Are you questioning how you can upload nofollow hyperlinks in WordPress? While you hyperlink to an exterior web site, search engines like google move a small a part of hyperlink authority out of your web site to the opposite web site.
Because you don’t personal or keep watch over the ones third-party web sites, it’s normally a SEO best practice so as to add nofollow characteristic to these hyperlinks.
On this article, we’ll provide an explanation for what’s nofollow hyperlinks, and the way you’ll upload nofollow hyperlinks in WordPress posts, pages, and navigation menus.

Right here’s a handy guide a rough review of what you’ll be told on this article:
- What is a Nofollow Link?
- When Should You Add Nofollow Links?
- How to Add Nofollow Links in WordPress (Gutenberg)
- How to Add Nofollow Links in WordPress (Classic Editor)
- How to Manually Add Nofollow Links in WordPress
- How to Nofollow Links in WordPress Menus?
- How to Automatically Make All External Links Nofollow?
What’s a Nofollow Hyperlink?
A nofollow hyperlink is one of those hyperlink that tells search engines like google not to move any hyperlink authority out of your web page to the opposite web site that you just’re linking to. You’ll be able to flip any hyperlink right into a nofollow hyperlink through including the next hyperlink characteristic: rel=”nofollow”.
Hyperlinks or back-links are the most important seek engine rating issue.
While you hyperlink to a web site, search engines like google imagine that as a rating sign, and they’re going to move a small portion of your web page authority (hyperlink juice) to the opposite web site.
Some search engine optimization professionals imagine that through making exterior hyperlinks nofollow, their very own web site will rank upper.
Easy methods to Test if a Hyperlink is Nofollow?
All nofollow hyperlinks will have to comprise the rel=”nofollow” HTML characteristic.
Right here’s an instance HTML code of a nofollow hyperlink:
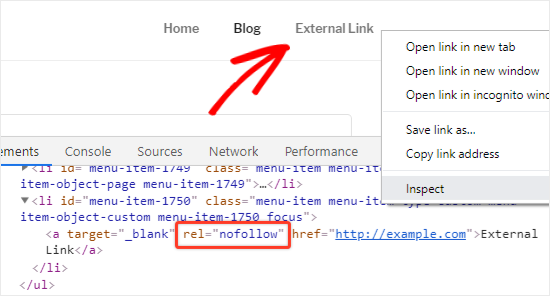
To test whether or not a nofollow characteristic is added to a hyperlink on a web site, you want to take your mouse to that hyperlink, appropriate click on on it, after which make a selection Investigate cross-check for your browser.

Your browser window will now break up into two portions.
Within the backside window, it is possible for you to to peer the HTML supply code of the hyperlink in conjunction with the nofollow characteristic.
When Will have to You Upload Nofollow Hyperlinks?
As a normal highest apply, you must upload nofollow to all exterior web sites that you just don’t consider.
It’s totally appropriate and if truth be told advisable to hyperlink to authority web sites like Wikipedia, WPBeginner, New York Instances, and so on with out the nofollow characteristic as a result of linking to authority websites allow you to upload credibility in your personal web site.
On the other hand we at all times suggest customers to nofollow much less credible web sites or web sites that you just don’t consider.
The next are some circumstances while you must at all times upload nofollow attributes to the hyperlinks:
1. Associate and Backed Hyperlinks
Maximum bloggers make money online the usage of internet affiliate marketing.
Associate hyperlinks are monitoring hyperlinks for services and products that you just suggest and get referral commissions for if anyone purchases your hyperlink.
Whether or not you’re the usage of a right away associate hyperlink or cloaking it the usage of Pretty Links, you must at all times upload nofollow characteristic to associate hyperlinks.
Every other well-liked manner bloggers make cash is through including backed hyperlinks. You must at all times upload nofollow to backed hyperlinks as a result of in a different way search engines like google would possibly imagine your web page as promoting hyperlinks / spammy.
2. Exterior Hyperlinks
Once in a while, it’s possible you’ll hyperlink to an exterior supply to offer a reference in your observation. Because you don’t keep watch over the content material on the ones web sites, you must imagine including nofollow to them.
In easy phrases, you’re telling the major search engines that you’re linking to a supply, however it’s not one thing you’ll vouch for.
Word: You don’t wish to nofollow a hyperlink to an expert web site.
3. Sidebar Hyperlinks
Some bloggers upload an inventory of exterior or associate hyperlinks to the sidebar in their WordPress weblog. Those exterior hyperlinks will also be from authority websites or web sites that they consider.
The issue is each time a brand new web page is created for your web page, you’re growing a brand new one-way link for the ones web sites out of your sidebar.
It is very important make those hyperlinks nofollow and just be sure you aren’t passing the search engine optimization juice from each web page to sure hyperlinks.
Easy methods to Upload Nofollow Hyperlinks in WordPress (Gutenberg)
Since Gutenberg is a brand new WordPress content material editor, the outdated nofollow plugins for WordPress aren’t but appropriate with it.
Recently, the one manner so as to add nofollow hyperlinks in Gutenberg is to do it manually.
Let’s check out the step-by-step procedure on how you can upload nofollow hyperlinks in WordPress posts or pages with Gutenberg.
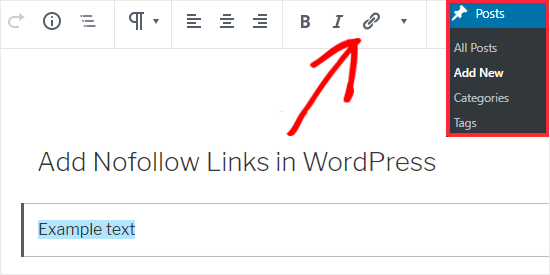
First, you want to visit Posts » Upload New from the left sidebar of your admin panel.
In this web page, you want to choose the textual content that you wish to have so as to add a hyperlink to, after which click on at the “anchor / hyperlink” icon.

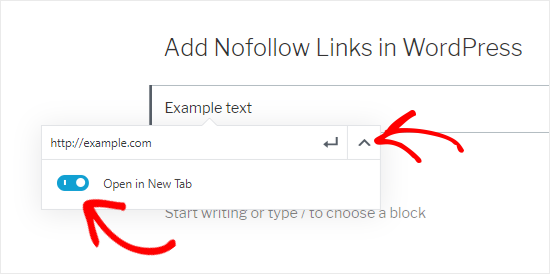
This will likely open a textual content box slightly below the chosen textual content. You’ll be able to paste the exterior hyperlink without delay within the field.
If you wish to have the hyperlink to open in a brand new tab, then you want to click on at the down arrow icon. This will likely open a menu the place it’s a must to click on at the “Open in New Tab” toggle field.

As soon as performed, you’ll click on at the follow or Input icon so as to add the hyperlink.
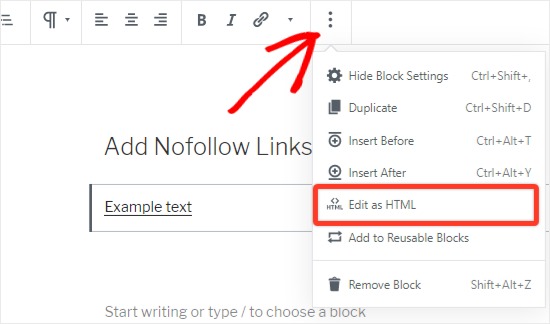
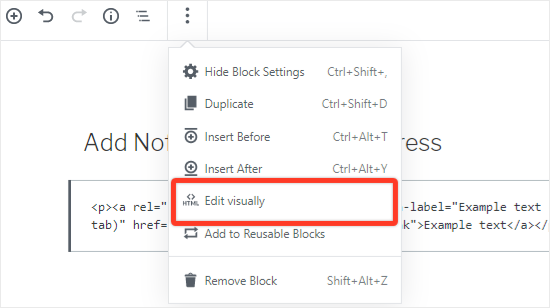
So as to add the nofollow characteristic in your hyperlink, you want to choose the block containing your hyperlink after which click on at the 3 vertical dots icon provide on the height bar.

This will likely open a menu the place you want to click on at the Edit as HTML possibility.
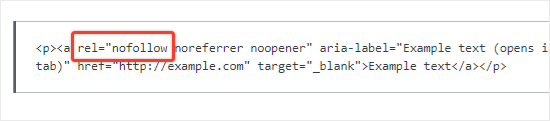
You’re going to now see the HTML code of your hyperlink. Pass forward so as to add the rel=”nofollow” characteristic to the hyperlink part.

In the event you see the rel=”noopener noreferrer” characteristic within the HTML code, then upload an area after noreferrer and paste nofollow after that.
As soon as performed, you’ll click on at the 3 vertical dots icon once more and make a selection the Edit visually possibility to return to the visible layout.

This will likely convert your commonplace hyperlink to a nofollow hyperlink. You’ll be able to apply the similar procedure for including nofollow characteristic to all different exterior hyperlinks.
Easy methods to Upload Nofollow Hyperlinks in WordPress (Vintage Editor)
Even if it is suggested to improve to the more moderen model of WordPress, some customers nonetheless choose to make use of the Classic Editor for writing their posts.
In contrast to the default editor, you’ll simply upload nofollow hyperlinks within the Vintage Editor with the assistance of a plugin.
Very first thing you want to do is set up and turn on the Title and Nofollow For Links plugin. You’ll be able to apply our information on how to install a WordPress plugin for assist.
This plugin works out of the field, and there aren’t any settings so that you can configure.
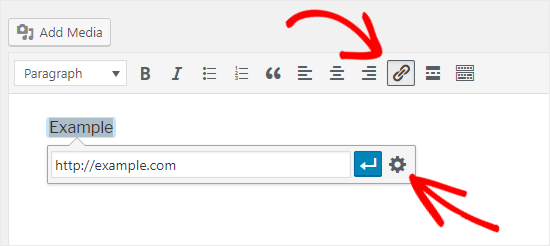
Head over to Posts » Upload New to create a brand new put up. You want so as to add some textual content to the put up editor and make a selection the textual content that you wish to have to hyperlink. Subsequent, click on at the Hyperlink icon provide within the toolbar.

After that you’ll upload the exterior hyperlink to the textbox box under and click on at the equipment icon to open the Hyperlink choices.
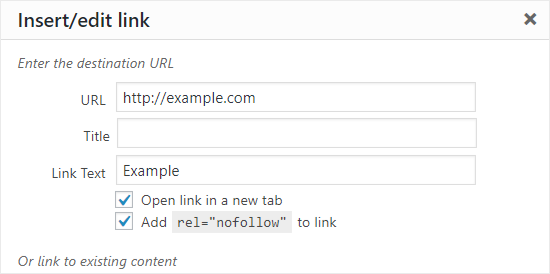
This will likely open up a modal window the place you’ll see a nofollow checkbox slightly below the “Open hyperlink in a brand new tab” possibility.
Pass forward to choose the Upload rel=”nofollow” to hyperlink checkbox after which click on at the Replace button.

This lets you upload a nofollow characteristic to any hyperlink when writing a put up. This may be helpful for customers who aren’t assured with modifying HTML code.
Maximum bloggers make a selection the “Open hyperlink in a brand new tab” checkbox as neatly when including an exterior hyperlink. This can be a nice approach to reduce bounce rate and stay your guests from leaving your web site.
Easy methods to Manually Upload Nofollow Hyperlinks in WordPress
You’ve already realized how you can upload nofollow hyperlinks within the Gutenberg editor manually. On the other hand, that way is most effective helpful when you wish to have so as to add the nofollow characteristic to a couple of your hyperlinks.
In case you have numerous exterior and associate hyperlinks to your put up, then you definitely must transfer to the Code Editor so as to add nofollow characteristic quicker.

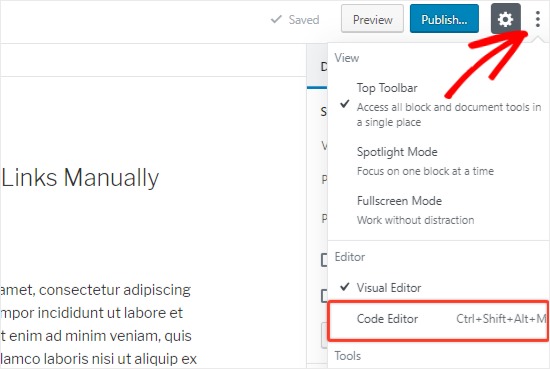
Merely, click on at the 3 vertical dots icon, provide on the top-right nook of the web page. This will likely open a dropdown menu the place you want to choose the Code Editor possibility.
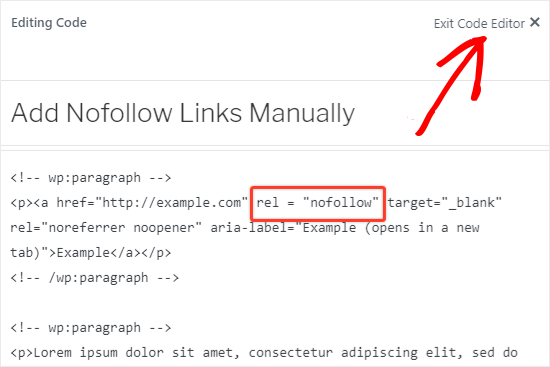
You’re going to now see the HTML code of the web page. Subsequent, seek for the exterior and associate hyperlinks after which, upload the nofollow characteristic to they all.

As soon as performed, you want to click on at the “Go out Code Editor” hyperlink to revert to the visible editor.
In the event you’re the usage of the Vintage Editor, then you’ll simply use a plugin so as to add nofollow hyperlinks. On the other hand, you’ll additionally upload nofollow hyperlinks manually.
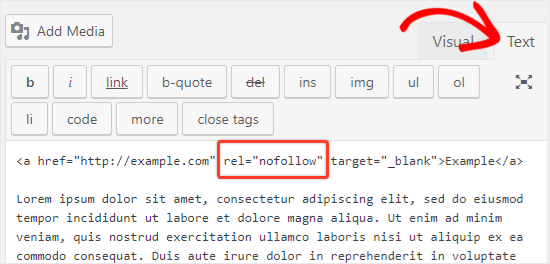
To do this, you want to modify to the Textual content Editor through clicking at the Textual content tab. Subsequent, you’ll upload rel=”nofollow” to any hyperlink you wish to have.

To return to the visible editor, it’s a must to click on at the Visible tab, positioned simply beside the Textual content tab.
Easy methods to Upload Nofollow Hyperlinks in WordPress Menus?
Some bloggers and web page house owners would possibly upload exterior hyperlinks to the navigation menu in their web site.
Whilst including a nofollow characteristic to WordPress menu hyperlinks is terribly easy, it’s not as obviously visual.
Let’s check out how you can upload nofollow hyperlinks in WordPress navigation menus.
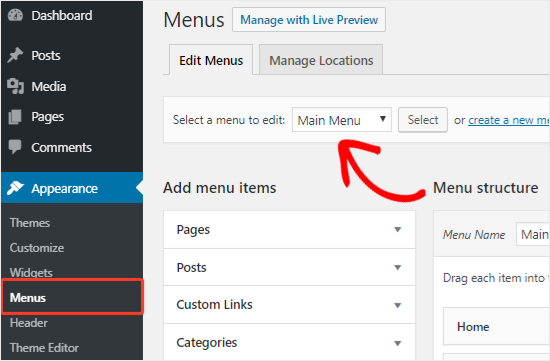
First, you want to click on on Look » Menus from the left sidebar of your admin panel.
Subsequent, make a selection the menu the place you wish to have so as to add the exterior hyperlink after which click on at the Make a selection button to open it.

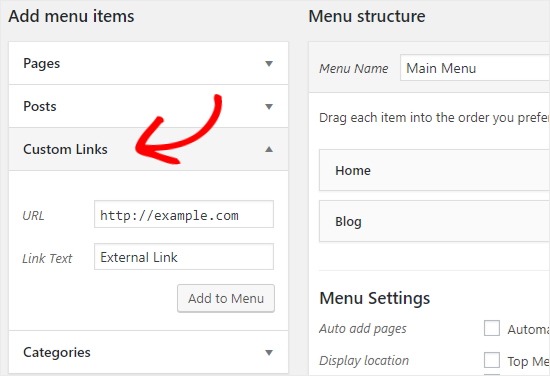
After that, you want to click on at the “Customized Hyperlinks” tab so as to add the hyperlink textual content and exterior hyperlink URL. As soon as performed, you want to click on at the “Upload to Menu” button to create a brand new menu merchandise.

The exterior hyperlink will now seem within the Menu Construction column in conjunction with the opposite menu pieces.
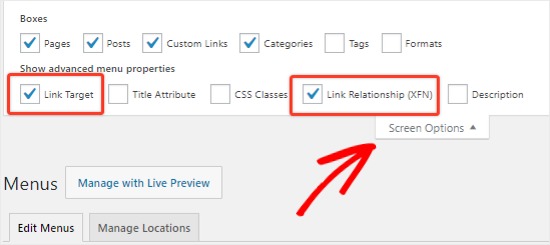
Subsequent, click on at the Display Choices button on the top-right nook of the display and make a selection the Hyperlink Dating (XFN) and Hyperlink Goal choices.

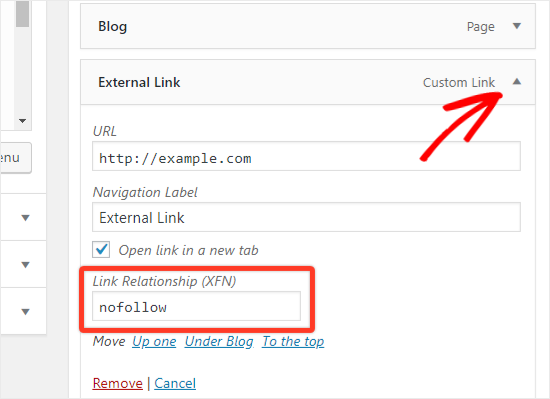
Now scroll backtrack and click on at the downward arrow icon of the brand new menu merchandise to increase it. Right here you’ll in finding the “Hyperlink Dating” and “Open hyperlink in a brand new tab” choices, slightly below the Navigation Label textbox.

So as to add the nofollow characteristic, you want to write down nofollow within the Hyperlink Dating (XFN) textbox. You’ll be able to additionally test the “Open hyperlink in a brand new tab” possibility if you wish to have.

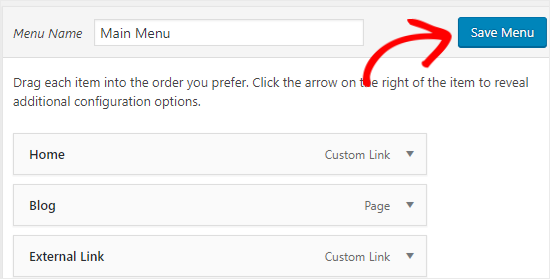
Finally, click on at the Save Menu button to retailer your adjustments. This will likely upload the nofollow characteristic to the exterior hyperlink to your WordPress menu.
Easy methods to Robotically Make All Exterior Hyperlinks Nofollow?
Some WordPress customers wish to mechanically upload the nofollow characteristic to all exterior hyperlinks on their web page.
Maximum answers that supply this are performed with the assistance of JavaScript which isn’t useful for Google and the search engine optimization of your web page. As an alternative, you must manually nofollow the hyperlinks the usage of the above strategies.
If you are involved concerning the remark phase, then the excellent news is that WordPress already provides the nofollow characteristic to all remark hyperlinks through default.
In the event you’re nonetheless on the lookout for a method to mechanically nofollow the exterior hyperlinks, then you’ll use the Exterior Hyperlinks plugin.
It provides the rel=”nofollow” characteristic to the entire exterior hyperlinks at the posts, pages, navigation menus, and the sidebar.
To put in the External Links plugin, head over to Plugins » Upload New from the left sidebar of your admin panel.
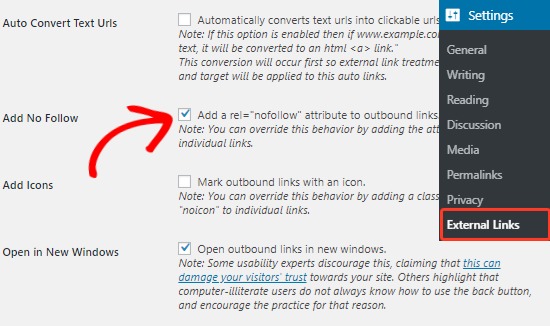
Upon activation, you want to visit Settings » Exterior Hyperlinks web page.

Right here you want to choose the “Upload No Observe” checkbox. If you wish to have the exterior hyperlinks to open in a brand new tab, then you definitely must make a selection the “Open in New Home windows” checkbox as neatly.
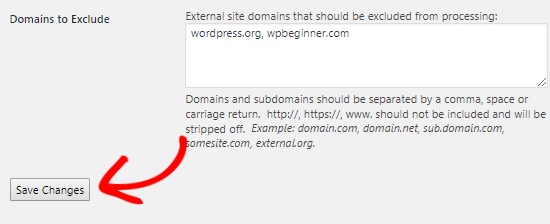
This plugin additionally permits you to upload an inventory of domain names and subdomains which must now not be made nofollow.
To do this, you want to scroll right down to the ground of the web page after which upload the domain names, separated through commas or house, to the “Domain names to Exclude” textarea.

As soon as performed, you must click on at the Save Adjustments button to retailer the settings.
That’s all! This plugin will now make the entire exterior hyperlinks nofollow for your web page mechanically.
We are hoping this information helped you to discover ways to upload nofollow hyperlinks in your WordPress web page. You might also wish to learn our beginner’s guide to image SEO, and our final information for blog post SEO that can assist you additional optimize your weblog posts.
In the event you appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Facebook.
The put up How to Add Nofollow Links in WordPress (Simple Guide for Beginners) gave the impression first on WPBeginner.
WordPress Maintenance