Developing your first site as a non-coder can appear overwhelming, however WordPress simplifies the method. Whilst restricted, its loose plan provides a user-friendly technique to get began. And in the event you’re fascinated about development a certified, scalable site, WordPress.org + Divi is the perfect mixture that will give you limitless flexibility and customization.
In a position to begin? This step by step information will mean you can create a loose site on WordPress and discover why upgrading to a self-hosted web site is worthwhile.
You may well be questioning…
Is it In point of fact Conceivable to Create a WordPress Web page for Loose?
Sure, you’ll create a loose site the usage of WordPress.com, however it comes with obstacles that affect your web site’s customization and capability:
- Fewer Customization Choices: Whilst the loose plan means that you can get began, it doesn’t permit entire keep an eye on over your web site’s design or structure.
- Demanding Banner & Improve Activates: Your web site may have a WordPress promo banner on the most sensible. Some complex options are locked at the back of paywalls, and popups will ceaselessly recommended you to improve. Upgrading to the most affordable plan ($4/month) will repair this.
- Restricted Flexibility: With a loose plan, you’ll’t set up plugins and are restricted to the loose issues they provide. You’ll want to improve if you wish to have higher designs and extra flexibility.
- Much less Garage: Your loose web site handiest has 1GB of garage. In most cases, websites require a minimum of 3-5 GB, particularly if they have got numerous pictures or movies.
That mentioned, you’ll indubitably create and host a loose WordPress web site on WordPress.com for the entire global to look. However ahead of we get into how to try this, let’s transparent up the confusion between the other “varieties” of WordPress.
WordPress.org vs WordPress.com: What’s the Distinction?
There are variations between WordPress.org and WordPress.com that may confuse the ones unfamiliar with WordPress. So, ahead of you get started development a loose web site, let’s discover the ones:
WordPress.com is an all-in-one site builder platform. It’s beginner-friendly, as website hosting, updates, and safety are controlled for you. You’ll get started without spending a dime, however sticking with the loose plan comes with vital obstacles:
- Your web site will show WordPress advertisements except you improve.
- Customization is specific, and also you’ll be triggered to pay to get right of entry to maximum options/styling choices.
- You’ll’t set up further plugins except you improve to a Marketing strategy.
- A customized area (with out ‘wordpress.com’) is handiest to be had with paid plans.
WordPress.org, alternatively, is a content material control gadget (CMS) this is other from a site builder. It’s the open-source instrument model of WordPress out of doors the boundaries of the .com site builder platform. It gives you extra keep an eye on and versatility. It’s loose to obtain, however you’ll have to buy internet website hosting and a customized area to get a reside web site up and working. Just about 43% of the sector’s web sites use WordPress to construct their web site. And as it isn’t controlled inside of WordPress.com, it’s principally endless. You’ll set up plugins, use top rate issues, and optimize your web site’s design and lines. Whilst it has a studying curve, it’s best for severe site creators who need entire flexibility.
Notice: Technically, you’ll additionally create a site without spending a dime the usage of WordPress CMS so long as you host it in the community. That is normally just right for checking out or construction, however you’ll want a area and a website hosting supplier to take it reside.
Which One Must You Use?
For those who’re experimenting or growing a private weblog, WordPress.com is a straightforward technique to get began. But when your function is to create a certified, scalable site, WordPress.org provides better flexibility and keep an eye on. Pair it with Divi and Siteground, and you’ll create a visually shocking, feature-rich web site that displays your emblem—easiest for long-term enlargement.
Get Began With WordPress + Divi
Is a Loose WordPress Web page Value It?
No longer in point of fact. A loose WordPress.com web site is a superb start line for growing a private weblog or experimenting as a pastime. However it’s no longer for individuals who desire a skilled or customized web site. Take into accounts it. Your site is ceaselessly the primary impact shoppers have of your online business, and a loose web site’s obstacles—advertisements, loss of customization, and no customized area—can harm your credibility. Alternatively, upgrading to a paid plan on WordPress.com can give you the lacking items to create a sophisticated and credible on-line presence. However this nonetheless pales compared to what you’ll get the usage of WordPress.org.
If you’ll have to pay for the options you wish to have down the street anyway, WordPress.org is a wiser funding. Certain, there are prices concerned with a WordPress web site. However it’s price it if you wish to have a certified web site that may scale in your wishes with out obstacles. Take a look at this information to making a site the usage of WordPress.org, Divi, and Siteground.
If you wish to persist with making a loose web site on WordPress.com, stay studying.
Steps to Create a Loose Site on WordPress
You don’t want technical abilities to create a site on WordPress. Simply practice this procedure:
1. Create a WordPress.com Account
Cross to WordPress and click on on Get Began. Now, enroll the usage of your most well-liked way.

2. Make a choice Your Area
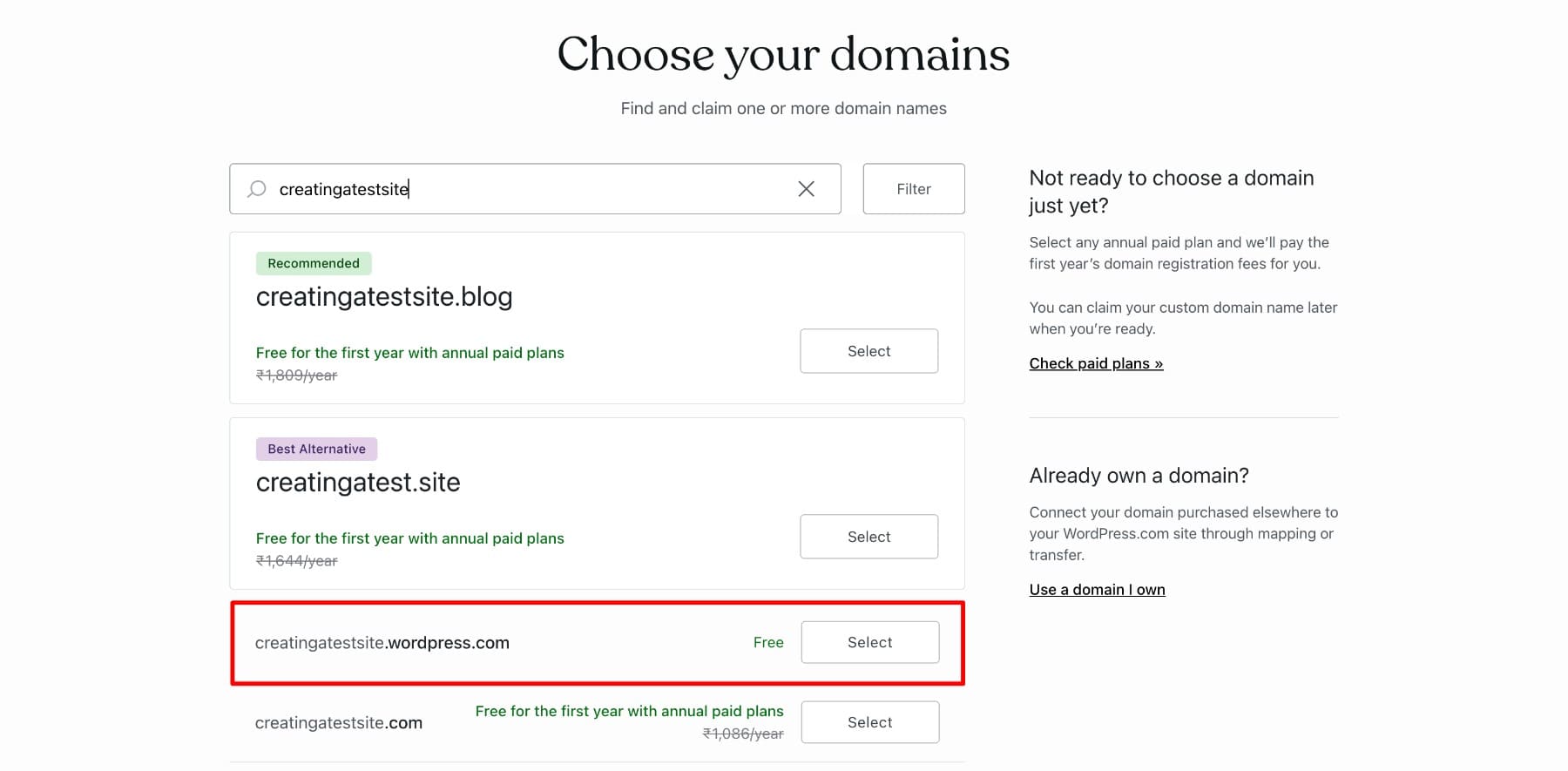
When you enroll effectively, WordPress will ask you to make a choice a website, which is the net deal with that individuals will input in seek to seek out your site.

You get a loose customized area (with out ‘wordpress.com’) for three hundred and sixty five days, however provided that you get started with one in all WordPress.com’s annual plans. To get right of entry to it, you’ll want to improve to a top rate plan or upper.
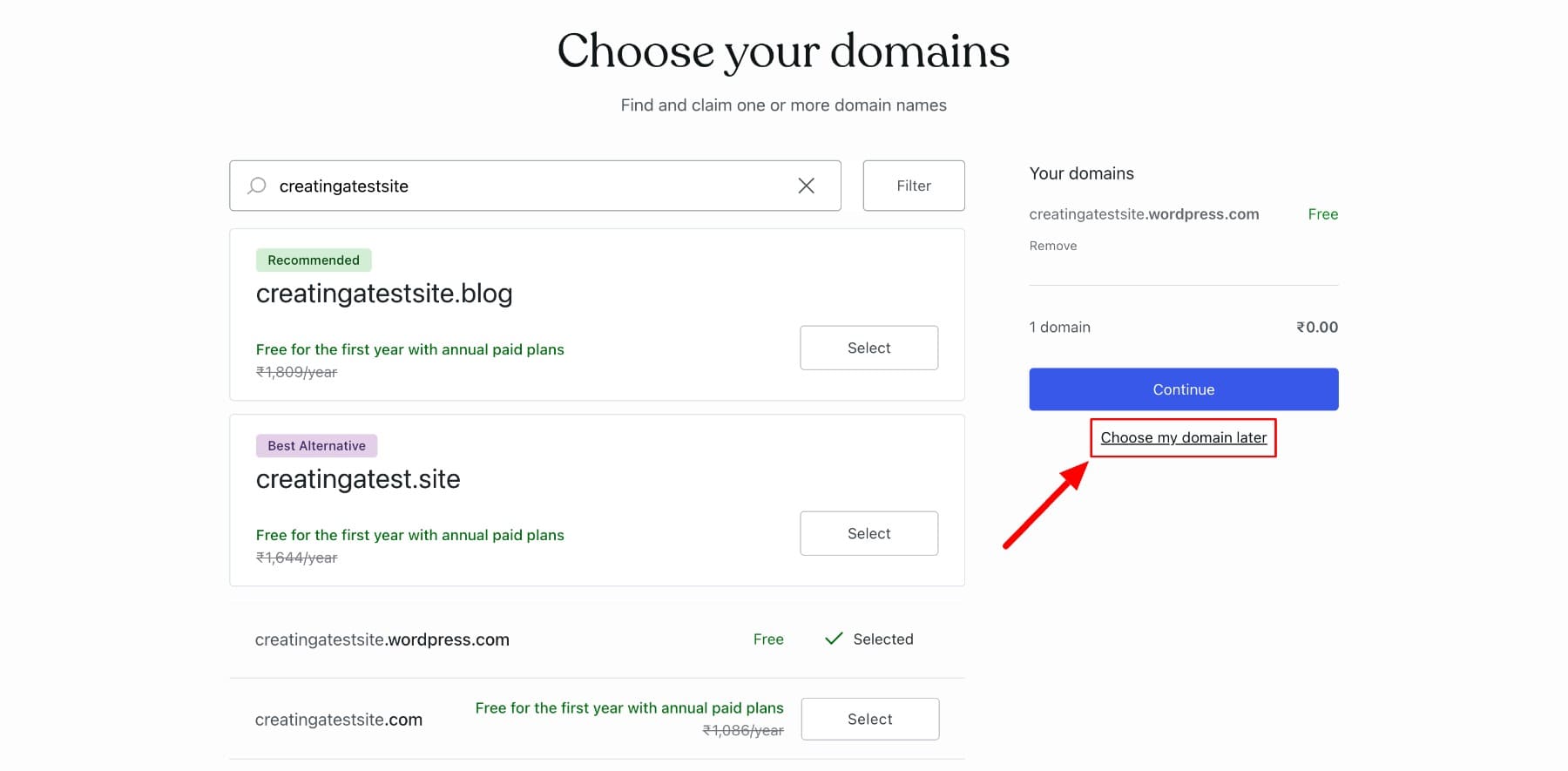
Since we’re making a loose web site, select the loose possibility that accommodates ‘wordpress.com’ after the area title. For those who’re no longer certain in regards to the title of your site, make a selection Make a choice a Area Later. You handiest see this feature after deciding on a website title (I decided on the loose area.)

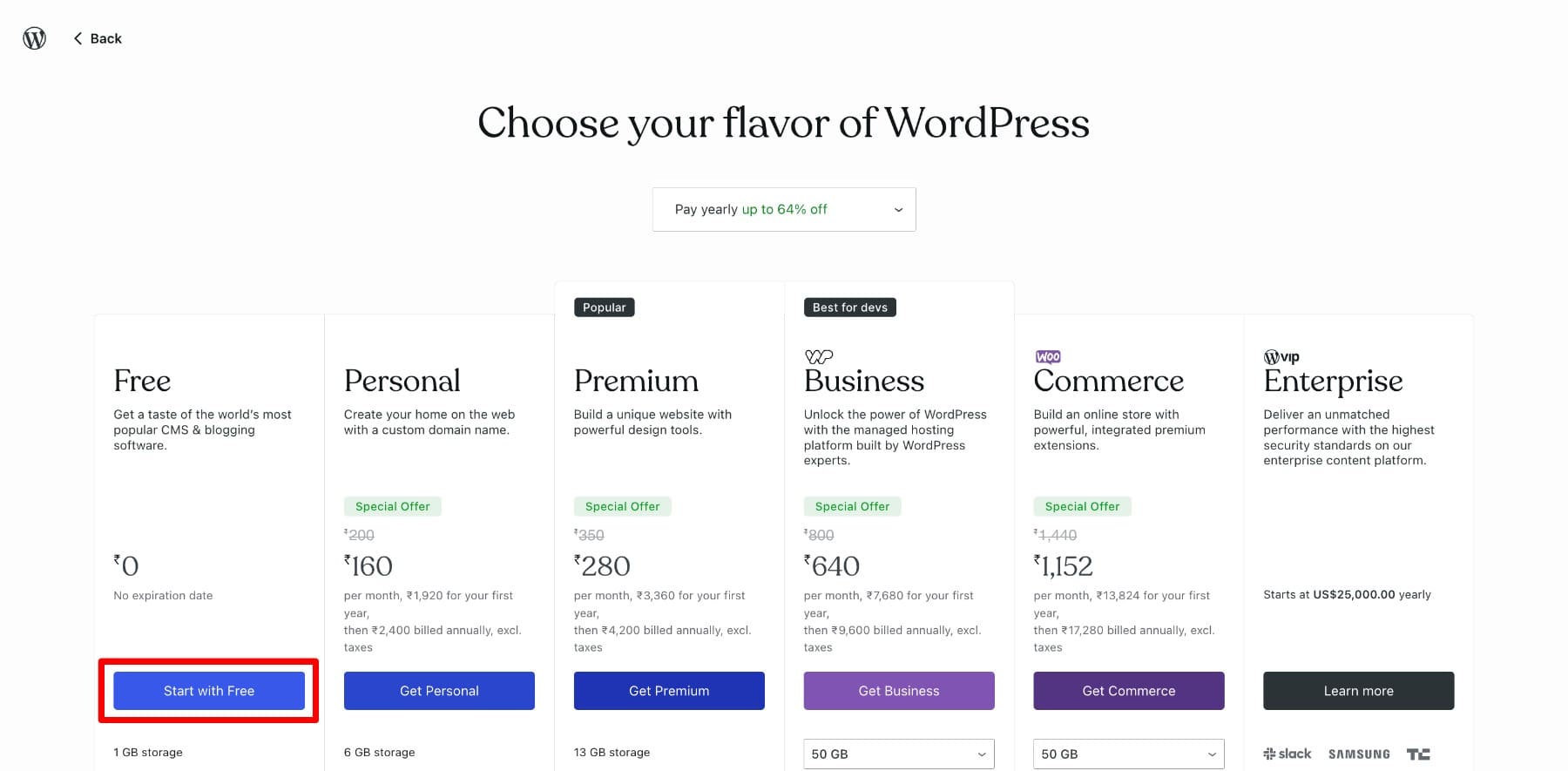
To make a choice the loose plan, click on Get started with Loose.

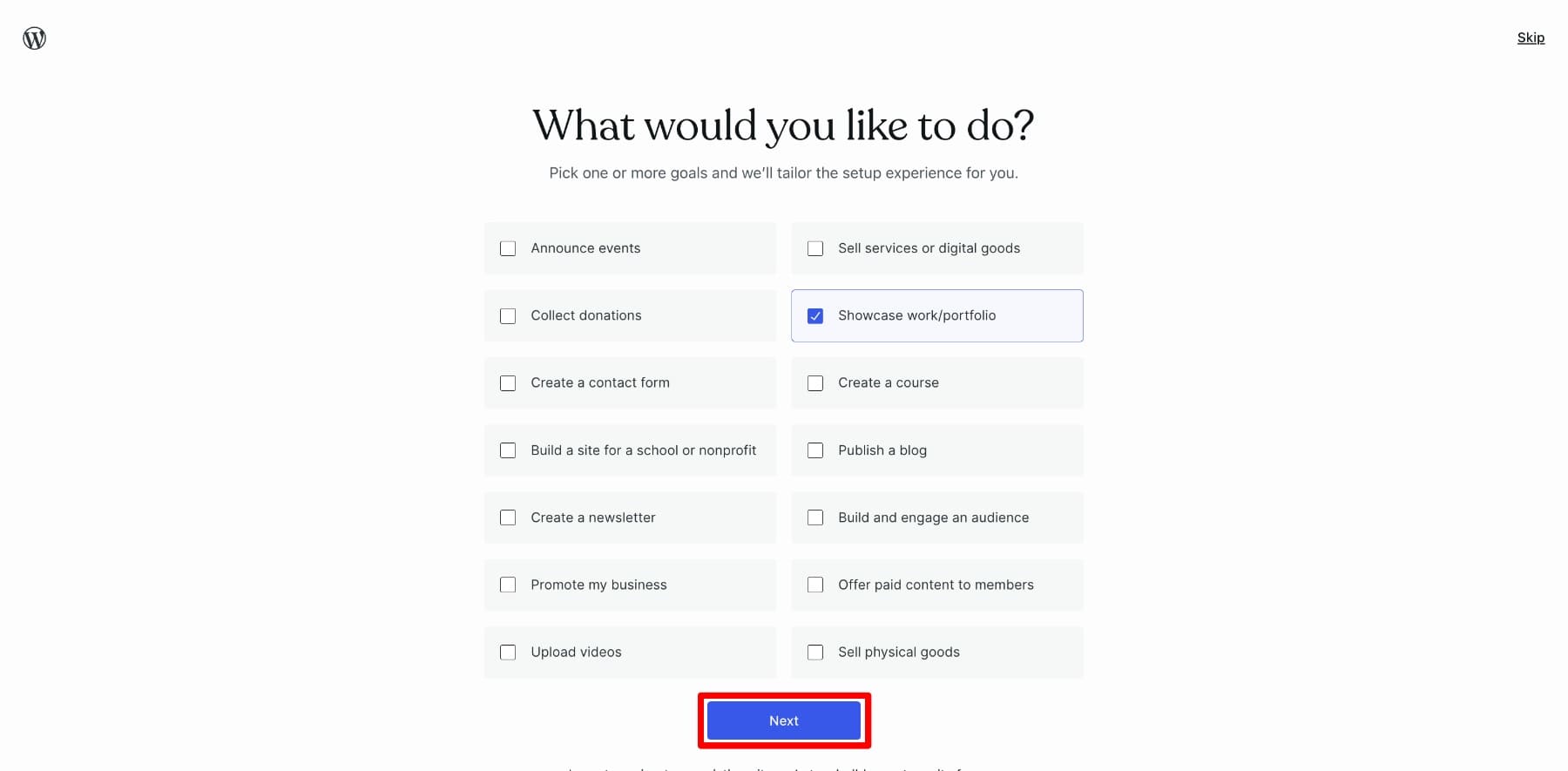
WordPress will ask you in regards to the function of your web site and provide you with customized suggestions. Why are you growing your web site? Make a choice it and click on Subsequent.

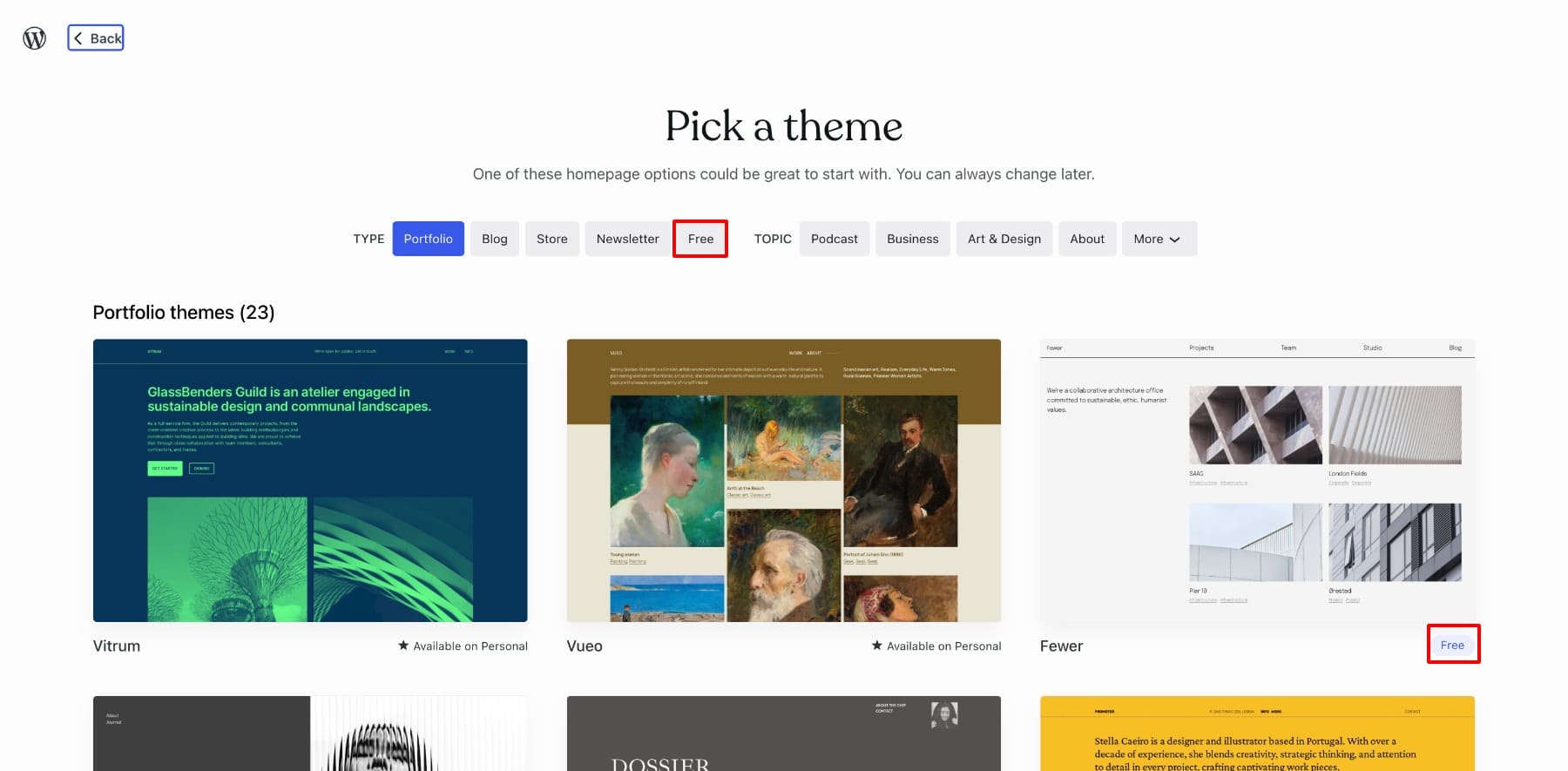
Right here, you’ll select a Theme, which determines your site’s general design and structure. A theme controls how your web site seems to be, together with colours, fonts, menus, and its construction. For now, select any person—we’ll make a selection the suitable theme later. However be certain that it’s loose as a result of if you select a theme with the To be had on Private tag, you’ll be triggered to choose a WordPress top rate plan.

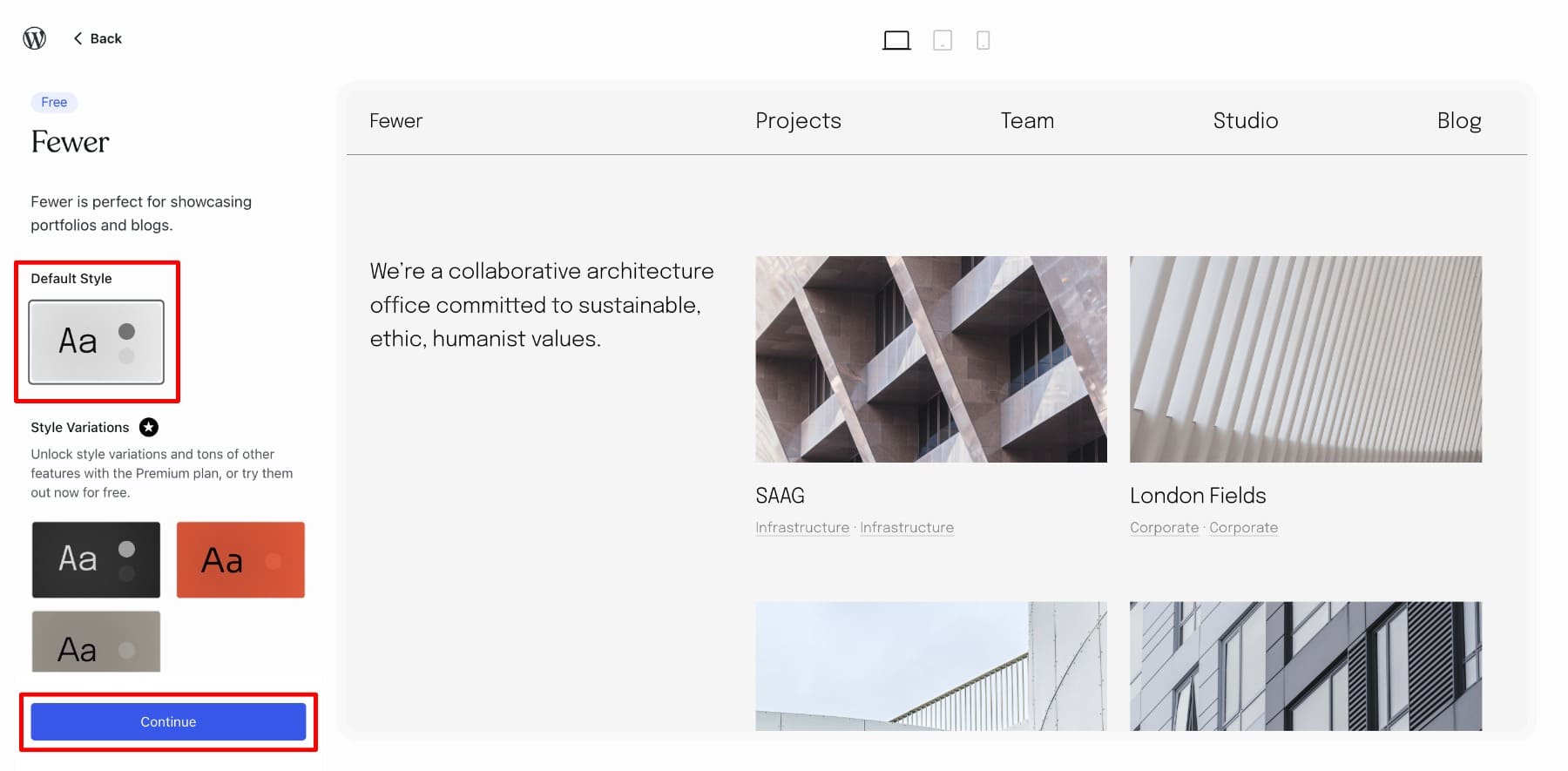
Your web site’s first glance is able. Subsequent, select the Default taste for the reason that others are to be had handiest with the top rate plans.

You’ll see the Release Your Web page display screen, which incorporates a step by step tick list ahead of launching your web site. Click on Skip for Now to practice our procedure.

3. Upload Pages
You’ll post pages and weblog posts to construct your site’s construction and content material. Pages are perfect for undying content material like an About web page, Touch main points, or Services and products, whilst weblog posts are ideal for often sharing updates, articles, or information. I’ll display you create a weblog put up later.
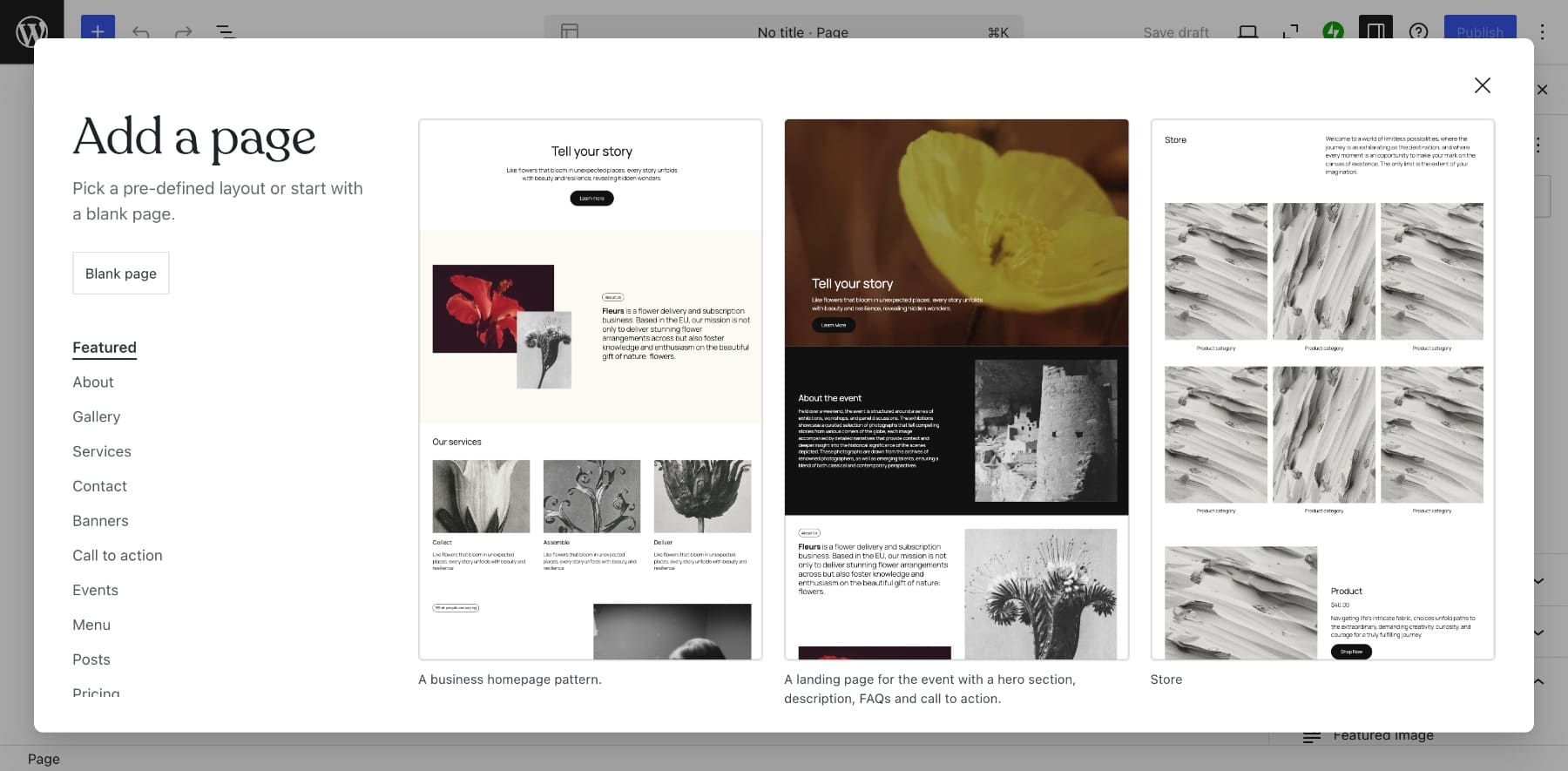
Cross to Pages > Upload New in your WordPress dashboard to create a web page. You’ll select a pre-defined structure or Clean Web page (if you desire to construct from scratch.) Pre-defined layouts come along with your theme and are necessarily templates with a pattern construction of the web page’s look.

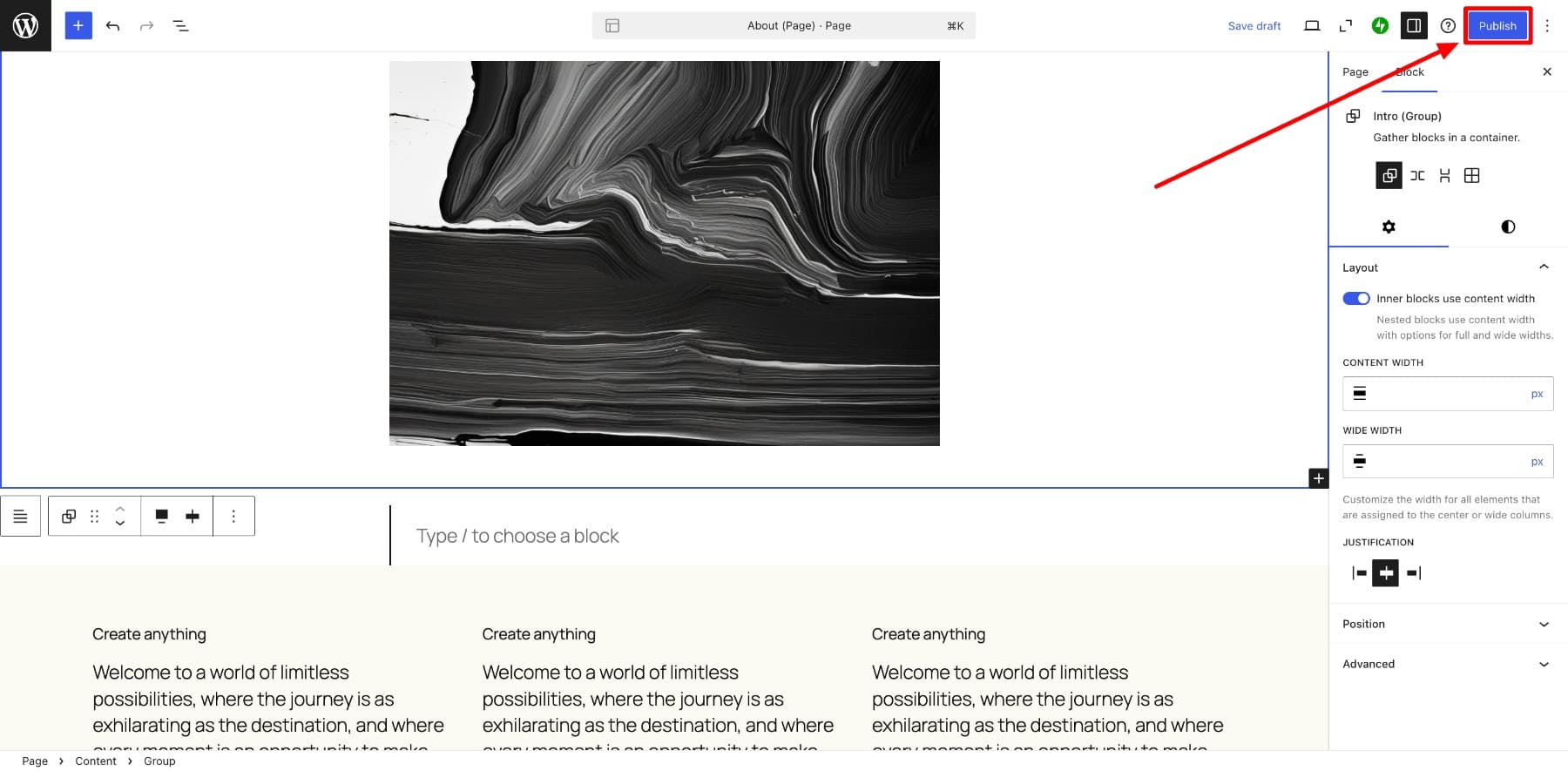
When you click on on a template, it is going to follow in your web page. Then, all you wish to have to do is alternate the content material, corresponding to textual content and pictures. To edit textual content, simply spotlight it and sort along with your keyboard.
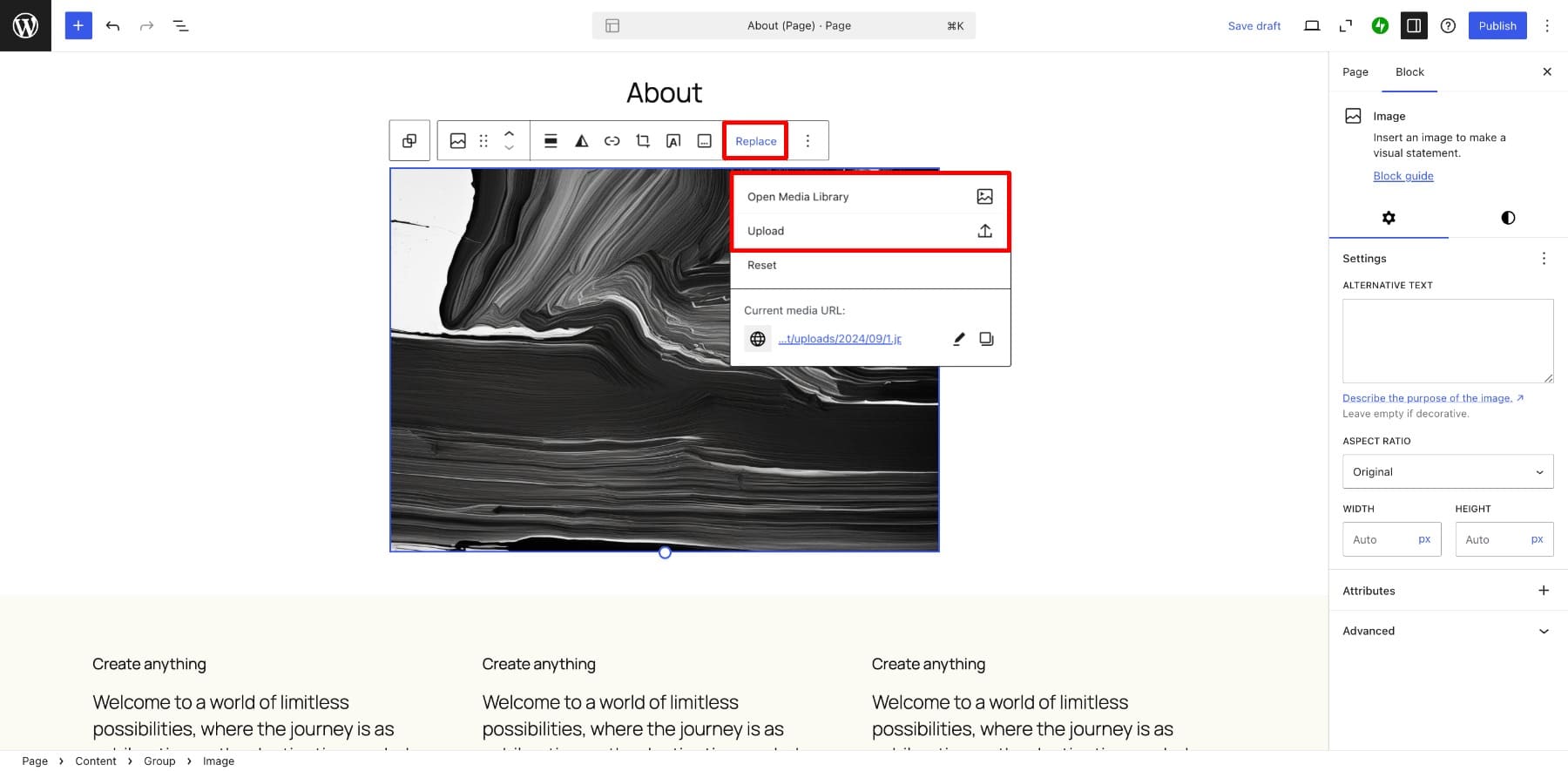
In a similar fashion, to interchange a picture, you’ll click on on Exchange and add the pictures without delay out of your pc.

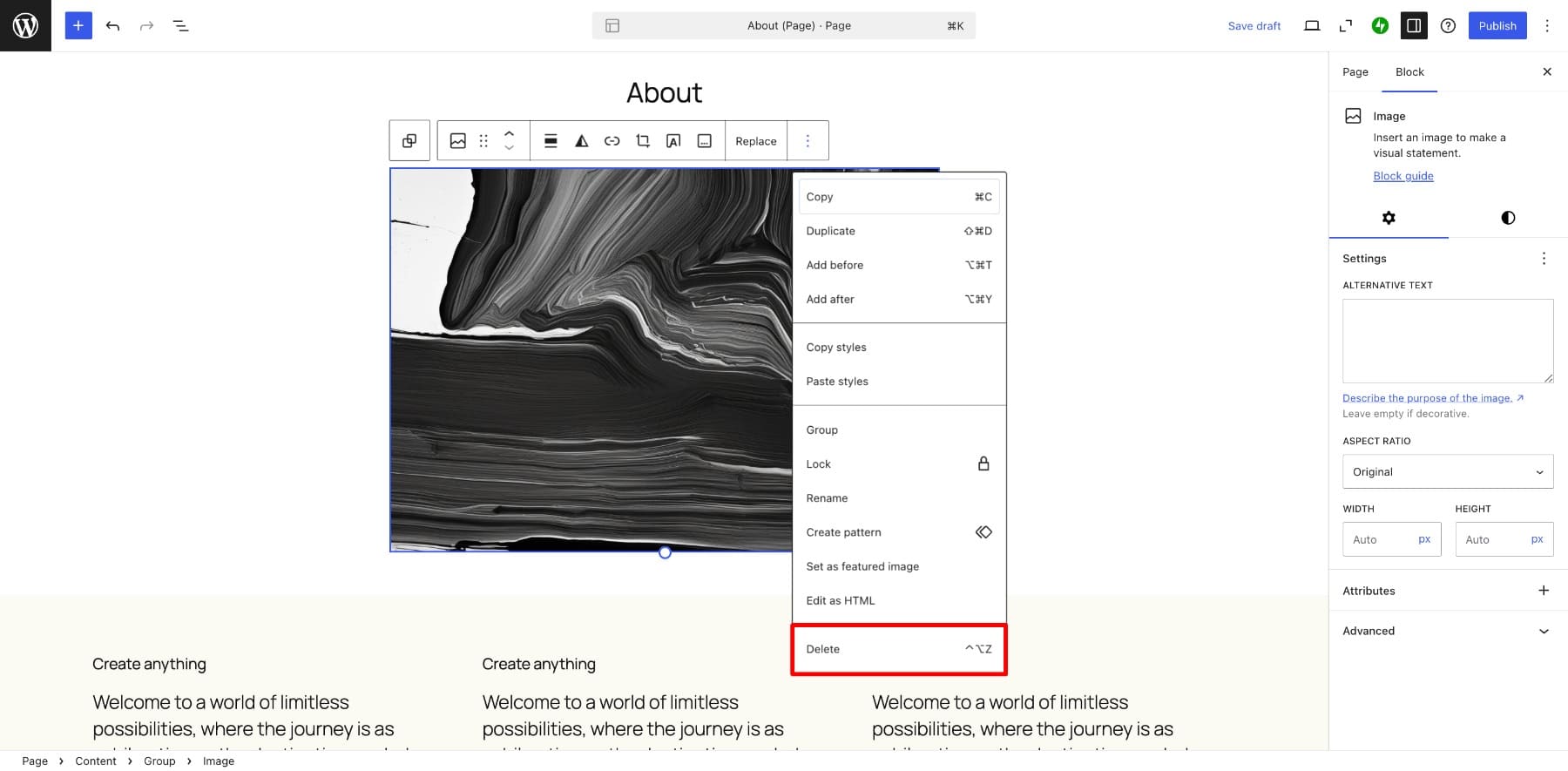
If you wish to take away a block (a person content material component—paragraph, symbol, or heading, that you’ll upload, customise, and transfer to design your web page or put up), click on the Settings icon and to find the Delete possibility.

You’ll upload extra blocks via clicking the Plus icon on the most sensible left.
As soon as performed, click on Submit to percentage it survive your site.

In a similar fashion, you’ll create extra pages (touch, services and products, touchdown pages, and so on.) to construction your site. After getting sufficient pages, you could need to customise your web site to toughen its navigation, toughen design, and make sure it aligns along with your branding and function. This comprises putting in place menus, adjusting the structure, and including widgets or plugins for added capability.
4. Customise Your Site
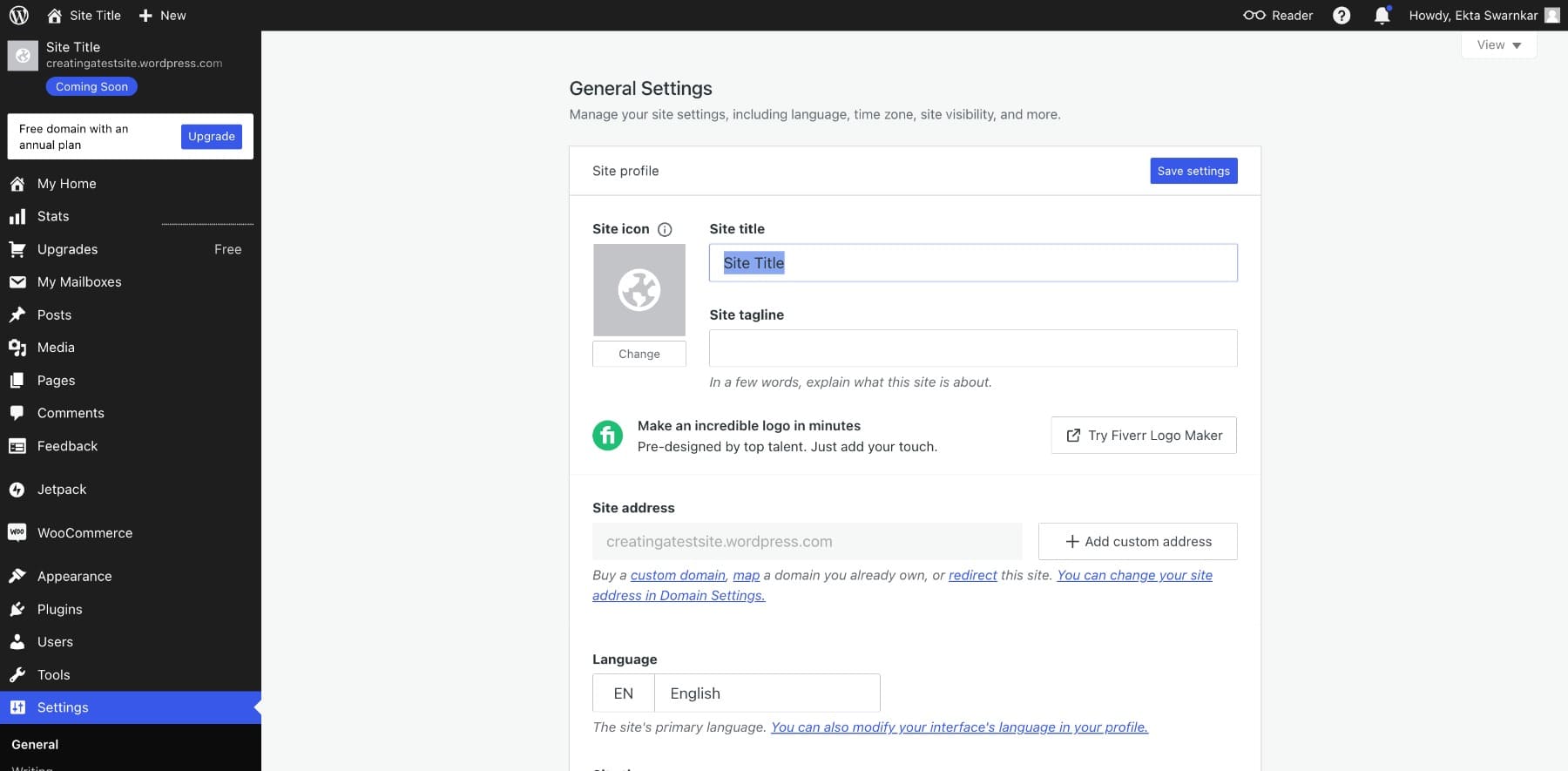
Let’s get started via naming your web site. Cross to Settings > Normal and input your web site title in Web page Identify. You’ll additionally configure different settings like including a symbol, tagline, and so on. As soon as performed, Save settings.

Putting in a Theme
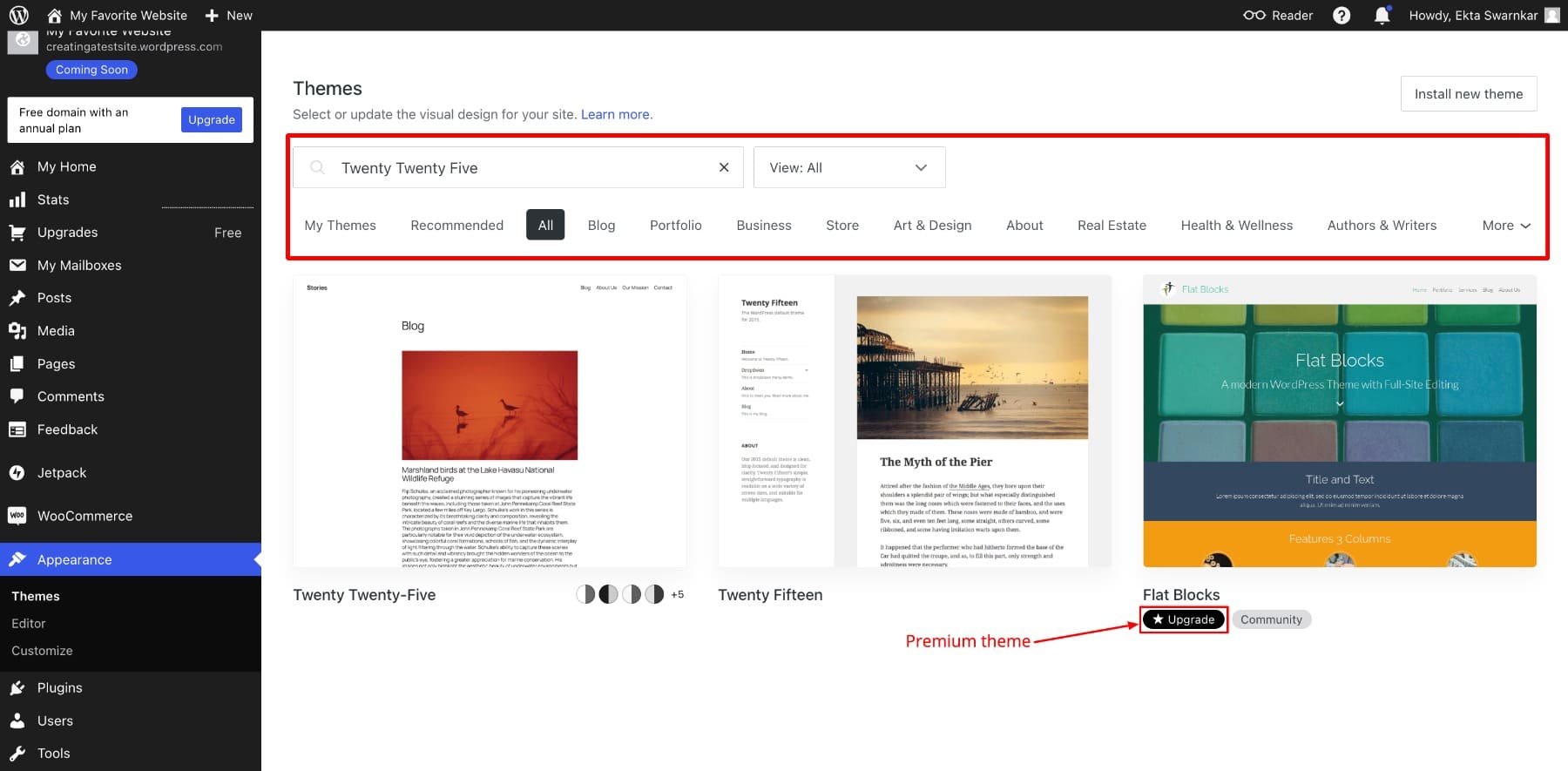
You’ll additionally alternate your theme if you wish to have. To take action, move to Look > Topics. Use the quest bar and class filters to discover a just right theme. For instance, you’ll put the Portfolio class in the event you’re development a portfolio.

Topics with Improve are top rate issues that recommended you to improve. One of the most best possible loose issues to begin off with come with Twenty Twenty 5 (WordPress’ default theme) and Blocksy, however when you’ve got a particular theme in thoughts, kind and seek for it.
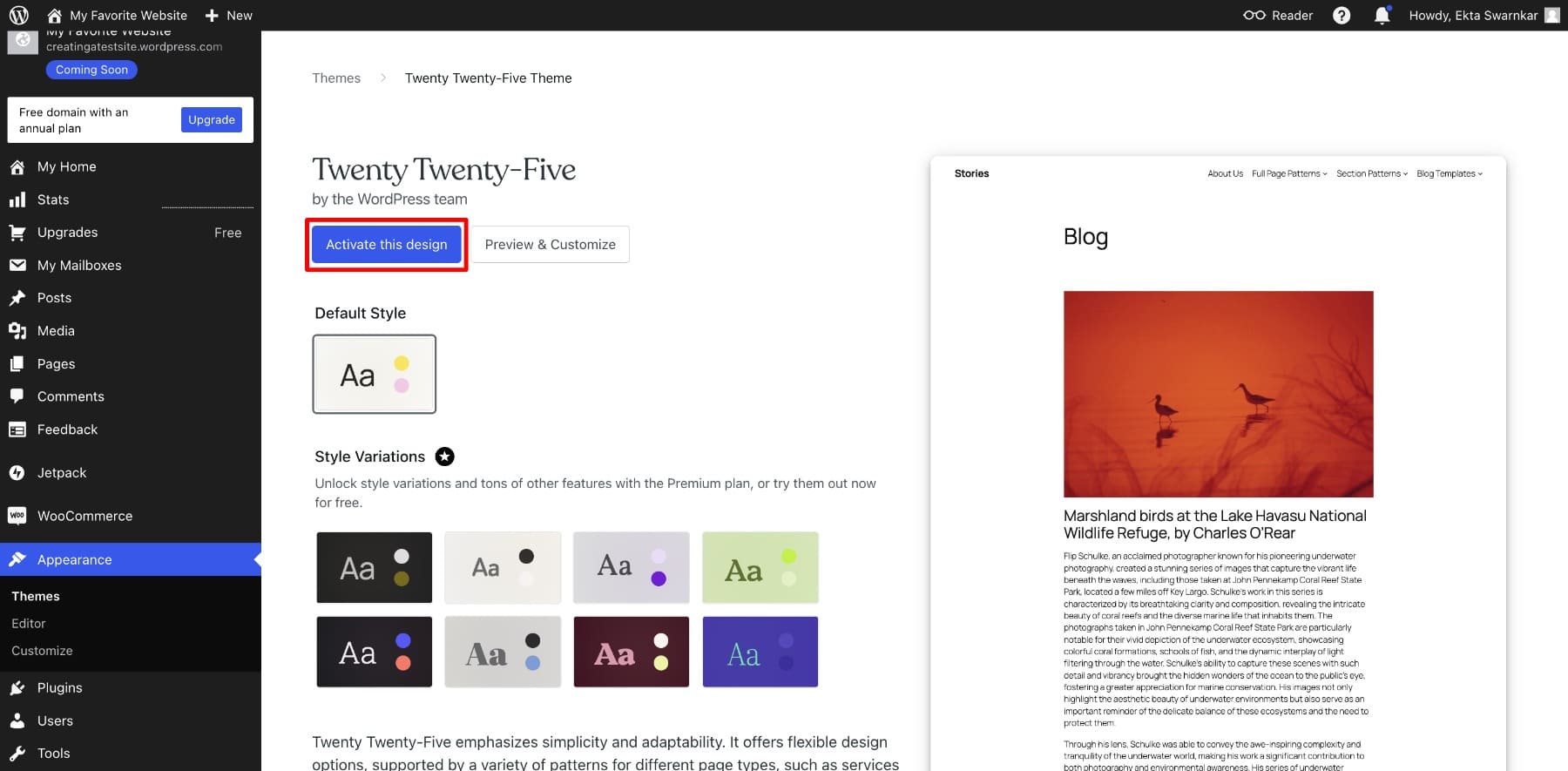
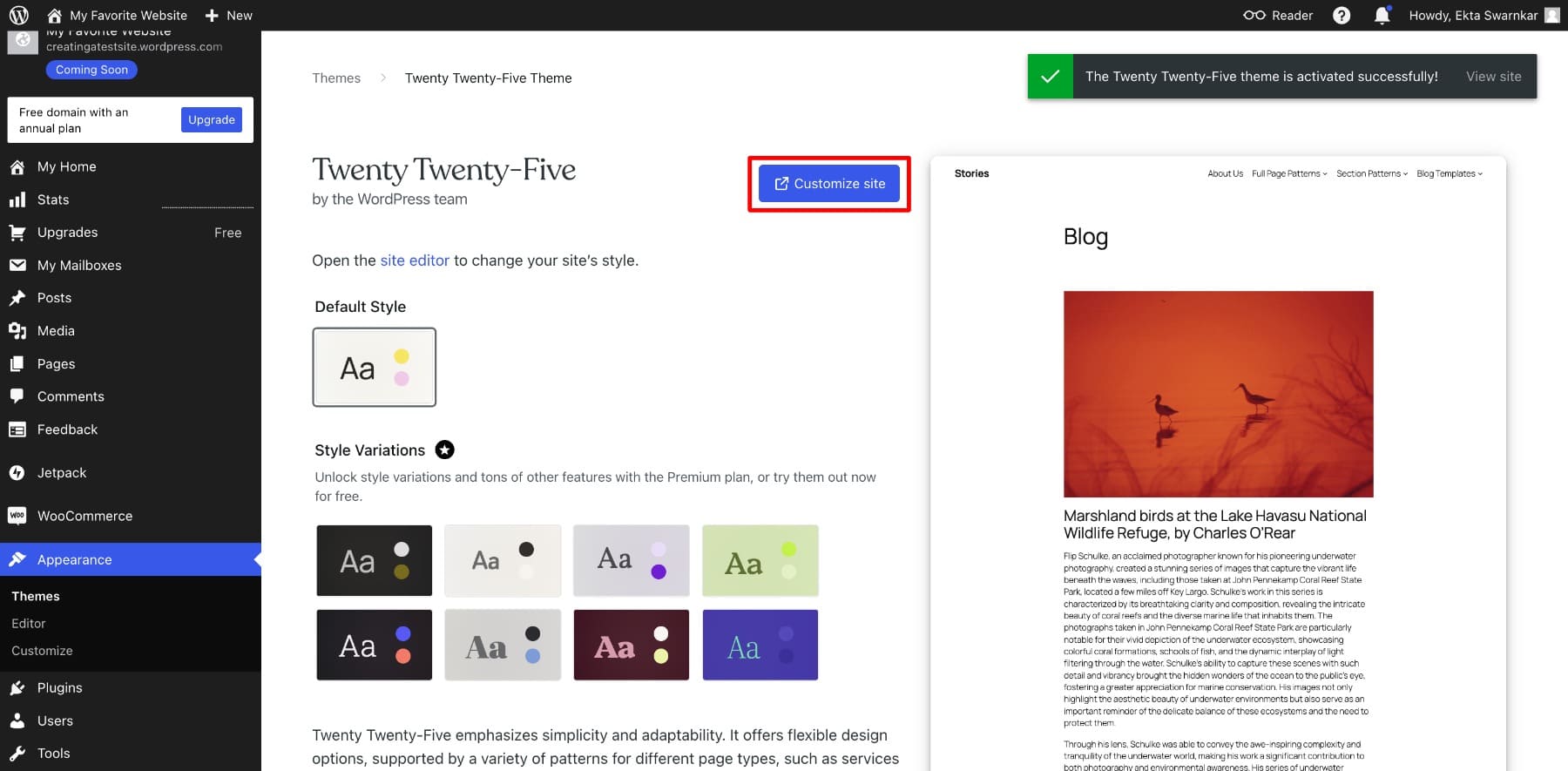
Whilst you to find your theme, click on on it to Turn on the Design. You’ll additionally preview how your web site will glance.

As soon as your theme is lively, you’ll see the Customise Web page possibility. Click on on it to open the Web page Editor, or you’ll move to Look > Editor.

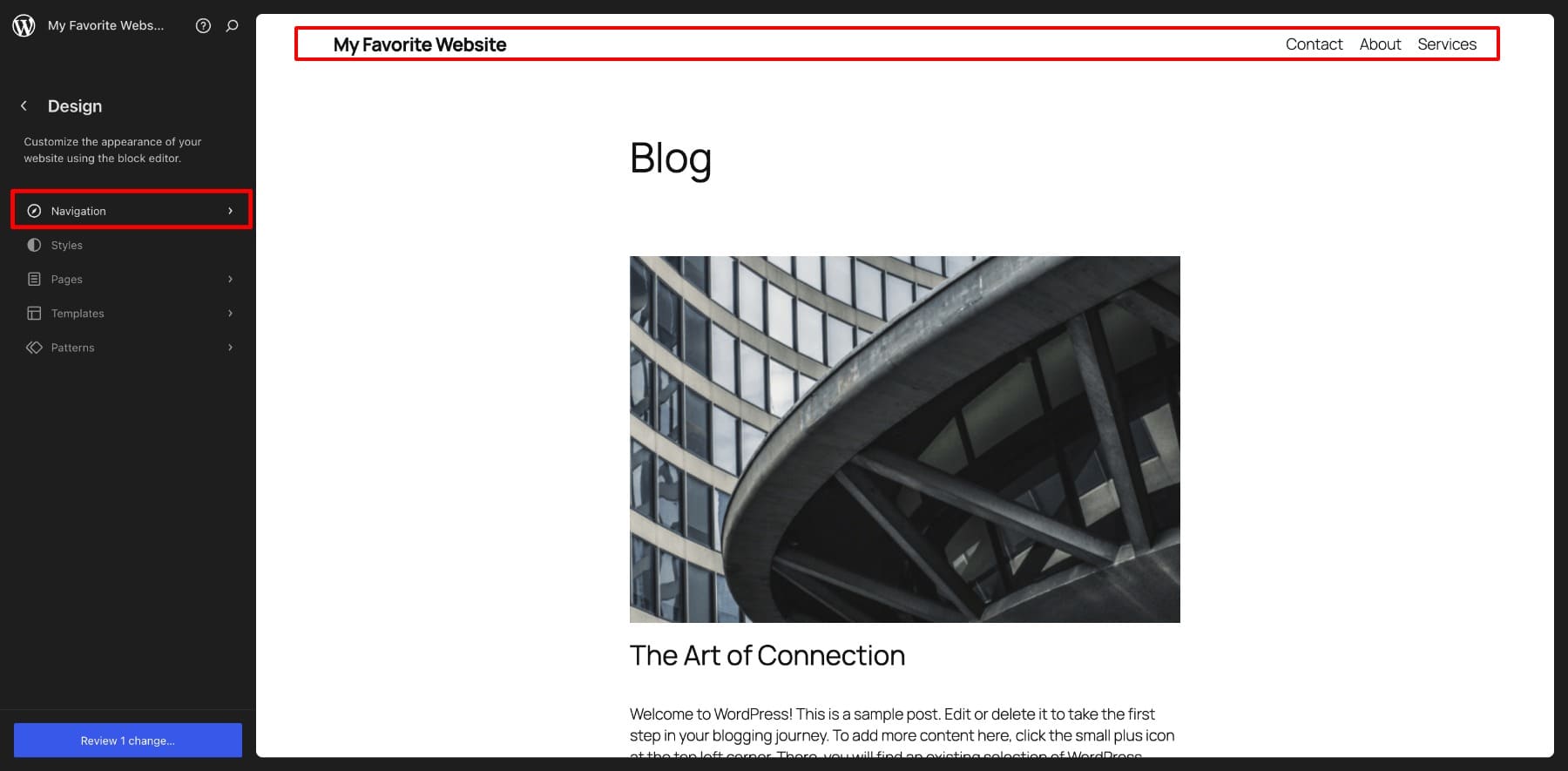
Putting in Navigation
Subsequent, arrange your web site navigation, which is the menu gadget that is helping guests transfer temporarily between the other pages in your site. You’ll understand that your web site menu comprises the pages you created, you’ll regulate the way it will have to glance. To edit, click on on Navigation.

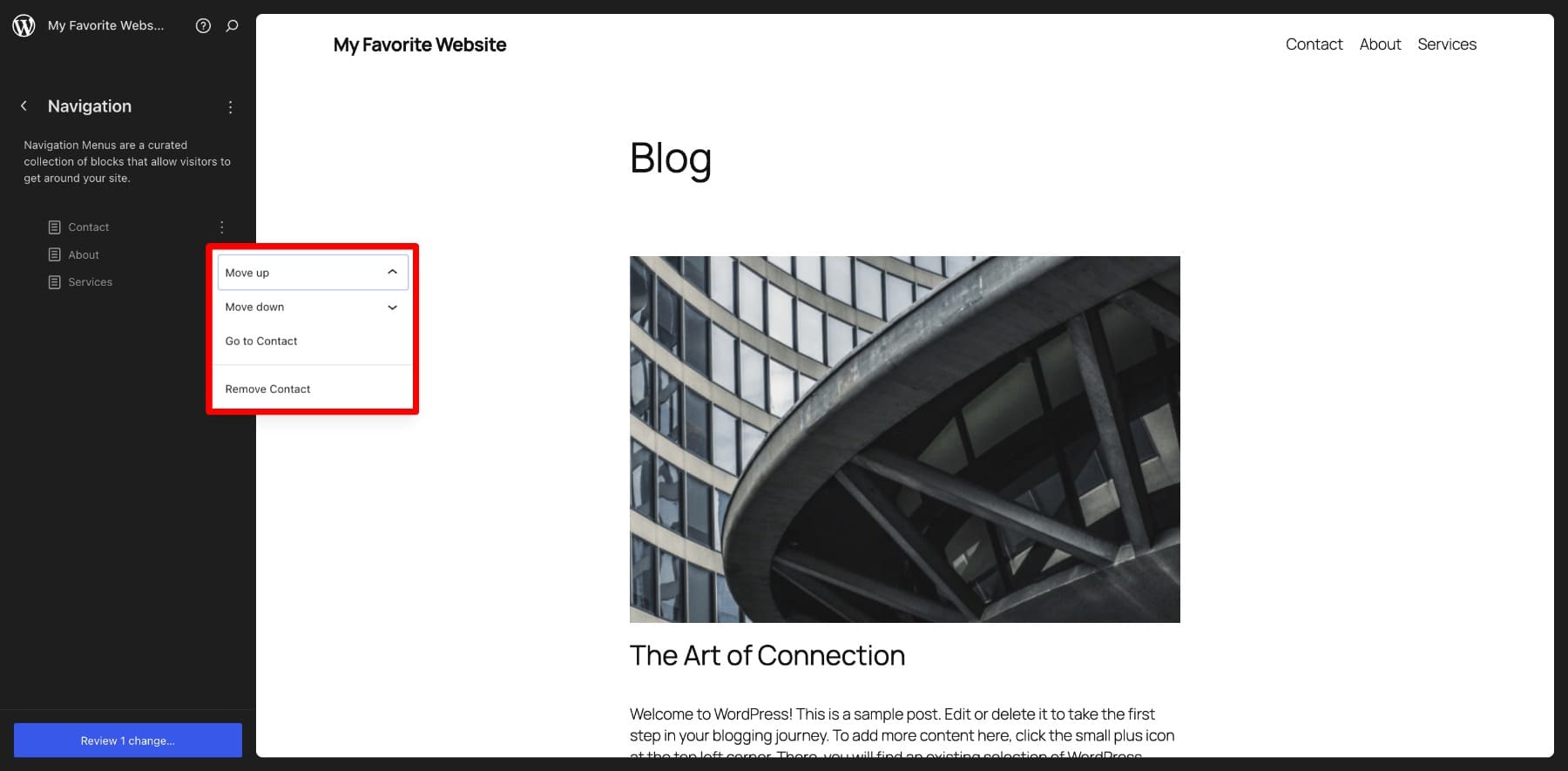
You’ll transfer the positions of components and delete them in the event you don’t need to show them.

This selection permits you to make restricted adjustments in your navigation. To get extra rather choices, you’ll alternate the Header template.
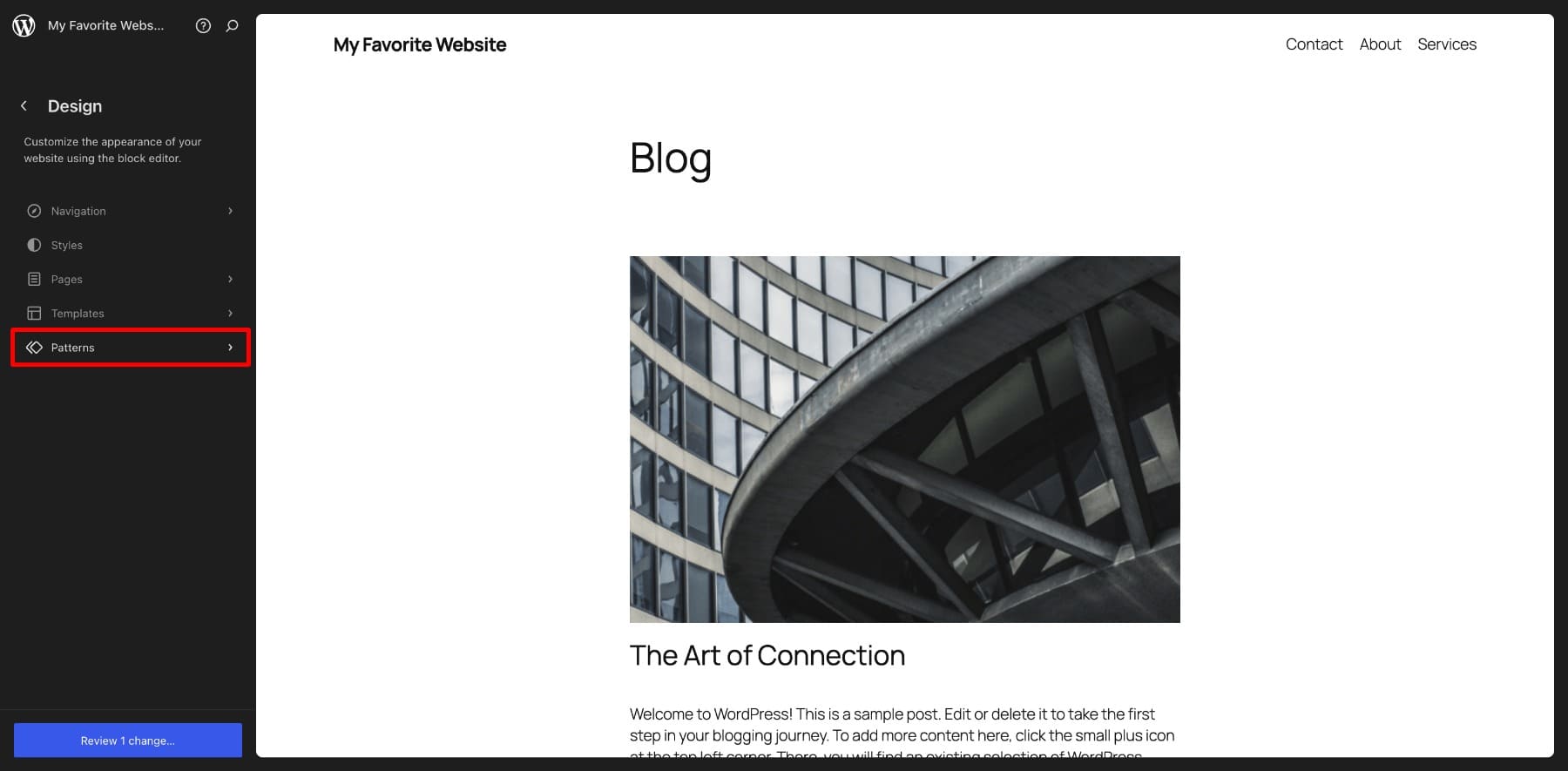
Updating Header
Return to Design > Development > Header. Patterns are pre-designed layouts or sections, corresponding to headers or galleries, that you’ll insert and edit. A couple of Patterns in combination make a Template (which you imported whilst growing your WordPress pages.)

The header and footer also are WordPress patterns. You’ll click on the plus icon so as to add extra menu pieces, replace the web site name and menu titles, and so on.
In the similar method, you’ll customise your web site footer. You’ll upload your online business deal with, social media hyperlinks, touch knowledge, or no matter you wish to have.
WordPress.com falls quick when customizing your web site to check your emblem. For instance, you’ll’t use customized fonts, colours, or complex design choices with the loose plan, which limits your skill to create a novel {and professional} glance. You’d even have spotted traumatic improve activates every time you attempt to use complex options, corresponding to opting for Kinds past the default choices. This leaves your choices restricted; then again, it’s no longer an issue in the event you’re ok with a web site that appears elementary.
5. Write Your First Weblog Publish
Making a WordPress weblog put up is very similar to making a web page. Out of your WordPress dashboard, move to Posts > Upload New Publish. Now, you’ll upload blocks, kind textual content, and do extra ahead of publishing your first weblog put up.
Your present house web page is your weblog put up checklist web page, exhibiting your whole revealed posts. After you post your first put up, it is going to be up to date there.

You’ll stay it this manner if the principle function of your site is to post weblog posts. However in the event you’re making a industry site, you’d desire a house web page about your online business or services and products. If so, you’ll use that as your house web page and stay the weblog put up checklist web page separate.
Converting House Web page
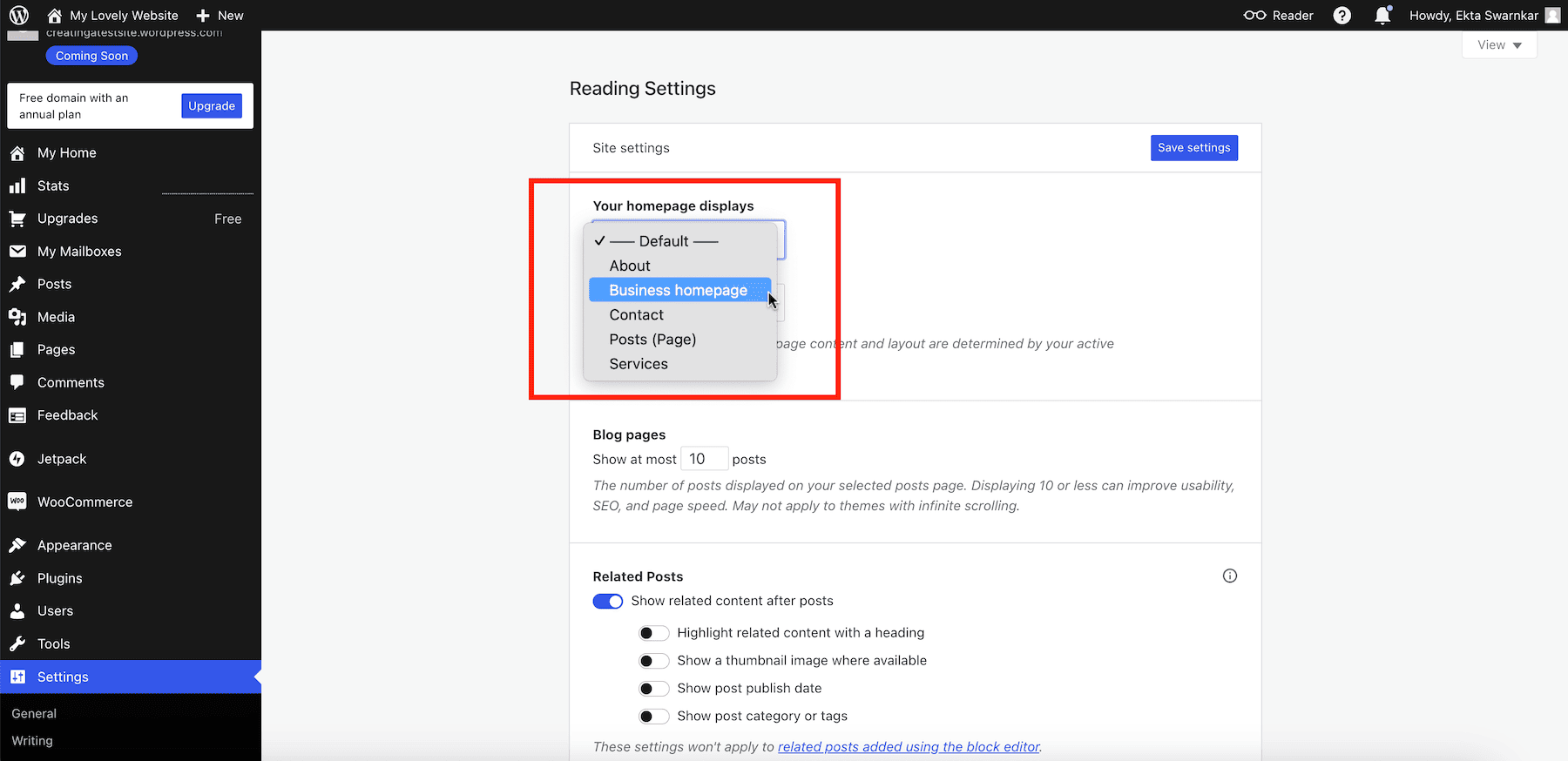
After getting created a distinct house web page, move to Settings > Studying. Now, select the web page you wish to have to show as your house web page from the drop-down menu.

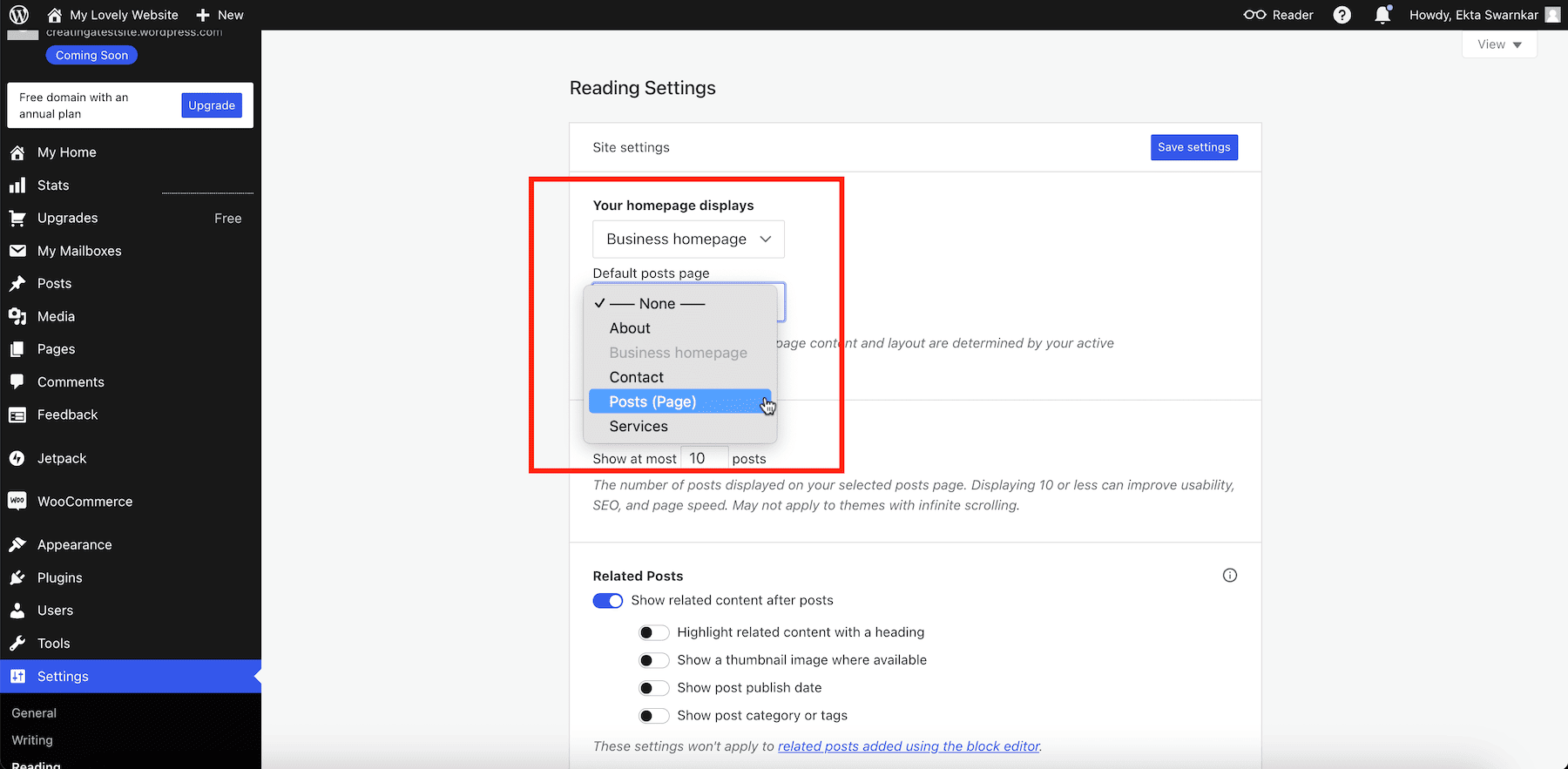
In a similar fashion, you’ll create a brand new web page to show the weblog put up checklist web page via opting for the Posts template. Then, select your posts web page and Save Settings.

Whilst you overview your area, it issues in your new house web page. You’ll upload a Weblog to the menu merchandise via modifying your Navigation to indicate in your default weblog put up checklist web page.
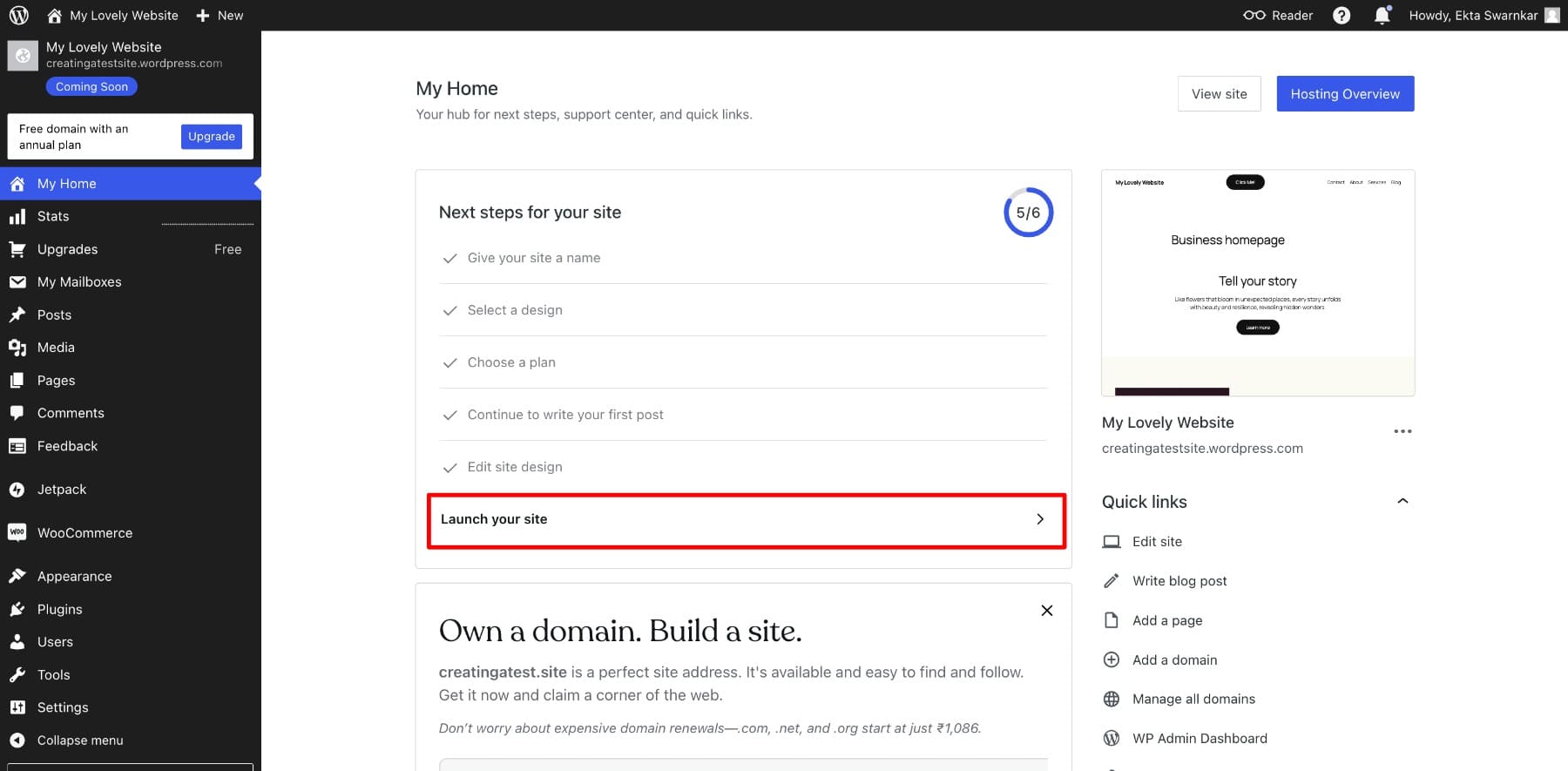
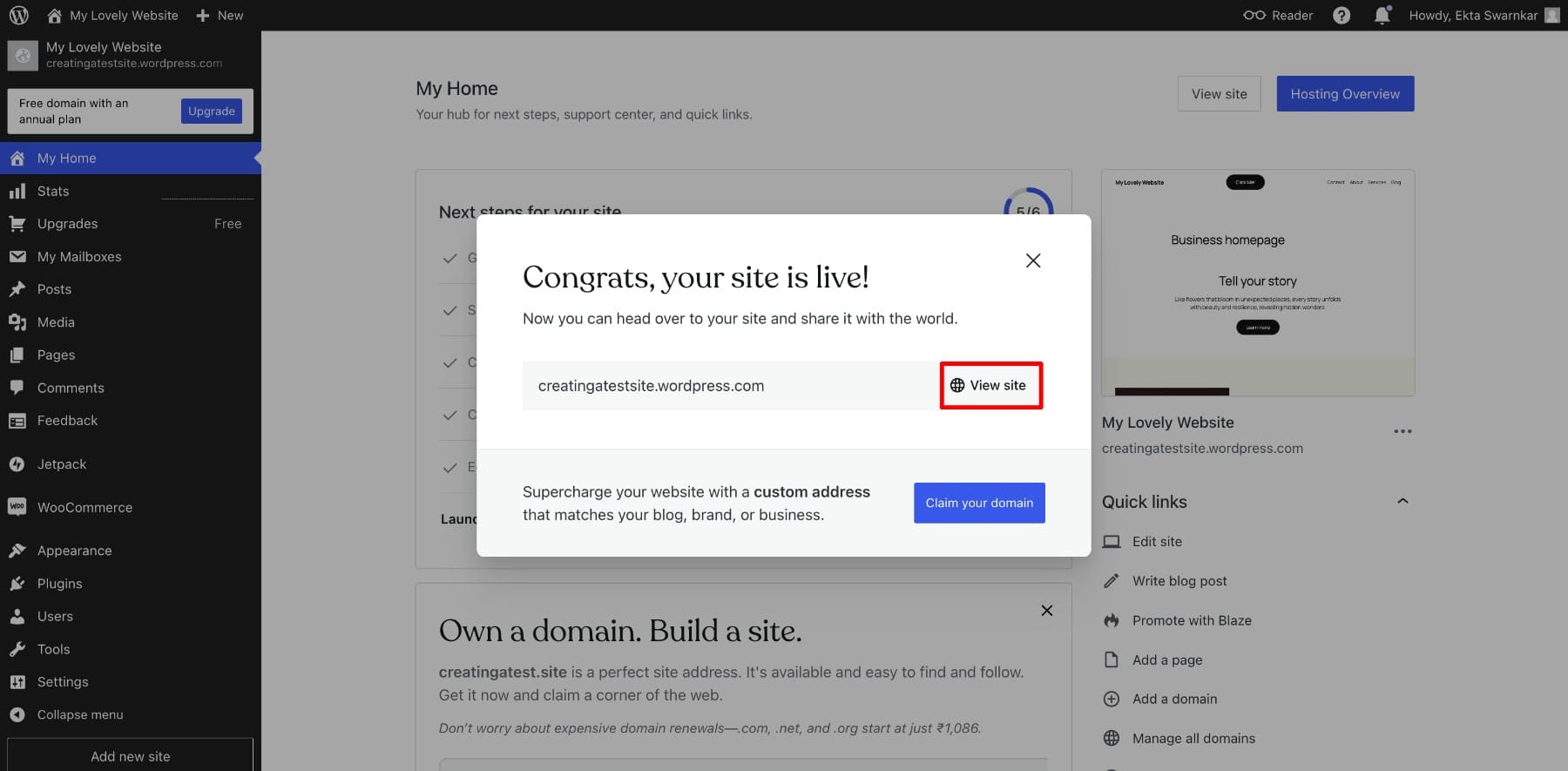
When you’re happy along with your web site, it’s time to release it. Cross to your house display screen to look that you simply’ve checked the entire pieces off the tick list. The one closing possibility is to Release Your Web page. Click on.

Congrats! Your WordPress web site is reside. Click on on View Web page to view it.

You’ll additionally toughen the capability of your web site the usage of plugins (add-ons that permit you to upload particular options or features while not having to put in writing any code), however that’s handiest conceivable with top rate plans. Whilst you’re able to improve your web site, use this checklist to spot very important plugins to put in.
Must You Stick With Loose or Improve?
The loose WordPress web site is a brilliant start line, particularly in the event you’re development it for private use or experimentation. Alternatively, in the event you’re making a web site for your online business or skilled objectives, you could temporarily come upon flexibility, keep an eye on, and customization obstacles. That’s when upgrading to top rate gear turns into very important to liberate the entire possible of your site. However the final selection is dependent upon you.
To lend a hand making a decision, we created an in depth comparability of what you get with a loose WordPress.com web site, what you’ll finally end up paying for upgraded plans, and the way it compares to development a certified site with WordPress.org, Divi, and Siteground:
| Characteristic | Loose WordPress.com | Upgraded WordPress.com | WordPress.org + Divi + Siteground |
|---|---|---|---|
| Customized Area | No | Sure (loose for three hundred and sixty five days, then $12/yr) | Sure (loose for three hundred and sixty five days, then $12/yr) |
| WordPress Commercials | Displayed in your web site | Got rid of | None |
| Plugin Enhance | No | Restricted (handiest to be had with the Marketing strategy or upper) | Sure, complete get right of entry to to all plugins |
| Topics | Restricted Loose Topics | Get right of entry to to top rate issues | Complete get right of entry to to loose/top rate issues, together with Divi |
| Customization | Very Restricted | Advanced (with restrictions) | Limitless flexibility to customise each and every component |
| Safety Options | Fundamental | Higher (controlled via WordPress.com) | Complex safety, absolutely customizable with Siteground gear |
| E-commerce Gear | No longer To be had | Handiest with WooCommerce plan ($45/month) | Complete keep an eye on with WooCommerce or an identical plugins |
| Flexibility | Extremely limited | Restricted | Limitless, can adapt to any site wishes |
| Garage Area | 1 GB | Relies on plan (as much as 200 GB) | Relies on website hosting plan (normally begins at 10 GB) |
| search engine optimization Gear | Fundamental | Complex (handiest with Industry plans, comprises Google Analytics integration) | Complete get right of entry to to search engine optimization plugins like RankMath |
| Keep an eye on Over Web page | Minimum | Restricted | Complete keep an eye on (design, website hosting, backups, and so on.) |
| Value (Approx.) | Loose | $48–$300/yr relying at the plan | ~$150/yr for website hosting + Divi ($89/12 months or $249 one-time charge) |
Take Complete Keep an eye on of Your WordPress Site with Divi
For companies {and professional} websites, we propose development your site with WordPress and our robust site builder, Divi, to liberate its complete possible. This mix permits you to get a brand new web site up in mins and gives the entire customization choices and versatility you wish to have to construct any web site you wish to have.
Divi, one of the vital fashionable WordPress issues, complements this revel in via providing:
- Premade Starter Websites and Layouts to lend a hand generate all your web site in mins.
- A drag-and-drop visible builder that makes designing intuitive and code-free.
- Limitless customization choices to tailor layouts, colours, animations, and extra.
- Professionally designed templates that can assist you create shocking web sites sooner.
Whether or not you’re making a weblog, industry web site, or on-line retailer, WordPress.org and Divi empower you to construct a certified, scalable site that aligns along with your imaginative and prescient.
Because you’ll want a area and website hosting supplier, Siteground can take care of all that for you at an reasonably priced value, together with your WordPress set up.
Get started development your web site with Divi as of late!
Get Began With WordPress + Divi
The put up How one can Create a FREE WordPress Site (Is It Value It?) gave the impression first on Sublime Topics Weblog.
WordPress Web Design