Do you need to create AMP-friendly bureaucracy for your WordPress website?
Speeded up Cell Pages (AMP) assist accelerate web sites. On the other hand, AMP eliminates WordPress bureaucracy to beef up the efficiency of your website.
On this article, we will be able to display you easy methods to create AMP bureaucracy in WordPress the usage of WPForms (the simple approach).

Why Create an AMP Shape in WordPress?
Speeded up Cell Pages or AMP is a Google undertaking that makes web sites load quicker on cell units.
Whilst AMP provides a perfect cell surfing enjoy by way of making your internet pages load quicker, it disables many beneficial options for your WordPress site.
One in all them is touch bureaucracy. Since AMP makes use of a restricted set of HTML and JavaScript, it may possibly’t load your WordPress bureaucracy correctly on AMP pages.
However, it’s worthwhile to use one of the vital many responsive WordPress subject matters that supply superb efficiency on desktop and cell. This manner, you don’t need to compromise for your site styling to ship a awesome enjoy on cell.
On the other hand, in case you are the usage of AMP for your WordPress website, then you’ll be able to use a plugin to turn bureaucracy. Let’s see easy methods to upload an AMP shape for your website.
Including AMP Paperwork in WordPress (Step by way of Step)
The easiest way to create an AMP shape is by way of the usage of WPForms. It’s the maximum beginner-friendly WordPress shape plugin that is helping you create AMP-ready WordPress bureaucracy.
Their crew lately labored with Google to make AMP bureaucracy simple for WordPress.
Step 1: Set up and Turn on the WPForms Plugin
For this educational, we will be able to use the WPForms Professional model as it provides extra options, shape templates, addons, and customization choices. There could also be a WPForms Lite model that you’ll be able to use to get began free of charge.
Each the lite and professional model of WPForms lets you create a fundamental AMP-ready touch shape.
First, it is important to set up and turn on the WPForms plugin. If you wish to have assist, then please see our information on easy methods to set up a WordPress plugin.
Step 2: Upload AMP to Your WordPress Web page
Sooner than we create a kind, it’s necessary that you’ve got AMP arrange for your WordPress website.
To be able to use AMP with WordPress, you wish to have to put in and turn on the professional AMP plugin for WordPress. For extra main points, see our step by step information on easy methods to set up a WordPress plugin.
As soon as activated, the plugin will robotically upload Google AMP enhance to your WordPress website.
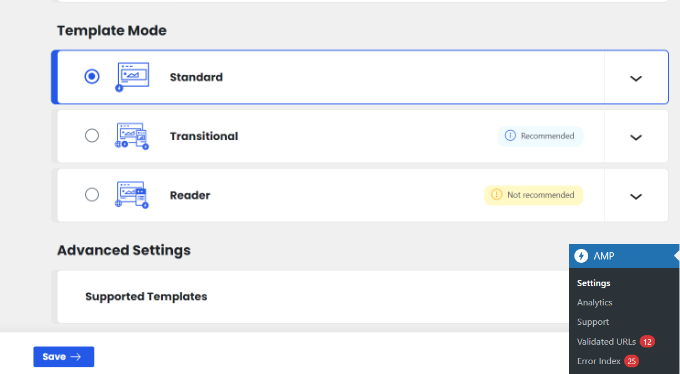
On the other hand, you’ll be able to exchange AMP settings to your site by way of going to AMP » Settings out of your dashboard.

From the AMP settings web page, you’ll be able to permit or disable AMP for your site, make a selection a site mode for AMP, and make a selection supported templates.
For extra main points, please see our information on easy methods to correctly arrange Google AMP for your WordPress website.
After getting configured AMP, the next move is to create an AMP-compatible touch shape for your WordPress website.
Step 3: Create a New AMP Shape in WPForms
Merely head over to WPForms » Upload New web page to create a brand new WordPress shape. WPForms is like minded with AMP by way of default, so that you gained’t want to activate any particular settings.
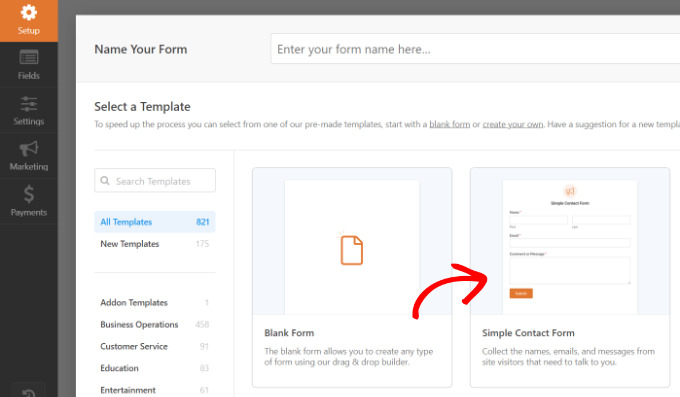
At the shape setup display, you’ll be able to make a selection a kind template and input a reputation on the most sensible. You’ll choose the Clean Shape if you wish to get started from scratch or use a prebuilt template to briefly edit it in step with your wishes.

For this educational, we will be able to pick out the ‘Easy Touch Shape’ template.
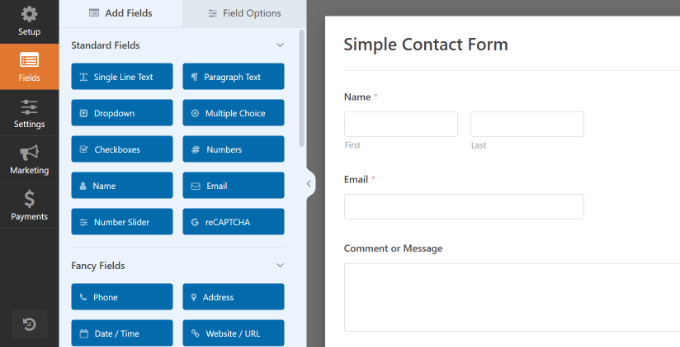
Subsequent, you’re going to see the shape builder web page, the place there are other choices to customise your template.

From right here, you’ll be able to upload or take away shape fields. So as to add a brand new box for your shape, you’ll be able to merely click on on a kind box from the left panel and drag it onto the shape template.
Be aware: The Trendy Taste Dropdown and Quantity Slider fields aren’t like minded with Google AMP. As an alternative, it is important to use the Quantity and Vintage Taste Dropdown fields.
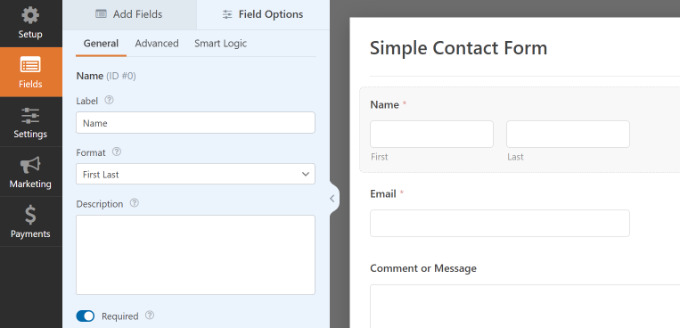
After that, you’ll be able to configure the sector choices. Merely click on on a box, after which Box Choices will seem at the left.

As an example, you’ll be able to edit the label and structure of a box, make it a required box, arrange conditional good judgment, and extra. In a similar fashion, you’ll be able to customise the entire different fields.
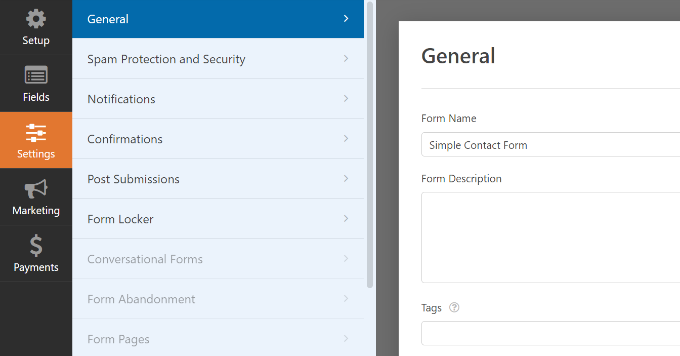
After that, you’ll be able to click on at the ‘Settings’ tab to configure your shape settings.

The ‘Common’ settings will let you exchange your shape title, publish button textual content, publish button processing textual content, and extra.
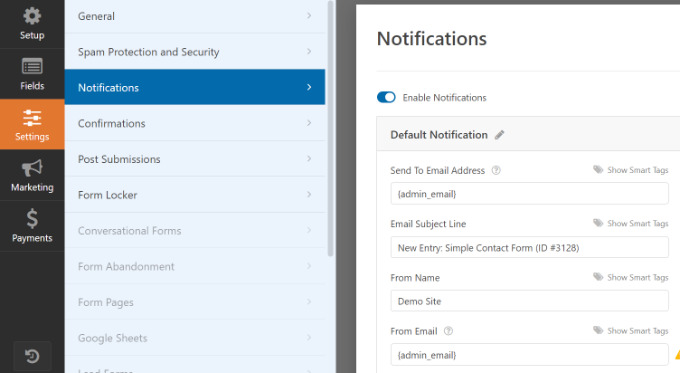
Subsequent, you’ll be able to click on at the ‘Notifications’ tab to arrange electronic mail notifications to inform you when a consumer completes the shape.

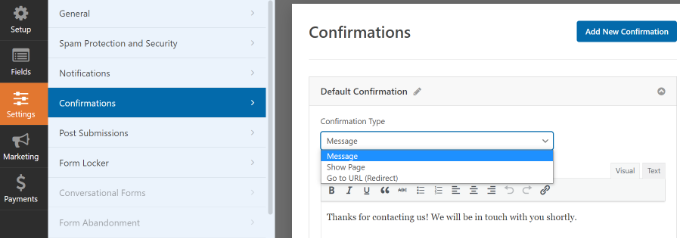
Subsequent, you’ll be able to click on at the ‘Affirmation’ tab to arrange a affirmation message to be proven when a consumer submits the shape.
WPForms permits you to display a message, display a web page, or redirect customers to a URL on shape submission.

After the configuration is whole, you’ll be able to save your shape.
Step 4: Upload Your AMP Shape to a Web page
Now that your WordPress shape is waiting, you’ll be able to upload it to a web page.
Within the WPForms shape builder, you’re going to see an ‘Embed’ button on the most sensible. Merely click on on it so as to add your shape to a brand new web page or an current one.

Subsequent, a popup window will open, asking you to create a brand new web page or make a selection an current web page.
We will be able to choose the ‘Create New Web page’ choice for this educational.

Subsequent, it is important to input a reputation to your new shape web page.
As soon as that’s executed, merely click on the ‘Let’s Pass’ button.

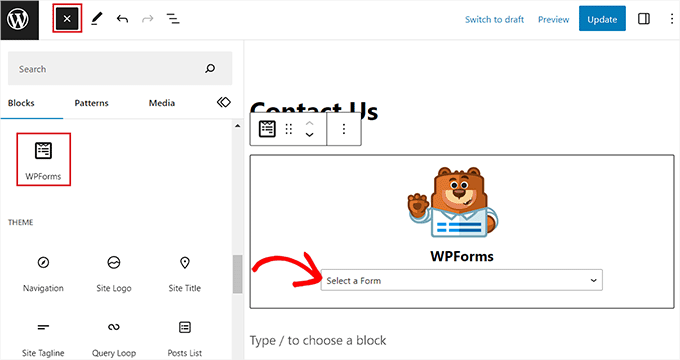
From right here, you’re going to see a preview of your AMP shape within the content material editor.
However, you’ll be able to additionally use the WPForms block so as to add the shape within the content material editor. Merely choose your AMP shape from the dropdown menu.

Subsequent, you’ll be able to post or replace your web page.
That’s all! You don’t want to configure the rest. The WPForms plugin will upload complete AMP enhance for your shape now.
If you wish to see the way it appears to be like, then you’ll be able to open the web page for your cell phone. Or you’ll be able to open the web page for your desktop browser by way of including /amp/ or /?amp on the finish of your web page URL, like this:
https://www.instance.com/touch/?amp
Including Google reCAPTCHA to Your AMP Shape
Through default, WPForms contains anti-spam settings to catch and block junk mail. Moreover, you’ll be able to use Google reCAPTCHA to cut back junk mail submissions.
To make use of Google reCAPTCHA together with your AMP bureaucracy, you wish to have to sign up your website for Google reCAPTCHA v3 and get the Google API keys.
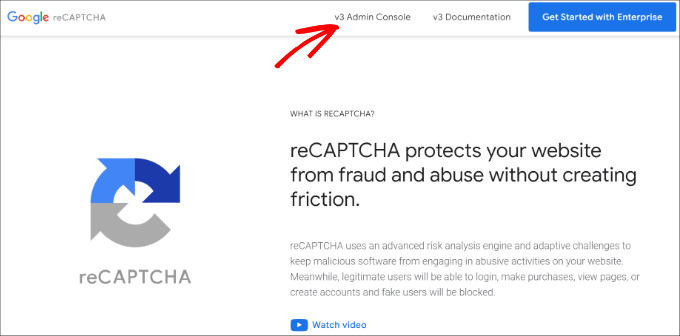
First, it is important to cross to the Google reCAPTCHA site and click on at the ‘v3 Admin Console’ button on the most sensible proper nook of the web page.

After that, you wish to have to check in together with your Google account. As soon as executed, you’re going to see the ‘Sign up a brand new website’ web page.
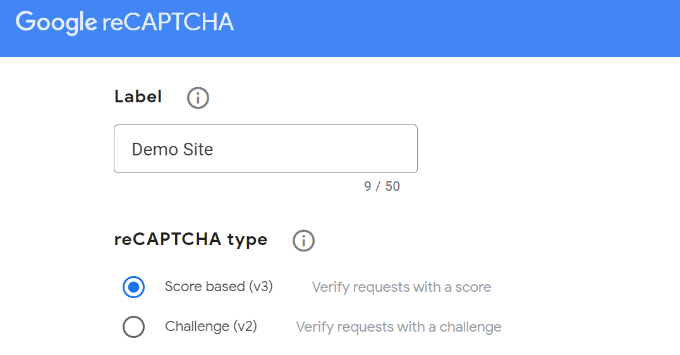
Subsequent, you wish to have to go into your site title within the Label box. Google AMP handiest helps reCAPTCHA v3, so that you will have to make a selection the ‘Ranking primarily based (v3)’ reCAPTCHA kind choice.

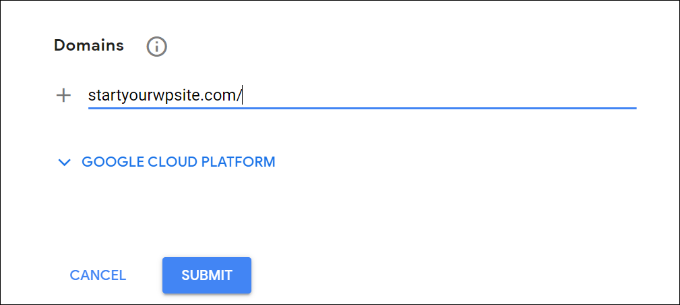
After that, input your area title (with out https://www.) into the Domain names box.
Subsequent, click on the ‘Post’ button.

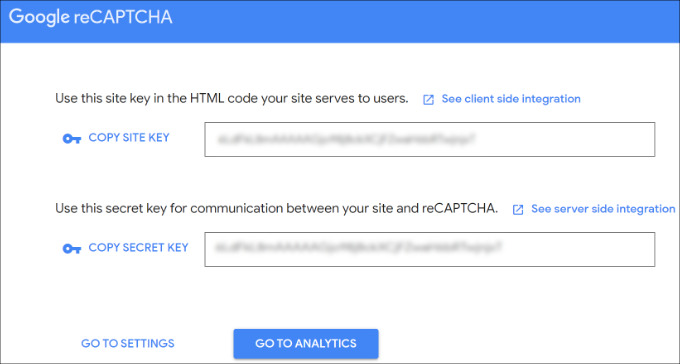
Subsequent, you’re going to see a luck message at the side of the website key and the name of the game key so as to add reCAPTCHA for your website.
Merely replica those keys.

Now, you’ve got the Google API keys to upload reCAPTCHA for your bureaucracy. On the other hand, there may be yet one more surroundings required to make sure AMP compatibility with the reCATCHA.
First, it is important to click on at the ‘Pass to Settings’ hyperlink.
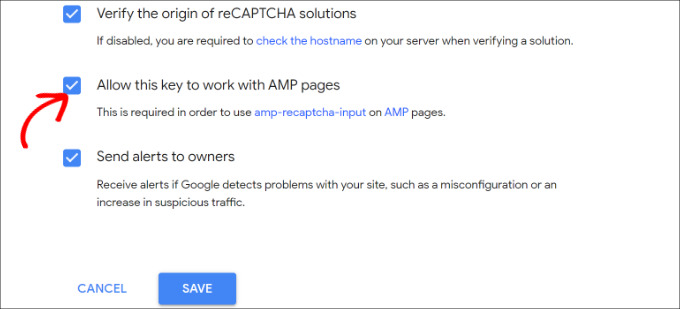
Subsequent, you’re going to see the reCAPTCHA settings once more with the ‘Permit this key to paintings with AMP pages’ checkbox. Merely test the field and click on at the ‘Save’ button under.

Now that you’ve got Google API keys so as to add reCAPTCHA on AMP bureaucracy, you wish to have to go into them in WPForms.
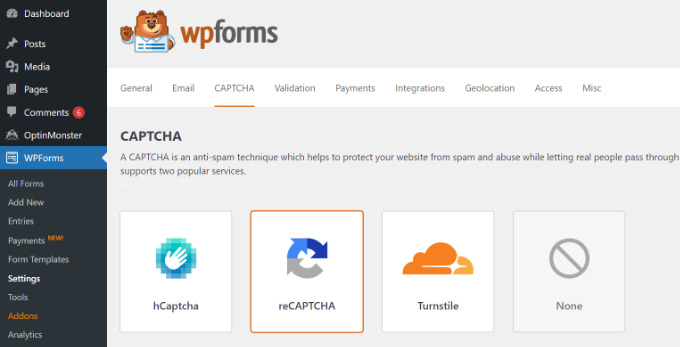
You’ll open the WPForms » Settings » CAPTCHA web page for your WordPress dashboard.

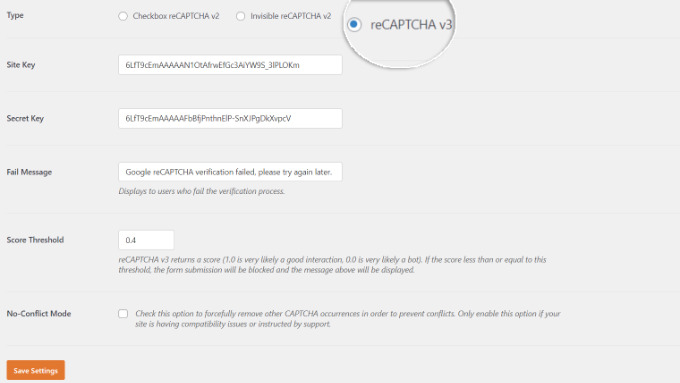
Subsequent, you’ll be able to scroll down and make a selection the ‘reCAPTCHA v3’ choice.
After that, merely paste the website key and secret key. If you end up executed, simply click on at the ‘Save Settings’ button.

Now that Google reCAPTCHA is added to WPForms, you’ll be able to permit it for your bureaucracy the place wanted.
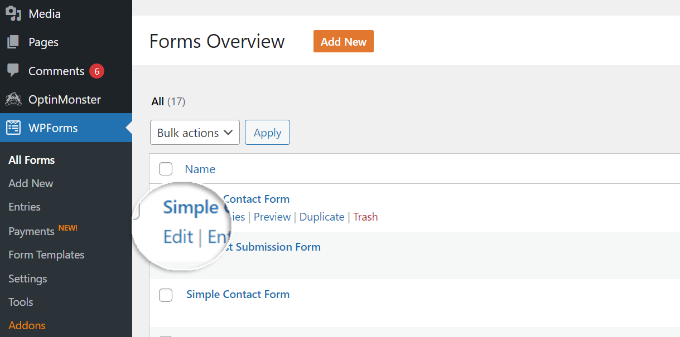
Pass to WPForms » All Paperwork and choose the shape the place you need to permit the reCAPTCHA. Merely click on the ‘Edit’ button underneath the shape title.

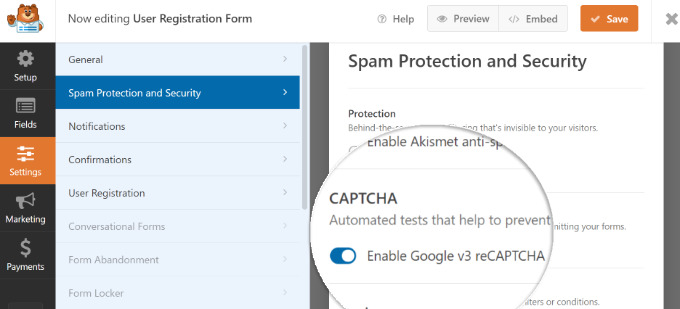
As soon as the shape setup display seems, click on at the ‘Settings’ tab and choose the ‘Junk mail Coverage and Safety’ tab.
From right here, merely permit the Google v3 reCAPTCHA choice.

As soon as that’s executed, save your shape by way of clicking at the ‘Save’ button within the most sensible proper nook.
After that, you’ll be able to revisit your touch web page and spot the AMP shape with reCAPTCHA in motion.
We are hoping this newsletter helped you to learn to create AMP bureaucracy in WordPress simply. You may additionally need to see our information on easy methods to create GDPR-compliant bureaucracy in WordPress and the perfect drag-and-drop web page builder for WordPress.
For those who appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The submit Find out how to Create AMP Paperwork in WordPress (The Simple Means) first gave the impression on WPBeginner.
WordPress Maintenance