Are you in search of one of the simplest ways to assemble helpful comments about your WooCommerce retailer out of your lively consumers?
Consumer surveys let you get precious data so you’ll use it to make data-driven choices. As an example, they are able to let you learn how to support your gross sales funnel or why your consumers purchased a selected product.
On this article, we will be able to display you find out how to simply create put up acquire surveys in WooCommerce.

Why Use Submit Acquire Surveys in WooCommerce?
If in case you have a WooCommerce retailer, you then could also be questioning what your consumers call to mind your merchandise and on-line retailer. There’s no clean technique to to find out with out if truth be told asking them.
Fortuitously, you’ll use a WordPress survey plugin to assemble actual person comments temporarily and simply. This comments will let you uncover the ‘why’ in the back of each and every web site customer’s motion. That is one thing you’ll’t be informed from Google Analytics on my own.
When developing your buyer survey, remember to don’t upload any pointless questions. The questions you ask must get you probably the most precious data and insights.
Listed here are some examples of questions you’ll ask your consumers after checkout:
- How lengthy have you ever been a buyer?
- How did you find us?
- Was once our pricing web page clean to know?
- Which of our merchandise have you ever used?
- How happy are you with our merchandise?
- Have you ever had to touch customer support?
- Do you’ve got any further feedback or tips?
Through requesting person comments after every WooCommerce acquire, you are going to be informed tactics you’ll support your gross sales funnel to spice up person revel in and build up gross sales.
While you know the why or the intent in the back of customers’ movements, you’ll simply work out why your guests purchase or don’t purchase your merchandise.
With that being stated, let’s check out find out how to simply create put up acquire surveys in WooCommerce. We will be able to duvet two other strategies:
Approach 1: Growing Submit Acquire Surveys The usage of UserFeedback
UserFeedback is an easy-to-use survey plugin by means of the MonsterInsights staff. It means that you can ask your web site guests questions and gather their comments in actual time. It additionally makes it clean so as to add the survey to express WooCommerce pages, such because the order affirmation web page.
UserFeedback features a Submit Acquire Assessment template to come up with a head get started in developing your survey. Plus, you’ll customise how your popup surveys glance in order that they utterly fit your emblem and web site design.
First, you wish to have to put in and turn on the UserFeedback plugin. For step by step directions, you’ll observe our instructional on find out how to set up a WordPress plugin.
Be aware: There’s a unfastened model of UserFeedback that you’ll use to get began. Alternatively, you are going to want the options of the Professional model to create a put up acquire survey.
Atmosphere Up the UserFeedback Plugin
As soon as the plugin is activated, the setup wizard will mechanically release. Click on the ‘Get started’ button to start out the setup.

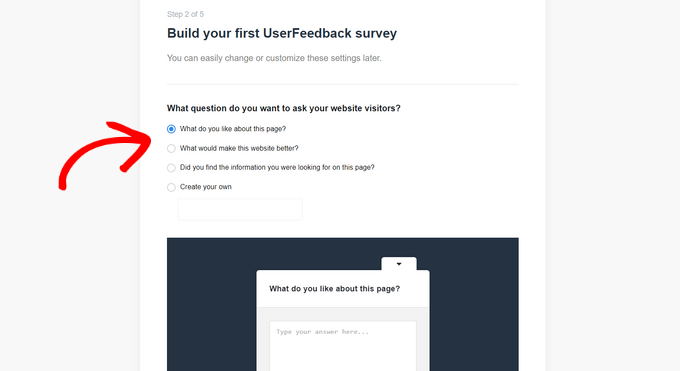
Subsequent, you are going to be brought about to create your first survey to turn you what the plugin is in a position to.
We gained’t be the use of this situation survey, so you’ll move forward and use the default solutions.

You’ll be able to make a choice from a couple of pre-written questions or create your personal query. You’re going to additionally have the ability to trade your questions at any time.
For this instructional, you must merely click on the ‘Subsequent Step’ button to proceed.

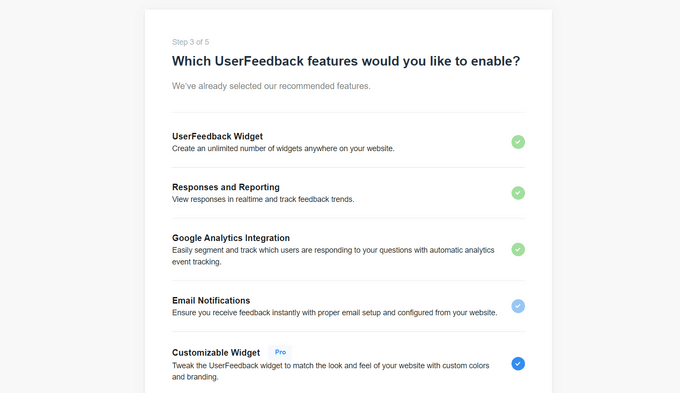
Subsequent, you are going to see the approach to permit particular UserFeedback options, relying to your license degree.
Cross forward and permit the options you wish to have or that your license degree lets in.

After getting carried out that, you wish to have to click on the ‘Subsequent Step’ button on the backside of the web page.
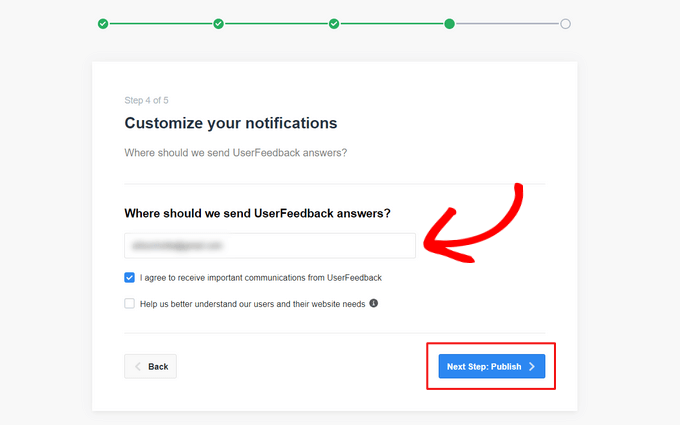
Now, you’ll input the electronic mail deal with the place you wish to have the survey responses to be despatched.

Since we gained’t be the use of this survey, you don’t wish to make any adjustments and will merely click on the ‘Subsequent Step: Put up’ button.
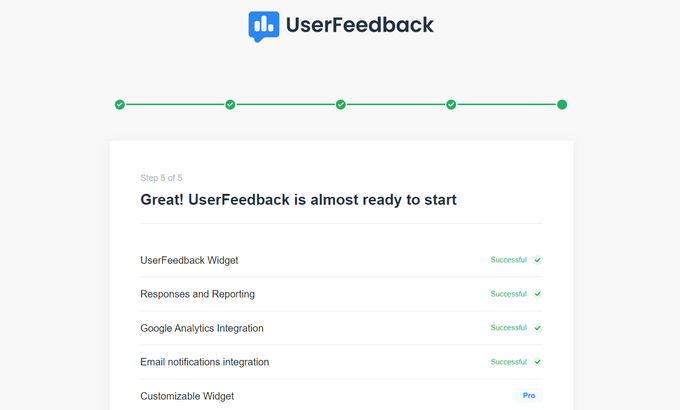
Within the ultimate step of the setup wizard, the options and addons you permit will likely be put in.

Then, you’ll click on at the ‘Go out to dashboard’ button on the backside of the web page.
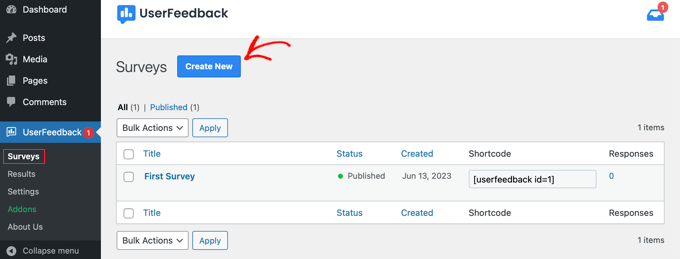
You’re going to see the pattern ‘First Survey’ that you simply created with the wizard.

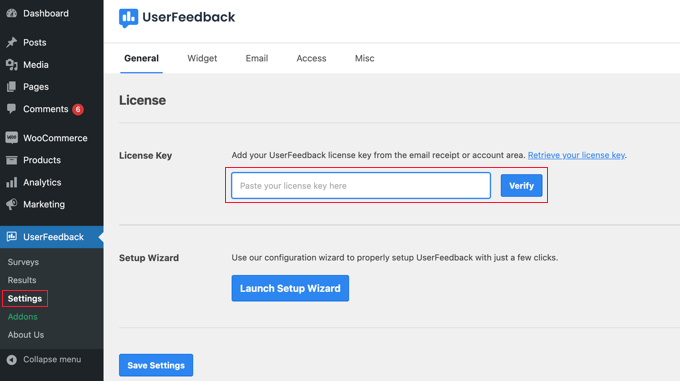
Now you’ll unencumber the Professional options of the plugin. You wish to have to go into the license key that used to be emailed to you while you bought a UserFeedback plan.
It is important to navigate to UserFeedback » Settings within the WordPress admin house. As soon as there, merely paste your license key into the sphere and click on the ‘Test’ button.

Be sure to click on the ‘Save Settings’ button after you have carried out this.
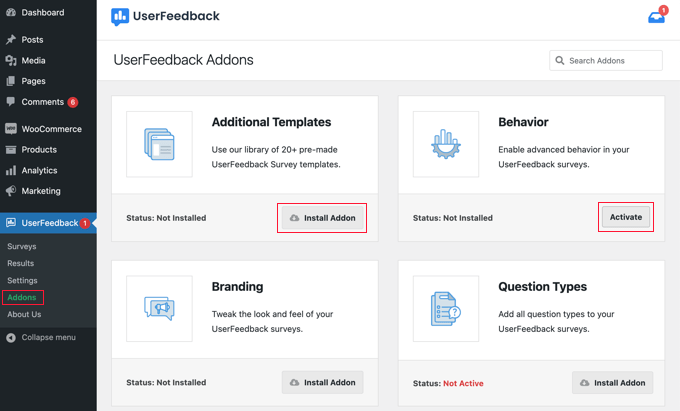
After that, you’ll permit the Professional options by means of going to the UserFeedback » Addons web page.
For every addon, it is important to click on the ‘Set up Addon’ button, adopted by means of the ‘Turn on’ button that looks.

That is vital for the reason that Further Templates addon features a Submit Acquire Assessment template, and the Query Sorts addon lets you upload big name scores and extra. Different addons mean you can additional customise your survey type.
Now that you’ve effectively put in the UserFeedback plugin and its addons, you’re ready to create your put up acquire survey.
Making a Submit Acquire Survey The usage of UserFeedback
To create a brand new survey, you wish to have to go back to the UserFeedback » Surveys web page and click on the ‘Create New’ button.

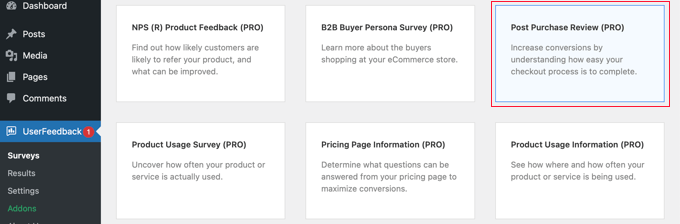
This may display you dozens of survey templates that you’ll use as a place to begin.
You wish to have to scroll down till you to find the Submit Acquire Assessment template after which click on it.

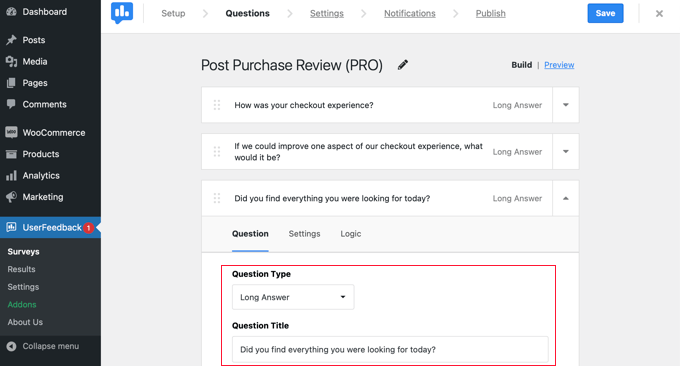
A brand new survey will likely be created for you. Some useful questions have already been added.
You’ll be able to trade any query’s sort and name by means of merely pointing and clicking.

Each and every query has a Settings tab the place you’ll set the query as ‘Required’. The Common sense tab means that you can display or conceal the query in response to the client’s earlier solutions.
With UserFeedback, you’ll ask limitless questions and obtain limitless responses. You’ll be able to ask all varieties of questions, together with multiple-choice and free-form questions, or even seize emails and gather big name scores.
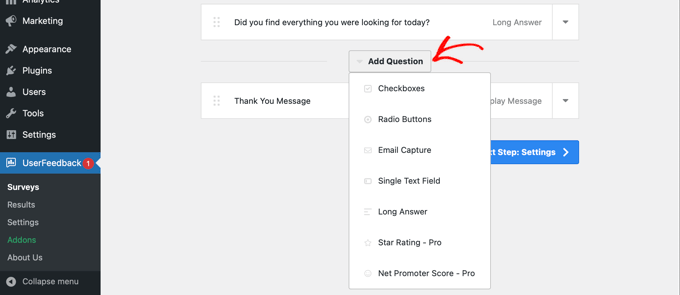
It’s possible you’ll like so as to add one of the most questions we indexed originally of this text. So as to add a query in your survey, merely click on the ‘Upload Query’ button after the final query.

When you select a query sort from the dropdown menu, a brand new query will likely be added.
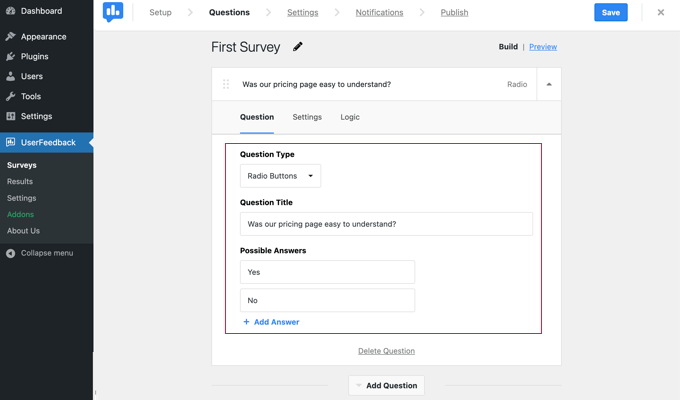
After that, it is possible for you to so as to add a query name. Relying at the query sort, you’ll then customise the query in alternative ways, akin to labeling checkboxes or radio buttons.

Tip: The ‘Preview’ hyperlink on the most sensible of the web page doesn’t simply preview the shape but in addition lets you customise its colours.
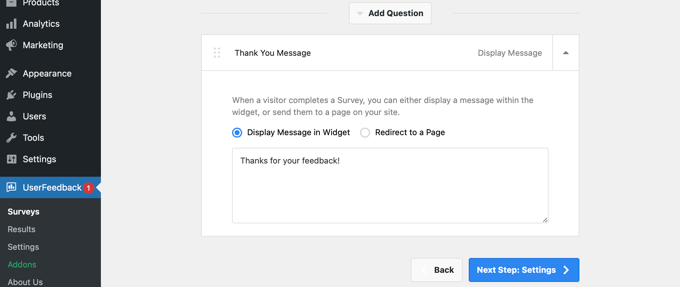
You’ll be able to additionally create a customized thanks message and redirect customers after their submissions.

When you’ve got completed modifying your survey questions, simply hit the ‘Subsequent Step: Settings’ button. This may open the Settings web page, the place you’ll customise your survey much more.
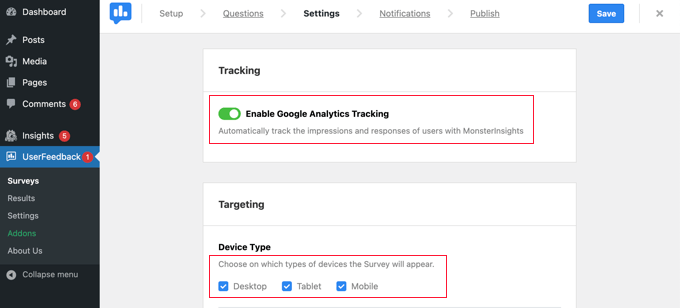
Within the ‘Monitoring’ phase, you’ll permit or disable Google Analytics monitoring when you’ve got MonsterInsights put in.
Subsequent, within the ‘Concentrated on’ phase, you’ll make a choice what varieties of units and pages you wish to have your survey to seem on. You’ll be able to show the survey on all software sorts or create other surveys that focus on desktop and cell customers.

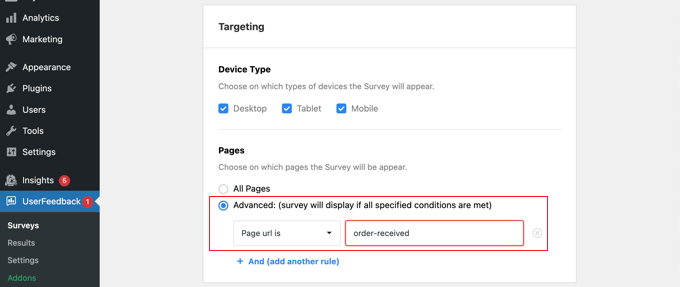
Subsequent, you’ll scroll all the way down to the Pages surroundings house. That is vital as it lets in you to make a choice the place the survey will likely be displayed.
The default surroundings is ‘All Pages’. This may show the survey on each and every web page of your on-line retailer. Alternatively, we simplest need to survey consumers after they’ve made a purchase order.
On this case, we must show the survey at the order affirmation web page this is displayed after checkout. This web page is often referred to as the WooCommerce thanks web page.
To focus on this web page, it is important to make a choice ‘Web page url is’ from the dropdown menu. After that, you must sort ‘order-received’ within the subsequent box.

This works for the reason that surroundings suits partial URLs. The entire URL will trade with every transaction however will at all times include the characters ‘order-received’.
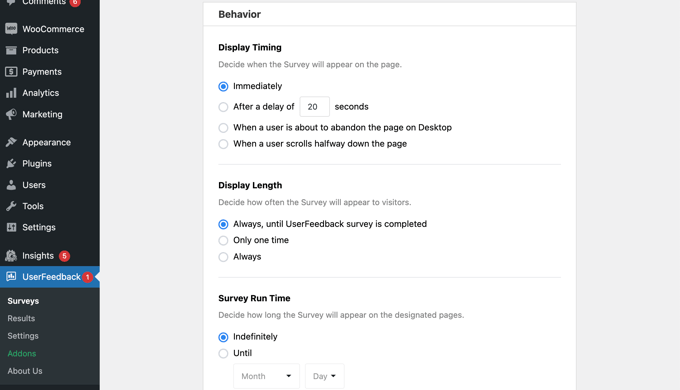
You’ll be able to additionally scroll all the way down to the ‘Conduct’ phase. Right here, you’ll configure settings like:
- Show Timing – When the survey will seem at the web page.
- Show Period – How regularly the survey will seem to web site guests.
- Survey Run Time – How lengthy the survey will seem at the designated pages.

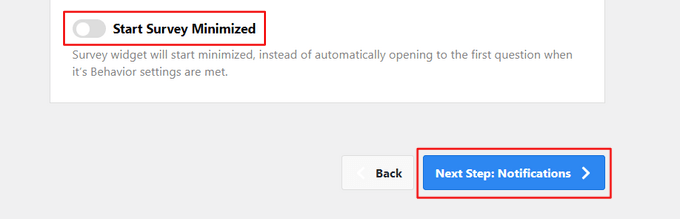
As well as, you’ll permit or disable the ‘Get started Survey Minimized’ choice.
This presentations a much less visual model of your survey as a substitute of mechanically opening the primary query.

As soon as you might be carried out converting the settings, you’ll click on the ‘Subsequent Step: Notifications’ button.
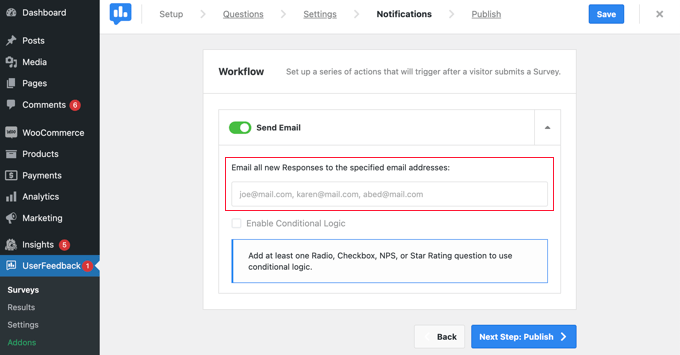
This may take you to the Notifications web page, the place you’ll make a selection to ship your self an electronic mail with every new reaction to the survey. Merely depart the ‘Ship Electronic mail’ toggle switched on after which input a number of electronic mail addresses.

You’ll be able to additionally permit conditional good judgment to cause electronic mail notifications when guests reply in your questions in a definite approach.
As an example, chances are you’ll simplest need to obtain an electronic mail if the person assessments a field categorized ‘Do you wish to have a callback?’
For this to paintings, your survey must include no less than one query with a radio, checkbox, NPS, or big name score query.
After that, click on at the ‘Subsequent Step: Put up’ button to proceed.
Put up Your Survey
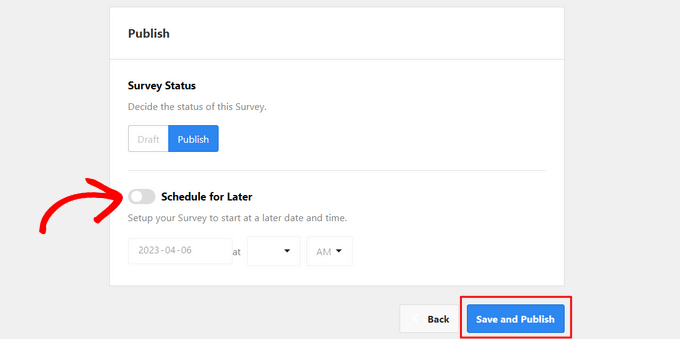
Finally, there’s an approach to time table the survey for a later date and time.
In case you are able to post your survey instantly, then move forward and click on the ‘Save and Put up’ button.

That’s it! You’ve effectively created a survey type.
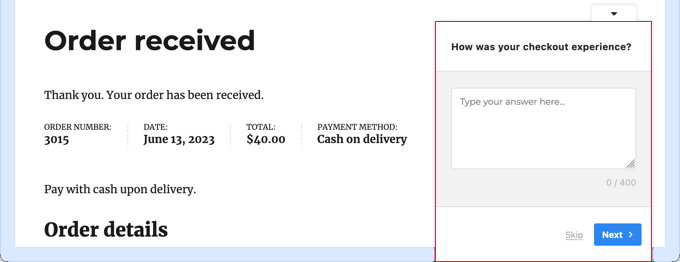
Now when your consumers acquire pieces out of your retailer, your survey will pop up at the order affirmation web page.

Tip: You would possibly not see the client survey when you’re logged into WooCommerce. It is important to open your on-line retailer in a brand new incognito window or a special internet browser.
Viewing Your Survey Shape Effects
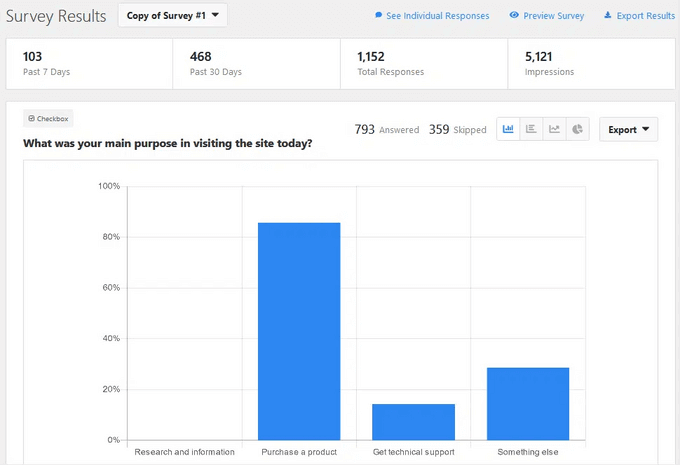
Whenever you get started getting responses, you’ll analyze them proper out of your WordPress admin dashboard the use of easy-to-read studies.
Merely navigate to UserFeedback » Effects to look the overall responses, impressions, and extra main points.

Approach 2: Growing Submit Acquire Surveys The usage of WPForms
WPForms is the best possible WordPress touch type plugin in the marketplace. It comes with a formidable surveys and polls addon, which lets you temporarily create highly-engaging survey paperwork.
It means that you can mix the Surveys and Polls addon with tough WPForms options like conditional good judgment, multi-page paperwork, customized notifications, electronic mail integrations, and extra.
Be aware: You’re going to want the Professional plan as it contains the WPForms Surveys and Polls addon. WPBeginner customers can use our WPForms coupon to get 50% OFF on all WPForms licenses.
Atmosphere Up the WPForms Plugin
The very first thing you wish to have to do is set up and turn on the WPForms plugin. For extra main points, see our step by step information on find out how to set up a WordPress plugin.
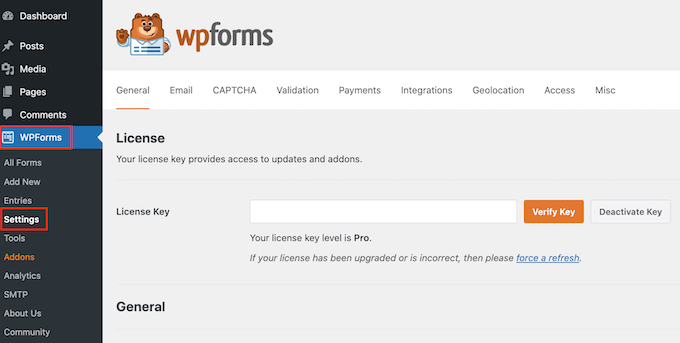
As soon as the plugin is activated, you wish to have to visit the WPForms » Settings web page and input your license key. You’re going to to find this data for your account at the WPForms web site.

Don’t disregard to click on the ‘Test Key’ button.
After getting carried out that, you must head over to the WPForms » Addons web page and scroll all the way down to the Surveys and Polls addon.
Cross forward and click on at the ‘Set up’ addon button to put in and turn on the addon.

Now you’re ready to create the put up acquire survey type.
Making a Submit Acquire Survey The usage of WPForms
You wish to have to consult with the WPForms » Upload New web page to create a brand new type. This may release the WPForms type builder interface, and you’ll make a choice from other pre-built type templates.
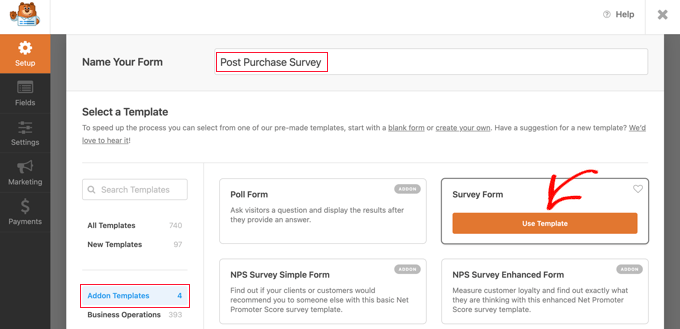
First, you must supply a name in your survey type on the most sensible of the web page.
After that, you wish to have to make a choice a template. Get started by means of clicking on ‘Addon Templates’ to listing templates which can be suitable with the Surveys and Polls addon.

Then you wish to have to click on the ‘Use Template’ button at the Survey Shape template. This may load a pattern buyer comments type template with a number of fields already added to it.
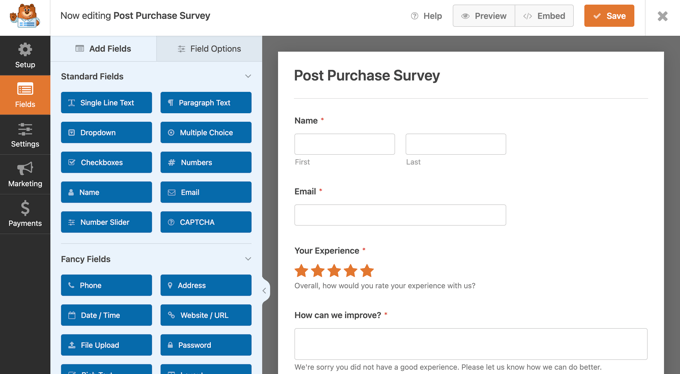
You’ll be able to simply level and click on to edit the fields, rearrange them with drag and drop, or take away them from the shape. You’ll be able to additionally upload new type fields from the left column.

WPForms helps all commonly-used type fields, together with dropdown, radio buttons, checkboxes, Likert scale, textual content enter, score scale, and lots of extra. This makes it tremendous clean so that you can construct highly-interactive survey paperwork.
There may be some conditional good judgment already constructed into the shape. As an example, the ‘How are we able to support?’ box will simplest seem if a person selects 1 or 2 stars within the ‘Your Revel in’ box.

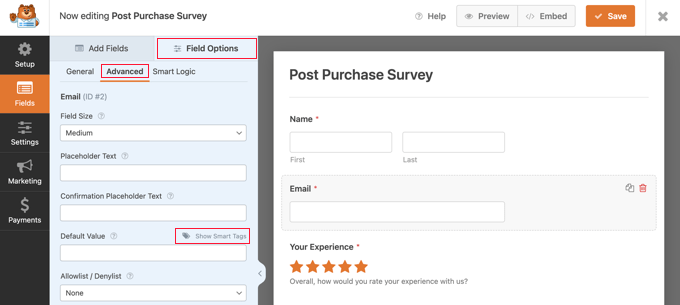
You’ll be able to see this by means of deciding on the ‘How are we able to support?’ box after which clicking the ‘Box Choices’ tab at the left, as observed within the symbol above.
If a few of your consumers log in in your on-line retailer, then you’ll make their existence more uncomplicated by means of auto-filling a few of their data from their person profiles.
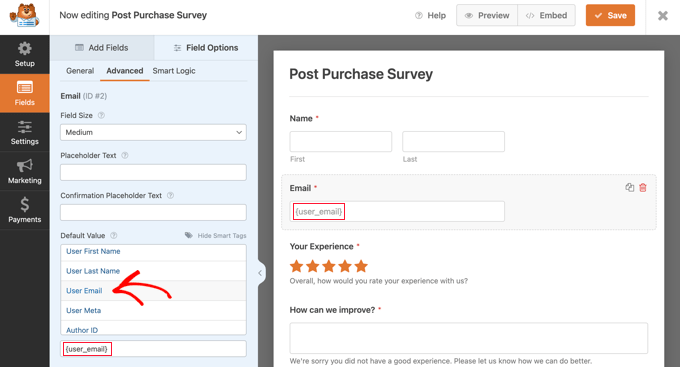
As an example, to auto-fill their electronic mail deal with, you wish to have to click on at the Electronic mail box, then click on the ‘Box Choices’ tab at the left. As soon as there, simply click on at the ‘Complicated’ tab to turn the complicated box choices.

You’re going to realize a box the place you’ll set a Default Worth for the e-mail box.
You’ll be able to input data from their profile mechanically by means of clicking on ‘Display Good Tags’.

Now you merely click on the ‘Consumer Electronic mail Listing’ choice, and the {user_email} sensible tag will likely be entered into the sphere. This may mechanically upload the e-mail deal with for logged-in customers.
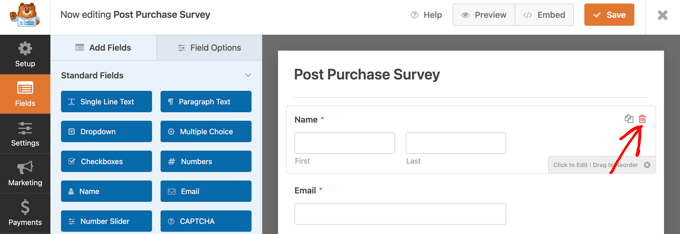
You’ll be able to additionally simply take away any fields that you simply don’t want at the type.
As an example, if you need to take away the ‘Title’ box, you then must level at that box along with your mouse after which click on the purple Trash icon that looks on the most sensible proper of the sphere.

If you want so as to add extra questions, akin to those we indexed originally of this text, merely drag a brand new box onto the web page after which customise it.
After getting created the shape, you wish to have to click on the orange ‘Save’ button on the most sensible of the web page to retailer your type settings.
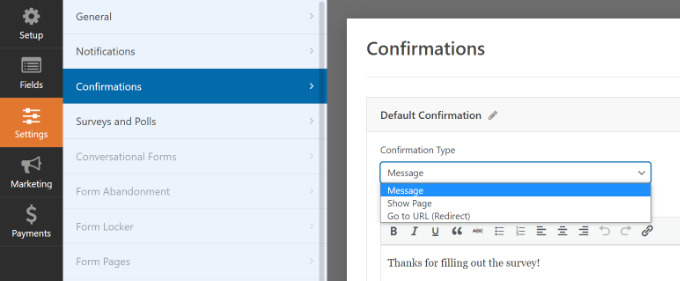
Subsequent, you’ll move to the Settings tab and make a choice ‘Confirmations’ within the WPForms type builder.

Right here, you’ll make a selection whether or not to turn a message or a web page and even redirect customers to a URL after they publish the survey type.
But even so that, the WPForms Notifications tab means that you can edit the notification settings in order that you get electronic mail signals when a person fills out your survey.

You’ll be able to now click on at the shut button to go out the shape builder.
Including the Survey Shape to a Customized Thank You Web page
If in case you have long past during the bother of constructing a customized WooCommerce thanks web page, then you’ll simply upload your put up acquire survey to it the use of a shortcode or a block.
Be aware: Whether or not you might be the use of the default thanks web page or a customized one, you’ll additionally show the survey as a popup the use of a plugin. See the following phase for main points.
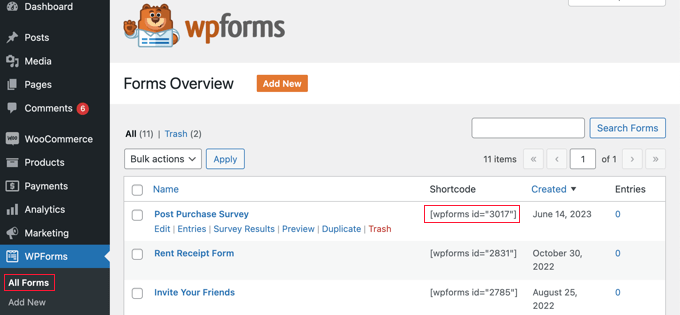
You’re going to to find the shortcode you wish to have by means of visiting the WPForms » All Paperwork web page.

You’ll be able to then use the shortcode so as to add the shape in your customized thanks web page by means of following our information on find out how to upload a shortcode in WordPress.
On the other hand, in the event you created your customized thanks web page the use of the block editor or a web page builder plugin like SeedProd, then all you wish to have to do is drag the WPForms widget onto the web page after which select the survey type you simply made out of a dropdown menu.

After getting stored your customized thanks web page, your consumers will see the survey after testing.
Robotically Appearing a Survey Popup The usage of OptinMonster
It’s possible you’ll wish to have the survey pop up mechanically over the order affirmation web page, very similar to what occurs with the UserFeedback plugin in Approach 1.
The very first thing you wish to have to do is set up the unfastened OptinMonster plugin. For extra main points, see our step by step information on find out how to set up a WordPress plugin.
Be aware: On this instructional, we will be able to use the unfastened OptinMonster plugin as it does the whole lot we want. Alternatively, with a Expansion subscription, the top rate model of OptinMonster has a lot more potent integration with WooCommerce.
Upon activation, the OptinMonster setup wizard will get started.
Merely observe the onscreen directions to arrange OptinMonster to your web site and create a unfastened account.

Whenever you entire the setup, you are going to to find your self at the OptinMonster dashboard.
You’re going to see a welcome message, a hyperlink to the OptinMonster person information, and a video that will help you get began.

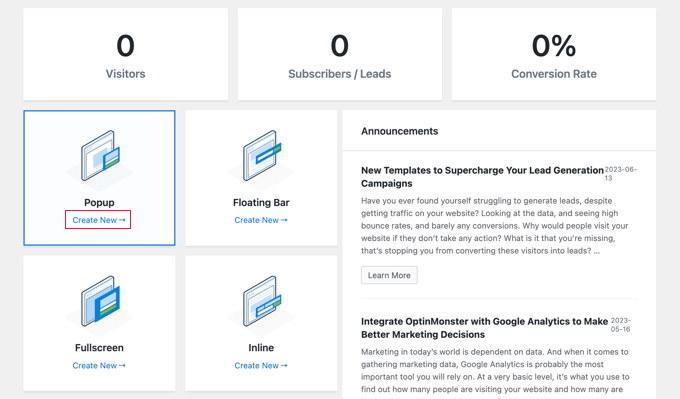
Now it is important to scroll down till you discover a field the place you’ll create a brand new popup.
Merely click on the ‘Create New’ hyperlink.

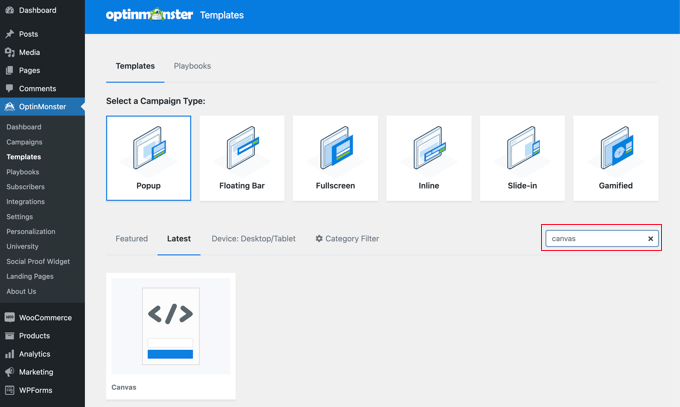
You’re going to now see a choice of popup templates. Since our popup will simply include our put up acquire survey, we will be able to use the minimum Canvas template.
You’ll be able to to find this template by means of typing ‘canvas’ into the quest box.

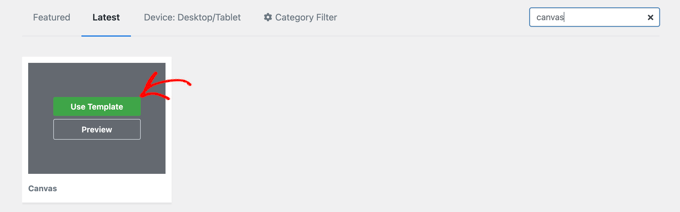
While you level your mouse over the Canvas template, two buttons will seem.
You’ll be able to create your popup by means of clicking the ‘Use Template’ button.

You’re going to see a popup asking you to offer the marketing campaign a reputation.
You’ll be able to sort in ‘Submit Acquire Survey’ after which click on the ‘Get started Development’ button.

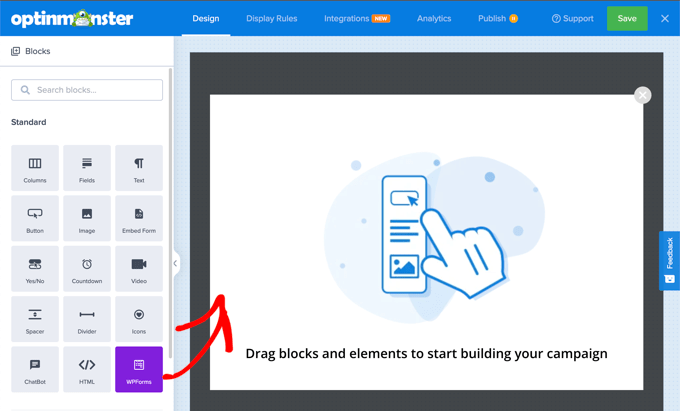
The OptinMonster builder will open along with your decided on template. You’ll be able to see a preview of the popup at the proper, and there are blocks at the left that you’ll upload to the popup.
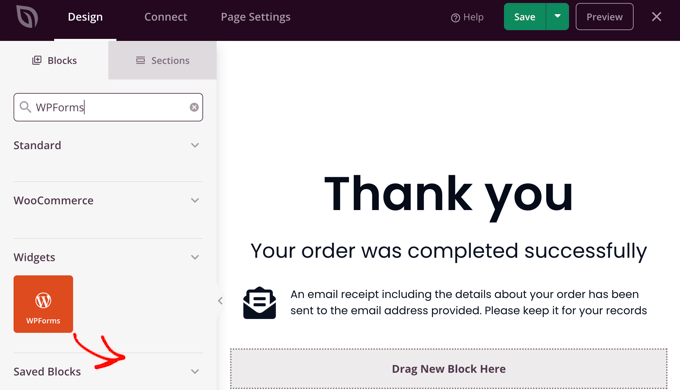
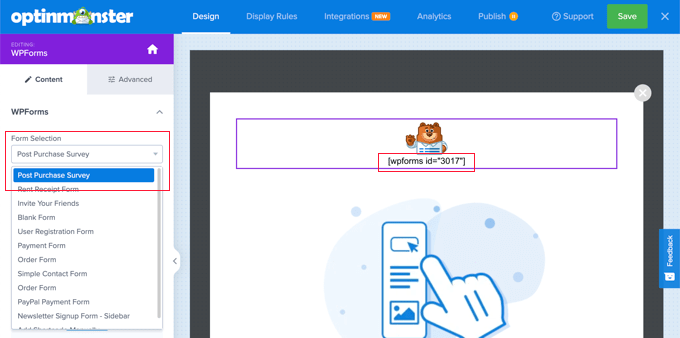
You wish to have to search out the WPForms block and drag it onto the web page.

You’ll be able to now make a choice the survey you wish to have so as to add.
Merely click on at the identify of the WPForms put up acquire survey that you simply created previous. The WPForms shortcode will likely be added in your popup.

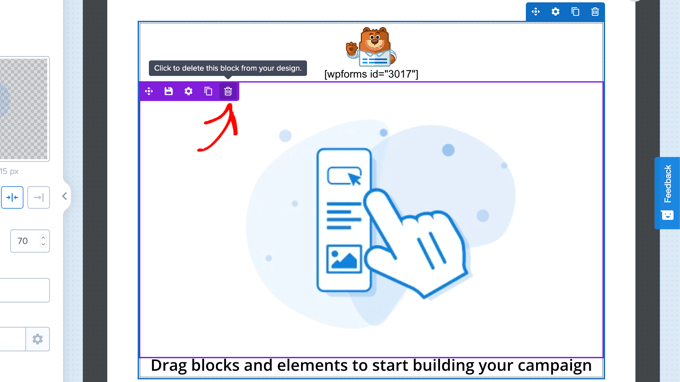
There may be nonetheless a placeholder symbol and textual content block at the web page. Those may also be safely deleted.
While you hover your mouse over the picture, a pink toolbar will seem. You’ll be able to delete the picture by means of clicking the Trash icon. You’re going to be requested to substantiate the deletion.

You’ll be able to delete the textual content block that claims ‘Drag blocks and parts to begin construction your marketing campaign’ in the similar approach.
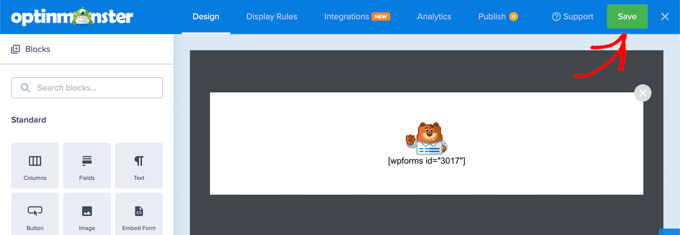
Your completed popup must come with simply the WPForms shortcode. It is a excellent time to avoid wasting your paintings by means of clicking the ‘Save’ button on the most sensible of the display.

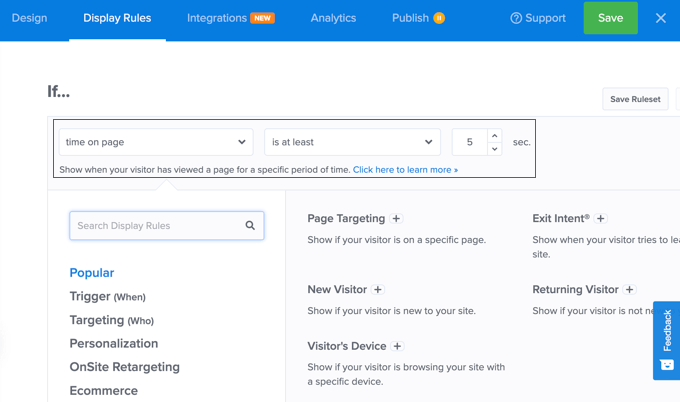
Your subsequent process is to click on the ‘Show Laws’ tab and set how and the place the popup will likely be displayed.
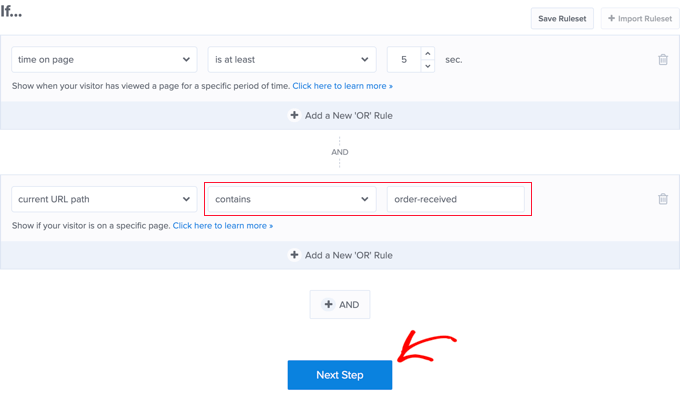
The primary rule determines when the popup will likely be proven. The default price is upon getting been at the web page for five seconds. This may paintings for many on-line shops, however you’ll trade the worth in the event you like.

Now you wish to have to scroll all the way down to the second one rule, which you are going to to find slightly below the ‘AND’ label.
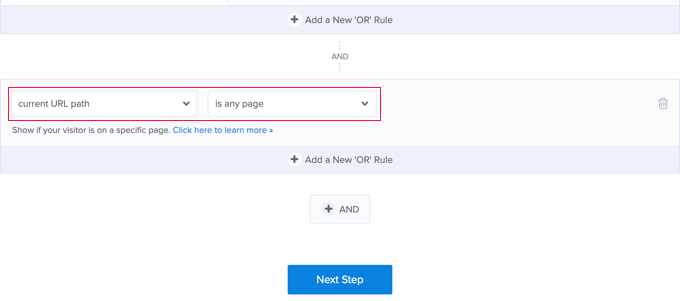
The default price is to show the popup on each and every web page of your WordPress web site. You wish to have to switch this in order that it simplest presentations the put up acquire survey at the order affirmation web page.

To try this, you wish to have to click on the dropdown menu for ‘is any web page’ and make a choice ‘accommodates’ as a substitute.
Every other box will seem, and you wish to have to sort ‘order-received’ right here.

This rule will fit the affirmation web page URL. Even if the URL adjustments with each and every transaction, it’s going to at all times include the characters ‘order-received’.
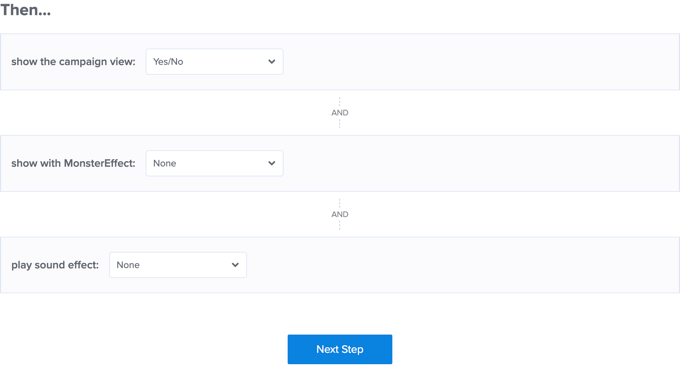
Now you’ll click on the ‘Subsequent Step’ button to decide what occurs when the prerequisites in the ones two laws are met.

The default settings right here will show the popup with none results or sound. If you want so as to add an impact or sound, simply use the dropdown menus.
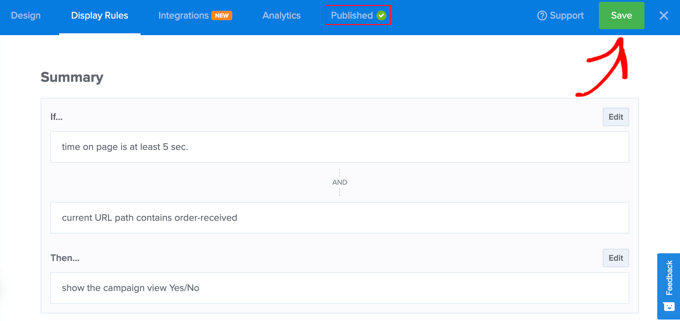
As soon as you might be completed, you wish to have to click on at the ‘Subsequent Step’ button. You’re going to see a abstract of the show laws you simply created.

Be sure to click on the ‘Save’ button to retailer your settings.
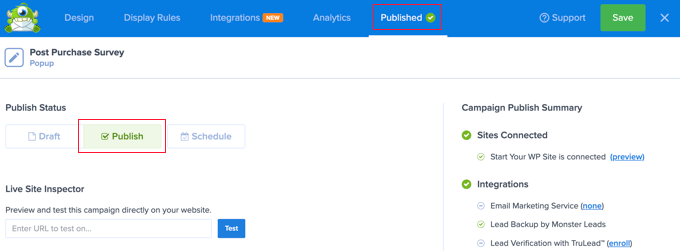
In the end, you’ll click on the ‘Put up’ tab on the most sensible of the display after which click on the ‘Put up’ button below ‘Put up Standing’. This may push the popup survive your on-line retailer.

You’ll be able to now shut the OptinMonster builder by means of clicking the ‘X’ icon within the most sensible proper nook.
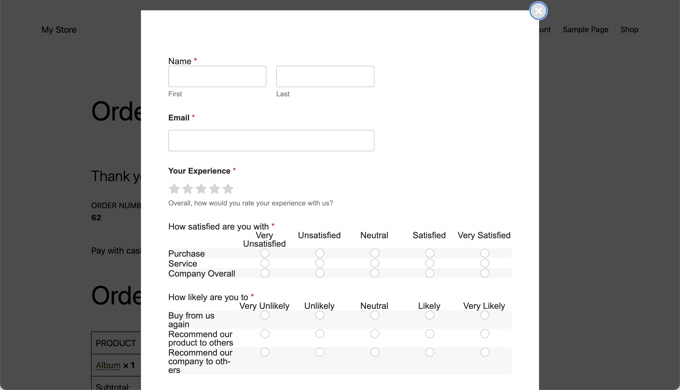
Your consumers will now see the put up acquire survey each time they end testing. Right here’s the way it appears to be like in our demo retailer.

Viewing Your Survey Shape Effects
WPForms displays survey leads to gorgeous charts and graphs. You’ll be able to additionally print survey effects and export them in your favourite spreadsheet device.
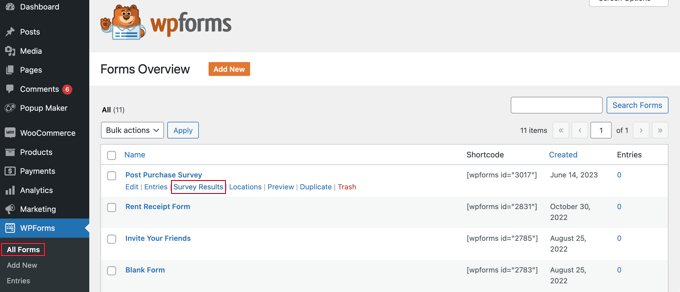
To view your survey effects, you wish to have to consult with the WPForms » All Paperwork web page and click on at the ‘Survey Effects’ hyperlink under your survey type.

At the effects web page, you are going to see your survey responses displayed in an interactive chart and tables.
You’ll be able to export responses to a unmarried query and all of the survey.

At the most sensible, you are going to see choices to change to other chart sorts and export choices.
You’ll be able to save particular person survey leads to JPEG, PDF, and Print codecs to simply proportion them on presentation slides, weblog posts, or social media.
We are hoping this instructional helped you discover ways to create put up acquire surveys in WooCommerce. You may additionally need to see our information on find out how to create sensible coupons in WooCommerce or our knowledgeable alternatives for the most productive WooCommerce plugins in your retailer.
In the event you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The put up Find out how to Simply Create Submit Acquire Surveys in WooCommerce first seemed on WPBeginner.
WordPress Maintenance