Pictures deliver existence in your WordPress posts and pages by means of making them extra attractive. Alternatively, many newcomers battle with aligning pictures simply the best way they prefer.
The brand new WordPress block editor (Gutenberg) solves this drawback by means of making it more straightforward so as to add and align pictures in WordPress.
On this article, we will be able to display you the way you’ll simply upload and align pictures within the WordPress to create gorgeous content material layouts.

Symbol Alignment in WordPress Editor
In the past, WordPress used a textual content space with modifying buttons as its default editor. One specific factor within the previous editor was once symbol alignment.
Although there have been choices to align pictures left, proper, or middle, they didn’t all the time glance excellent. On occasion pictures didn’t align, weren’t the precise measurement, or simply seemed abnormal.
WordPress 5.0 offered a brand new WordPress publish editor known as the Gutenberg block editor. It fastened a number of issues of the previous editor together with the picture alignment problems.
Let’s check out how you’ll simply upload and align pictures within the new editor to create gorgeous layouts on your posts and pages.
Upload and Align Pictures in WordPress
The brand new editor comes with the next blocks that you’ll use so as to add pictures into your WordPress posts and pages.
- Symbol
- Inline Symbol
- Gallery
- Media & Textual content
- Quilt
Let’s get started with a easy symbol block first.
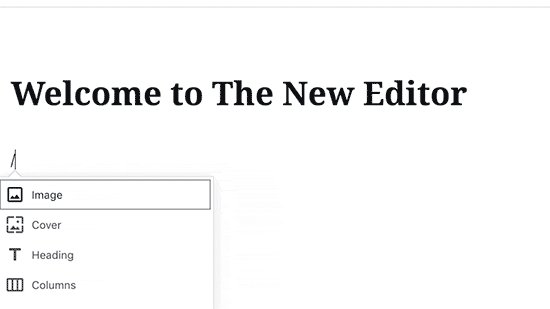
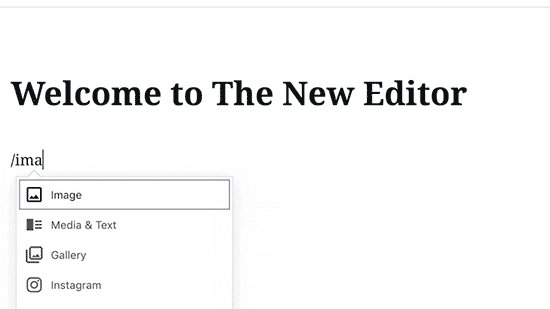
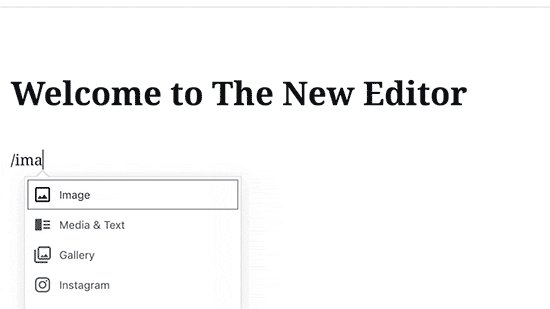
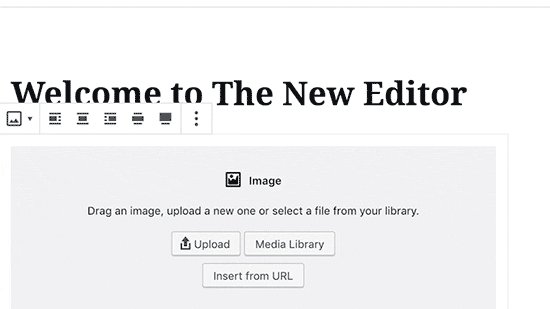
Click on at the ‘Upload new block’ button or kind /symbol within the publish editor to insert a picture block.

You’ll see 3 buttons within the clean symbol block.
You’ll add a picture out of your laptop, make a selection an already uploaded symbol from the media library, or insert a picture by means of offering the picture document URL.
Subsequent, click on at the ‘Add’ button after which make a selection the picture you need to add out of your laptop.
Once you choose the picture, WordPress will add it in your media library and insert it into the picture block.

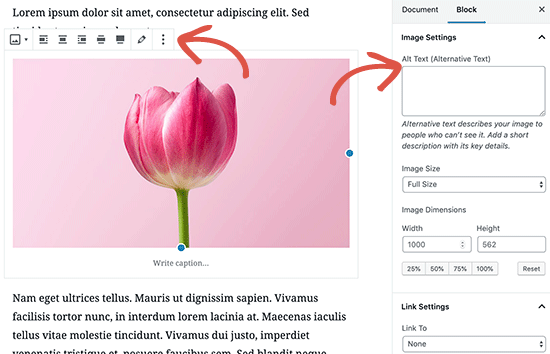
Now, you’ll realize a toolbar on most sensible of your symbol and a few symbol block settings in the fitting column. To align your symbol, you’ll be the use of the toolbar that looks on most sensible of the picture.

The picture block will give you the next symbol alignment choices as buttons within the toolbar.
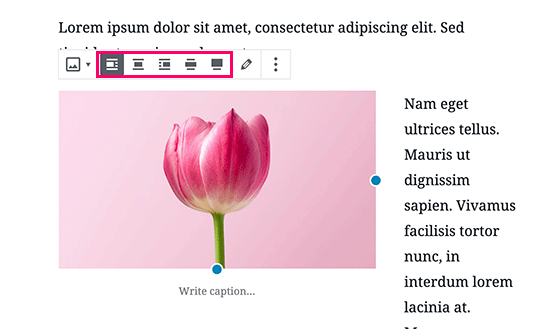
- Align left
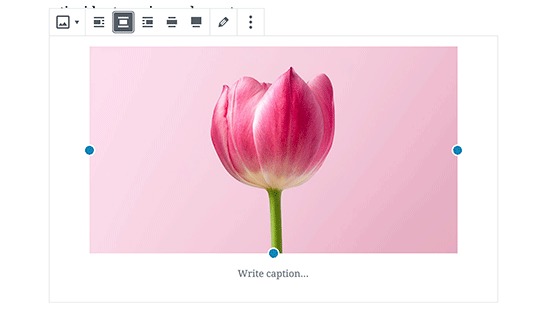
- Align Heart
- Align Proper
- Extensive Width
- Complete Width
In case your symbol is smaller in width, then aligning it to the left or proper will deliver up textual content subsequent to the picture. Aligning it to the middle will show the picture by itself row and not using a textual content on each side.

Opting for the extensive width possibility will make your symbol wider than the textual content space, and the full-width possibility will push it to the fitting and left edges of the browser display screen.

Find out how to Completely Align an Symbol Subsequent to Textual content
Numerous instances you might want to completely align a picture subsequent to a few textual content. WordPress block editor makes this simple by means of including the Media & Textual content block.
This block mainly provides a two-column space. One column for pictures (media) and the second one column for textual content content material.

Merely add your symbol after which upload the textual content you need to show subsequent to it.

After including the picture and textual content, you’ll realize extra choices for the block. You’ll make the entire block wider or full-width, you’ll additionally transfer the picture and textual content aspects.
The picture’s alignment will robotically modify to the peak of the textual content within the subsequent column.

Find out how to Align Gallery Pictures in WordPress
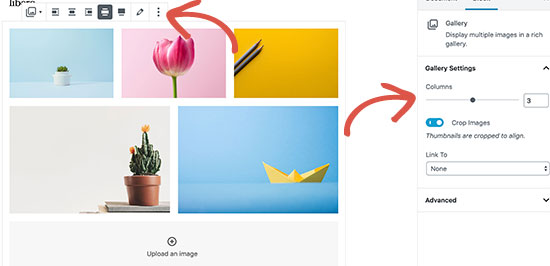
WordPress publish editor additionally comes with a block so as to add symbol galleries. This permits you to simply show pictures in a grid of rows and columns.
The Gallery block comes with an identical alignment choices within the toolbar.
You’ll make all of the gallery block align to the left, middle, or proper. You’ll additionally make it extensive or alternate it to a full-width row.

The default gallery function in WordPress is somewhat excellent. Alternatively, in the event you frequently upload photograph galleries in your WordPress posts and pages, then imagine the use of a photo gallery plugin like Envira Gallery.
Those plugins offers you extra choices to align pictures for your photograph galleries, show them within the popup, and magnificence them another way.
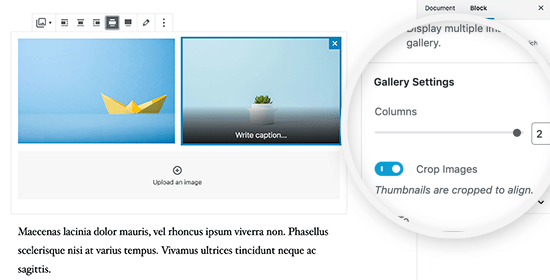
Find out how to Upload Two Pictures Aspect by means of Aspect in WordPress
The best way to show two pictures aspect by means of aspect in a WordPress publish is by means of including each pictures in a Gallery block.

Merely make a selection a 2-column structure for the gallery block to show each pictures subsequent to one another. You’ll additionally take a look at the ‘crop thumbnail’ way to ensure that each pictures are of the similar measurement.
Extra Tactics to Upload and Align Pictures in WordPress
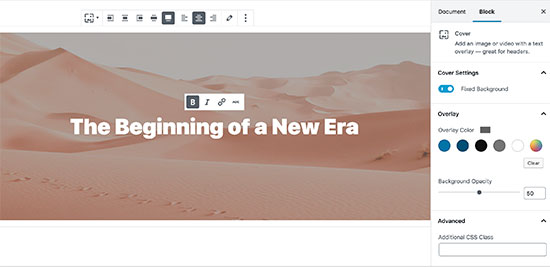
With the exception of the picture, media and textual content, and the gallery block, you’ll additionally use the Quilt block so as to add a canopy symbol.
In trendy internet design, quilt pictures are used to create extremely attractive content material layouts. Those pictures are used for highlighting other sections of a web page.
The quilt symbol block comes with the similar alignment choices as a picture block. You’ll upload textual content over the picture and make a choice an overlay colour from the block settings. The most productive section is that you’ll take a look at the ‘Fastened Background’ possibility which creates a parallax background effect.

To be informed extra about the use of quilt pictures, take a look at our article at the distinction between featured images and cover image in WordPress.
To this point now we have mentioned including pictures at once in your posts and pages. What about pictures from third-party websites?
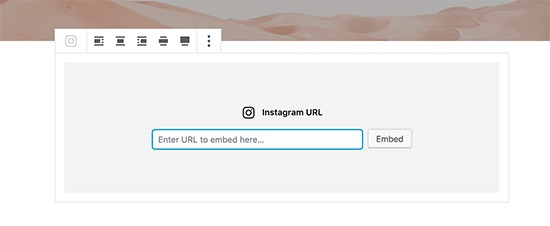
The block editor makes this simple as neatly. It comes with embed blocks for widespread social sharing websites together with Instagram, Flickr, Imgur, Photobucket, and extra.
As an example, if you wish to upload an Instagram photograph, then merely upload the Instagram block to the publish editor and input the URL of the publish you sought after to percentage.

WordPress will robotically fetch the Instagram publish and embed it for you. After that, it is possible for you to to make use of the alignment choices within the toolbar.

Embed blocks additionally permit you to easily embed videos in WordPress. After that, you’ll use the similar choices within the toolbar to align movies in WordPress.
We are hoping this text helped you discover ways to simply upload and align pictures within the WordPress block editor. You may additionally need to see our information on learn how to optimize images to speed up WordPress.
Should you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Facebook.
The publish How to Add and Align Images in WordPress Block Editor (Gutenberg) seemed first on WPBeginner.
WordPress Maintenance