Do you wish to have to create a customized homepage to your WordPress website?
Via default, the WordPress homepage presentations your weblog posts, however you’ll edit it to turn one thing other. As an example, your homepage is usually a touchdown web page that highlights your services and products.
On this article, we’ll display you find out how to simply edit and customise your WordPress homepage.

What Is the WordPress Homepage?
Your homepage is the ‘entrance web page’ of your WordPress website online. It’s the primary web page that presentations up when a consumer visits your area title.
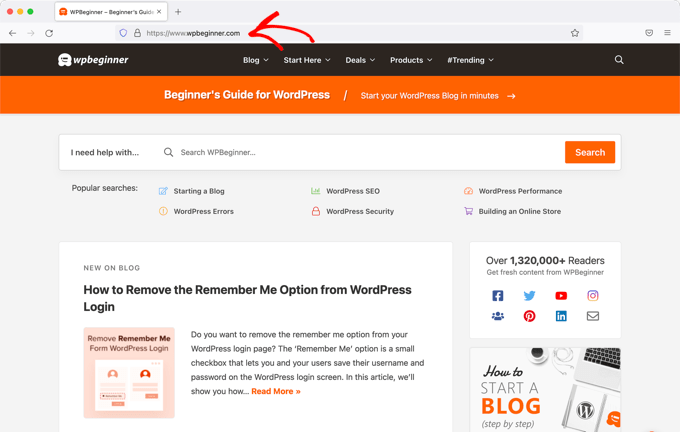
As an example, when you sort in www.wpbeginner.com into your browser, the web page you land on is our website online’s homepage, the place you’ll see our newest weblog posts:

Why Edit the WordPress Homepage?
If you happen to’ve made up our minds to create a weblog, then it makes highest sense to simply display your weblog posts at the homepage.
However what when you’re the usage of WordPress to construct a small trade website online and even to run a web-based retailer? In the ones instances, you might want to spotlight your merchandise or promotions for your homepage.
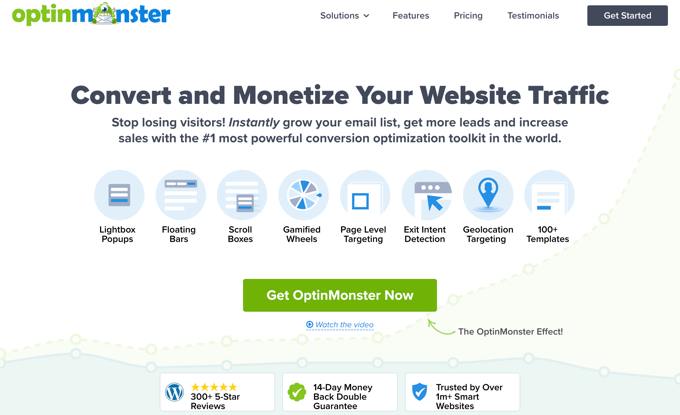
Right here’s a trade website online homepage instance from OptinMonster, the best possible WordPress popup plugin in the market. Their website has a perfect weblog, however that isn’t the point of interest in their homepage. As a substitute, they’ve were given a actually transparent name to motion.

Possibly you’ve already attempted to set a customized web page because the homepage in WordPress, however you’re suffering to make it glance proper.
If that’s the case, you then’re in the proper position.
We’re going to take you step-by-step via putting in a homepage and customizing it to check your wishes. That means, you’ll make a perfect first impact and inspire your guests to take the movements which can be maximum vital on your website’s challenge.
That may imply purchasing a virtual product from you, signing up to enroll in your club website, or donating on your fundraising marketing campaign.
We’re going to hide a couple of other strategies that you’ll use to create your customized WordPress homepage.
You’ll use those fast hyperlinks to leap directly to the other portions of the academic:
- Modifying Your Homepage With the Theme Customizer
- Modifying Your Homepage With the Block Editor
- Modifying Your Homepage With a Theme Builder Plugin
- Modifying Your Homepage With a Web page Builder Plugin
- Surroundings Your Homepage in WordPress
Modifying Your Homepage With the Theme Customizer
Probably the most best possible WordPress topics will create a homepage design for you, and supply choices so you’ll simply edit it.
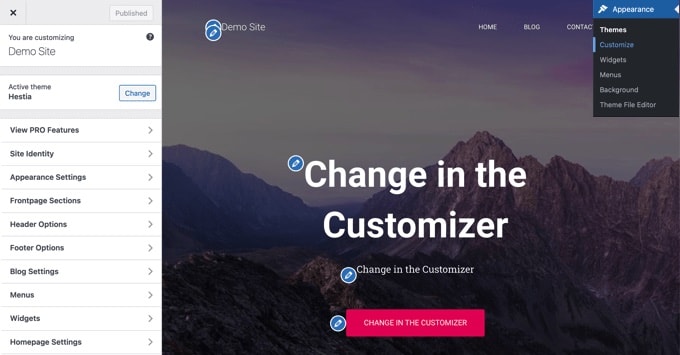
You’ll to find those choices via visiting Look » Customise at the admin sidebar. This may occasionally release the WordPress theme customizer with a reside preview of your theme.

The Theme Customizer could have other choices for various topics. Your preview and the to be had choices might glance other relying at the theme you might be the usage of. We’re the usage of the loose Hestia theme on this instance.
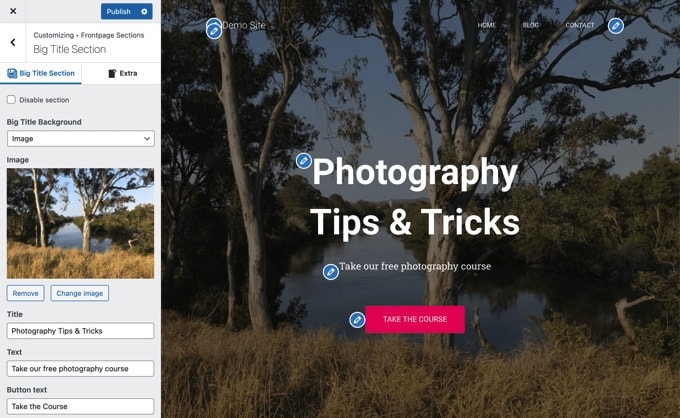
To edit any a part of the homepage, merely click on the blue pencil icon subsequent to it. Right here, we’re modifying the picture, textual content, and button on the most sensible of the homepage.

Word: Once you are making edits, they’ll be proven within the preview of your website. The ones adjustments gained’t be continue to exist your website till you submit them.
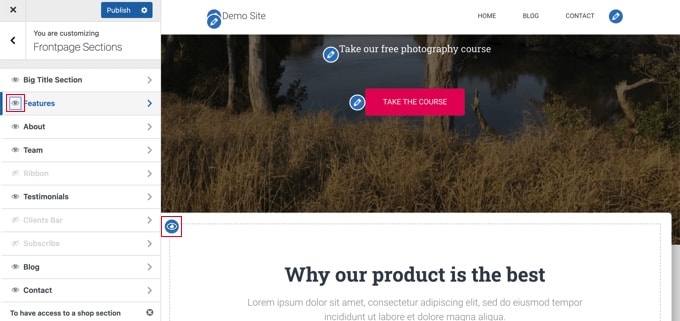
If you wish to take away a piece from the homepage, you then simply wish to click on the blue eye icon within the most sensible left nook of that segment.

You’ll additionally take away sections and upload them again in the usage of the ‘Frontpage Sections’ tab.
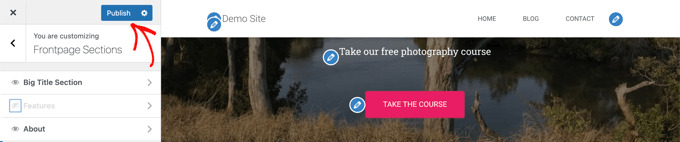
While you’re glad together with your homepage, you wish to have to click on the ‘Submit’ button to make it reside.

Right here’s how our homepage appears to be like, continue to exist the website online:

The usage of your theme’s integrated choices is the fastest approach to arrange your homepage. Then again, some topics won’t have many choices, otherwise you might not be happy with how your homepage appears to be like.
Don’t fear, there are many different ways so that you can edit your homepage and provides it the glance you wish to have.
Modifying Your Homepage With the Block Editor
The WordPress block editor is an easy approach to create a customized homepage, despite the fact that it’s restricted via your theme’s design.
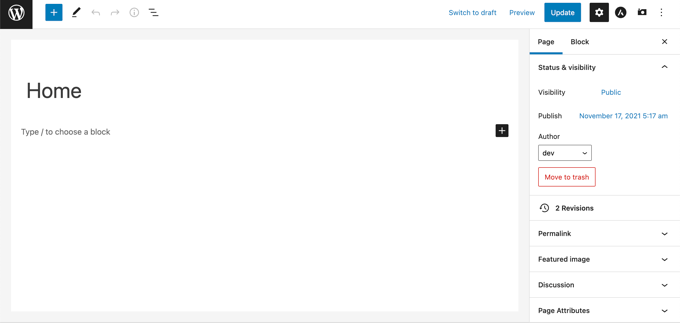
To make use of the block editor, merely move to the Pages » All Pages display screen and edit the ‘House’ web page that you simply created previous.

Now you’ll get started developing the content material to your web page.
On this a part of the academic, we’ll be the usage of a couple of easy blocks to create a fundamental homepage.
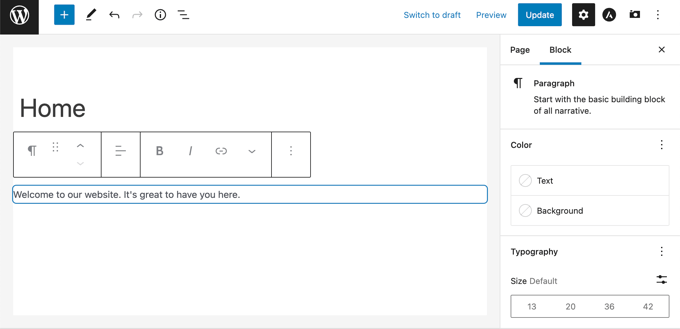
First, we’ll upload a welcome message to the web page. You’ll do that via merely clicking at the web page to begin typing. WordPress will mechanically create a paragraph block for you.

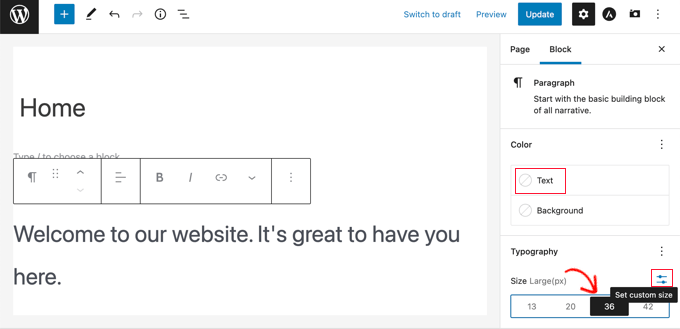
If you wish to make the textual content higher, then it’s simple to do this within the block settings at the proper hand facet. Simply click on on probably the most preset sizes, or you’ll click on at the ‘Set customized dimension’ icon and kind any dimension you prefer.
You’ll additionally trade the colour of your textual content, the usage of the ‘Colour’ choices for the textual content or background.

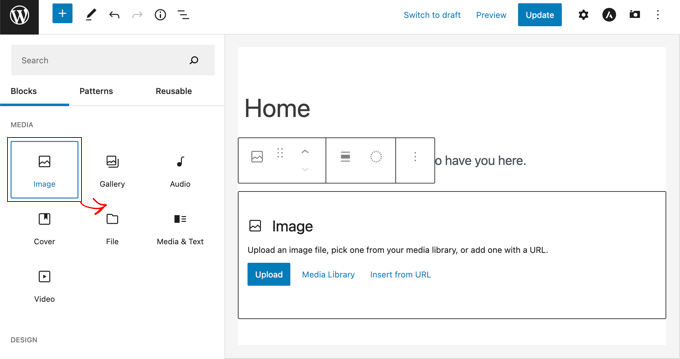
Subsequent, we’ll upload a picture to the web page. You’ll do that via clicking the (+) image after which settling on the Symbol block.
You’ll to find it within the Media segment, or you’ll seek for it the usage of the hunt bar.

You’ll select a picture out of your media library or add a brand new one.
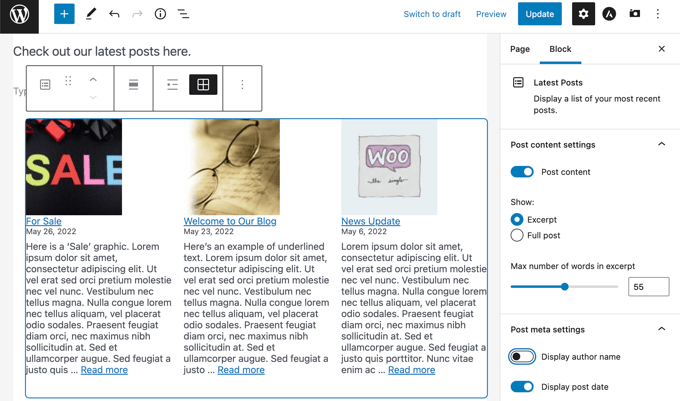
Subsequent, we’ve added every other paragraph block, with the textual content ‘Take a look at our newest posts right here’.
We’ve then added a ‘Newest Posts’ block, which we’ve set to turn the put up excerpt and featured photographs, in addition to the put up titles. You’ll to find out extra in regards to the Newest Posts block in our educational on exhibiting fresh posts in WordPress.

You’ll upload as many blocks as you wish to have on your homepage. You might also need to use a ‘complete width’ or ‘no sidebars’ template to your web page in case your theme has one.
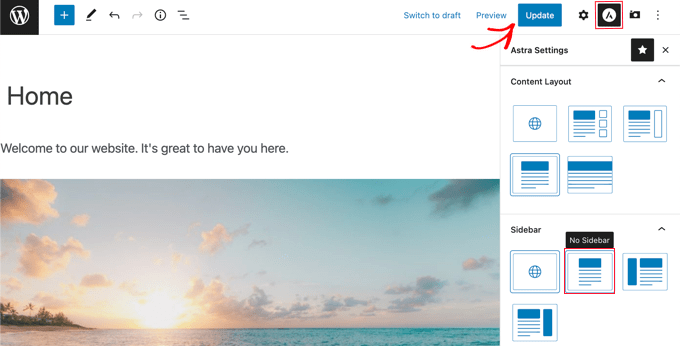
As an example, when the usage of the Astra theme, you’ll customise the structure of the web page from the Astra Settings pane. Different topics might supply a piece within the Report settings pane.

While you’re glad together with your homepage, you must click on the ‘Replace’ or ‘Submit’ button at the most sensible proper of the display screen to push your adjustments reside.
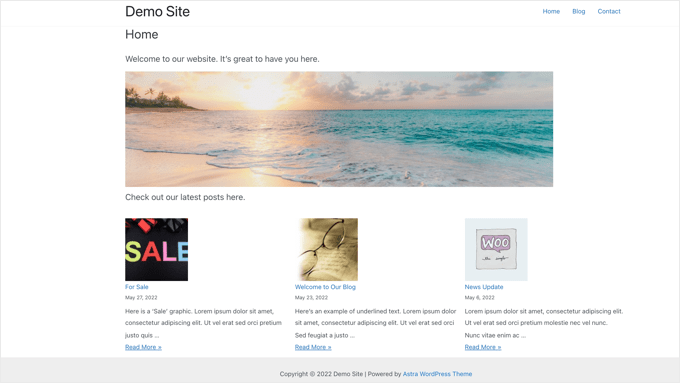
Right here’s how our completed homepage appears to be like:

What if you wish to move additional together with your homepage? One possibility is to check out a few of these best possible block plugins for WordPress so as to add new capability, corresponding to a touch shape, testimonials, critiques, and extra.
Some other nice possibility is to make use of a extra robust theme builder or web page builder for WordPress to create one thing that appears beautiful {and professional}.
Within the subsequent portions of this educational, we’ll quilt SeedProd, a theme builder, and Divi via Chic Issues, a web page builder.
Modifying Your Homepage With a Theme Builder Plugin
One of the simplest ways to edit your homepage is via the usage of SeedProd. It’s the most productive WordPress theme builder plugin and will create stunning website online layouts and customized templates with out writing any code.
You’ll use SeedProd to create an absolutely customized WordPress theme, together with a customized homepage template.
Word: There’s a loose model of SeedProd, however you’re going to want the Professional model to get entry to the theme builder and edit the homepage template.
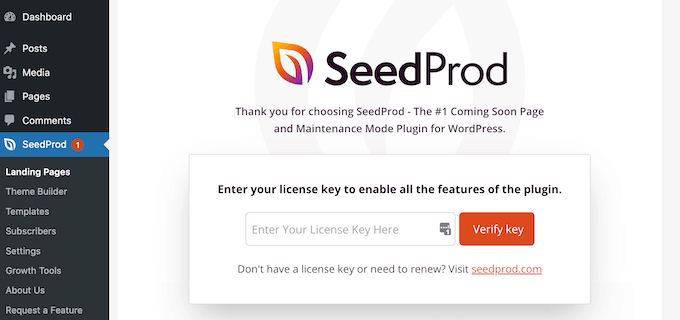
First, you wish to have to put in and turn on the SeedProd plugin. For extra main points, see our step-by-step information on find out how to set up a WordPress plugin.
Upon activation, you wish to have to go into your license key. You’ll to find this data below your account at the SeedProd website online.

After that, you’ll use SeedProd to simply create a WordPress theme, together with a fully customized homepage from scratch.
Making a Customized WordPress Theme
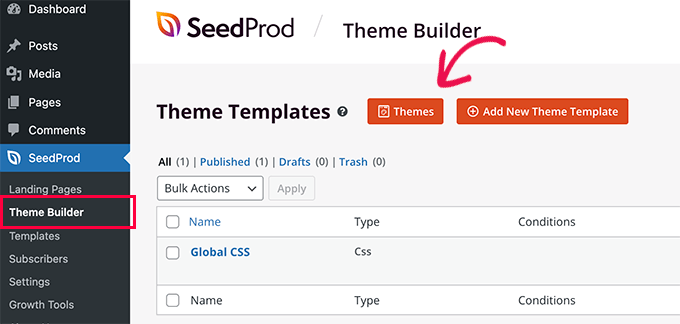
You’ll create a brand new theme in SeedProd via navigating to the SeedProd » Theme Builder web page. Right here, you’ll use one in all SeedProd’s ready-made topics as a kick off point. This may occasionally exchange your present WordPress theme with a brand new, customized design.
You’ll do this via clicking the ‘Issues’ button.

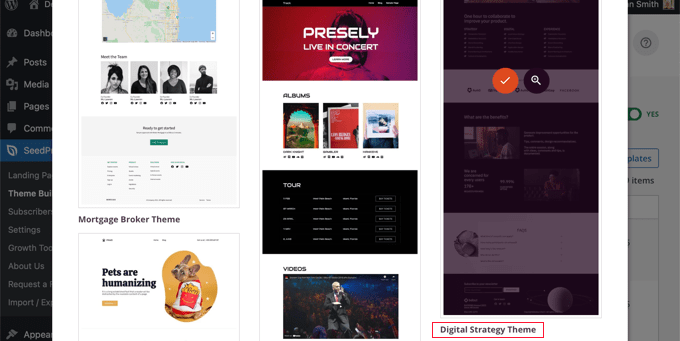
You’ll be proven an inventory of professionally designed topics which can be designed for various kinds of internet sites. As an example, there are templates known as ‘Fashionable Trade’, ‘Advertising and marketing Company’, and ‘Loan Dealer Theme’.
Have a look during the choices and choose one who best possible fits your wishes via clicking the checkmark icon. For this educational, we’ll select the ‘Virtual Technique’ theme.

Upon getting selected a theme, SeedProd will generate all of the theme templates you wish to have. It’ll come with a template to your static homepage, in addition to one to your weblog’s index web page.
Modifying the Homepage Template
SeedProd makes it simple to edit any of those templates the usage of a drag and drop web page builder.
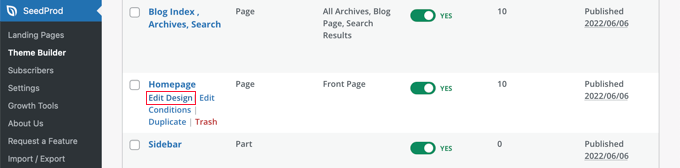
Merely click on the ‘Edit Design’ hyperlink discovered below the ‘Homepage’ template. This may occasionally open the template in SeedProd’s visible editor.

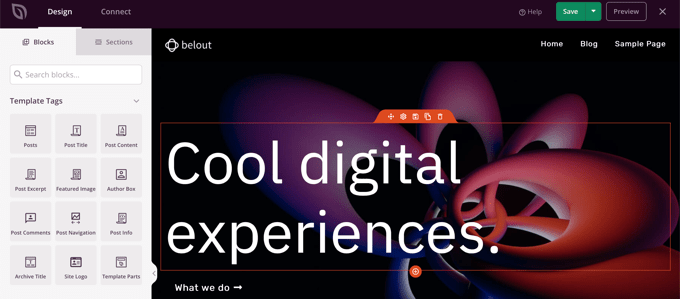
This easy drag and drop builder will display a reside preview of your web page to the proper and a toolbar at the left. You’ll upload new blocks via dragging them onto the web page, rearrange them via dragging them up and down together with your mouse, and customise any block via clicking on it.
Understand that the template has already supplied a gorgeous structure and added a number of related content material at the web page. Now you simply need to edit it to fit the aim of your website online.
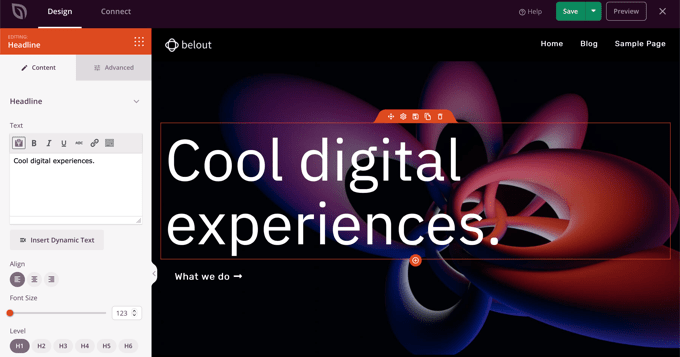
While you hover your mouse over a block, a toolbar will seem.

If you happen to click on at the block, then you’ll regulate its settings within the left pane.
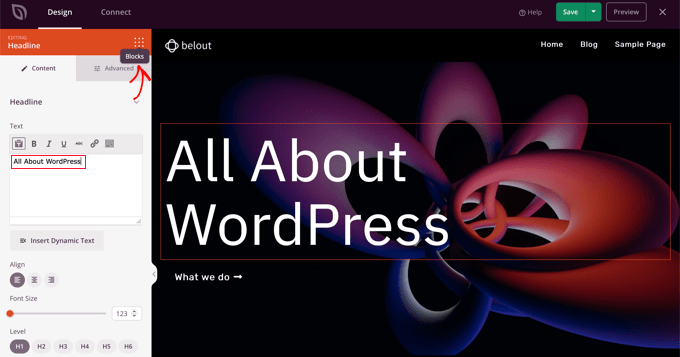
As an example, while you click on at the headline, you’ll edit the textual content, trade the alignment, regulate the font dimension, and extra.

While you trade a surroundings, you’ll in an instant see it within the preview at the proper.
As an example, we’ll trade the textual content to ‘All About WordPress’.

While you’ve carried out this, you’ll click on the ‘Blocks’ icon close to the highest of the settings web page. This may occasionally go back you to the Blocks view.
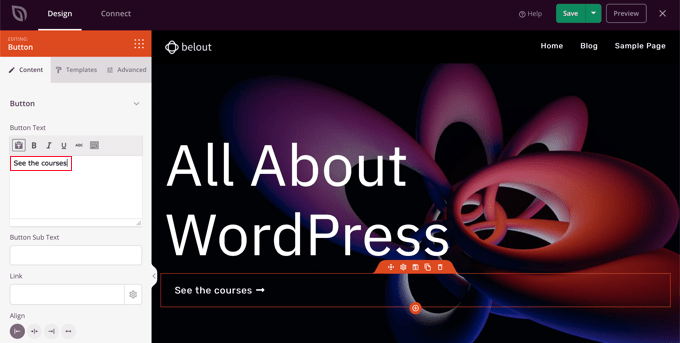
Subsequent, we’ll edit the button textual content. You’ll click on at the button categorised ‘What we do’ and edit the textual content to mention ‘See the classes’.

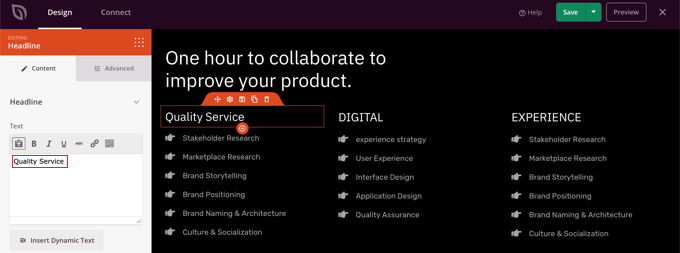
Now we’ll scroll down our homepage till we come to the checklist of bullet issues in regards to the services and products you be offering.
You’ll edit those in the similar means, via clicking on a block and modifying the textual content.

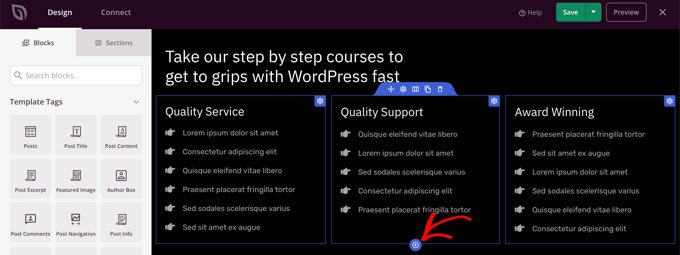
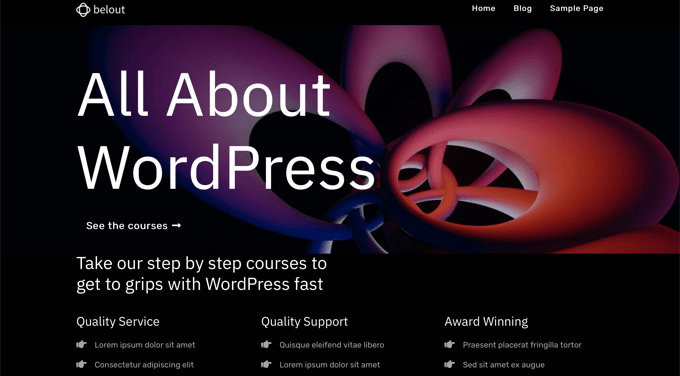
Your homepage must now glance one thing just like the screenshot underneath.
If you wish to have so as to add extra element, then you’ll upload every other row of bullet issues via clicking the blue ‘+’ icon on the backside.

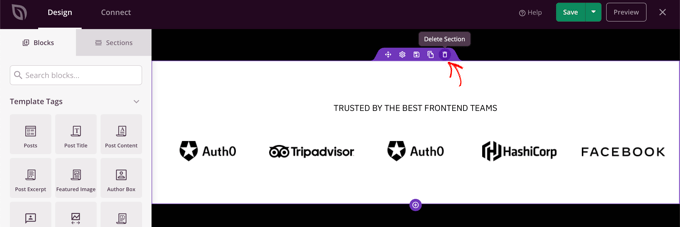
The SeedProd template can have incorporated extra sections than you’ll use. You’ll simply delete any blocks or sections you don’t want via merely clicking the trash icon.
As an example, you’ll hover your mouse over the ‘Depended on Via’ segment of the homepage. As soon as the toolbar seems, you’ll click on at the Trash icon to delete that segment.

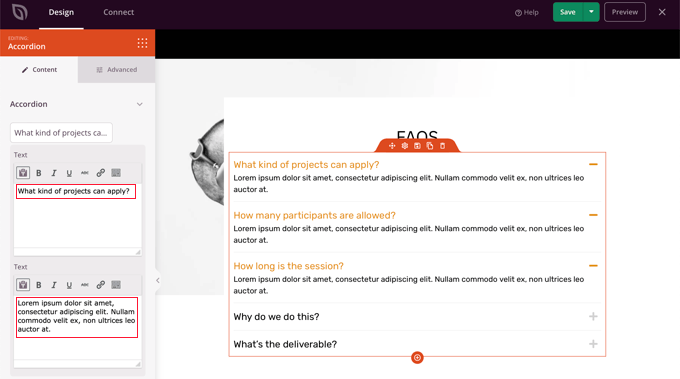
Close to the ground of the homepage there’s a FAQ segment. This used to be created the usage of an Accordion block, which makes it easy to customise the questions and solutions you wish to have to incorporate for your homepage.
While you click on at the block, you’ll be able to edit the textual content for each and every query and resolution.

Upon getting completed customizing your homepage, be sure you click on the ‘Save’ button on the most sensible of the display screen. Then you’ll go back to the checklist of templates via clicking the ‘X’ icon.
As you’ll see, SeedProd’s templates, drag and drop interface, and helpful blocks make it perfect for modifying your website online’s homepage. For much more concepts, check out our information on find out how to create a touchdown web page with WordPress.
Modifying the Weblog Index Template
You’ll edit your weblog index template similarly. You’ll discover ways to do that via visiting our information on find out how to create a separate web page for weblog posts in WordPress.
The usage of Manner 2, you must scroll right down to the segment on customizing your weblog web page. Right here you’ll discover ways to upload new blocks the usage of drag and drop, and find out how to trade the settings for each and every block at the web page.

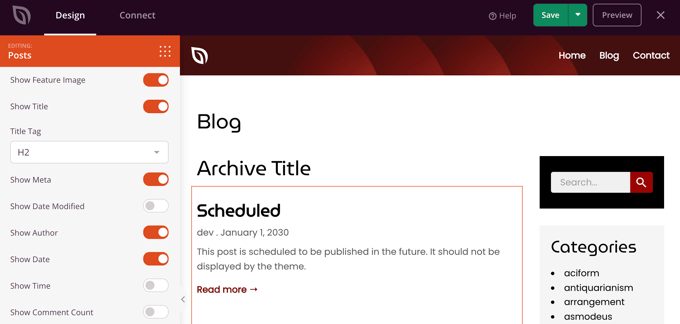
We’ll display you find out how to edit the Posts block to checklist your posts in a couple of columns and show or conceal the featured symbol to your posts.
There are settings for what number of posts to show, and whether or not to turn a put up excerpt. You’ll additionally clear out the index via put up sort, class, tag, or writer, and alter the type order.
Enabling the SeedProd Theme
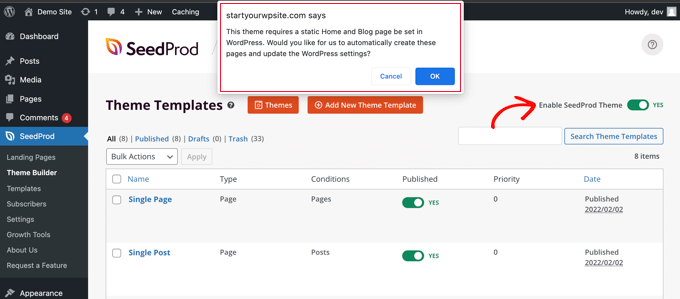
Upon getting completed customizing the theme templates, it is very important submit the brand new customized theme. Merely toggle the ‘Permit SeedProd Theme’ surroundings to the ‘YES’ place.

If you happen to haven’t already modified your WordPress House and Weblog web page settings, you then’ll see a notification message. While you click on the ‘OK’ button those settings shall be modified for you.
You’ll now talk over with your website online to view your new house web page.

Modifying Your Homepage With a Web page Builder Plugin
Divi is a well-liked WordPress web page builder plugin. It comes with a WordPress theme and a web page builder plugin with dozens of beautiful templates.
You’ll use the Divi web page builder with any theme. For this educational, we’re going to make use of it with the Divi theme.
First, you’ll wish to obtain, set up, and turn on the Divi theme from Chic Issues. This comprises the Divi builder, so that you don’t wish to set up it one by one. It is important to input your username and API key below Divi » Theme Choices » Updates so as to get entry to the structure packs.
If you wish to have assist putting in the theme, then check out our step-by-step information on find out how to set up a WordPress theme.
While you’ve were given the Divi theme and web page builder up and working, you’ll arrange your homepage. First, move to the Pages menu for your WordPress dashboard after which edit the homepage we created previous.
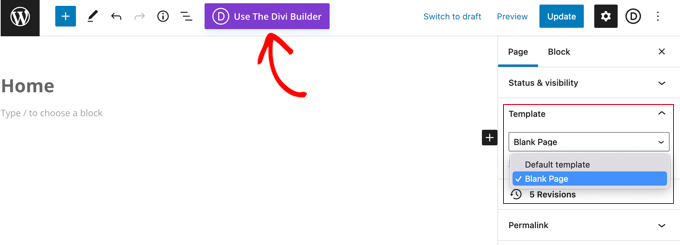
Ahead of you get started modifying your homepage, it’s a good suggestion to modify to the ‘Clean Web page’ template below the ‘Template’ panel at the proper. That means, your homepage gained’t have a sidebar, identify, menu, or some other default components.

Subsequent, you’ll click on the ‘Use The Divi Builder’ button on the most sensible of the display screen.
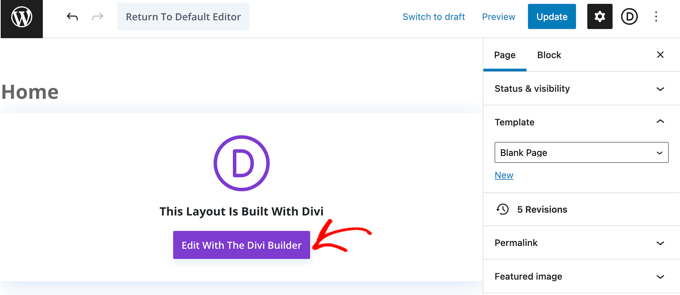
Now, you’ll wish to click on the ‘Edit With The Divi Builder’ button within the middle of the display screen.

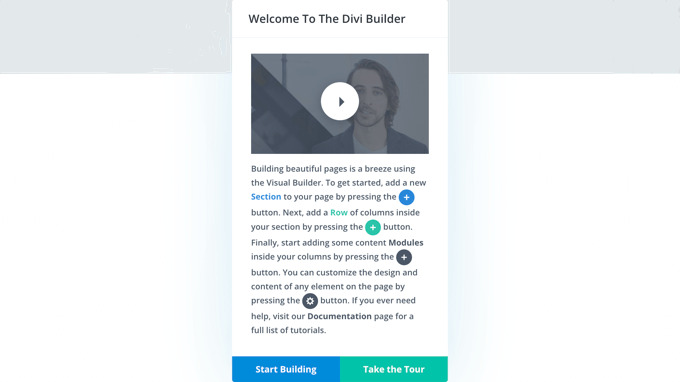
You must now see the Divi Welcome Display. It features a video educational on find out how to use Divi, a short lived description of find out how to get began, and buttons to both get started construction your web page or take a excursion of Divi’s options.
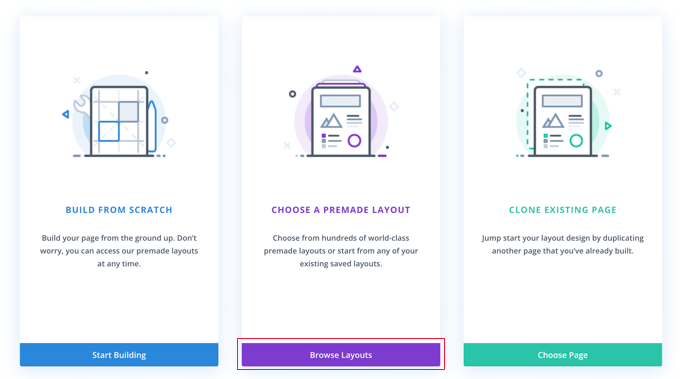
We’ll click on the ‘Get started Construction’ button on the backside of the web page.

Subsequent, you’ll see a variety of choices you’ll use to create your web page. We advise the usage of a premade structure as the root to your homepage. This makes it actually fast and simple to get your homepage arrange.

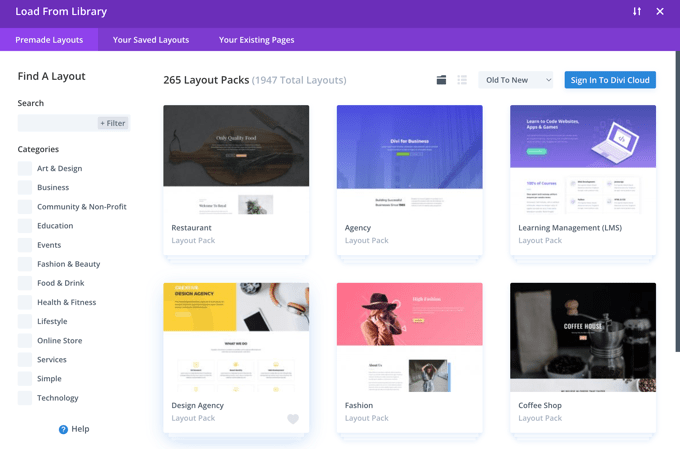
Divi has an outstanding vary of various layouts to make a choice from. There are masses of various structure packs, and each and every of those has a number of other web page layouts together with homepages.
You’ll seek via those via typing in a key term, or you’ll take a look at the packing containers to view best layouts that have compatibility sure classes.

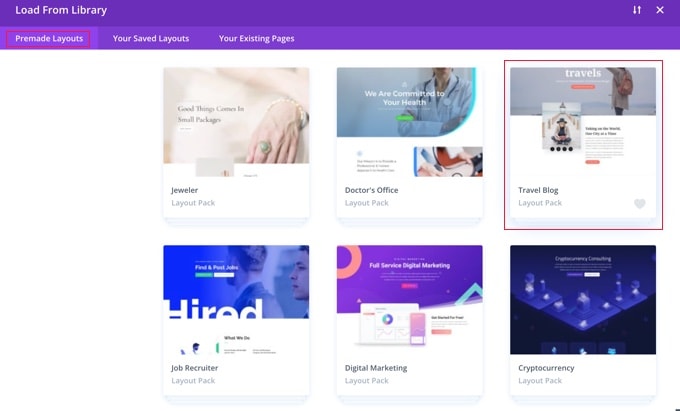
We’re going to make use of the ‘Go back and forth Weblog’ structure pack to create our homepage.
First, click on at the pack that you wish to have to make use of:

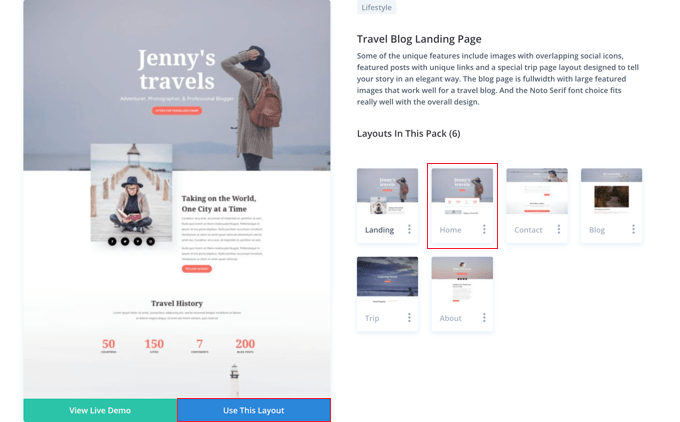
Subsequent, you’ll see an outline of the structure pack, plus the other web page layouts which can be to be had. You’ll most certainly need to use the ‘House’ web page or ‘Touchdown’ web page to your homepage. We’re going to select the ‘House’ possibility.
While you’ve selected your structure, click on the ‘Use This Structure’ button on the backside of the web page.

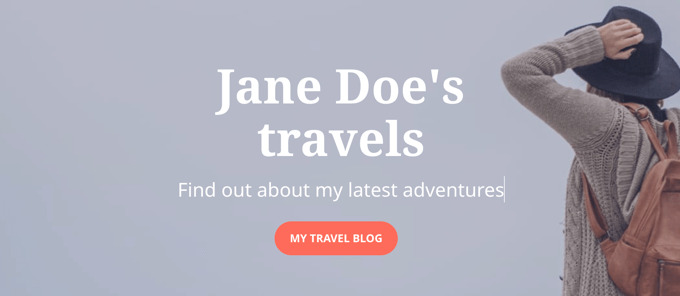
Divi will mechanically import the structure for you. You’ll then see it continue to exist your web page, precisely because it’ll seem for your website. To edit any a part of it, merely click on on it.
Divi makes use of a device of rows (cut up into columns) and modules to create your web page. With textual content modules, you’ll click on at the textual content and kind in no matter you wish to have directly onto the display screen.
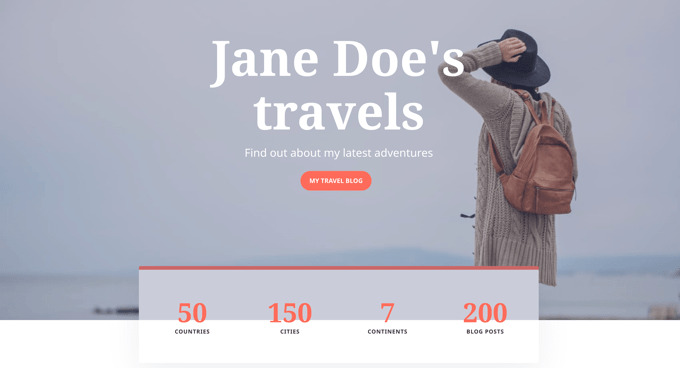
Right here, we’ve modified the header and the textual content underneath it:

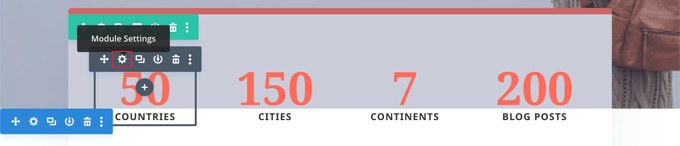
With different modules, you’ll deliver your mouse cursor over them and click on the ‘Module Settings’ icon to edit them.
Right here, we’re modifying probably the most quantity counters:

You’ll delete modules and rows in the similar means, the usage of the trash can icon.
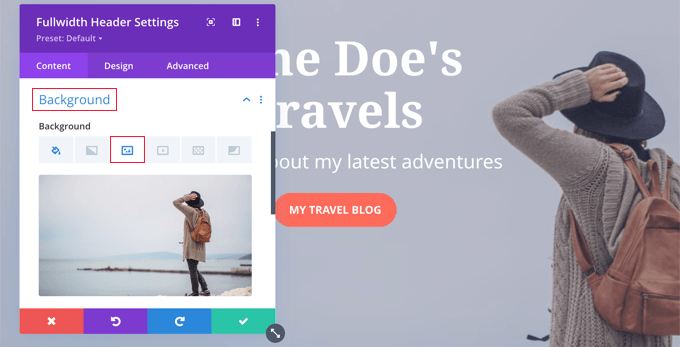
You’ll most probably need to use your personal photographs for your homepage. You’ll trade those via modifying the module settings.
Word that the picture on the most sensible is ready because the Background for a Fullwidth Header Module, so that you’ll wish to trade it below Content material » Background for that module:

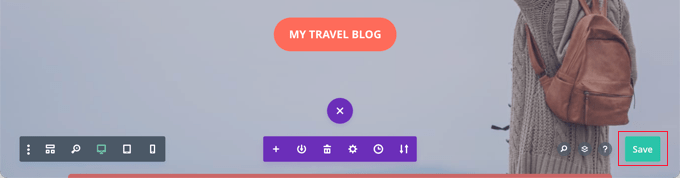
While you’re proud of the adjustments you’ve made on your web page, you’ll click on ‘Save’ on the backside of the display screen.

Now and again the ground row of buttons shall be hidden.
If you’ll’t see them, you then’ll wish to click on the red “…” button to open them up.

Right here’s how our web page appears to be like continue to exist the website online:

Surroundings Your Homepage in WordPress
Via default, WordPress presentations your weblog posts at the homepage.
That implies that after developing and customizing your homepage, you’ll wish to inform your WordPress website to show that web page when anyone visits your area.
Let’s check out find out how to set a separate homepage and weblog web page in WordPress.
Professional Tip: Do you have already got guests on your website? Then you could need to put your website into upkeep mode when you’re putting in your homepage. However, it is advisable to arrange a staging website the place you’ll create your homepage sooner than publishing it reside.
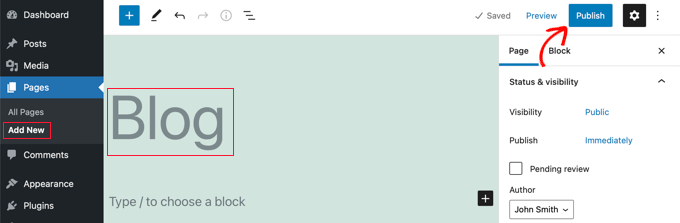
First, merely move to Pages » Upload New and title your new web page Weblog. After that, you’ll move forward and submit the clean web page.

As soon as your homepage and weblog web page are waiting, you wish to have to inform WordPress to begin the usage of those pages.
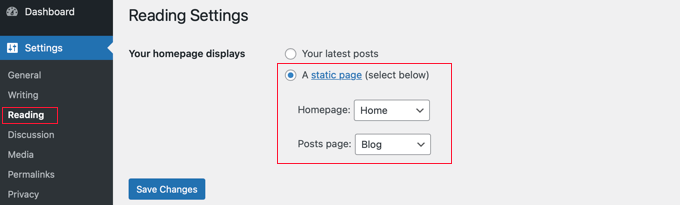
You’ll do that via going to Settings » Studying web page for your WordPress admin house. You wish to have to choose ‘A static web page’ possibility below the ‘Your homepage presentations’ segment. After that, move forward and choose your house and weblog pages.

Don’t put out of your mind to click on at the ‘Save Adjustments’ button to retailer your settings.
WordPress will mechanically show your newest posts at the weblog web page. For extra main points, you’ll see our information on find out how to create a separate weblog web page in WordPress.
That’s it! You’ve created a perfect having a look homepage in WordPress and set it up effectively.
We are hoping this educational helped you discover ways to edit a WordPress homepage. You may also need to try our information at the will have to have WordPress plugins and our tips about find out how to reinforce WordPress search engine marketing.
If you happen to preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The put up Find out how to Edit a WordPress Homepage (Simply & Successfully) first gave the impression on WPBeginner.
WordPress Maintenance