Each week, we give you new and loose Divi format packs which you’ll be able to use on your subsequent undertaking. For some of the format packs, we additionally proportion a use case that’ll will let you take your site to the following degree.
This week, as a part of our ongoing Divi design initiative, we’re going to turn you tips on how to rotate segment dividers to create surprising facet borders with Divi’s new grow to be choices and the Calligrapher Structure Pack. This can be a nice solution to tweak any web page design you’re running on with no need to create customized illustrations the use of symbol modifying tool. We are hoping this use case educational evokes you to mix Divi’s segment dividers and grow to be choices to create custom designed and personalised internet design.
Let’s get to it!
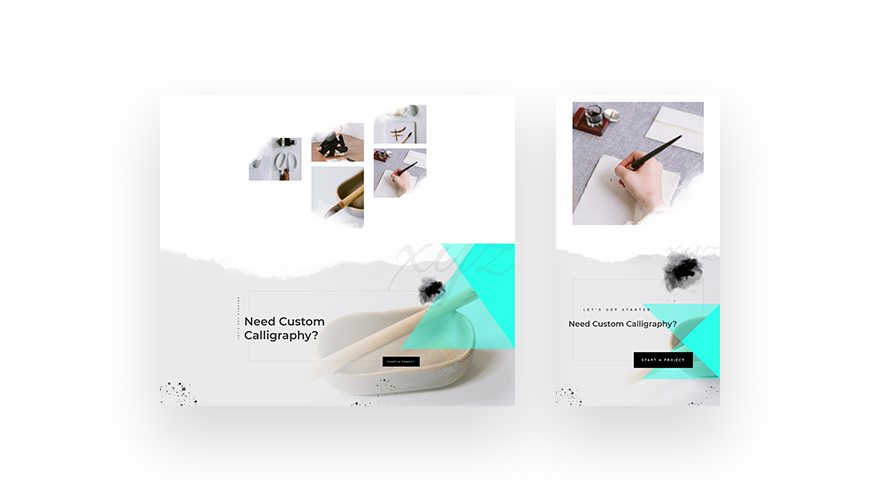
Preview
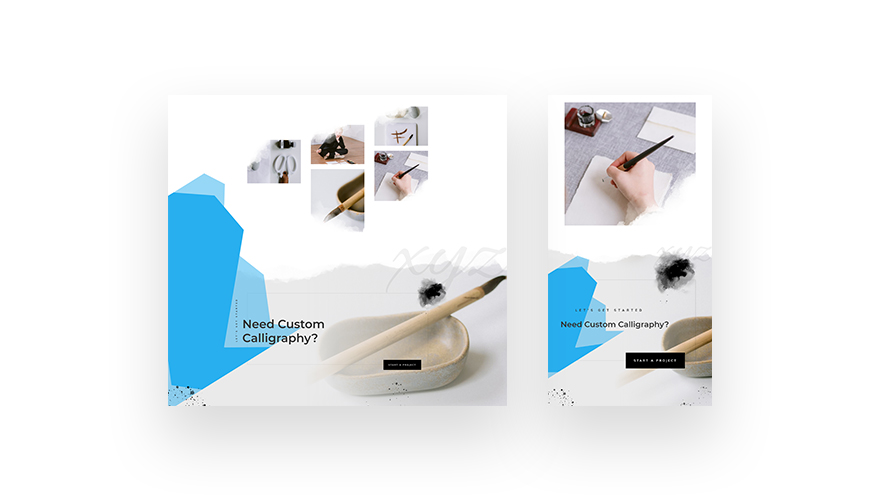
Prior to we dive into the academic, let’s take a snappy take a look at the 4 other examples we’ll recreate throughout other display sizes.
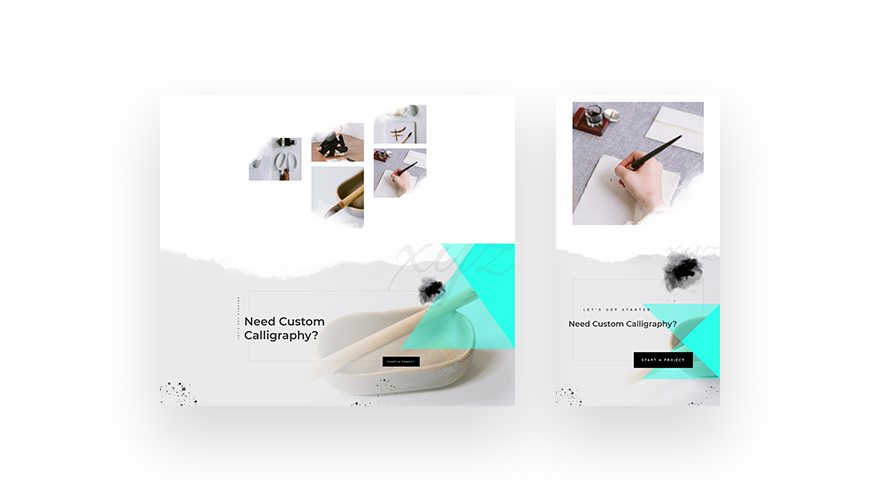
Instance #1

Instance #2

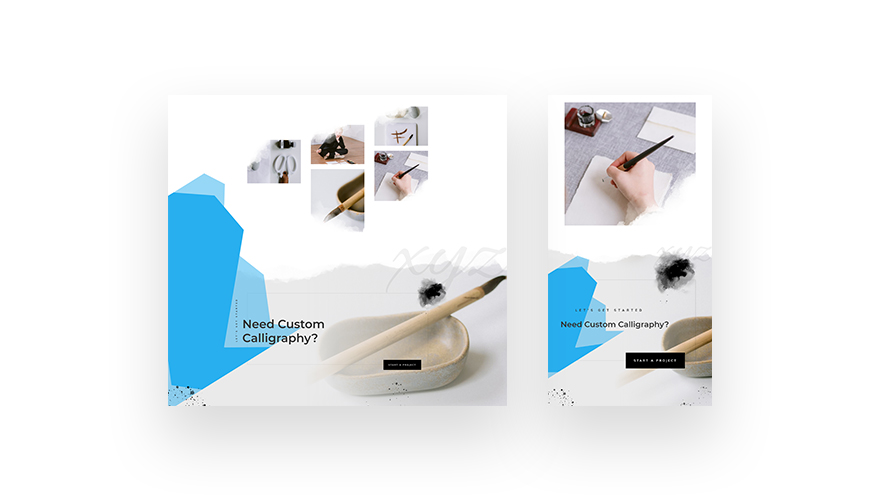
Instance #3

Instance #4

Add Calligrapher Touchdown Web page to New Web page
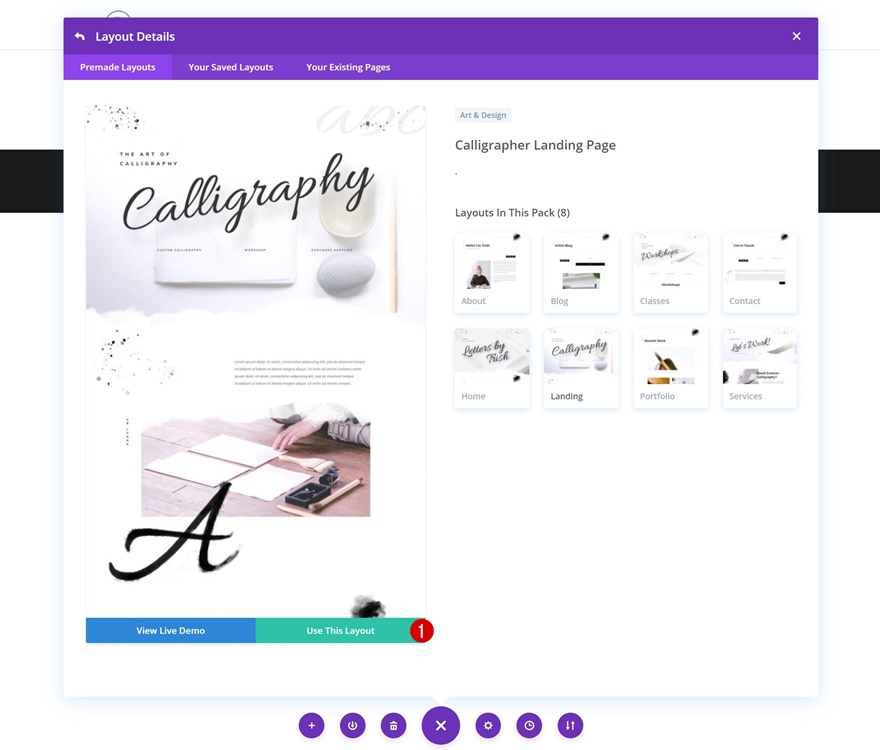
We’re going so as to add the segment divider facet borders to the touchdown web page format of the Calligrapher Structure Pack which you’ll be able to to find for your premade layouts. Move forward and create a brand new web page for your site to get began! Despite the fact that we’re the use of this explicit format, notice that you’ll be able to use this method for any roughly site you’re running on.

Recreate Instance #1

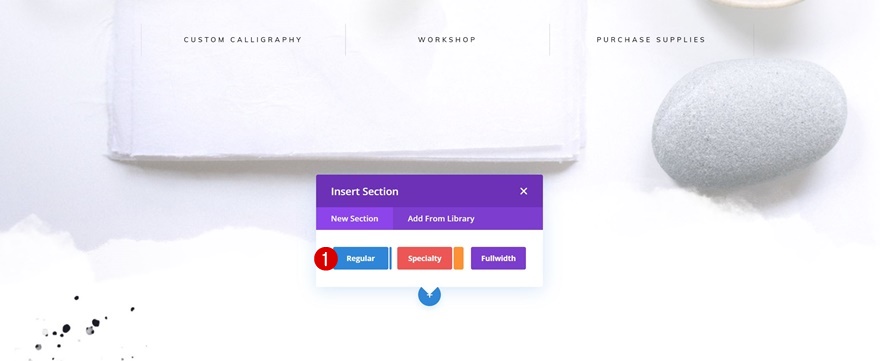
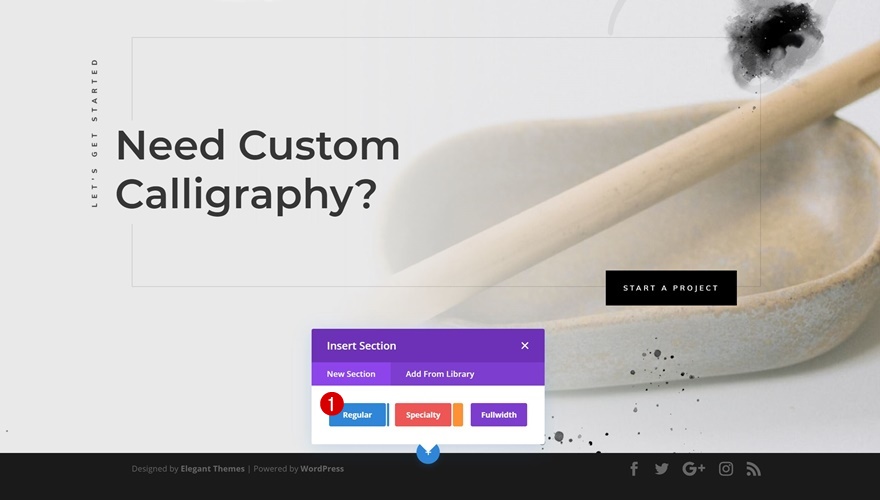
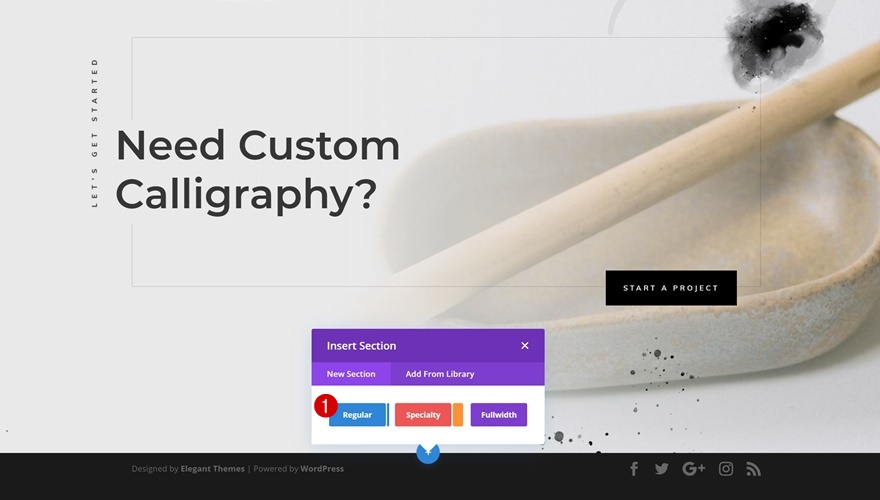
Upload New Phase Underneath Hero Phase
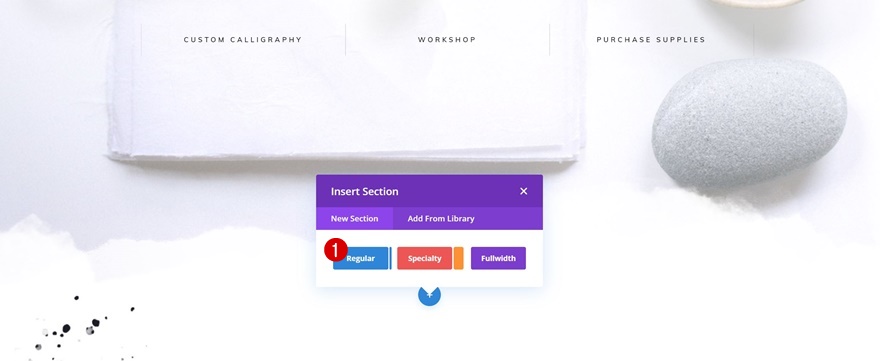
Let’s get started recreating the primary impact! Upload a brand new common segment proper under the hero segment for your new web page. We’re the use of this segment for its container and segment dividers best. That suggests we gained’t upload any rows or modules to it. As a question of truth, we’re going to ensure no vertical area is taken up by means of the segment in any respect by means of disposing of all default padding later in this submit. The one factor that’ll stay is the width of the segment container and the segment dividers we upload.

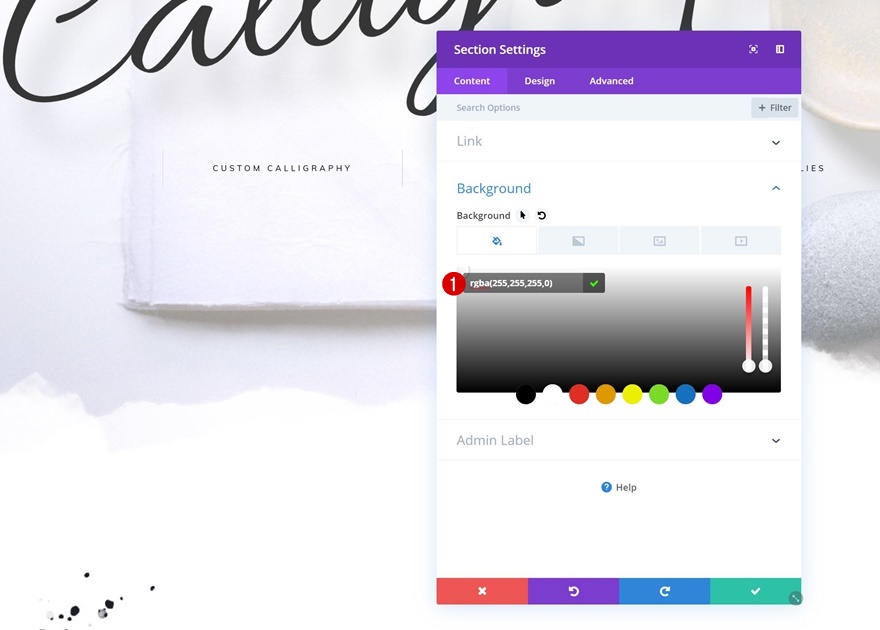
Background Colour
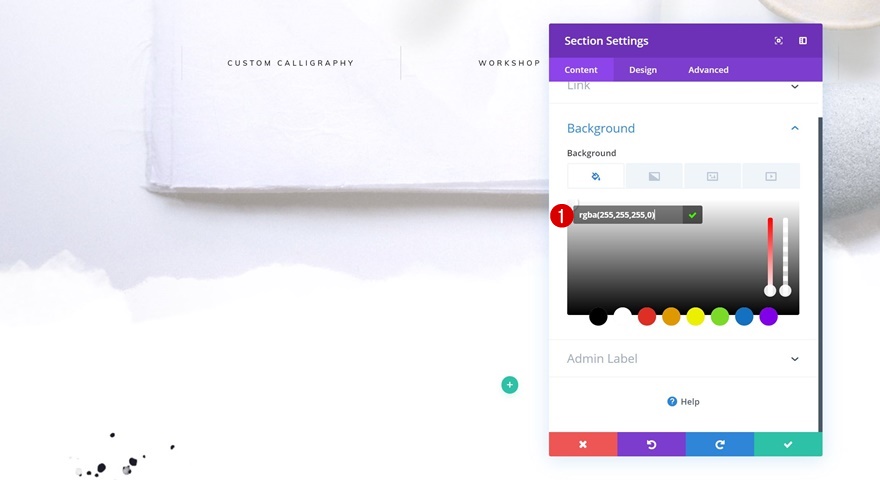
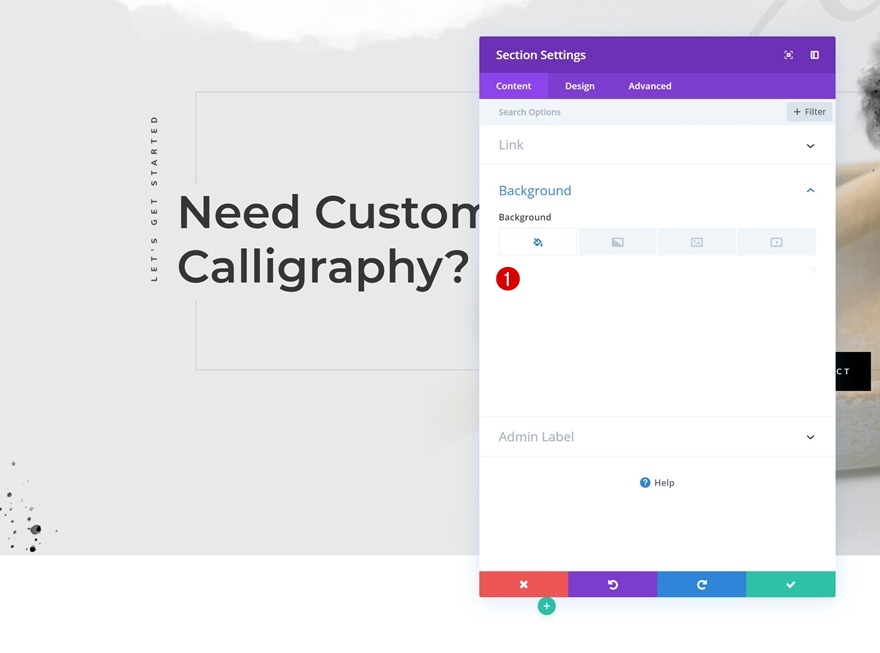
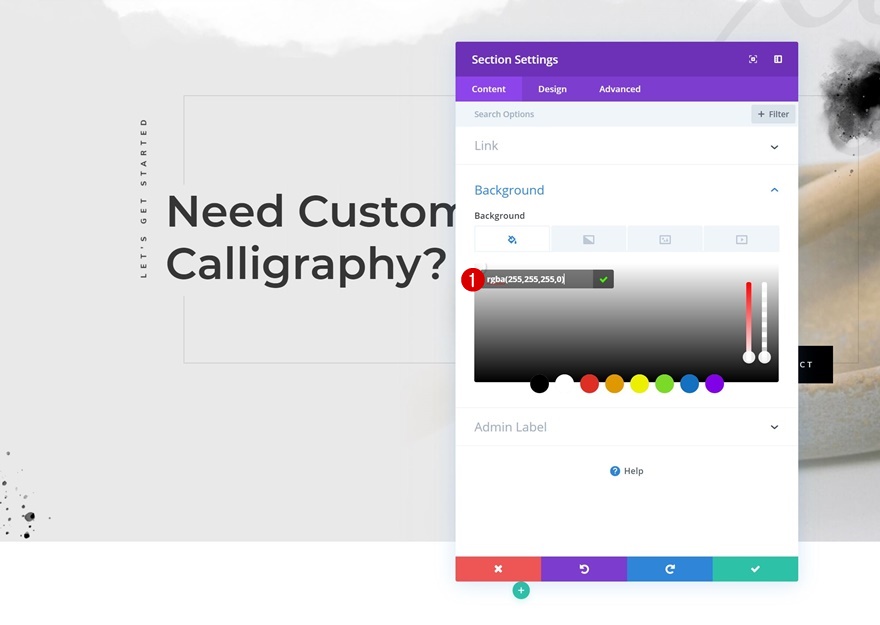
After including the segment, open the segment settings and alter the background into a wholly clear colour.
- Background Colour: rgba(255,255,255,0)

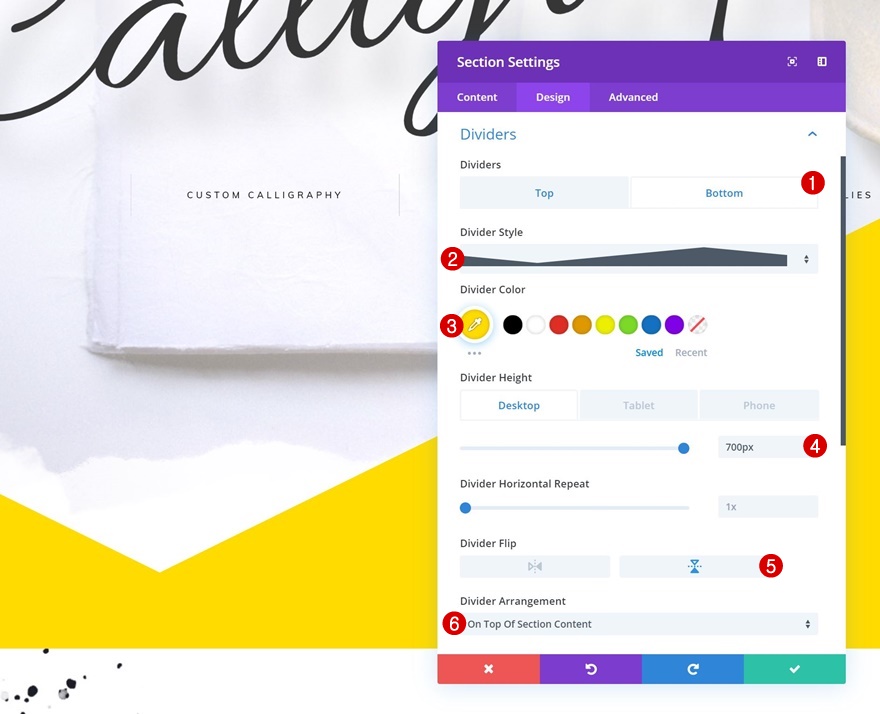
Backside Divider
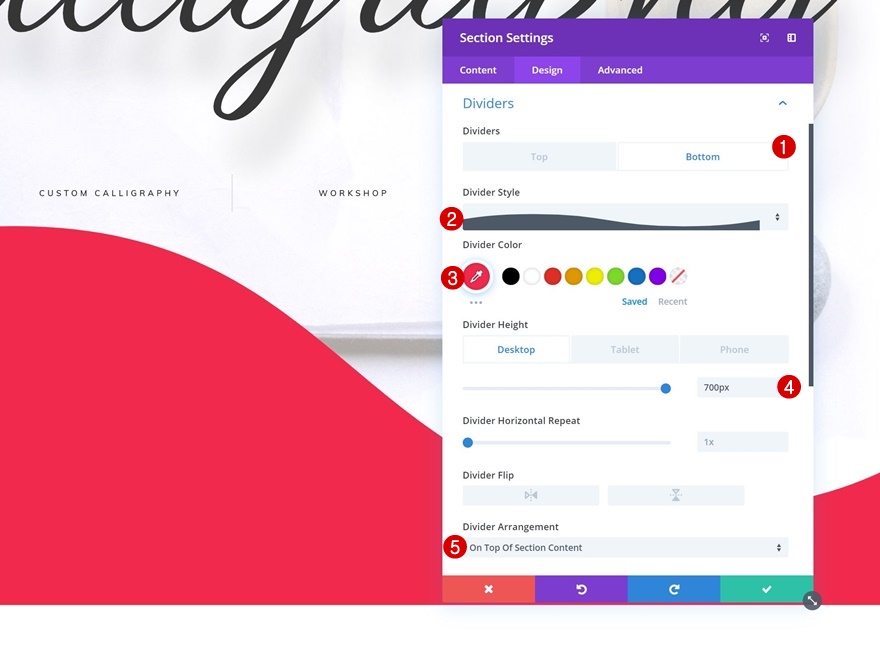
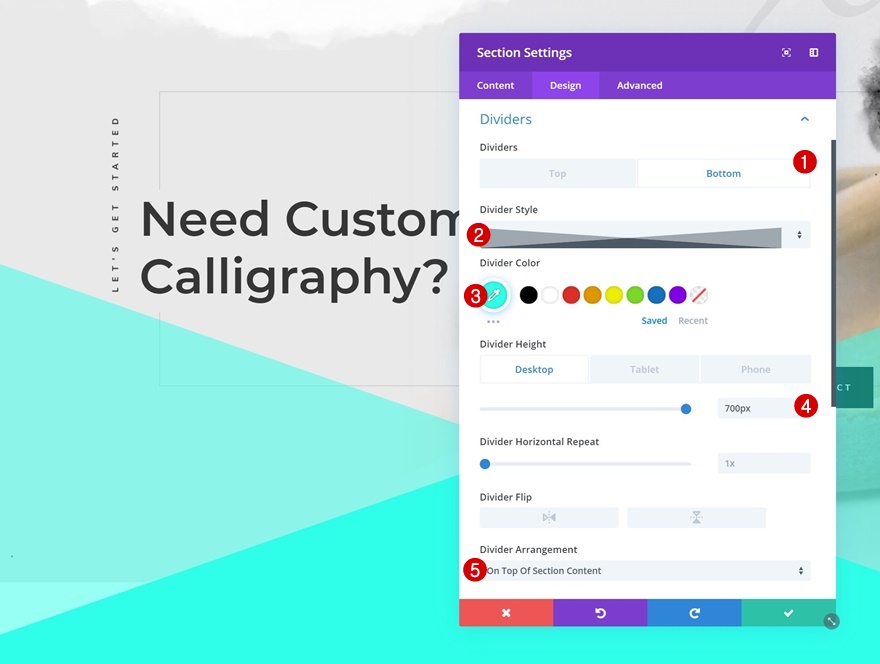
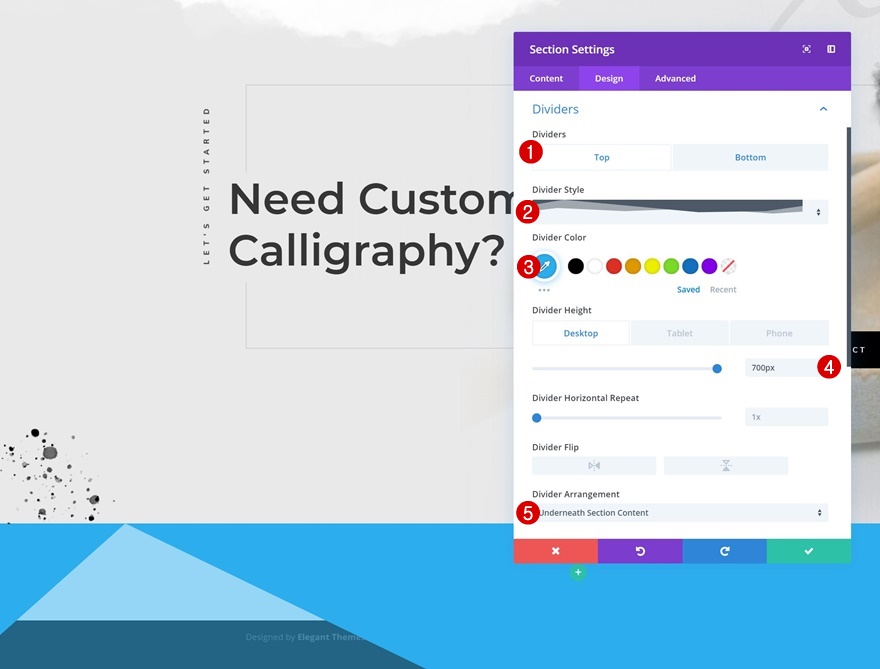
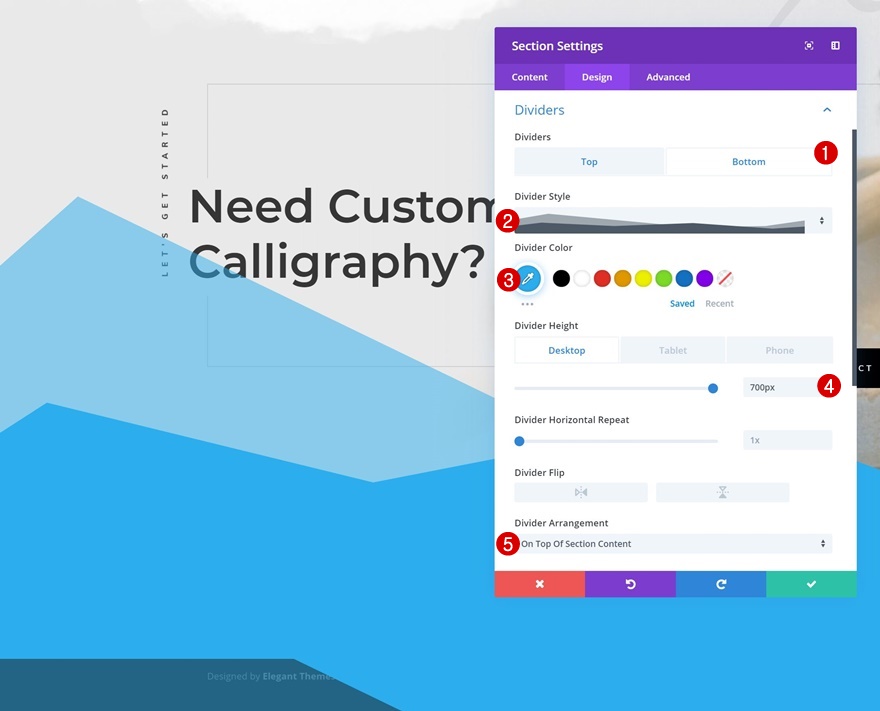
Proceed by means of going to the design tab and including a backside divider for your segment the use of the next settings:
- Divider Taste: In finding in Listing
- Divider Colour: #f2264c
- Divider Top: 700px (Desktop), 300px (Pill), 200px (Telephone)
- Divider Association: On Most sensible of Phase Content material

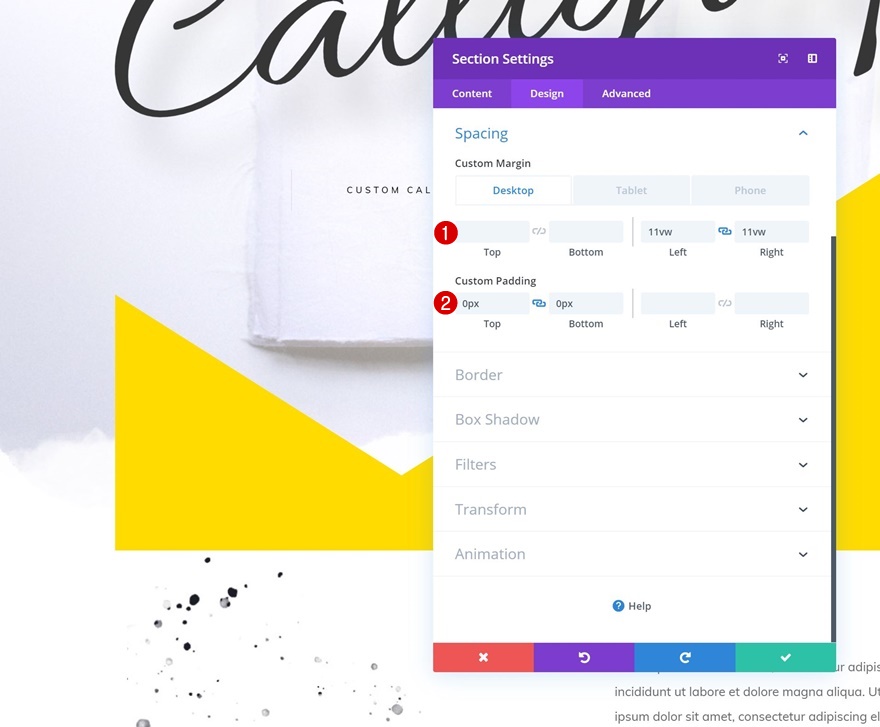
Spacing
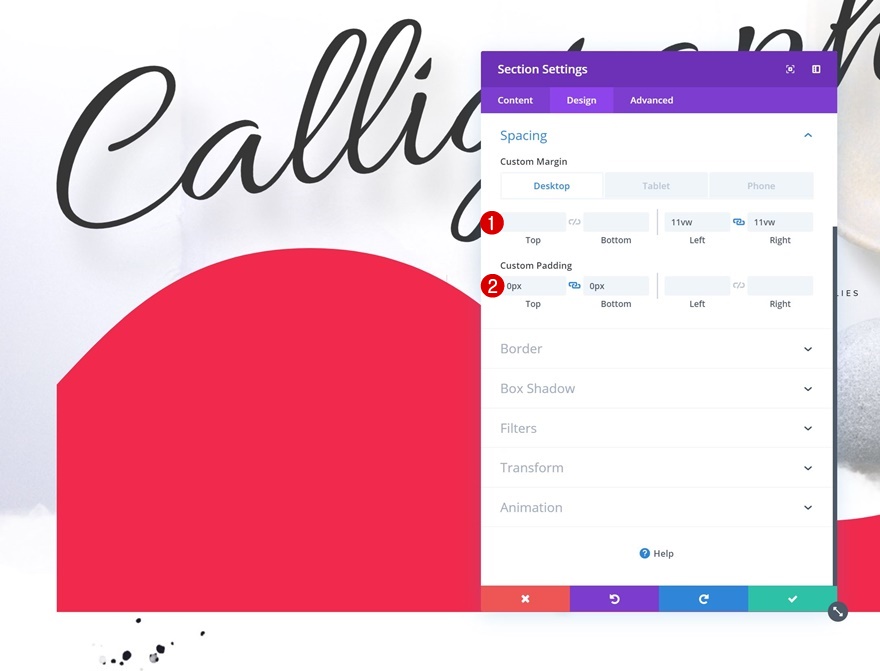
Transfer directly to the spacing settings. Right here, we’re going to do two issues. The very first thing is disposing of all customized best and backside padding. The second one factor is shrinking the scale of the segment container on desktop and lengthening it on cellular.
- Left Margin: 11vw (Desktop), 0vw (Pill), -35vw (Telephone)
- Proper Margin: 11vw (Desktop), 0vw (Pill), -35vw (Telephone)
- Most sensible Padding: 0px
- Backside Padding: 0px

Turn out to be Rotate
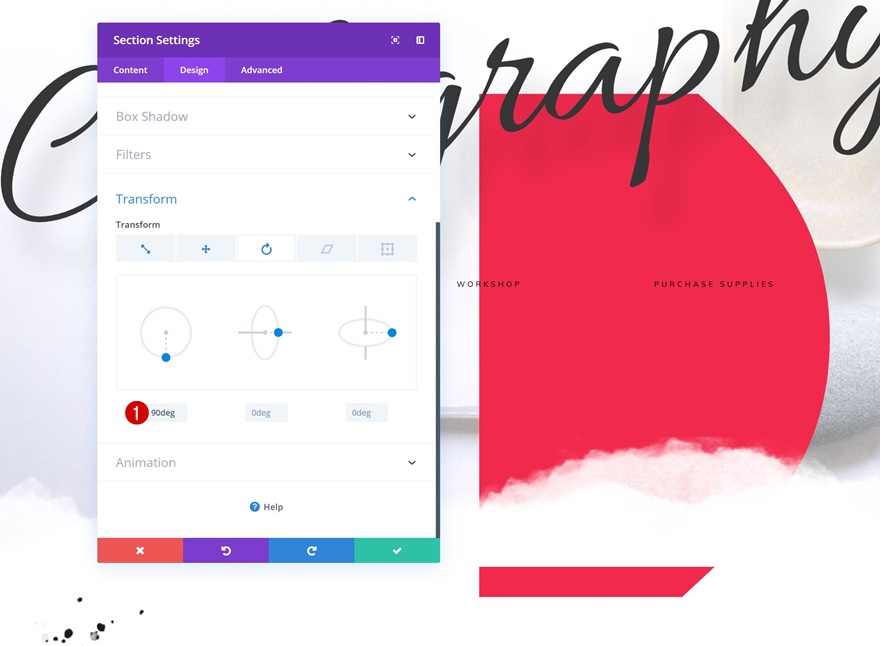
When you’re completed customizing the spacing settings, pass to the grow to be settings and rotate all the segment. As an alternative of getting a horizontal segment divider, you’ll now have a vertical one.
- Left: 90deg

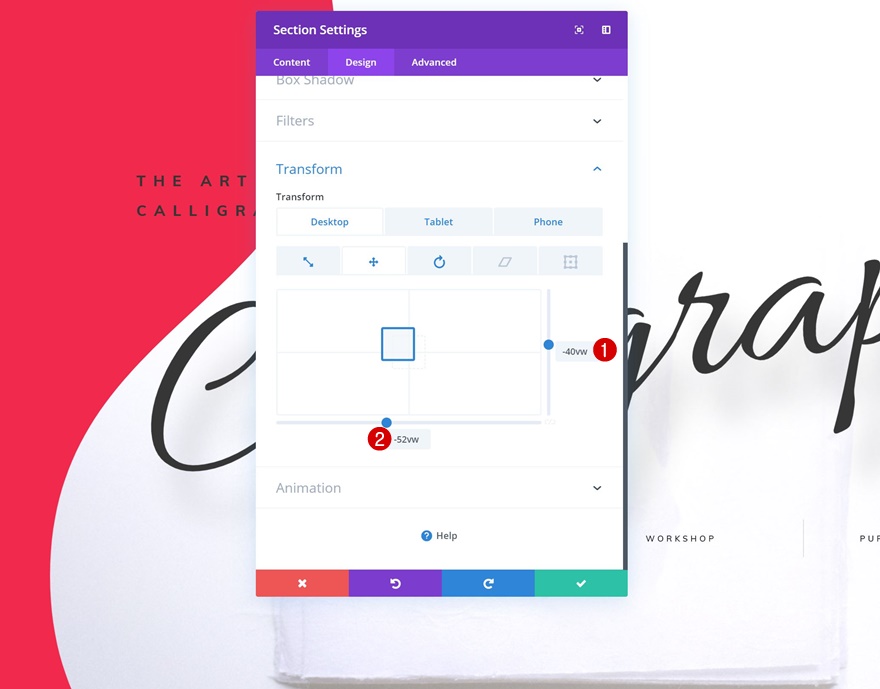
Turn out to be Translate
After rotating the segment divider, you wish to have to reposition the segment to the left facet of the web page. You’ll understand that we’re the use of the width viewport unit as neatly, to ensure the whole thing stays responsive throughout all display sizes.
- Proper: -40vw (Desktop), -54vw (Pill), -86vw (Telephone)
- Backside: -52vw

Recreate Instance #2

Upload New Phase Underneath Hero Phase
Directly to the second one instance! Once more, upload a brand new common segment proper under the hero segment.

Background Colour
Open the segment settings and alter the background colour into a wholly clear colour.
- Background Colour: rgba(255,255,255,0)

Backside Divider
Transfer directly to the divider settings and upload a backside divider the use of the next settings:
- Divider Taste: In finding in Listing
- Divider Colour: #ffdc00
- Divider Top: 700px (Desktop), 300px (Pill & Telephone)
- Divider Turn: Vertical
- Divider Association: On Most sensible Of Phase Phase Content material

Spacing
Then, pass to the spacing settings and get started by means of disposing of the highest and backside padding of the segment. The second one factor you wish to have to do within the spacing settings is decreasing the scale of the segment container on desktop and lengthening it on cellular the use of customized margin values.
- Left Margin: 11vw (Desktop), 0vw (Pill), -35vw (Telephone)
- Proper: 11vw (Desktop), 0vw (Pill), -35vw (Telephone)
- Most sensible Padding: 0px
- Backside Padding: 0px

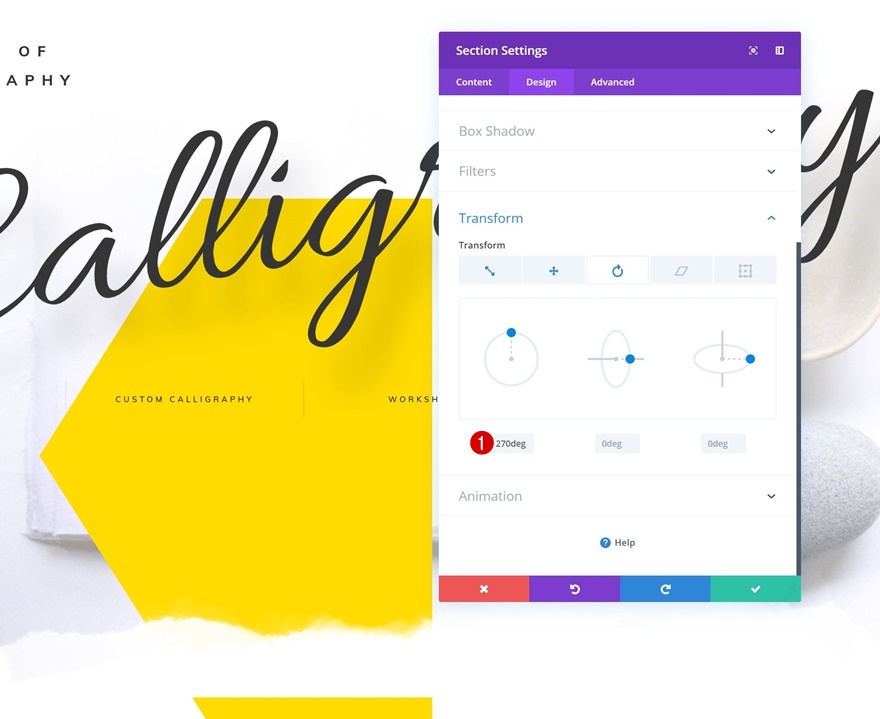
Turn out to be Rotate
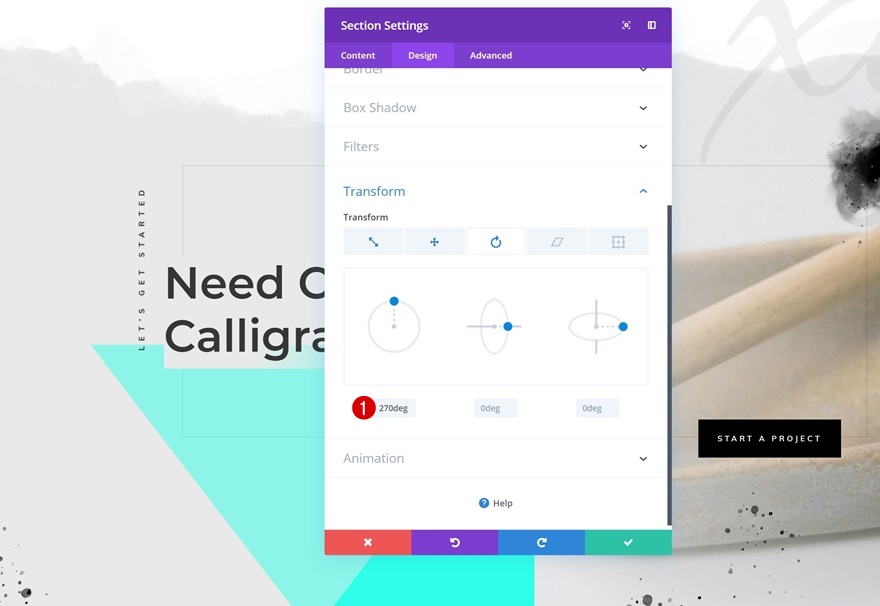
Proceed by means of going to the grow to be settings and rotate the segment.
- Left: 270deg

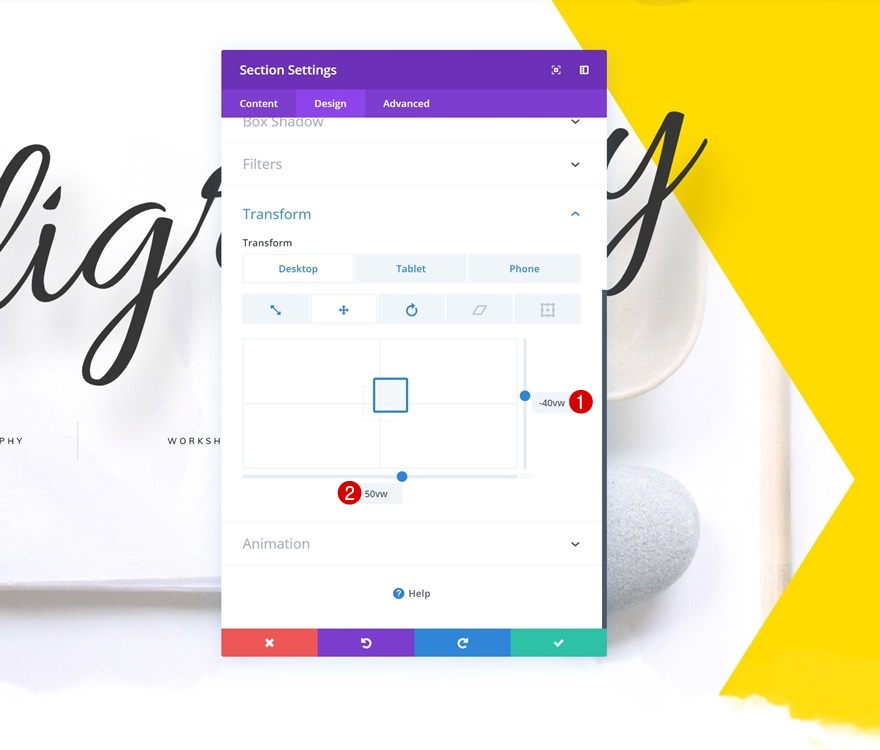
Turn out to be Translate
Final however now not least, reposition the segment by means of including some customized grow to be translate values.
- Proper: -40vw (Desktop), -54vw (Pill), -86vw (Telephone)
- Backside: 50vw

Recreate Instance #3

Upload New Phase to Backside of Web page
Directly to the 3rd instance! Scroll down the web page and upload a brand new common segment to the ground.

Background Colour
Open the segment settings and upload a wholly clear background colour.
- Background Colour: rgba(255,255,255,0)

Backside Divider
Transfer directly to the design tab and upload a backside divider the use of the next settings:
- Divider Taste: In finding in Listing
- Divider Colour: #2bffe9
- Divider Top: 700px (Desktop), 300px (Pill & Telephone)
- Divider Association: On Most sensible of Phase Content material

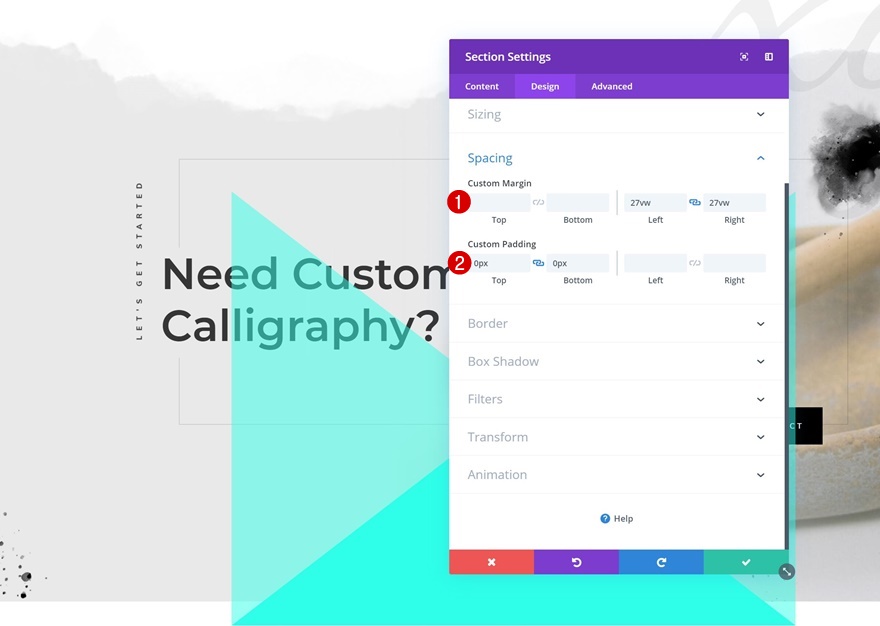
Spacing
Transfer directly to the spacing settings and upload some customized margin and padding values.
- Left Margin: 27vw
- Proper Margin: 27vw
- Most sensible Padding: 0px
- Backside Padding: 0px

Turn out to be Rotate
Proceed by means of rotating the segment 270 levels.
- Left: 270deg

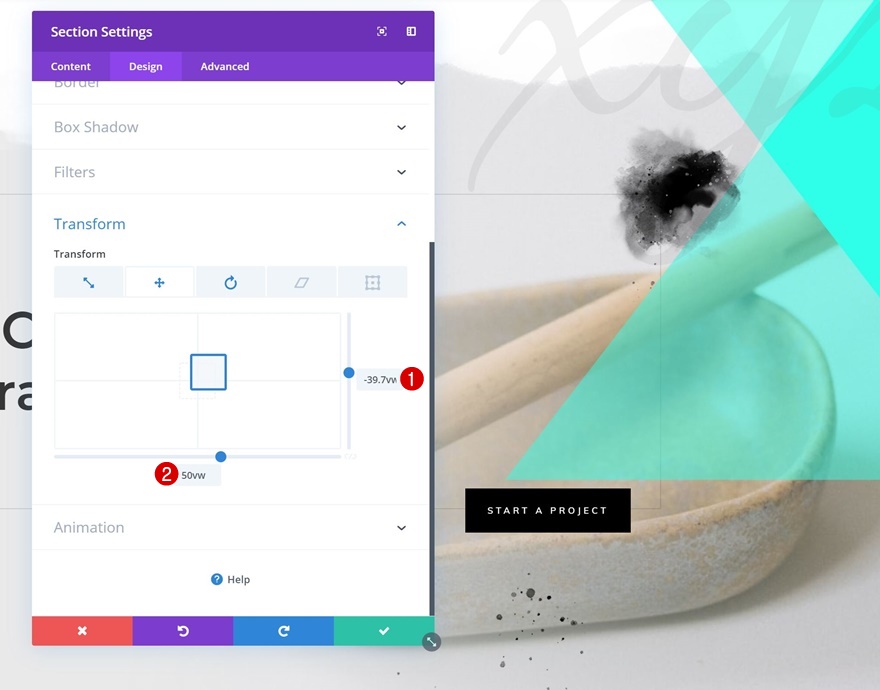
Turn out to be Translate
Final however now not least, exchange the placement of the segment by means of converting the grow to be translate inputs.
- Proper: -39.7vw
- Backside: 50vw

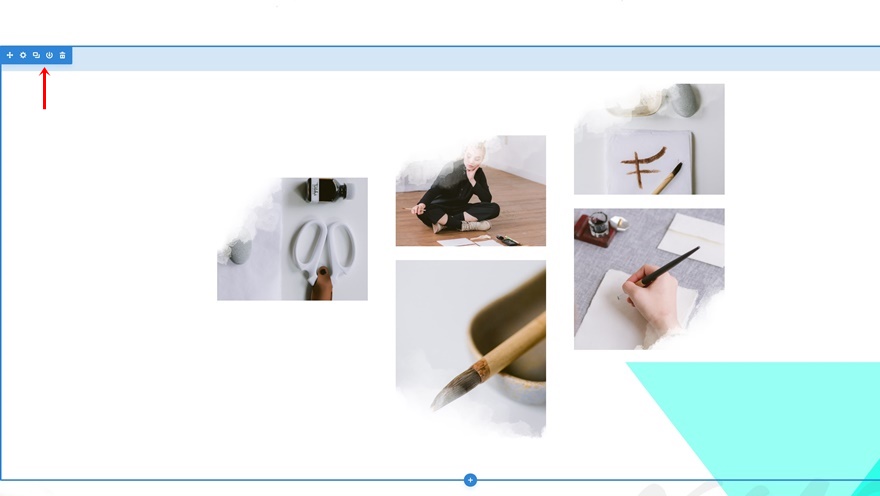
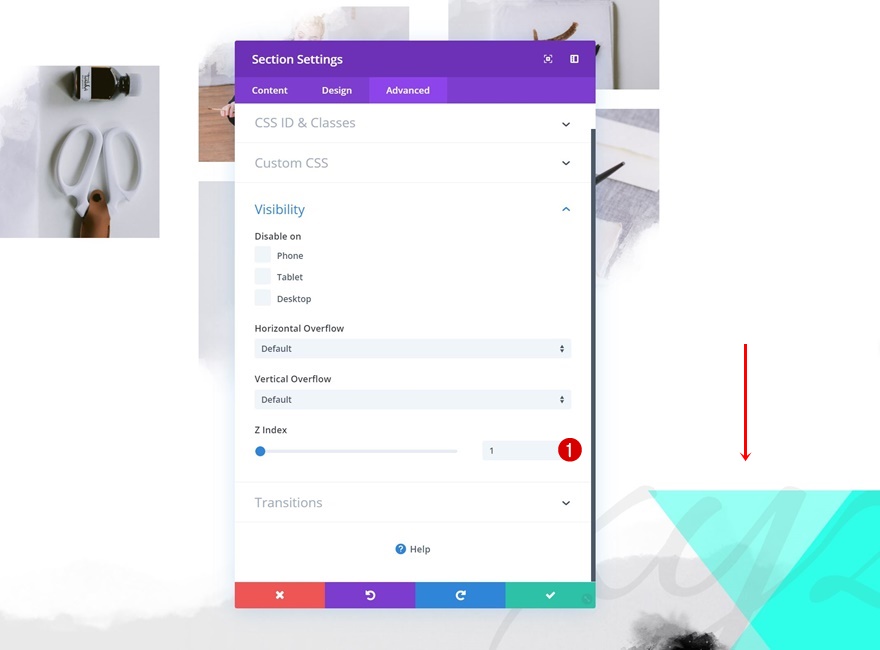
Upload Upper Z Index to Phase Above
To bring to an end part of the segment divider, we’re going to ensure the former segment is put on best of each sections by means of expanding the Z Index within the visibility settings of the former segment.
- Z Index: 1


Recreate Instance #4

Upload New Phase to Backside of Web page
Directly to the following and remaining instance! Once more, upload a typical segment to the ground of the web page.

Background Colour
Open the segment settings and upload a clear background colour.
- Background Colour: rgba(255,255,255,0)

Most sensible Divider
Move to the design tab subsequent and upload a best divider the use of the next settings:
- Divider Taste: In finding in Listing
- Divider Colour: #28b0ef
- Divider Top: 700px (Desktop), 300px (Pill & Telephone)
- Divider Association: Beneath Phase Content material

Backside Divider
Upload a backside divider as neatly.
- Divider Taste: In finding in Listing
- Divider Colour: #28b0ef
- Divider Top: 700px (Desktop), 300px (Pill & Telephone)
- Divider Association: On Most sensible Of Phase Content material

Spacing
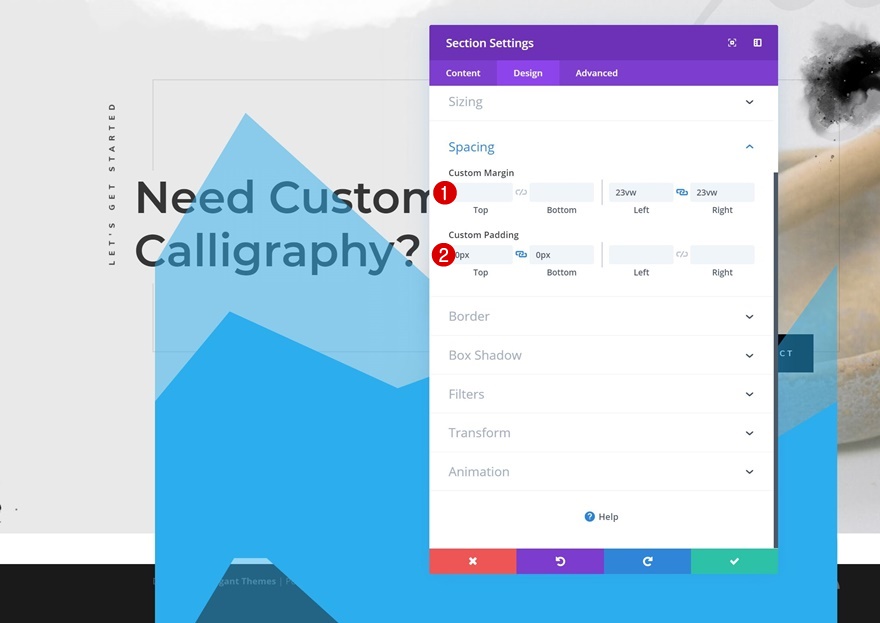
Proceed by means of converting the margin and padding values within the spacing settings of the segment.
- Left: 23vw
- Proper: 23vw
- Most sensible Padding: 0px
- Backside Padding: 0px

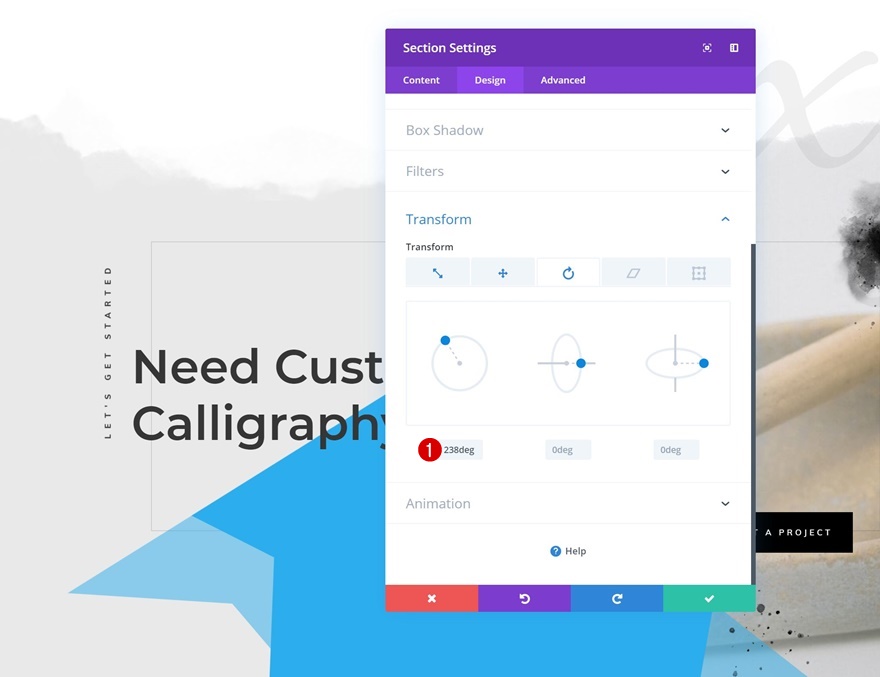
Turn out to be Rotate
Transfer directly to the grow to be settings and rotate the segment accordingly:
- Left: 238deg

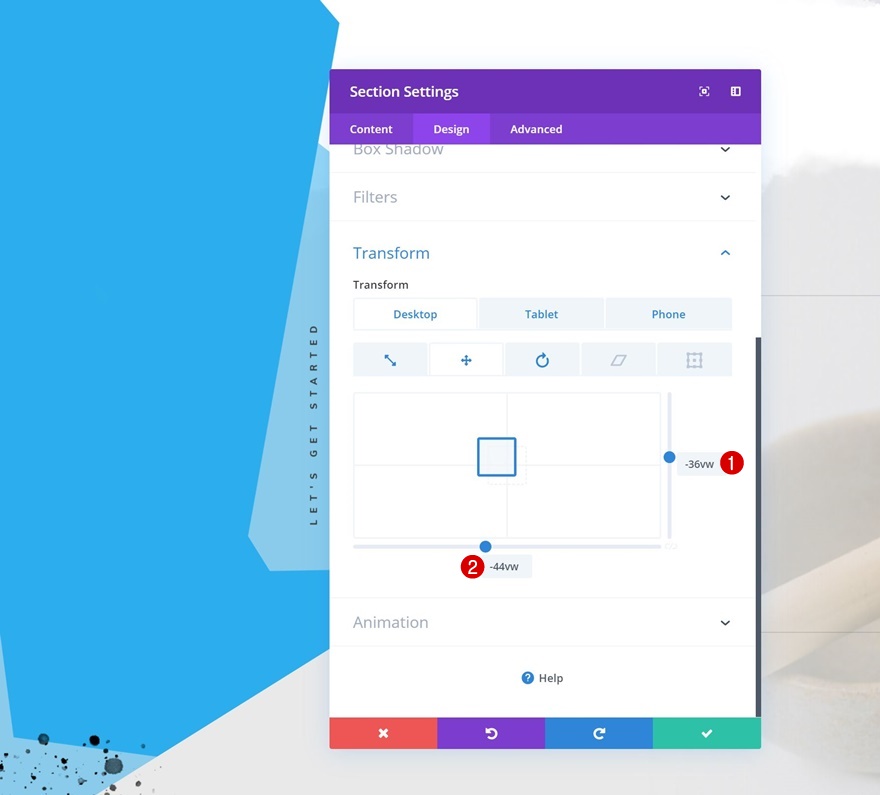
Turn out to be Translate
Position the segment on the left facet of the web page the use of the next grow to be translate values:
- Proper: -36vw (Desktop), -46vw (Pill), -53vw (Telephone)
- Backside: -44vw

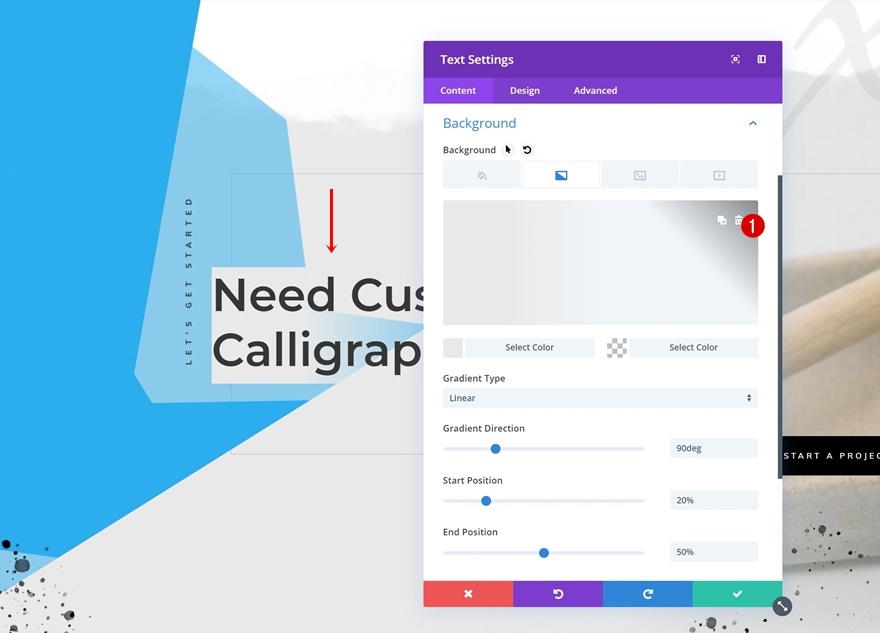
Take away Textual content Module Gradient Background
Final however now not least, take away the gradient background of the Textual content Module marked within the print display under and also you’re completed!

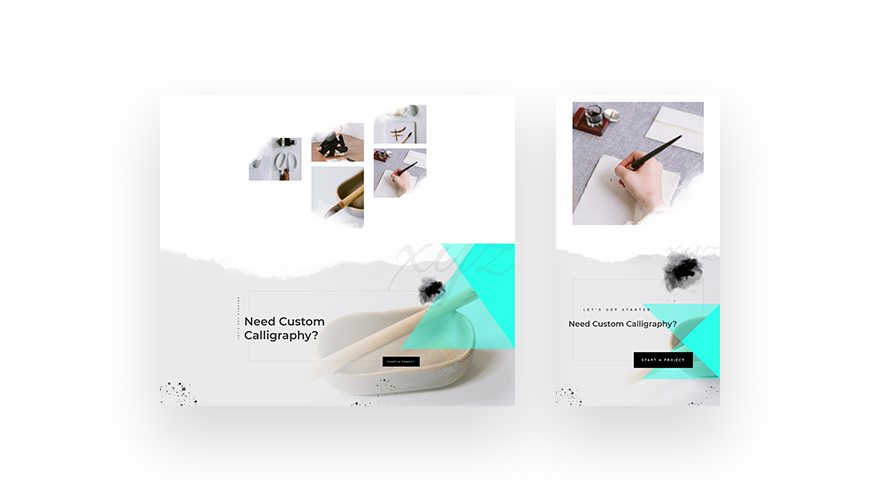
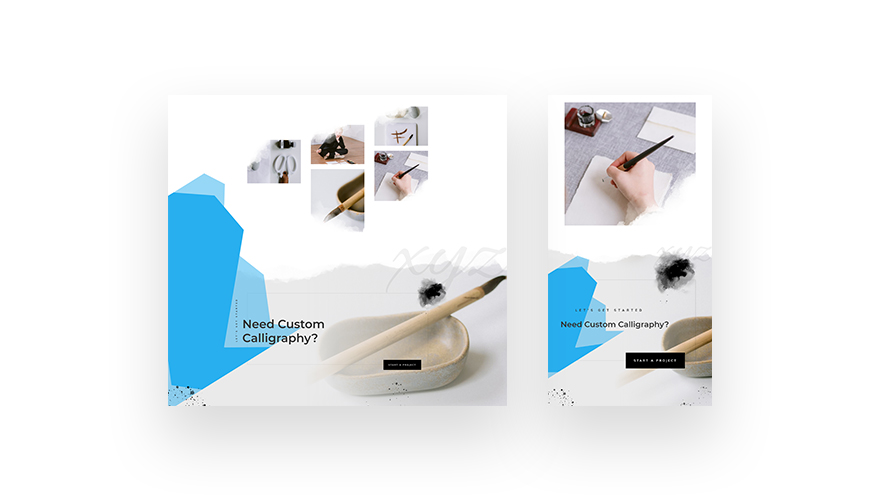
Preview
Now that we’ve long gone via the entire steps, let’s take a last take a look at all 4 examples we’ve recreated and the way they give the impression of being throughout other display sizes.
Instance #1

Instance #2

Instance #3

Instance #4

Ultimate Ideas
On this submit, we’ve proven you tips on how to rotate segment dividers to create surprising facet borders for any roughly site you construct. This manner means that you can view Divi’s integrated choices from some other point of view. Via creatively combining quite a lot of settings, the will for symbol modifying tool turns into nearly non-existent. This educational is a part of our ongoing Divi design initiative, the place we attempt to put one thing additional into your design toolbox, each week. If in case you have any questions or ideas, make sure to depart a remark within the remark segment under!
In case you’re keen to be informed extra about Divi and get extra Divi freebies, make sure to subscribe to our email newsletter and YouTube channel so that you’ll all the time be some of the first folks to understand and get advantages from this loose content material.
The submit How to Rotate Section Dividers to Create Stunning Side Borders with Divi’s Transform Options gave the impression first on Elegant Themes Blog.
WordPress Web Design