You’ve bought Divi and are able to construct your web content. The one drawback is that you wish to have to determine the place to start out. Fortunately, Divi is among the maximum intuitive WordPress subject matters to be had. It gives a user-friendly drag-and-drop Visible Builder that permits you to position design modules at once onto a internet web page at the entrance finish to look your design emerge in real-time.
On the other hand, Divi is greater than only a WordPress theme. It supplies an entire website-building enjoy with out writing a unmarried line of code. On this publish, we’ll display you how you can construct a Divi web content and supply a step by step information so you’ll be able to simply practice alongside.
Let’s get began.
Getting Began with WordPress & Divi
Sooner than we leap into the joys a part of constructing your web content with Divi, let’s be sure that you have got the necessities. On this first phase of our how you can construct a Divi web content publish, we’ll be aware of buying a website identify, signing up for a WordPress web hosting plan, and putting in and configuring the Divi theme.
Buying a Area Title
Imagine your area identify as your web content’s deal with on the net. When opting for one, ensure it’s memorable. Your area is incessantly the very first thing folks see after they come throughout your web content. A well-chosen area identify can create a good first affect and make your web content more straightforward to bear in mind. Use a excellent area registrar that has a excellent seek characteristic so you’ll be able to in finding the one who works right for you.
A robust area identify acts as a constructing block to your model id. It’s some of the essential steps when constructing a Divi web content. It will have to be related on your web content’s area of interest and audience. As an example, elegantthemes.com in an instant tells guests they are able to anticipate finding stunning subject matters on our web content. The extra intently your area identify displays your model, the better it is going to be for folks to acknowledge and have in mind you.
Any other issue to imagine is seek engine rating pages (SERPs). Together with related key phrases to your area can come up with a slight SEO (search engine marketing) spice up, making it more straightforward for folks to search out your web content whilst looking. Some area identify extensions are higher than others for search engine marketing, so it’s a good suggestion to persist with extensions like .com, .internet, or .org, to call a couple of.
Make a selection a Respected Area Registrar
One of the crucial perfect area registrars is Namecheap. It gives an impressive area seek, so you’ll be able to simply in finding the easiest area for your small business. It additionally gives very inexpensive pricing. As an example, you’ll be able to get a .com area for the first 12 months for $5.98. It supplies a easy interface for registering your area, FreeDNS web hosting products and services, and PremiumDNS to make sure your web content is at all times on-line. It accomplishes this by means of distributing DNS data throughout more than one edge servers, making it just about not possible so that you can be a sufferer of a allotted denial of carrier (DDoS) assault.
Signing up for a WordPress Internet hosting Plan
Any other factor you’ll want to make a Divi web content is a excellent web hosting supplier. Call to mind internet web hosting as your web content’s house. It shops your web content’s recordsdata and makes them out there to guests. There are lots of internet web hosting suppliers to be had, together with Cloudways, Flywheel, Pressable, and SiteGround.
The entire web hosting suppliers discussed above be offering web hosting that’s designed for WordPress and Divi. Whilst you go for optimized WordPress web hosting, you’re taking steps to be sure that your web content is speedy, protected, and well-equipped to run WordPress. Those hosts also are designed to run Divi flawlessly. Of the 4, SiteGround gives essentially the most bang to your dollar.
It gives a ton of freebies, together with unfastened e mail, web site migration, an SSL certificates, one-click WordPress installs, a content material supply community (CDN), and extra. Plus, their WordPress web hosting plans are extremely inexpensive, with costs beginning at $2.99 monthly. SiteGround takes web content safety significantly, too, with an AI-powered anti-bot gadget that flags and blocks thousands and thousands of safety threats day-to-day. There’s additionally an impressive internet utility firewall (WAF) that guarantees your web site is safe towards hackers, brute drive assaults, and malware.
Get Divi SiteGround Internet hosting
Putting in WordPress
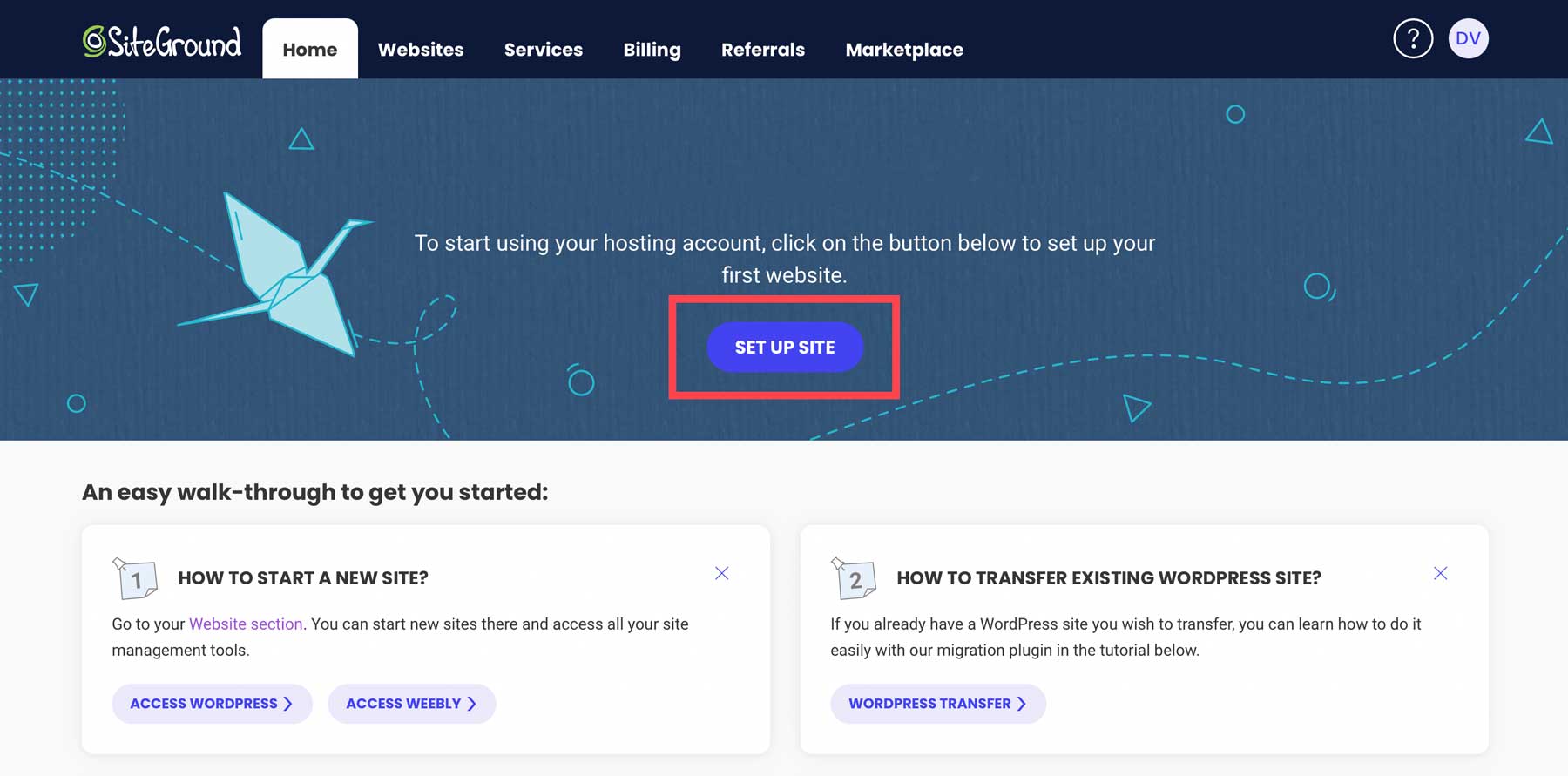
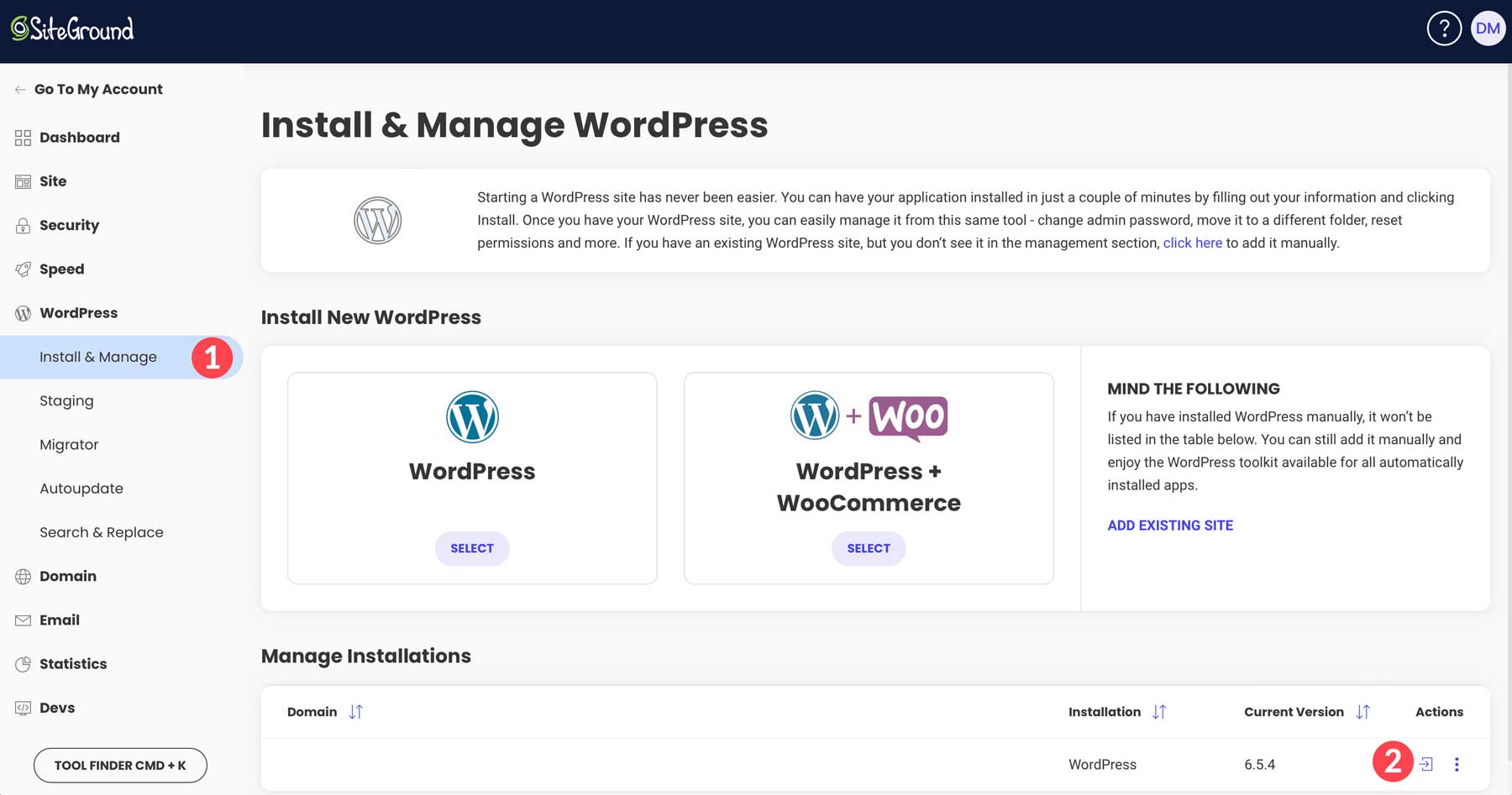
There are a number of tactics to put in WordPress, together with manually. Fortunately, the method is amazingly simple with a web hosting supplier like SiteGround. After signing up for a SiteGround web hosting plan, SiteGround walks you throughout the easy steps of putting in WordPress. Get started by means of logging in on your SiteGround account. Upon login, you’ll be redirected to the Website online Gear dashboard. Click on the Set Up Website online button to start.

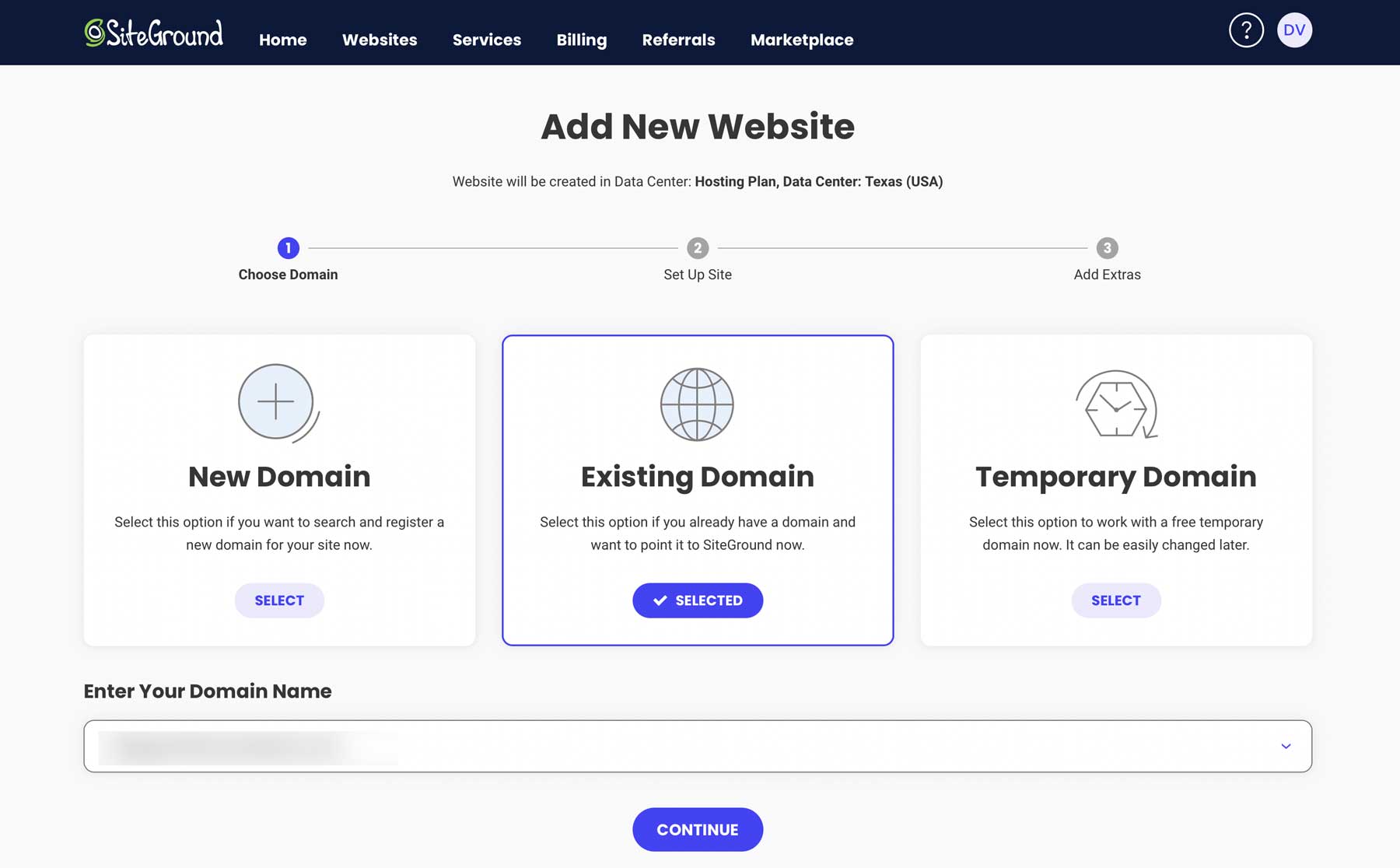
Choose between a brand new, present, or transient area at the subsequent display. We’ll suppose you bought a website from Namecheap within the earlier step, so make a selection present area. Input your area identify within the box and click on proceed.

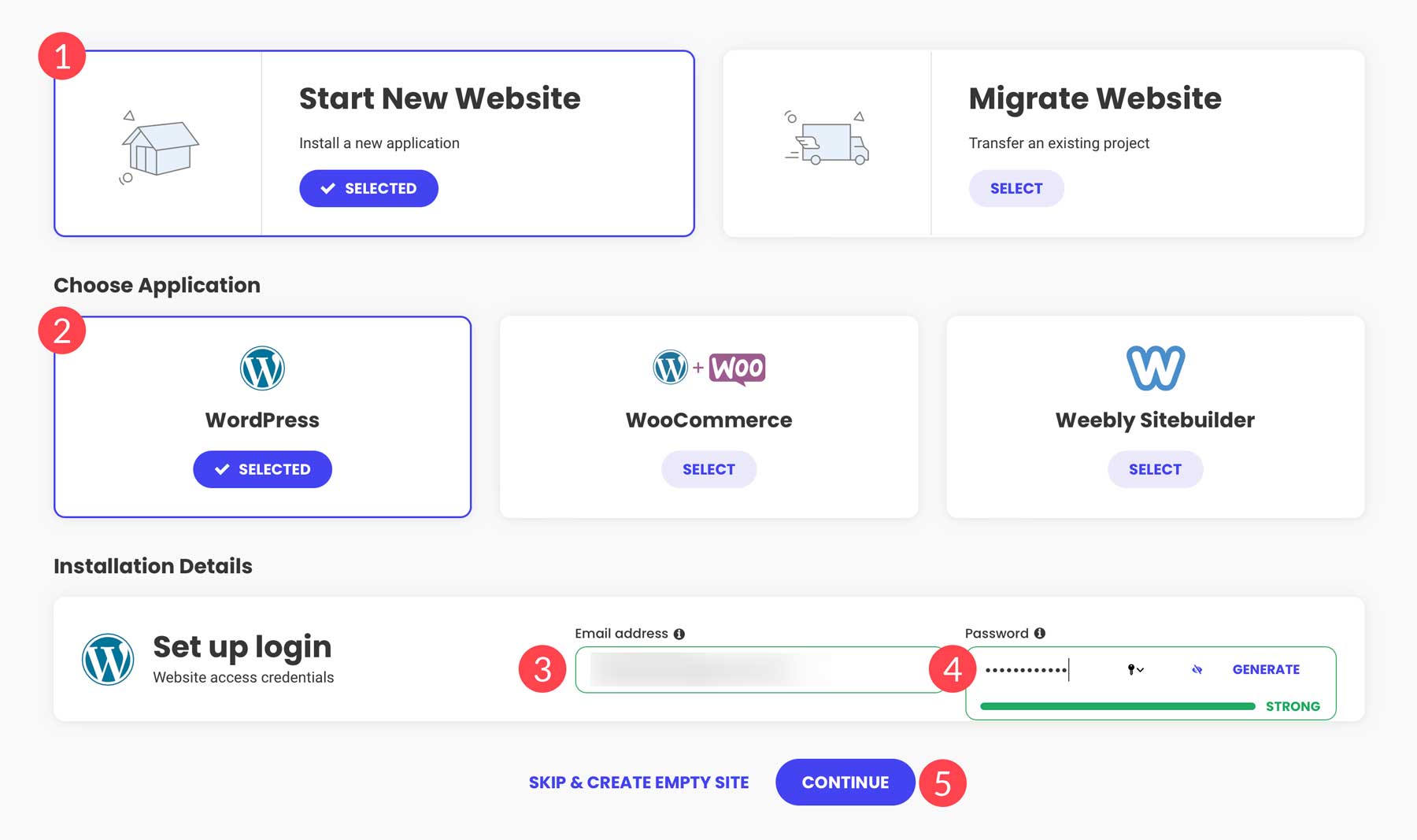
Subsequent, make a selection Get started New Website online, make a choice WordPress for the appliance, upload an e mail deal with and password (that is what you’ll use to log in to WordPress), and click on Proceed.

Over the following few mins, SiteGround will arrange your server house, set up WordPress, and configure it for pace and function. SiteGround makes use of a proprietary pace optimization plugin, Velocity Optimizer, which controls caching, symbol optimization, and extra.
Putting in the Divi WordPress Theme
With WordPress put in, it’s time to put in Divi. For this publish, we’ll suppose you’ve taken the stairs to buy an Chic Subject matters subscription. So, for this phase, we’ll be aware of putting in Divi and producing and putting in an API Key.
Get started by means of navigating on your WordPress dashboard. There are two tactics to get right of entry to your WordPress dashboard: thru SiteGround’s Website online Gear dashboard or at once to your browser by means of typing in www.yoursitename.com/wp-admin (change yoursitename along with your area).

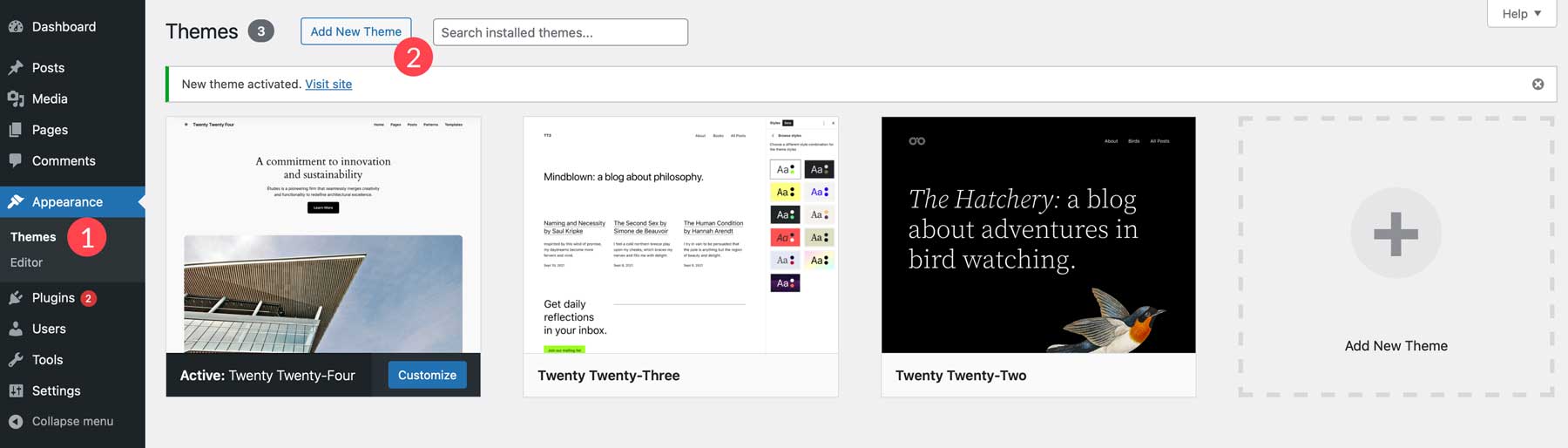
As soon as logged in, navigate to Look & Subject matters. Click on Upload New Theme.

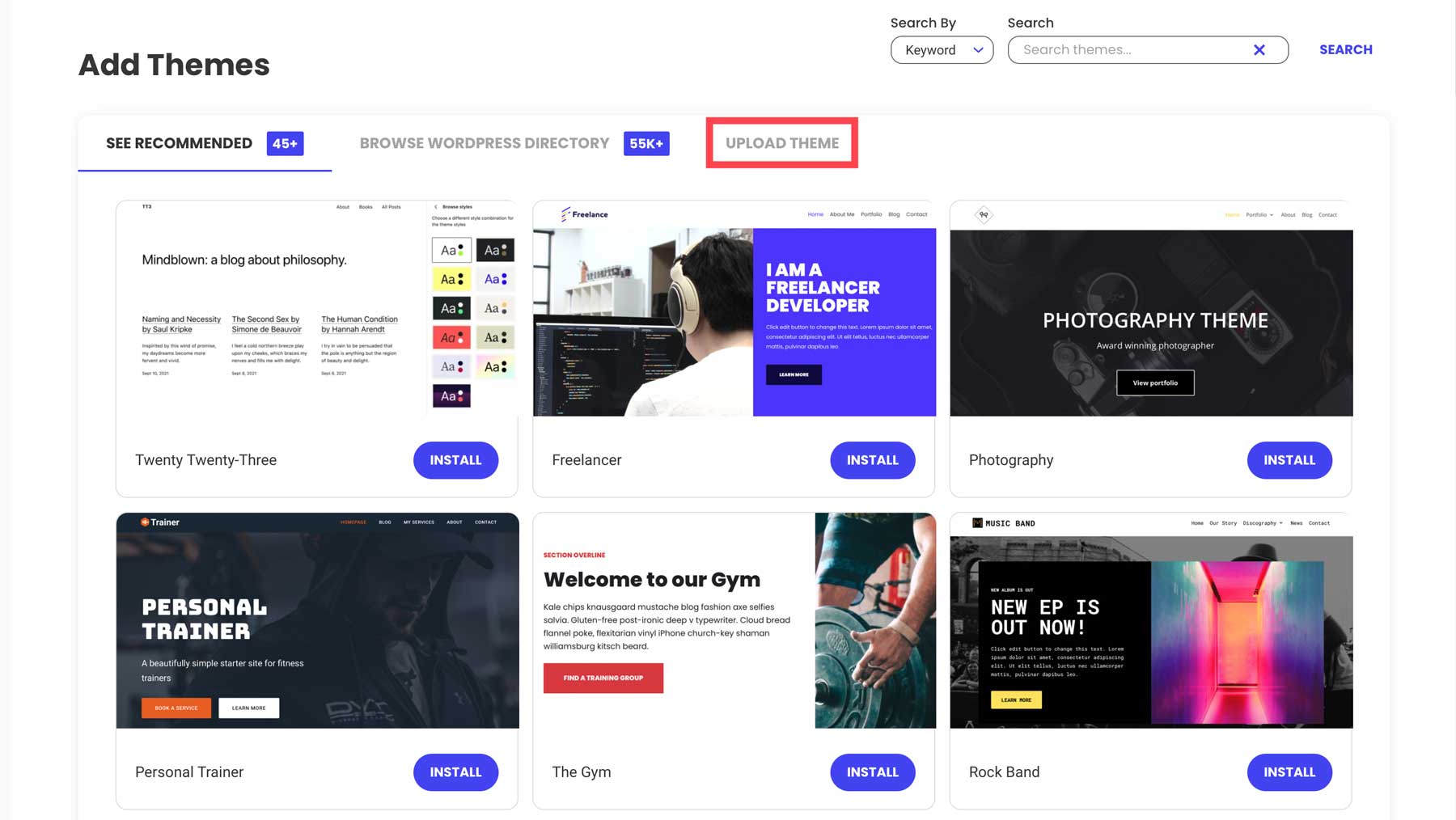
Subsequent, click on the Add Theme tab.

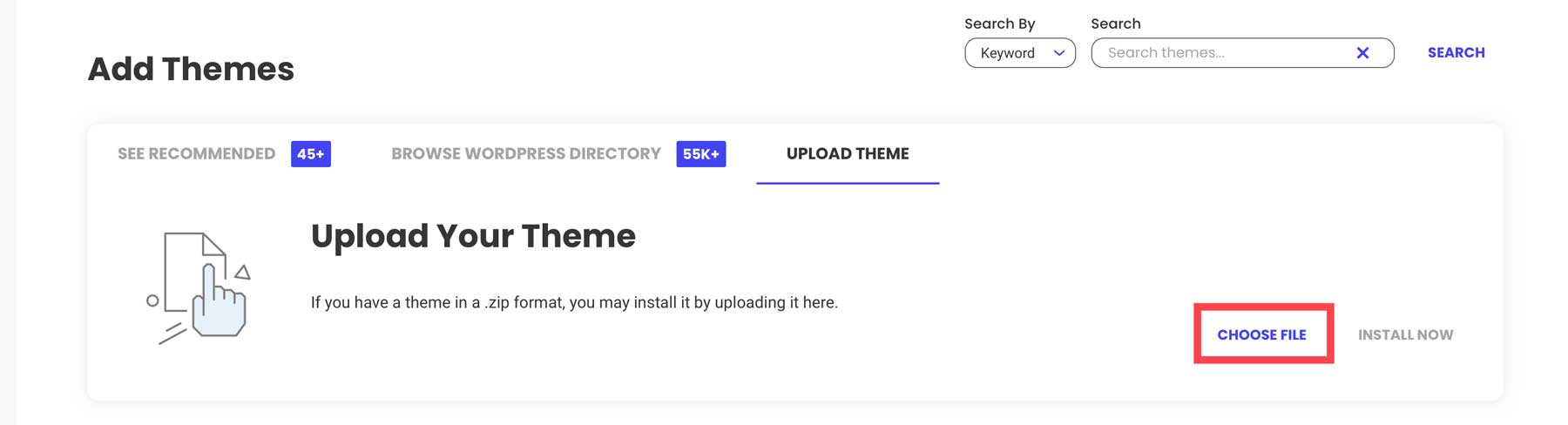
Click on the make a choice record hyperlink to load the zipped Divi theme record into WordPress.

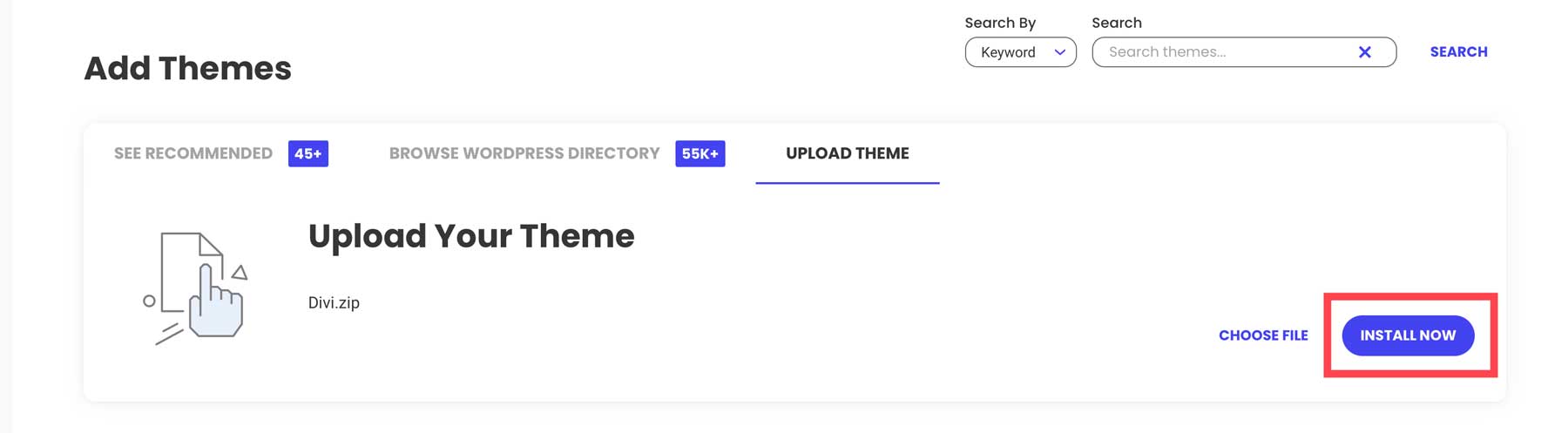
As soon as the record is uploaded, click on the Set up Now button to put in Divi on WordPress.

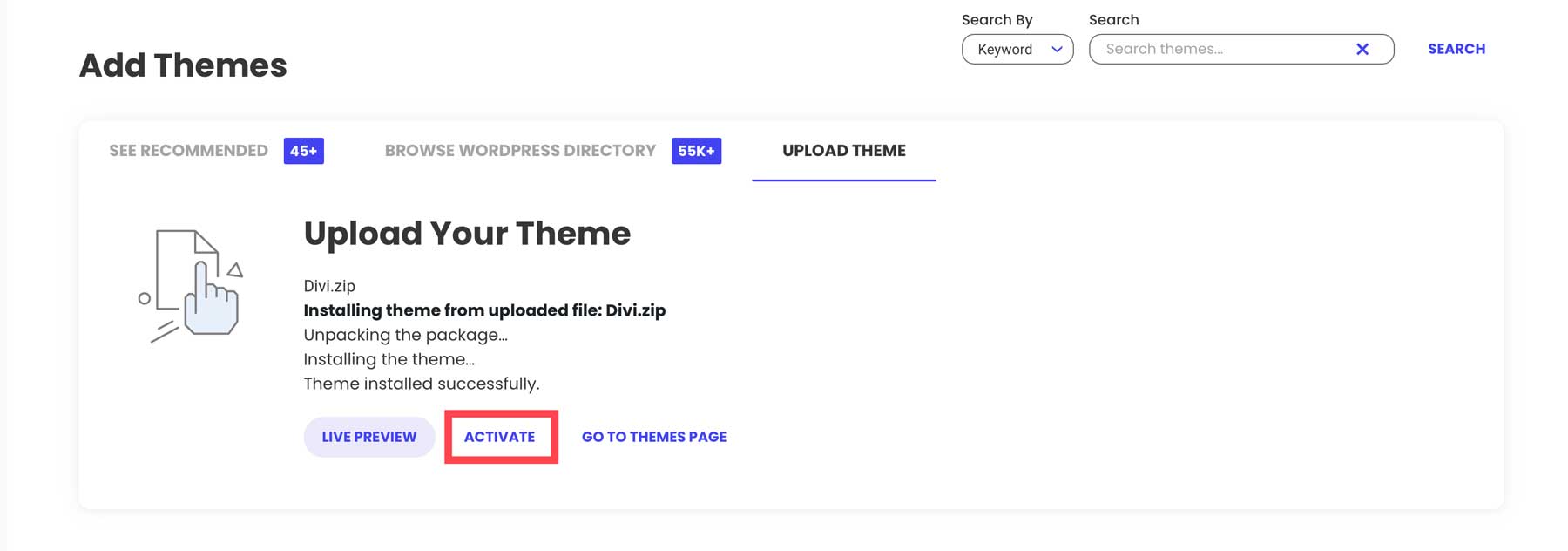
In the end, click on the Turn on button to turn on the theme.

Generate and Set up a Divi API Key
The final step in putting in Divi is to generate and set up an API Key. The usage of an API Key guarantees that Divi’s core framework is up-to-date. Updates are the most important for making sure Divi runs easily, is protected, and grants get right of entry to to long run options. Any other advantage of an API Secret is that it grants you get right of entry to to any further merchandise you buy and will give you get right of entry to to Divi’s greater than 2000 premade layouts.
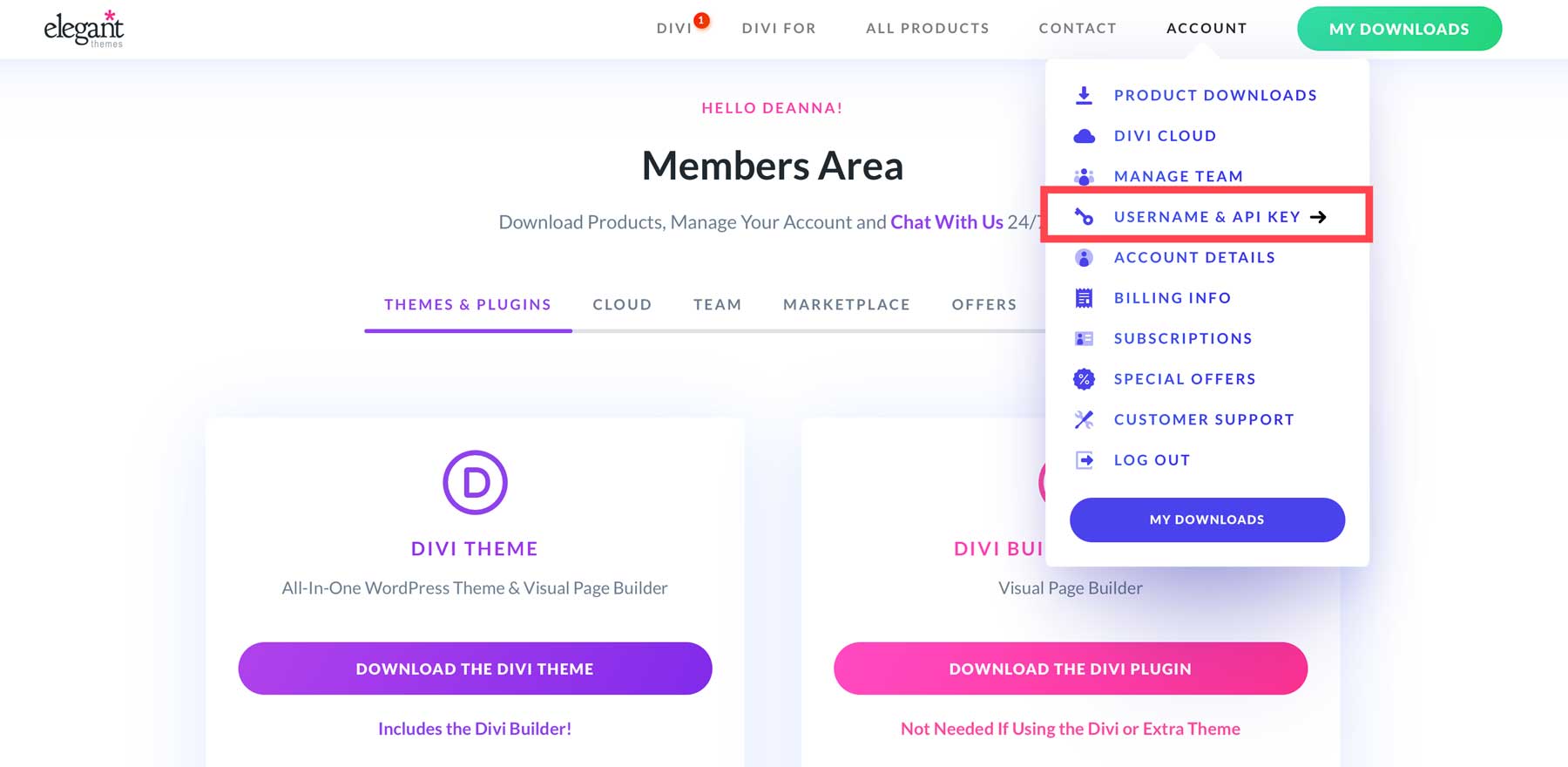
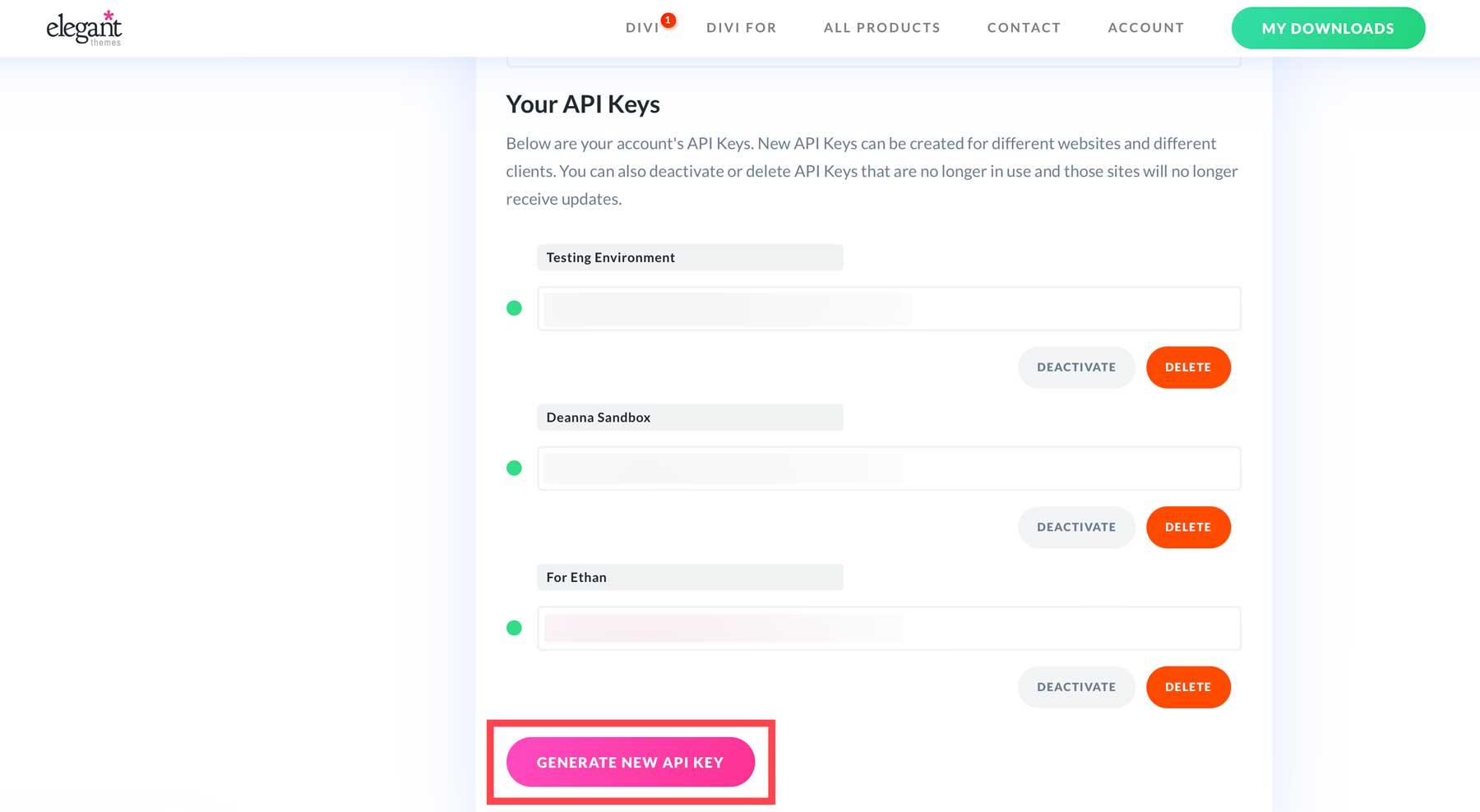
To generate a key, log in on your Chic Subject matters account, navigate to the Account tab, and click on Username & API Key.

Scroll down till you spot the Generate New API Key button.

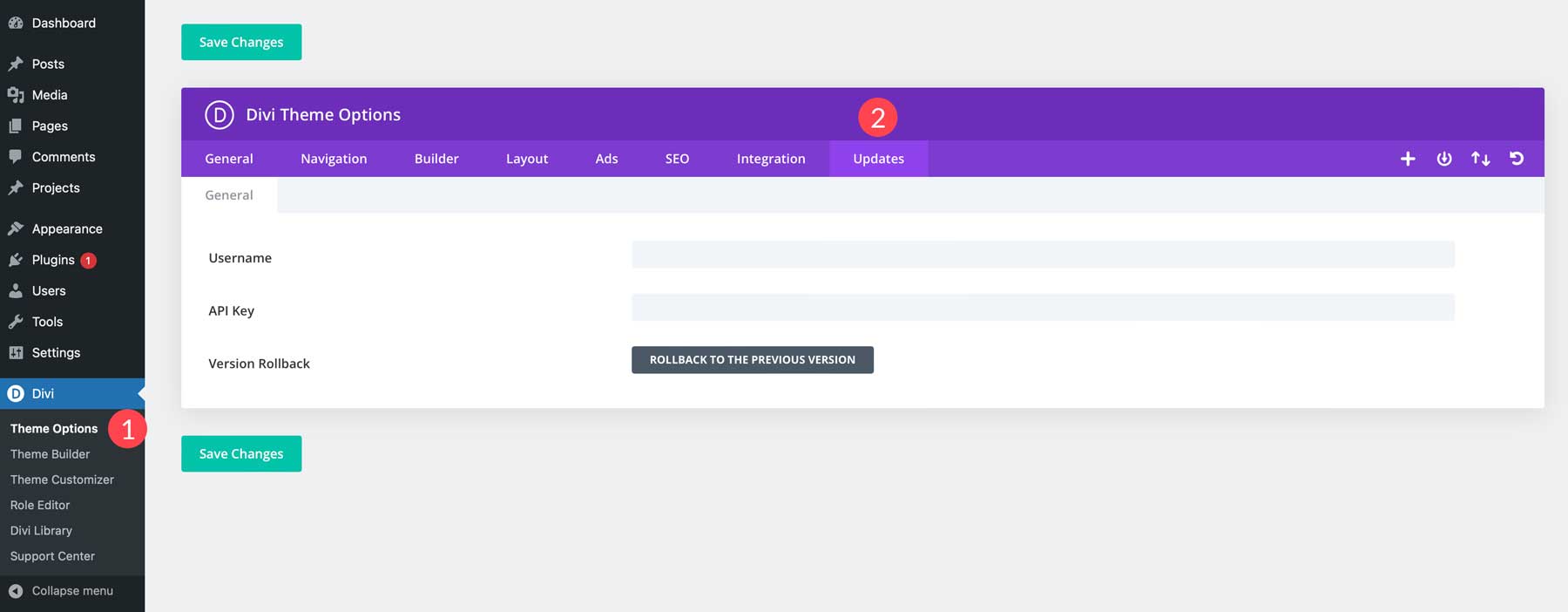
Title the important thing and replica each the label and API Key for safekeeping. Subsequent, go back to the WordPress dashboard and navigate to Divi > Theme Choices > Updates.

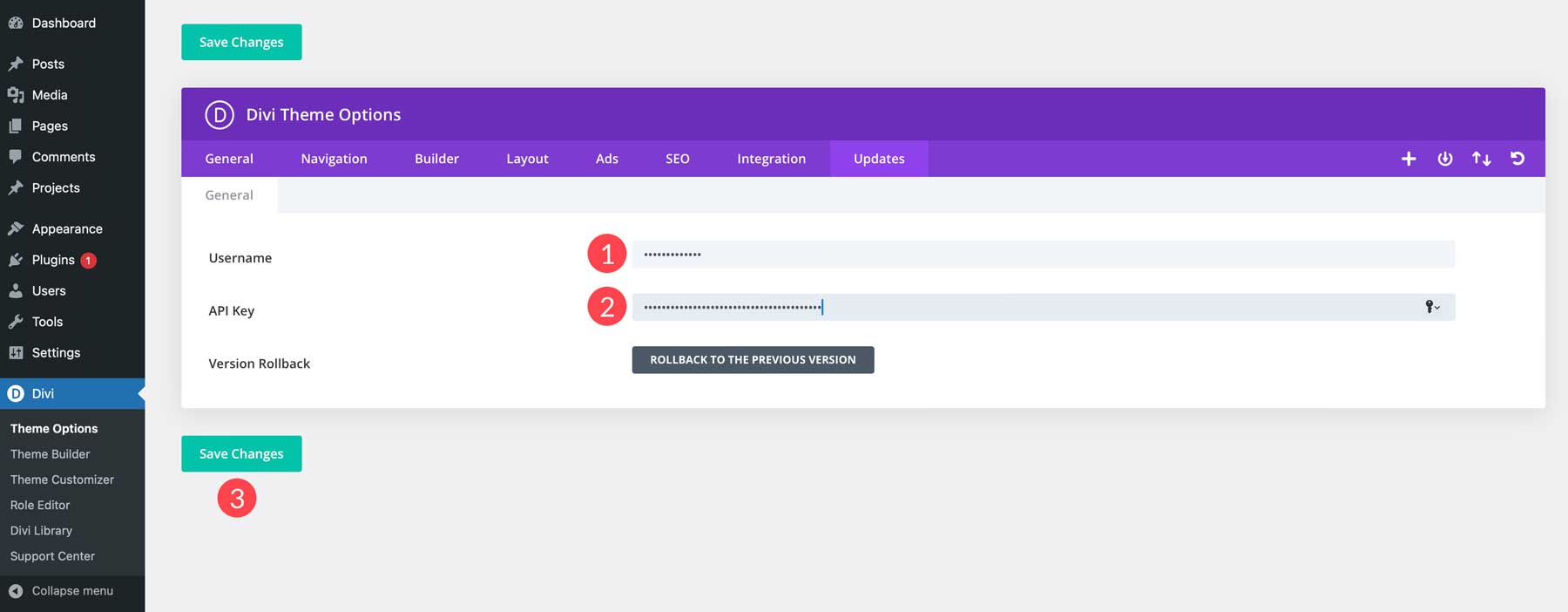
Input the username and API Key within the related fields and click on the Save Adjustments button.

Divi is Extra Than Only a WordPress Theme
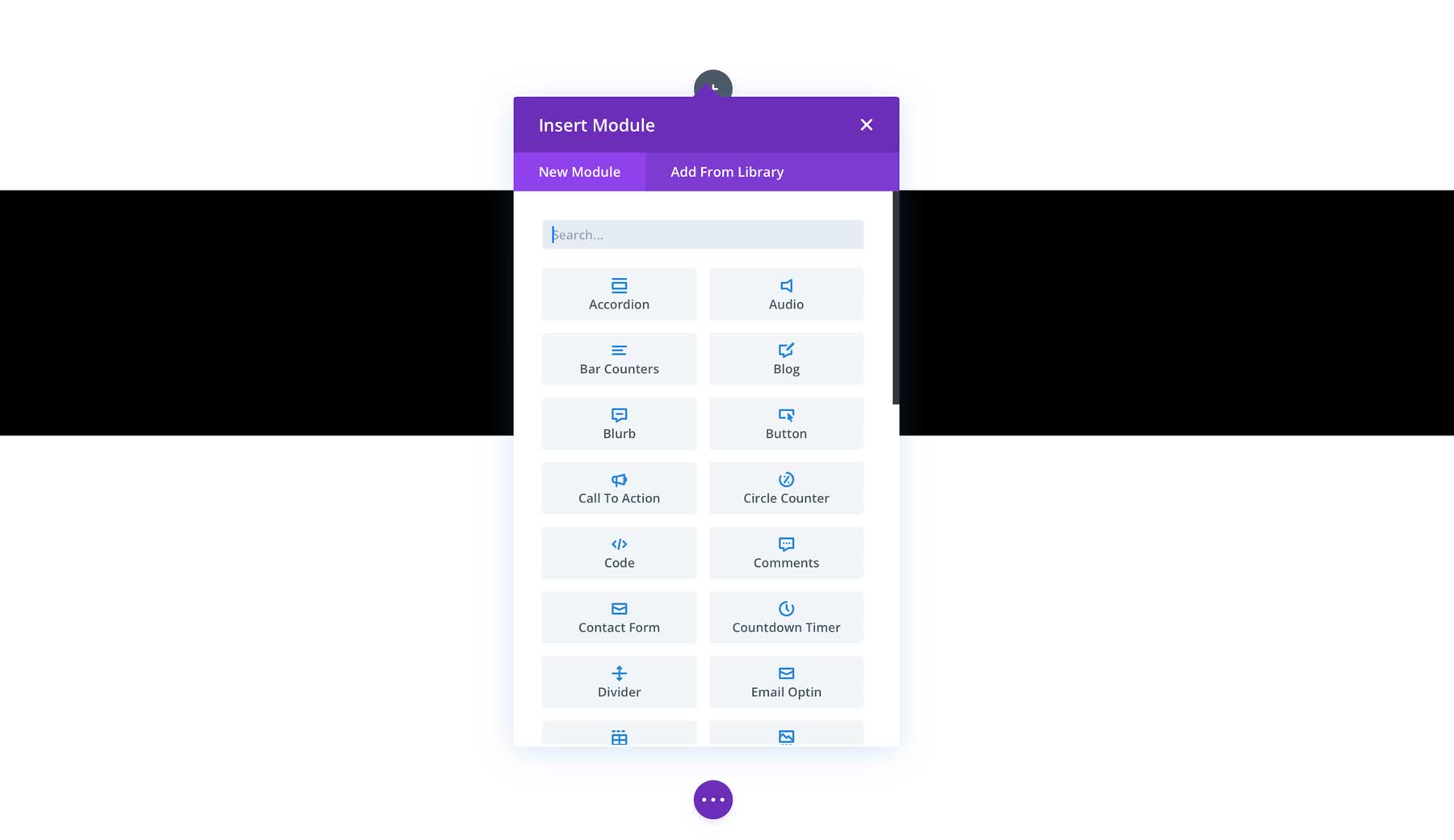
As discussed, Divi is an impressive WordPress theme that provides an intuitive drag-and-drop web page builder, the Visible Builder. It comes geared up with over 200 design modules, so you’ll be able to construct any form of web content you wish to have. Divi additionally features a tough full-site modifying enjoy, because of the Theme Builder. The usage of it, you’ll be able to create a header and footer, weblog publish templates, archive pages, and extra – all with the similar drag-and-drop interface. Divi is inexpensive, with every year licenses beginning at $89.
As an added bonus, Divi has an improbable suite of goods to beef up your enjoy. There’s Divi AI, an AI-powered design assistant that’s in a position to writing on-brand textual content, producing life-like photographs, writing code and creating modules, and developing complete internet pages – all with a easy textual content urged. You’ll be able to generate limitless pictures, textual content, code, and pages for as low as $16.08 monthly.
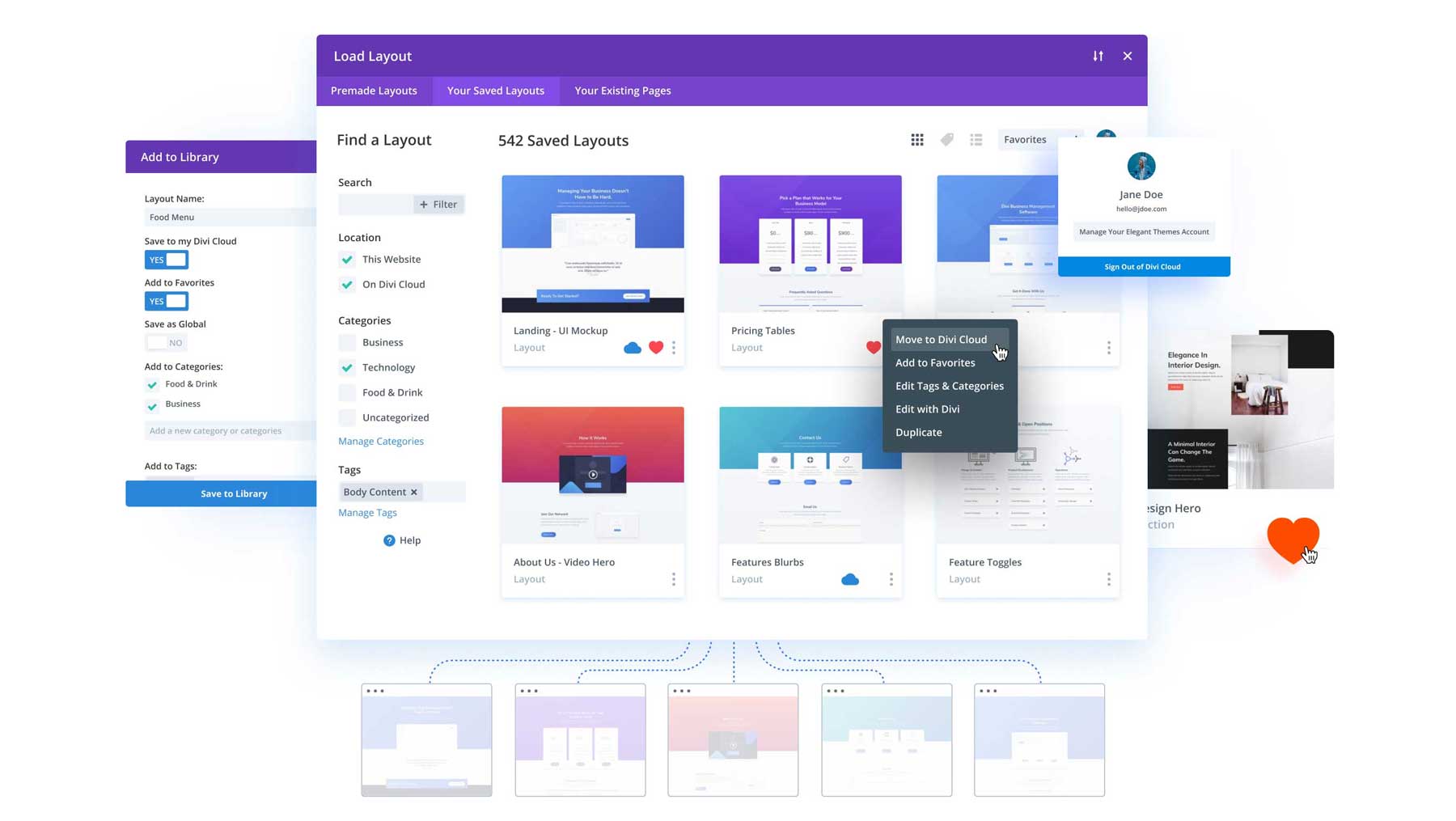
Different merchandise, like Divi Cloud, help you retailer all your Divi modules, sections, and whole layouts within the Cloud. This gets rid of the want to export JSON or XML recordsdata to reuse your favourite layouts. With Divi Cloud, you’ll be able to save layouts from each web content you personal, simply uploading and exporting your favourite layouts. Divi Cloud is to be had for $6 monthly.
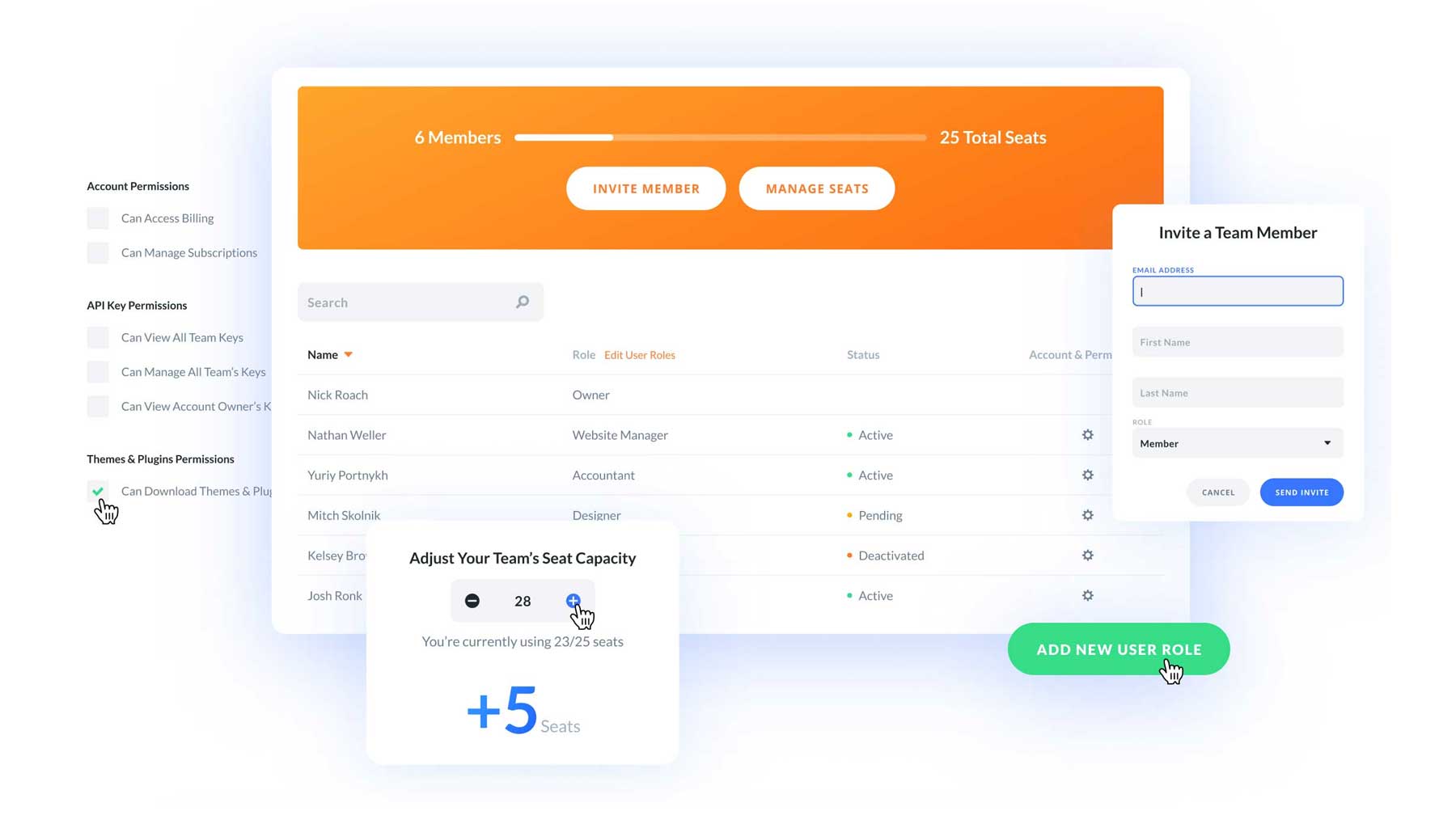
On the lookout for a strategy to foster collaboration between staff participants and make existence more straightforward? That’s the place Divi Groups can assist. For as low as $1.50 monthly in keeping with seat, you’ll be able to grant get right of entry to to Divi and each product you buy by means of your Chic Subject matters member’s house. Percentage get right of entry to to shopper billing and Divi merchandise, assign person roles, and simply get right of entry to make stronger tickets.
Configuring Divi Theme Settings

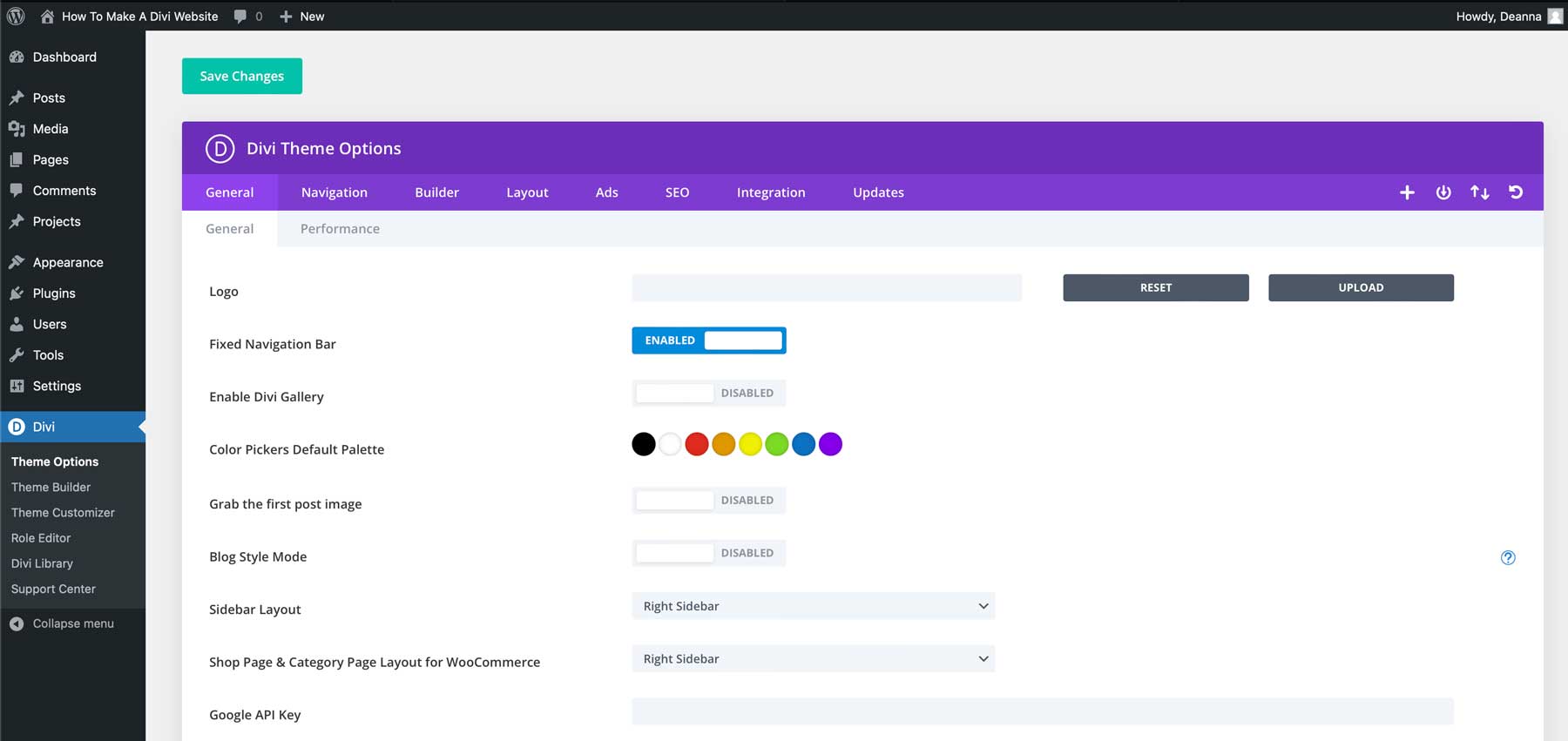
With Divi put in, there are a couple of key spaces you’ll want to find out about. The primary is the Divi Theme Choices. Right here, you’ll be able to upload an emblem, configure international colours, upload social media hyperlinks, tweak efficiency settings, and extra. You’ll be able to additionally configure web site navigation settings, permit the Divi Builder on customized publish sorts, configure search engine marketing settings, and upload scripts for additonal capability.
There’s additionally a Divi Theme Customizer, which lets you regulate international settings for fonts, web site width, web site identify and tagline, and extra. You’ll be able to additionally assign international fonts and colours, regulate colours and fonts for headers and footers, taste buttons, configure cellular types, and extra.
How one can Construct a Divi Website online
With all of the setup paintings finished, we will focal point on the second one a part of our how you can construct a Divi web content educational. This phase will stroll you thru making plans your web content’s construction, from web page introduction to creating a navigation menu. We’ll additionally discover developing pages with a premade format and producing one with Divi AI. In the end, we’ll recommend some crucial plugins to reinforce your web site.
Making plans Your Divi Website online Construction
Sooner than designing pages to your WordPress web content, it’s important to create them. Most simple WordPress web pages have a couple of pages, together with house, about, products and services, weblog, , and touch, in order that’s what we can get started with. When you would possibly want further pages relying on the kind of web site you’re constructing, those function a excellent start line.
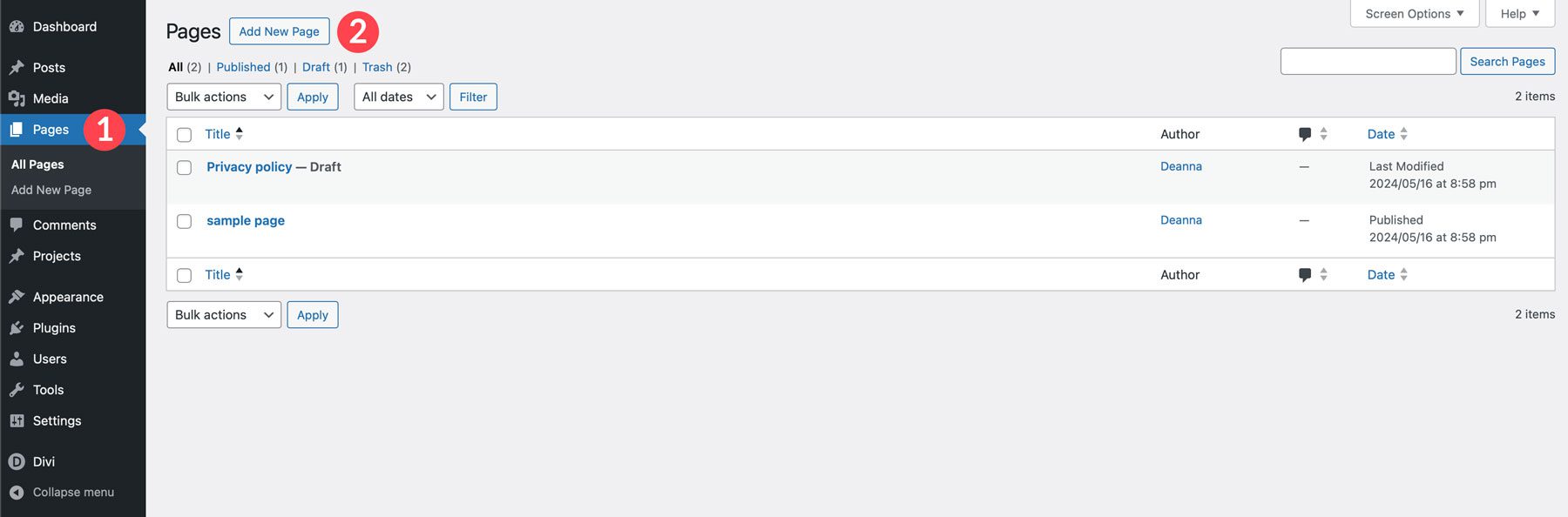
WordPress pages web page introduction is understated. Navigate to Pages & Upload New Web page.

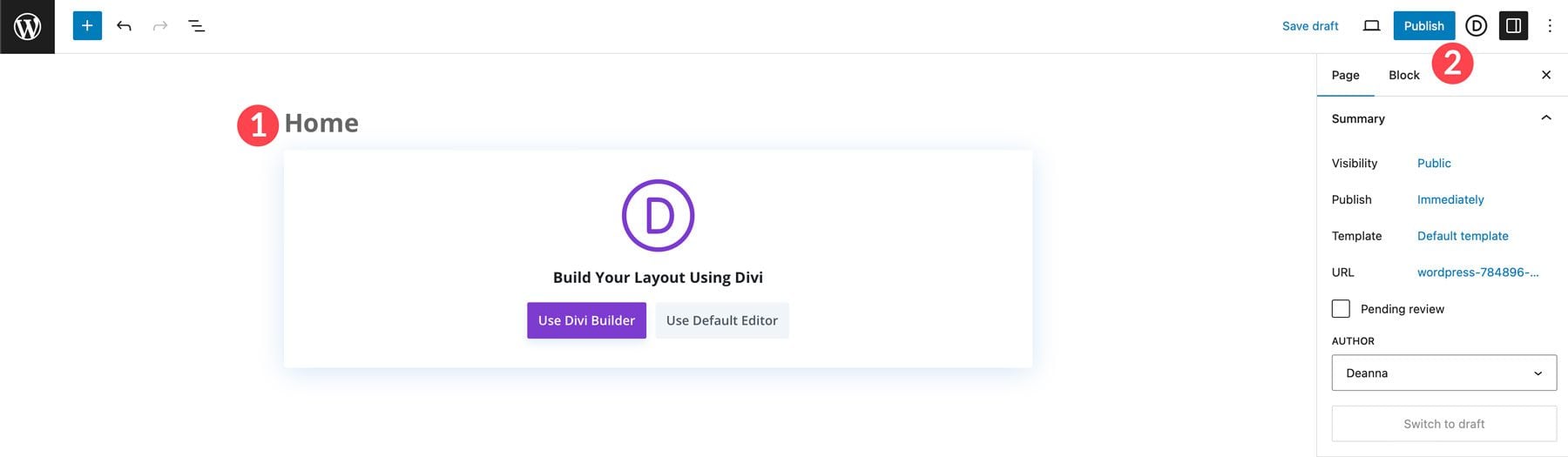
Give your web page a identify and click on the Submit button to create the web page.

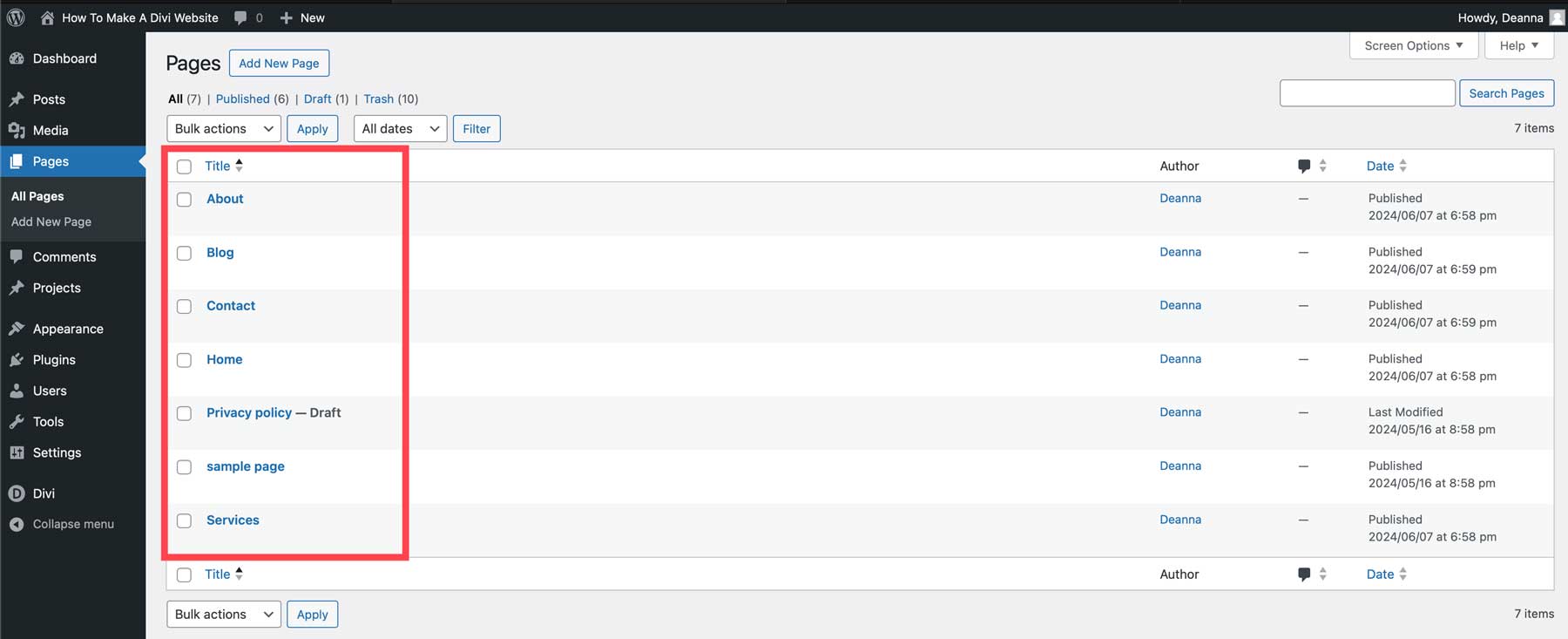
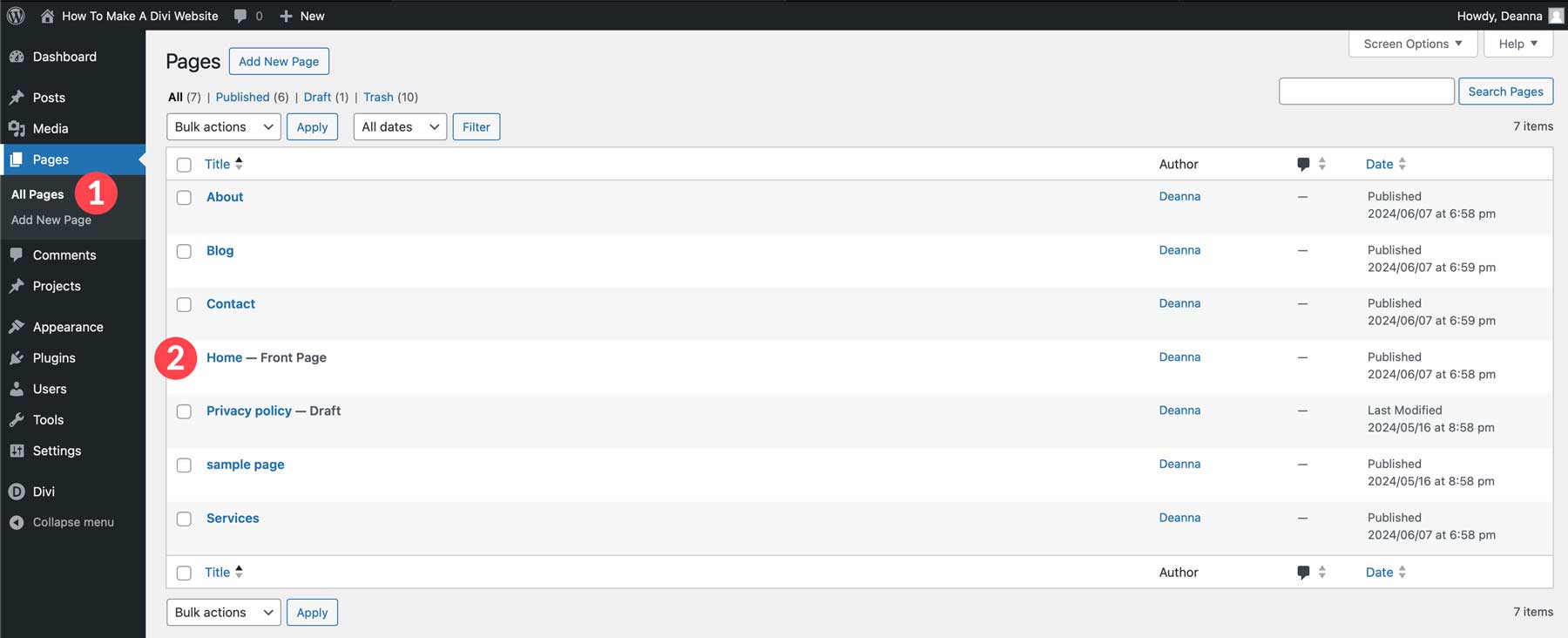
Repeat the method above to create the remainder pages. When completed, your web site’s web page construction will have to seem like this.

Making a Navigation Menu
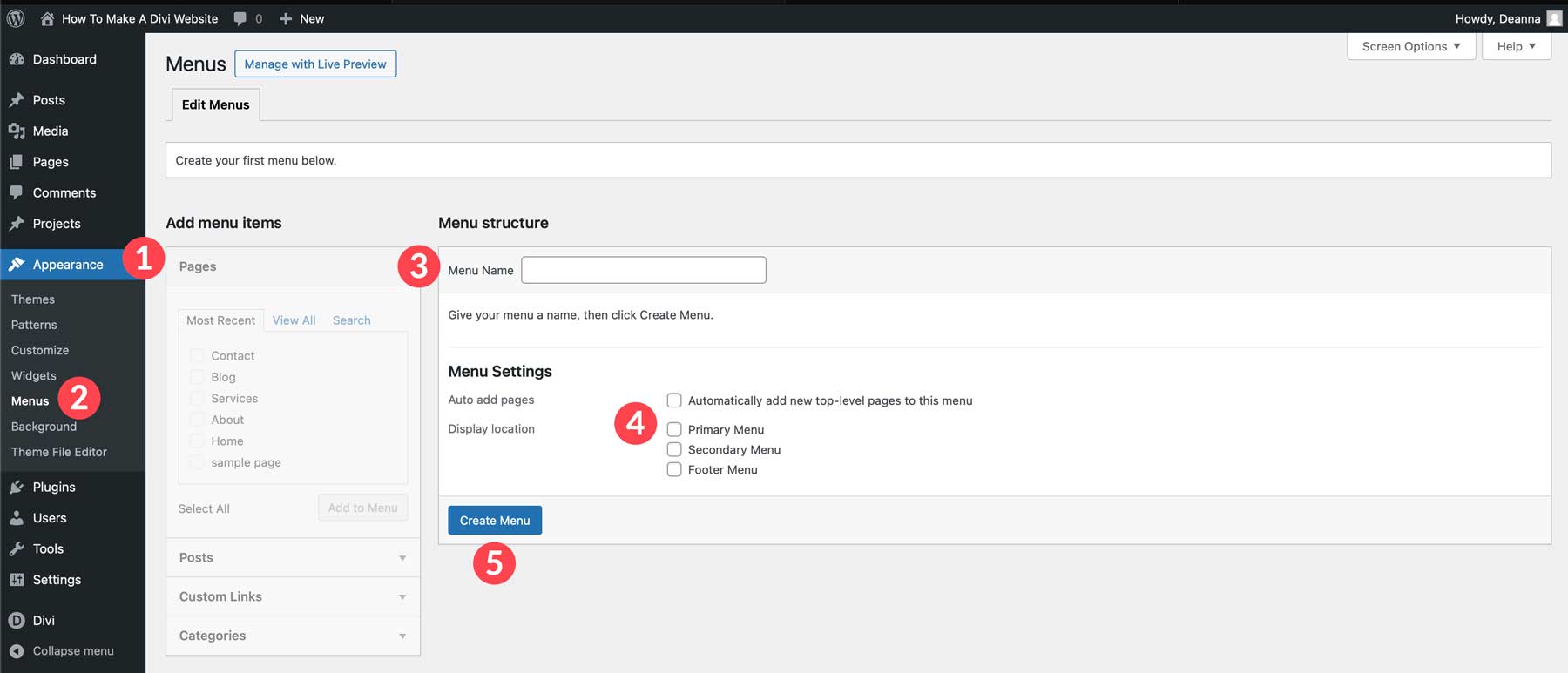
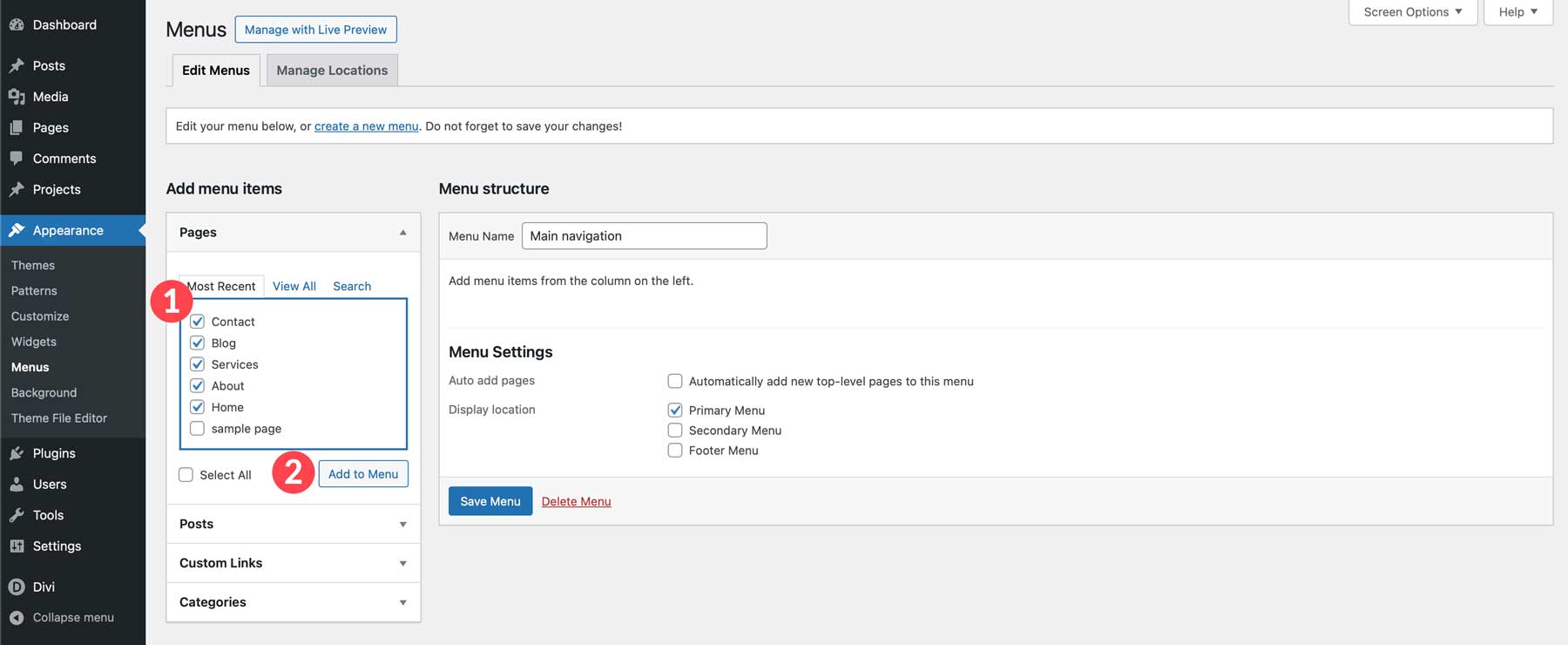
Sooner than diving into the Visible Builder, laying the groundwork to your web content’s construction is the most important. This guarantees a transparent and logical drift of data, making it simple for guests to navigate and in finding what they would like. To create a menu in WordPress, navigate to Look & Menus. Give your menu a identify, comparable to primary navigation, set the site to number one, and click on the create menu button.

Subsequent, make a selection the pages you’d like so as to add and click on the Upload to Menu button.

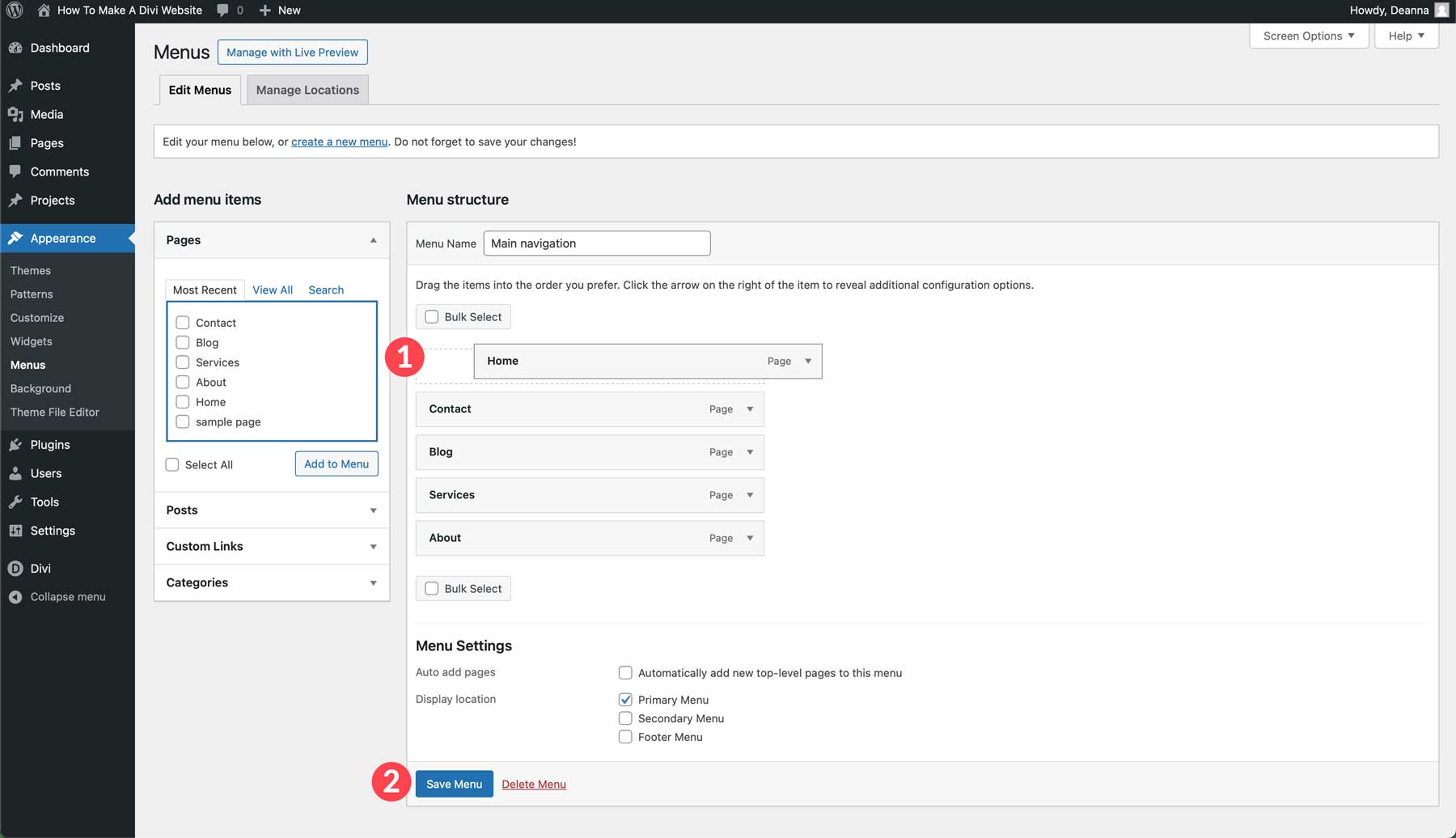
In the end, click on and drag the pages inside the menu to prepare them on your liking, after which click on the Save Menu button.

Surroundings a House Web page in WordPress
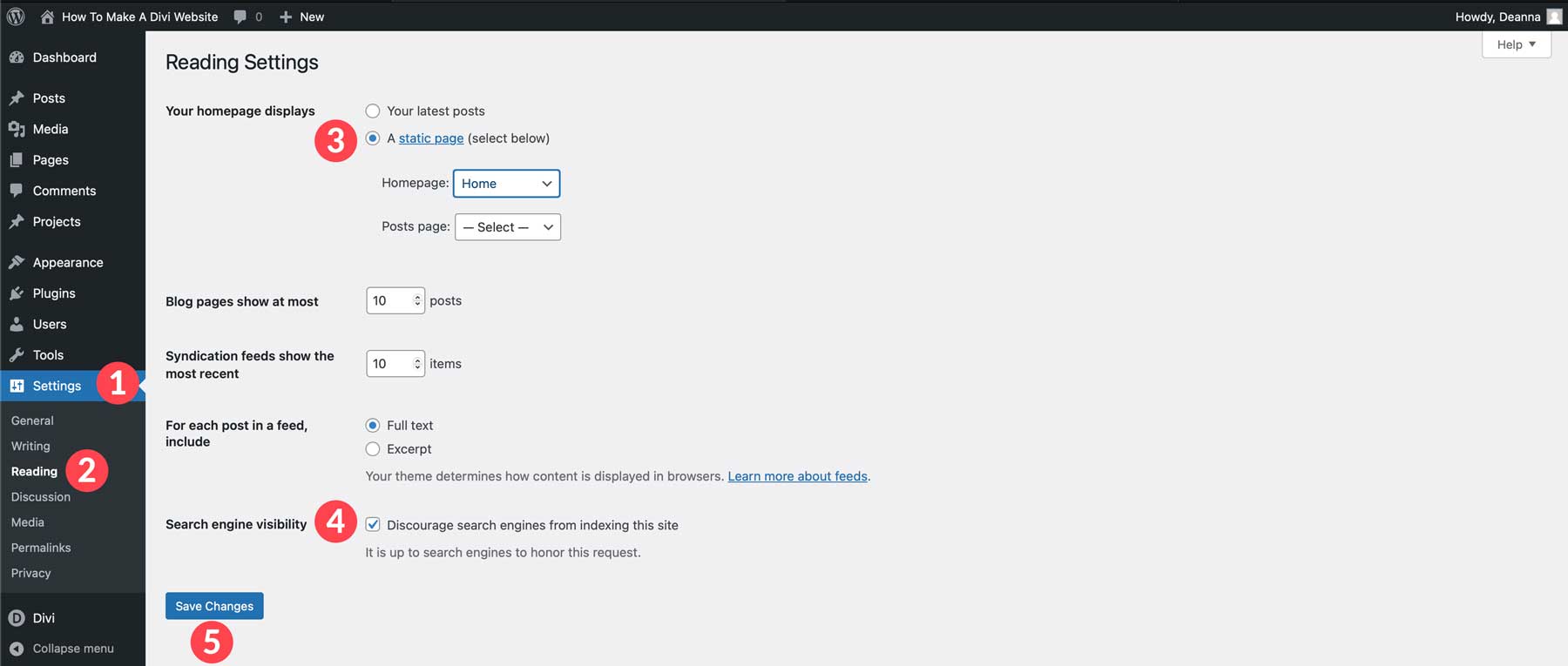
Subsequent, we’ll arrange the house web page for our Divi web content. Navigate to Settings & Studying to do that. Choose the static web page radio button possibility and make a choice the house web page. Whilst your web site is in construction, checking the seek engine visibility checkbox is a good suggestion. This may increasingly stay your web site hidden from search engines like google and yahoo till you’re able for the arena to look it. In the end, click on the Save Adjustments button to fasten in your house web page.

Developing Internet Pages With Divi
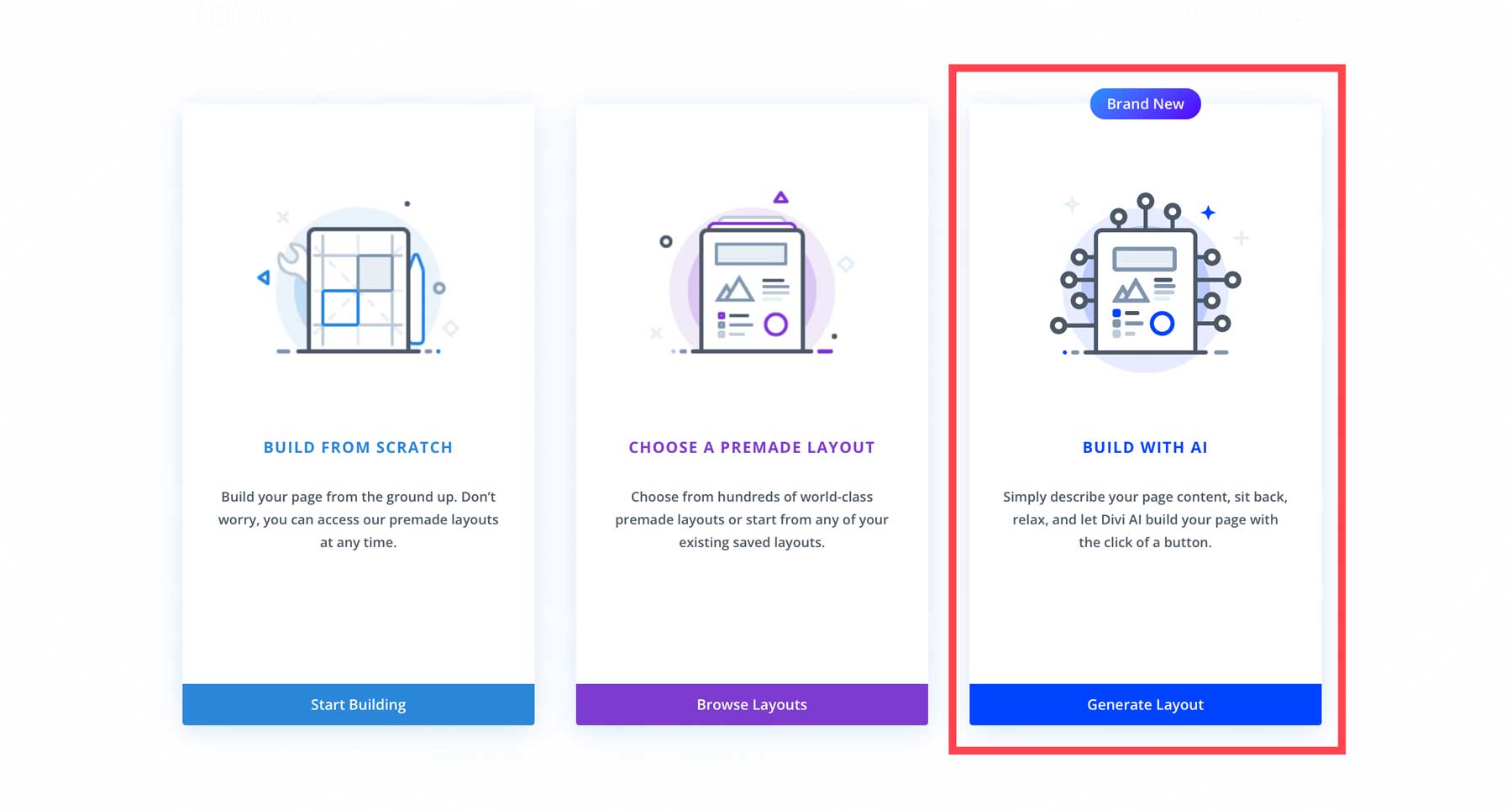
With our web content’s construction in position, a house web page set, and a header and footer created, we will get started constructing our internet pages with Divi. There are a couple of tactics to do that, together with the usage of a premade format, the usage of Divi AI, or from scratch the usage of the Visible Builder. For this educational, we’ll provide the fundamentals for all 3 choices to make sure you understand how to create pages in some way that fits you perfect.
Loading a Premade Structure
Making a web page with a premade format is among the very best tactics initially Divi. Greater than 2000 layouts are to be had, masking each main class you’ll be able to consider. There are layouts for eating places, quite a lot of industry sorts, products and services, occasions, era, and extra. Each and every Structure Pack for Divi has no less than 6 web page layouts, sufficient to create maximum web pages.
To load a pre-made format, navigate Pages > All Pages. Subsequent, click on the house web page to edit it.

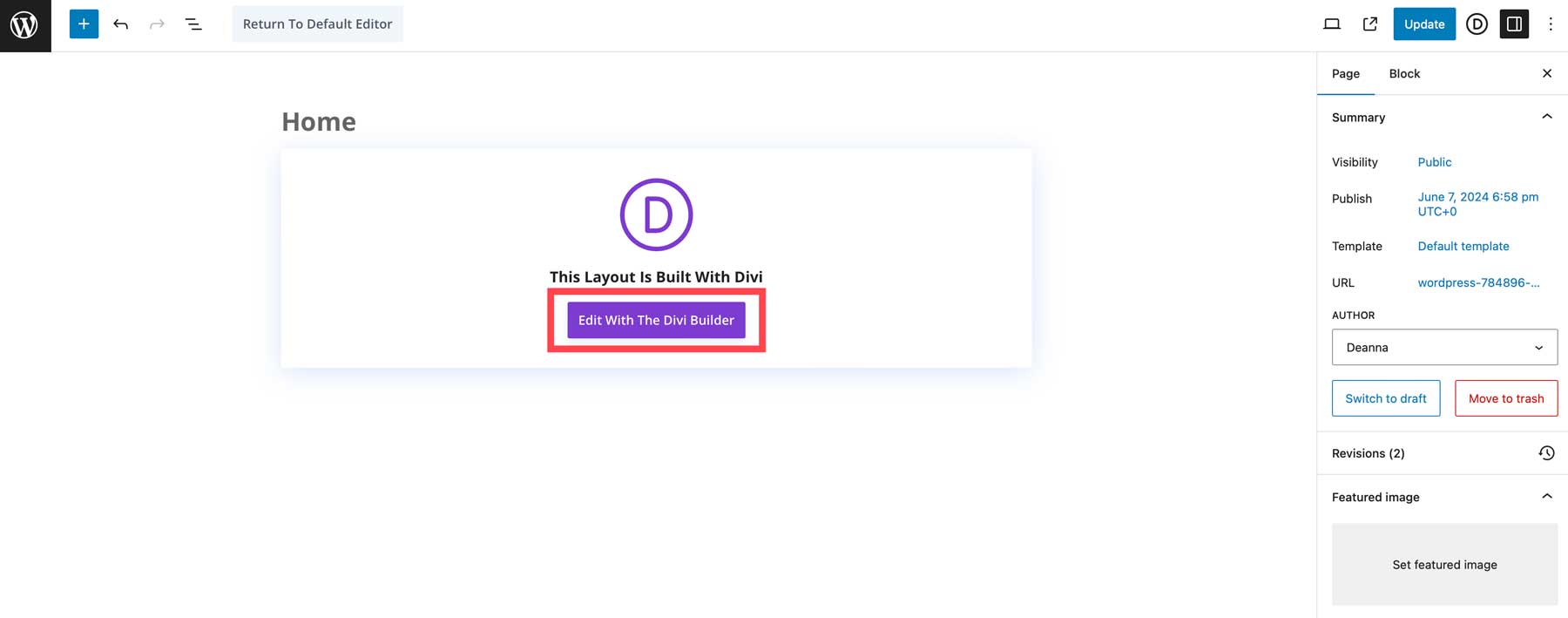
Click on the Edit with the Divi Builder button.

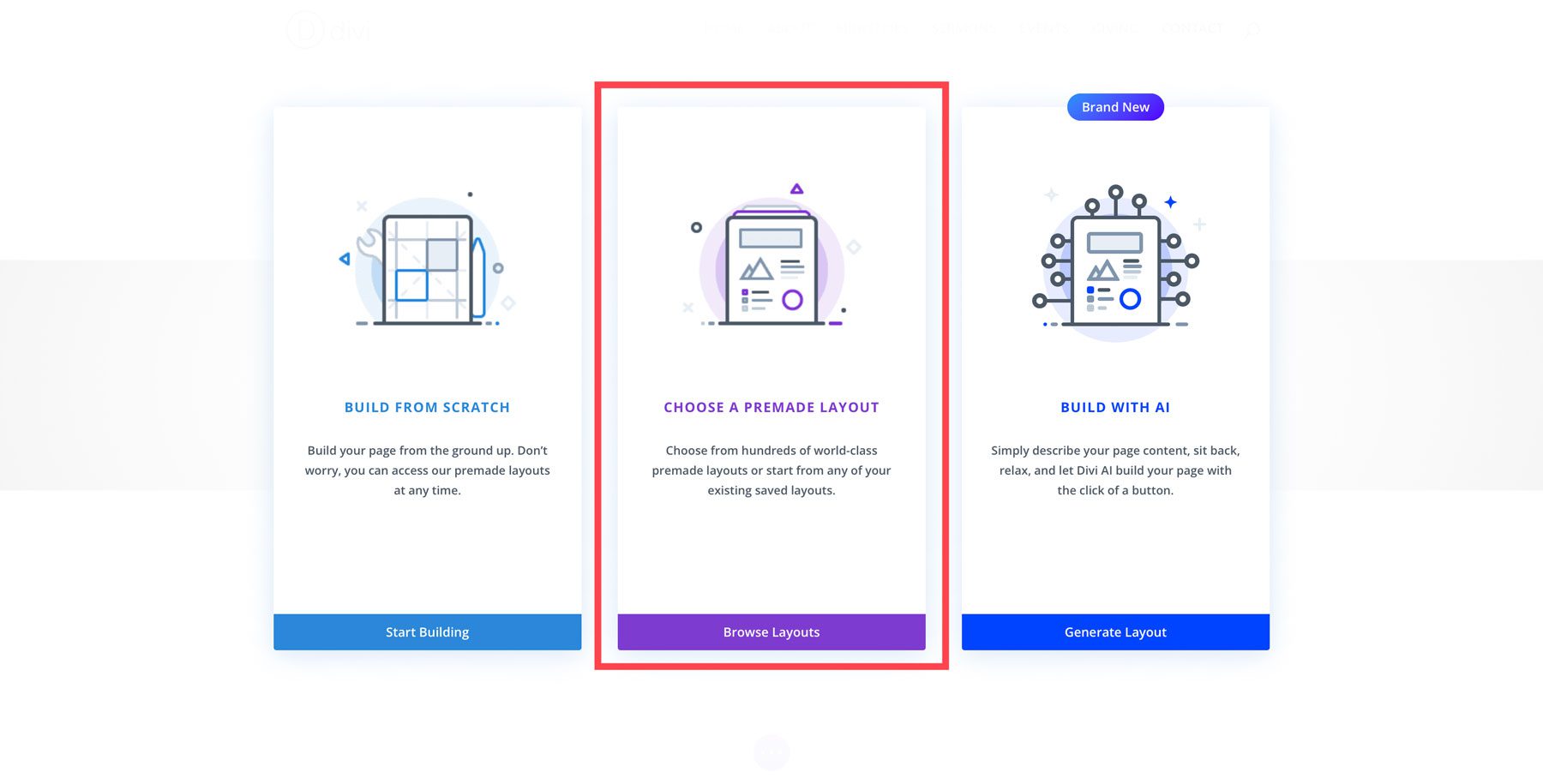
Subsequent, make a selection Make a selection a Premade Structure.

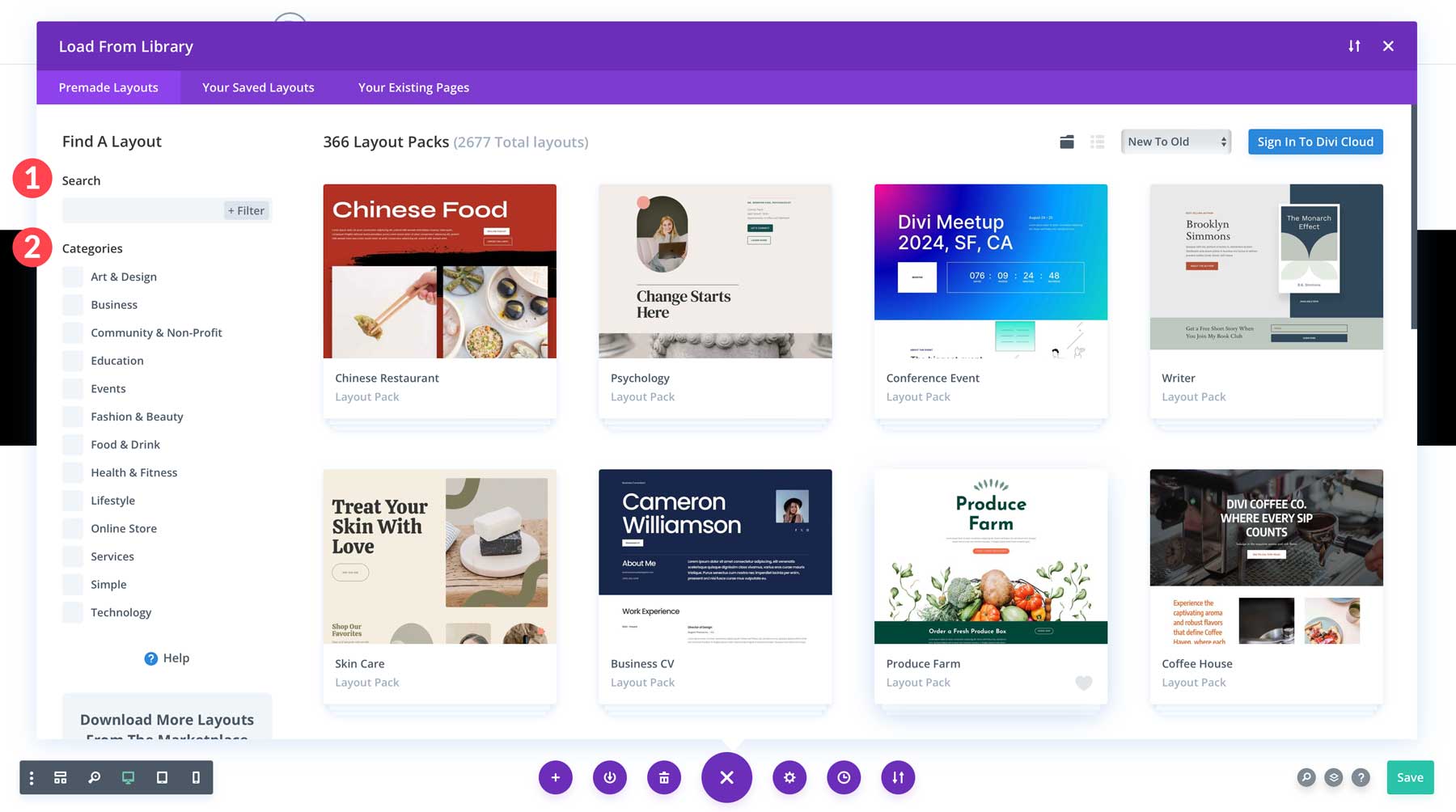
You’ll be able to use the seek bar to seek for a specific format or browse by means of class.

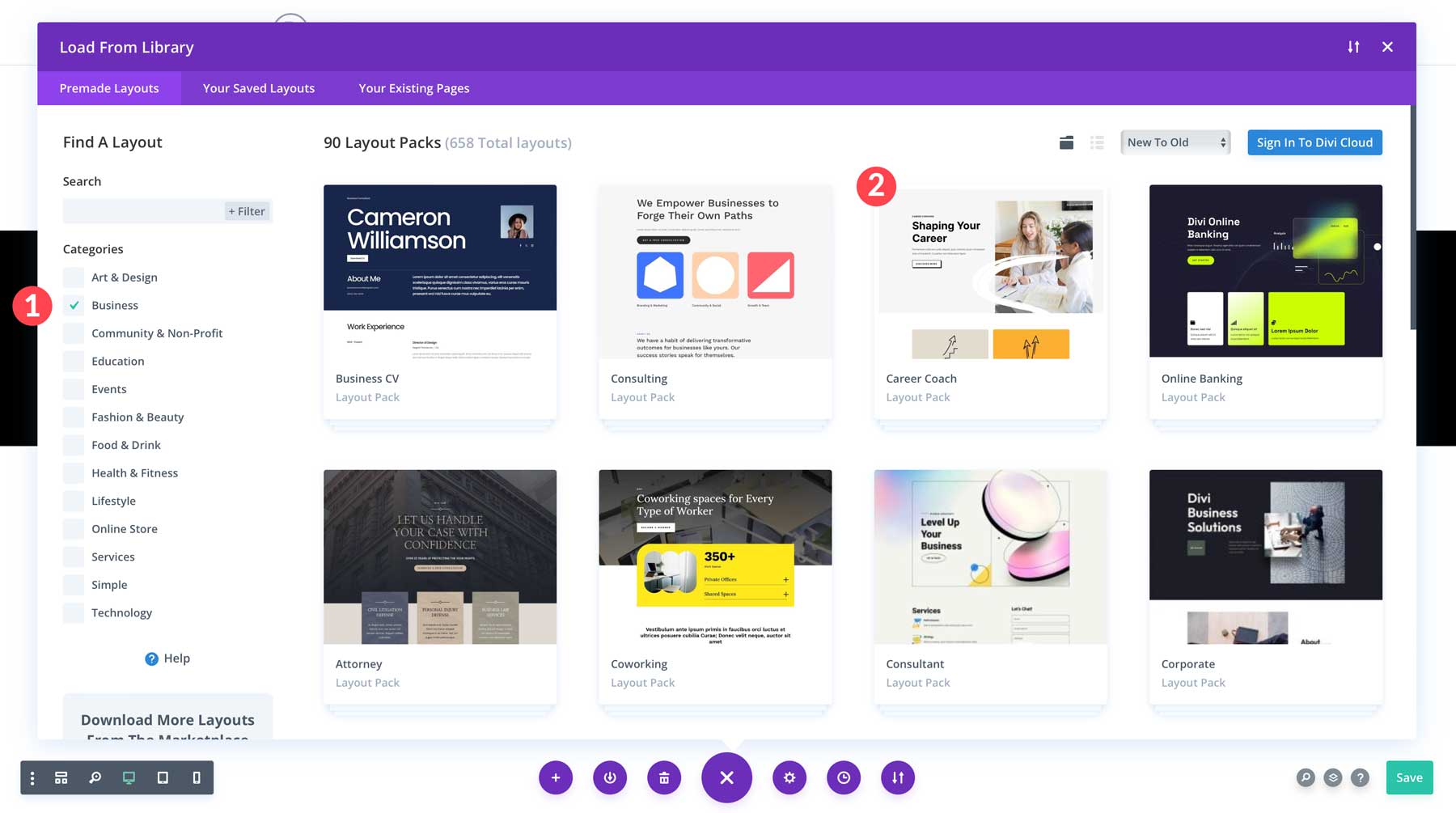
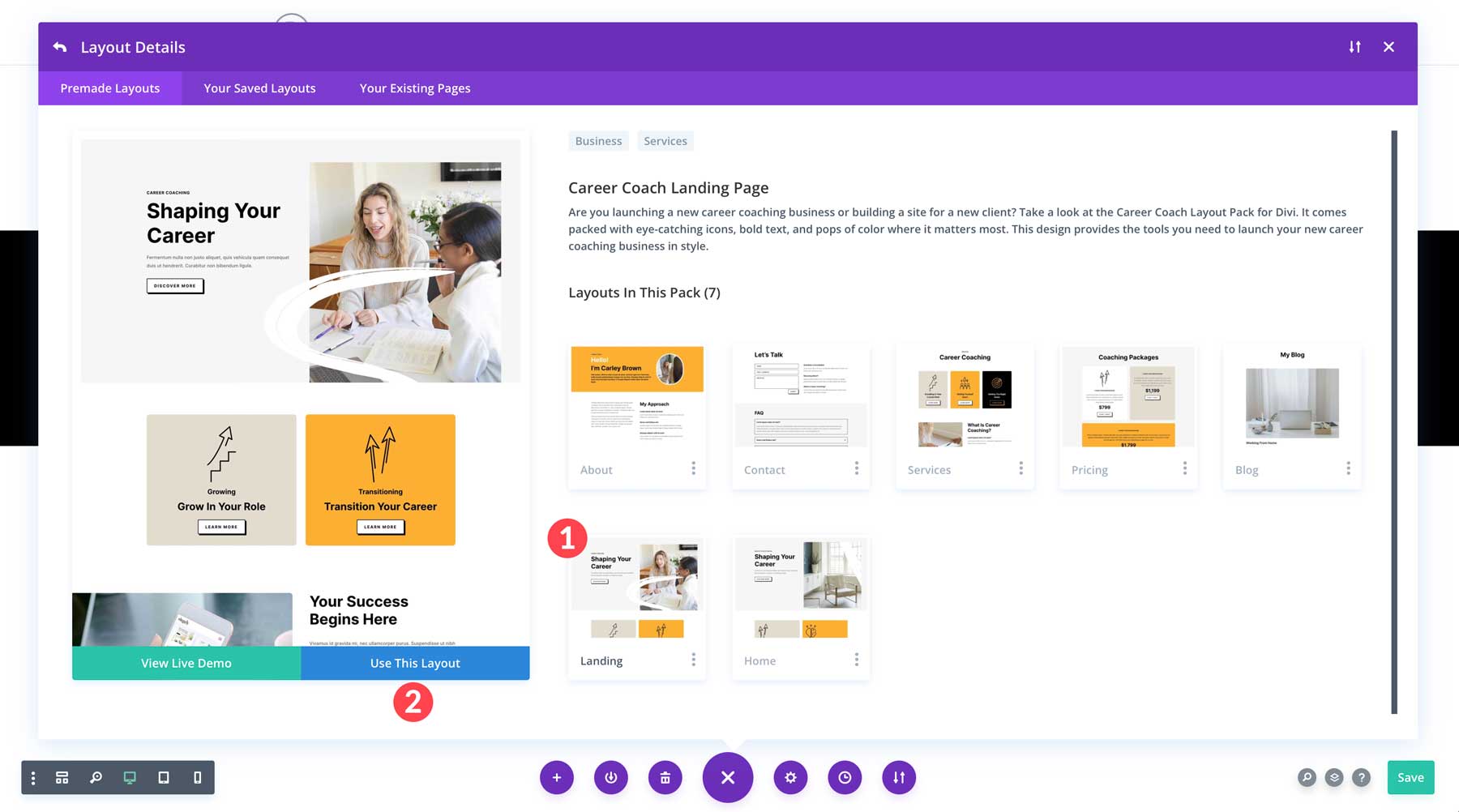
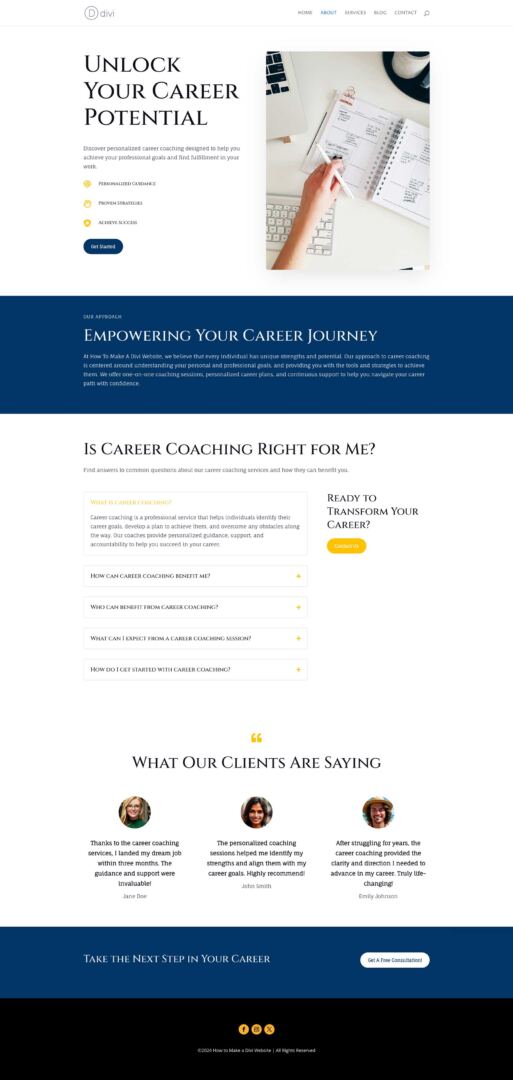
Click on the industry class and make a selection the Profession Trainer Structure Pack for Divi.

Choose the Touchdown Web page format after which click on the Use This Structure button to load the format into the house web page.

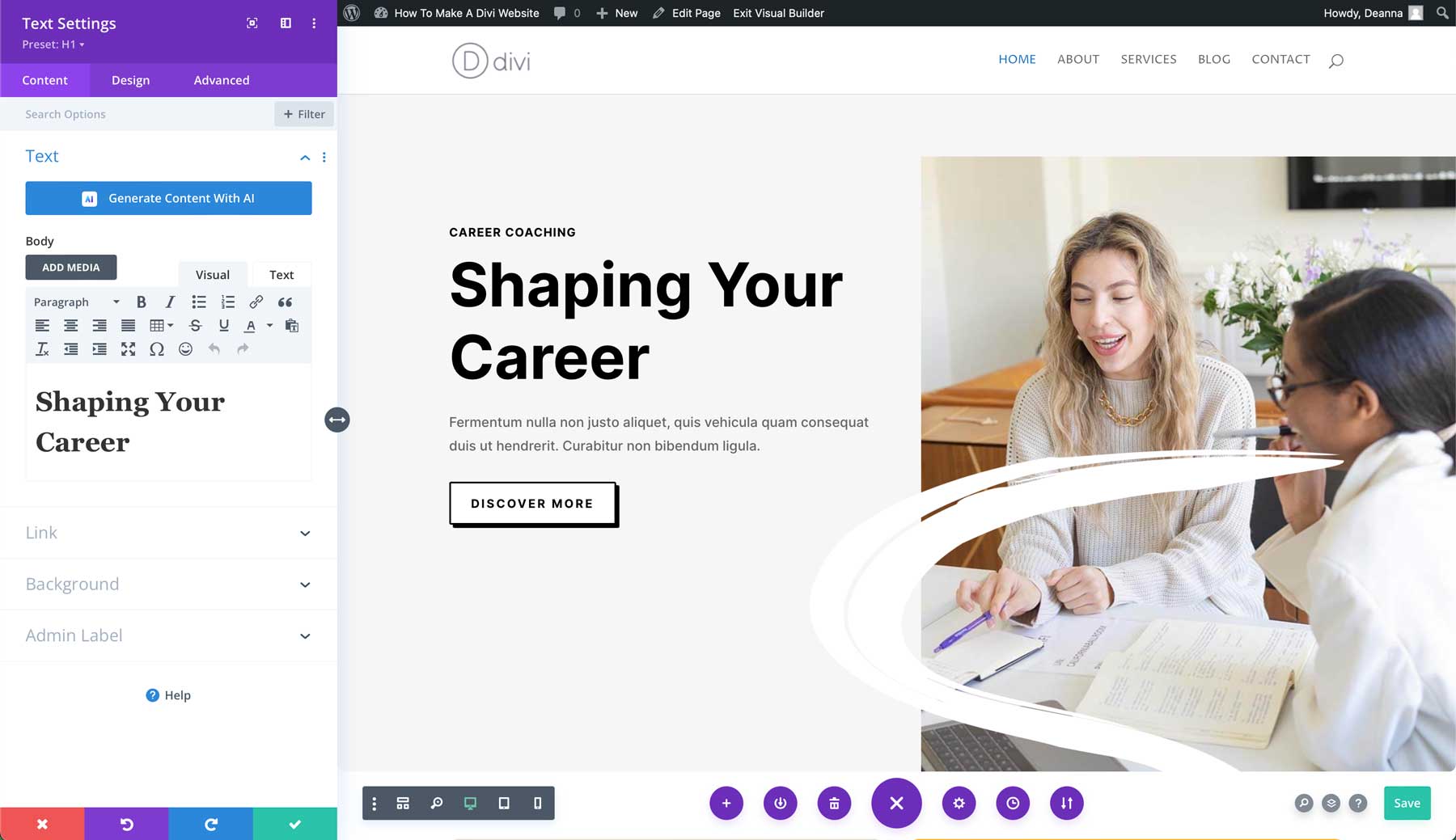
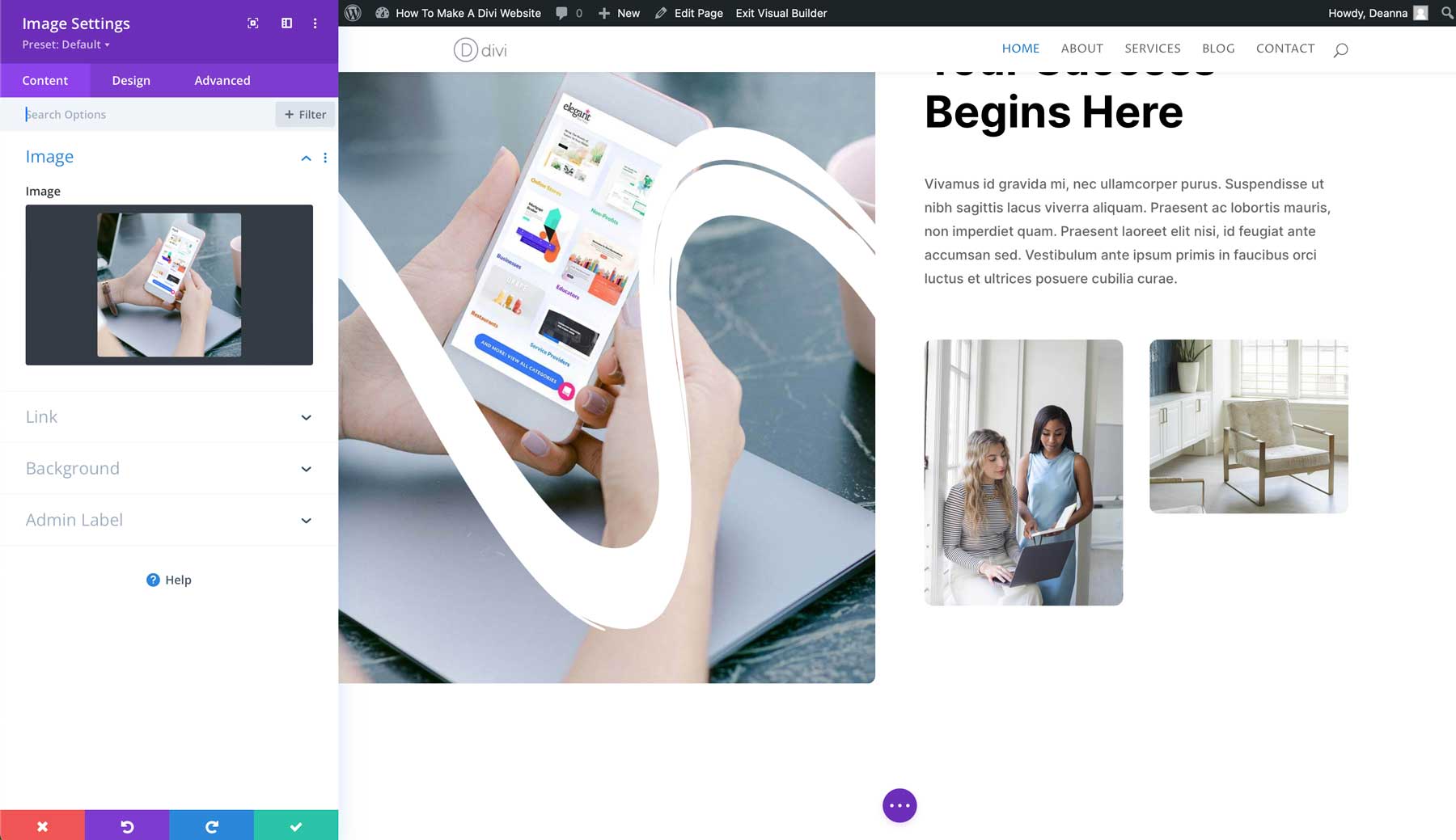
As soon as the web page refreshes, you’ll be able to exchange the textual content and photographs, upload new design modules, and customise your web page.

The usage of Divi AI to Create a Internet Web page
Along with the usage of a premade format, Divi customers have every other superior strategy to design internet pages. Divi AI is Chic Theme’s tough new AI-powered design assistant that permits you to generate complete internet pages with a textual content urged. Merely describe the kind of web page you wish to have to create, give you the AI with supporting data, make a choice fonts and colours, and watch as Divi AI generates a complete internet web page, entire with a wireframe, textual content, and photographs.
To generate a web page with Divi AI, make a selection the About web page in Pages > All Pages. Allow the Divi Builder like within the earlier step. As a substitute of opting for premade layouts this time, we’ll construct the web page with AI.

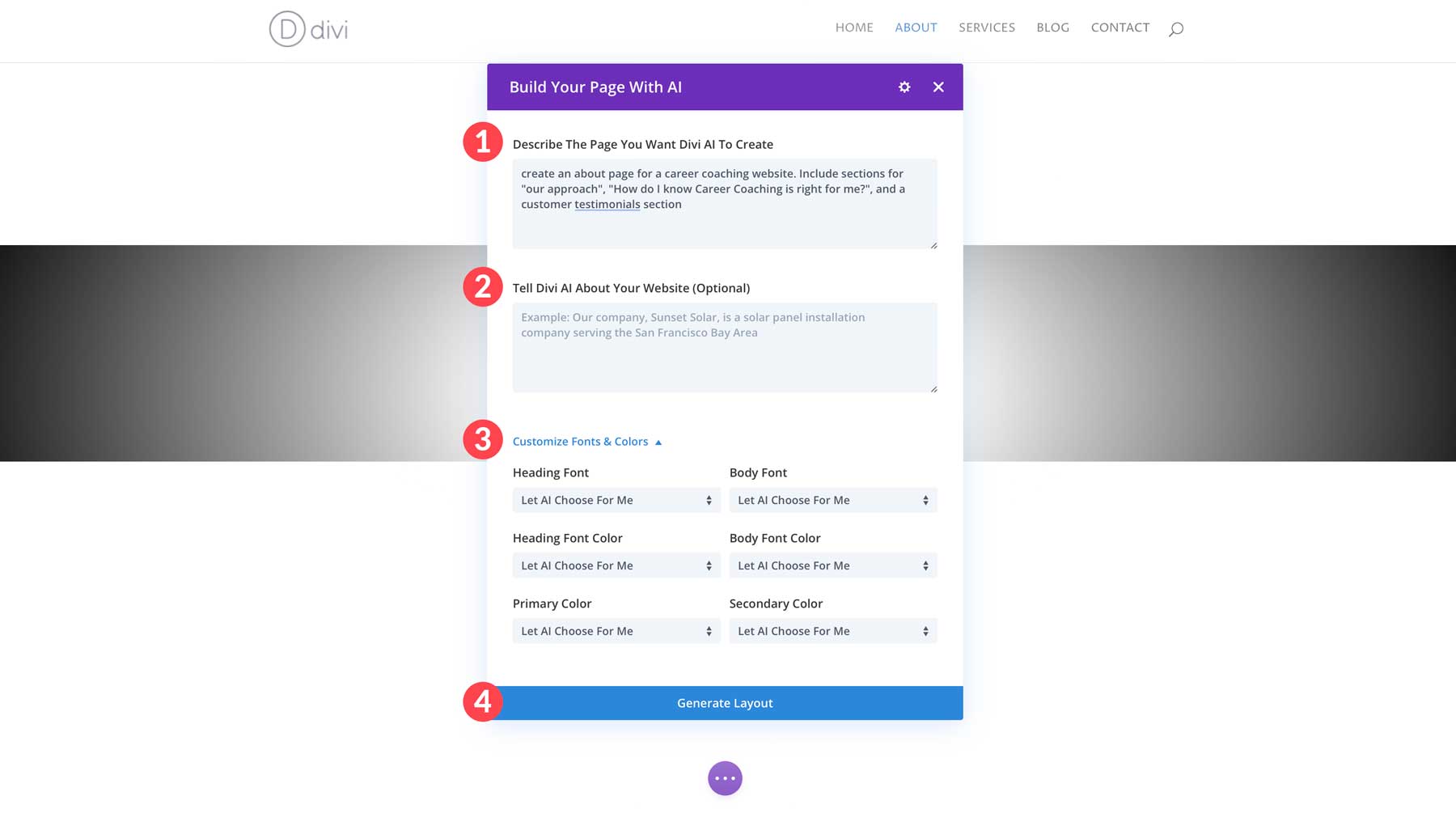
When the Divi AI conversation field seems, describe the web page you wish to have Divi AI to create, supply further main points, comparable to a challenge commentary or transient description of your small business, and customise your fonts and colours. You’ll be able to let AI make a choice them, use the web content’s default fonts and colours, or make a selection them manually. To make issues fascinating, we’ll make a selection Let AI Make a selection For Me around the board. As soon as all fields are crammed, click on the Generate Structure button.

Over the following few mins, Divi AI will create the web page’s wireframe and upload textual content and photographs inside of Divi design modules.

As soon as entire, you’ll have a completely purposeful internet web page you’ll be able to edit with the Visible Builder.

Making Design Edits With Divi
Divi empowers you to create visually surprising pages the usage of a limiteless library of design modules and customization choices. Those modules act like constructing blocks, permitting you to simply upload quite a lot of parts on your web content. Even after developing pages with a premade template or Divi AI, you’ll be able to edit designs by means of including further textual content content material, photographs, and different parts.
On this phase of our how you can construct a Divi web content educational, we’ll show off other ways to edit your pages with the Visible Builder and Divi AI.
Working out the Visible Builder
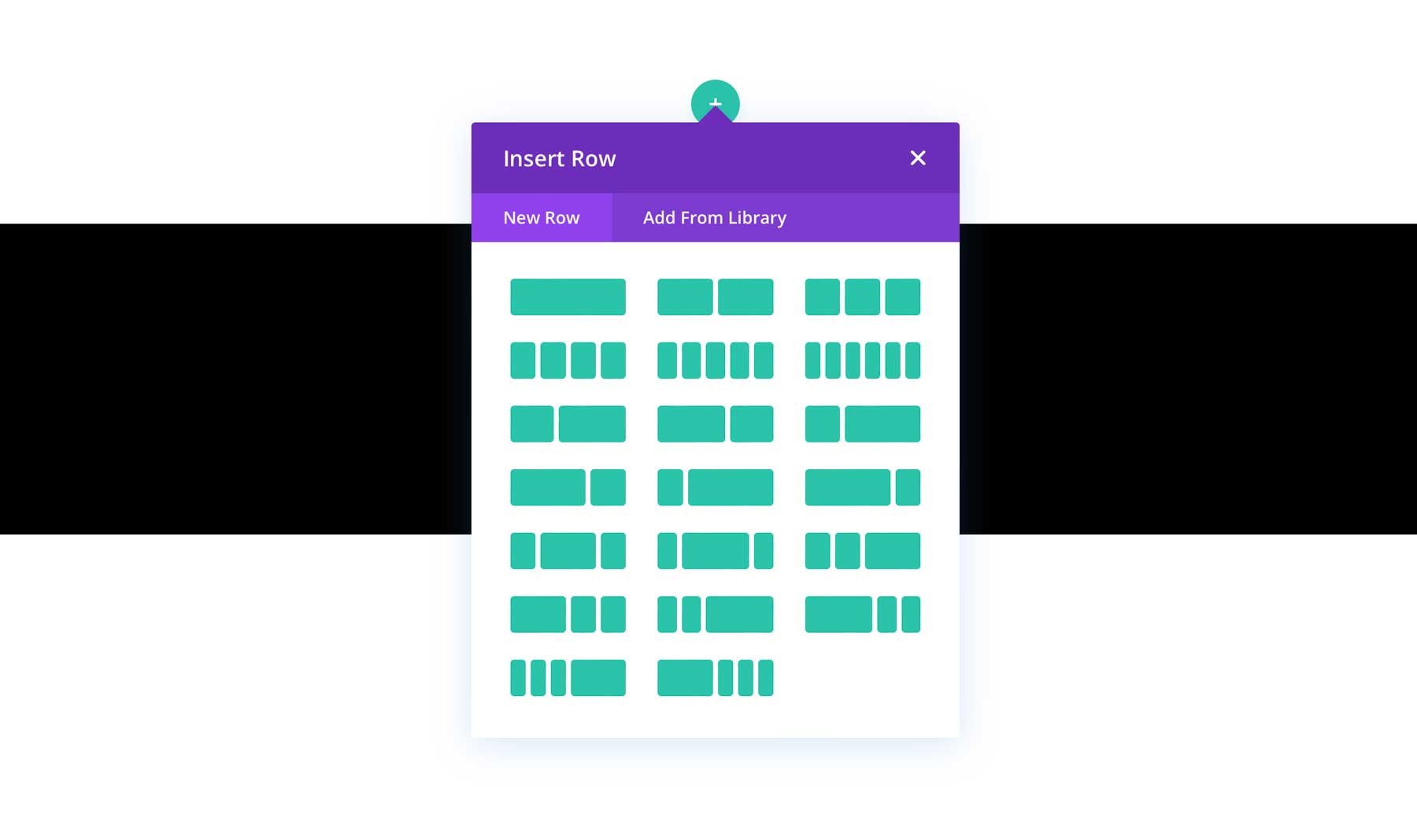
Divi makes use of sections and rows to outline the construction of a internet web page. Sections are higher boxes with rows, which additional arrange your content material into columns. You’ll be able to customise the choice of columns and spacing inside of every row.

As prior to now discussed, Divi has over 200 design modules with quite a lot of functionalities. You’ll be able to create symbol galleries, tabs, accordions, countdown timers, and extra.

As you drag and drop parts, you spot the adjustments mirrored live to tell the tale the display. This gets rid of the desire for complicated code and guarantees your web content seems to be precisely the way you envision it. It’s like having a real-time preview of your web content as you construct it.

To edit a bit, hover your mouse over the web page content material till a blue field seems. Click on the equipment icon to edit a bit.

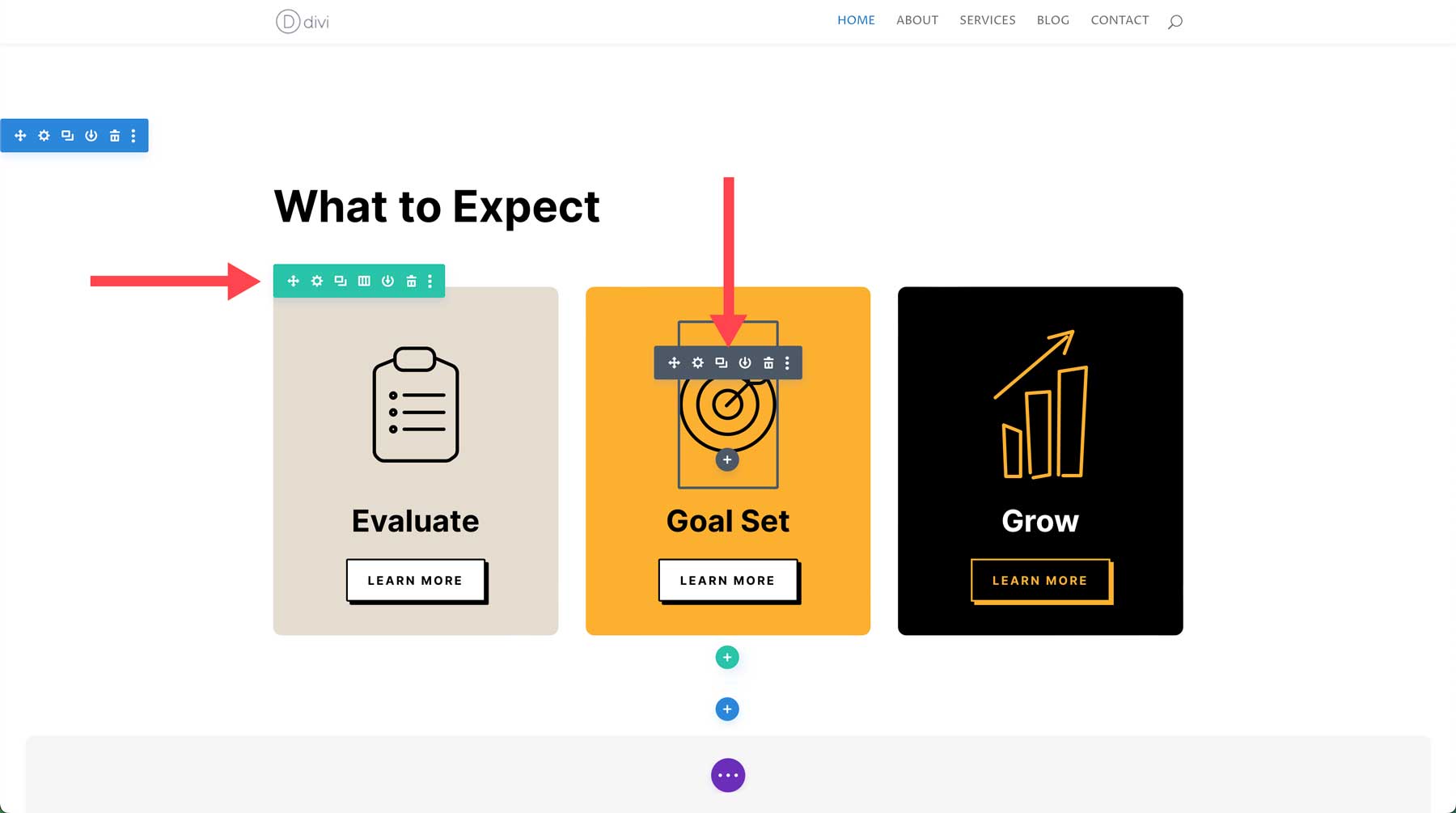
In a similar way, you’ll be able to edit rows and modules too. Rows are highlighted in inexperienced, and modules are gray.

Each Divi phase, row, and module has its personal settings. There are 3 tabs, together with content material, design, and complex.

Combining modules, rows, and sections permits you to create complicated layouts with entire keep watch over over the visible hierarchy and association of parts in your pages. As an example, chances are you’ll use a bit with a full-width background symbol, then upload a row with 3 columns to show your products and services side-by-side inside of that phase.

Divi’s tough modules and format choices make the probabilities for developing stunning and tasty web pages never-ending.
Producing Textual content with Divi AI
Whether or not you are making a Divi web content with premade layouts, Divi AI, or from scratch, you’ll be able to simply generate on-brand reproduction to your pages. Divi AI can generate all varieties of content material, from weblog publish titles to product descriptions to weblog posts and the entirety in between. Divi AI makes use of that wisdom and working out of your web content to create distinctive and related textual content content material.
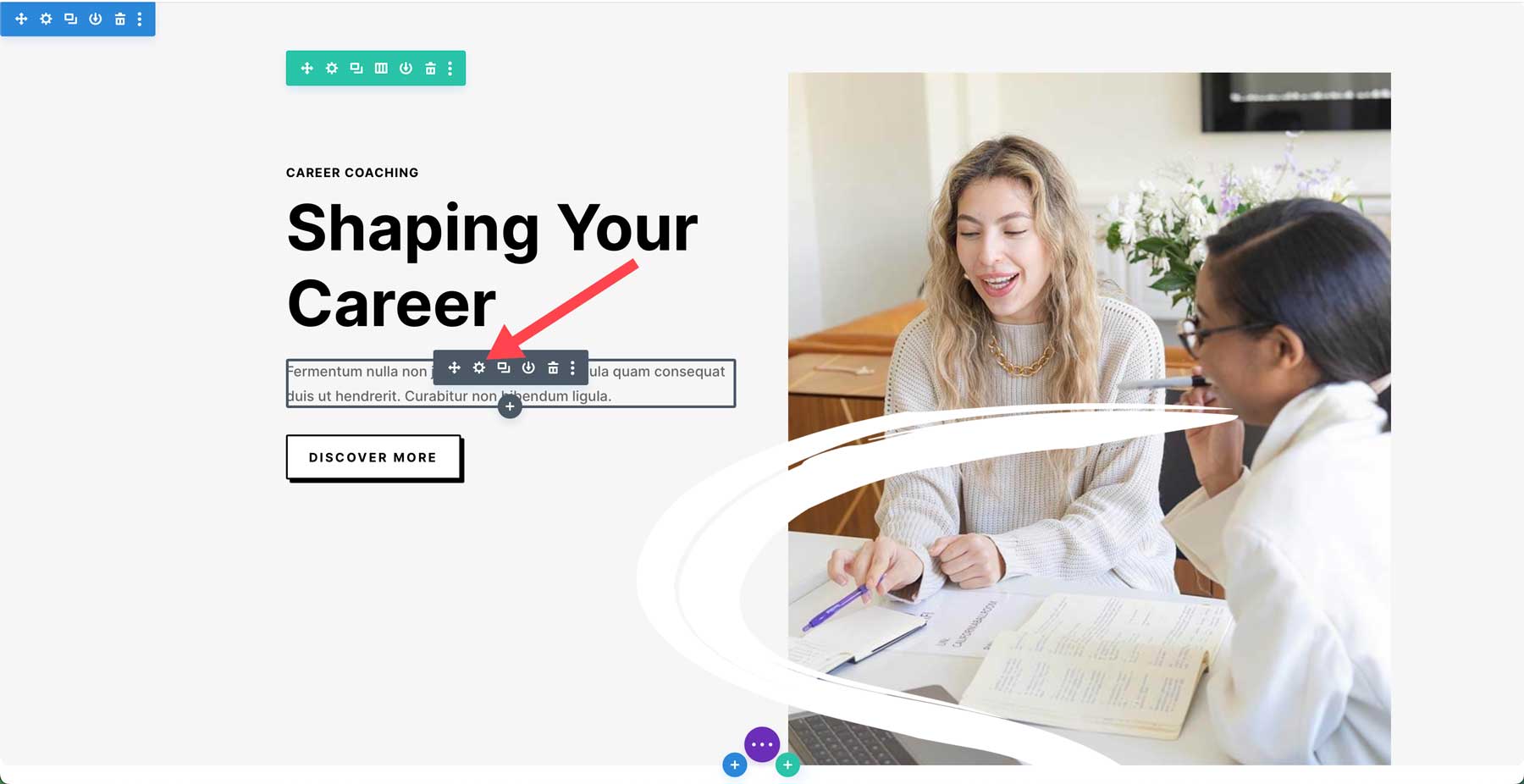
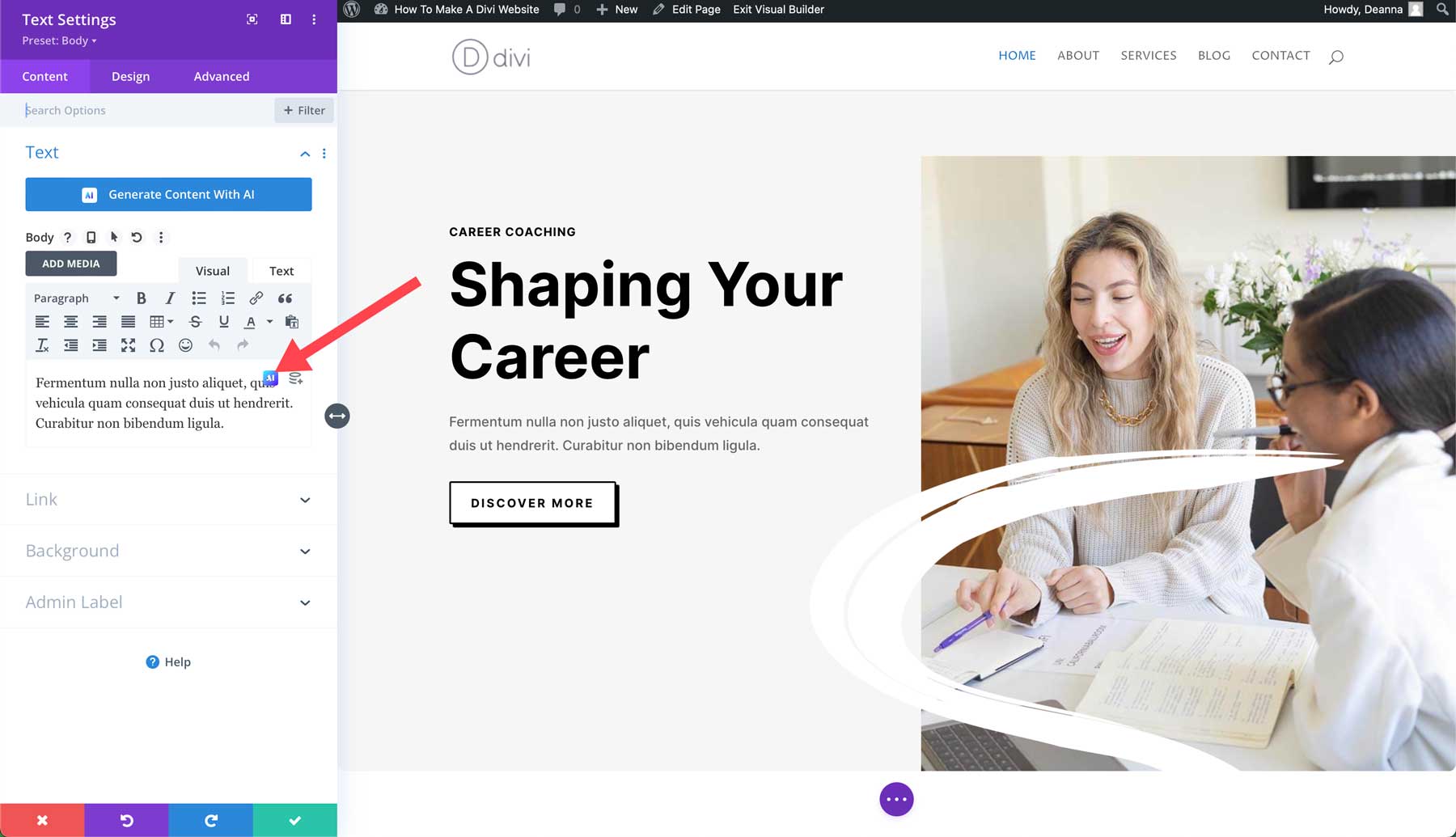
Let’s refer again to the house web page we created with a premade format to exhibit how simple it’s to make use of Divi AI’s textual content generator. Divi’s Structure Packs include headlines, however placeholder reproduction is inserted in textual content modules. Let’s edit the textual content module within the hero phase and upload some new reproduction with Divi AI. Hover over the textual content module and click on the gray icon to get right of entry to its settings.

Subsequent, click on the Divi AI icon to get right of entry to the AI conversation field.

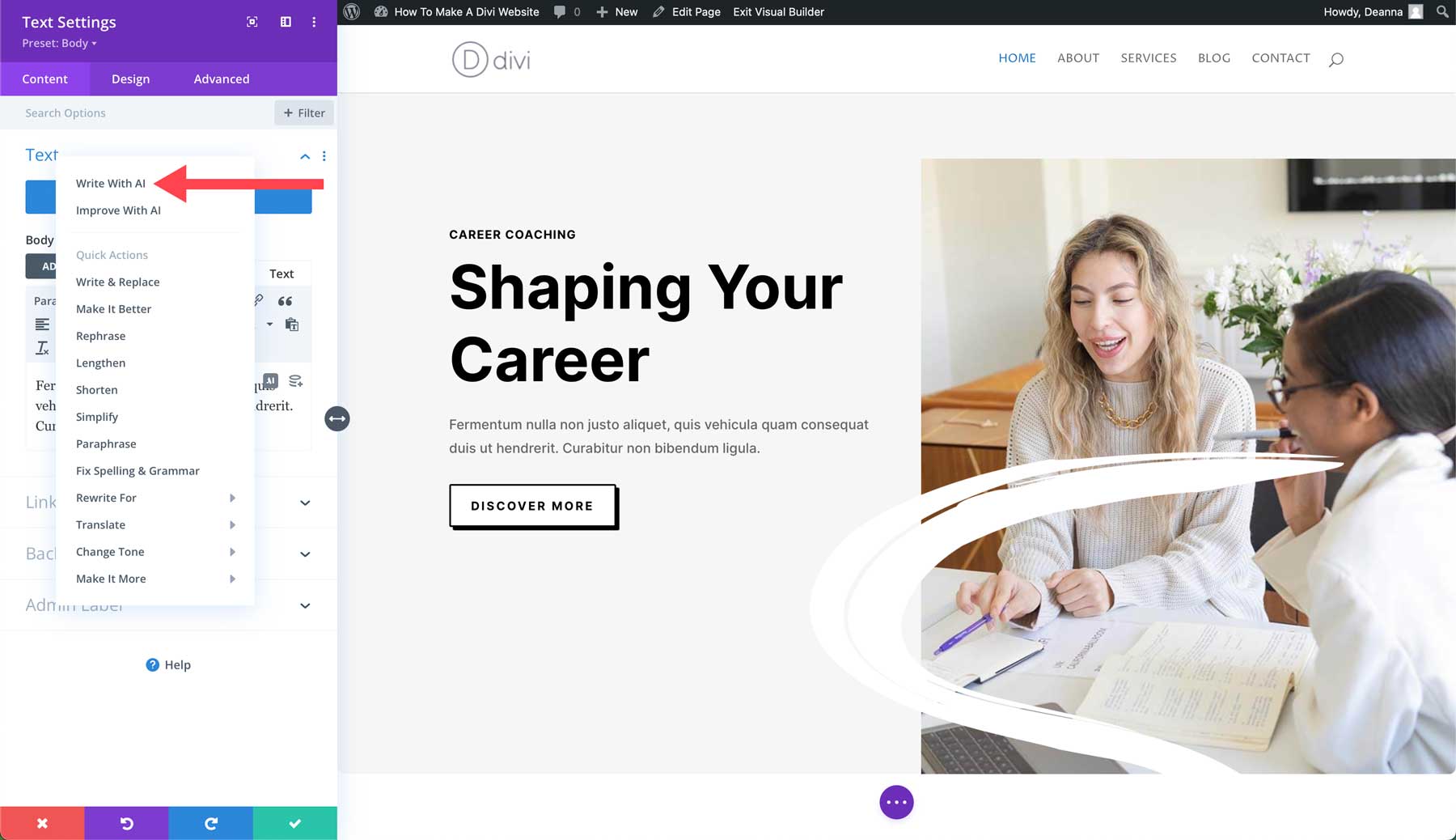
Choose Write with AI when the popup seems.

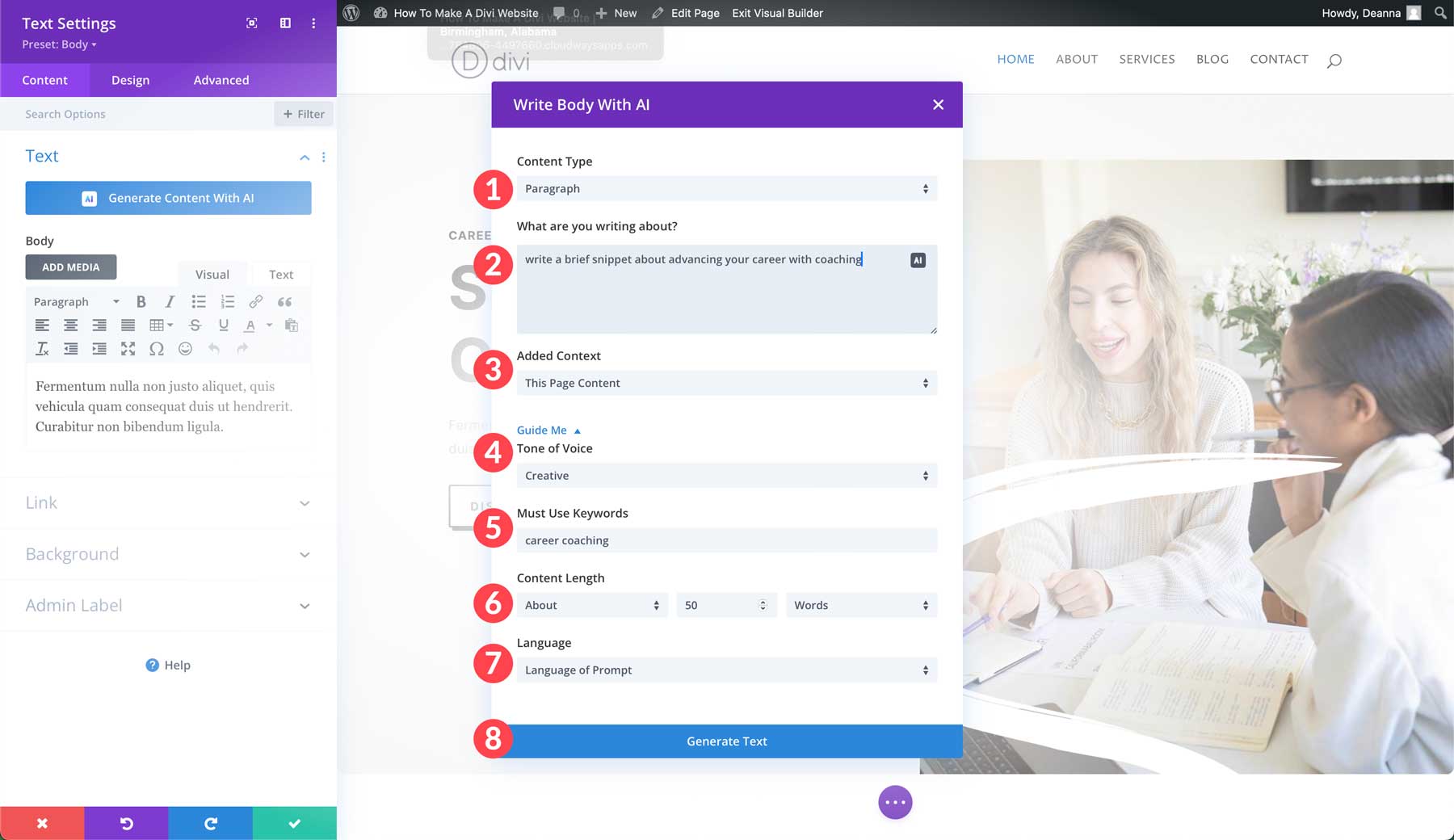
For the content material kind, make a selection paragraph. Subsequent, supply Divi AI with a short lived abstract of the textual content you wish to have to generate. Specify the added context (this web page, this phase, and so on), make a choice a tone of voice, and any must-use key phrases you’d like to incorporate. In the end, make the content material about 50 phrases, depart the language on the default surroundings, and click on the Generate Textual content button.

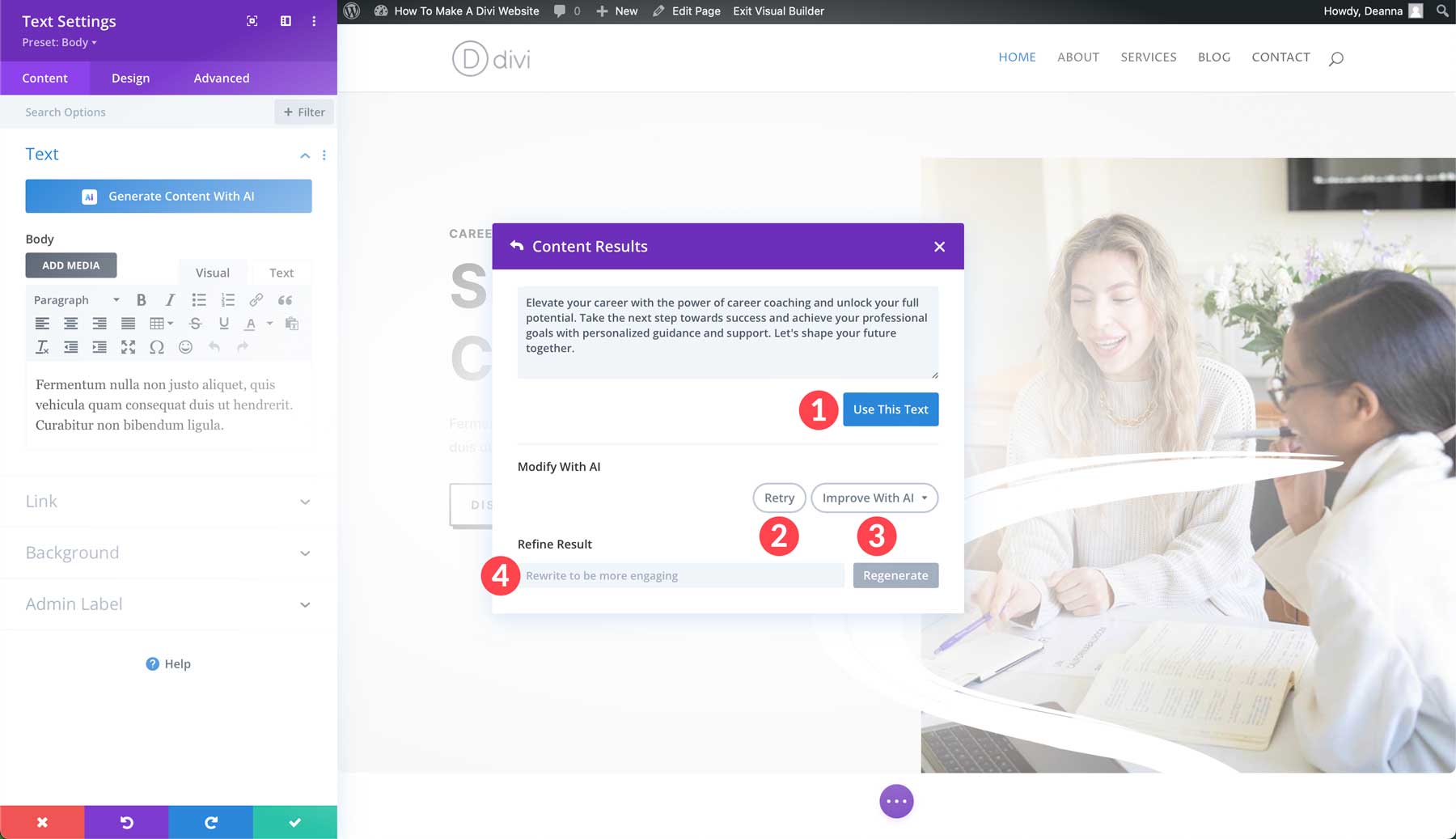
Divi AI will generate the content material in response to your settings. As soon as generated, you’ll be able to position the textual content into the module by means of clicking the Use This Textual content button. Then again, you’ll be able to retry your urged, reinforce it additional, or refine the end result by means of including an extra urged.

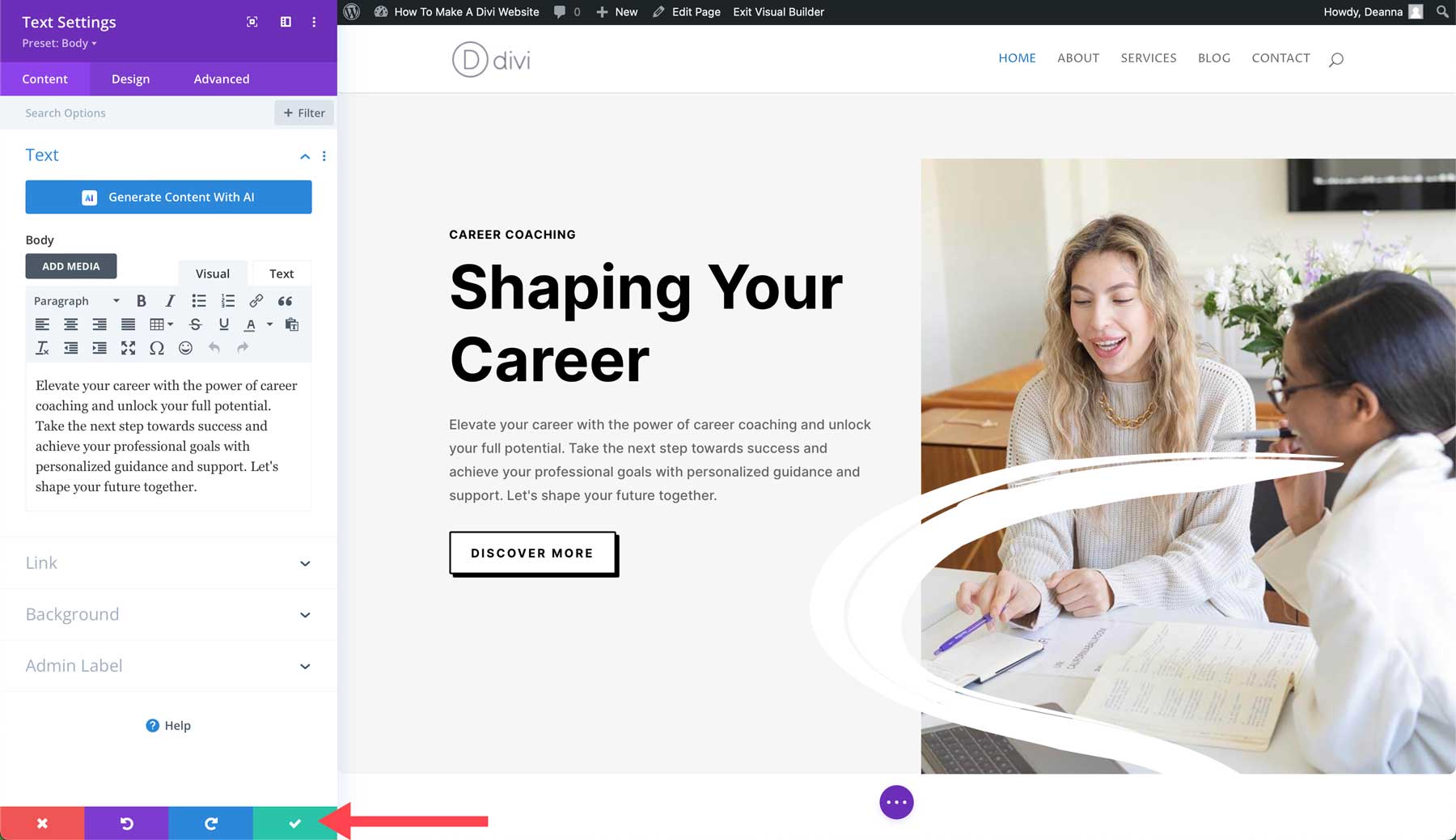
After including the textual content to the module, click on the inexperienced test button to avoid wasting the adjustments.

Producing Photographs with Divi AI
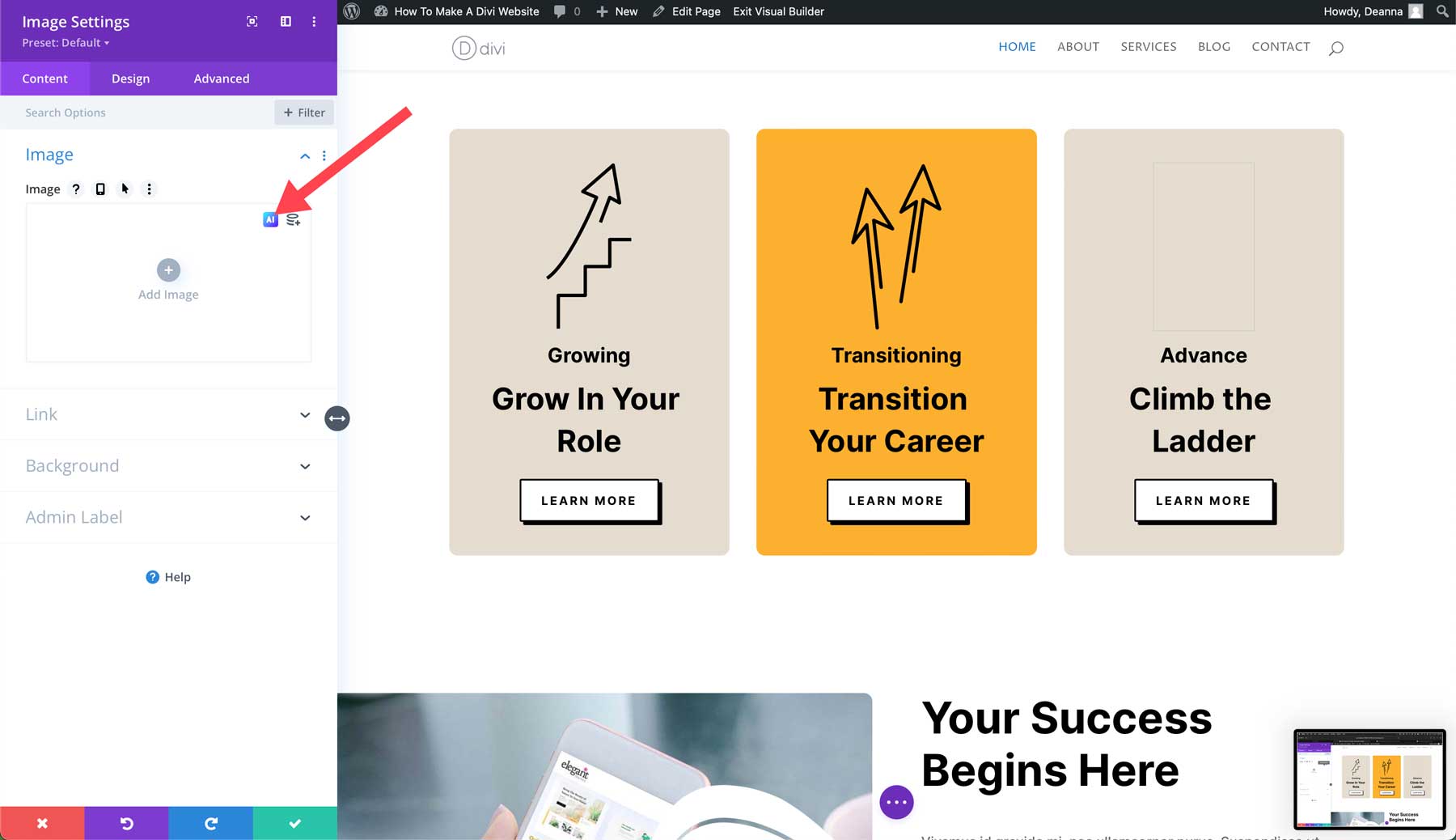
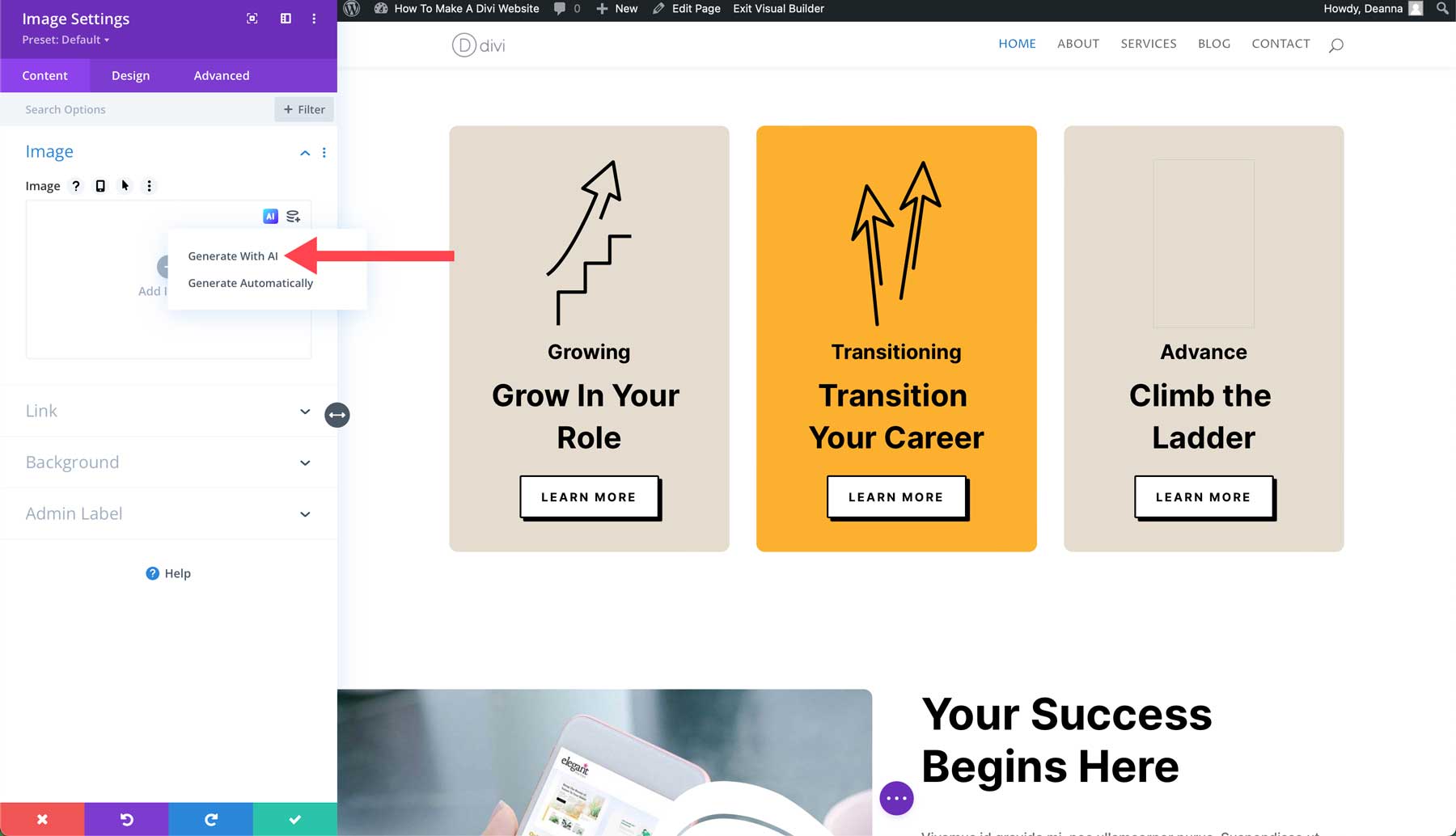
Along with textual content, Divi AI can generate photographs. Divi AI gives twelve symbol types: picture, vector, anime, and extra. Producing photographs works a lot the similar method producing textual content does, by means of getting into a urged describing the kind of symbol you wish to have to create. Get started by means of both including or modifying an present symbol module. With the picture module’s settings energetic, click on the Divi AI icon to carry up the AI interface.

Click on Generate With AI when the popup seems.

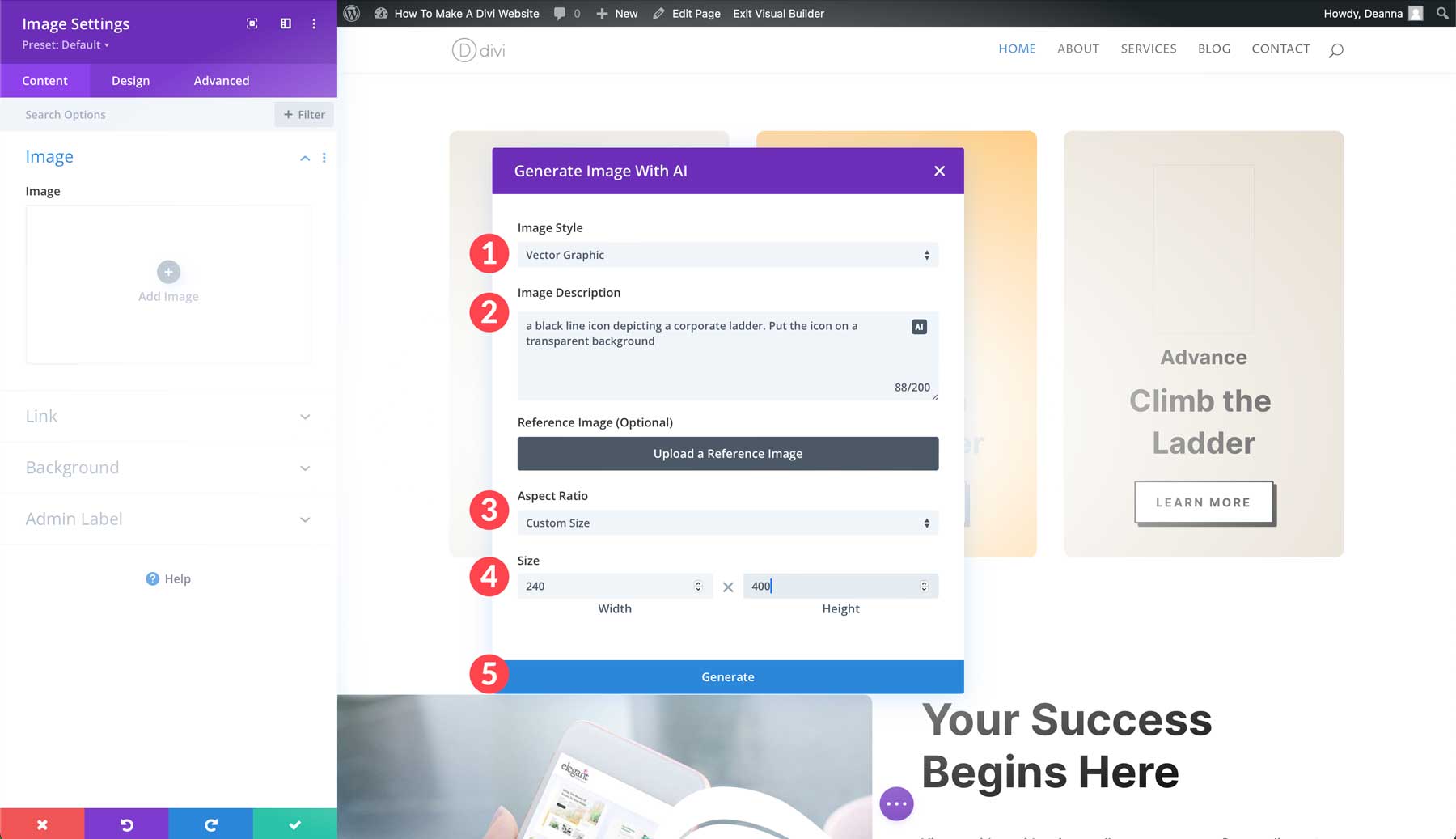
When the AI conversation field seems, make a choice vector graphic for the taste, describe the picture you wish to have to create, set the facet ratio to a customized length (240px large by means of 400 pixels prime), and click on the Generate button.

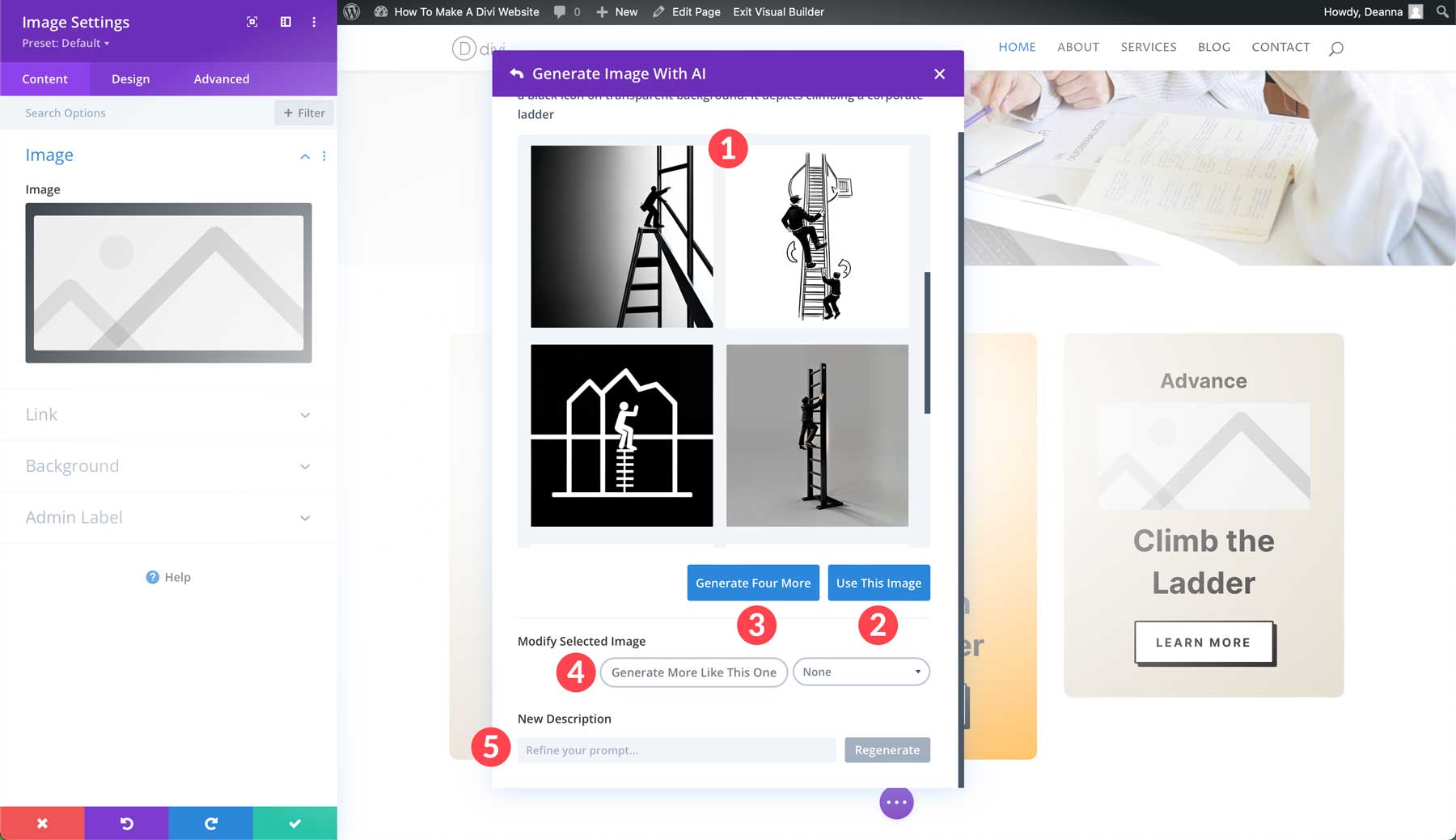
Divi AI will generate 4 photographs for you to choose between. You’ll be able to make a selection your favourite and click on Use This Symbol or Generate 4 Extra. You’ll be able to additionally adjust your decided on symbol by means of producing extra adore it, opting for an alternative taste, or including a brand new description.

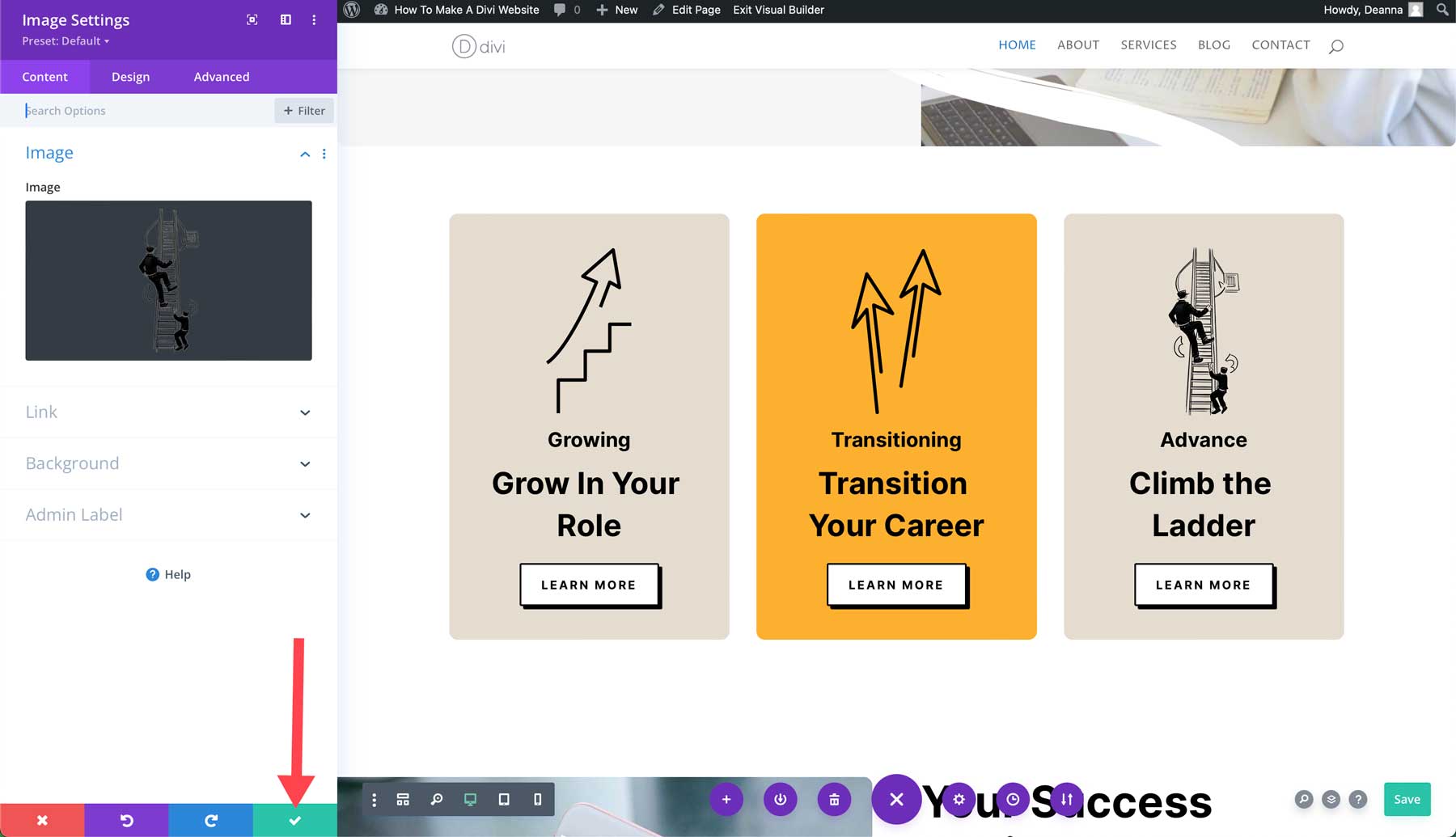
After putting the generated symbol into the picture module, click on the inexperienced test button to put it aside.

Customizing Your Header & Footer within the Theme Builder
We’ve in short touched on Divi’s Theme Builder, an impressive part of the Divi theme that permits you to create headers, footers, and quite a lot of different spaces of your web site. The Theme Builder makes use of the Visible Builder, making it simple to design templates for exhibiting weblog posts, seek effects, archive pages, and extra, simply as you could possibly create an ordinary internet web page.
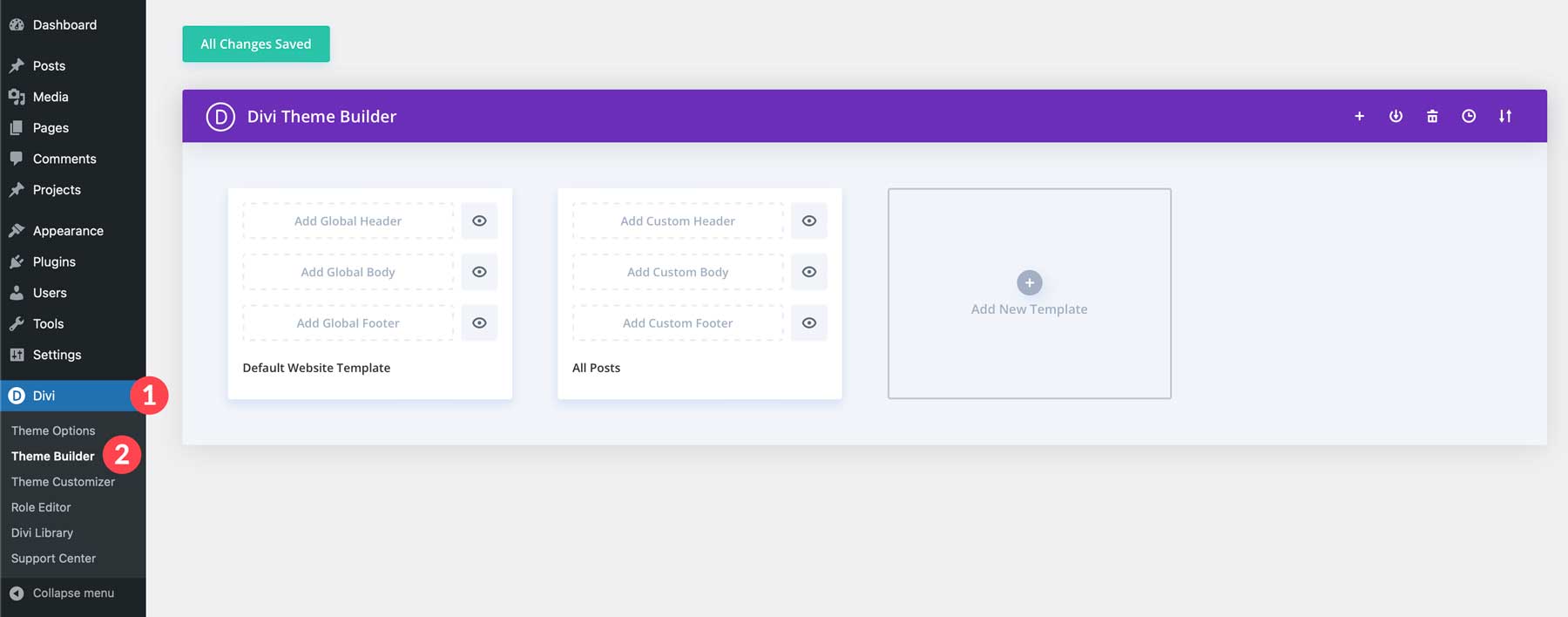
Getting began with the Theme Builder is understated. Navigate to Divi > Theme Builder.

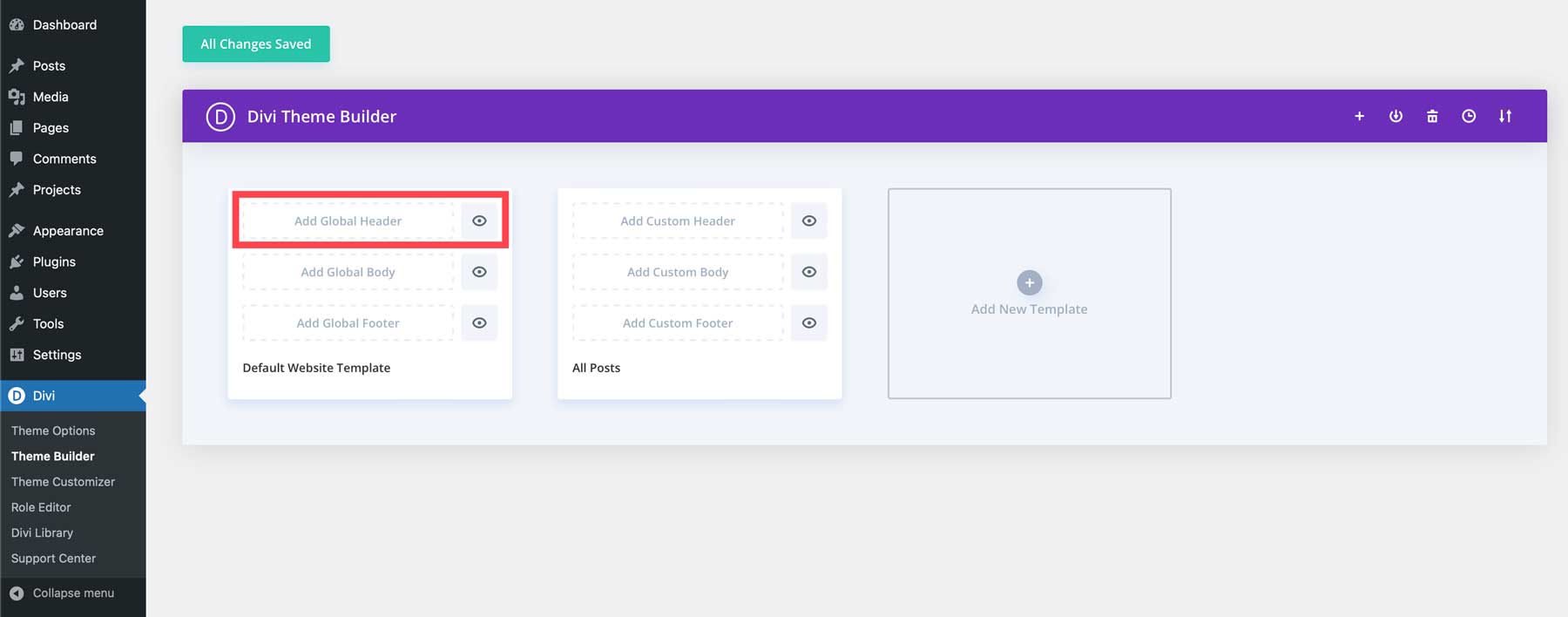
To create a header, you’ll first want to create a template. Headers and footers are assigned to the Default Website online Template by means of default. Click on Upload International Header to release the Theme Builder.

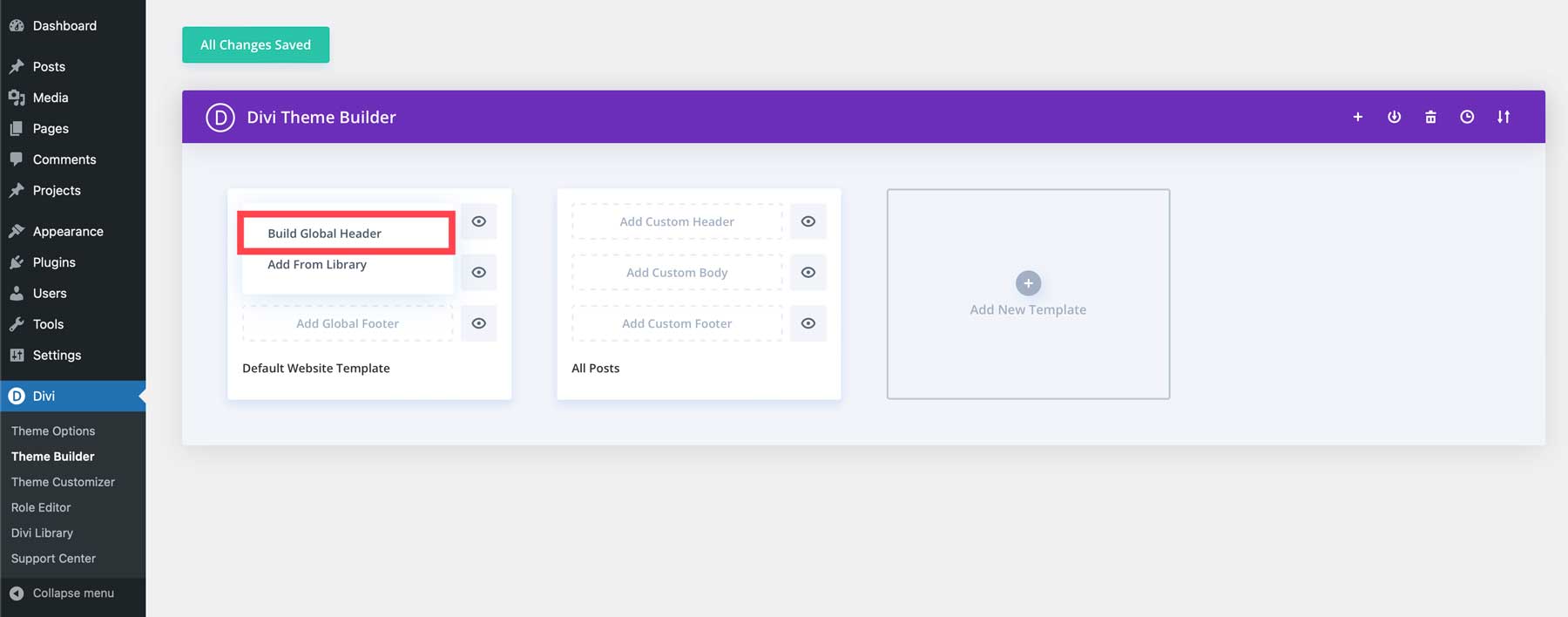
Subsequent, click on the Construct International Header button.

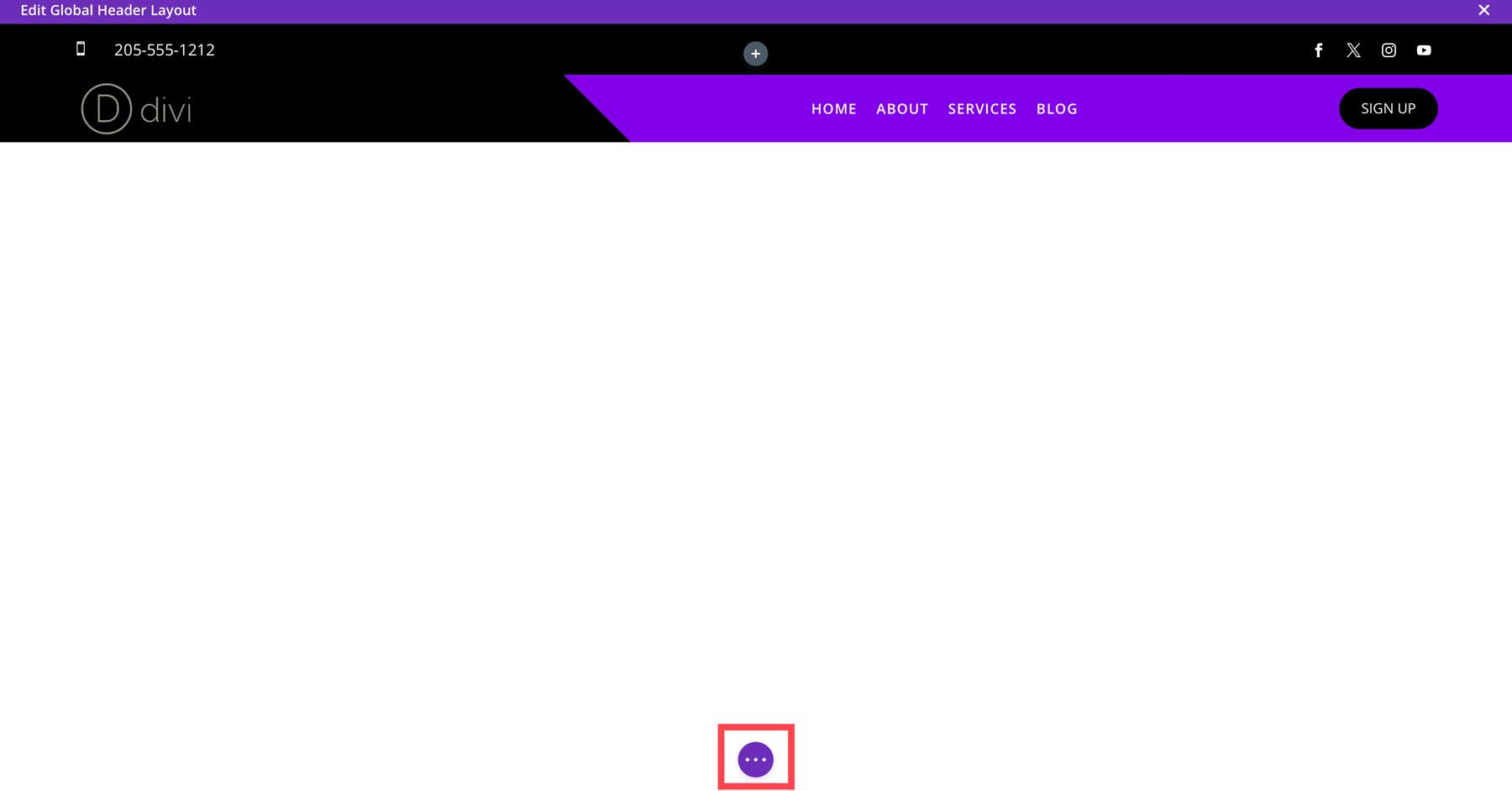
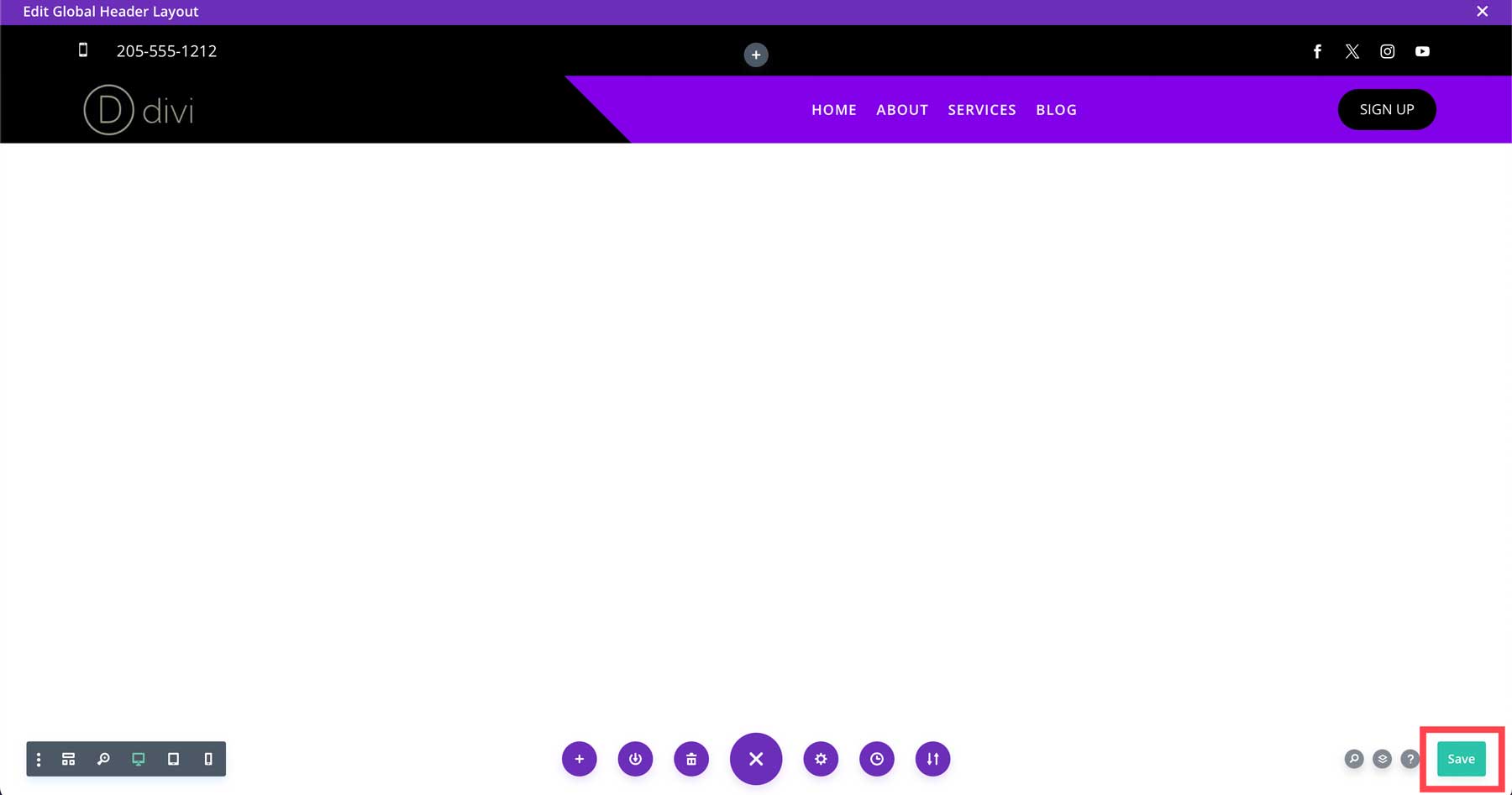
The Visible Builder will release, permitting you to create a customized header to your Divi web content. You’ll be able to use any aggregate of modules to create an crowd pleasing header. Upload social media hyperlinks, a call-to-action button, and extra simply. As soon as your header is made, merely click on the red ellipsis menu on the backside heart of the web page.

To avoid wasting your header, click on the inexperienced save button to avoid wasting the format.

The usage of A Divi Theme Builder Pack
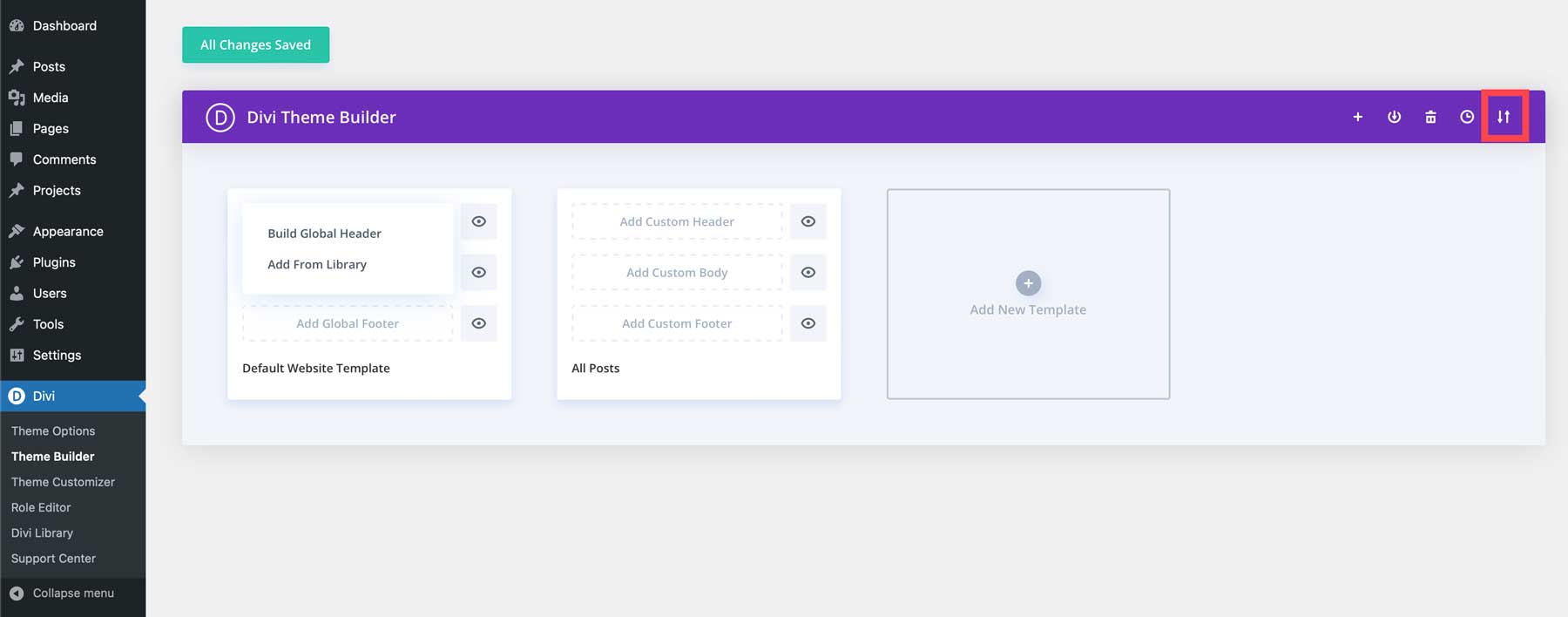
Along with designing your header from scratch, you’ll be able to use certainly one of our Theme Builder Packs. Each and every Pack comes with 10 premade templates for each house of your web site, together with headers, footers, publish templates, an writer template, and extra. It’s an effective way to get a leap get started at the design when constructing a Divi web content. As an example, looking the Divi Sources class on our weblog, freebies for pages, templates, and different assets to stay you up to the moment on all issues Divi. To exhibit how simple it’s to load a Theme Builder Pack, we’ll use the Spa Theme Builder Pack for instance. Join our e-newsletter to achieve get right of entry to to the unfastened layouts. As soon as the Pack is downloaded on your laptop, head to the Theme Builder. This time, we’ll click on the import/export button within the Theme Builder.

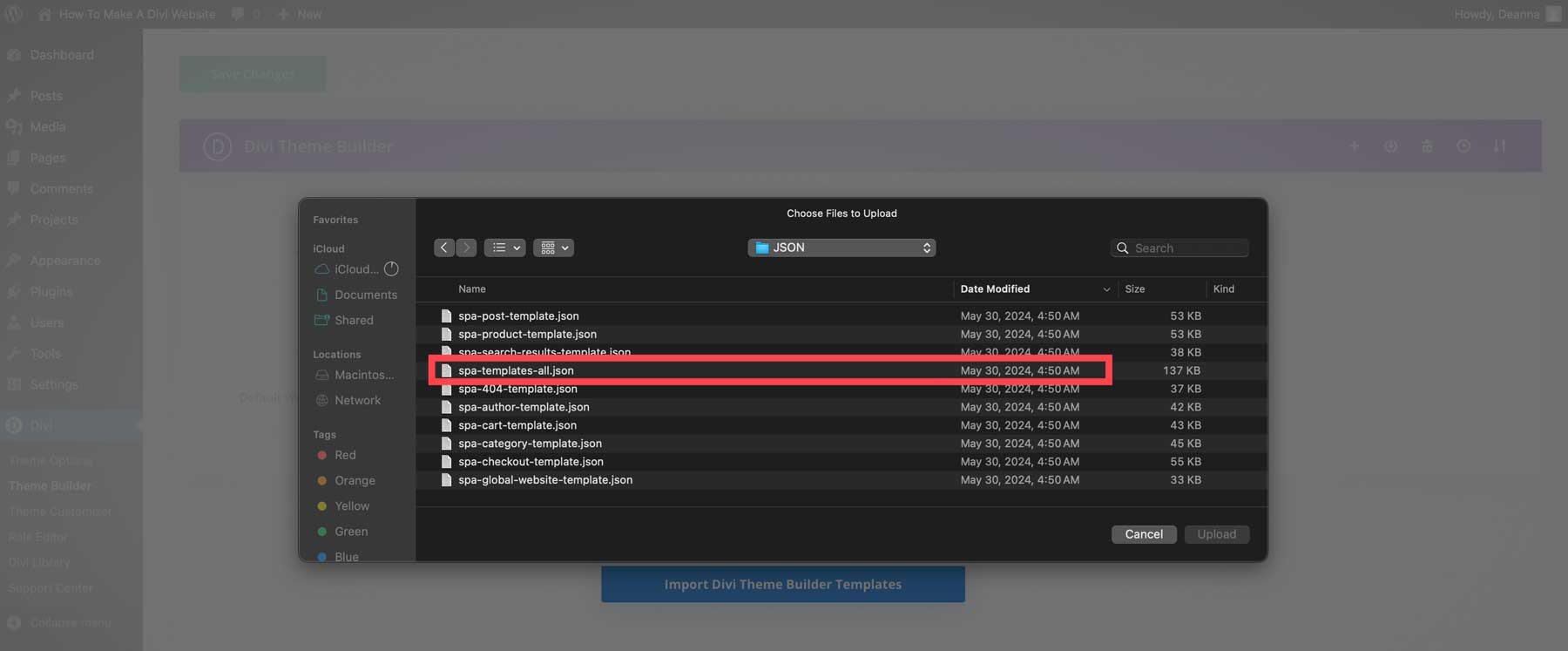
Navigate to the stored recordsdata in your laptop, and make a selection the spa-templates-all.json record. This may increasingly set up all templates within the Pack.

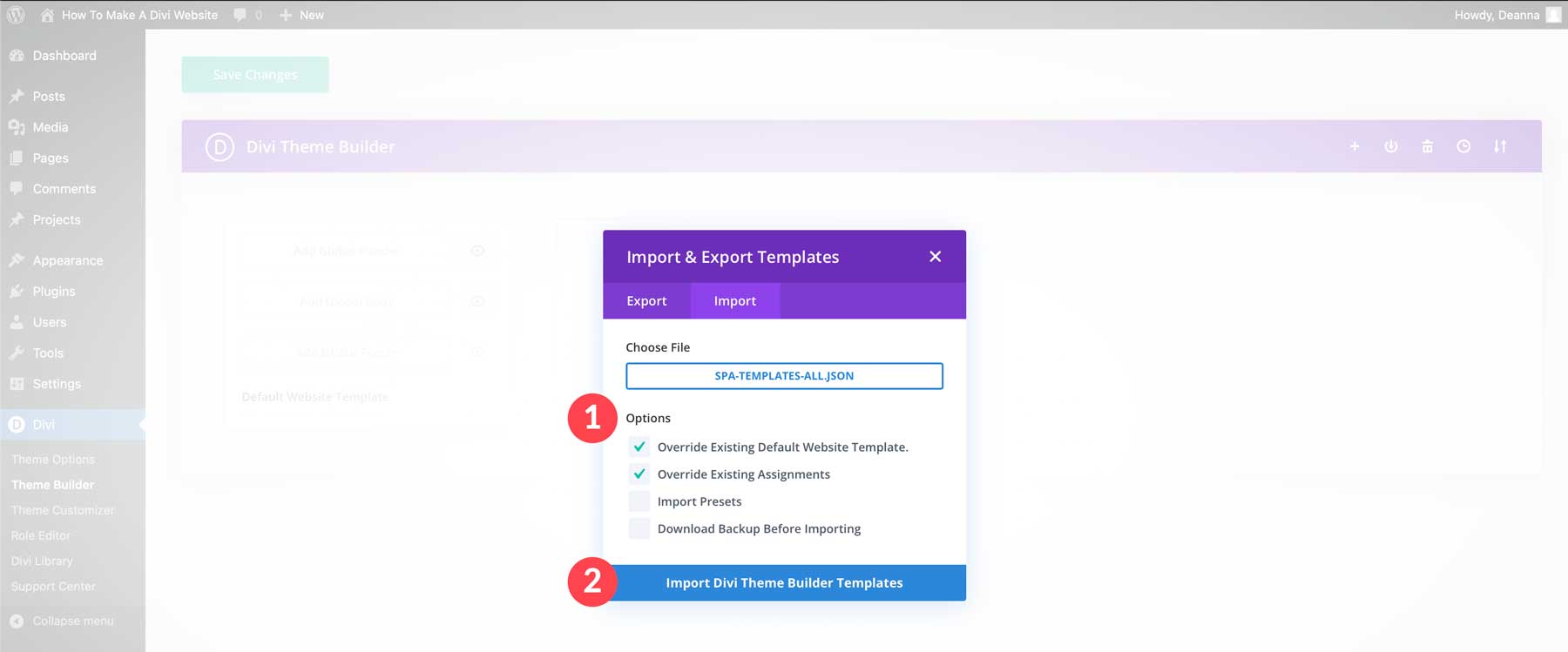
To overwrite present templates, stay the primary two checkboxes checked. Test the tick field when you’d love to import the presets related to the Theme Builder Pack. As soon as your alternatives were made, click on the Import Divi Theme Builder Templates button.

Create a Design Machine The usage of Divi Presets and International Colours
One in every of Divi’s perfect options is the facility to create an entire design gadget with international presets and colours. With international settings, customers can create a constant model id when constructing a Divi web content, streamline their workflow, and accelerate the design procedure. International Presets is very similar to CSS categories. Merely create a design preset, put it aside, and use it on identical modules all through your web content.
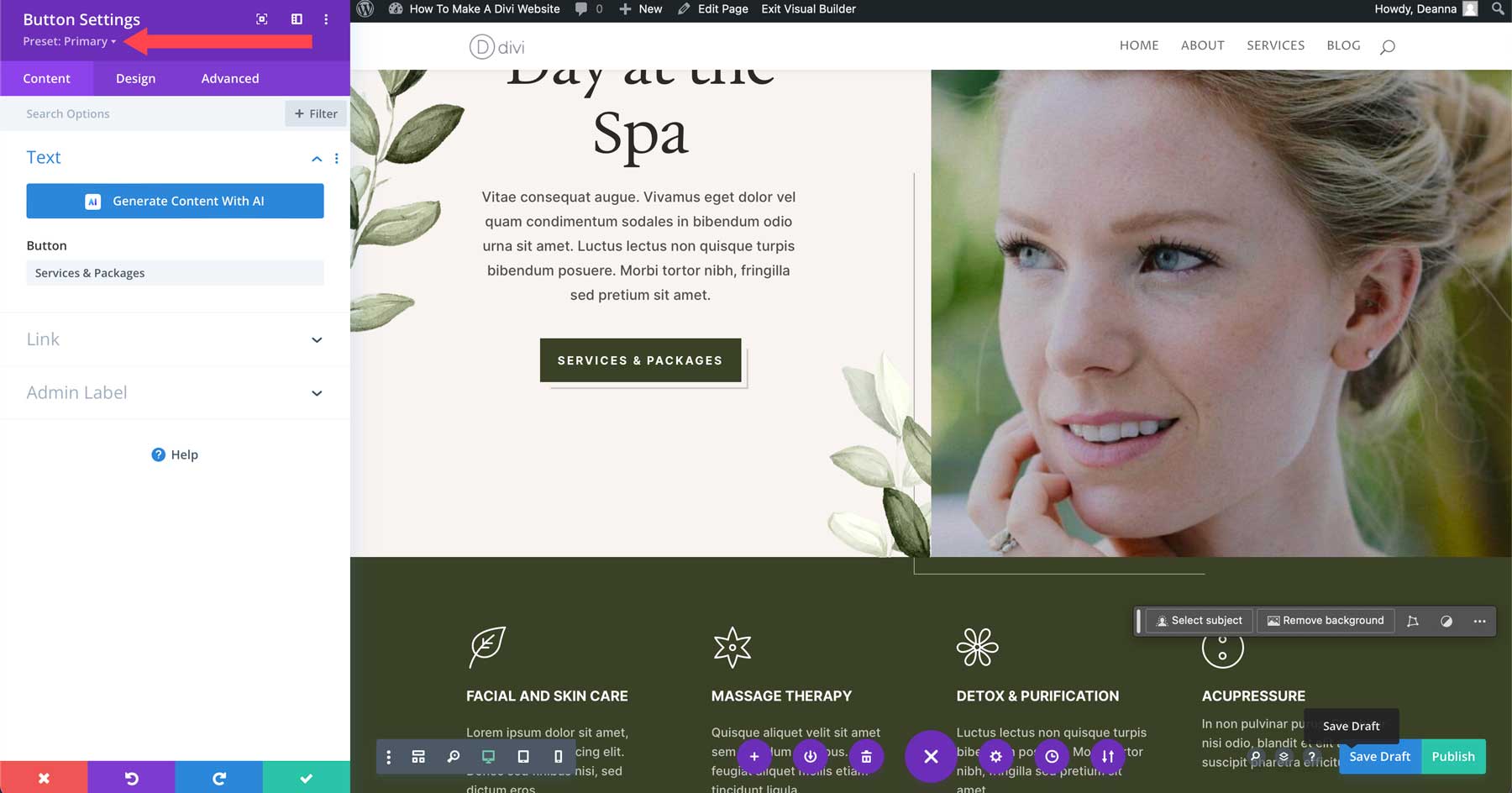
As an example, you’ll be able to simply create an international preset for a button module in response to its present types. To do it, open the button module’s settings. With the module energetic, click on the preset dropdown menu to expose the choices.

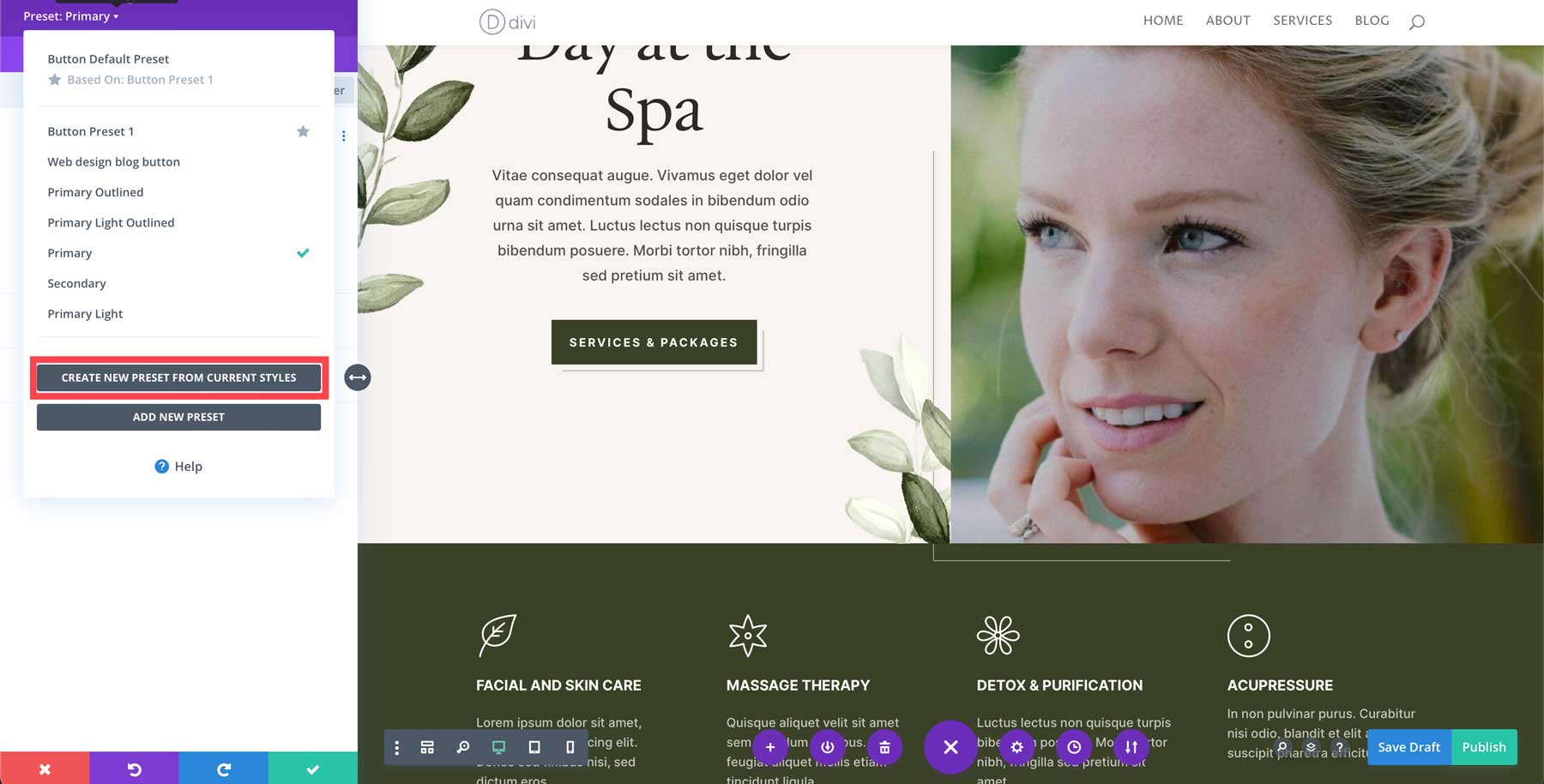
Click on the Create New Preset From Present Kinds button.

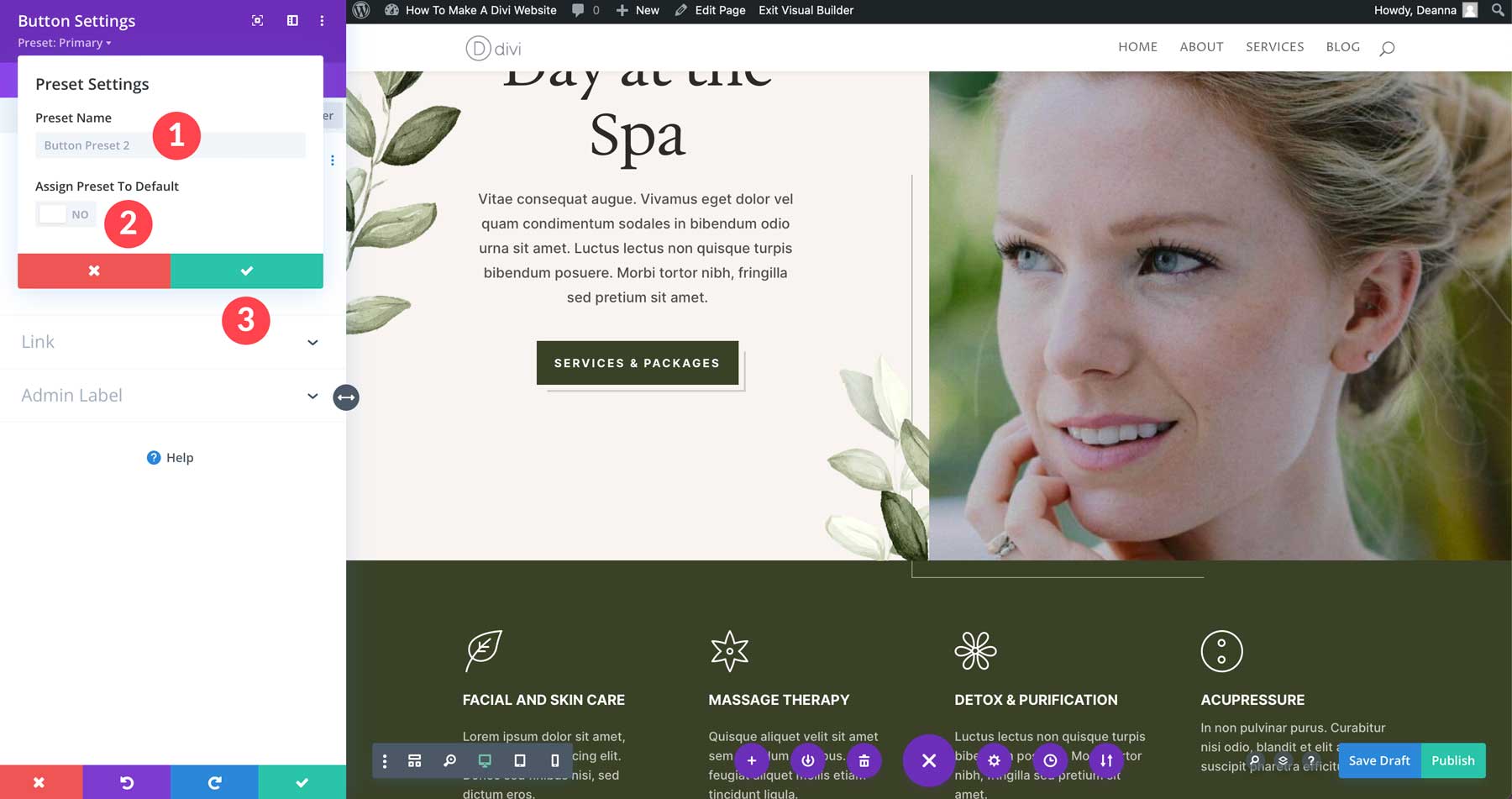
A conversation field inquiring for a identify to your preset will seem. You’ll be able to additionally make a choice whether or not to assign this preset to the default button module. After deciding on, click on the inexperienced test button to avoid wasting your button preset.

Create a International Colour Palette With Divi
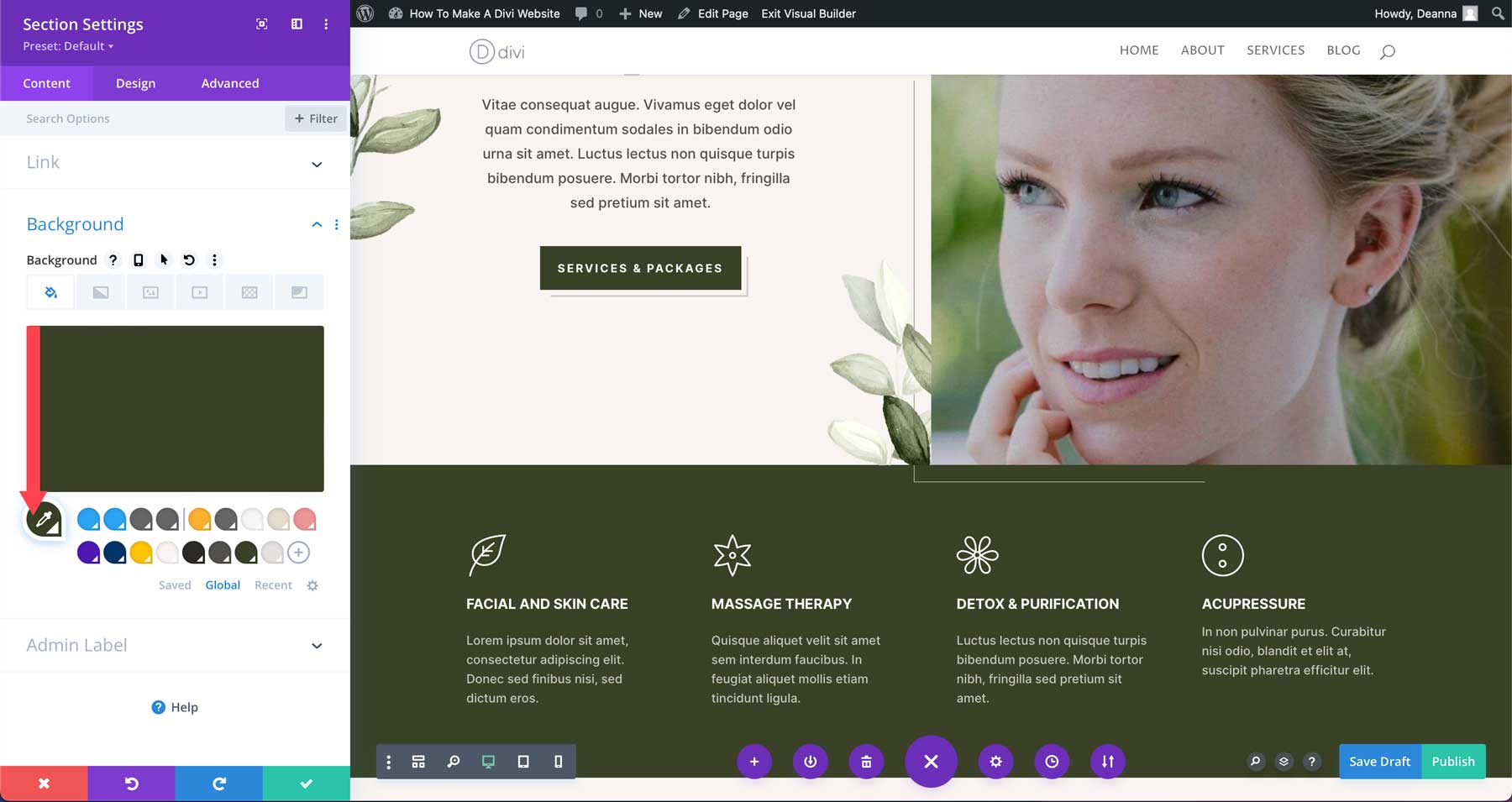
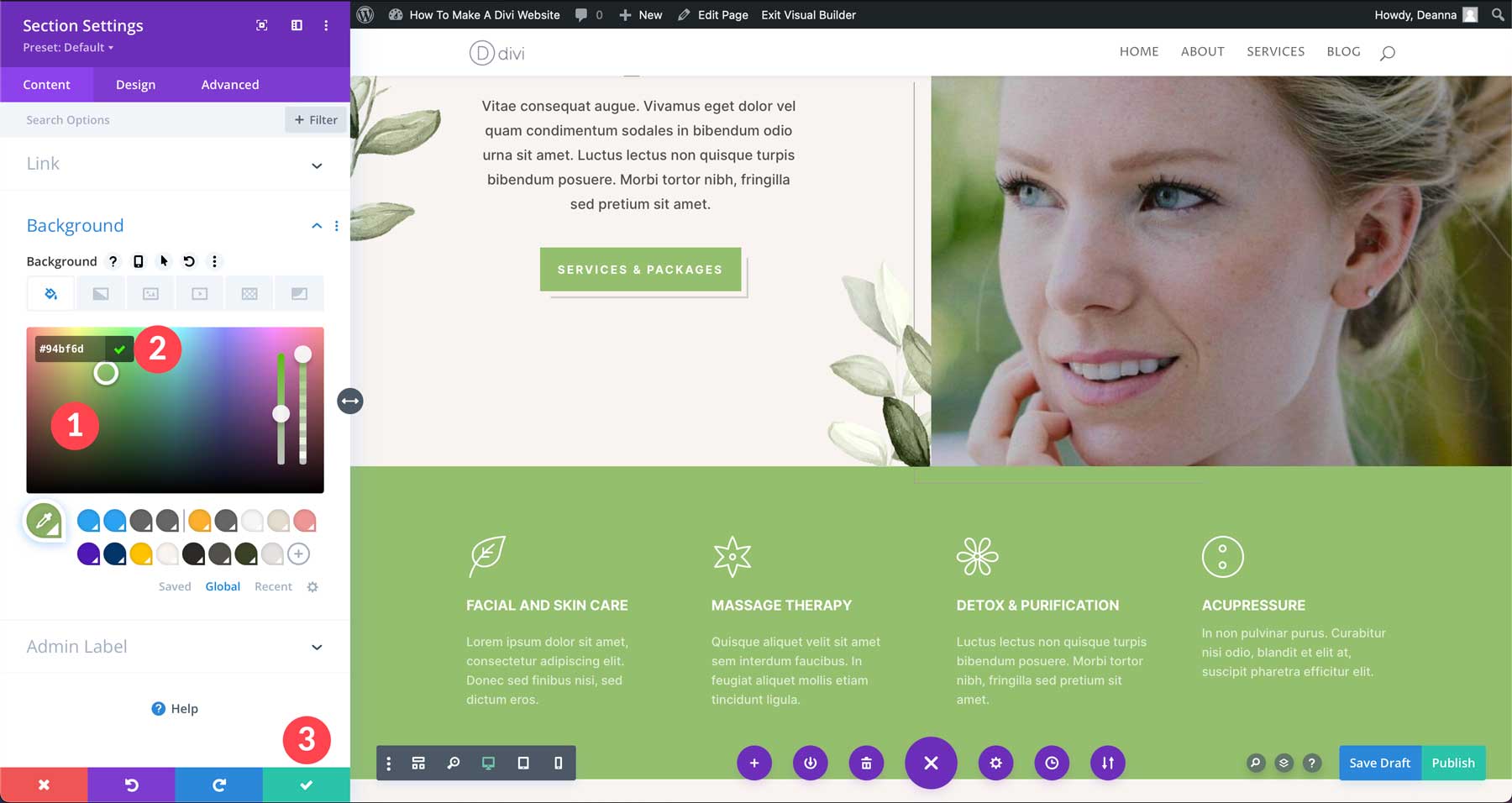
You’ll be able to additionally create a International Colour Palette when constructing a Divi web content. You’ll be able to exchange colours all through your web content with one click on whilst you set colours globally. As an example, after loading a premade format right into a Divi internet web page, you’ll be able to simply exchange colours at the fly, changing colours throughout a complete web page on the module stage. As an example, once we adjust the darkish inexperienced international colour on this touchdown web page format, the colour will replace robotically around the web page. Merely click on the edit image inside the international colour.

You’ll be able to input a hex code manually or use the colour slider to switch it. When you regulate the colour on your liking, click on the test icon subsequent to the hex code to fasten it in. Click on the inexperienced test button to avoid wasting your adjustments. As soon as stored, you’ll understand that the darkish inexperienced at the touchdown web page has been changed with a brand new colour.

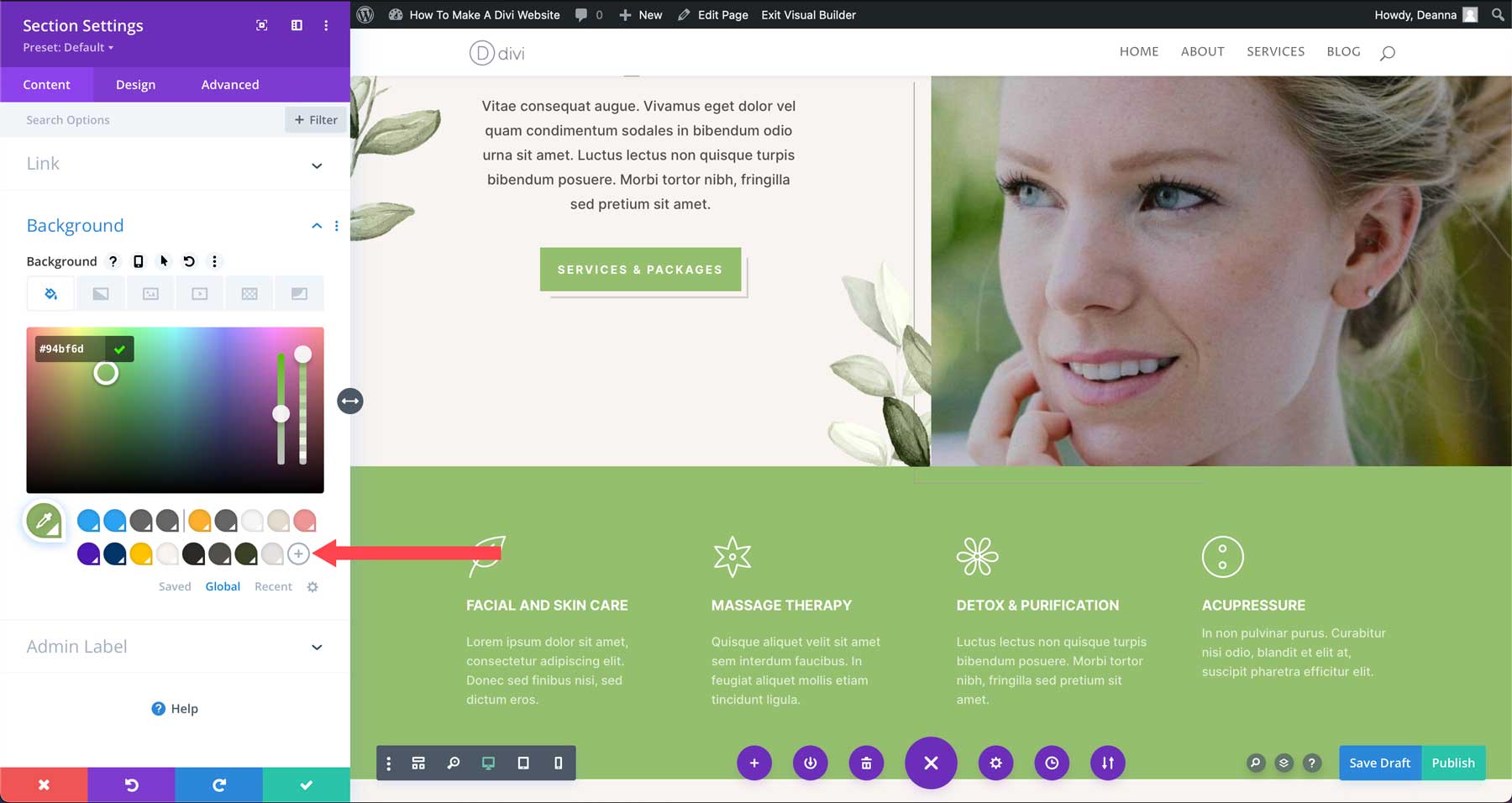
Along with changing present international colours, you’ll be able to simply create new ones. To create a brand new international colour, click on the + button to the fitting of the prevailing international colours.

Repeat the stairs above to put it aside (click on the test, save the module).
Improving Your Website online with Plugins
Divi is an impressive web content builder, however plugins can take your web content to the following stage. Plugins upload additional capability and will prolong Divi’s already wonderful features. It’s true that Divi gives quite a lot of options, however there could be particular functionalities you require that Divi won’t have already inbuilt.
Listed here are a couple of examples of plugins you’ll want to upload (or will have to) to stay your web content protected, working speedy, or spice up search engine marketing:
- Touch Shape Plugins: Simplify how guests touch you by means of including a user-friendly touch shape plugin like WP Bureaucracy
- Ecommerce Plugins: Change into your WordPress web content into an internet retailer with an ecommerce plugin like WooCommerce or Simple Virtual Downloads
- search engine marketing Plugins: Optimize your web site for search engines like google and yahoo to reinforce natural site visitors. An search engine marketing plugin like Rank Math assist you to with key phrase analysis, on-page search engine marketing, and sitemap era
- Social Media Plugins: Make it simple for guests to proportion your content material with a social media plugin like Monarch or Blog2Social
- Safety Plugins: Maximum controlled WordPress hosts duvet this for you, but if opting for every other form of web hosting, it can be essential to put in a safety plugin. Make a selection a excellent possibility, comparable to Cast Safety or WP Process Log
Integrating 3rd-Birthday celebration Services and products
Many plugins and equipment attach your Divi web content with fashionable third-party products and services. Divi gives dozens of integrations with fashionable e mail advertising and marketing device, analytics equipment, and fee gateway plugins. Listed here are a couple of to imagine:
- Advertising Plugins: Combine WordPress with advertising and marketing plugins like Energetic Marketing campaign, show popups with Bloom, create a podcasting web content with Significantly Easy Podcasting, and extra
- Analytics Plugins: Acquire treasured insights into your web content site visitors with analytics plugins like MonsterInsights
- Club Plugins: Create an impressive club web content with a plugin comparable to MemberPress
- Studying Control Machine (LMS) Plugins: Create an internet direction web content with integrations with fashionable LMS plugins like LifterLMS or LearnDash
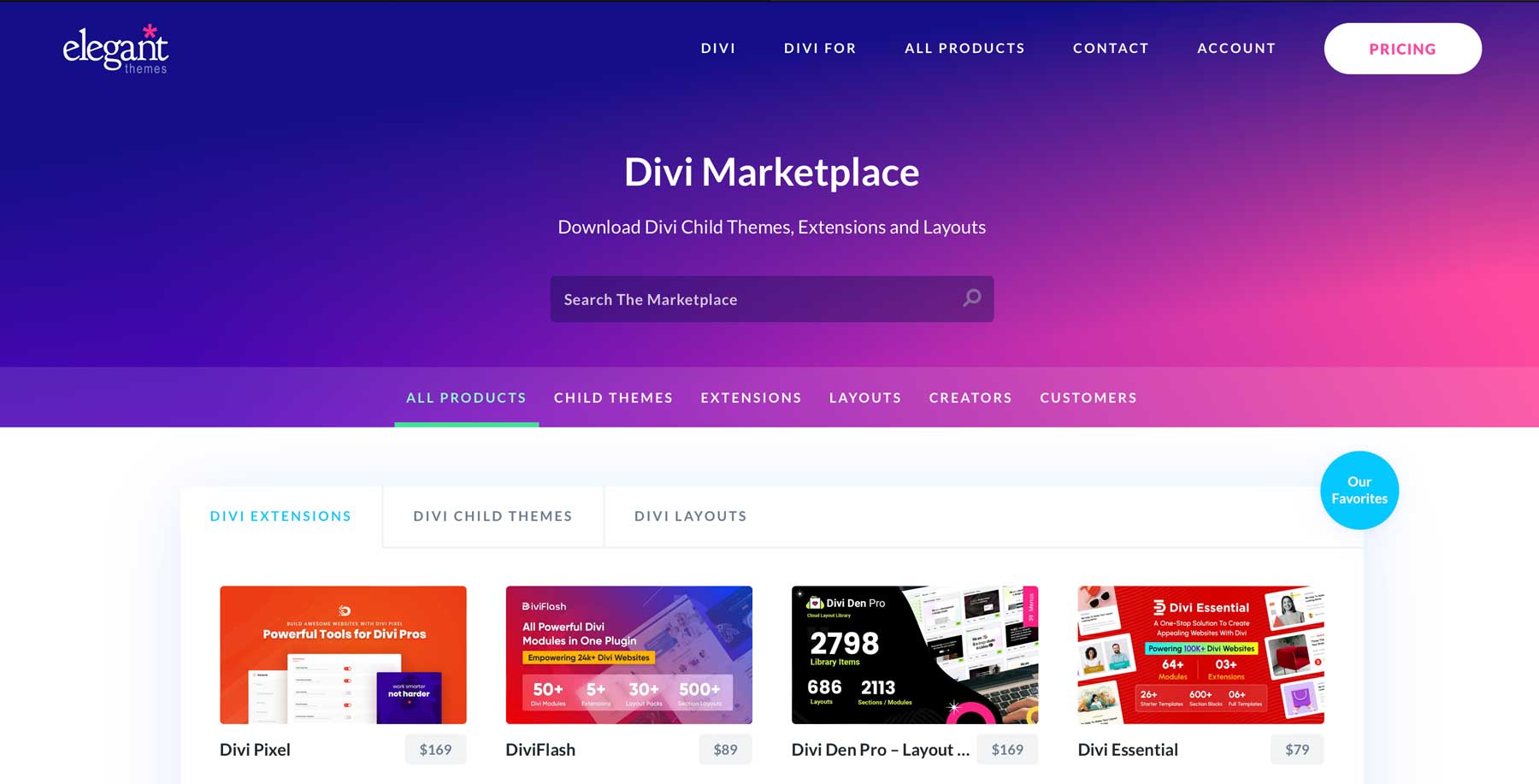
Discover the Divi Market
Masses of extensions, little one subject matters, and format packs are particularly designed to paintings with Divi, extending its core capability and providing much more design flexibility. Along with Divi Structure Packs, Divi customers can discover a wealth of goods within the Divi Market. There are improbable merchandise by means of main builders like Divi Lifestyles, Divi Pixel, and Divi Engine.
Divi Overlays is without equal popup builder for Divi. It makes use of the Visible Builder to create wonderful popups and modals. Popups may also be timed, induced on sure pages, or arrange as go out intent to trap guests to behave. The most productive section? Divi Overlays has pre-designed templates you’ll be able to simply import and customise to compare your web site’s branding. The plugin is to be had for $79 and springs with limitless web content utilization for twelve months.
Divi Pixel is a choice of Divi modules that may upload improbable capability when it’s time to construct a divi web content. You’ll be able to edit each facet of your web site with them, together with headers, footers, login pages, and extra. Along with modules, Divi Pixel comes filled with 40 distinctive web content templates, so swapping up the glance of your web site is a breeze. Divi Pixel is to be had for $169 in keeping with 12 months with limitless web content utilization.
Divi Ajax Filter out is a Divi extension designed to create filters to your content material, comparable to weblog posts, portfolios, or WooCommerce merchandise, at once inside the Visible Builder. It permits quite a lot of filter out choices, together with classes, tags, customized fields, and product attributes. Divi Ajax Filter out makes use of Ajax era, enabling content material updates with out reloading all the web page. It really works seamlessly with Divi, WooCommerce, and Complex Customized Fields (ACF). Divi Ajax Filter out is to be had for $97 in keeping with 12 months with limitless web content utilization.
Divi Excels at Making Skilled Web sites
Divi makes it imaginable for somebody, irrespective of enjoy, to create an attractive, skilled web content. With its intuitive drag-and-drop Visible Builder, in depth premade format library, and strong Theme Builder, Divi is in a position to bringing your imaginative and prescient to existence. On this publish, we’ve supplied all of the data you wish to have to make a Divi web content. From buying a web hosting plan with SiteGround to making plans your web content’s construction and designing charming pages with Divi AI, you currently have the information to embark in your website-building adventure.
Take note, Divi gives quite a lot of design chops to discover. Don’t be afraid to experiment, customise, and unharness your creativity. There are many on-line assets to be had, from the Chic Subject matters weblog to the Divi documentation web content. With Divi by means of your aspect, the probabilities are never-ending.
Need to know extra in regards to the merchandise discussed on this publish? Take a look at the desk under for pricing and hyperlinks to every.
| Merchandise Discussed | Beginning Worth | Description | Motion | |
|---|---|---|---|---|
| 1 | Namecheap | $5.98/12 months | Area Registrar | Get |
| 2 | SiteGround | $2.99/month | Internet hosting Supplier | Get |
| 3 | Flywheel | $13/month | Controlled Internet hosting Supplier | Get |
| 4 | Cloudways | $12/month | Controlled Internet hosting Supplier | Get |
| 5 | Pressable | $37.50/month (billed every year) | Controlled Internet hosting Supplier | Get |
| 6 | Divi | $89/12 months | WordPress Theme | Get |
| 13 | Visible Builder | Incorporated with Divi | Web page Builder Plugin | Get |
| 14 | Design Components | Incorporated with Divi | Web page Builder Plugin | Get |
| 16 | Theme Builder | Incorporated with Divi | Complete Website online Modifying | Get |
| 15 | Divi AI | $16.08/month (billed every year) | AI Website online Builder | Get |
| 17 | Divi Cloud | $6/month | Cloud Garage | Get |
| 18 | Divi Groups | $1.50/month in keeping with person | Staff Collaboration | Get |
| 19 | Divi VIP | $6/month | VIP Improve | Get |
| 20 | WP Bureaucracy | $49.50/12 months | Touch Shape Plugin | Get |
| 21 | WooCommerce | Unfastened, Upload-ons To be had | Ecommerce Plugin | Get |
| 22 | Simple Virtual Downloads | Unfastened, $89.55/12 months | Ecommerce Plugin | Get |
| 23 | Rank Math | Unfastened, $6.99/month | search engine marketing Plugin | Get |
| 24 | Monarch | Incorporated with Divi | Social Media Plugin | Get |
| 25 | Blog2Social | $7/month | Social Media Plugin | Get |
| 26 | Cast Safety | $99/12 months | Safety Plugin | Get |
| 27 | Energetic Marketing campaign | $8/month | E mail Advertising Carrier | Get |
| 28 | Bloom | Incorporated with Divi | Advertising Plugin | Get |
| 29 | MonsterInsights | Unfastened, $99.60/12 months | Analytics Plugin | Get |
| 30 | MemberPress | $179.50/12 months | Club Plugin | Get |
| 31 | LifterLMS | $149.50/12 months | LMS Plugin | Get |
| 32 | LearnDash | $199/12 months | LMS Plugin | Get |
| 32 | Divi Market | Costs Range | Extensions, Kid Subject matters, and Layouts for Divi | Get |
| 33 | Divi Pixel | $169/12 months | Divi Modules | Get |
| 34 | Divi Overlays | $79/12 months | Divi Layouts, Sections, and Modules | Get |
| 35 | Divi Ajax Filter out | $97/12 months | Divi Extensions | Get |
Ceaselessly Requested Questions
Even if our Divi web content publish is in depth, you should still have a couple of questions that want to be replied. Take a look at the FAQ phase under to get the solutions.
#faqsu-faq-list {
background: #F0F4F8;
border-radius: 5px;
padding: 15px;
}
#faqsu-faq-list .faqsu-faq-single {
background: #fff;
padding: 15px 15px 20px;
box-shadow: 0px 0px 10px #d1d8dd, 0px 0px 40px #ffffff;
border-radius: 5px;
margin-bottom: 1rem;
}
#faqsu-faq-list .faqsu-faq-single:last-child {
margin-bottom: 0;
}
#faqsu-faq-list .faqsu-faq-question {
border-bottom: 1px forged #F0F4F8;
padding-bottom: 0.825rem;
margin-bottom: 0.825rem;
place: relative;
padding-right: 40px;
}
#faqsu-faq-list .faqsu-faq-question:after {
content material: “?”;
place: absolute;
correct: 0;
best: 0;
width: 30px;
line-height: 30px;
text-align: heart;
colour: #c6d0db;
background: #F0F4F8;
border-radius: 40px;
font-size: 20px;
}
Do I want to understand how to code to make use of Divi?
What do I want to get began with Divi?
How a lot does it value to construct a web content with Divi?
Is Divi a good selection for novices?
What are Divi Structure Packs?
Can I customise the design of my Divi web content?
Does Divi paintings with plugins?
Can I create customized publish sorts with Divi?
How do I optimize my Divi web content for search engines like google and yahoo?
Is Divi excellent for ecommerce web pages?
The publish How one can Construct a Website online with Divi (2024 Instructional) gave the impression first on Chic Subject matters Weblog.
WordPress Web Design