In lots of eventualities, presenting information in an attractive structure that’s simple to digest can be offering many advantages. Graphical widgets for WordPress help you grow to be uncooked numbers and statistics into a visible and informative show that appeals. Maximum steadily, this may increasingly come within the type of a plugin, which helps you to paintings with that information inside of WordPress.
On this submit, we’ll discover graphical widgets for WordPress, together with the differing types you’ll be able to use, the eventualities you’d use them, and lots extra. In the second one part of the thing, we’ll spherical up some plugins that mean you can put into effect graphical widgets after which display you the way to use one to your personal wishes.
Working out graphical widgets in WordPress
Internet sites (together with those who use WordPress) use two varieties of widgets: graphical and text-based. Standard textual content widgets can also be charming, however graphical widgets will show data in a extra enticing structure.

Those widgets may have dynamic elements that use other visible representations—reminiscent of charts, graphs, maps, and development bars—to put across advanced data at a look. This mean you can keep up a correspondence together with your readers higher, which in flip is helping them comprehend and interpret your information temporarily. It would additionally reinforce your person engagement and retention.
Whilst there are other ways to provide your information, graphical widgets have a couple of parts in commonplace:
- They’ll show information in a dynamic means.
- You’ll be capable of be offering interactive parts to assist customers ‘dig into’ your information.
- Without reference to your website’s design, you’ll be capable of customise your widgets to check.
- There are many circumstances the place you’ll want to be offering real-time updates to the knowledge you provide.
Alternatively, graphical widgets aren’t all about including visible aptitude in your website. They’re a large a part of visualizing and interacting together with your uncooked information.
Why graphical widgets can assist your on-site information presentation
There are many advantages to the use of graphics to put across a message. At the complete, visible content material is huge trade and tremendous vital to affiliate marketing.
For you and your information, there are many different positives to notice:
- Enhanced information visualization. Complicated datasets can also be extra obtainable, letting customers take hold of tendencies and patterns temporarily. They may be able to additionally simplify the way you ship data by means of the use of flexible, adaptable, and digestible visible codecs.
- Advanced person engagement. Interactive parts give customers the chance to reinforce their time on-site and general engagement metrics.
- Skilled aesthetics. When you get the design proper, widgets can raise your website’s visible enchantment. This polished {and professional} glance may give your information presentation an edge.
Visible data steadily has the brink over textual content in any box, because of this you’ll be able to provide key information issues in some way that makes them ‘stick.’ As such, the use of them in the fitting means in your website is a most sensible precedence.
When to make use of graphical widgets in your WordPress web site
An excessive amount of of a just right factor will turn into repetitive and saturating. This implies you’ll need to use graphical widgets with care and a focus.
The excellent news is there are many eventualities the place you’ll be able to use graphical widgets. The clearest time to damage out the charts is when you wish to have to simplify advanced ideas to your readership. Alternatively, there are different area of interest circumstances:
- Presenting advanced information units, the place you wish to have to exhibit huge quantities of information or intricate relationships between information issues.
- Highlighting tendencies over the years and showing adjustments or patterns in information throughout other time classes. You might want to even constitute objectives, milestones, or expansion metrics.
- Evaluating more than one variables for instance the relationships or variations between quite a lot of information classes.
- Showcasing geographic information for particular places or the place your information calls for spatial context.
You may even use graphical widgets the place you wish to have person interplay, reminiscent of for dynamic reviews or different dashboards. The secret is to come to a decision whether or not showing your information visually will strengthen its working out and engagement over different approaches.
Briefly, if the visible structure supplies worth and readability in your information, it’s most likely going to be a just right have compatibility for a graphical widget.
The several types of graphical widgets for WordPress
Knowledge visualization itself is available in quite a lot of bureaucracy, and each and every show sort will go well with other information and presentation wishes. We received’t cross into the nuts and bolts of each and every means you’ll be able to provide your information right here, despite the fact that there are a couple of standard and standout choices to notice.
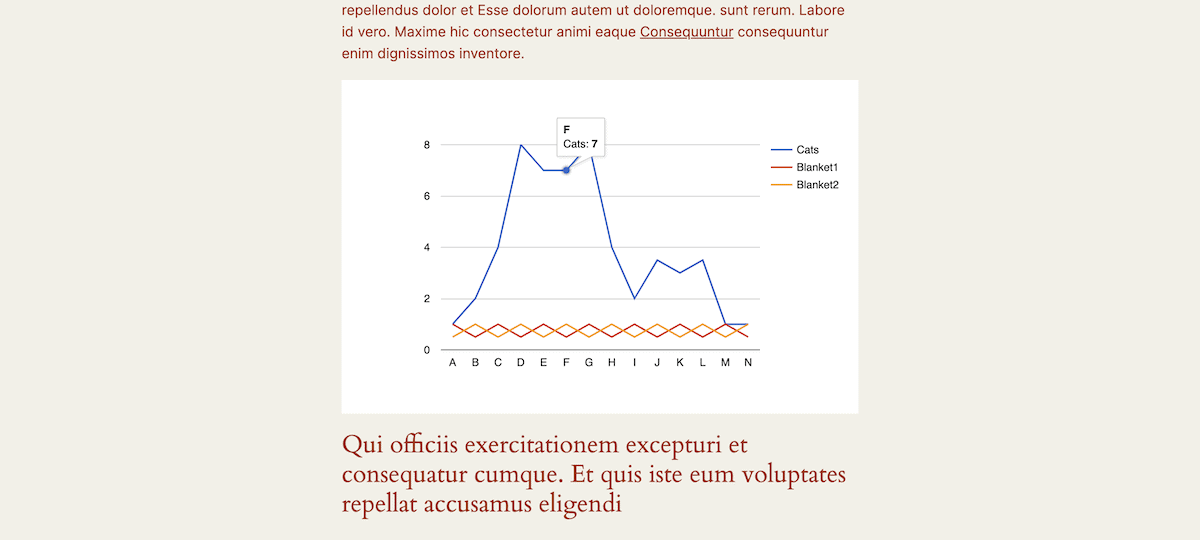
Standard charts and graphs reminiscent of bar charts, pie charts, line graphs, and house graphs are all the time a just right shout for information visualization. Those are staples of the manner:

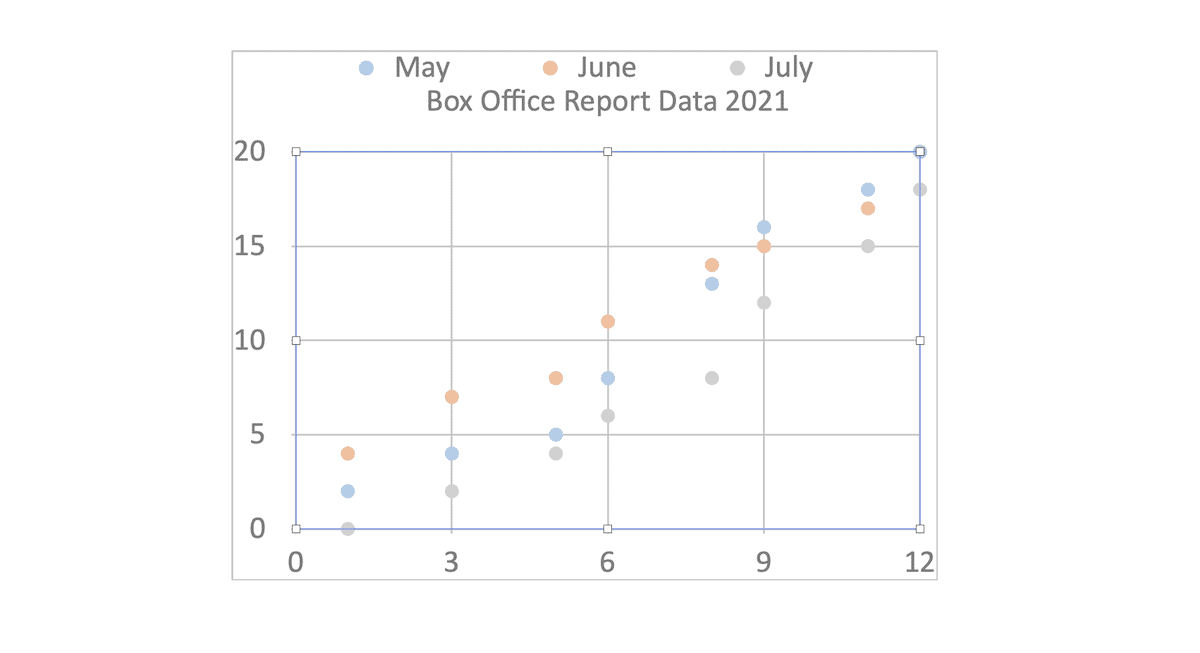
Scatter plots are a bit extra advanced however will help you display the connection between two variables:

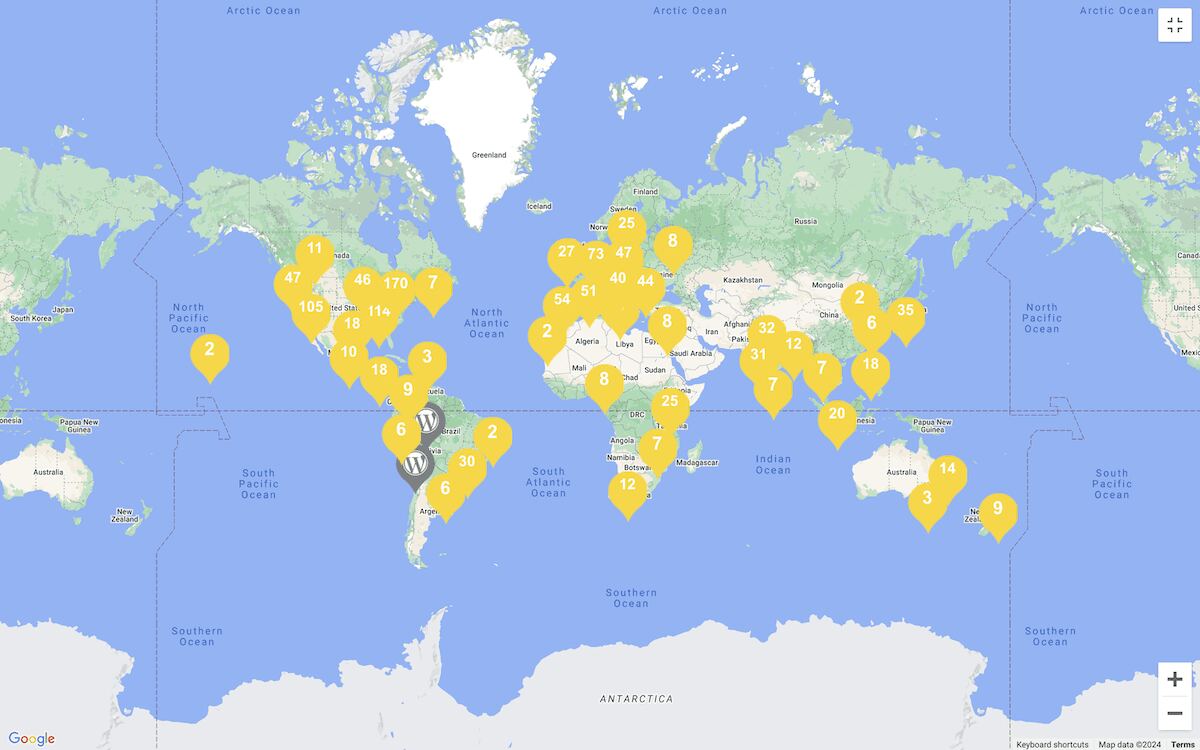
Maps can are available in quite a lot of guises. Warmth maps have area of interest use circumstances however will use colour gradients to show the depth of datasets. An interactive global map can also be just right the place you wish to have interactivity according to places:

Counters and development bars are extra for milestone achievements. Right here, you’ll flip to quantity counters that use dynamic counting to a last worth. Round development bars can assist exhibit proportion completions. You’ll additionally do that with a linear horizontal or vertical bar:

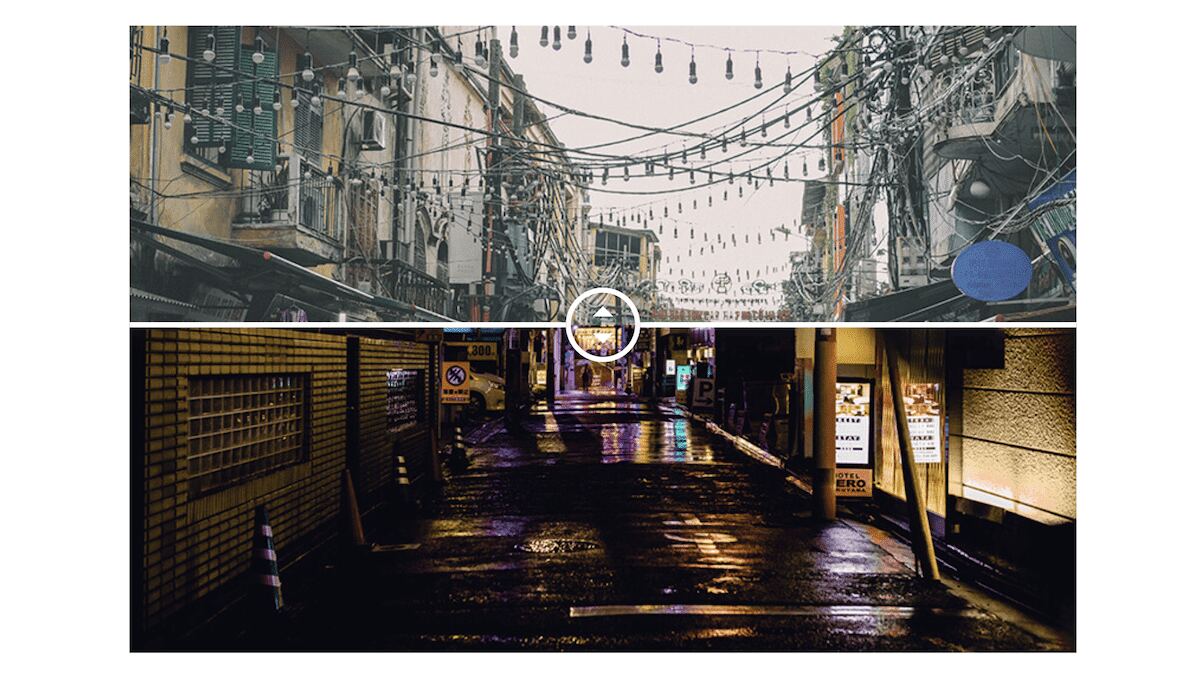
Even symbol galleries, lightboxes, and sliders mean you can provide your information in more than one slides, with overlays, or nearly as a story-driven tournament. That is the place timeline visualizations can come into play, as can procedure flows. A knowledge visualization sort you’ll see so much on images instructional websites is a ‘Ahead of/After comparability.’

This permits you to evaluate two variations of a picture the use of a dynamic slider that drags around the symbol, revealing the opposite. It won’t see a lot motion to your use circumstances, however take note—each visualization sort has a perfect software.
The place you’d use graphic widgets (together with examples)
The kind of visualization you employ issues, however how you employ it (and the place) could also be vital. This is to mention, there are other programs the place the use of graphical widgets may have an ideal get advantages.
You’ll spot that with the exception of standard use circumstances, there also are programs that you simply see steadily but don’t go together with information visualization. Over the following few sections, we’ll quilt a couple of of those makes use of.
Industry programs
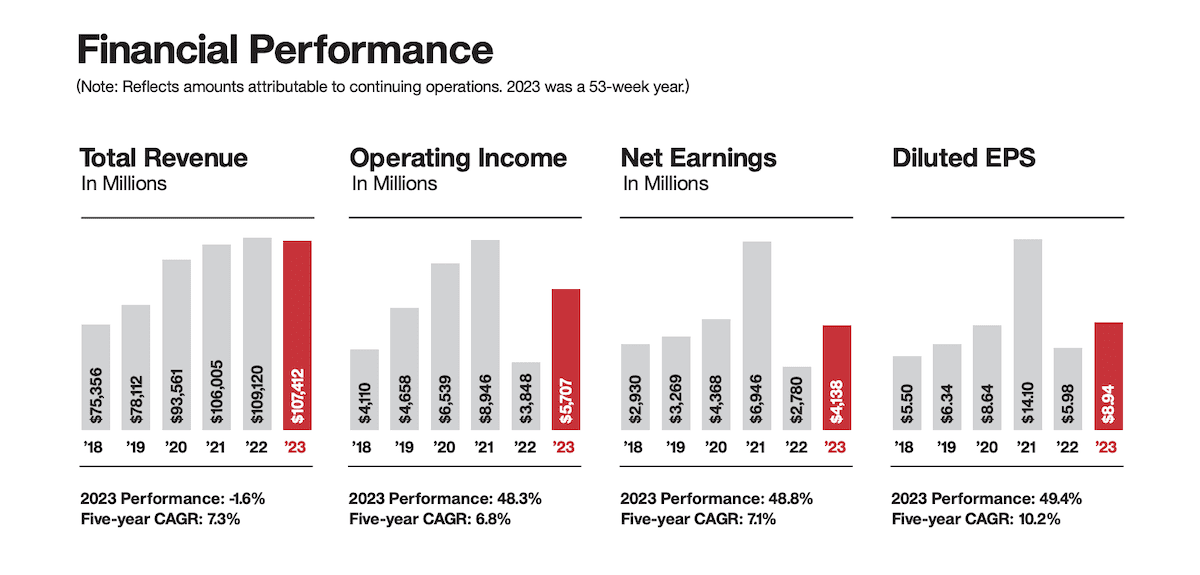
One of the crucial ‘go-to’ implementations of graphical widgets is to really sing their own praises your key metrics. For companies, this can be a transparent win in the case of presenting their information in an interesting means. A bar chart is simple to learn with the fitting axis values and is helping visualize gross sales tendencies over the years or evaluate other merchandise or services and products.
Goal is among the most likely hundreds of thousands of businesses that use this to exhibit annual earnings expansion:

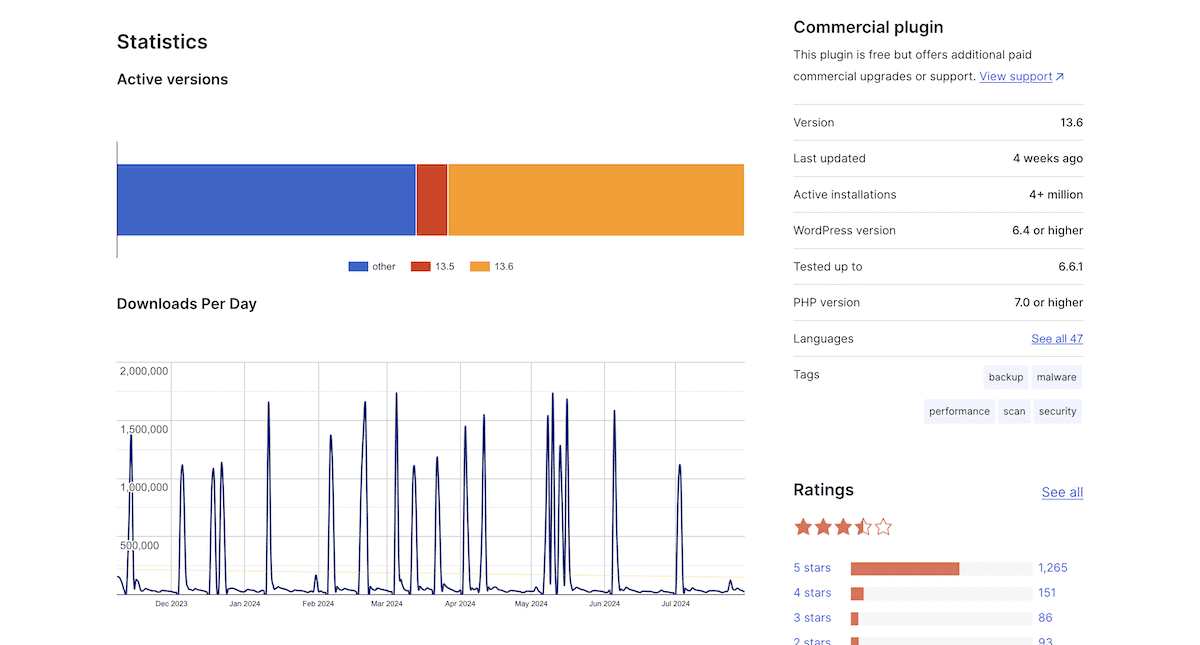
This additionally showcases how those easy displays can illustrate the connection between other metrics, reminiscent of buyer acquisition value or lifetime worth. Stacked bar charts too can show this sort of comparability. WordPress makes use of this manner at the Plugin Listing to show the breakdown of which model of a plugin customers set up:

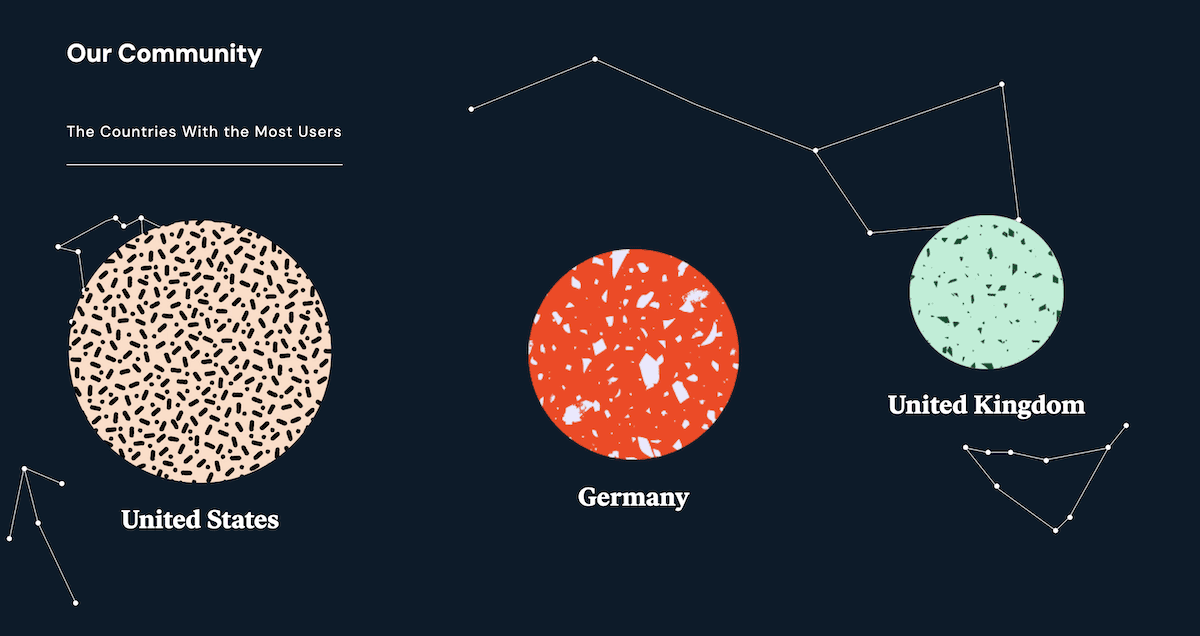
Pie charts and donut charts are nice if a trade needs to turn information about its buyer base. Frequently, this might be segmented by means of age, location, or any other related issue. Elementor makes use of a groovy and distinctive particle visualization to focus on its greatest person bases:

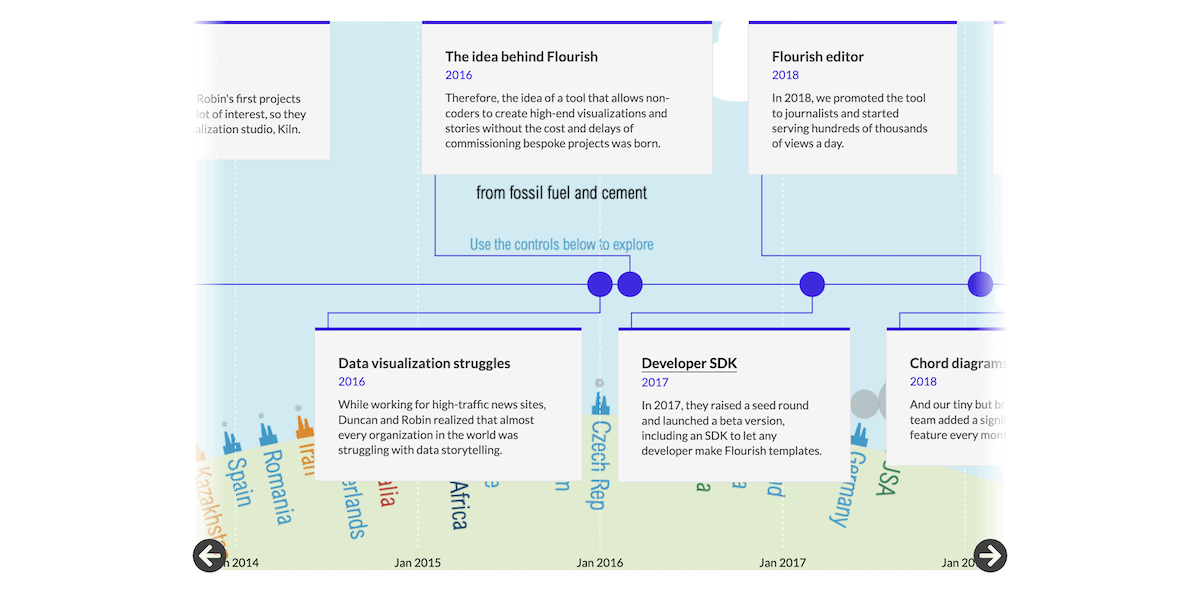
In different circumstances, you could make a choice to sing their own praises corporate milestones or venture development. Flourish makes use of a timeline to exhibit its historical past, which may have an have an effect on on logo loyalty:

If truth be told, e-commerce runs in parallel to normal trade programs, so the entirety right here may follow to a shop, too. Even so, there are certain techniques this business can visualize information, too.
E-commerce metrics
Buying choices steadily contain a few seconds of deliberation, so it’s an important to get the fitting data to shoppers temporarily. Product comparisons the use of bar charts or radar charts assist you to evaluate options or specs throughout other merchandise, however that’s just the start.
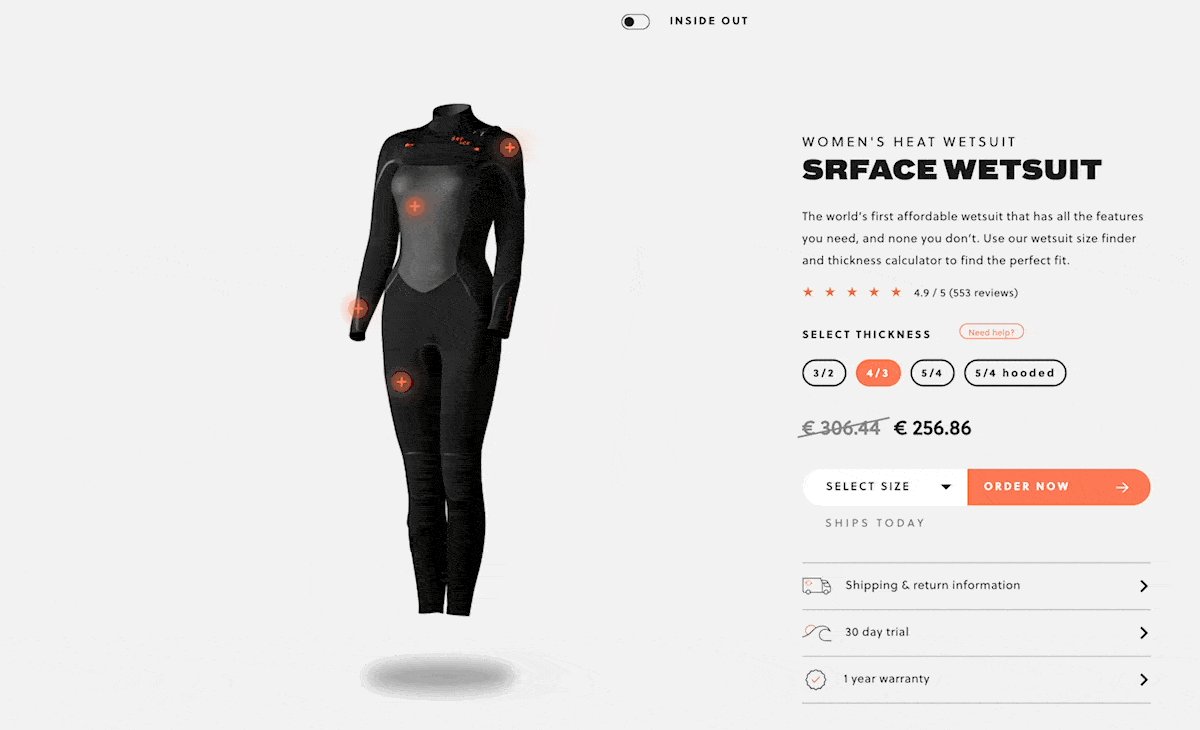
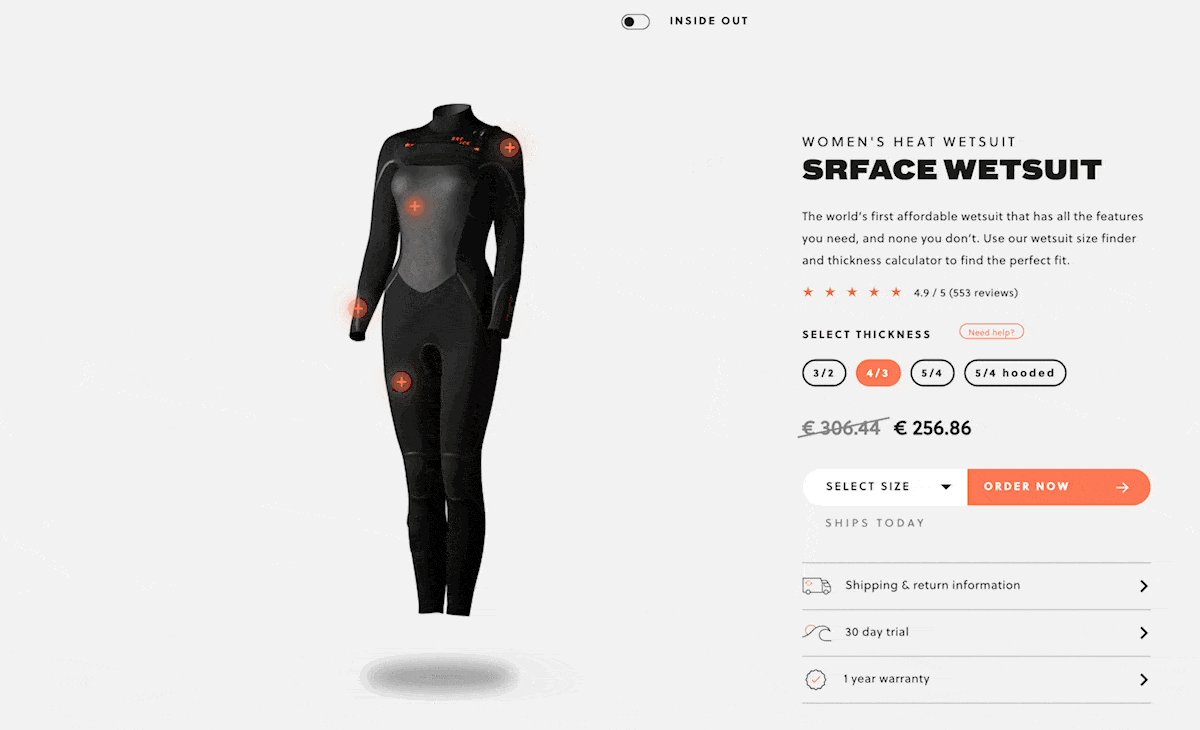
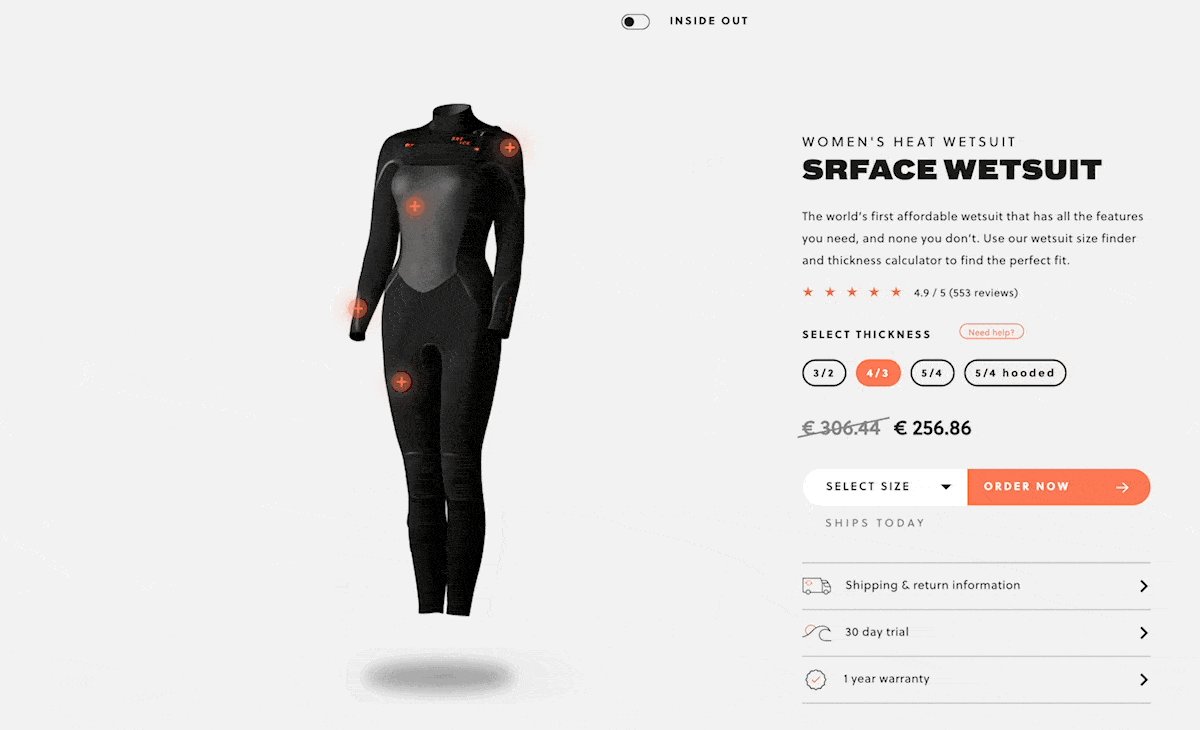
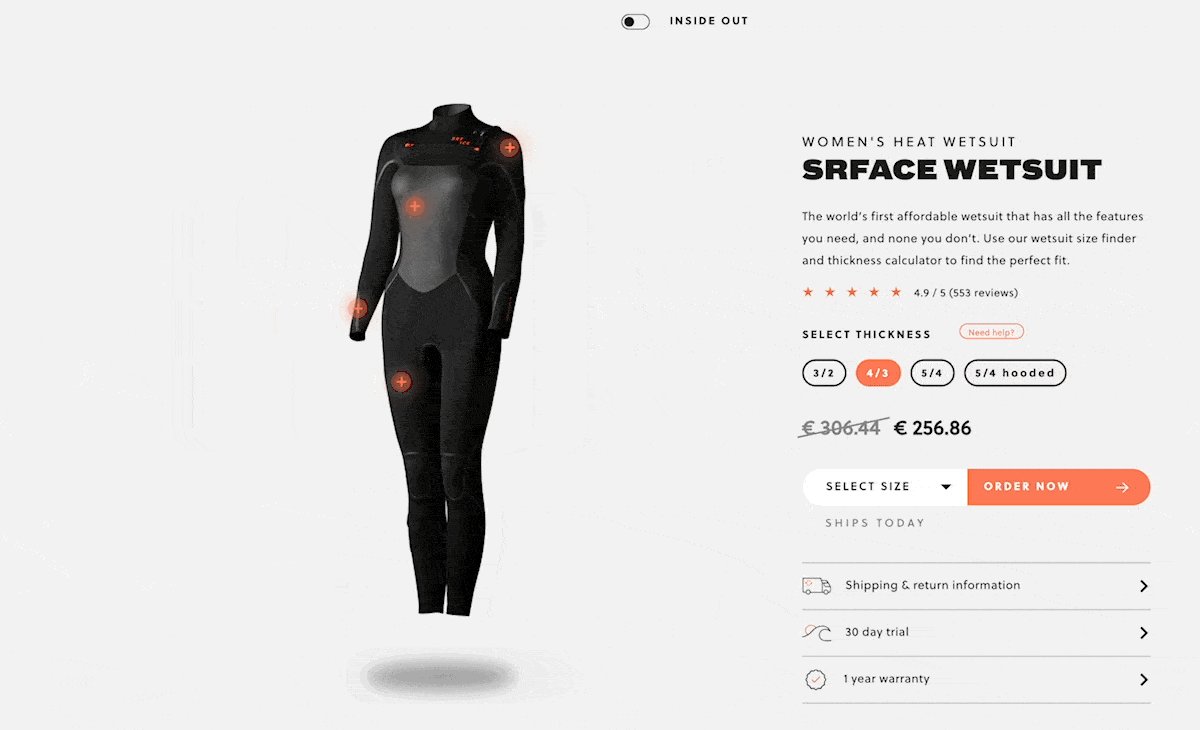
For instance, SRFACE makes use of an interactive taste information to provide an explanation for the specs of its wetsuits and visualize the glance of each and every variant:

It’s with reference to a trade software, however you’ll be able to additionally use charts and graphs to assist guests perceive tendencies in product adoption. The WordPress Theme Listing does this the use of bar charts:

You might want to have compatibility graphical widgets anyplace you’d another way use textual content. For example, many e-commerce retail outlets use easy contrasting textual content for inventory calculations. Alternatively, development bars could be a greater have compatibility right here, as it will additionally building up the urgency of a sale.
Actual-time metric monitoring
Actual-time visualizations have an exhilarating really feel since you see a reside development of the tracked metric. Charities and non-profits use most of these graphical widgets ceaselessly.
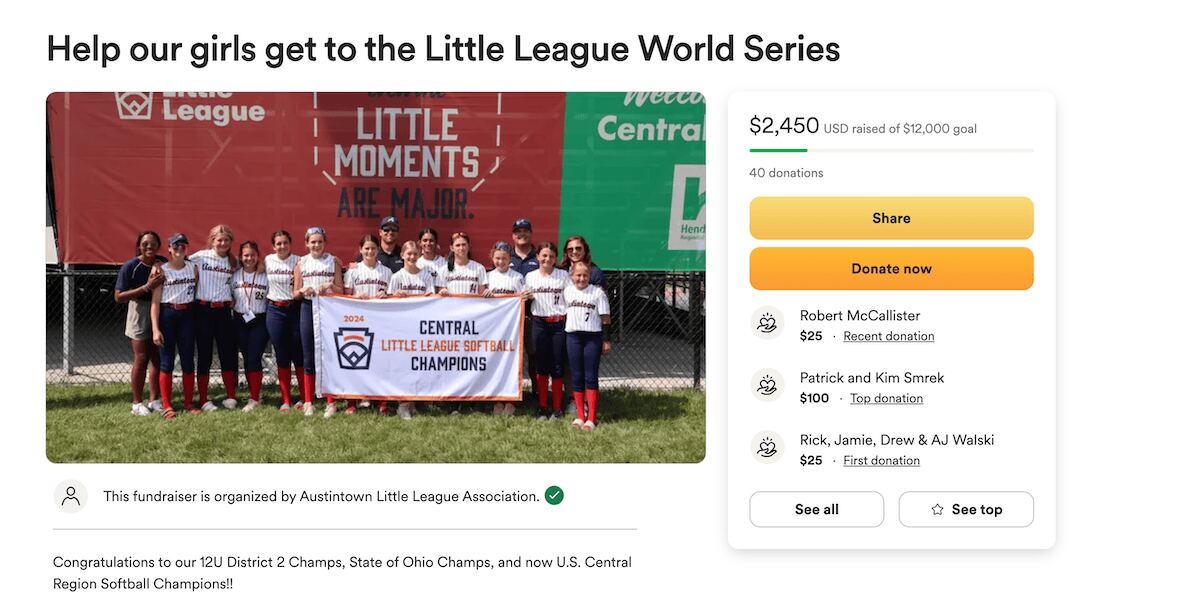
GoFundMe is the most important crowdfunding platform on this planet, and each fundraiser will get a thermometer or development monitoring bar that fills up as a objective nears:

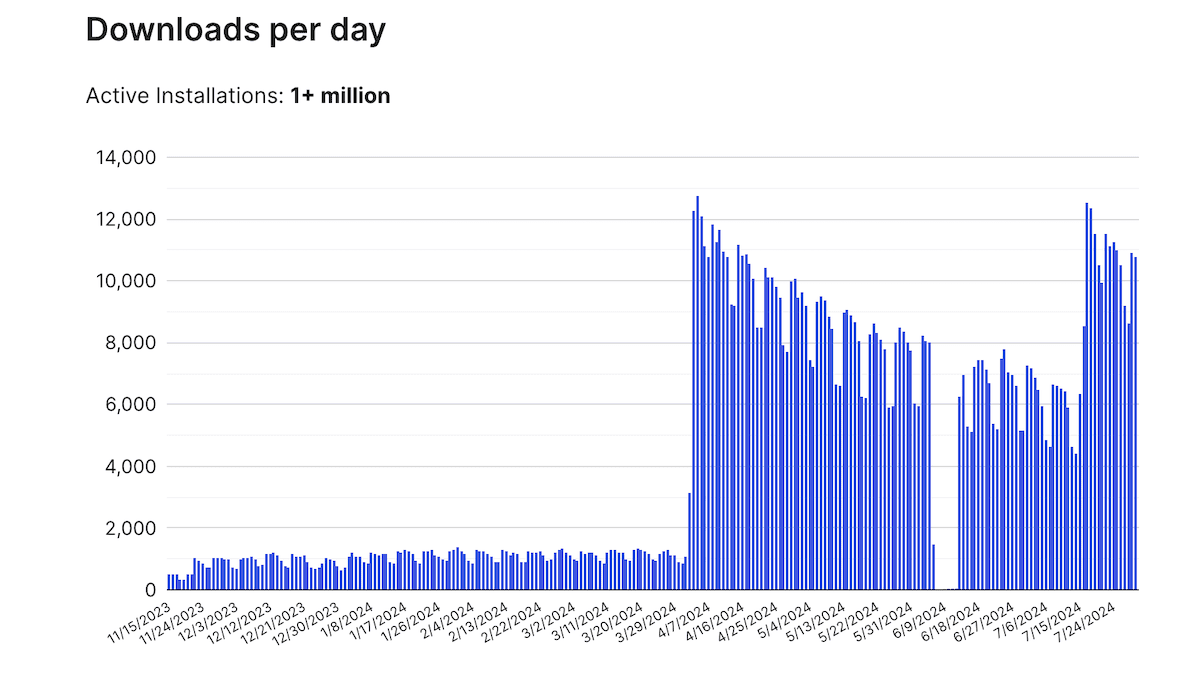
Animated counters or infographics can assist to exhibit the real-time have an effect on of your services and products. For instance, the principle WordPress.org web site has a devoted web page to show the choice of downloads of the core platform that updates each minute:

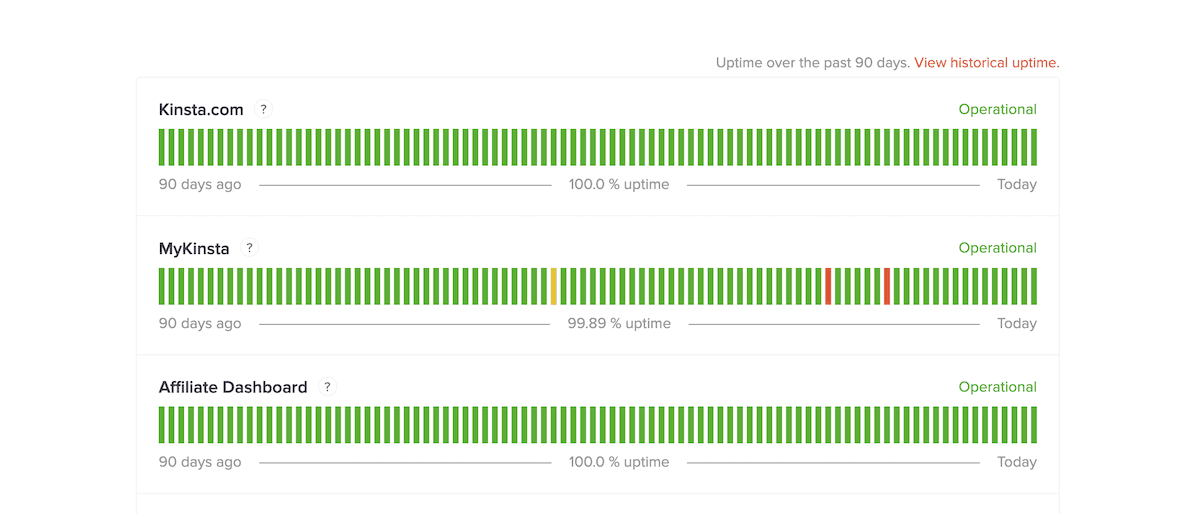
Kinsta even makes use of a tally chart that will help you observe your website’s uptime throughout our other services and products:

This ‘reside’ replace technique may have sensible programs rather than merely showboating and aptitude. In some circumstances, you’ll wish to have up-to-date wisdom of sure metrics.
Inner analytics
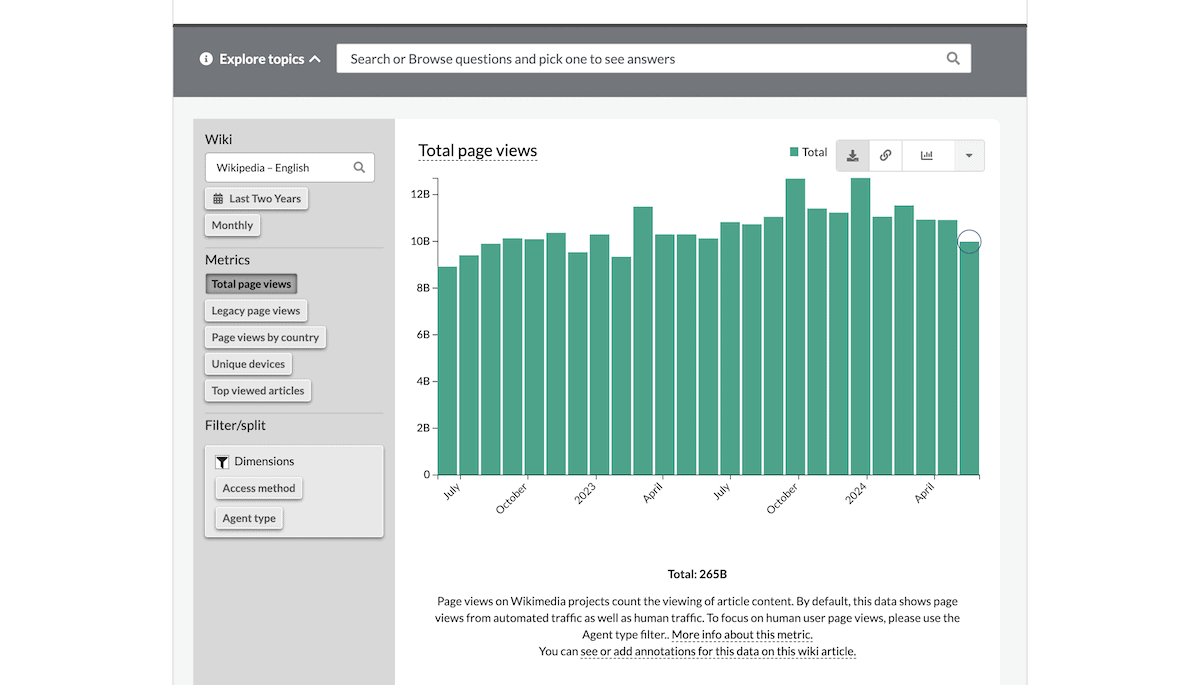
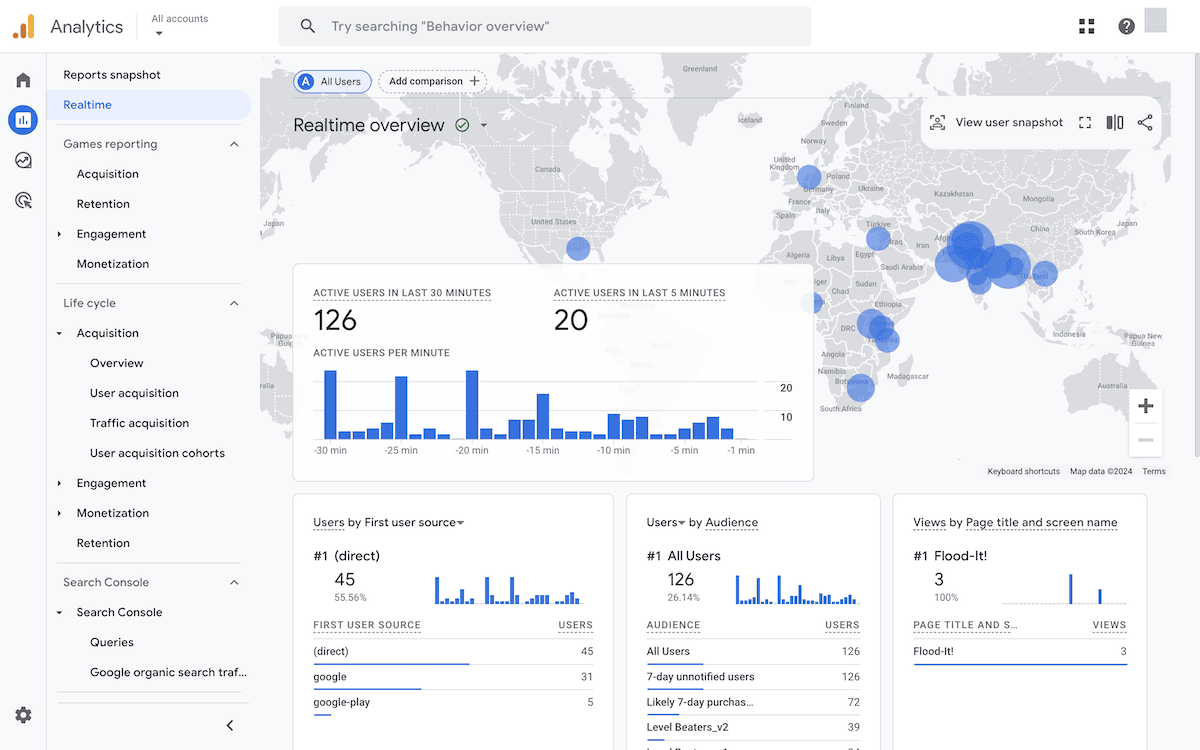
Efficiency tracking has a large scope. It is usually a frontline, KPI dimension technique, or a customized evaluation of a selected metric. Google Analytics is a great instance of showing a wealth of area of interest website information in a fascinating means:

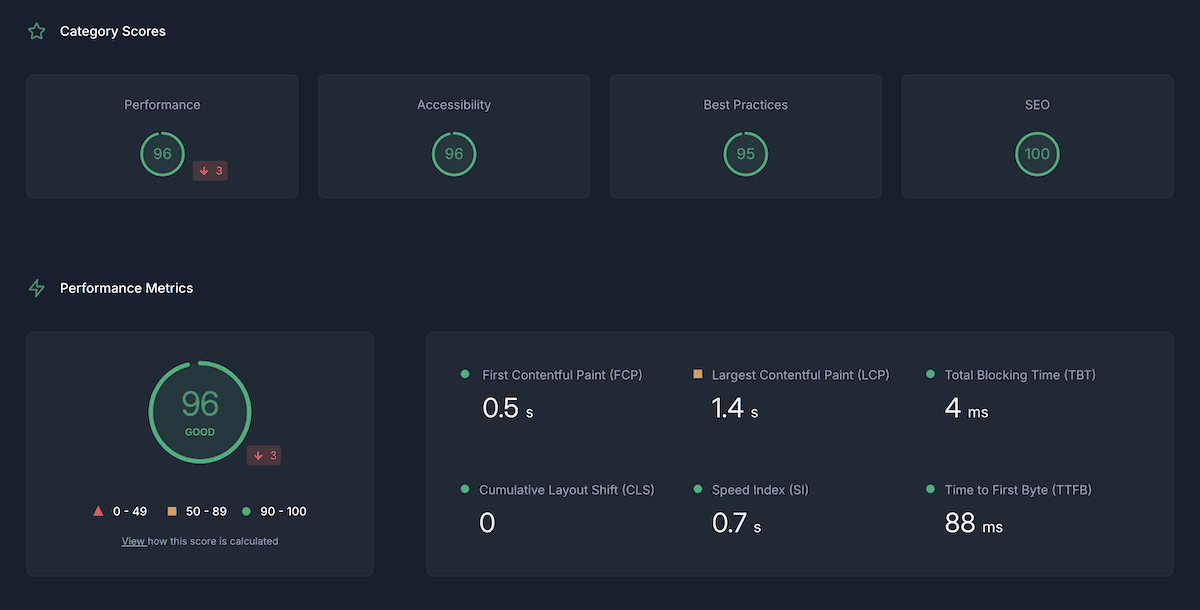
Google Lighthouse auditing app DeploymentHawk makes use of a lot of other charts, graphs, counters, and extra to crunch the numbers and visualize the result of a file:

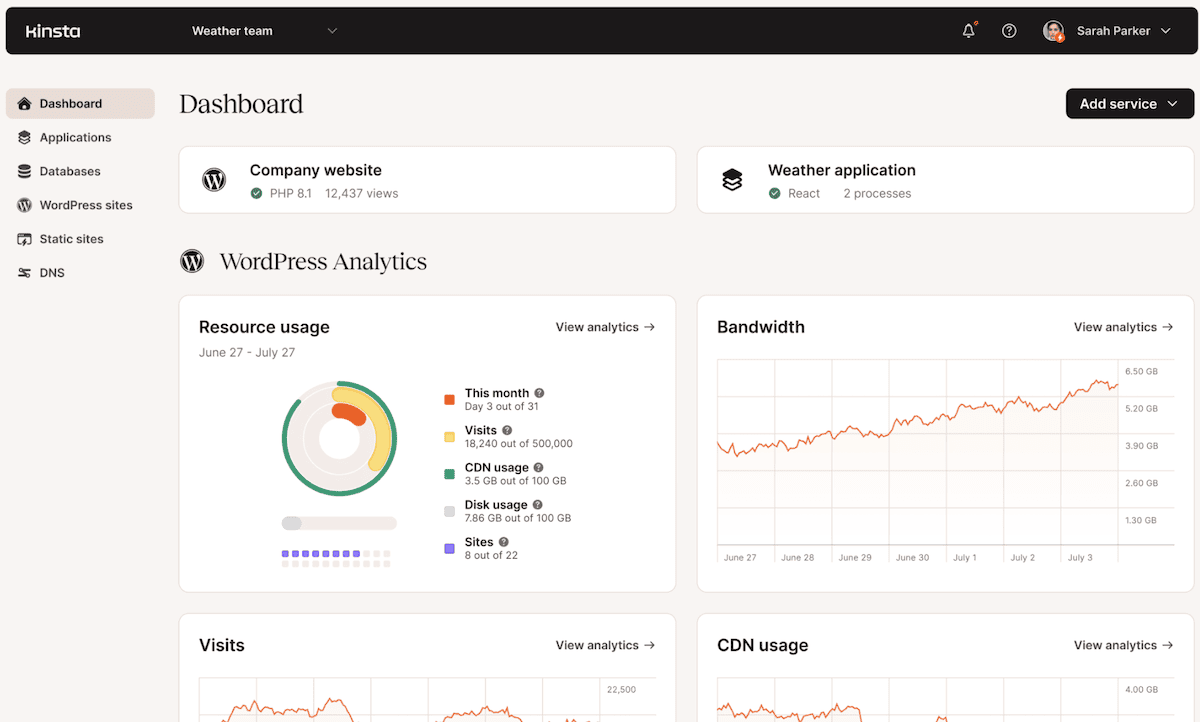
The Kinsta Software Efficiency Tracking (APM) instrument and MyKinsta dashboard do that additionally, the use of plenty of other information visualization varieties relying at the metrics you wish to have to look:

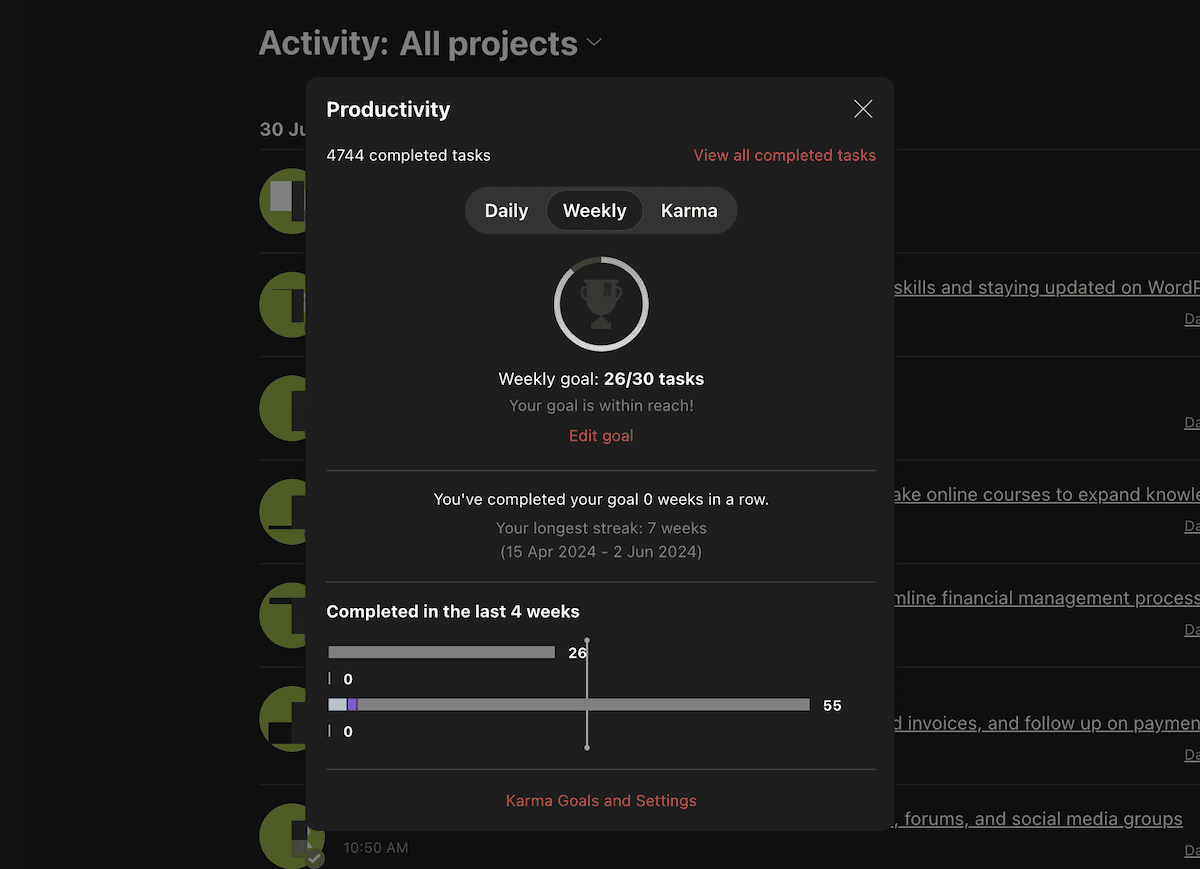
Gamification can all the time lend a hand if in case you have crowning glory goals to satisfy. Todoist does this the use of elementary bar and line charts along its ‘karma’ issues gadget:

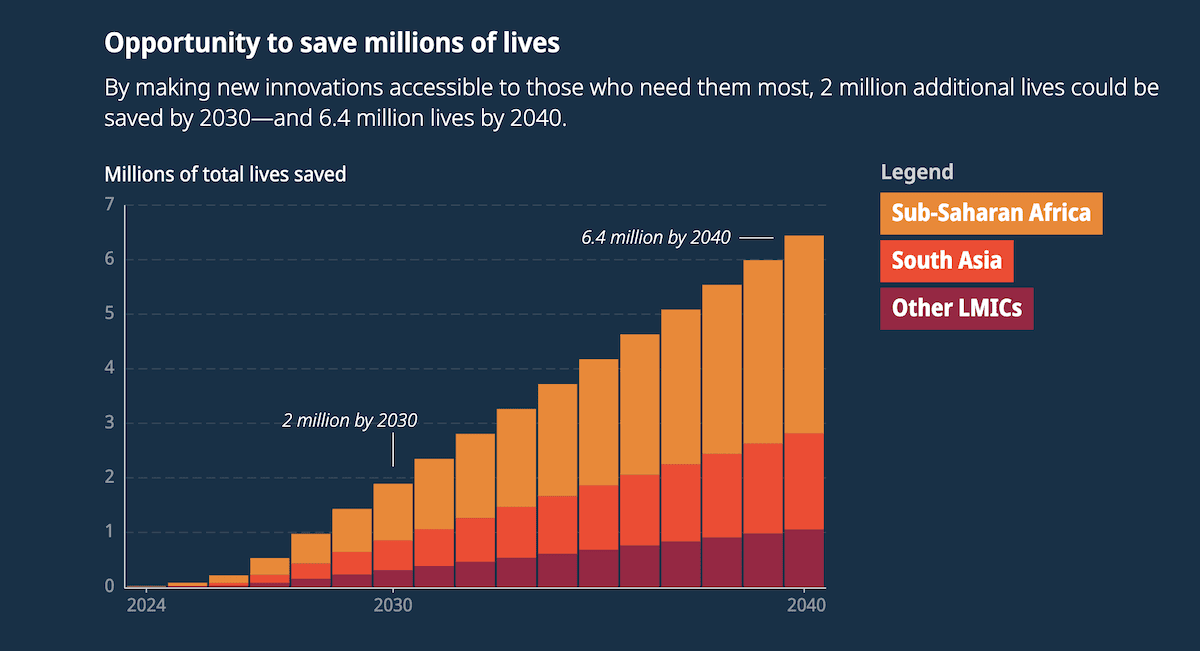
In any case, some nonprofits will publicize their inner findings. This creates a novel dichotomy between public-facing presentation and the use of information as an inner barometer. For instance, The Gates Basis takes its inner philosophy and imaginative and prescient, applies it to the longer term, and, in flip, creates a very good instance of predictive statistics:

With this adaptability in visualization sort and alertness, you’ll be able to additionally harness the adaptability of graphical widgets. The remainder of this submit will display you ways to try this inside of WordPress.
Plugins that assist you to show graphical widgets for WordPress
After all, to put into effect graphical widgets for WordPress, you’ll use a plugin. Around the subsequent couple of sections, we’ll have a look at one of the crucial highest choices you have got – in no explicit order.
1. Visualizer: Charts and Graphs
ThemeIsle’s Visualizer is a cast selection at no cost graphical widget plugins. It helps a number of chart varieties and is easy to make use of, as are its different issues and plugins.

It gives 4 other chart varieties, a knowledge editor with a spreadsheet-like interface, and numerous customization choices. The plugin additionally integrates with Google Charts (and different Google APIs). Alternatively, whilst this plugin does have complete capability, you wish to have to pay for the top rate model ($199 in line with 12 months) to get entry to extra chart and enhancing varieties.
The unfastened model will go well with maximum customers, although, particularly for elementary but stunning information visualization.
2. Knowledge Tables Generator by means of Supsystic
To start with look, Knowledge Tables Generator doesn’t appear adore it suits this checklist of graphical widget plugins for WordPress. In spite of everything, as its title suggests, you’ll be able to handiest create textual content information tables. That is true for the unfastened model, however the top rate version comprises much more capability, together with charts and graphs.

The excellent news is that your creations can glance improbable out of the field. You might have all forms of visualization choices, reminiscent of bar and line charts, donut charts, bubble graphs, and extra. We additionally suppose the sorting and filtering choices lead the sector.
This implies the plugin might be an ideal have compatibility for websites that desire a top degree of interactivity, particularly if additionally they want information tables and extra visible information representations.
In spite of this, there are not any charts or graphs to be had within the unfastened model. With a life-time license costing $89, although, Knowledge Tables Generator is a scouse borrow for the capability you get.
3. amCharts: Charts and Maps
The amCharts plugin is exclusive in that it connects to an exterior Content material Supply Community (CDN) to ship its library. As such, the plugin handiest is helping you attach the JavaScript libraries to WordPress fairly than create the charts without delay.

The capability of amCharts is in depth, and it comes with a top degree of customization. Alternatively, you wish to have to make use of the amCharts interface to create your graphical widgets, because of this switching between two platforms.
If you wish to have a various set of chart varieties and are satisfied the use of the third-party interface, amCharts may give you the results you want. Alternatively, there’s no unfastened tier to get entry to charts or graphs, so that you’ll desire a top rate license that begins from $80 in line with 12 months.
4. Graphina – Elementor Charts and Graphs
When you use Elementor, you have already got some graphical widget choices throughout the web page builder. Alternatively, Graphina bolsters this with numerous high quality charts, graphs, and different visualization varieties.

This plugin has the best choice of chart varieties and designs in a unfastened graphical widget plugin and has deep integration with Elementor and Divi. You even have one of the crucial maximum complete customization choices to be had in any plugin, let by myself a unfastened one.
It sort of feels incredible, however the top rate model ramps up the capability even additional to make Graphina essentially the most in-depth graphical widget plugin for WordPress. After all, you’ll want Elementor (or Divi) to profit from the characteristic set, which is usually a roadblock. For $49, although, it could be price a transfer to this sort of well-liked web page developers.
5. wpDataTables
Just like Knowledge Tables Generator, wpDataTables doesn’t have a number one focal point on charts and graphs. You’ll do it with the plugin although, and the effects are high quality. Websites that take care of huge, advanced datasets will need to check out this plugin.

As you’d be expecting, there are extra choices to create tables right here, however there’s integration with each Google Charts and Charts.js to come up with 15 other visualization varieties. It’s adept at dealing with huge datasets, and the supply import choices are improbable. You’ll usher in information from Excel, XML, CSV information, JSON, or even PHP arrays if in case you have building enjoy.
Alternatively, as a result of the secondary focal point on charts, it’s no longer as simple to construct them with wpDataTables. This studying curve, along with the quantity of capability hidden in the back of the top rate version (ranging from $39 in line with 12 months), may imply you glance in other places.
6. Ninja Charts
The overall plugin on our checklist is totally unfastened, without a top rate pricing tier. Ninja Charts may well be the fitting resolution in the event you’re new to information visualization, however gives the capability to compete with the most productive.

It gives an ideal collection of chart varieties and will give you the facility to customise them in your wishes. The interface is easy, and it gives deep integration with any other plugin from the similar developer, Ninja Tables.
Even so, there are boundaries. Different customers bitch concerning the loss of elementary capability reminiscent of information aggregation, for instance. You’ll’t beat the cost, although, and we nonetheless imagine it might probably go well with plenty of other websites with what it gives.
The way to upload graphical widgets for WordPress the use of the Visualizer plugin
Let’s temporarily stroll in the course of the technique of including a graphical widget in your WordPress web site. We’ll use Visualizer, for the reason that we preferred it sufficient to make it our favourite.
Alternatively, this isn’t supposed as a Visualizer instructional. As such, the stairs we take right here may vary from the ones of your selected resolution. With this in thoughts, set up and turn on your plugin of selection, after which create a brand new chart or graph.
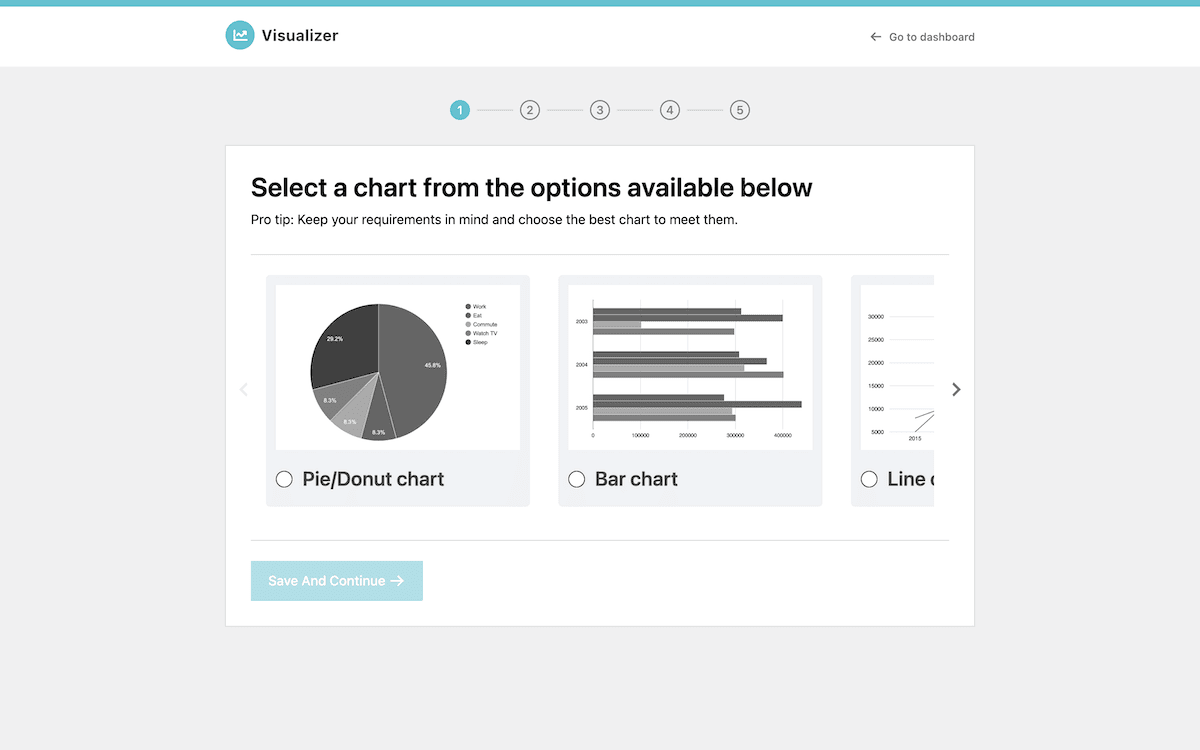
In Visualizer, we get that choice upon set up:

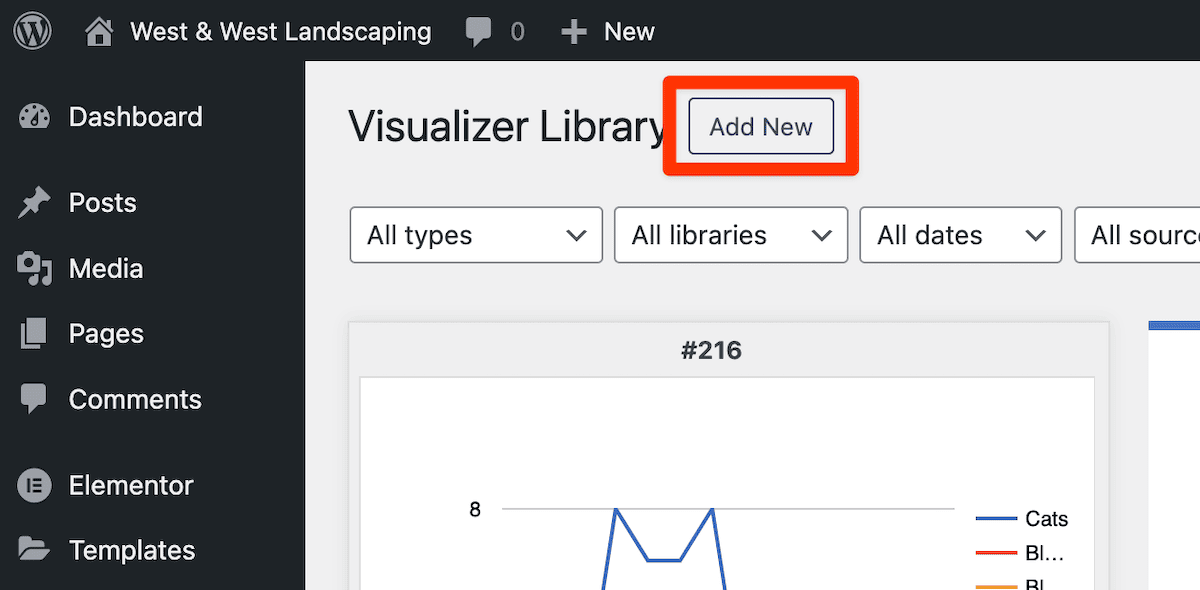
Perhaps, there might be an Upload New Chart button someplace throughout the plugin’s admin panel:

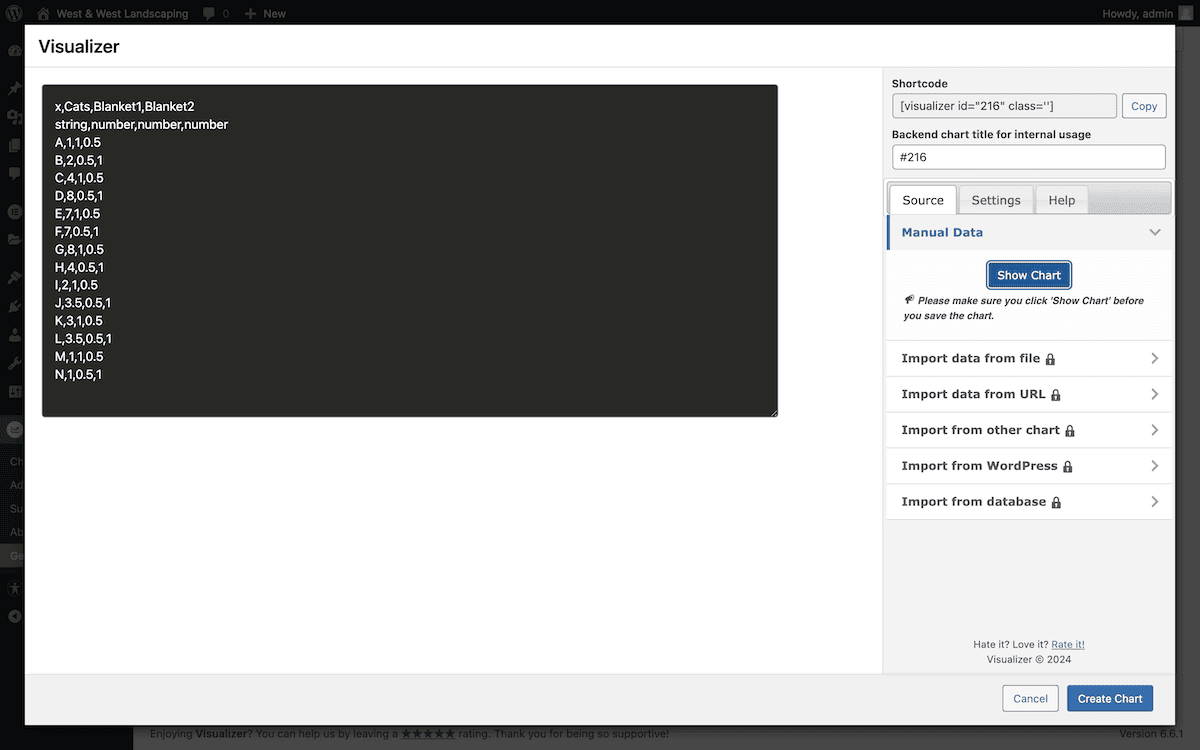
If you click on the button and make a choice your chart sort, you’ll wish to enter your information. The unfastened model of Visualizer handiest helps guide enhancing, however your plugin may be offering integrations and import choices for a number of equipment:

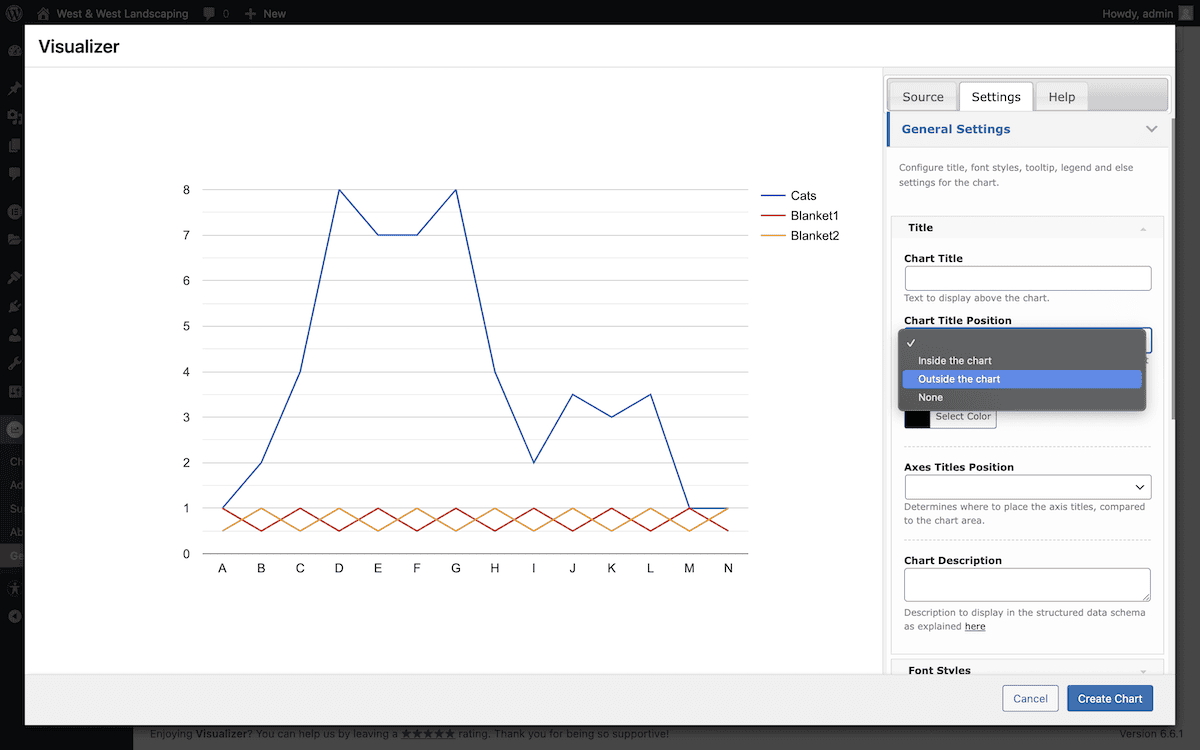
Subsequent, take a look at the customization choices to be had to you. Visualizer comprises those throughout the chart advent display screen. You might have settings for all way of sides, such because the name place, axis labels, grid traces, chart dimension and location, and a lot more:

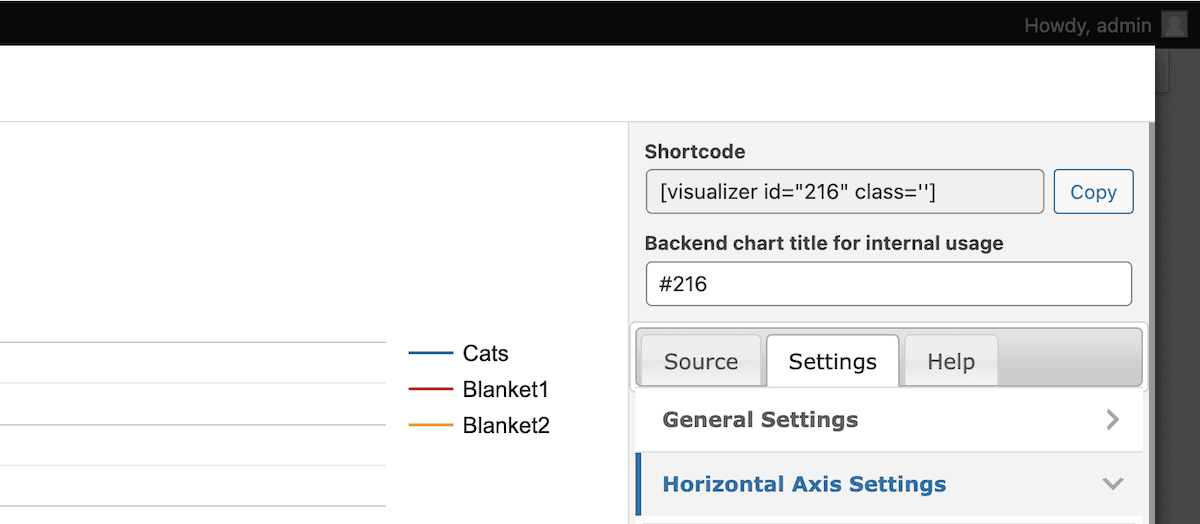
The overall step is to embed your chart or graph in your website. Many plugins use shortcodes for this, because of this you have got a easy replica and paste into your required submit or web page:

Visualizer additionally supplies a Block for this, which is to hand and consistent with fashionable WordPress design.
Standard practices for showing your graphical widgets
It’s vital to imagine a couple of sides when presenting your charts and graphs. In a nutshell, deal with them just like the vital and impactful content material they’re, and glance to restrict what number of widgets you show. To get extra in-depth, although, imagine the next:
- Placement. Your widgets will have to have a herbal have compatibility inside of your content material go with the flow, just like your pictures and movies do. Graphical widgets steadily straddle the road between media and content material.
- Loading velocity. Be sure to observe your website’s efficiency after you upload widgets. Some may have an effect on your website’s efficiency.
- Accessibility. Even supposing you’re providing visible information, make sure you come with suitable alt textual content and are navigable by means of keyboard. This is helping all customers get entry to your widgets, irrespective of sight skill.
In terms of efficiency, that is one thing to take into account of. There are lots of sides that may have an effect on your website’s velocity, which is smart, given the weight out of your further graphics. Our recommendation is to use SVGs the place conceivable. They’re extra performant than raster pictures for easy charts and icons, with higher scalability.
Lazy loading and caching can assist right here, too, as each limit how your charts load in several techniques. If you select to tug information from exterior resources, make sure you make a choice environment friendly connections to reduce the choice of HTTP requests you serve. The most productive and maximum optimum manner is to host that information in your website’s server, despite the fact that the verdict will not be one you have got regulate over.
Abstract
Graphical widgets for WordPress can help you visualize your standard textual content information in your website. This technique of information presentation and visualization can grow to be advanced data right into a extra digestible structure. You’ll show this knowledge the use of charts, graphs, interactive maps, and extra.
The fitting plugin for the activity is an important, and we quilt so much on this submit. Visualizer is a smart choice, as is Graphina. Alternatively, the right kind instrument for the activity is predicated by yourself wishes. It could for sure have an enormous, certain have an effect on in your website and its engagement.
Are graphical widgets for WordPress vital sufficient so that you can put into effect? We’d love to listen to your ideas within the feedback phase beneath!
The submit Graphical widgets for WordPress: the way to strengthen your dashboard and on-site visuals seemed first on Kinsta®.
WP Hosting