Howdy Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away logo new freebies. This time round we’re development upon the Consultant Layout Pack with a brand spanking new 404 web page template that fits the remainder of the pack completely. Hope you experience it!


Obtain The 404 Web page Template For The Guide Format Pack
To put your fingers at the unfastened Guide 404 Web page Template, you’ll first wish to obtain it the use of the button beneath. To realize get admission to to the obtain it is important to subscribe to our Divi Day by day electronic mail checklist via the use of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Format pack each Monday! In the event you’re already at the checklist, merely input your electronic mail cope with beneath and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi E-newsletter and we can electronic mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of alternative superb and unfastened Divi assets, guidelines and methods. Practice alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort for your electronic mail cope with beneath and click on obtain to get admission to the format pack.
You could have effectively subscribed. Please test your electronic mail cope with to verify your subscription and get get admission to to unfastened weekly Divi format packs!
The right way to Add The Template
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress site.

Add Web page Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report that you want to obtain on this put up, and click on on ‘Import Divi Theme Builder Templates’.

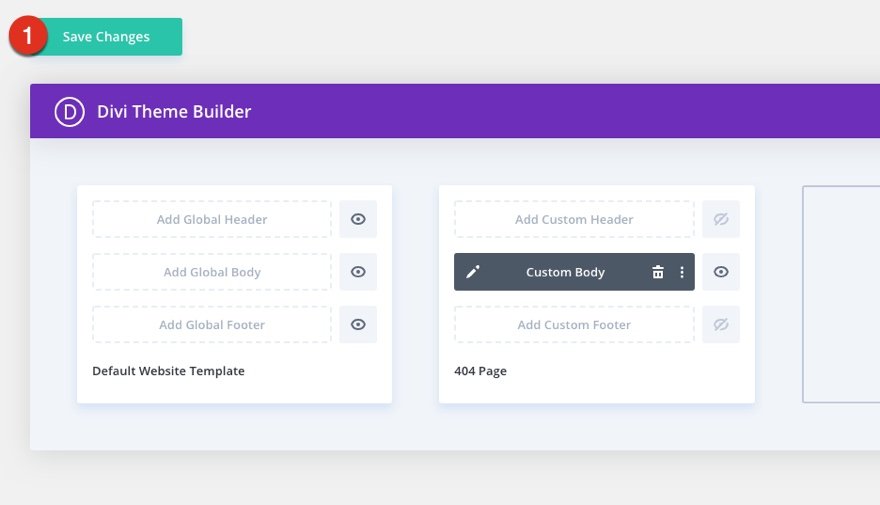
Save Divi Theme Builder Adjustments
When you’ve uploaded the report, you’ll realize a brand new template with a brand new frame space that has been assigned to the 404 Web page. Save the Divi Theme Builder adjustments once you need the template to be activated.

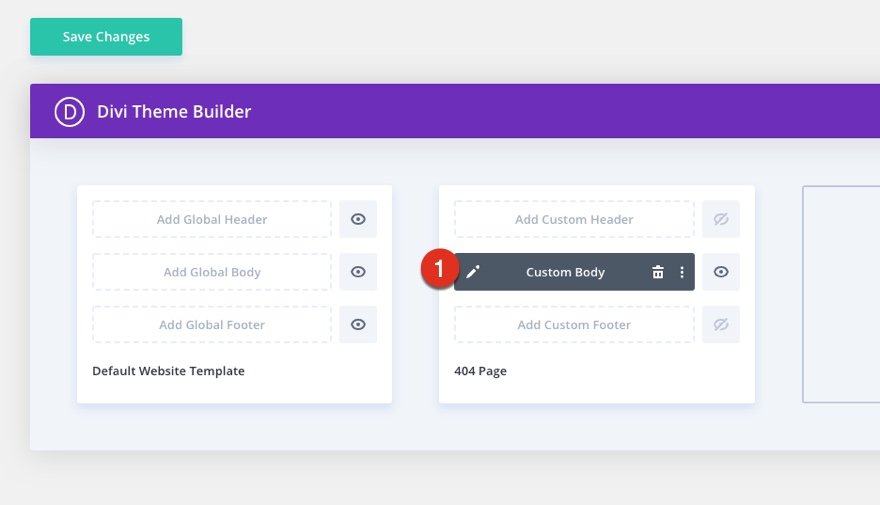
The right way to Adjust The Template
Open Put up Template
To change the template’s parts, get started via opening the template.

Throughout the Frame Format Editor, you’ll edit the design at the entrance finish the use of the Divi Builder identical to you might with an ordinary Divi web page.
Replace Module Hyperlink URLs
This format has a few buttons. It is very important replace the button hyperlink URL for each and every in order that it redirects to the web page of your selection.

New Freebies Each Week!
We are hoping you’ve loved the Guide Format Pack and the 404 web page template freebie that is going in conjunction with it. We look ahead to listening to your evaluations within the remark phase beneath. You should definitely test again subsequent week for extra freebies!
The put up Get a FREE 404 Page Template for Divi’s Consultant Layout Pack seemed first on Elegant Themes Blog.
WordPress Web Design
