Responsive grid layouts are ideal for showcasing a selection of pictures with hyperlinks (or CTAs) as a result of they give the impression of being just right on each and every instrument. The Divi builder has some implausible integrated modules which use grid shows, together with the Portfolio Grid, the Weblog Grid, and the Gallery Grid. However on occasion you may need to construct your personal customized symbol grid format with CTAs. This offers you extra keep watch over over the design and content material you wish to have to be displayed for every grid merchandise with no need to hotel to a plugin.
As of late, we’re going to turn you tips on how to create a responsive symbol grid format with CTAs the usage of Divi’s integrated design choices. To try this we’ll be getting inventive with how we prepare the grid the usage of a forte phase and upload overlays to every symbol the usage of a Name to Motion module.
Let’s get began!
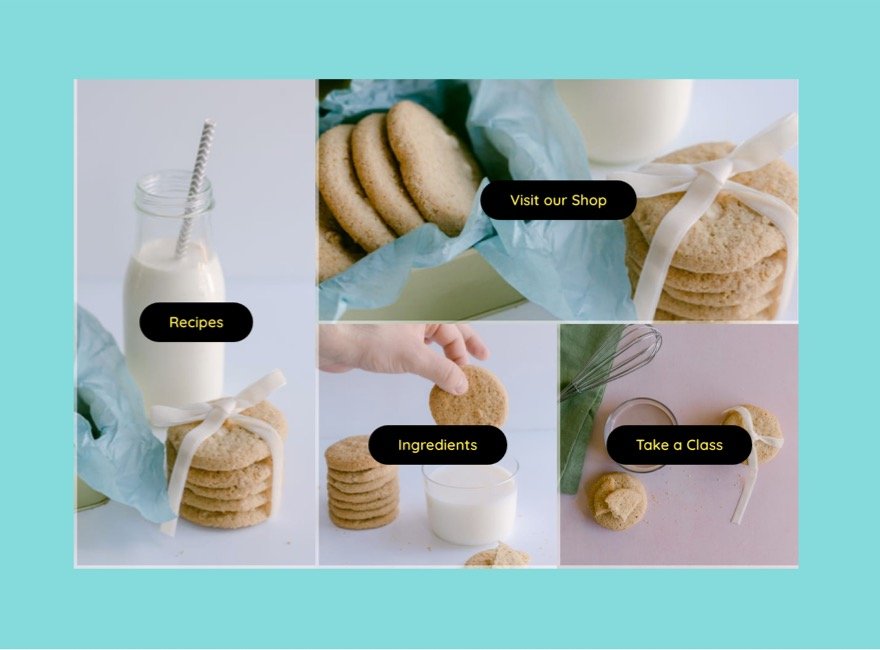
Sneak Peek
Here’s a fast take a look at the design we’ll construct on this educational.
Obtain the Structure for FREE
To put your arms at the designs from this educational, you are going to first want to obtain it the usage of the button beneath. To achieve get entry to to the obtain it is important to subscribe to our Divi Day by day electronic mail record through the usage of the shape beneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! In the event you’re already at the record, merely input your electronic mail cope with beneath and click on obtain. You are going to now not be “resubscribed” or obtain additional emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to electronic mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of different wonderful and loose Divi sources, guidelines and methods. Practice alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind for your electronic mail cope with beneath and click on obtain to get entry to the format pack.
You might have effectively subscribed. Please take a look at your electronic mail cope with to substantiate your subscription and get get entry to to loose weekly Divi format packs!
To import the phase format in your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, make a selection the import tab and make a selection the obtain report out of your laptop.
Then click on the import button.

As soon as completed, the phase format might be to be had within the Divi Builder.
Let’s get to the academic, lets?
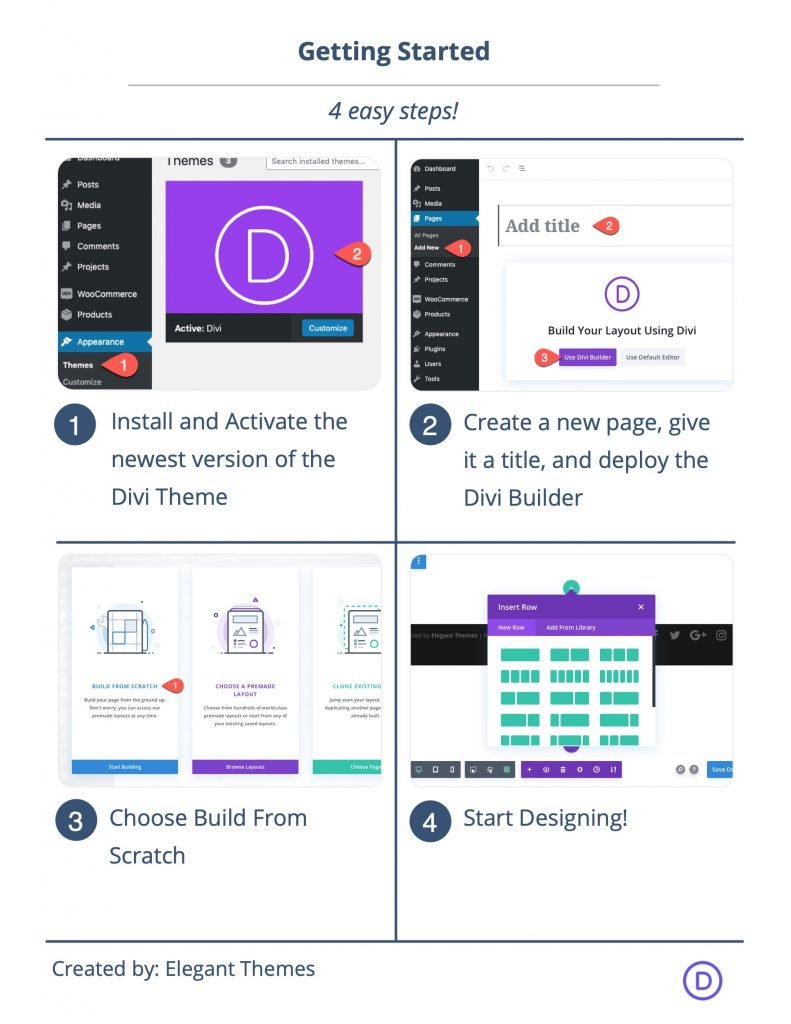
What You Want to Get Began

To get began, it is important to do the next:
- In the event you haven’t but, install and activate the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Make a choice the choice “Construct From Scratch”.
After that, you are going to have a clean canvas to begin designing in Divi.
Making a Responsive Symbol Grid Structure with CTAs and Hover Overlays in Divi
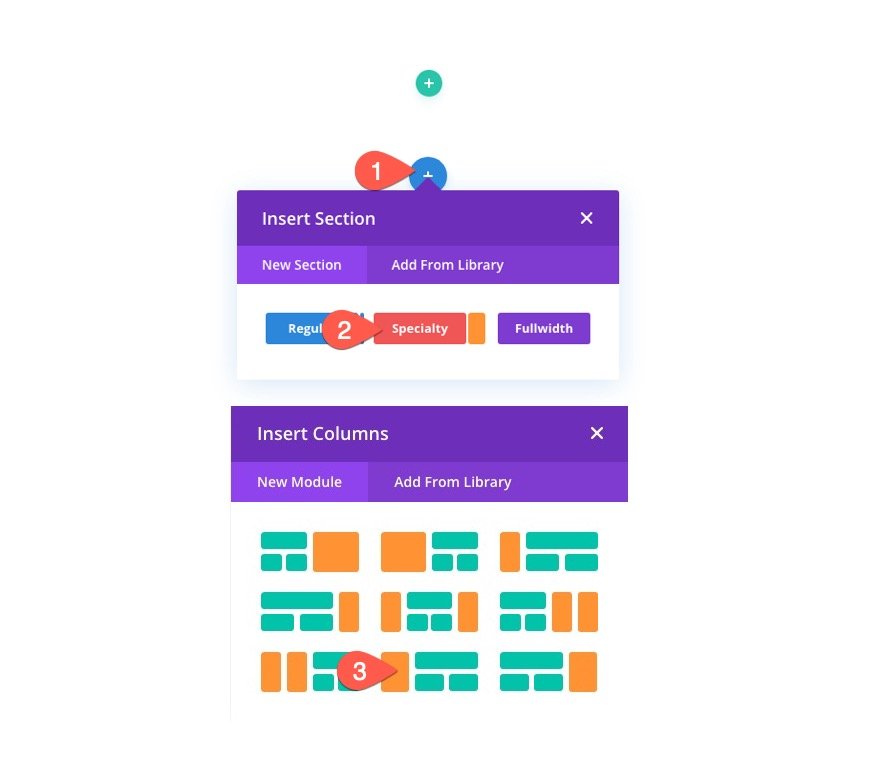
Section 1: Growing the Particular Phase Structure
To start, upload a brand new forte phase with a one-third two-thirds left sidebar format.

Delete the default common phase in order that most effective the brand new forte phase stays.
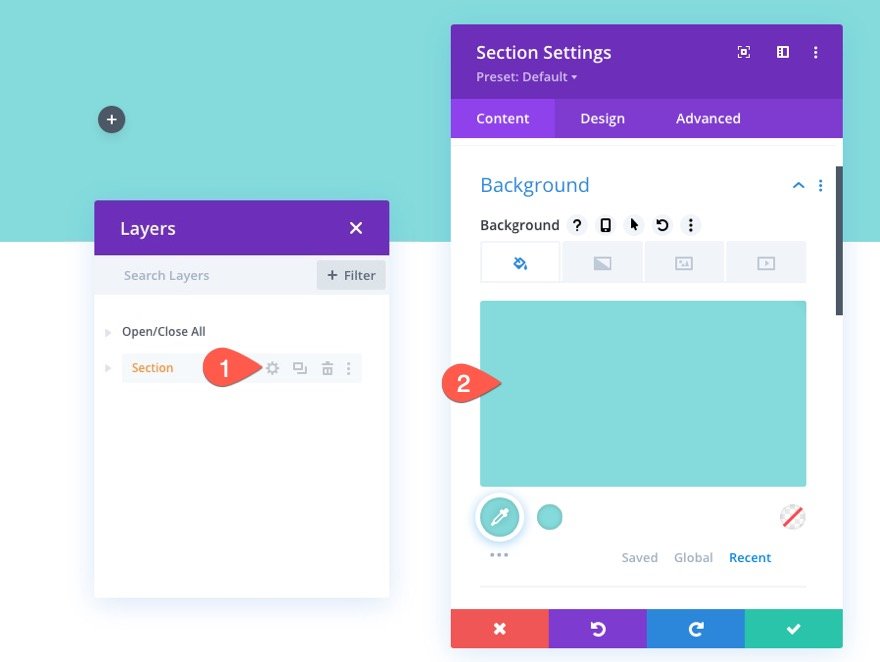
Open the phase settings and replace the background coloration as follows:
- Background Colour: #84dbda

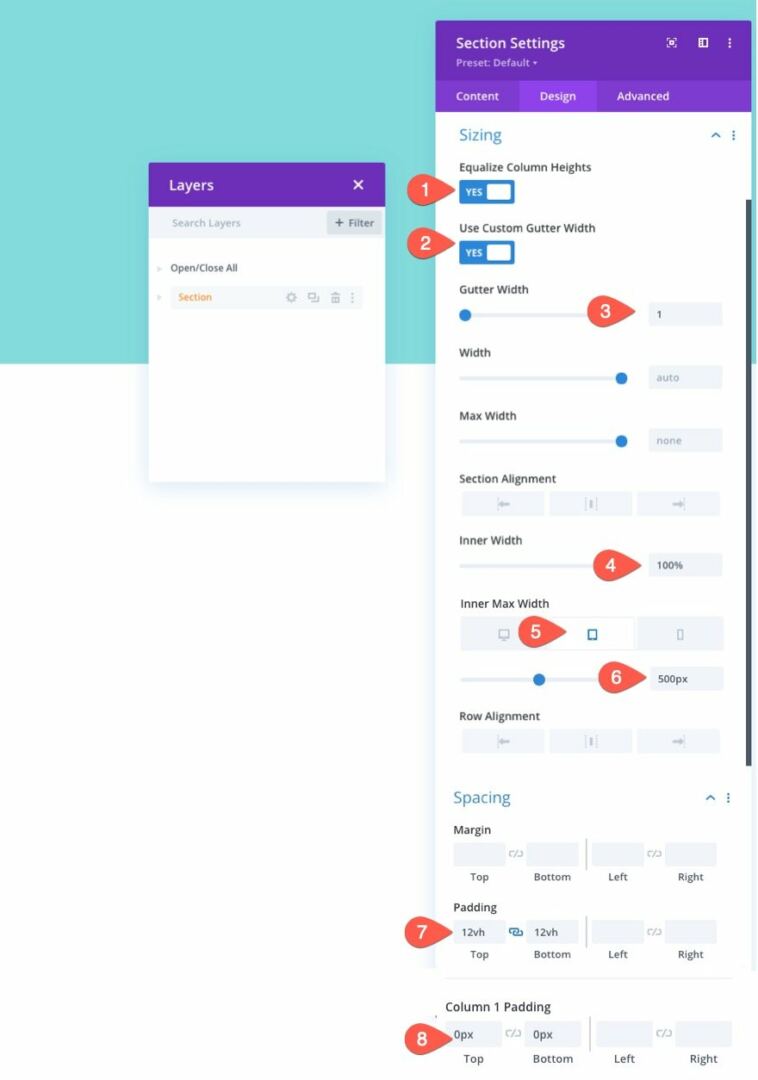
Beneath the design tab, replace the sizing, width and padding choices as follows:
- Equalize Column Heights: YES
- Use Customized Gutter Width: YES
- Gutter Width: 1
- Interior Width: 100%
- Interior Max Width: 1080px (desktop), 500px (pill and call)
- Padding: 12vh height, 12vh backside
- Column 1 Padding: 0px height, 0px backside

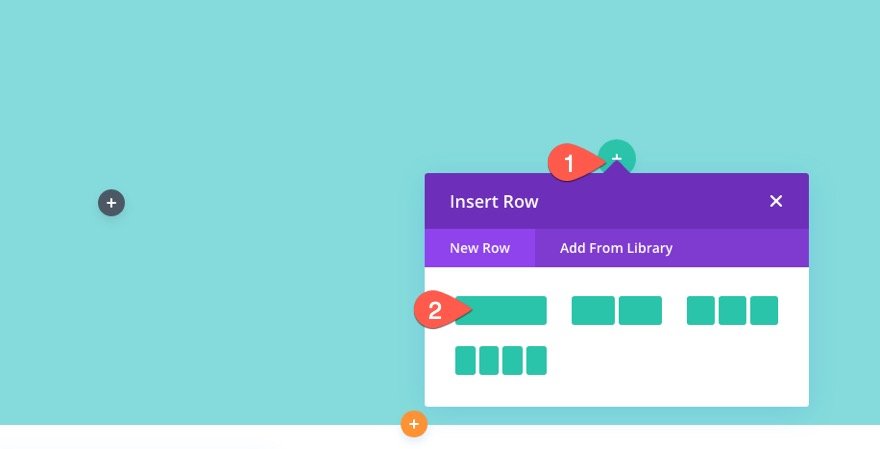
After the Phase types are in position, upload a one-column row to the phase.

Row Settings
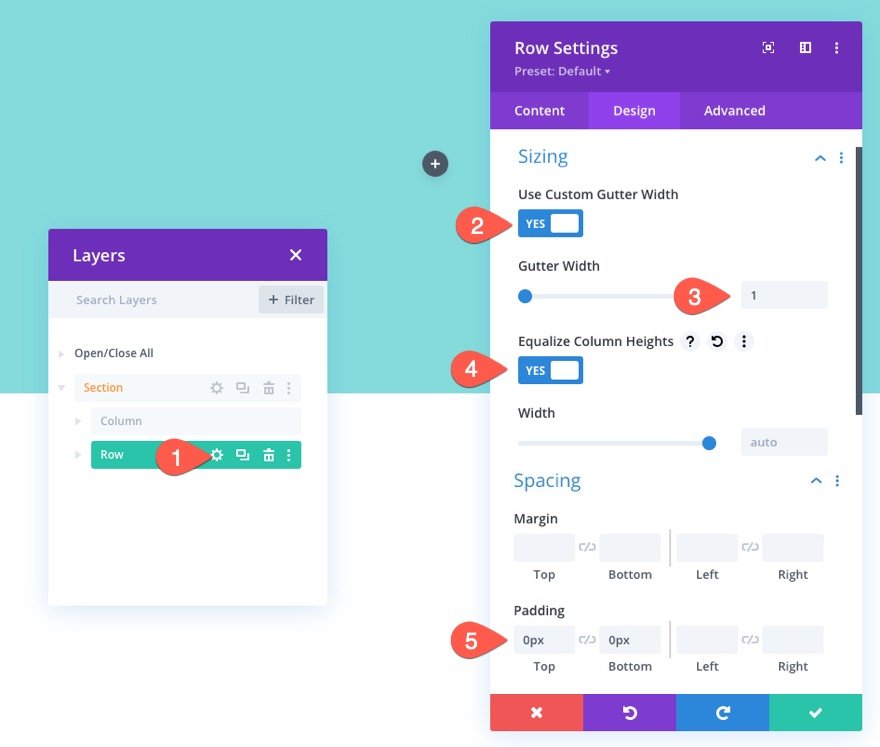
Replace the row settings as follows:
- Gutter Width: 1
- Equalize Column Heights: YES
- Padding: 0px height, 0px backside

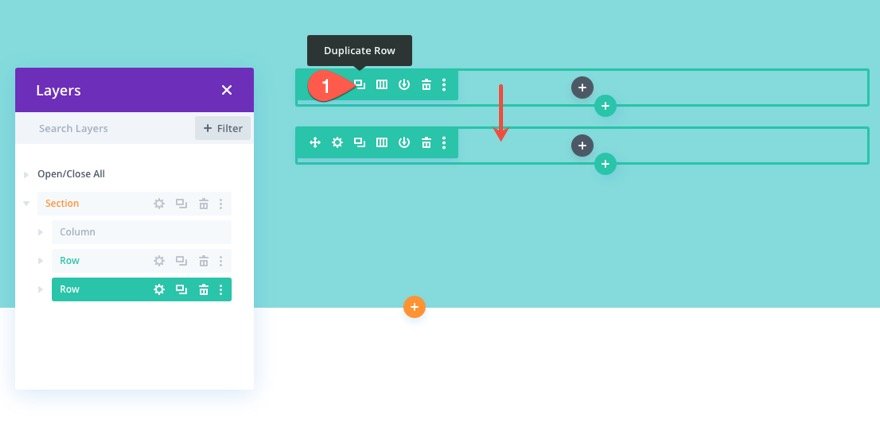
To create a 2nd row, replica the primary row.

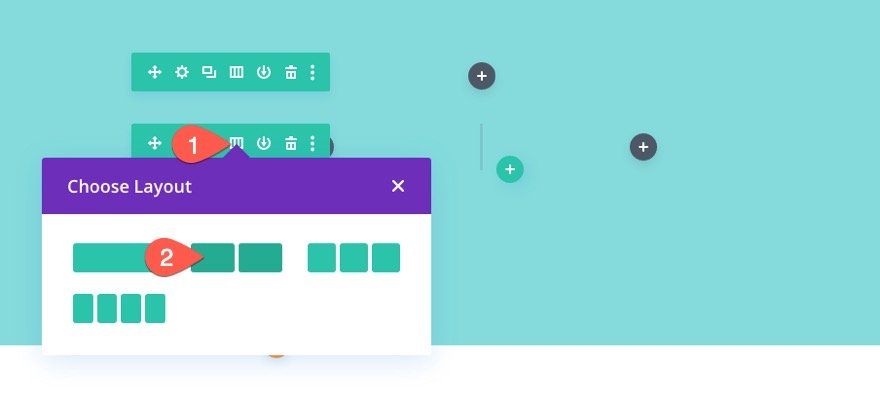
Then replace the replica row with a two-column format.

Section 2: Including Photographs as Column Background Photographs
Now that all of the rows and columns are in position, we’re able so as to add our pictures to our grid format. With a view to be sure the pictures are responsive inside the grid format, we’re going to upload every of our pictures as background pictures to every of the 4 columns all through the phase. As a result of every background symbol can have a background dimension of “quilt”, the picture will all the time fill all of the column when adjusting the browser dimension.
Most sensible Row Column Background Symbol
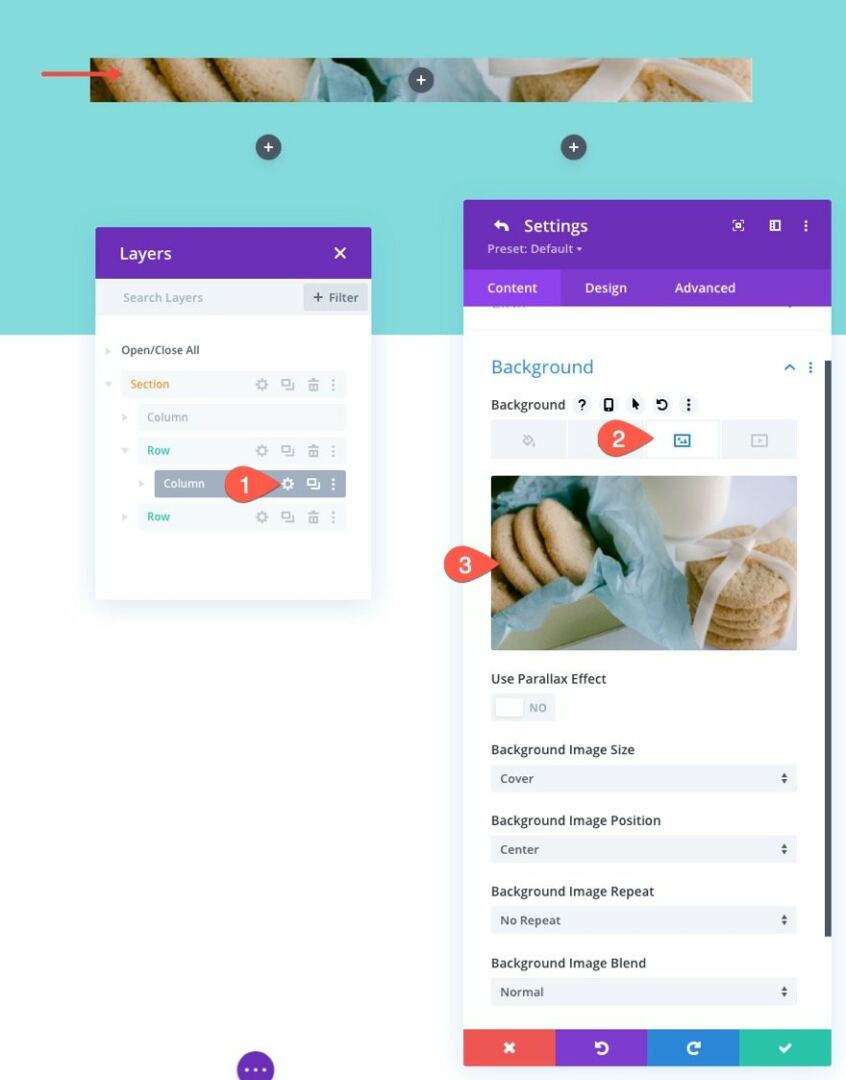
To start out, open the column settings for the column within the height row.
Then upload a background symbol to the column.

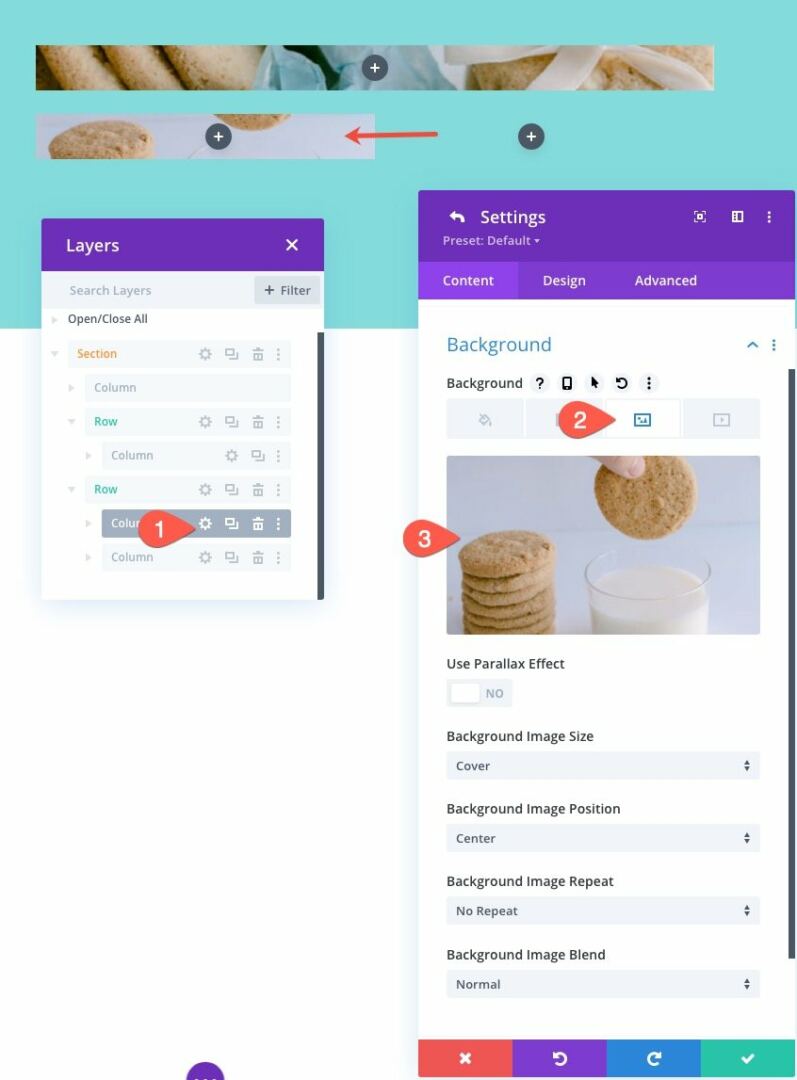
Backside Row Columns Background Photographs
Subsequent, open the settings for column 1 in the second one (backside) row and upload a background symbol to that column as neatly.

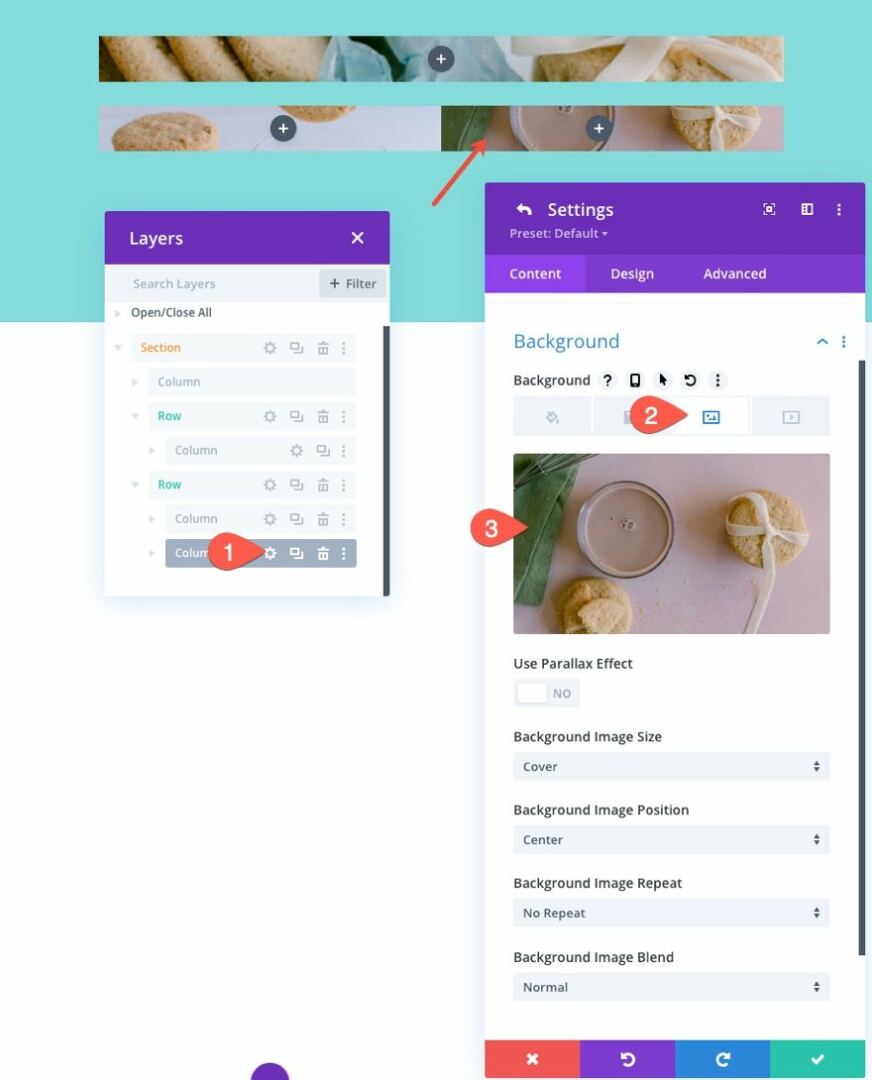
Then, upload a background symbol to column 2 in the similar row.

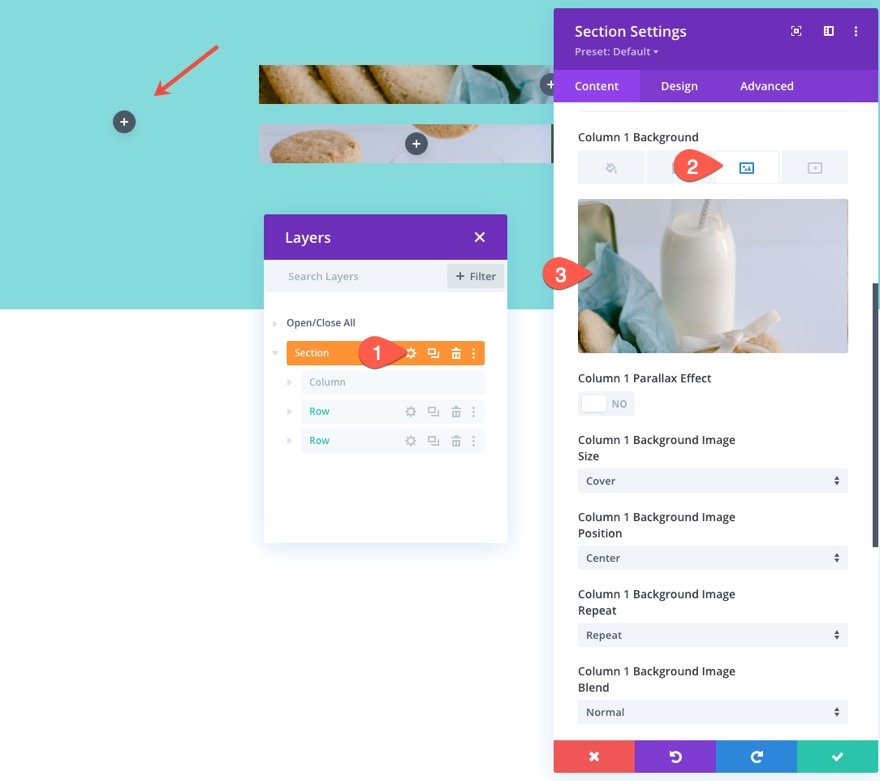
Specialy Phase Column 1 Background Symbol
And after all, open the settings of the forte phase and upload a background symbol to column 1.

Section 3: Including the Symbol Overlay Name To Motion to every Column
Now that our background pictures were added to every column of the grid format, we’re going to upload a decision to motion module to every column with will function an overlay for the picture with a button CTA. The use of a decision to motion module as an overlay on height of the column’s background symbol will can help you upload customized background overlay types and hover results to the picture conveniently. Plus it offers you the choice of including a customized CTA over the picture as neatly. For this case, we’re going to merely use the button component at the Name to motion module, however you’ll simply upload to name or frame content material above the button as neatly the usage of the content material choices.
Growing the Name to Motion Module
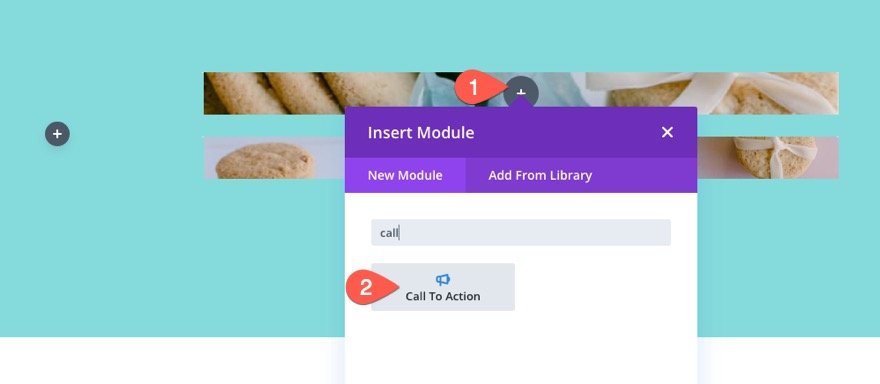
So as to add the primary symbol overlay name to motion, upload a decision to motion module to the column within the height row.

Content material
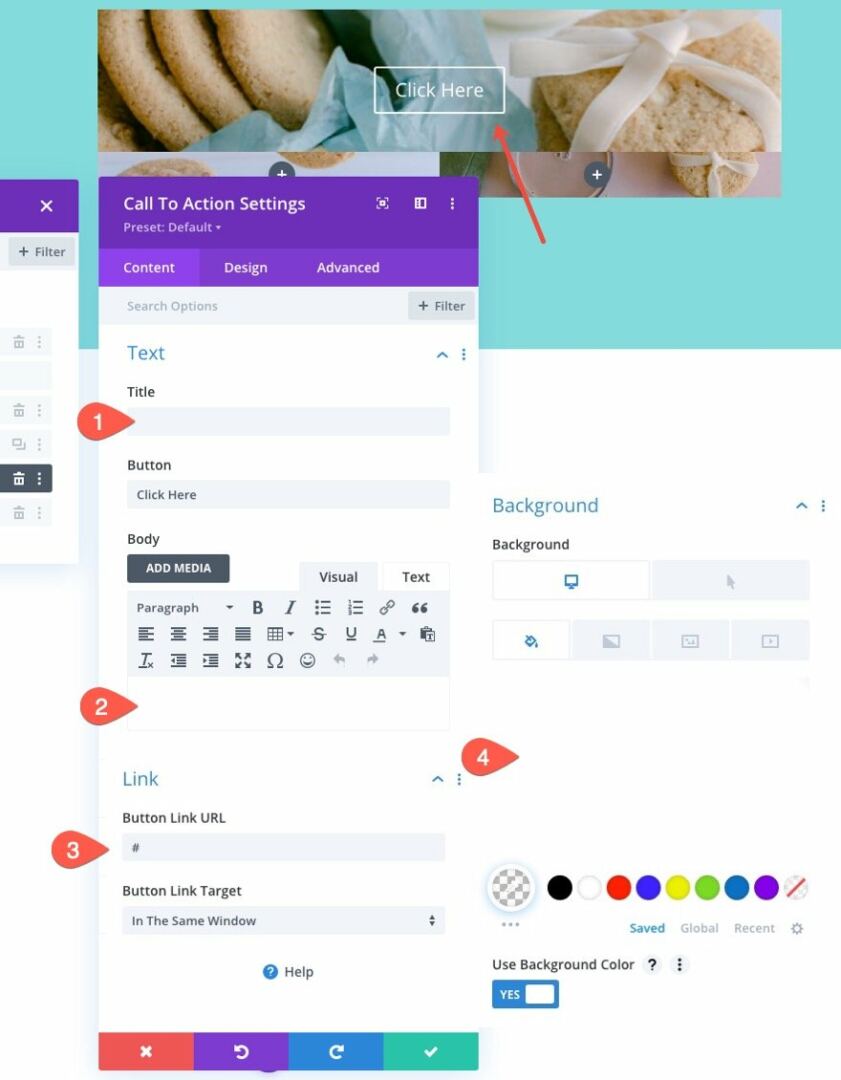
The replace the content material for the decision to motion as follows:
- delete the name textual content
- delete the frame textual content
- Button Hyperlink URL: #
- Background Colour: clear (desktop), rgba(255,235,77,0.5) (hover)
NOTE: Including a “#” for the button hyperlink URL is only a filler for now in order that the button presentations up. Including the semi-transparent background coloration on hover will provide you with a pleasant customized overlay coloration when soaring over the module (and the picture in the back of it).

Buttton Types
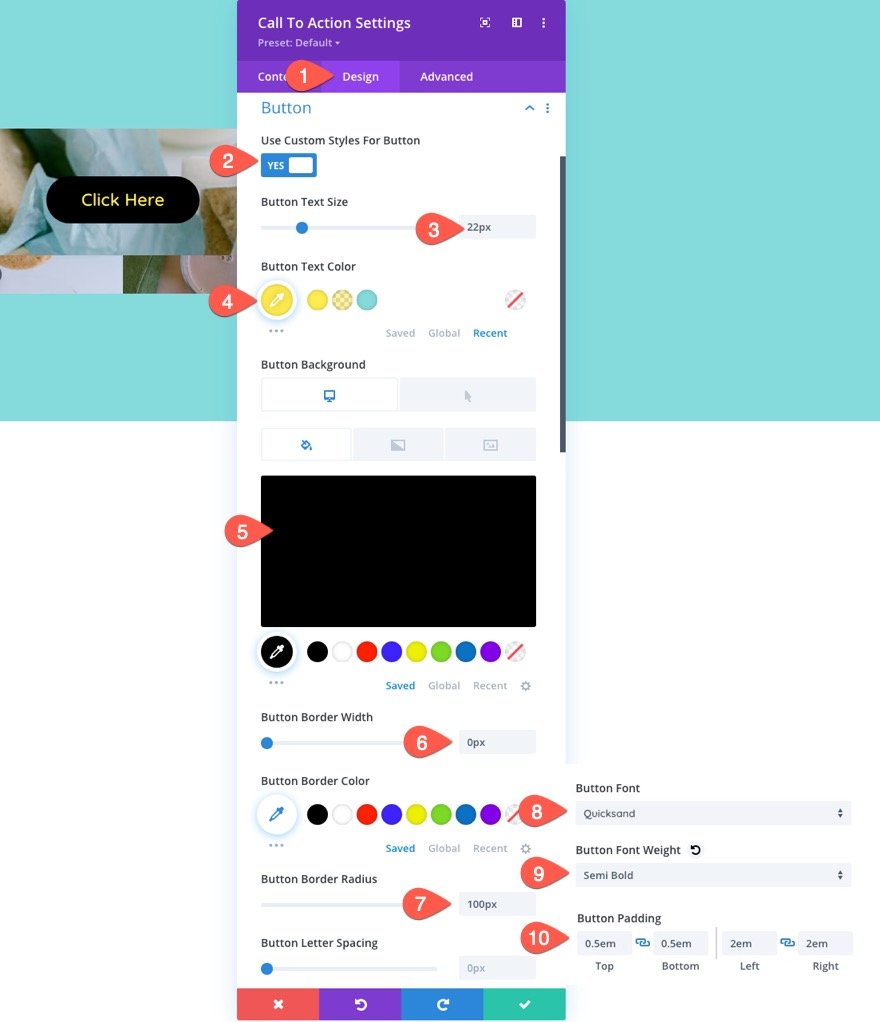
Proceed replace the decision to motion design settings for the button as follows:
- Use Customized Types for Button: YES
- Button Textual content Dimension: 22px
- Button Textual content Colour: #ffeb4d
- Button Background Colour: #000 (desktop), #ec5f00 (hover)
- Button Border Width: 0px
- Button Border Radius: 100px
- Button Font: Quicksand
- Button Font Weight: Semi Daring
- Button Padding: 0.5em height, 0.5em backside, 2em left, 2em proper

Sizing, Padding, and Border
Subsequent, we want to ensure that our module has some top to show the column background symbol in the back of it. To try this we will be able to upload some padding to the highest and backside of the module. We’ll additionally upload a refined border to the module with the intention to give it a bit of separation from different pictures within the grid format.
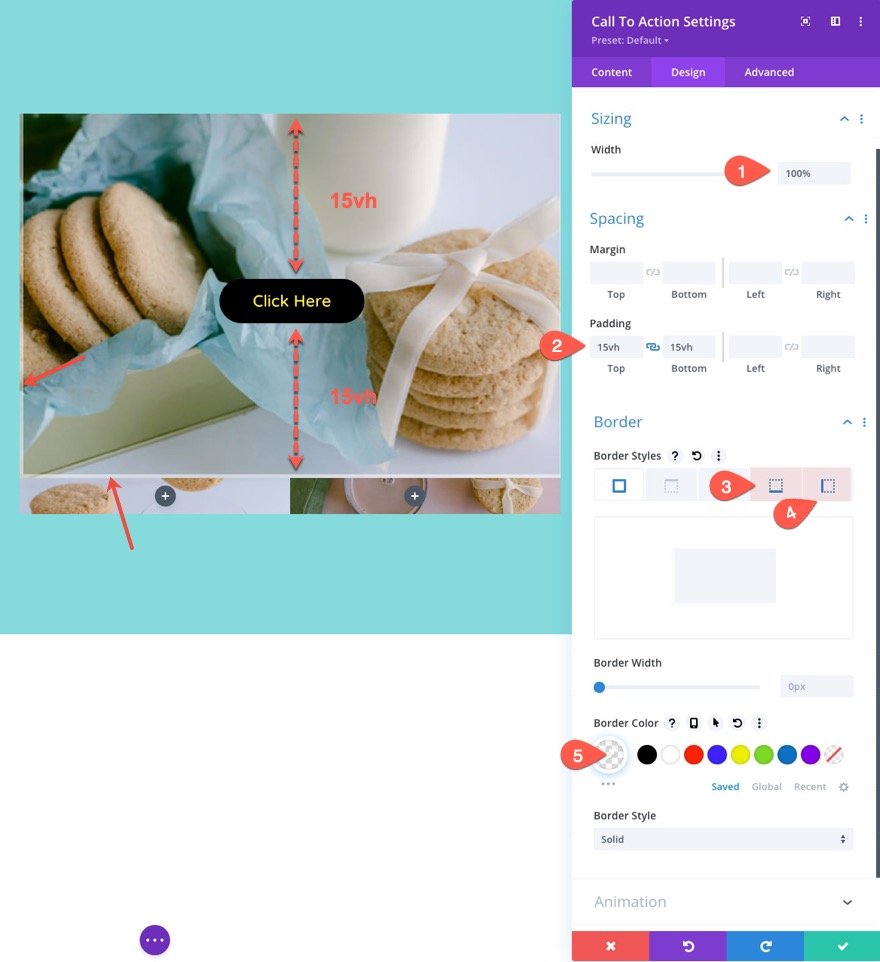
Replace the next:
- Width: 100%
- Padding: 15vh height, 15vh backside
- Backside Border Width: 5px
- Left Border Width: 5px
- Border Colour: rgba(255,255,255,0.5)
NOTE: The use of the vh period unit for the padding will make the padding price relative to the browser viewport top. So, your symbol grid pieces will building up and reduce in top because the browser window will increase and reduces in top.

Vertically centering the CTA Content material
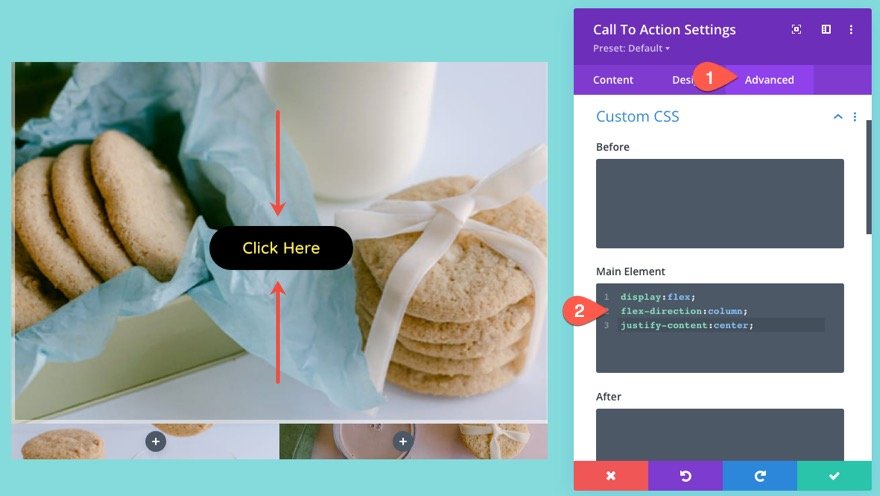
To verify the content material inside the name to motion module stays vertically focused, we will be able to upload a small snippet of customized CSS the usage of the flex assets.
Beneath the complicated tab, upload the next CSS to the Primary Part:
show:flex; flex-direction:column; justify-content:middle;

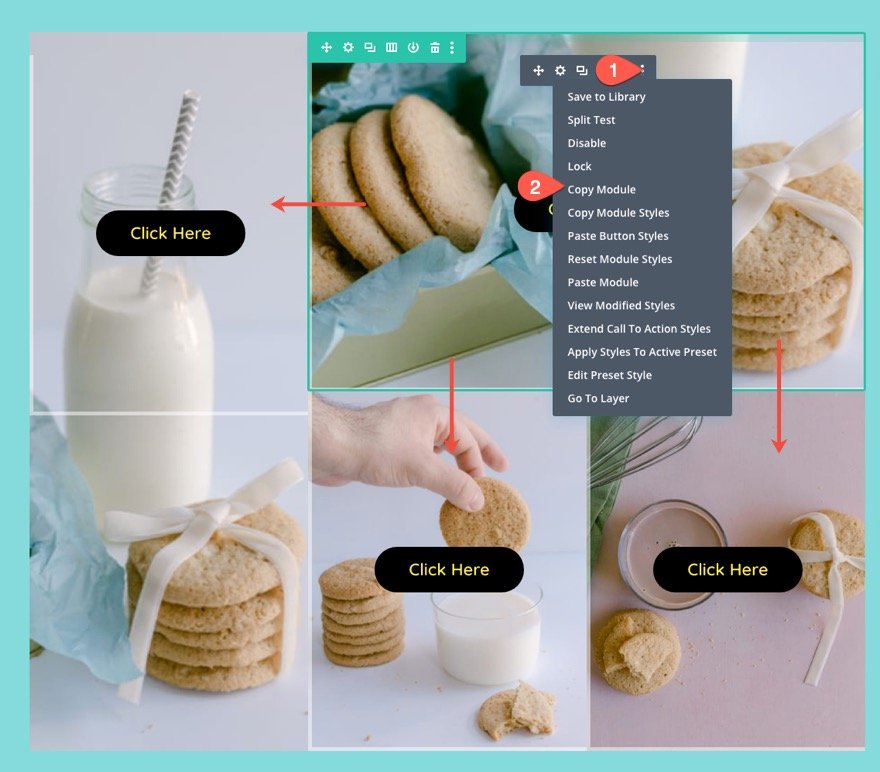
Including the Name to Motion Overlay to the opposite columns
Now that the primary name to motion module is styled, reproduction and paste the module to the opposite 3 columns all through the format together with the two columns within the backside row and column 1 within the forte phase.

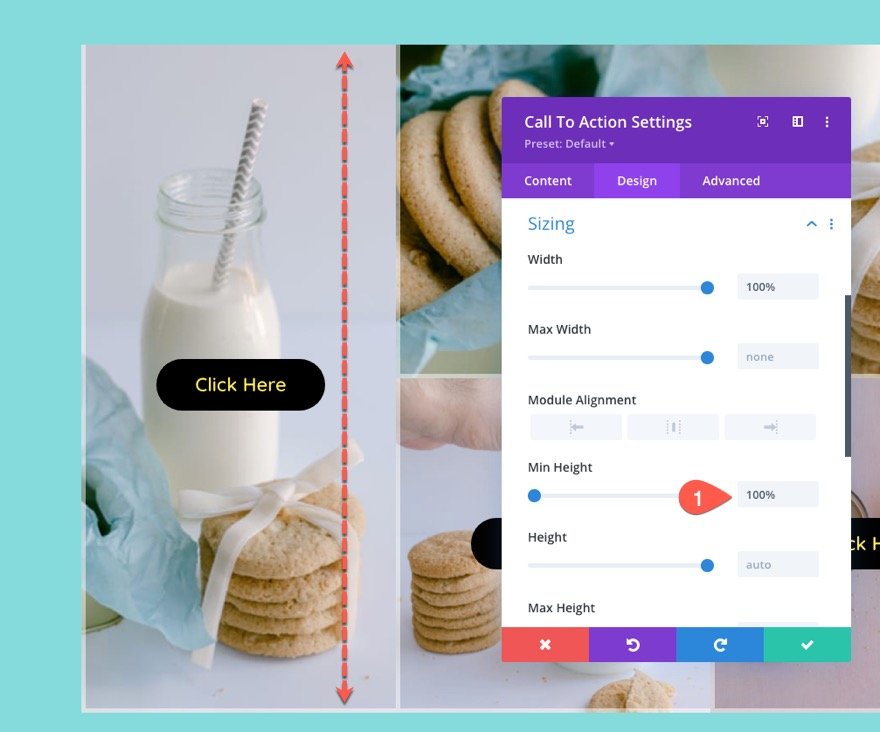
To ensure the decision to motion module spans the whole top of column 1 within the forte phase, replace the min-height to 100%.
- Min Peak: 100%
Generally, this wouldn’t paintings for a module in a typical column. However, as a result of the flex assets at the column, the module is largely a flex kid component, so the 100% min-height price will paintings.

That’s it. Let’s take a look at the general end result.
Ultimate Consequence
This is the general results of the responsive symbol grid format on a are living web page.

And listed below are the hover results.
And this is how the design responds when adjusting the browser dimension.
Ultimate Ideas
Responsive symbol grid layouts proceed to be a well-liked side of many internet sites. The visible side equipped through the background symbol mixed with the Name to Motion overlay can in reality make the ones necessary navigation hyperlinks pop. Plus, the responsive nature of the picture grid format will glance nice on all units which is all the time a need. Hope it is available in hand on your subsequent mission.
I look ahead to listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; coloration: pink; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!necessary} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The publish How to Create a Responsive Image Grid Layout with CTAs and Hover Overlays in Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design