Managing your assets is an important for optimizing your web page’s efficiency and balance. A WordPress web page has as a way to take care of visitors surges, scale assets when the time is correct, and stumble on any efficiency anomalies briefly.
After all, making use of all of those duties is vital, too. The Kinsta API has a couple of endpoints that may assist are expecting useful resource scaling and anomaly detection.
For this text, we’ll read about the ideas of predictive useful resource scaling and anomaly detection and the way the Kinsta API suits into your workflow. We’ll speak about some real-world eventualities of this type of scaling, read about the API’s functions, and imagine how one can combine those methods into your workflow.
As our first step, regardless that, we must attempt to seize the duties we’re going to stand.
Working out predictive useful resource scaling and anomaly detection
We’ll get to what the Kinsta API can assist with in a while. Prior to this, let’s have a look at what predicting your useful resource scalability can web you. From there, we’ll additionally duvet some great benefits of having the ability to stumble on anomalies inside of your web page’s efficiency.
Some great benefits of predictive useful resource scaling
In a nutshell, predictive useful resource scaling is a technique to set up your web page’s assets according to the call for you await. It’s a proactive method that comes to examining information, poring over utilization patterns, and different related components.
Predicting when your web page is prone to revel in an build up in visitors or useful resource intake permits you to scale to house the call for. The web result’s optimized efficiency and a greater general person revel in (UX).
Alternatively, there are many advantages to predictive useful resource scaling that make up the entire:
- Stepped forward web page efficiency. Scaling up your assets can assist to stop efficiency bottlenecks. In flip, this will make sure your web page stays responsive all through top visitors classes.
- Value optimization. Predictive scaling permits you to allocate assets with higher potency. As such, you received’t over-provision the ones assets, and you’re going to scale back useless prices.
- Enhanced person revel in. Site visitors surges might be mitigated, main to raised UX. Your web page will have the ability to take care of the ones spikes with much less pressure, providing you with a constant, clean, and fast front-end revel in.
Combining predictive scaling having the ability to stumble on efficiency anomalies in your server is a smart aggregate. Subsequent, we’ll speak about some great benefits of detecting the ones inconsistencies.
The significance of anomaly detection
One side that continuously is going hand-in-hand with a scaling technique is detecting irregularities on your web page’s efficiency metrics. Your stats could have a baseline and excessive outliers with regards to CPU utilization, reminiscence intake, and reaction instances, which could be a supply of bother and doable optimization.
Detecting those anomalies early permits you to cope with any doable problems earlier than they affect your web page’s availability and UX and transform a serious problem. What’s extra, there are lots of different advantages:
- Proactive factor answer. If you’ll stumble on inconsistencies earlier than they transform better problems, you’ll take instructed motion to unravel them. This will decrease downtime and make sure the continual availability of your web page.
- Enhancements to web page balance. Anomaly detection permits you to establish and cope with present efficiency problems. Solving those can give a contribution for your web page’s general balance and reliability.
- Optimization insights. Through examining the anomalies that rise up, you’ll glean treasured insights into spaces of your web page that can require additional optimization.
Each anomaly detection and function scaling are two facets of the similar coin. This implies you utilize the methods in tandem to create a strong efficiency base to your web page. Within the subsequent phase, we’ll see how this seems to be in some conventional eventualities.
Actual-world eventualities for predictive useful resource scaling and anomaly detection
The wish to spice up the server assets at your disposal has numerous sensible makes use of. It’s honest to mention that virtually each and every web page will want some type of this technique in position.
To higher know the way you’d use predictive useful resource scaling and anomaly detection in a real-world atmosphere, let’s cross over some. Our first is arguably one of the vital fashionable eventualities.
1. Ecommerce websites all through top seasons
In a really perfect international, your ecommerce web page could have constant visitors and engagement all 12 months spherical. Alternatively, in fact, your task will vary. As an example, imagine an ecommerce web page that has giant visitors spikes all through vacation seasons or sale occasions.

Right here, anomaly detection becomes a much broader analytical deep dive. You start together with your metrics and have a look at historic information surrounding your visitors ranges. If you’ll use those metrics to await anticipated visitors surges, you’ll start to consider assets.
The task is to be proactive about useful resource scaling according to your anticipated visitors ranges at particular issues of the 12 months. For instance, you could build up CPU and reminiscence allocation to assist take care of an larger load. At the entrance finish, the buying groceries revel in may also be solid and clean to your shoppers. In flip, this can’t simplest prevent earnings but additionally carry it in.
2. Information and media websites all through primary occasions
Websites that deal in time-centric content material, equivalent to information shops additionally face the similar demanding situations as ecommerce websites. On this example, the ones visitors spikes occur when there are primary occasions or breaking information.

The variation is extra important right here, regardless that, because the spikes occur extra ceaselessly and also are extra erratic. Get admission to to related content material is continuously an important, too. Consider climate warnings, as an example.
That is the place predictive useful resource scaling can shine. As with ecommerce, examining previous visitors patterns all through an identical occasions assist you to make knowledgeable selections about when to scale and through how a lot. Tracking present information tendencies is also advisable. The principle function this is to verify your web page stays out there and responsive. Whilst a clean UX could also be main, get entry to with out interruption is essential.
3. Device as a Provider (SaaS) programs with various utilization patterns
SaaS apps may also be unstable, with fluctuating utilization patterns according to each the client’s conduct and general call for for the provider. A just right instance of that is all through the outbreak of Covid-19 in March 2020. 16 million wisdom staff needed to keep house, and Slack had a 20 p.c upward push in customers all through the ones first two weeks.

Anomaly detection assist you to perceive what may just cross mistaken when scaling your assets. This mattered so much for Slack as it used to be main to assist other people stay running all through the pandemic.
Predictive useful resource scaling is essential, too, because it’s one technique to optimize your infrastructure to compare any utilization patterns. Once more, reviewing historic information and enforcing a proactive scaling technique can assist UX, decrease prices, and construct consider and exterior recognition amongst your person base.
The Kinsta API’s functions for useful resource control
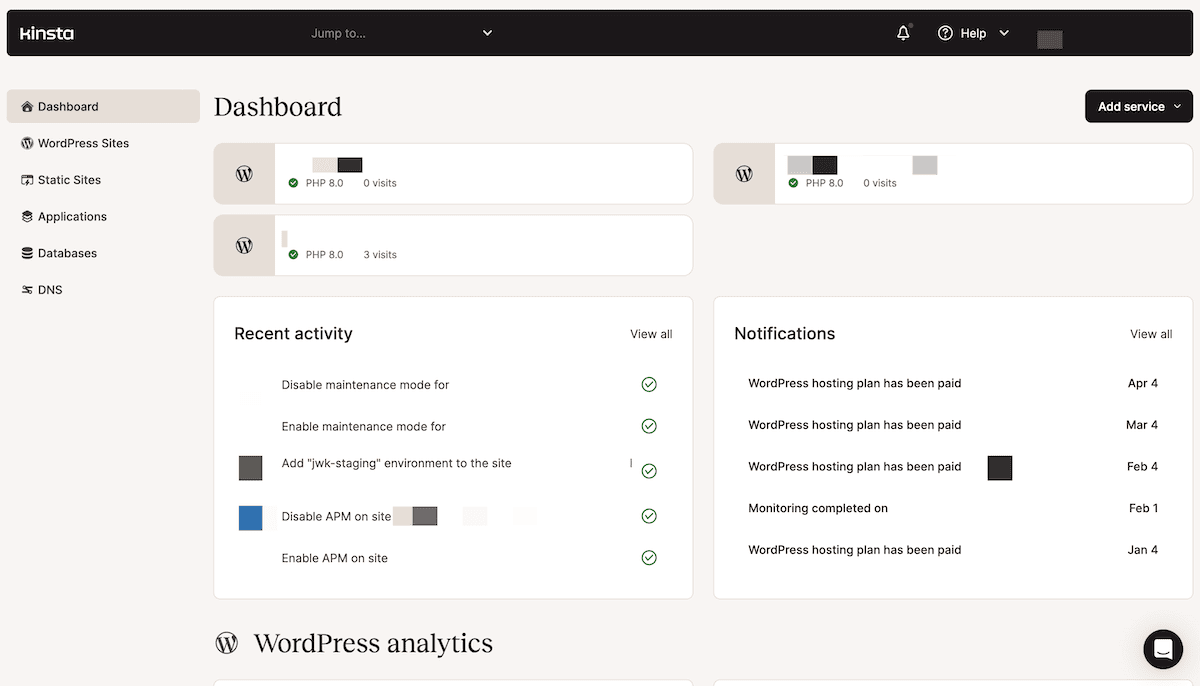
Having a technique to put into effect useful resource scaling and stumble on deviations is solely as essential as realizing in regards to the methods. For Kinsta customers, you’ve gotten the MyKinsta dashboard, which comprises a wealth of metrics:

Alternatively, this doesn’t assist in scenarios the place you wish to have higher flexibility. As an alternative, the Kinsta API would be the instrument for the task. This will provide you with various endpoints to hook into our capability, of which some shall be all-important for scalability and research:
CPU Utilization.You’re ready to watch your server’s CPU utilization through the years, which is helping you establish tendencies and doable bottlenecks earlier than they transform an issue.Reminiscence Utilization.You’ll monitor your reminiscence intake to verify your web page has enough assets to take care of its workload and spice up it when vital.Bandwidth.Inspecting the general information you transmit could be a just right indicator to put into effect your scaling technique.Slowest Requests.That is one among many different endpoints that may display you which ones requests and responses have the best affect in your web page’s efficiency.
We’ll have a look at extra of those intimately afterward. Alternatively, it’s main to take into account that the Kinsta API simplest covers many of the bases of useful resource scaling and anomaly detection:
- You should are expecting any long term problems. The Kinsta API can simplest ship information your approach; it’s important to interpret it.
- Through extension, any scaling you wish to have to put into effect is your duty. The Kinsta API can’t elevate this out for you, and that is comprehensible.
- Whilst the Kinsta API supplies some ways to watch your web page, you could now not have the entire endpoints you wish to have to meet your targets (even if we’re running on it!).
Regardless, the API has so much within the field, and its programmatic nature way you’ll tie it into different programs, put into effect your personal purposes and categories, and nearly the rest you want.
Detecting anomalies with the Kinsta API
You received’t make use of scaling on a daily basis, and you will simplest come to a decision to tug the cause a couple of instances a 12 months. As such, let’s have a look at one thing you’ll do way more frequently—stumble on any inconsistencies on your server metrics.
Putting in place tracking and indicators
Your tracking machine would be the spine of your proactivity. There are numerous concerns right here, however our recommendation is to stay issues easy in the beginning:
- Come to a decision what you wish to have to watch. You may depend by yourself reporting to signify key metrics or just have a look at your MyKinsta dashboard to look what you take a look at on ceaselessly.
- Assess the way you’d love to obtain indicators. As an example, you have to obtain Slack notifications or a easy electronic mail every time you achieve a threshold.
- Decide a baseline. You must take a little time to grasp your server’s conventional conduct. That is the place you have a look at historic metric information and any long term indications or tendencies.
After you have this information, you’ll start to use the Kinsta API to arrange the endpoints you wish to have.
Kinsta API endpoints for detecting anomalies
There are a few endpoints that may be useful right here. We’ve discussed some previous within the publish, however for completeness, right here’s a listing we expect will have compatibility the invoice:
Bandwidth.We’ve already mentioned this, in that it’s the way you’ll measure the full information you transmit.HTTP Requests In keeping with Minute.It is a easy one: it actually measures what number of HTTP requests your web page will get each and every minute!
There are a few endpoints which are just right for pattern research:
CPU Utilization.Our metric presentations the typical general CPU utilization for a decided on time frame.Reminiscence Utilization.In a similar fashion, that is the typical of the full reminiscence intake for a decided on time frame.
If you wish to have some steering on alternatives to scale, there are some endpoints to assist:
Construct Time.Monitoring this presentations you ways lengthy it takes you to construct your app. Mixed with metrics in your CPU and reminiscence utilization (amongst others), you’ll shape an opinion on whether or not you wish to have to scale.Run Time.The entire time your utility runs can assist you make a decision the place to prioritize your utilization, to find efficiency bottlenecks, and a lot more.
Let’s provide you with an instance of the use of an endpoint for anomaly detection. Right here, we’re the use of Node.js to test the bandwidth of 1 web page. Notice that you simply’d wish to put into effect API key validation – most probably the use of setting variables – and a few approach of repeatedly tracking the bandwidth.
import fetch from 'node-fetch';
const API_TOKEN = ;
const APPLICATION_ID = ;
async serve as checkBandwidth(token, identification, timeframeStart, timeframeEnd, intervalInSeconds) {
const question = new URLSearchParams({
interval_in_seconds: intervalInSeconds,
timeframe_start: timeframeStart,
timeframe_end: timeframeEnd,
}).toString();
const resp = watch for fetch(`https://api.kinsta.com/v2/programs/${identification}/metrics/bandwidth?${question}`, {
approach: 'GET',
headers: {
Authorization: 'Bearer ',
},
});
const information = watch for resp.json();
if (!resp.good enough) {
console.error('Error checking bandwidth:', information);
go back;
}
console.log('Bandwidth information:', information);
}
async serve as run() {
const timeframeStart = '2021-07-22T18:10:45.511Z';
const timeframeEnd = '2021-07-22T18:10:45.511Z';
const intervalInSeconds = '3600';
watch for checkBandwidth(API_TOKEN, APPLICATION_ID, timeframeStart, timeframeEnd, intervalInSeconds);
}
run().catch(error => {
console.error('An error took place', error);
procedure.go out(1);
});
In the case of notifications, you have to arrange a Slack channel to begin a dialog when your bandwidth reaches a undeniable prohibit.
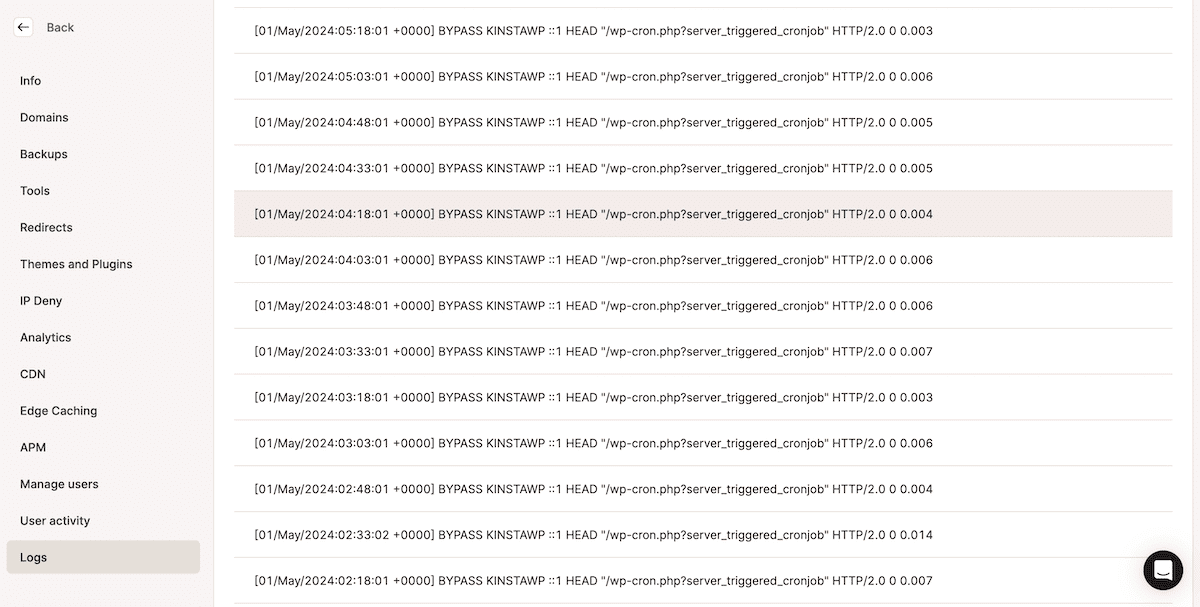
To seek down any anomalies, you’d need to glance over the information you fetch for any outliers—even if you have to construct a programmatic technique to seek for outlying metrics, too. From there, you’ll start to formulate a reaction.
Responding to anomalies
In a nutshell, your script will stumble on an anomaly, it’ll ping Slack, and you’ll then zip into motion. The way you do that will depend on your reaction plan. This procedure will identify the way you additional examine, diagnose, and unravel the basis reason behind the problem.
As an example, you might have a provider stage settlement in position if it is a shopper web page that calls for you reply inside of a suite time-frame. On your personal web page, you could merely bounce into your analytics and glance over your logs.

How you put this up depends upon the dimensions of your workforce, necessities, and assets. Irrespective of this, the next move shall be to put into effect your useful resource scaling technique.
Imposing predictive useful resource scaling with the Kinsta API
As soon as you understand your baseline metrics, you’ll glance to come to a decision whether or not you scale your assets or now not. As we defined in an previous phase, computerized prediction is one thing so that you can put into effect. Kinsta’s utility web hosting gives this for each and every plan. You’ll to find the choice inside the MyKinsta dashboard beneath the Programs tab.
Alternatively, the Kinsta API can provide the equipment to make your predictions with accuracy and self belief.
There are a couple of methods you’ll take right here:
- Realize alternatives to benefit from scaling up.
- Assess your general and macro useful resource intake.
- Search out bottlenecks as goals to your useful resource scaling.
When you have a look at the bandwidth, HTTP requests consistent with minute, and moderate reaction time endpoints, those are nice tactics to seek out scaling scope. You’ll realize that checking bandwidth and HTTP requests pulls ‘double responsibility’ for useful resource scaling and anomaly detection.
The similar endpoints you utilize for examining tendencies also are nice for predicting useful resource scaling. In reality, CPU utilization and reminiscence utilization are each telltale indicators that you wish to have to up your server energy.
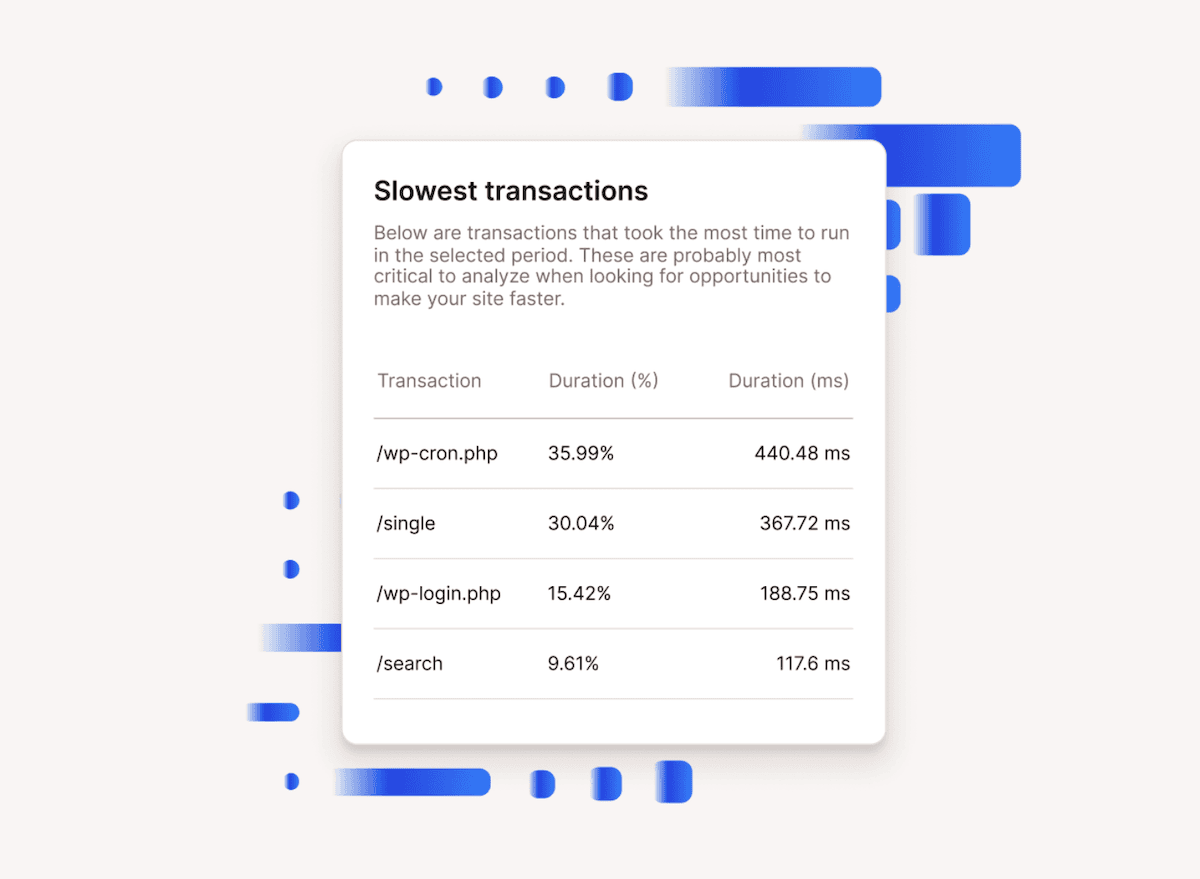
In spite of everything, bottlenecks inside of your web page loading processes can ravage your assets and be a really perfect goal for scaling. The slowest requests endpoint is one to watch. It flags the worst offenders to your web page, and it’s one thing the MyKinsta dashboard will provide you with a graph for:

Alternatively, this may just be an indication of a wish to scale upwards and may also spotlight some degree of optimization. Those shall be ‘fast wins’ (in idea) alongside the best way as a result of solving those encapsulated problems must chip away on the quantity of assets you allocate for your web page and because of this unfastened them up.
Guidelines and methods for integrating predictive scaling and anomaly detection into your workflow
Prior to we wrap up, let’s speak about some techniques, conventional practices, and tricks to combine predictive scaling and anomaly detection into your workflow. Proactivity is one thing we point out so much all the way through this piece, and there are a couple of tactics you’ll get one step forward on this space:
- In finding some transparent baselines and thresholds to your web page’s efficiency to assist information your scaling and detection methods.
- Make time to study and replace your predictive fashions frequently for accuracy and relevancy.
- Put into effect computerized tracking the place imaginable, the use of indicators that the entire workforce can see. You wish to have to really decrease the collection of guide interventions it’s important to make.
In relation to balancing automated and guide interventions, there are a couple of guidelines we will be able to cross on right here, too:
- There must be a steadiness between any computerized scaling movements and guide oversight. That is extra main than you already know for the best stage of keep an eye on and responsibility to your technique.
- The place you put into effect computerized scaling, there must be transparent tips and regulations about when it must cause and when it’ll want guide intervention.
- Evaluation and fine-tune your automation regulations frequently. This will likely allow you to build up potency and decrease false positives on your reporting.
We have now one ultimate tip relating to research and tracking. This a part of the method comes to repeatedly checking your metrics and reacting to any adjustments. As such, there are a couple of tactics you’ll make this more straightforward.
The largest, in our opinion, is to investigate the results of any selections you’re making frequently. This may also be key for the following cycle as a result of higher perception into how you’re making selections will make your subsequent ones more practical.
Abstract
Predictive useful resource scaling and anomaly detection are two best tactics to be proactive with regards to managing your WordPress website online’s efficiency and responsiveness. The Kinsta API assist you to put into effect and construct on those tactics programmatically.
For instance, many endpoints allow you to track your web page’s efficiency. With the best scripts in position, you’ll arrange baselines and benchmarks. When you couple this with a platform equivalent to Slack, you’ll have computerized indicators that allow you to spark your reaction plan into motion.
Do you wish to have a method for predictive useful resource tracking and anomaly detection, and if that is so, what’s main to you? Tell us within the feedback phase underneath!
The publish Easy methods to leverage the Kinsta API for predictive useful resource scaling and anomaly detection seemed first on Kinsta®.
WP Hosting