Are you on the lookout for a method to filter out merchandise via characteristic to your WooCommerce retailer?
Filtering your WooCommerce merchandise via characteristic makes it more uncomplicated for purchasers to find the object they need to acquire. It is helping save shoppers’ time and makes the buying groceries revel in extra seamless.
On this article, we will be able to display you tips on how to use WooCommerce filter out via characteristic settings to your on-line retailer.

Why Filter out WooCommerce Merchandise via Characteristic?
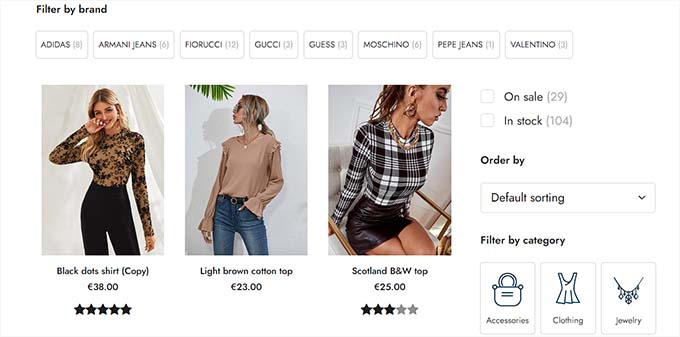
Filters make it tremendous simple for purchasers to browse merchandise to your WooCommerce retailer.
They enable consumers to slim down their seek in response to other attributes, together with colour, worth vary, material, dimension, and extra. Somewhat than scrolling thru all of your choice of merchandise, customers can merely browse the goods they’re interested by.

Including filters can lend a hand toughen consumer revel in, beef up seek capability, and scale back jump charges to your on-line retailer.
They are able to additionally build up gross sales via enabling shoppers to peer all the to be had choices for the goods they’re interested by, serving to them make extra knowledgeable purchases.
That being mentioned, let’s see how you’ll be able to simply filter out the goods for your WooCommerce retailer. We will be able to display you tips on how to filter out WooCommerce merchandise via characteristic and customized characteristic.
Filter out WooCommerce Merchandise via Characteristic
In case you are on the lookout for a handy guide a rough and simple method to filter out WooCommerce merchandise, then this system is for you. We will be able to display you tips on how to arrange a easy WooCommerce filter out via characteristic settings.
First, you wish to have to put in and turn on the YITH WooCommerce Ajax Product Filter out plugin. For extra directions, please see our step by step information on tips on how to set up a WordPress plugin.
Observe: There could also be a loose model of the YITH WooCommerce Ajax Product Filter out plugin. Then again, we will be able to be the use of the top rate model of the plugin for this educational.
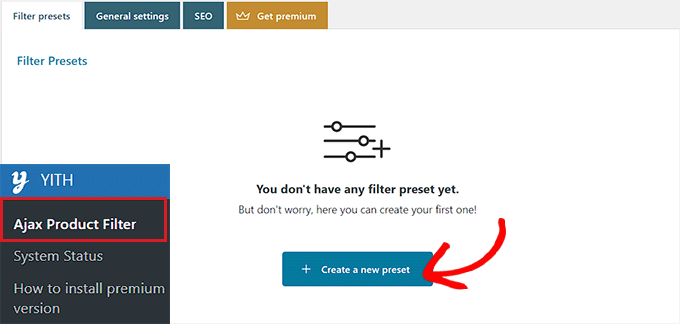
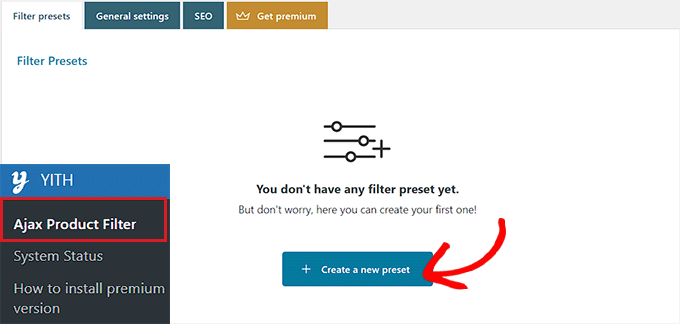
Upon activation, head to the YITH » Ajax Product Filter out web page from the WordPress admin sidebar.
From right here, click on the ‘+ Create a brand new preset’ button to begin making a filter out preset.

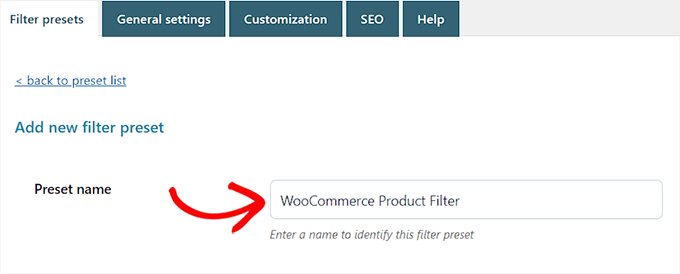
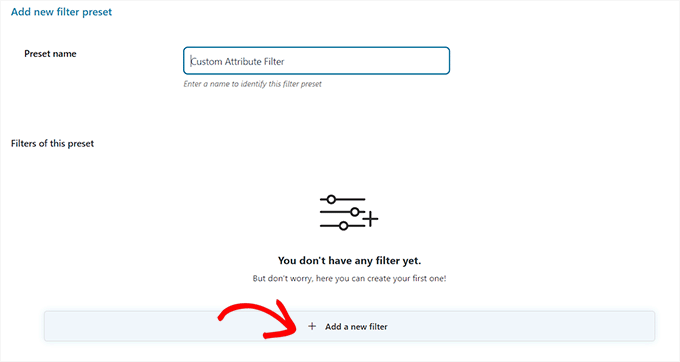
As soon as you might be there, you’ll be able to get started via typing a reputation for the filter out into the ‘Preset title’ field.
Remember the fact that the preset title gained’t be displayed to your retailer and is most effective there in your reference.

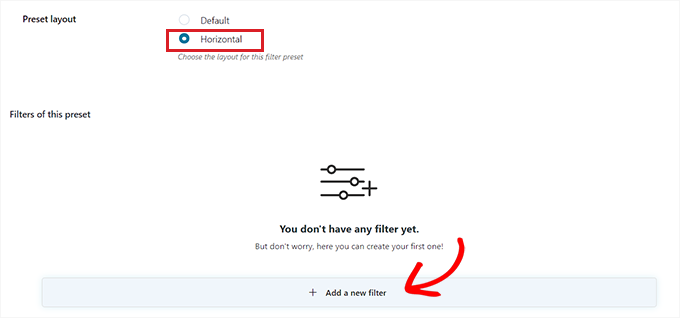
Subsequent, merely select ‘Horizontal’ because the preset structure after which click on at the ‘+ Upload a brand new filter out button’ on the backside.
In case you are the use of the loose model of the plugin, then this feature gained’t be to be had for you. As an alternative, you’re going to have the ‘Default’ preset structure.
You’ll be able to now get started making a filter out in your WooCommerce merchandise.

Create a Filter out for WooCommerce Merchandise
First, it is important to kind a filter out title subsequent to the ‘Filter out Identify’ choice.
As an example, in case you are making a filter out that may lend a hand shoppers kind thru product classes, then you’ll be able to title it ‘Filter out via Class’.
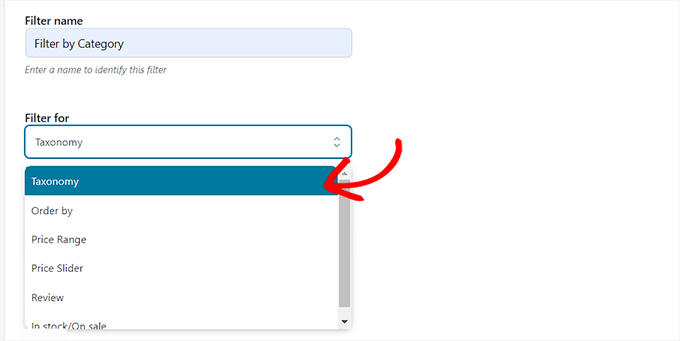
Subsequent, you’ll be able to make a choice the parameters for the filter out from the ‘Filter out for’ dropdown menu. Remember the fact that the loose model of the plugin most effective provides filters for product classes and tags.
To be informed extra in regards to the variations between those choices, you’ll be able to learn our information on tips on how to upload tags, attributes, and classes to WooCommerce.
In case you are making a filter out to kind merchandise via other worth levels, then you definately will have to select the ‘Worth Vary’ choice. In a similar way, if you wish to kind merchandise via reputation or reasonable ranking, then you wish to have to select the ‘Order via’ choice.
You’ll be able to additionally select the ‘Taxonomy’ choice if you wish to filter out product tags, classes, colours, sizes, fabrics, types, and extra. For this educational, we will be able to be going with this feature.

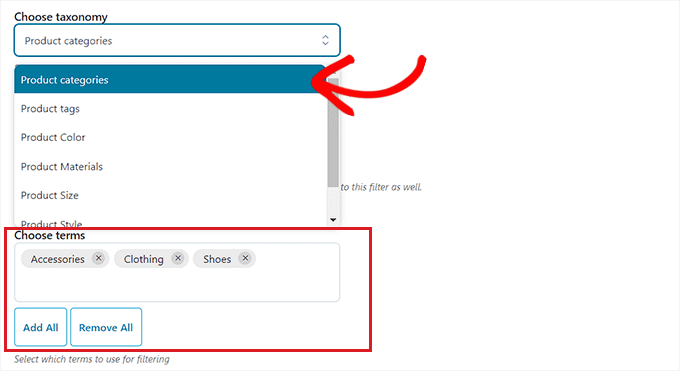
Once you have achieved that, you will have to make a choice from the taxonomy choices for the filter out. As an example, if you wish to filter out merchandise via colour, then it is important to select that choice from the dropdown menu.
As we’re making a filter out for product classes, we will be able to be deciding on the ‘Product classes’ choice.
Subsequent, you will have to kind the entire product classes for your site within the ‘Make a choice Phrases’ phase.

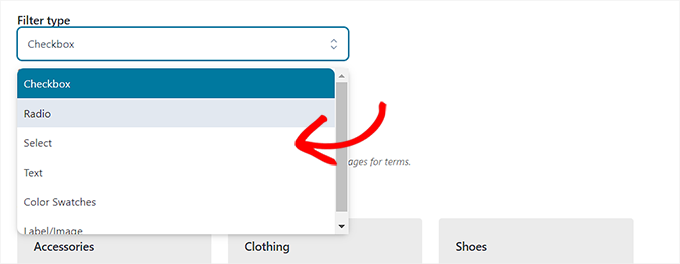
After that, you’ll be able to select how you need the filter out to show at the entrance finish of your retailer from the ‘Filter out kind’ dropdown menu.
You’ll be able to show the filter out as a checkbox, dropdown menu, textual content, colour swatches, and extra. For this educational, we will be able to be opting for the ‘Choose’ choice so as to add a dropdown menu.

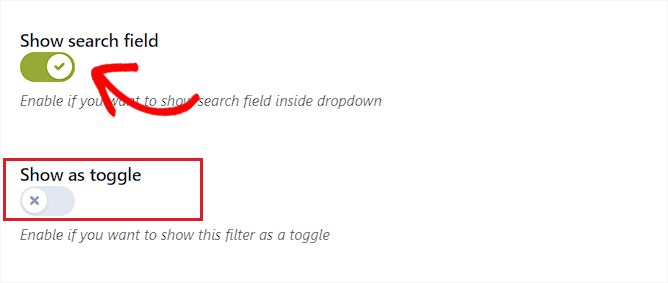
Subsequent, you wish to have to toggle the ‘Display Seek Box’ transfer if you wish to permit a seek field inside the dropdown menu.
You’ll be able to additionally show the filter out you might be developing as a toggle via activating the ‘Display as toggle’ transfer. Then, shoppers will be capable of toggle the filter out off and on.

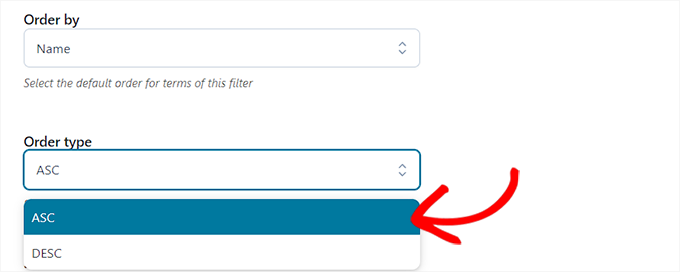
After you have achieved that, simply select a default order for the filtered phrases from the ‘Order via’ dropdown menu. The filter out classes will probably be displayed within the order that you select.
You’ll be able to kind the filter out classes the use of the title, time period depend, or slug. You’ll be able to additionally select the ‘Order kind’ for the filtered phrases in ascending (ASC) or descending (DESC) order.

In any case, click on the ‘Save Filter out’ button on the backside to save lots of your filter out.
Now, repeat the method to create a couple of filters.
Once you have achieved that, return to the highest and turn to the ‘Normal Settings’ tab to configure some settings.
Configure the Normal Settings
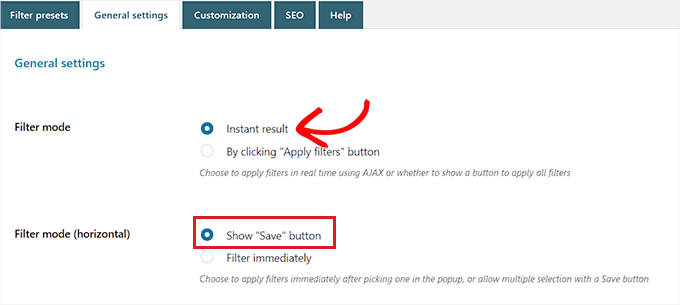
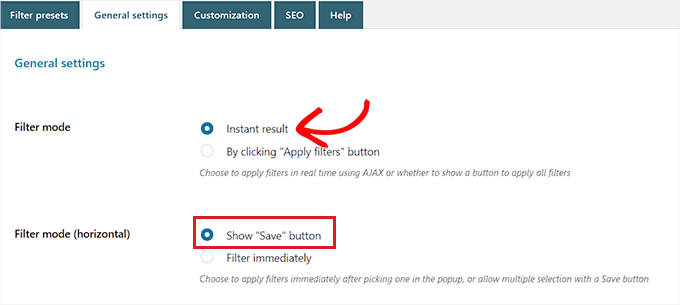
Right here, you need to get started via opting for a ‘Filter out mode’ choice. You’ll be able to make a choice if you wish to follow filters in real-time the use of AJAX or if you wish to display an ‘Observe Filters’ button for your website online.
Subsequent, you will have to additionally make a selection between appearing a save button or exhibiting filter out effects straight away.

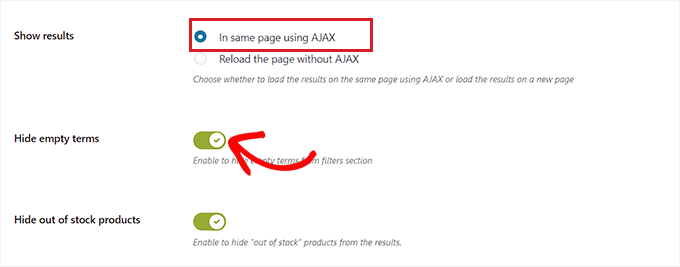
After you have achieved that, select if you wish to display the filter out effects at the identical web page the use of AJAX or if you wish to reload the effects on a brand new web page.
Subsequent, you wish to have to scroll right down to the ‘Disguise empty phrases’ choice and toggle the transfer on when you don’t need to show filter out phrases which can be empty.
As an example, you probably have added a ‘Mugs’ class to your WooCommerce retailer, however it recently has no pieces in it, then it gained’t be displayed within the ‘Filter out via Class’ checklist.
After that, pass forward and toggle the ‘Disguise out of inventory merchandise’ transfer when you don’t need to show out-of-stock merchandise within the effects.

You’ll be able to go away the opposite settings as default or configure them on your personal liking.
After making your possible choices, click on the ‘Save choices’ button to retailer your adjustments and turn to the ‘Customization’ tab on the best.
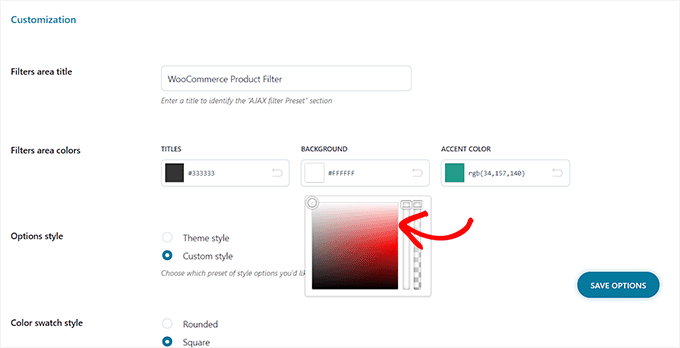
Configure the Customization Settings (Top rate Plugin Best)
Observe: The ‘Customization’ tab gained’t be to be had in case you are the use of the loose model of the plugin.
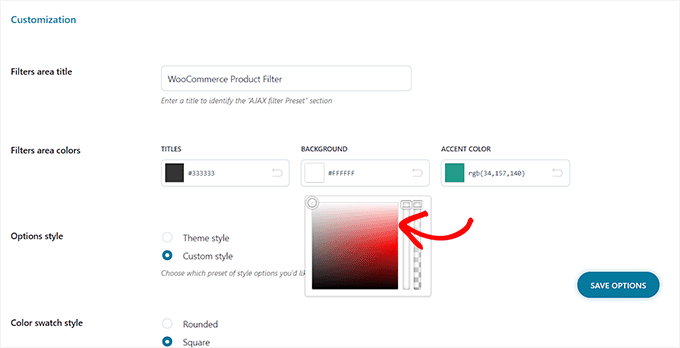
From right here, you’ll be able to select your WooCommerce filter out’s label taste colour, textual time period colour, colour swatch dimension, filter out space colour, and extra.
Including colours can lend a hand your WooCommerce filter out glance extra aesthetically pleasurable and fit your on-line retailer’s branding.

After you have made your possible choices, click on at the ‘Save Choices’ button and turn to the ‘search engine optimization’ tab from the highest.
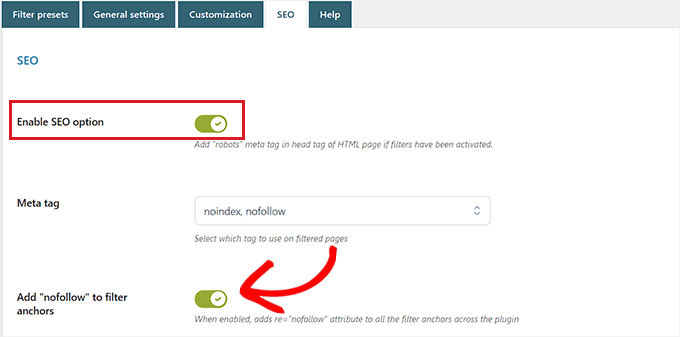
Configure the search engine optimization Settings
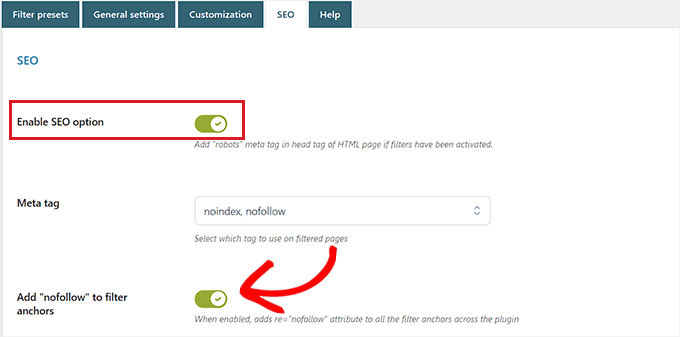
As soon as you might be there, toggle the ‘Permit search engine optimization choice’ transfer to turn on the settings.
Now you’ll be able to upload meta tags from the dropdown menu to make use of for your filtered pages. This may increasingly beef up the search engine optimization of your website online.
For extra main points, you might need to learn our article on WordPress metadata and meta tags.
You’ll be able to additionally routinely upload the nofollow characteristic to the entire filtered anchors via toggling at the ‘Upload “nofollow” to filter out anchors’ transfer. This may increasingly inform search engines like google to not use the filter out anchors when rating your web page.

As soon as you might be satisfied, click on the ‘Save Choices’ button to retailer the settings.
Upload the WooCommerce Filter out to the Merchandise Web page
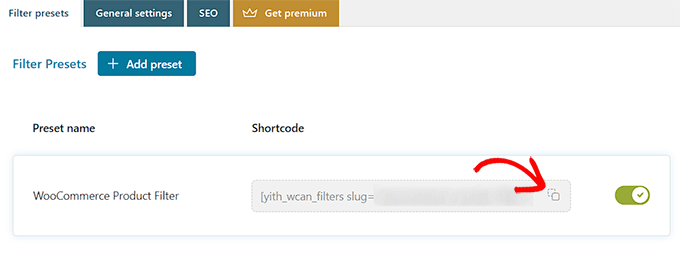
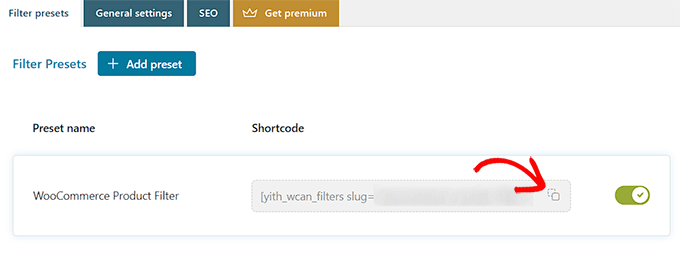
So as to add the filters that you’ve got simply created on your WooCommerce merchandise web page, you wish to have to modify to the ‘Filter out presets’ tab from the highest.
As soon as you might be there, merely replica the shortcode of the filter out preset that you simply created.

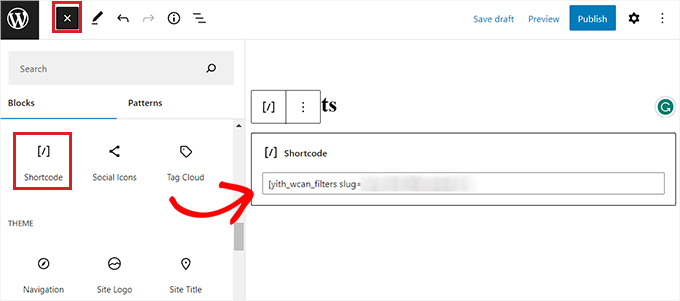
Subsequent, merely open up your WooCommerce merchandise web page within the block editor from the WordPress admin sidebar.
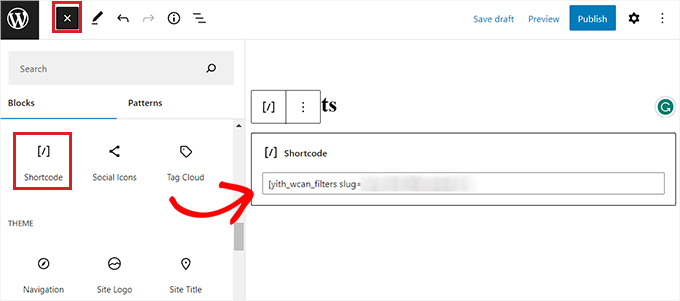
As soon as you might be there, click on the Upload Block ‘(+)’ button within the best left nook to seek out the Shortcode block.
Now merely paste the filter out preset shortcode that you just copied into the Shortcode block.

In any case, click on at the ‘Put up’ or ‘Replace’ button to save lots of your adjustments.
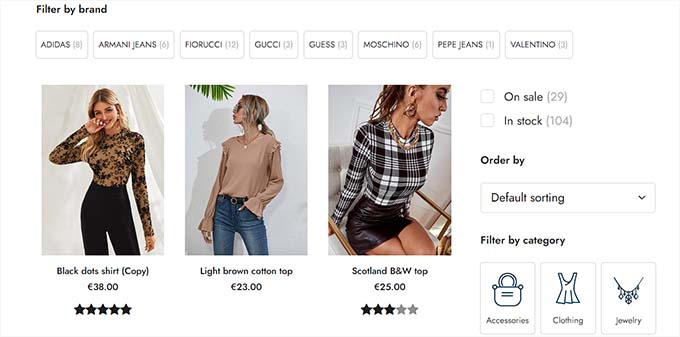
You’ll be able to now consult with your site to peer the WooCommerce filter out via characteristic function in motion.

Filter out WooCommerce Merchandise via Customized Characteristic
If you wish to create a WooCommerce merchandise filter out the use of customized attributes, then this system is for you.
Create a Customized Characteristic
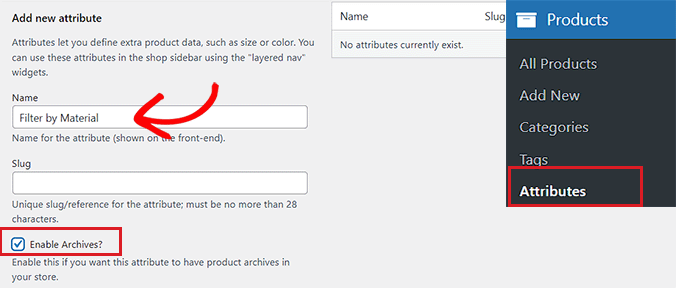
To create a customized characteristic, it is important to consult with the Merchandise » Attributes web page from the WordPress admin sidebar.
As soon as you might be there, get started via coming into a reputation and slug for the characteristic.
As an example, if you wish to create a filter out for a particular product subject material, then you’ll be able to title the characteristic ‘Filter out via Subject material’.
Subsequent, you will have to take a look at the ‘Permit Archives’ field if you wish to show the entire pieces that proportion that characteristic on a unmarried web page.

After that, click on the ‘Upload Characteristic’ button on the backside.
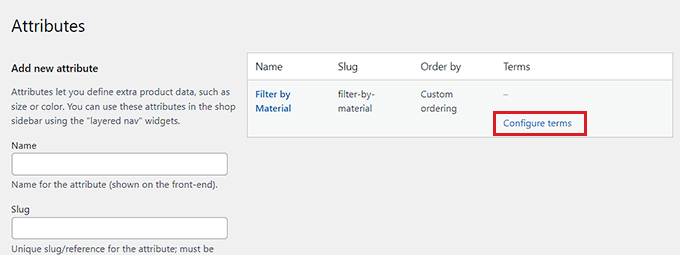
As soon as the characteristic has been created, click on at the ‘Configure Phrases’ hyperlink so as to add phrases to the characteristic.

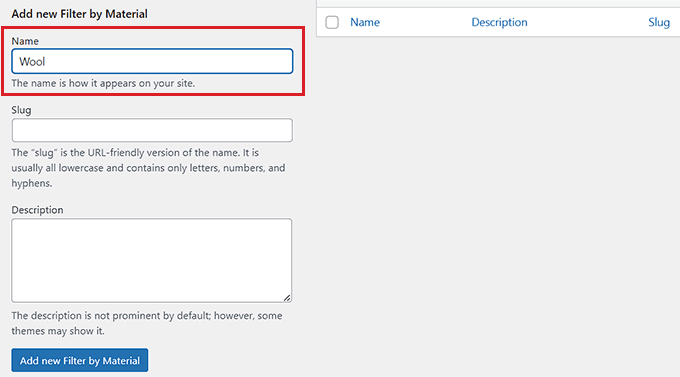
This may increasingly direct you to a brand new display, the place you will have to kind a time period into the ‘Identify’ field.
As an example, when you created an characteristic referred to as ‘Filter out via Subject material,’ then you’ll be able to upload the person fabrics as phrases, similar to wool. You’ll be able to upload as many phrases as you need to an characteristic.
As soon as you might be achieved, click on at the ‘Upload new filter out via Subject material’ button to save lots of the time period.

Upload the Customized Characteristic to a Product
After developing an characteristic, it is important to upload it to particular person WooCommerce merchandise.
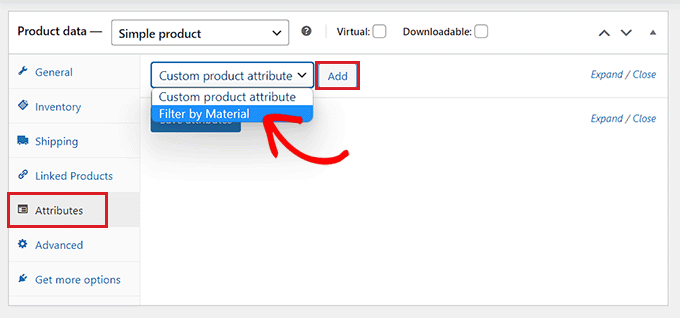
For this, you’ll have to open the product web page that you need to edit. From right here, scroll right down to the ‘Product information’ phase and turn to the ‘Attributes’ tab.
Subsequent, merely open up the ‘Customized Product Characteristic’ dropdown menu and make a choice the customized characteristic you simply created.
Now, pass forward and click on the ‘Upload’ button.

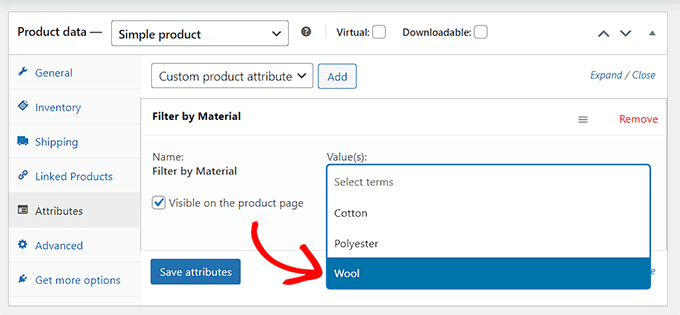
Now that the customized characteristic has been added, merely seek for the time period that fits the product within the ‘Choose Phrases’ choice.
As an example, when you created an characteristic for subject material and the product you might be enhancing is manufactured from wool, then it is important to select ‘Wool’ from the dropdown menu.
As soon as you might be achieved, click on the ‘Save attributes’ button.

Subsequent, click on the ‘Replace’ or ‘Put up’ button on the best to save lots of your adjustments.
You’re going to now have to copy the method for the entire merchandise that proportion the similar characteristic.
Create a Customized Characteristic Filter out The usage of a Plugin
Subsequent, it is important to set up and turn on the YITH WooCommerce Ajax Product Filter out plugin. For extra directions, please see our information on tips on how to set up a WordPress plugin.
Observe: You’ll be able to use the loose or top rate model of the plugin to create a customized characteristic filter out for WooCommerce.
Upon activation, head to the YITH » Ajax Product Filter out web page from the WordPress admin sidebar.
From right here, pass forward and click on at the ‘+ Create a brand new preset’ button.

Subsequent, you need to kind a reputation for the preset that you’re developing into the ‘Preset title’ field.
As soon as you might be achieved, click on the ‘+ Upload a brand new filter out button’ on the backside to begin making a WooCommerce customized characteristic filter out.

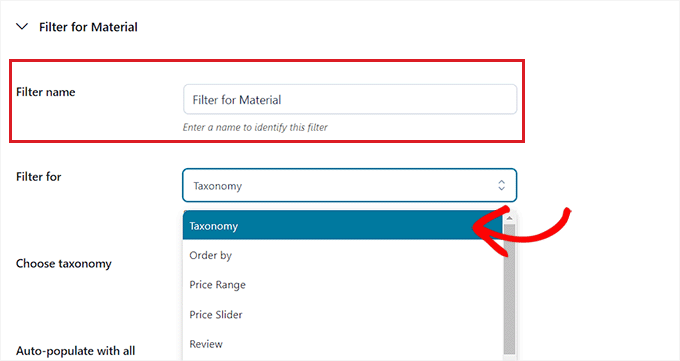
First, you’ll have to kind a reputation into the ‘Filter out Identify’ field.
As an example, in case you are making a filter out that may lend a hand shoppers kind thru other subject material choices, then you’ll be able to title it ‘Filter out for Subject material’.
Subsequent, merely make a choice ‘Taxonomy’ from the ‘Filter out for’ dropdown menu. In case you are the use of the loose model of the plugin, this feature will probably be selected for you via default.

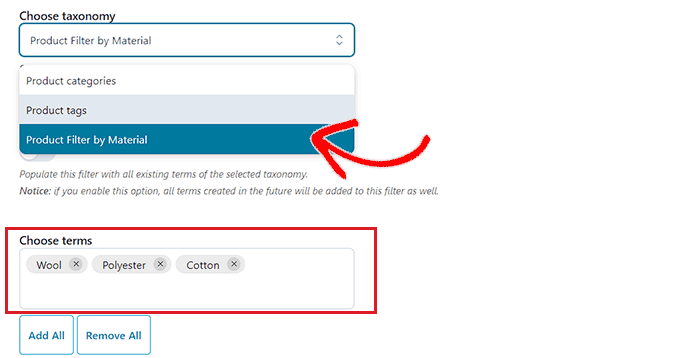
Now, the customized characteristic that you just created will already be to be had within the dropdown menu subsequent to the ‘Make a choice taxonomy’ choice.
Pass forward and select the customized characteristic from the dropdown checklist and sort the characteristic phrases into the ‘Make a choice phrases’ field.

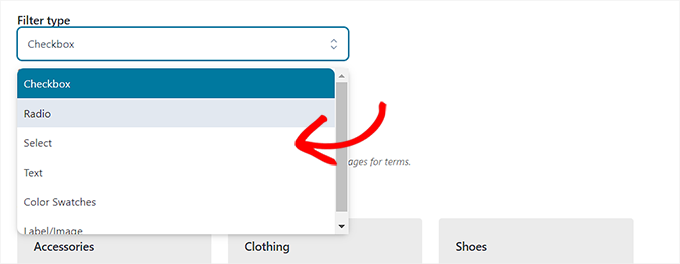
Subsequent, you will have to select how you need the filter out to be displayed at the entrance finish of your retailer from the ‘Filter out kind’ dropdown menu.
The filter out may also be displayed as a checkbox, dropdown menu, textual content, colour swatches, and extra.

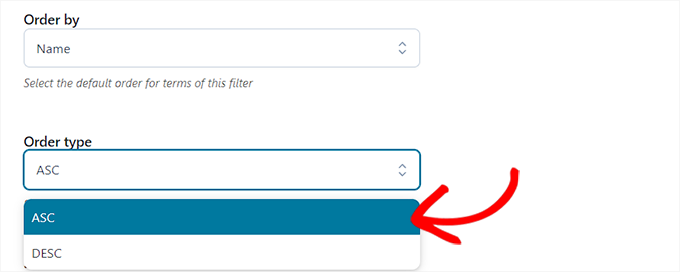
After you have achieved that, select a default order for the filtered phrases from the ‘Order via’ dropdown menu.
You’ll be able to kind the filter out classes the use of the title, time period depend, or slug. You’ll be able to additionally make a choice the ‘Order kind’ for the filtered phrases in ascending (ASC) or descending (DESC) order.

In any case, click on at the ‘Save Filter out’ button on the backside to save lots of your customized characteristic filter out.
Subsequent, you wish to have to modify to the ‘Normal Settings’ tab from the highest. From right here, you’ll be able to select a filter out mode, conceal empty phrases, and configure different settings in step with your wishes.

As soon as you might be achieved, click on the ‘Save choices’ button to retailer your adjustments and turn to the ‘Customization’ tab on the best.
Observe: In case you are the use of the loose model, then the customization settings gained’t be to be had.
From right here, you’ll be able to customise how your filter out preset will glance at the entrance finish of your site.
As an example, you’ll be able to select the label taste colour, textual time period colour, colour swatch dimension, filter out space colour, and extra.

Once you have made your possible choices, click on at the ‘Save Choices’ button and turn to the ‘search engine optimization’ tab from the highest.
From right here, toggle the ‘Permit search engine optimization choice’ transfer to turn on the settings.
You’ll be able to upload robots meta tags from the dropdown menu to make use of for your filtered pages. This may increasingly beef up the search engine optimization of your website online.

You’ll be able to additionally toggle the ‘Upload “nofollow” to filter out anchors’ transfer to routinely upload the nofollow characteristic to all the filter out anchors.
As soon as you might be glad, click on the ‘Save Choices’ button to retailer the settings.
Upload the Customized Characteristic Filter out to a WooCommerce Merchandise Web page
So as to add the customized characteristic filter out to a WooCommerce merchandise web page, it is important to transfer to the ‘Filter out presets’ tab on the best.
From right here, replica the shortcode of the customized characteristic filter out.

Subsequent, open up your merchandise web page within the block editor from the WordPress admin sidebar.
Right here, click on the Upload Block ‘(+)’ button within the best left nook to seek out and upload the Shortcode block.
After that, merely paste the filter out preset shortcode that you just copied into the block.

In any case, click on at the ‘Put up’ or ‘Replace’ button to save lots of your adjustments.
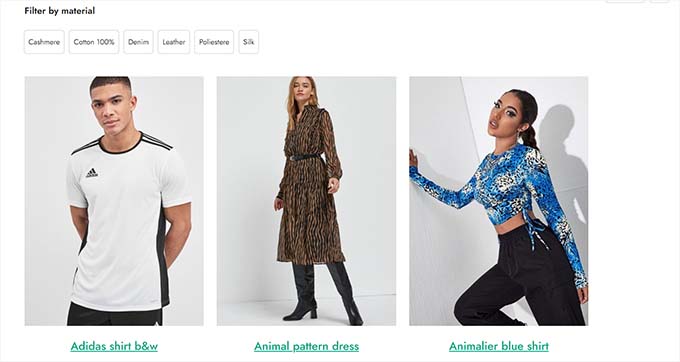
You’ll be able to now consult with your site to peer the WooCommerce customized characteristic filter out in motion.

We are hoping this text helped you learn to filter out WooCommerce merchandise via characteristic and customized characteristic. You may additionally need to see our article on tips on how to upload fuzzy seek on your site to beef up seek effects and our best alternatives for the easiest WooCommerce subject matters.
If you happen to preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The publish Filter out WooCommerce Merchandise (Step-by-Step Educational) first seemed on WPBeginner.
WordPress Maintenance