Ever surprise why Amazon’s design has stayed nearly the similar since 2009? As a result of it really works. They have got cracked the components and glued to it. The rationale at the back of Amazon’s good fortune is they focal point on doing away with each and every conceivable barrier between their merchandise and their shoppers’ wallets and no more at the unpleasant design. However does that imply your retailer must glance find it irresistible’s from two decades in the past? No.
That’s exactly what we’ll duvet these days. We’ll display you actionable steps you’ll be able to take at this time and precisely easy methods to use equipment like Divi to grasp ecommerce internet design that balances attractiveness with trade.
Does Design Even Subject In Ecommerce Internet Design?
Take a look at Nike’s on-line retailer, then jump over to eBay. One’s graceful and polished, whilst the opposite appears find it irresistible’s preventing to shake off its 90s design roots.
Then there’s Walmart — they totally overhauled their clunky site in 2018, and their on-line gross sales had been emerging 22% nearly once a year since then. All 3 have other design languages, however they nonetheless pull in critical earnings as a result of they’ve cracked what issues in ecommerce design.
Don’t get me flawed — design issues, however for causes past aesthetics. Your shoppers come on your retailer with a venture: in finding what they would like and purchase it with out trouble. They’re no longer right here to recognize your fancy hover results or that very best radius for the buttons you spent hours opting for.
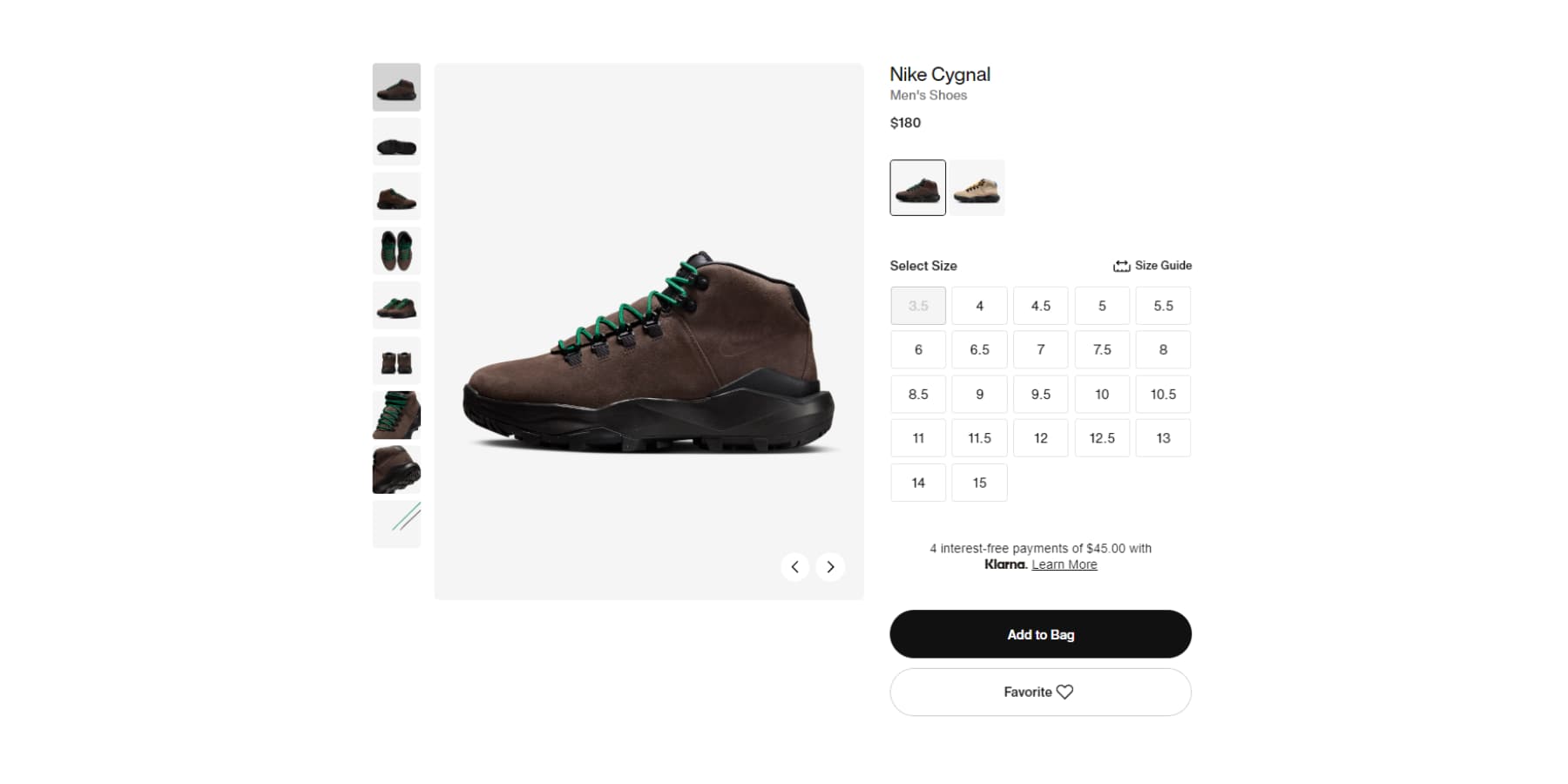
Probably the most a success ecommerce websites nail this steadiness. Take a look at how Nike’s product pages information you naturally thru measurement and magnificence choices.
Those aren’t random design possible choices — they’re calculated choices in accordance with years of checking out what makes folks click on “purchase.”
Through specializing in guiding consumers easily from surfing to shopping for, those shops take away friction at each and every step. Assume transparent product classes, outstanding seek bars, glaring worth presentations, and checkout buttons that you’ll be able to’t omit. Whilst their competition chase design traits, they’re busy perfecting the trails that flip guests into shoppers.
Ecommerce Internet Design: What Makes Consumers Purchase?
Whilst designers debate the very best coloration of blue for purchase buttons, precise consumers care about one thing completely other. Drawing from years of ecommerce internet design knowledge and genuine buyer habits, that is our working out of what actually drives buy choices on-line.
Accept as true with Signs
Accept as true with badges and safety signs function visible shortcuts for buyer self assurance. They’re the cornerstone of contemporary ecommerce internet design. Top-of-the-line manner combines SSL certificate, identified cost trademarks, and safety badges at a very powerful choice issues — particularly close to pricing and checkout spaces.

Instance of excellent have confidence alerts design from Cartflows
However efficient trust-building is going past those symbols. Transparent touch data, detailed delivery insurance policies, and clear go back processes and promises shape the root of purchaser have confidence. The secret’s strategic placement: place have confidence components the place shoppers naturally hesitate or query their buy choice.
This creates a continuing trail to buy whilst keeping up a blank, uncluttered design that doesn’t weigh down guests with have confidence symbols.
Core UX Rules
A success ecommerce internet design focal point hinges on doing away with friction from the purchasing procedure. This implies imposing transparent navigation buildings, constant structure patterns, and obvious paths to buy.
Top-of-the-line product pages observe a logical hierarchy: outstanding product photographs, clear pricing, and simply obtainable purchase buttons. Supporting components like product descriptions, specs, and extra footage must toughen moderately than interrupt this core drift.
Cell responsiveness isn’t non-compulsory — it’s a very powerful for keeping up a continuing enjoy throughout all units the place buying choices occur.
Social Evidence
Social evidence works absolute best when combining a couple of codecs: superstar scores, written critiques, buyer footage, and professional endorsements. Place those components strategically: above the fold on product pages and close to call-to-action buttons the place they naturally beef up buying choices.
The kind of social evidence must align together with your product. Visible merchandise have the benefit of buyer footage, whilst complicated choices want detailed critiques. Stay it original — genuine buyer reviews constantly outperform polished testimonials.
Don’t conceal unfavourable critiques. Appearing solely very best ratings can cause skepticism. As a substitute, reply professionally to complaint and supply touch data, demonstrating transparency and dedication to development.
Loading Velocity
Loading velocity at once affects your final analysis – every additional 2nd of load time cuts conversions by way of 7%. Speedy-loading product photographs, brief checkout processes, and snappy web page transitions aren’t simply technical necessities – they’re gross sales drivers.
The secret’s optimizing with out compromising high quality. This implies adequately sized photographs, environment friendly code, and strategic caching. Cell efficiency merits particular consideration since maximum consumers browse on telephones.
Center of attention on vital content material first: be certain that product photographs, costs, and purchase buttons load straight away whilst much less a very powerful components can load steadily. A well-optimized retailer must load its primary content material inside 2-3 seconds, with interactive components in a position inside 5 seconds most.
What Doesn’t Paintings In Ecommerce Internet Design?
Now that we all know what’s going to paintings, let’s explain what doesn’t. You could be shocked to be told that one of the most “methods” influencers swear by way of on-line may harm your conversion charges. Listed here are the typical misconceptions that stay retailer homeowners making an investment within the flawed puts.
Cluttered Product Pages
Product pages fail when they are trying to turn the entirety immediately. Dense partitions of textual content, a couple of competing calls to motion, and never-ending function lists weigh down consumers and tank conversion charges. The most typical mistake is cramming each and every product element above the fold.

Blinkee is world-“notorious” for its horrible ecommerce Internet Design
As a substitute, product pages desire a transparent visible hierarchy that guides shoppers during the very important data — the main symbol, worth, key options, and purchase button.
Secondary main points must reside additional down the web page the place shoppers can in finding them. Bring to mind your product web page as a dialog, no longer a knowledge sell off. Every part must serve a transparent objective in shifting shoppers towards a purchase order choice.
Replica That Is Attempting Too Laborious
Skip the ALL-CAPS hype and over the top exclamation issues in product descriptions. “AMAZING!!” and “BEST PRODUCT EVER!!!” push shoppers away moderately than convert them. Steer clear of content material full of empty buzzwords like “progressive” or “game-changing.” Your shoppers need transparent, explicit information about what your product does and why it issues to them.
Center of attention on sensible advantages — provide an explanation for how your tenting tent handles rainfall moderately than making imprecise claims about “reworking out of doors reviews.” Direct, fair descriptions convert higher than manufactured enthusiasm.
Competitive Popups
The 2000s referred to as. They would like their popups again. You recognize what we imply: “GET 10% OFF!!!” sooner than seeing what you promote, “DON’T LEAVE!” when shifting your mouse up, and “JOIN OUR VIP LIST!” whilst looking to learn product main points. Believe somebody leaping in entrance of you once you input your retailer and shouting on the height in their lungs, “INTERACT WITH ME!!!!”
Those determined makes an attempt at taking pictures emails do extra hurt than just right. In case you will have to use pop-ups, timing is the entirety. Let consumers browse your retailer first. One well-timed, related be offering beats 5 competitive interruptions each and every time. Your conversion charges will thanks.
Deficient Pictures
Deficient product footage — blurry, poorly lit, or erratically sized — immediately harm your credibility. Your product photographs are your storefront, doing the paintings that bodily presentations would do.
Display scale, element, and context in each and every shot. Skip the ones tiny thumbnails that make shoppers squint and steer clear of the usage of the similar producer footage as everybody else.
Come with a couple of angles, way of life pictures, and zoom options – those aren’t non-compulsory when shoppers can’t contact your merchandise. Present AI equipment make getting professional-quality product pictures each obtainable and inexpensive.
The Actual Price Of Deficient Ecommerce Internet Design
Unhealthy design isn’t almost about taking a look unprofessional — it’s costing you genuine cash. Each annoyed and puzzled customer represents bucks flying proper from your money sign up. Let’s destroy down the have an effect on of deficient design possible choices for your final analysis.
Deserted Buying groceries Carts
Right here’s a painful stat: 7/10 consumers ditch their cart sooner than purchasing. Deficient design is ceaselessly the perpetrator. Complicated checkout flows, wonder delivery prices, and clunky cell reviews push shoppers away proper once they’re in a position to shop for.
Every deserted cart isn’t only a misplaced sale — it’s wasted advertising spend that were given them there within the first position.
The mathematics hurts: for those who spend $50 to get every possible client on your retailer, the ones abandonment charges are burning thru your advertising price range. Repair the typical friction issues for your checkout procedure, and also you’ll see rapid leads to your crowning glory charges.
Buyer Carrier Overload
The awful design confuses shoppers, flooding your beef up channels. When consumers can’t in finding sizing guides, delivery data, or go back insurance policies, they hit the touch button.
Each beef up price tag from a query that your design must have replied is cash down the drain. Your beef up workforce will get slowed down answering elementary questions as an alternative of dealing with genuine problems.
Plus, many patrons received’t even hassle asking — they’ll go away and purchase from a competitor whose web page is sensible. Excellent design is your absolute best customer support agent.
Misplaced Repeat Trade
First impressions stick. When consumers combat with a clunky site, they hardly ever go back for seconds. Consider it — even though they push thru a irritating enjoy to make one buy, they’ll understand that trouble the following time they want your product.
Shedding repeat shoppers hits more difficult than you suppose. Returning shoppers spend greater than new ones and value nearly not anything to procure. A poorly designed retailer isn’t simply shedding gross sales these days — it’s killing your long-term buyer worth. The ones lifetime worth calculations glance beautiful grim when shoppers solely purchase as soon as.
Emerging Building Prices
Band-aid fixes upload up rapid. Deficient foundational design turns each and every new function or replace into a fancy undertaking. Easy tweaks morph into vital overhauls. Fast worth updates want customized code. New product classes require navigation rebuilds.
Those consistent fixes devour into margins and decelerate marketplace adaptability. The suave preliminary design can pay for itself by way of making long term adjustments easy and inexpensive. The true value isn’t simply the fixes — the alternatives misplaced whilst coping with technical debt.
Every patch process compounds the issue, making a snowball impact of accelerating building bills and lowering web page flexibility. A forged design basis removes those pricey upkeep spirals.
The Necessities Of Construction An Ecommerce Web site
Strip away the fondness options and trending designs, and also you’ll in finding that a success ecommerce websites percentage elementary components. Those aren’t non-compulsory extras — they’re the spine of any retailer that constantly converts. Right here’s what you completely will have to get proper.
1. A Right kind Content material Control Machine
Your retailer’s control machine could make or destroy your small business. Whilst flashy templates and classy designs catch the attention, the backend determines whether or not you’ll thrive or combat.
Working a web-based retailer comes to greater than showing merchandise and costs. You wish to have zoom options for product photographs, colour variants that replace in real-time, measurement charts that pop up proper when wanted, and delivery calculations that make sense. Your machine must take care of all this with out breaking a sweat.
Maximum platforms promise simplicity however ship obstacles. They paintings high quality till you want customized options or wish to scale up. That’s the place WordPress sticks out. It powers just about part the internet by way of dealing with elementary and complicated wishes with out forcing you right into a field.
The variation displays up in day by day operations. Wish to upload a measurement chart? Finished. Want to display cloth swatches? Simple. Time so as to add product movies? No drawback. WordPress permits you to construct precisely what your shoppers want, no longer what some platform comes to a decision you will have.
2. Integrations & Extensibility
Rising shops face a commonplace problem — machine integration. When cost processing, delivery, stock, and advertising equipment don’t sync correctly, you’re caught with guide updates as an alternative of specializing in enlargement.
Neatly-connected techniques create potency. Inventory updates mechanically with orders, delivery charges are calculated immediately, and buyer knowledge flows at once to advertising equipment. Evaluations seem on merchandise once they’re licensed.
WordPress and WooCommerce take care of those connections merely. You’ll be able to briefly upload cost choices or delivery strategies, sync stock with a plugin, or combine e-mail advertising in mins. As markets shift and buyer wishes trade, you’ll be able to adapt briefly by way of including, doing away with, or tweaking options. And the most productive section is that the elemental options of WooCommerce are freed from value.
3. Scalability & Agility
Expansion can develop into the most important hurdle in ecommerce internet design. Extra gross sales pressure servers, extra merchandise complicate control, and extra shoppers imply heavier knowledge lots. Making plans for enlargement isn’t non-compulsory.
Whilst maximum platforms combat past elementary lots – operating high quality with 100 merchandise however failing at 1,000 — WordPress handles scale otherwise. Primary websites like TechCrunch and CNN use it to serve tens of millions day by day, proving its reliability whether or not you promote ten pieces or hundreds.
Scalability way greater than dealing with visitors. Including wholesale pricing, member-only merchandise, or loyalty systems occurs with out rebuilding your retailer. WordPress’s environment friendly database construction guarantees brief searches and easy operations as you develop, making increasing into new markets or currencies easy.
4. A Succesful Backend To Maintain It All
Bring to mind your retailer’s backend like an iceberg — shoppers see the skin, however the basis handles the heavy lifting: stock, orders, accounts, bills, taxes, and safety.
WordPress will provide you with entire regulate as a self-hosted platform — like proudly owning moderately than renting. You’ll be able to adjust the rest, however you’re accountable for upkeep. This implies your knowledge remains yours, and you’ll be able to customise capability freely. Alternatively, it additionally way managing servers, backups, and safety updates.
Maximum shops steadiness this by way of the usage of hosts like SiteGround that perceive trade wishes. You stay regulate whilst getting professional beef up to care for efficiency. This permits you to focal point on enlargement whilst preserving your backend forged and safe.
Release A WordPress Web site With Siteground
Extra Gross sales, Much less Rigidity With Divi
Construction web pages used to imply wrestling with code or settling for cookie-cutter templates. The ones days are long gone. WordPress gave us the root for excellent ecommerce internet design, however now you want equipment that fit the way you if truth be told paintings, which is, palms down, Divi.
Divi builds on WordPress by way of including visible design equipment that make sense. Click on any part for your web page and edit it proper there — not more bouncing between preview displays. The visible builder packs over 200 design modules, so that you’re by no means caught working out complicated code.
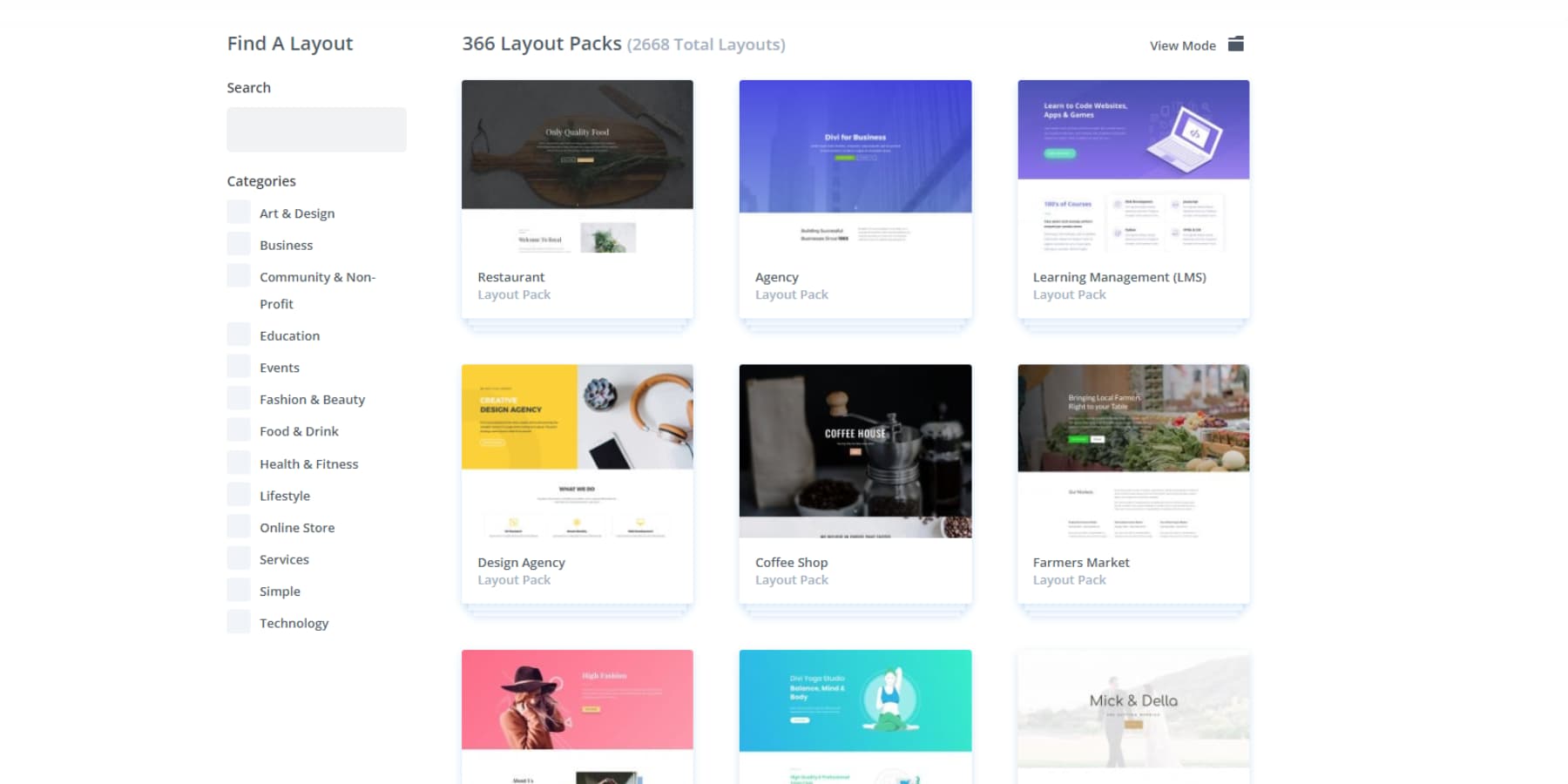
Excellent equipment imply not anything with out just right design, although. Divi comes loaded with 2000+ legit layouts — no longer elementary templates, however entire design programs that care for consistency out of your homepage on your product pages.
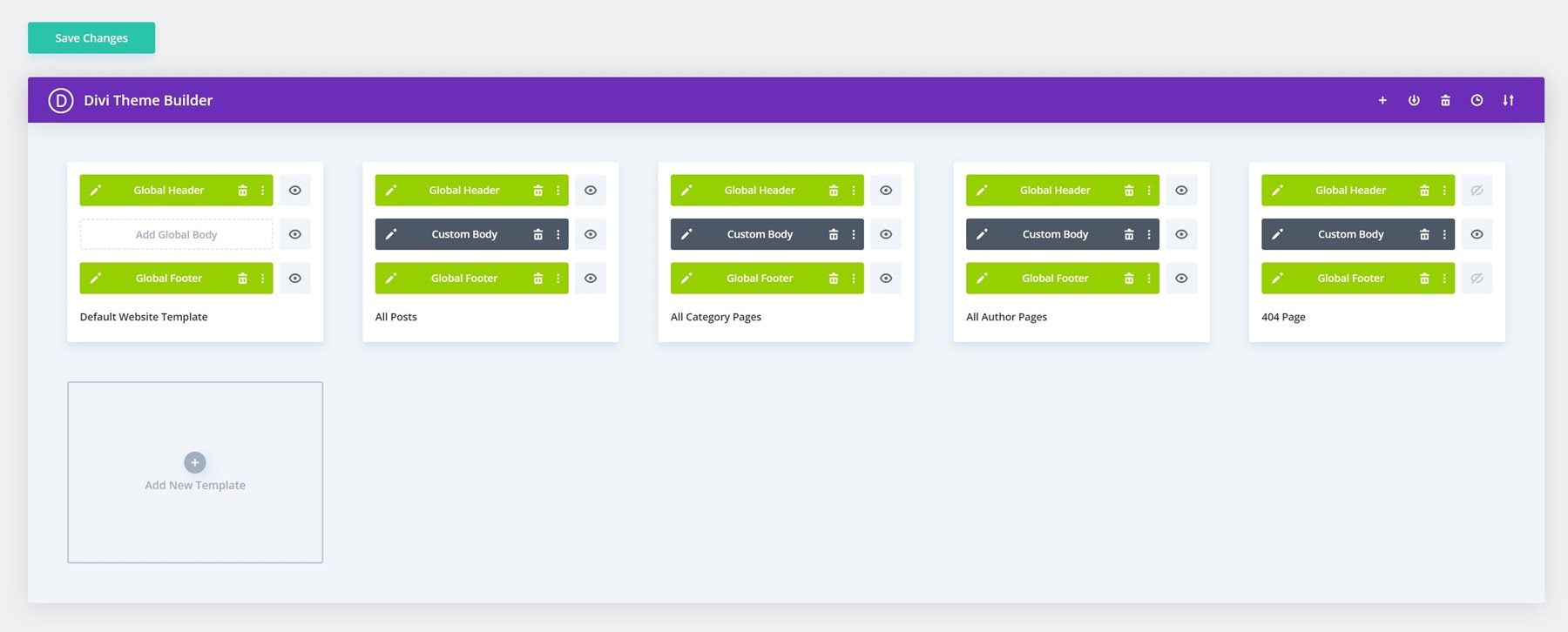
The Theme Builder takes this additional by way of letting you design headers, footers, and dynamic templates visually, providing you with regulate over each and every a part of your web page.
Bring to mind it as your design spouse that delivers — not more compromising between what you need and what you’ll be able to construct. Simply drag, drop, and customise till your web page suits your imaginative and prescient.
Take a look at Divi Chance-Unfastened
Divi AI: Sooner Than The Velocity of Idea
Divi‘s visible equipment modified the way you construct web pages, and now Divi AI will trade the way you entire them. Proper for your acquainted Divi workspace, you’ll in finding your own copywriter, private assistant, symbol editor, and builders who perceive your emblem and discuss your language.
The AI handles the entirety from headlines to frame textual content, preserving your emblem voice constant throughout each and every web page.
Do you want to toughen product footage or hero photographs? Sort what you need and get customized visuals that fit your taste completely. Not more never-ending inventory picture searches or dear photoshoots.
Do you have already got a product picture however wish to toughen it and make it legit? Get that completed, too.
Do you want so as to add a brand new phase on your web page? Simply describe what you want and spot Divi AI compile it briefly.
Even if you want customized code.
From Thought To Web site In Mins
When blended with Divi AI, Divi Fast Websites flips the script when constructing a site. Inform it about your small business, and it builds your whole web page — pages, navigation, and all. For stores, it even units up WooCommerce mechanically.
The machine builds a right kind design hierarchy from the beginning. Your colour schemes, typography, and spacing keep constant throughout each and every web page. Navigation works immediately. Touch paperwork attach appropriately. Even your weblog templates and archive pages fit completely.
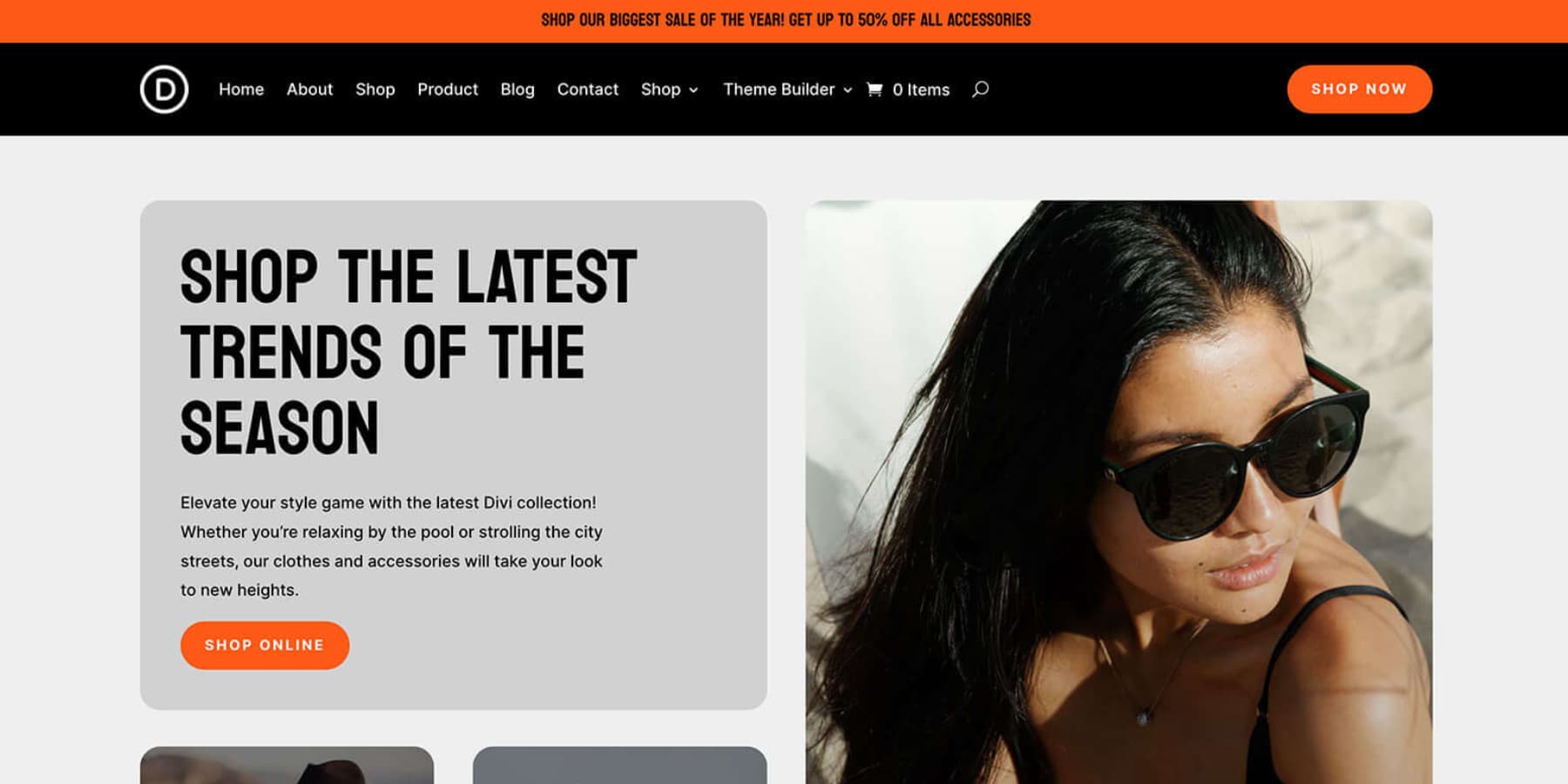
Past AI designs, Divi packs a choice of handmade starter websites from our design workforce. Every comes with customized images and illustrations you received’t in finding anyplace else.
Pick out a web page, upload your main points — that’s it. You’ll get operating menus, right kind spacing between pages, and constant styling throughout each and every web page.
The most productive section? The whole thing remains versatile. The use of the similar visible builder, you’ll be able to upload pages, change content material, or regulate designs anytime. Your Fast Web site isn’t only a template — it’s a whole site basis that grows with your small business.
The whole thing You Want, All In One Position
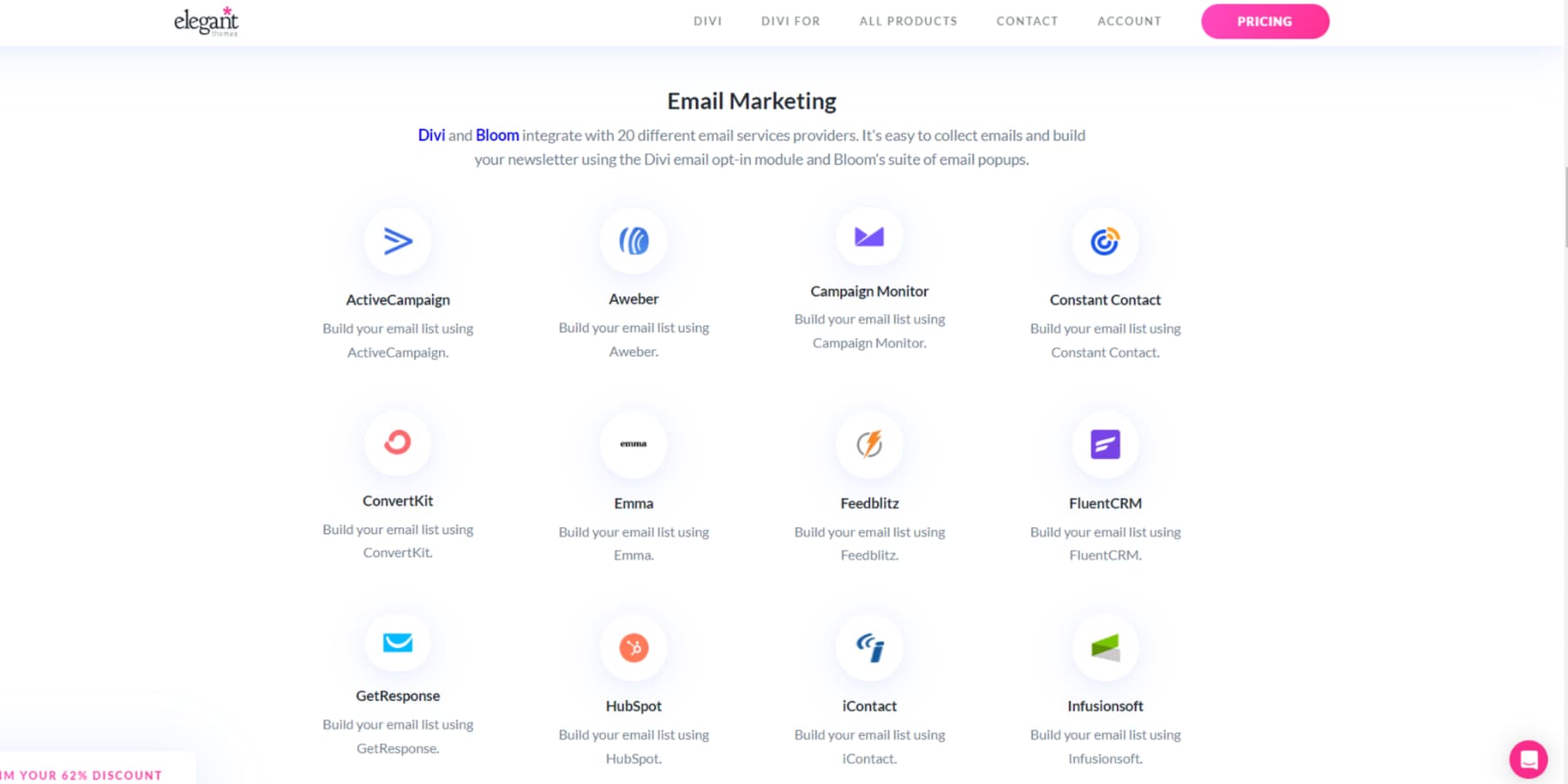
Divi performs great together with your favourite equipment — from Mailchimp to WooCommerce. Over 75 fashionable services and products plug proper into your workflow.
search engine marketing plugins like Rank Math combine at once into the visible builder, so that you optimize content material whilst you create it. Plus, with WordPress below the hood, you’re by no means restricted by way of what you’ll be able to upload. The Divi ecosystem is going past simply equipment. Our 76,000-member Fb group stocks design guidelines, answers, and inspiration day by day. Skilled dealers percentage guidelines and methods, whilst seasoned customers lend a hand beginners grasp the platform. While you’re caught, our top-rated beef up workforce jumps in rapid.
Wish to amplify your web page? The Divi Market gives legit kid issues, structure packs, and extensions from relied on builders.
Every addition maintains Divi‘s visible enhancing options whilst including specialised capability. From store designs to portfolio layouts, you’ll in finding pre-built answers that save paintings hours.
From Design To Greenbacks: Implementation Information
The idea consultation used to be nice, however let’s get sensible. This step by step information will stroll you thru turning those rules right into a operating retailer that converts and appears nice. There is not any fluff, simply actionable steps you’ll be able to put into effect these days.
Making plans The Pages You Want
Efficient ecommerce internet design begins with right kind making plans. Your retailer is solely as robust as its construction. Ahead of diving into design main points, you want to nail down precisely which pages you want and the way they’ll paintings in combination. Right here’s your very important web page blueprint.
Homepage & Touchdown Pages
Your homepage will have to straight away display what makes your retailer other from competition. Center of attention on that includes absolute best dealers, new arrivals, and transparent navigation paths to product classes.
Position your maximum powerful worth proposition on the height, then information guests thru a logical drift of featured collections and promotions. Divi‘s Theme Builder permits you to create templates that may mechanically pull for your newest merchandise and gross sales with some setup.
Touchdown pages paintings absolute best once they focal point on one transparent function – selling a product line or constructing an e-mail checklist.
Upload confirmed conversion components like buyer testimonials, benefit-focused replica, and transparent calls to motion. Divi‘s specialised modules lend a hand create urgency thru countdown timers and e-mail seize paperwork that combine with primary advertising platforms.
Product Pages & Assortment Archives
Product pages convert once they provide all a very powerful data in advance. Come with a couple of product angles, transparent measurement guides, detailed specs, and outstanding buy buttons for your symbol gallery. Show authentic buyer critiques and footage to beef up purchasing choices.
Moreover, every class web page, a set archive, must function curated merchandise, related filters, and focused promotions.
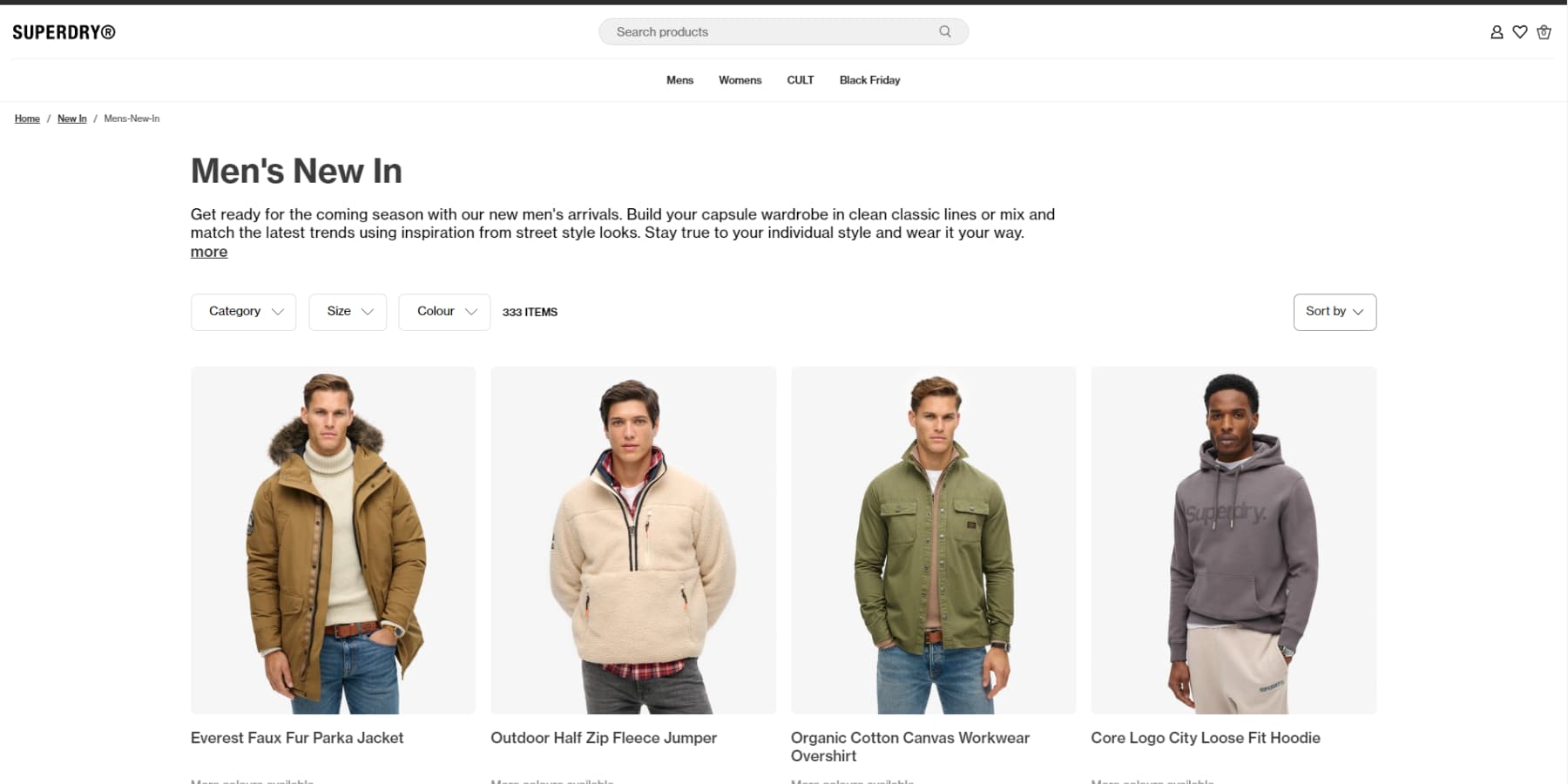
As an example, a outfitter’s “Males’s Shirts” class web page wishes seasonal collections up height, adopted by way of subcategories like get dressed shirts and t-shirts, with bestsellers prominently featured. Those class pages are targeted access issues for direct visitors and seek effects.
Divi‘s Theme Builder assist you to create distinct templates for various product varieties. Streamlined layouts paintings absolute best for easy pieces, whilst detailed layouts swimsuit complicated merchandise that require extra clarification.
Cart & Checkout Pages
Cart pages seal the deal or lose the sale. Get started with transparent product photographs, simple amount changes, and outstanding pricing. Upload delivery estimates early so shoppers know the whole prices in advance. Position clever product suggestions under the cart abstract the place they’ll catch eyes with out disrupting the acquisition drift. Divi‘s Woo Modules, corresponding to Cart Merchandise, Totals, and Go-Sells, make this structure easy, while, in maximum different web page developers, it’s a must to combat with customized PHP.
Transfer shoppers easily into checkout with a streamlined procedure. Construction the web page obviously thru billing, delivery, and cost the usage of Divi‘s specialised checkout modules. Stay paperwork quick, position have confidence badges close to cost choices, and take away pointless distractions. Set this up as soon as within the Theme Builder and watch it paintings flawlessly for each and every sale.
In case you’d love to design one thing extra custom designed and complicated, Divi works flawlessly with WooCommerce funnel plugins corresponding to CartFlows, FunnelKit, and extra.
Account Pages (Login, Sign in, Dashboard)
Maximum shops deal with account pages as an afterthought. However those pages take care of the entirety from first-time logins to copy purchases – they deserve right kind consideration. The login web page comes first. Divi‘s Login module is helping you construct one thing that matches your retailer’s taste, no longer some generic shape that screams “template.”

An instance of a login web page by way of Ali Sencan on Dribbble
Want extra styling choices to your registration web page? The Divi Market has forged extensions that plug proper in.
The dashboard is the place your common shoppers will spend their time. Take WooCommerce’s forged account options with its shortcode, drop it on a web page the usage of Divi‘s textual content module, and make the web page shine with Divi’s visible builder. Display order historical past obviously, stay delivery addresses simple to replace, and put the most-used options inside simple achieve. Somewhat time spent right here could make a large distinction in how shoppers have interaction together with your retailer.
Coverage Pages (Transport, Returns, Phrases)
Coverage pages construct have confidence and save you beef up complications. Position your delivery prices, supply instances, and go back home windows entrance and heart — shoppers abandon carts when those main points conceal at the back of clicks. Smash complicated insurance policies into scannable sections with transparent headings. Record delivery charges by way of area, anticipated supply home windows, and any unfastened delivery thresholds. Your returns coverage must define the go back window, situation necessities, and refund processing instances with out prison jargon.
Divi‘s toggle modules paintings completely for organizing long insurance policies into expandable sections. The use of the Theme Builder, create a coverage hub template and hyperlink to precise sections out of your product pages and checkout drift.
Come with a outstanding FAQ phase addressing considerations about commonplace world or go back delivery prices. Keep in mind to replace seasonal delivery cutoffs all the way through vacation classes and show them prominently throughout your retailer the usage of Divi’s international components – replace as soon as, trade in every single place.
Designing Product Playing cards That Convert
Product playing cards are your retailer’s handshake with consumers – they will have to make a forged first affect. Whilst Divi works easily with WooCommerce’s default product playing cards, grasp a forged market extension to push your designs additional.
The correct extension permits you to upload sensible hover results, inventory counters, or quick-add buttons that make surfing really feel herbal.
Stay your card designs inquisitive about what issues. Transparent product titles, visual pricing, and well-spaced components lend a hand consumers scan briefly. Take a look at other layouts together with your precise merchandise — what works for one retailer would possibly no longer paintings for yours.
Figuring out A Product Show Technique
After nailing your product playing cards, take into consideration how they’ll paintings in combination at the web page. Grid layouts paintings properly for visible merchandise like clothes or artwork, whilst checklist perspectives would possibly swimsuit detailed pieces higher. Divi market extensions assist you to combine those layouts or upload filtering choices that lend a hand consumers in finding precisely what they would like.
Believe how your merchandise drift on other units – what appears very best on a desktop must paintings simply as properly on cell. Display 3 or 4 merchandise in keeping with row on higher displays, letting the structure regulate naturally for smaller units. The function is to lend a hand shoppers browse successfully, whether or not they’re buying groceries from their telephone or desktop.
Imposing Publish-Acquire Studies
The sale isn’t the top—it’s only the start. The way you take care of the post-purchase enjoy can imply the variation between one-time consumers and constant shoppers. Most of the people overlook to optimize this section, pondering it doesn’t actually subject in ecommerce internet design. Let’s construct a machine that turns first-time consumers into repeat consumers.
A Right kind Thank You Web page
Maximum shops waste their thanks web page on elementary order main points. Sensible traders know higher – that is high genuine property for deepening buyer relationships. Whilst WooCommerce handles the fundamentals of a “thanks web page,” equipment like CartFlows or WPFunnels assist you to craft one thing extra significant by way of leveraging Divi‘s visible builder.
Upload a handy guide a rough video welcome out of your workforce, exhibit your loyalty program, or drop in customized product choices in accordance with their buy. Some stores even be offering immediate rewards or unique content material right here. The secret’s making shoppers be ok with purchasing from you, no longer simply processing their orders. Stay it blank, stay it targeted, however make it depend.
Buyer Comments Assortment
Recent comments is helping you see problems sooner than they develop into issues. To your thanks web page, drop a easy, nonintrusive popup or pushup asking how the buying groceries enjoy used to be — stay it to 1 or two questions max. No person needs a survey proper after purchasing.
Attach your e-mail platform to WooCommerce for deeper insights and cause a comments request a couple of days after supply. Equipment like MailPoet make this automated. Ask in regards to the product high quality, delivery velocity, or total pleasure. Simply time it proper — too early feels pushy, too overdue, and they’d overlook the main points.
Constant Transactional & Welcome Emails
Same old WooCommerce emails paintings, however they hardly ever excite as a result of all of them glance equivalent. You will get your palms grimy with customized code or use equipment like FunnelKit or WPFunnels to assist you to design emails that fit your emblem and force engagement with a drag-and-drop builder. Customise order confirmations, delivery updates, and welcome sequences that really feel private, no longer robot.

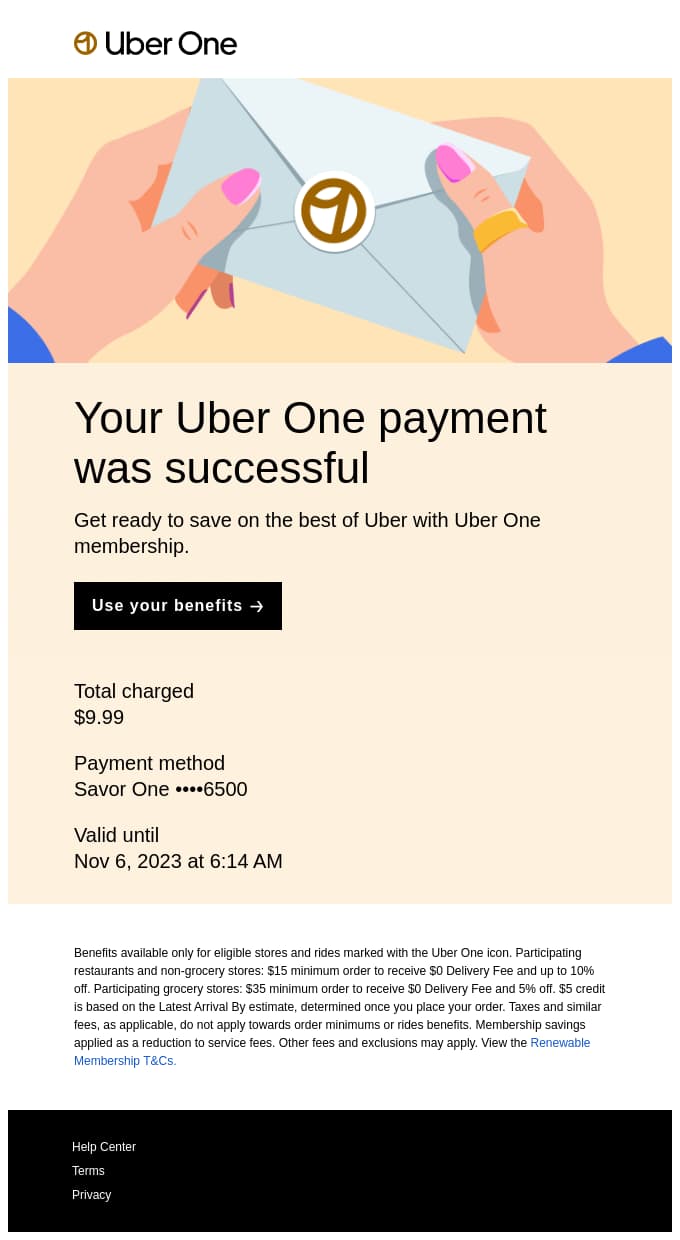
An instance of a very good transactional e-mail design by way of Uber (symbol from Truly Excellent Emails)
Construct a welcome sequence that guides new shoppers thru your emblem tale, showcases height merchandise, or stocks care guidelines for his or her buy. Time those touches thoughtfully — area them out to stick useful, no longer aggravating. The function is constructing relationships, no longer flooding inboxes.
Time To Make Your Retailer Promote
Now you understand, Amazon’s constant design has pushed gross sales for over a decade as a result of they perceive what we’ve coated these days: awesome ecommerce internet design rules come from doing away with boundaries between merchandise and purchases. Each part, out of your product playing cards to checkout drift, must mix to transform browsers into consumers.
Deficient design bleeds cash thru deserted carts, crushed beef up groups, and misplaced repeat trade. However with Divi‘s visible builder, WooCommerce integration, AI-powered equipment, and Market extensions, you’ll be able to create a shop that balances attractiveness with conversion-focused design.
Forestall leaving cash at the desk. Develop into your ecommerce desires into fact with Divi.
Flip Browsers Into Consumers With Divi
The publish Ecommerce Internet Design: The whole thing You Want To Know gave the impression first on Sublime Subject matters Weblog.
WordPress Web Design