Divi’s integrated choices let you use one specific design surroundings for more than one functions, which in flip is helping spark creativity. These days, we’re going to make use of phase dividers in a novel strategy to elegantly conceal your web page’s replica. It is a smart way so as to add further interplay in your web page with out the will for customized code. We’ll recreate a phenomenal instance from scratch and also you’ll be capable of obtain the instance’s JSON document totally free as neatly.
Let’s get to it!
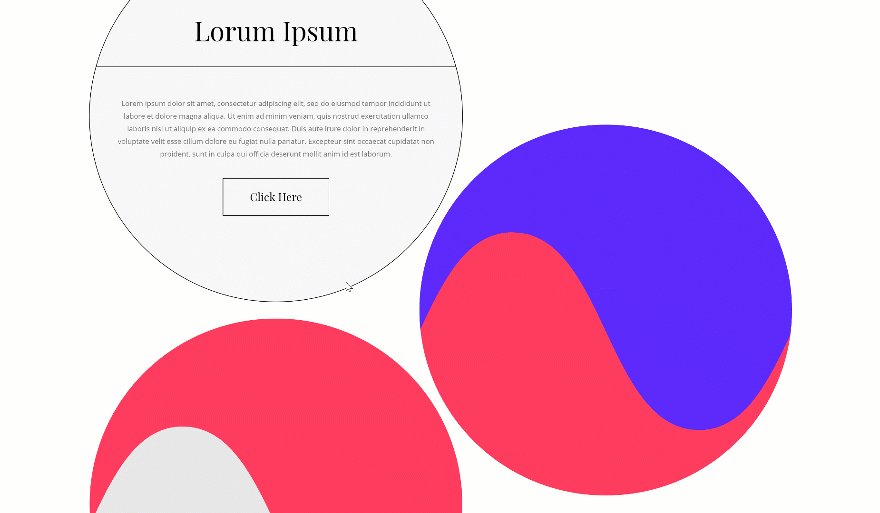
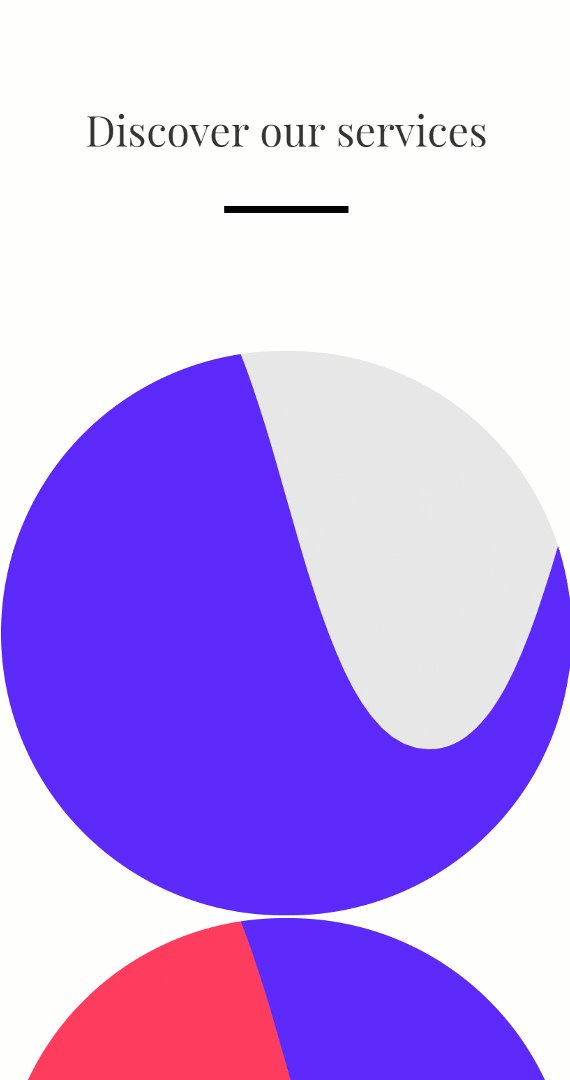
Preview
Sooner than we dive into the educational, let’s take a snappy take a look at the result throughout other display sizes.
Desktop

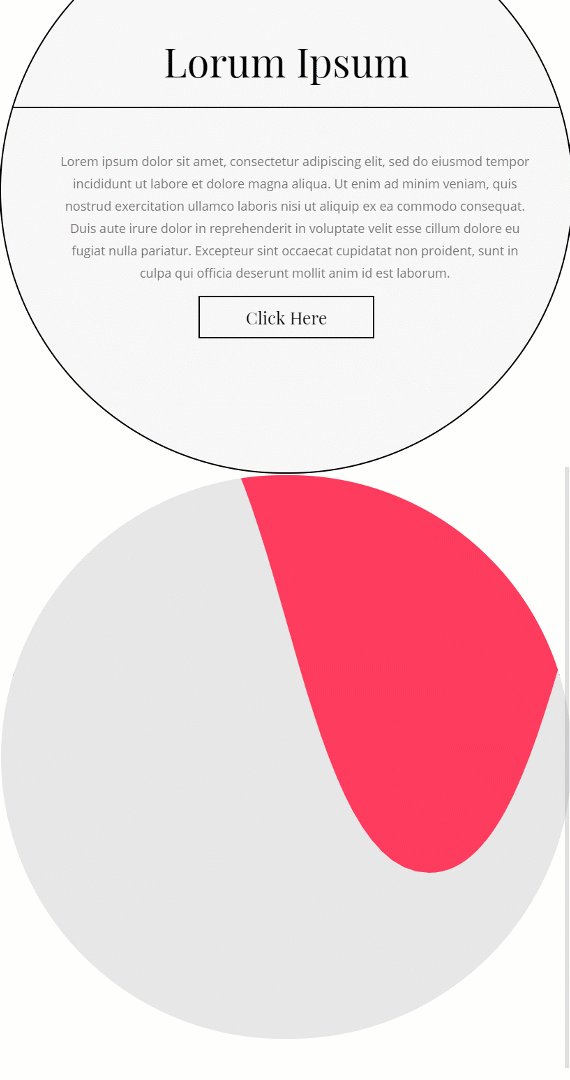
Cell

Obtain the Structure for FREE
To put your fingers at the unfastened structure, you are going to first wish to obtain it the usage of the button beneath. To achieve get right of entry to to the obtain it is very important subscribe to our Divi Day by day e mail checklist by way of the usage of the shape beneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! For those who’re already at the checklist, merely input your e mail deal with beneath and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media simplest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:sooner than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi Newlsetter and we will be able to e mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative wonderful and unfastened Divi assets, pointers and methods. Apply alongside and you are going to be a Divi grasp very quickly. In case you are already subscribed merely sort on your e mail deal with beneath and click on obtain to get right of entry to the structure pack.
You’ve got effectively subscribed. Please take a look at your e mail deal with to substantiate your subscription and get get right of entry to to unfastened weekly Divi structure packs!
Let’s Get started Recreating!
Upload Segment #1
The very first thing you’ll wish to do is upload a brand new common phase to the web page you’re operating on.

Upload New Row
Column Construction
Proceed by way of including a brand new row the usage of the next column construction:

Upload Textual content Module to Column
Upload H2 Content material
The primary module we want on this row is a Textual content Module with some H2 content material.

H2 Textual content Settings
Transfer directly to the design tab and alter the H2 textual content settings.
- Heading 2 Font: Playfair Show
- Heading 2 Font Weight: Common
- Heading 2 Textual content Alignment: Middle
- Heading 2 Textual content Measurement: 70px (Desktop), 40px (Pill), 30px (Telephone)

Upload Divider Module to Column
Visibility
The second one and closing module we want on this row is a Divider Module. Be certain the ‘Display Divider’ possibility is enabled.
- Display Divider: Sure

Line
We’re additionally converting the road shade within the design tab.
- Line Colour: #000000

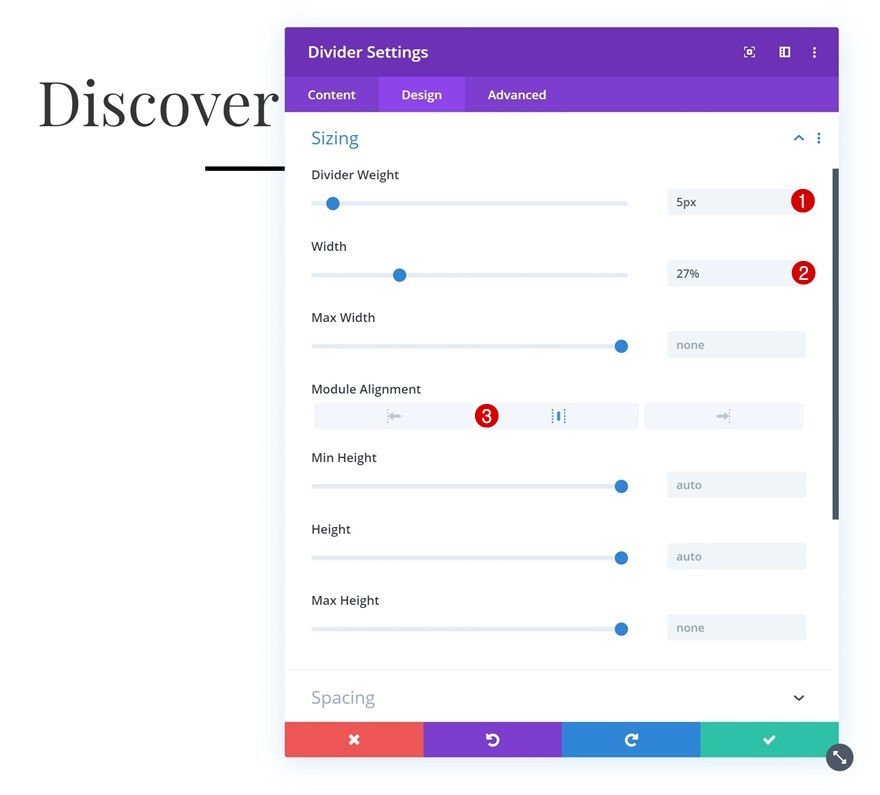
Sizing
Transfer directly to the sizing settings and observe the next settings:
- Divider Weight: 5px
- Width: 27%
- Module Alignment: Middle

Upload Segment #2
Background Colour
Upload the second one common phase in your web page, open the phase settings and alter the background shade.
- Background Colour: #f7f7f7

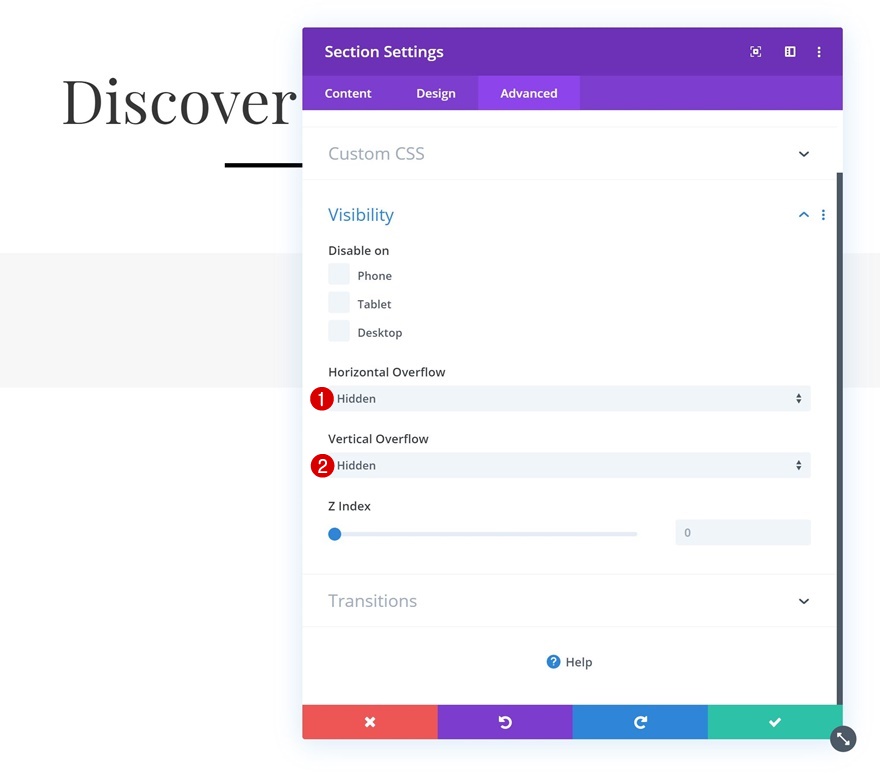
Overflow
You should definitely conceal the phase overflow within the complicated tab as neatly. This may be sure that not anything surpasses the phase container.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

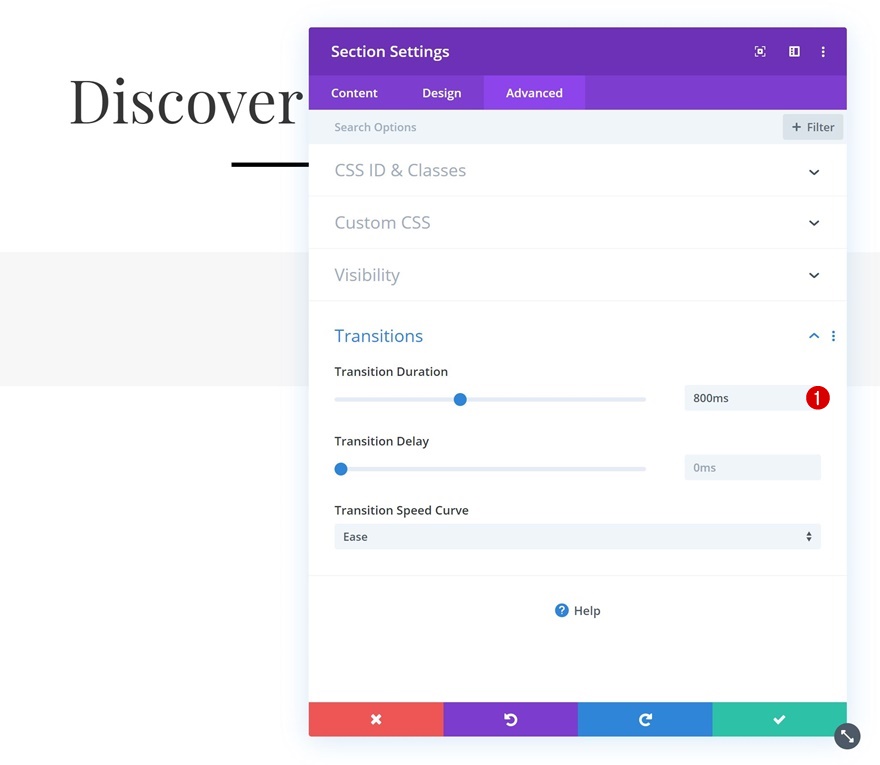
Transitions
Later in this put up, we’ll create a hover transition. To ensure this runs easily, we’ll building up the transition period within the complicated tab.
- Transition Period: 800ms

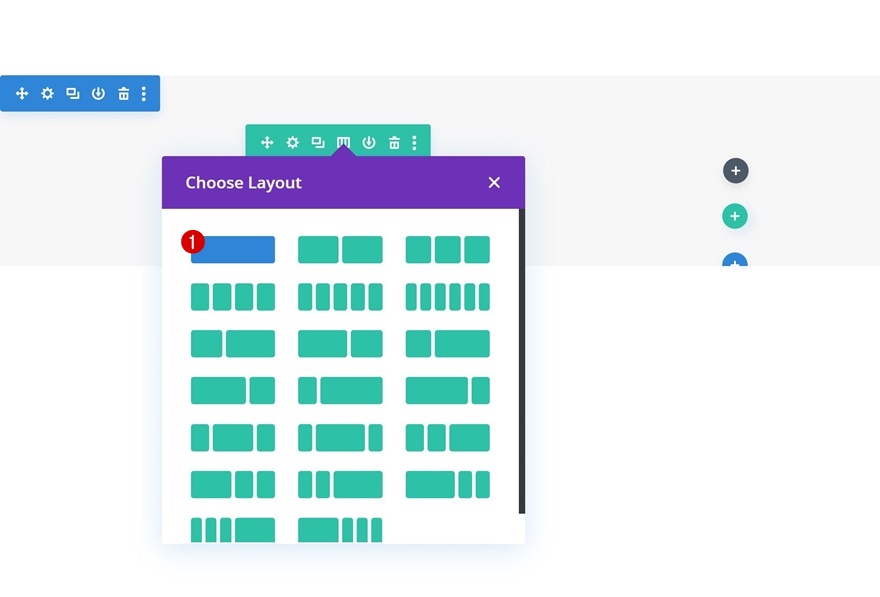
Upload New Row
Column Construction
Proceed by way of including a brand new row the usage of the next column construction:

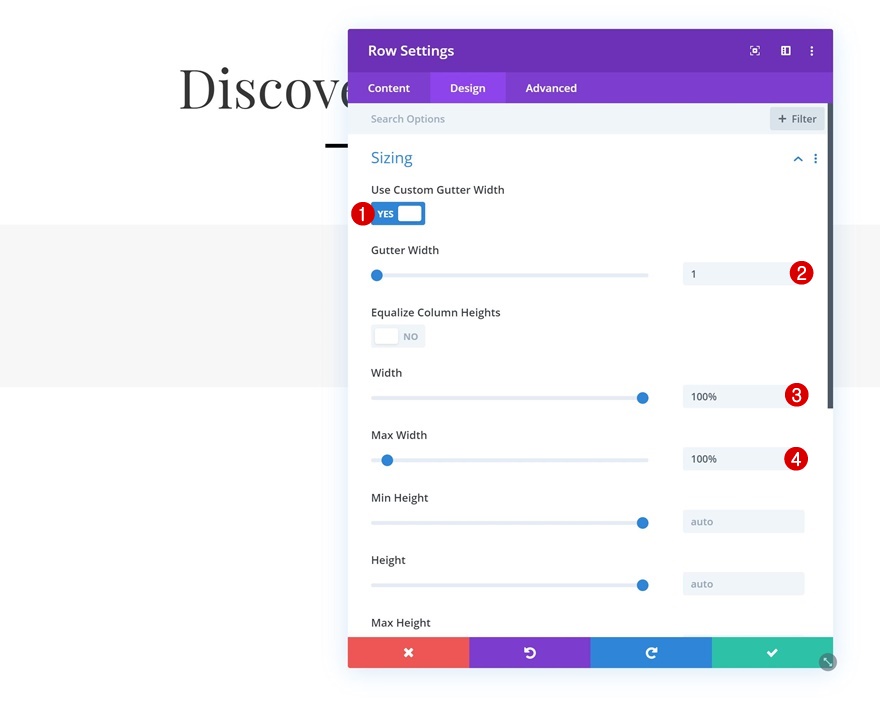
Sizing
With out including any modules but, open the row settings and make allowance the row to absorb all the width of the phase container by way of making use of the next settings:
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

Upload Textual content Module #1 to Column
Upload H3 Content material
Time to start out including modules, beginning with a Textual content Module. Input some H3 content material of your selection.

H3 Textual content Settings
Transfer directly to the design tab and alter the H3 textual content settings.
- Heading 3 Font: Playfair Show
- Heading 3 Textual content Alignment: Middle
- Heading 3 Textual content Colour: #000000
- Heading 3 Textual content Measurement: 3vw (Desktop), 6vw (Pill), 7vw (Telephone)

Upload Divider Module to Column
Visibility
The second one module we want on this row is a Divider Module. Be certain the ‘Display Divider’ possibility is enabled.
- Display Divider: Sure

Line
Alternate the colour of the divider as neatly.
- Line Colour: #000000

Spacing
And upload some customized peak and backside margin to make space.
- Most sensible Margin: 2vw
- Backside Margin: 2vw

Upload Textual content Module to Column
Upload Content material
The following module we want is some other Textual content Module. Upload some paragraph content material of your selection.

Textual content Settings
Transfer directly to the design tab and alter the textual content settings.
- Textual content Font: Open Sans
- Textual content Alignment: Middle
- Textual content Colour: #777777
- Textual content Measurement: 0.8vw (Desktop), 1.7vw (Pill), 2.2vw (Telephone)
- Textual content Line Peak: 1.8em

Spacing
Upload some customized margin values subsequent.
- Left Margin: 3vw (Desktop), 7vw (Pill), 10vw (Telephone)
- Proper Margin: 3vw (Desktop), 7vw (Pill & Telephone)

Upload Button Module to Column
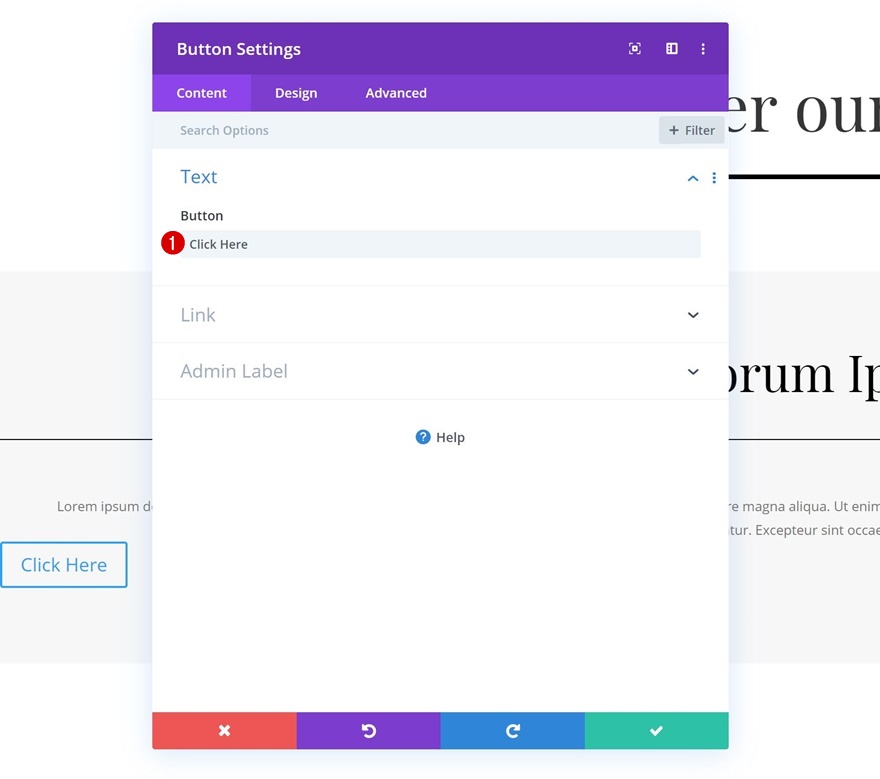
Upload Replica
The following and closing module we want on this row is a Button Module. Input some replica of your selection.

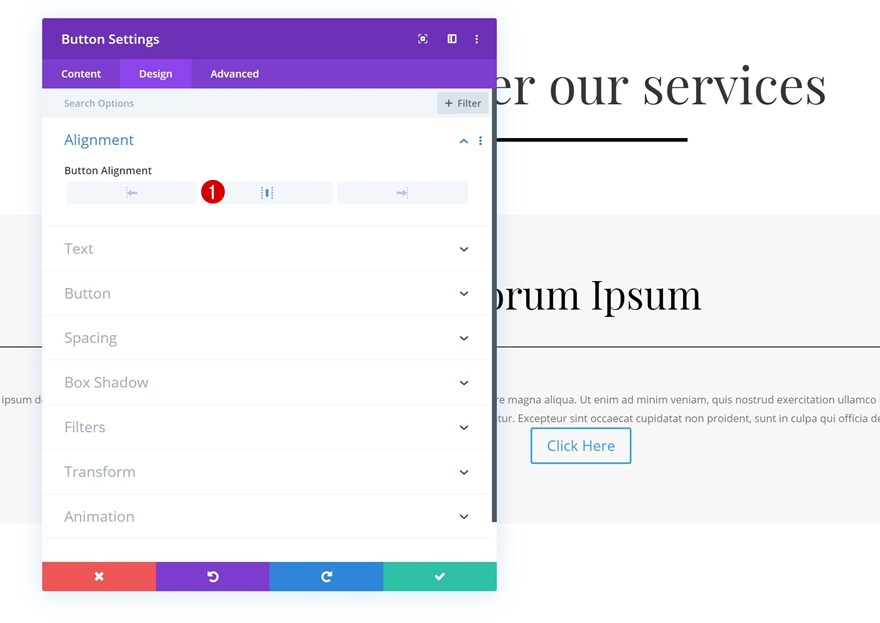
Alignment
Alternate the button alignment within the design tab.
- Button Alignment: Middle

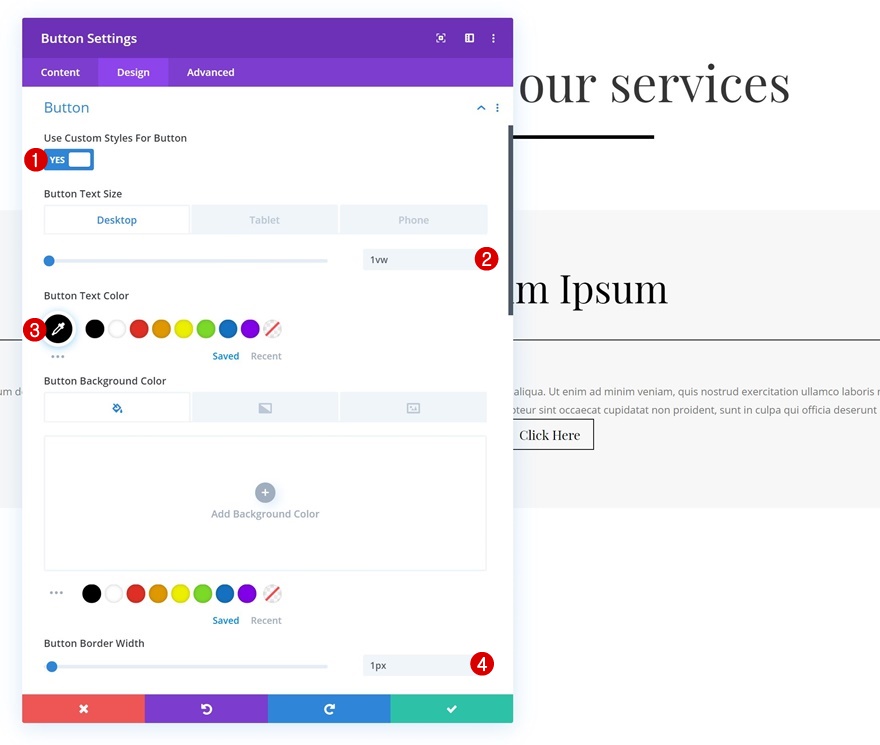
Button Settings
Proceed by way of styling the button settings.
- Use Customized Types For Button: Sure
- Button Textual content Measurement: 1vw (Desktop), 2vw (Pill), 3vw (Telephone)
- Button Textual content Colour: #000000
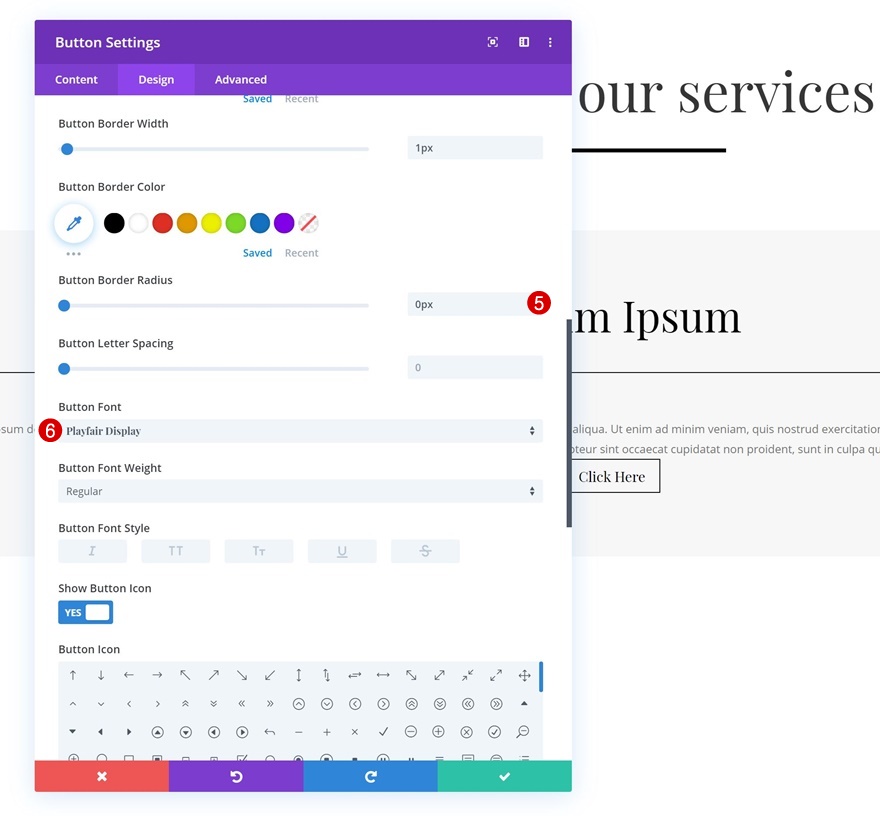
- Button Border Width: 1px
- Button Border Radius: 0px
- Button Font: Playfair Show


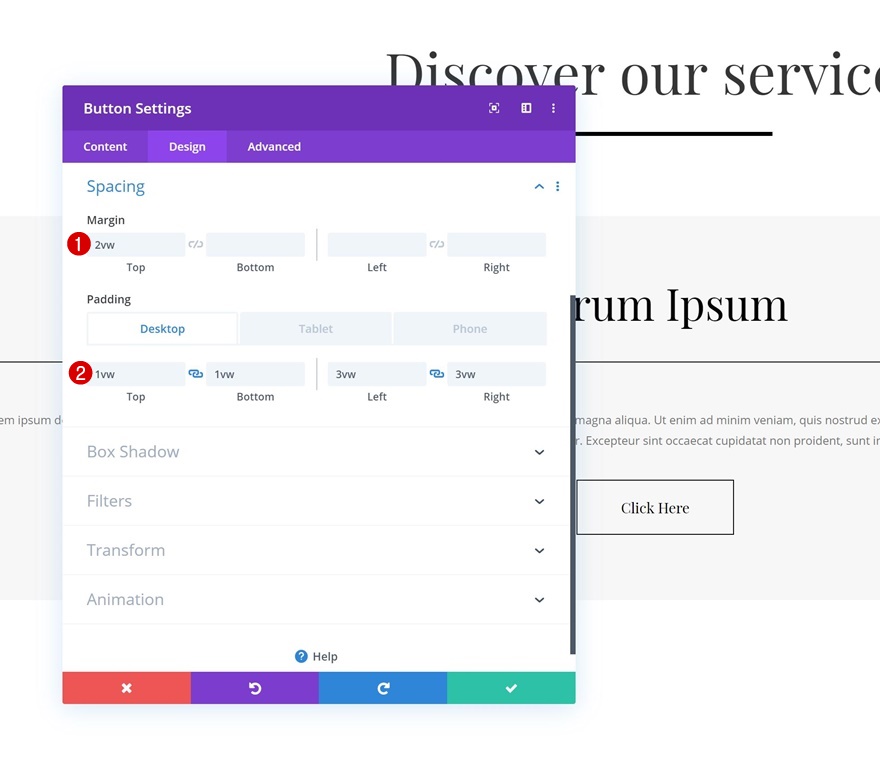
Spacing
And upload some customized spacing values as neatly.
- Most sensible Margin: 2vw
- Most sensible Padding: 1vw
- Backside Padding: 1vw
- Left Padding: 3vw (Desktop), 6vw (Pill), 8vw (Telephone)
- Proper Padding: 3vw (Desktop), 6vw (Pill), 8vw (Telephone)

Further Segment Settings
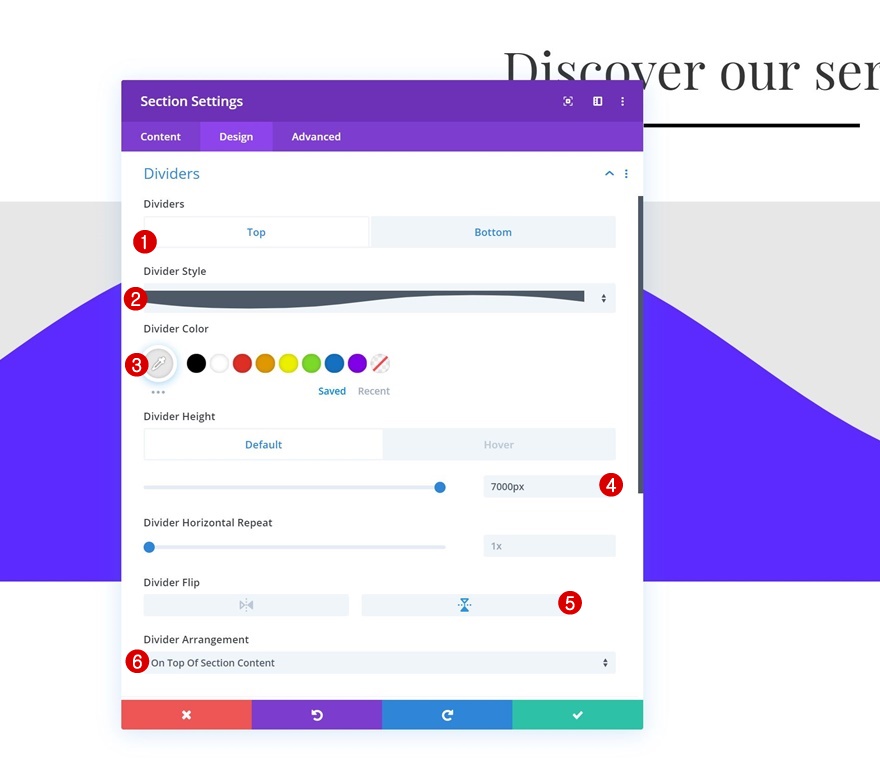
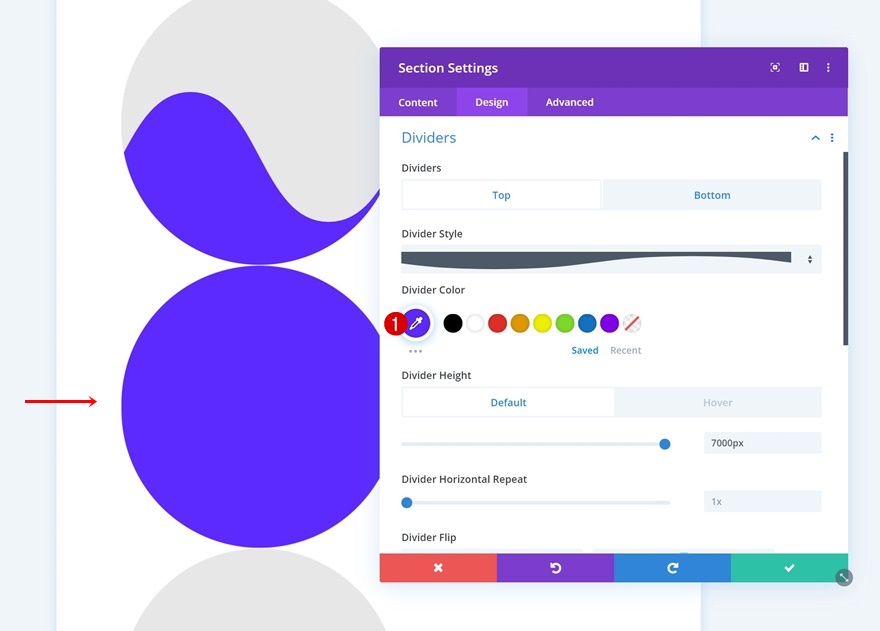
Default Most sensible Divider
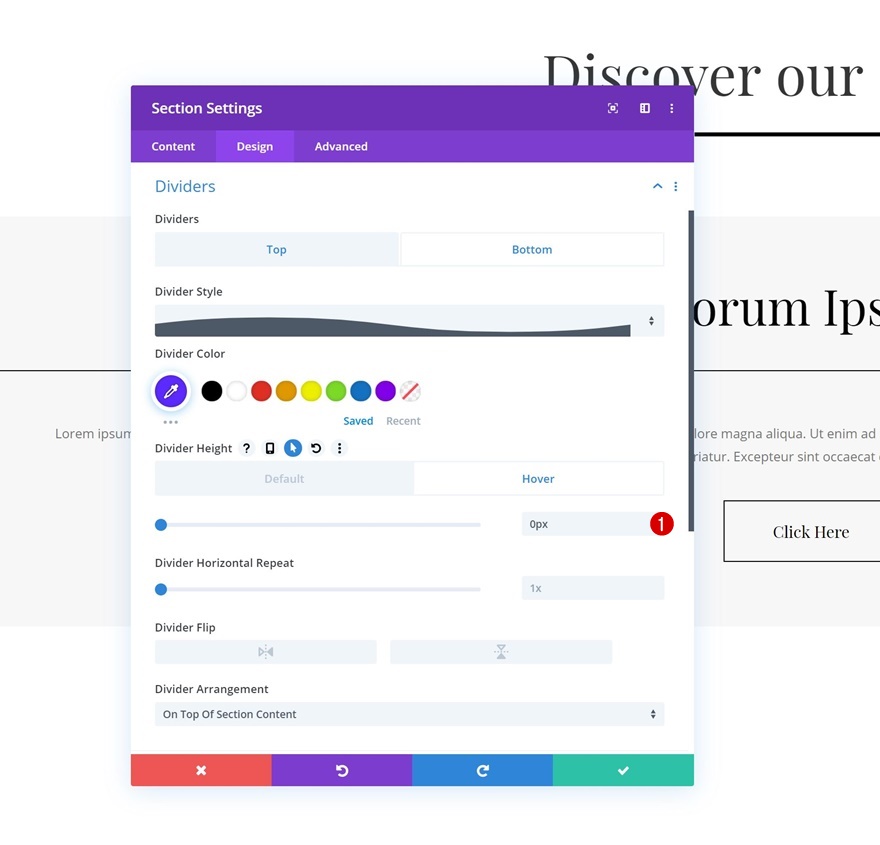
When you’re performed including all of the modules to the phase, it’s time to head via some further phase settings. Open the phase settings, pass to the design tab and upload the next peak divider:
- Divider Taste: To find in Checklist
- Divider Colour: #e8e8e8
- Divider Peak: 7000px
- Divider Turn: Vertical
- Divider Association: On Most sensible Of Segment Content material

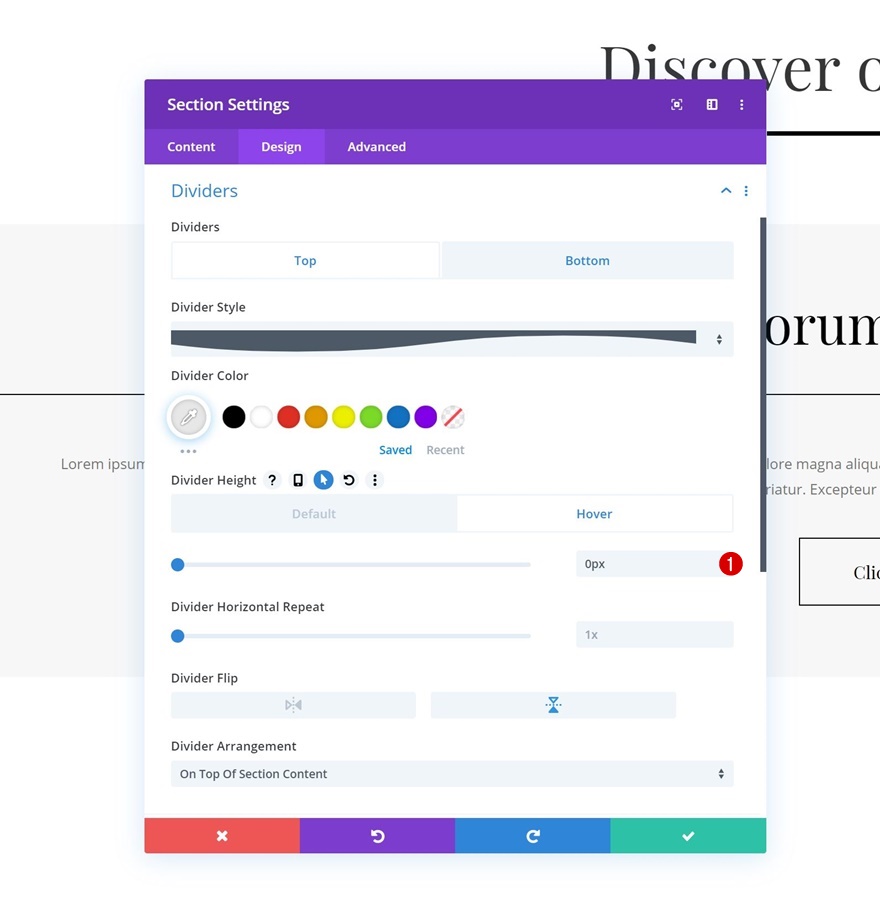
Hover Most sensible Divider
Alternate the divider top on hover.
- Divider Peak: 0px

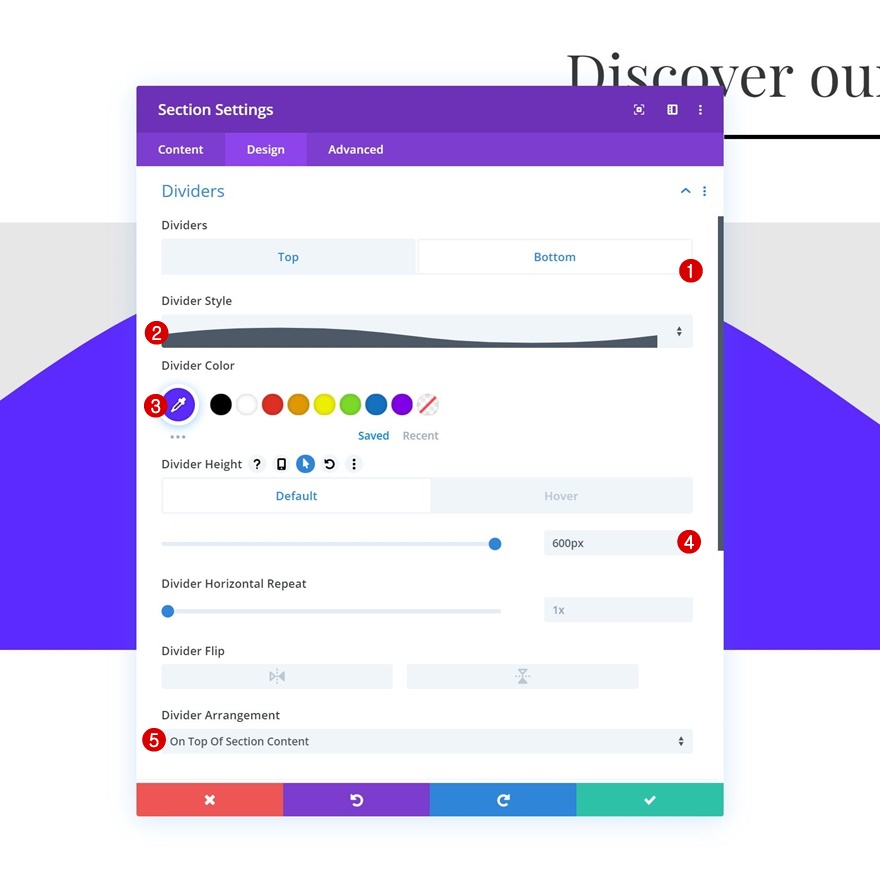
Backside Divider
Upload a backside divider as neatly.
- Divider Taste: To find in Checklist
- Divider Colour: #5c26ff
- Divider Peak: 600px
- Divider Association: On Most sensible of Segment Content material

Hover Backside Divider
And take away the divider top on hover.
- Divider Peak: 0px

Spacing
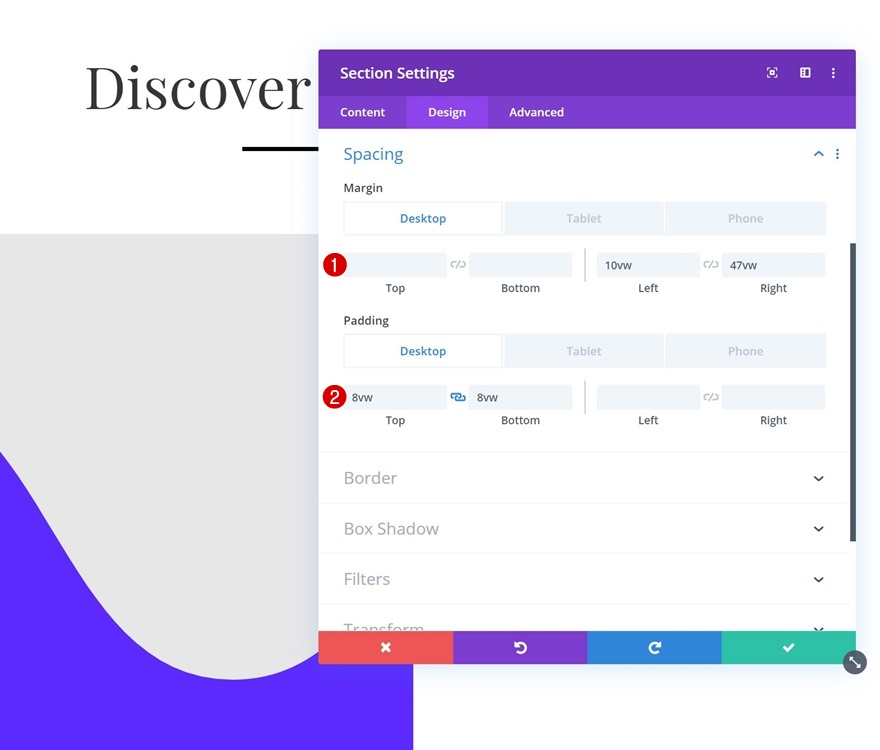
As you’ll understand within the preview of this put up, we’re turning this phase in a circle. To try this, we’ll first wish to upload some customized margin and padding values throughout other display sizes:
- Left Margin: 10vw (Desktop), 11vw (Pill), 0vw (Telephone)
- Proper Margin: 47vw (Desktop), 11vw (Pill), 0vw (Telephone)
- Most sensible Padding: 8vw (Desktop), 15vw (Pill), 16vw (Telephone)
- Backside Padding: 8vw (Desktop), 15vw (Pill), 16vw (Telephone)

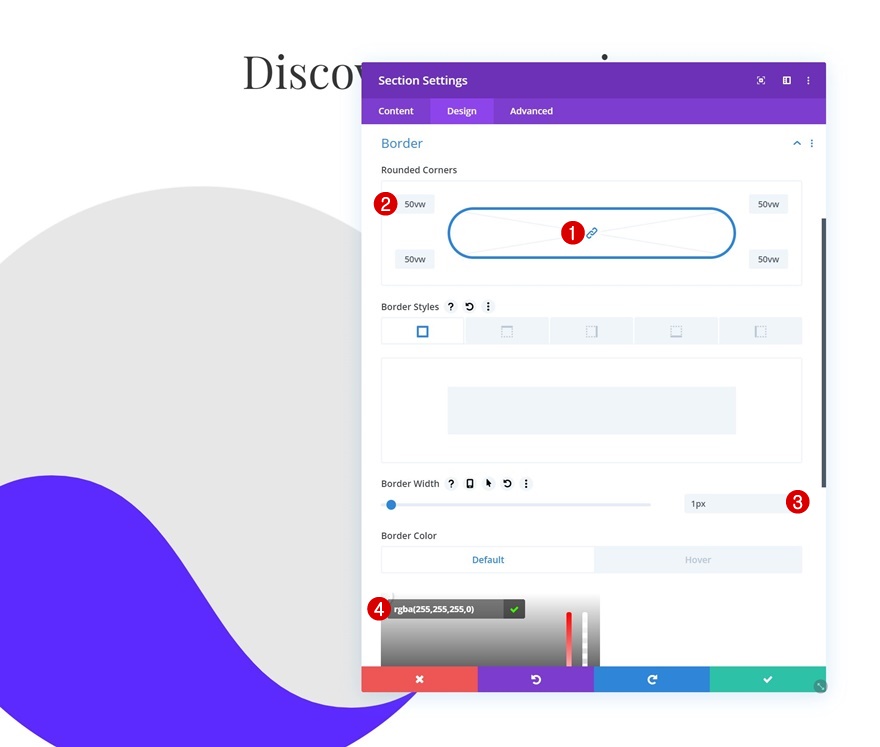
Border
Proceed by way of including ’50vw’ to every one of the most corners to turn out to be the phase right into a circle. We’re additionally including a border the usage of the next settings:
- Border Width: 1px
- Border Colour: rgba(255,255,255,0)

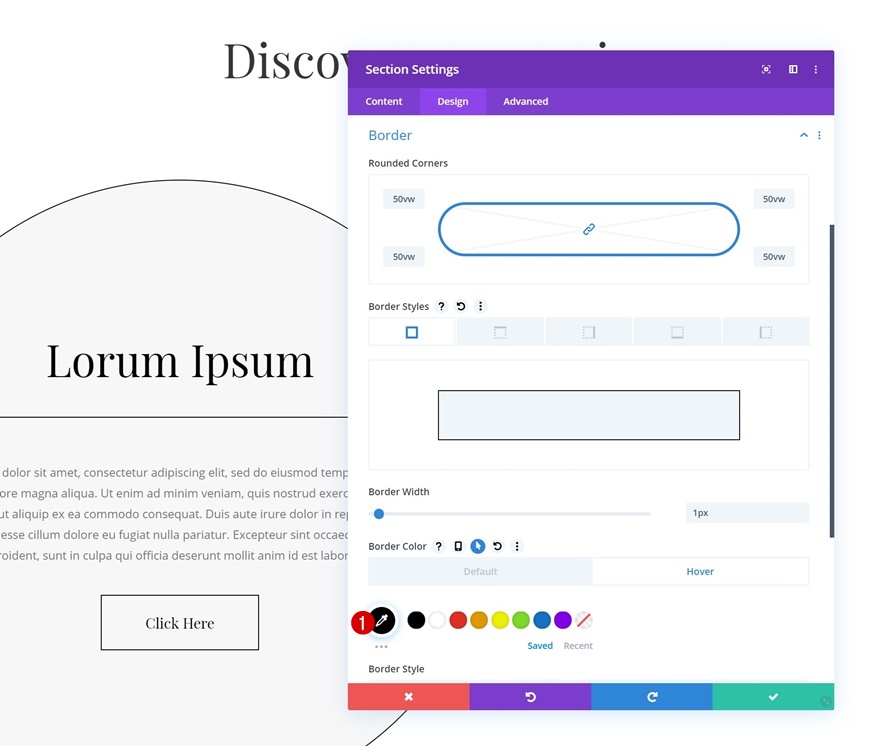
Hover Border
Alternate the border shade on hover.
- Border Colour: #000000

Clone Segment Two times
When you’ve finished all phase settings, you’ll pass forward and clone the phase two times.

Alter Replica #1
Alternate Most sensible Divider Colour
We’re going to change each phase duplicates, beginning with the primary one. Open the phase settings and alter the highest divider shade.
- Divider Colour: #5c26ff

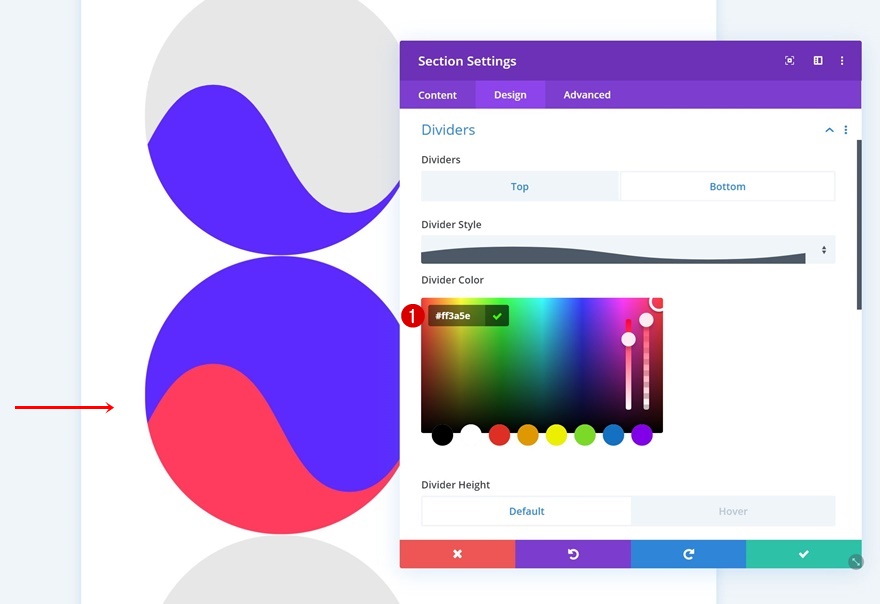
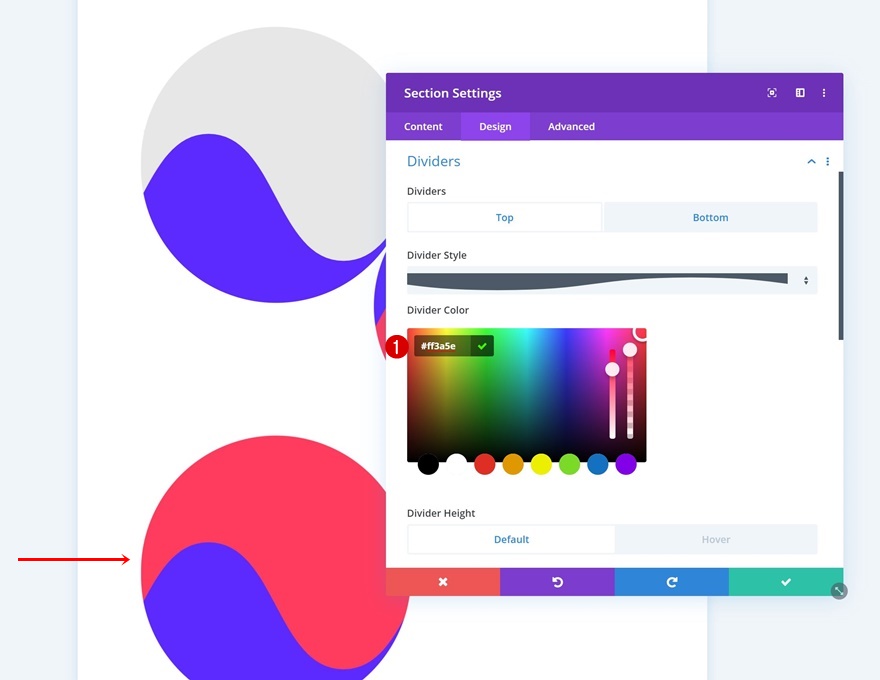
Alternate Backside Divider Colour
Alter the ground divider shade as neatly.
- Divider Colour: #ff3a5e

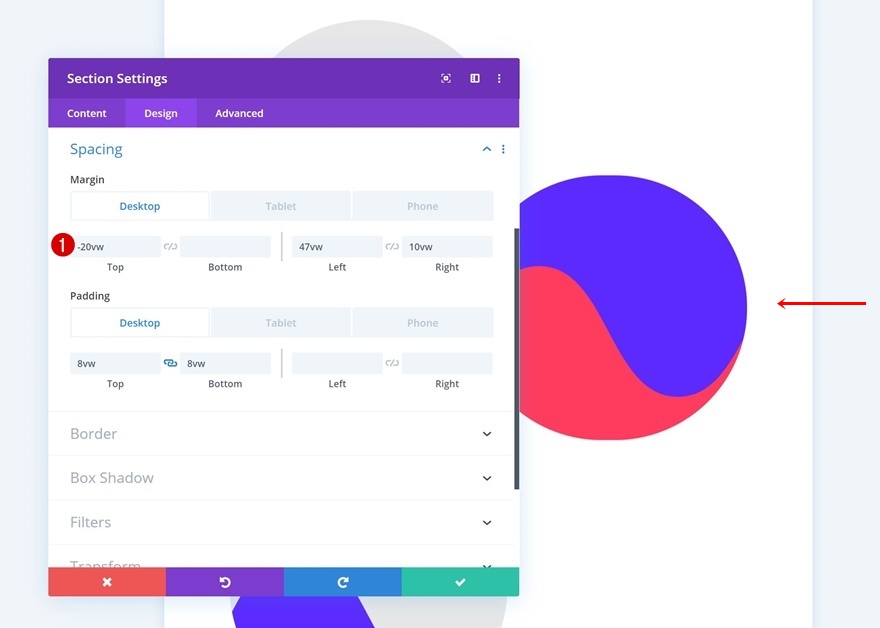
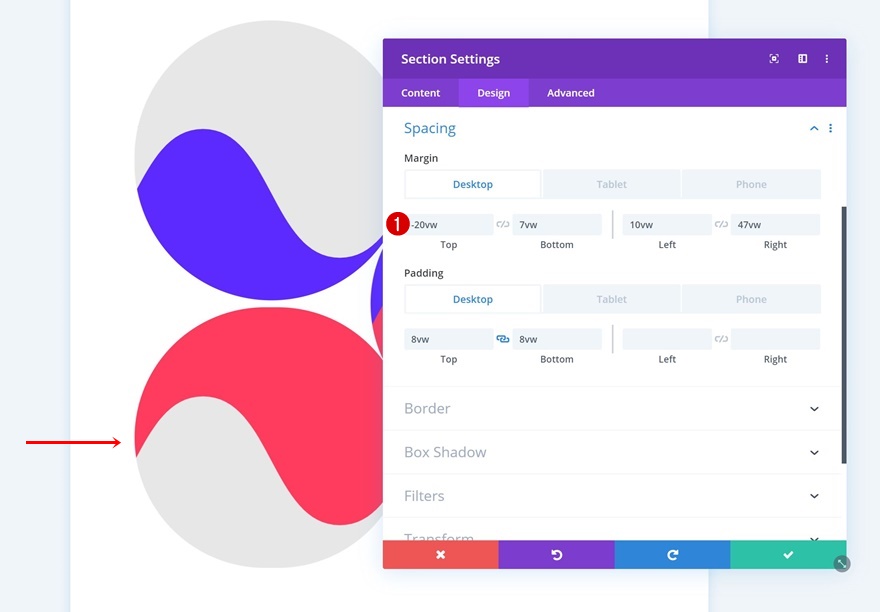
Alternate Spacing
Then, pass to the spacing settings and ensure the next values observe:
- Most sensible Margin: -20vw (Desktop), 0vw (Pill & Telephone)
- Left Margin: 47vw (Desktop), 11vw (Pill), 0vw (Telephone)
- Proper Margin: 10vw (Desktop), 11vw (Pill), 0vw (Telephone)

Alter Replica #2
Alternate Most sensible Divider Colour
Open the settings of the second one replica and alter the highest divider shade.
- Divider Colour: #ff3a5e

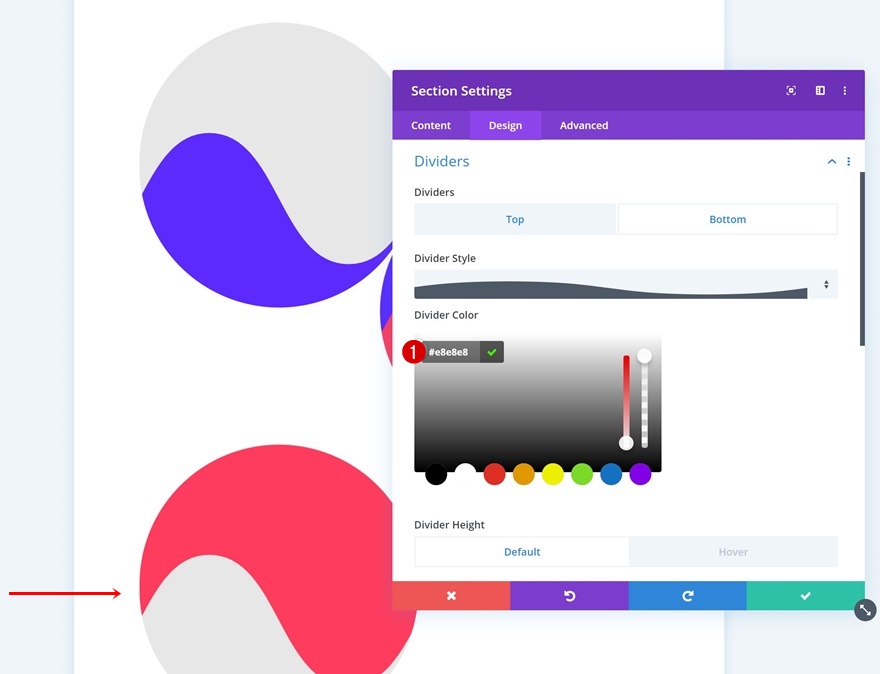
Alternate Backside Divider Colour
Alternate the ground divider shade as neatly.
- Divider Colour: #e8e8e8

Alternate Spacing
And regulate the spacing values right here too.
- Most sensible Margin: -20vw (Desktop), 0vw (Pill & Telephone)
- Backside Margin: 7vw
- Left Margin: 10vw (Desktop), 11vw (Pill), 0vw (Telephone)
- Proper Margin: 47vw (Desktop), 11vw (Pill), 0vw (Telephone)

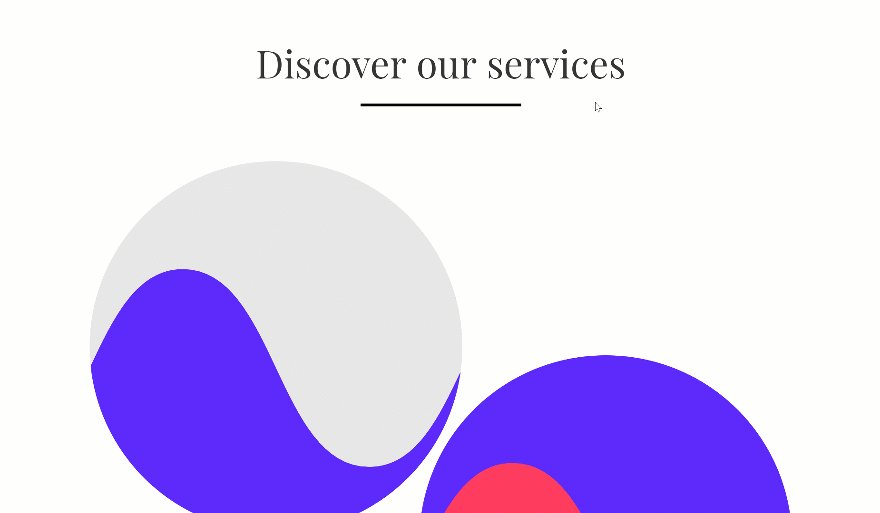
Preview
Now that we’ve long past via all of the steps, let’s take a last take a look at the result throughout other display sizes.
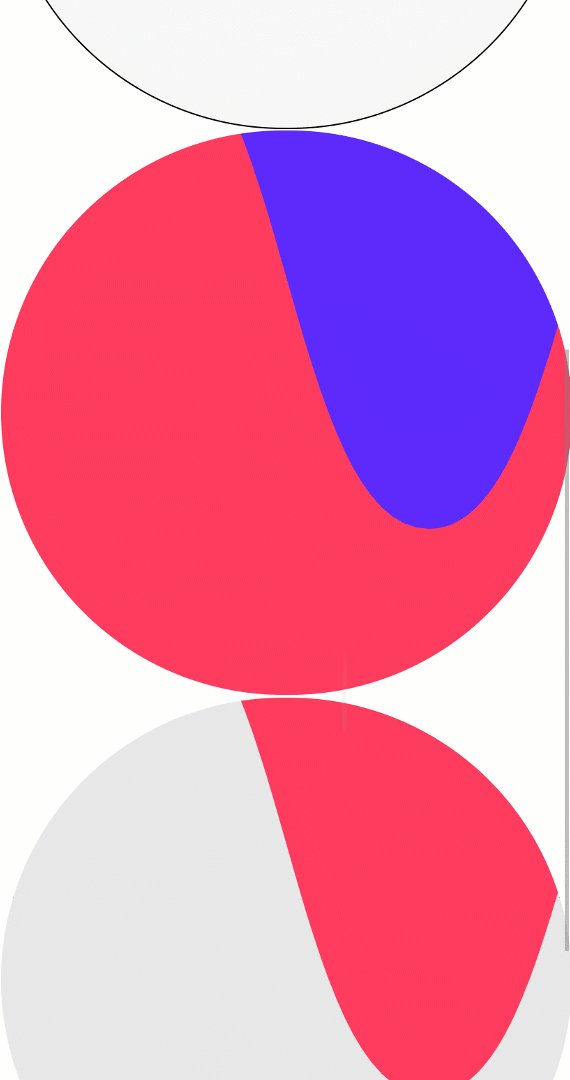
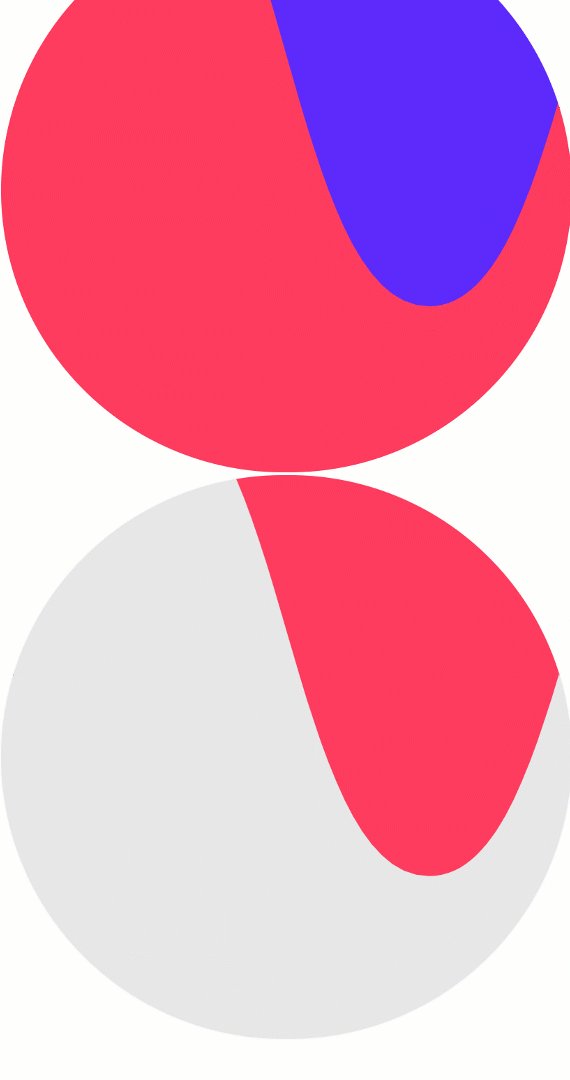
Desktop

Cell

Ultimate Ideas
On this put up, we’ve proven you the way to elegantly conceal your replica beneath sections dividers. It is a smart way to make use of a few of Divi’s intuitive integrated choices in otherwise than you’re used to. We are hoping this instructional conjures up you to create your personal choice designs the usage of this method as neatly. When you have any questions or tips, remember to go away a remark within the remark phase beneath!
For those who’re keen to be told extra about Divi and get extra Divi freebies, remember to subscribe to our email newsletter and YouTube channel so that you’ll at all times be one of the most first other people to understand and get advantages from this unfastened content material.
The put up Elegantly Hiding Your Copy Below Section Dividers in a Stunning Design with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design