Do you need to arrange WooCommerce deserted cart emails?
Round 70% of buying groceries carts are deserted by way of the purchasers for your on-line retailer. By way of sending deserted cart emails to those attainable patrons, you’ll strengthen the buyer revel in and spice up conversions.
On this article, we will be able to display you the way to simply arrange deserted cart emails in WooCommerce. We can additionally display you other ways to achieve out to those consumers and get their gross sales.

Why Ship WooCommerce Deserted Cart Emails to Consumers?
When customers talk over with your on-line retailer, they typically get started including merchandise to their buying groceries carts however a few of them abandon the pieces sooner than completing their purchases. This may occur because of a couple of causes, together with top delivery prices, a gradual checkout procedure, or wanting to create an account in your web page.
Alternatively, you’ll simply get better your deserted cart gross sales by way of sending emails to those attainable patrons. Those deserted cart emails will remind consumers in regards to the pieces of their cart and urge them to revisit your WooCommerce retailer to make a purchase order.
This is a cost-effective business plan that may strengthen your logo belief, support your buyer relationships, and build up your conversion price by way of as much as 30%.
Having mentioned that, let’s see the way to simply arrange WooCommerce deserted cart emails, step by step. We can additionally quilt deserted cart SMS, popups, and notifications, so you’ll use the short hyperlinks underneath to leap to the process you need to make use of:
Set Up WooCommerce Deserted Cart Emails
You’ll simply arrange automatic WooCommerce deserted cart emails the use of FunnelKit Automations.
It’s the absolute best advertising and marketing automation device for WooCommerce shops that incorporates a drag-and-drop builder and pre-built e mail sequences that you’ll arrange in a couple of mins. You’ll even design your personal emails from scratch and design workflows while not having any code.
First, you wish to have to put in and turn on the FunnelKit Automations plugin. For detailed directions, see our newbie’s information on the way to set up a WordPress plugin.
Word: FunnelKit Automations additionally has a loose plan that you’ll use for this educational. Alternatively, upgrading to the paid plan gives you get entry to to extra options like good delays, limitless automation, SMS advertising and marketing, and extra.
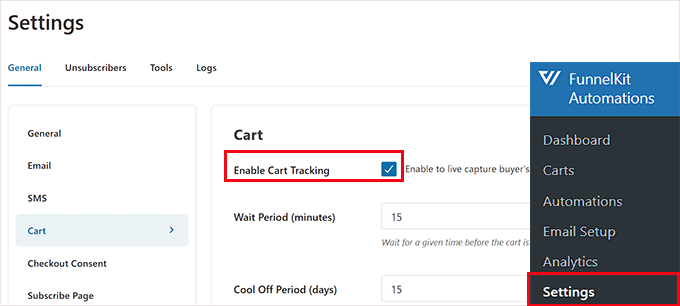
Upon activation, you wish to have to talk over with the FunnelKit Automations » Settings web page from the WordPress admin sidebar and turn to the ‘Cart’ tab within the left column.
Whenever you do this, take a look at the ‘Allow Cart Monitoring’ field. You are going to now not be capable of run an automatic workflow for deserted carts till you permit FunnelKit Automations to trace the product carts in your web page.

You’ll additionally configure different settings right here, together with the ready duration to mark a cart as recoverable, blacklist emails, and GDPR consent.
After that, simply click on the ‘Save Settings’ button to retailer your adjustments.
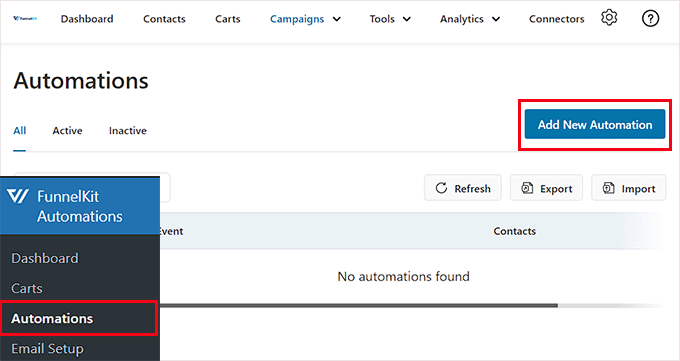
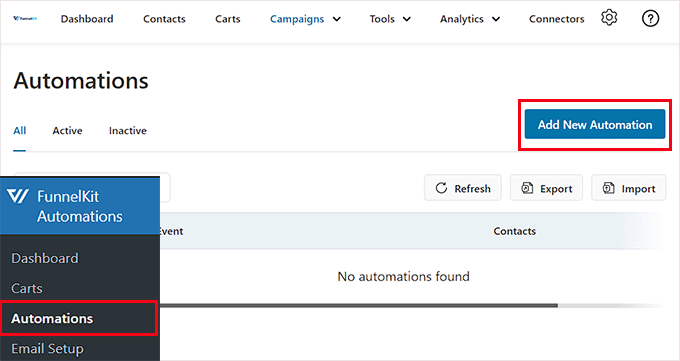
Subsequent, head to the FunnelKit Automations » Automations web page from the WordPress dashboard.
Right here, click on the ‘Upload New Automation’ button within the best proper nook of the display.

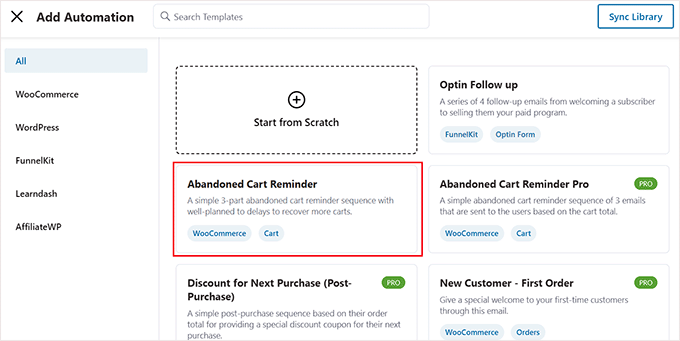
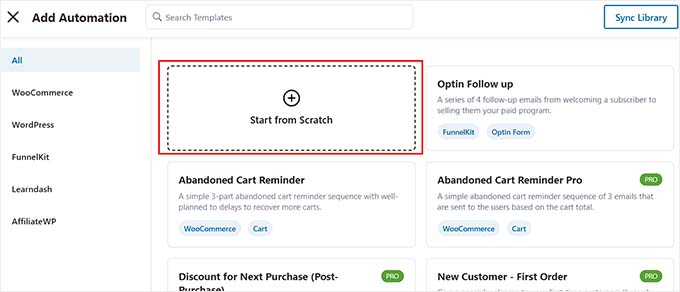
This may increasingly take you to the ‘Upload Automation’ web page, the place you’ll make a selection from premade templates that experience deserted cart e mail examples and workflows.
For this educational, we will be able to make a choice the ‘Deserted Cart Reminder’ workflow that may ship customers 3 deserted cart emails through the years.

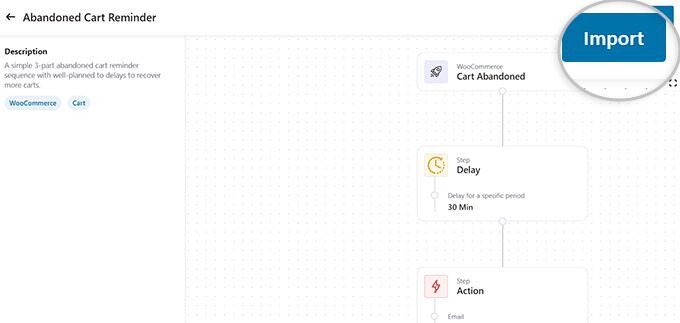
You are going to now be taken to a brand new display the place you’ll see the cause, motion, and delays for this workflow.
From right here, click on the ‘Import’ button on the best proper nook of the display to save lots of this template.

Whenever you do this, an ‘Upload Automation’ recommended will open up in your display.
Right here, sort in a reputation for the workflow in step with your liking and click on the ‘Create’ button.

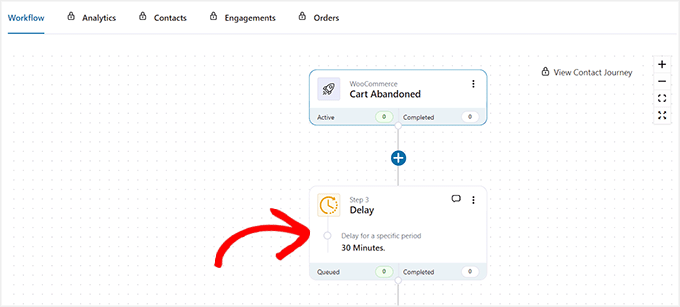
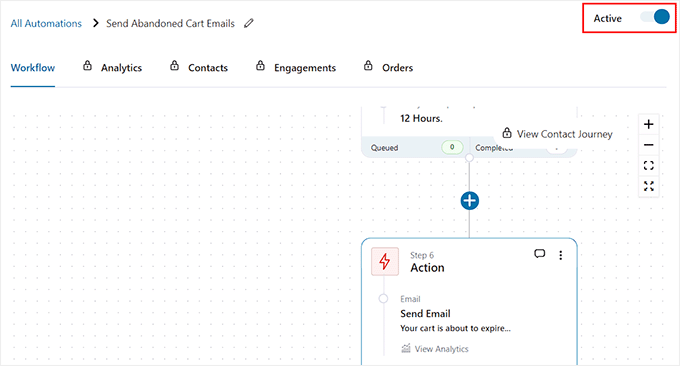
FunnelKit will now open the template in its automation editor, the place you’ll edit your workflow’s cause, prolong, and movements.
You’ll even upload different movements and delays by way of clicking the ‘+’ button.
Right here, the cause has been set to ‘Cart Deserted’, that means that the automation will get started as soon as a buyer abandons their cart.
Now, you will have to click on at the ‘Lengthen’ motion to configure its settings.

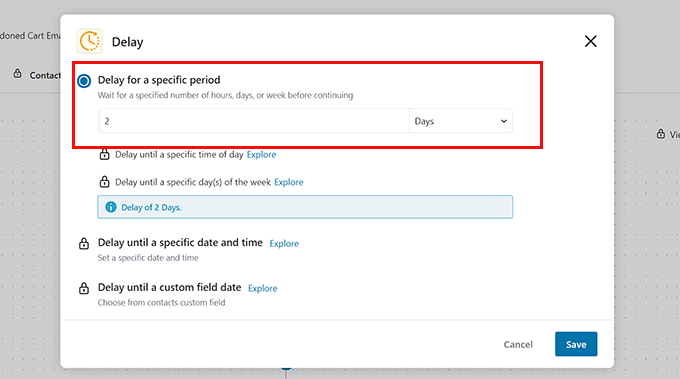
This may increasingly open a recommended at the display the place you’ll configure the time in your first deserted cart e mail.
For instance, if you wish to ship the primary e mail two days after the cart abandonment, then you’ll sort ‘2’ and make a selection ‘Days’ from the dropdown menu.
After that, click on the ‘Save’ button to retailer your settings.

Subsequent, transfer to the ‘Motion’ step within the workflow and click on on it to open the recommended.
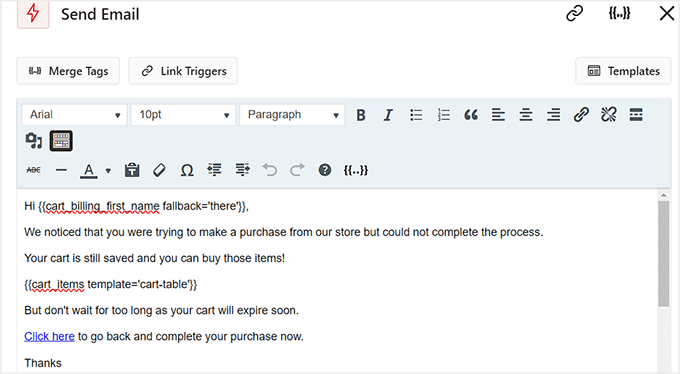
From right here, you’ll trade the topic and textual content for the cart abandonment e mail you need to ship on your customers. You’ll additionally use merge tags so as to add dynamic content material just like the person’s identify and the pieces of their cart.
As soon as you might be accomplished, click on the ‘Save’ button to retailer your settings.

Subsequent, you’ll configure the second one and 3rd delays and motion emails for cart abandonment in a similar fashion.
After all, toggle the ‘Inactive’ transfer to ‘Energetic’ to turn on your automatic workflow.

The possible consumers who deserted carts for your retailer will now be despatched those emails after a couple of delays.
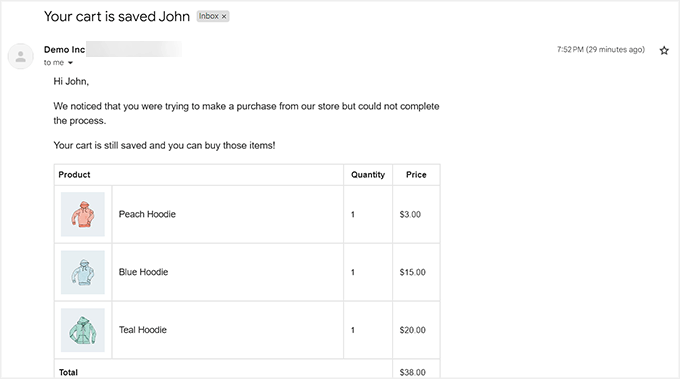
Here’s an automatic deserted cart e mail instance from our trying out web page:

Ship WooCommerce Cart Abandonment SMS
Instead of deserted cart emails, it’s additionally a good suggestion to ship cart abandonment SMS to customers. It’s because open charges for SMS messages are considerably upper than e mail advertising and marketing, so your messages are much more likely to achieve your attainable consumers.
Plus, sending SMS guarantees that your messages can be observed right away in comparison to different communique channels.
It’s tremendous simple to arrange WooCommerce cart abandonment SMS with FunnelKit Automations.
First, you wish to have to put in and turn on the FunnelKit Automations plugin. For main points, see our information on the way to set up a WordPress plugin.
Word: You are going to want the top rate plan of the plugin to unencumber the Twilio SMS function and ship automatic messages to customers.
Upon activation, talk over with the FunnelKit » Automations web page from the WordPress dashboard and click on the ‘Upload New Automation’ button.

You are going to now be directed to the ‘Upload Automation’ web page, the place you’ll see an inventory of premade automatic workflow templates.
Alternatively, since FunnelKit Automations does now not have a template for sending SMS messages, you wish to have to click on the ‘Get started from Scratch’ button.

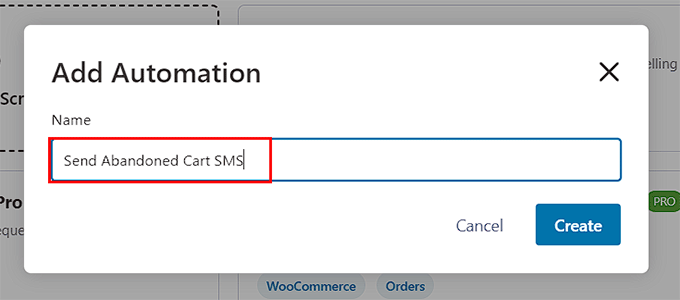
This may increasingly open a recommended at the display asking you to call your automation workflow.
Merely sort in a identify and click on the ‘Create’ button.

This may increasingly open the automation editor at the display the place it’s important to click on the ‘Make a choice Cause’ button.
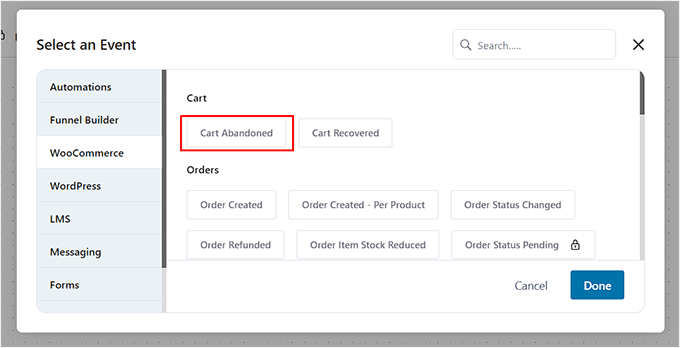
The ‘Make a choice an Match’ recommended will now open at the display. From right here, transfer to the ‘WooCommerce’ tab and make a selection the ‘Cart Deserted’ possibility as your cause.
After that, click on the ‘Completed’ button.

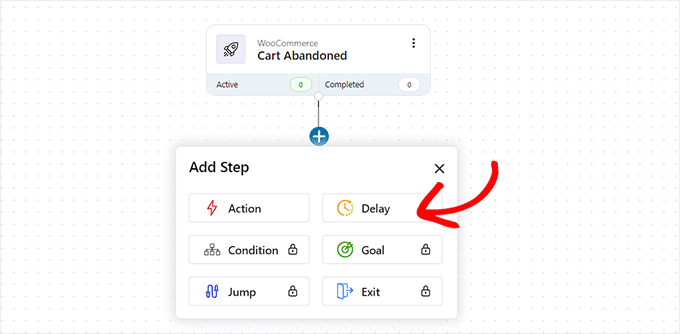
Now, click on the ‘+’ button within the automation editor.
This may increasingly enlarge the ‘Upload Step’ tab, the place you will have to make a selection the ‘Lengthen’ possibility.

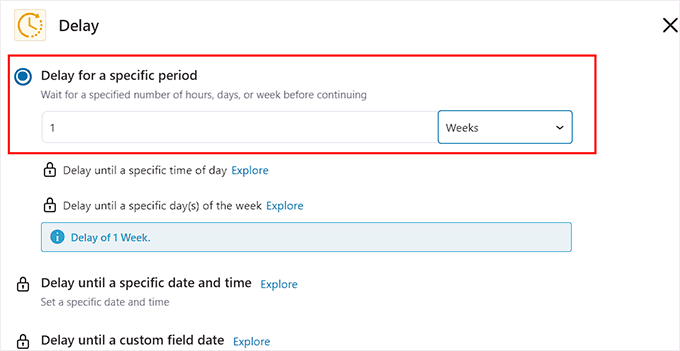
Whenever you do this, the ‘Lengthen’ recommended will open up at the display. Right here, you’ll configure the time for sending the deserted cart SMS.
For instance, if you wish to ship the cart abandonment message every week later, then you’ll make a selection that possibility from the dropdown menu.
After that, click on the ‘Save’ button to retailer your settings.

Now click on the ‘+’ button within the automation editor once more to enlarge the tab after which make a choice the ‘Motion’ possibility.
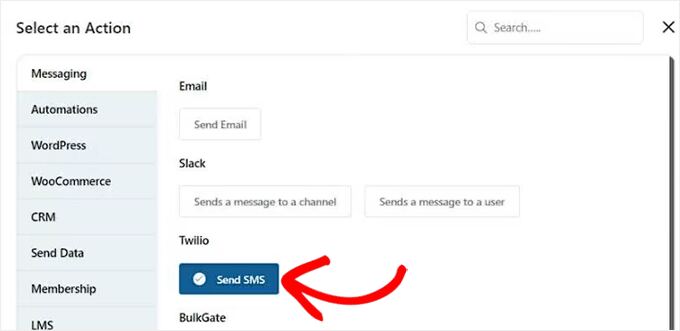
This may increasingly open some other recommended at the display the place you will have to choose the ‘Ship SMS’ possibility underneath the ‘Twilio’ phase.
Word: The automation gained’t paintings if you happen to don’t have a Twilio account and call quantity. For main points on growing an account, you’ll see our educational on the way to ship Twilio SMS notifications from WooCommerce.

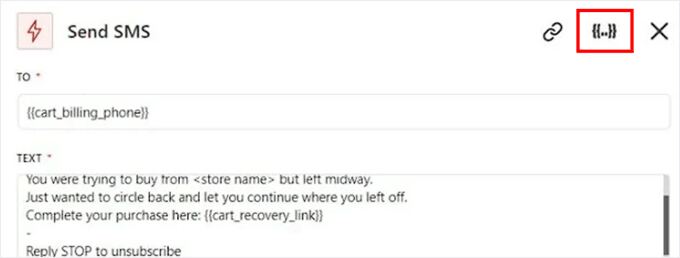
As soon as you choose that possibility, you’ll get started typing the textual content message that can be despatched to the customers after they abandon their carts.
You’ll additionally use merge tags so as to add dynamic content material. After you might be glad, simply click on the ‘Save’ button to retailer your settings.

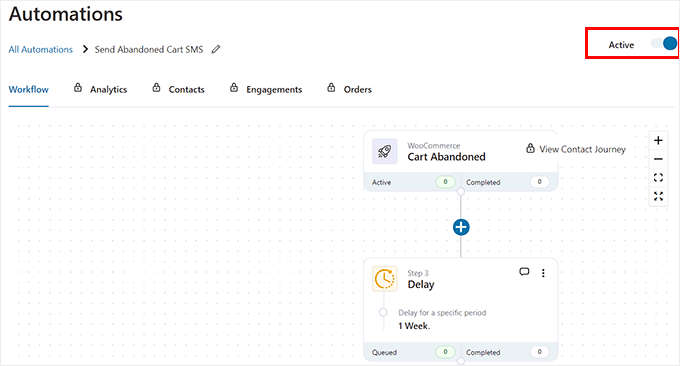
After all, toggle the ‘Inactive’ transfer on the best proper nook to turn on the automatic workflow.
Now the customers can be despatched an SMS message every week after cart abandonment out of your Twilio telephone quantity.

Create WooCommerce Cart Abandonment Popups
Moreover, we suggest putting in deserted cart popups in your web page.
This technique is somewhat other from sending emails as a result of cart abandonment popups can be right away caused when a customer provides pieces to their cart after which makes an attempt to depart your web page.
General, choosing this system can inspire customers to take rapid motion and can also be extremely high-quality, as popups have a conversion price of over 30%.
To create cart abandonment popups, you’ll want OptinMonster, which is the absolute best WordPress lead era and conversion optimization device available on the market.
It comes with a drag-and-drop builder and premade templates to create popups and banners in your web page. OptinMonster even has Go out Intent generation that may handiest show the popup when a person is set to depart your web page.
First, you will have to talk over with the OptinMonster web page and join an account by way of clicking the ‘Get OptinMonster Now’ button.

After you have accomplished that, you will have to attach the account on your WordPress web page the use of the OptinMonster plugin. For main points, see our information on the way to set up a WordPress plugin.
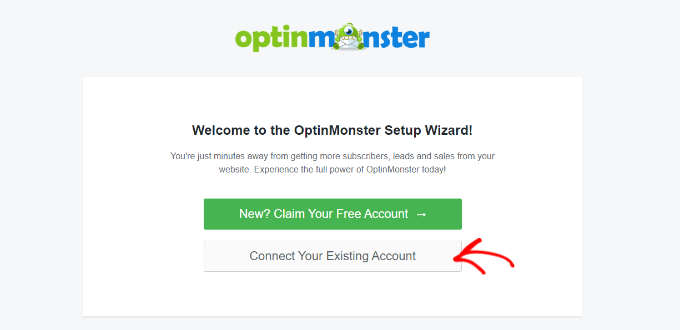
Upon activation, a welcome display will open up in your web page. Right here, click on the ‘Attach Your Current Account’ button.

After you have hooked up your WordPress web page with OptinMonster, you’ll even have to attach it with WooCommerce.
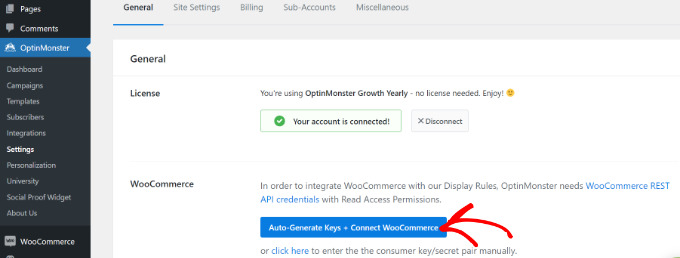
To do that, talk over with the OptinMonster » Settings web page from the WordPress dashboard and click on the ‘Auto Generate Keys + Attach WooCommerce’ button.
The WooCommerce and OptinMonster plugins will then be hooked up to one another.

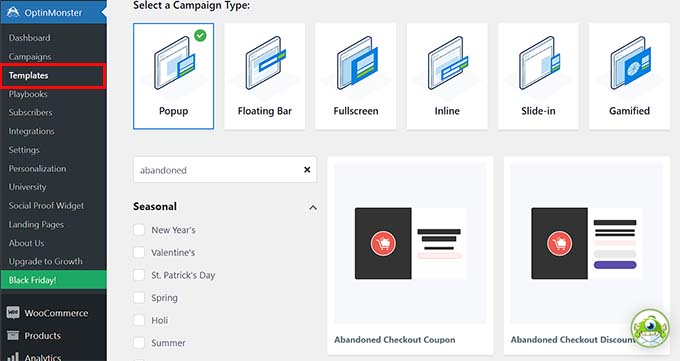
Subsequent, talk over with the OptinMonster » Templates web page from the WordPress admin sidebar.
From right here, you’ll make a selection any of the premade templates to create a cart abandonment popup in your retailer.

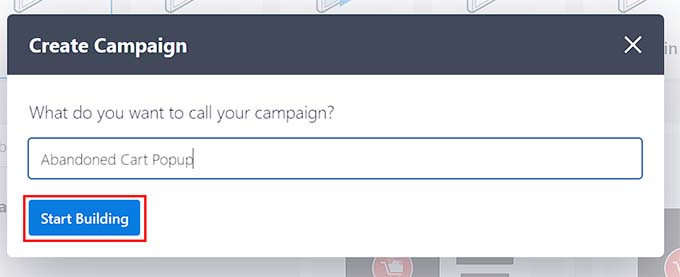
Whenever you do this, a recommended will open up at the display, asking you to call your marketing campaign.
Merely sort in a reputation and click on the ‘Get started Development’ button.

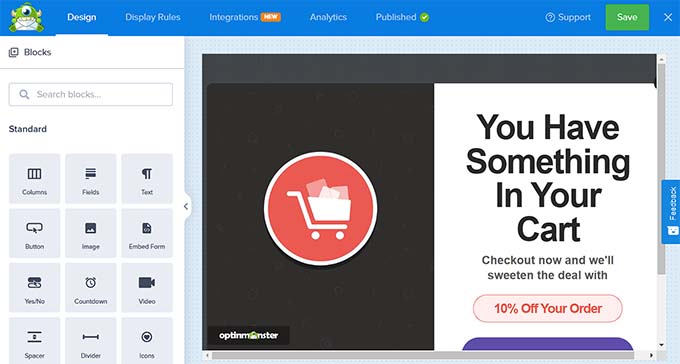
This may increasingly open OptinMonster’s drag-and-drop builder, the place you’ll understand a popup preview at the proper with blocks within the left column.
Right here, you’ll upload pictures, movies, CTAs, dynamic content material, social media buttons, and extra by way of merely dragging and shedding blocks.
For extra detailed directions, it’s possible you’ll wish to see our educational on the way to create a WooCommerce popup to extend gross sales.

As soon as you might be glad, transfer to the ‘Show Regulations’ tab from the highest and enlarge the ‘present URL trail’ dropdown menu.
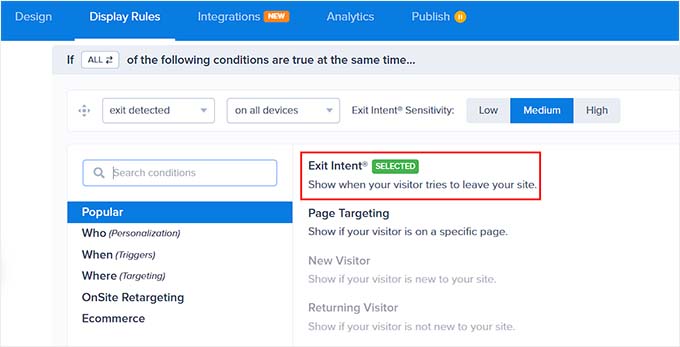
This may increasingly open up an inventory of various settings. Now, make a selection the ‘Go out Intent’ possibility.
After that, you’ll make a selection the kind of tool the place the popup can be displayed and configure its sensitivity.

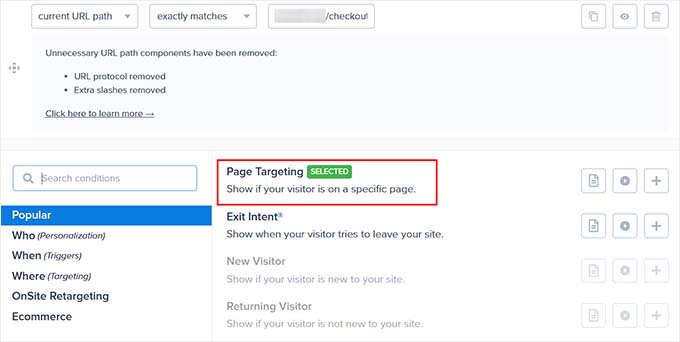
Subsequent, make a choice the ‘Web page Concentrated on’ possibility from the second one dropdown menu at the left. Then, pick out the ‘precisely fits’ possibility from the menu within the heart.
Whenever you do this, you will have to upload the URL of the product checkout web page within the box at the left.

Now, the deserted cart popup will handiest be displayed as soon as the customer begins leaving the checkout web page.
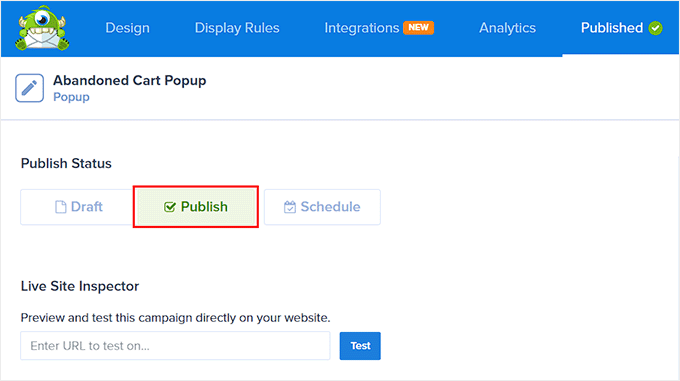
After all, transfer to the ‘Put up’ tab from the highest and click on the ‘Put up’ button to retailer your settings.

The go out intent popup will now be displayed when the customer tries to depart your WordPress web page.
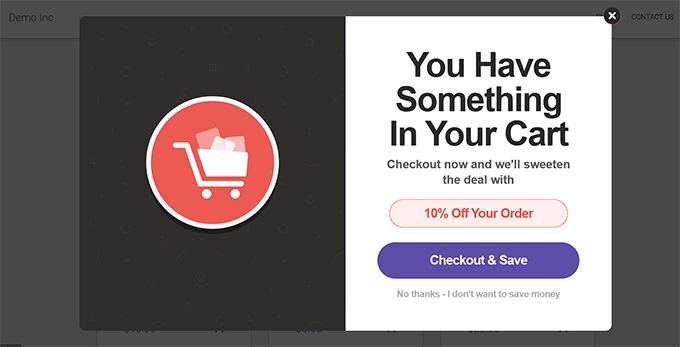
Here’s a preview of the way the deserted cart popup will glance for your WooCommerce retailer.

Ship WooCommerce Cart Abandonment Notifications
After all, in a different way to scale back cart abandonment is to arrange push notifications in your web page. Those messages can be displayed throughout the browser for customers who’ve already left your on-line retailer.
Not like emails or popups, push notifications don’t require you to gather further person information like e mail addresses or telephone numbers. Which means that customers could also be much more likely to choose in to the notifications, however you gained’t be capable of ask for his or her touch main points.
To ship WooCommerce cart abandonment notifications, you’ll use PushEngage, which is the absolute best push notification carrier available on the market.
PushEngage has a custom-triggered campaigns function that may ship customers deserted cart push notifications. It additionally comes with robust options like A/B trying out, computerized drip campaigns, and good opt-in reminders, and helps all gadgets and browsers.
First, it’s important to talk over with the PushEngage web page and click on the ‘Get Began For Loose Now’ button.

This may increasingly take you to the pricing web page, the place you will have to choose a plan in your on-line retailer. Remember that the caused marketing campaign function is handiest to be had within the Expansion plan.
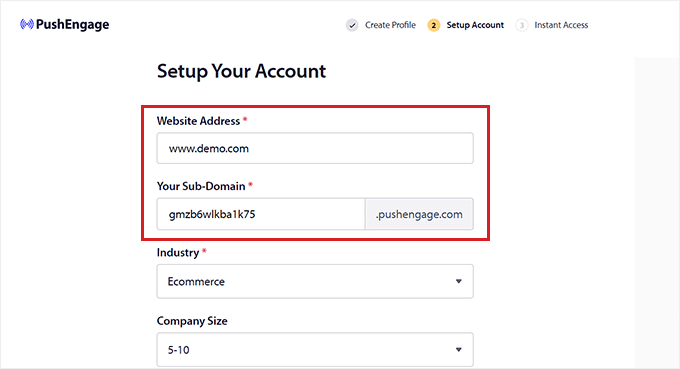
After that, create your PushEngage account and supply web page main points like your area identify, trade, corporate measurement, and extra.

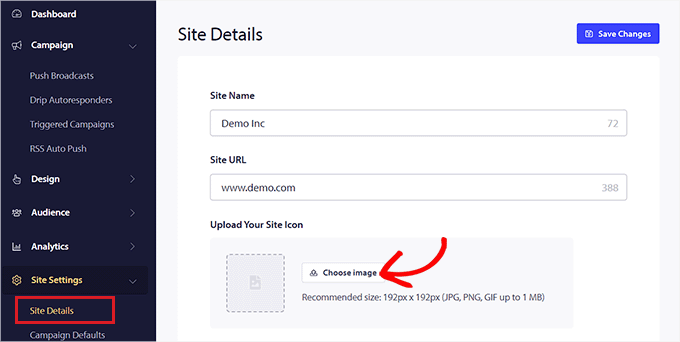
Upon account introduction, you’ll then be taken to the PushEngage dashboard, the place you will have to supply your web page URL and identify.
You additionally need to upload a picture that can be used as a web page icon for your push notifications.

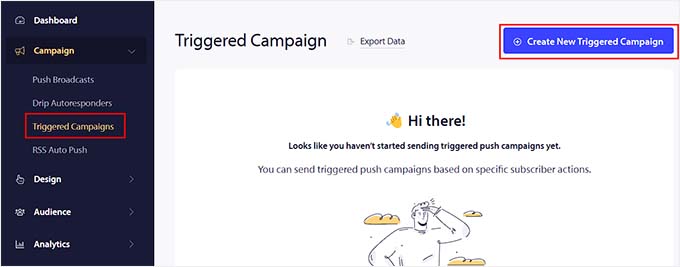
Whenever you do this, talk over with the Marketing campaign » Brought about Marketing campaign web page from the PushEngage dashboard.
Right here, you wish to have to click on the ‘+ Create New Brought about Marketing campaign’ button.

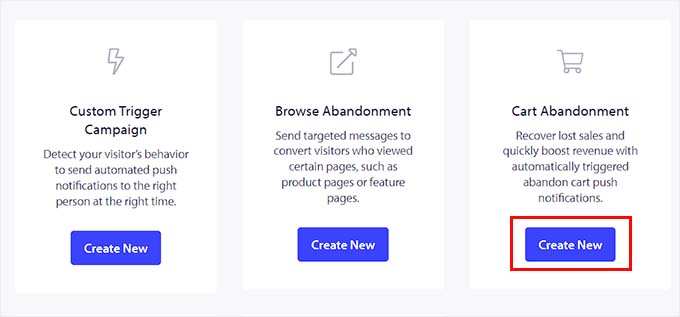
This may increasingly open some other display the place you’ll see an inventory of premade templates by way of PushEngage.
Pass forward and click on the ‘Create’ button underneath the ‘Cart Abandonment’ template.

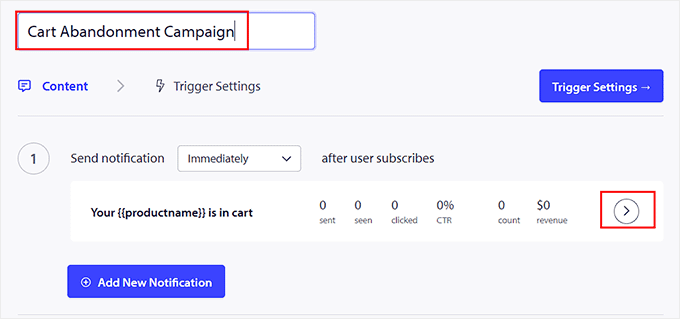
You are going to now be taken to some other web page the place you’ll get started by way of including a reputation for the caused marketing campaign that you’re growing.
Whenever you do this, click on the ‘>’ icon at the proper to configure push notification settings.

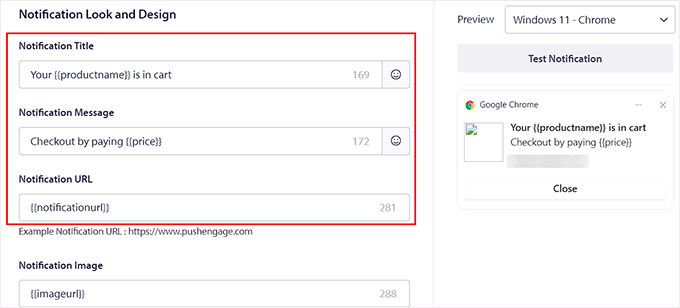
This may increasingly enlarge the tab and you’ll get started by way of including a notification identify and message within the recommended.
You are going to understand that the ‘Notification URL’ and ‘Symbol URL’ fields will have already got variables. We suggest leaving those settings as they’re.
When the person sees this notification, they’re going to additionally see a picture of the product they added to their cart within the symbol phase, whilst the notification URL will direct them to the checkout web page.

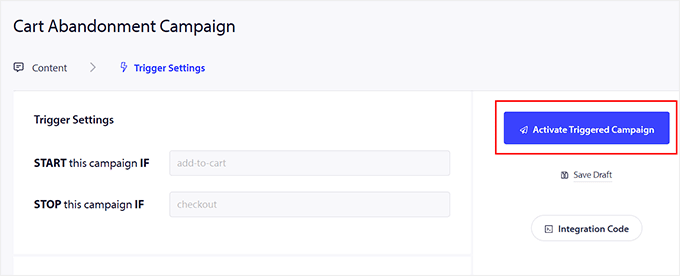
Upon configuring those settings, transfer to the ‘Cause Settings’ tab from the highest.
Right here, you’ll see that the conditional common sense for the marketing campaign has already been configured. It’ll ship a push notification to a person as soon as they’ve added an merchandise to the cart and left your web page. The notification will forestall exhibiting as soon as the person is again at the checkout web page.
Subsequent, it’s important to click on the ‘Turn on Brought about Marketing campaign’ button. After that, you additionally need to click on the ‘Integration Code’ button.

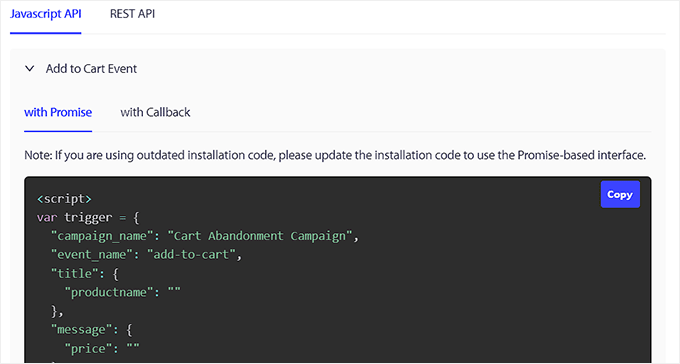
This may increasingly open a recommended at the display exhibiting a couple of code snippets in your web page, together with the add-to-cart match, checkout match, and objective monitoring.
Merely reproduction those snippets and paste them in your WordPress web page. Consider that you’re going to want a developer to fill out those snippets with the variables used in your web page.
Should you don’t wish to rent a developer, then you’ll additionally touch the PushEngage Buyer Good fortune workforce, and they’re going to arrange the marketing campaign for you.

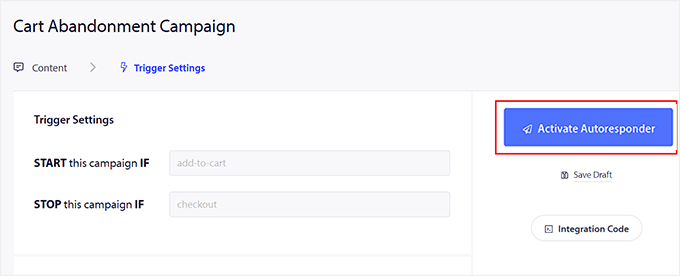
After all, click on the ‘Turn on Autoresponder’ button to retailer your settings.
Now, the purchasers who abandon their carts can be despatched a cart abandonment push notification.

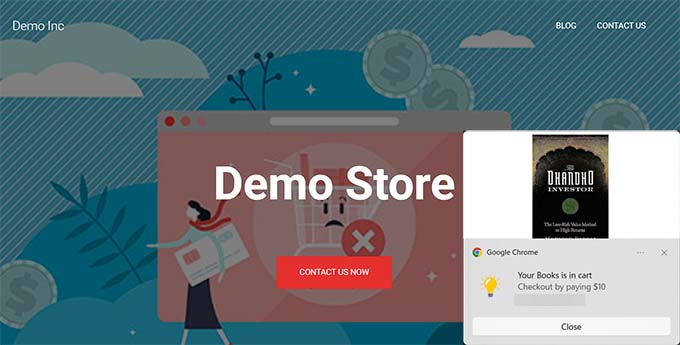
Here’s an instance of a cart abandonment notification despatched to a person.
As you’ll see, the notification has a photograph of the product and a hyperlink to the checkout web page.

You’ll additionally attach the PushEngage device together with your WordPress web page to create other types of push notifications, together with sending notifications upon a sale, a hit transactions, and extra.
For main points, see our educational on the way to upload internet push notifications on your WordPress web page.
Bonus: Use WooCommerce Automations to Build up Gross sales
Excluding sending cart abandonment emails, you’ll additionally use different automatic workflows to extend your WooCommerce gross sales.
An automatic workflow is a chain of duties this is performed as soon as an match is caused in your web page. You merely arrange the cause and the motion, and the automation will care for the remainder.
For instance, you’ll ship automatic coupons to convey again customers on your web page or create personalised e mail advertising and marketing methods.
You’ll do all of this the use of Uncanny Automator, which is the most productive WordPress automation plugin available on the market.
It’s tremendous simple to make use of and will attach your WooCommerce retailer with over 150 gear like WPForms, Zoom Conferences, Fb, Twilio, and WhatsApp to create automatic workflows.

With Uncanny Automator, you’ll ship emails and SMS messages to customers upon a failed transaction, product statuses, coupons, product opinions, and so a lot more.
You’ll additionally create, replace, and delete customers in keeping with quite a lot of triggers, like person registration or shape submissions.
For detailed directions, you’ll see our educational on the way to create automatic workflows in WordPress with Uncanny Automator.
We are hoping this text helped you discover ways to use WooCommerce cart abandonment emails push notifications, SMS, and popups. You might also wish to see our educational on the way to customise the WooCommerce checkout web page and our skilled alternatives for the absolute best WooCommerce plugins in your on-line retailer.
Should you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The put up Find out how to Set Up WooCommerce Deserted Cart Emails (+ 3 Choices) first seemed on WPBeginner.
WordPress Maintenance