Do you need so as to add an order bump to WooCommerce and build up your gross sales?
An order bump is a tactic that encourages customers to shop for extra merchandise than they to start with deliberate. It’s a very easy and widespread technique to spice up gross sales through providing a related product or a distinct deal all over checkout.
On this information, we can display you methods to create an order bump to your WooCommerce retailer. This manner, you’ll get extra income with out putting in place a large number of additional effort.

Why Will have to You Upload an Order Bump in WooCommerce?
In eCommerce, an order or checkout bump is a not unusual technique that may build up the typical order price (AOV). It encourages shoppers to spend extra money when making a purchase order through providing them additional merchandise or offers all over checkout.
For those who run an internet retailer, then an order bump can simply spice up your gross sales and earnings with out a lot effort.
As a substitute of launching an elaborate advertising marketing campaign, all you wish to have to do is show off linked merchandise that the buyer is also all for. By way of doing this, you’re making it handy for consumers so as to add extra pieces with only a unmarried click on.
In most cases, eCommerce plugins or device don’t be offering an order bump characteristic through default. For instance, in case you are the use of WooCommerce, then you’ll want a WordPress plugin to permit checkout bumps.
Now, let’s check out methods to create an order bump for WooCommerce.
How one can Create an Order Bump in WooCommerce
One of the best ways to create an order bump in WooCommerce is with FunnelKit Builder, which is a complicated WooCommerce gross sales funnel platform. It permits you to simply optimize your retailer pages to get extra conversions and earnings.
We suggest the use of FunnelKit Builder as it has a large number of laws and settings that you’ll configure to your order bump. This manner, you’ll tailor it exactly for your web page guests.

Plus, FunnelKit comes with templates to spice up your on-line retailer gross sales, cart abandonment funnels to recuperate misplaced doable earnings, and dashboard analytics to peer your retailer’s efficiency.
This information will use the FunnelKit Builder Professional Plus plan, because the order bump characteristic is to be had in that model and better.
After you have get admission to to the plugin zip document and license key, you’ll set up the plugin. For more info, take a look at our information on methods to set up a WordPress plugin.
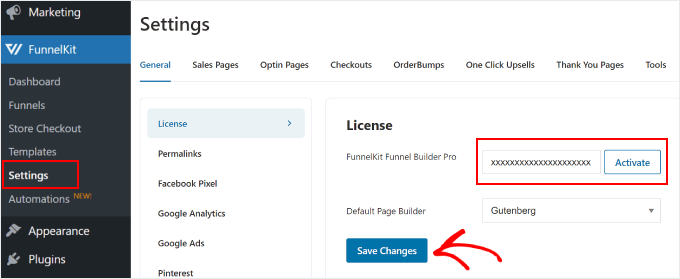
Then, you wish to have to turn on the license key. To try this, merely move to FunnelKit » Settings out of your WordPress dashboard, navigate to the ‘Common’ tab, and choose ‘License.’
Replica and paste the license key into the ‘FunnelKit Funnel Builder Professional’ box and choose the default web page builder you’re the use of. After that, simply click on ‘Turn on’ after which ‘Save Adjustments.’

While you’ve performed that, it is important to arrange your WooCommerce checkout web page. For main points on how to try this the use of FunnelKit, you’ll learn our article on methods to customise your WooCommerce checkout.
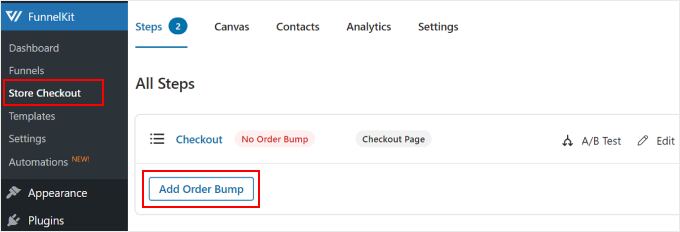
Now that you simply’ve configured the checkout web page, let’s upload an order bump to it. All you wish to have to do is move to FunnelKit » Retailer Checkout. Then, click on at the ‘Upload Order Bump’ button.

A popup will seem asking to call the order bump. This will likely turn out to be useful when you have a couple of order bumps and want to pick out between them.
While you’ve stuffed out a reputation, click on ‘Upload.’

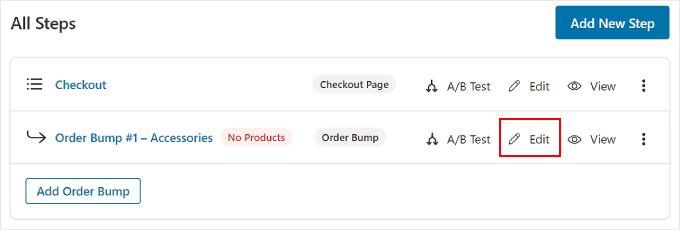
Now, you must see the order bump has been added for your checkout funnel.
To proceed with the following steps, move forward and click on the ‘Edit’ button.

Including and Configuring Your Order Bump Be offering
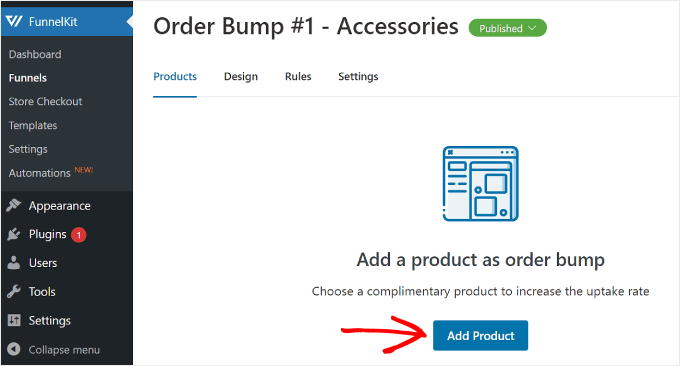
Now, you wish to have so as to add complementary merchandise for your checkout web page.
With FunnelKit, you’ll alter the principles to cause the order bump. For this step, you’ll pick out which acquire must reason the particular be offering to look all over checkout.
Then, click on the ‘Upload Product’ button.

Now, a popup window will seem, asking you to make a choice the goods.
Right here, you’ll input a couple of merchandise that you simply suppose will supplement the consumer’s acquire. As soon as performed, hit the ‘Upload Product’ button.

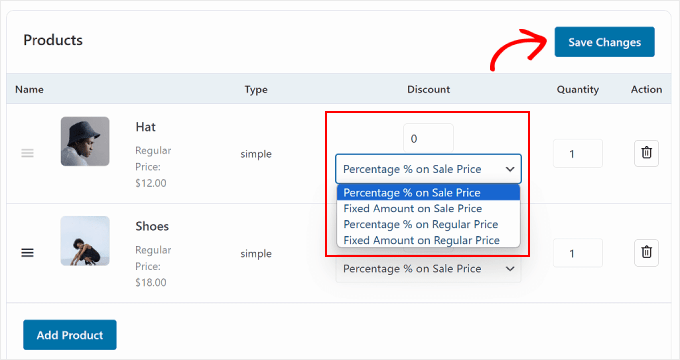
After that, you’ll configure the product be offering. Simply choose one of the most cut price sorts: Share % on Sale Worth, Mounted Quantity on Sale Worth, Share % on Common Worth, or Mounted Quantity on Common Worth.
If you need, then you’ll additionally be offering multiple amount of the article.
As soon as the settings glance excellent, simply click on ‘Save Adjustments’ on the most sensible.

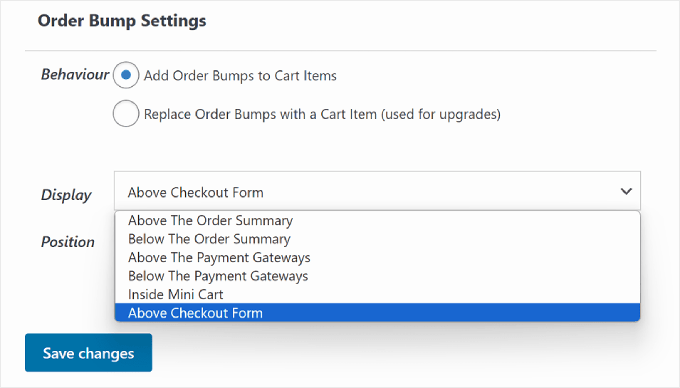
Scrolling down, you’ll to find the Order Bump Settings segment.
That is the place you’ll alter the order bump’s conduct and show place all over checkout.

There are two ‘Behaviour’ choices. One is ‘Upload Order Bumps to Cart Pieces,’ which permits shoppers so as to add the instructed product as an additional acquire of their cart.
The second one choice is ‘Change Order Bumps with a Cart Merchandise (used for upgrades).’ With this, shoppers can make a choice to exchange their acquire through upgrading to a higher-end model of the product.
For instance, let’s say your on-line retailer sells a subscription product for three and six months, and your buyer chooses to shop for the 3-month duration subscription. You’ll display an be offering to improve to the 6-month duration as an alternative to offer extra price for cash.
Or, let’s say your eCommerce web page sells coffee-related merchandise, and a buyer is buying espresso beans best. You’ll upload an order bump that replaces their bean acquire with a package deal of espresso beans with a grinder.
When selecting the Show Place, we advise opting for a location that catches the patron’s consideration sooner than they finalize their acquire. This manner, the order bump is well noticeable and doesn’t disrupt the buyer adventure.
On this case, anyplace within the order abstract, mini cart, or checkout shape is easiest.
If you end up pleased with the settings, simply click on ‘Save Adjustments.’
Customizing the Order Bump Design
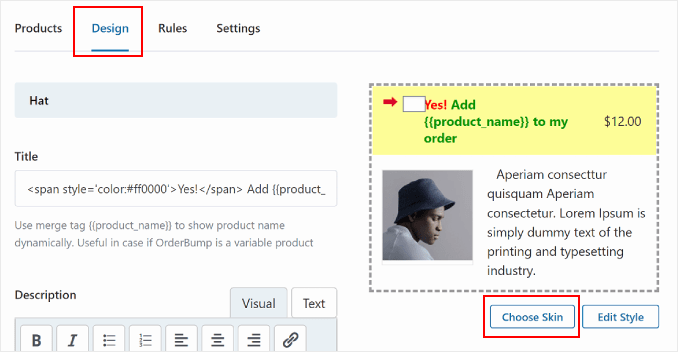
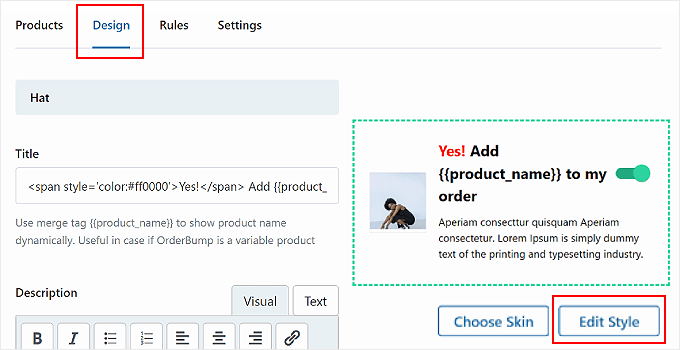
Now, let’s scroll again as much as the ‘Design’ tab and get started converting how the order bump seems.
First issues first, you wish to have to pick out a pores and skin for the order bump. To do this, click on the ‘Select Pores and skin’ button under the order bump preview.

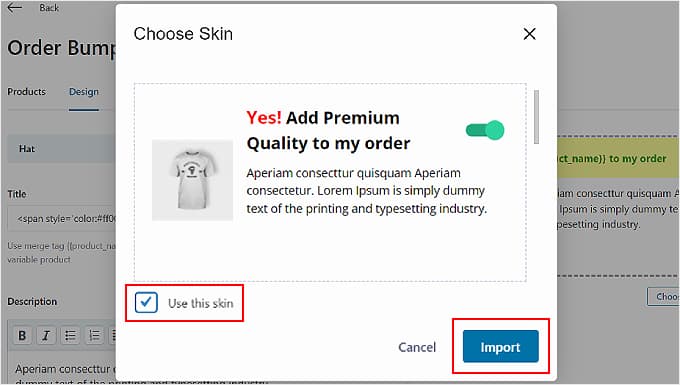
Subsequent, a popup will seem with a number of pores and skin choices to make a choice from.
If there’s a design you prefer, simply tick the ‘Use this pores and skin’ checkbox and hit the ‘Import’ button.

To edit the design additional, return to the Design tab.
After that, merely click on ‘Edit Taste’ under the order bump preview.

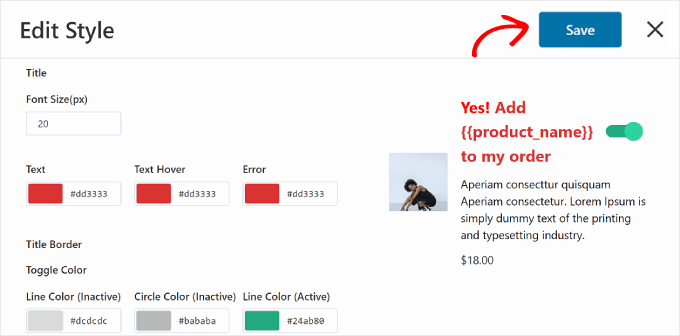
Some components you’ll trade in this web page are the textual content colours, background colour, toggle colour, border, font dimension, worth show, and field padding and width.
To finalize the design adjustments, click on the ‘Save’ button at the most sensible proper nook. Then, click on ‘X’ to go back to the Design tab.

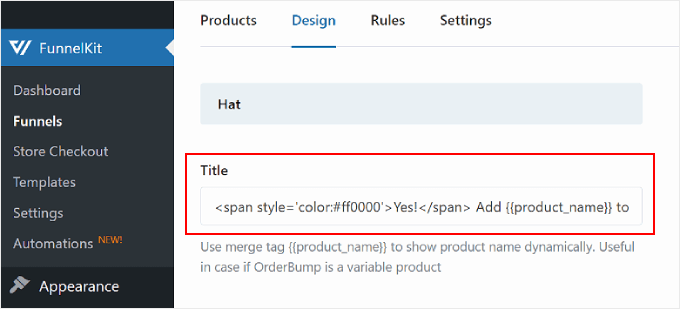
Now, you’ll edit the textual content content material of the order bump.
Within the ‘Identify’ segment, you’ll trade the call-to-action textual content for the order bump.
FunnelKit has inserted some HTML code for the textual content colours on this box, so make certain to not totally exchange the content material with your personal.
You’ll additionally stay the merge tag {{product_name}} to show the product identify dynamically.

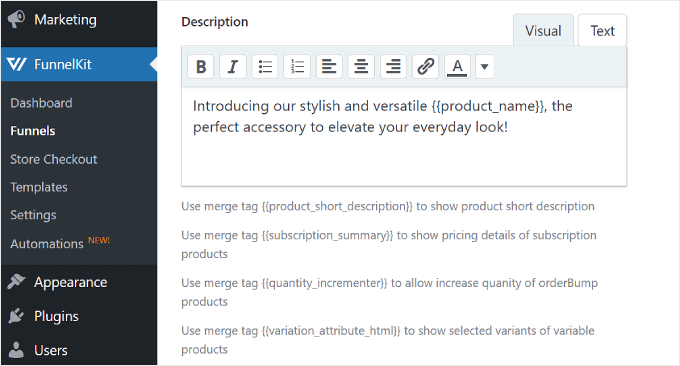
Beneath the Identify is the ‘Description’ box. Be at liberty to make use of this house to in short describe your be offering.
As an example, if you need shoppers to improve to an extended subscription, then you’ll write, ‘Improve to our 6-month plan now and get limitless get admission to to unique content material, ad-free surfing, and precedence buyer give a boost to.’

Moreover, you’ll use the next merge tags to make your order bump extra informative and user-friendly:
{{product_short_description}}reuses your product’s quick description.{{subscription_summary}}reuses your subscription knowledge main points.{{quantity_incrementer}}lets you build up the collection of order bump merchandise.{{variation_attribute_html}}shows variants of variable merchandise.
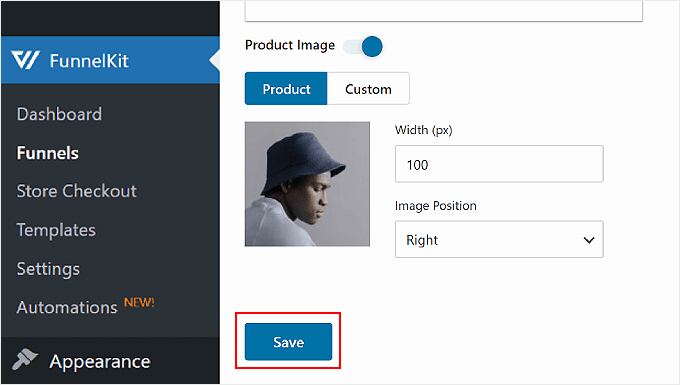
The final atmosphere permits you to make a choice a picture to make use of within the order bump. You’ll use the product’s default symbol, add a customized one, or no longer show a picture in any respect.
While you’ve selected a picture, you’ll edit its width and positioning. Then, click on the ‘Save’ button to finalize the entire design adjustments.

Surroundings the Laws to Cause the Order Bump
Up to now, we’ve configured the order bump merchandise and design. Now, let’s arrange the conditional good judgment that may make the order bump seem when a buyer is testing.
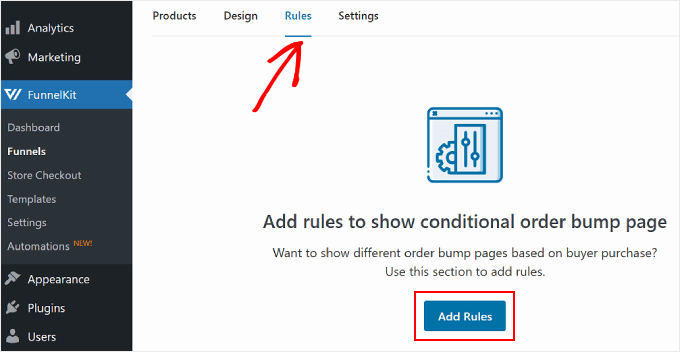
To try this, merely navigate to the ‘Laws’ tab from the former tab. After that, click on ‘Upload Laws.’

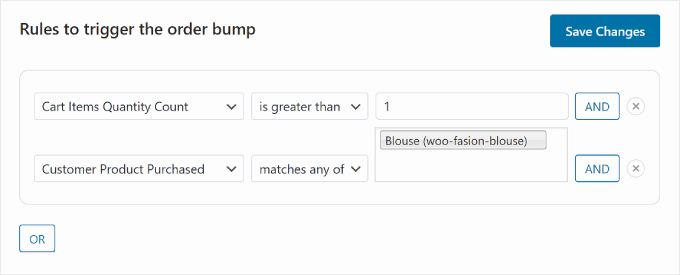
You’ll set a couple of laws to make the order bump seem all over checkout. The principles may also be in accordance with the cart, buyer, geography, date and time, and/or the kind of checkout web page you’re the use of.
You’ll additionally mix a couple of prerequisites in a single rule the use of the ‘AND’ button.
Within the instance under, the order bump will best be caused if the buyer purchases greater than 1 merchandise amount and they’re purchasing a shirt.

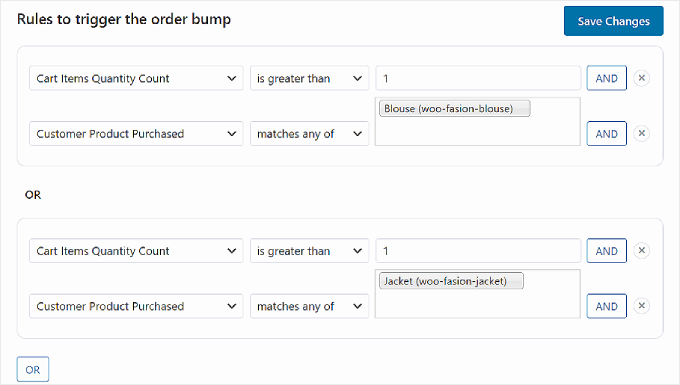
Now, for those who click on the ‘OR’ button under a rule, you’ll make a choice for the order bump to look with some other, other situation.
As an example, you want to set an ‘OR’ situation the place the order bump seems if the buyer is purchasing both a shirt or a jacket. This provides you with the solution to advertise other pieces in accordance with buyer personal tastes.

As soon as you’re pleased with the order bump laws, merely click on the ‘Save Adjustments’ button within the most sensible proper nook.
Surroundings the Precedence to Cause the Order Bump
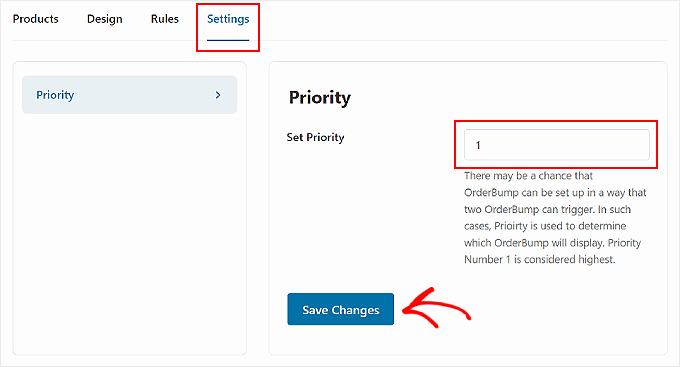
The final step is to configure the order bump precedence. This atmosphere comes in handy in case you are operating a couple of order bumps whose laws would possibly overlap, and you wish to have to make a decision which provide must seem first.
To switch the concern, move forward and turn to the ‘Settings’ tab. Then, fill out a host within the ‘Set Precedence’ box. Word that 1 is the best possible, because of this the order bump is much more likely to look than the opposite order bumps.
As soon as you’re completed with this atmosphere, click on ‘Save Adjustments.’

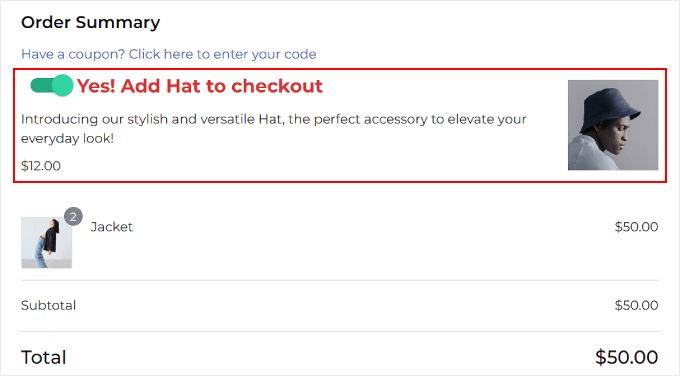
You’ll now take a look at your checkout procedure to peer what the WooCommerce order bump looks as if.
Right here’s an instance of the way it seems on our demo web page.

How one can Optimize Your Order Bump and Get Extra Income
Now that you understand how to create an order bump in WooCommerce, you may well be questioning methods to optimize the order bump and get extra gross sales.
It is important to know your buyer personal tastes and purchasing behaviors so that you could tailor your provides to compare their wishes. For instance, in case your target audience ceaselessly buys tech units, then you’ll display suitable equipment as order bumps.
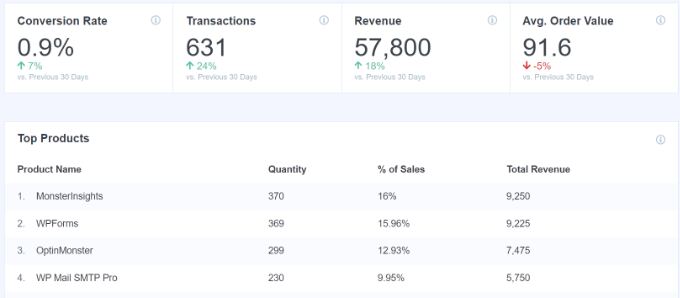
One of the best ways to trace buyer conduct for your web page is with an eCommerce analytics plugin. MonsterInsights lets you attach your web page with Google Analytics and spot your whole on-line retailer’s information inside of your WordPress dashboard.
For instance, you’ll see your conversion charge, hottest merchandise, reasonable order price, and extra.

For extra main points, you’ll see our information on methods to arrange WooCommerce conversion monitoring.
We are hoping this text helped you learn to create an order bump for WooCommerce. You may additionally need to try our listing of the easiest WooCommerce plugins and our information on methods to create a WooCommerce buy-one-get-one be offering.
For those who appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The put up How one can Create an Order Bump for WooCommerce (Step through Step) first seemed on WPBeginner.
WordPress Maintenance