A touch shape is a wonderful method to accumulate data from guests in your WordPress online page. Whether or not you need to seize orders, survey responses, or activity packages, including a WordPress touch shape is a great way for online page guests to touch and engage with you and your emblem on-line.
Advantages of The use of a WordPress Touch Shape
There are lots of platforms and on-line gear to be had that can help you create bureaucracy. Many fashionable platforms supply an easy-to-use interface, reporting, and analytics, amongst different options. Then again, the use of a WordPress touch shape, you’ll have these kind of options and extra inside your WordPress interface. Listed here are another advantages you’ll achieve the use of a WordPress touch shape:
- Lead Era – While you use a WordPress touch shape, you’ll profit from the ones entries to develop your target market thru your online page. A just right shape plugin can have many many integrated options, so that you gained’t want separate plugins for lead era, content material funnels, e mail opt-ins, CRM integration, and extra. It’s exhausting to do that if guests e mail you without delay out of your online page or their e mail platform.
- Higher Safety and Validation – With a kind natively constructed to your WordPress online page, you’ll make certain the deliverability of your shape effects and use unsolicited mail coverage services and products like Recaptcha, Akismet, and extra, protective your e mail deal with and your consumer’s knowledge.
- Organize Entries and Contacts in One Position – A WordPress touch shape can can help you have one central location to your shape entries and be capable of use them all through your website online. Many shape plugins can help you kind, prepare and export content material from bureaucracy you’ll retailer and simply create exhaustive databases. This isn’t imaginable when other folks e mail you without delay.
- Create Quite a lot of Shape Sorts with Complex Capability – Surveys, polls, utility bureaucracy, and extra can all be created simply with a WordPress touch shape. The restrict is your creativeness, and with shape developers that permit for options like complex calculations, conditional fields, and extra, having a touch shape to your online page is helping make your website online an interactive revel in to your guests that’ll have them staying – and returning – in your online page.
Find out how to Upload a Touch Shape to Your WordPress Web site (Step-by-Step)
We’ll use the preferred and feature-rich WPForms Touch Shape plugin so as to add a touch shape to our WordPress online page. We start via putting in the plugin onto our online page.
Set up WPForms
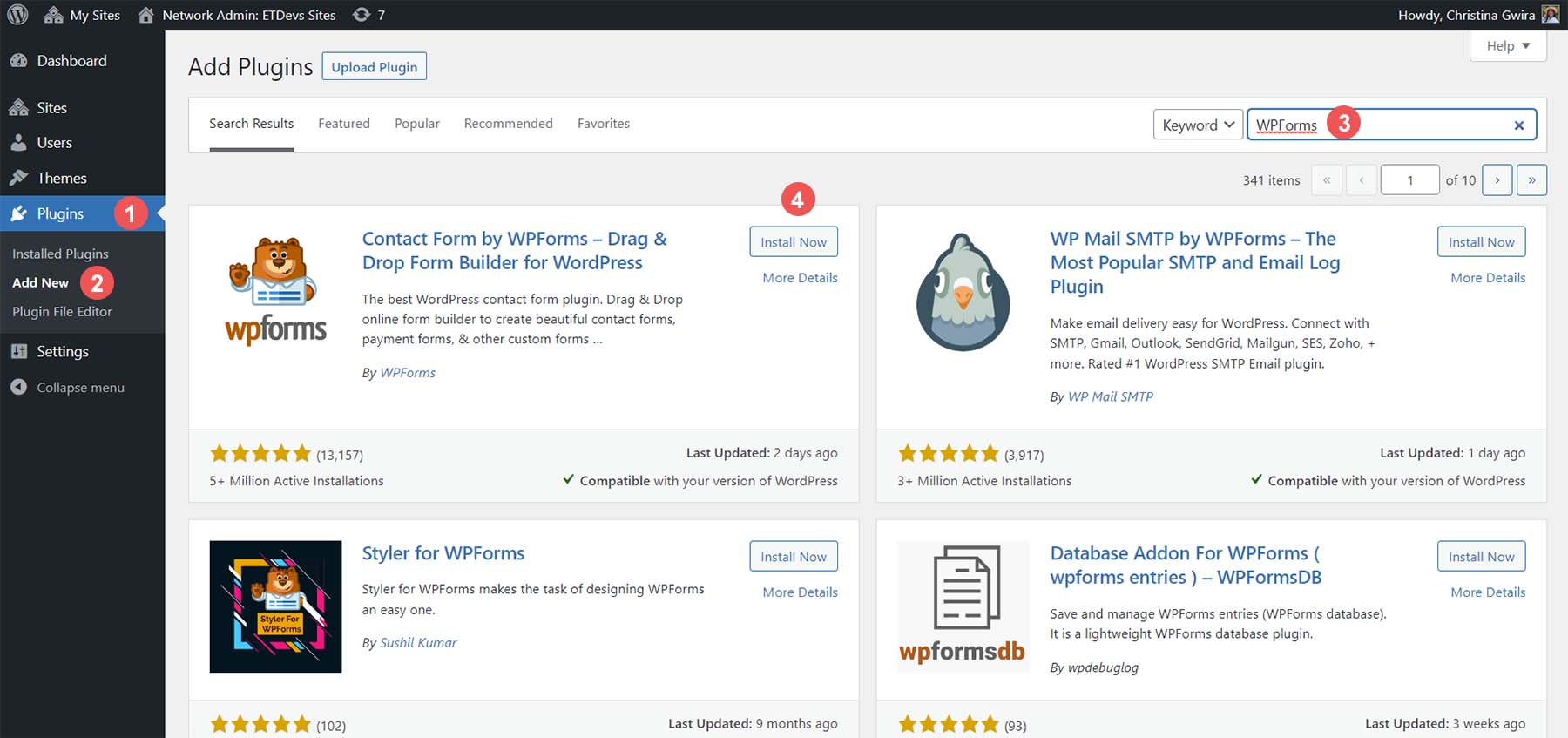
First, log in in your WordPress dashboard, and hover over Plugins. Then, click on Upload New and within the seek field, input WPForms. Click on the Set up button to start out the plugin set up procedure.

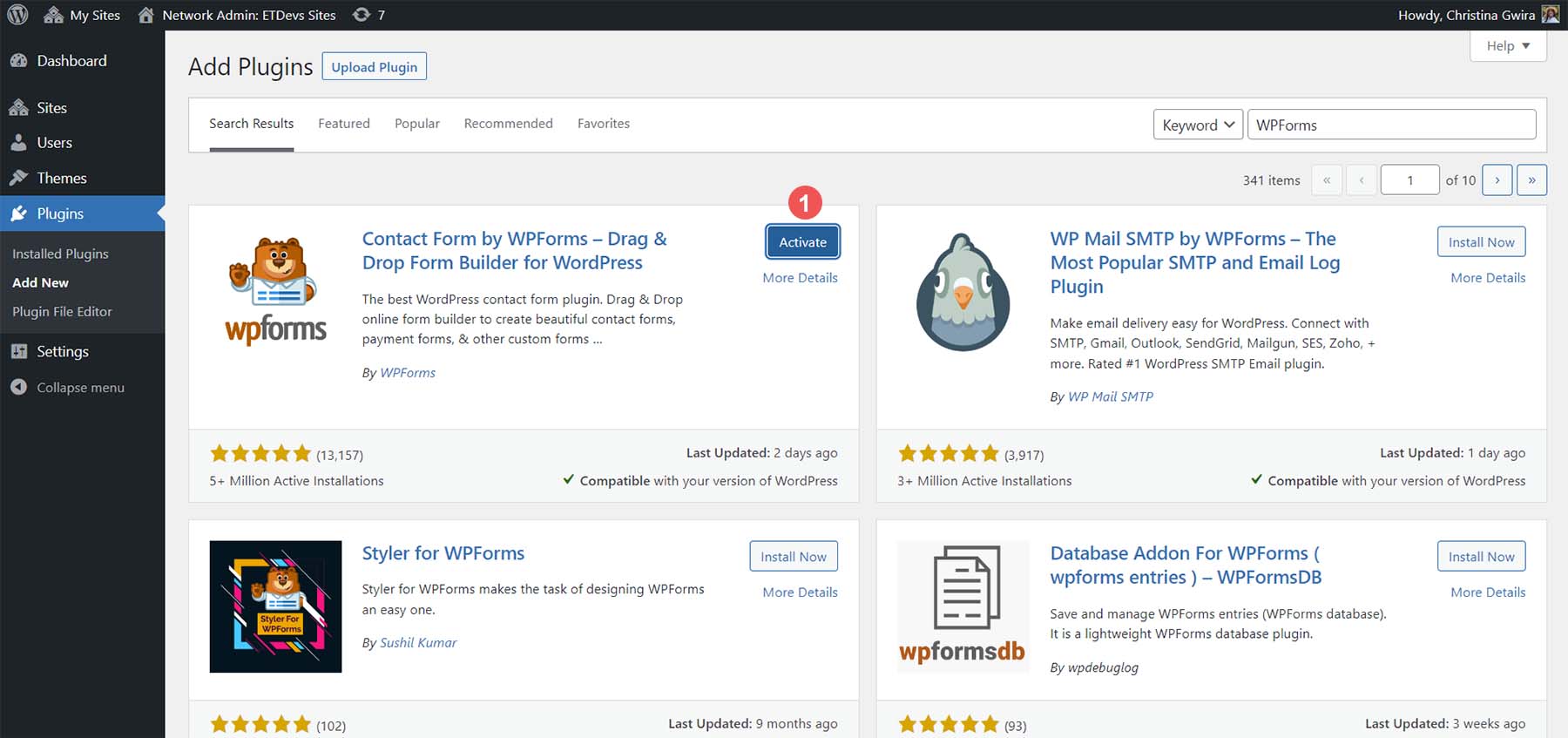
In spite of everything, click on the blue Turn on button to finish the set up of the WPForms plugin.

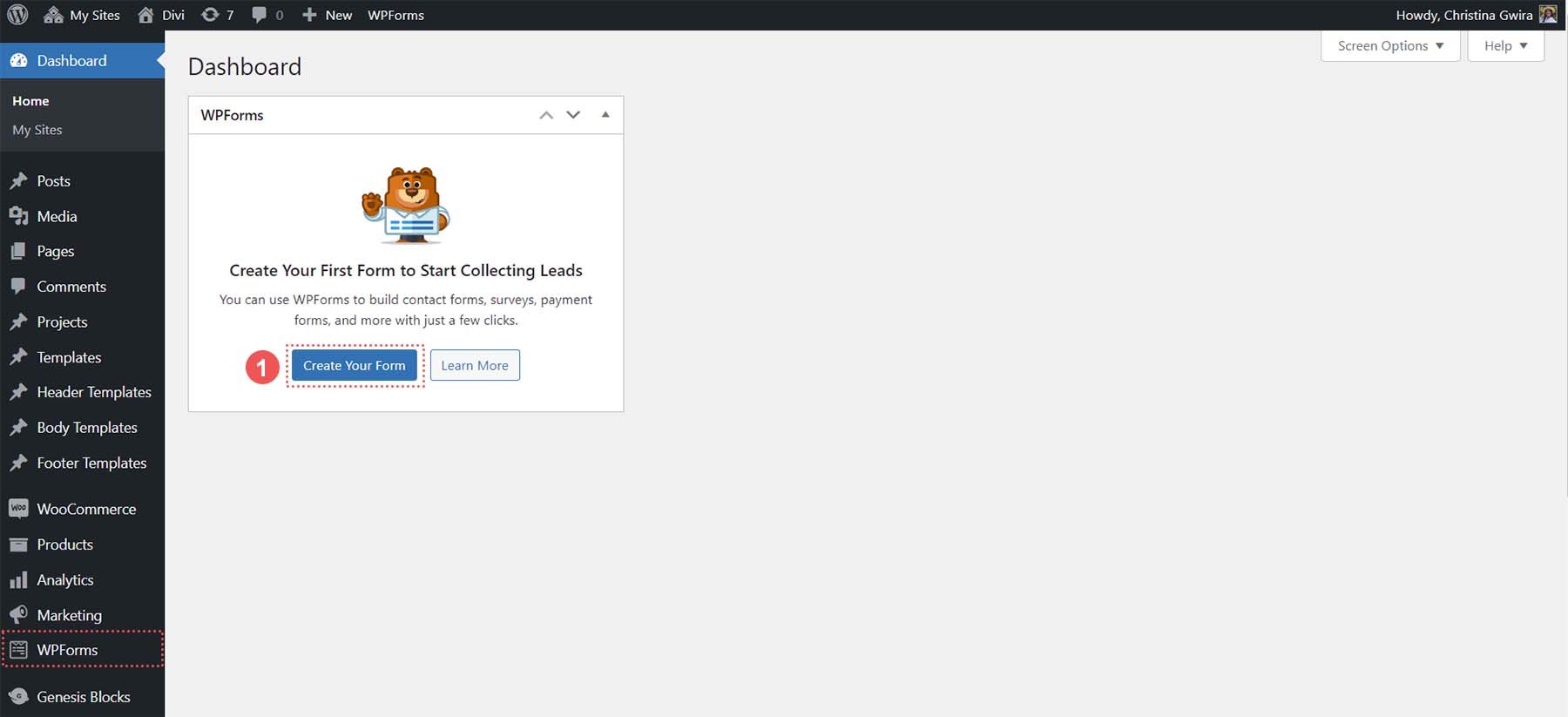
Now that the plugin is put in and activated, you’ll see {that a} new menu merchandise has been added in your WordPress menu.

Growing Your First Shape
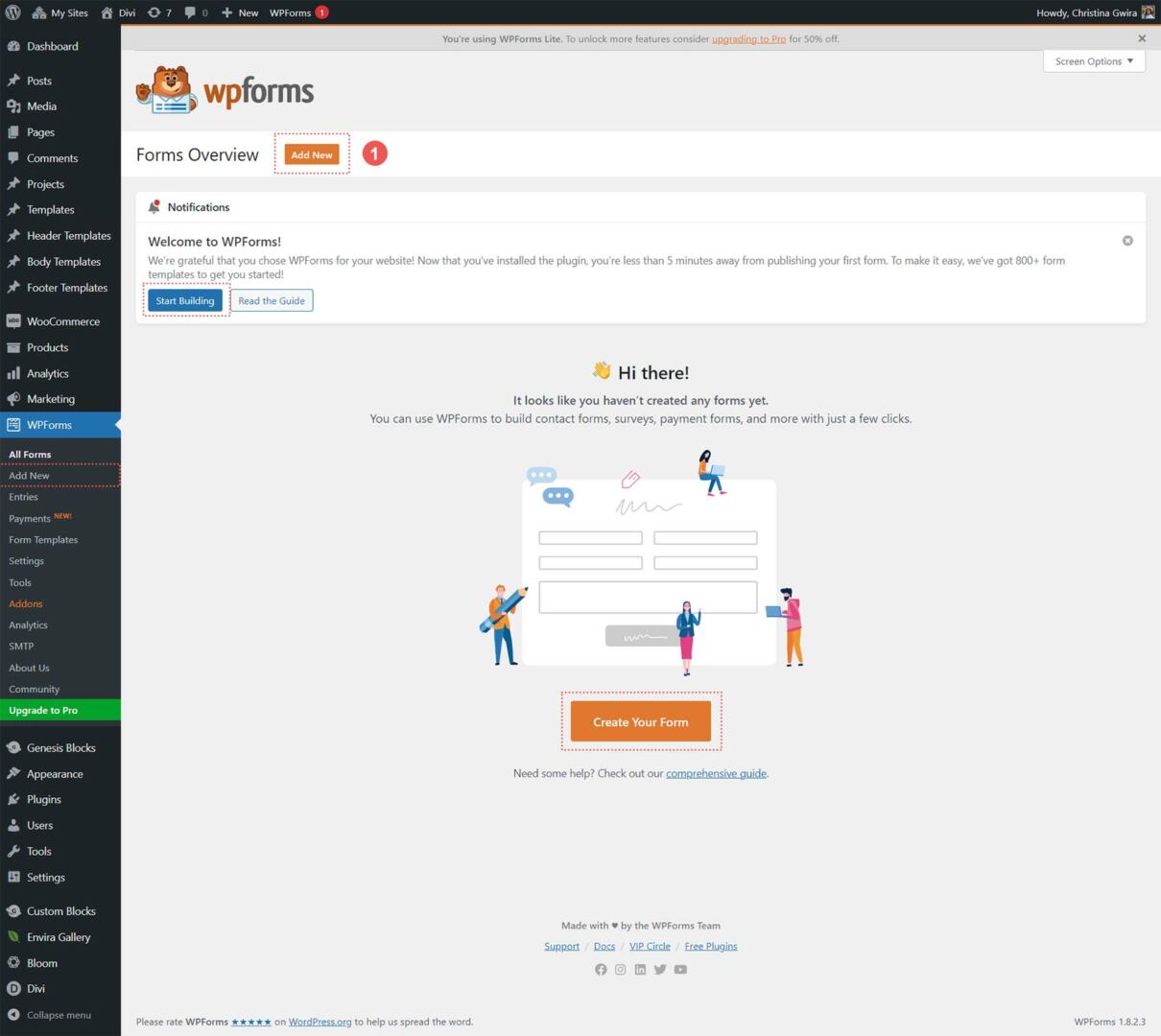
WPForms will give you a couple of puts so as to add a brand new shape whenever you navigate to the dashboard. We’ll get started via clicking the orange Upload New button on the best of the dashboard.

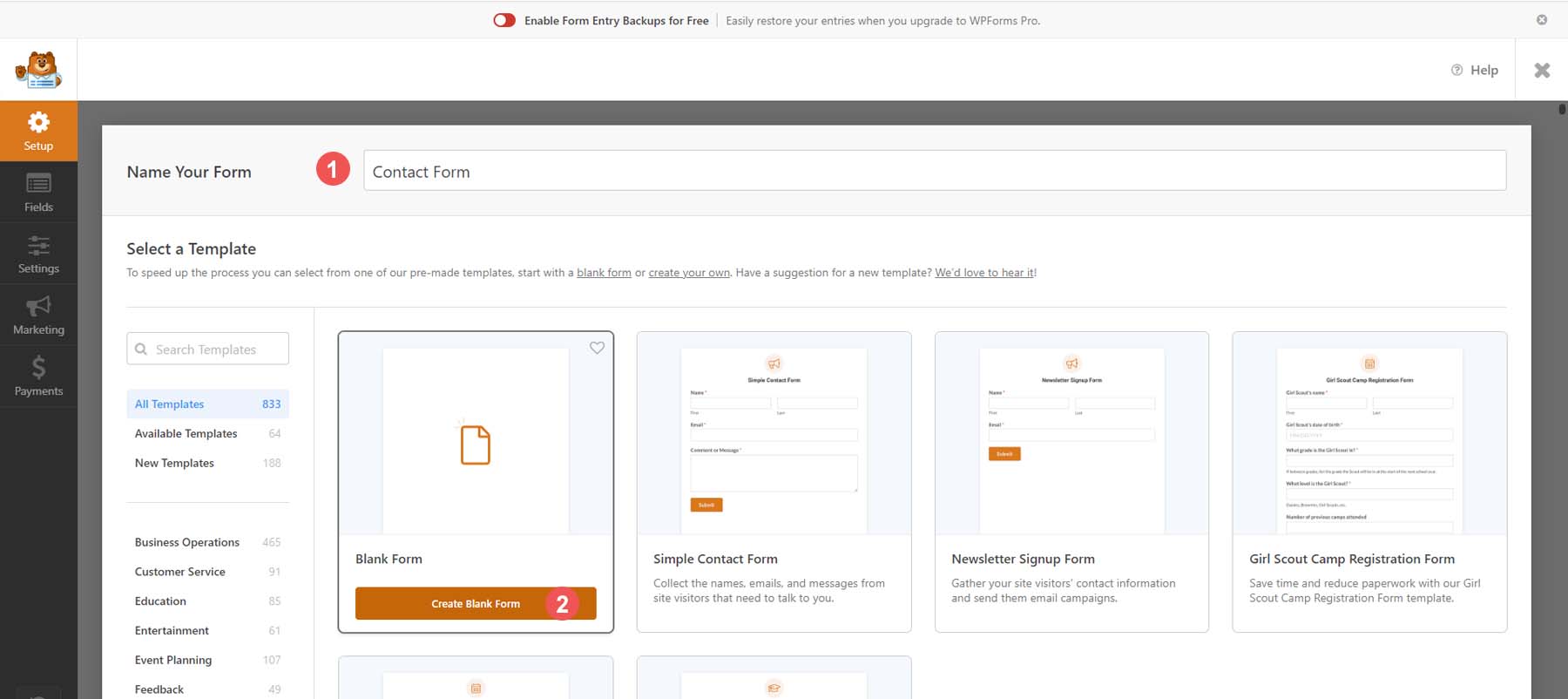
The shape-building procedure in WPForms begins via naming your shape and opting for one of the crucial many templates to be had. To call your shape, input a name throughout the Name textual content field. Then make a selection your shape template. We’ll construct a customized shape for our instructional, so let’s make a selection the Clean Shape template.

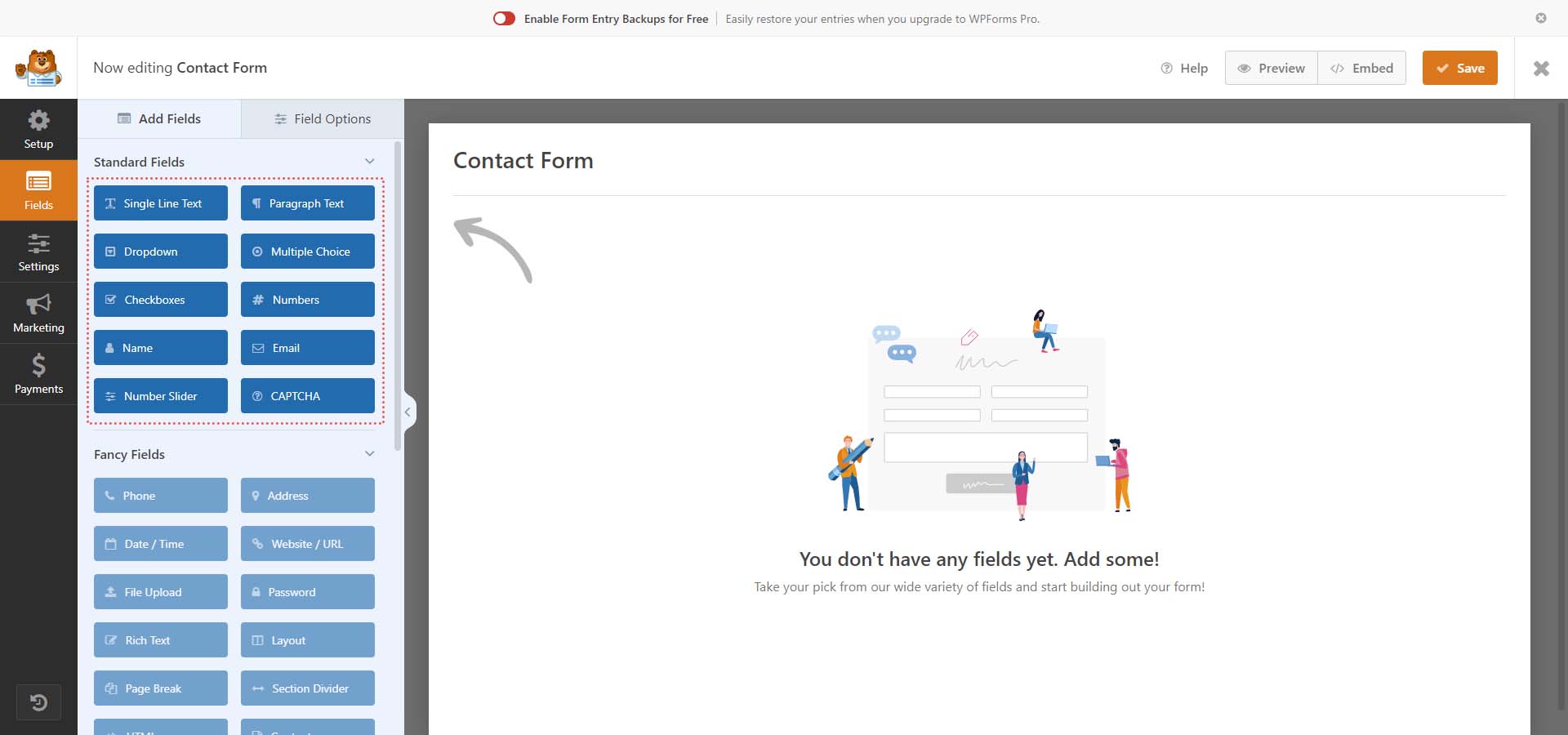
After opting for the clean shape template, you might be offered with WPForms’ stunning drag-and-drop builder. From the left-hand aspect, you’ll to find your box sorts.

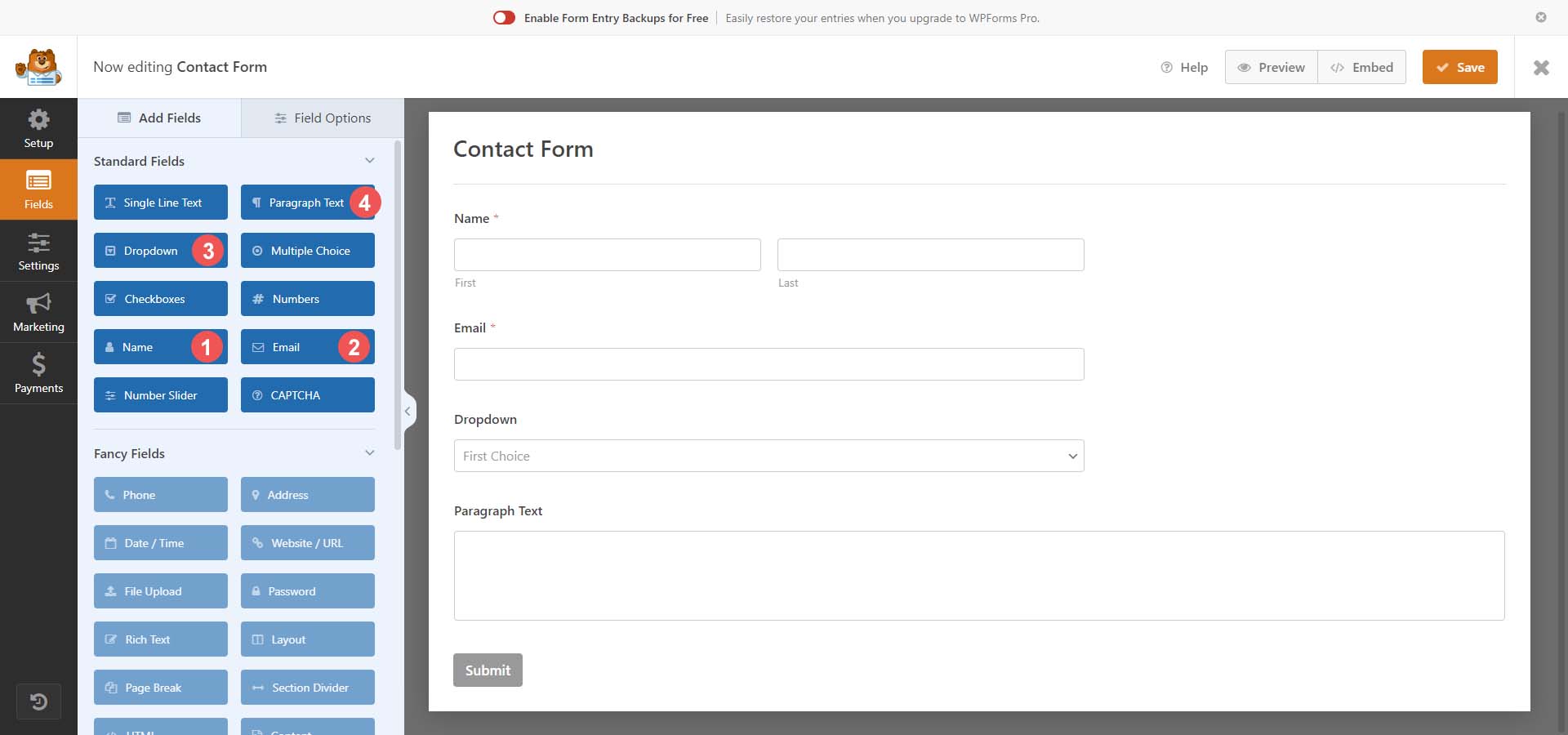
Even with the loose model, you might be given a number of shape box sorts that may empower you to create shocking bureaucracy. We’ll create a easy touch shape and use the identify, e mail, dropdown, and paragraph textual content fields for our shape.

Now that we’ve got our shape fields decided on, let’s take a look at one of the customizations we will be able to make with WPForms.
Customizing Your Shape and Shape Fields
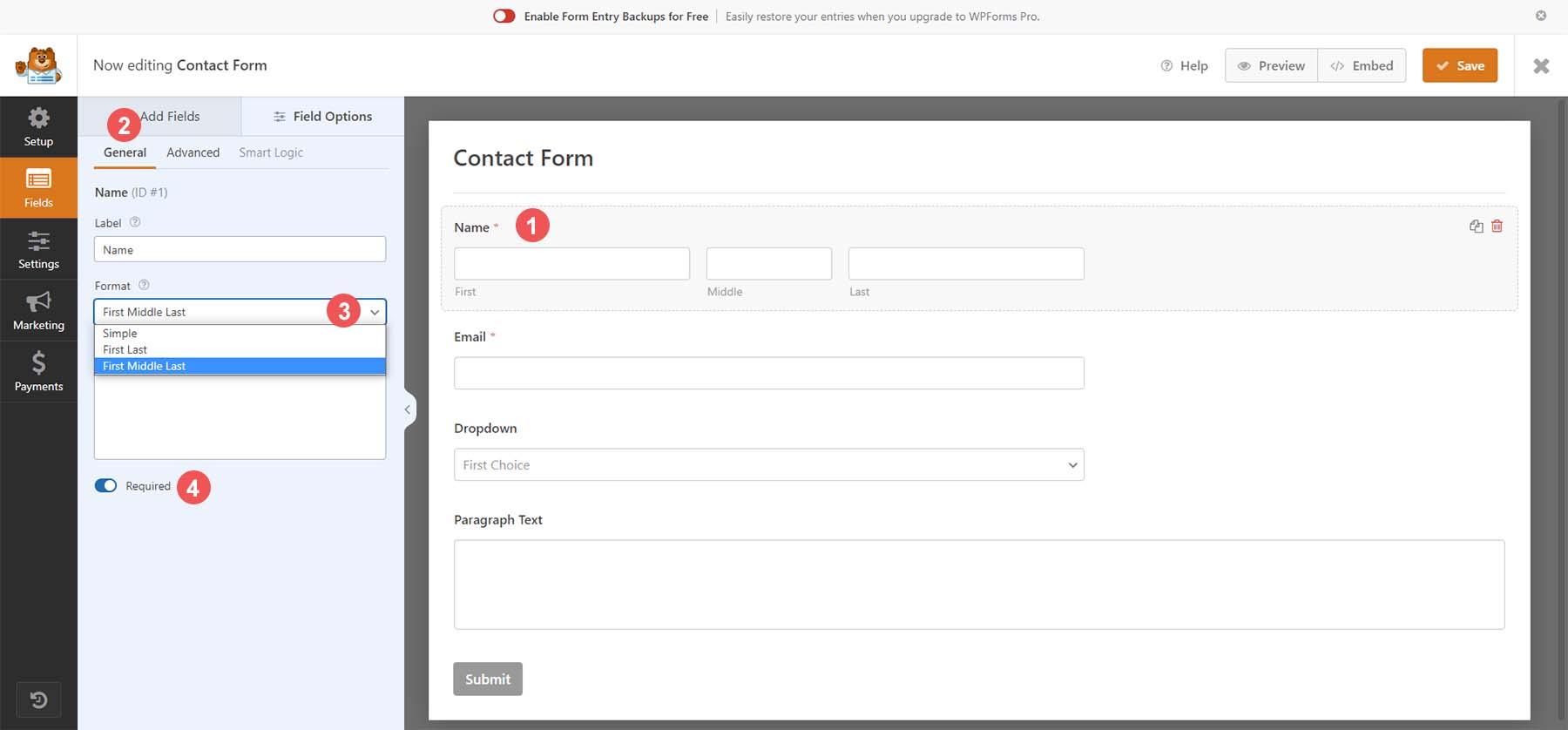
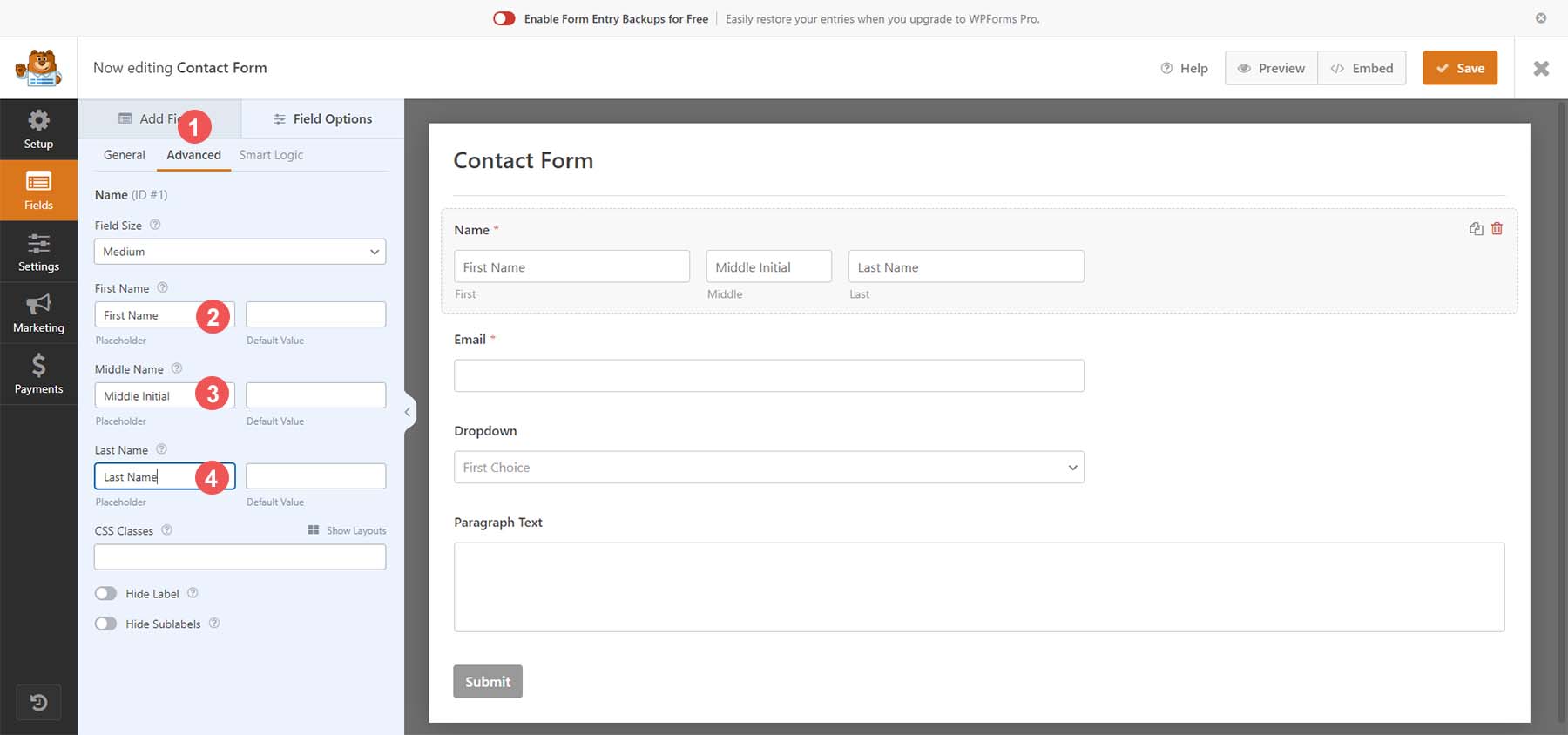
At the beginning, let’s click on at the Identify shape box. Subsequent, we’ll make a selection the Normal tab from the Box Choices for this way box. Now, we’ll trade the layout of this box and make a selection First Heart Ultimate. In spite of everything, we’ll toggle the Required Shape box. Which means that we’ve made it obligatory to have this way box stuffed.

Subsequent, let’s click on at the Complex tab. Let’s upload placeholders to our identify fields via filling within the placeholder box with our selected textual content.

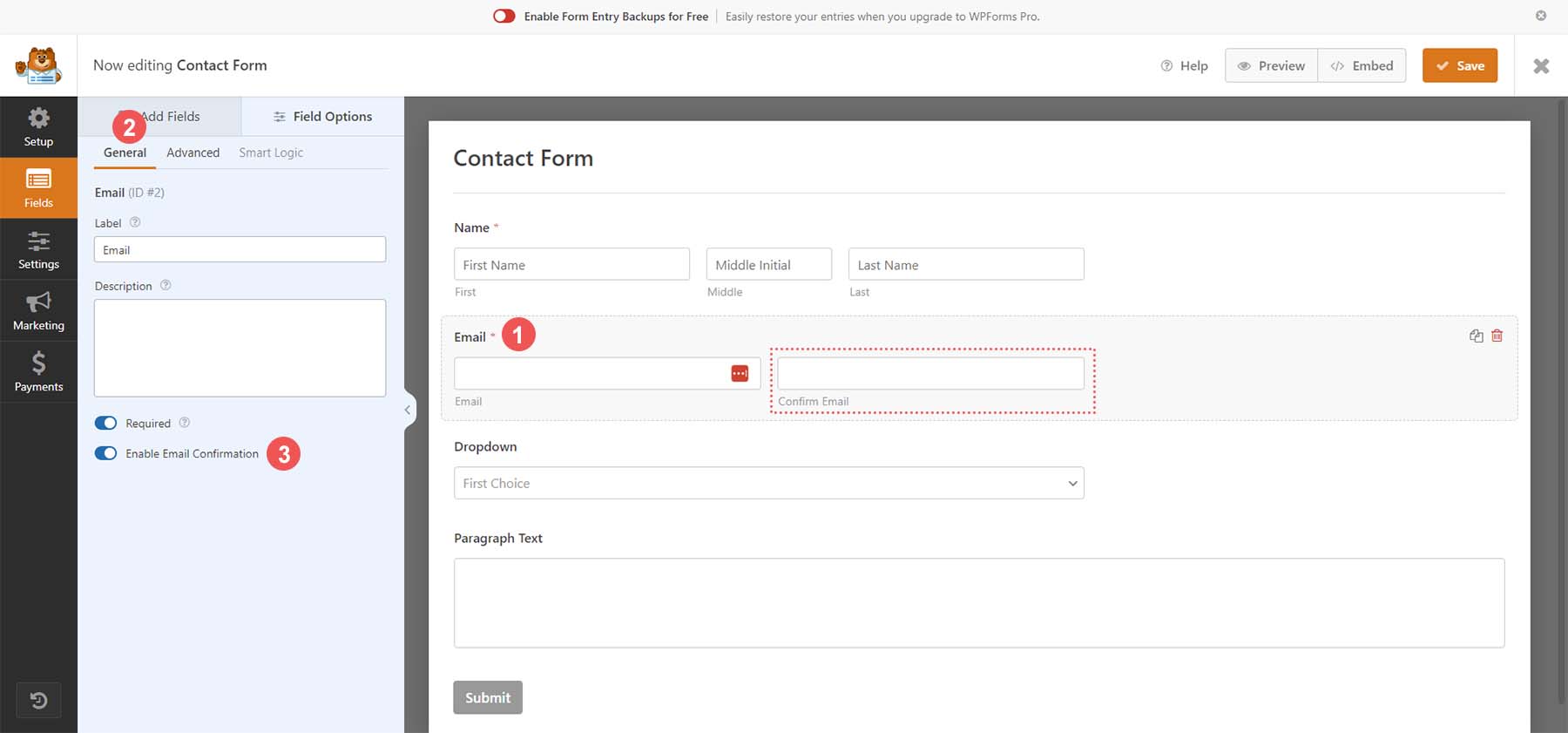
To regulate our e mail box first, click on at the e mail box. Then, click on at the Normal tab. For this box, let’s upload an e mail affirmation possibility (which means customers will have to verify their e mail via coming into it two times). We do that via toggling the E mail Affirmation Box.

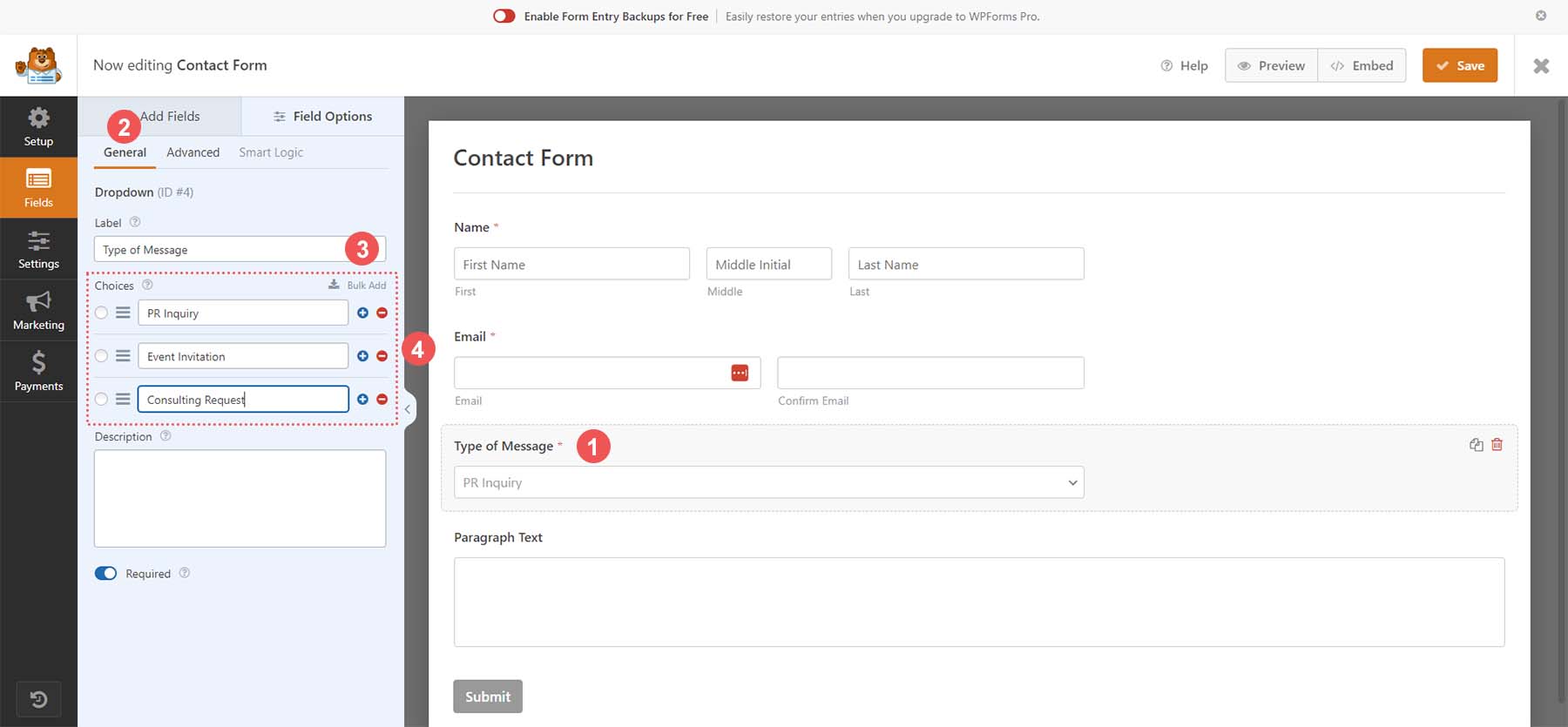
For our dropdown box, let’s click on at the box to start out. Then, click on at the Normal tab. Now, we upload a label to the shape box in order that our customers know the aim of this dropdown. In spite of everything, we’ll upload our choices to this box.

Finally, we’ll transfer directly to our ultimate shape box, the paragraph box. Click on at the shape box, then click on at the Normal tab. Assign the sphere a label. Now that we’ve made edits to the shape fields inside our touch shape, let’s regulate the shape settings to compare our wishes.
Customizing Your Shape Settings
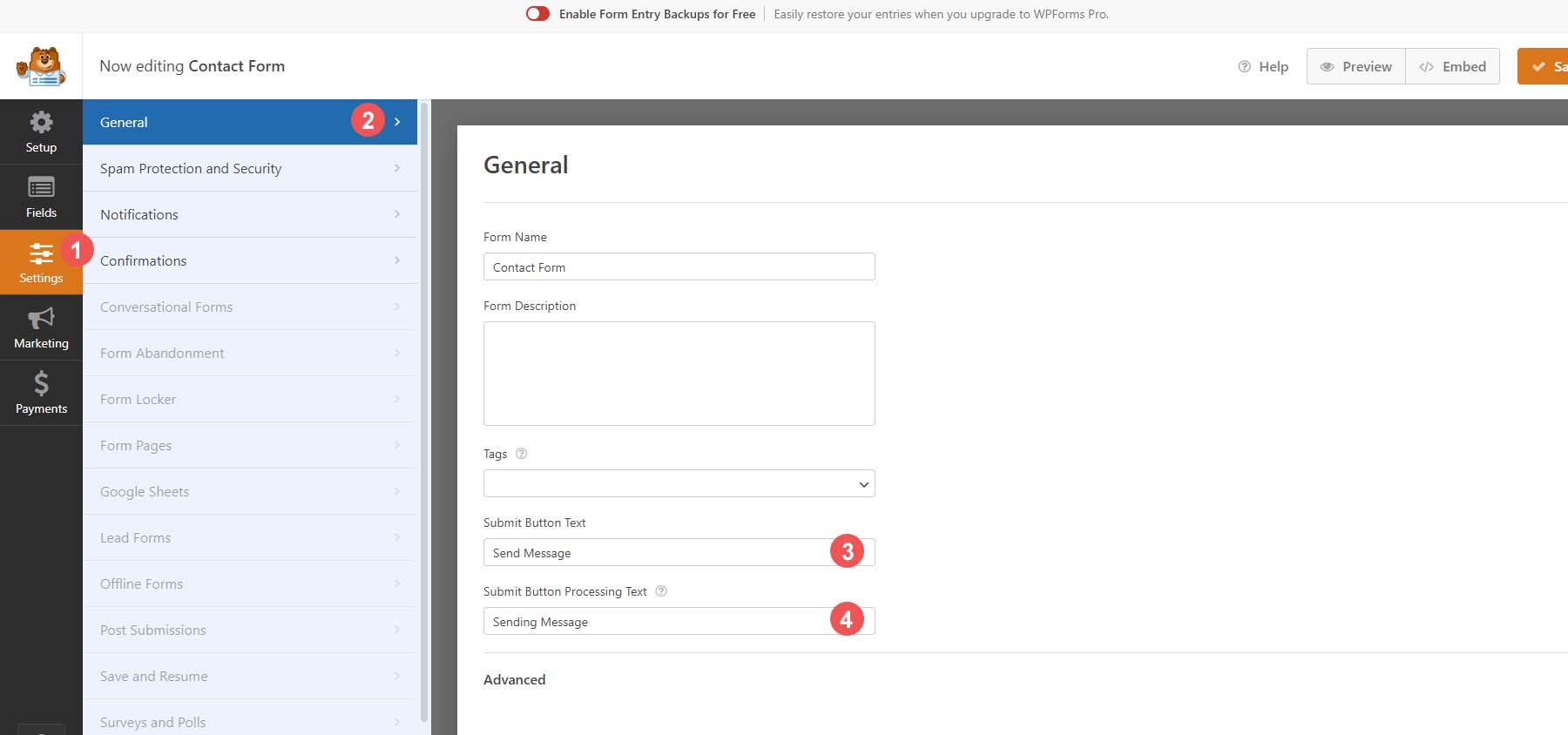
To regulate our shape settings, click on at the Settings icon from the left aspect of the shape builder. Then, click on at the Normal tab. This tab lets you edit the shape’s basic settings, corresponding to its identify, description, tags, and so on. We will be able to move forward and alter the textual content on our put up button. Scroll all the way down to the Post Button Textual content textual content field. Then, input Ship Message.
Moreover, we’re going to switch the processing textual content for our shape. Upload your selected textual content to the textual content field. In our case, we edited it to Sending Message.

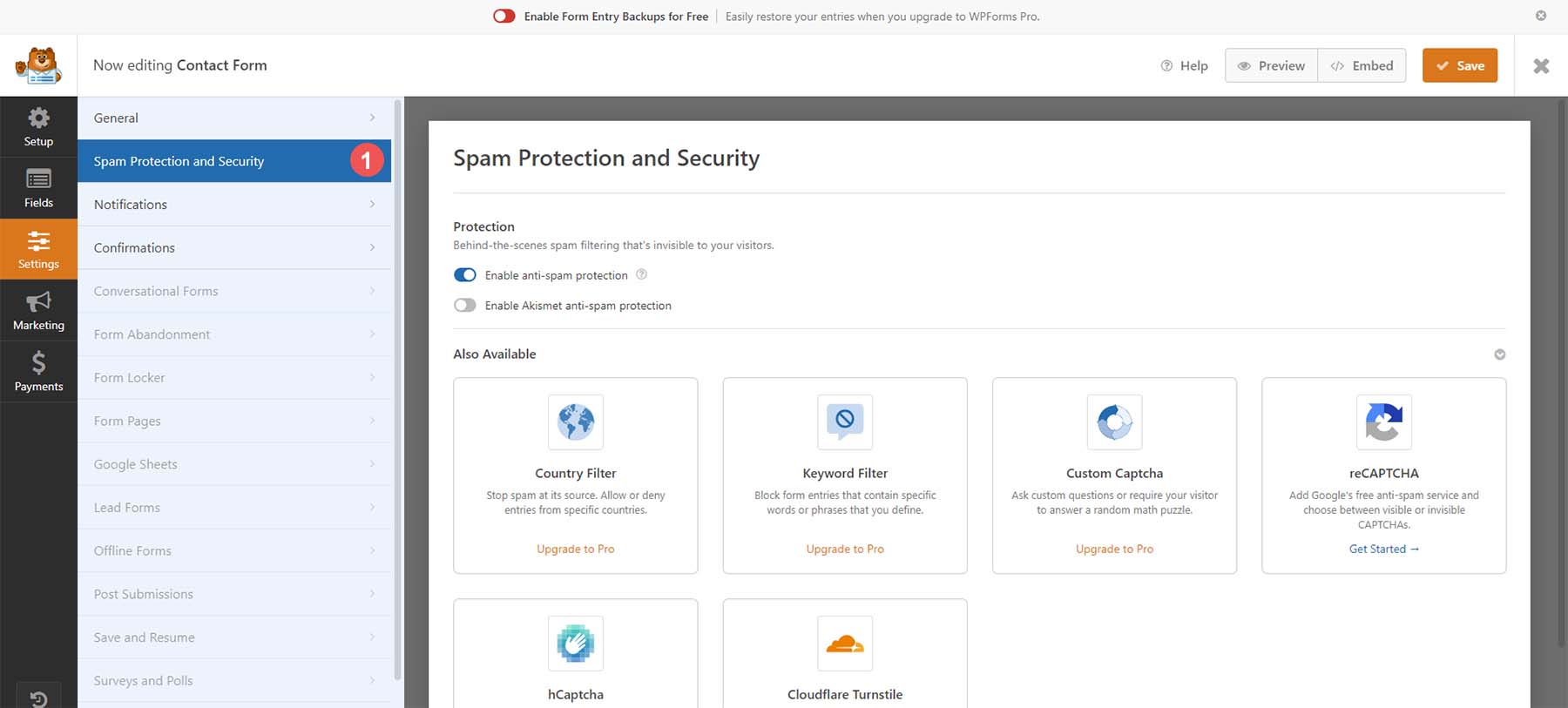
WPForms has integrated safety; then again, when you’ve got any other supplier you’d like to make use of, you possibly can use the Junk mail Coverage and Safety tab to combine your selected unsolicited mail and safety supplier along with your shape. We’ll use the local provisions WPForm has in position for our shape now.

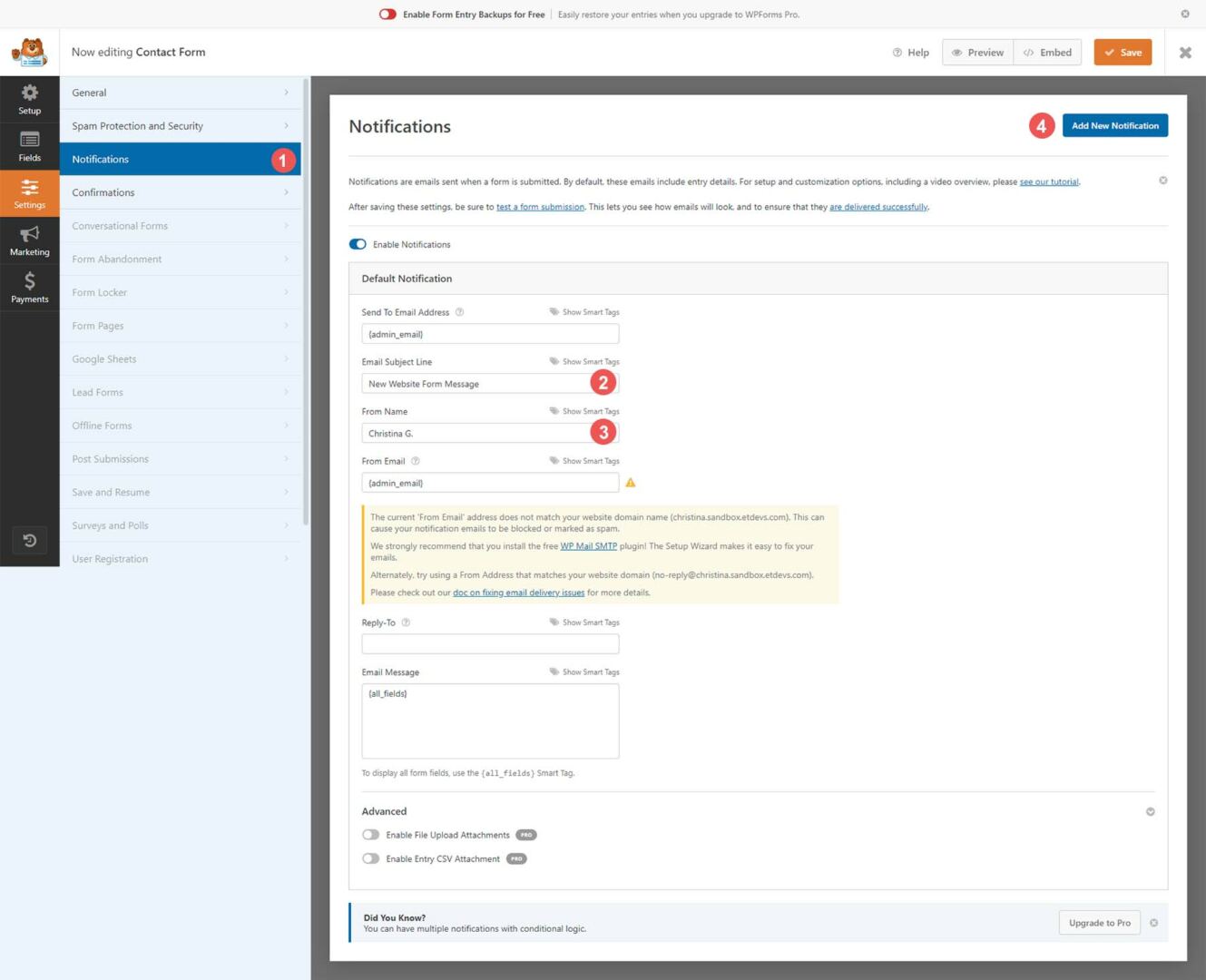
Now, let’s upload some notifications to our shape. This implies we’ll obtain an e mail when a customer comes onto our online page and sends us a message thru our shape. To allow this, first, click on at the Notifications tab. Then, let’s trade the E mail Topic line to New Web page Shape Message. Additionally, let’s regulate the From Identify to a reputation we’ll acknowledge in our e mail inbox. With the professional model of WPForms, a couple of notifications will also be added sooner or later.

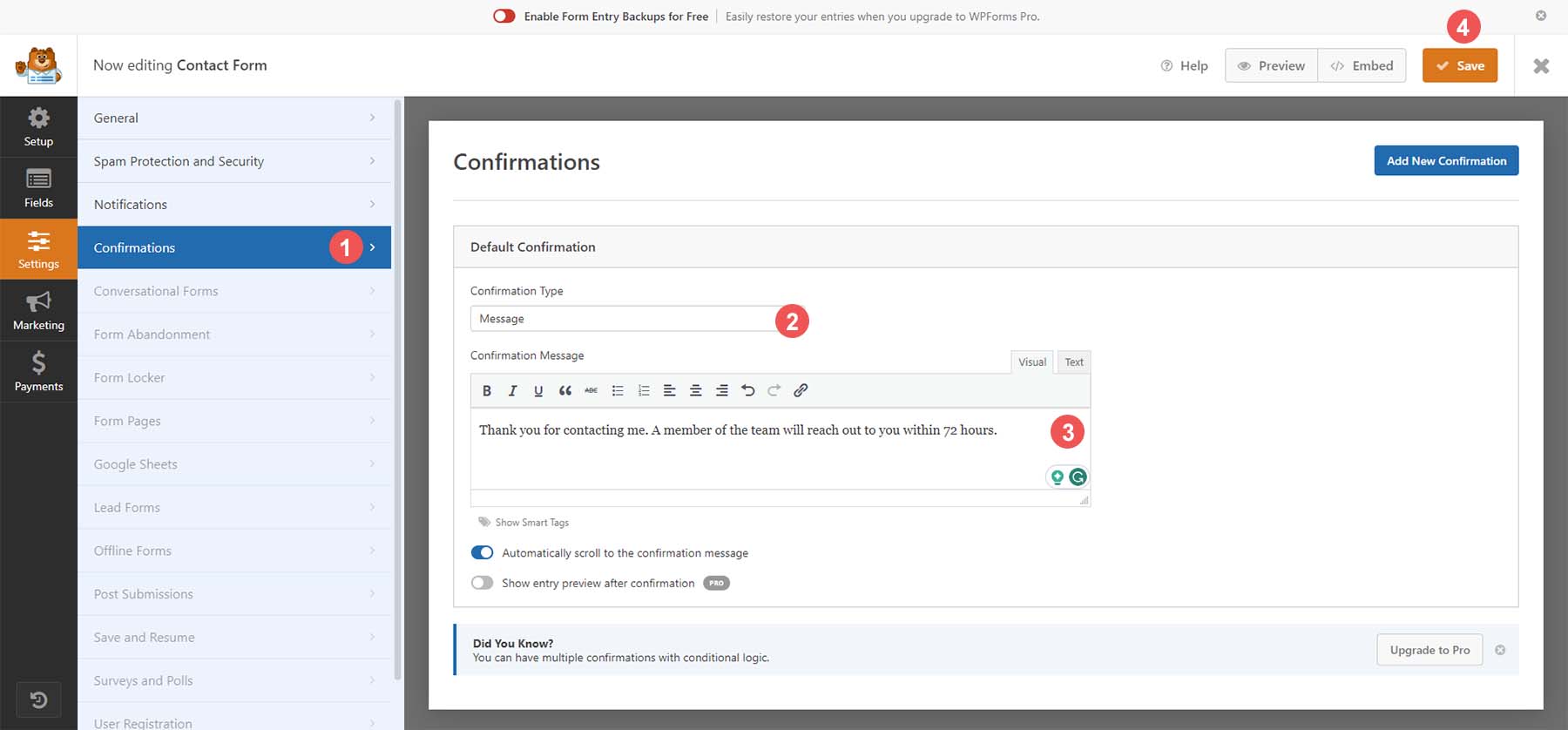
In spite of everything, let’s ship our online page guests a affirmation that we’ve effectively gained their shape access. To do that, click on at the Affirmation menu possibility. Then, regulate your affirmation message within the textbox. You’ll be able to additionally redirect customers to any other web page to your online page or display any other web page along with appearing an on-screen message.

After making these kind of adjustments in your shape, click on the orange Save button on the best right-hand nook of the display screen. With our shape created, let’s upload it to our web page!
Including Your Touch Shape to a WordPress Web page
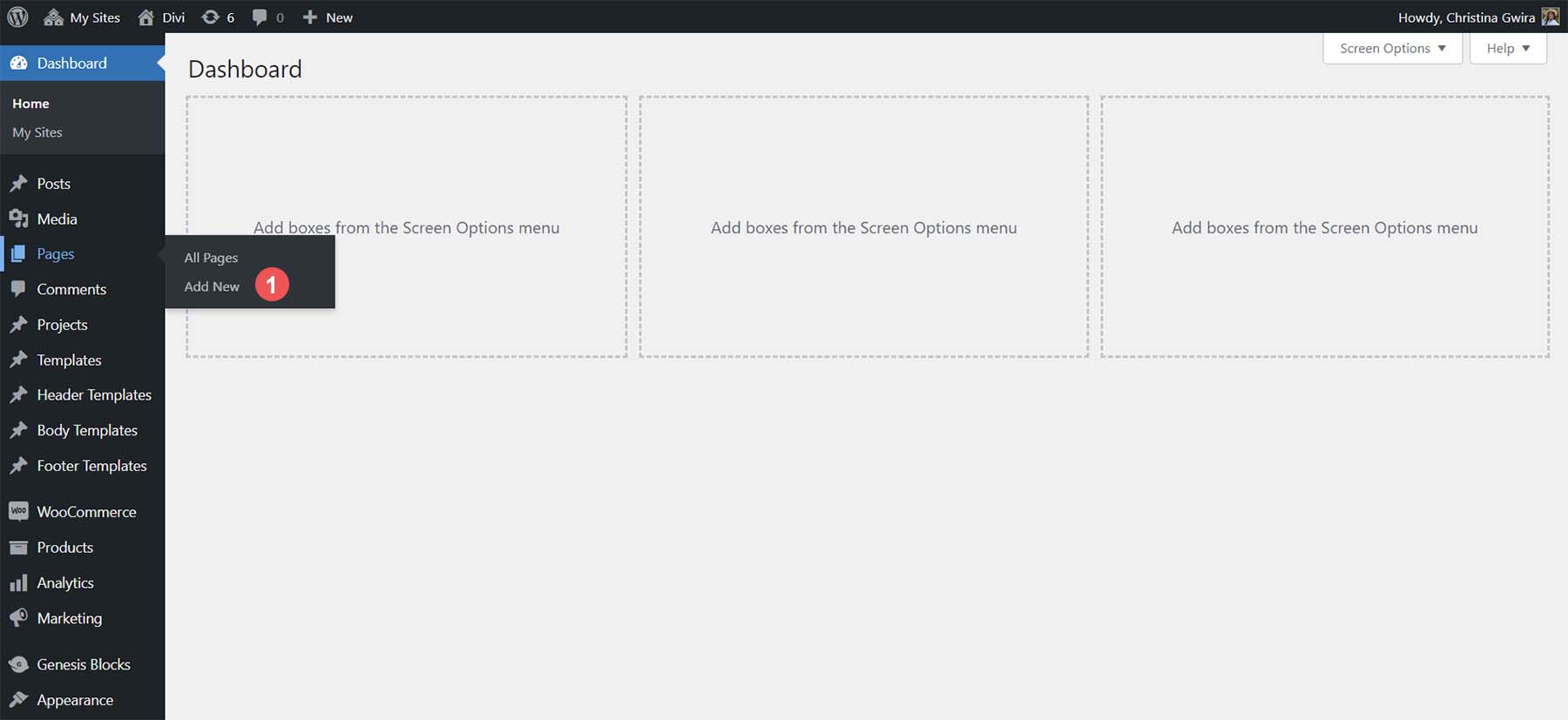
So as to add your shape in your web page, create a brand new web page to your online page or edit an current web page. Let’s create a brand new web page for our touch shape. First, hover over the Pages menu possibility, then click on Upload New.

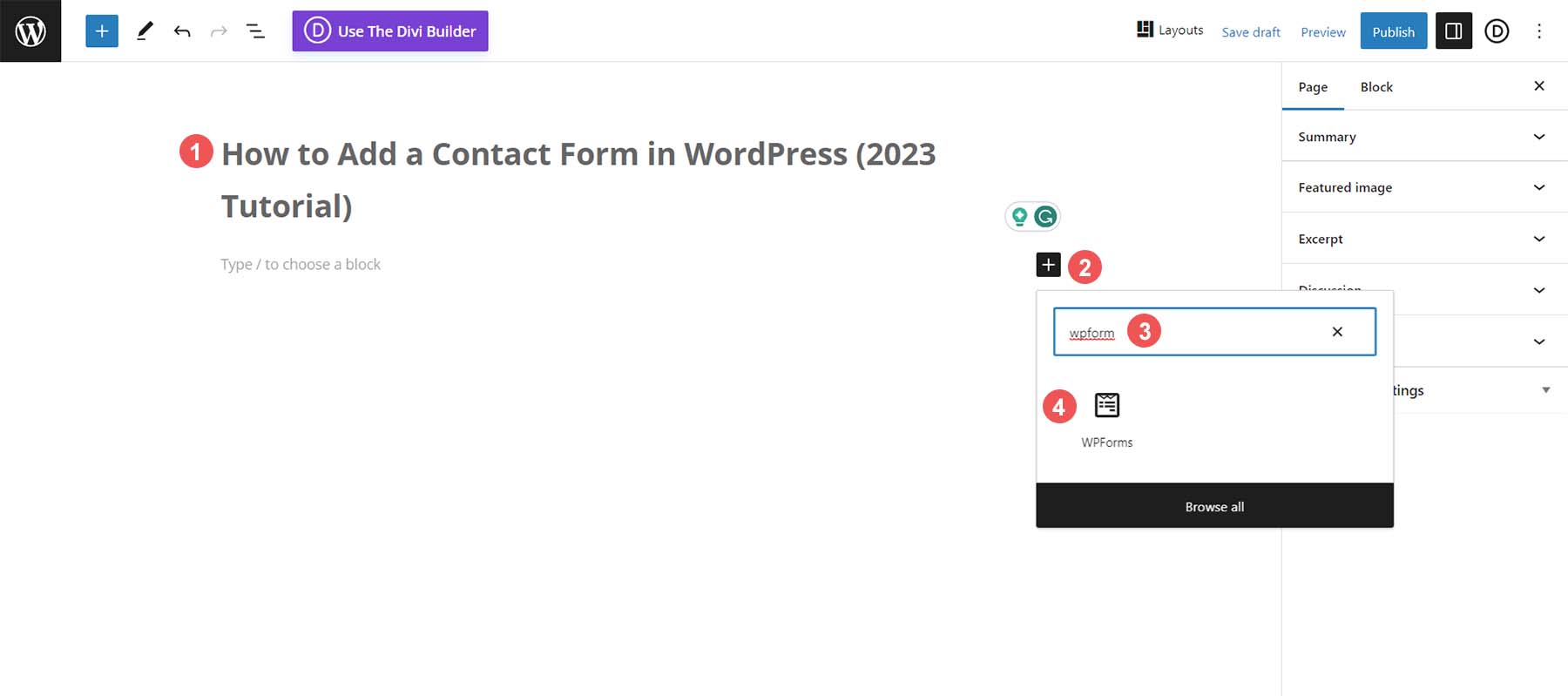
When we are directed to the default WordPress web page editor, give your web page a name. Then click on the black plus icon to open the library of to be had blocks. Seek WPForms and make a selection the WPForms block.

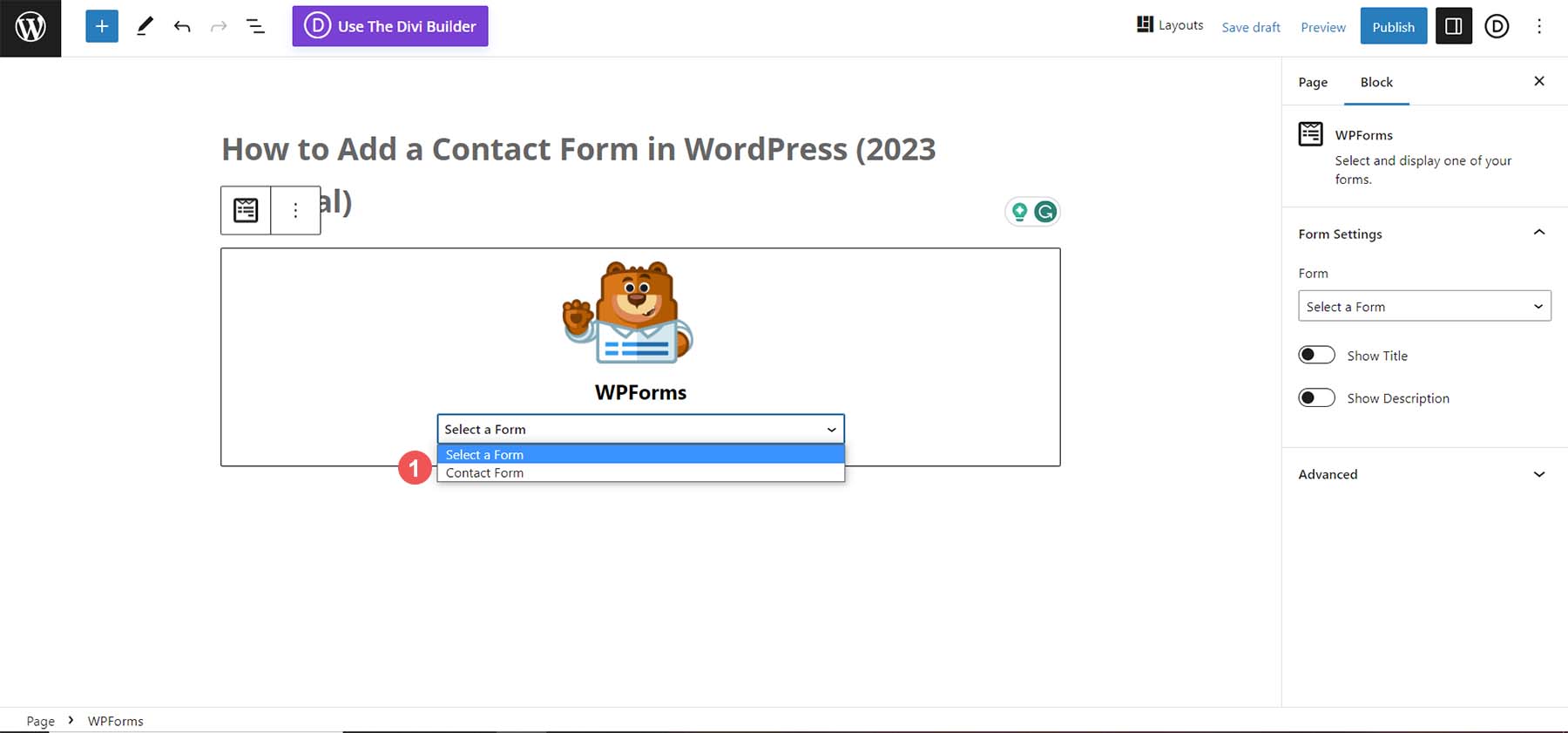
Make a choice your shape from the dropdown of bureaucracy to be had.

Along with your shape decided on, we will be able to get started styling it from throughout the Block Editor.
Styling Your Shape
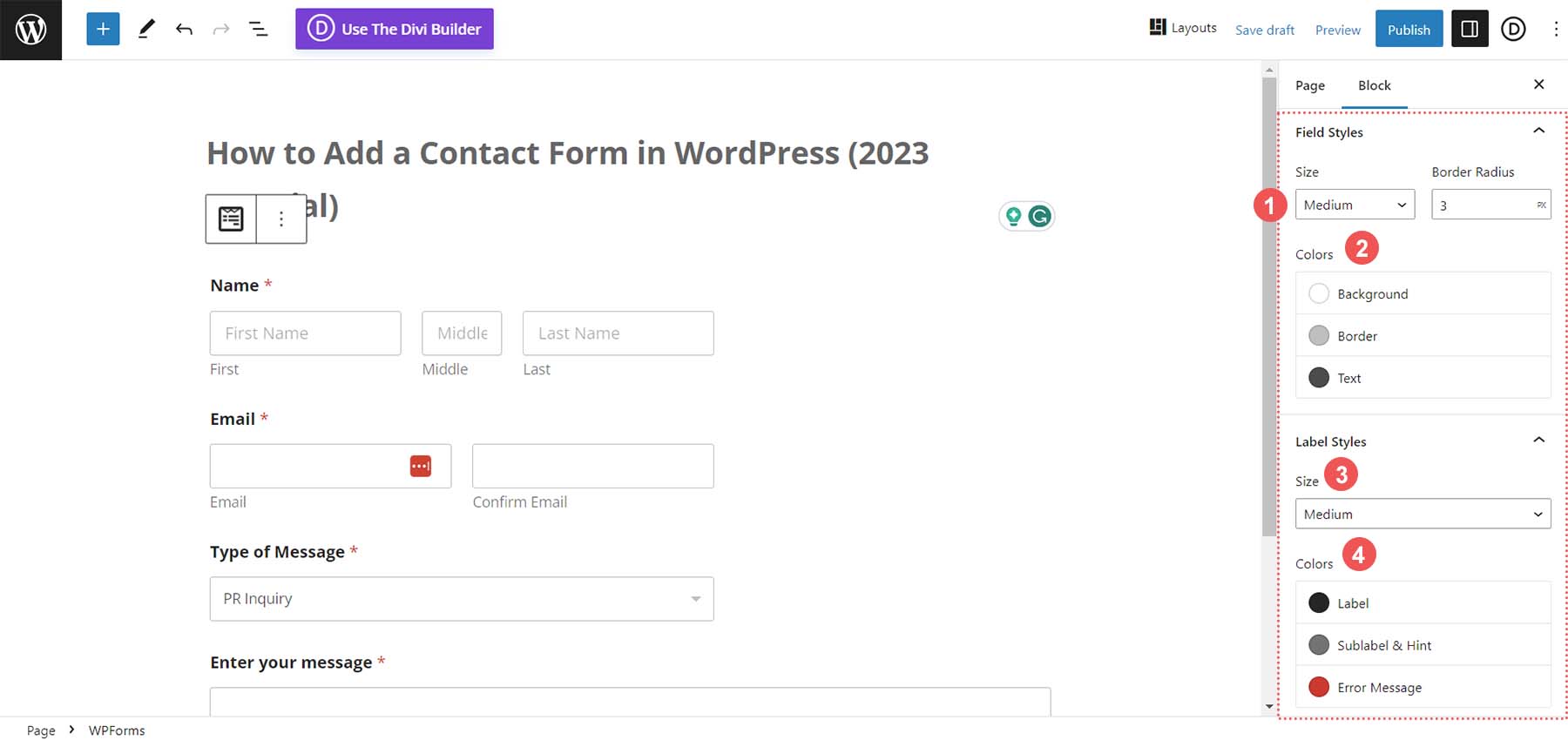
WPForms makes it really easy to taste your touch shape. Whilst you’ll use CSS, you’ll additionally use the easy gear throughout the Block Editor to edit and magnificence your shape.

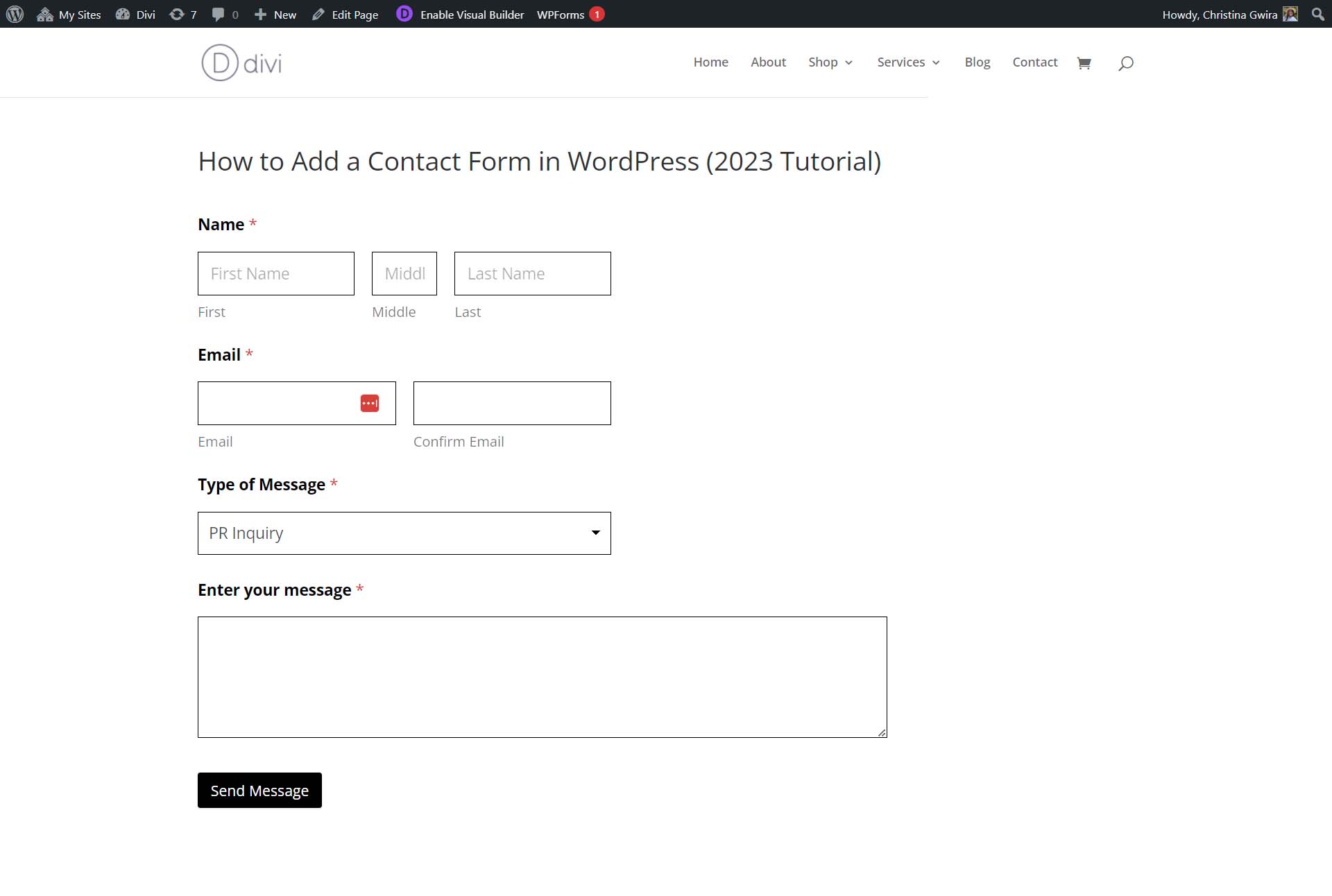
Throughout the editor, you’ll trade the colour of shape fields, shape box measurement, and a lot more with only some easy clicks. That is what our shape seemed like ahead of including our styling edits:

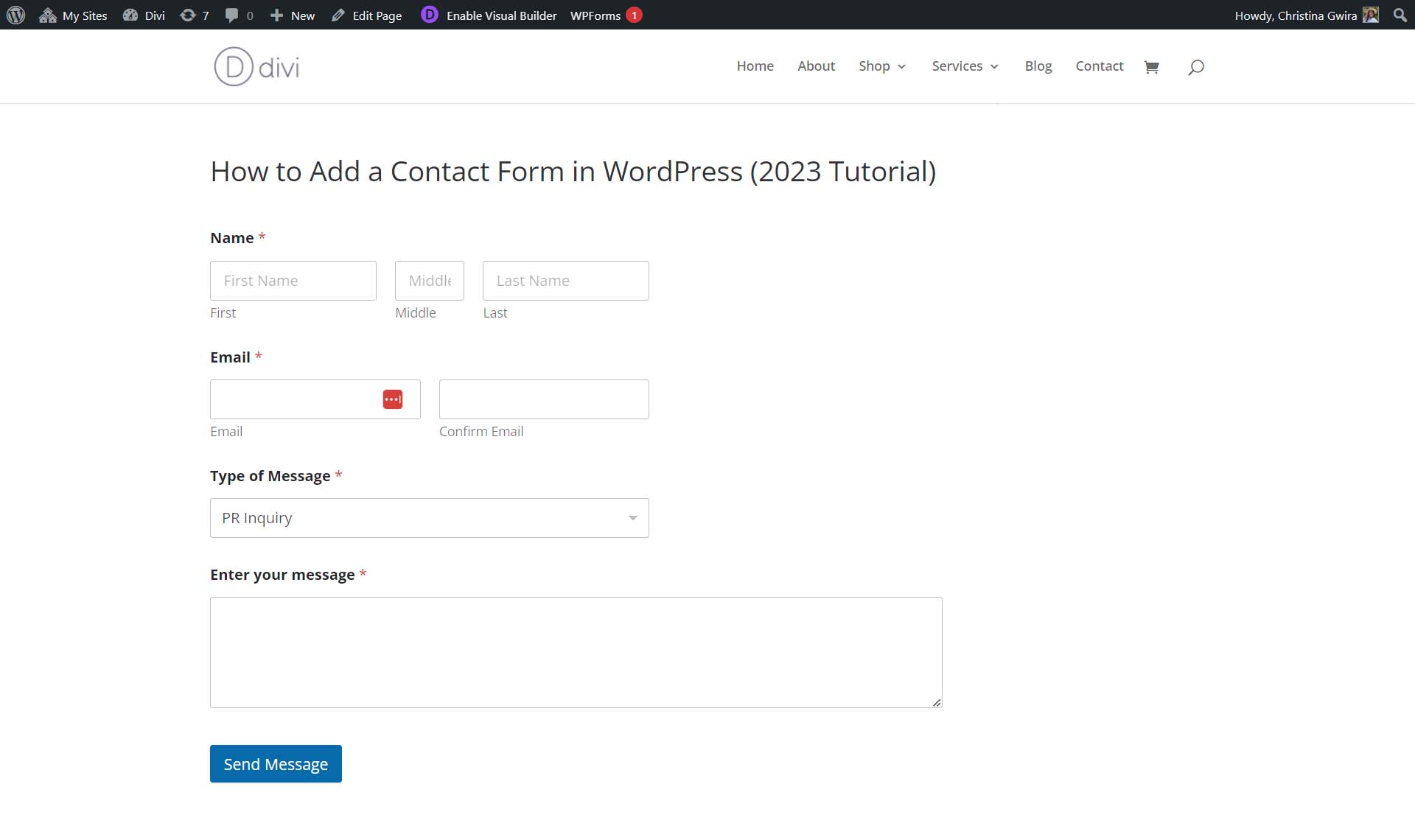
After styling, that is what our shape seems like. Realize the put up button has modified colour, and edits had been made to the border of the shape fields. Don’t fail to remember we will be able to additionally assign CSS categories to every facet of our shape and use CSS to customise our shape additional.

With our shape custom designed and our fields in position, we’ve effectively created our first WordPress shape! Listed here are some guidelines and tips you will have to take note whilst constructing your touch shape.
Find out how to Get the Maximum Out of Your Touch Shape
Touch bureaucracy can help you upload a dynamic reference to guests in your website online. Then again, there are some guidelines you will have to take note as you propose on constructing your website online.
Assume Outdoor the Field
Even though we made a easy shape on this instructional, WPForms and different touch shape plugins have masses of templates you’ll use to create a wide selection of bureaucracy. Bureaucracy aren’t simply used to gather touch data however will also be necessary to a success your online business. You’ll be able to create surveys, take polls, and generate quotes for shoppers with many WordPress shape developers. The use of a touch shape to gather product personalization requests is even imaginable. Additionally, don’t be afraid to get inventive in the way in which that you simply use bureaucracy to your online page.
Stay Your Shape Protected
Spammers will use any approach to reach their duties; one approach is on-line touch bureaucracy. Then again, a safety characteristic like Akismet or Recaptcha can lend a hand stay your shape content material and e mail deal with safe. Don’t fail to remember to stay your shape safety tight as you upload bureaucracy in your online page.
The Energy of Integrations
Integrations are the place the use of a local WordPress touch shape shine. You’ll be able to create customized e mail subscription bureaucracy that mechanically populate your e mail advertising and marketing answer (like Mailchimp). Your shape will also be attached in your CRM, permitting you to nurture leads successfully. WordPress touch bureaucracy instill agree with to your shoppers as they feel and look like your online page. Your shape turns into a powerhouse that populates other facets of your online business whilst maintaining your processes seamless and streamlined.
Customise Your Shape Notifications and Emails
Bear in mind to customise your notifications and emails for those who’re sending notifications to your self or your guests. Including your emblem colours, converting boilerplate textual content, and extra makes your online page customer really feel trusting of your emblem. Moreover, for those who’re redirecting other folks to other pages after shape submission, make certain those pages give your shoppers the entire data they wish to embark on their subsequent steps along with your online page.
Assume About Person Enjoy
Development a conversion-optimized shape guarantees that your guests effectively fill out and put up your shape. Growing simple and easy-to-understand bureaucracy is helping information guests to a a success shape submission. Imagine including tooltips, descriptions, instructions, and placeholders that tell your shoppers about your shape’s other fields and sections, offering them with a unbroken and frictionless procedure to finishing your shape.
Imagine Accessibility
Whilst no longer continuously mentioned, accessibility is coming near the leading edge of internet design. Imagine how different customers might engage along with your bureaucracy thru choice approach. Making sure that labels, ARIA, tab sequences, and extra are in position is helping those that might use the web another way additionally to make use of your online page and in the long run revel in the interactive part of your online page in some way that works highest for his or her wishes.
Extra Touch Shape Plugins and Platforms
Listed here are some choice touch shape plugins and platforms to check out.
- Bold Bureaucracy: A well-liked shape builder that has a blank drag-and-drop interface, greater than 15 top class add-ons, creates complex calculators, and extra
- Gravity Bureaucracy: Every other WordPress shape plugin that has a library of greater than 30 shape box sorts, cost processor integrations, and complicated shape templates corresponding to quizzes, surveys, and extra
- Ninja Bureaucracy: Built-in with platforms like AWeber and CampaignMonitor, this way plugin boasts over 40 top class add-ons, making it a perfect shape builder for many who worth integration.
- Touch Shape 7: An impressive, loose WordPress shape plugin with a plethora of integrations from Mailchimp to Stripe
- Divi: Probably the most robust WordPress theme has a perfect Touch Shape module that makes developing branded, mobile-responsive bureaucracy to your online page a easy procedure
- Google Bureaucracy: Every other loose shape builder, Google Bureaucracy comes with each Google account and is a formidable builder with very good analytics, permits for multi-page bureaucracy, and extra.
- Typeform: This type builder has grow to be in style through the years because of its stunning UI design, shape animations, and integrations. It gives a novel approach for customers to have interaction with the shape in a conversational approach.
- Jotform: One of the most first on-line shape developers, Jotform has had many adjustments and stays probably the most in style loose on-line shape builder platforms.
Conclusion
A touch shape is a formidable device that each online page will have to have. No longer best is it some way to your shoppers to touch you, nevertheless it’s some way so as to add an interactive part in your online page. With a plugin like WPForms, which comes with a drag-and-drop builder, crafting highly-functional and wonderful bureaucracy is discreet. Integrations, notifications, and safety are options that make constructing a local WordPress touch shape a mainstay within the website-building procedure. To additional your analysis, take a look at our listing of the most productive touch shape plugins you’ll upload in your following online page. How do you upload touch bureaucracy in your online page? Is there a plugin that you simply like that you simply’d need us to be told extra about? Tell us within the feedback segment down underneath!
Featured Symbol by the use of Viktoria Kurpas / shutterstock.com
The put up Find out how to Upload a Touch Shape in WordPress (2023 Instructional) gave the impression first on Chic Issues Weblog.
WordPress Web Design