Divi 5 introduces a bunch of enhancements no longer handiest in the back of the scenes but in addition in the best way you engage with the Visible Builder. Whilst the entire interface would possibly really feel acquainted to long-time customers, a number of improvements were made to enhance potency and make construction web sites quicker and extra intuitive.
On this put up, we’ll discover the important thing adjustments and enhancements in Divi 5’s interface which are designed to streamline your workflow and improve your design enjoy.
Be informed extra in regards to the Divi 5 Public Alpha and the way to obtain it. 👇
Key Adjustments In The Divi 5 Interface
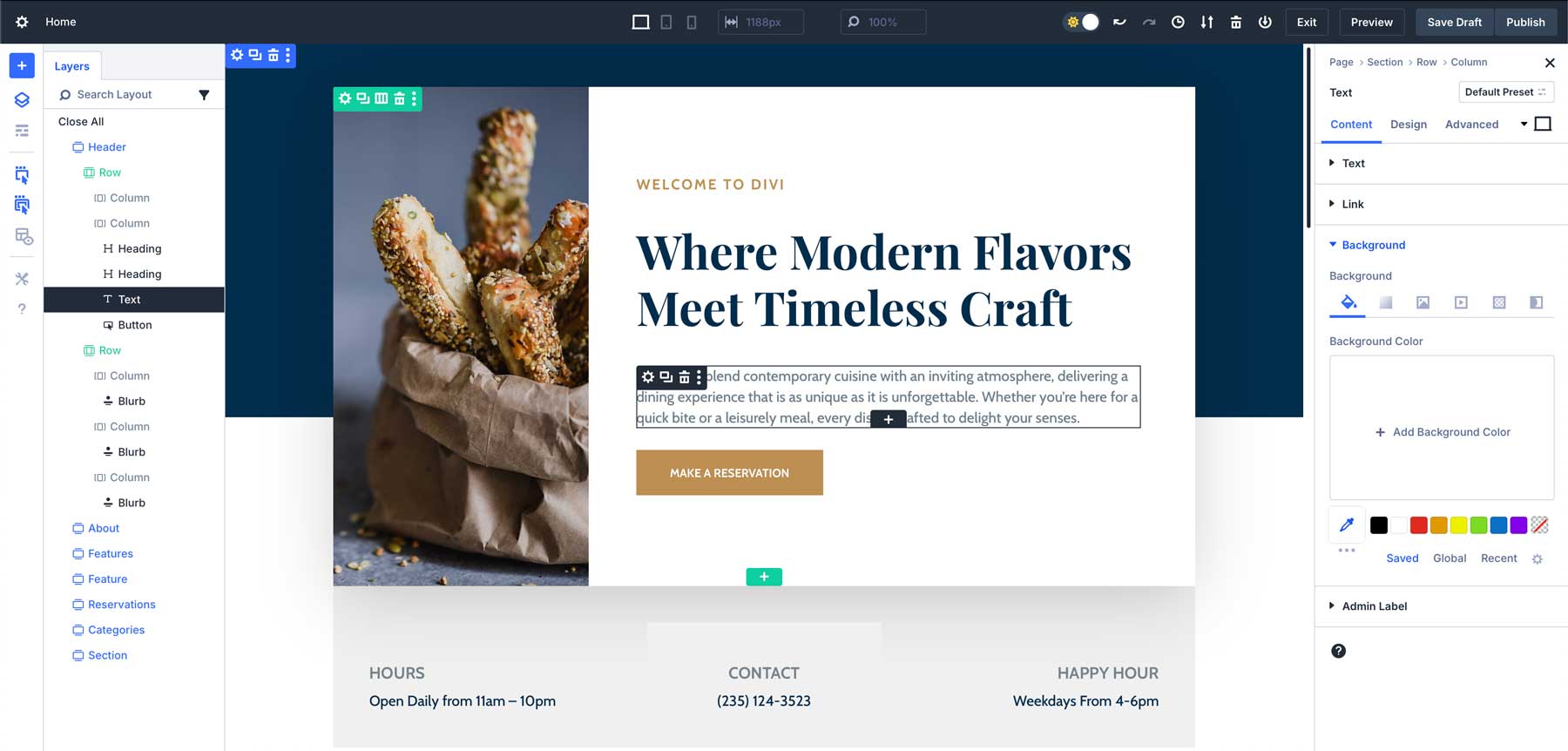
One-Click on To Edit
Divi 5 introduces a streamlined interplay way: one-click enhancing. In Divi 4, you needed to in moderation click on on small icons throughout the module to get admission to its settings. Infrequently, the ones icons have been overlapped or laborious to seek out, resulting in frustration and useless steps.
How It Works:
As an alternative of clicking on small, particular icons, you’ll be able to now click on anyplace on a module to get admission to its settings. While you click on, the settings panel instantly opens, getting rid of the want to to find particular icons or menus.
Advantages:
This reduces the selection of clicks required to get admission to settings, saving time and making the design procedure smoother, particularly when operating with a couple of modules on a web page.
Actual-Lifestyles Instance:
Consider you’re operating on a fancy homepage with many textual content and symbol modules. In Divi 4, you’d need to click on a small tools icon on every module to open the settings panel. With Divi 5, you merely click on on any textual content block or symbol to edit it at once, rushing up the method and making it really feel extra fluid and intuitive.
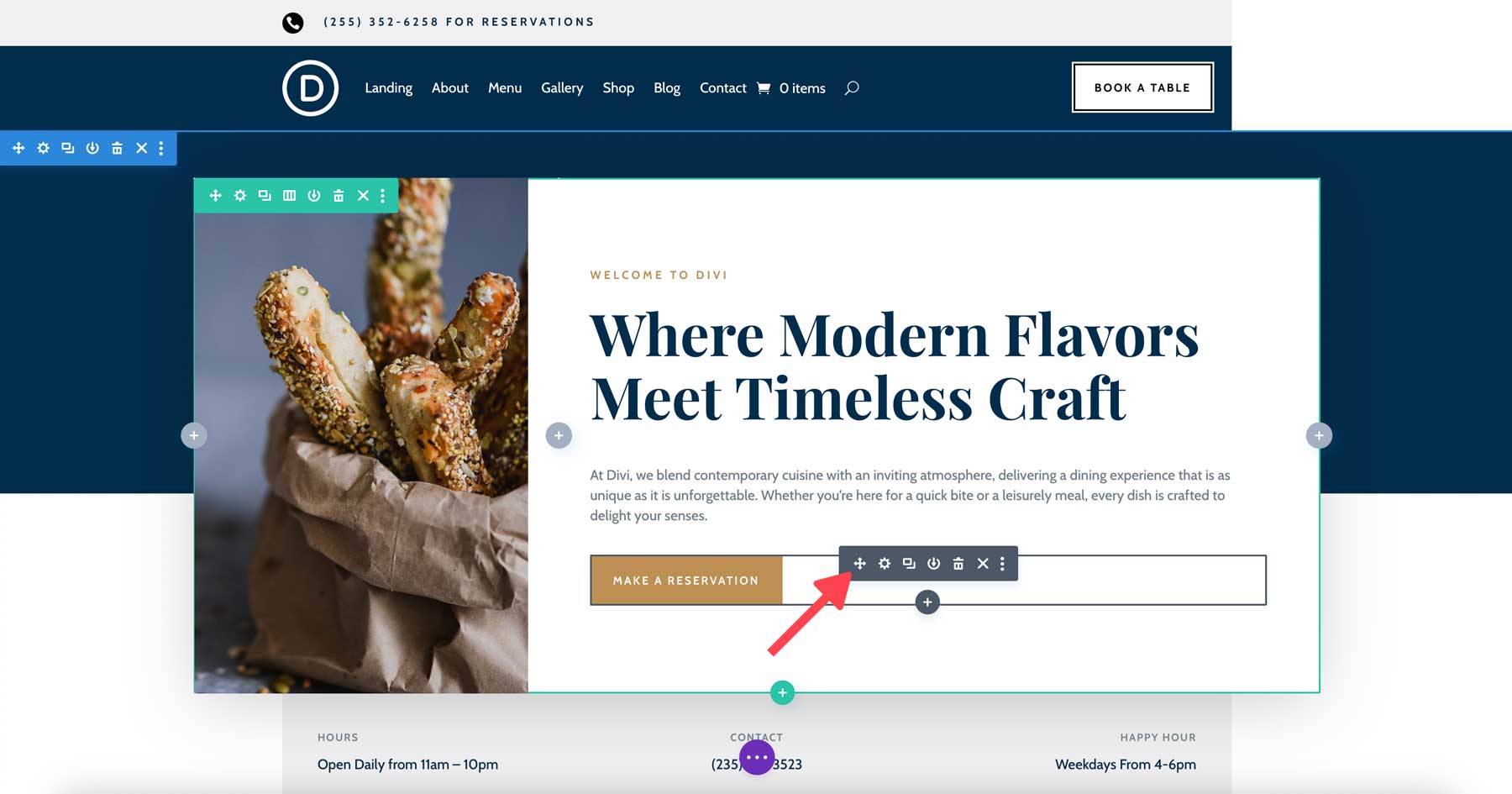
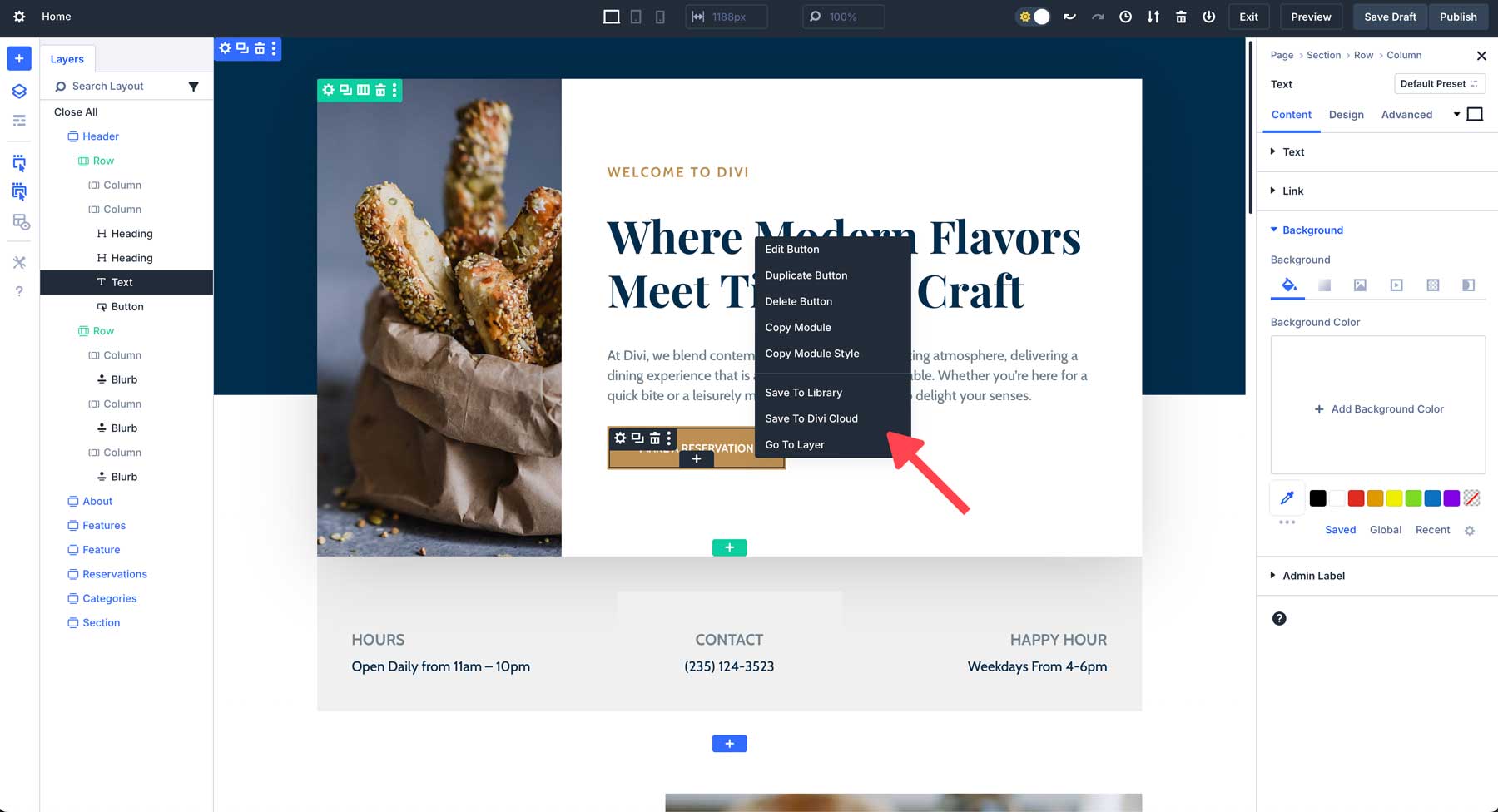
Proper-Click on For Controls
In Divi 5, the facility to right-click on any module to carry up a context menu is a game-changer for environment friendly design. As an alternative of navigating via a couple of menus or layers, you’ll be able to now get admission to quite a lot of settings straight away.
How It Works:
Proper-click on any module or segment to open a customized context menu. This menu gives choices for copying module types, adjusting settings, saving the module to the library, and extra.
Advantages:
This considerably hurries up duties like duplicating types throughout modules or making fast changes with out looking the sidebar for the correct settings.
Actual-Lifestyles Instance:
Think you’re construction a portfolio web page, and you wish to have to use the similar taste to a number of symbol galleries. In Divi 4, you would need to manually alter the settings for every gallery. In Divi 5, you’ll be able to right-click on a gallery module, replica its design settings, after which right-click on any other gallery to stick the types. This protects time and guarantees consistency throughout your designs.
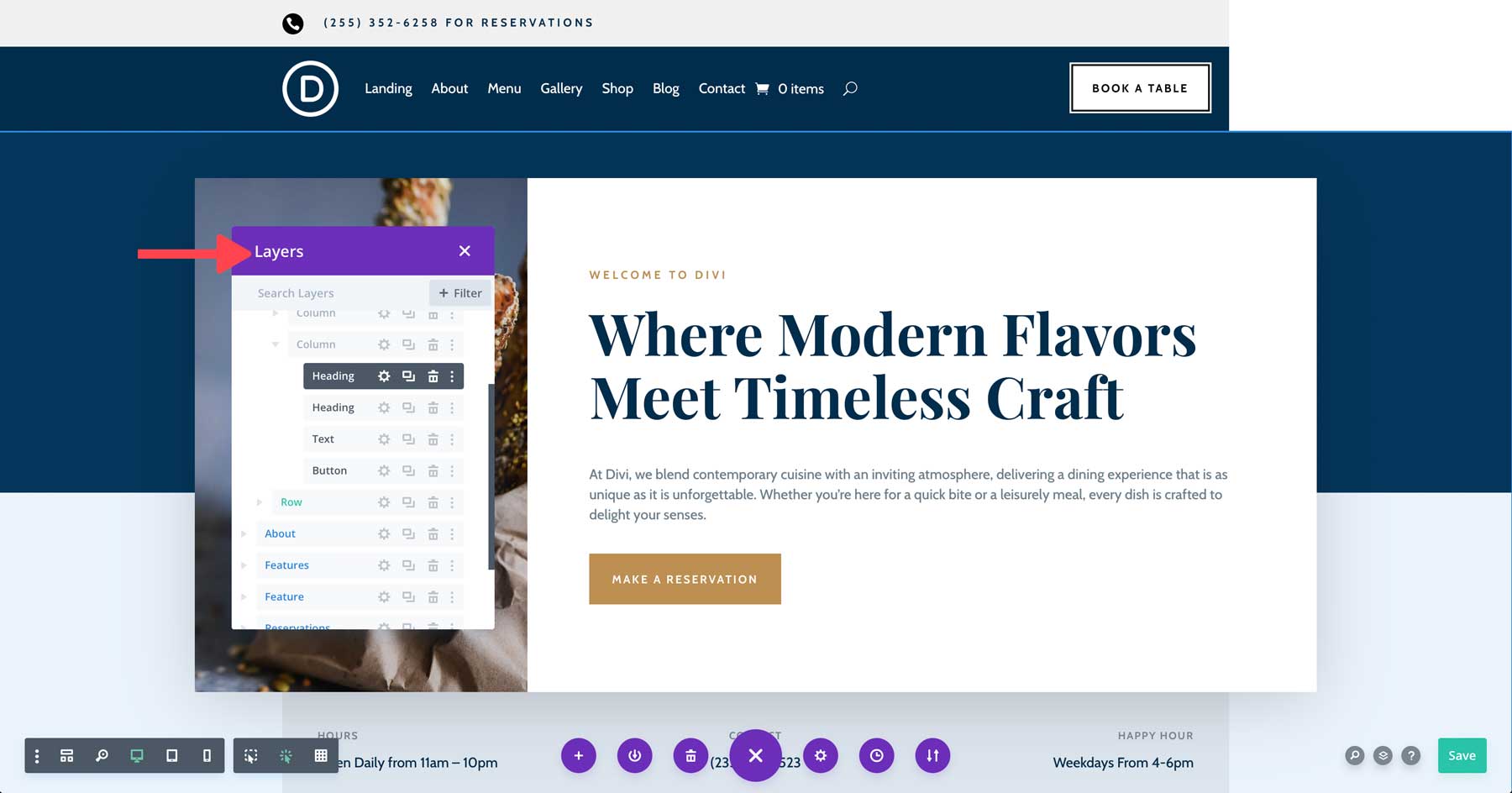
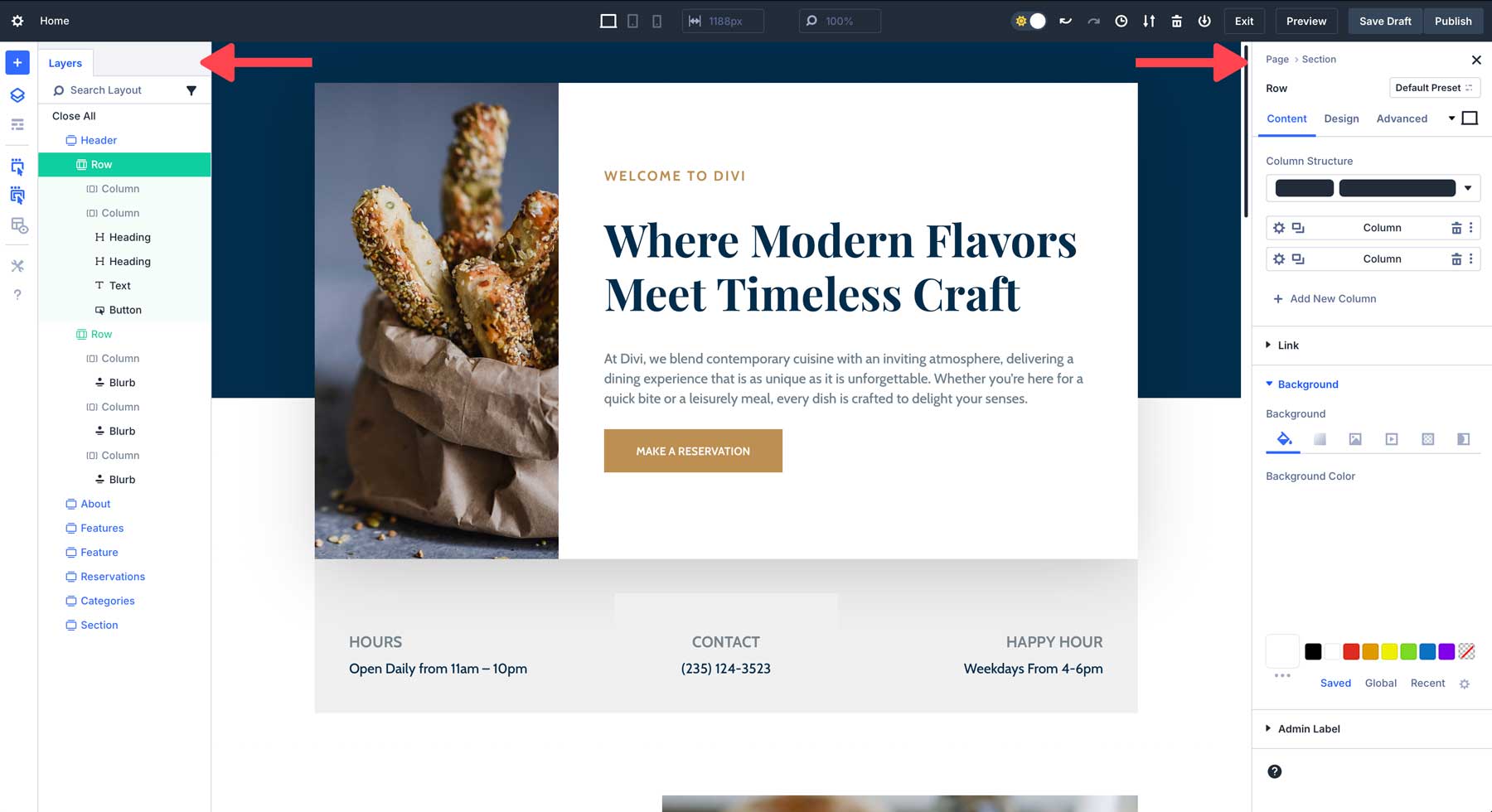
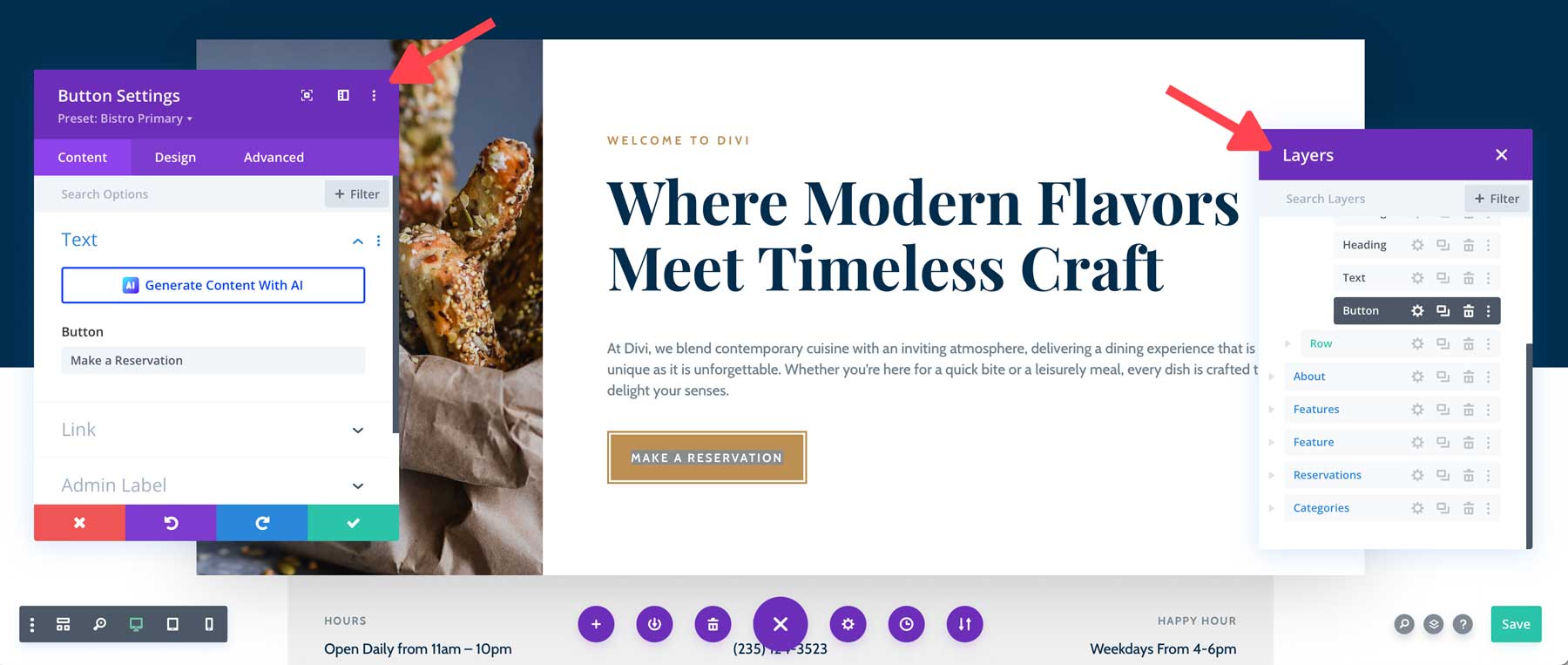
Multi-Panel Docking & Tabbed Panels
One of the crucial tough options in Divi 5 is the advent of multi-panel docking and tabbed panels. In Divi 4, managing complicated designs may just really feel overwhelming. The one-panel setup intended continuously switching between other settings, cluttering your workspace and making it tricky to multitask.
How It Works:
In Divi 5, you’ll be able to now open a couple of settings panels concurrently and dock them facet by means of facet. That is particularly useful when operating on other portions of the web page and wanting fast get admission to to a couple of settings concurrently. You’ll additionally arrange the panels into tabs, making it simple to change between them with out dropping monitor of your paintings.
Advantages:
This selection is easiest for multitasking, because it lets you stay other settings panels open and able for changes with no need to near one to open any other.
Actual-Lifestyles Instance:
Image a state of affairs the place you’re designing a touchdown web page with complicated settings. You’re adjusting the design of the hero and CTA house. Earlier than Divi 5, you would need to stay switching between the builder settings and the layers panel. Now, you’ll be able to click on and drag them side-by-side, offering a snappy solution to design your web page extra successfully.
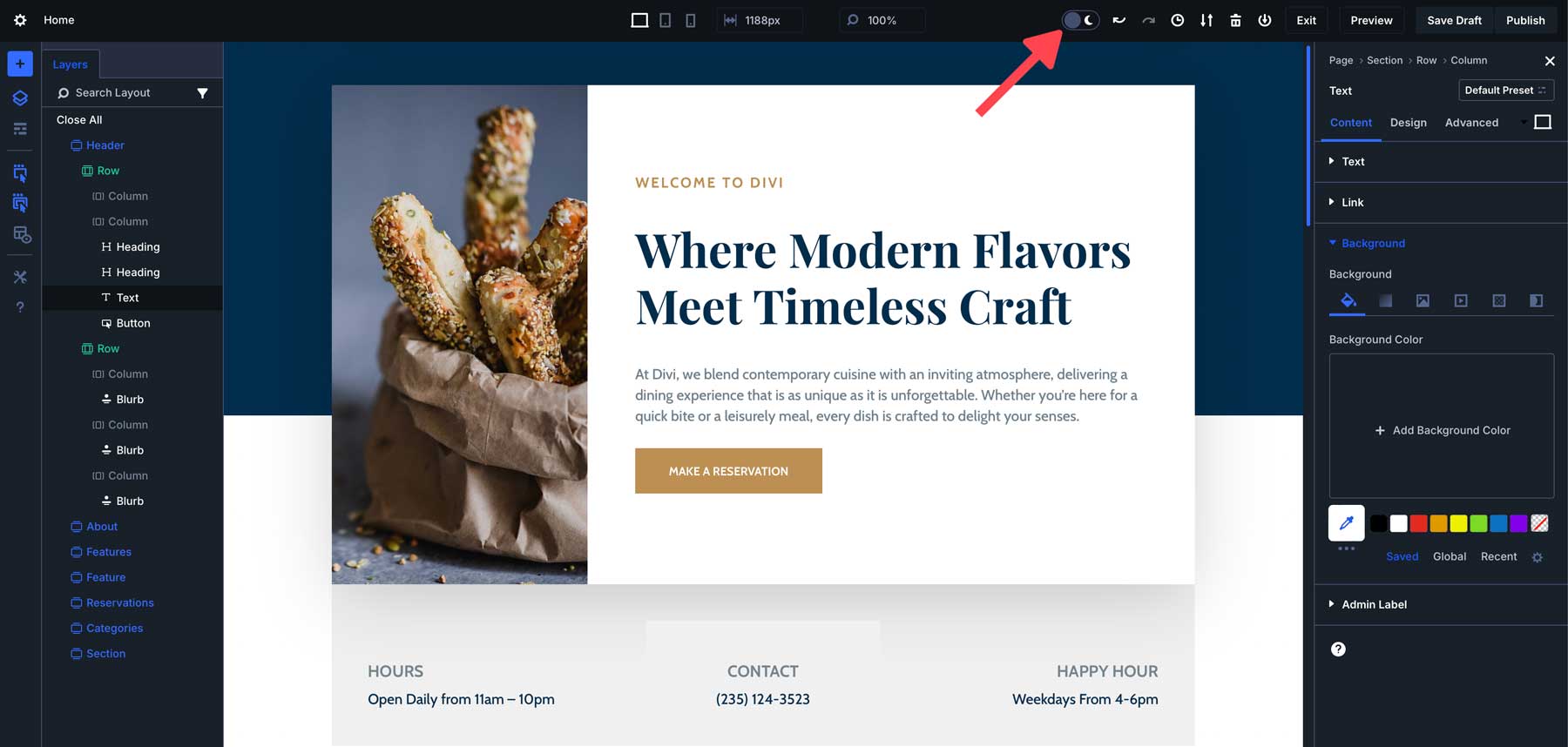
Gentle & Darkish Mode
Divi 5 comprises the much-anticipated addition of gentle and darkish modes, permitting customers to change between subject matters relying on their surroundings. This selection isn’t as regards to aesthetics—it’s about making improvements to convenience and value all the way through lengthy design periods.
How It Works:
You’ll toggle between gentle mode and darkish mode from the builder settings. This permits you to paintings within the theme that most closely fits your surroundings, decreasing eye pressure.
Advantages:
Designers who paintings overdue into the night time or in low-light environments can now transfer to darkish mode, which reduces glare and makes the enhancing enjoy extra at ease. Conversely, customers preferring a brighter workspace can stick with gentle mode.
Actual-Lifestyles Instance:
In the event you’ve ever labored on a challenge overdue at night time, you know the way harsh shiny interfaces can also be. In Divi 5, you’ll be able to transfer to darkish mode to stay your focal point at the design with out hurting your eyes. It’s a easy alternate, however it makes an enormous distinction in convenience and productiveness.
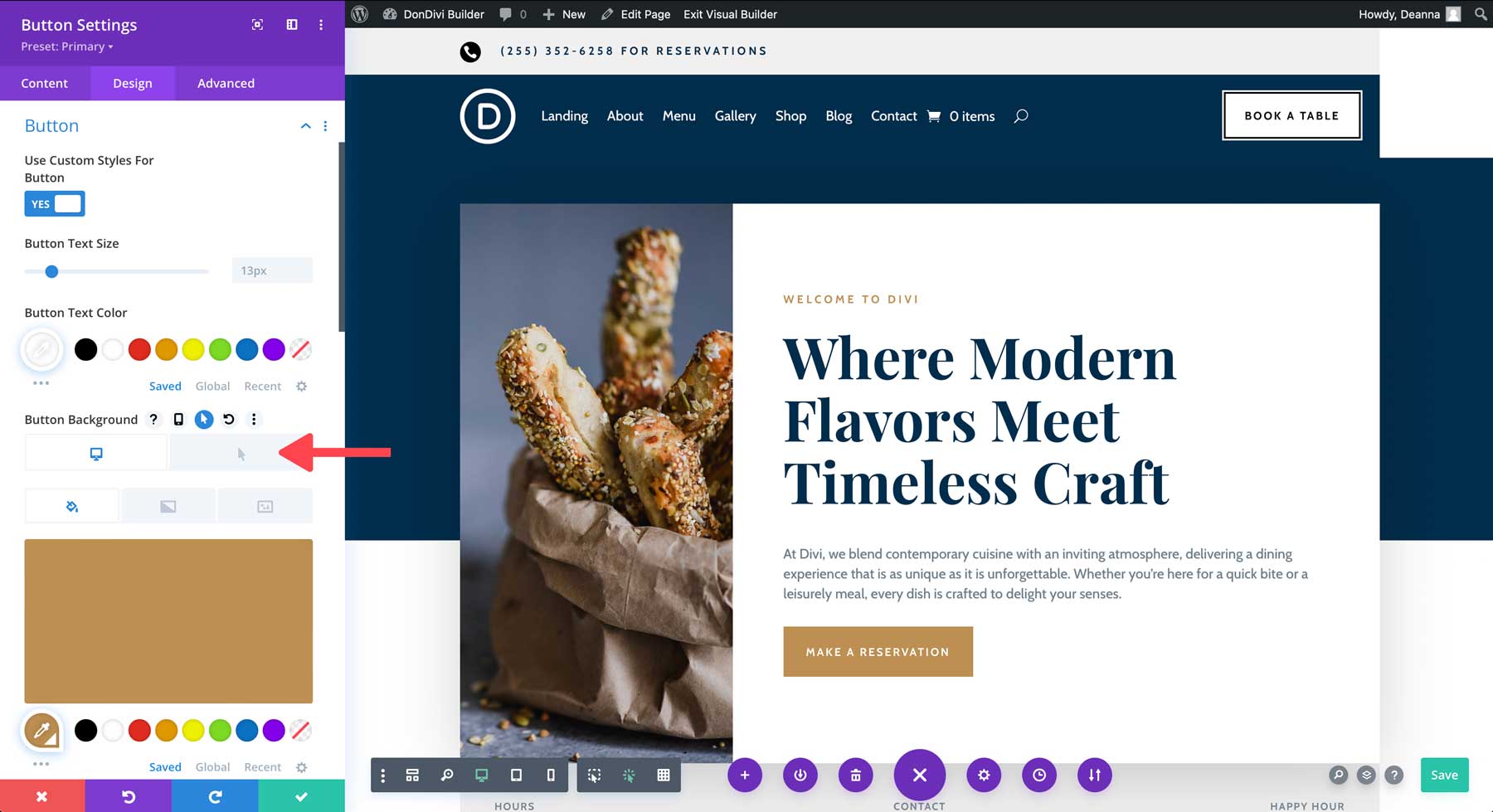
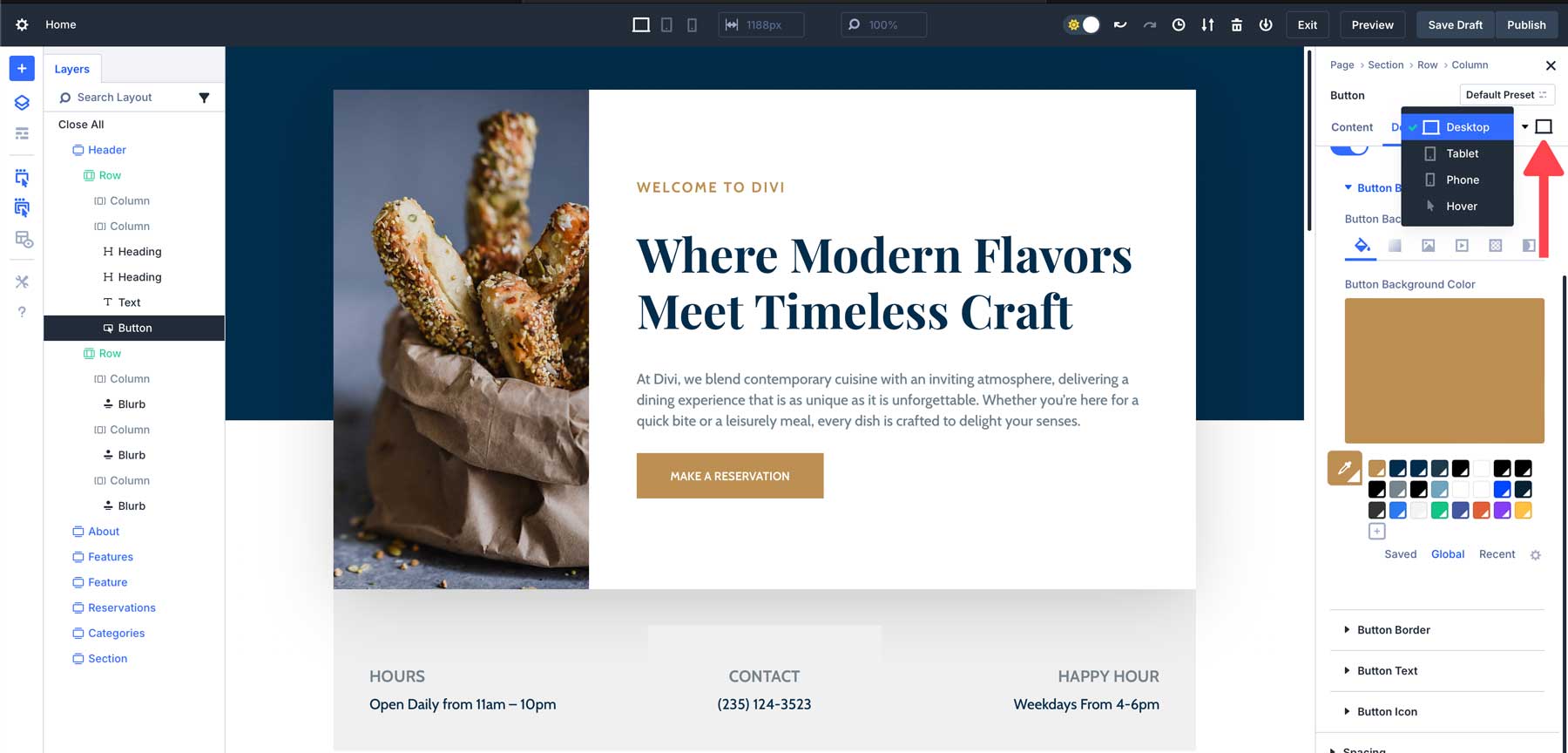
Responsive, Hover, & Sticky Enhancing Enhancements
In earlier variations of Divi, responsive enhancing, hover results, or sticky positioning required enabling those options on the possibility stage. Divi 5 simplifies this procedure by means of making those settings extra out there and more uncomplicated to enforce.
How It Works:
Those options are actually to be had at once within the settings panel, permitting you to make changes quicker with no need to allow them first. You’ll now simply practice responsive design settings, hover results, or sticky positioning with out further steps. Customers can transfer between default, hover, sticky, and responsive states with no need to open separate controls or turn on person modes.
Advantages:
This protects time when operating with complicated design results, making it more uncomplicated to use responsive settings, hover results, or sticky positioning at the fly.
Actual-Lifestyles Instance:
Let’s say you’re making a call-to-action button with a hover impact. In Divi 4, you possibly can first need to allow hover settings sooner than making use of the impact. In Divi 5, hover choices are constructed appropriate into the settings panel, so you’ll be able to upload results instantly, streamlining the design procedure.
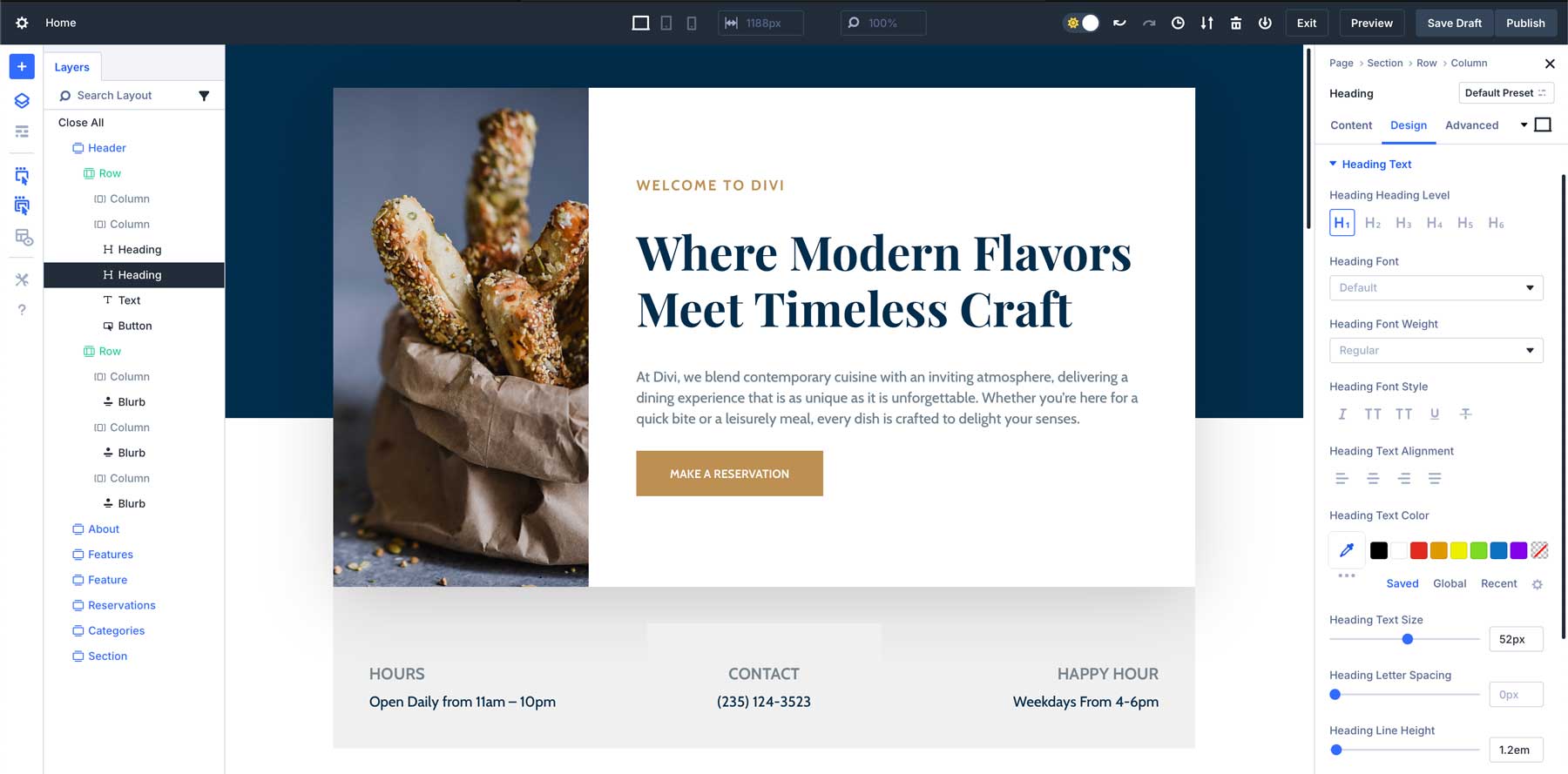
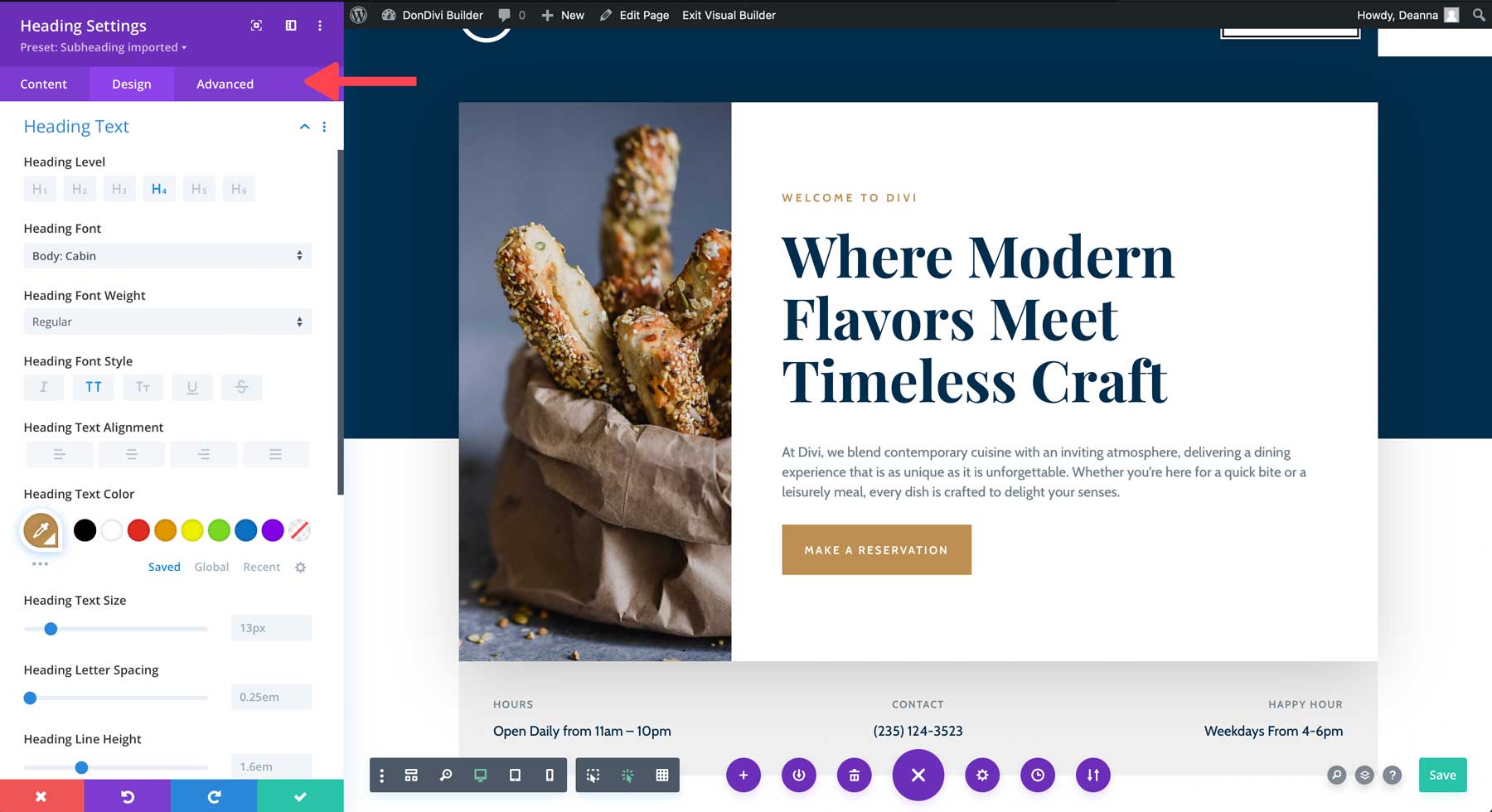
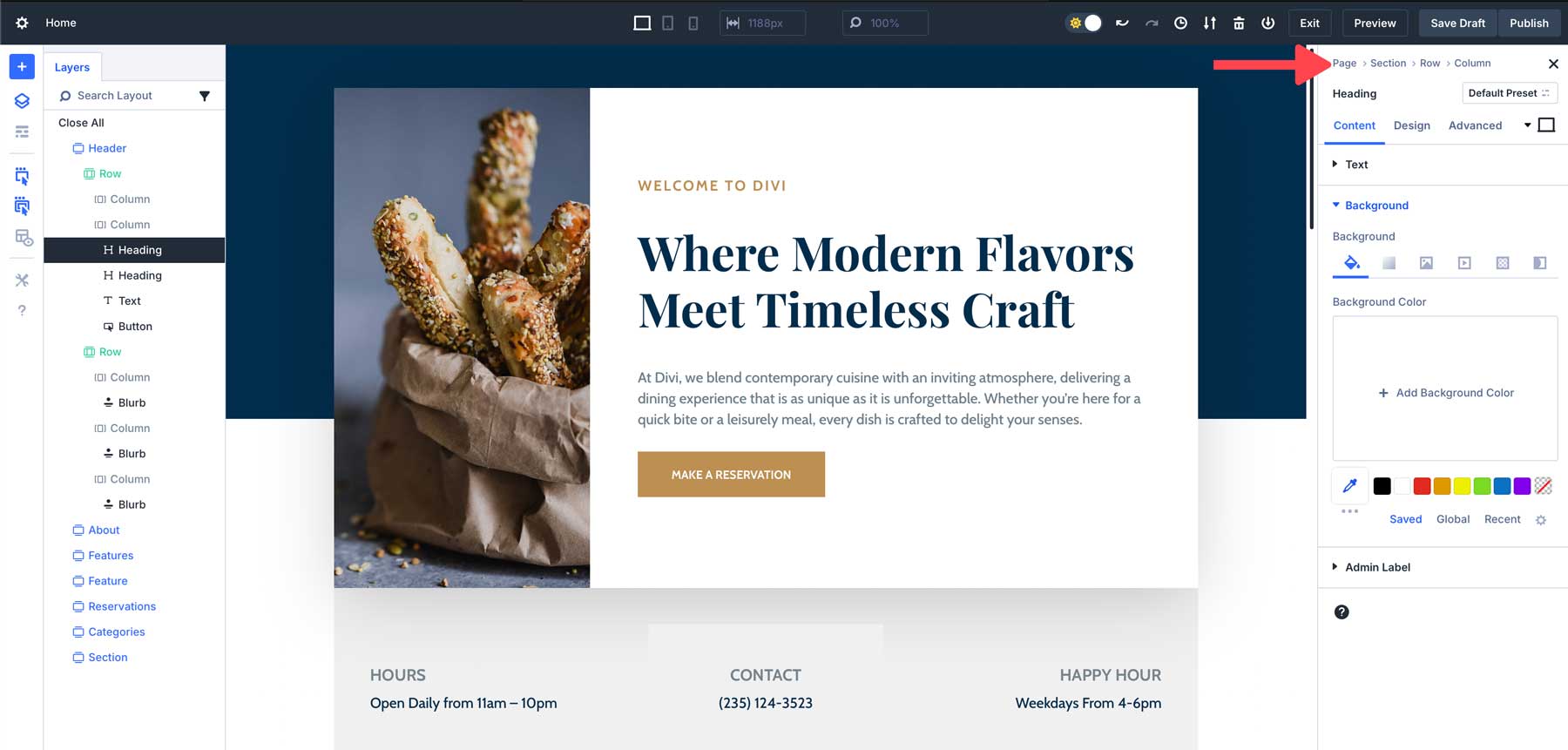
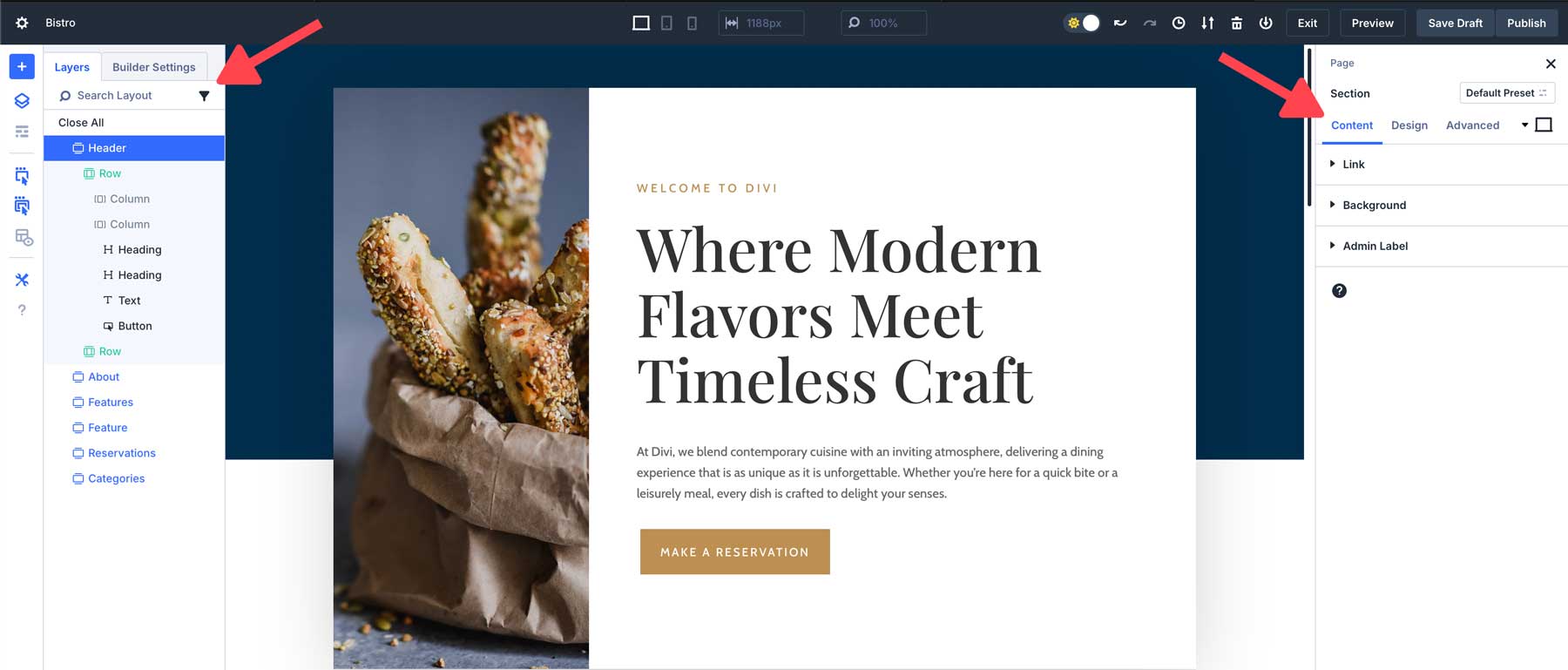
Settings Panel Breadcrumbs
Navigating in the course of the nested settings of a module in Divi 4 steadily left customers perplexed about the place they have been. With no transparent trail again, it used to be simple to get misplaced whilst making changes, particularly in additional complicated designs. Divi 5 introduces a brand new function: breadcrumbs within the settings panel. This small however useful addition makes it a lot more uncomplicated to navigate via other layers of settings, particularly when operating with complicated modules.
How It Works:
Breadcrumbs seem on the most sensible of the settings panel, appearing you the hierarchy of the settings you’re lately viewing. You’ll briefly bounce again to earlier ranges by means of clicking at the breadcrumb hyperlinks, permitting quicker navigation with out dropping your home.

Advantages:
Breadcrumbs make navigating via complicated module settings quicker and extra intuitive, decreasing the time spent backtracking or in search of particular choices. There’s no want to shut or re-open quite a lot of settings. Merely click on the realm you want to edit, and Divi will briefly open the module you wish to have to edit with out bother.
Actual-Lifestyles Instance:
Consider you’re enhancing a pricing desk module with a couple of tiers and settings for every. In Divi 4, you may to find your self clicking via a couple of panels and dropping monitor of the place you might be. With Divi 5, breadcrumbs information you again in the course of the settings, making it more uncomplicated to leap between other pricing tiers and briefly make changes.
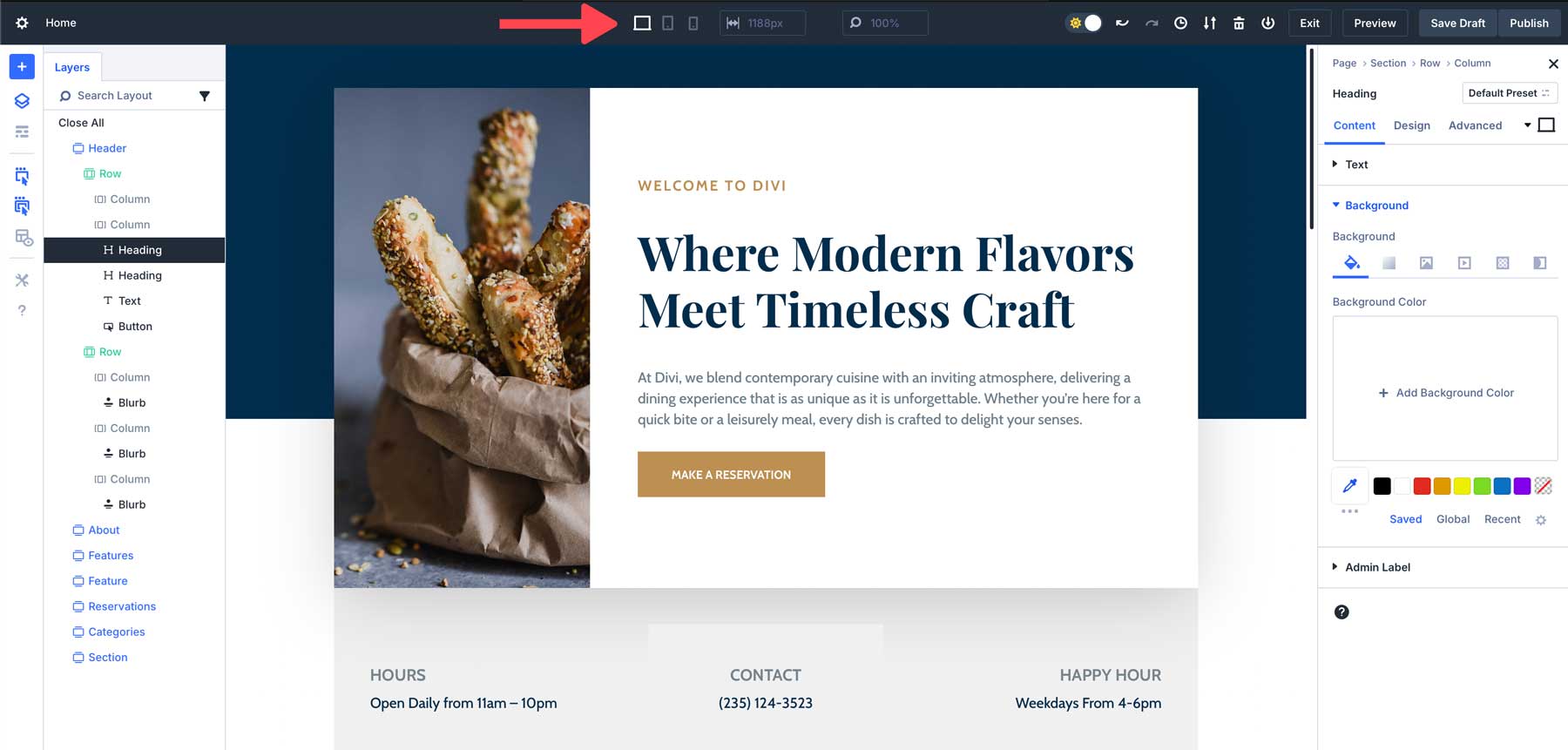
Canvas Scaling
The facility to scale the canvas is certainly one of Divi 5’s most valuable additions for customers operating on responsive designs. In Divi 4, designing for various display sizes might be bulky. Customers steadily needed to resize their browser window or transfer perspectives manually to peer how their design would glance on smaller gadgets, including useless steps to the method.
How It Works:
Divi 5 lets you scale the canvas at once within the builder. You’ll alter the scale of the canvas to peer how your design appears at other breakpoints with no need to resize your browser window.
With canvas scaling, you’ll be able to briefly transfer between desktop, pill, and cellular perspectives, adjusting your design in genuine time to verify it appears easiest on each display. This protects you time and removes the guesswork, making responsive design quicker and extra intuitive.
Advantages:
That is particularly helpful for designing responsive layouts, because it lets you make real-time changes with no need to continuously transfer between gadgets or breakpoints. Having the ability to zoom out and in, customers have higher keep watch over over the design parts or get an summary of all the internet web page straight away.
Actual-Lifestyles Instance:
In the event you’re designing a house web page that should glance excellent on each desktop and cellular, you’ll be able to scale the canvas in Divi 5 to preview how your design will glance on a cellular instrument with no need to regulate your browser window or depart the builder. This makes responsive design quicker and extra correct.
Smaller Docked Panels & No Overlap
Considered one of Divi 5’s maximum notable enhancements is the advent of smaller, docked panels, designed to do away with the consistent interruption brought about by means of modal home windows. Prior to now, customers needed to maintain modals that opened and closed regularly, steadily going in the best way and requiring changes to peer the entire structure. Divi 5 solves this with a cleaner, extra streamlined means.
How It Works:
The brand new, smaller, docked panels in Divi 5 supply a extra environment friendly solution to engage with the Visible Builder. As an alternative of enormous, floating modals that impede your view, Divi 5 introduces a compact docked panel gadget. Panels are anchored to the edges of the builder interface, making sure they don’t intrude along with your workspace.
Advantages:
By means of the usage of docked panels, customers save you consistent disruptions to their workflow. Settings are all the time visual, permitting you to briefly make adjustments with out useless clicks or navigation. No longer handiest that, docked panels supply a cleaner, extra arranged workspace. You’ll set up a couple of duties, dock a couple of panels immediately, and simply transfer between other gear and settings to make you a extra environment friendly clothier.
Actual-Lifestyles Instance:
Consider that you simply’re operating on a fancy structure for a grocery retailer. Your process comes to converting a couple of sections, adjusting colours, including animations, and making sure the design is responsive. By means of unflattering your workspace, you’ll be able to focal point extra at the duties fairly than final intrusive modals as you’re employed.
Lean, Imply, & Animation Unfastened
Divi 5 is designed to be lean, imply, and animation-free by means of stripping away the rest that doesn’t at once receive advantages the person. As an alternative of being weighed down by means of useless options or flashy results, Divi 5 focuses purely on efficiency and value.
How It Works:
Divi 5 has been rebuilt from the bottom up, that specialize in getting rid of bloated, out of date code. The result’s a quicker, extra environment friendly builder that delivers smoother efficiency whilst decreasing load occasions and server sources. As an alternative of depending on distracting animations, the point of interest is on permitting content material to take heart degree. As a result of this means, the Visible Builder rather a lot quicker and offers a blank, skilled person enjoy.
Advantages:
The Divi 5 interface is intuitive, responsive, and handiest supplies gear which are essential for construction and customizing web sites. The Visible Builder is there to assist designers create shocking web sites, to not compete with the content material they’re developing.
Actual-Lifestyles Instance:
Consider being tasked with construction a website online for an area eating place. The customer doesn’t have a large finances, so it’s a must to be extra environment friendly to make a excellent benefit. By using Divi 5 to construct your web site, you’ll save time the usage of a quicker, extra streamlined builder that permits you to design the web site with out distracting animations or a laggy construction enjoy.
Pace & Efficiency
Divi 5 has passed through an important efficiency overhaul, leading to a miles quicker and smoother Visible Builder enjoy than Divi 4. This advanced enjoy brings quicker loading occasions, advanced re-rendering speeds, and removes useless animations within the builder that gradual it down.
How It Works:
The underlying structure of Divi 5 has been totally transformed via an entire framework overhaul to optimize efficiency and responsiveness. It accomplishes this by means of decreasing JavaScript load, which means handiest essential scripts are loaded. Divi 5 not is dependent upon shortcodes; fairly, it’s block-based to make issues quicker.
Advantages:
With a brand new framework in position, the Visible Builder rather a lot nearly straight away, getting rid of double loading whilst making improvements to re-rendering. Adjustments to modules, rows, or sections seem instantly. The Visible Builder additionally reacts quicker to switching between responsive perspectives, handles complicated layouts higher, and permits customers to peer design changes in genuine time.
Actual-Lifestyles Instance:
Consider enhancing a long-form touchdown web page with complicated animations and code. In Divi 4, you may enjoy lag when making design adjustments, particularly when switching between responsive view modes or including new modules. In Divi 5, the method is far smoother and extra responsive, permitting you to concentrate on the design with out interruptions.
Comparability To Divi 4
Whilst Divi 5 introduces quite a lot of interface improvements, it’s essential to peer how those adjustments evaluate to the former model. Let’s take a look at one of the vital key enhancements in Divi 5 over Divi 4:
One-Click on Enhancing vs Icon-Primarily based Enhancing:
In Divi 4, you needed to click on on small icons to get admission to module settings, which might be laborious to seek out or overlapped by means of different parts.
Divi 5 simplifies this procedure with one-click enhancing. You’ll click on anyplace at the module to get admission to its settings.
Proper-Click on Menus vs Layered Choices:
Divi 4 required customers to navigate via a couple of layers of settings to seek out the controls they wanted.
In Divi 5, the right-click menu permits immediate get admission to to settings, making improvements to potency and rushing up the design procedure.
Tabbed Panels & Multi-Panel Docking:
Divi 4 had a single-panel setup, which might make operating with a couple of settings bulky.
Divi 5 introduces multi-panel docking and tabbed panels, enabling customers to multitask and set up complicated designs extra simply.
Gentle Mode & Darkish Mode:
Divi 4 handiest gives gentle mode, whilst Divi 5 introduces each gentle and darkish modes, offering a extra at ease enhancing surroundings in accordance with person desire and lighting fixtures prerequisites.
Canvas Scaling For Responsive Design:
In Divi 4, resizing your browser used to be essential to preview responsive designs. Divi 5 makes this procedure extra environment friendly by means of permitting you to scale the canvas at once throughout the builder, making responsive design changes quicker and extra correct.
Responsive, Hover, and Sticky Enhancing:
In Divi 4, those modes must be enabled for my part, requiring extra steps (and time).
Divi 5 streamlines those processes by means of making them readily to be had with out the want to turn on them on the possibility stage.
Smaller Docked Panels & No Overlap
In Divi 4, modals would seem anytime you wish to have to make changes to the design, making the interface cluttered, steadily requiring customers to transport them to paintings on their designs.

In Divi 5, panels are docked on both sides of the web page, making it more uncomplicated to concentrate on the design you might be operating on.

Lean, Imply, & Animation Unfastened Interface
In Divi 4, the interface is riddled with clunky animations that may gradual the Visible Builder down. This can also be distracting and remove from the design enjoy.
In Divi 5, those were all stripped away to expose a blank, rapid interface with out animations or distractions.
Efficiency & Pace:
In Divi 4, the Visible Builder is iconic, however occasionally feels just a little gradual, particularly when switching between view modes.
In Divi 5, the rate and responsiveness of the Visible Builder are quicker, with the re-rendering of parts being a miles sooner, extra fluid enjoy.
How Those Adjustments Have an effect on Workflow
The interface adjustments in Divi 5 are designed to streamline your workflow and make the design procedure extra environment friendly. Listed below are some examples of the way those enhancements translate into real-world advantages:
Quicker Enhancing With One-Click on & Proper-Click on Controls:
The only-click enhancing and right-click menu enormously scale back the time spent navigating via menus. As an example, for those who’re operating on a web page with a couple of modules, you’ll be able to now briefly get admission to settings by means of merely right-clicking or clicking at once at the module. This implies much less time spent on the lookout for choices and extra time designing.
Progressed Multitasking With Dockable Panels:
Multi-panel docking makes it more uncomplicated to paintings on a couple of settings immediately. As an example, you’ll be able to stay the design settings for one module open whilst adjusting any other, permitting you to successfully deal with complicated designs with out continuously switching between settings panels.
Higher Group With Tabbed Panels:
Tabbed panels are in particular helpful when operating on massive initiatives with a couple of design parts. You’ll arrange your settings into tabs, which is helping stay your workspace blank and minimizes the desire for scrolling or switching between choices.
Comfy Enhancing With Gentle & Darkish Mode:
Switching between gentle and darkish mode permits for a extra at ease enhancing enjoy. Whether or not you’re operating in a shiny or dim surroundings, Divi 5 adapts on your wishes, decreasing eye pressure and making improvements to focal point all the way through lengthy design periods.
Responsive Design Made More straightforward With Canvas Scaling:
Canvas scaling is a large time-saver when operating on responsive layouts. As an alternative of continuously resizing your browser window to preview designs at other breakpoints, you’ll be able to alter the canvas at once throughout the builder, making it more uncomplicated to create responsive web sites that glance nice on any instrument.
Those adjustments, whilst refined, make an important distinction in the way you engage with Divi and in the long run accelerate the entire design procedure.
What’s Coming Subsequent…
As we wrap up this exploration of the Divi 5 interface, keep tuned for our subsequent posts. We’ll discover how the rewritten Divi framework dramatically reduces load occasions, complements server reaction, and optimizes the person enjoy around the board.
You received’t need to leave out the rate and function boosts that make Divi 5 a game-changer for construction lightning-fast web sites.
For lots of Divi 4 customers, developing stunning web sites occasionally concerned irritating moments—clicking on tiny icons, navigating via layers of menus, and juggling a couple of settings. Divi 5 adjustments all of that. With a focal point on pace, simplicity, and value, it introduces a spread of interface enhancements that may make your design workflow smoother than ever sooner than.
Discover the brand new Divi 5 interface and notice the way it transforms the ones outdated frustrations right into a quicker, extra intuitive enjoy!
Conclusion: The Promise Of a Higher Design Enjoy
Divi 5’s interface adjustments are extra than simply new options. They’re answers to the on a regular basis frustrations that many customers face in Divi 4. As an example, Divi 5 gives quicker and extra intuitive enhancing with one-click and right-click controls. Moreover, the workspace is extra arranged and versatile, with dockable panels and breadcrumbs. Consequently, Divi 5 is designed to make your workflow smoother and extra relaxing.
With the addition of darkish mode for at ease enhancing at any time, Divi 5 guarantees you’ll be able to create shocking web sites quicker and extra successfully than ever sooner than. As well as, canvas scaling for easy responsive design additional complements the website online advent procedure.
The put up Getting To Know The Divi 5 Interface: 10 Adjustments & Enhancements gave the impression first on Sublime Issues Weblog.
WordPress Web Design