Probably the most highest techniques to create stability for your web site design is by way of the usage of Divi’s Divider module. Divi dividers are ideal for growing a way of house between pieces to your web page and organising a stability for your design. They are able to additionally create white house in a design with out merely growing clean spaces. To not point out, dividers are a good way to replicate your branding all over the web page, as they are able to be totally custom designed for your liking with colours, line types, and extra!
On this put up, we can cross over why dividers are useful to incorporate for your designs and display you many ways you’ll be able to use dividers for your subsequent internet design mission. Let’s get began!
Why You Will have to Use The Divider Module
Imagine it or no longer, white house is without doubt one of the maximum necessary design parts to your web site. It’s one of the vital first belongings you understand when visiting a web site, and it performs a job in the best way customers scan in the course of the parts to your web site and engage along with your web page. Whitespace can lend a hand divide parts and create a way of separation between sections of your web site. It might additionally lend a hand direct the attention to the necessary parts of your web page. For instance, you’ll be able to make a component stand out at the web page simply by expanding the white house round it. Actually, the white areas between paragraphs and sections are ceaselessly simply as necessary to making stability for your design because the textual content itself. While you’re designing a web site, you don’t need the white house to really feel empty or unbalanced—you need it to really feel intentional in order that it is helping other folks transfer from one a part of your web page to the following extra simply.
Divider modules are one of the flexible gear in Divi and are easy to make use of. They lend a hand upload white house to cluttered designs and will also be a good way to get a divorce your content material. They are able to even be used so as to add style and color whilst growing stability between two parts to your web page, like textual content modules or pictures. Listed here are some examples of the way dividers can be utilized.
Outline Headings
An effective way to make use of dividers for your internet design to create stability is to make use of them to outline headings. Via including a divider between the heading textual content and the frame textual content, you obviously distinguish the heading textual content from the frame textual content. This will lend a hand your headings stand out extra so your web site guests can simply skim in the course of the web page and to find what they would like.
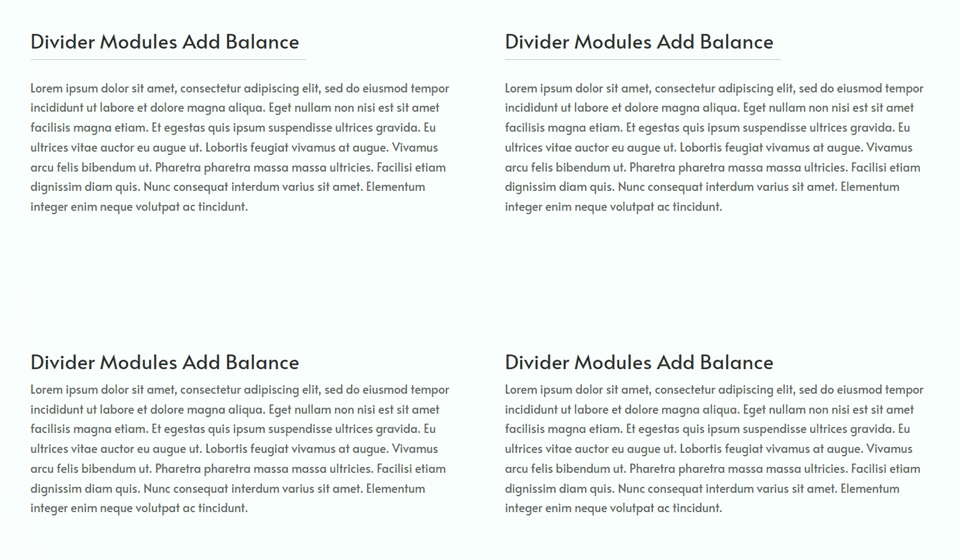
On this instance, we added a refined divider line between the heading and the frame to create some separation and stability the design. You’ll see it in comparison to the blurbs under and not using a divider.
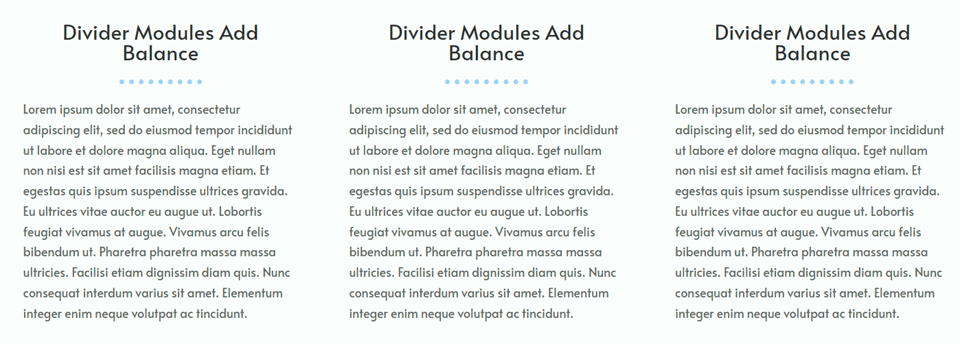
Right here’s every other instance of dividers used to tell apart headings. Those dividers are styled to compare the design of the web page, which we can communicate extra about later.
Separate and Staff Parts
Divider modules make it simple to create visible stability by way of isolating sections of your web site and obviously organising what knowledge is grouped and what knowledge isn’t. Including a easy divider module for your web page to split or workforce parts will lend a hand your guests navigate your content material and create a greater total person revel in.
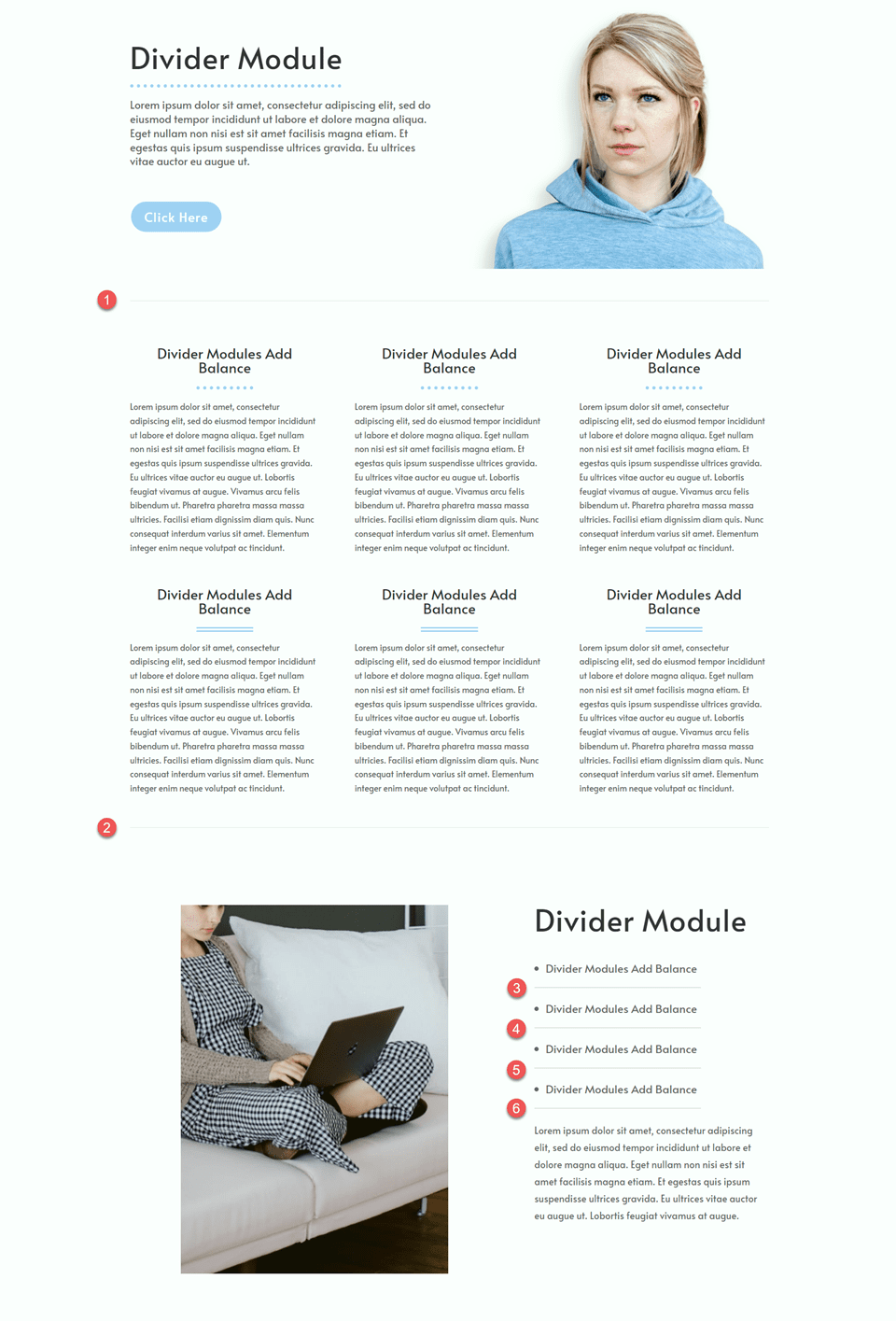
On this instance, we added some gentle gray dividers to get a divorce the main sections of the web page and divide some bullet issues. Since the divider is gentle and refined, it isn’t very distracting to the whole design whilst nonetheless including some separation to the web page.
Replicate your Branding
Divi’s divider module will also be custom designed with any colour, so you’ll be able to convey a few of your branding colours into the format. When mixed with different divider settings just like the width, weight, and line taste, you’ll be able to create distinctive dividers that replicate your branding whilst additionally bringing stability for your design.
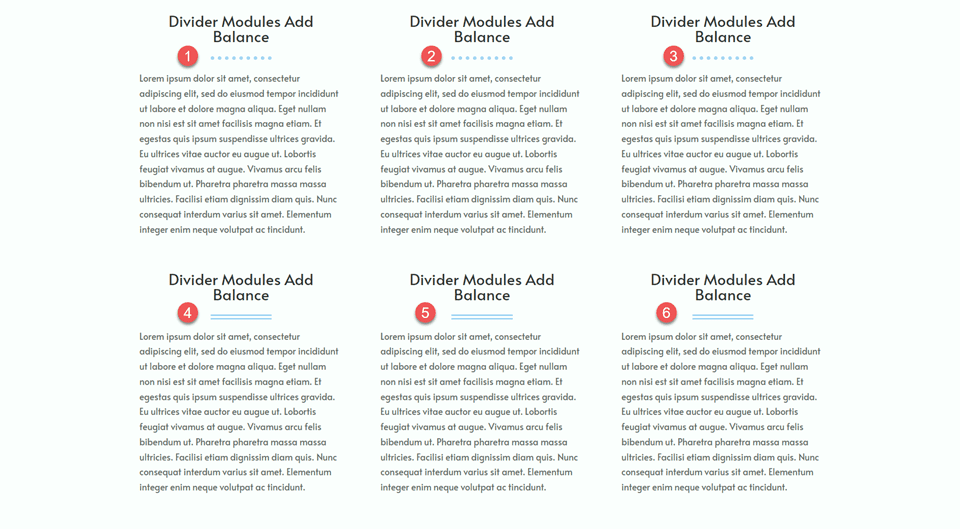
On this instance, we used a few other divider types to turn how you’ll be able to alter the divider design to suit your branding. No longer simplest are the divider modules useful and useful to the person revel in, it additionally turns into a chance to enhance the design of your web site and emphasize your emblem colours.
Find out how to Use Divi Divider Modules to Create Stability in Your Design
Now that we’ve got mentioned the advantages of including dividers for your web site design, let’s cross forward and get to the academic a part of this text. We will be able to upload some dividers to a premade format from the Divi Library.
Sneak Peek
Here’s a preview of what we can design
What You Want to Get Began
Earlier than we commence, set up and turn on the Divi Theme and be sure you have the newest model of Divi to your web site.
Now, you are prepared to start out!
Create a New Web page with a Premade Format
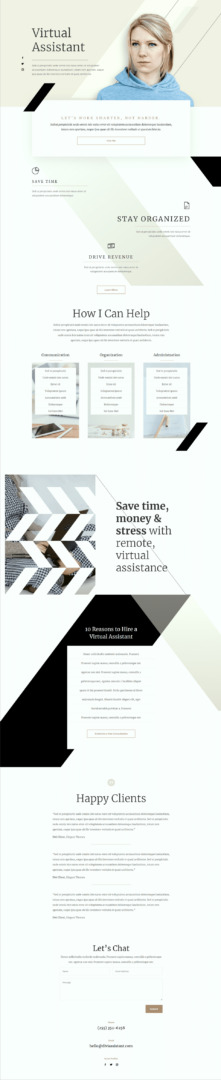
Let’s get started by way of the usage of a premade format from the Divi library. For this design, we can use the Digital Assistant Touchdown Web page from the Digital Assistant Format Pack.
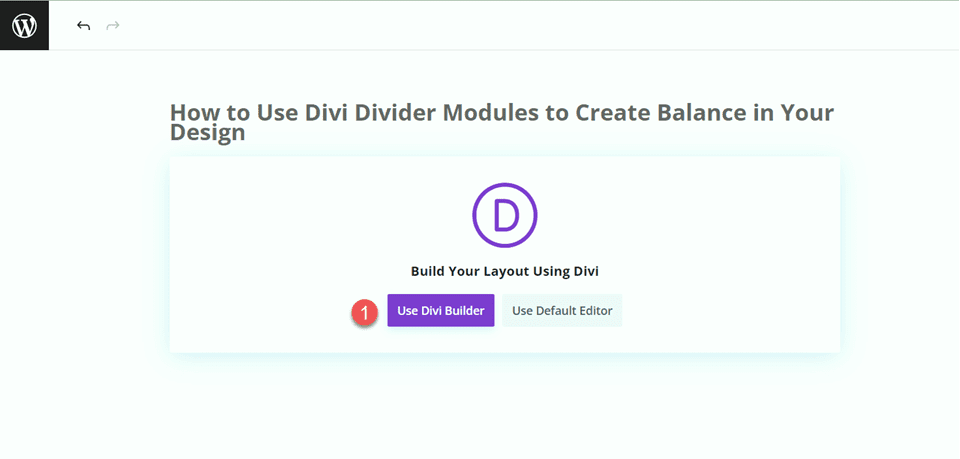
Upload a brand new web page for your web site and provides it a name, then make a choice the approach to Use Divi Builder.
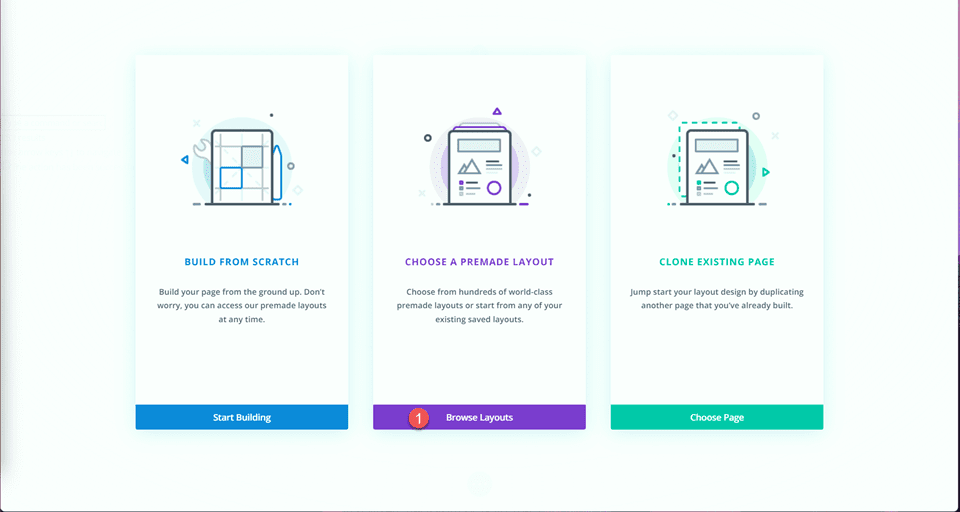
We will be able to use a premade format from the Divi library for this situation, so make a choice Browse Layouts.
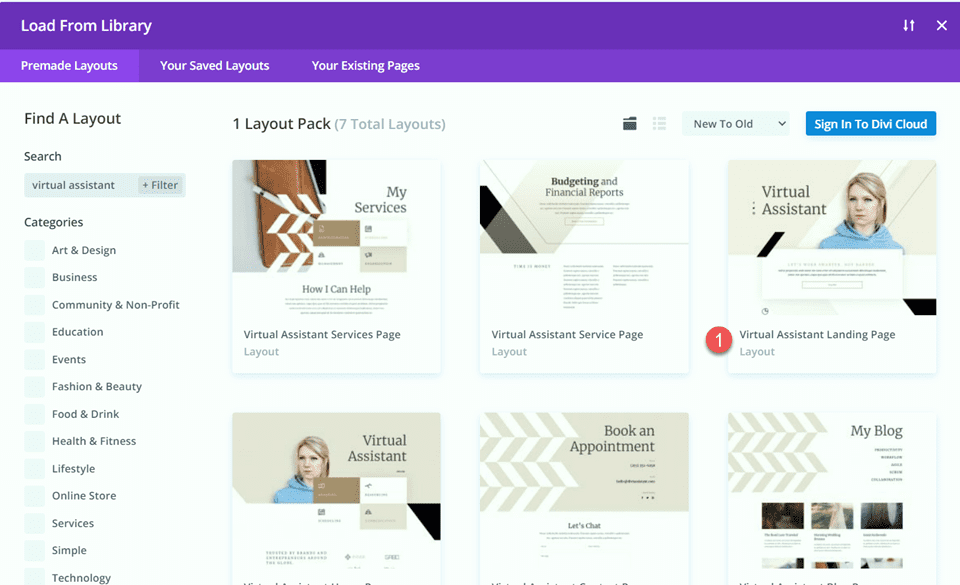
Seek for and make a choice the Digital Assistant Touchdown Web page.
Make a selection Use This Format so as to add the format for your web page.
Now, we’re able to construct our design.
Upload Divider Modules to Create Stability
Editing the Hero Segment
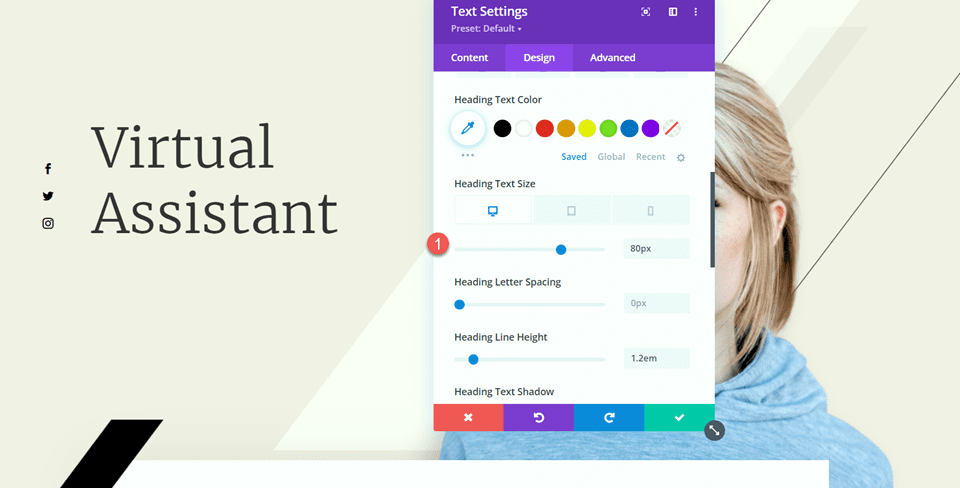
For our first amendment, we can upload a divider and a few frame textual content to the hero segment. First, open the settings for the “Digital Assistant” textual content and navigate to the Heading Textual content settings below the Design tab. Alternate the font measurement.
- Heading Textual content Dimension (Desktop): 80px
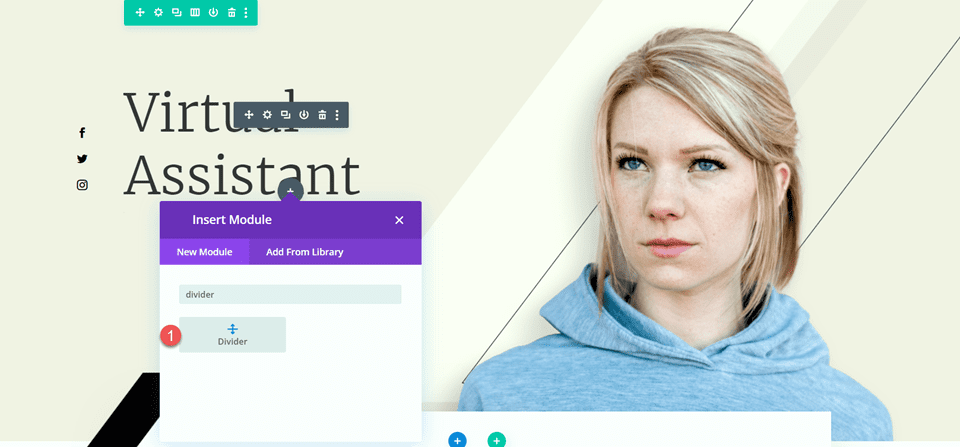
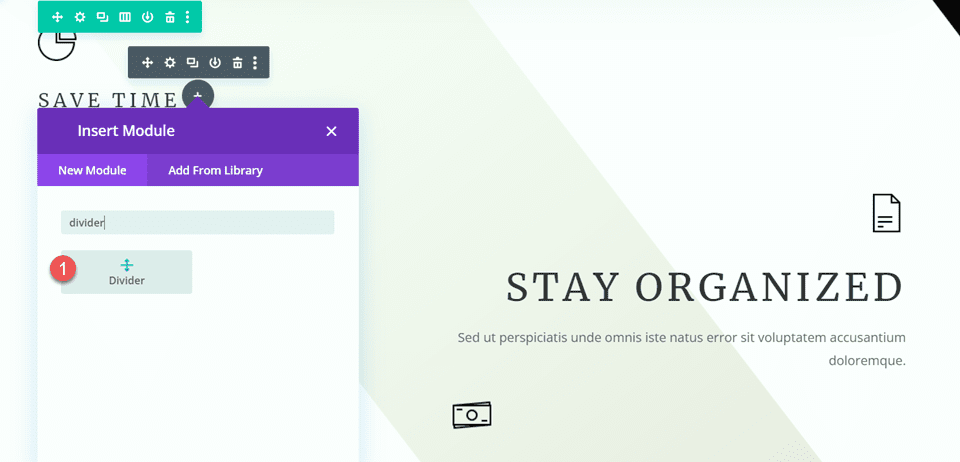
Subsequent, we’ll upload the divider module under the “Digital Assistant” textual content.
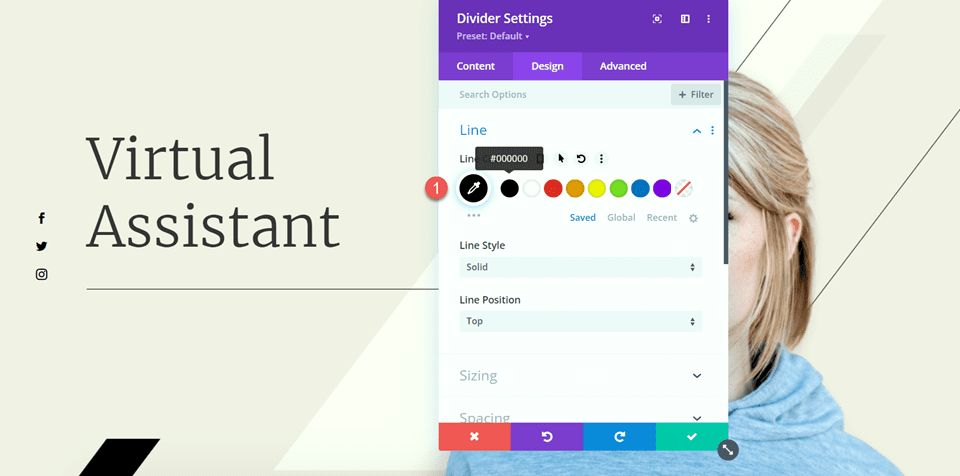
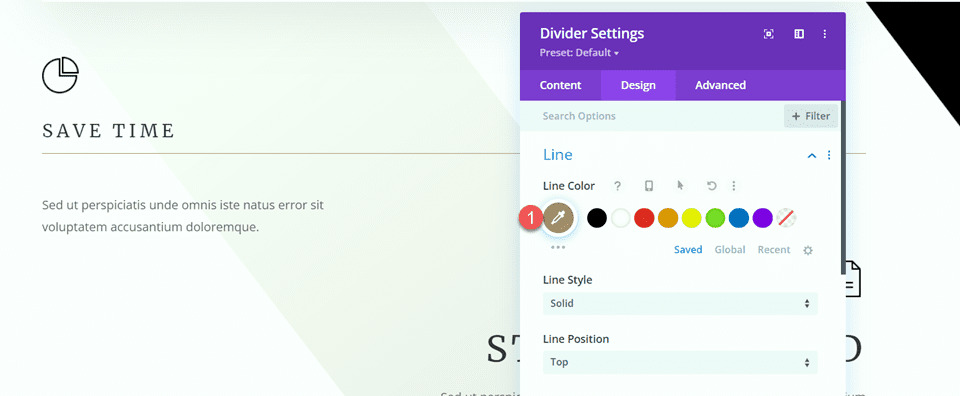
Open the divider settings and navigate to the Line settings below the Design tab. Set the Line colour.
- Line Colour: #000000
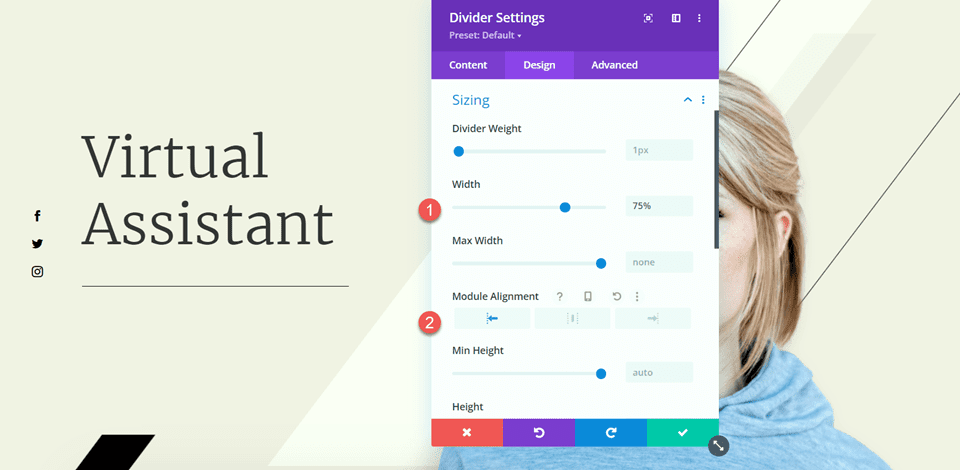
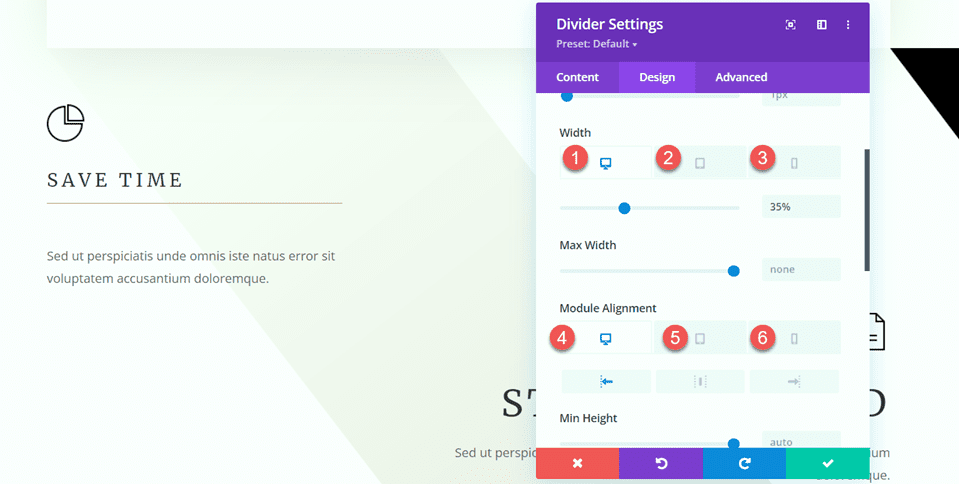
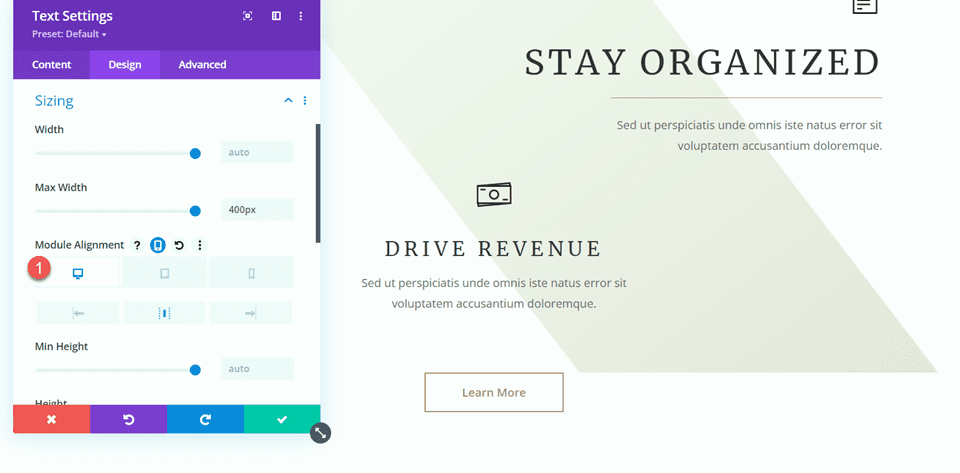
Subsequent, alter the width and module alignment below the Sizing choices.
- Width: 75%
- Module Alignment: Left
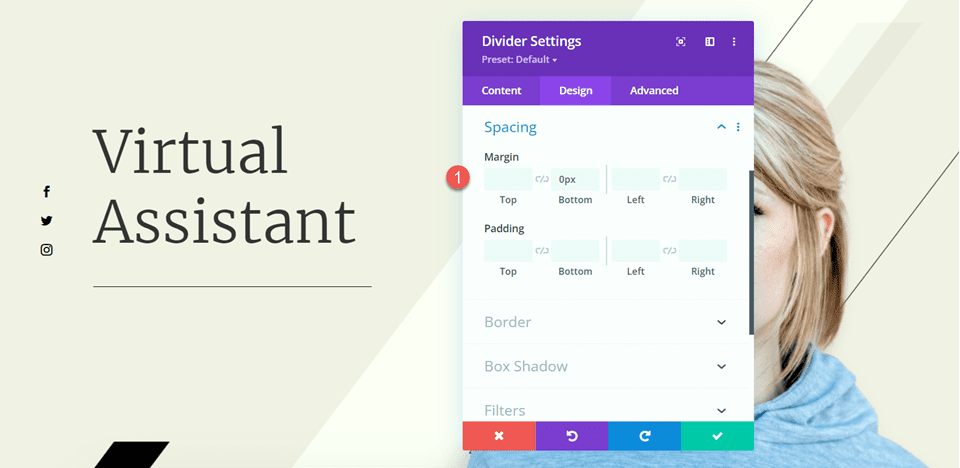
Then, set the ground margin within the Spacing settings.
- Margin Backside: 0px
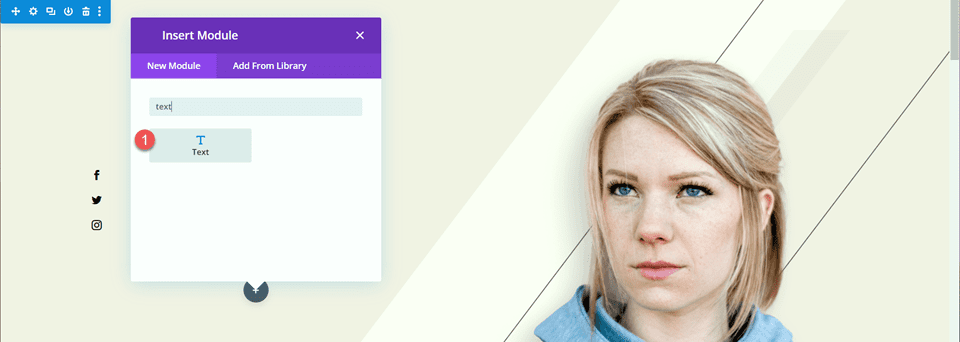
Now upload a textual content module under the divider and upload the next textual content.
- Frame: Sed ut perspiciatis unde omnis iste natus error take a seat voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.
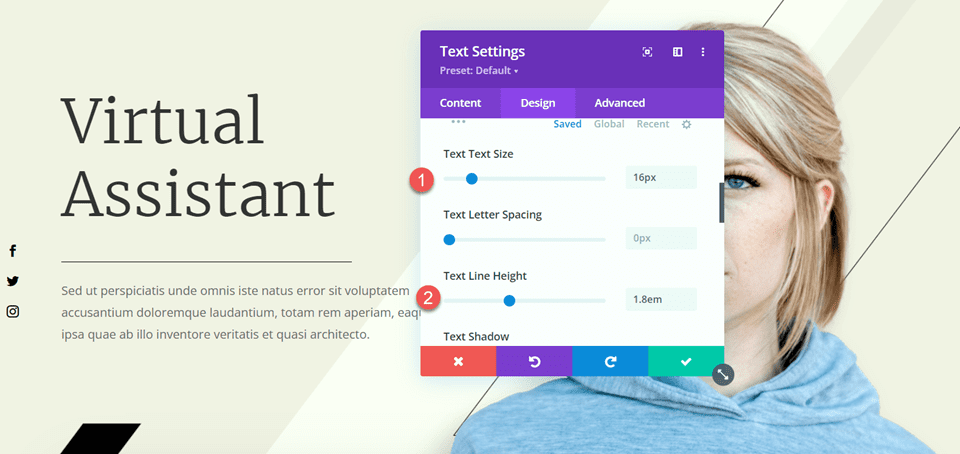
Open the textual content module settings and open the Textual content settings below the Design tab. Set the textual content measurement and line top.
- Textual content Dimension: 16px
- Textual content Line Top: 1.8em
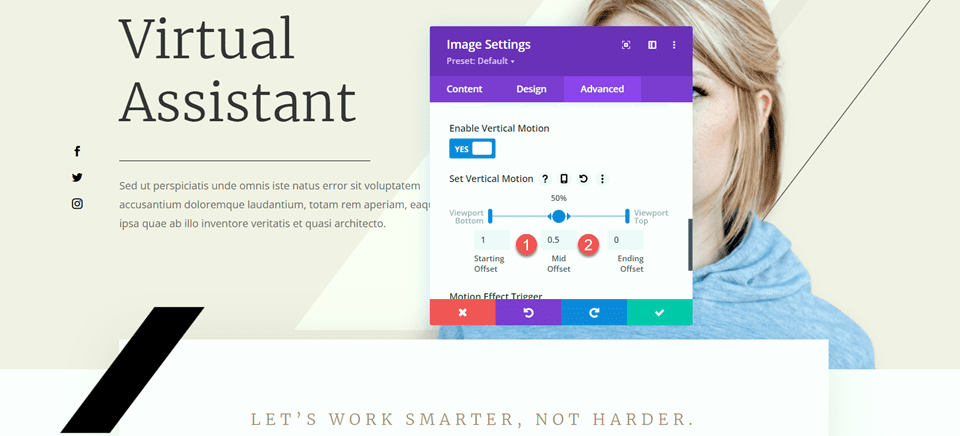
The ultimate amendment we want to make on this segment is to switch the scroll results for the black bar in order that it doesn’t quilt the frame textual content we added. Open the picture settings, then navigate to the scroll results segment of the Complex tab. Alternate the Mid Offset and the Finishing Offset.
- Mid Offset: 0.5
- Finishing Offset: 0
Editing the Options Segment
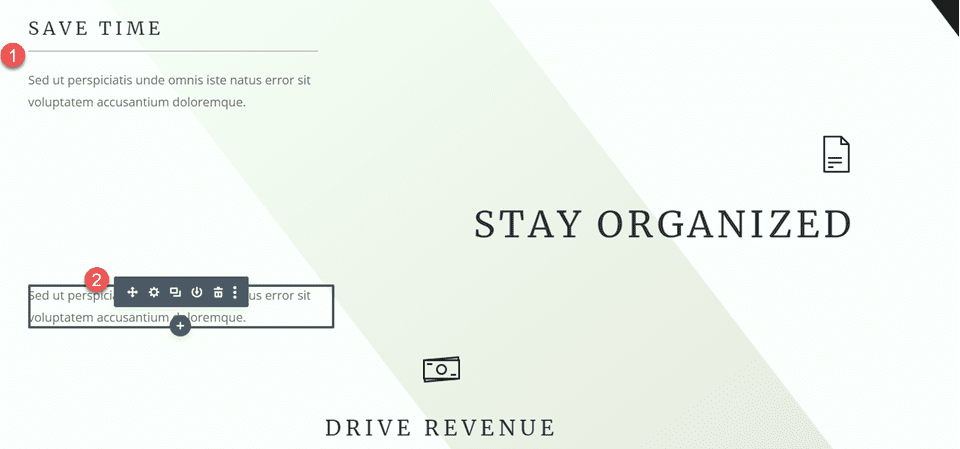
Subsequent, let’s transfer directly to the segment with the “Save Time” “Keep Arranged” and “Force Income” blurbs. So as to add extra stability to this format, we can be including dividers between the headings and the frame. As a result of those are blurb modules, we will’t upload a divider between the heading and the frame simply but. First, we’ll have to transport the frame textual content to a separate textual content module in order that we will upload the divider.
“Save Time” Blurb
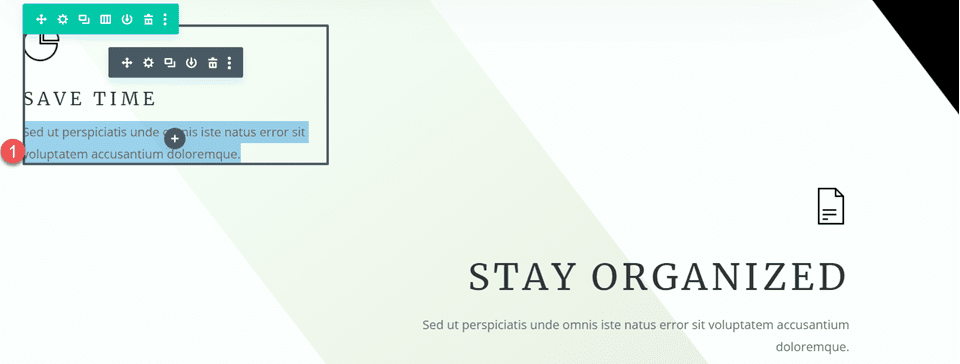
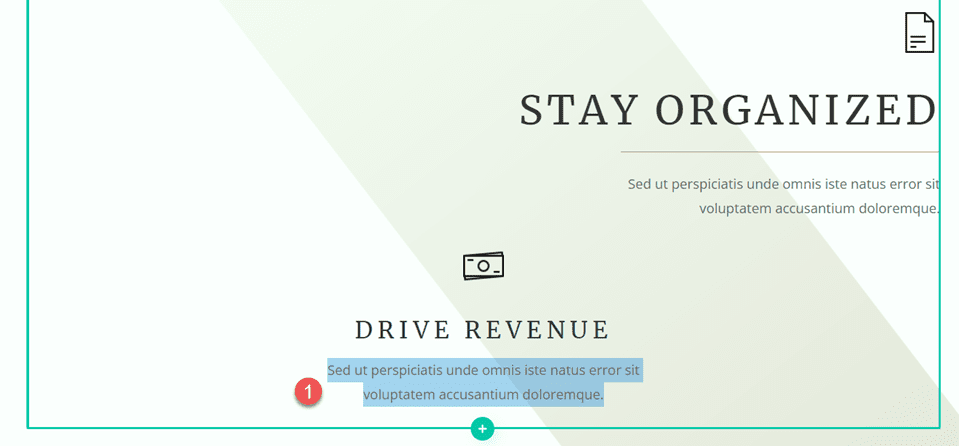
Replica the frame textual content from the “Save Time” module, then delete the textual content from the blurb module, leaving simply the heading and the icon.
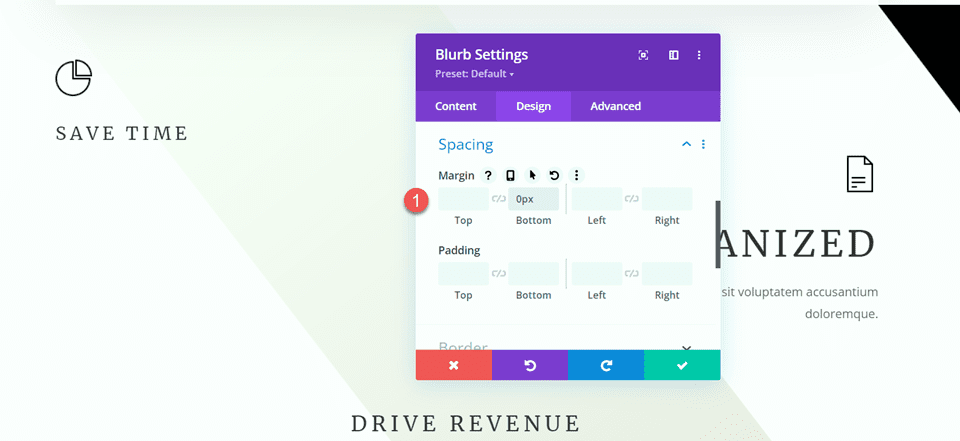
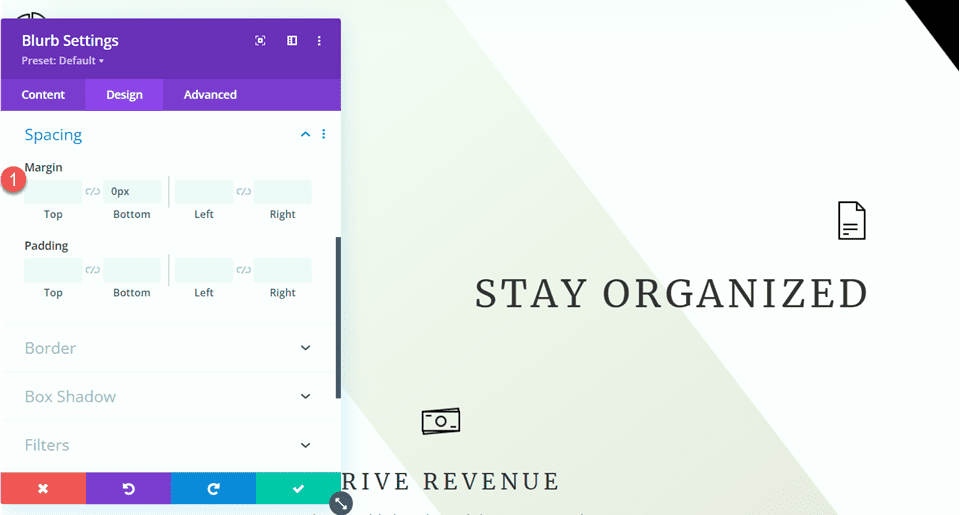
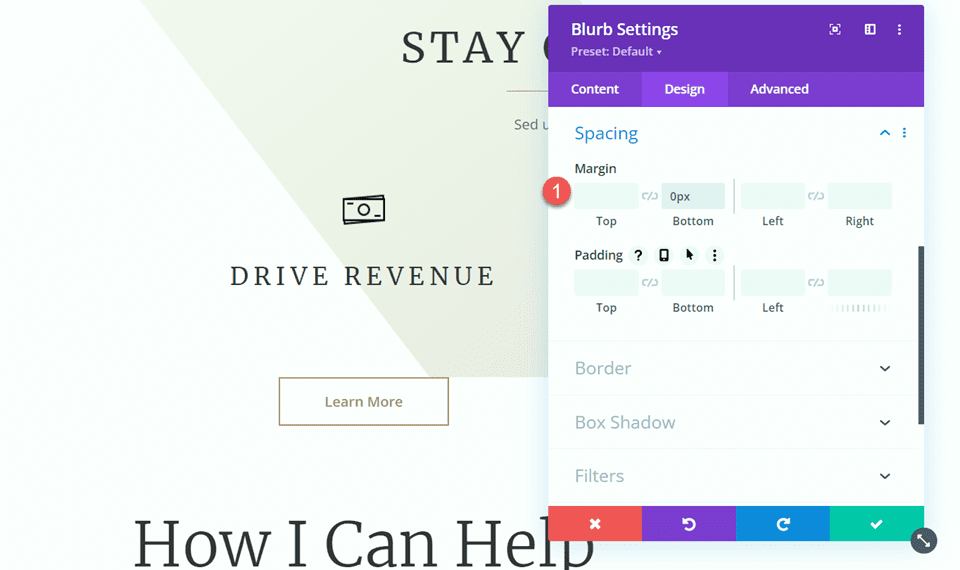
Navigate to the Spacing settings for the blurb module and set the ground margin.
- Margin Backside: 0px
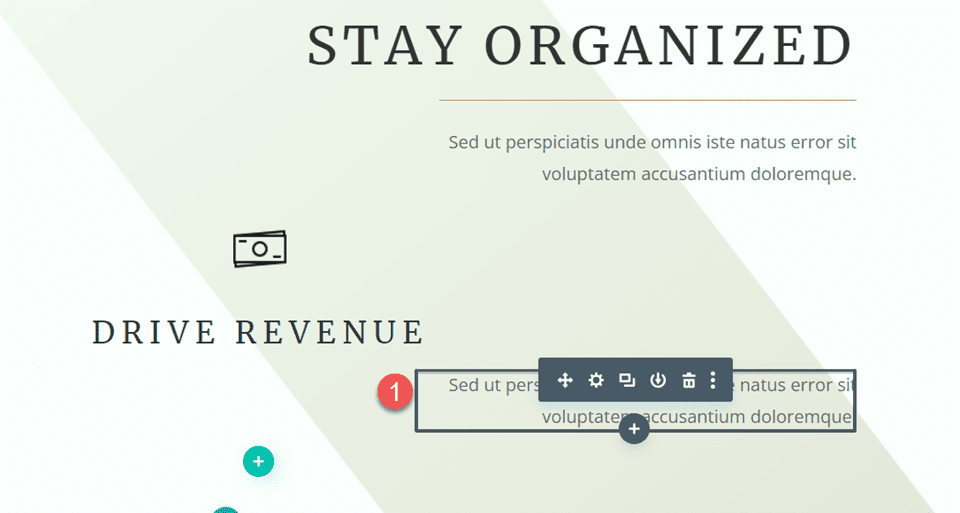
Then, upload a brand new textual content module under the blurb and paste the frame textual content.
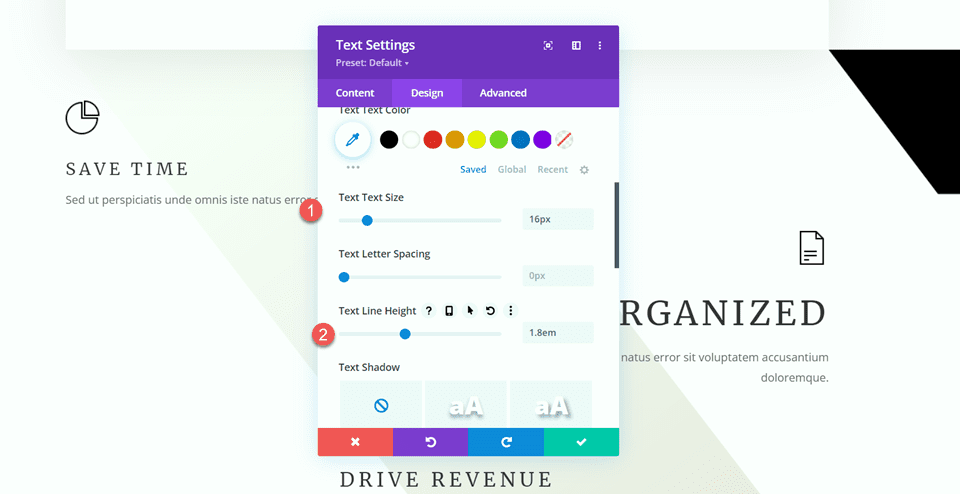
Open the textual content module atmosphere and customise the textual content measurement and line top.
- Textual content Dimension: 16px
- Textual content Line Top: 1.8em
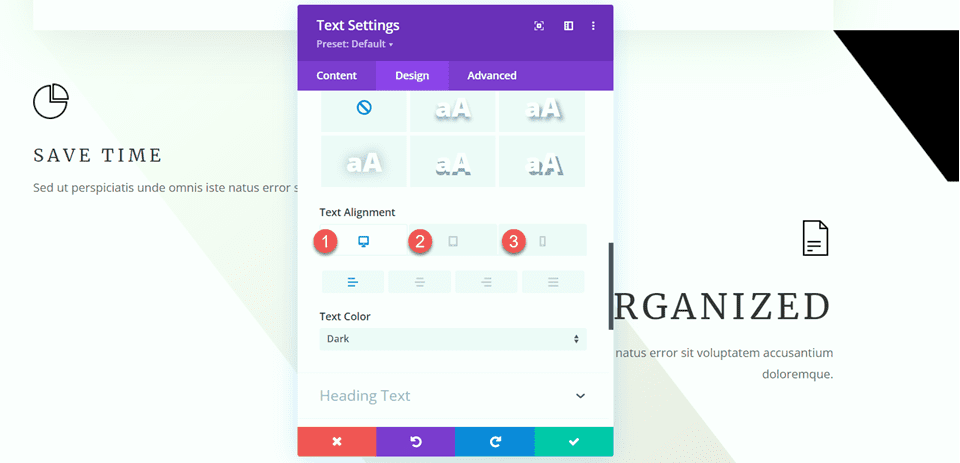
This module might be left-aligned on desktop and center-aligned on pills and cell units. Use the responsive choices to set other alignment choices for various monitors.
- Textual content Alignment Desktop: Left
- Textual content Alignment Pill: Heart
- Textual content Alignment Cell: Heart
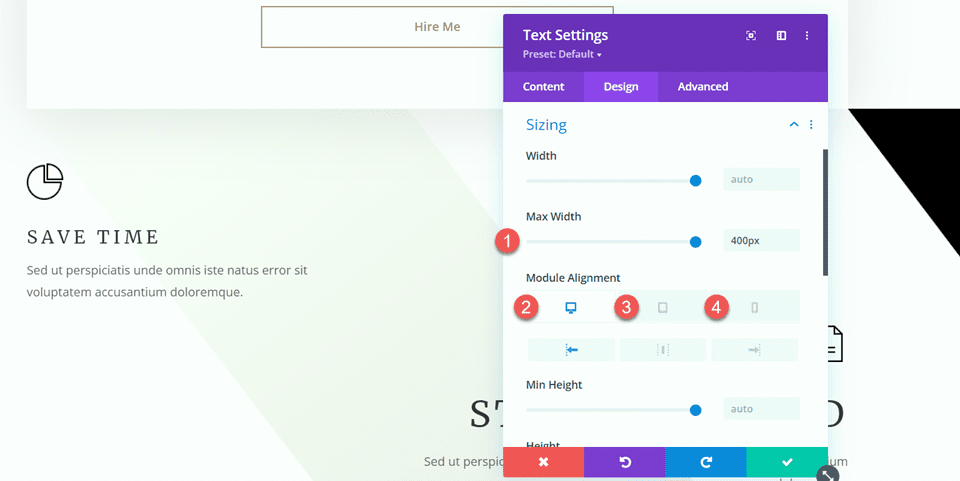
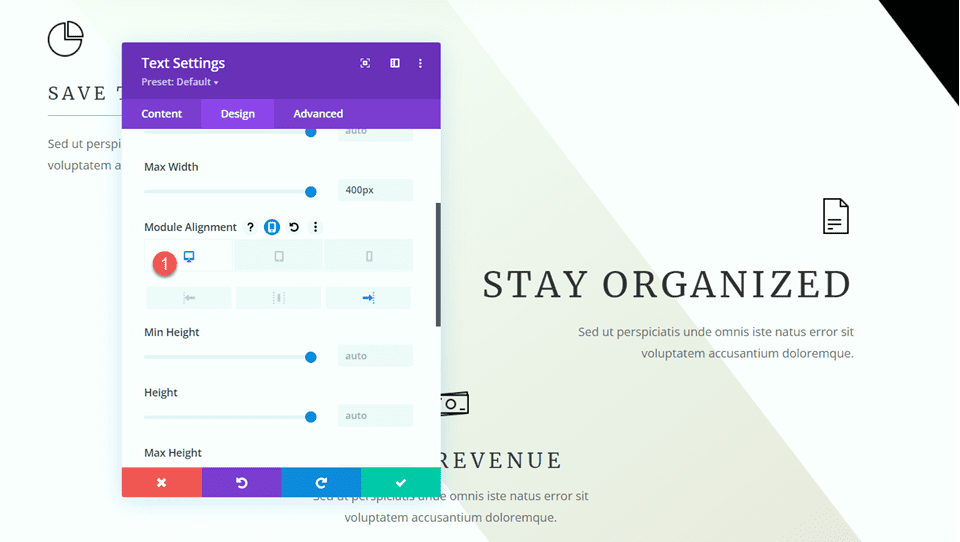
Subsequent, open the Sizing choices and set the Max Width. Moreover, use the responsive choices to set the module alignment.
- Max Width: 400px
- Module Alignment Desktop: Left
- Module Alignment Pill: Heart
- Module Alignment Cell: Heart
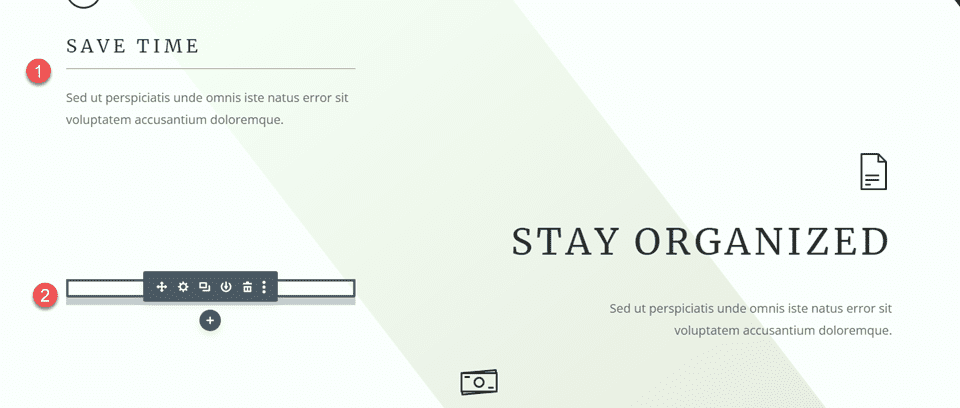
Now, we will upload the divider module between the blurb and textual content modules.
Open the Divider settings. Underneath the Line settings, set the road colour. We will be able to pull within the brown colour to compare the web page’s theme.
- Line Colour: #a78e6e
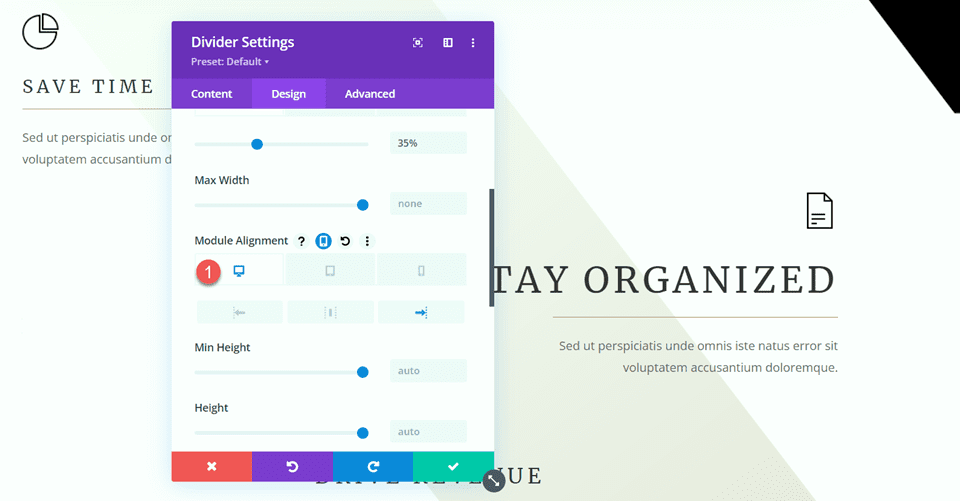
Subsequent, open the Sizing settings and use the responsive choices to set the width and module alignment as follows:
- Width Desktop: 35%
- Width Pill: 40%
- Width Cell: 50%
- Module Alignment Desktop: Left
- Module Alignment Pill: Heart
- Module Alignment Cell: Heart
In any case, take away the ground margin.
- Margin Backside: 0px
“Keep Arranged” Blurb
Now, let’s alter the “Keep Arranged” blurb. Take away the textual content from the blurb.
Then, take away the ground margin.
To avoid wasting steps, replica the textual content module from the “Save Time” segment and paste it under the “Keep Arranged” blurb.
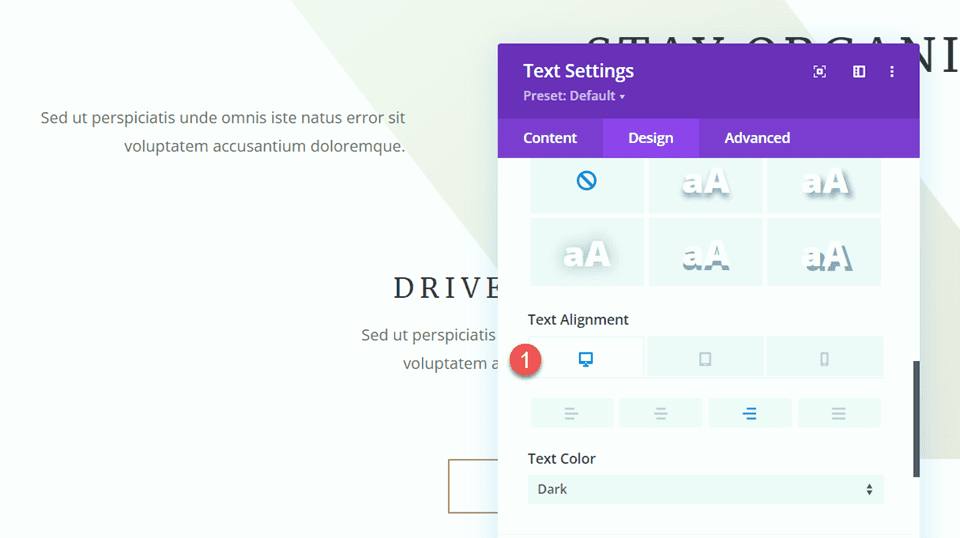
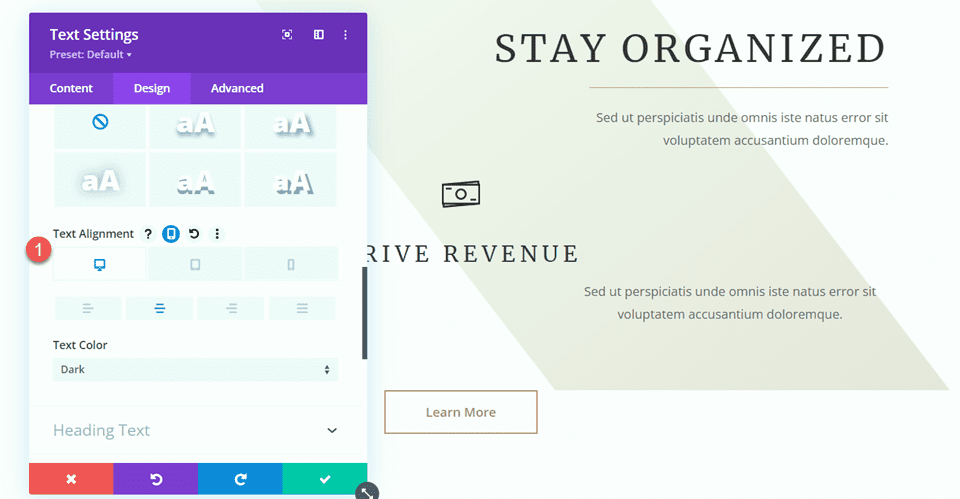
We want to alter the alignment of the textual content module, so first, open the Textual content settings below the Design tab. Set the Textual content Alignment on Desktop.
- Textual content Alignment Desktop: Proper
Subsequent, open the Sizing settings and set the Module Alignment on Desktop.
- Module Alignment Desktop: Proper
Replica the divider module from the “Save Time” segment and paste it between the Keep Arranged blurb and the frame textual content module.
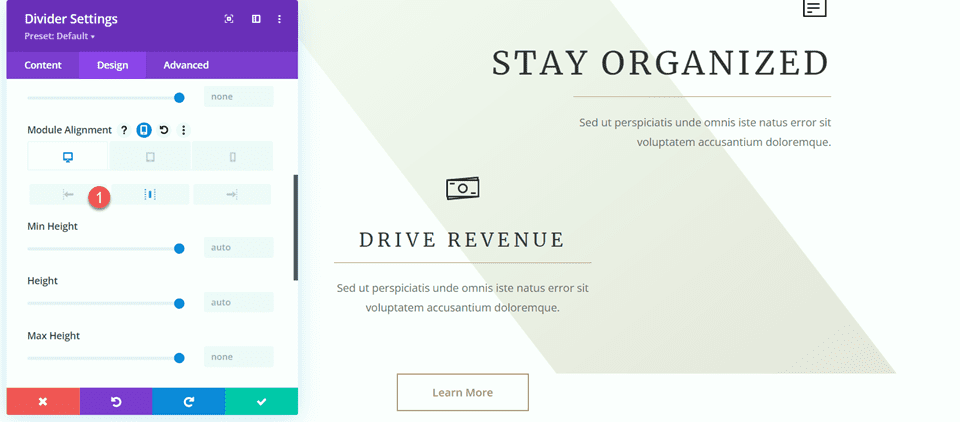
Open the divider settings and alter the module alignment within the Sizing segment.
- Module Alignment Desktop: Proper
“Force Income” Blurb
In any case, let’s alter the Force Income blurb. Get started by way of putting off the textual content from the blurb.
Subsequent, take away the ground margin.
- Margin Backside: 0px
Replica the textual content module from the “Keep Arranged” blurb and paste it under the “Force Income” blurb.
Then, open the textual content module settings and alter the textual content alignment.
- Textual content Alignment: Heart
Underneath the Sizing settings, alter the module alignment.
- Module Alignment: Heart
Then, replica the divider from the “Keep Arranged” segment and paste it between our blurb and textual content module.
Open the Divider settings and navigate to the Sizing segment. Set the module alignment to middle.
- Module Alignment: Heart
Now, our segment design is entire, and as you’ll be able to see, the dividers lend a hand outline and separate the heading from the frame and in addition lend a hand to convey some stability and extra design parts to the format.
Upload Dividers to the “How I Can Assist” Segment
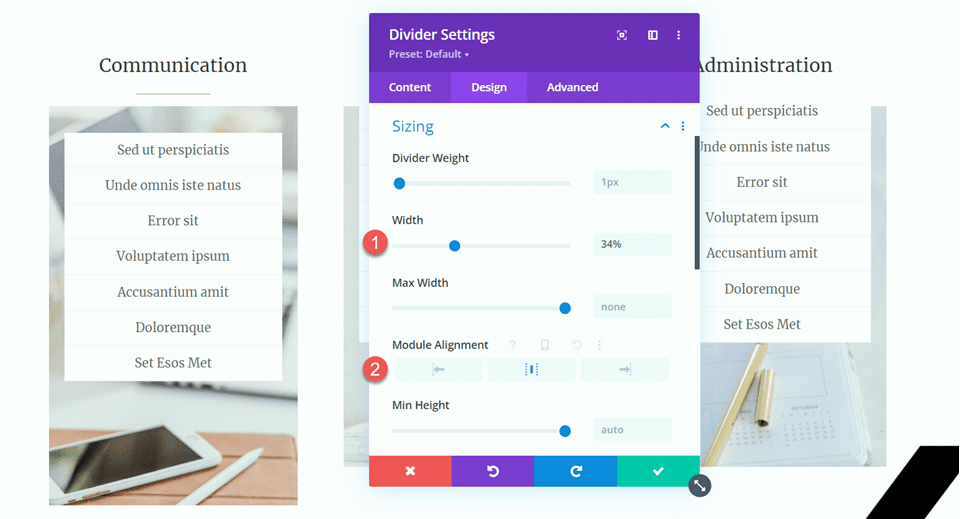
For our subsequent amendment, we can upload dividers to the “How I Can Assist” segment. In particular, we can upload dividers below the “Conversation” “Group” and “Management” headings.
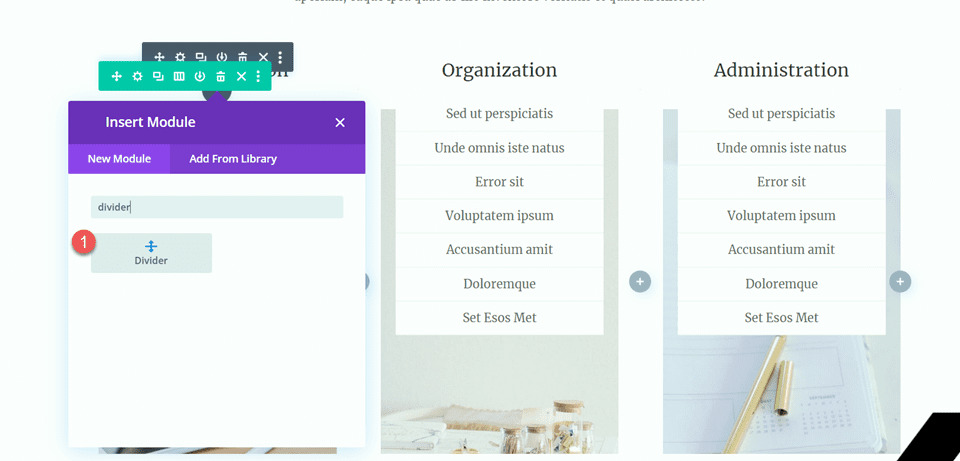
Upload a brand new divider module under the “Conversation” heading.
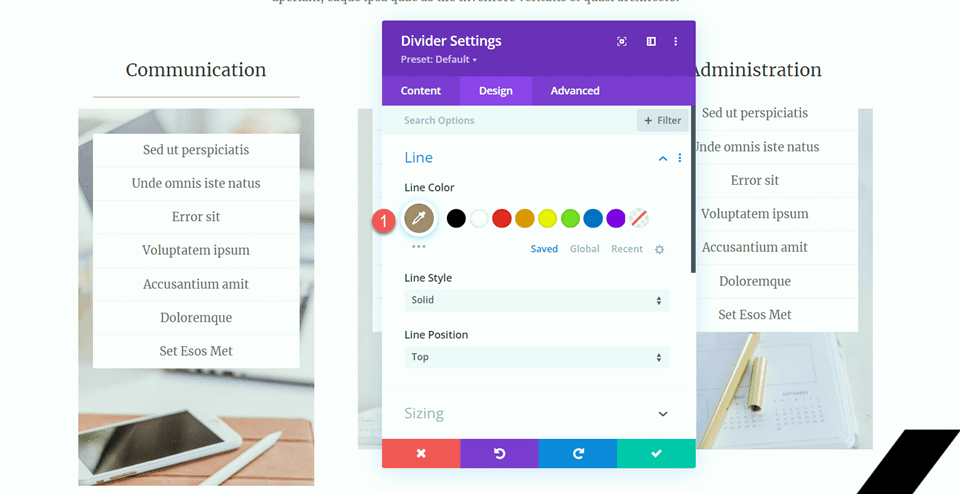
Open the Divider atmosphere and alter the road colour.
- Line Colour: #a78e6e
Subsequent, alter the width and module alignment within the Sizing settings.
- Width: 34%
- Module Alignment: Heart
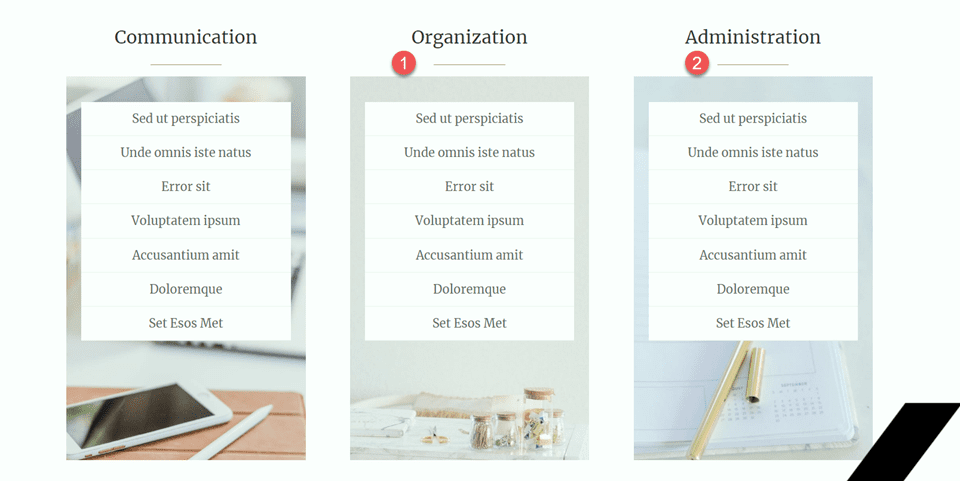
Then, replica the divider module and paste it below the “Group” and “Management” headings.
Glad Shoppers Segment
For our ultimate amendment, we can upload a brand new segment to this web page to show testimonial quotes, which we can separate with dividers. Let’s get began.
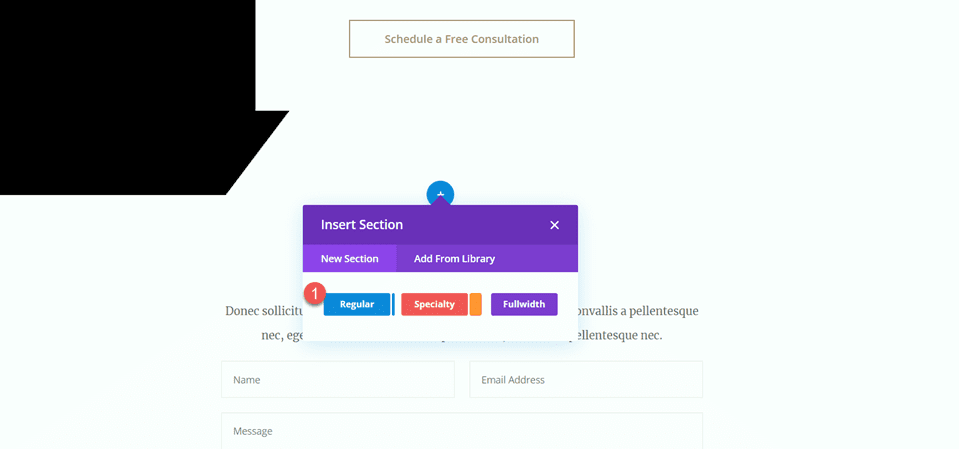
Scroll down the web page and upload a brand new common segment between the “10 Causes to Rent a Digital Assistant” segment and the “Let’s Chat” segment.
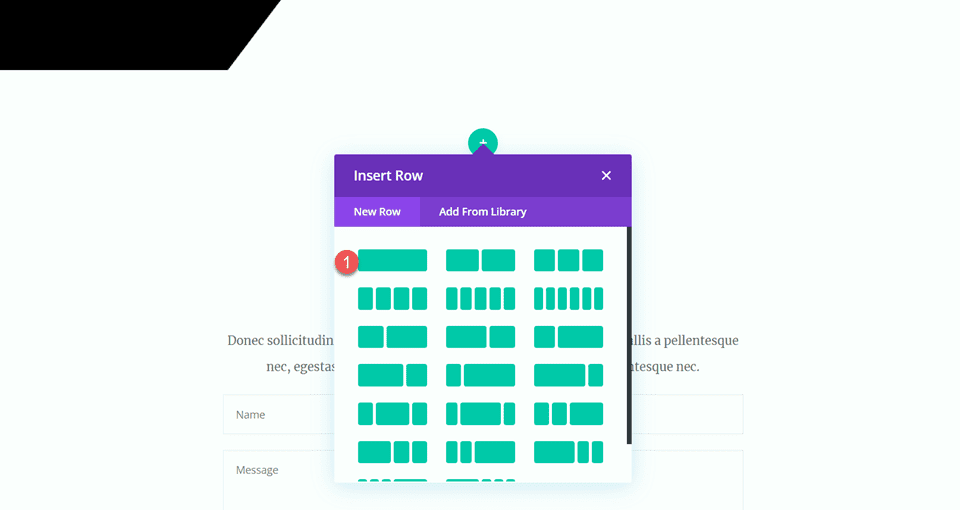
Then, upload a row with a unmarried column.
Upload Icon
Upload an icon module to the brand new row.
Open the icon settings and make a choice the quote icon.
Customise the icon colour and measurement.
- Icon Colour: #e4ded7
- Icon Dimension: 50px
Upload Heading
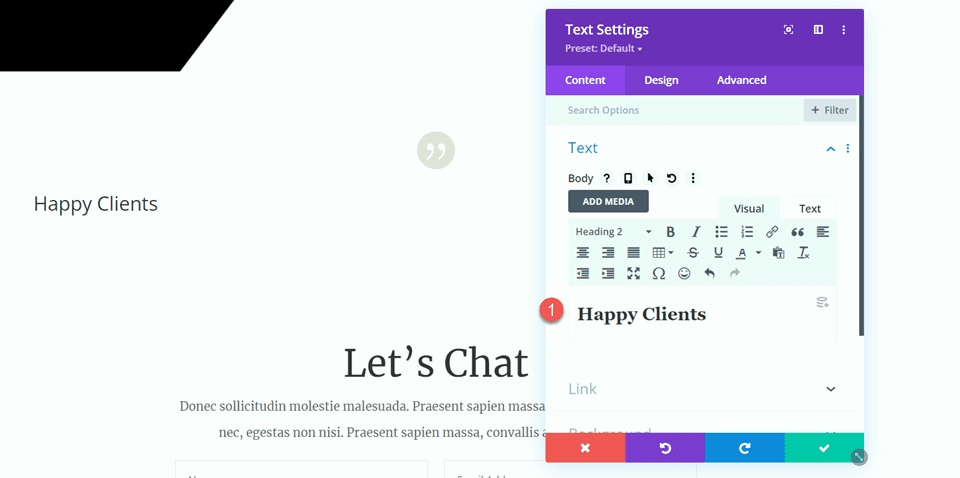
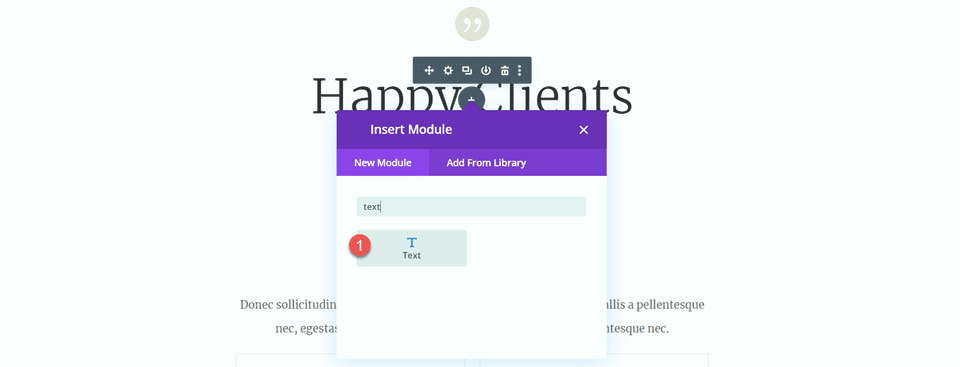
Subsequent, upload a textual content module under the icon.
Set the textual content to “Glad Shoppers”.
- H2: Glad Shoppers
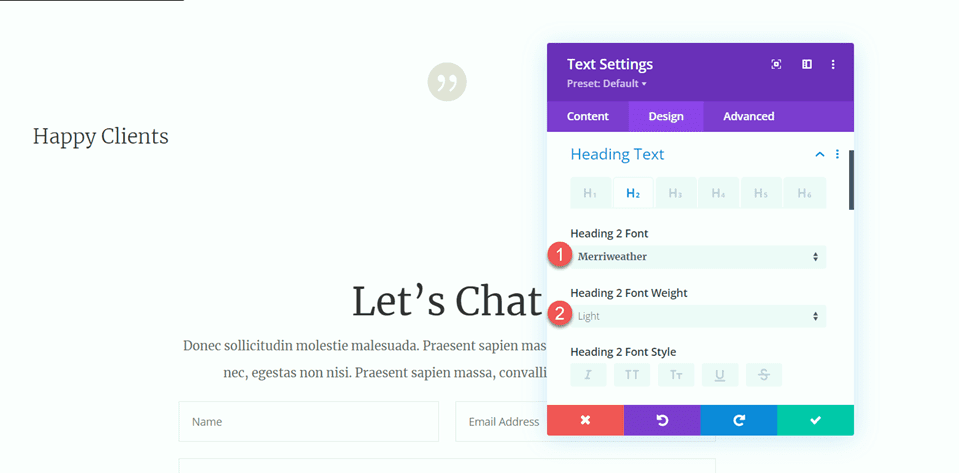
Open the heading settings and customise the types as follows:
- Heading 2 Font: Merriweather
- Heading 2 Font Weight: Mild
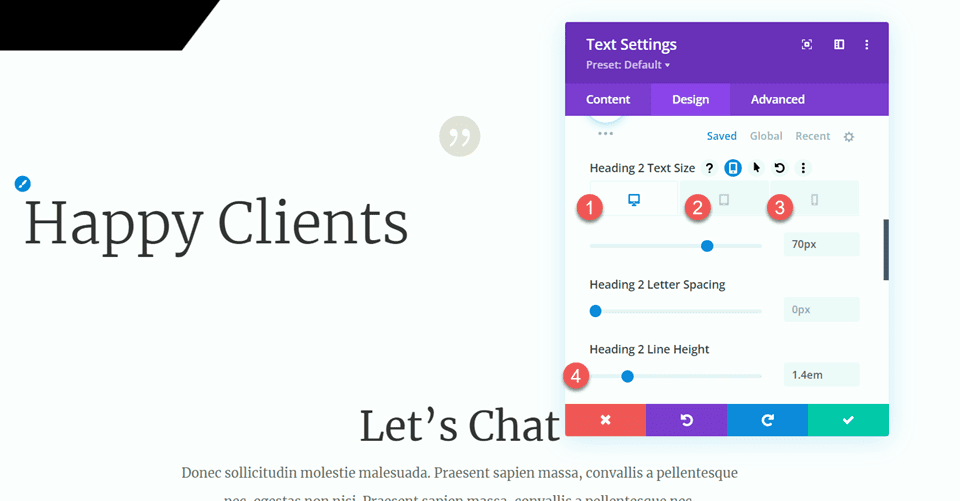
Subsequent, alter the textual content measurement the usage of the responsive choices. Moreover, alter the road top.
- Heading 2 Textual content Dimension Desktop: 70px
- Heading 2 Textual content Dimension Pill: 40px
- Heading 2 Textual content Dimension Cell: 30px
- Heading 2 Line Top: 1.4em
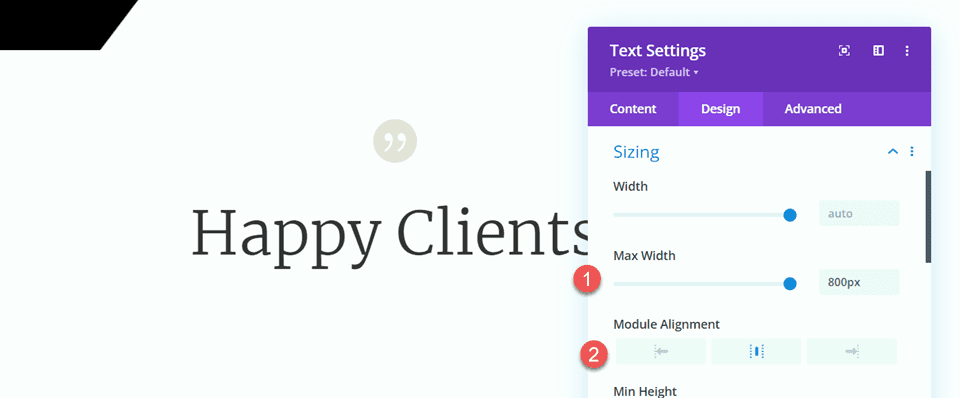
Transfer to the Sizing choices and customise the max width and alignment.
- Max Width: 800px
- Module Alignment: Heart
Upload Frame Textual content
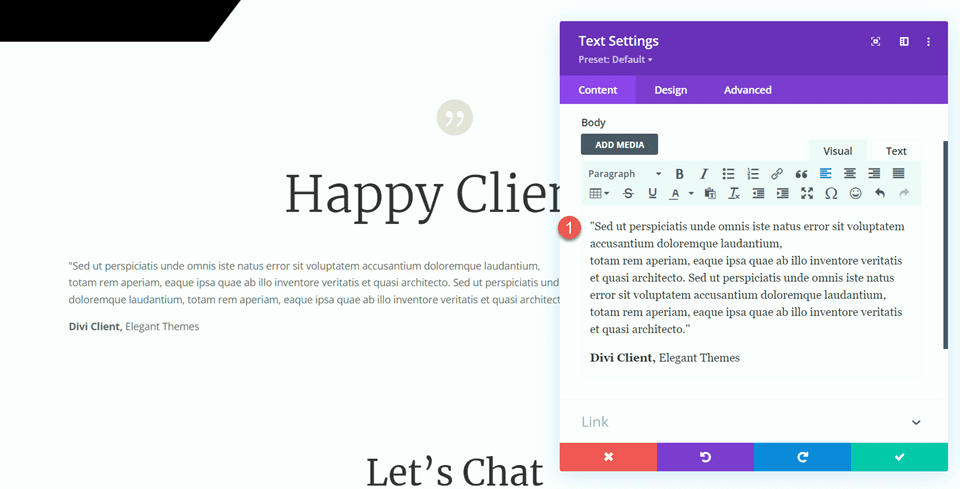
Upload every other textual content module under the heading textual content.
Then, upload the next textual content to the frame.
- “Sed ut perspiciatis unde omnis iste natus error take a seat voluptatem accusantium doloremque laudantium,totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto. Sed ut perspiciatis unde omnis iste natus error take a seat voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.”
Divi Consumer, Chic Subject matters
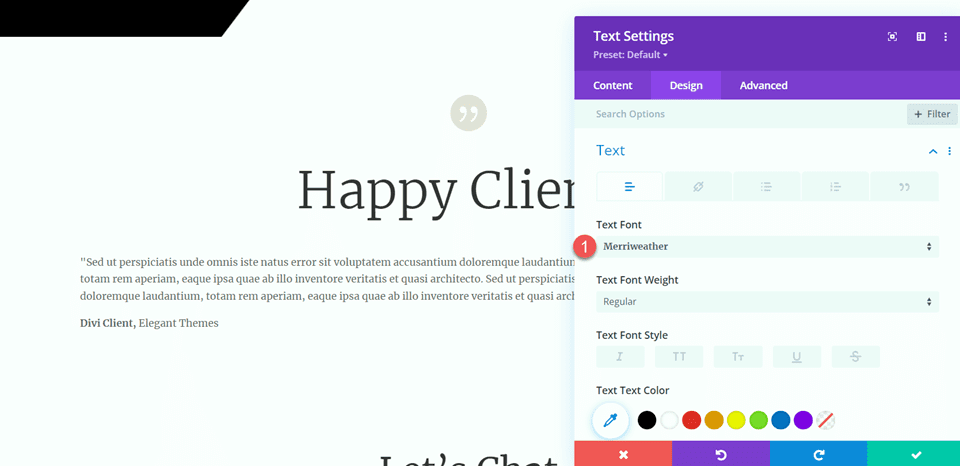
Underneath the design tab, alter the font.
- Textual content Font: Merriweather.
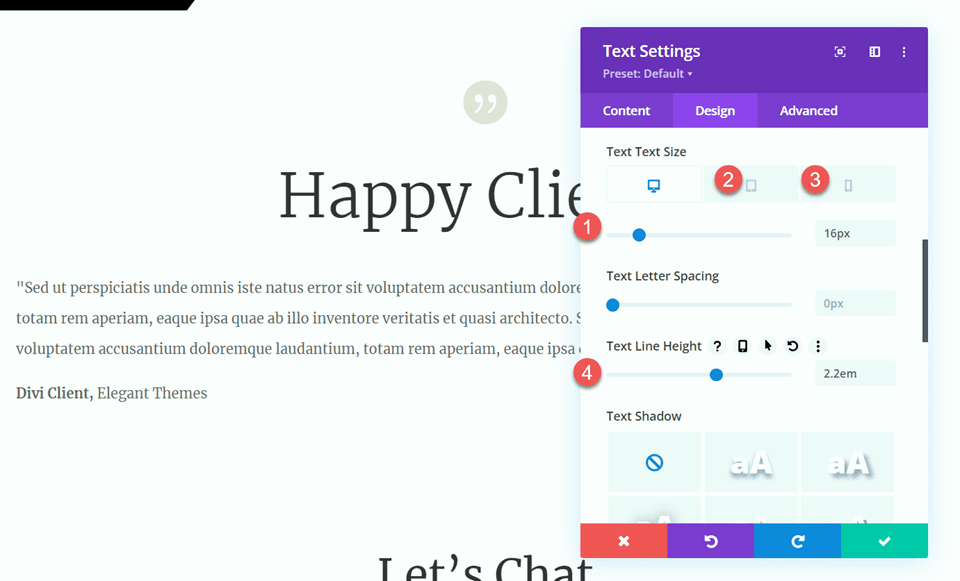
Subsequent, alter the textual content measurement by way of the usage of the responsive choices. Moreover, alter the road top.
- Textual content Dimension Desktop: 16px
- Textual content Dimension Pill: 14px
- Textual content Dimension Cell: 14px
- Line Top: 2.2em
Upload Divider
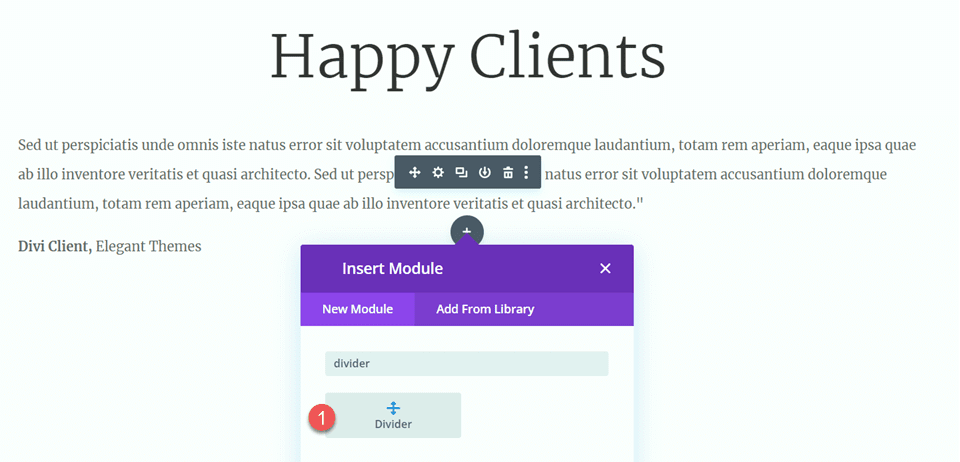
Upload a divider module under the testimonial textual content.
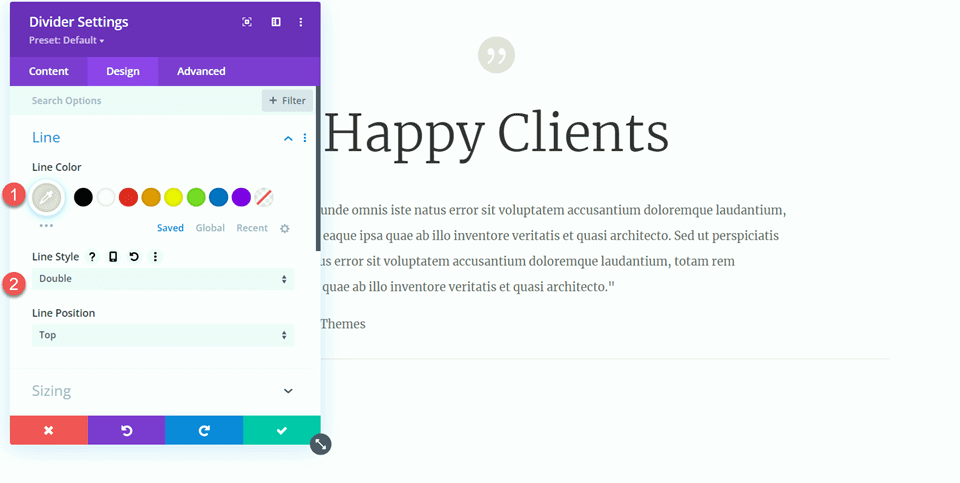
Underneath the road settings, set the road style and color.
- Line Colour:
- Line Taste: Double
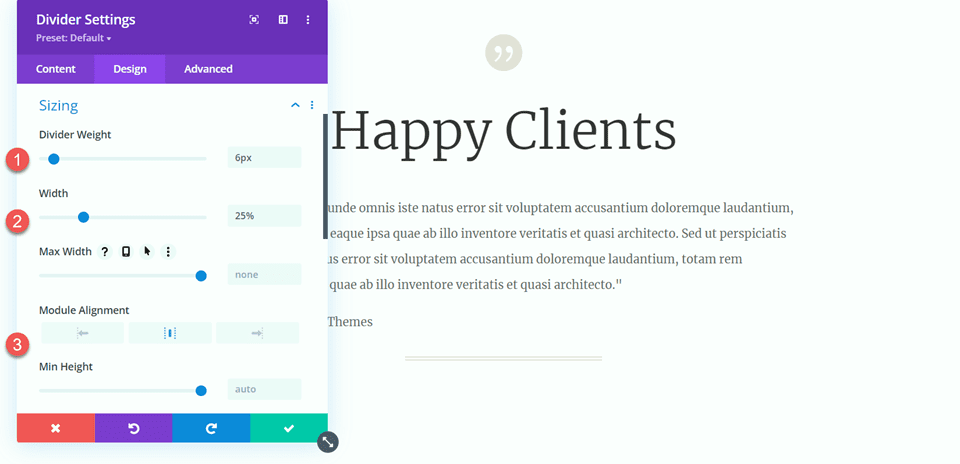
Subsequent, open the sizing settings and customise as follows:
- Divider Weight: 6px
- Width: 25%
- Module Alignment: Heart
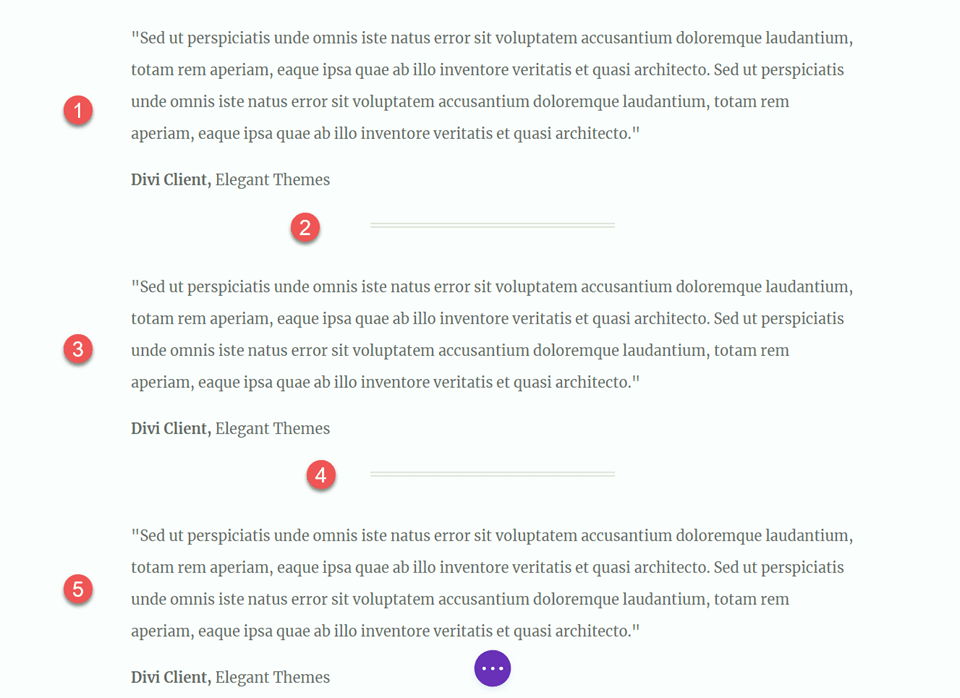
Then, reproduction the frame textual content module two times so there are 3 frame textual content modules, and replica the divider as soon as in order that there are two dividers. Organize the modules in order that the dividers are between the 3 textual content modules, like within the screenshot under:
Now, our design is entire.
Ultimate Consequence
Let’s check out our ultimate design. You’ll see how now we have added stability and construction all over the web page by way of including dividers.
Ultimate Ideas
Optimistically, this text has proven you ways dividers are a easy and efficient technique to create stability and upload whitespace for your web site design. With all the customization choices to be had for the divider module, you’ll be able to create beautiful-looking dividers that upload to the whole design of your web site and replicate your emblem taste and hues. If you wish to be told extra about what you’ll be able to do with the divider module, here’s a instructional for 10 A laugh Tactics to Use The Divider Module. How do you utilize the divider module for your internet design tasks? Tell us within the feedback!
The put up Find out how to Use Divi Divider Modules to Create Stability in Your Design seemed first on Chic Subject matters Weblog.
WordPress Web Design