Each week, we give you a brand new and unfastened Divi structure pack which you’ll use on your subsequent venture. At the side of each and every structure pack, we additionally proportion a use case that’ll mean you can take your web page to the following degree.
This week, as a part of our ongoing Divi design initiative, we’re going to turn you the way to upload e book previews for your web page the usage of Divi’s Author Layout Pack and the unfastened 3D Flipbook plugin. Including previews for your web page is helping guests of their resolution making. They may be able to get a style of your product and be satisfied of the content material that you simply’re sharing. To proportion a e book preview, you’re going to desire a PDF document containing the choice of pages of your (e)e book you might be keen to proportion totally free.
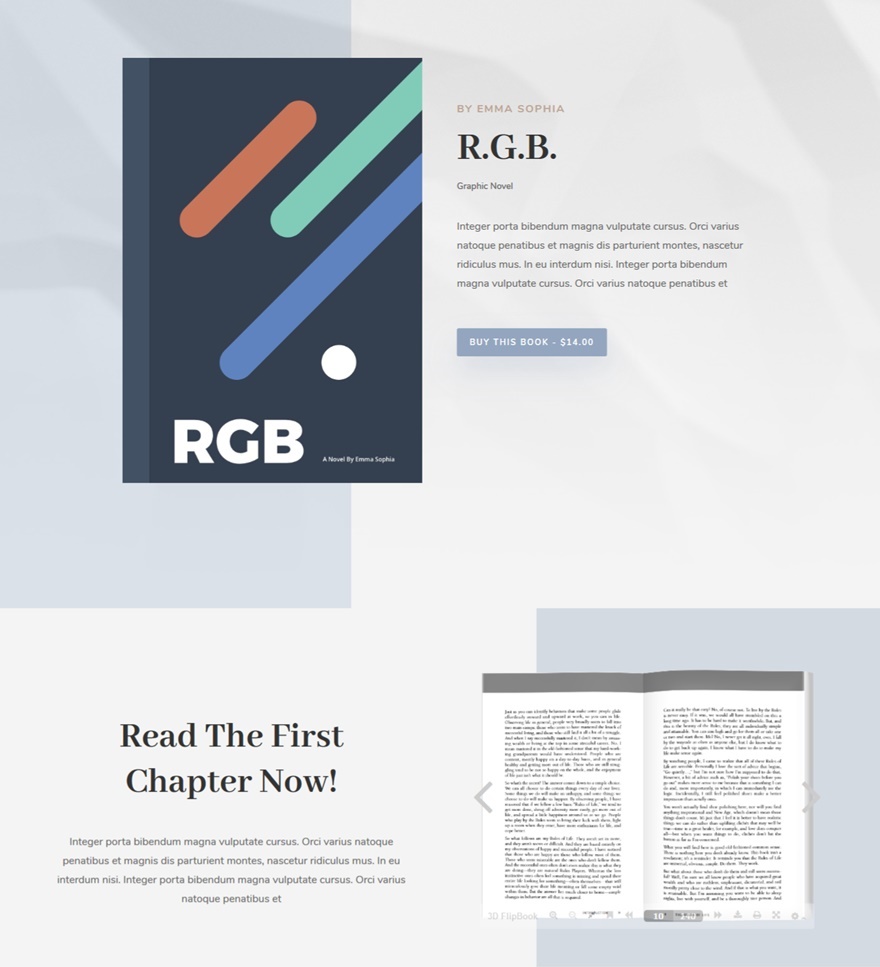
Sneak Peek

Section 1: Obtain & Set up the Unfastened Interactive three-D FlipBook Plugin
Step 1: Obtain the Plugin
To create the e book preview, we’ll want to obtain the unfastened Interactive three-D FlipBook plugin via going to the next page and clicking at the obtain button.

Step 2: Add & Set up the Plugin
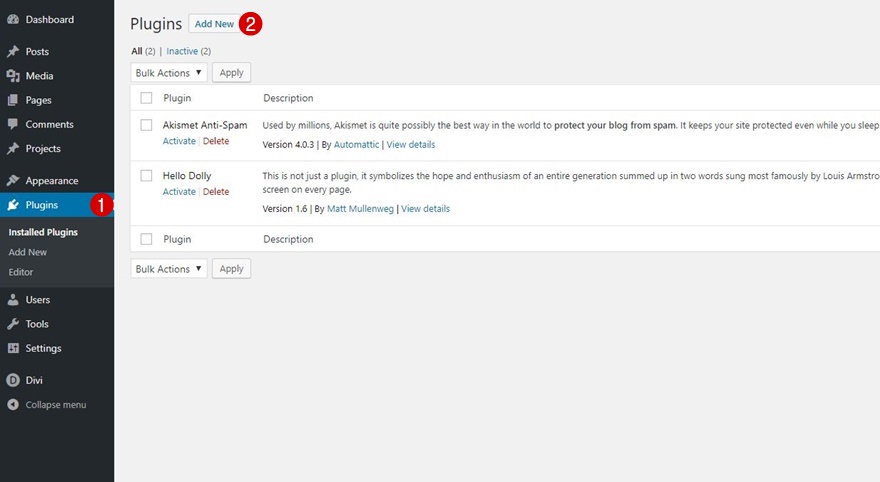
Whenever you’ve downloaded the plugin, and positioned it for your pc, cross forward and add it for your plugins via going to Plugins > Upload New. After importing, remember to turn on the plugin as neatly.

Section 2: Add Your E-book Preview PDF Report
Step 1: Upload New three-D Flipbook
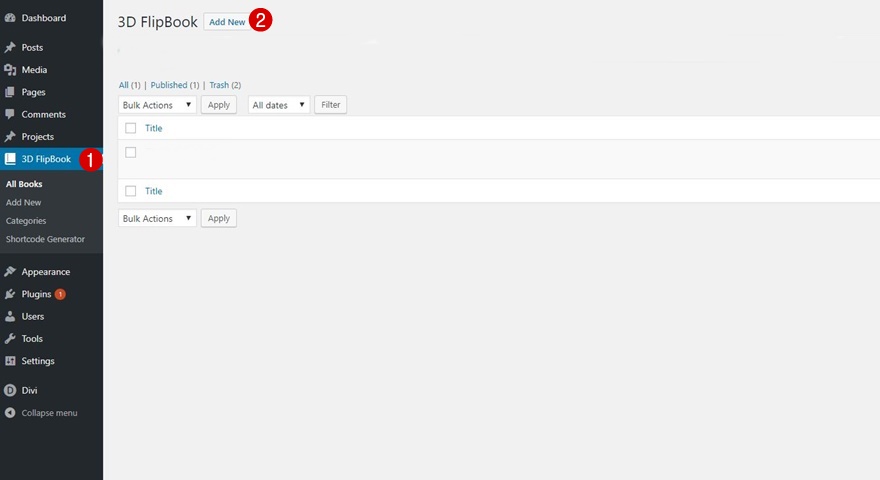
The very first thing you’ll want to do, after importing and putting in the three-D Flipbook plugin, is including your e book preview PDF information. You’ll be able to upload as much as as many e book previews as you want. Cross to three-D Flipbook> All Books > Upload New.

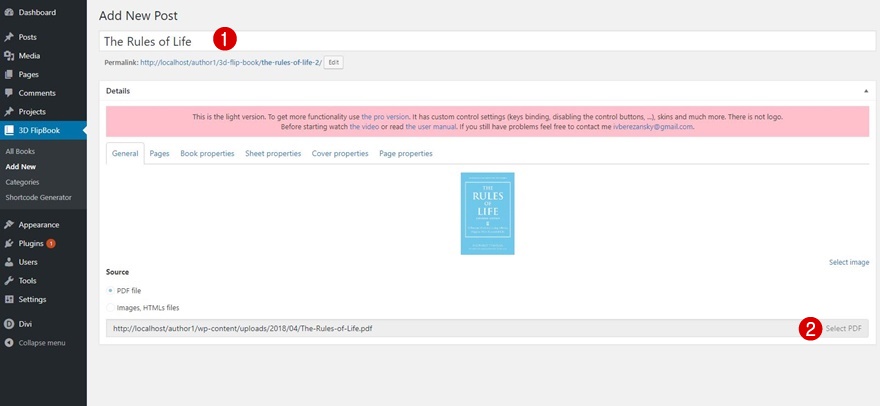
Step 2: Add Your E-book Preview PDF Report
Add each and every PDF document as a separate e book. This comprises giving it a name as neatly.

Section 3: Generate Shortcode #1: Lightbox Activation Hyperlink
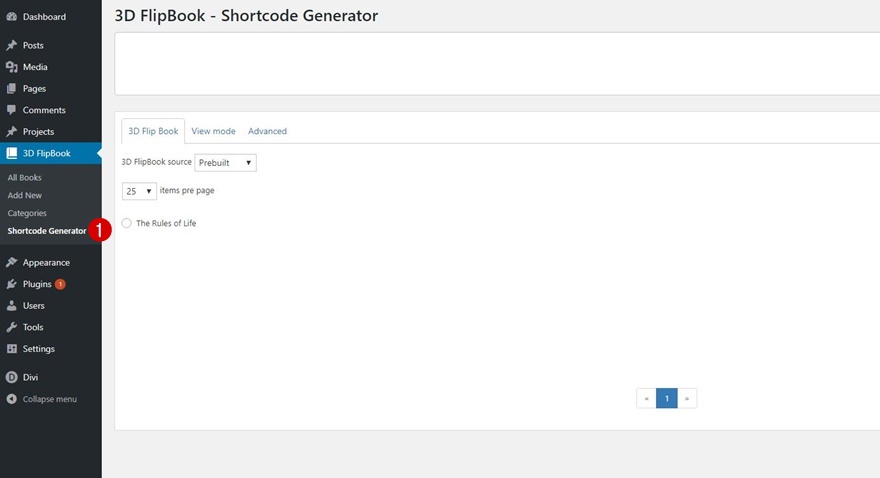
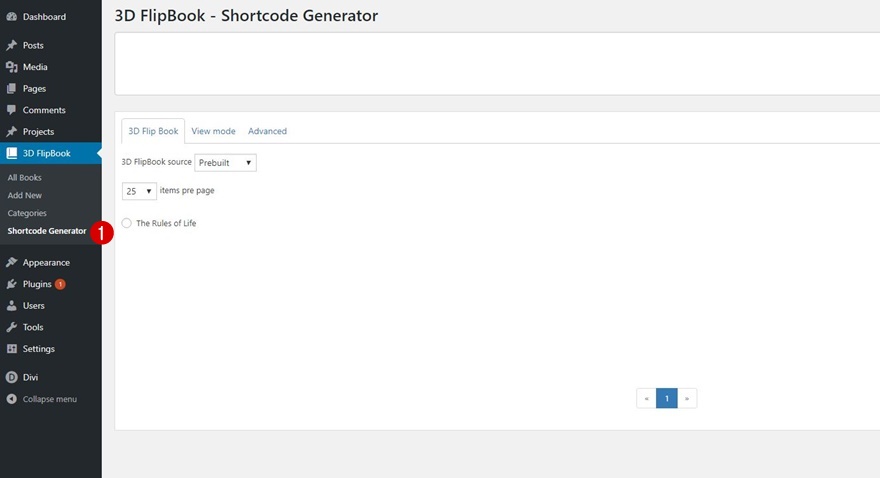
Step 1: Cross to Generate Shortcode
We’re going to turn you two tactics on the way to come with those e book previews. The primary one is on click on and the second will seem at the web page itself. We’ll get started off with the e book preview on click on. Cross to three-D Flipbook > Shortcode Generator.

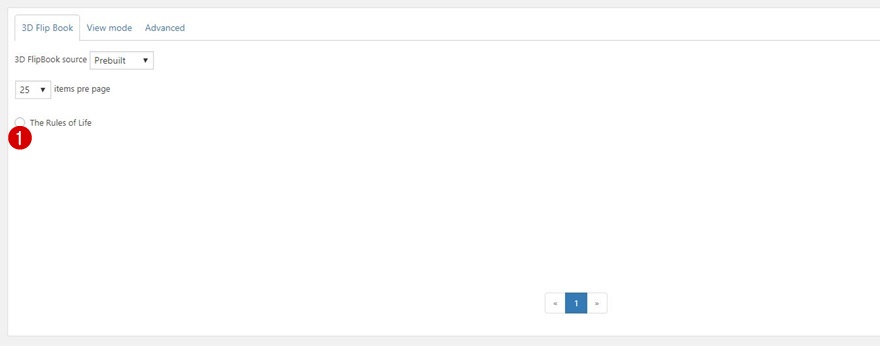
Step 2: Select PDF Report
Throughout the three-D Turn E-book tab, choose the PDF document you wish to have to make use of.

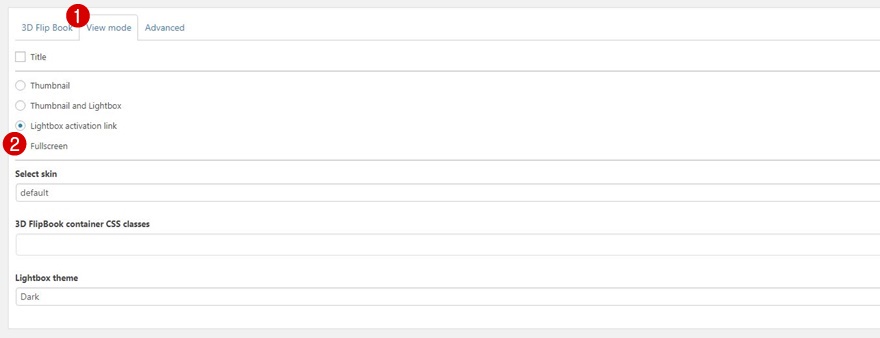
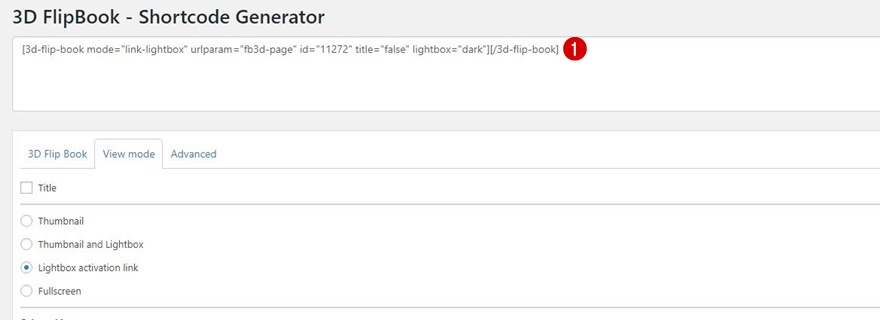
Step 3: Alternate View Mode
Then, transfer over to the View mode tab and choose ‘Lightbox activation hyperlink’.

Step 4: Replica Shortcode
The shortcode will robotically replace consistent with the adjustments you are making. Cross forward and duplicate this shortcode. We’ll want it within the subsequent a part of this instructional.

Section 4: Upload Lightbox Activation Hyperlink to Hero Segment of House Web page
Step 1: Cross to Homepage & Allow Visible Builder
It’s time so as to add the e book preview on click on for your homepage! Cross forward and open the web page with the Visible Builder.

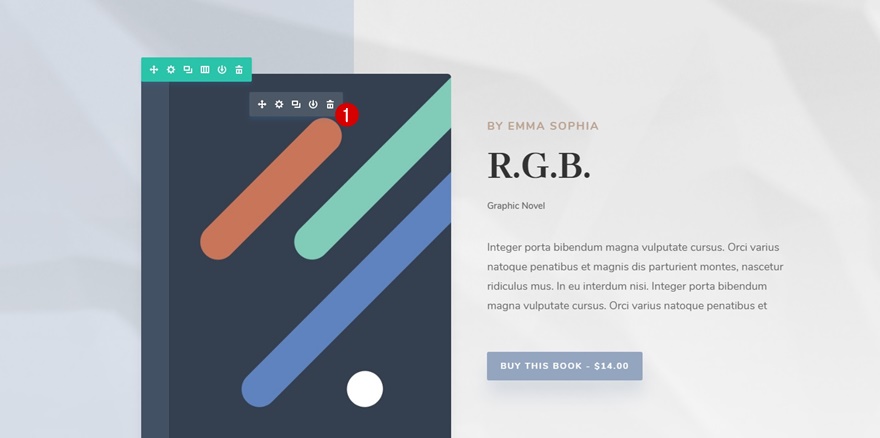
Step 2: Take away E-book Symbol Module in First Column of Hero Segment
Then, take away the Symbol Module within the first column of the hero phase. As a result of the way in which the shortcode purposes, we’re going to make use of a Code Module as a substitute.

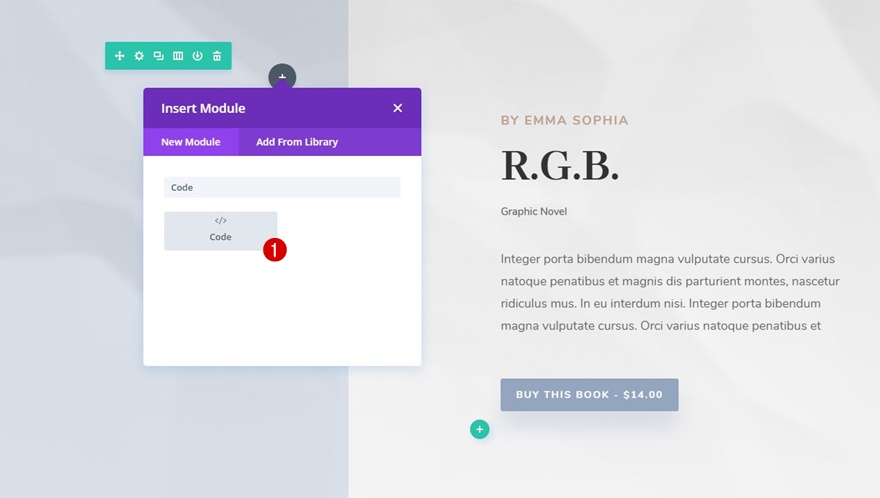
Step 3: Upload Code Module As a substitute
Cross forward and upload a brand new Code Module to the primary column.

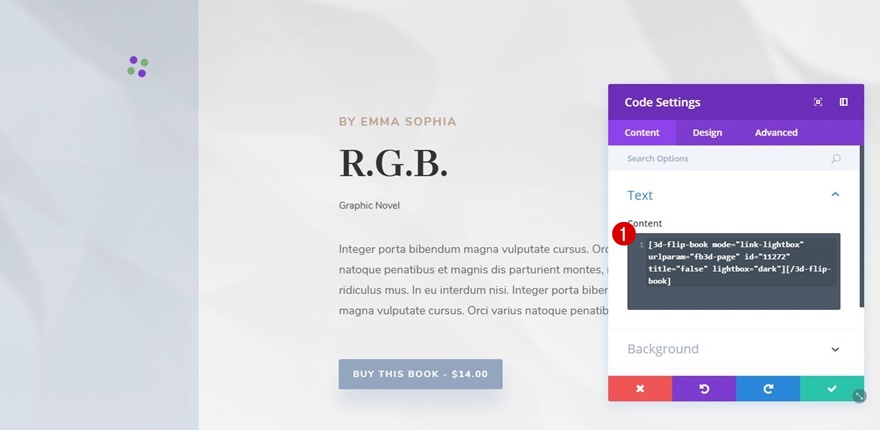
Step 4: Upload Your Shortcode
Subsequent, upload the shortcode you’ve created to the content material field of this Code Module.

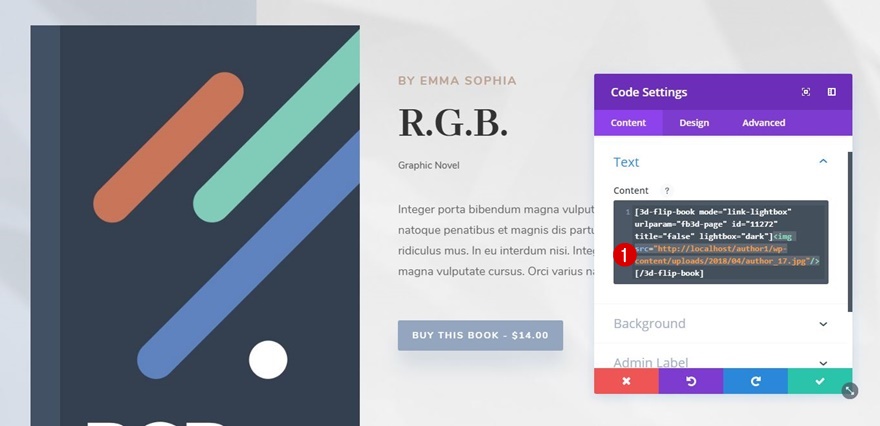
Step 5: Upload Symbol HTML Between Shortcode
And proper in the course of the shortcode, you’ve the gap so as to add some further HTML code. We’ll use this HTML code so as to add a picture. Replica the next HTML code and change the URL with your individual Symbol URL:

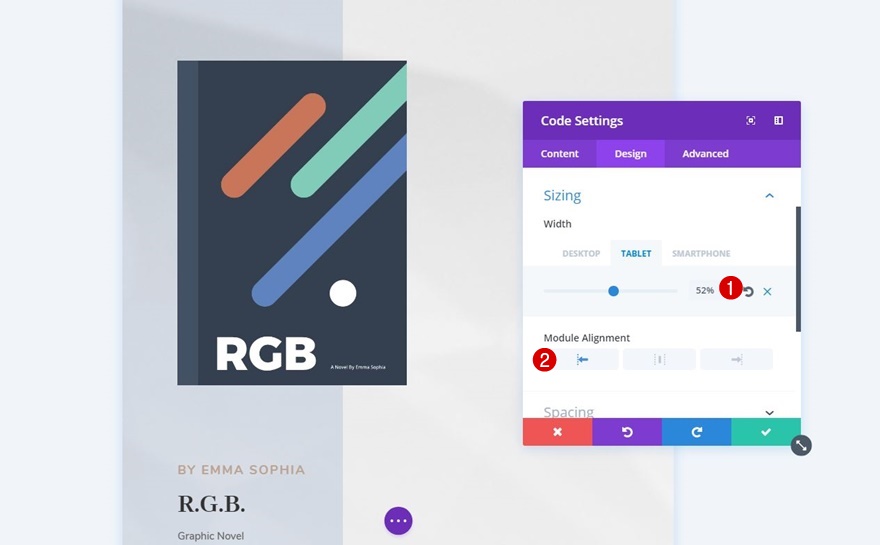
Step 6: Alternate Sizing of Code Module
In fact, we would like this symbol to be responsive. That’s why we’ll trade the Width for pill and speak to to ‘52%’ within the Sizing subcategory. Cross forward and click on at the symbol after saving and exiting the Visible Builder to look the outcome!

Section 5: Generate Shortcode #2: Fullscreen
Step 1: Cross to Generate Shortcode
Wish to come with the e book preview at the web page itself with no need to click on someplace? No drawback! You’ll be able to simply do this as neatly. Return to three-D Flipbook > Shortcode Generator.

Step 2: Select PDF Report
Make a selection the PDF document of your selection once more.

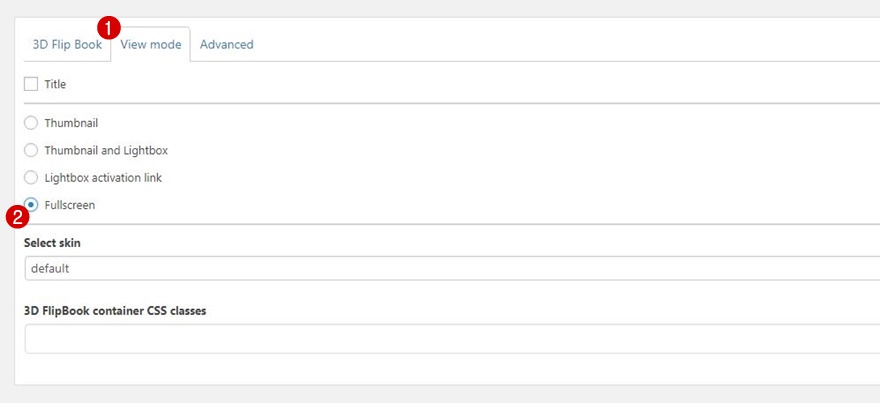
Step 3: Alternate View Mode
Then, transfer directly to the View mode tab and as a substitute of opting for the ‘Lightbox activation hyperlink’ possibility, make a selection ‘Fullscreen’ as a substitute.

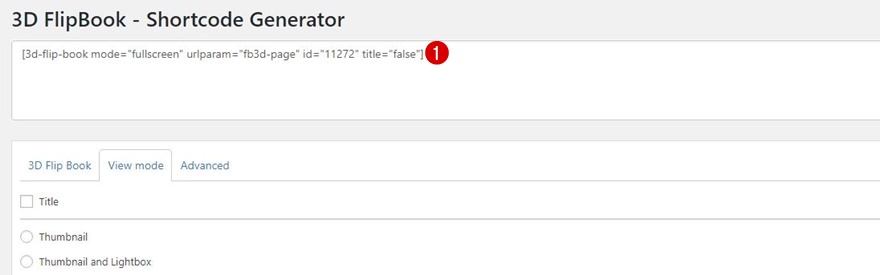
Step 4: Replica Shortcode
Replica the shortcode that robotically adjusts itself to the adjustments you are making.

Section 6: Create E-book Preview Segment the usage of Fullscreen E-book Preview
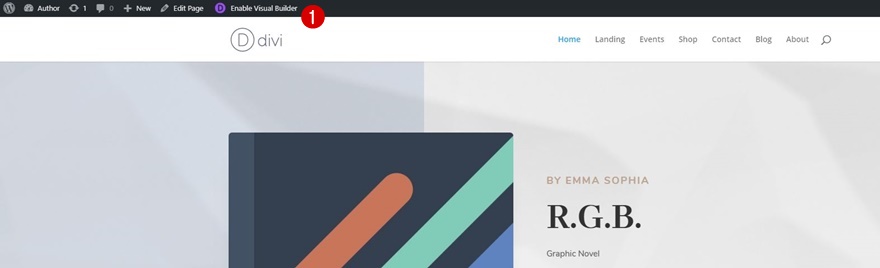
Step 1: Cross to Homepage & Allow Visible Builder
We’re going so as to add this e book preview to our web page subsequent. Cross for your homepage and permit the Visible Builder.

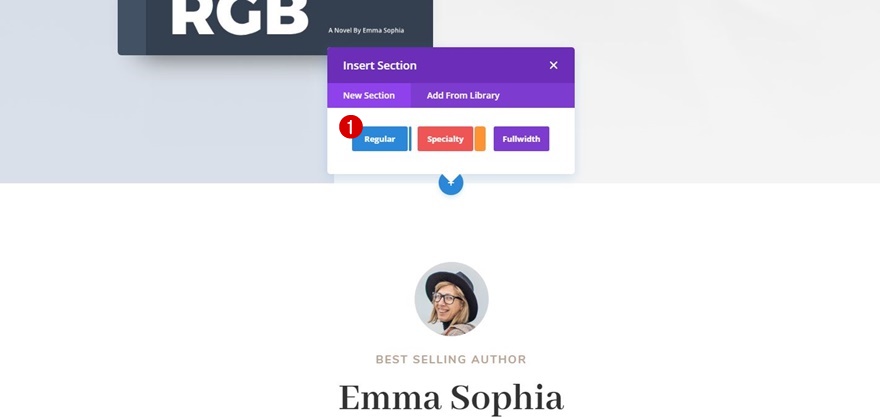
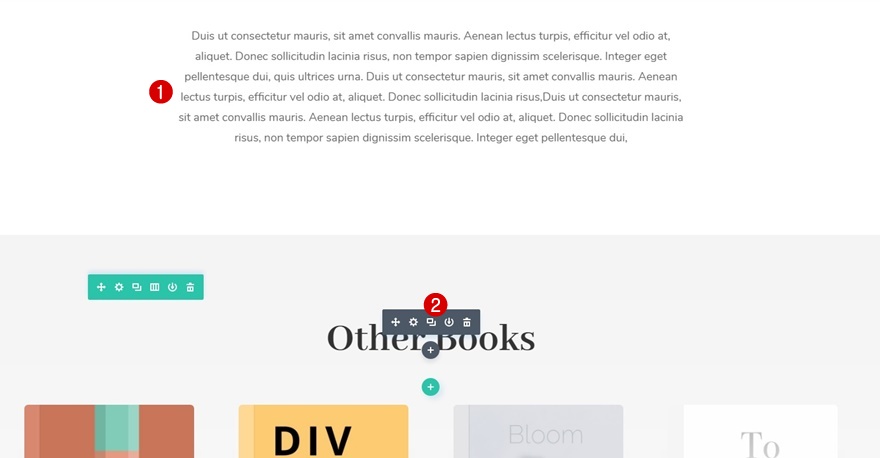
Step 2: Upload New Segment Under Hero Segment
Proper beneath the hero phase, upload a brand new common phase.

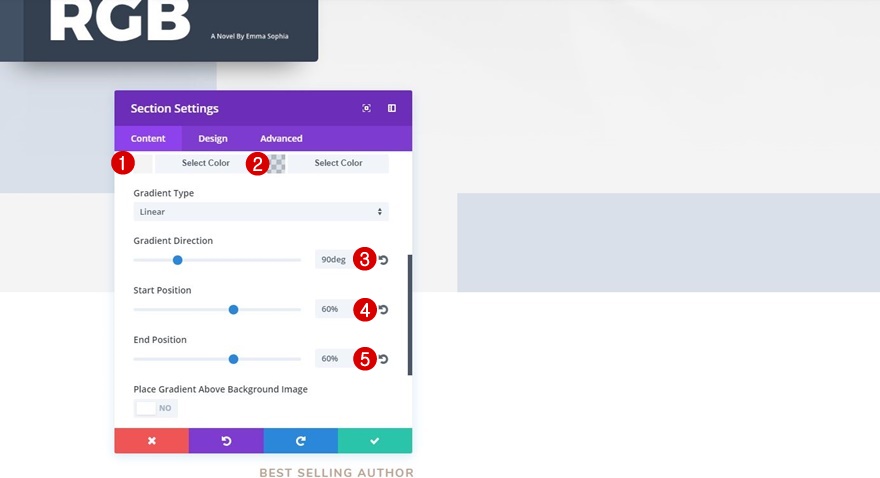
Step 3: Upload Segment Gradient Background
To check it with the hero phase, we’re going to make use of the next gradient background for this phase:
- Colour 1: #f4f4f4
- Colour 2: rgba(148,166,191,0.34)
- Gradient Route: 90deg
- Get started Place: 60%
- Finish Place: 60%

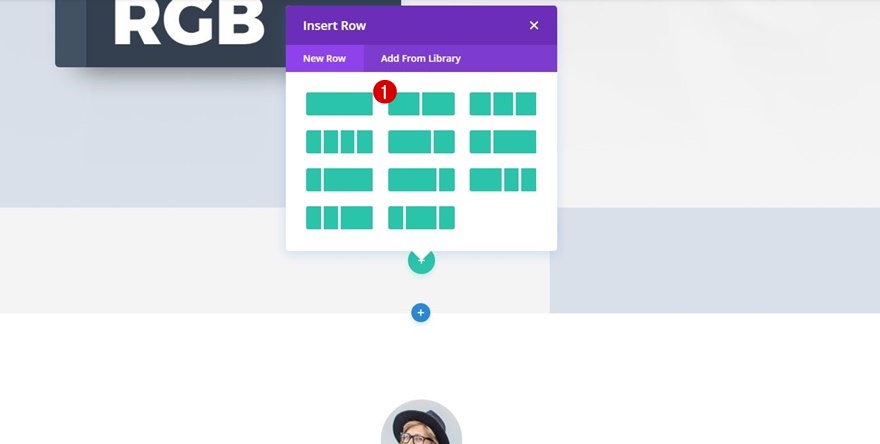
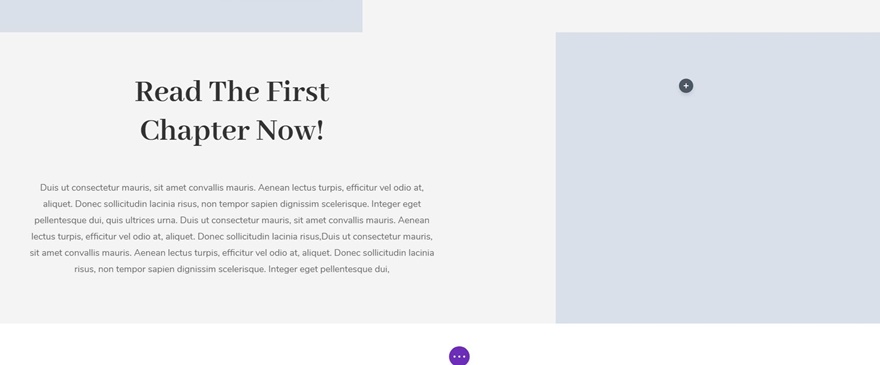
Step 4: Upload Two-Column Row to Segment
Whenever you’re executed with the phase settings, upload a two-column row to it.

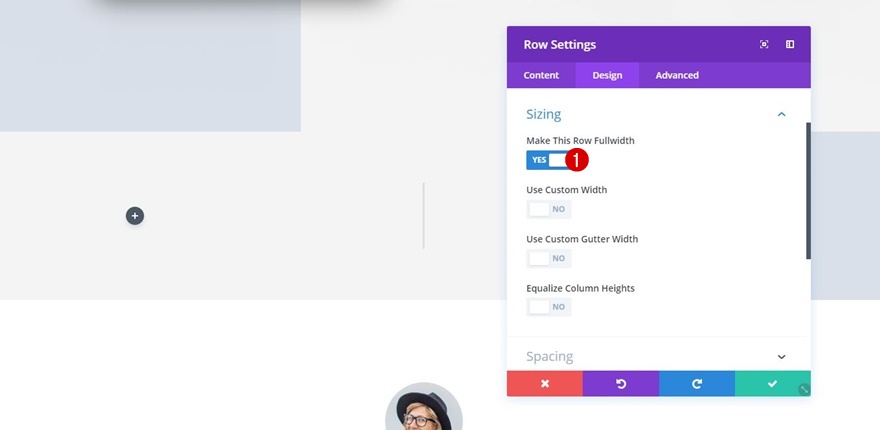
Step 5: Alternate Row Sizing
Ahead of including any modules, open the row settings and permit the ‘Make This Row Fullwidth’ possibility throughout the Sizing subcategory of the Design tab.

Step 6: Clone Textual content Modules, Alternate Content material & Position in Column 1
We’re going to avoid wasting ourselves a while via cloning modules which might be already at the web page as a substitute of constructing ones from scratch. Find the next two Textual content Modules for your web page and drag them to the primary column of the row you’ve simply created:


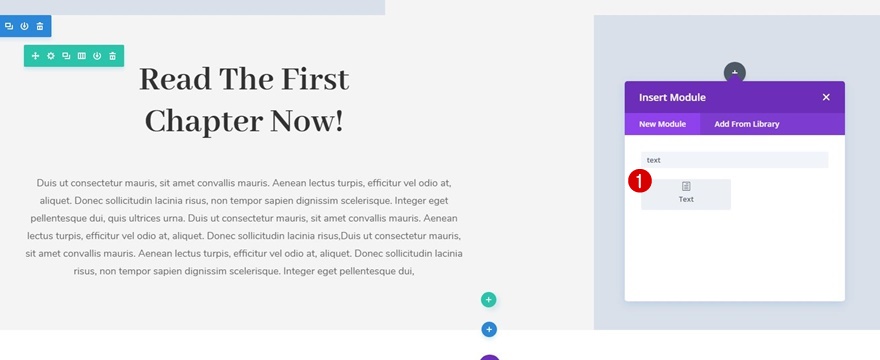
Step 7: Upload Textual content Module to Column 2
We’ll upload the e book preview to the second one column of this row via including a brand new Textual content Module to it.

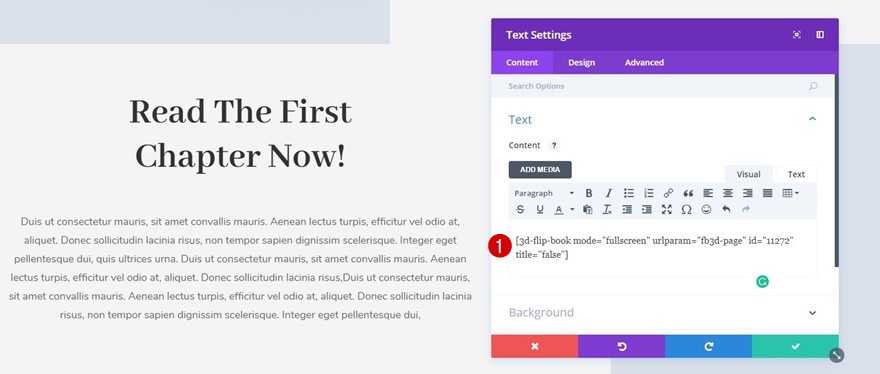
Step 8: Upload Shortcode to Textual content Module
Position the shortcode you’ve copied throughout the Content material field of this Textual content Module and there you’ve your end result!


Ultimate Ideas
On this use case weblog submit, we’ve proven you the way to upload e book previews for your web page with Divi’s Author Layout Pack and the 3D Flipbook plugin. This use case is a part of our ongoing Divi initiative the place our design staff stocks a brand new structure pack with you every week. When you have any questions; remember to go away a remark within the remark phase beneath!
The submit How to Add Book Previews to Divi’s Author Layout Pack gave the impression first on Elegant Themes Blog.
WordPress Web Design