Do you need your guests to simply calculate the price of delivery to your web site?
The usage of a delivery calculator, consumers can appropriately estimate the entire value of a product they’ll need to pay with supply. It is helping stay your corporation clear and builds consider with possible consumers.
On this article, we will be able to display you methods to upload a delivery calculator in your WordPress web site.

What’s a Delivery Calculator & Why Use It?
A delivery calculator is helping estimate the entire value of delivery routinely. It displays supply fees and different related charges to consumers, in order that they don’t need to manually work out delivery charges and bills.
There are various factors that come into play when calculating delivery prices. A few of these come with the cost of the product, vacation spot, foundation of a cargo, weight, dimensions, form of delivery provider, and different variables throughout the calculation.
Manually calculating delivery prices will also be time-consuming if there are more than one orders to your on-line retailer. Plus, the handbook calculation would additionally result in errors, which will have an effect on buyer pleasure.
You’ll save a large number of time and easily automate the method through the use of a delivery calculator plugin to your WordPress web site or WooCommerce web site.
Consumers can merely make a choice their location and spot what the product will in fact value after supply. This is helping give a boost to your dating together with your consumers and builds consider.
That mentioned, let’s see how you’ll simply upload a delivery calculator in your WordPress web site. We’ll additionally display some way of including it in your WooCommerce retailer.
You’ll click on the hyperlinks underneath to leap forward in your most well-liked phase:
Including a Delivery Calculator to WooCommerce
The easiest way so as to add a delivery calculator in WooCommerce is through the use of the Product web page delivery calculator for WooCommerce plugin. This is a unfastened plugin that permits consumers to calculate the price of delivery earlier than including a product to the cart.
First, you’ll wish to obtain and set up the Product web page delivery calculator for the WooCommerce plugin. If you wish to have assist, then please see our information on methods to set up a WordPress plugin.
Upon activation, you’ll move to WooCommerce » Delivery Calculator to configure the plugin.

The plugin works out of the field, and you’ll use default settings to get began. On the other hand, there are alternatives to edit them and customise your delivery calculator.
It’s essential to notice that the plugin will use the guidelines from the delivery zone settings in WooCommerce when calculating delivery charges.
Surroundings Up Delivery Zones in WooCommerce
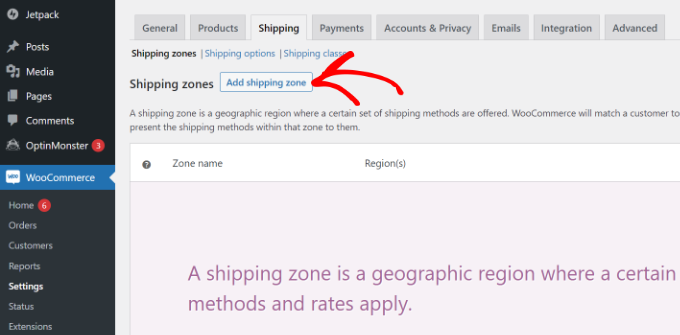
When you haven’t arrange delivery zones, then it is very important move to WooCommerce » Settings out of your WordPress dashboard and turn to the ‘Delivery’ tab.

Beneath the Delivery zones phase, merely click on the ‘Upload delivery zone’ button.
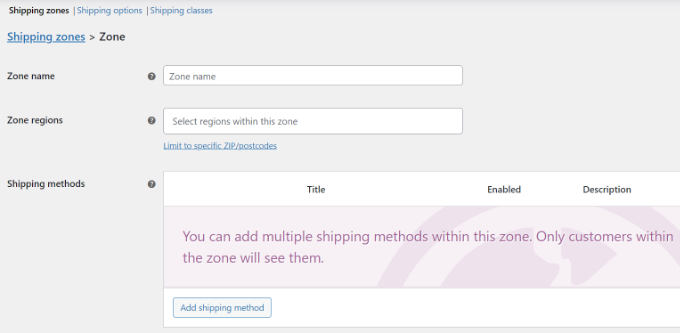
Subsequent, you’ll wish to input a zone identify and make a choice areas from the dropdown menu. You’ll upload more than one international locations or towns beneath a unmarried zone.

After that, you’ll click on the ‘Upload delivery approach’ button.
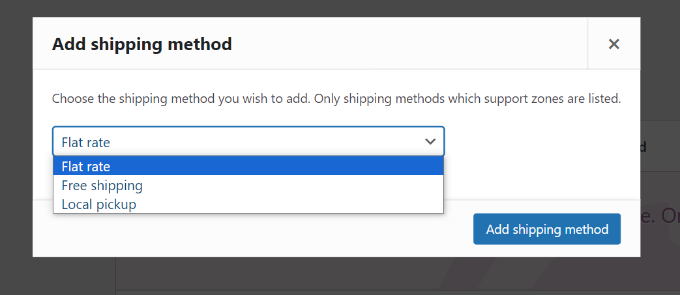
A popup window will now open.
WooCommerce provides 3 delivery strategies to choose between. You’ll make a choice a ‘Flat charge’ after which input an quantity that shall be charged for delivery. Or you’ll select ‘Unfastened delivery’ and ‘Native pickup’ choices.

While you’re carried out, merely click on the ‘Upload delivery approach’ button.
You’ll upload more than one delivery strategies for the zone and arrange stipulations after they’ll observe.
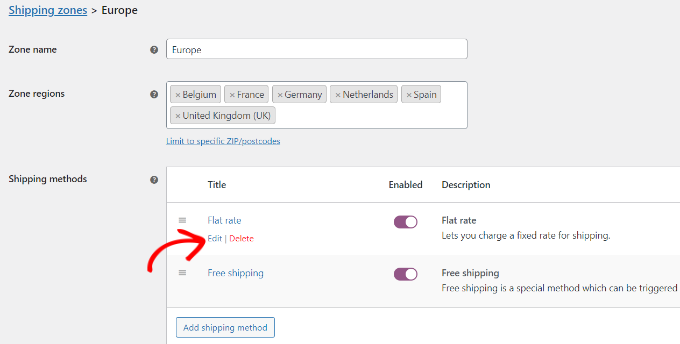
Subsequent, you’ll wish to click on the ‘Edit’ possibility beneath your delivery strategies.

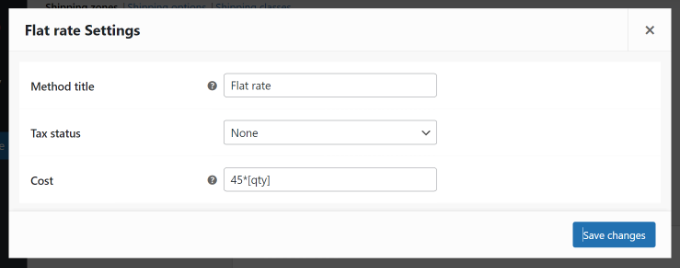
After that, a small window will open the place you’ll alternate the identify of the process, make a choice whether or not you’d just like the delivery option to be taxable or now not, and input a value.
For prices, you’ll input a flat charge that shall be charged when a buyer provides a product to a cart. There may be an way to multiply the delivery value through the volume.

While you’re carried out, click on the ‘Save adjustments’ button.
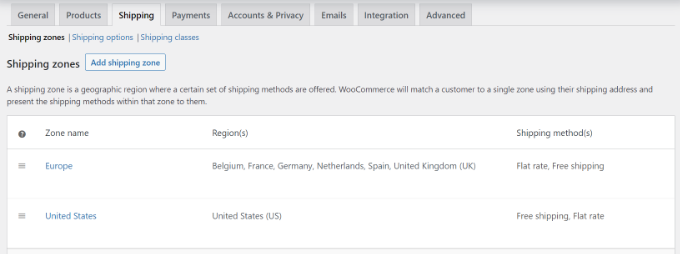
You’ll now head again to the delivery zone phase to view your zones, areas, and delivery strategies.

Edit Delivery Calculator Settings
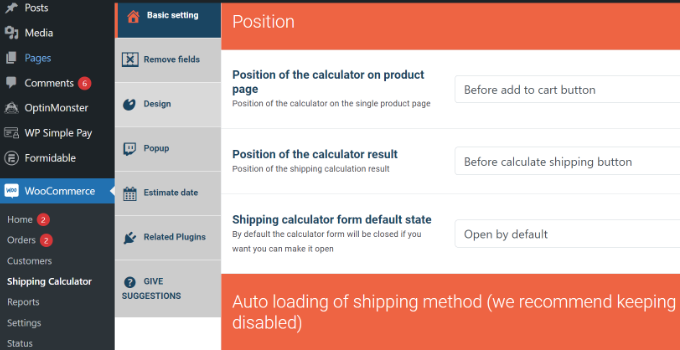
After putting in delivery zones, you’ll head again to WooCommerce » Delivery Calculator to switch the settings of the Product web page delivery calculator for the WooCommerce plugin.
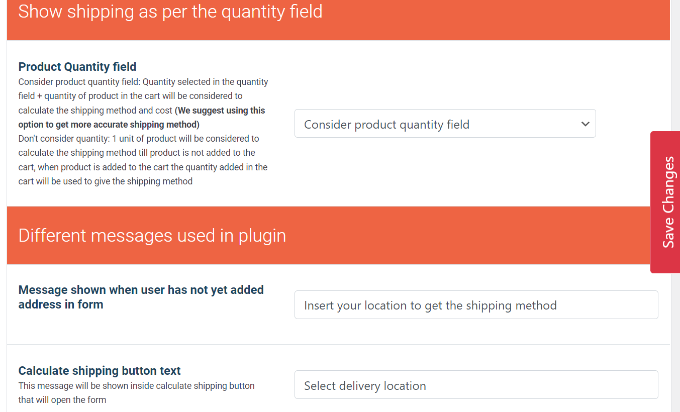
Within the Elementary environment tab, you’ll edit the placement of the calculator at the product web page and the placement of the calculator effects.
When you scroll down, you’ll see extra settings. As an example, the plugin permits you to edit the messages used within the plugin, auto-load the delivery approach, and extra.

While you’re carried out, merely click on the ‘Save Adjustments’ button at the facet or on the backside of the web page.
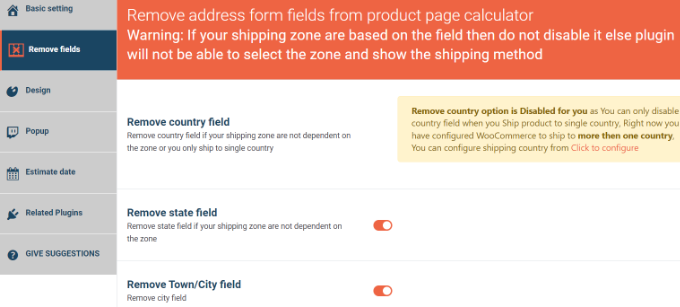
Subsequent, you’ll transfer to the ‘Take away fields’ tab. Right here, you’ll see choices to take away any box from the delivery calculator.
As an example, the plugin will display nation, state, the city/town, and postcode/zip fields through default. You’ll disable any of the fields that don’t fit your delivery zones.

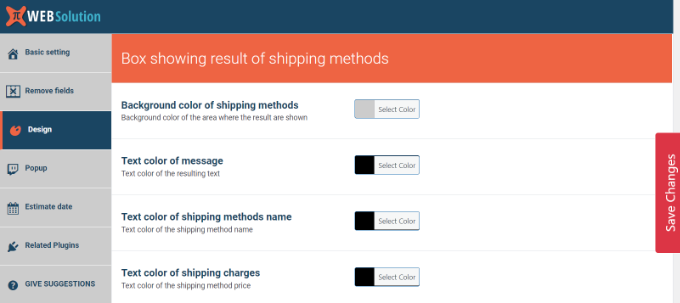
After that, head to the ‘Design’ tab. The plugin offers you more than one choices to edit the illusion of the delivery calculator.
For instance, you’ll alternate the background colour and textual content colour to turn delivery strategies. Or you’ll select colours for the buttons that seem within the calculator.

Don’t fail to remember to click on the ‘Save Alternate’ button to retailer your settings.
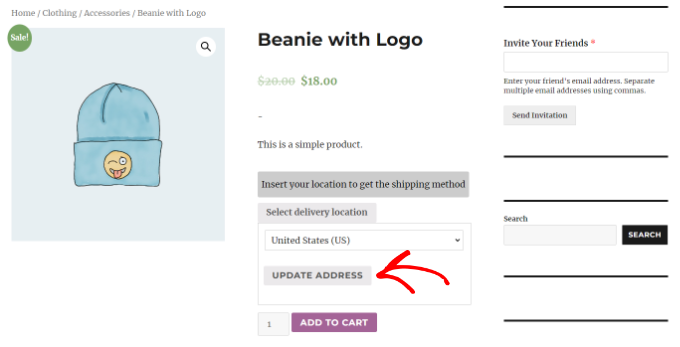
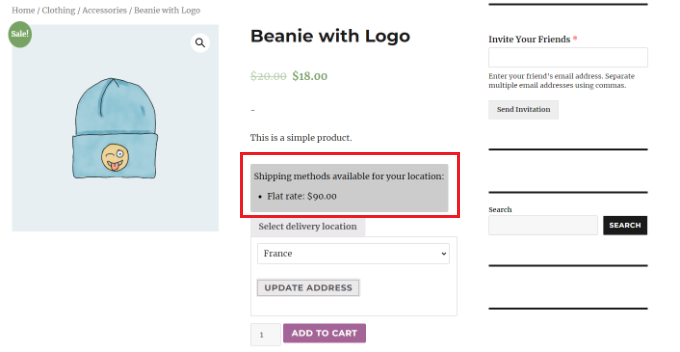
Subsequent, you’ll seek advice from your WooCommerce retailer to peer the delivery calculator in motion.
Within the screenshot underneath, consumers will first want to make a choice a supply location and click on the ‘Replace Deal with’ button.

As soon as that’s carried out, the plugin will routinely calculate the delivery value that you simply arrange within the delivery zone phase and can upload it to the entire value.
This manner, consumers will know the delivery fees they’ll need to pay along with the price of the product.

Including a Delivery Calculator to WordPress Website
When you don’t have a WooCommerce retailer and need to upload a generic delivery calculator in your WordPress web site, then you’ll use Ambitious Paperwork.
This is a standard touch shape plugin for WordPress that permits you to create complicated and sophisticated paperwork. As an example, you’ll upload a touch shape, calculators, surveys, directories, and internet programs the use of the plugin.
For this educational, we will be able to use the Ambitious Paperwork Professional plan as it contains pricing fields and extra customization choices.
First, you’ll wish to set up and turn on the Ambitious Paperwork Lite and Ambitious Paperwork Professional plugins. The Lite plugin is unfastened to make use of, and the top class plugin provides extra complicated options to it.
If you wish to have assist, then please see our information on methods to set up a WordPress plugin.
Upon activation, you’ll wish to move to Ambitious » World Settings from the WordPress dashboard. From right here, you’ll click on the ‘Click on to go into a license key manually’ hyperlink.

Subsequent, you’ll wish to input the license key and click on the ‘Save License’ button.
You’ll to find the license key for your Ambitious Paperwork account house.

After that, you should move to Ambitious » Paperwork so as to add a brand new shape.
Merely click on the ‘+ Upload New’ button on the most sensible.

Subsequent, Ambitious Paperwork will display other templates to choose between. You’ll choose between more than one classes, like industry operations, calculator, conversational paperwork, and extra.
Ambitious Paperwork doesn’t be offering a pre-built template for a delivery calculator. On the other hand, you’ll create one the use of a clean shape template.
Pass forward and make a choice the ‘Clean Shape’ template.

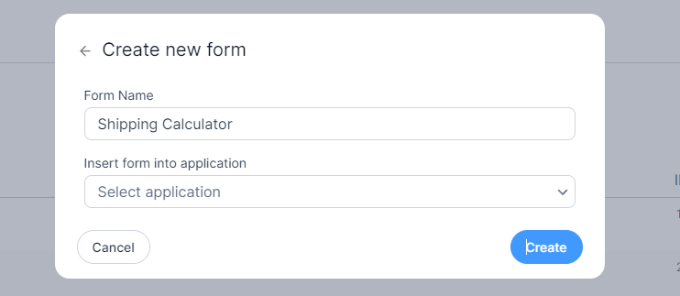
At the subsequent display, you’ll wish to input a reputation to your shape.
There may be an way to insert the template into an utility. On the other hand, you’ll go away this to the default environment for this educational.
After coming into the shape identify, click on the ‘Create’ button.

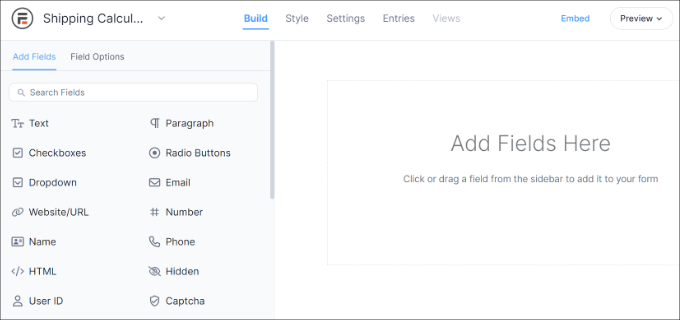
Subsequent, you’ll see the drag-and-drop shape builder.
You’ll merely drag any shape box from the menu at the left and drop it at the template.

As an example, you’ll upload shape fields like identify, e mail, telephone quantity, and extra to the template.
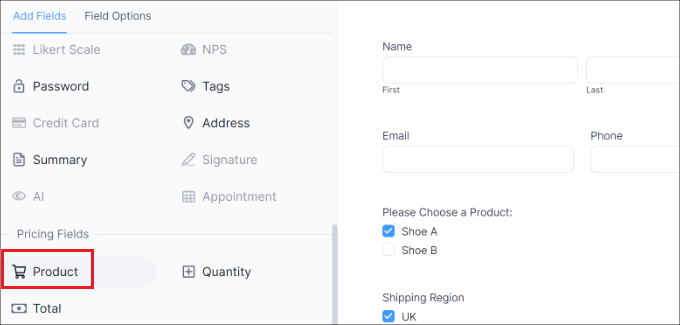
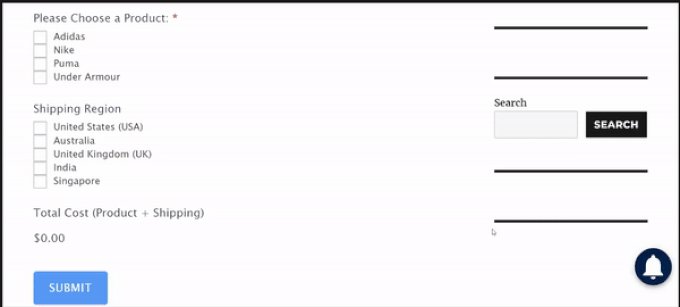
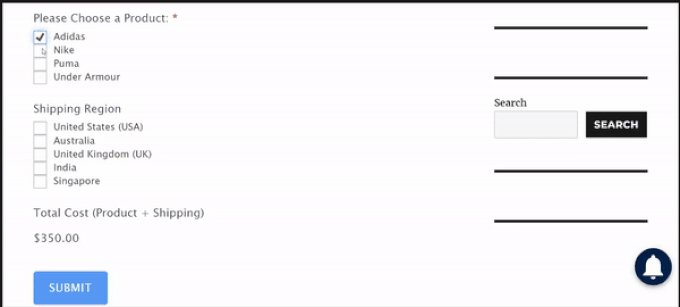
To create a delivery calculator, you’ll scroll right down to the Pricing Fields phase at the left and upload a ‘Product’ shape box.

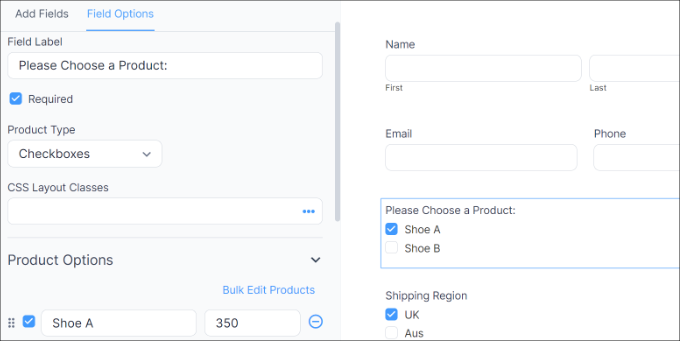
Subsequent, you’ll make a choice the product shape box and additional customise it.
As an example, we modified the label of the sphere and product kind. Ambitious Paperwork additionally permits you to display merchandise as checkboxes, dropdowns, radio buttons, unmarried merchandise, or user-defined.

But even so that, you’ll upload your merchandise and their costs beneath the Product Choices at the menu at the left.
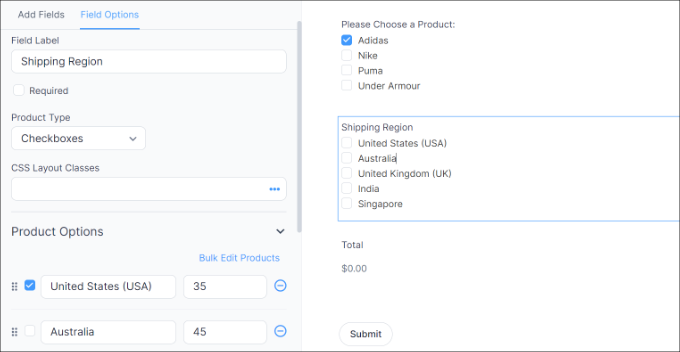
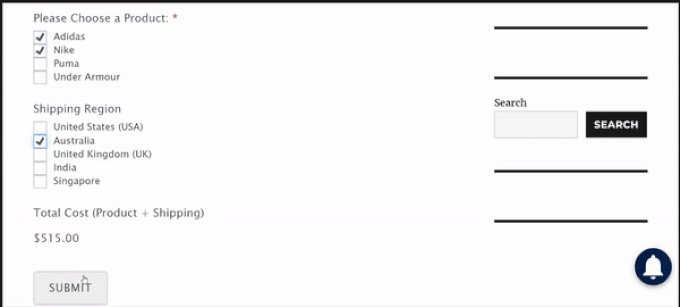
Now that you simply’ve added your merchandise, the next move is so as to add your delivery areas and fees. To do this, you’ll once more upload a Product shape box beneath the Pricing Fields phase within the menu at the left.
After that, you’ll wish to edit its label and product kind, after which input each and every area personally and its delivery value.

Within the screenshot above, we modified the label to Delivery Areas and adjusted the Product Sorts to Checkboxes. From right here, we added other delivery zones and their value beneath the Product Choices phase.
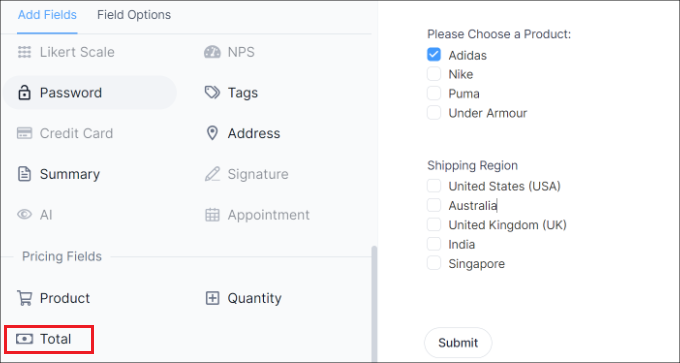
As soon as that is carried out, you’ll wish to display a complete to your delivery calculator. To do this, merely upload the General shape box beneath the Pricing Fields phase to the template.

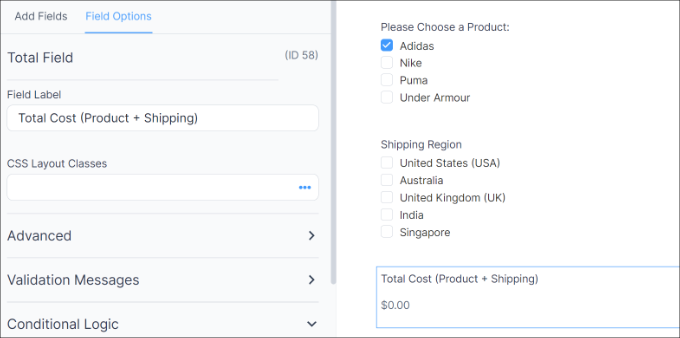
Subsequent, you’ll make a choice the General shape box and edit its label, upload an outline, and extra.
Ambitious Paperwork additionally permits you to upload conditional common sense to the shape fields and display them in accordance with person responses.

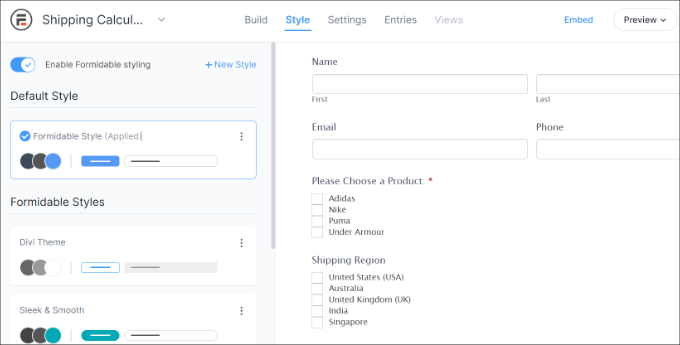
After that, you’ll transfer to the ‘Taste’ tab from the highest.
Ambitious Paperwork provides pre-built types to your shape. Merely make a choice one or create a brand new taste. For this educational, we will be able to use the default Ambitious Taste.

Subsequent, you’ll additionally alternate shape settings in Ambitious Paperwork.
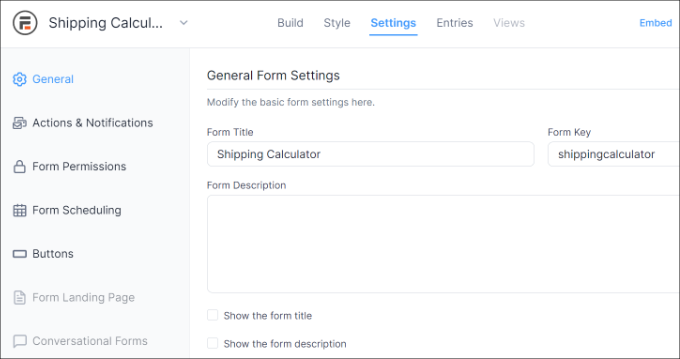
Merely transfer to the ‘Settings’ tab on the most sensible. Right here, you’ll to find common settings for converting the shape identify, including an outline, and extra.

There also are choices for movements and notifications, shape permissions, and scheduling your delivery calculator shape.
After you’ve configured the settings, save your adjustments. You’re now able to embed your calculator anyplace to your web site.
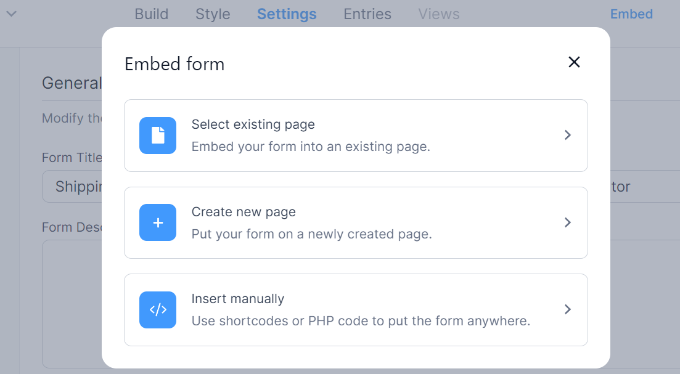
To start out, you’ll click on the ‘Embed’ button within the shape builder on the most sensible. This gives you more than one choices, like upload the shape to an present web page, create a brand new web page, or insert manually.

For the sake of this educational, we will be able to select the ‘Create new web page’ possibility.
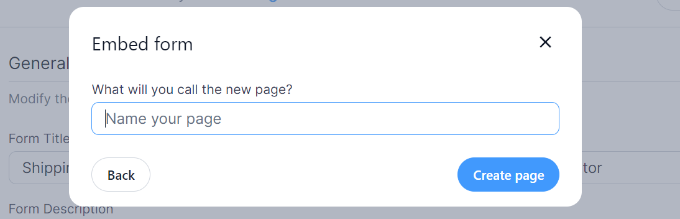
Subsequent, you’ll input a reputation to your new web page and click on the ‘Create web page’ button.

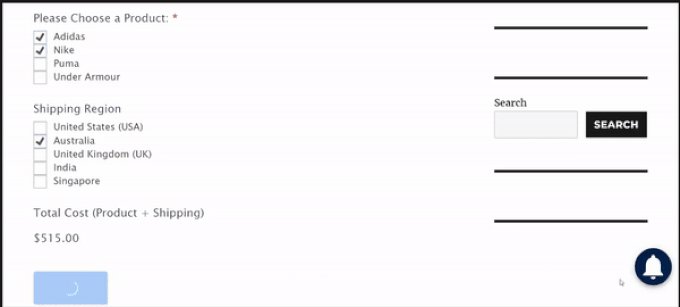
From right here, you’ll see a preview of the delivery calculator shape within the WordPress content material editor.
Pass forward and put up your web page and seek advice from your web site to peer the delivery calculator in motion.

We are hoping this newsletter helped you learn to upload a delivery calculator in your WordPress web site. You may additionally need to see our information on methods to arrange shape monitoring in Google Analytics and the best possible WooCommerce plugins.
When you appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The put up Easy methods to Upload a Delivery Calculator to Your WordPress Website first seemed on WPBeginner.
WordPress Maintenance