Sticky footer bars is usually a helpful addition to any site, particularly for cell units. A sticky footer bar stays fastened (or caught) on the backside of the display because the person scrolls during the web page. Its place makes it extra out there to cell customers (particularly on telephones) as a result of it’s so with regards to the thumb. That’s most probably why designers regularly come with navigation buttons inside of sticky footer bars. It might spice up the navigation UX on cell.
On this educational, we’re going to display you the way to create cell sticky footer bars in Divi. The basis of any sticky footer bar is the fastened place which is definitely managed with Divi’s integrated sticky place choices. We’ll display you the way to use the sticky place and the suite of Divi design equipment to design 3 other sticky footer bar designs, each and every with 4 navigation buttons. This may paintings smartly for any corporate having a look to strengthen its website’s UX on cell.
Let’s get began!
Sneak Peek
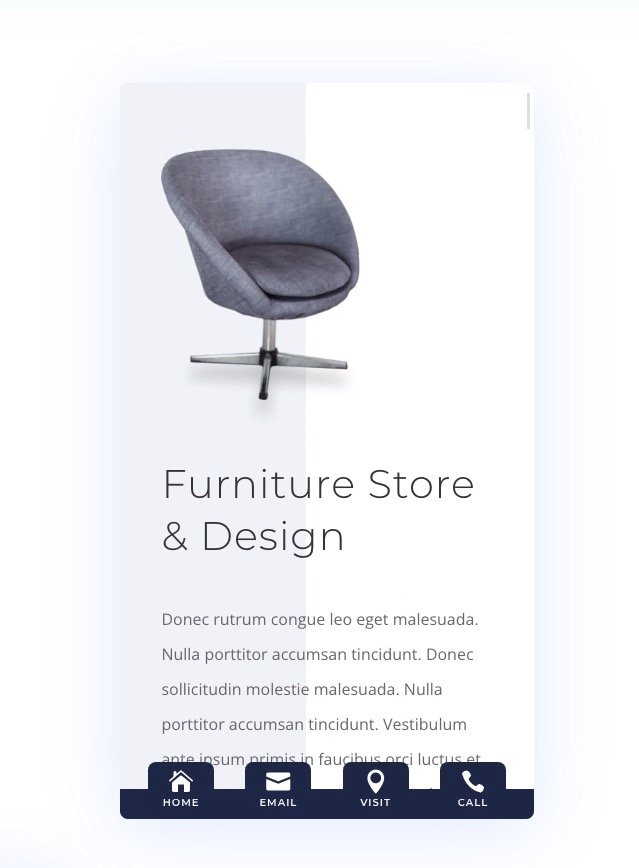
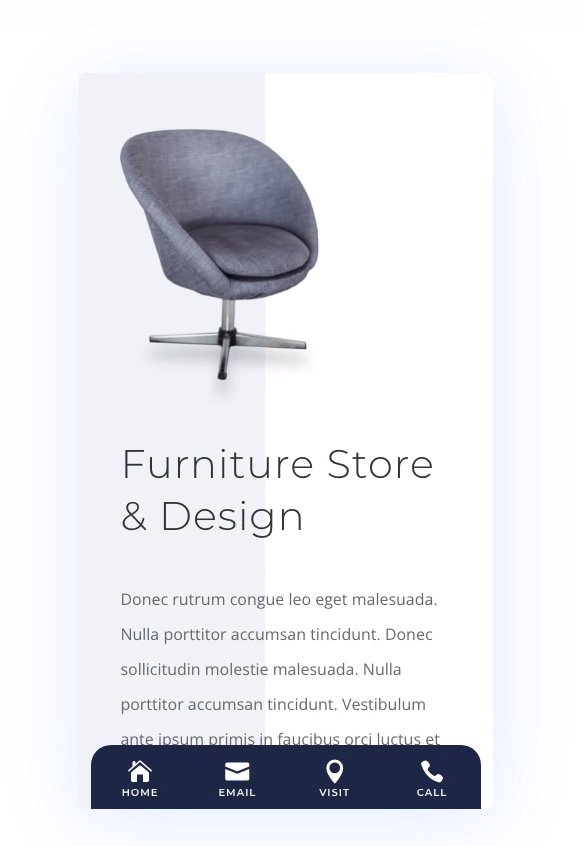
Here’s a fast have a look at the cell sticky footer bar designs we’ll construct on this educational.
Obtain the Sticky Footer Bar Template and Layouts for FREE
To put your palms at the designs from this educational, you’ll first wish to obtain it the usage of the button underneath. To achieve get admission to to the obtain it is very important subscribe to our Divi Day by day e mail listing via the usage of the shape underneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! In case you’re already at the listing, merely input your e mail cope with underneath and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus lots of alternative wonderful and unfastened Divi assets, guidelines and methods. Practice alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely sort to your e mail cope with underneath and click on obtain to get admission to the structure pack.
You’ve effectively subscribed. Please test your e mail cope with to verify your subscription and get get admission to to unfastened weekly Divi structure packs!
Find out how to Import the Loose Template and Layouts in your Divi Website online
This obtain comprises two information. One can be utilized to import the footer template to the Theme Builder and the opposite can be utilized to import the person part layouts of each and every footer to the Divi Library.
To import the sticky footer bar template in your personal site, unzip the obtain zip record to get admission to the JSON information.
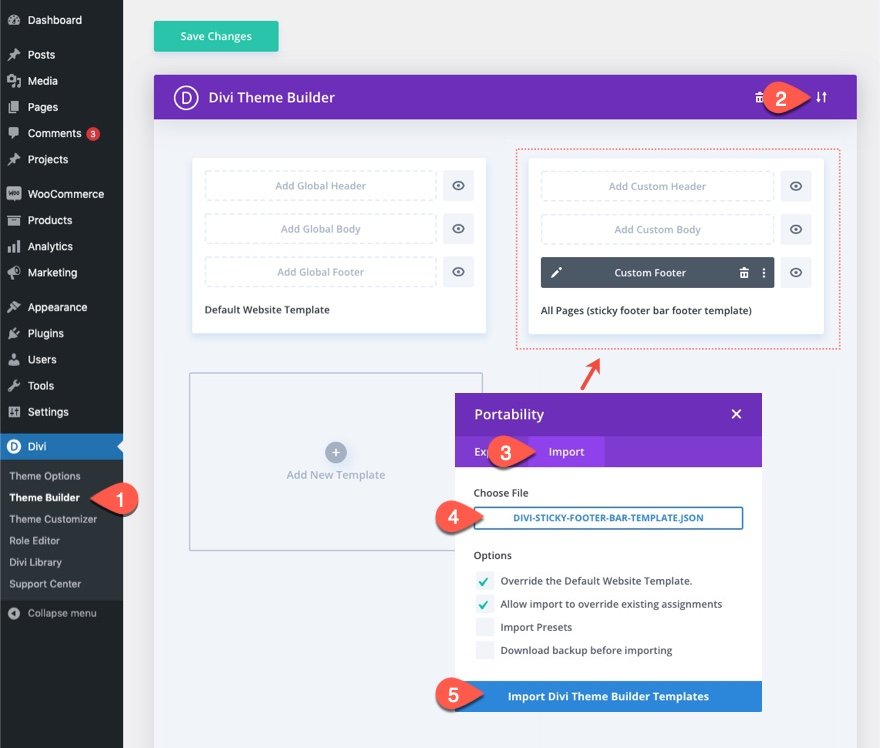
Then move to the WordPress Dashboard and navigate to Divi > Theme Builder.
Then click on the portability icon on the peak proper of the web page.
Throughout the portability popup, make a selection the JSON record from the folder referred to as “divi-sticky-footer-bar-template”.
Then click on the Import button.

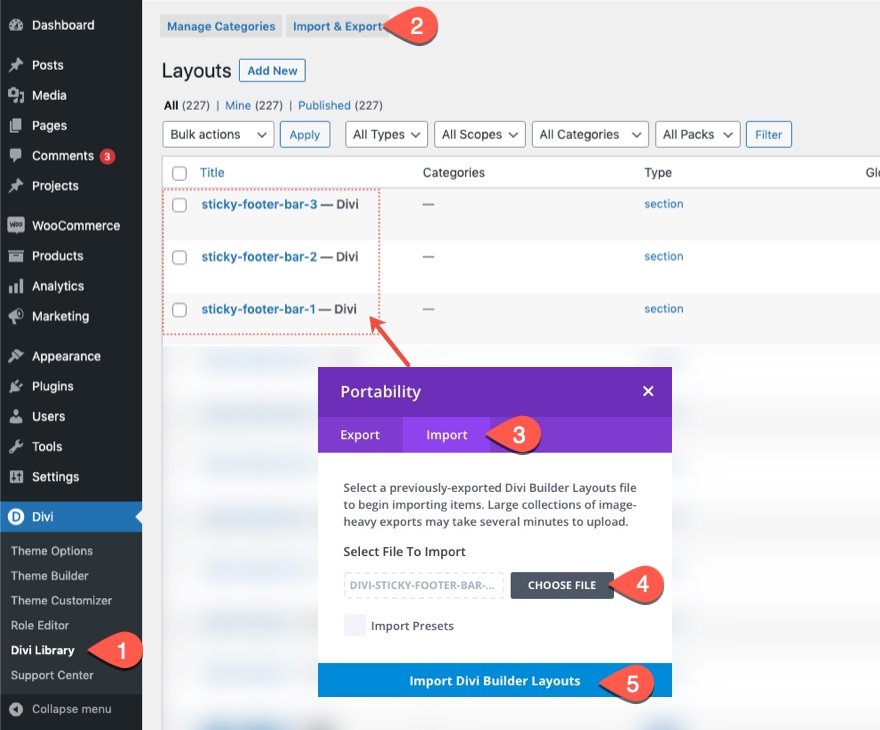
To import the three sticky footer bar part layouts in your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, choose the import tab and make a selection the JSON record (“divi-sticky-footer-bar-section-layouts.json”) from the folder you downloaded (and unzipped).
Then click on the import button.

As soon as performed, the part layouts will likely be to be had within the Divi Builder.
Let’s get to the educational, lets?
Developing Cell Sticky Footer Bars in Divi
Phase 1: Making a New Footer Template within the Theme Builder
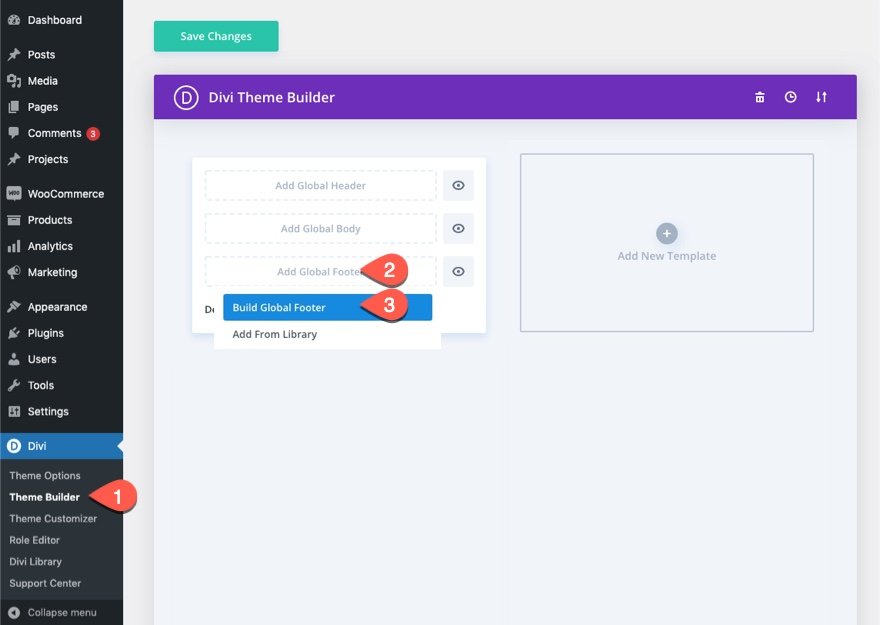
To kick issues off, navigate to the Theme Builder and click on to construct a brand new international footer within the default site template. (On the other hand, you’ll upload a brand new template for trying out functions.)

Deploy Telephone View and Layers Modal
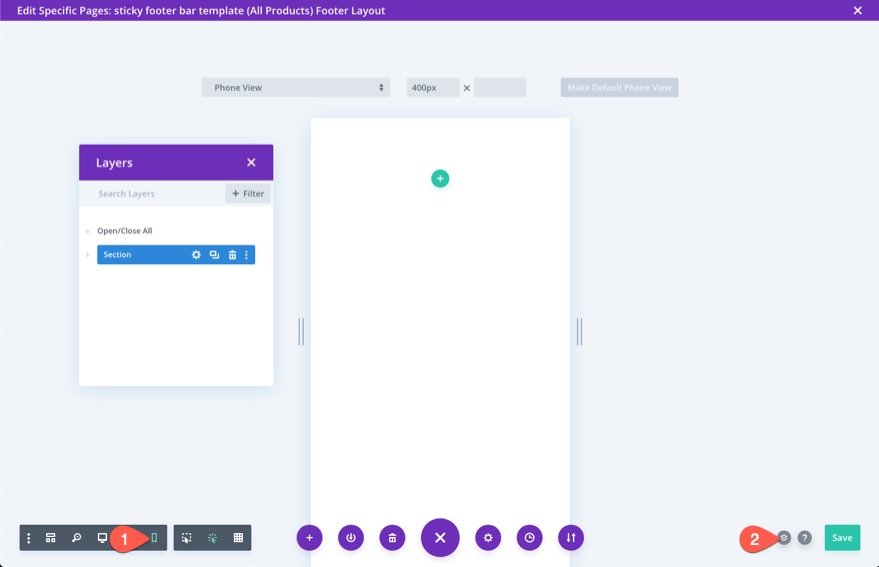
As soon as throughout the footer structure editor, open the settings menu on the backside of the web page.
Click on the telephone icon at the left facet to open the telephone view of the builder. This may lend a hand visualize how the sticky footer will glance on cell as we design.
Then click on the layers icon at the proper to open the layers modal. This may lend a hand with settling on components every time they get too shut in combination.

Phase 2: Developing the Sticky Footer Phase and Row
Developing the Sticky Phase
To create the sticky part, we will be able to use the present default common part.
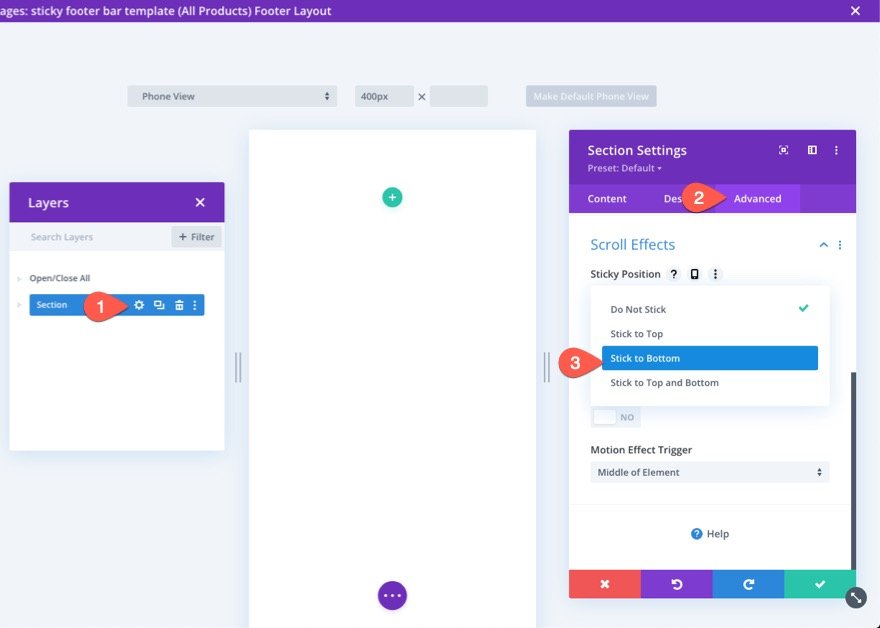
Open the settings for the part and, beneath the complicated tab choose the sticky place possibility Keep on with Backside.

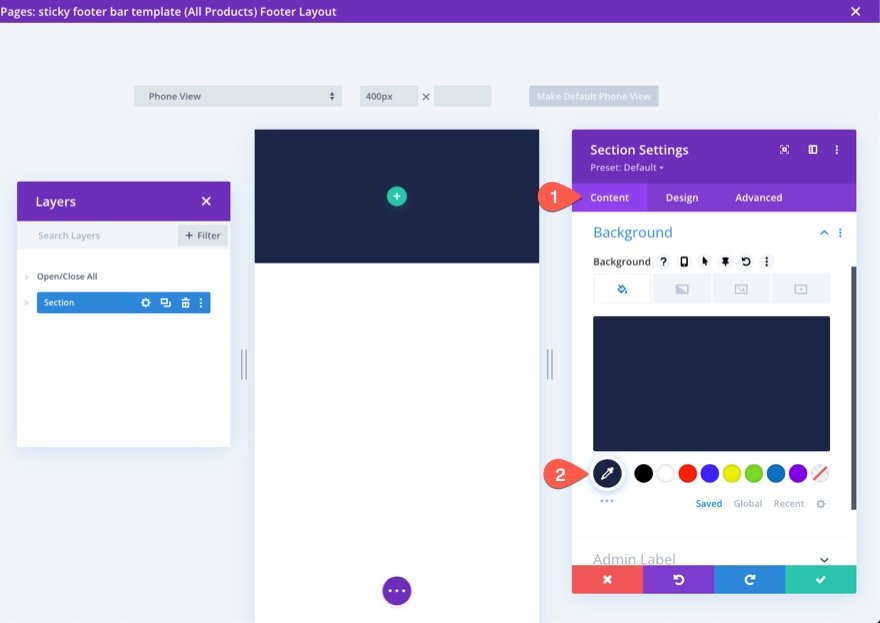
Below the content material tab, upload a background colour to the part.
- Background Colour: #1a2545

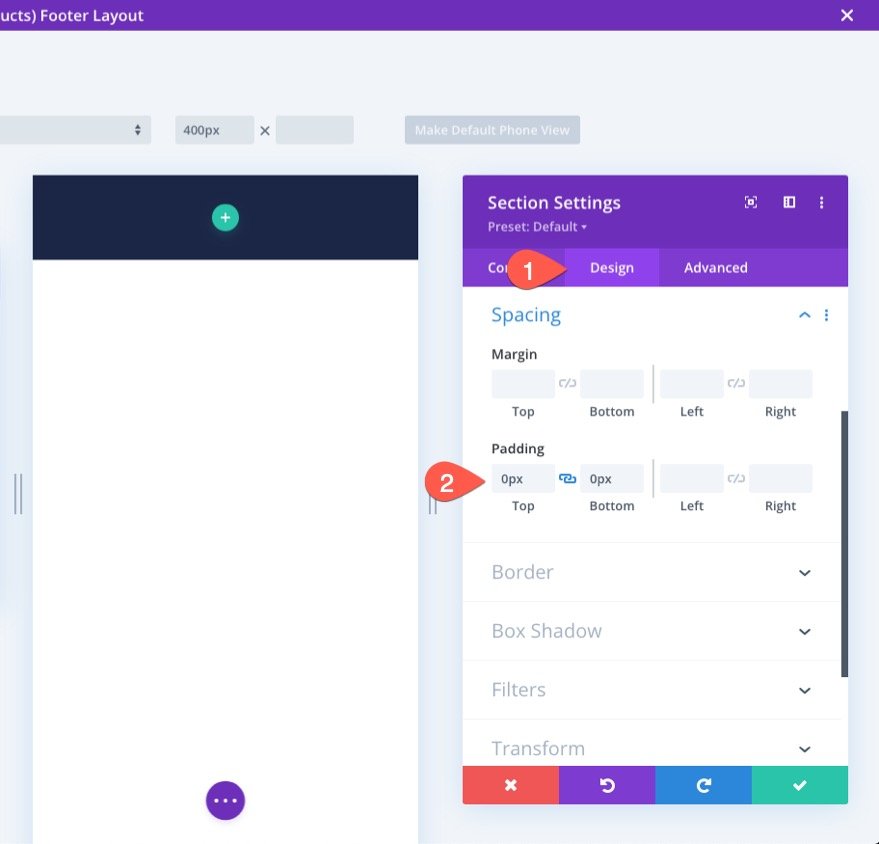
Below the design tab, replace the padding as follows:
- Padding: 0px peak, 0px backside
This may shorten the peak of the footer bar part for cell units.

Developing the Row
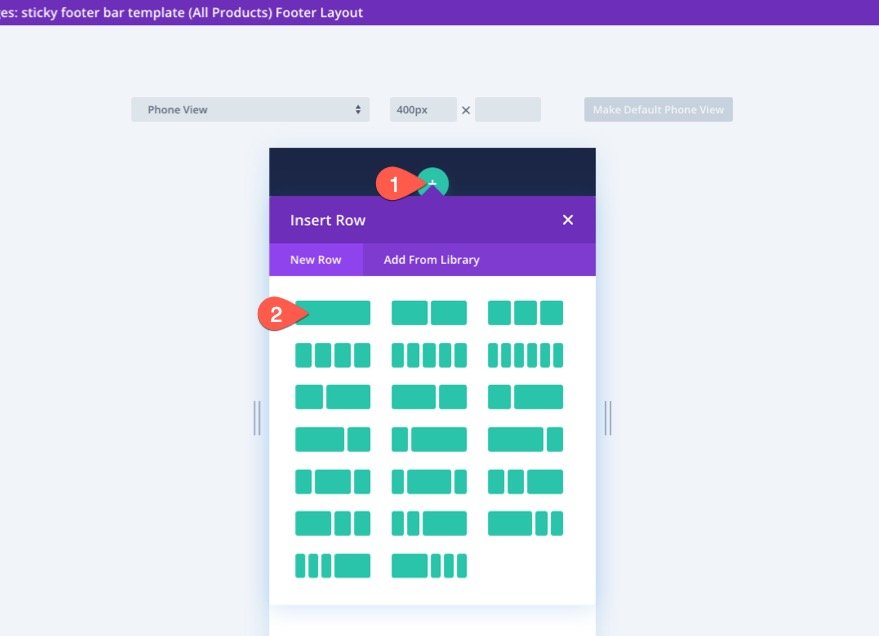
As soon as the part is in position, upload a one-column row to the part.

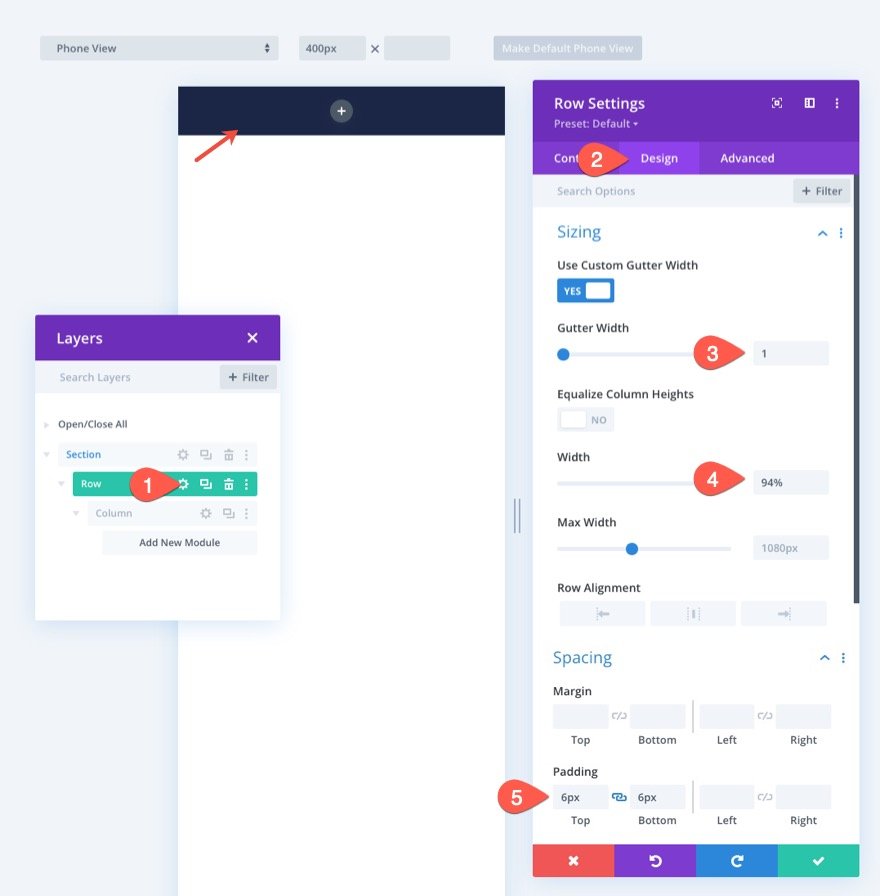
Open the row settings and replace the sizing and spacing choices beneath the design tab as follows:
- Gutter Width: 1
- Width: 94%
- Padding: 6px peak, 6px backside

With the intention to make sure that the extra columns we’re going to upload stay adjoining (gained’t stack) on cell, we wish to upload a brief CSS snippet the usage of the Flex assets to stay issues aligned effectively.
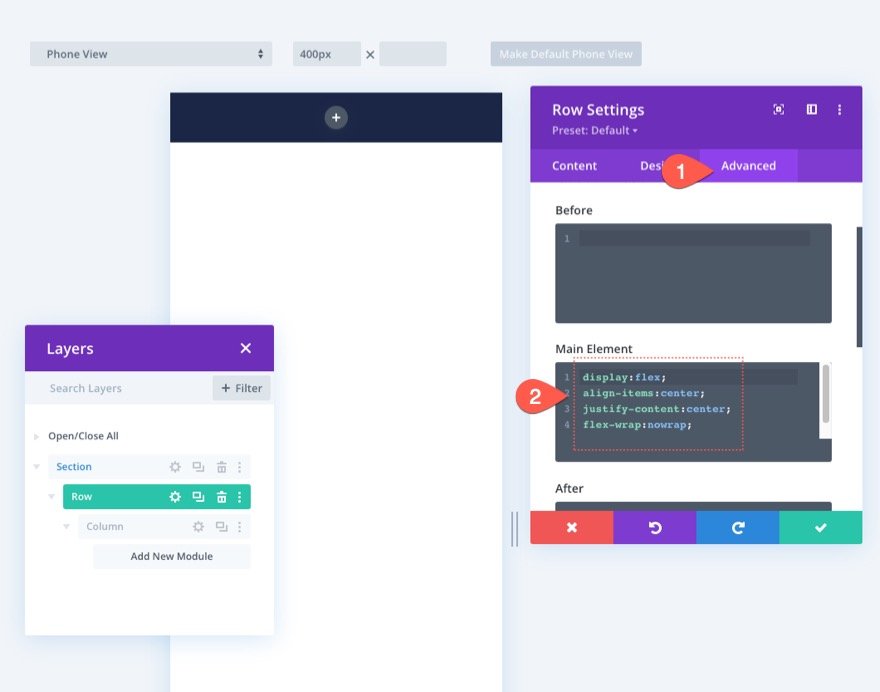
Below the complicated tab, upload the next customized CSS to the principle part:
show:flex; align-items:middle; justify-content:middle; flex-wrap:nowrap;

Phase 3: Developing the Footer Bar Buttons
To create the footer bar buttons, we’re going to use the blurb module. This permits us to create a button that resembles a cell app (a small icon with a name beneath it) which is highest for cell navigation.
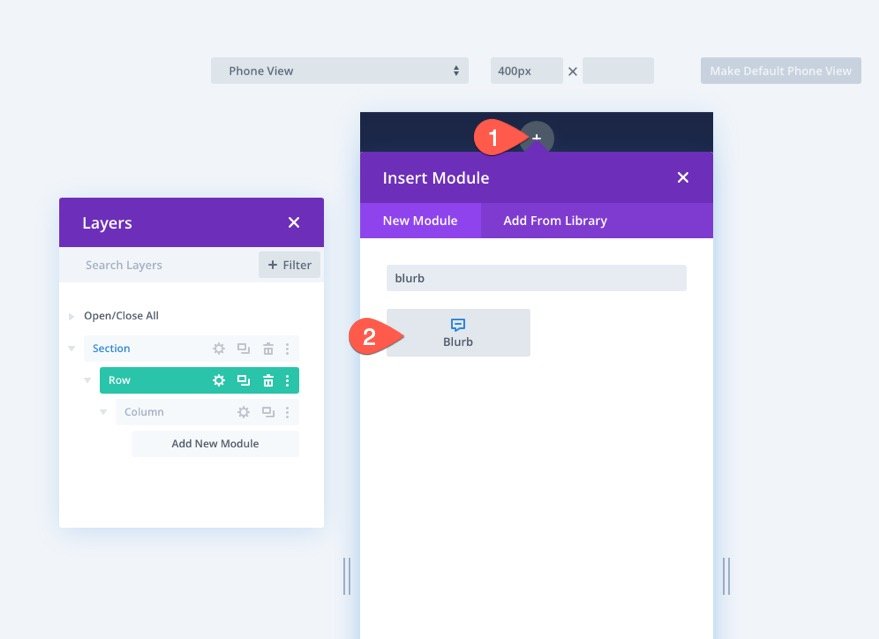
Throughout the column, upload a brand new blurb module.

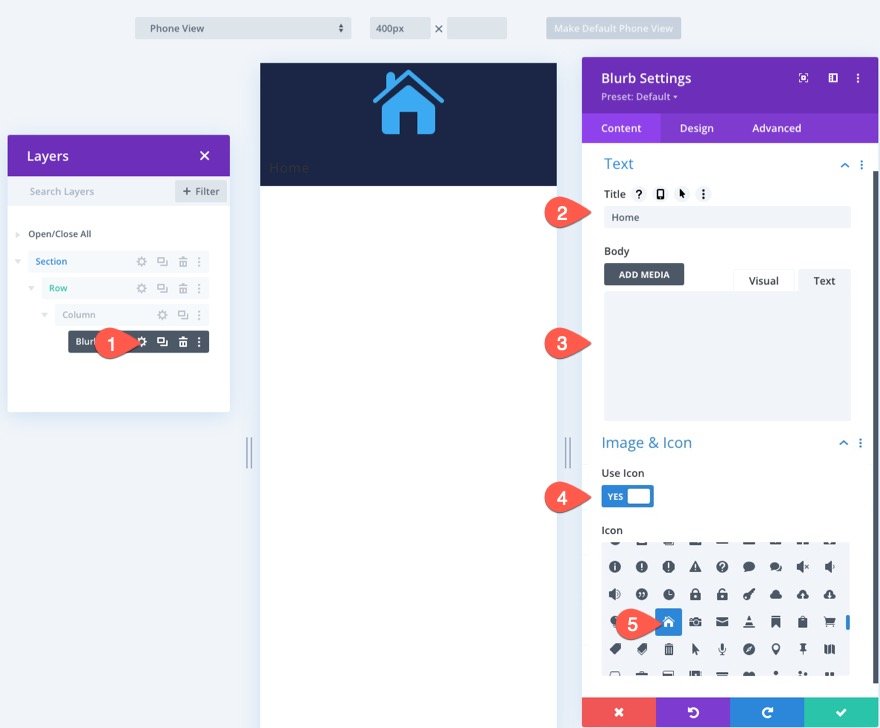
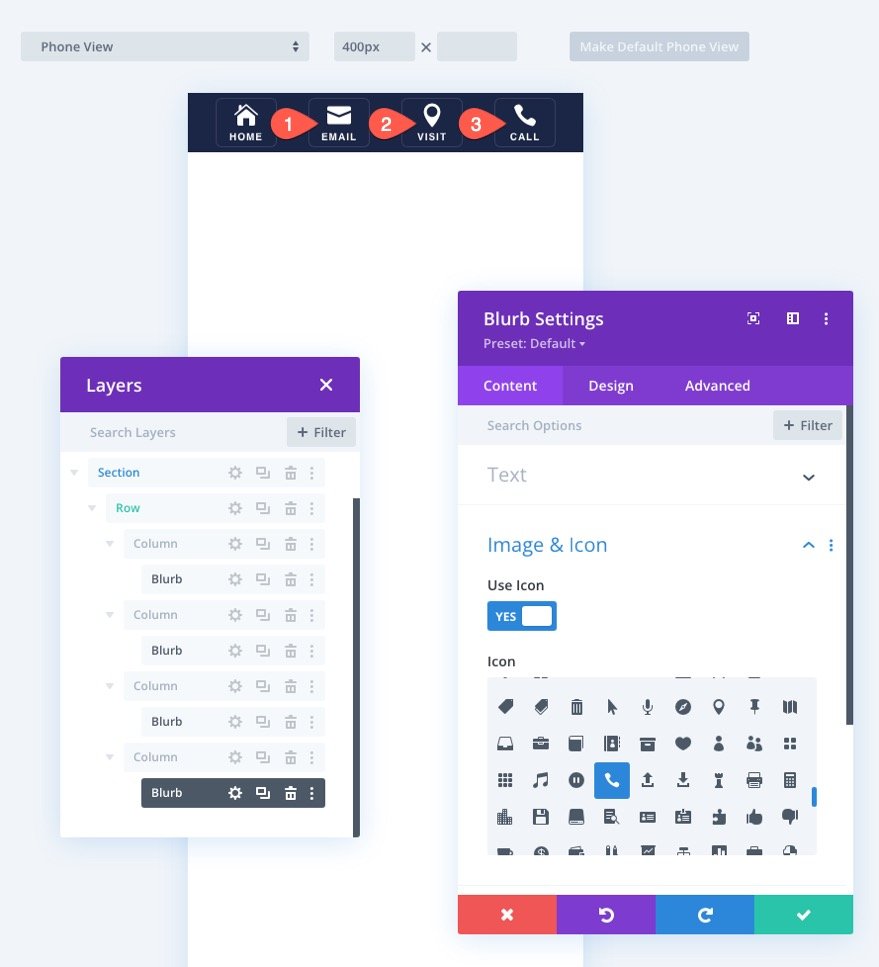
Replace the blurb content material as follows:
- Identify: House
- Frame: depart empty
- Use Icon: YES
- Icon: house icon (see screenshot)

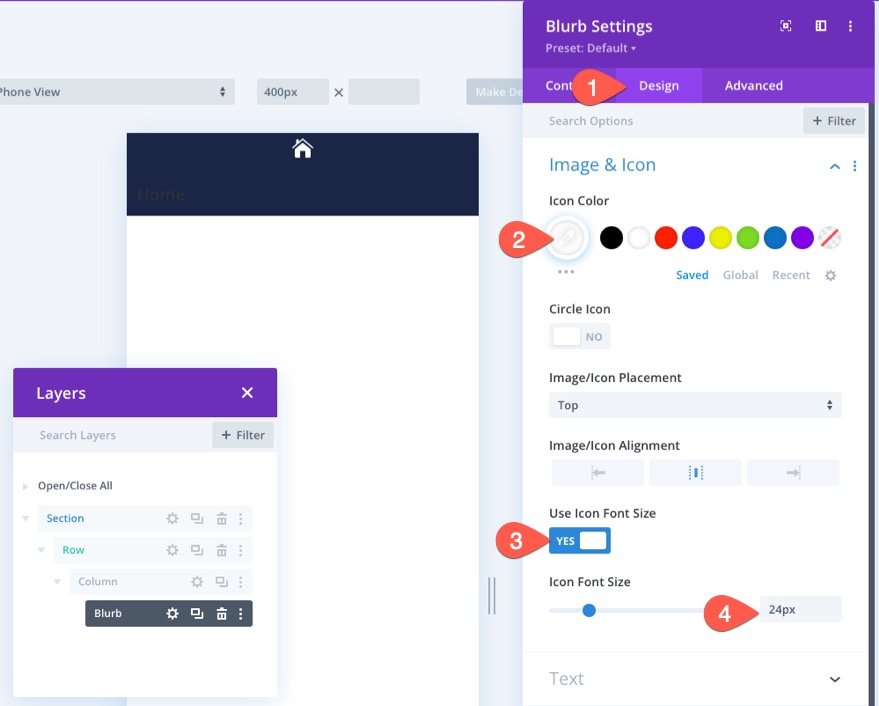
Below the design tab, replace the icon kinds as follows:
- Icon Colour: #fff
- Icon Font Dimension: 24px

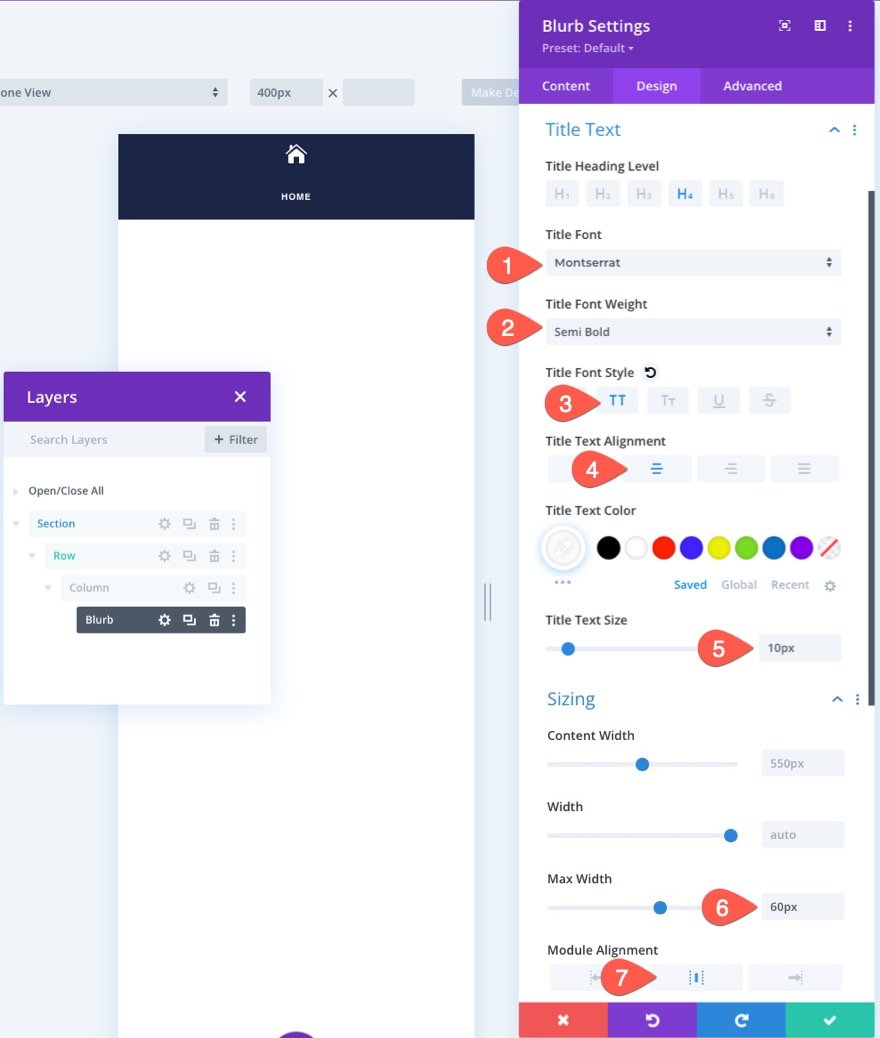
Then replace the Identify Textual content and Sizing choices as follows:
- Identify Font: Montserrat
- Identify Font Weight: Semi Daring
- Identify Font Taste: TT
- Identify Textual content Alignment: Heart
- Identify Textual content Colour: #fff
- Identify Textual content Dimension: 10px
- Max Width: 60px
- Module Alignment: Heart

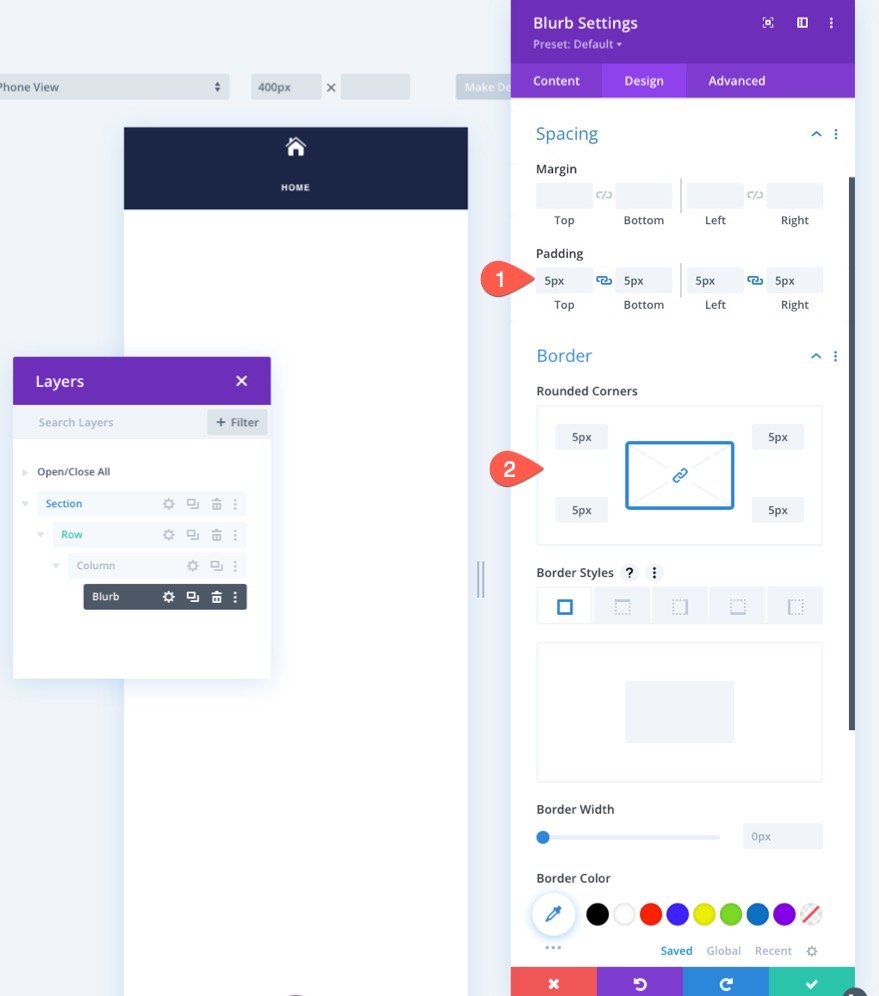
Proceed so as to add the next padding and rounded corners to the blurb:
- Padding: 5px (peak, backside, left, proper)
- Rounded Corners: 5px (peak, backside, left, proper)

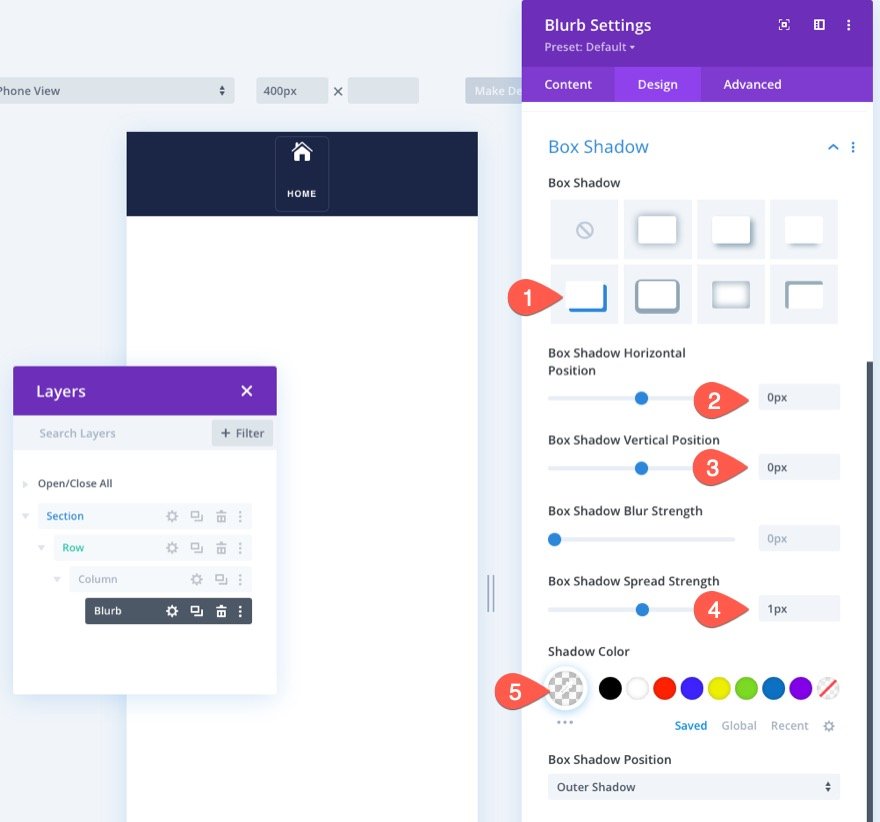
So as to add a border across the blurb, we’re going to use a box-shadow, most commonly as it doesn’t upload any further precise house to the design.
- Field Shadow: see screenshot
- Field Shadow Horizontal Place: 0px
- Field Shadow Vertical Place: 0px
- Field Shadow Unfold Energy: 1px
- Shadow Colour: rgba(255,255,255,0.12)

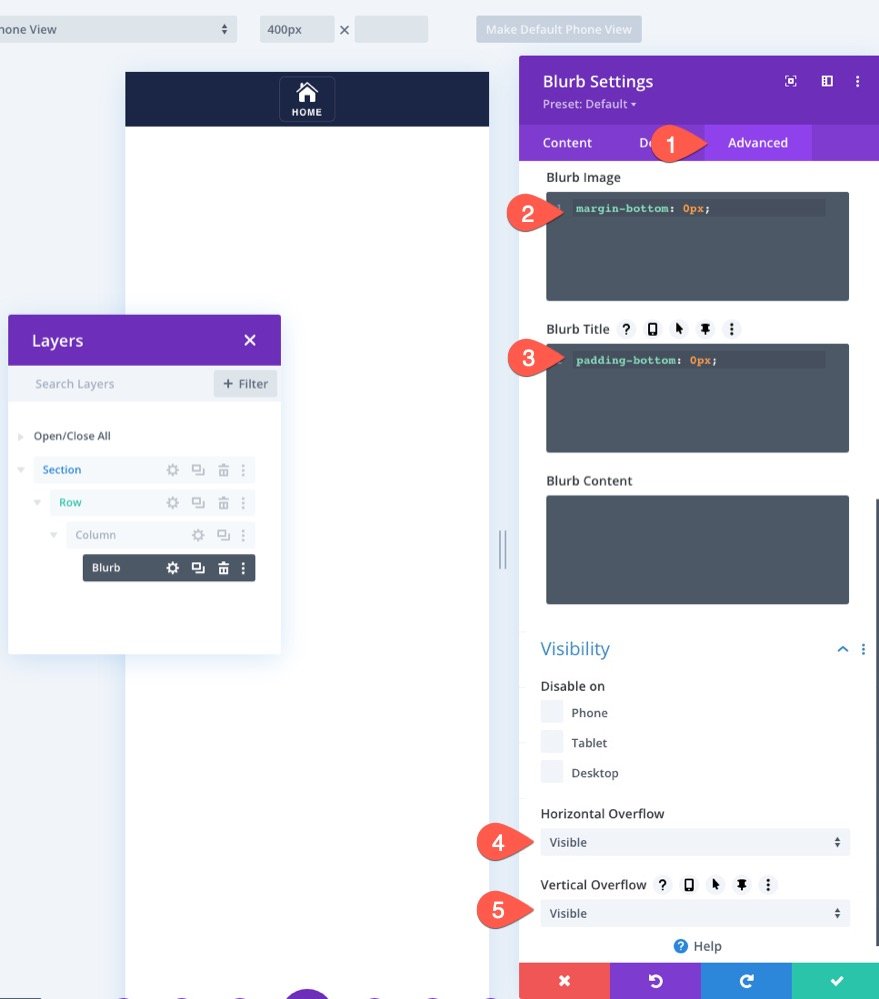
With the intention to take out the default spacing between the blurb symbol and name, upload the next CSS snippets beneath the Complicated tab for the Blurb Symbol and Blurb Identify:
Blurb Symbol CSS
margin-bottom: 0px;
Blurb Identify CSS
padding-bottom: 0px;
Additionally, replace the horizontal and vertical overflow choices to Visual. This may make sure that the module settings bar doesn’t get bring to an end when enhancing throughout the Divi Builder.

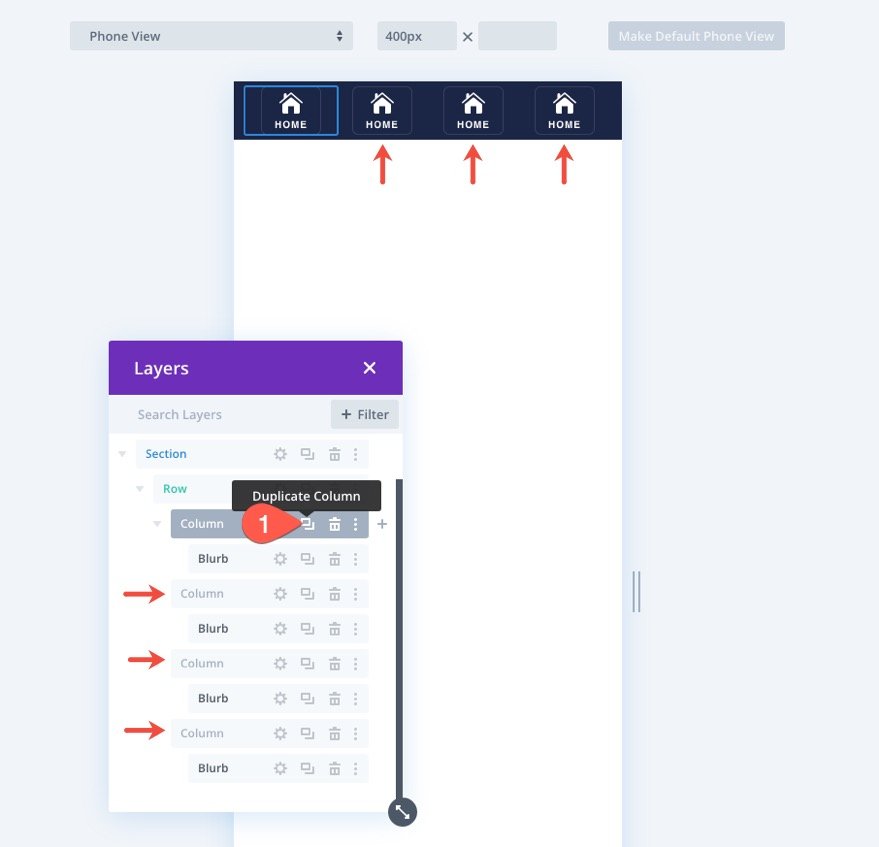
Replica the Column to Upload Extra Buttons
With the intention to create the remainder 3 buttons, we will be able to replica the column (containing the blurb module) thrice. This may create a complete of four columns each and every containing an identical buttons.

As soon as the columns (and buttons) are duplicated, you’ll return to each and every of the blurb modules and replace the Identify Textual content and Icon to no matter you need.

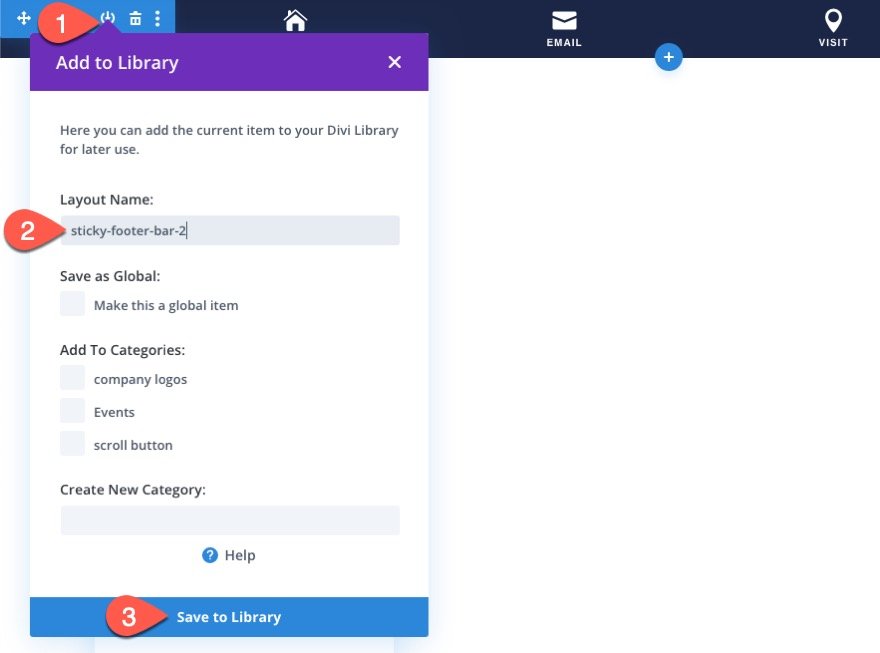
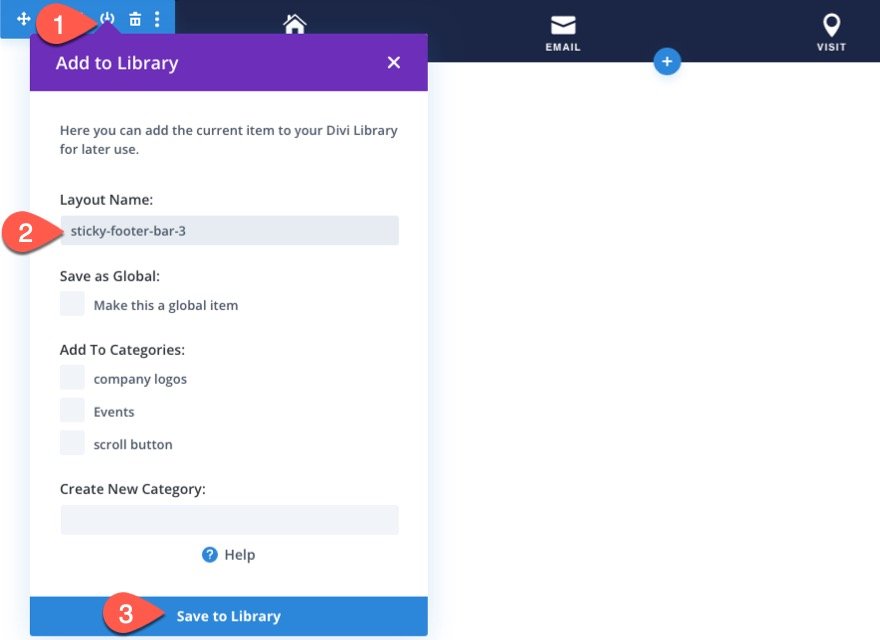
Phase 4: Save It to the Divi Library
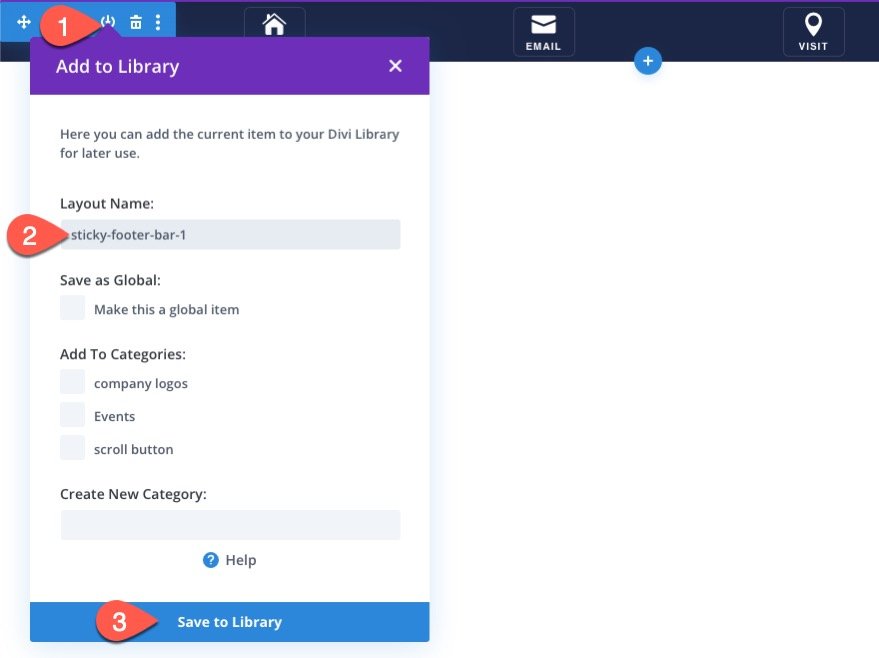
Now is a great time to avoid wasting the part to the Divi Library to be able to upload the sticky footer anyplace you need afterward.
To put it aside, click on the Save to Library icon within the part settings bar when soaring over the part. Then give the structure a reputation and reserve it to the library.

That’s it! Let’s take a look at the results of our sticky footer bar on a are living web page in cell show.
Consequence
Phase 5: Developing Cell Sticky Footer Bar Design #2

For an alternate design to this sticky footer bar, we will be able to get just a little inventive with the part background and the blurb’s box-shadow to offer the influence that buttons lengthen above the bar.
Replace Phase Settings
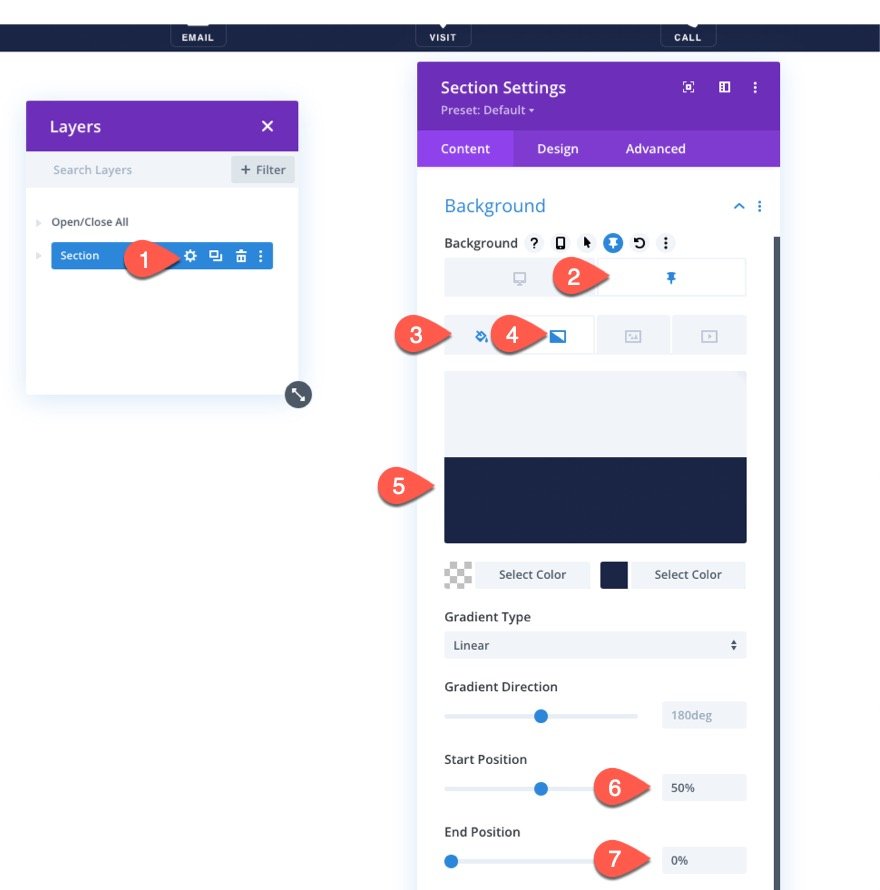
To try this, open the part settings and replace the background as follows:
Below the desktop tab…
- Background Colour: #1a2545
Below the sticky tab…
- Background Colour: clear
- Background Gradient Left Colour: clear
- Background Gradient Proper Colour: #1a2545
- Get started Place: 50%
- Finish Place: 0%

Replace Blurbs
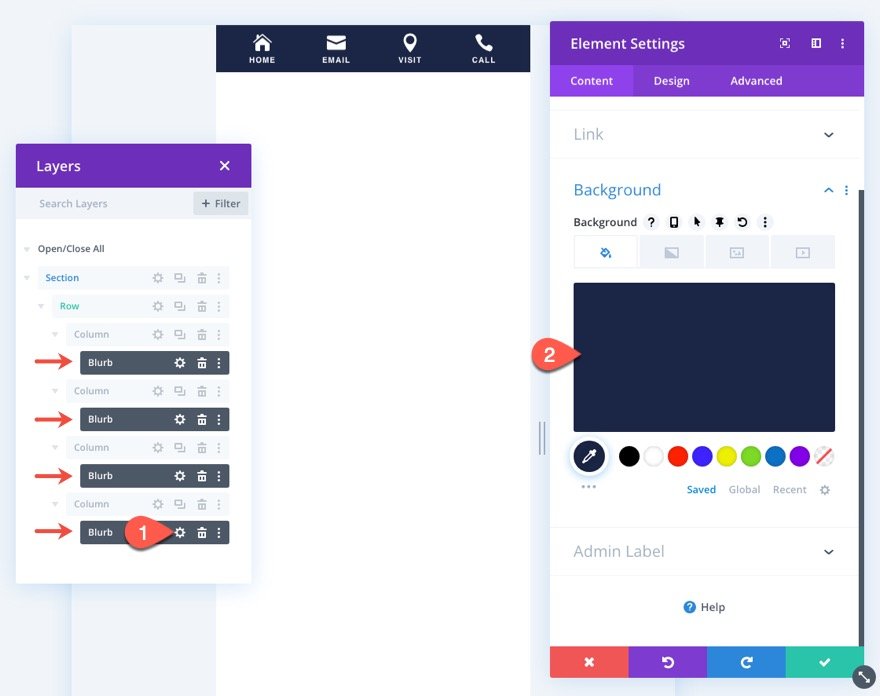
Subsequent, use the multiselect function to choose all 4 blurb modules. As soon as they’re decided on, open the settings for one in all them and replace the background colour for they all directly:
- Background Colour: #1a2545

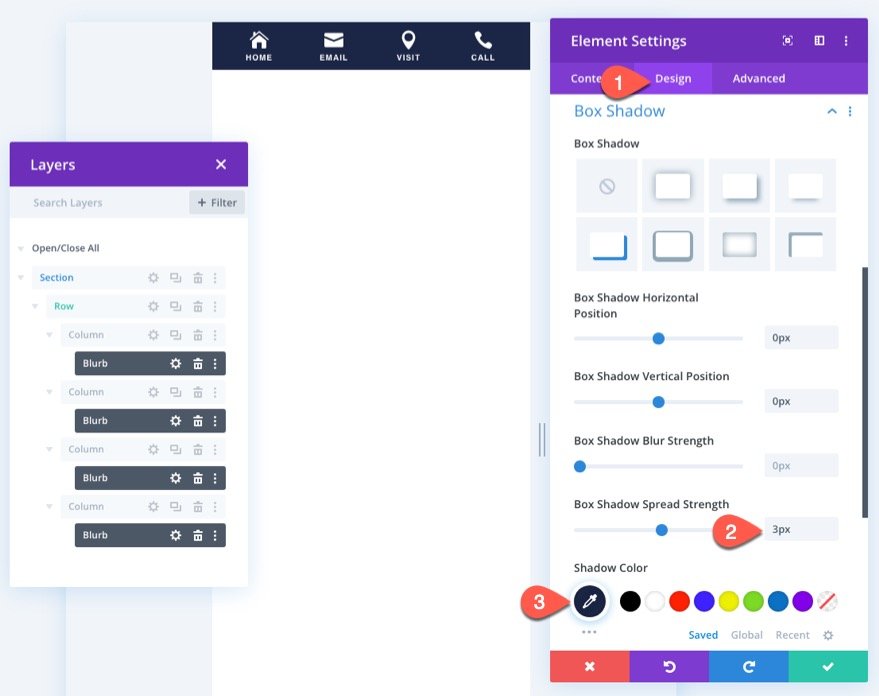
Below the design tab, replace the field shadow for the blurbs as follows:
- Field Shadow Unfold Energy: 3px
- Shadow Colour: #1a2545

To avoid wasting this sticky footer bar part structure, click on the Save to Library icon within the part settings bar when soaring over the part. Then give the structure a reputation and reserve it to the library.

Consequence
Here’s a peek on the ultimate consequence.
Phase 6: Developing Cell Sticky Footer Bar Design #3

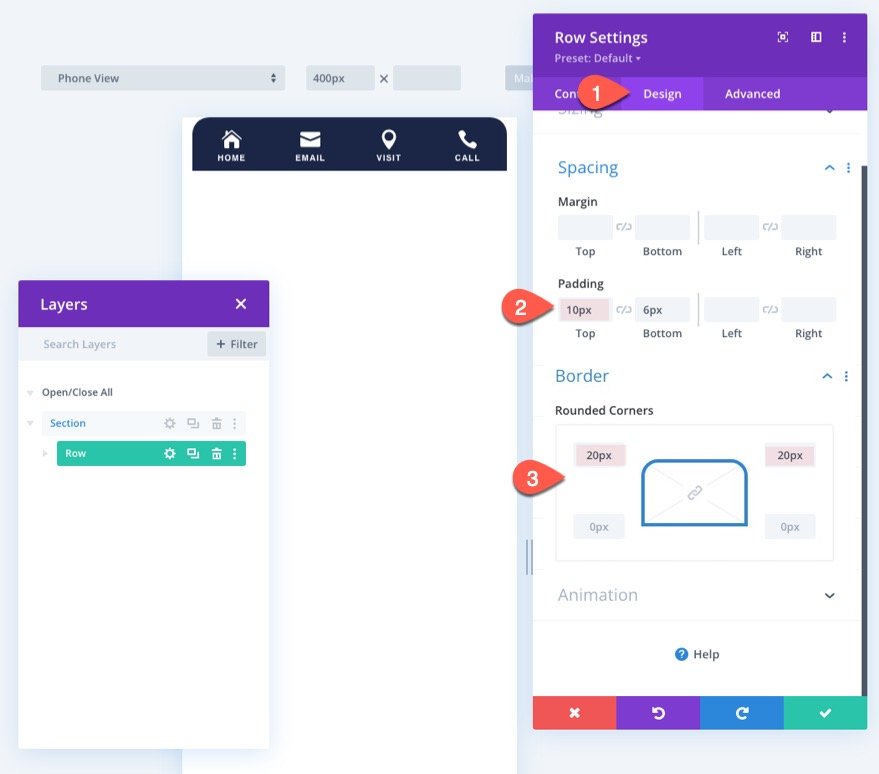
For every other choice design to this sticky footer bar, we will be able to get just a little inventive with the row via including rounded corners to make the footer bar glance extra like a tab.
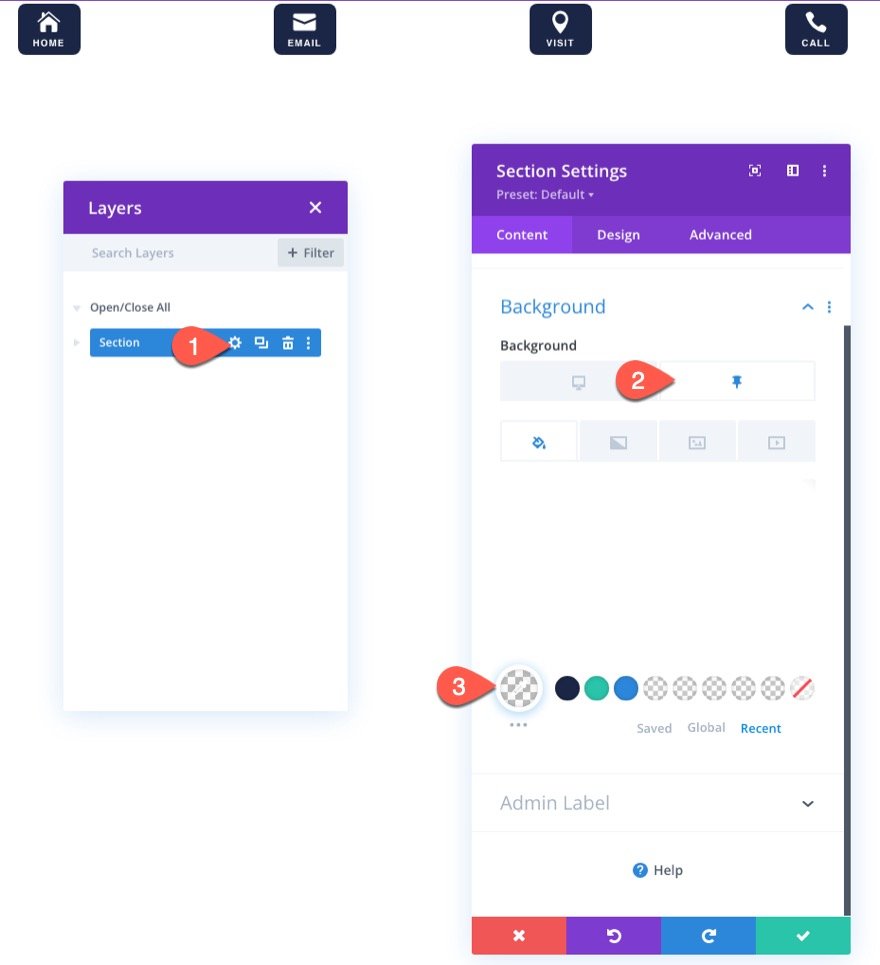
Replace Phase Settings
First, open the present part settings and replace the sticky background colour to clear.
- Background Colour (sticky): clear
Make sure you delete the background gradient as smartly.

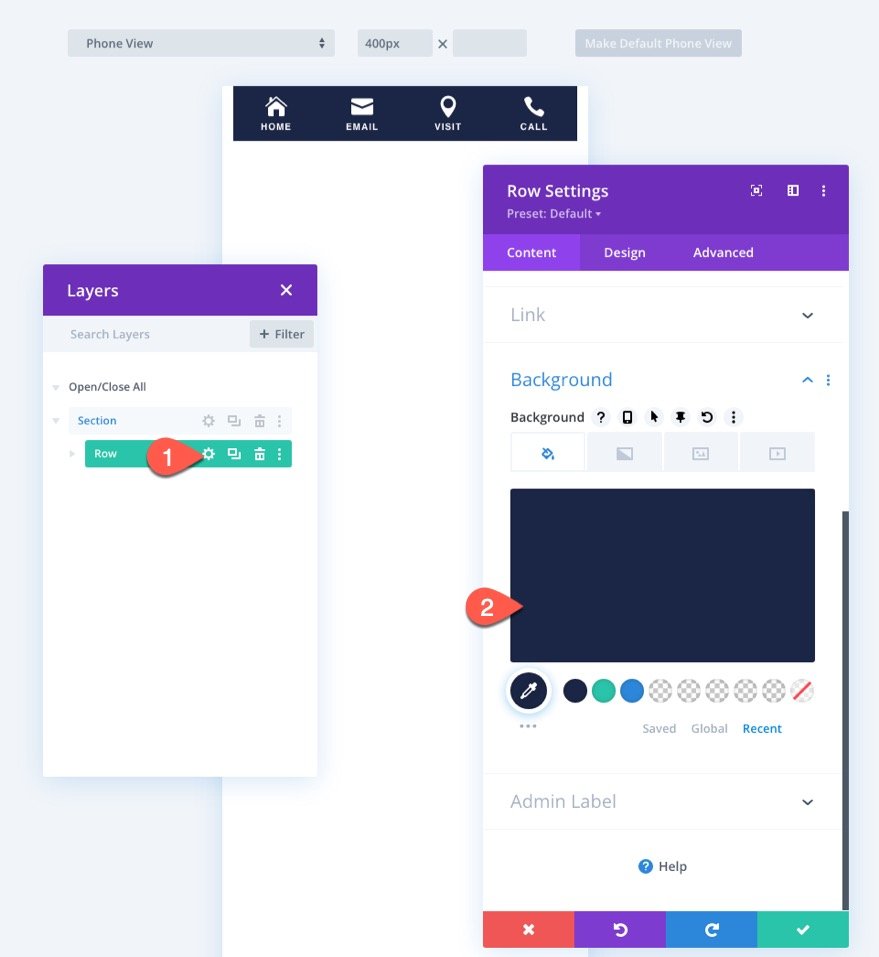
Replace Row Settings
Subsequent, open the row settings and upload the next background colour:
- Background Colour: #1a2545

Below the design tab, replace the next:
- Padding: 10px peak
- Rounded Corners: 20px peak left, 20px peak proper

To avoid wasting this sticky footer bar part structure, click on the Save to Library icon within the part settings bar when soaring over the part. Then give the structure a reputation and reserve it to the library.

Consequence
This is the end result.
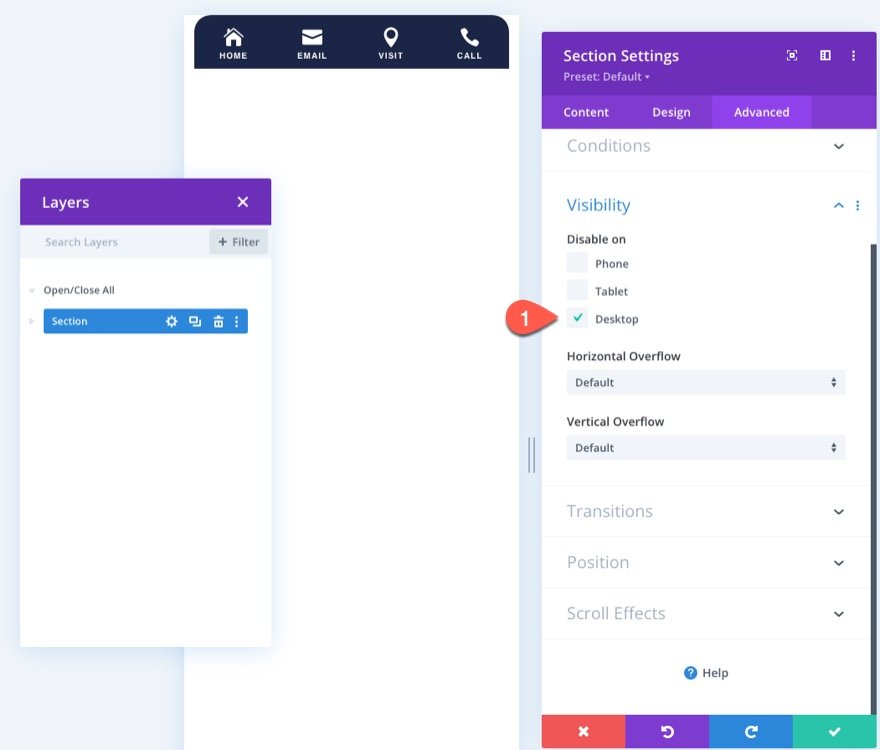
Phase 7: Disabling the Sticky Footer on Desktop
With the intention to cover the footer on desktop view in order that it presentations best on cell, you’ll all the time replace the visibility possibility for the part. Merely choose Desktop beneath the Disable on possibility.

Ultimate Consequence
Let’s take a last have a look at the cell sticky footer bar designs.
Sticky Footer Bar #1
Sticky Footer Bar #2
Sticky Footer Bar #3
Ultimate Ideas
Making a sticky footer bar in Divi is reasonably easy. I imply, you’ll make a bit (or row) persist with the ground of the web page in a couple of clicks. After that, it’s as much as you ways you need to taste the footer bar, and what content material you need to incorporate. The footer bar designs on this educational are supposed for cell and also are supposed to be extra purposeful and flexible so you’ll get a really feel for the way to design them by yourself. So don’t be afraid to experiment with extra inventive designs!
For extra, take a look at how to create a mobile contact bar with click-to-Call, email, SMS and direction links.
I look ahead to listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; colour: purple; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!vital} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The submit How to Create Mobile Sticky Footer Bars in Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design