Feeling crushed via the considered making a professional-looking website online all on your own? On this instructional, we will be able to display you the way the Elementor page-builder plugin let you accomplish that with out technical talents or a hefty finances for a fashion designer.
Elementor is strong but user-friendly. It has a drag-and-drop interface, intensive template library, and design widgets–all of the equipment you want to create a website online simply.
On this article, we’ll discover the whole lot you want to find out about this page-builder resolution. You’ll uncover set up and arrange Elementor, create your first web page, and discover its tough options.
Let’s get began.
Putting in and Atmosphere Up Elementor

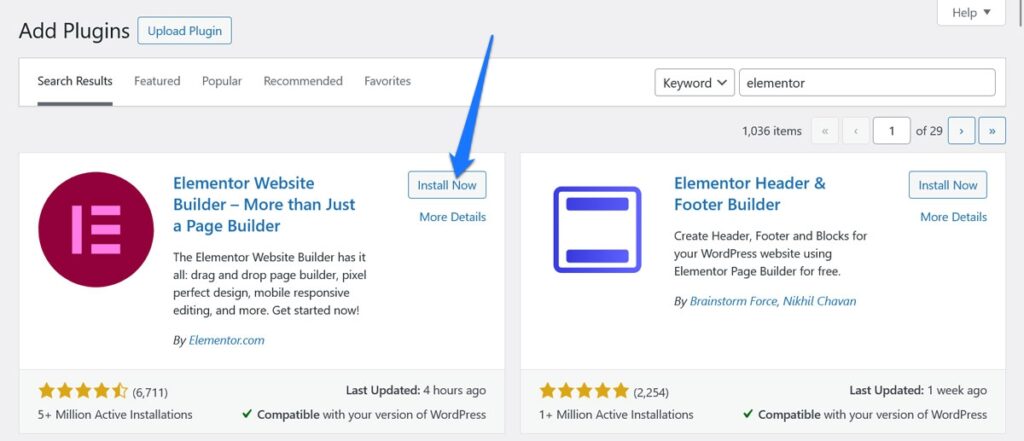
Prior to you’ll get started enjoying round with the web page editor, you’ll wish to set up it first. For that, in finding the Plugins phase for your dashboard and click on on Upload New. Within the seek bar of the display screen that follows, sort “Elementor” and hit input. You will have to see the plugin on the best of the quest effects.

Click on at the Set up Now button subsequent to it. As soon as for your website, click on Turn on. Performed.
Growing and Enhancing Your First Web page with Elementor
The easiest way to be informed about Elementor is via in truth experimenting with it. Practice together with this instructional to get a greater care for on Elementor and its options.
Then again, earlier than we start, listed below are a couple of options to get aware of previously:
- Drag-and-drop capability – The core of Elementor’s attraction is its user-friendly drag-and-drop builder. This option makes it so you’ll simply upload, organize, and customise parts for your pages with no need any coding wisdom.
- Actual-time enhancing – Elementor supplies a reside enhancing revel in. As you are making adjustments for your web page, you notice them occur in real-time, which streamlines the design procedure and is helping you construct websites extra successfully.
- Templates and blocks – Elementor Unfastened features a elementary choice of pre-designed templates and blocks. Those sources mean you can temporarily construct professional-looking pages. In fact, the paid model of Elementor builds in this considerably.
- Styling choices – The plugin supplies basic settings like styling choices, animation results, and multi-column layouts. Those choices assist you to create a singular feel and appear to your website and are versatile sufficient to satisfy plenty of design wishes.
- WooCommerce integration – For the ones working eCommerce websites, Elementor integrates with WooCommerce. This integration lets you design customized WooCommerce product pages, improving the buying groceries revel in significantly.
Now, let’s get to a couple sensible programs for the above.
1. Create a Web page
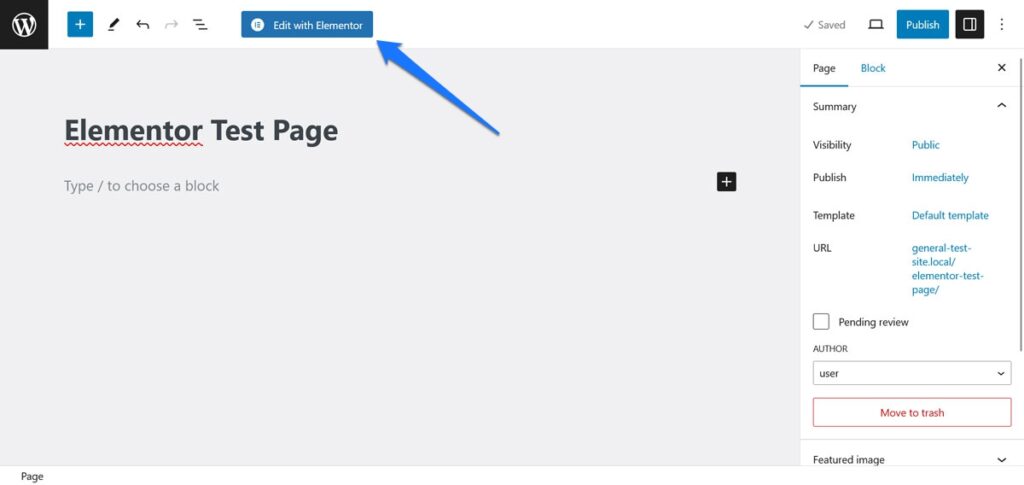
In WordPress, cross to Pages and make a choice Upload New. Give your new web page a name that displays the content material or its function. After naming it, click on at the Edit with Elementor button. This transitions you from the WordPress interface to Elementor’s web page builder.

Get Accustomed to the Elementor Web page Editor
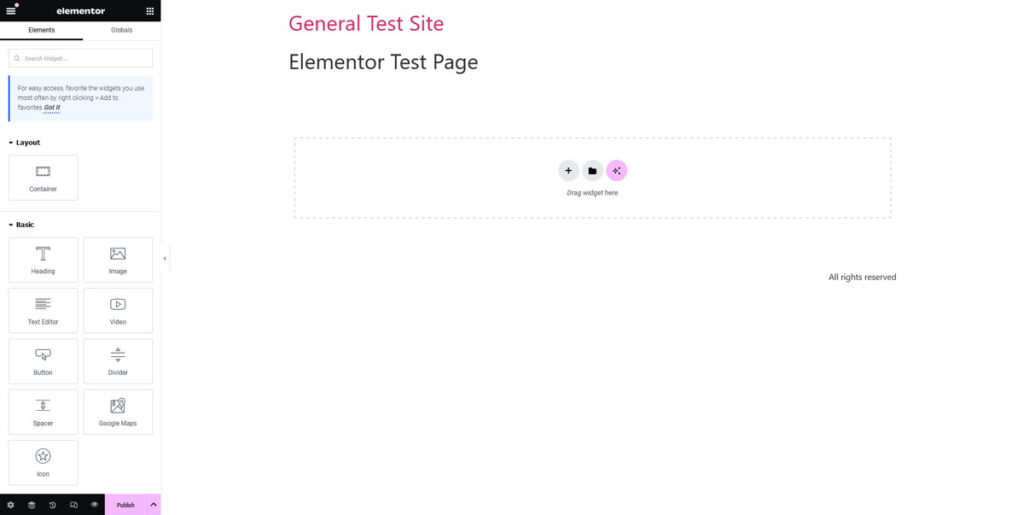
Elementor opens as much as a two-part interface: the principle enhancing display screen and the sidebar.

Here’s how they paintings in combination:
- The sidebar – That is the regulate heart of Elementor. On this position, you’ll discover a plethora of drag-and-drop options and widgets that you’ll use to build your webpage.
- The principle enhancing house – That is the place your web page will take form. As you drag widgets from the sidebar, you’ll drop them into this house and get started shaping your web page’s format. Extra on that during a second.
- The Navigator – This extremely helpful function acts like a roadmap of your web page construction. It supplies a visible illustration of all parts for your web page, arranged hierarchically. This contains sections, columns, and widgets. To get admission to the Navigator view, right-click on any widget, column, or phase within the Elementor editor and make a choice Navigator from the context menu
- The Finder – This option lets you seek and get admission to any web page, template, or surroundings inside of Elementor and WordPress. This contains posts, pages, settings, templates, or even particular Elementor widgets. You’ll simply open the Finder via urgent CMD / CTRL + E.
Elementary Development Blocks
As you mess around with Elementor during this instructional, you’ll most likely realize there are 3 major parts that make up maximum pages:
- Sections – Bring to mind sections because the foundational layers of your web page. They’re the biggest constructing blocks the place you’re going to get started structuring your web page.
- Columns – Inside every phase, you’ll insert columns. Those function bins to your widgets and assist in organizing your content material extra exactly.
- Widgets – Widgets are the real content material parts – like textual content, pictures, buttons, and extra. You’ll in finding many widgets within the sidebar, able to be dragged and dropped into your sections and columns.
You’ll be applying all 3 as you construct your web page(s).
2. Upload Web page Components
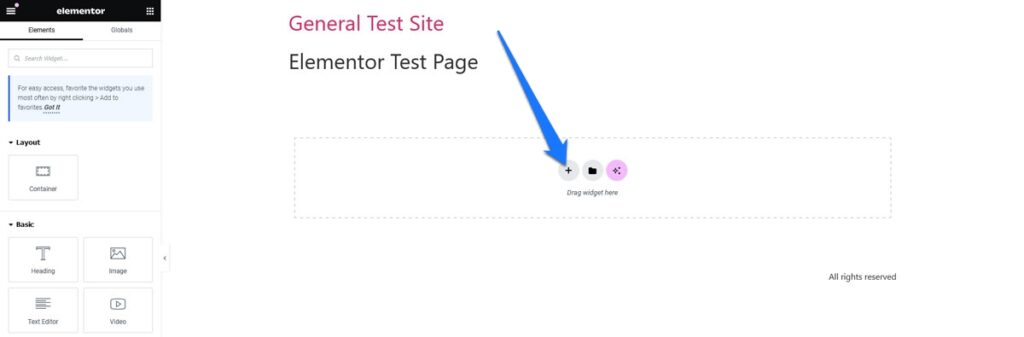
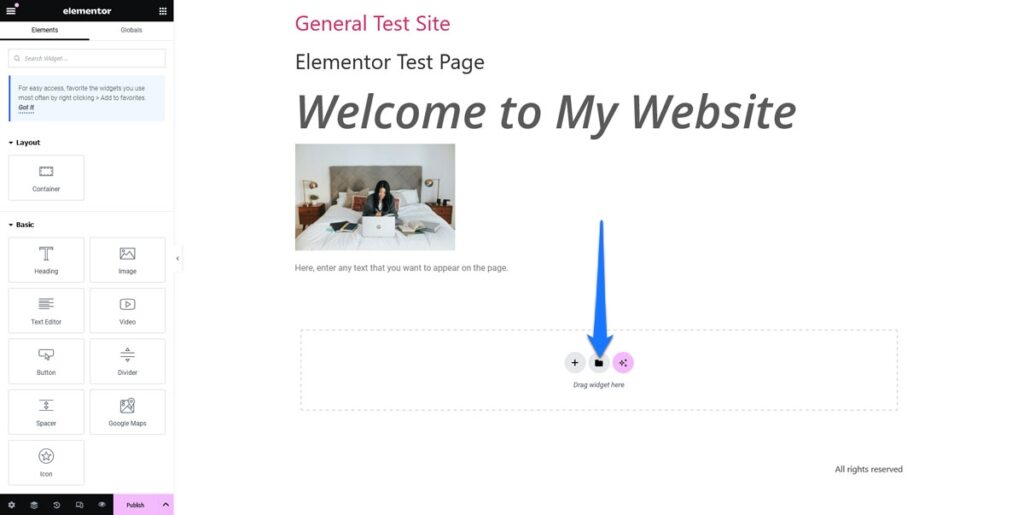
To start out, you’ll wish to make changes for your web page’s format. Use the + button so as to add new sections.

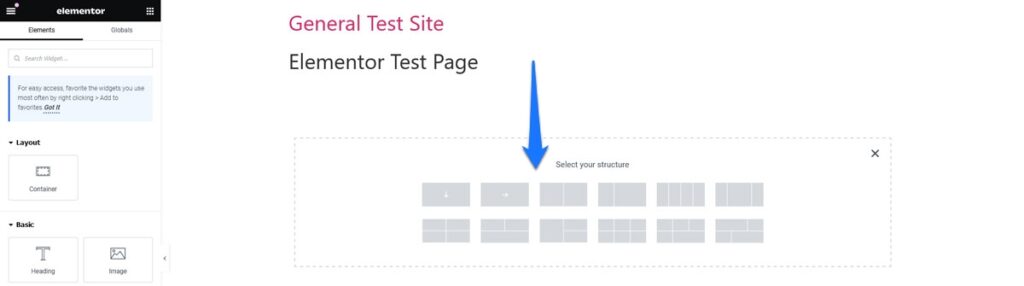
After that, you’ll make a choice from other column constructions.

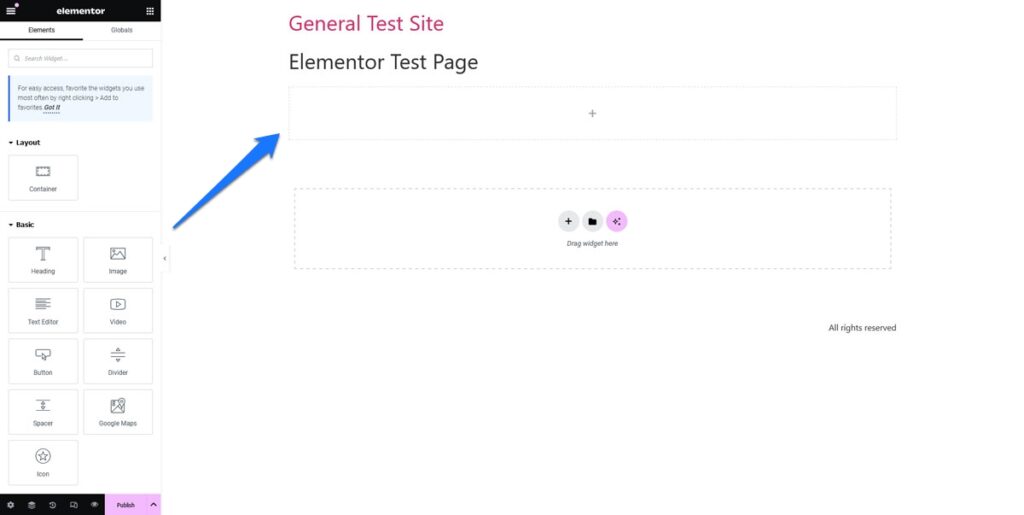
Upon getting settled on a elementary format, you’ll then upload widgets. As an example, you’ll upload a heading via dragging the Heading widget into a bit or column for your web page.

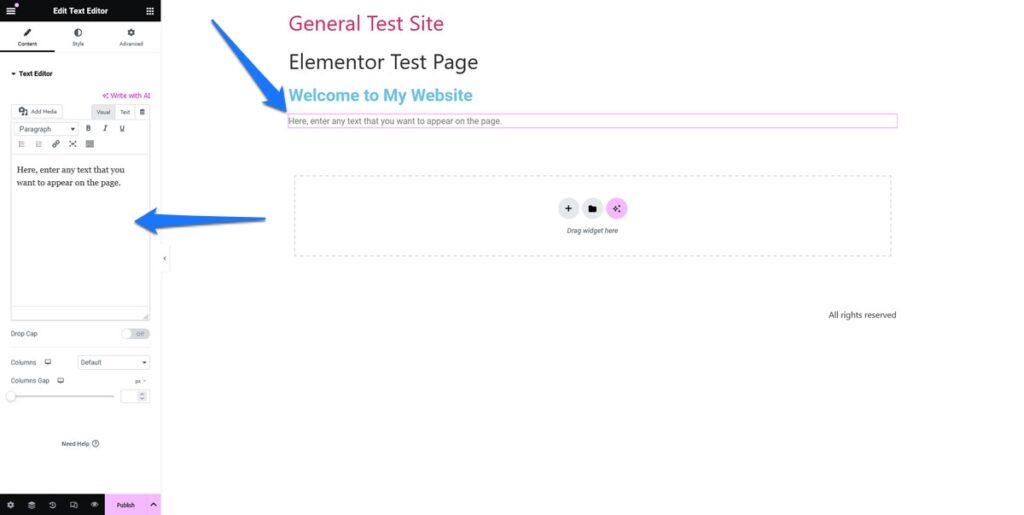
So as to add some textual content, drag the Textual content widget from the Elementor sidebar into your required phase. Click on at the textual content field to begin typing or paste your content material.

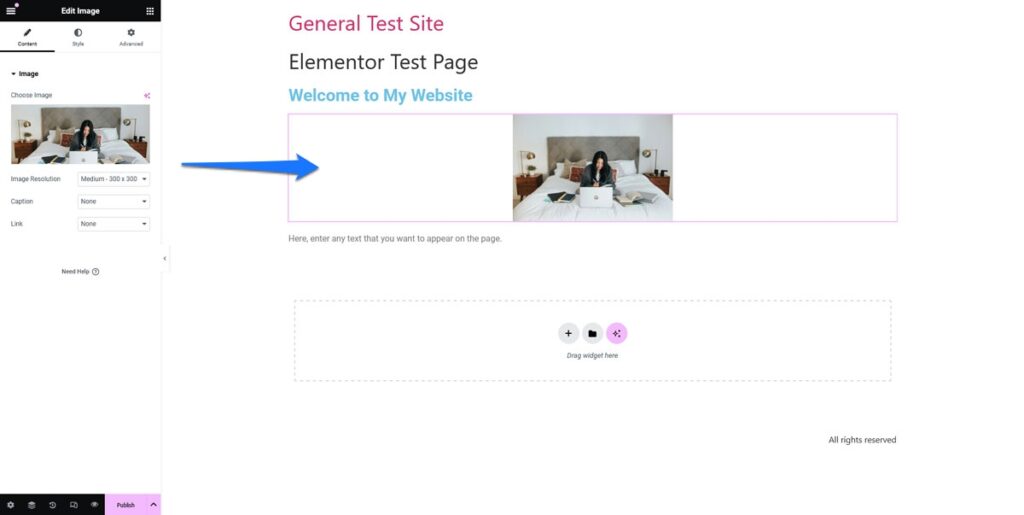
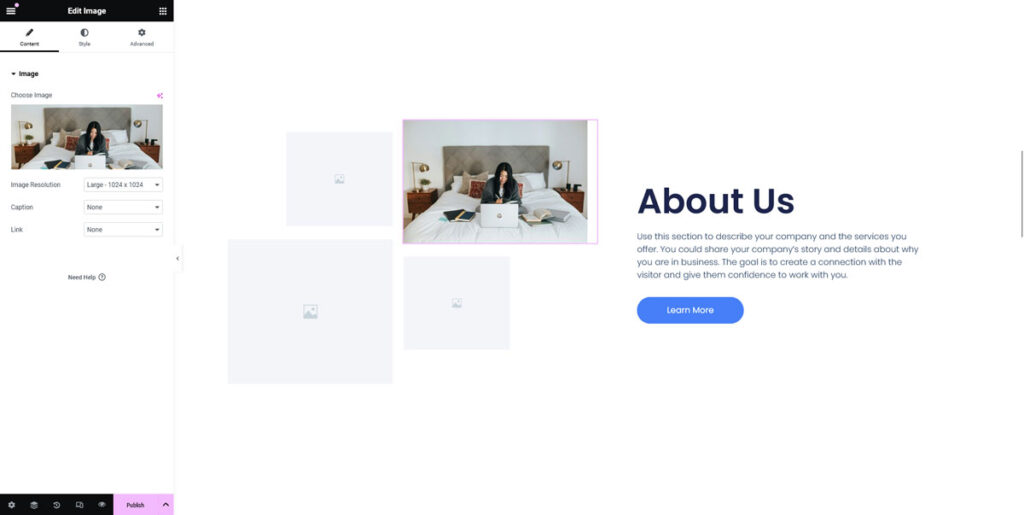
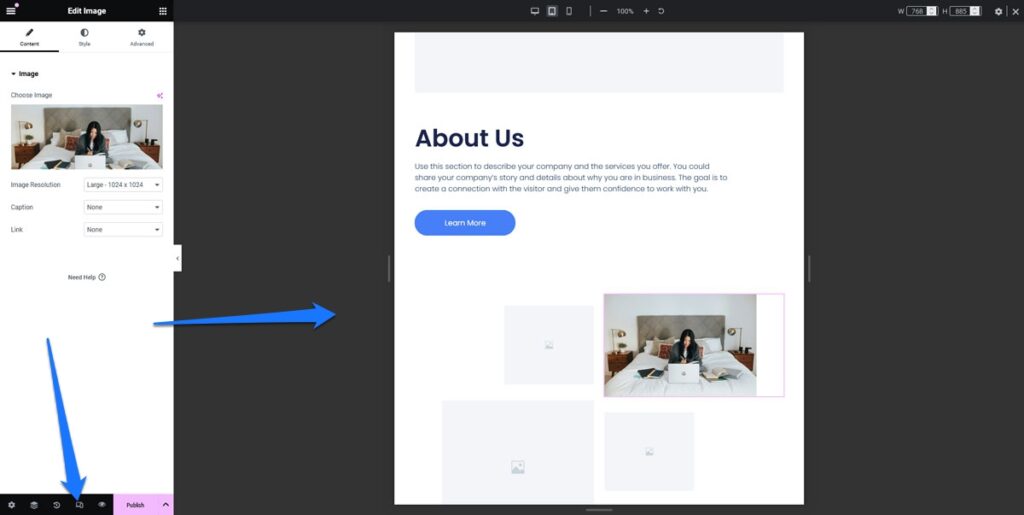
Naturally, so as to add a picture, you might use the Symbol widget. You’ll add pictures out of your library or immediately out of your pc.

Repeat this procedure so as to add buttons or some other options you’d like to incorporate.
3. Customise Elementor Widgets
As soon as positioned, every widget can also be custom designed. To edit sections, columns, or widgets, merely click on them. This lets you get admission to further customization choices like styling, format changes, and extra within the sidebar at the left.

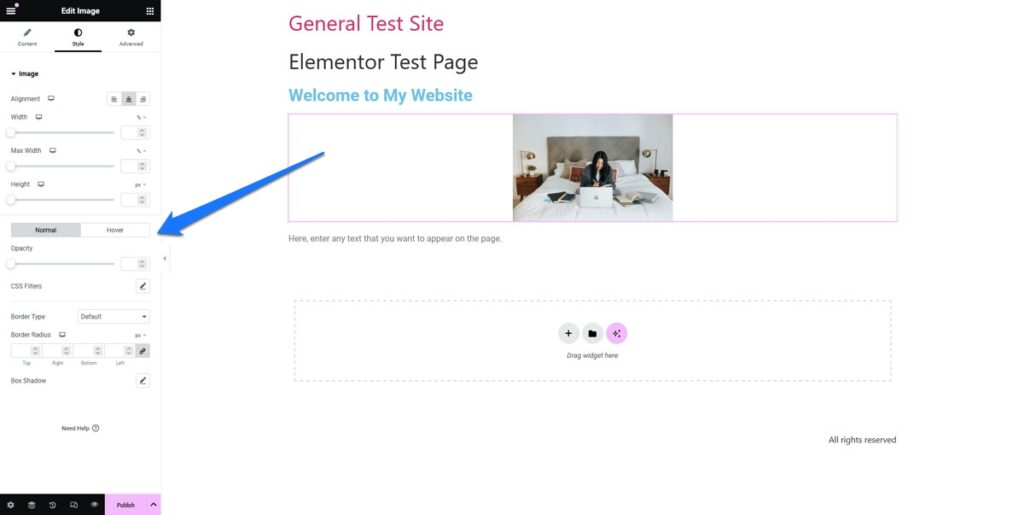
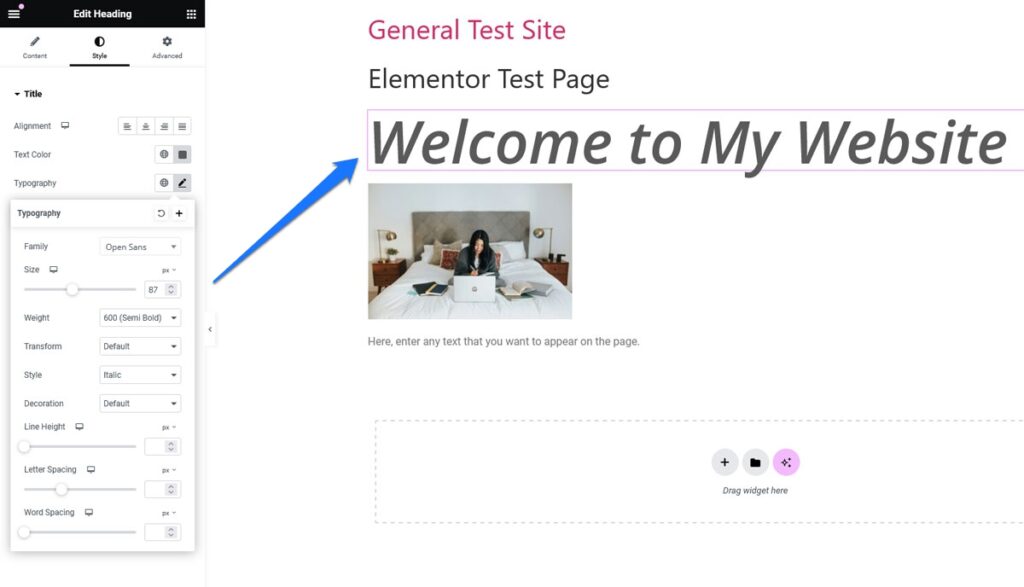
For one, there may be the Taste tab. Right here, you’ll customise the content material of the other parts. As an example, for a Heading widget, you’ll alter the font, dimension, colour, and alignment.

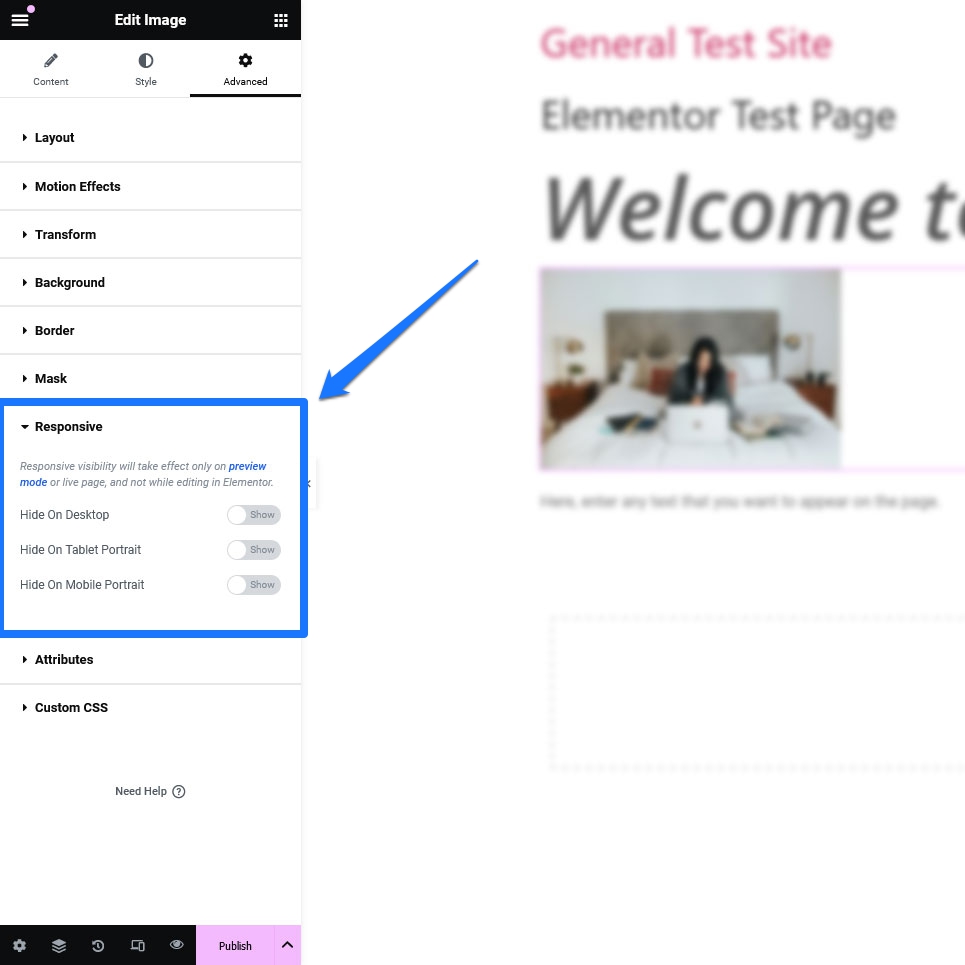
As well as, there may be the Complicated tab. Right here, you’ll make adjustments to margins and padding, border, background, and extra. You’ll even conceal parts on sure forms of gadgets.

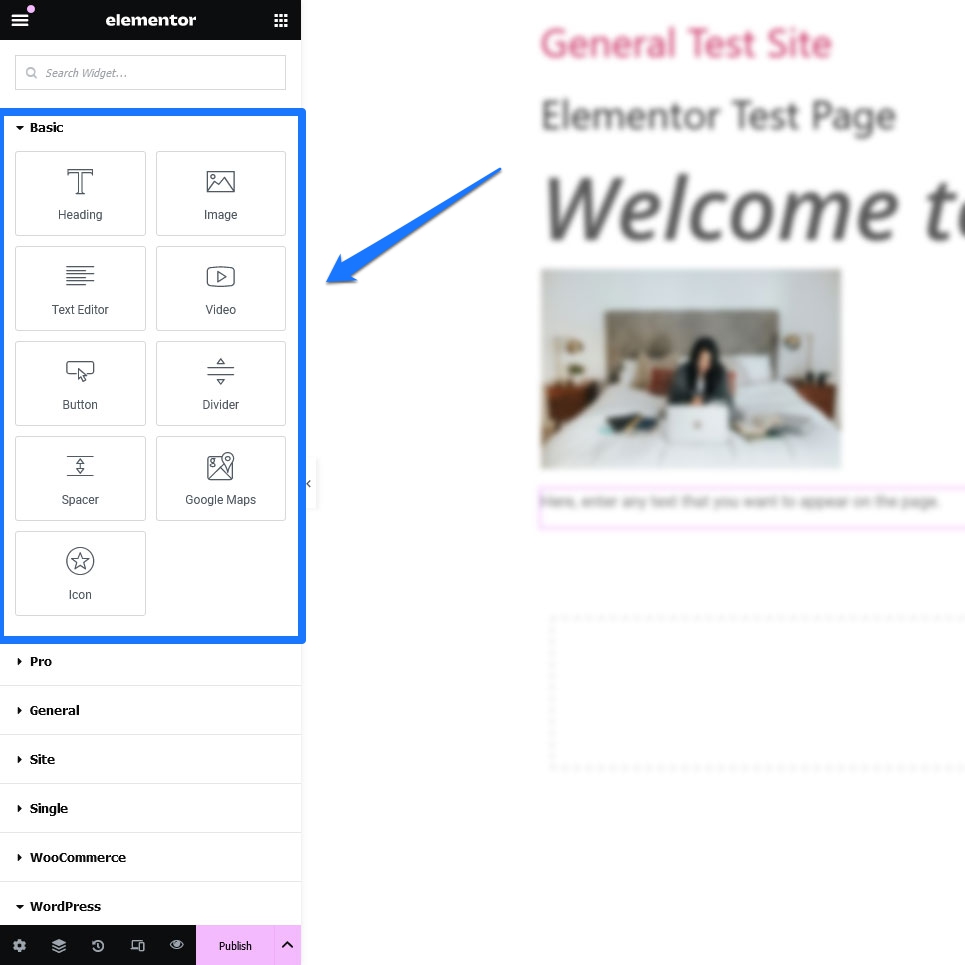
Experiment with other widgets and kinds to seek out the very best search for your web page. Bear in mind, then again, that the loose model best comes with a couple of elementary choices.
Principally, all you have got get admission to to listed below are widgets for including headings, textual content, pictures, movies, buttons, dividers and spacers, in addition to Google Maps and icons for your pages.

You’ll additionally use integrated WordPress widgets like class lists, fresh posts, navigation menus, and identical. Then again, if you need the entire toolbox, you need to get the paid model of the website online builder.
4. Set World Defaults
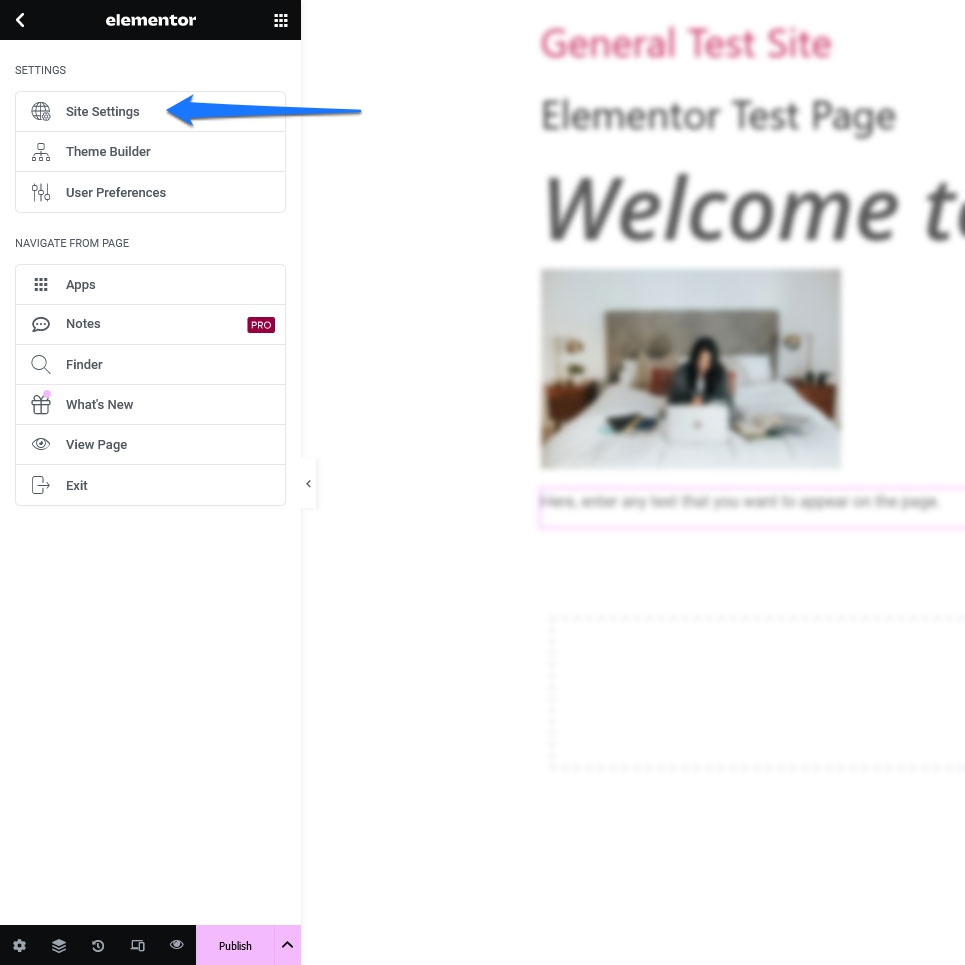
Some other factor that wen wish to duvet on this Elementor instructional is set defaults for world settings for your website, equivalent to fonts and colours. For that, click on at the hamburger menu within the best left nook of the Elementor sidebar and make a choice Website online Settings.

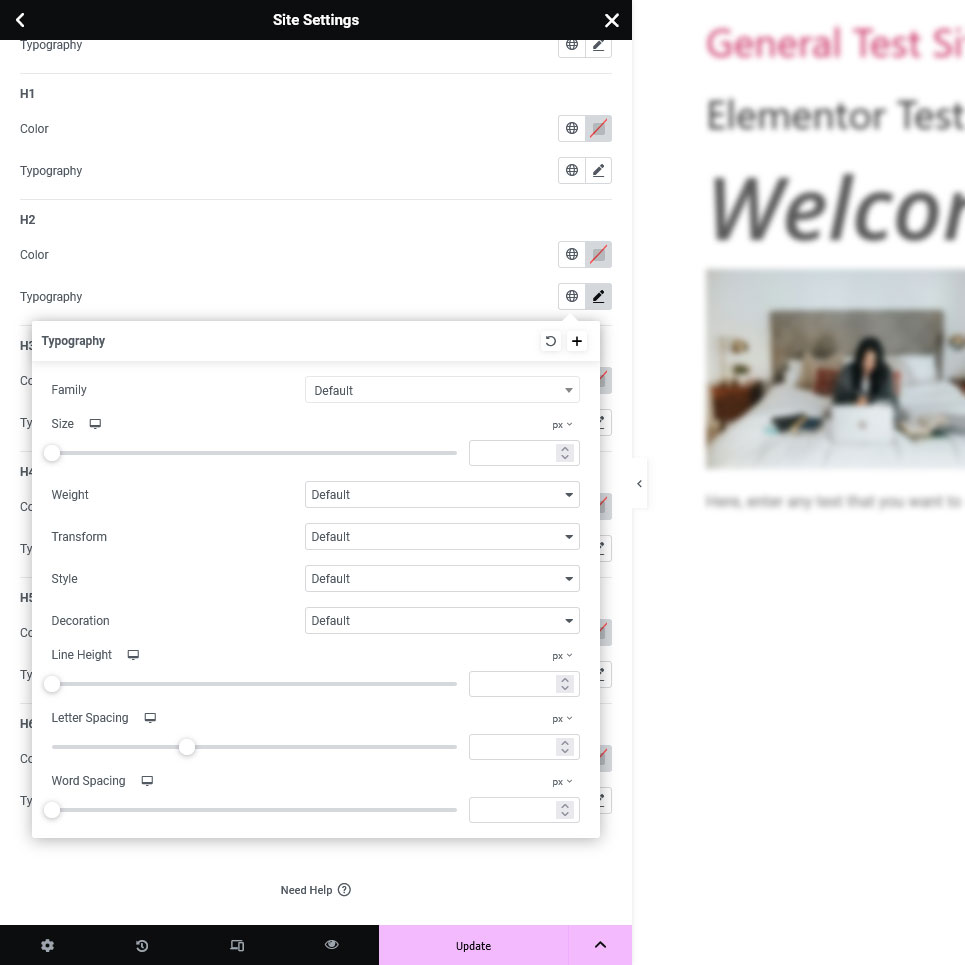
Use the choices underneath Design Machine and Theme Taste to make changes to the colours for your website, configure the glance of headings of various orders, taste buttons, pictures, or shape fields, and configure settings for headers and footers.

You’ll override maximum of this on a per-widget foundation, then again, organising defaults is going a protracted method to make the outcome glance congruent.
5. Get entry to Revision Historical past
Should you ever in finding your self in a scenario the place your design has evolved right into a course you aren’t satisfied via, don’t fear. Elementor’s Revision Historical past lets you monitor and revert adjustments with a couple of clicks.
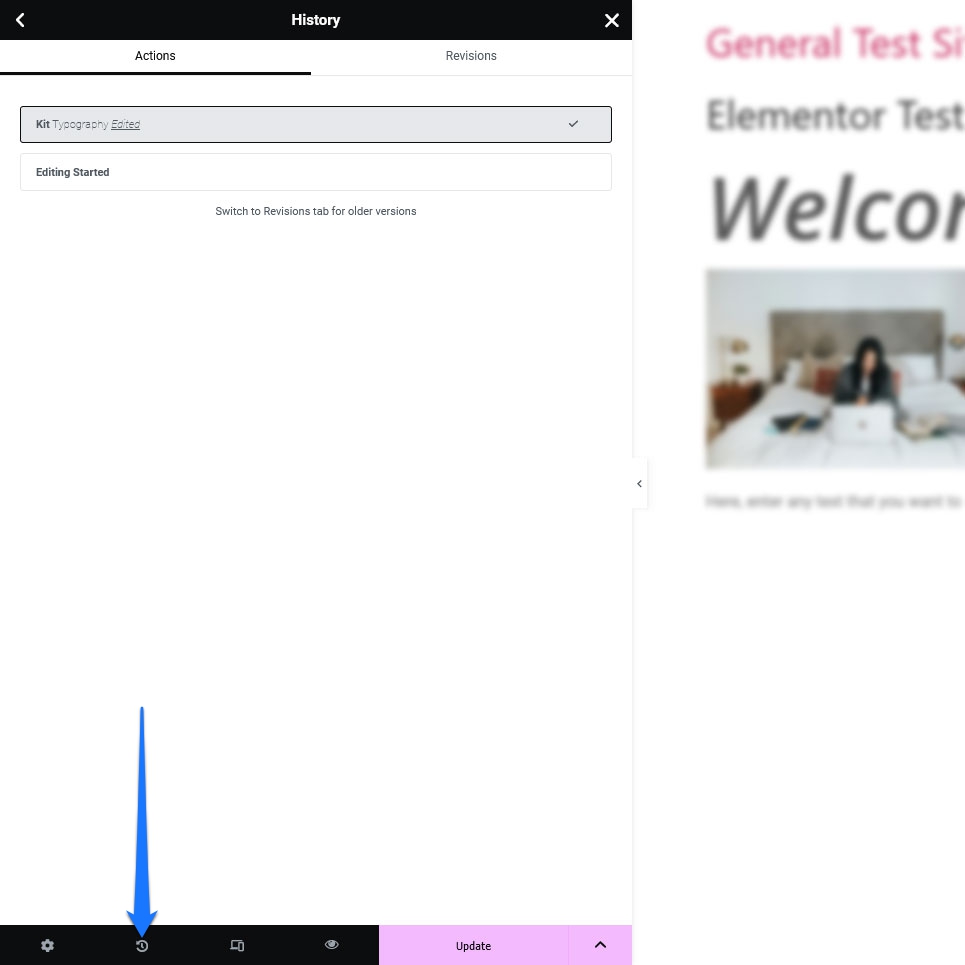
Situated on the backside of the sidebar, the Historical past icon (it looks as if a round arrow with two arms of a clock in it) allows you to see a log of all of the movements taken all the way through your enhancing consultation.

You’ll use it to transport backward and forward between movements and revert to earlier variations if wanted. That means, you don’t must painstakingly bear in mind and undo the whole lot that has landed you in a design cul-de-sac.
6. Discover Elementor Templates
Templates are a vital time-saver. They’re pre-designed pages and sections that you’ll use as is or customise to fit your wishes. Elementor provides them in many alternative paperwork.
To get admission to templates, click on at the folder icon inside of any phase within the Elementor editor.

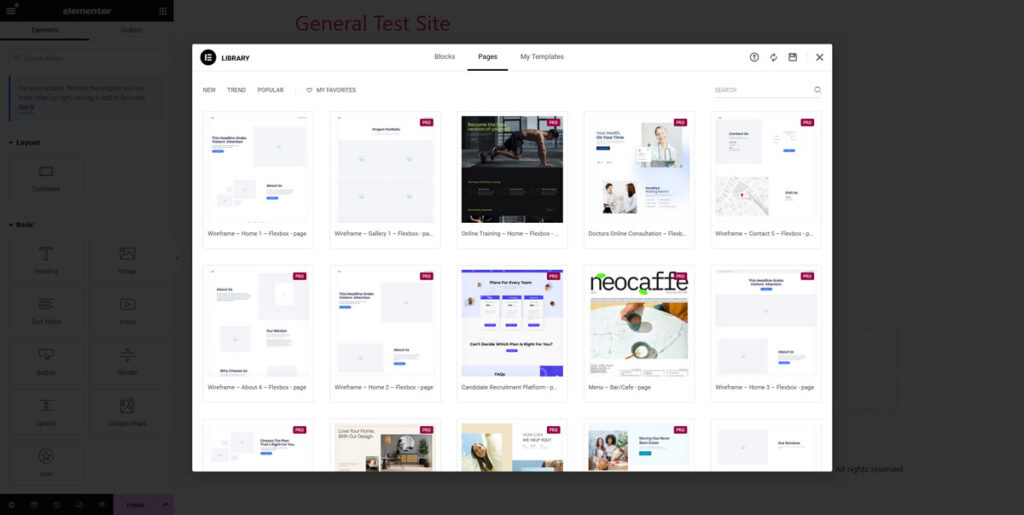
This opens the Template Library.

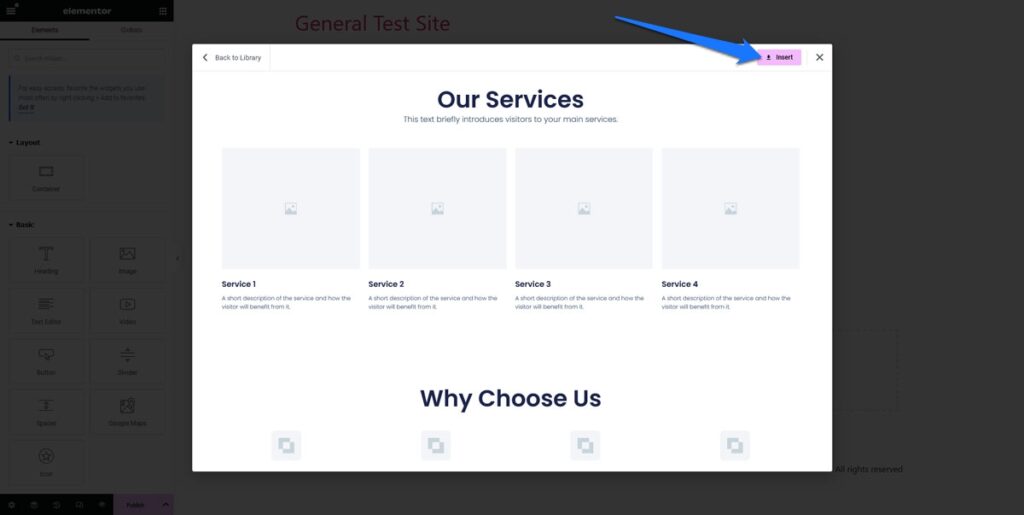
It incorporates templates for each blocks and whole web page layouts. Use the quest serve as or class filters on the best to zone in on what you might be searching for. You’ll preview templates via clicking on them. Should you’re glad together with your variety, click on Insert to position the template to your web page (observe, you’ll have to create a loose Elementor account to make use of the Template Library).

As soon as the template is loaded, you’ll get started customizing it like earlier than. Click on on any part within the template to change its content material, taste, and settings.

Within the loose model, the selection of to be had templates could be very restricted. There are much more within the Professional model.
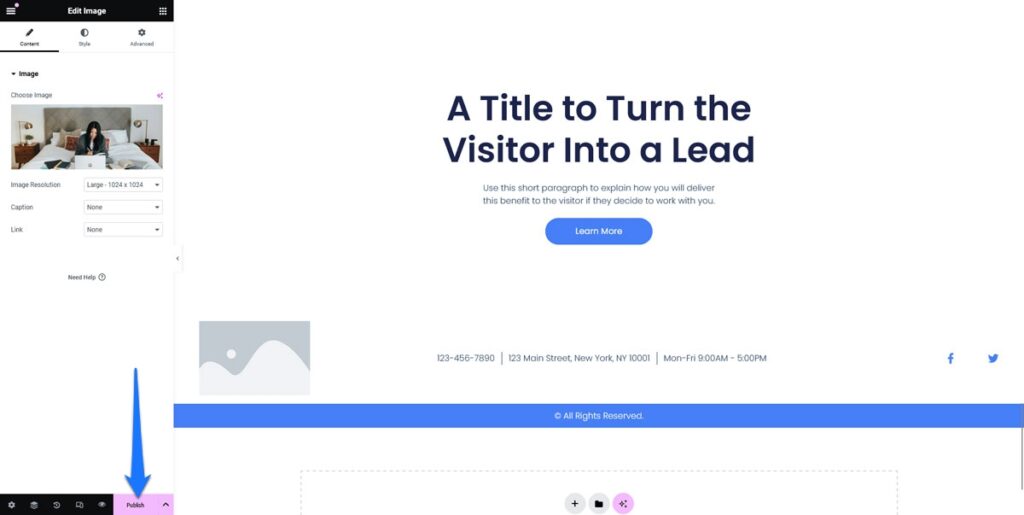
7. Put up Your Web page
When you’re glad with the design, click on Put up to make your web page reside. You’ll at all times come again and edit the web page later, too.

What Does Elementor Professional Be offering?
We’ve already alluded to the paid model of Elementor a number of instances on this article. On paper, the plugin is a freemium be offering with some elementary capability you’ll use with out paying and extra choices within the top class be offering.
In fact, then again, the loose plugin model gained’t get you very some distance. It supplies elementary design regulate and basic settings that come with styling, animation, results, and the power so as to add shortcodes and HTML code. It additionally contains cellular enhancing and responsive UI options.

Then again, in case your objective is to construct anything else as opposed to a actually elementary website online, it is very important purchase Elementor Professional. It considerably expands the functions of the loose model, providing a collection of complicated options that cater to quite a lot of internet design and advertising wishes.
Robust Theme Builder
Elementor Professional provides complete theme-building reinforce, permitting you to head past designing person posts or pages equivalent to on this instructional. You’ll customise your theme template information immediately the use of Elementor, together with designing templates for headers, footers, unmarried posts, archives, or even 404 pages.
This option additionally contains particular widgets for dynamically placing quite a lot of parts like publish titles and featured pictures.
Prolonged Template Library
Whilst the loose model of Elementor provides a elementary choice of web page templates, Elementor Professional supplies a extra intensive variety. This contains over 100 website online kits, that are collections of templates that will help you create a complete website online, masking quite a lot of niches.

Those kits can also be in particular useful for constructing consumer websites, as you’ll import a equipment after which customise it consistent with the buyer’s necessities
WooCommerce Builder
For the ones developing a web based retailer, Elementor Professional’s WooCommerce Builder allows you to totally customise your retailer, together with unmarried product pages, store record pages, and key parts just like the Cart, Checkout, and My Account pages.
This option guarantees a constant and branded buying groceries revel in throughout your website online.
World Settings
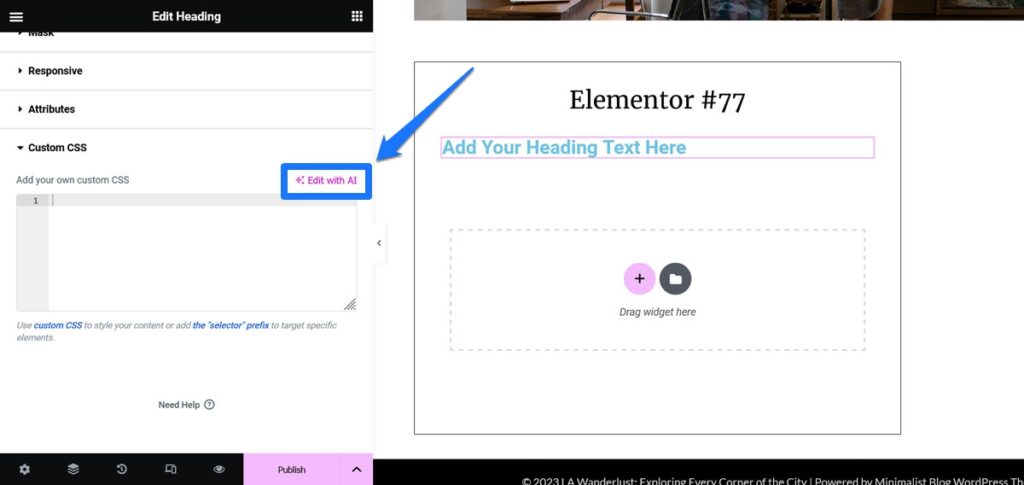
With Elementor Professional, you get extra regulate over your website online’s world settings. This contains complicated customization choices like including customized CSS immediately to widgets, columns, and sections, and the use of distinctive movement results and customized fonts to your designs.
Shape Builder
Elementor Professional’s integrated Shape Builder makes developing advanced paperwork easy and integrates seamlessly with CRM and advertising equipment. Use it for lead technology, that includes plenty of box sorts, styling choices, and the power to set movements after shape submission. As an example, you’ll show affirmation popups or redirect guests to thank-you pages.
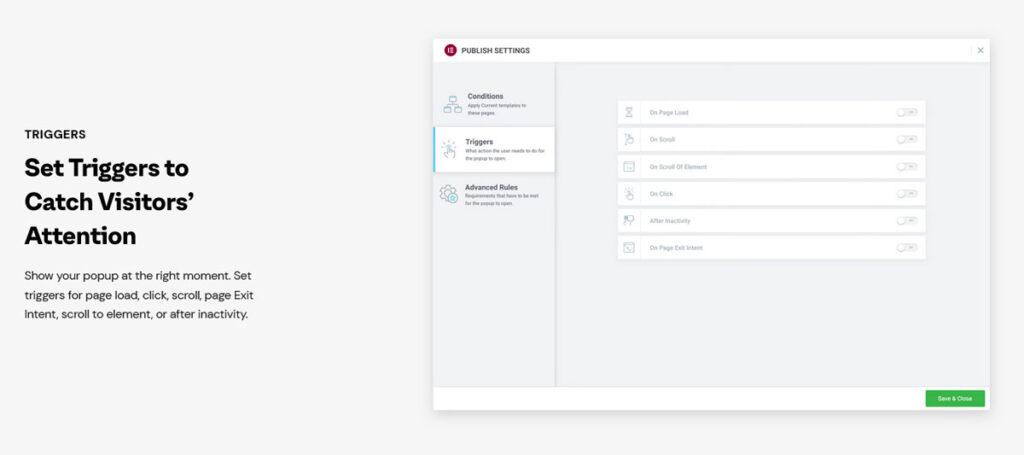
Popup Builder
This option in Elementor Professional replaces the desire for devoted popup plugins. You’ll design quite a lot of forms of popups (modal, notification bars, slide-ins, full-screen fillers, and so on.) with detailed focused on and cause laws. This builder is flexible for a spread of makes use of, from bulletins and electronic mail listing constructing to touch paperwork and social proportion activates.

AI Options
Elementor is likely one of the WordPress corporations on the leading edge of the use of AI in WordPress. As a result, their plugin comes with various options that will help you create internet sites sooner with the assistance of synthetic intelligence.
Thank you for a connection to ChatGPT, you’ll have the plugin create each textual content and pictures to your internet pages. As well as, AI reinforce is to be had for developing code snippets and customized CSS.

Ultimate Ideas: Elementor Educational
As of late, we’ve lined the very important steps of the use of Elementor, from set up to making your first web page, and explored the expanded functions of Elementor Professional.
Elementor is an excessively useful gizmo for any person seeking to construct advanced WordPress internet sites however missing technical talents. It is usually a useful tool for pro designers and builders to place in combination internet sites extra temporarily.
The web page builder plugin provides a versatile and strong platform to convey your website online concepts to lifestyles. There’s a explanation why for its luck. Then again, should you actually need to make the most of what it has to supply, you gained’t get round paying for its top class model.
What are your ideas on the use of Elementor for internet design? Will you be giving it a check out should you haven’t but?
The publish Elementor Educational: How you can Use the In style Web page-Builder Plugin seemed first on Torque.
WordPress Agency