The brand new model of Divi gets rid of bloat and provides you with the most productive of each worlds: the ability of an expansive web page builder with the nimbleness of a light-weight theme. Divi’s new anti-bloat options will boost the speed of your Divi internet sites in a formidable approach. Those options are only a portion of Divi’s huge performance optimization update that may have your web site attaining Google PageSpeed rankings that stand on the best of the listing. The 4 new anti-bloat options we’ll be discussing on this instructional come with:
- Dynamic Module Framework
- Dynamic CSS
- Dynamic Icons
- JavaScript Optimization with Dynamic JavaScript Libraries
The Bloat Downside and Divi’s Resolution
What’s Site Bloat?
Site bloat represents the dimensions of any given static internet web page (the HTML) blended with all different recordsdata it makes use of to taste the web page (CSS) and upload complicated options like popups and movement results (JavaScript).
However that’s now not all. Websites constructed on WordPress Subject matters (like Divi) render the HTML on a web page dynamically the usage of PHP recordsdata in the back of the scenes. So after we discuss website online bloat, we need to imagine the dimensions and potency of those PHP recordsdata that dynamically render HTML to a web page.
To mention {that a} website online is bloated in most cases method the pages are (1) loading and/or processing greater than what is wanted and (2) loading and/or processing inefficiently.
How Bloat Impacts Website Velocity
When a website online quite a bit greater than what is wanted for any given web page, the web page’s load occasions endure which leads to a slower website online. For instance, if in case you have a stylesheet with 3000 traces of CSS and also you load that stylesheet on a web page that simplest makes use of 300 traces of CSS inside the stylesheet, you will have wasted time loading the opposite 2700 traces of CSS that by no means were given used.
In the similar approach, let’s say you’re pointing to five exterior JavaScript libraries that run on each and every web page. In case you have a web page that simplest makes use of a kind of 5 libraries, the web site will waste time working thru 4 JavaScript libraries (with hundreds of traces of code) for no explanation why when rendering the web page.
However there’s extra bloat in danger but even so unused CSS and JS. Your website online’s PHP recordsdata run lots of purposes that decide what content material will get served to the web page. So if in case you have a purposes.php record that has 25000 traces of code with loads of purposes, permitting your web site to run thru all of the record prior to turning in content material to a web page is overkill, particularly if the web page simplest calls for a couple of of the ones purposes to be carried out.
All of this time spent combing thru useless CSS, JS, and PHP will for sure have an effect on the full velocity of your website online.
How We Solved Divi’s Bloat Downside
Because of the overpowering quantity of design options Divi has amassed through the years, bloating turned into a subject matter that had to be solved. To unravel the bloat downside, we carried out “anti-bloat” common sense to new options that made Divi’s bloat downside totally out of date. With those anti-bloat options, Divi is now extraordinarily environment friendly at processing and rendering simplest what a web page wishes and not anything extra. With those new options in position, there’s NO bloat downside in Divi.
Divi’s Anti-Bloat Options
The 4 key options that repair Divi’s bloat downside come with:
- Dynamic Module Framework – This fixes the PHP bloat downside by means of optimizing PHP recordsdata to run simplest the purposes had to render the modules and contours added on a web page. No additional purposes are processed.
- Dynamic CSS – This fixes the CSS bloat downside by means of development a customized stylesheet dynamically that incorporates simplest the CSS wanted for a web page. No different CSS is loaded.
- Dynamic Icons – This decreases bloat by means of loading a particular subset of icon fonts {that a} web page makes use of as an alternative of loading they all needlessly.
- JavaScript Optimization with Dynamic JavaScript Libraries – This fixes the JavaScript bloat downside by means of optimizing Divi’s primary script.js record (now part the dimensions) and loading exterior JavaScript libraries dynamically to a web page provided that it wishes to make use of it. No different useless JS libraries will run.
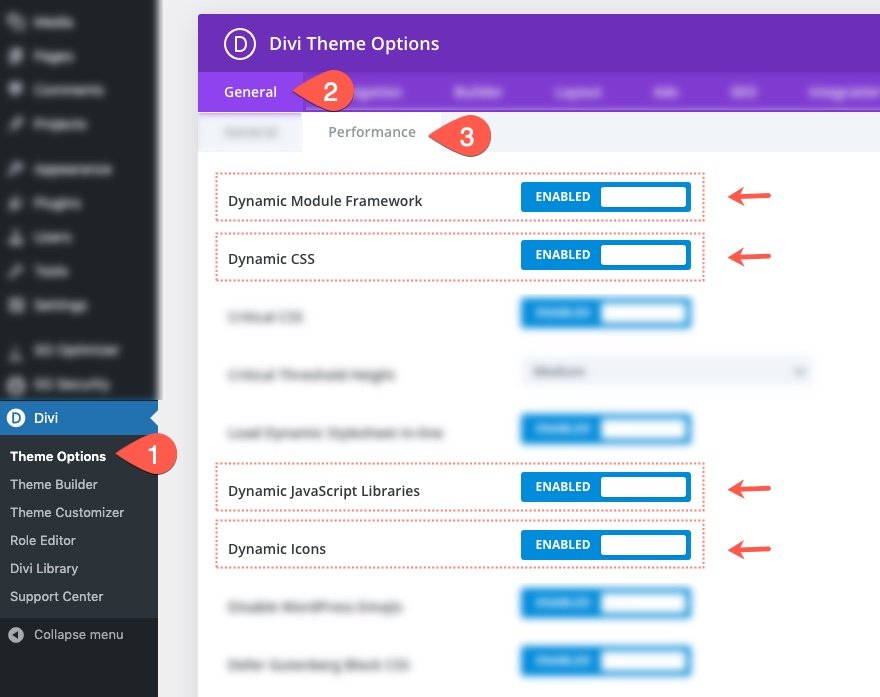
You’ll be able to permit those options by means of navigating to Divi > Theme Choices. Then beneath the Common tab, make a choice the Efficiency sub-tab. There you’ll see all the efficiency choices to be had together with the 4 discussed above.

Now let’s get into just a little extra element about how every of Divi’s anti-bloat options boosts the rate of your Divi website online.
How Divi’s New Anti-Bloat Options Spice up Website Velocity

Dynamic PHP Framework: Purposes on Call for
The Dynamic PHP Framework function boosts web site velocity in a formidable approach by means of settling on and executing purposes on call for. Divi’s integrated anti-bloat common sense will execute simplest the purposes had to render simplest the modules and contours used on a web page and not anything extra.
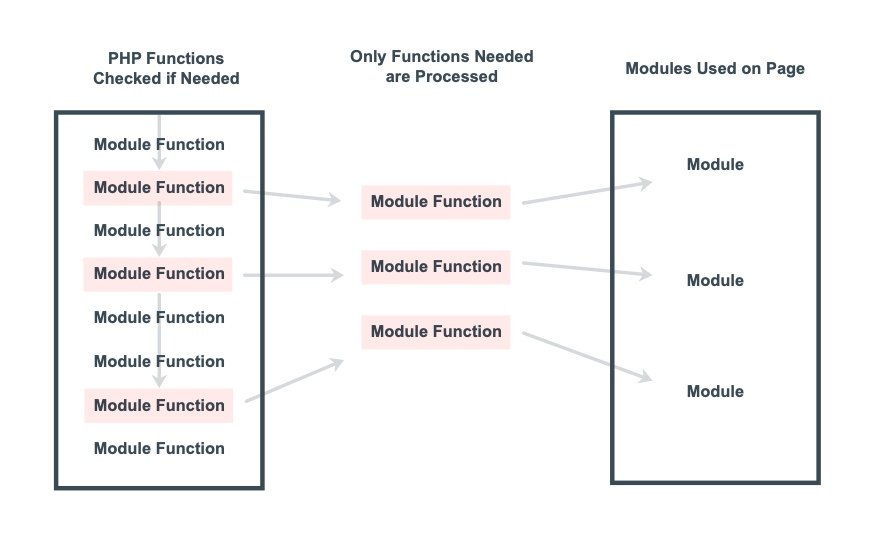
Checking Prior to Processing
The dynamic PHP technique of serving up content material out of your website online recordsdata (server-side) to the internet web page (client-side) is terribly environment friendly. A handy guide a rough preliminary take a look at will get carried out in the course of the PHP record(s) to decide if a module or function has been used. As soon as performed, the take a look at doesn’t get carried out for that web page once more as it recalls what purposes the web page must be carried out. Not more working thru hundreds of traces of unused code and loads of pointless purposes prior to a web page is loaded.
Modules On Call for
This option has a brand new framework for dynamically loading modules to a web page. On account of the anti-bloat common sense by means of PHP, Divi will simplest procedure the shortcode purposes wanted for the modules used on a web page. So if in case you have 3 modules on a web page, Divi will simplest run the purposes wanted for the ones 3 modules as an alternative of working all of the purposes for all of the modules without reference to which one is used. The ones 3 purposes will render the shortcode/HTML for that module to the web page with none wasted processing time.

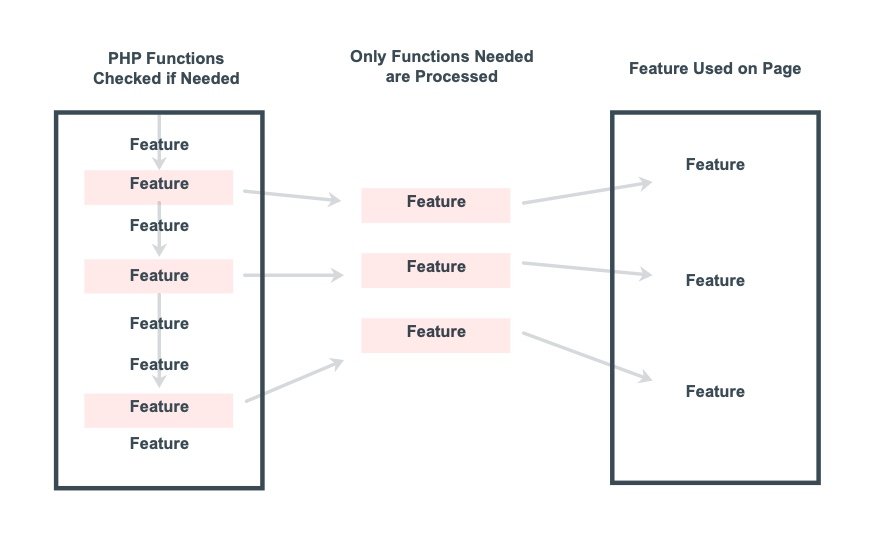
Options On Call for
Simply as Divi dynamically processes and quite a bit modules on call for, Divi does the similar for all options used on a web page. As a substitute of working purposes for all conceivable options that may be used on Divi Part (Scroll Results, Animations, Sticky Possibility, Border Choices, and so forth.), Divi simplest processes the ones function purposes which can be if truth be told getting used on a component. This featured doesn’t observe simplest to modules, however to any Divi part together with Phase, Rows, and Columns.

The Quickest Method to Make a Sandwich
In case you have been going to the kitchen to mend a peanut butter and jelly sandwich, you wouldn’t spend time taking the whole thing out of the pantry prior to you decided on the 3 elements you wanted (bread, peanut butter, jelly). After all now not! You could possibly take a handy guide a rough have a look at the pieces within the pantry after which take out simplest the ones 3 elements. Then you’re making the sandwich. In the similar approach, Divi will logically look on the purposes you wish to have within the PHP record (the pantry) then use simplest the ones purposes to ship the modules and contours (the elements) you wish to have in your web page (the sandwich).
Dynamic CSS
The similar anti-bloat common sense used within the PHP framework has additionally been carried out to Divi’s Stylesheet. As you’ll believe, Divi’s primary stylesheet was once beautiful huge taking into consideration all of the options it has. However loading this massive stylesheet on each and every web page reasons useless bloat and slower web page load occasions.
Divi Dynamically Quite a bit CSS In response to Each and every Particular Web page Design
With dynamic CSS, each and every time a web page is loaded, here’s what occurs:
- Divi’s base CSS is loaded which contains simplest the CSS had to taste the Divi Theme. This CSS is round 50kb.
- Divi additionally quite a bit further CSS dynamically according to what the web page wishes. So this CSS will simplest comprise the styling wanted for any modules, options, or structure settings used at the web page. With a easy homepage design, this CSS may upload simplest every other 30kb.

This fixes the CSS bloat downside as a result of now it doesn’t exist. There may be no bloat as a result of no different CSS is loaded. Prior to Dynamic CSS, Divi’s stylesheet was once round 900kb and it was once loaded on all pages without reference to the content material. Now, should you simplest want 80kb of CSS for the web page, Dynamic CSS gets rid of the 800+kb you don’t wish to load the web page. That implies your web page quite a bit even quicker.
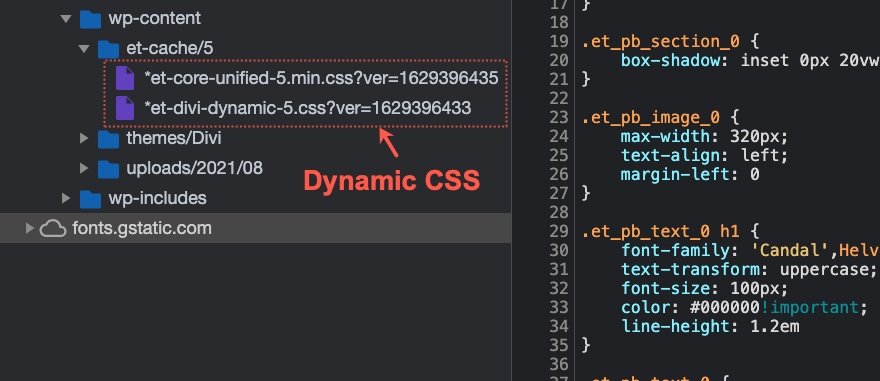
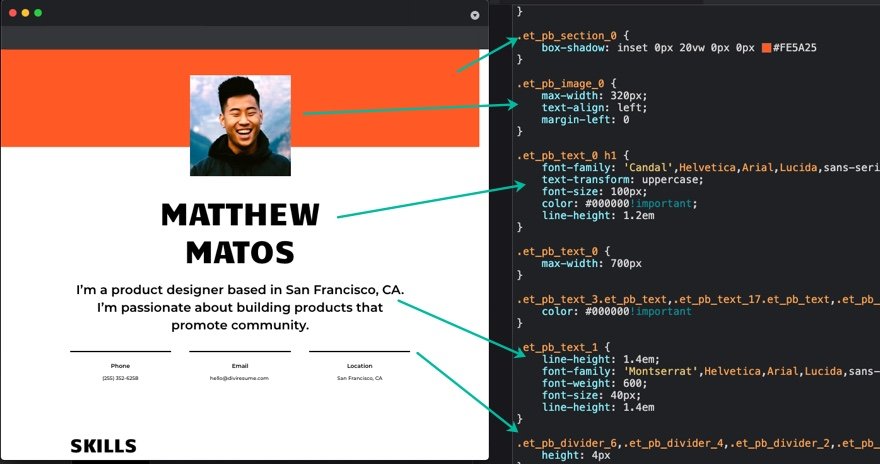
Instance
Let’s say you construct a homepage the usage of the Divi Builder (or loaded a pre-made structure) like within the screenshot underneath. You’ll be able to see how the dynamically generated CSS corresponds to the design components at the web page. Divi assessments each and every part that has been added and designed on that web page (the phase, the picture, the textual content, the dividers, and so forth.) and quite a bit the CSS it wishes and not anything extra.

Plus, that is simply an instance of 1 example of Dynamic CSS at paintings on a web page. Some other web page would possibly require even much less CSS and can load even quicker!
Dynamic Icons
Good Supply of icon font subsets to load the fonts you wish to have with no need to load all of the icon fonts on each and every web page.
There are 3 icon font subsets which can be used according to what a web page wishes.
- Base – this subset contains all of the icons which can be utilized by default within the Divi Theme and its modules.
- Social – this subset contains all of the base icons plus all social icons, which quite a bit when a social media apply module is used.
- All – that is all of the icon set this is used while you use the icon picker in a Divi module to choose a customized icon.
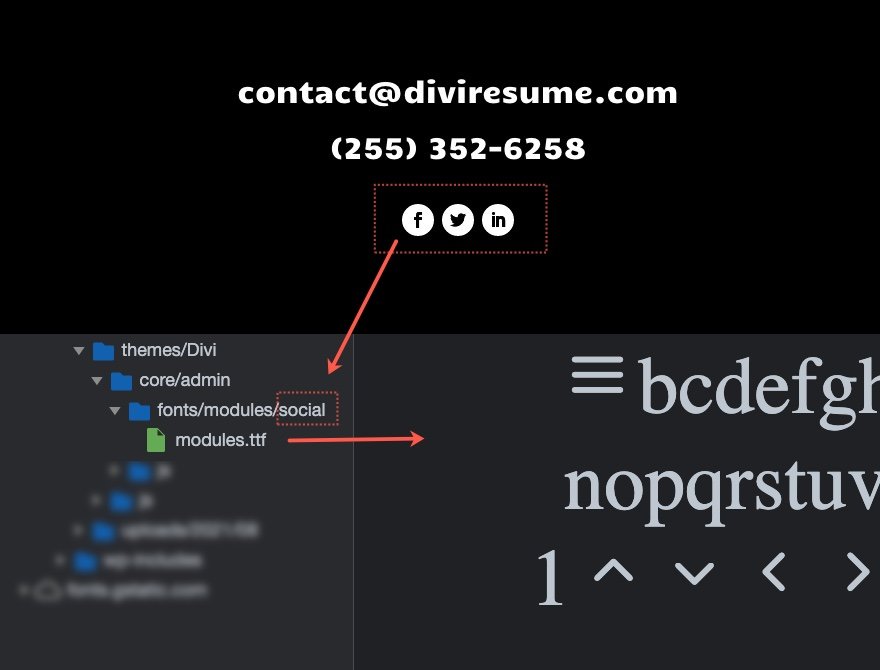
In case you have a web page that isn’t the usage of a social media sharing module or a module with an icon added the usage of the icon picker, then the bottom icon font record dimension for that web page will simplest be 6kb. The usage of the social media sharing module will carry that dimension up just a little to incorporate extra social icon fonts which can be wanted. This is an instance of the social icon font subset being loaded dynamically because of a social media apply module at the web page.

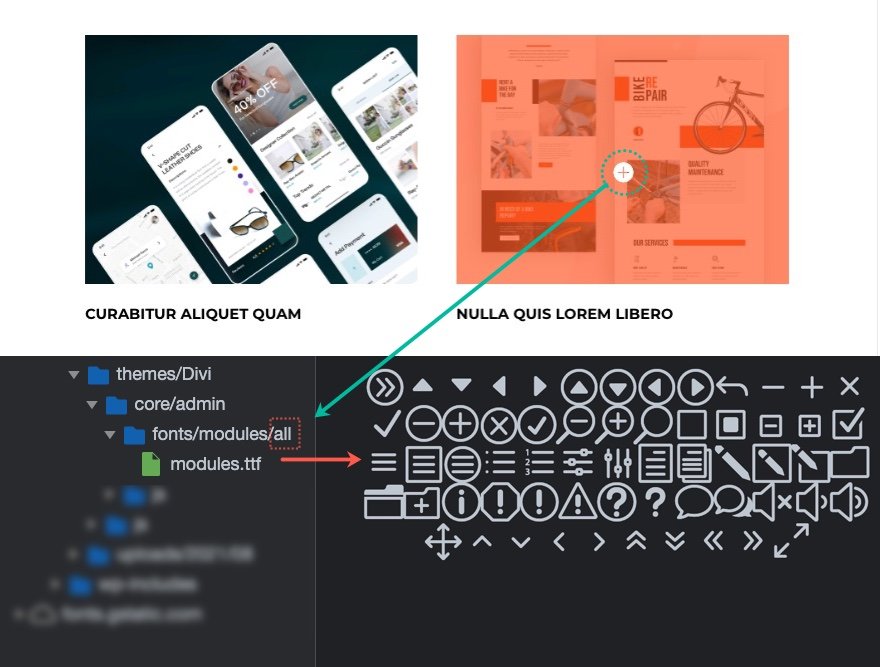
And the usage of the icon picker on a blurb module for instance will use the entire icon set which is nearer to 90kb. This is an instance of the All icon font subset being added to a web page that makes use of a font from a module’s icon picker.

It’s great to understand that should you aren’t the usage of icons on a web page, the web page will probably be just a little quicker.
JavaScript Optimization with Dynamic JavaScript Libraries
To spice up web site velocity, we optimized our JavaScript to be extra concise and modularized. This permits Divi to load JavaScript dynamically on call for. So, now, Divi can load JavaScript purposes (like Sticky Choices) in addition to exterior JavaScript libraries (like Magnific Popup) simplest when they’re wanted by means of modules or options on a web page.
The smaller base Javascript record dimension blended with the dynamic JavaScript libraries will unquestionably spice up web site velocity just because there’s much less code to procedure for every web page load. And, as a result of this anti-bloat common sense occurs on a per-page foundation, if in case you have a sticky row on one web page, you received’t have to fret about that Sticky JavaScript being loaded on a web page that doesn’t have it. That is the wonderful thing about Divi’s dynamic JavaScript.
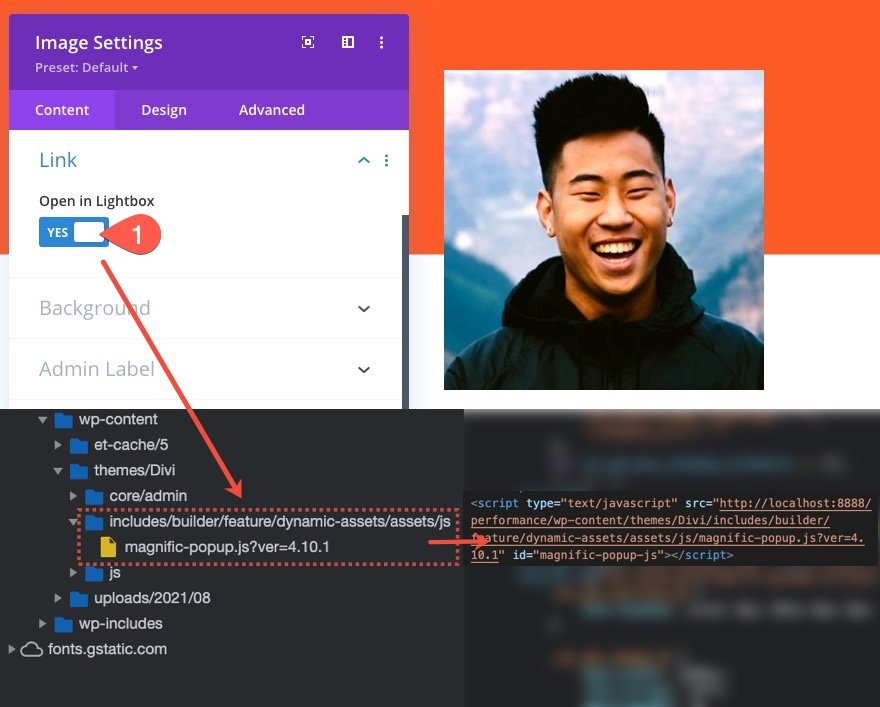
Instance 1: Dynamic JavaScript Library for an Symbol Module The usage of Lightbox
Let’s say you will have a web page with a picture module with lightbox enabled. Divi will dynamically level to and run the Magnific Popup JS library for that web page to be able to observe that lightbox popup capability. If lightbox is disabled at the symbol, the JS library does now not get loaded or run at the web page.

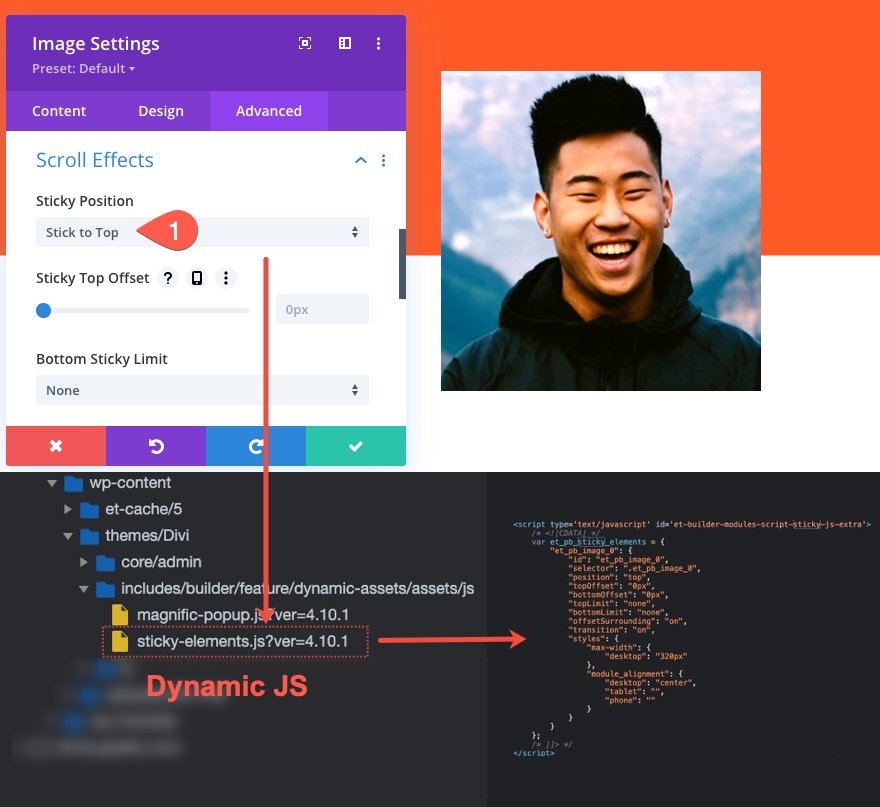
Instance 2: Dynamic JavaScript for a Divi Part The usage of Sticky Choices
Let’s say you make a decision to make a Divi Part sticky the usage of Divi’s sticky choices. Divi will dynamically upload that script to the web page to be able to observe the sticky capability to the part. If no sticky choices are given to that part (or another part at the web page), that script isn’t added to the web page.

Energy and Velocity: No Extra Compromising
With Divi’s new anti-bloat options, you’ll have all of it. The entire design gear you’ll believe, the ability to make a choice when to make use of them, and a website online this is as rapid as you wish to have it to be. Now not do you need to compromise website online velocity when designing a web site with Divi.
The put up How Divi’s New Anti-Bloat Features Boosts Site Speed seemed first on Elegant Themes Blog.
WordPress Web Design