Dynamic content material naturally comes with a efficiency drawback. On this article learn to optimize Slider Revolution to create each gorgeous and environment friendly animations.
Professional degree visuals that glance wonderful and are totally responsive, can steadily put a damper on web page speeds.
However no concern, you’ll quickly see how simple it’s to have the most efficient of each worlds (the sizzle, with out the slowdown) with the assistance of integrated Slider Revolution settings, plus our Smush, Hummingbird, and web hosting gear.
Skip forward.
Be at liberty to skip forward to any of the subjects we’ll be masking:
- Slider Revolution, Dragster or Drag?
- Our Performance Testing Guidelines
- How To Sizzle, Without The Slowdown
- Making Slider Revolution(ary) Speed Gains
Slider Revolution, Dragster or Drag?

ThemePunch’s Slider Revolution for WordPress comes with over 200 templates, 2000 components, and 25 plus add-ons.
It’s additionally competitively priced, and so they be offering Lifetime get entry to for a one-time price.
That’s a large number of chance in a package deal. However we’ve been burned sooner than through heavyweight hitters stalling out web page speeds.
However no wish to concern, we’ve labored out an answer.
With our attempted and true way, you’ll be again to blazing speeds sooner than the Millennium Falcon made the Kessel Run. 
Our Efficiency Trying out Pointers
For our take a look at to have benefit, it’s crucial we arrange a suite of floor regulations and pointers. They’re as follows:
Parameters
- We’ll be the usage of a blank basis, that means, our web page might be constructed on a brand spanking new WordPress set up.
- Our look configurations and choices might be saved static after preliminary setup.
- Internet hosting is thru WPMU DEV Managed WordPress hosting (Bronze plan).
- Plugins on deck are Slider Revolution (SR), Smush, and Hummingbird*.
(In case you’re the usage of our web hosting, you are going to even have the WPMU DEV Dashboard plugin, because it’s mechanically put in on websites hosted through us.) - Pace Trying out might be carried out thru two websites
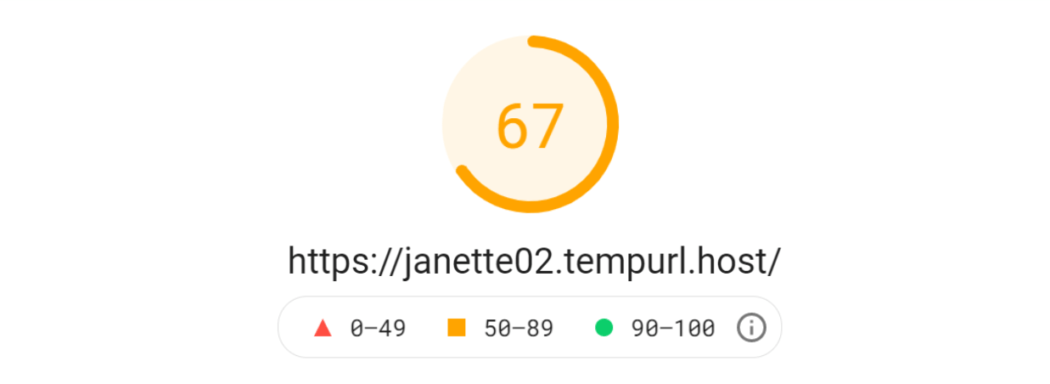
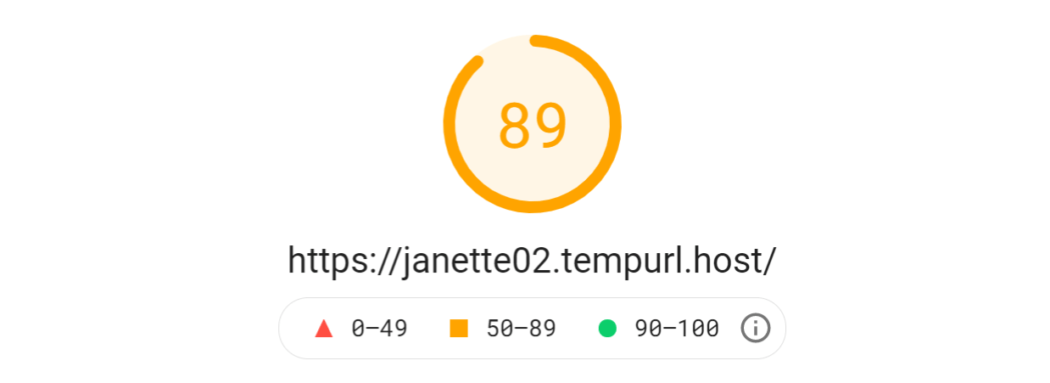
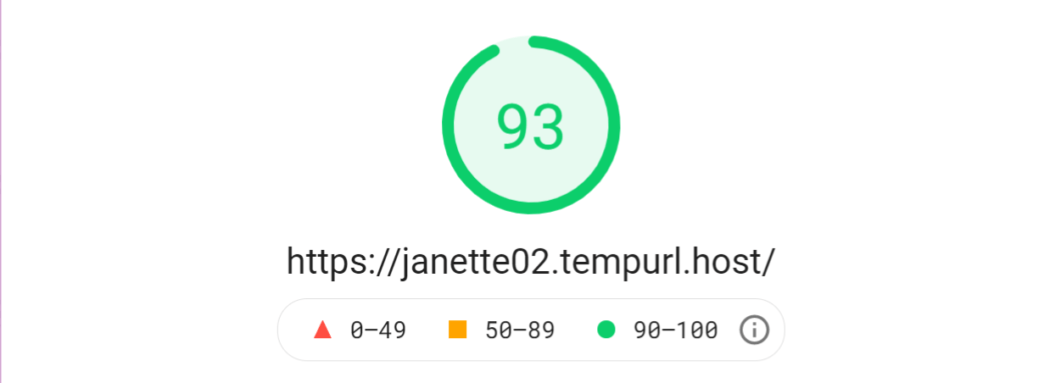
- Google PageSpeed Insights (GPSI)
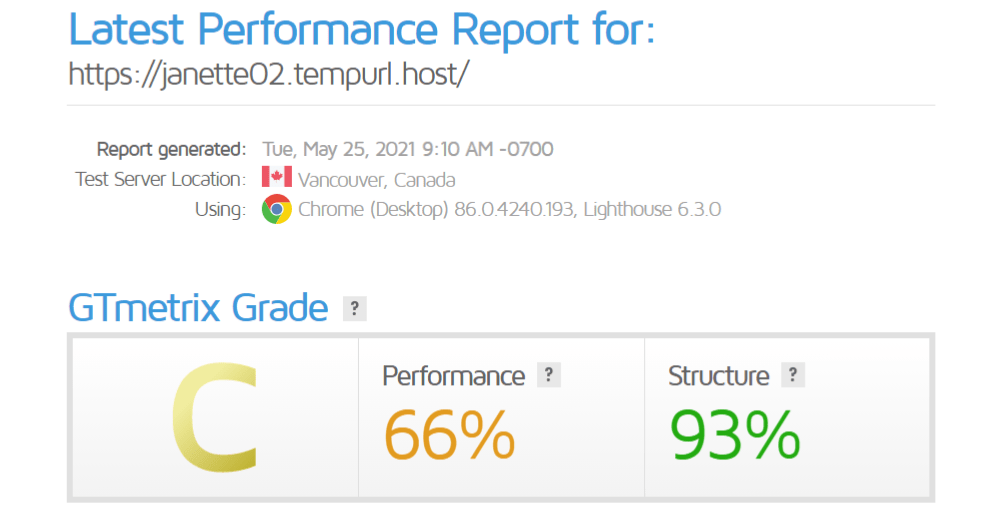
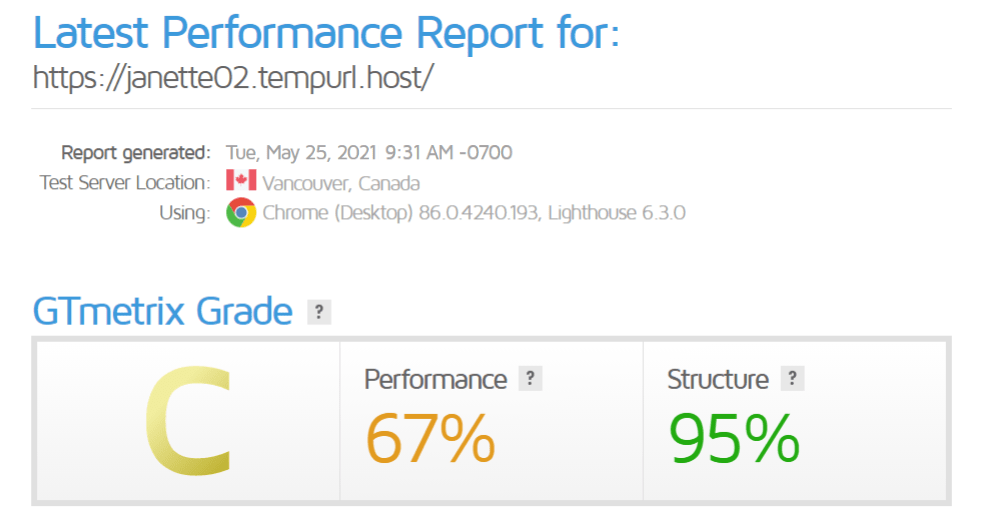
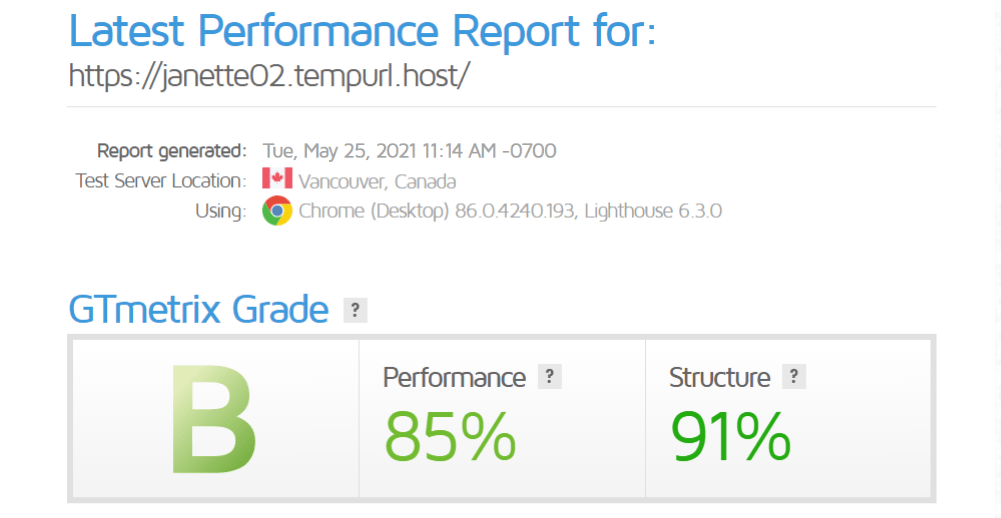
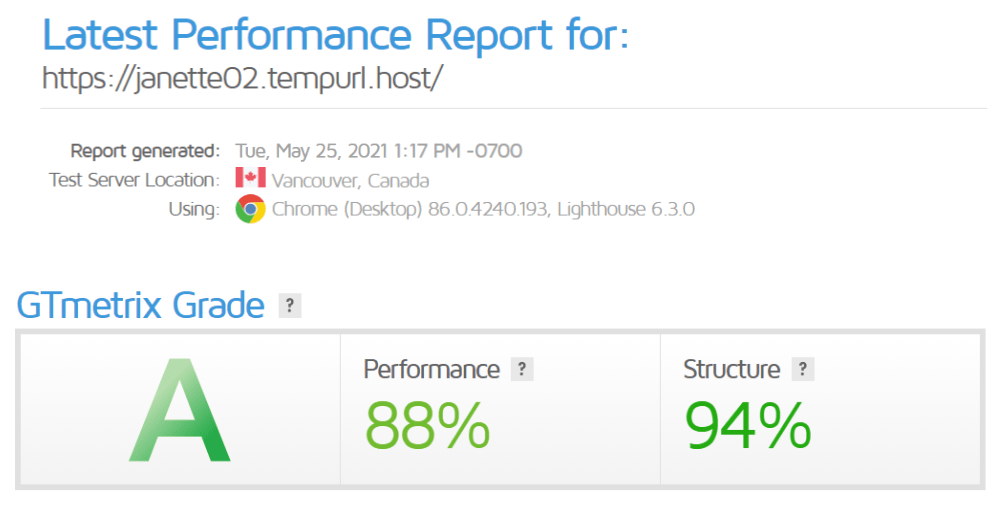
- GTmetrix (GTM), the usage of the next defaults:
- Server location (Vancouver, Canada)
- Browser (Chrome Desktop)
- When accomplishing the velocity exams, I ran each and every one 3 times in succession, and used the center quantity as my recorded ranking.
Process
- Set up Slider Revolution; follow a template/module
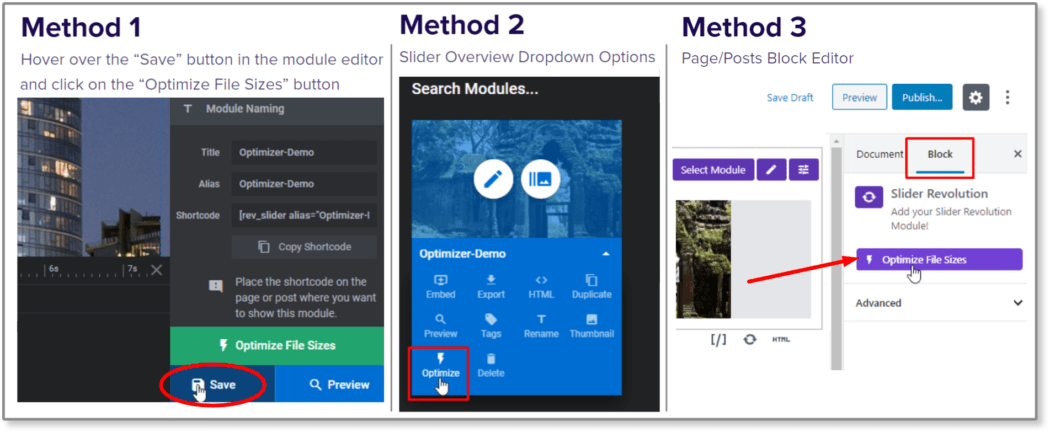
(price related, Slider Revolution) - Tweak SR’s Report Measurement Optimizing characteristic
(price related, Slider Revolution) - Set up Smush; optimize settings (unfastened plugin)
- Set up Hummingbird; optimize settings (unfastened plugin)
- Activate CDN in Hummingbird
(price related, Hummingbird Professional) - Activate FastCGI within the Hub
(price related, WPMU DEV Internet hosting) - Run velocity exams after each and every of the above steps (unfastened websites)
Details
The Professional variations of Smush & Hummingbird might be put in on websites hosted through WPMU DEV.
To replicate non-pro variations of the plugins, my preliminary exams had been carried out with the Professional options disabled*.
Hummingbird optimization makes use of various kinds of caching and compression options on websites. Web page, Gravatar, and RSS caching had been disabled.
WPMU DEV activates browser caching and GZip compression through default; that is same old for many hosts. Those will stay on all over our exams, since we will be able to’t flip them off with out impacting different settings.
As we’ve discussed in other articles of our optimization series, please word that as a result of the variances inherent to each and every part, nobody may have similar effects.
Geographical locale, media library dimension, web hosting supplier – all paint a part of the image the usage of very other brushstrokes.
Regardless of your explicit web page atmosphere, you might be sure to look marked growth with this procedure.
We’re going for good looks and brawn, so Slider Revolution is not going to handiest be visually shocking, however a extremely useful and rapid flying web page.
How To Sizzle, With out The Slowdown
First up, let’s set up Slider Revolution on a recent WP web page, and not using a different pages, posts, and so forth.
After putting in, choose a New Module from Template, from the SR dashboard. I selected “Mini Web site”, which required the addition of the Debris Impact add-on.
I tweaked some settings, to personalize the content material a little bit. There’s such a lot you’ll be able to play with right here, I may just’ve gotten misplaced for hours.
However directly to the duty to hand! A snappy reproduction & paste with shortcode, and my touchdown web page is revolutionized. 🙂
How YOU doin?
Time for our preliminary velocity exams.


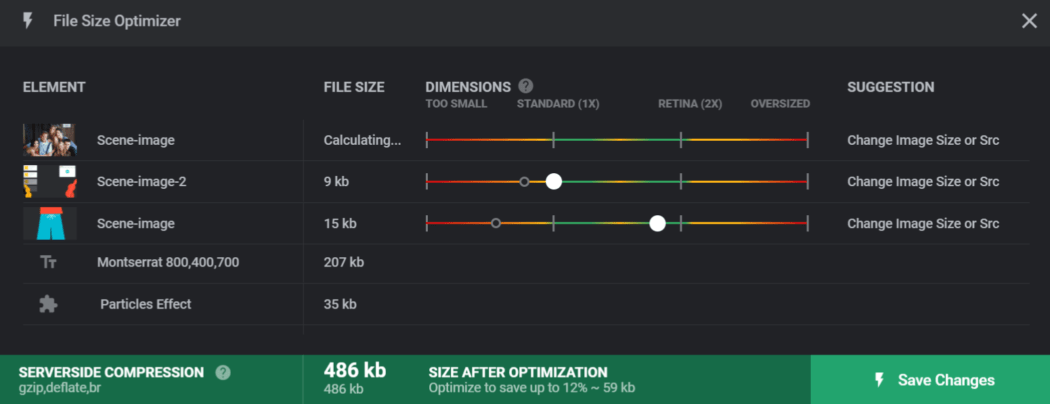
There’s recently a document dimension optimizer characteristic baked into Slider Revolution. We’ll check out that and notice if it offers us a bump.

The document optimization display screen lists the module’s pictures that may be optimized, together with a slider to make changes. (See SR File Size Optimizer Documentation.)

After making some changes, let’s do a velocity take a look at to test for enhancements.


There was once a modicum of growth with that, which we’ll apply up with some thrilling information:
We’ve got it on just right authority from ThemePunch that Slider Revolution’s subsequent model liberate may have integrated optimizations for Smush! (Practice ThemePunch for extra on that.)
There are some general guidelines and tweaks you’ll be able to achieve strides with, which we’ll duvet just a little later.
However to in reality strengthen your web page velocity the usage of Slider Revolution, you’re very best served through high quality hosting, and plugins in particular designed for optimizing.
By way of incorporating Smush and Hummingbird, our world-class (and unfastened!) optimization plugins, you’ll have pagespeeds buzzing very quickly.
Let’s set up and turn on Smush.

Upon navigating to the Smush dashboard, you will have to be greeted with the short setup wizard. Those settings come with: Auto Compression, EXIF Metadata, Complete Measurement Pictures, Lazy Load, and Utilization Information.
Right here’s what each and every characteristic does:
- Auto Compression ― mechanically optimizes new symbol uploads, so that you don’t must do each and every one manually.
- EXIF Metadata ― strips digicam settings out of your pictures, serving to cut back document dimension. (Don’t concern; it gained’t strip search engine optimization metadata).
- Complete Measurement Pictures ― compresses your authentic complete dimension pictures. (Observe: it retail outlets copies of your originals through default, if you ever wish to revert again. This option is Professional handiest.)
- Lazy Load ― stops offscreen pictures from loading till a customer scrolls to them.
- Utilization Information ― we could our designers achieve perception into what options want growth. (Your own knowledge will by no means be tracked.)
Move forward and run thru each and every display screen, leaving default settings on. (Permitting Utilization Information will assist in opposition to the capability of long run variations of the plugin, however in case you have any qualms about opting in, depart it off.)

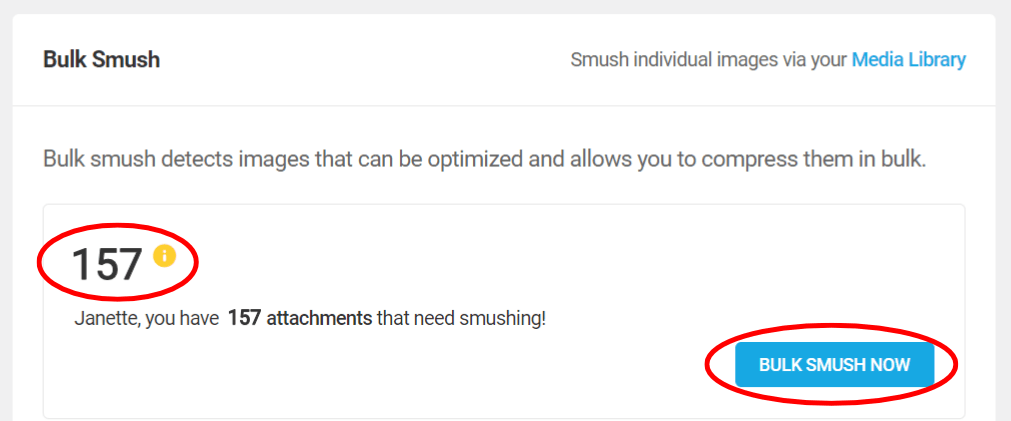
As soon as the wizard completes, the dashboard will replicate what number of pictures may just use compressing. Click on the Bulk Smush Now button to turn on her tremendous energy.
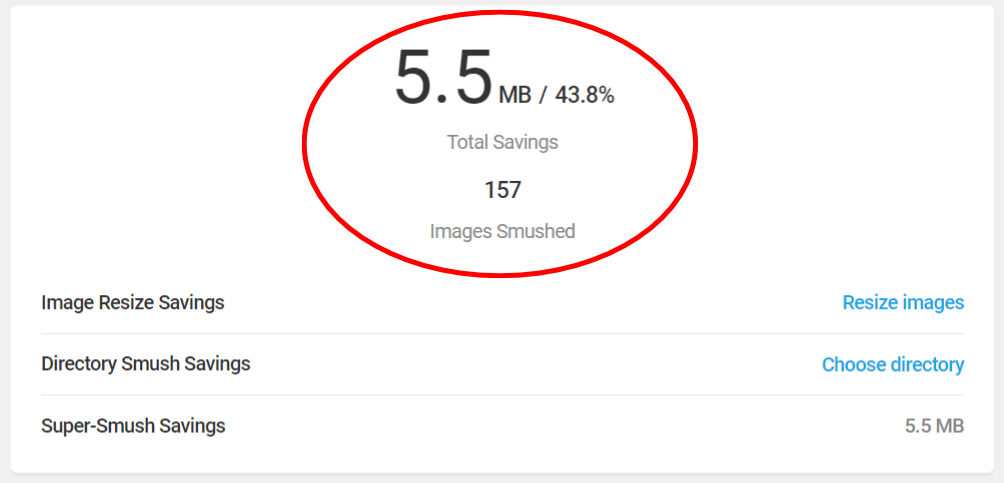
What do our symbol optimization stats appear to be now, Ms. Smush?

Let’s see how a lot that lightened the (web page) load, and do our velocity exams once more.


Time to kick issues into top tools, and let Hummingbird flit at the scene.

After putting in and activating Hummingbird, going to the dashboard will turn on any other fast setup wizard. She’s going to counsel working a efficiency take a look at, which is strictly what we wish to do.
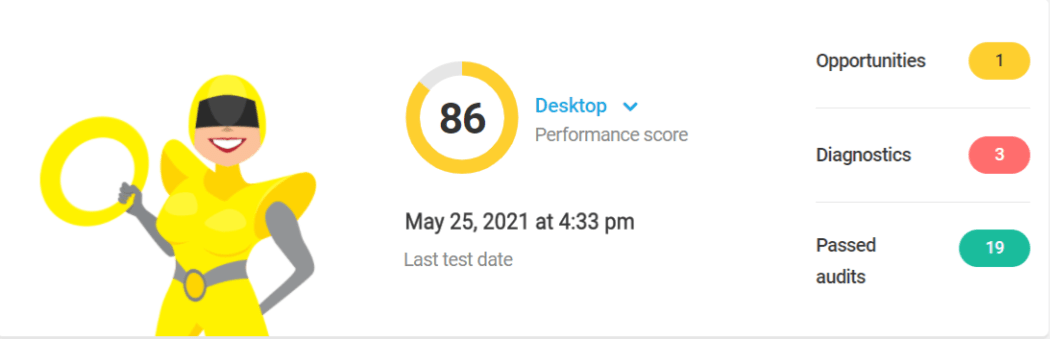
As soon as the take a look at is entire, you’ll get a notification letting you already know. The dashboard displays us the ranking from the efficiency take a look at.

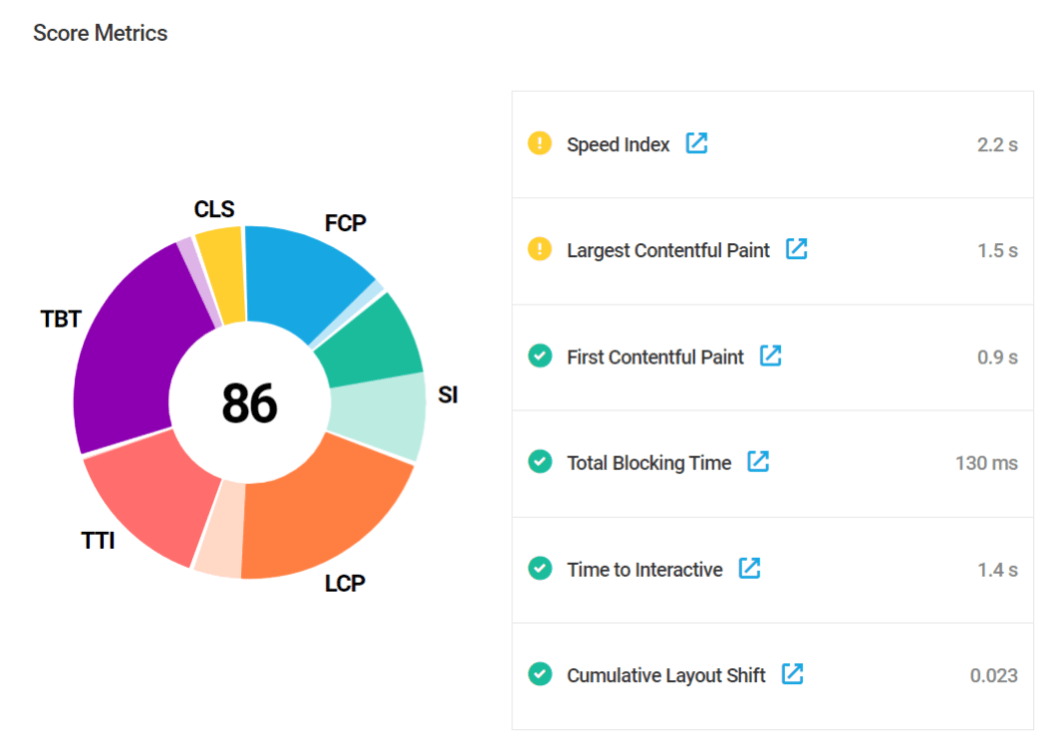
Hummingbird shows a listing of Ranking Metrics that had been rated all over the efficiency take a look at.

For some efficiency problems, Hummingbird’s personal options will also be activated or tweaked to handle them.
In different circumstances, Hummingbird will determine the problem, with the repair required in a separate plugin (e.g., Smush Professional).
When a plugin isn’t the most efficient resolution, and a little bit of code enhancing is needed, Hummingbird supplies particular directions for the best way to repair it.
Further metrics referred to as Audits separate problems into classes of Alternatives, Diagnostics, and Handed Audits.
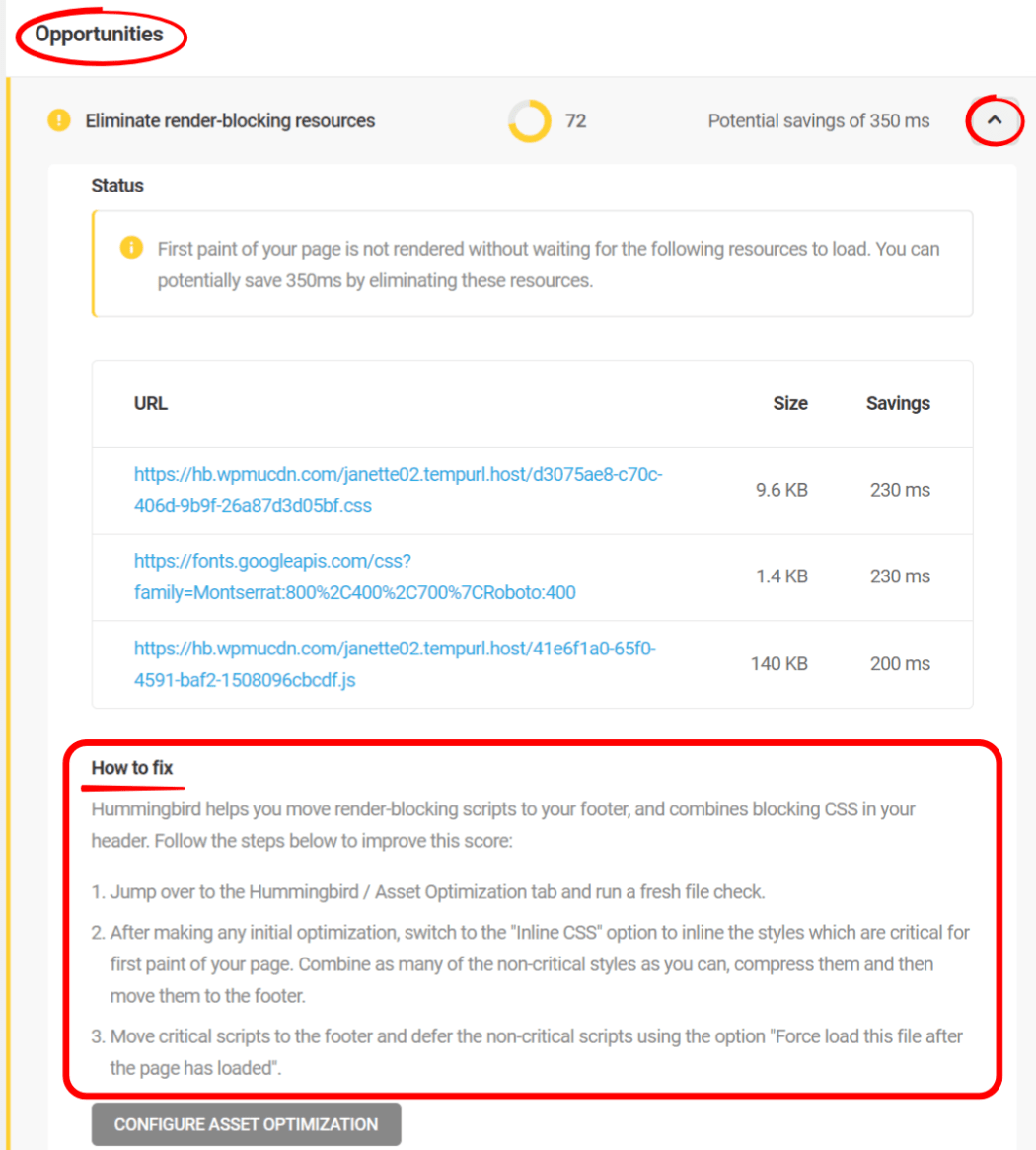
Alternatives are mainly color-coded indicators. Yellow signifies a gentle to average factor, and Pink approach the problem is impacting efficiency to a better level as in comparison to different websites.
On this efficiency analysis, Hummingbird has indicated that I’ve an merchandise in Alternatives. It’s just a unmarried example, and no longer of primary have an effect on, however I’m going to handle it anyway.
To get to the bottom of Alternatives, click on on any alert row, and it is going to show:
- an in depth description of the problem
- a listing of particular property concerned
- step by step directions on the best way to get to the bottom of the problem

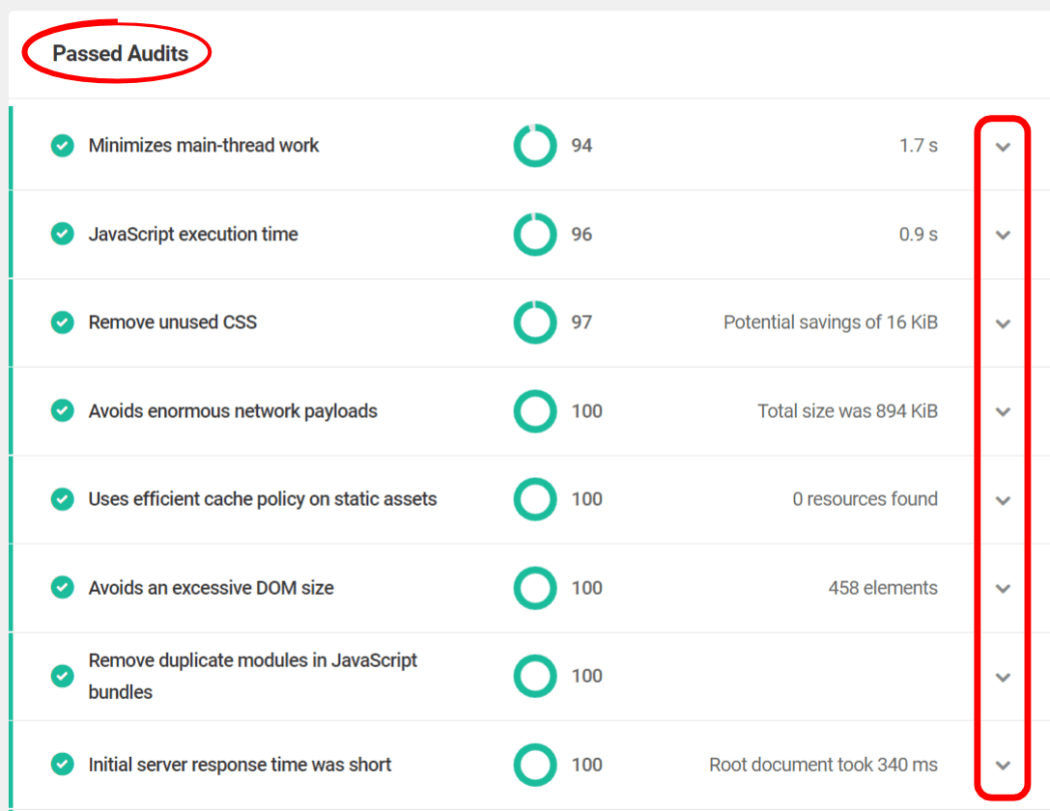
I’ve nineteen Handed Audits (candy!). Audits supply an in depth take a look at each and every side of your web page’s efficiency capability.
Even Handed Audits have explanations and fixes for each and every merchandise indexed. Once more, this data is accessed throughout the corresponding row’s arrow dropdown.

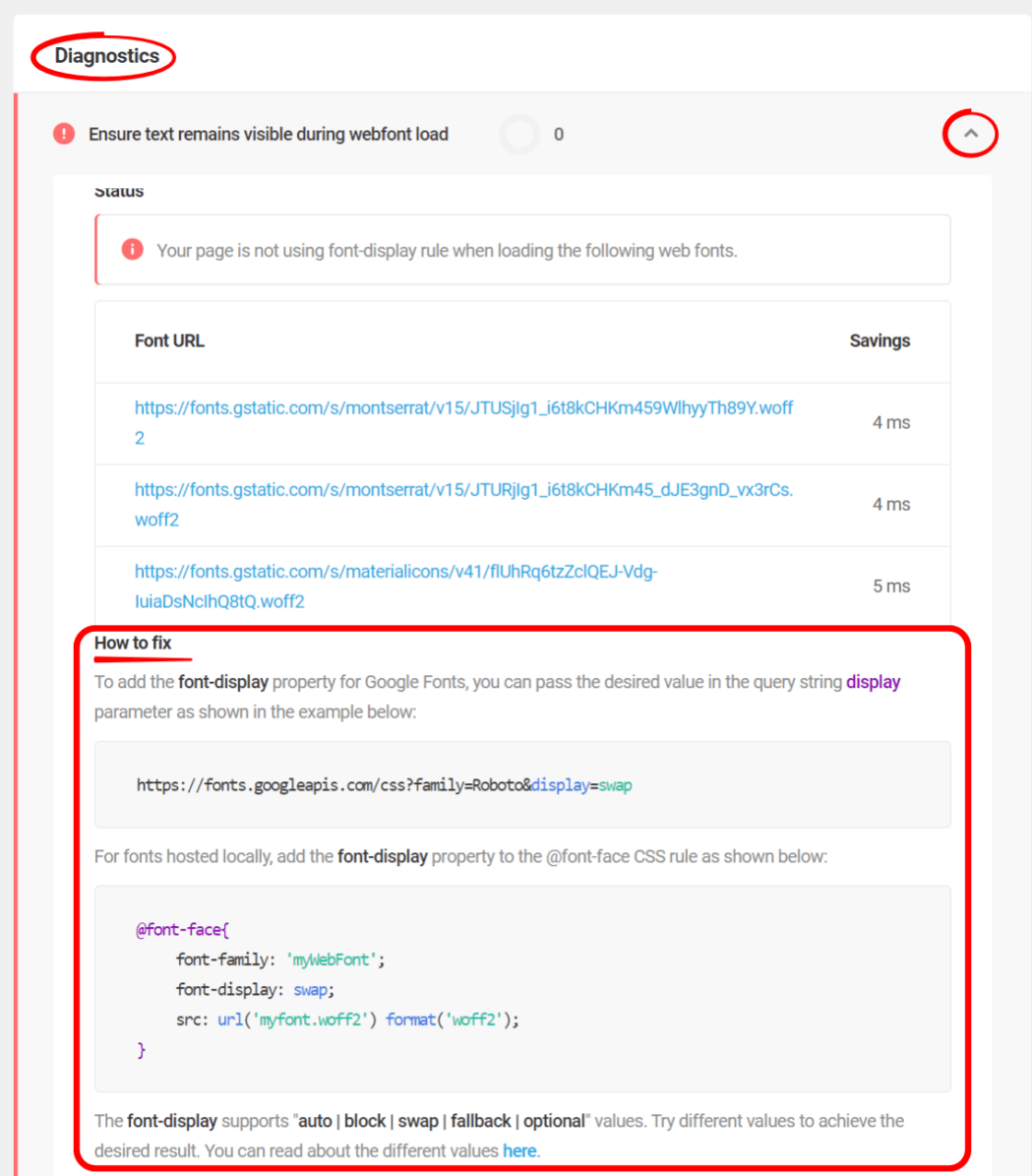
Finally, I’ve 3 Diagnostics. Those supply further details about how your web page adheres to very best practices of internet building.
To get to the bottom of any Diagnostics, click on at the dropdown arrow to the best, underneath the header, and apply the directions equipped underneath Find out how to Repair.

Whenever you’ve made all your fixes, have Hummingbird run any other efficiency take a look at, so we will be able to test ranking growth.

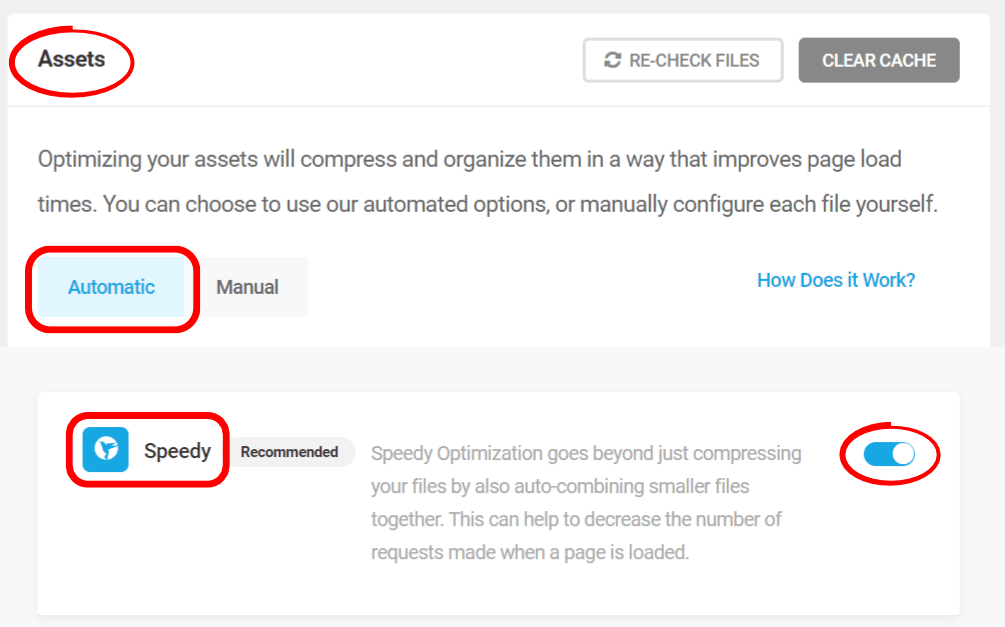
Now we’ll do a little asset optimization. From the left menu bar, make a selection Asset Optimization. Click on Automated, and ensure the Fast slider is ON.
This environment no longer handiest compresses your document, but additionally auto-combines smaller information in combination, which is helping lower the collection of requests made when a web page is loaded.

Of word: while you’re in Automated mode, Hummingbird auto-detects newly added plugin and theme information and optimizes them for you, however gained’t take away any previous information from a plugin or theme that was once got rid of.
That is to keep away from conflicts and problems, and why it’s advisable to re-check information sometimes ― so the entirety stays in sync.
Adequate, time for some velocity trying out.


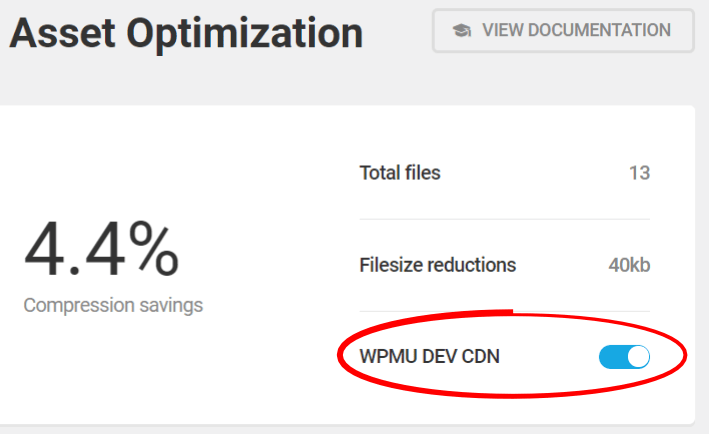
Superior rankings! There’s any other software we will be able to use… let’s flip at the CDN in Hummingbird.
From the similar Asset Optimization web page, transfer the WPMU DEV CDN slider to ON (it is going to flip blue).

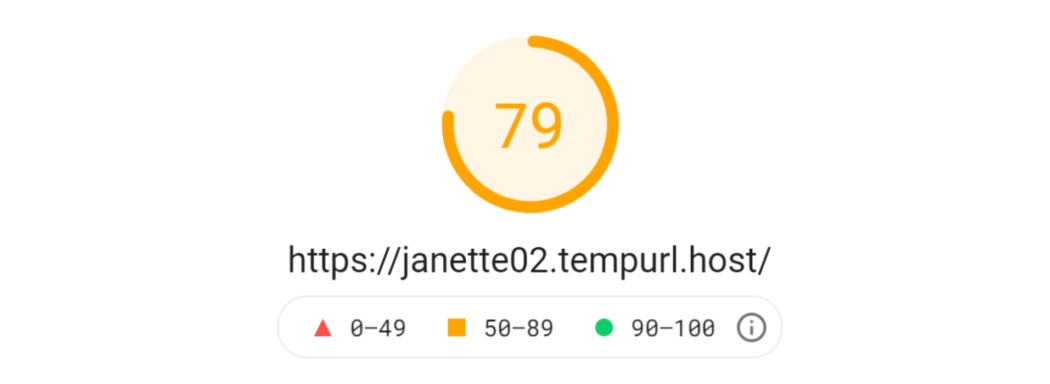
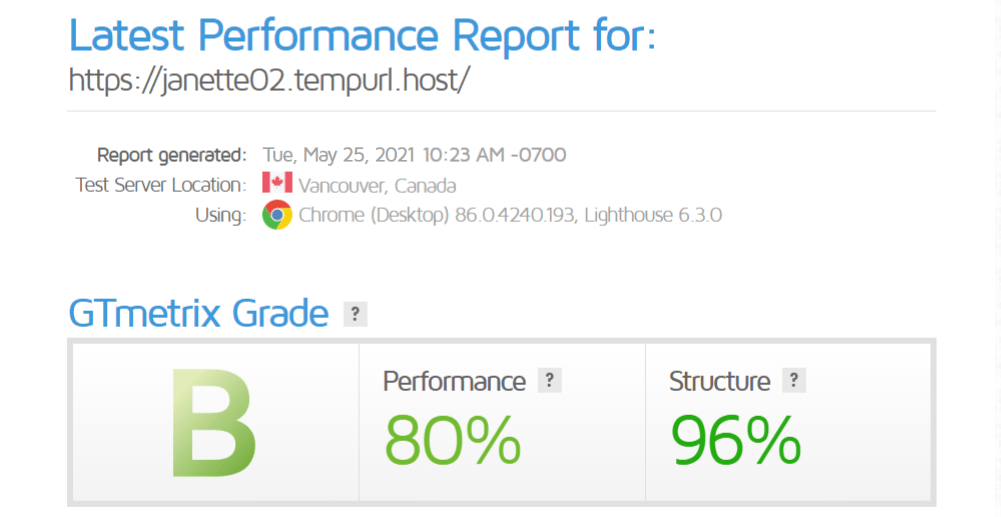
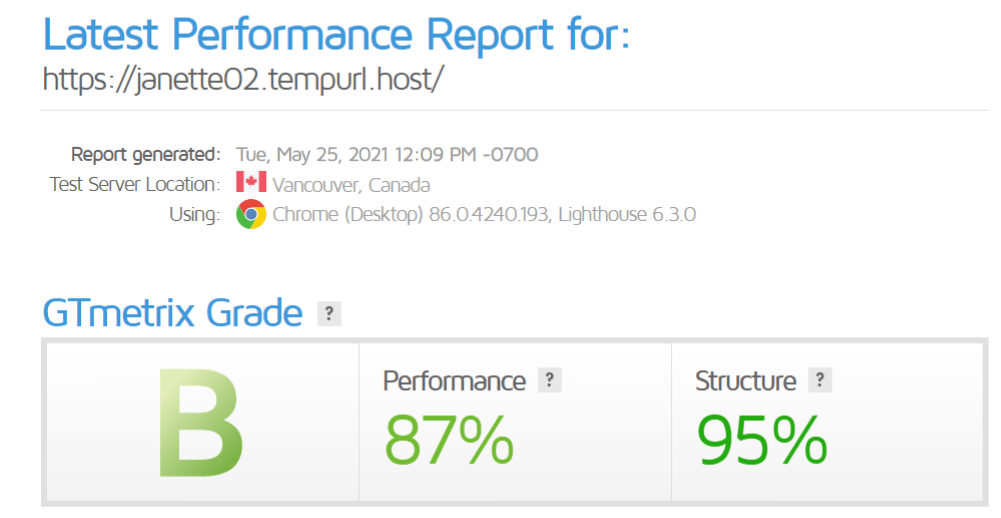
Let’s run our velocity exams once more.


Lets end right here and be completely satisfied campers. Alternatively, I’ll throw yet one more log at the hearth, through tweaking a environment thru my WPMU DEV hosting.
Turning on FastCGI thru WPMU DEV’s web hosting Hub.
Bustin that transfer merits a brand new spherical of take a look at rankings!


I believe we’ve earned a victory lap!! Prior to I am getting over excited with the checkered flag, I wish to proportion an earnest idea on persevered trying out.
If we had been to run velocity exams randomly going ahead, slight variances can be anticipated, as not one of the components are really static.
However barring excessive instances, you shouldn’t see any important dips in web page loading time, with all the tweaks we’ve put into play.

Making Slider Revolution(ary) Pace Good points
Slider Revolution is for certain eye sweet (of the fashion designer sublime selection, no longer bubble gum dispenser dross). Their pricing is affordable, and tiered to the collection of websites it is going to be used on.
If you wish to make jaws drop and be remembered for robust visuals, with out giving up treasured web page load velocity, Slider Revolution – optimized with Smush & Hummingbird – can provide the very best of each worlds.
Now not handiest will it make an influence, however web page load speeds will fly, giving your customers a primary enjoy.
As I discussed previous, there are some parts you will have to all the time believe on the subject of getting and keeping up optimum velocity in your web page.
They’re:
- Be extra minimalistic on your theme design
(You’ll pass fancy, simply don’t overstuff content material, taxing speeds.) - Delete plugins which can be previous or not getting used
- Allow caching (browser, web page, & RSS)
- Minify and Defer CSS & JavaScript
- Use a CDN
- Fix broken links
- Optimize your images
- Replace your Hosting Plan
That final one can in reality make an evening and day distinction.
Ensure that your web hosting supplier has a just right popularity, and is proven to be rapid and dependable. (WPMU DEV hosting plans supply cast, totally devoted WordPress web page web hosting, sponsored through Virtual Ocean.)
Fast word referring to CDN because it applies to our plugins: the settings for the picture CDN are positioned in Smush Pro, whilst the internet object settings are in Hummingbird Pro.
Now you’ll be able to sit down again and chill out, whilst your web site flies. Ah… that’s a just right feeling.
WordPress Developers