Each internet web page is made up of dozens or masses of components. Amongst them you’ll in finding textual content, pictures, buttons, widgets, and a lot more. Each and every component varies in dimension, and the biggest ones name inform you a large number about how smartly optimized your web page is the use of a metric referred to as Greatest Contentful Paint (LCP).
On this article, we’ll provide an explanation for the idea that of LCP. We’ll additionally display you how you can measure this information level and interpret the effects. After all, we’ll speak about how you can optimize your LCP rating. Let’s get to paintings!
Subscribe To Our Youtube Channel
What Is Greatest Contentful Paint (LCP)?
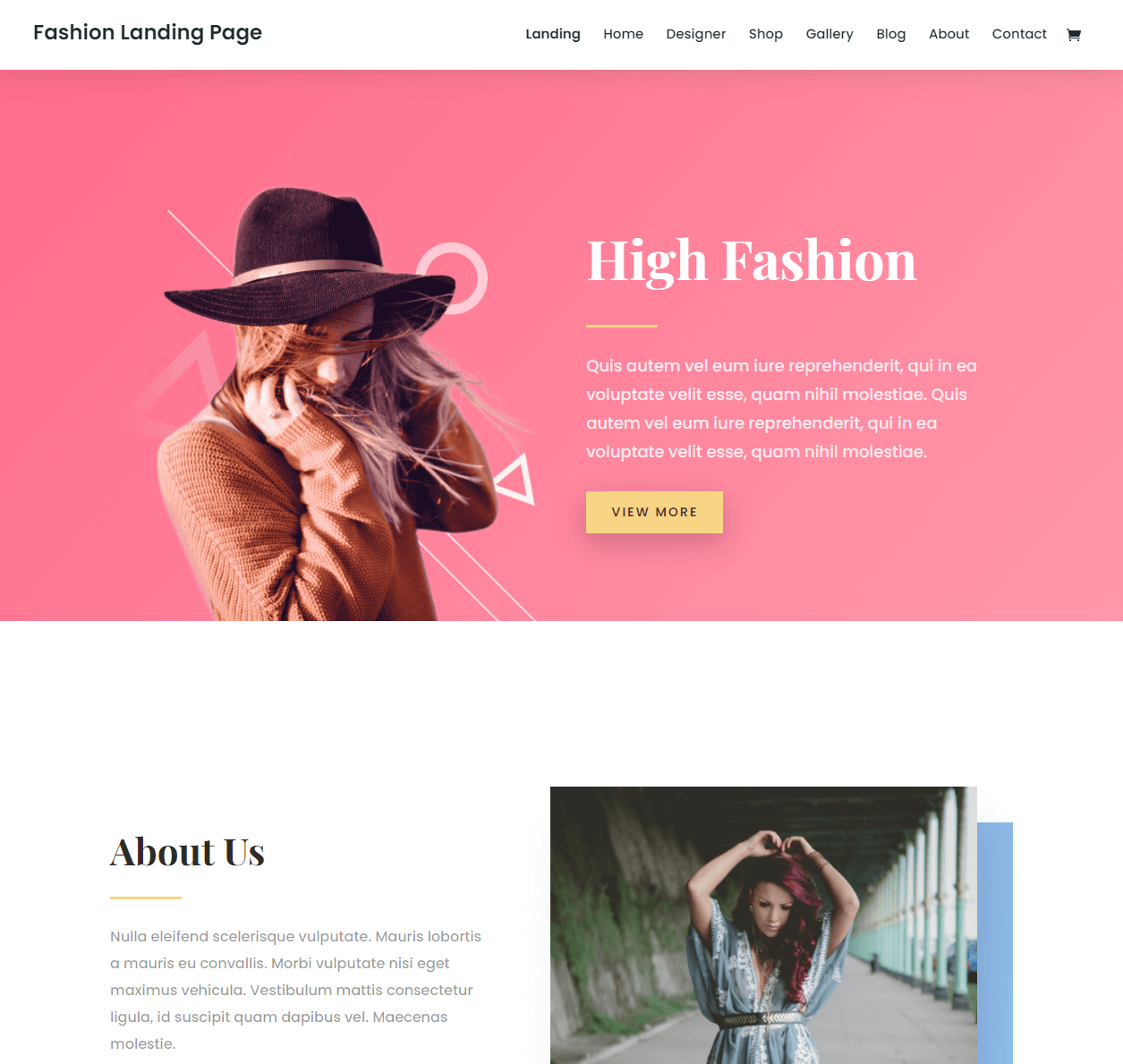
On maximum internet pages, there’s one component that sticks out from the remaining because of its dimension and prominence. Believe this touchdown web page, as an example, the place the hero section dominates the viewport:

That hero phase represents the Greatest Contentful Paint (LCP) for this actual web page. This is to mention, LCP is the time it takes for a web page to render the component containing the biggest quantity of content material.
In the event you sought after to determine the LCP for this web page, you’d wish to measure how lengthy the hero phase takes to load. In concept, when you have a low LCP rating, it manner your web page is definitely optimized and so much briefly for customers.
It’s essential to take into account that an LCP rating can (and confidently will) be other out of your website online’s general loading time. You might have a web page that takes 3 seconds to load in complete, however its LCP may well be most effective 2 seconds. That’s as a result of most present internet sites additionally load scripts on most sensible of textual content and media recordsdata.
Normally, LCP is going hand in hand with First Contentful Paint (FCP). This can be a metric that tells you the way lengthy it takes for the primary component with any content material to render when somebody accesses your web page. When blended, the ones metrics (or Google’s Core Web Vitals) provide you with a a lot better perception into your web page’s efficiency than general loading time does.
Understand that when measuring your website online’s LCP, Google doesn’t take a look at the whole thing. It is going to forget about components corresponding to Scalable Vector Graphics (SVG) recordsdata and movies, however the ones could also be incorporated in long run updates to Google’s Core Internet Vitals.
Learn how to Measure LCP
Normally, it’s simple sufficient to resolve what the biggest contentful component in your website online. All you must do is watch for the web page to load absolutely and have a look round. Usually, there’s one phase or component that sticks out above the remaining. It may well be the hero phase, as we point out above or the true publish content material in a weblog.
It is going to in most cases be a picture or textual content block (such because the hero phase above or weblog content material on the whole). LCP additionally varies by means of consumer, in that it’s according to their viewport (or what content material is above-the-fold).
The actual trick for LCP lies in measuring how lengthy that exact component takes to load. (No longer the web page itself.) Thankfully, in case you’ve ever used a device or carrier that allows you to measure loading times, likelihood is that that it additionally comprises detailed metrics corresponding to FCP and LCP ratings.
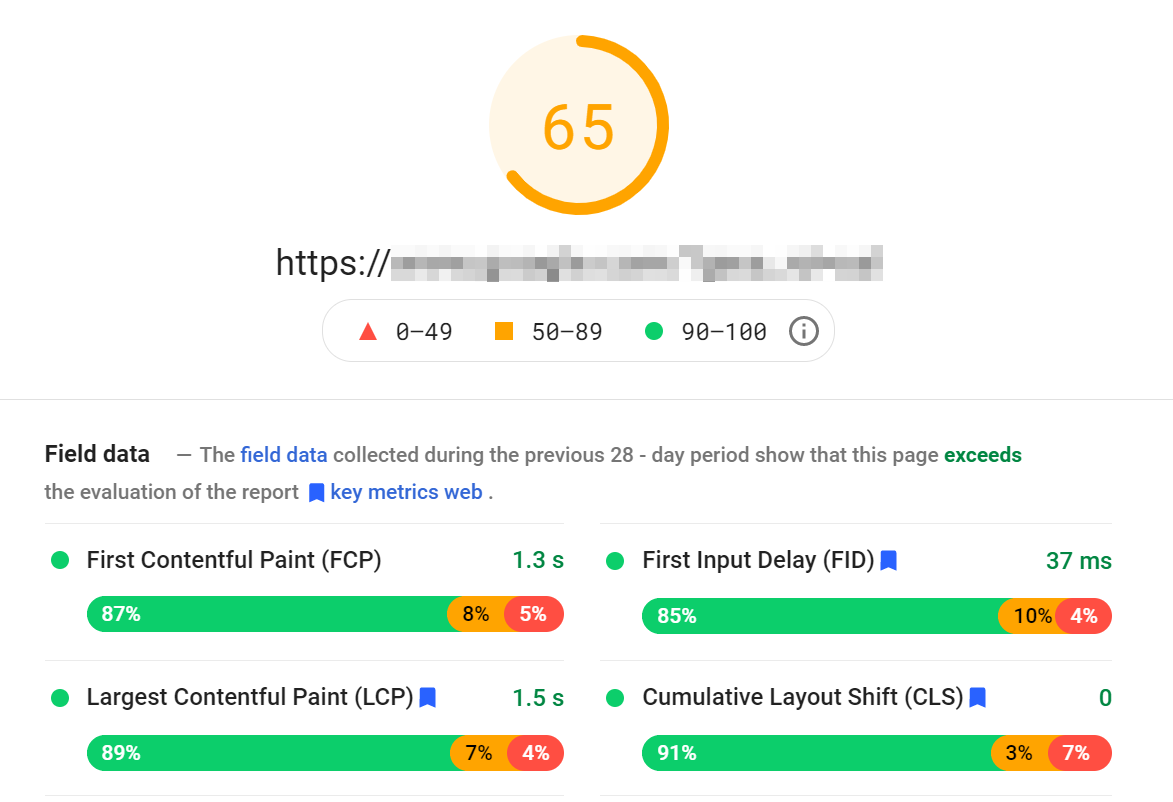
Believe PageSpeed Insights, as an example. You’ll input any URL and the carrier will behavior a complete efficiency take a look at for that web page. Within the effects, you’ll see an general efficiency rating. There can also be a breakdown of different metrics underneath the Box information phase—together with LCP:

PageSpeed Insights collects real-life efficiency information from a couple of customers, and makes use of it to give you mixture ratings over the years. That means is a lot more exact than the use of a unmarried take a look at to resolve your web page’s efficiency.
Additionally, you get a share breakdown for each and every rating. Within the above instance, we will be able to see that 89% of web page so much occur in underneath 1.5 seconds, which is an implausible rating. Alternatively, the remainder 11% of web page so much fall outdoor of that vary. Because of this for some customers the LCP takes so much longer to unravel.
It’s essential to take into account that even though your website is well optimized, loading occasions will range throughout your consumer base. Some guests would possibly have sluggish web connections or be too some distance away out of your servers. The ones are simply two of many explanation why loading occasions may well be upper in some instances. For this reason having a median rating to reference is a very powerful.
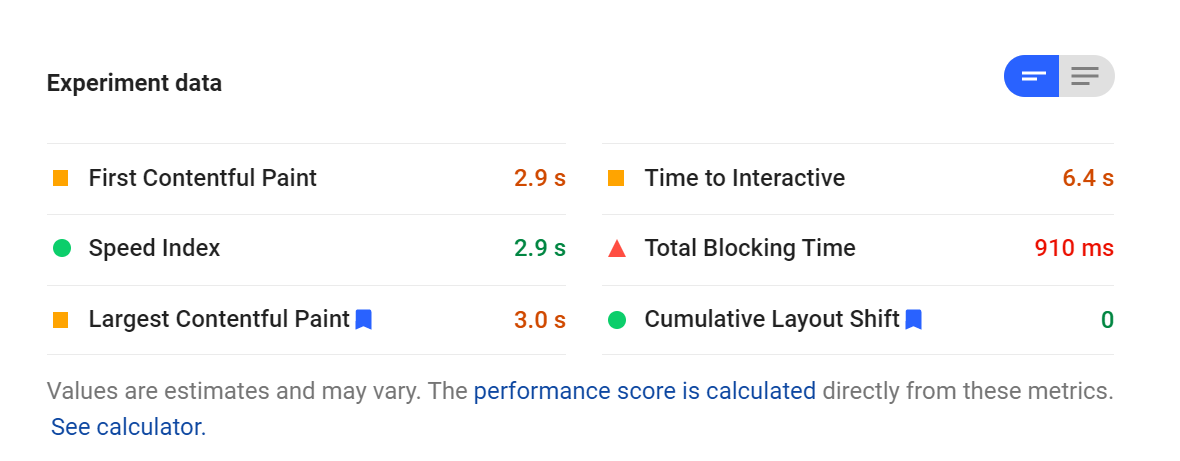
In the event you scroll additional down the PageSpeed Insights effects web page, you’ll come across the Experiment information phase. Right here Google will give you the suitable effects for the take a look at it simply ran in your web page:

PageSpeed Insights makes use of this experiment information to give you the whole rating that you simply see initially of the effects. Experiment information doesn’t supply as complete an image as the combination box knowledge. Alternatively, it nonetheless will give you a gorgeous just right thought of your web page’s efficiency.
Preferably, your LCP rating must be beneath 2.5 seconds (against this to FCP being preferrred at 1.8 seconds). The decrease this time is, the simpler. For the most productive ratings and revel in, your general loading occasions must keep underneath 3 seconds. After that time, you’ll normally get started seeing a marked increase in bounce rates.
In our revel in, PageSpeed Insights is the most productive instrument you’ll be able to use to measure LCP and general loading occasions. Alternatively, you’ll be able to additionally get entry to the similar knowledge in case you set up Search Console on your web page, which we indubitably counsel for Seek Engine Optimization (search engine optimization) functions.
If you wish to glance outdoor of Google, you’ll be able to additionally measure LCP occasions manually the use of your browser’s dev tools. Maximum dev tool kits aid you measure web page loading occasions, providing main points on how lengthy it takes to load each and every component and procedure each and every request. Alternatively, this handbook means comes to a lot extra paintings than the use of a third-party carrier.
You’ll additionally use services and products corresponding to GT Metrix and Pingdom’s Speed Test to peer further perception into your LCP and different web page loading metrics.
Learn how to Optimize Your LCP Ranking
If you’ll be able to establish the biggest component in your web page, you must have the ability to optimize it. As an example, if that component is a picture, you’ll be able to all the time use a compression tool to cut back its record dimension and give a boost to your LCP rating.
Alternatively, that means most effective works in case your web page isn’t smartly optimized. In the event you’ve already taken steps to give a boost to your website online’s efficiency, then you definately’ll wish to believe other approaches to optimize its LCP ratings.
In our revel in, listed below are among the best optimizations you’ll be able to make to give a boost to your web page’s LCP ratings:
- Resize and compress pictures. Usually, pictures will resolve your LCP ratings. Most of the time of thumb, you must resize and optimize every image that you simply add on your web page. WordPress 5.8 robotically serves WebP images to users now, which will lend a hand many websites’ LCP occasions.
- Make a selection a greater webhosting carrier. In the event you’ve labored onerous to optimize your web page and it’s nonetheless taking too lengthy to load, it’s more than likely because of your web host. You may well be the use of a plan that may’t stay alongside of your website online’s recognition, or your internet host would possibly now not be offering the efficiency you want. Without reference to the paintings you place into your website online, a forged webhosting plan could make or smash it.
- Use a Content Delivery Network (CDN). CDNs can cache copies of your web page on server clusters all over the world and serve them to guests. Some CDNs additionally be offering image-specific services and products, which will lend a hand scale back LCP ratings immensely.
- Get rid of render-blocking sources. A useful resource is “render-blocking” if it stops components in your web page from loading till after it executes. Usually, those are vital buildings on your website online, corresponding to HTML, CSS, and JavaScript. Most of the time of thumb, you need to get rid of or defer components that do that or pressure them to run after the whole thing else is completed loading. Numerous plugins corresponding to WP Rocket (or the Divi theme itself) can do that for you with a toggle.
Via and massive, all of the ones optimization strategies are same old suggestions in case you’re operating on improving your website’s performance in anyway. If you are taking the time to optimize your web page, your LCP ratings must pass down accordingly, and your customers can be the entire happier for it.
In the event you’re a Divi user, many of these items are accomplished for you robotically. For example, the Divi theme’s Critical CSS feature takes out render-blocking sources robotically and defers their loading. That’s probably the most many causes Divi is so fast and will get nice LCP ratings out of the field!
Steadily Requested Questions About Greatest Contentful Paint (LCP)
Figuring out an idea like LCP is much less intuitive than making sense of a unmarried general loading time on your web page. With that during thoughts, listed below are one of the maximum often requested questions that we see relating to LCP ratings.
How Does LCP Are compatible into My Web site’s Total Efficiency?
When measuring your web page’s efficiency, a unmarried general loading time received’t provide you with a correct thought of ways smartly optimized your pages are. That specialize in particular metrics corresponding to LCP will give you a a lot better perception into how your servers are responding. It additionally tells you the way lengthy it takes for customers to peer your web page in complete. Concentrated on LCP or different metrics in particular will most effective give a boost to your website online’s general efficiency, as they’re a part of a bigger complete.
Is LCP the Similar as Web page Loading Time?
It’s not unusual for web page house owners to check their pages and notice how lengthy each and every one takes to load. Some efficiency measuring equipment provide you with a unmarried quantity and not anything else. Alternatively, particular person metrics corresponding to LCP will let you get a greater figuring out of what if truth be told occurs when a consumer visits your web page.
LCP will perhaps occur earlier than all the web page has loaded. And a few components would possibly fill in after it (better record sizes or pictures). Preferably, your LCP time can be sooner than your general web page loading time.
What Are Different Core Internet Vitals Past LCP?
The Core Web Vitals are metrics that Google takes under consideration when seeking to resolve if a web page gives a powerful Consumer Revel in (UX). LCP is solely a kind of vitals. Others come with First Enter Lengthen (FID) and Cumulative Structure Shift (CLS). You’ll additionally test for First Contentful Paint (FCP) which is extra tied to the consumer’s belief of ways briefly your web page so much.
Conclusion
When assessing your website’s performance, it’s highest now not to concentrate on a unmarried quantity, corresponding to how lengthy it takes your own home web page to load. Whilst this is essential, the person metrics corresponding to LCP assist you to establish particular components and spaces that may wish growth.
Each and every web page’s Greatest Contentful Paint will give you an concept of ways lengthy guests have to attend till the web page so much sufficient for them to make sense of it. With FCP, it’s how lengthy it takes to peer the web page. Even then, they could have to attend longer till it turns into interactive, which would possibly come after the LCP. This metric is a unmarried piece of the puzzle. Alternatively, by means of optimizing this rating you’ll be able to be offering a a lot better UX in your web page.
Do you’ve got any questions on how you can measure or give a boost to LCP ratings on your web page? Let’s discuss them within the feedback phase beneath!
Featured Symbol by means of NeMaria / shutterstock.com
The publish Largest Contentful Paint (LCP): What It Is & How to Optimize Your Website for It seemed first on Elegant Themes Blog.
WordPress Web Design