Providing a first-time buy reduction is likely one of the best tactics to show your website guests into shoppers. It permit you to:
- Flip hesitant browsers into satisfied shoppers.
- Construct an e mail record of possible repeat patrons.
- Create a way of urgency that drives gross sales.
If you wish to arrange a first-purchase reduction to your WooCommerce retailer, then you’ve gotten a number of choices. We have now attempted a lot of them and narrowed it all the way down to the 3 best possible strategies that in reality paintings.

Choice 1: Complicated Coupons (Sharing Coupon Codes Anyplace)
In the event you’re browsing to create a first-purchase coupon code and simply percentage it with customers, then we suggest the use of Complicated Coupons.
With this tough coupon plugin, you’re now not restricted to accumulating emails first. You’ll percentage your coupon code any place – for your web site, social media posts, e mail newsletters, and even print fabrics. Consumers can merely input the code at checkout to get their reduction.
You’ll take a look at our detailed Complicated Coupons assessment to peer all its options in motion.
✌️ Be aware: You’ll want each the loose and top class variations of Complicated Coupons (begins at $59.50 according to yr). Along with the essential settings for this technique, the top class model comes with heaps of dynamic coupon options and laws to develop your small business.
Step 1: Atmosphere Up Complicated Coupons
Let’s get started by means of putting in Complicated Coupons for your website. After downloading each plugins, head over in your WordPress dashboard to put in and turn on them.
Want lend a hand? Take a look at our step by step information on the right way to set up a WordPress plugin.
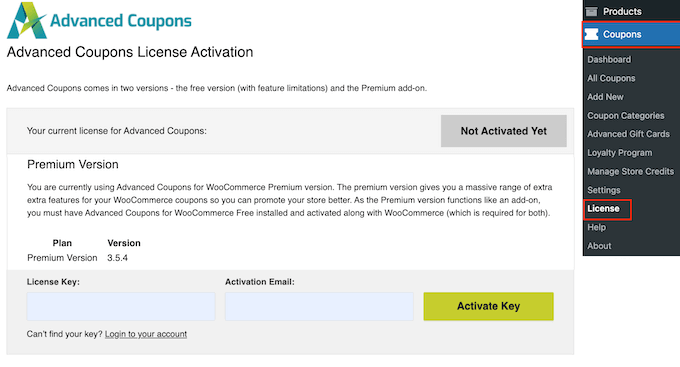
As soon as activated, you’ll want to input the license to your plugin. Cross to Coupons » License on your dashboard.

You’ll to find your license key on your Complicated Coupons account dashboard. Simply input this key along side the e-mail cope with you used when buying the plugin, then click on ‘Turn on Key.’
Step 2: Developing Your First-Time Acquire Coupon
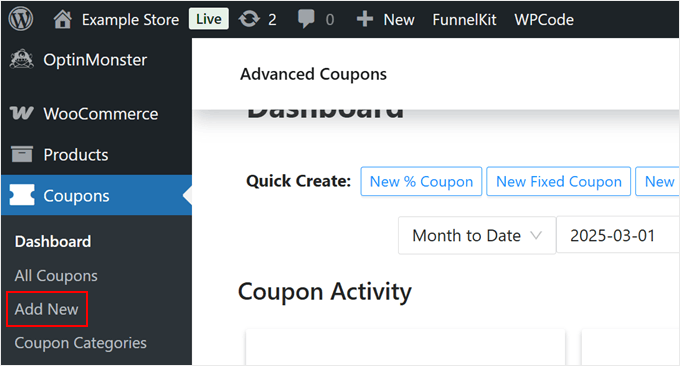
Let’s get to the thrilling phase: growing your automatic reduction coupon. Head over to Coupons » Upload New on your WordPress dashboard.

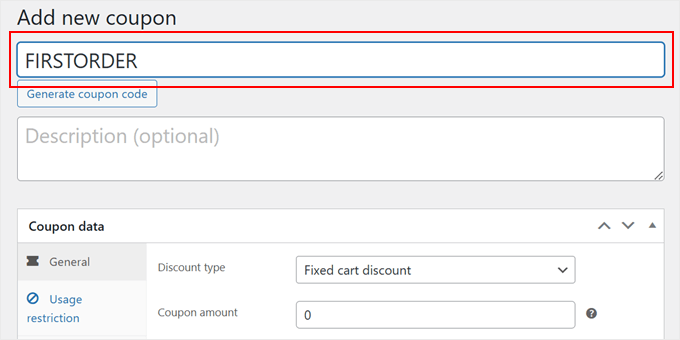
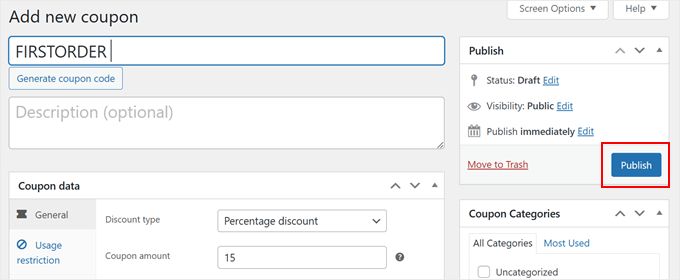
First, give your coupon a code that’s simple to bear in mind – one thing like ‘FIRSTORDER’ or ‘WELCOME.’
You’ll additionally upload a chit description if you wish to have.

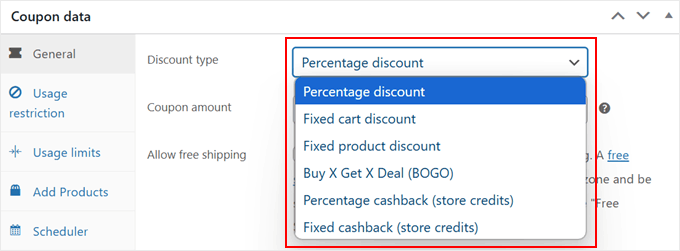
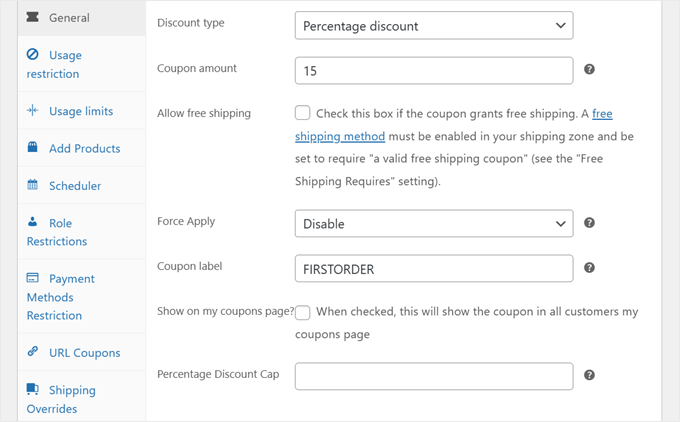
Then, scroll all the way down to the ‘Coupon Information’ phase and open the ‘Common’ tab. Underneath ‘Cut price Kind,’ you’ll see a number of choices:
- Share of the overall buy
- Fastened quantity reduction (cart or product)
- Share or mounted cashback in retailer credit
- Purchase-one-get-one offers
Make a choice the sort that makes essentially the most sense to your retailer.
We in most cases suggest proportion reductions for first-time patrons as a result of they paintings smartly without reference to buy quantity.

After deciding on your reduction kind, you’ll input the bargain quantity.
After that, be happy to permit loose transport with the coupon and allow or disable ‘Drive Practice’ (to exchange current coupons with the first-discount coupon).
You’ll additionally set a proportion reduction cap to set limitations at the most reduction quantity.
So, as an example, you have to set a fifteen% reduction with a $30 cap. If a product prices $300, then your buyer gets $30 off as a substitute of $45.

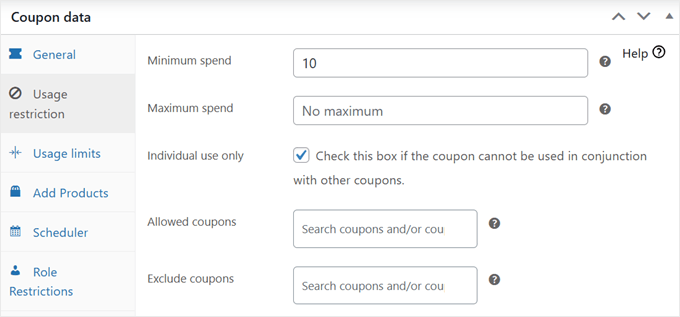
Then transfer to the ‘Utilization Restriction’ phase. There are a large number of settings to discover right here, however necessarily, you’ll:
- Set minimal and most spend necessities. You could need to set a minimal spend requirement to inspire shoppers so as to add extra pieces to their cart, expanding the moderate order price.
- Make a choice which merchandise the coupon applies to (if wanted).
- Exclude sure merchandise or classes from being bought with the coupon (if essential).
- Permit person use to stop the coupon from getting used with different promotions.
With the closing possibility, you’ll make a choice which coupons are allowed for use in conjunction with your first-order reduction code.

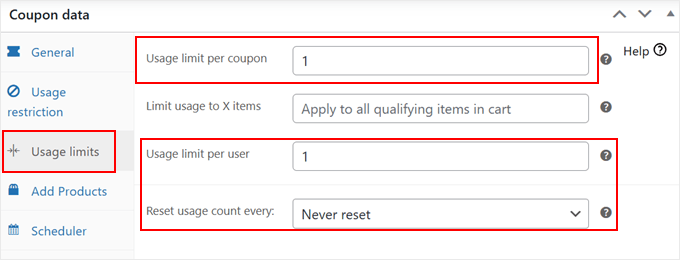
In the event you transfer to the ‘Utilization Limits’ tab, you’ll set how repeatedly the coupon can be utilized.
We recommend surroundings the ‘Utilization prohibit according to coupon’ and ‘Utilization prohibit according to person’ fields to one in order that the coupon can’t be abused. Additionally, make sure that to make a choice ‘By no means reset’ for the ‘Reset utilization depend each’ surroundings.

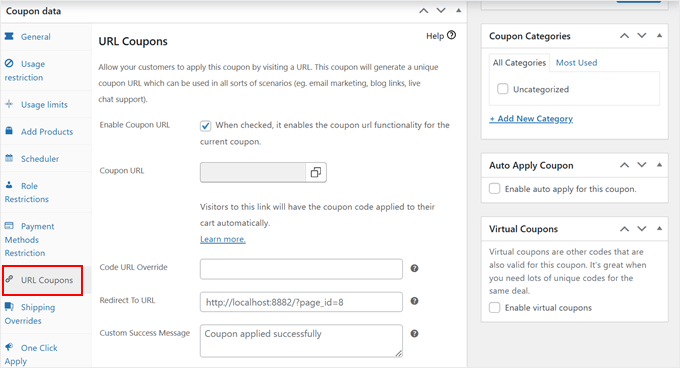
Need to permit customers to simply click on on a hyperlink and feature the coupon be auto-applied to their carts? If that is so, you’ll navigate to the ‘URL Coupon’ tab.
Then, take a look at our information on the right way to create coupon URLs in WooCommerce for more info on what settings to allow.

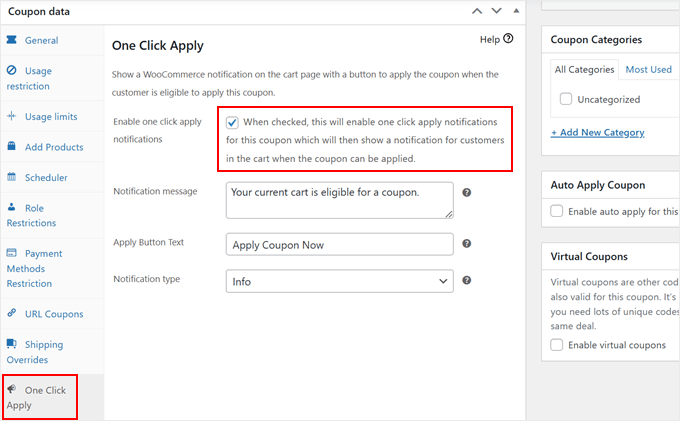
Now, in case you open the ‘One Click on Practice’ tab, you’ll inform WooCommerce to inform first-time shoppers that they’re eligible for a reduction. Must the buyer need to declare the bargain, they may be able to simply click on on a button on their cart web page.
To do that, simply test the ‘Permit one click on follow notifications’ field. Then, you’ll customise the notification message, button, and kind.

Step 3: Atmosphere Up First-Time Buyer Cut price Regulations
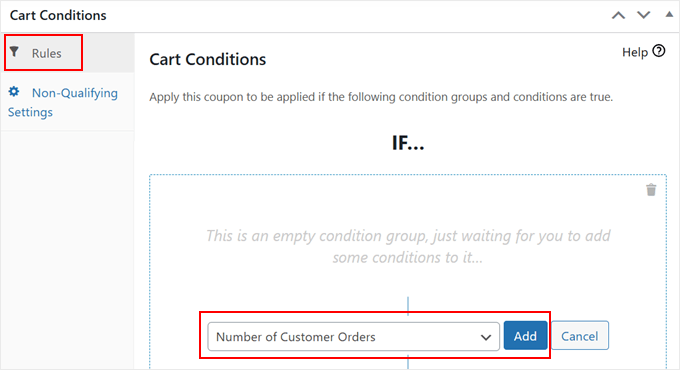
Right here’s the place Complicated Coupons truly shines. Scroll all the way down to the ‘Cart Prerequisites’ phase. That is the place we’ll make sure that best first-time shoppers can use the bargain.
Within the ‘Regulations’ tab, to find the dropdown menu and make a choice ‘Collection of Buyer Orders.’ After that, click on ‘Upload.’

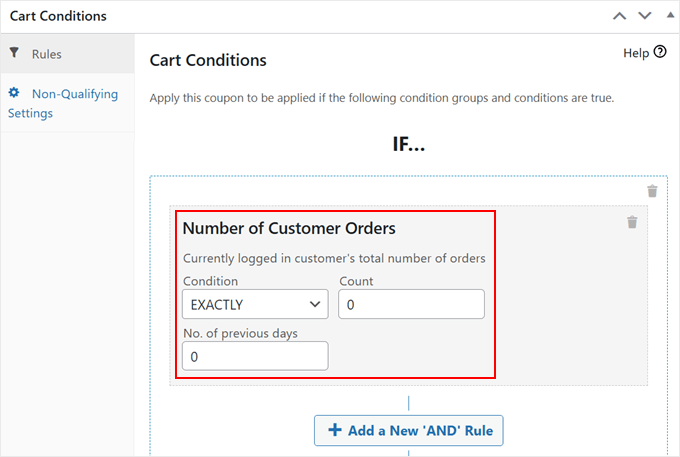
Then:
- Set the Situation to ‘EXACTLY’
- Input ‘0’ for the Rely
- Set ‘No. of earlier days’ to ‘0’
This creates a foolproof means to make sure true first-time shoppers. When anyone tries to make use of the coupon, Complicated Coupons assessments their order historical past.
In the event that they’ve by no means purchased out of your retailer sooner than, the bargain applies. If they have got any earlier orders, then the coupon received’t paintings.

Step 4: Making Your Coupon Reside
As soon as the whole lot is about in your liking, scroll again up. Then, merely hit ‘Post.’

It’s so simple as that!
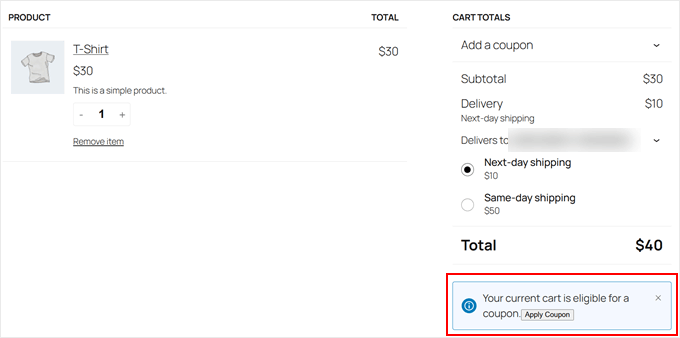
Here’s what the one-click coupon utility function seems like at the WooCommerce cart web page:

Guests can simply click on on it to use the coupon.
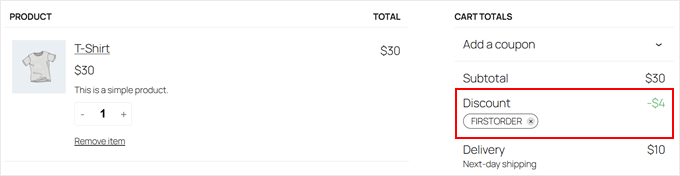
When they do this, they’ll see a worth aid like this:

Listed here are different varieties of WooCommerce coupons you’ll create with Complicated Coupons:
- Time table Coupons in WooCommerce (and Save Time)
- Create Sensible Coupons in WooCommerce
- Be offering a Delivery Cut price in WooCommerce
Choice 2: FunnelKit Automations (Giving Coupon Codes After Guests Develop into Leads)
In the event you’re browsing to gather leads for your small business whilst encouraging first purchases, then we suggest this technique.
FunnelKit Automations means that you can mechanically generate distinctive first-order reductions in WooCommerce. Guests can post their data by means of your on-line shape in alternate for a customized coupon code.
We like this technique as it will give you exact regulate over who will get the bargain. This manner, you don’t give coupon codes to simply somebody, and you’ll scale back coupon abuse and pretend orders.
To be told extra in regards to the plugin, you’ll see our in depth Funnelkit Automations assessment.
With that out of the way in which, let’s stroll in the course of the procedure the use of FunnelKit Automations.
✌️ Be aware: You’ll want each the loose and top class variations of FunnelKit Automations, in addition to FunnelKit Automations Connectors (to be had for obtain after buying FunnelKit Automations).
The top class model begins at $99 according to yr. In our opinion, it’s value it since you get tough WooCommerce automation options that prevent time and lend a hand develop your e mail record.
Step 1: Getting Began with FunnelKit Automations
First issues first, you’ll want to set up and turn on the entire FunnelKit Automations plugins for your WordPress web site.
In the event you’re new to this procedure, then take a look at our step by step information on the right way to set up a WordPress plugin for inexperienced persons.
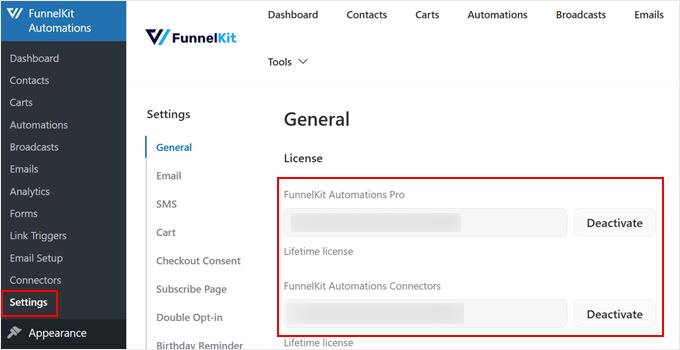
If you’ve put in and activated each and every plugin, you’ll want to input your license keys. Cross to FunnelKit Automations » Settings.

Merely upload the precise license keys out of your FunnelKit account dashboard to either one of the ‘License’ fields.
Then, click on at the ‘Turn on’ button till it adjustments to ‘Deactivate.’
Step 2: Connecting FunnelKit With Your Lead-Era Shape
Now, it is important to have a kind in a position to generate your leads. In later steps, we’ll display you the right way to attach your shape to the automation.
We advise the use of OptinMonster to create your lead-generation shape. We use it for our personal campaigns, and you’ll take a look at our complete OptinMonster assessment to be informed about our revel in.
With OptinMonster, you need to manually combine it with the FunnelKit Automations plugin. That’s why we requested you to put in FunnelKit Automations Connectors sooner than.
That stated, you’ll additionally use WordPress shape plugins like WPForms. Those don’t want to be manually synced the use of the FunnelKit Automations Connectors plugin.
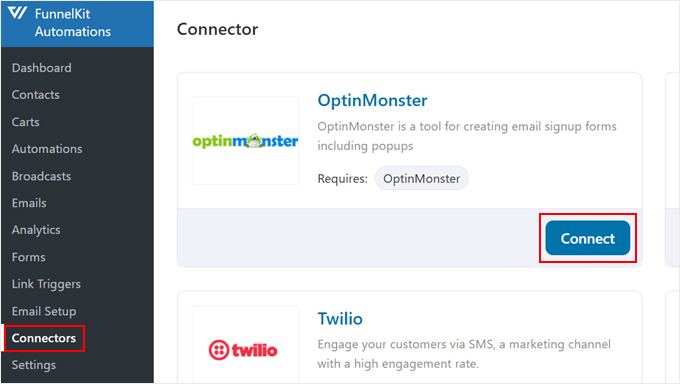
In a different way, you’ll return in your WordPress dashboard and navigate to FunnelKit Automations » Connector. To find the OptinMonster phase and click on on ‘Attach.’

A popup will now seem.
Right here, simply click on ‘Attach’ once more.

As soon as that’s performed, be sure to additionally click on ‘Sync.’
That is simply to ensure that the OptinMonster and FunnelKit Automations plugins are operating in combination.

Now, you’ll both create a brand new lead era marketing campaign or edit an current one in OptinMonster.
You’ll learn our information on the right way to create WooCommerce popups for step by step data.

When growing your lead era marketing campaign for providing first-purchase reductions, be sure to:
- Stay your shape fields minimum – simply e mail and primary identify paintings best possible.
- Set transparent expectancies about once they’ll obtain the bargain.
- Come with your reduction quantity within the popup headline.
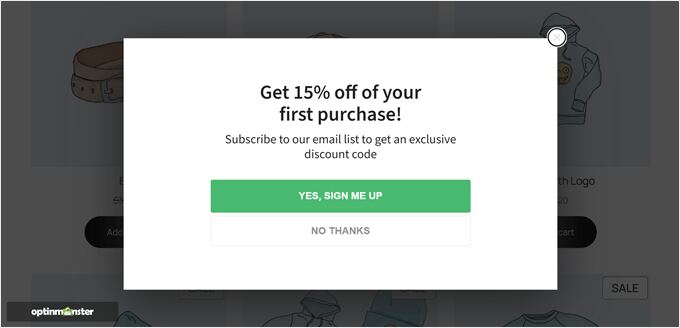
Right here’s what our popup seems like for this marketing campaign:

Step 3: Atmosphere Up Your Shape Cause
At this degree, we want to arrange an automation that may make your reduction device run on its own.
Bring to mind automation as a sequence of ‘if-this-then-that’ movements. When one thing occurs (an match), it triggers a selected reaction (an motion).
On this case, when anyone fills out your shape, the device mechanically sends them a reduction.
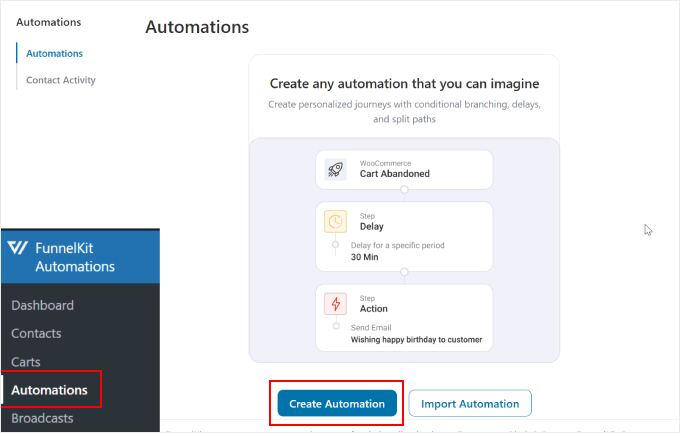
To set this up, head over to FunnelKit Automations » Automations and click on the ‘Create Automation’ button.

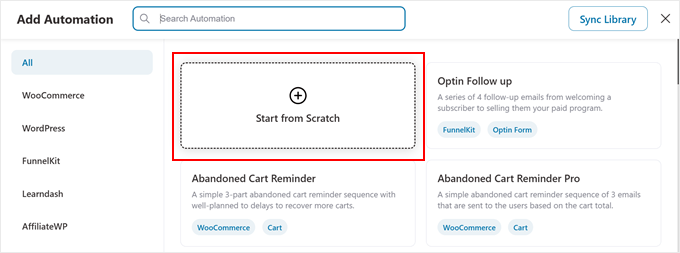
You’ll see a number of templates, however for this setup, we suggest beginning with a clean template.
So simply click on at the ‘Get started from Scratch’ possibility.

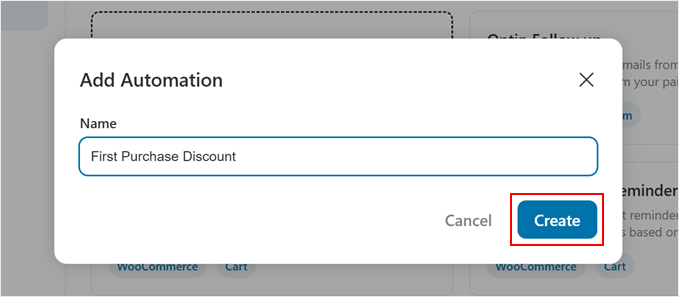
Give your WooCommerce automation a reputation like ‘First Acquire Cut price’ or ‘First Time Buyer Cut price’ so you’ll simply to find it later.
After that, click on ‘Create.’

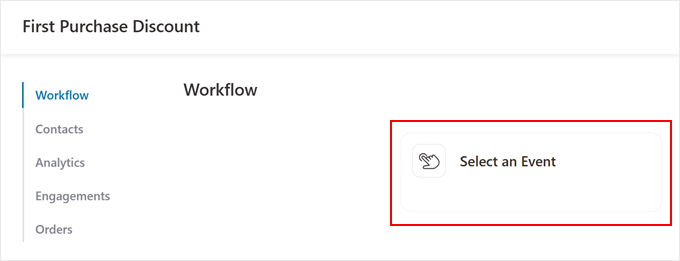
That is the place we inform FunnelKit to begin operating its magic.
To begin, click on at the ‘Make a selection an Tournament’ button. An match is sort of a cause that begins your automation. Bring to mind it as telling your digital assistant, “While you see this occur, do that.”

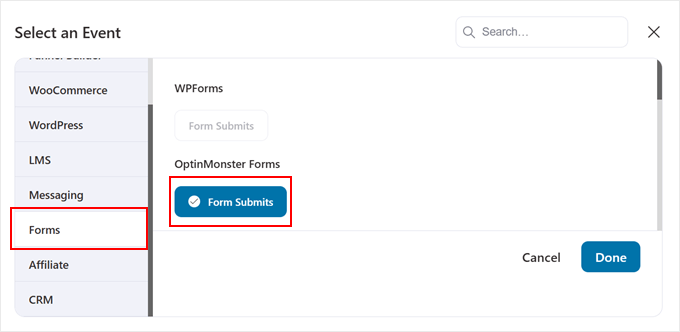
Now, search for the ‘Paperwork’ tab.
Underneath OptinMonster, make a choice ‘Shape Submits’ and click on ‘Completed.’ You’re going to additionally to find different choices like WPForms, Thrive Leads, and Bold Paperwork in case you use them.

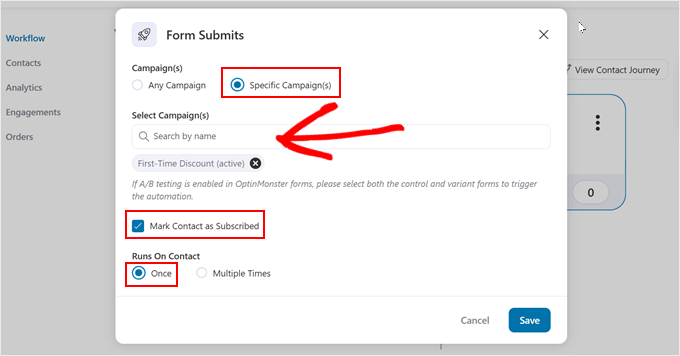
Now, let’s make a choice the proper shape so as to add to the automation device. To do that, make a choice ‘Explicit Marketing campaign(s).’
Then, insert the identify of the lead era marketing campaign you wish to have to make use of.

After that, search for the ‘Mark Touch as Subscribed’ checkbox and ensure it’s decided on. Additionally, underneath ‘Runs On Touch,’ make a choice ‘as soon as.’
This prevents somebody from looking to get a couple of first-purchase reductions by means of filing the shape a couple of instances.
After you’ve configured the whole lot, click on ‘Save’ to fasten within the settings.
Now, each time anyone fills out your lead era shape, this cause will get started the bargain code procedure.
Step 4: Developing Your Dynamic Coupon
Now comes the joys phase – putting in the personalised reduction code that each and every new subscriber will obtain.
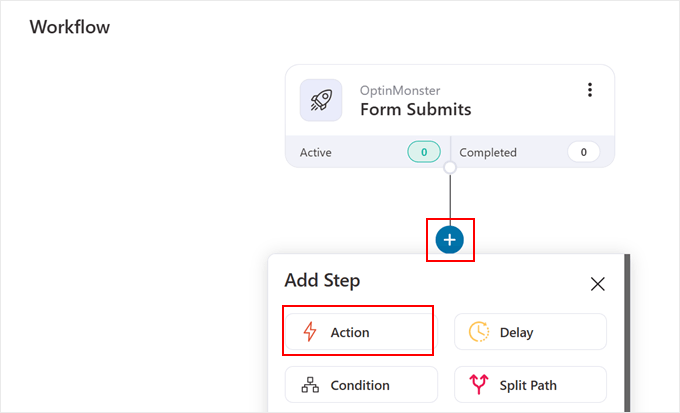
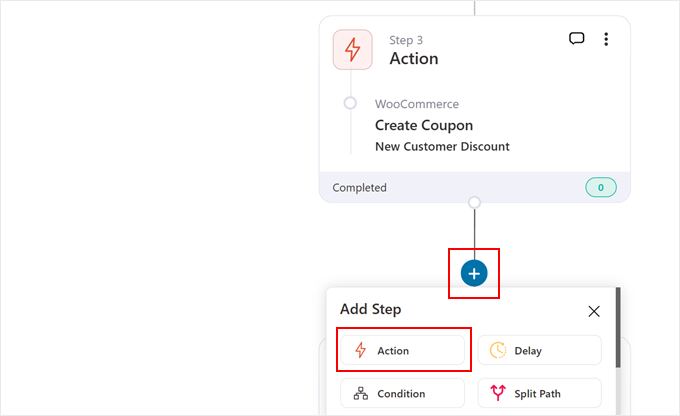
Click on the ‘+’ icon under the ‘Shape Submits’ step and make a choice ‘Motion.’

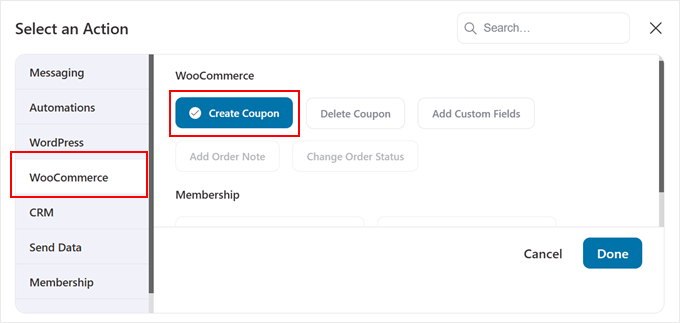
Within the WooCommerce tab, search for ‘Create Coupon.’
Then, simply click on ‘Completed.’

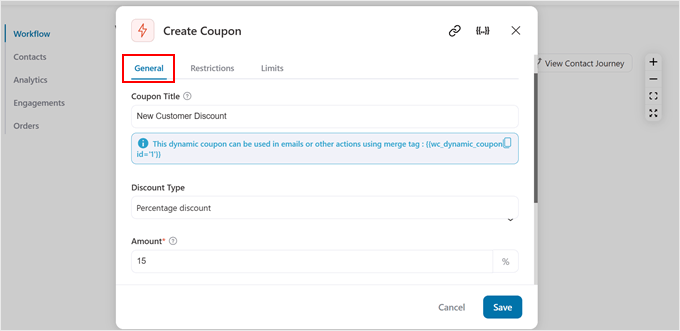
Right here’s the place you’ll customise your reduction be offering:
Within the ‘Common’ tab, give your coupon a name underneath ‘Coupon Name.’ That is simply to your reference within the WordPress dashboard, so make it one thing descriptive like ‘New Buyer Cut price.’
Underneath ‘Cut price Kind,’ you’ve gotten 3 choices: proportion reduction, mounted cart reduction, and stuck product reduction.
Then, input your ‘Quantity’ – whether or not that’s a proportion or a set quantity in accordance with your selection above.

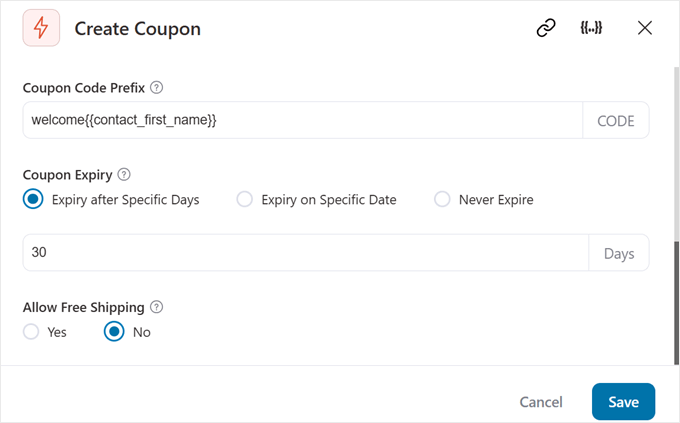
Underneath ‘Coupon Code Prefix,’ you’ll upload textual content that may seem initially of each and every distinctive code.
Right here’s a groovy function we like: you’ll make the coupon personalised by means of the use of a merge tag. Merge tags are good placeholders that may mechanically get full of several types of data comparable in your e mail.
For instance, in case you use the merge tag{{contact_first_name}}, this will likely mechanically upload the buyer’s identify to the code. Your shoppers will really feel welcomed and particular once they see their identify within the reduction code.
To create some urgency, cross forward and set a ‘Coupon Expiry’ date. We advise surroundings it to run out inside 30 days, because it offers various time for the buyer to do so however now not too lengthy that they may put out of your mind it.
If you wish to make your be offering much more sexy, you’ll test the ‘Permit Loose Delivery’ field. We’ve discovered that loose transport can spice up conversion charges, however best do it if it is sensible for your small business.

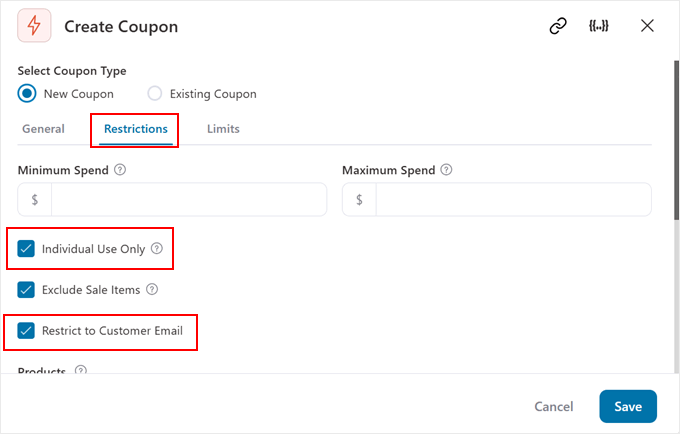
Underneath the ‘Restrictions’ tab, you’ll limit this coupon utilization in order that it’s used precisely as meant.
Right here, we suggest you a minimum of allow ‘Person Use Best’ (to stop the coupon from being mixed with different promotions) and ‘Prohibit to Buyer Electronic mail’ settings (to stop the coupon from being shared on coupon websites and getting abused).
You may additionally prohibit the acquisition amount for the coupon code eligibility by means of surroundings a minimal and/or most spend quantity.

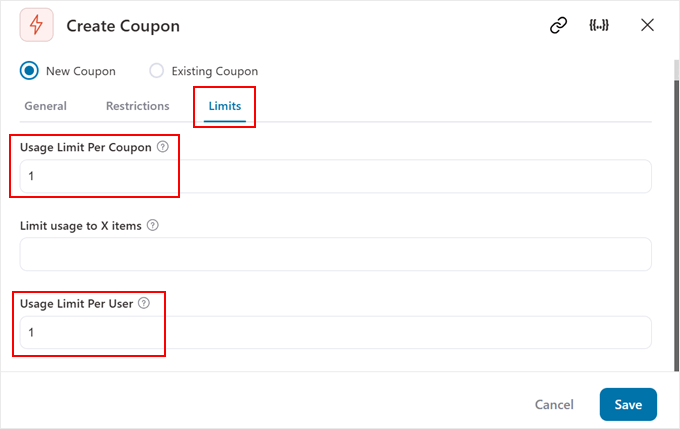
Underneath the ‘Limits’ tab, you’ll specify the utilization prohibit of your WooCommerce dynamic coupon.
Right here, you’ll set limits according to reduction coupon and according to person. This is helping save you any possible misuse of your reduction codes.

If you’ve set the whole lot up, click on ‘Save’ to retailer your coupon settings.
Step 5: Atmosphere Up Your Welcome Electronic mail
Now let’s create a WooCommerce e mail that delivers the bargain code in your new subscribers.
After putting in your coupon, you’ll see a ‘+’ icon proper under it.

Similar to sooner than, click on this icon and make a choice ‘Motion’ to begin growing your e mail.
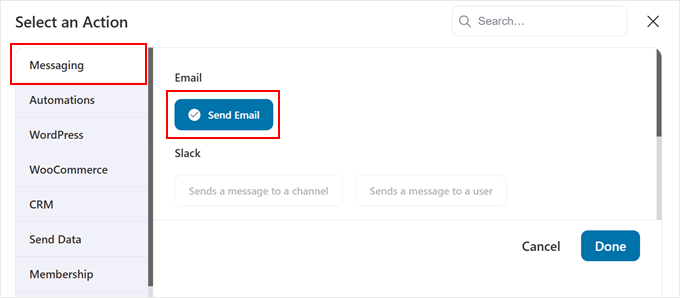
This time, cross to the ‘Messaging’ tab, make a choice ‘Ship Electronic mail,’ and click on ‘Completed.’

Now, let’s make your welcome e mail stand out.
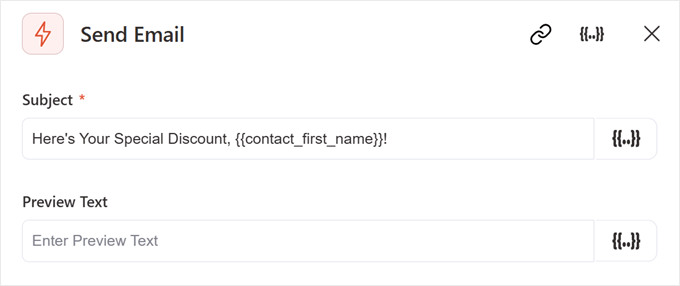
First, craft your topic line. One thing like ‘Right here’s Your Particular Cut price, {{contact_first_name}}!’ works smartly – it’s non-public and tells them precisely what to anticipate.
You additionally give you the chance so as to add a preview textual content. That is the snippet other people see of their inbox sooner than opening the e-mail.

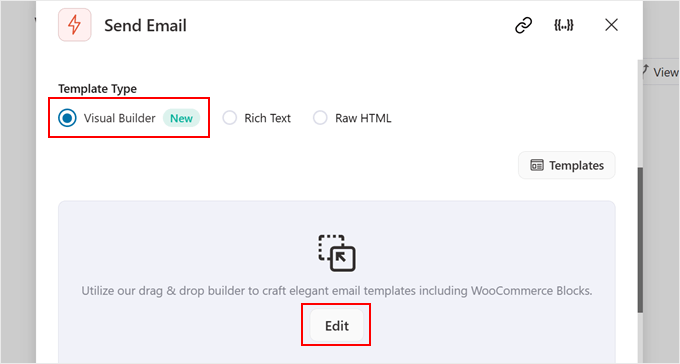
For the e-mail design, you’ve gotten 4 WooCommerce e mail customizer choices: Visible Builder, Wealthy Textual content, Uncooked HTML, and Visible Builder.
We advise the use of the Visible Builder. It’s one of the best ways to create professional-looking emails with none coding wisdom. FunnelKit additionally comes with pre-built templates that you’ll simply customise to check your emblem.
If you’ve made your pick out, click on at the ‘Edit’ button.

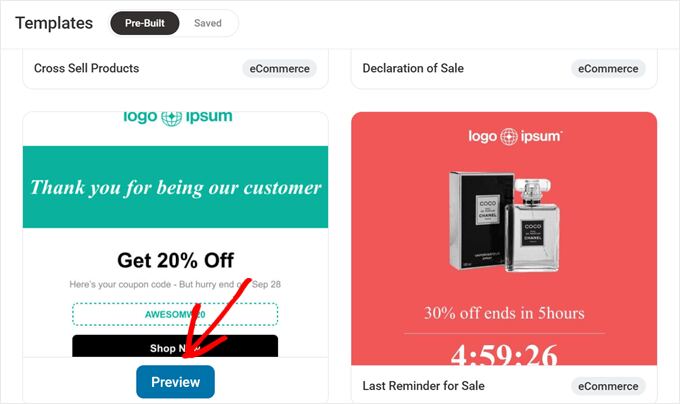
You’re going to now see a number of WooCommerce e mail templates to choose between.
To preview how the template appears to be like, simply hover over it and click on ‘Preview.’

We’ll use the ‘Customized Coupon’ template because it’s completely designed for sending reduction codes to new shoppers.
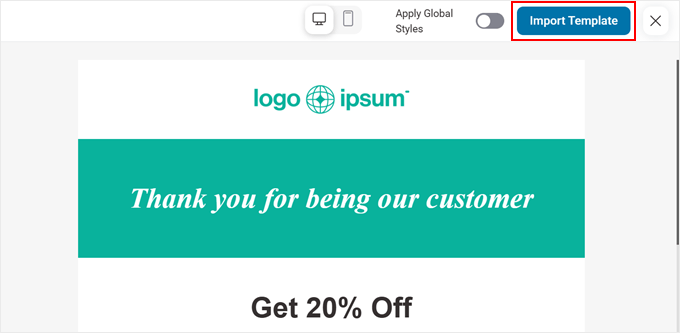
Like what you spot? Click on ‘Import Template’ to make use of it to your e mail.

At this level, you’ll get started making the template your individual. The Visible Builder works in a similar way to the WordPress block editor.
You’ll drag and drop parts round and edit them one after the other. In our revel in, it took little or no time to grasp it.
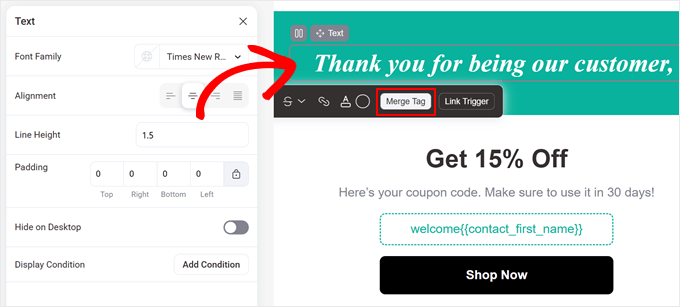
Let’s get started by means of including a primary identify tag to make your e mail extra non-public. To do that, simply click on on any Textual content block to which you wish to have so as to add the tag.
Then, click on on ‘Merge Tag.’

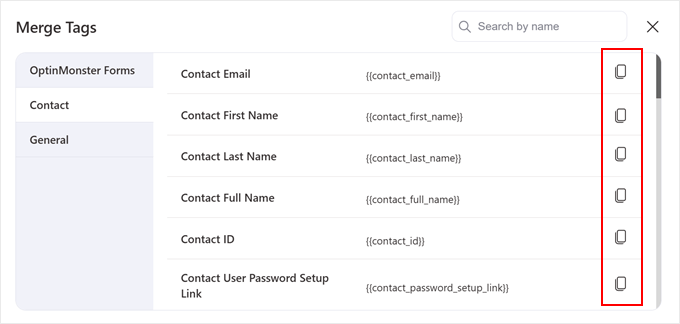
Now, you are going to see a number of merge tags which are to be had.
Simply click on at the replica icon at the proper for any one who you wish to have to make use of. In our case, we’ll use the only for the ‘Touch First Identify.’

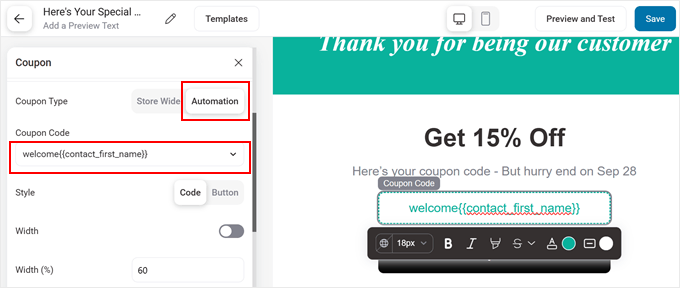
Right here’s the necessary phase – including the true reduction code in your e mail.
To do that, make a choice the ‘Coupon’ block that’s already within the template. Then make a choice ‘Automation’ because the ‘Coupon Kind’ and pick out the coupon code you simply created.

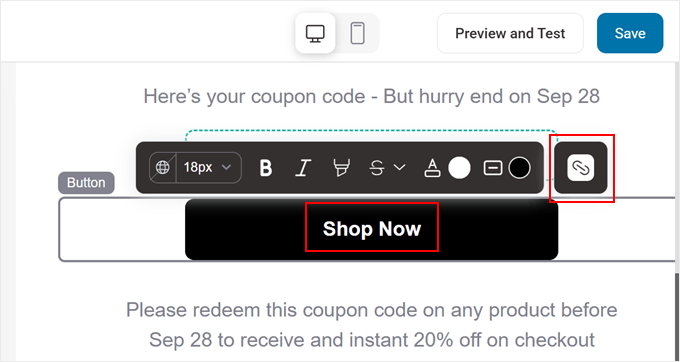
You’ll additionally make buying groceries tremendous simple to your shoppers by means of the use of the ‘Store Now’ button. Merely make a choice the button at the template and click on at the ‘Hyperlink’ icon.
Then, input an instantaneous hyperlink in your retailer, so shoppers can get started surfing in an instant.

You’ll cross forward and proceed customizing your WooCommerce e mail till you’re pleased with the way it appears to be like.
In the end, click on at the ‘Save’ button on the most sensible proper nook, and also you’re set! Your automatic welcome e mail with a customized reduction code is able to cross.
Step 6: Trying out Your Electronic mail
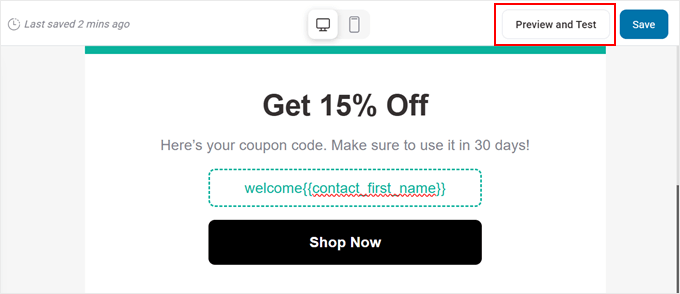
Prior to going reside, let’s make sure that the whole lot works completely. Click on ‘Preview and Check’ on the most sensible of your e mail editor.

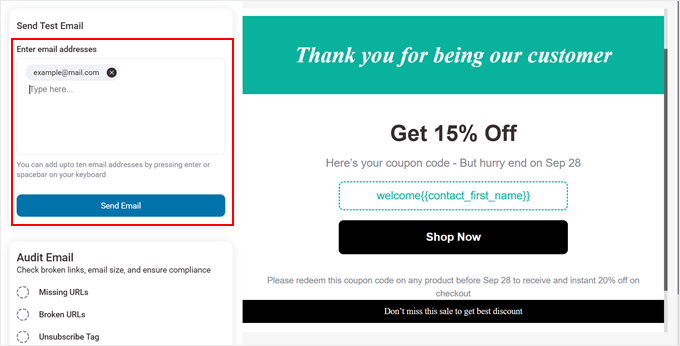
Input your individual e mail cope with within the ‘Ship Check Electronic mail’ box and click on at the ‘Ship Electronic mail’ button to ship the WooCommerce take a look at e mail.
This manner you’ll see precisely what your shoppers will obtain.

We advise checking that:
- Your coupon and personalization tags paintings accurately.
- The coupon code seems correctly.
- All hyperlinks paintings.
- The e-mail appears to be like excellent on each desktop and cell.
As soon as performed, return to the Visible Builder, the place you’ll make any essential adjustments after which save them once more.
After making some tweaks, right here’s what our e mail seems like:

🔎 Now not receiving your WooCommerce take a look at emails? This will occur since you’re now not the use of SMTP to ship emails from WordPress. Take a look at our information on the right way to repair WooCommerce now not sending emails to resolve the issue.
Step 7: Activating Your Automation
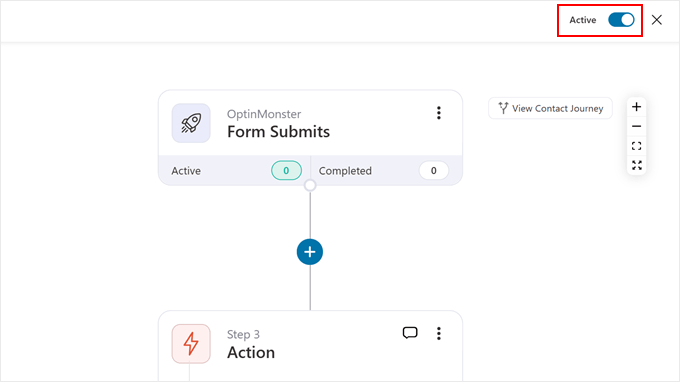
If you’re pleased with the whole lot, it’s time to make your automation reside. Shut the Visible Builder and search for the toggle transfer within the most sensible proper nook of your automation display.
You’ll transfer it from ‘Inactive to ‘Energetic’ to run the automation.
Now your device is able to seize new subscriber data, generate distinctive reduction codes, and ship personalised welcome emails mechanically.

That’s it! You’ve simply arrange an automatic first-purchase reduction WooCommerce e mail device.
The most efficient phase? As soon as it’s operating, the whole lot occurs mechanically – no guide paintings is wanted.
Listed here are different varieties of workflows you’ll arrange with FunnelKit Automations:
- Set Up WooCommerce Deserted Cart Emails
- Ship Computerized Birthday & Anniversary Emails in WooCommerce
- Create a WooCommerce Subscription Reminder Electronic mail in WordPress
Choice 3: First Order Cut price WooCommerce (Easy, Loose Resolution)
Now, we all know the plugins we’ve discussed up to now are paid. In the event you’re simply beginning your on-line retailer or operating with a decent price range, then you definitely’ll be at liberty to understand that we’ve additionally discovered a loose plugin that still works.
It’s referred to as First Order Cut price WooCommerce. Whilst it’s now not as feature-rich as FunnelKit Automations or Complicated Coupons, it’s easiest for fundamental first-order reductions in WooCommerce. This plugin merely assessments if a buyer has ordered sooner than and mechanically applies a reduction to their first buy.
First, set up and turn on the WordPress plugin out of your dashboard. As soon as it’s been activated, cross to Woo Prolong » First Order Cut price.

The setup is unusually easy. You’ll see a blank interface with only a few key choices.
Get started by means of opting for your reduction kind. The loose model will give you 3 choices: Loose Delivery, Fastened Cut price, or Share Cut price.
If you choose a proportion reduction, merely input your required reduction quantity within the ‘Cut price Worth’ box.
The ‘Person use best’ possibility prevents shoppers from combining this reduction with different coupon codes. This is helping give protection to your benefit margins whilst nonetheless providing a stupendous first-purchase incentive.
We additionally suggest enabling ‘Auto follow reductions for visitors.’ This mechanically applies the first-time buyer reduction for individuals who store as visitors, making their buy adventure smoother.
In the event you use the loose model of the plugin, then you’ll’t turn on the ‘Minimal cart price’ surroundings as it’s reserved for top class customers.
If you’ve made your alternatives, simply click on ‘Save’ and also you’re performed!
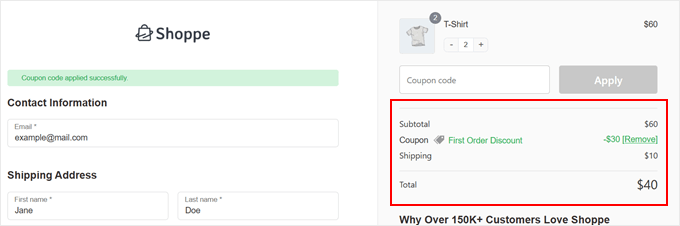
At the entrance finish, your shoppers will see the bargain mechanically utilized to their checkout once they make their first buy. No want to input coupon codes or soar thru hoops – it simply works.

Extra WooCommerce Pointers You’ll Love
In search of extra tactics to spice up your WooCommerce retailer’s efficiency? We’ve handpicked those guides that can assist you take your on-line retailer to the following degree:
- Promote Product Bundles in WooCommerce (Step by means of Step)
- Upload Product Badges in WooCommerce (Fast and Simple)
- Ship a Coupon After a WooCommerce Product Assessment
- Display Product Suggestions in WordPress
- Simply Create Submit Acquire Surveys in WooCommerce
- Setup WooCommerce Conversion Monitoring (Step by means of Step)
- Convert WooCommerce Guests into Consumers (Pointers)
We are hoping this text has helped you discover ways to give a first-purchase reduction in WooCommerce. You may additionally need to try our favourite alternatives of the best possible WooCommerce plugins to your on-line retailer and our final information to WooCommerce search engine optimization.
In the event you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish Give a First Acquire Cut price in WooCommerce first seemed on WPBeginner.
WordPress Maintenance