Clicking the proper obtain button for tool and/or cellular apps can also be complicated for customers in the event that they don’t know the proper obtain for his or her working device. One method to this drawback is to come across the consumer’s working device mechanically once they load a web page for your site with the intention to show the proper obtain button(s) for that working device. This removes the danger of dropping doable consumers who won’t simply to find the proper obtain in your product.
On this educational, we’re going to display you the way to design and show obtain buttons for respective working methods the usage of Divi’s integrated situation choices. This gives you complete keep watch over over what buttons will probably be displayed with each and every working device.
Let’s get began!
Sneak Peek
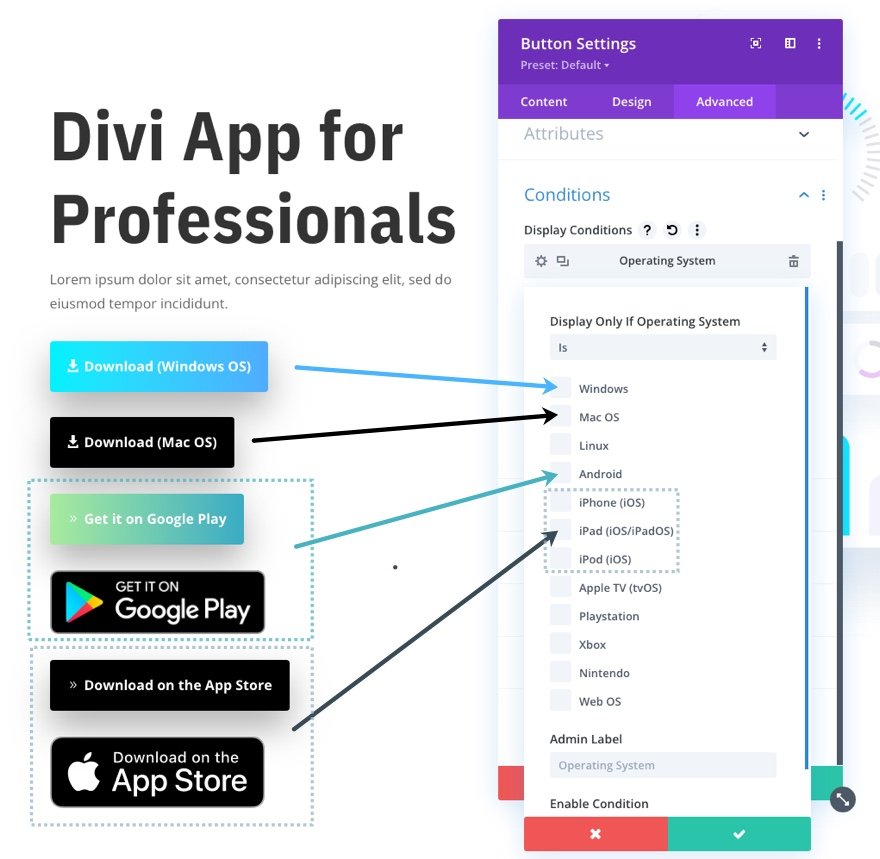
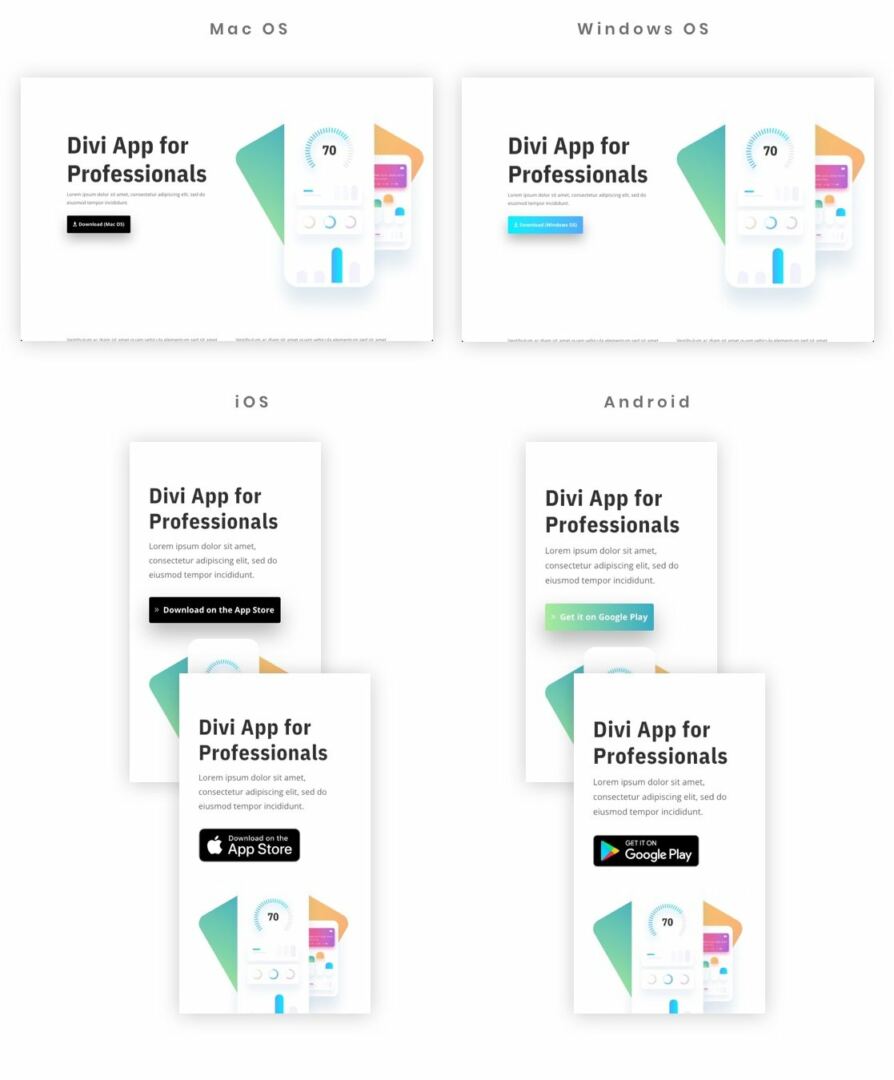
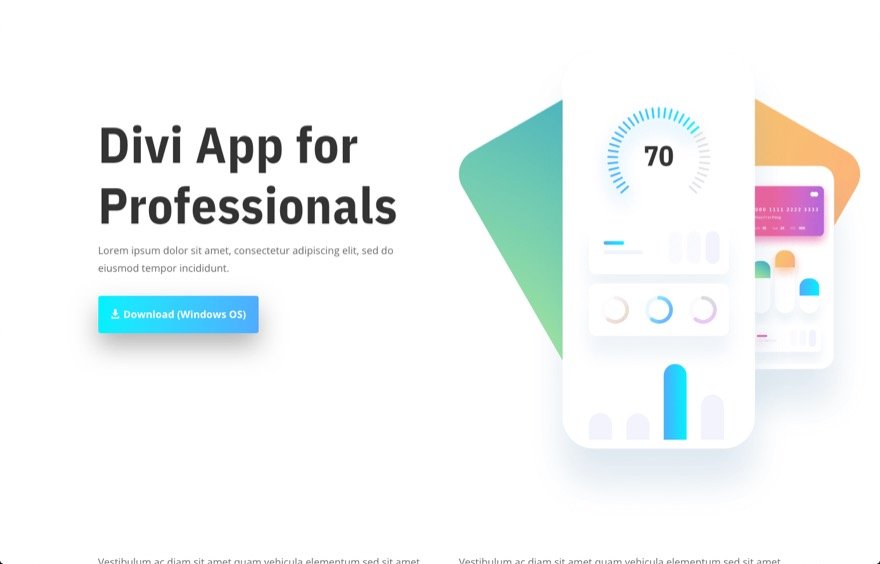
Here’s a fast take a look at the OS conditional obtain buttons we’ll construct on this educational. Each and every button will probably be assigned a particular working device show situation.

This will likely display each and every button at the respective working device when loading the web page.

Obtain the Structure for FREE
To put your arms at the designs from this educational, you’ll first wish to obtain it the usage of the button under. To achieve get admission to to the obtain it is important to subscribe to our Divi Day-to-day e mail checklist via the usage of the shape under. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Structure pack each Monday! In the event you’re already at the checklist, merely input your e mail cope with under and click on obtain. You are going to no longer be “resubscribed” or obtain further emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi Publication and we can e mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus lots of alternative superb and loose Divi sources, guidelines and methods. Apply alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely kind on your e mail cope with under and click on obtain to get admission to the structure pack.
You’ve effectively subscribed. Please test your e mail cope with to substantiate your subscription and get get admission to to loose weekly Divi structure packs!
To import the segment structure for your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, make a selection the import tab and make a choice the obtain record out of your laptop.
Then click on the import button.

As soon as completed, the segment structure will probably be to be had within the Divi Builder.
Let’s get to the educational, lets?
What You Want to Get Began

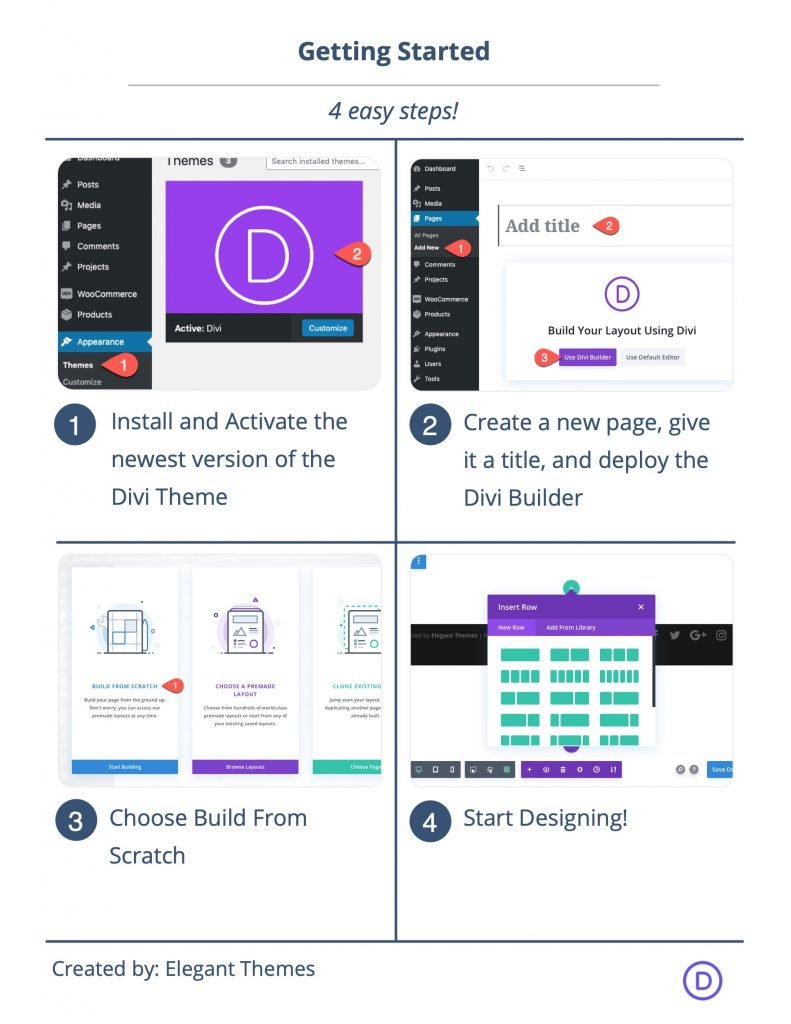
To get began, it is important to do the next:
- In the event you haven’t but, install and activate the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Select the choice “Construct From Scratch”.
After that, you’ll have a clean canvas to start out designing in Divi.
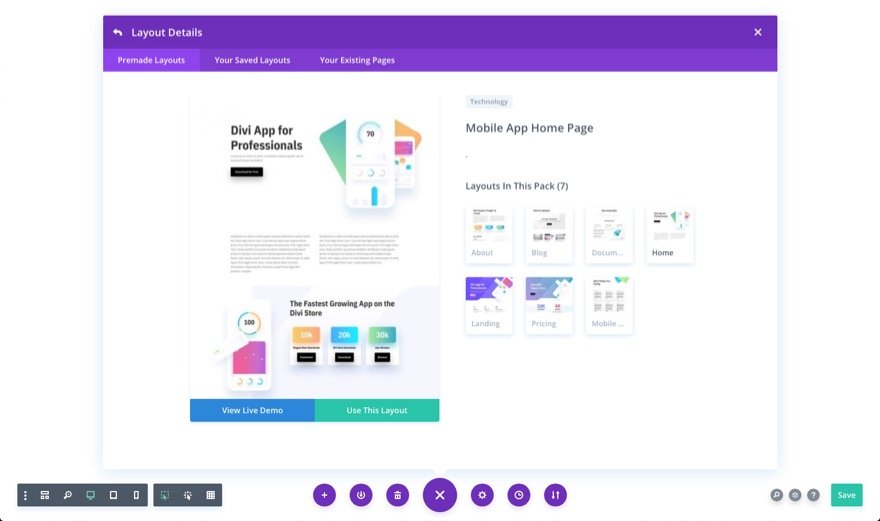
To hurry up the design procedure, we’re going to use the Cell App Homepage Structure from Divi’s premade Mobile App Layout Pack.
To load the premade structure to the web page, open the settings menu on the backside of the Divi Builder. Then make a selection the burden from library icon. Within the Load from Library popup, to find the Cell App Structure pack and click on to make use of the Cell App Homepage Structure.

This will likely load the structure to the web page. Now you’re ready to head!
Easy methods to Show Obtain Buttons for Respective Running Techniques in Divi
Section 1: Exhibiting Obtain Button for Mac OS
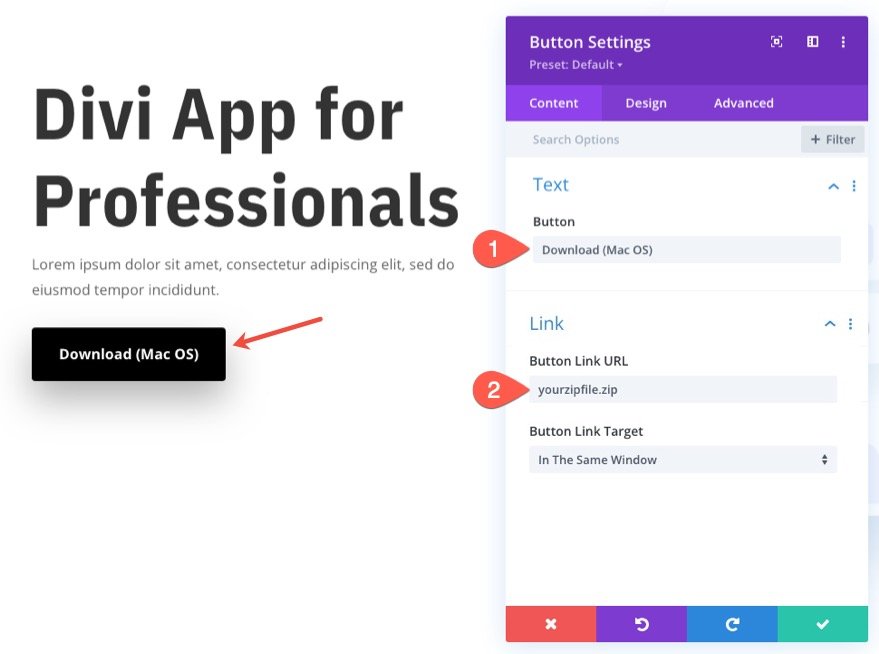
For the primary button, we’re going to use Divi’s situation choices to show the obtain button best on Mac OS. To try this, open the settings for the present button within the header of the structure and replace the next button textual content and hyperlink URL:
- Button Textual content: Obtain (Mac OS)
- Button Hyperlink URL: [add URL to zip file]

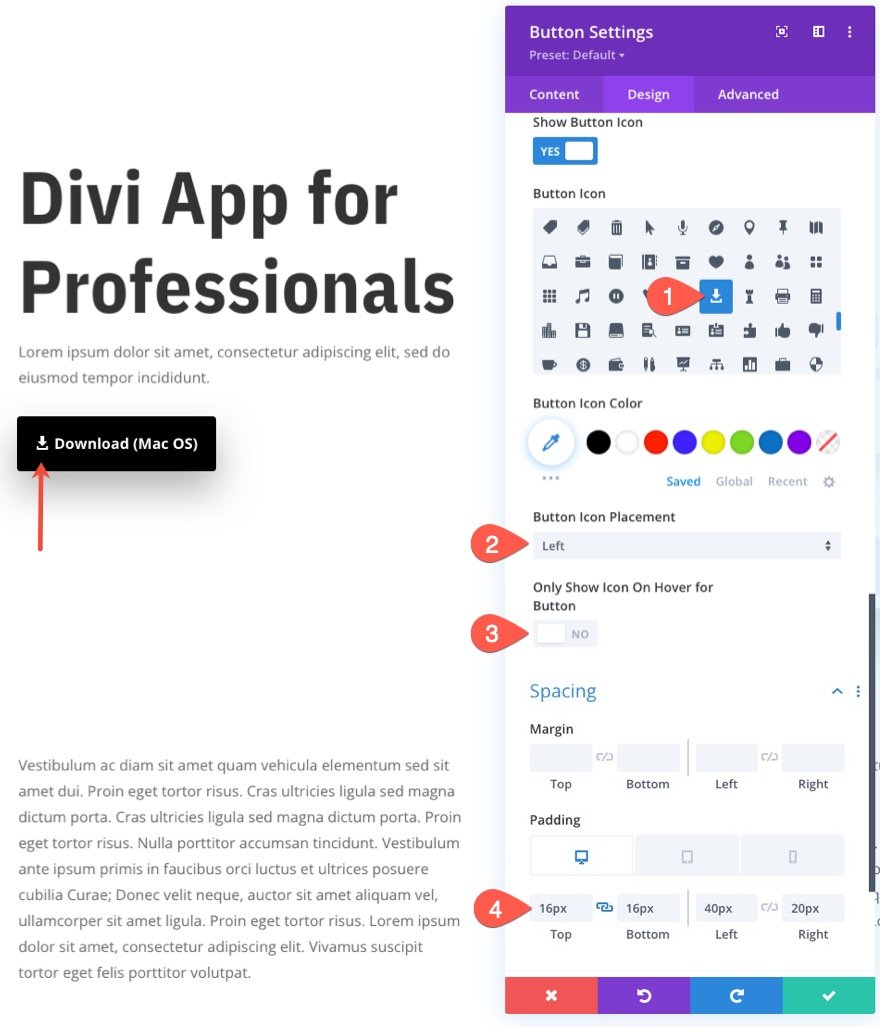
Beneath the design tab, replace the button icon and spacing as follows:
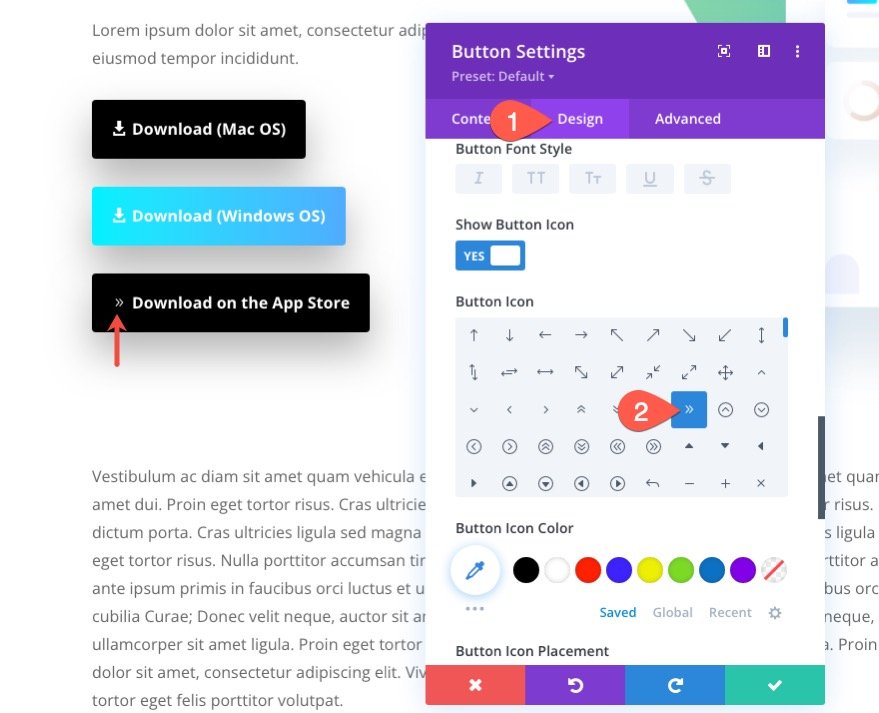
- Button Icon: see screenshot
- Button Icon Placement: Left
- Best display Icon On Hover for Button: NO
- Padding (desktop): 16px peak, 16px backside, 40px left, 20px proper
- Padding (telephone): 28px left, 12px proper

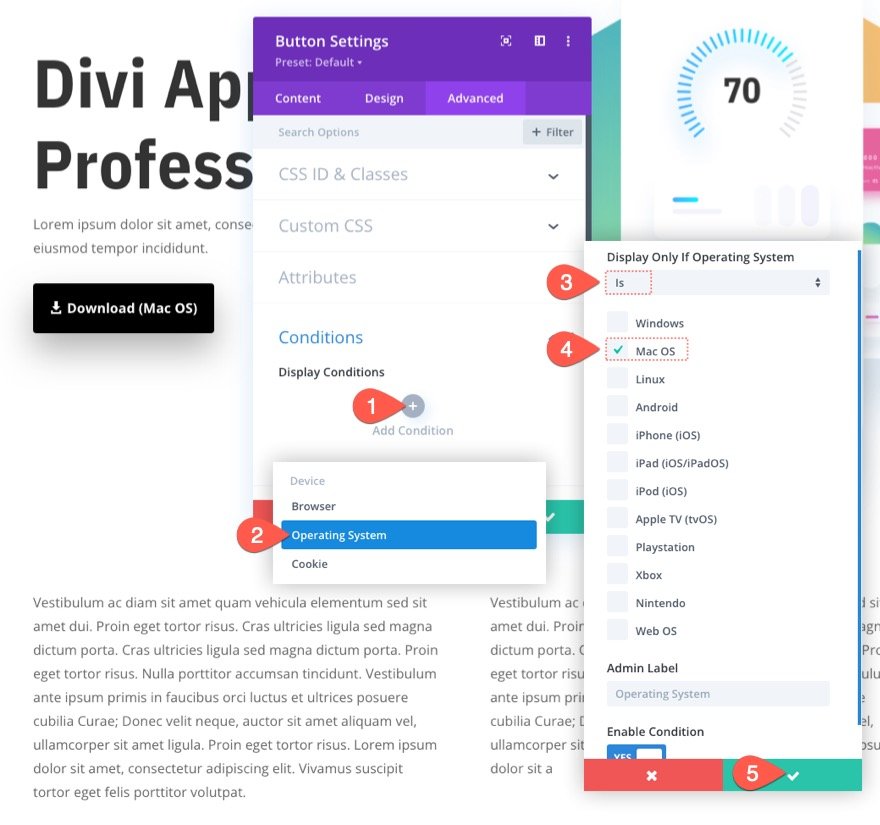
So as to add the working device situation to the button, do the next:
- Beneath the complicated tab, click on so as to add a brand new show situation.
- From the dropdown, make a selection the Running Machine situation.
- Within the working device settings popup, ensure that the choice Show Best If Running Machine is about to Is.
- Select the Mac OS working device from the checklist.
- Save settings.

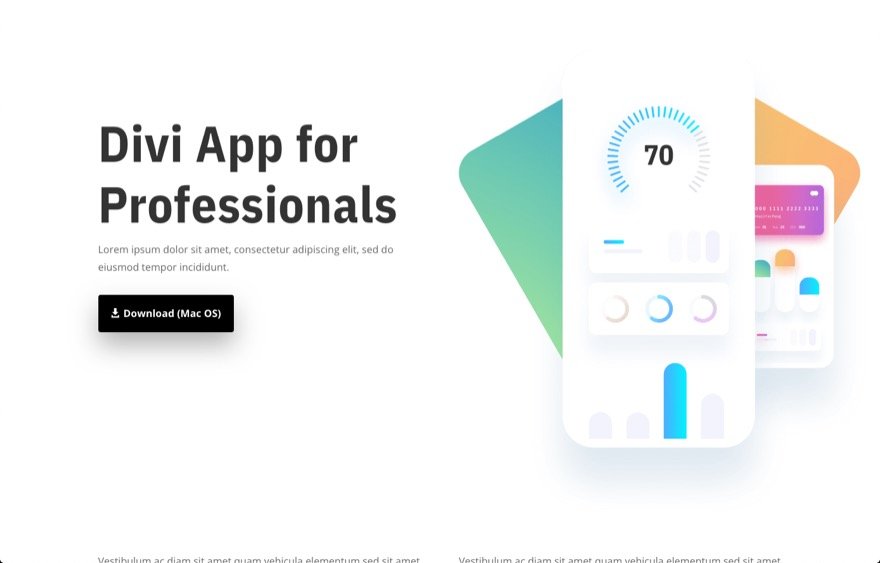
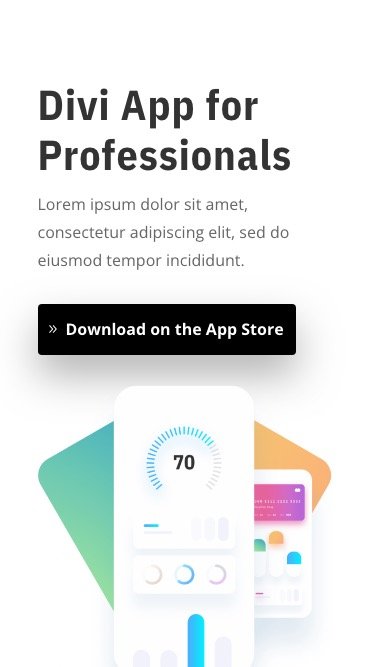
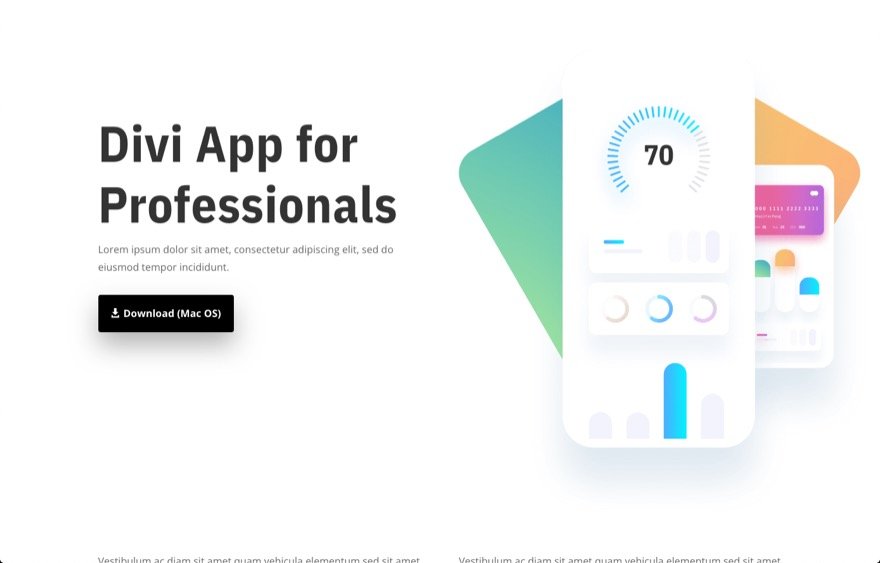
Here’s what is going to be displayed on Mac OS…

Section 2: Exhibiting Obtain Button for Home windows OS
For the second one button, we’re going to show a obtain button for Home windows OS.
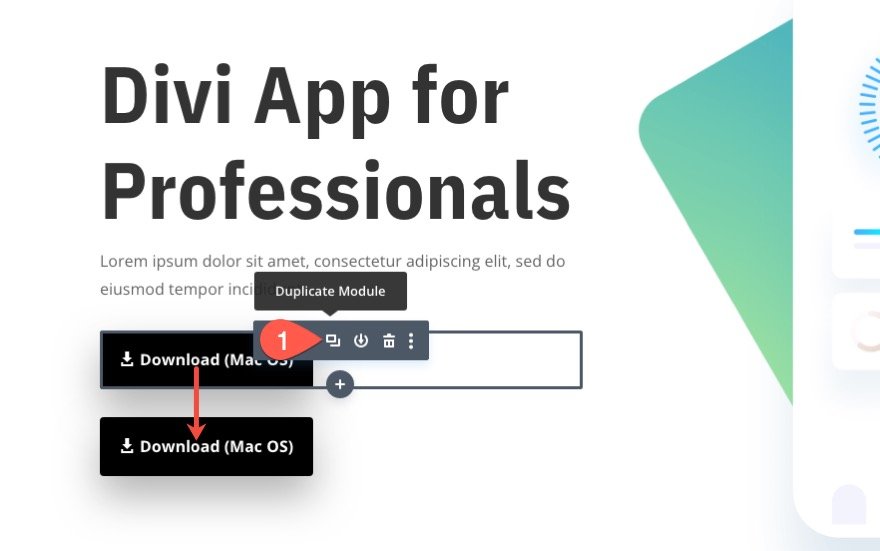
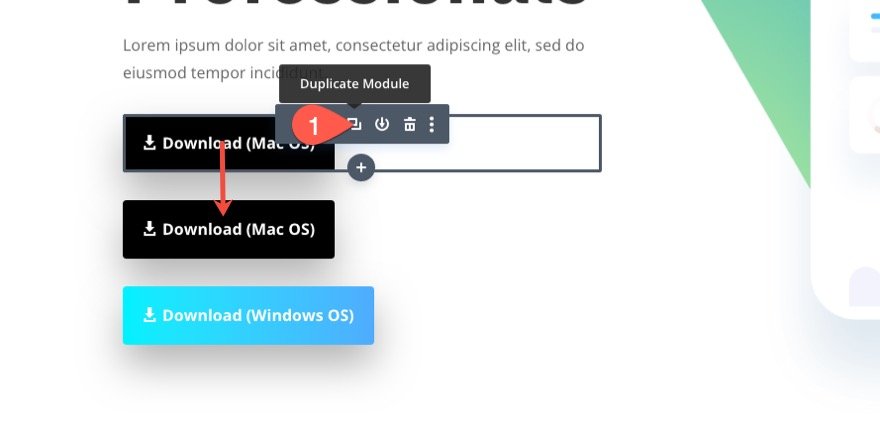
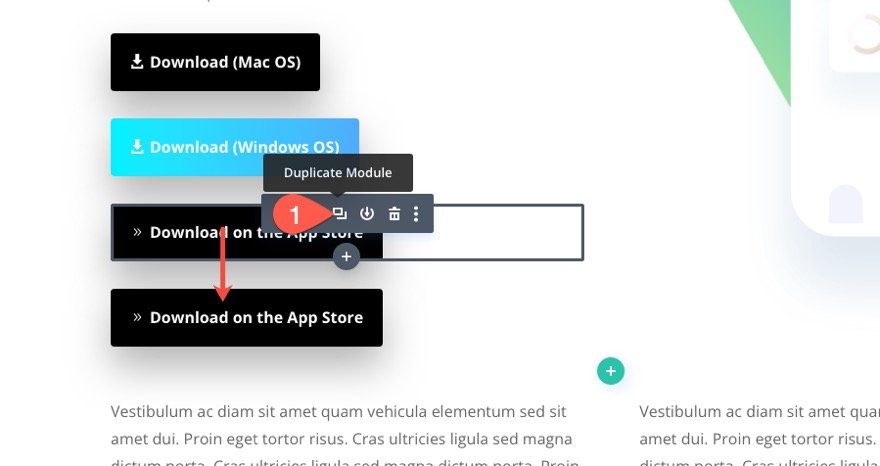
First, replica the button simply created to create a brand new button.

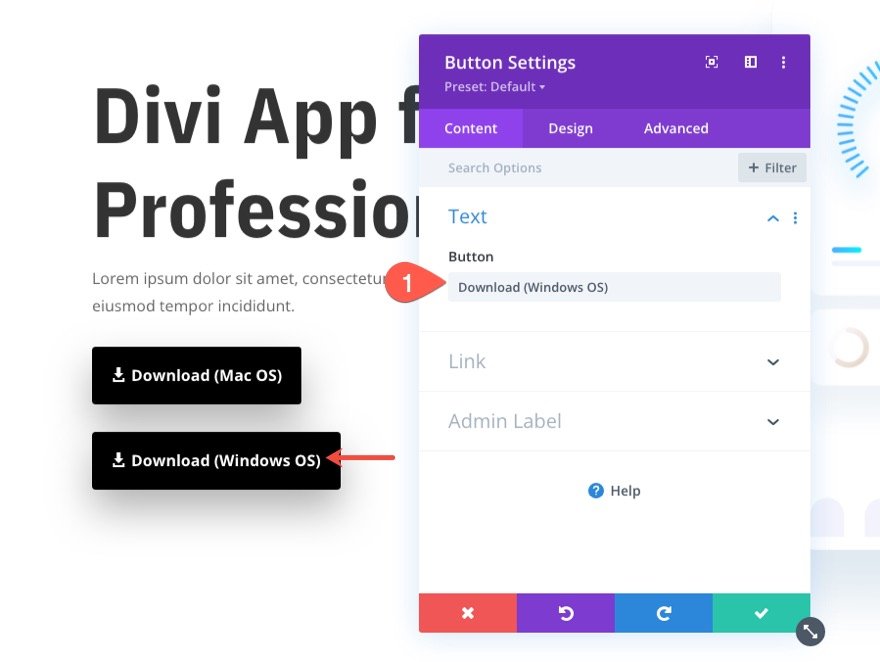
Open the settings for the brand new button and replace the next button textual content and hyperlink URL:
- Button Textual content: Obtain (Home windows OS)
- Button Hyperlink URL: [add URL to zip file]

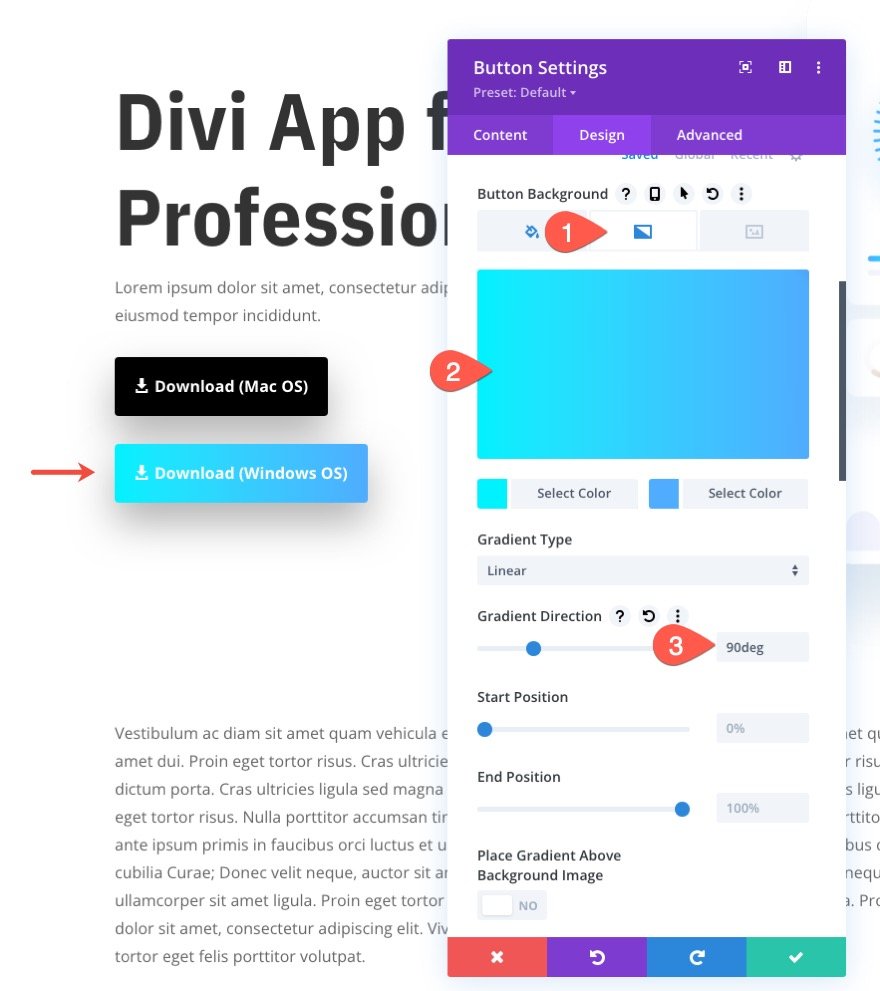
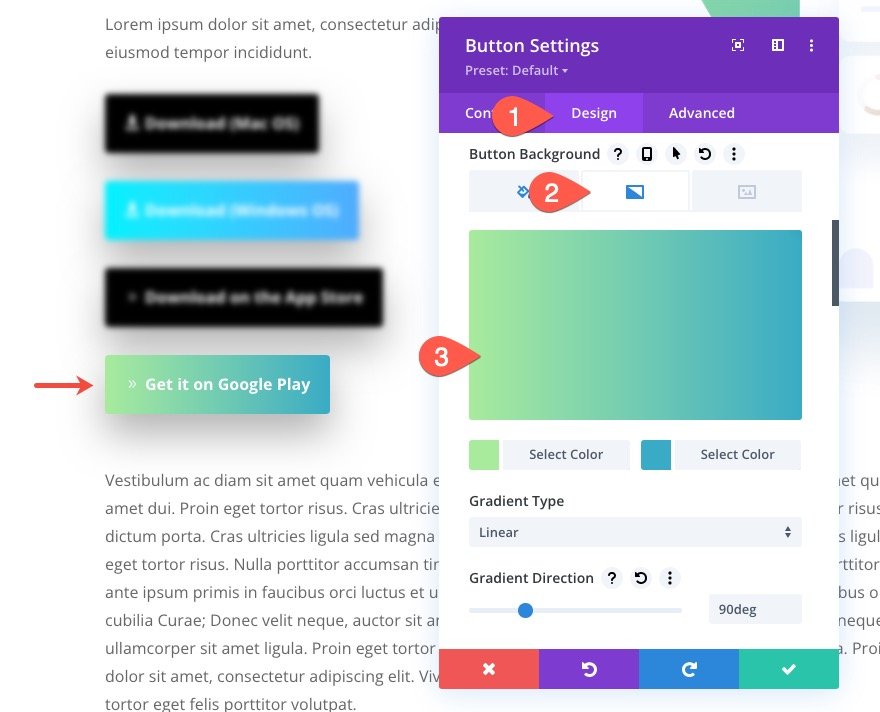
Beneath the design tab, give the button a gradient background as follows:
- Gradient Background Left Colour: #00f2fe
- Gradient Background Proper Colour: #4facfe
- Gradient Path: 90deg

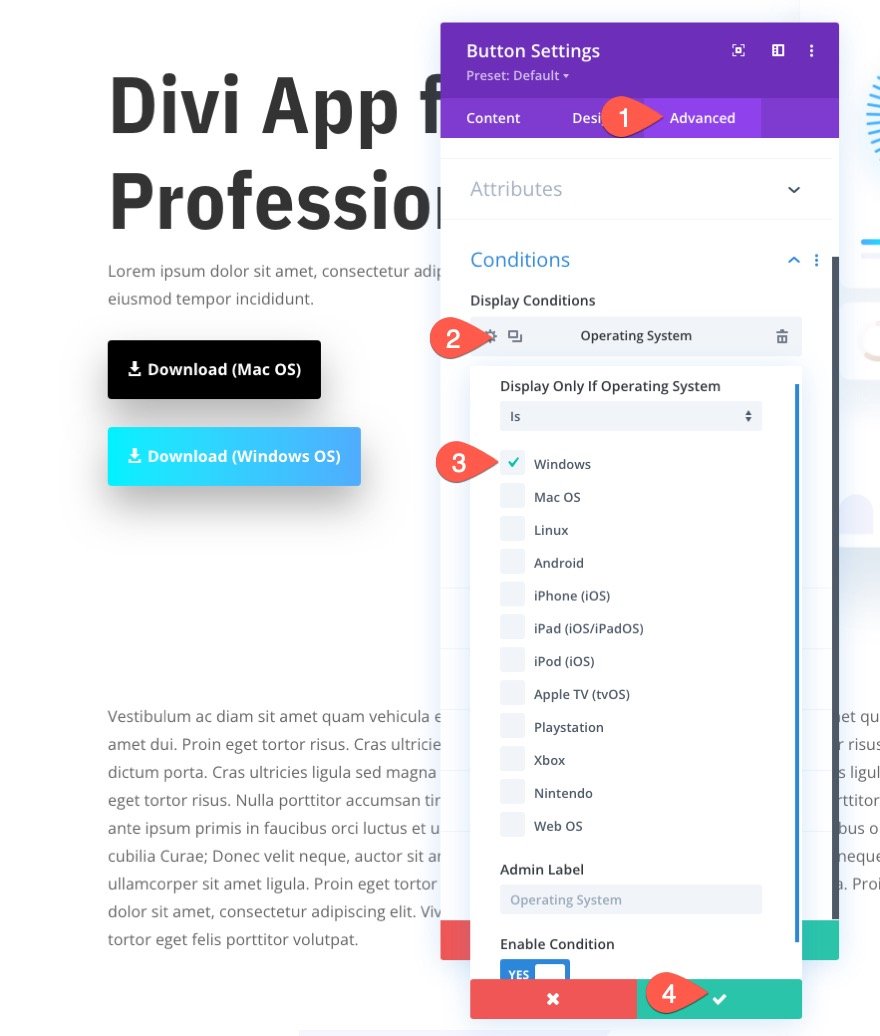
So as to add the working device situation to the button, do the next:
- Beneath the complicated tab, click on so as to add a brand new show situation.
- From the dropdown, make a selection the Running Machine situation.
- Within the working device settings popup, ensure that the choice Show Best If Running Machine is about to Is.
- Select the Home windows working device from the checklist.
- Save settings.

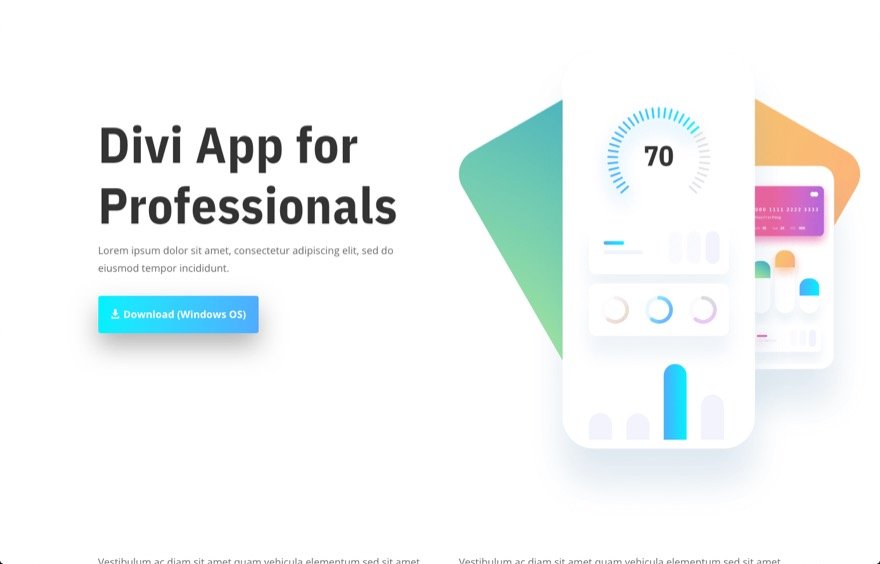
Here’s what is going to be displayed on Home windows…

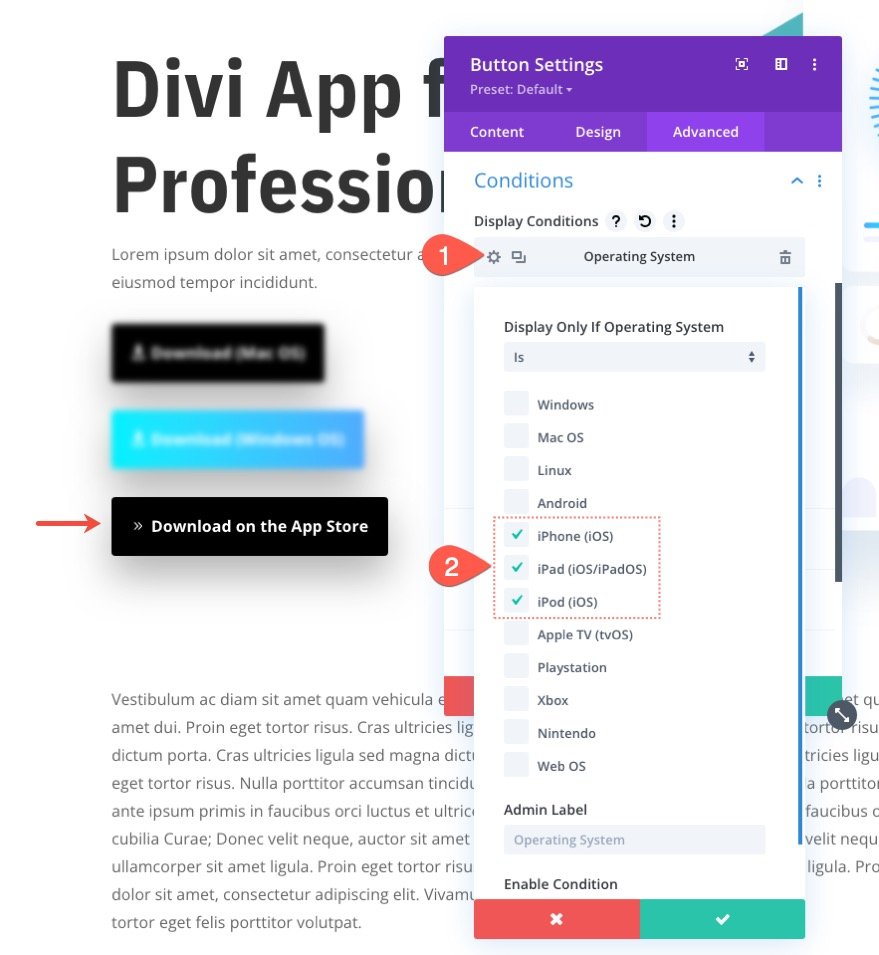
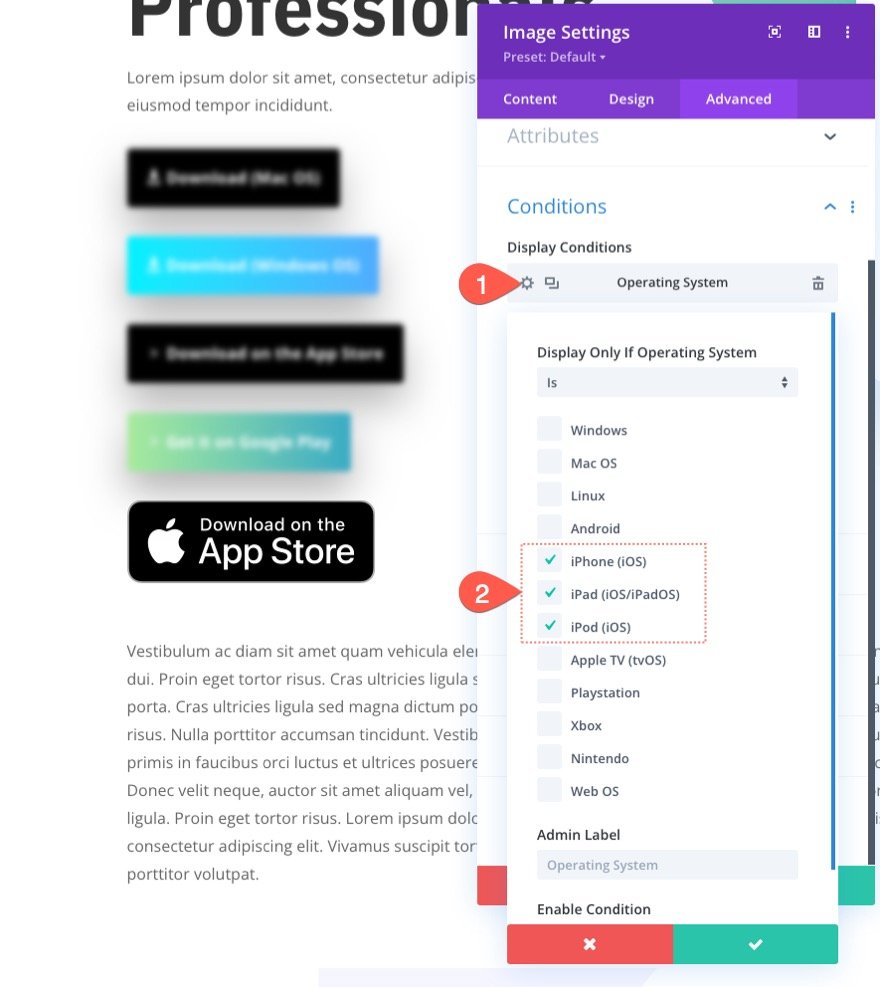
Section 3: Exhibiting Obtain Button for iOS (iPhone, iPad, iPod)
For the 3rd button, we’re going to show a obtain button for iOS units.
To create the button, replica the primary button we created.

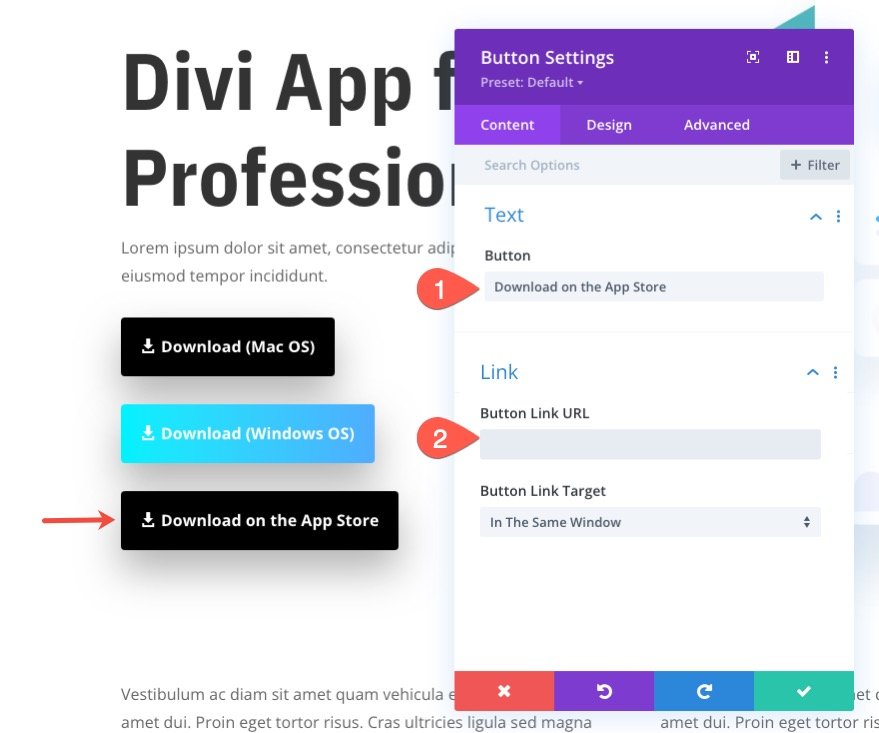
Open the settings for the brand new button and replace the next button textual content and hyperlink URL:
- Button Textual content: Obtain at the App Retailer
- Button Hyperlink URL: [add URL to zip file]

Beneath the design tab, replace the button icon to a proper arrow (see screenshot).

So as to add the working device situation to the button, do the next:
- Beneath the complicated tab, click on so as to add a brand new show situation.
- From the dropdown, make a selection the Running Machine situation.
- Within the working device settings popup, ensure that the choice Show Best If Running Machine is about to Is.
- Select the iOS working device units from the checklist (iPhone, iPad, iPod).
- Save settings.

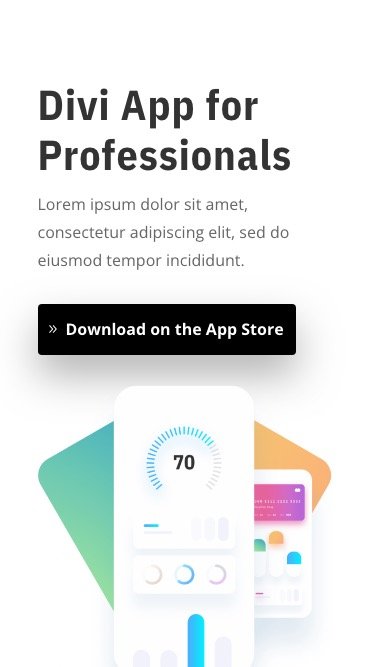
Here’s what it’s going to show on iOS units…

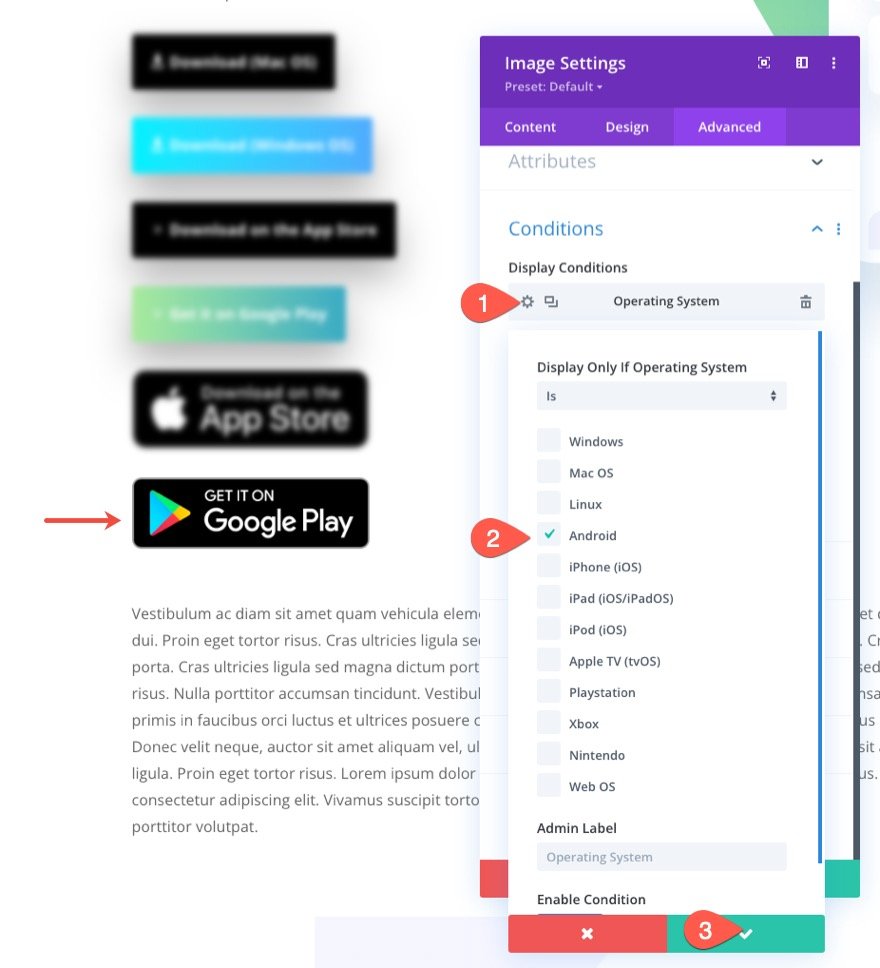
Section 4: Exhibiting Obtain Button for Android
For the fourth button, we’re going to show a obtain button for Android units.
To create the button, replica the former button we created.

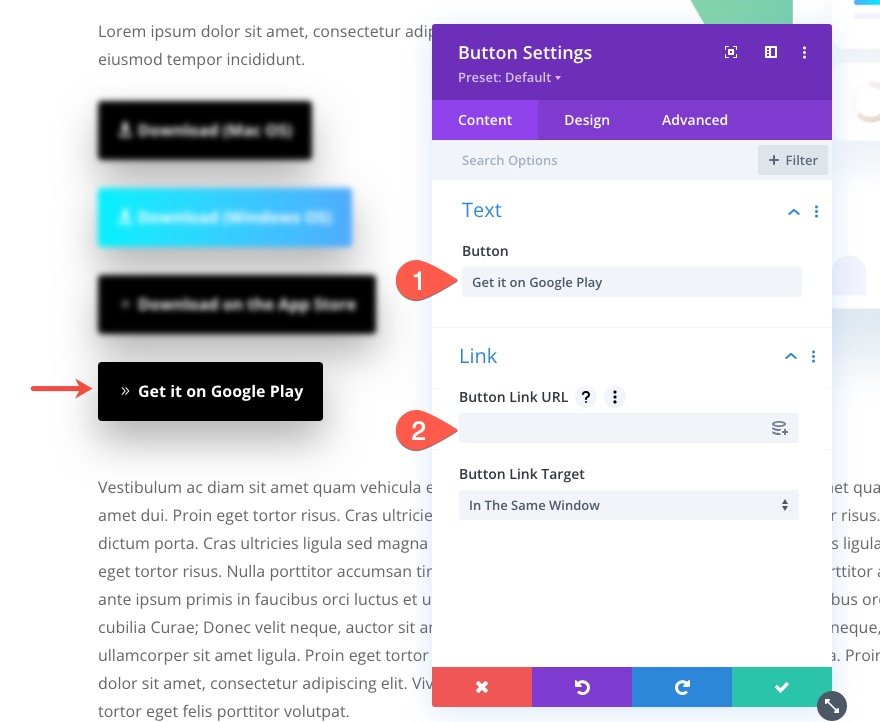
Open the settings for the brand new button and replace the next button textual content and hyperlink URL:
- Button Textual content: Get it on Google Play
- Button Hyperlink URL: [add URL to zip file]

Beneath the design tab, give the button a gradient background as follows:
- Gradient Background Left Colour: #a8eb9d
- Gradient Background Proper Colour: #39abc5
- Gradient Path: 90deg

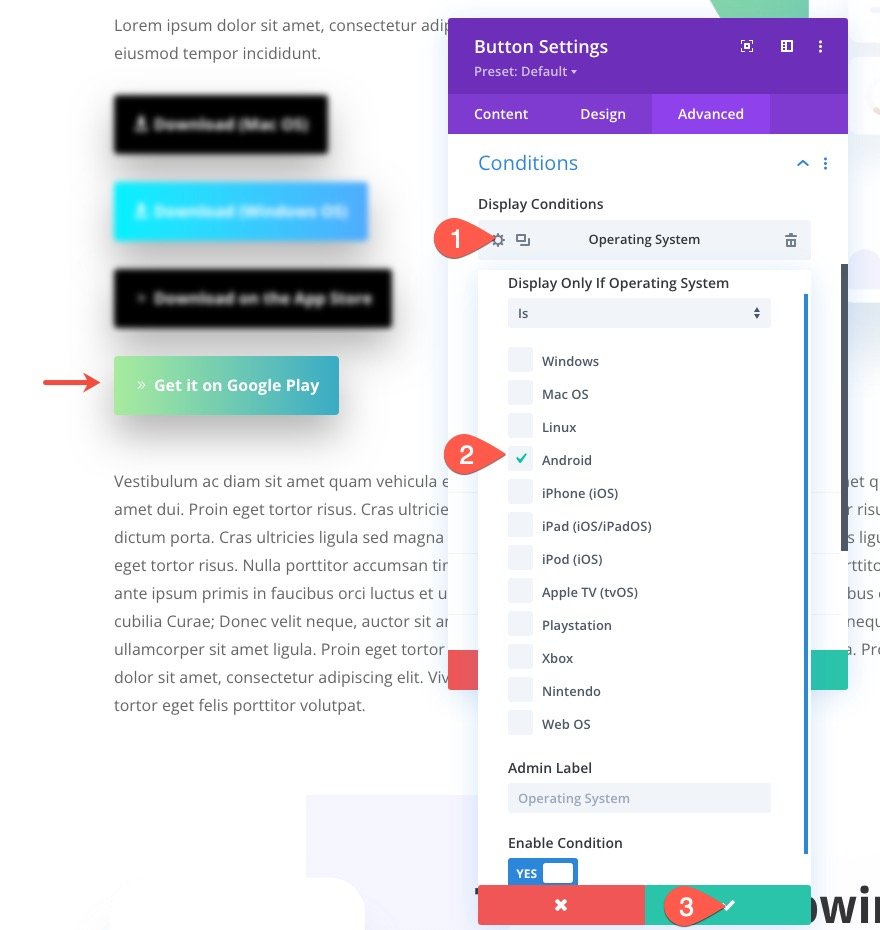
So as to add the working device situation to the button, do the next:
- Beneath the complicated tab, click on so as to add a brand new show situation.
- From the dropdown, make a selection the Running Machine situation.
- Within the working device settings popup, ensure that the choice Show Best If Running Machine is about to Is.
- Select the Android working device from the checklist.
- Save settings.

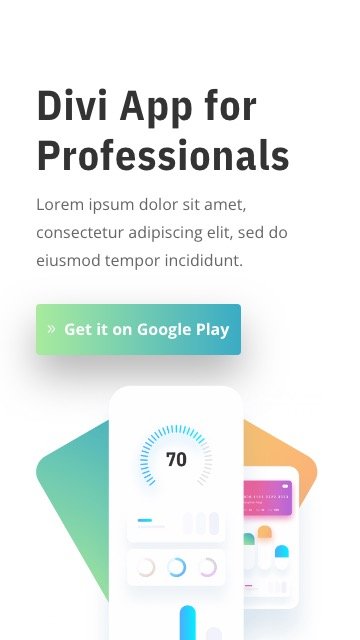
Here’s what it’s going to display on Android Units…

Section 5: The usage of Pictures or Badges for Buttons
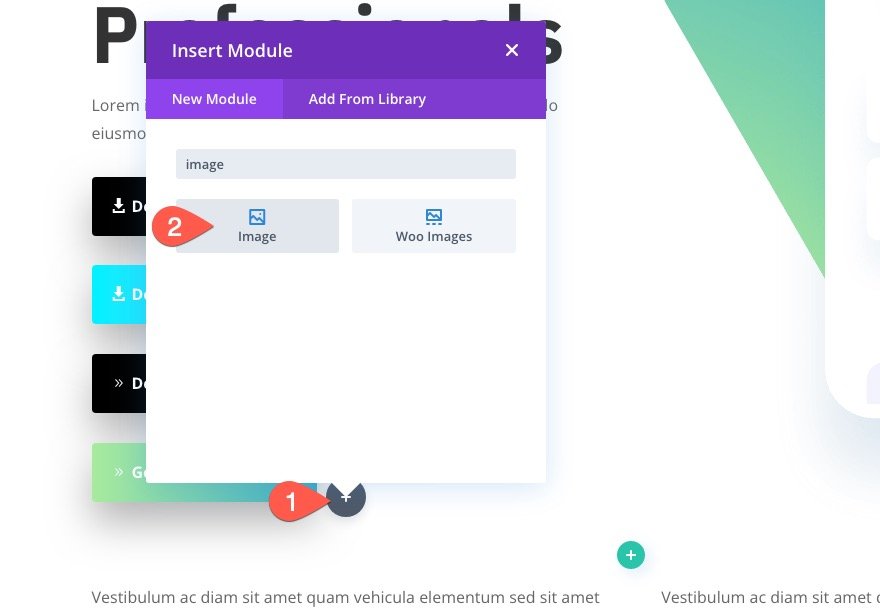
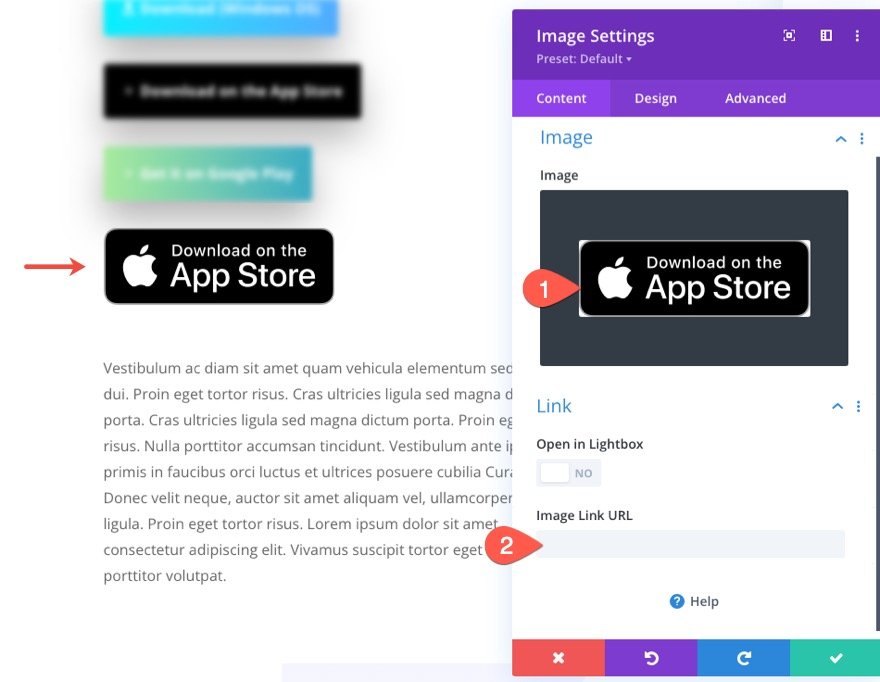
You’ll additionally make a choice to make use of photographs or badges in your buttons to make issues glance extra legitimate. For instance, it’s essential to use one in all Apple’s badges to show a obtain button for iOS units. In case you are in need of to make use of a picture as a button, merely upload a brand new symbol to the web page.

Add the picture to the module and give you the Symbol Hyperlink URL to redirect customers to the app retailer or obtain web page.

Then replace the show situation to show the picture button at the respective working device.
It is advisable to display a “Obtain at the App Retailer” button symbol on iOS units.

And it’s essential to display a “Get it on Google Play” button symbol on Android units.
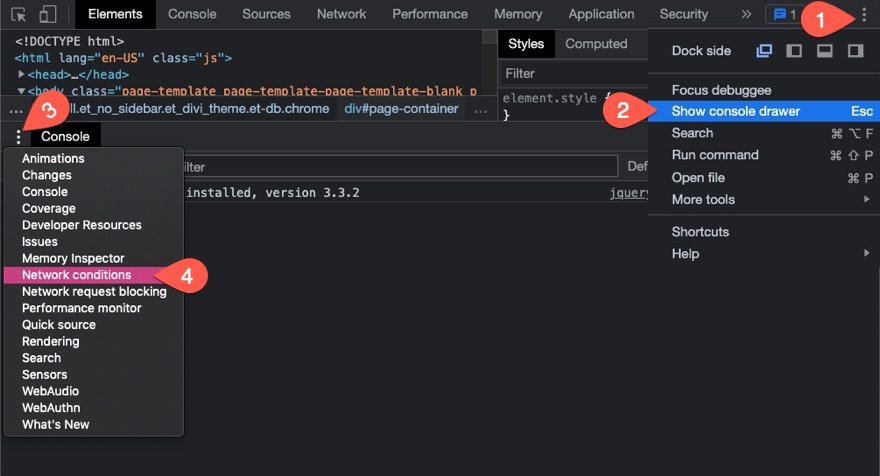
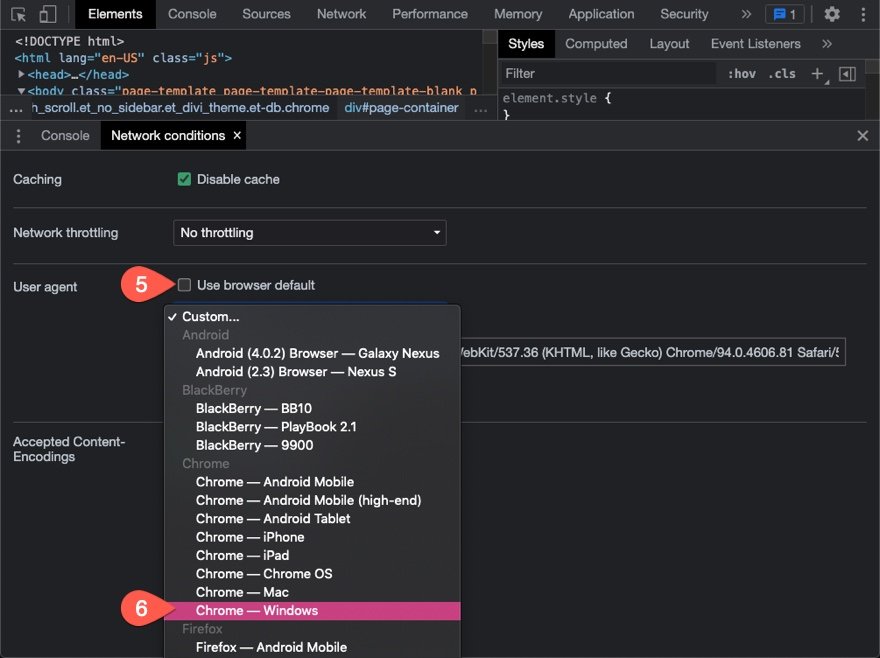
Checking out Effects with Chrome DevTools
In case you are the usage of the Chrome browser, you’ll use the integrated DevTools to check the show of your web page/buttons on other working methods. It doesn’t topic what OS your laptop is operating. Chrome DevTools can spoof the OS for checking out functions.
To check your web page on other working methods the usage of Chrome DevTools, observe those steps:
- Open the developer gear and click on the three-dot icon on the peak proper of the window
- Make a selection Display Console Drawer from the dropdown ( or you’ll merely press esc to convey up the console drawer)
- Within the console drawer, click on the three-dot menu on the peak left of the drawer.
- Upload the Community Stipulations tab from the dropdown checklist.
- Beneath Community Stipulations, deselect the choice “Use Default Browser” for Person agent.
- Then make a selection a Customized Browser/OS from the checklist.


As soon as completed, you’ll refresh the web page to load that web page below the ones community stipulations.
Ultimate Effects
Listed here are the general effects displayed on their respective working methods.
Obtain Button for Mac OS

Obtain Button for Home windows OS

Obtain Button for iOS units
The usage of a Divi Button

The usage of an Symbol or Badge

Obtain Button for Android units
The usage of a Divi Button

The usage of an Symbol or Badge

Ultimate Ideas
Developing obtain buttons in Divi is terribly simple. You’ll use the button module and even a picture module with both a hyperlink URL to obtain a zipper record or redirect customers to a obtain web page or app retailer. After that, you’ll significantly make stronger the UX of your web page via the usage of Divi’s working device situation technique to show each and every button in keeping with the consumer’s respective working device. This will likely assist be sure that customers get what they want briefly and successfully. And don’t overlook to check the ones buttons on other community stipulations the usage of Chrome DevTools to ensure customers are seeing the proper buttons.
I sit up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; coloration: purple; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!essential} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The publish How to Display Download Buttons for Respective Operating Systems in Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design