Are you questioning the way to upload social media icons in your WordPress sidebar?
Including social icons in your site is a simple method to let your target market find out about your social media presence. That approach, they are able to simply consult with your social profiles and apply you on-line.
On this article, we will be able to display you the way to upload social media icons in your WordPress sidebar.

Why Upload Social Media Icons to Your WordPress Sidebar?
A WordPress sidebar is a space to your site that isn’t part of your primary content material. It’s the place you’ll show additional info that readers could also be desirous about, akin to your most up-to-date weblog posts and hyperlinks in your social profiles.
Including social hyperlinks in your WordPress sidebar is a good suggestion as it tells customers about your social media accounts. Consequently, they are able to test them out, apply you, and permit you to develop your social media following.
What’s extra, showing your social media accounts can construct a way of credibility and function social evidence. When guests see that you’ve an lively social media presence, this displays that what you are promoting is responsive and devoted.
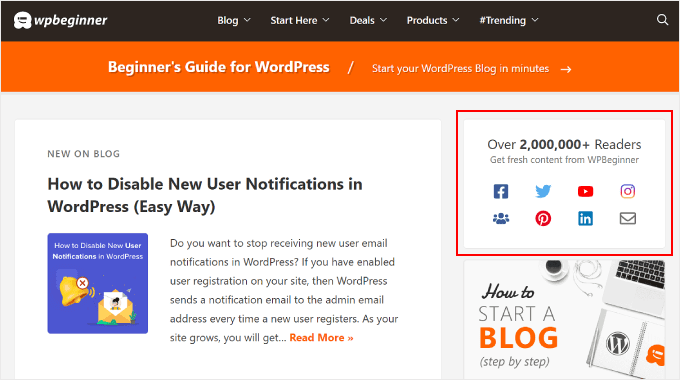
Many well-liked WordPress blogs show social media icons of their sidebars, like WPBeginner:

Be aware: Social media icons are other from social percentage buttons on WordPress posts. If you’re taking a look so as to add percentage buttons, then you’ll see our novice’s information on the way to upload social sharing icons in WordPress.
With that being stated, let’s check out the way to upload social media apply icons in your WordPress sidebar. The process you should utilize is determined by the WordPress theme and editor you might be the usage of. If you wish to skip to a definite phase, then you’ll use those fast hyperlinks:
Approach 1: Including Social Icons With Complete Website Editor (Block Topics)
If you’re a block theme consumer, then you’ll upload social media buttons in your WordPress sidebar the usage of the Social Icons block.
Be aware that the method varies by way of the theme you utilize. Some block topics would possibly come with a sidebar by way of default, which you’ll then upload the Social Icons block to. Some may additionally have a header development that purposes like a sidebar, and a few would possibly not have a sidebar in any respect.
On this instance, we will be able to use a default WordPress block theme and display you the way to create a sidebar for all of your pages or posts the place you’ll upload the Social Icons block.
First, cross to Look » Editor for your WordPress admin panel.

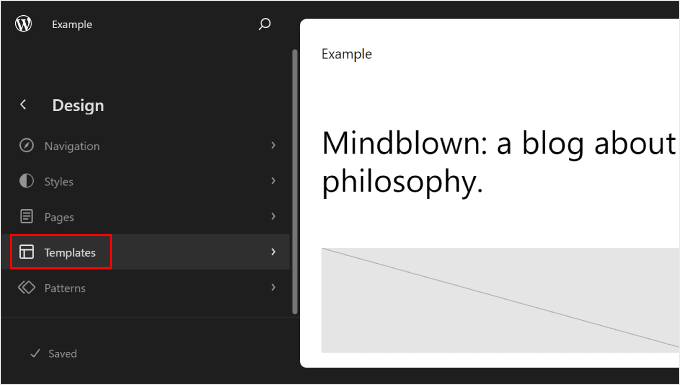
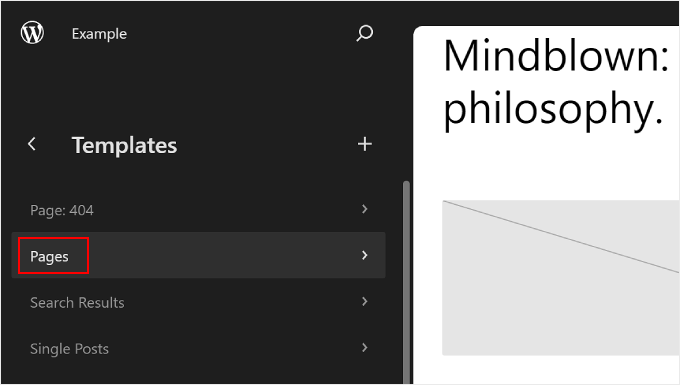
Subsequent, you want to make a choice ‘Templates.’
This may carry you to a web page the place you’ll edit the template of your pages and posts.

Right here, you’ll select probably the most web page templates. It can be both ‘Pages’ or ‘Unmarried Posts,’ relying on the place you wish to have the sidebar to be.
If you wish to have the sidebar to turn on each your static pages and posts, then you’ll edit either one of them later. You’ll additionally customise the homepage template in case you want the sidebar to look there, too.
On this case, we will be able to make a selection ‘Pages.’

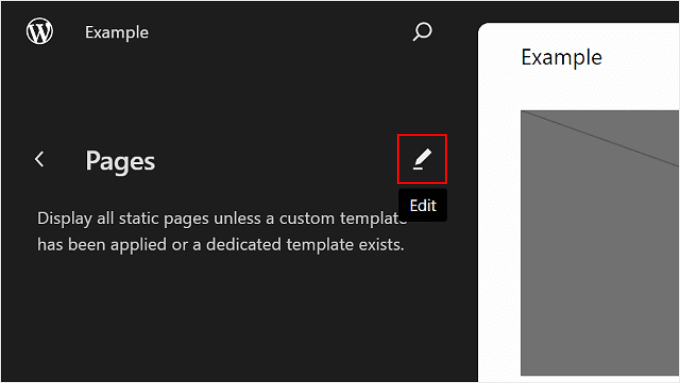
After that, click on the pencil button within the left panel subsequent to the three-dot button.
This may open up the WordPress editor.

As you’ll see, the default theme doesn’t have a sidebar within the Pages template but, so we want to create one for it.
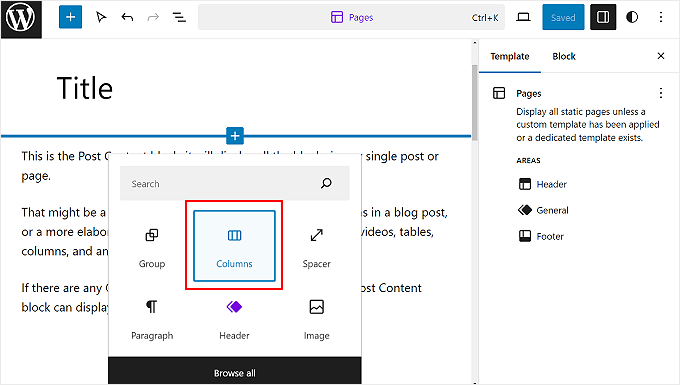
To do that, you’ll hover over the place you wish to have so as to add the sidebar and click on the upload block ‘+’ button when it seems that. Then, in finding and make a selection ‘Columns.’

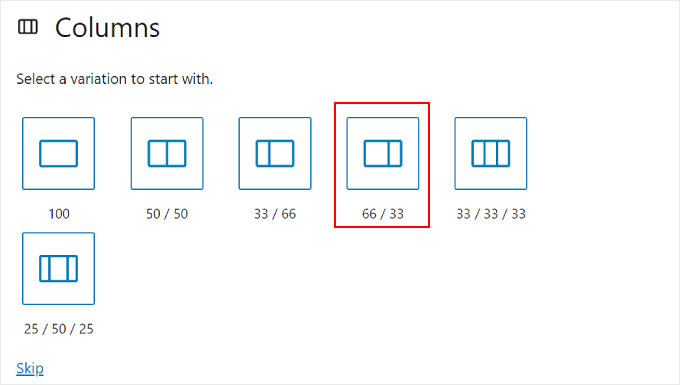
There might be some diversifications to make a choice from.
On this instance, we will be able to use the ‘66 / 33’ solution to imitate the usual glance of a proper sidebar.

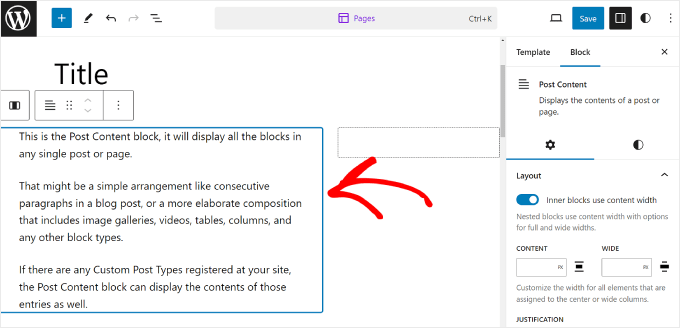
As soon as executed, you’ll drag and drop the Publish Content material block to the left of the Columns block.
Your Pages template will have to glance one thing like the picture underneath, with the appropriate column empty.

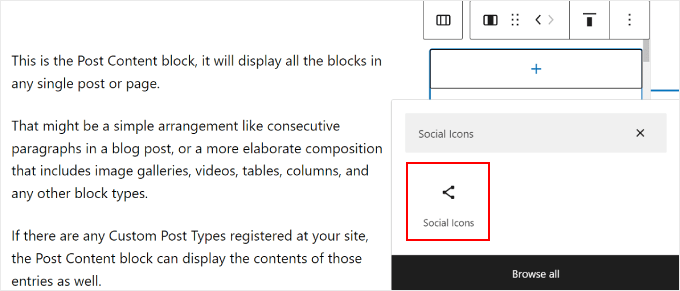
Now, click on at the proper column and make a selection the upload block ‘+’ button.
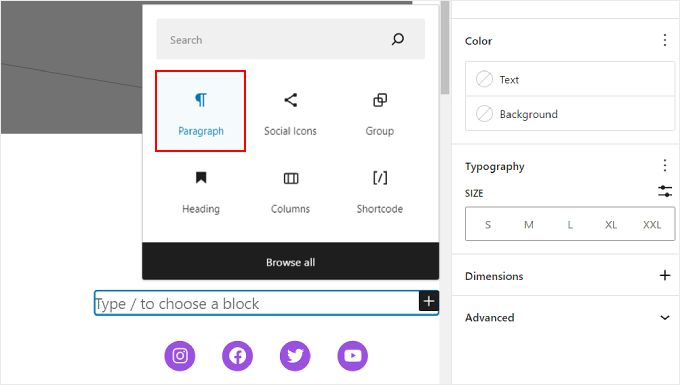
Then, seek for the Social Icons block.

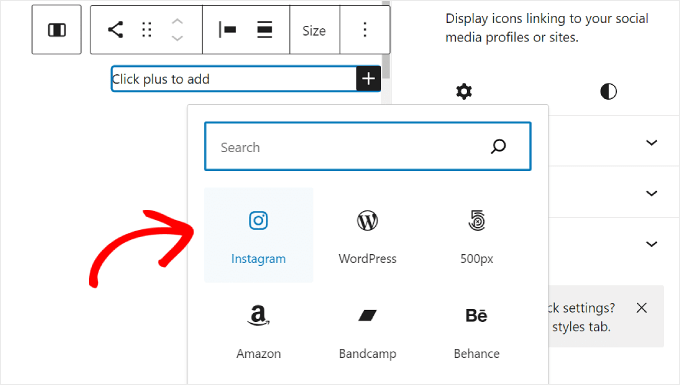
You’ll now get started including your social media platforms to the block. Merely click on the ‘+’ button once more and upload your social media buttons separately.
Be at liberty to make use of the quest characteristic to browse the entire social community choices.

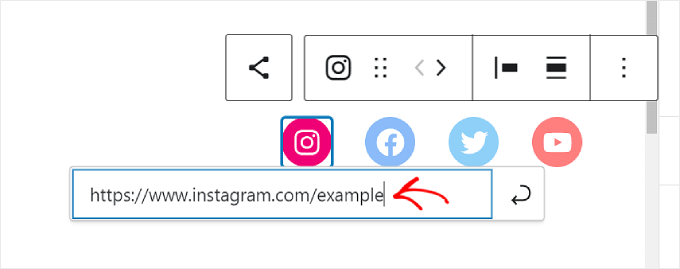
Whenever you’ve added the entire buttons, you’ll get started including hyperlinks in your social profiles.
All you want to do is click on on a social icon and input your profile URL.

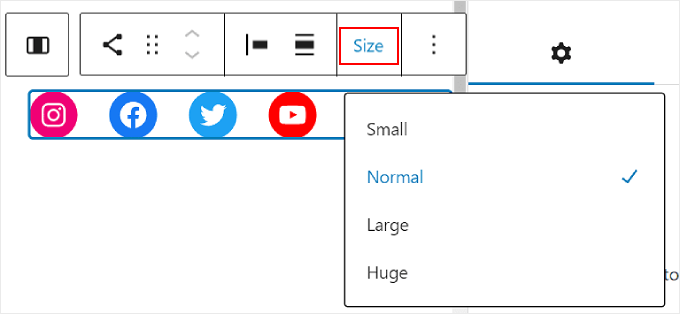
At this degree, you’ll customise how the icons glance.
If the scale of the buttons isn’t giant or sufficiently small, then you’ll use the ‘Dimension’ choice within the block toolbar.

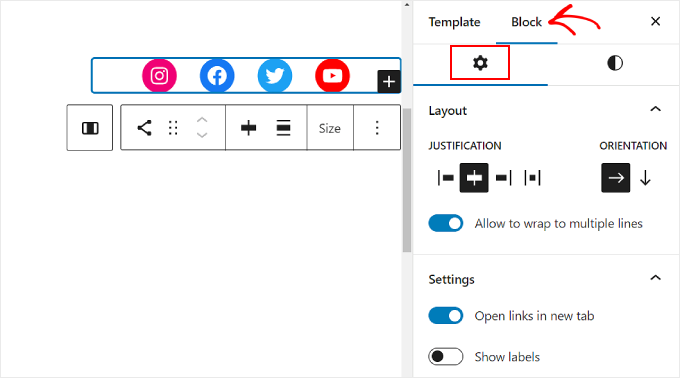
Within the Block Settings at the left, you’ll customise the icons’ justification, orientation, hyperlink settings, and labels.
We advise making the hyperlinks open in a brand new tab in order that customers received’t want to depart your site to consult with your social profiles.

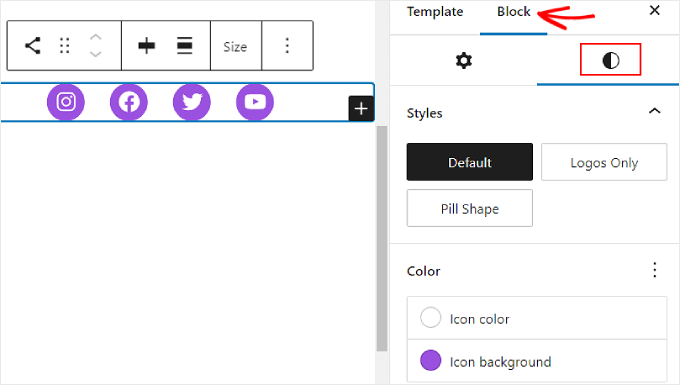
Should you transfer to the Block Kinds tab, then you’ll alternate the icons’ types and colours to fit your WordPress site design.
Relying to your desire, you’ll make all of the icons have other colours or the similar one, like underneath.

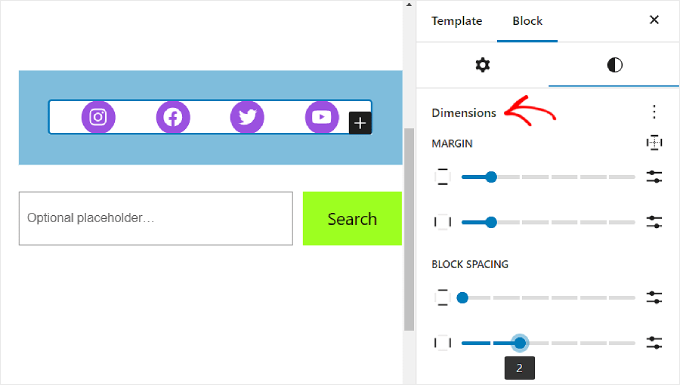
Scrolling down the similar tab, you’ll in finding the Dimensions settings to customise the block margin and spacing.
Those settings may also be useful if you wish to modify the spacing between the Social Icons block and different blocks within the sidebar.

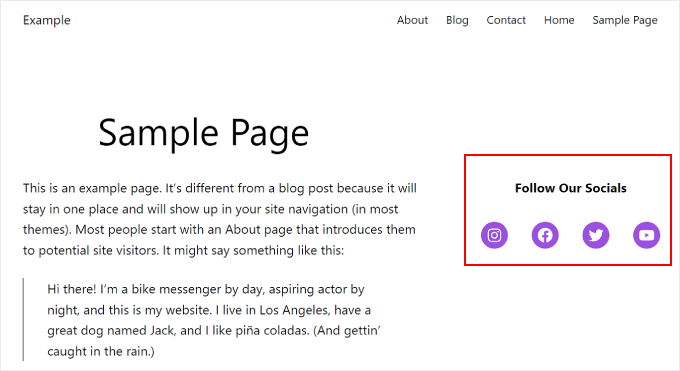
It’s additionally a good suggestion so as to add a call-to-action textual content on best of the Social Icons block to focus on the place the buttons are and draw site guests’ consideration.
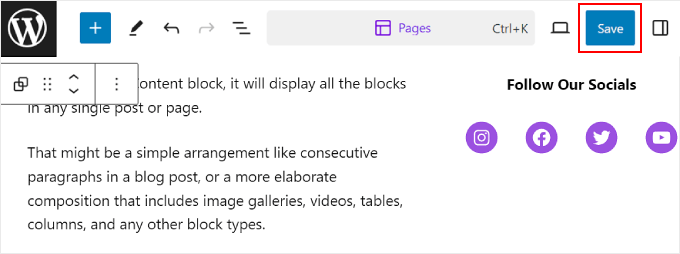
To do that, cross forward and upload a Paragraph block the usage of the ‘+’ button. Ensure it’s above the social icons.

Some call-to-action examples you may use are ‘Observe Us, ‘Sign up for Over X Readers,’ or ‘Get the Newest Updates.’
Should you haven’t already, then you’ll additionally upload extra parts to the sidebar, like your featured posts and fresh feedback.
Now, merely click on the ‘Save’ button within the best proper nook of the web page.

And that’s it!
While you cross in your WordPress site, you will have to now see a sidebar with some social hyperlinks.

If you wish to create distinctive sidebars for various pages or posts, all of which come with a Social Icons block, then we propose making a WordPress development or reusable block to your sidebar.
To be told extra, you’ll take a look at our novice’s guides on the way to use WordPress block patterns and the way to upload reusable blocks.
Approach 2: Including Social Media Icons With WordPress Widgets (Vintage Topics)
This subsequent way is for other people the usage of a vintage WordPress theme with widget-ready sidebar spaces.
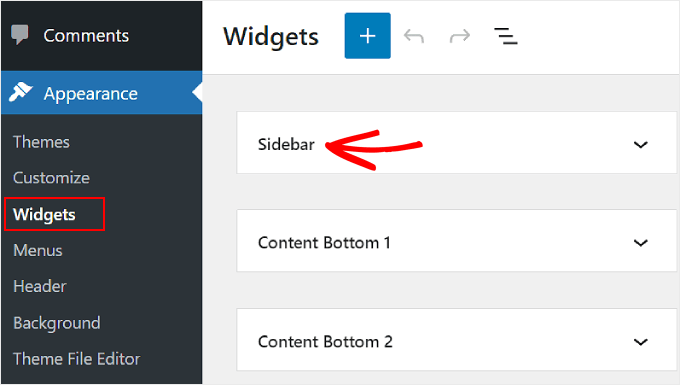
So as to add social media buttons in your sidebar, merely head to Look » Widgets out of your WordPress dashboard.
Then, navigate to the WordPress widget space the place you wish to have so as to add the Social Icons widget. In our instance, we will be able to make a selection ‘Sidebar,’ however the title could also be other relying at the theme you might be the usage of.

Now, click on the upload block ‘+’ button on the best left, subsequent to ‘Widgets.’
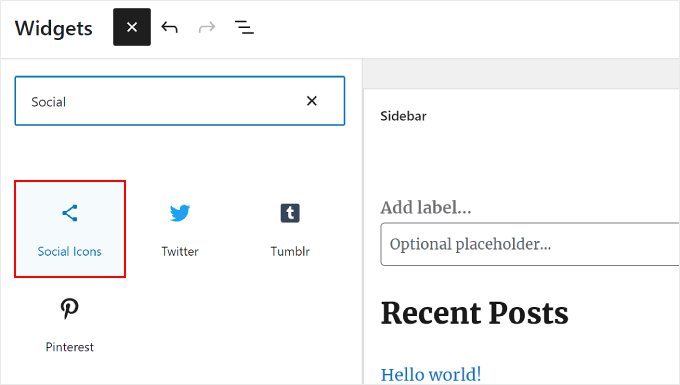
Right here, you’ll search for the Social Icons block.

After that, you want to click on in this sidebar widget or drag and drop it any place within the modifying space.
Typically, it’s best possible so as to add your social community icons just about the highest of the widget space. This manner, they are able to catch your guests’ consideration proper from the instant they land at the web page.
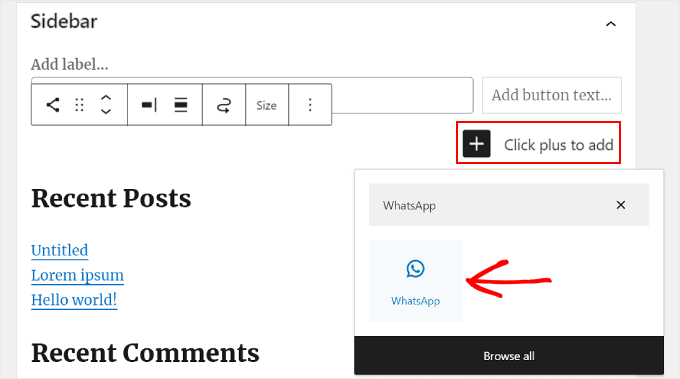
Then, very similar to the former way, you’ll click on the ‘+’ button so as to add new social media buttons separately to the widget.
Within the instance underneath, we’ve got positioned the Social Icons block underneath the Seek block. We also are including a WhatsApp icon.

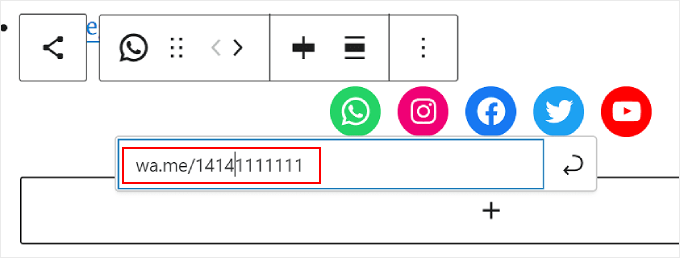
At this level, you’ll get started including your social hyperlinks.
For WhatsApp, you’ll kind ‘wa.me/’ and write your WhatsApp quantity subsequent to it. There is not any want to use the + image, however you’ll want to upload your nation calling code, like on this screenshot.

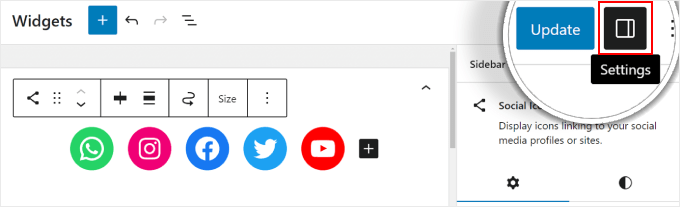
You even have get admission to to the Block Settings and Kinds choices in the appropriate panel.
To open those choices, you’ll click on the ‘Settings’ icon within the best proper nook.

Moreover, be happy so as to add a Paragraph block on best of the social media widget to your call-to-action textual content.
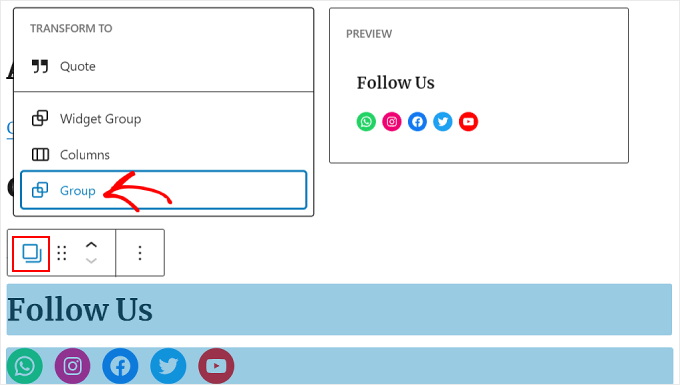
We advise making the Paragraph and Social Icons blocks a Staff in order that they don’t glance separated within the sidebar.
To do that, simply make a selection the Paragraph and Social Icons in combination. After that, click on the ‘Turn out to be’ icon within the block toolbar and make a selection ‘Staff.’

As soon as completed, cross forward and click on the ‘Replace’ button to make the adjustments respectable on your whole sidebars.
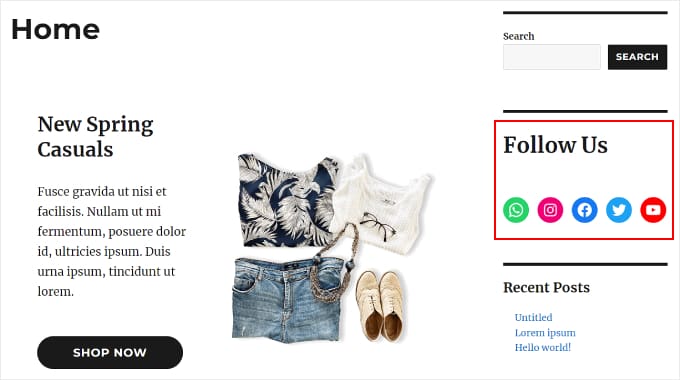
Right here’s what the result will have to seem like:

Approach 3: Including Customized Social Media Icons With SeedProd (Customized Topics)
Should you use SeedProd, then you’ll have extra regulate over how your social media buttons glance for your sidebar. For instance, in the event you use a social media platform that WordPress doesn’t have an icon for, then you’ll create a button for it your self.
Moreover, you’ll modify the icon spacing particularly for cellular gadgets.
If you’re new to SeedProd and need to use it, then you want to put in and turn on the plugin first. You are going to want the Professional model so as to get admission to the Social Profiles characteristic.
For more info on the way to set up a plugin, take a look at our information on the way to set up a WordPress plugin.
Then, you’ll apply this educational to arrange your theme with SeedProd.
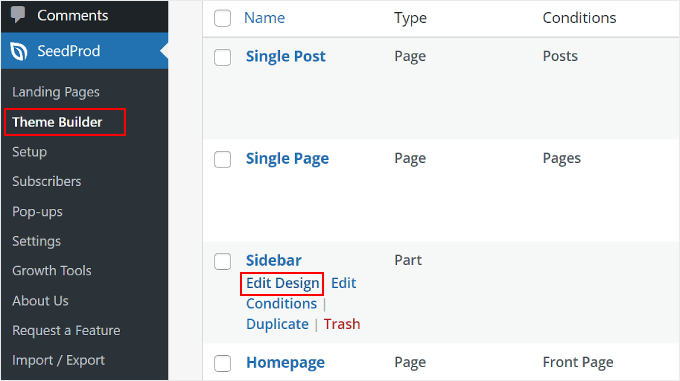
Now, so as to add the social icons to the sidebar, it is important to cross to SeedProd » Theme Builder. Then, hover over the ‘Sidebar’ template and click on ‘Edit Design.’

You are actually within the SeedProd web page builder. The Social Profiles block will have to had been added by way of default to the theme template.
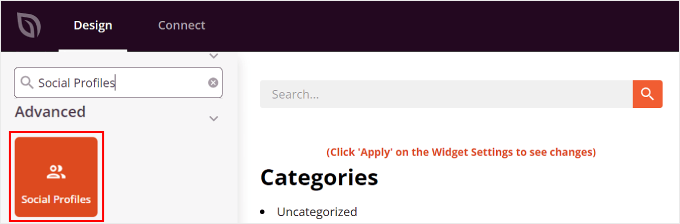
If it hasn’t, on the other hand, you’ll use the quest bar within the left panel and sort in ‘Social Profiles.’ After that, merely drag and drop the block to anyplace is acceptable for you.

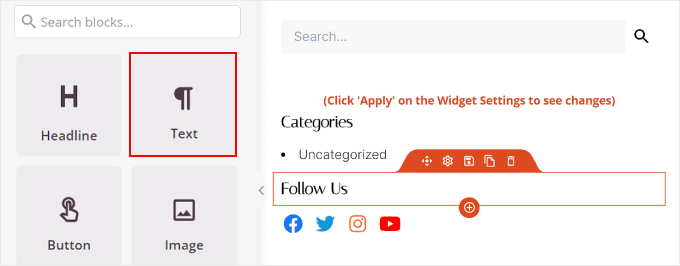
Don’t put out of your mind so as to add a Textual content block on best of the buttons and write some call-to-action textual content.
This manner, you might be directing guests’ consideration to the social media buttons within the sidebar.

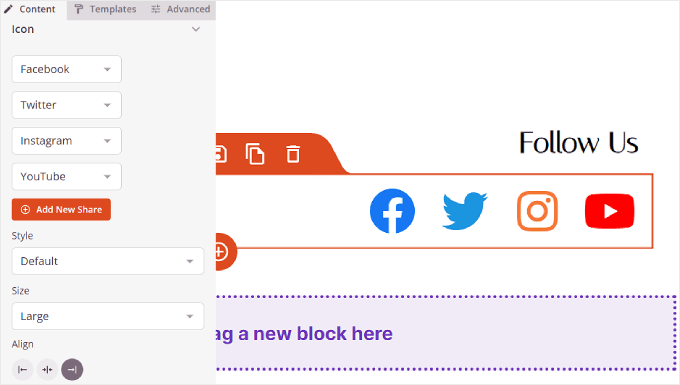
To customise how the social media profile icons glance, simply click on at the ‘Social Profiles’ component. Right here, you’ll see other tabs to customise the buttons.
Within the ‘Content material’ tab, you’ll upload extra icons and alter the icon taste, icon measurement, and alignment.

But even so the usual choices like Instagram and Fb, SeedProd additionally has buttons for Slack, Telegram, Github, and extra.
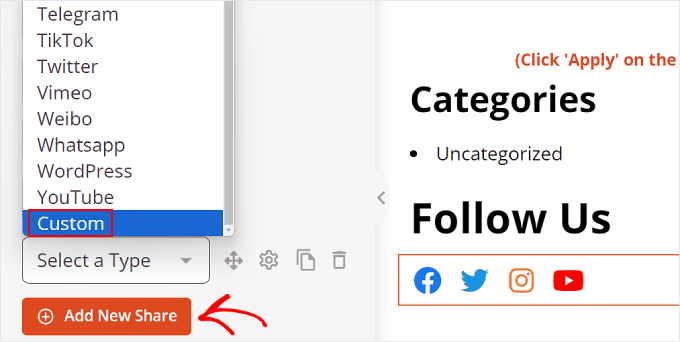
So as to add a brand new social media icon that SeedProd doesn’t have by way of default, you want to click on the ‘+ Upload New Proportion’ button.
After that, make a selection ‘Customized’ from the dropdown menu.

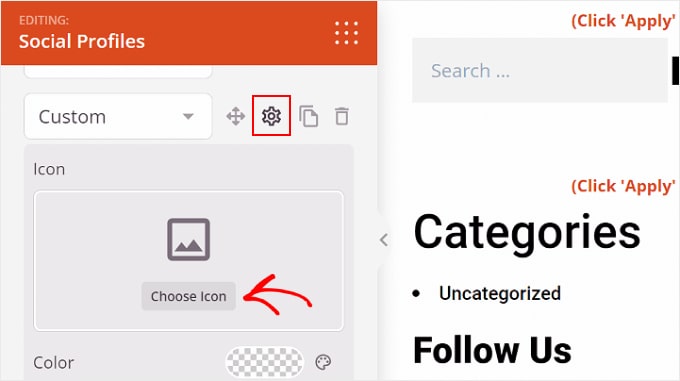
To edit the button, cross forward and click on the tools settings image subsequent to the arrow button.
Whenever you’ve executed that, simply make a selection ‘Select Icon.’

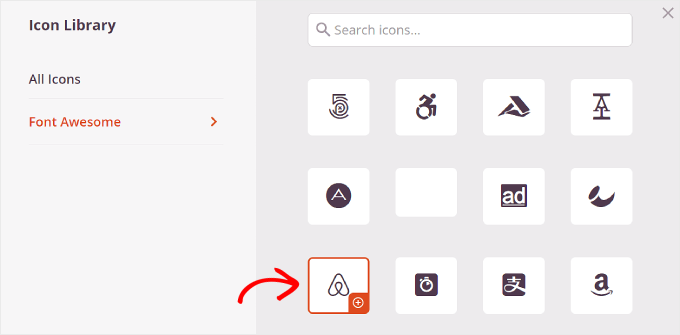
Now, you’ll be redirected to the Icon Library, the place there are masses of brand name icons to make a choice from, courtesy of Font Superior icons.
On this instance, we will be able to use Airbnb.

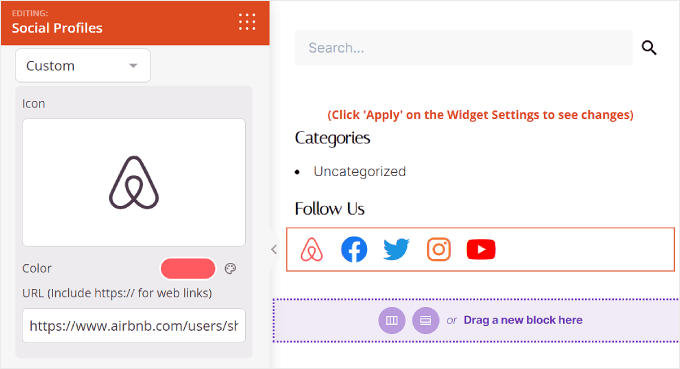
Upon getting decided on an icon, you’ll modify the colour and upload the hyperlink to the social media web page.
Right here, we’ve determined to stay with Airbnb’s logo colour. When placing the social account hyperlink, you’ll want to come with the ‘https://’ as smartly.

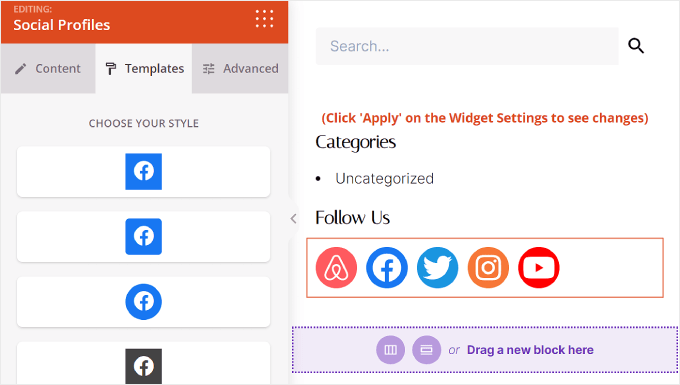
Subsequent is the ‘Templates’ tab.
Should you transfer to this tab, you’ll modify the design of the icon. You’ll make it extra sq., round, and/or monochromatic, relying to your personal tastes.

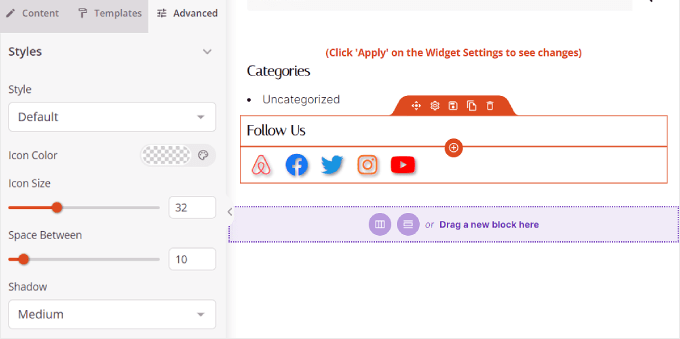
Finally, the ‘Complicated’ tab provides extra tactics to customise your social media buttons.
The Kinds phase is the place you’ll alternate the icons’ taste, colour, measurement, area in between, and shadow impact.

In Spacing, you’ll edit the block’s margin and padding. What’s nice about SeedProd is it means that you can make the margin and padding other for desktop and cellular gadgets.
To edit the margin and padding, simply select probably the most tool icons and insert your margin and padding measurements like so:

Scrolling down, you’ll in finding Instrument Visibility and Animation Results.
Within the first surroundings, you’ll decide to cover the block on desktop or cellular. This can be essential when you’ve got selected to make use of the Social Profiles block in every other a part of your site and don’t need reproduction social profile icons.
With Animation Results, you’ll make a selection an animation taste for the block when the icons are loaded on the internet web page. This impact isn’t essential in the event you don’t need to distract the customer an excessive amount of from the principle content material.

Upon getting configured the Social Profiles block in your liking, merely click on the ‘Save’ button within the best proper nook.
Or, click on the ‘Preview’ button to look how the sidebar appears first.

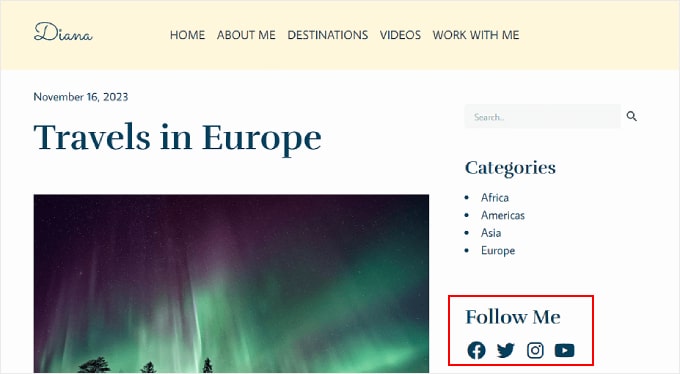
And that’s it! You have got effectively added the social profiles block the usage of SeedProd.
Right here’s what the result would possibly seem like:

We are hoping this step by step information has helped you discover ways to upload social media icons in your WordPress sidebar. You might also need to try the way to show other sidebars for each and every publish and web page in WordPress and our record of the must-have WordPress plugins for trade websites.
Should you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The publish Find out how to Upload Social Media Icons in Your WordPress Sidebar first seemed on WPBeginner.
WordPress Maintenance