Do your consumers ceaselessly make only one buy and not go back? If this is the case, the default WooCommerce Thank You web page may well be the lacking hyperlink in constructing more potent connections. Whilst it supplies a fundamental affirmation, it lacks the personal touch that assists in keeping consumers coming again.
What in case your Thank You web page may do extra? Believe turning it into a device to provide unique reductions, suggest related merchandise, or inspire social sharing—all designed to go away a long-lasting influence and power long term gross sales.
This information will stroll you throughout the steps to customise your WooCommerce Thank You web page successfully and make it paintings more difficult for your corporation. Let’s get began!
What’s a WooCommerce Thank You Web page?
The WooCommerce Thank You Web page, or the acquisition affirmation web page, is the general display screen a buyer sees after buying. It supplies a reassuring affirmation that their order has been effectively positioned. It serves as a receipt and affirmation, giving consumers self assurance that their transaction is protected and their pieces are on their means. Thank You pages are post-checkout pages, because of this you’ll be able to to find them because the endpoint after striking an order.
Through default, WooCommerce routinely generates the Thank You web page and redirects consumers there after a a hit buy. It doesn’t require explicit settings to be enabled to serve as, because it’s a part of the checkout glide.

Key Parts of a WooCommerce Thank You Web page
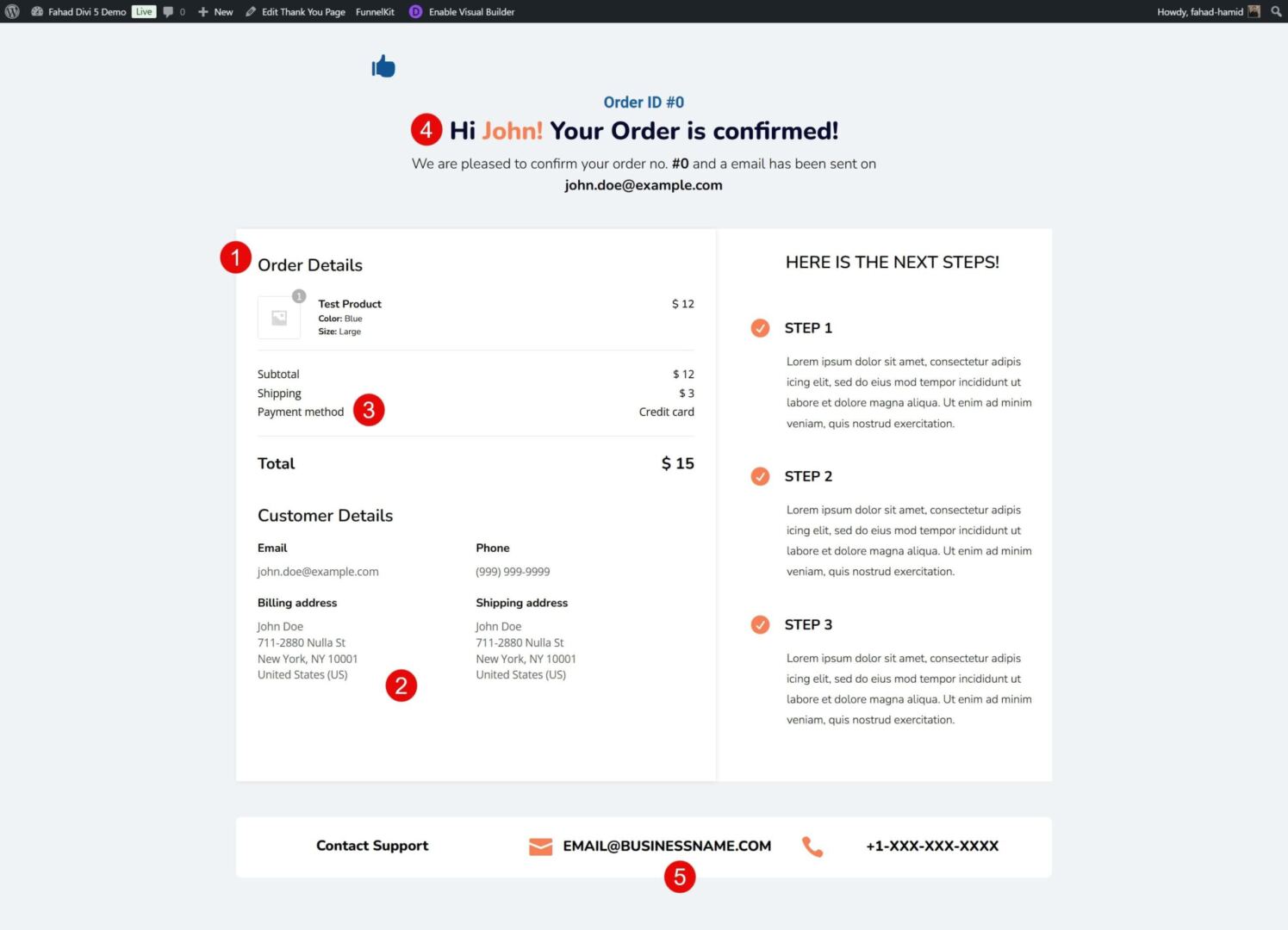
A WooCommerce Thank You Web page generally comprises a number of key parts to verify the order and strengthen buyer engagement:
- Order Main points: This comprises the order quantity, date, checklist of bought pieces with amounts and costs, and overall quantity paid.
- Billing and Delivery Knowledge: This phase presentations the billing and delivery addresses supplied all through checkout, confirming the place the pieces shall be delivered.
- Fee Knowledge: Details about the cost approach and any related transaction main points for buyer reference.
- Personalised Affirmation Message: A affirmation word provides a personalized touch, making consumers really feel favored and valued.
- E-newsletter Hyperlinks: Buttons or hyperlinks to e-mail publication sign-ups inspire consumers to stick hooked up with the emblem.

The Thank You Web page confirms the acquisition, encourages persisted engagement, and promotes long term gross sales.
Advantages of Thank You Web page Customization?
Customizing the WooCommerce Thank You web page gives a variety of advantages that strengthen the buyer enjoy, build up engagement, and in the end spice up gross sales. Right here’s why it’s value customizing:
- Boosts Buyer Engagement and Loyalty: A customized Thank You web page could make consumers really feel favored. Including a heat, customized message and related suggestions could make the enjoy memorable, expanding the chance of repeat purchases.
- Go-Promoting and Upselling Alternatives: The Thank You web page is an ideal position to indicate linked merchandise or services and products that would possibly pastime the buyer. Including those suggestions post-purchase assists in keeping them within the buying groceries mindset and will increase the possibilities of further gross sales.
- Improves Emblem Enjoy and Believe: A tailor-made Thank You web page with a constant design and logo voice reinforces your retailer’s id. Including agree with parts like buyer make stronger data, social media hyperlinks, and corporate main points can lend a hand construct credibility and make consumers really feel protected about their purchases.
- Will increase Social Sharing and Referrals: Together with social media hyperlinks or a referral program encourages consumers to proportion their studies, probably bringing in new consumers. This web page is a superb position to invite for evaluations or urged consumers to persist with your social profiles.
A custom designed Thank You web page is an efficient software for nurturing buyer relationships. On the other hand, you should perceive the standard strategies of its customization to inspire additional engagement.
Strategies of Customizing a WooCommerce Thank You Web page
Prior to presenting Divi as the perfect resolution, let’s first evaluation the typical tactics that many retailer house owners use to customise WooCommerce Thank You pages.
1. Use Web page Editor and WooCommerce Blocks
With the release of the WordPress block editor, customizing WooCommerce Thank You pages has change into a lot more straightforward, even for customers with little to no coding enjoy. WooCommerce blocks can help you upload, organize, and personalize other parts of your Thank You web page at once inside the editor. The usage of those blocks, you’ll be able to come with order main points, buyer messages, product data, photographs, or even customized content material to strengthen the post-purchase enjoy.
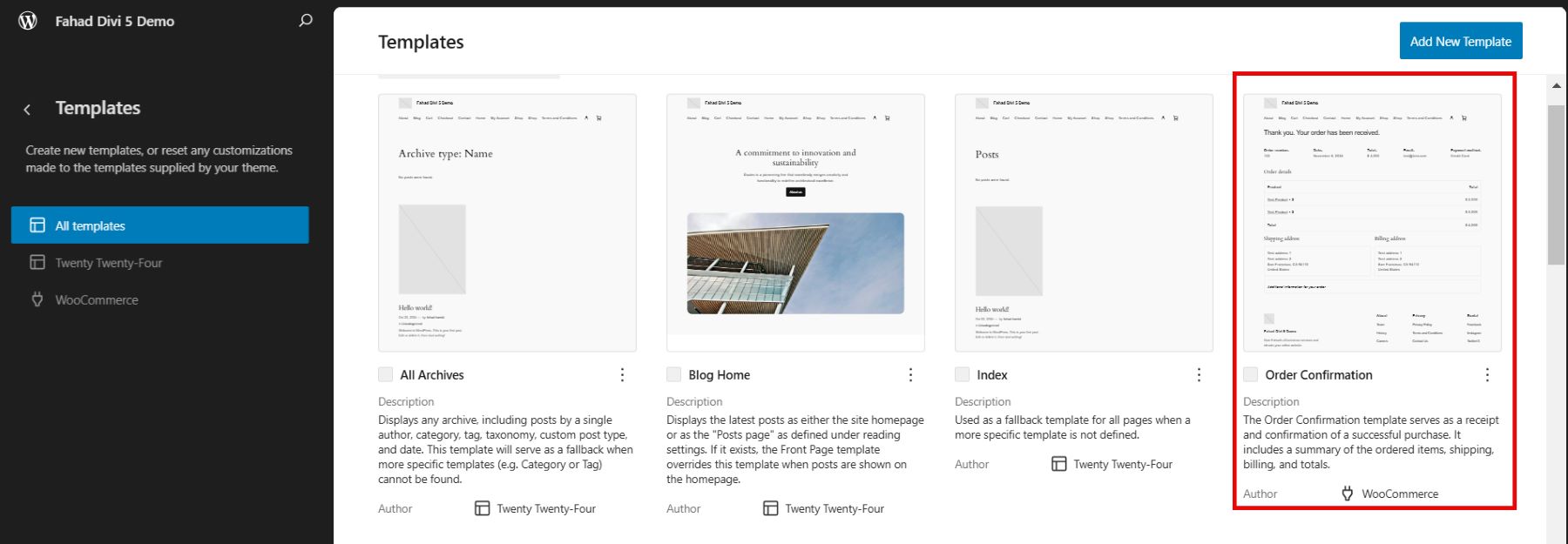
Transfer to Appearence > Editor out of your WordPress dashboard. This may occasionally take you to the principle menu of your default theme. Then, pass to the templates and seek for the ‘Order Affirmation’ web page.

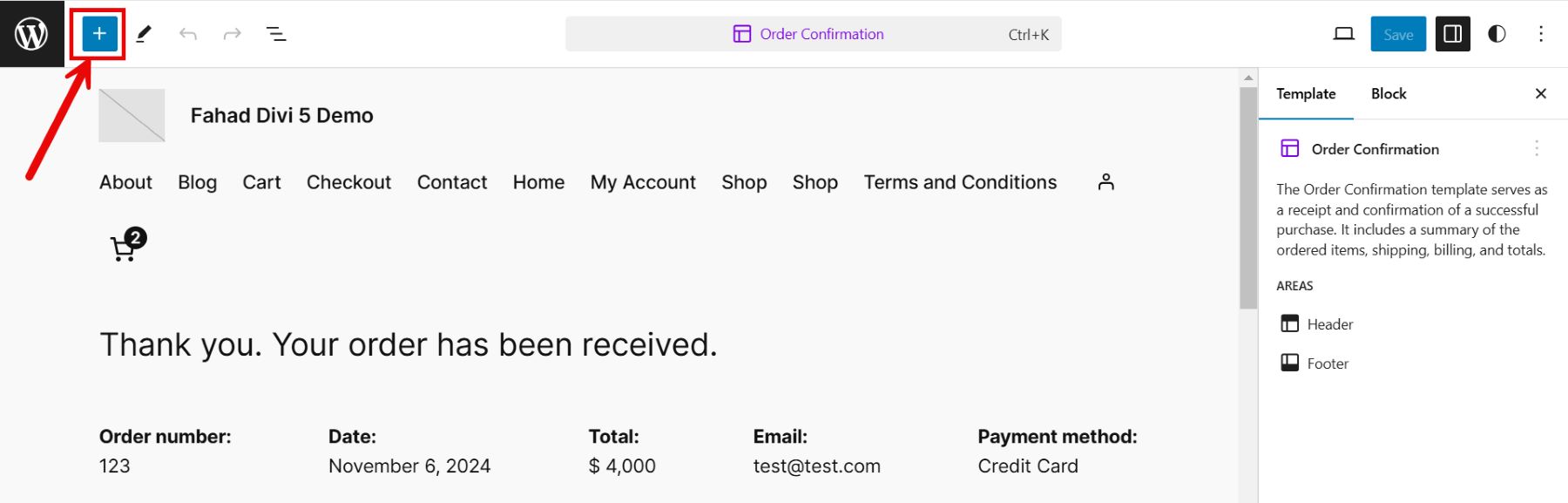
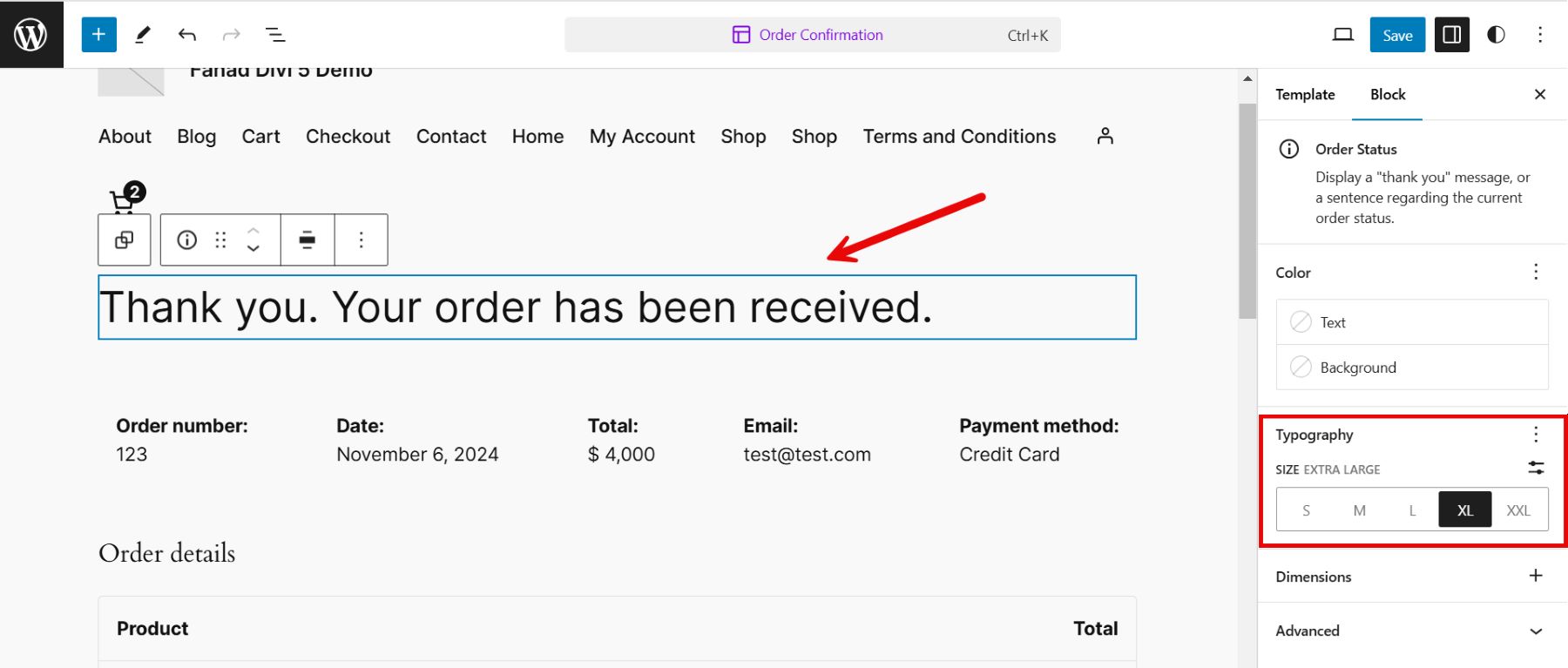
Clicking on it’s going to deliver you to the order affirmation web page, the place you’ll be able to get started the customization throughout the default editor. To show off a grid of all modules, click on the + icon.

Bearing in mind our added template already had all of the constituents of an order affirmation web page, we determined to customise the added modules. Therefore, we selected to amplify the scale of the thanks message.

To be told extra, you’ll be able to undergo our information on the way to use the WordPress editor.
2. Use WooCommerce Builder like Divi
WooCommerce developers simplify making a customized Thank You web page for everybody. Divi is a longtime instance that gives a wealthy library of modules tailor-made for WooCommerce. Those modules can help you personalize the entirety from the order affirmation main points to buyer messages and follow-up movements.

With Divi’s real-time visible builder, you might have whole keep watch over over the design, permitting you to peer and fine-tune adjustments. This pliability allows you to craft a novel and tasty Thank You web page with out complex coding talents. Any other spectacular function of Divi is its responsive design functions, which allow you to customise the semblance of your Thank You web page for cell, pill, and desktop perspectives in my opinion.
3. Use a 3rd-Birthday celebration Plugin
3rd-party plugins may give further customization choices past the default WooCommerce setup. Listed below are 3 standard choices:
- FunnelKit: FunnelKit integrates with a couple of developers, together with Divi, and gives a wide array of Thank You web page templates, making it simple to design pages that have interaction consumers. FunnelKit gives extra Divi templates than different plugins, offering flexibility and diversity.
- CartFlows: It is a nice selection if you happen to use Elementor as your web page builder and wish complex funnel-building choices.
- WPFunnels: Even though it has fewer Divi choices in comparison to FunnelKit, it nonetheless supplies excellent customization options that may strengthen the Thank You web page enjoy.
Every approach gives distinctive benefits, so you’ll be able to make a selection the one who very best suits your gear and customization wishes. On the other hand, Divi units the benchmark in relation to customization.
Why is Divi your best option for customizing the WooCommerce Thank You Web page?
Divi is a phenomenal selection for customizing WooCommerce thanks pages, providing a novel mix of options, flexibility, and a user-friendly interface. Listed below are 5 key explanation why Divi excels at developing customized thanks pages for WooCommerce:
1. Complete WooCommerce Modules
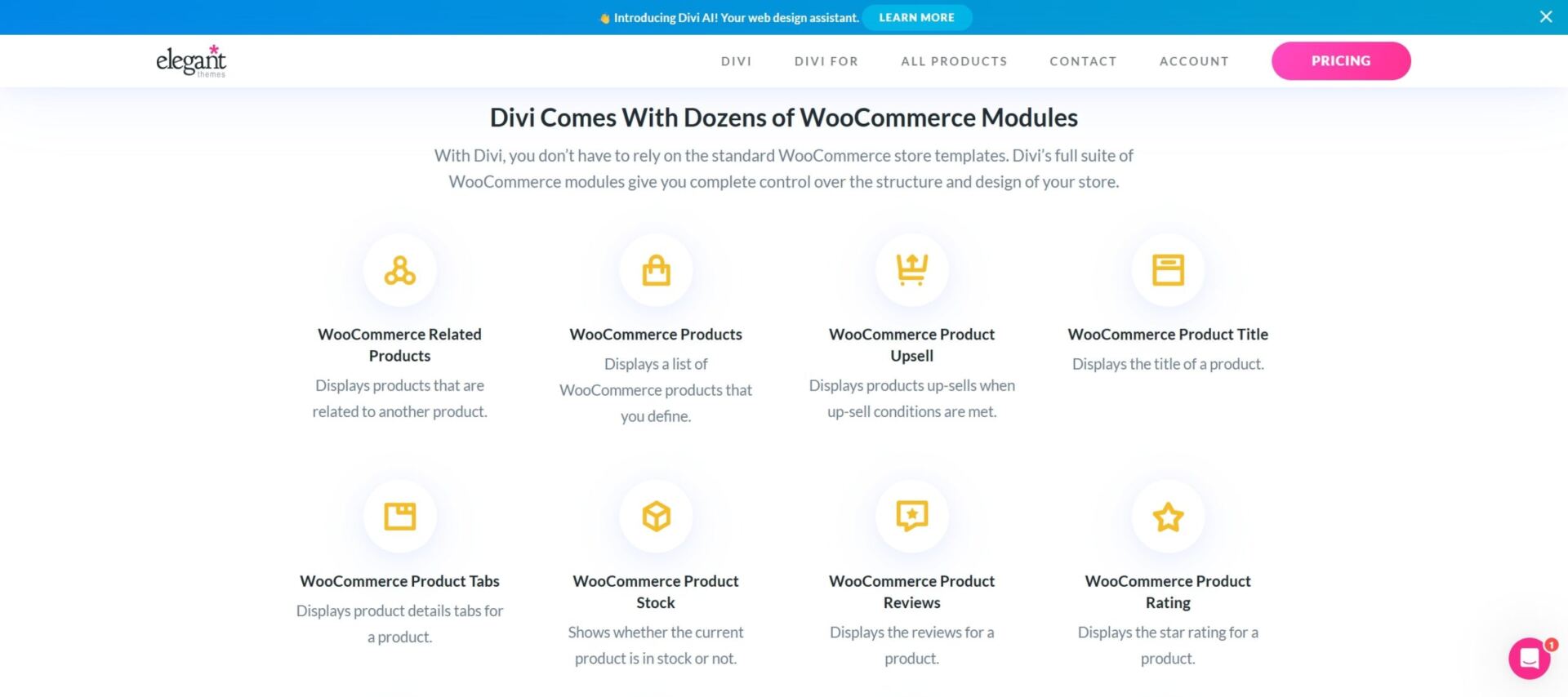
Divi gives a formidable set of WooCommerce modules that permit you to keep watch over the design of your complete thanks web page, making an allowance for a customized and tasty post-purchase enjoy. Those modules are tailor-made particularly for WooCommerce and come with checkout billing, product upsell, and checkout cost.

Divi gives dozens of dynamic WooCommerce modules you’ll be able to combine during your on-line retailer. Those modules can help you highlight very important product options, incorporate compelling calls to motion, and upload attractive interactive parts corresponding to hover results and dynamic filters.
2. Make Template Adjustments With Divi Builder
Divi’s Theme Builder is going past conventional web page developers by means of permitting you to create customized templates that may be implemented site-wide or tailor-made to express pages, classes, and person merchandise. This capacity is particularly treasured for WooCommerce, enabling a constant feel and look throughout your thanks pages.
With the Theme Builder, you’ll be able to upload customized headers, footers, and sidebars to WooCommerce pages. You’ll be able to additionally use international modules to replace a couple of pages in an instant. That is preferrred for making use of cohesive branding parts corresponding to colour schemes, fonts, and symbols.

3. Integrated Advertising Gear
Divi supplies integrated advertising gear to lend a hand WooCommerce retailer house owners spice up buyer engagement and build up conversions. A standout function is Divi Leads, which helps you to habits cut up assessments (A/B assessments) on other design parts and modules. You’ll be able to take a look at layouts, calls to motion, and product presentations to peer which choices power essentially the most engagement.
Past Divi Leads, gear like Bloom and Monarch make stronger your broader business plan. Bloom is an e-mail opt-in plugin that permits you to create focused pop-ups, fly-ins, and inline bureaucracy to seize leads and enlarge your e-mail checklist. Monarch is Divi’s social sharing plugin that provides social media buttons for your retailer pages. This makes it simple for purchasers to proportion merchandise on platforms like Fb, Instagram, and Twitter.
Easy methods to Customise Your WooCommerce Thank You Web page with Divi
We’re devoted to making and customizing a fully-tailored WooCommerce Thank You web page. Should you’re new to WooCommerce and discovering it difficult to clutch its options, take a look at our amateur’s information on putting in a web based retailer to get began.
1. Set up and Turn on Divi
Prior to diving into the educational, make certain Divi is put in and activated for your WooCommerce retailer.
You’ll be able to get Divi from Sublime Topics, to be had with an annual license for $89 or a life-time license for $249. While you’ve made your buy, obtain the theme and set up it for your WordPress web site by means of following those steps:
- Navigate to Look > Topics for your WordPress dashboard.
- Click on Upload New and make a selection Add Theme.
- Make a choice the Divi.zip document you downloaded previous and click on Set up Now.
- Click on Turn on and make Divi your lively theme.
Watch the video beneath for extra main points.
After finishing the setup, you’re in a position to begin constructing! For extra steering ahead of diving in, take a look at our Divi Builder instructional.
Divi’s Generated Thank You Web page
With Divi’s intensive library, you’ll be able to make a selection a WooCommerce format, whole the checkout procedure, and spot the Thank You web page for your display screen.

Divi creates a dynamic WooCommerce Thank You web page, which seems proper after you set an order.
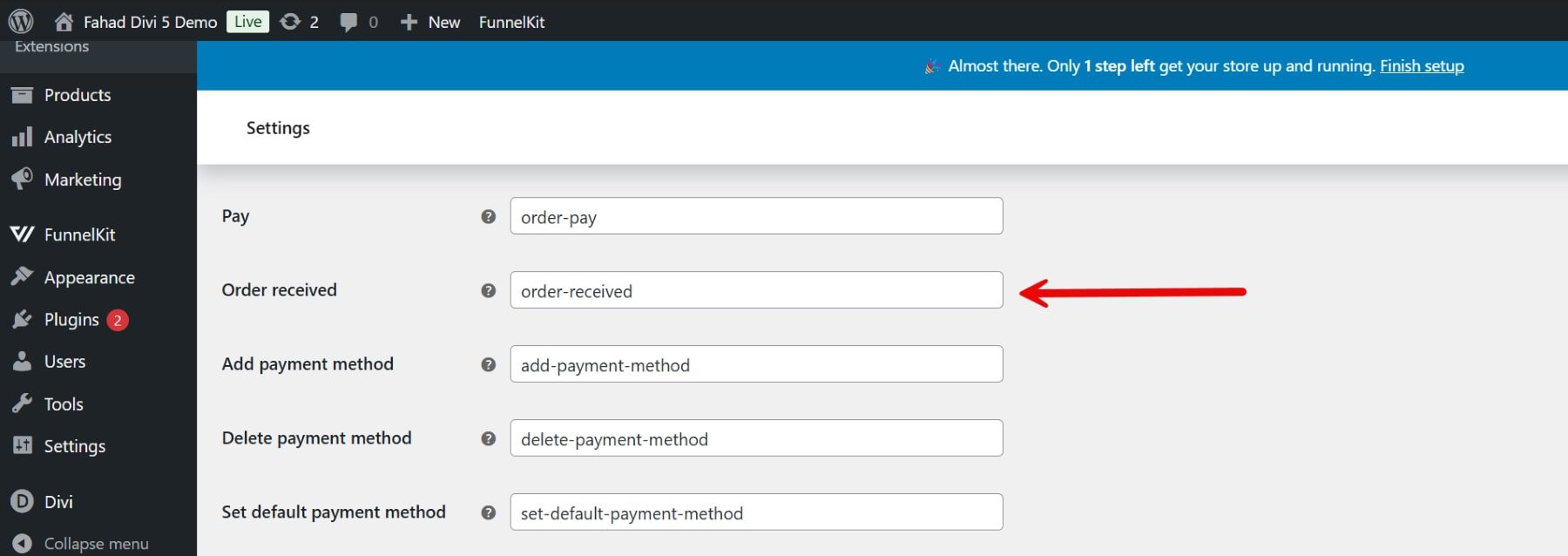
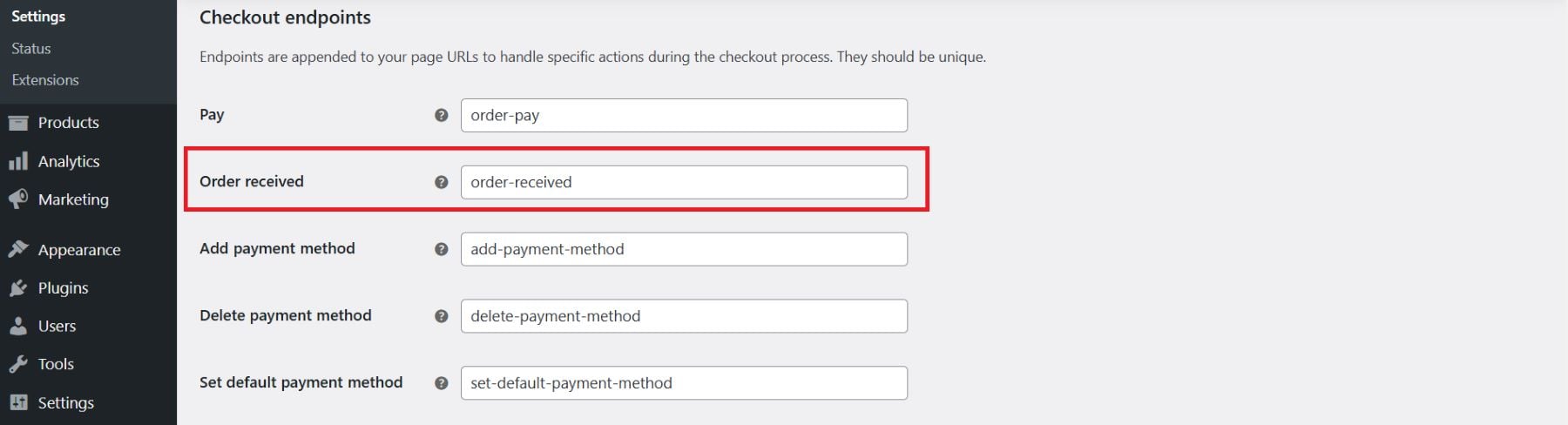
WooCommerce will depend on sure URL endpoints for checkout-related movements. Transfer to WooCommerce > Settings and click on at the Complex Tab. Right here, you are going to see the checkout endpoint for ‘Order Gained.’

This confirms that the checkout procedure could have the Thanks web page because the endpoint for the order submission.
Whilst Divi routinely generates a Thank You web page after a buyer completes an order, customizing the web page additional can lift the post-purchase enjoy. That is the place a third-party plugin like FunnelKit turns out to be useful,
2. Import Pre-Made Format from FunnelKit
FunnelKit gives a unbroken strategy to import customized Thank You web page designs into Divi for many who need extra complex design choices or explicit layouts. It supplies a variety of professionally designed thanks web page templates for Divi optimized for post-purchase engagement.

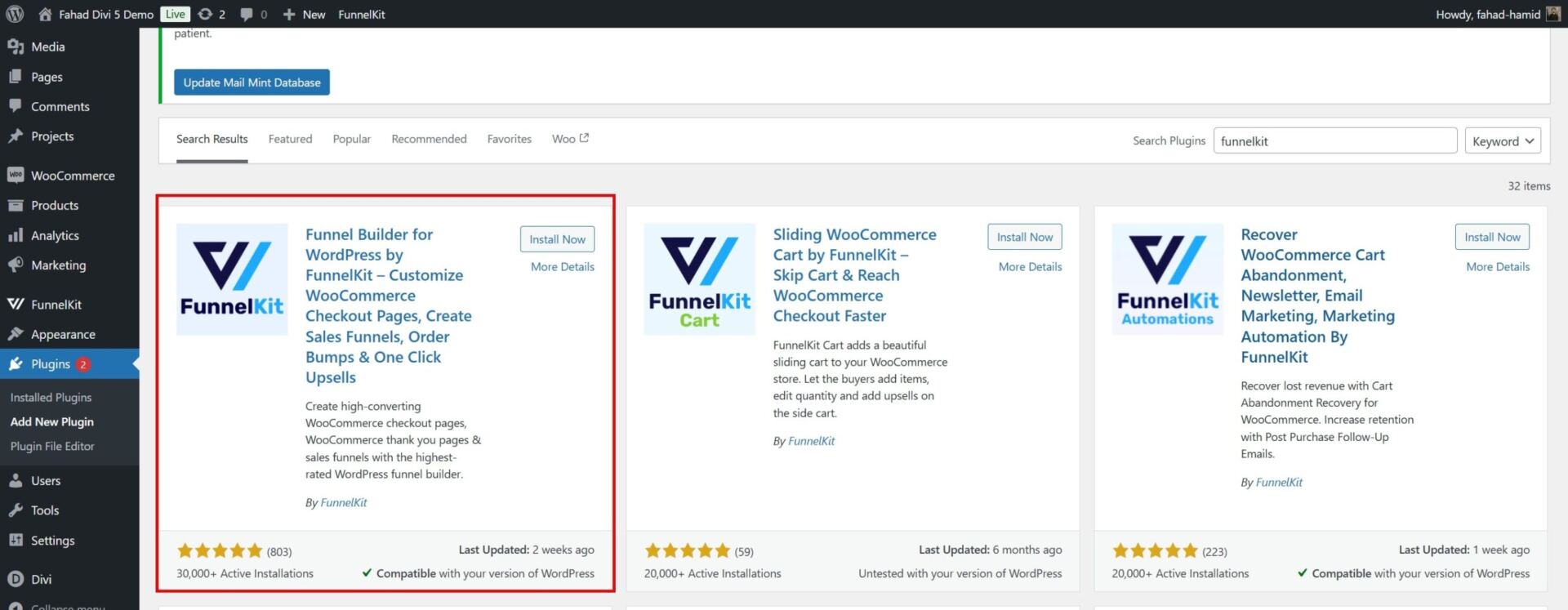
The preliminary step is to put in and turn on this plugin. For more info, seek advice from our detailed information on putting in a WordPress plugin.

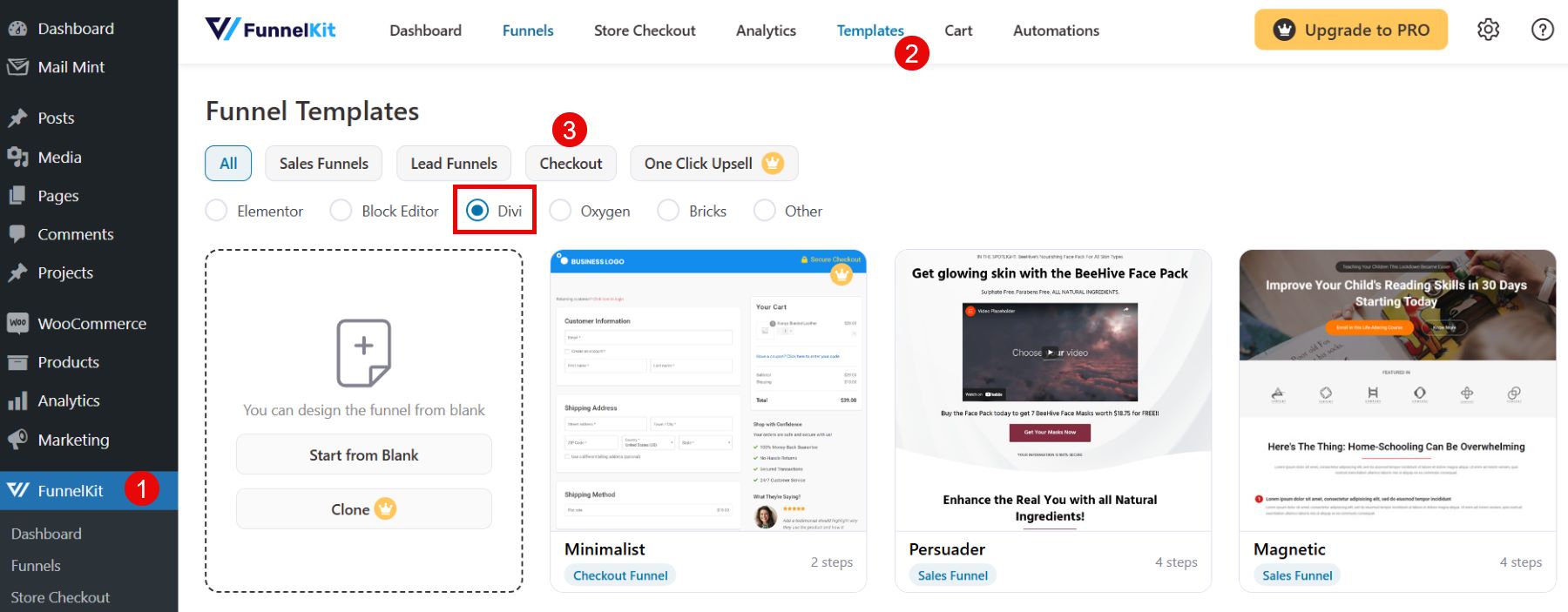
As soon as activated, navigate to FunnelKit > Templates and make a selection the ‘Checkout’ button. Make a choice a thanks web page format from the to be had Divi templates that aligns along with your branding and offers sections you wish to have to customise.

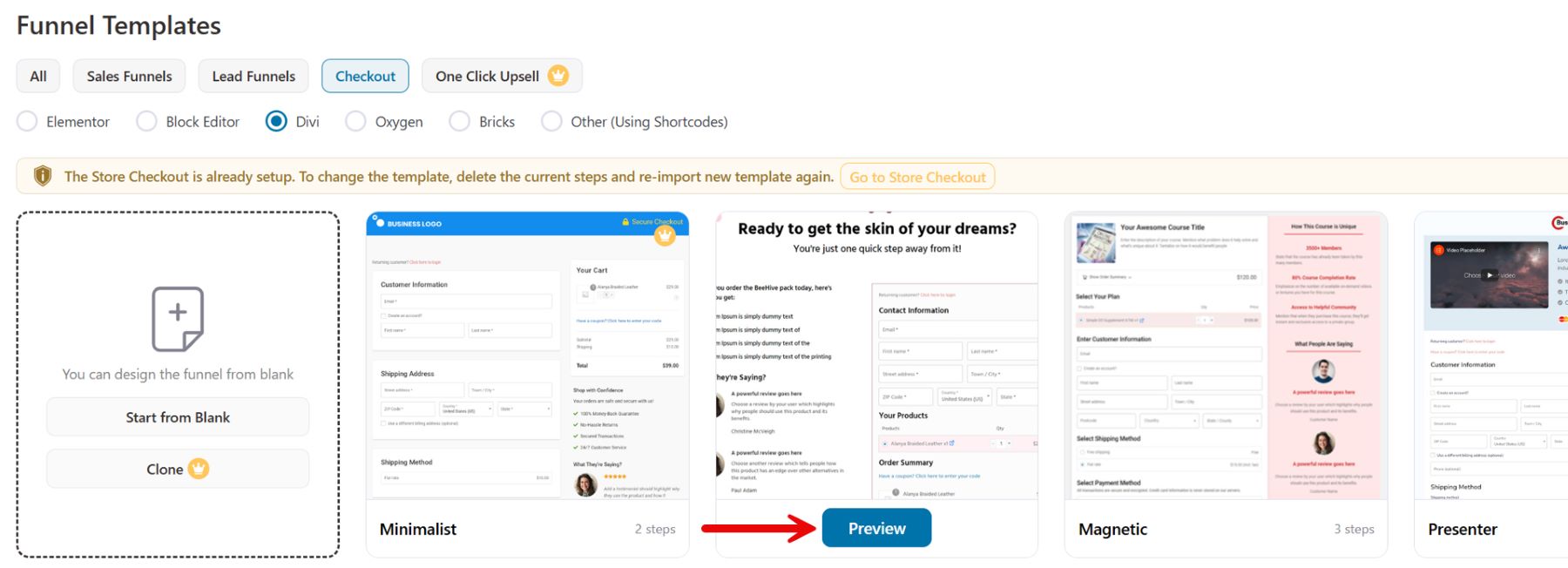
To view a template in additional element, transfer your cursor towards it and click on the ‘Preview’ button when it presentations up.

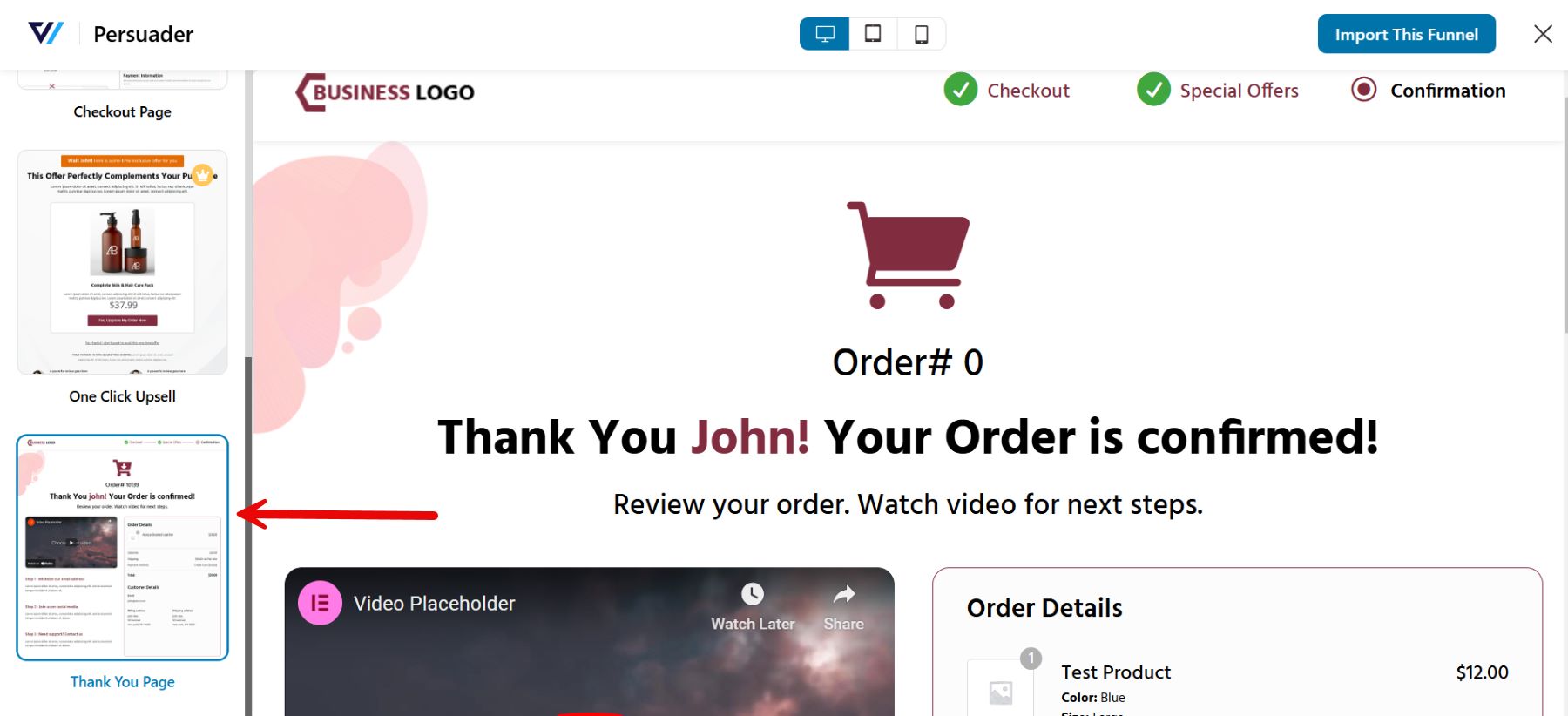
Through default, FunnelKit presentations a preview of the checkout web page. To view the thanks web page design, make a selection ‘Thank You Web page’ from the menu at the left.

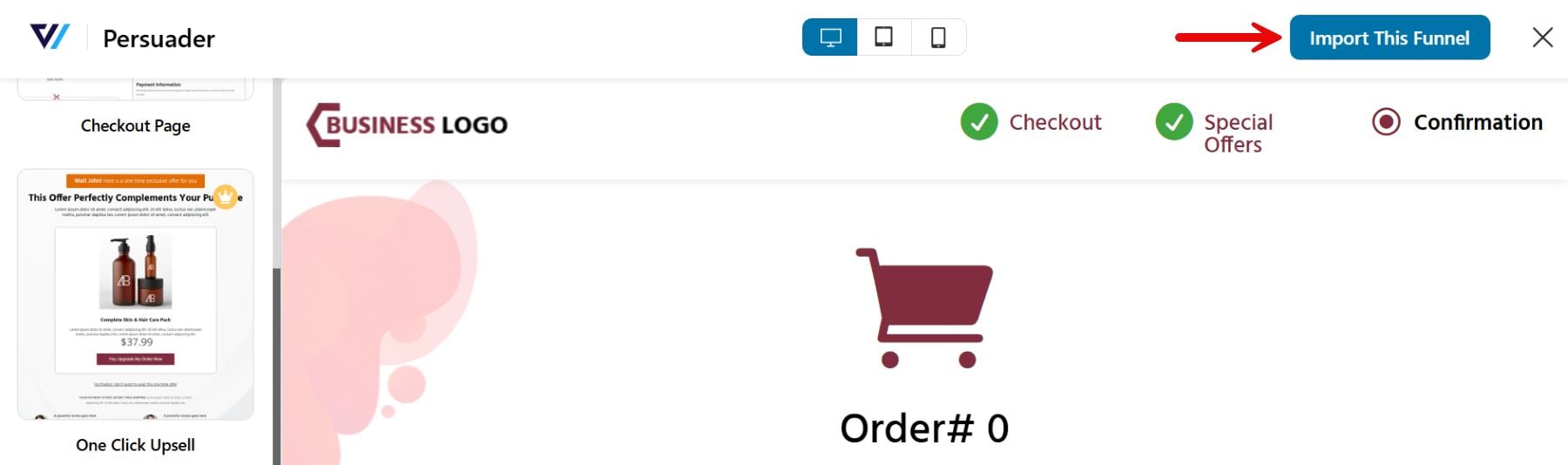
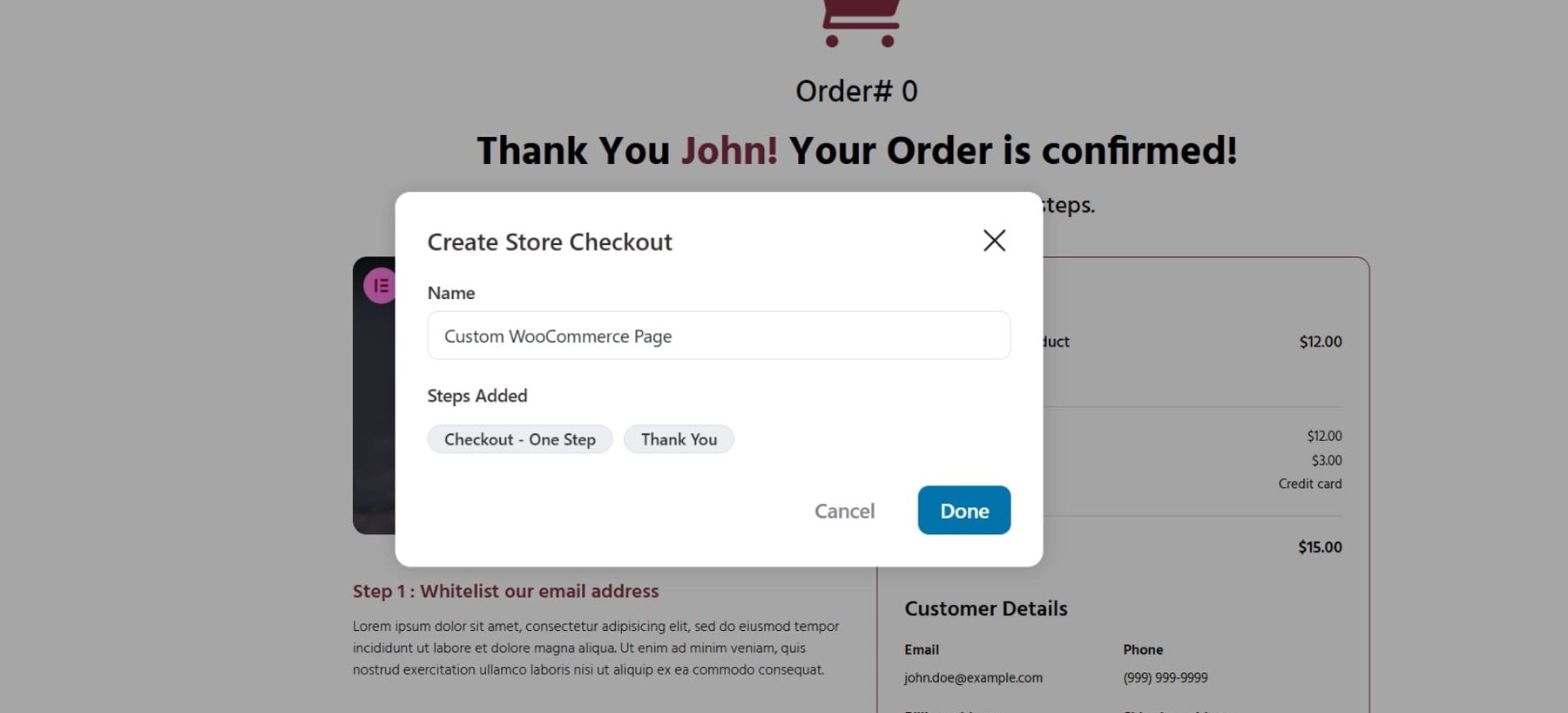
When making a decision on a template you’d like to make use of, click on ‘Import This Funnel.’

Subsequent, input a reputation in your customized thanks web page. That is in your reference, so make a selection one thing that can assist you simply acknowledge the web page for your WordPress dashboard.

Since you’re the usage of FunnelKit’s loose model, the template has a thanks web page and a customized WooCommerce checkout web page, which should be configured one by one.

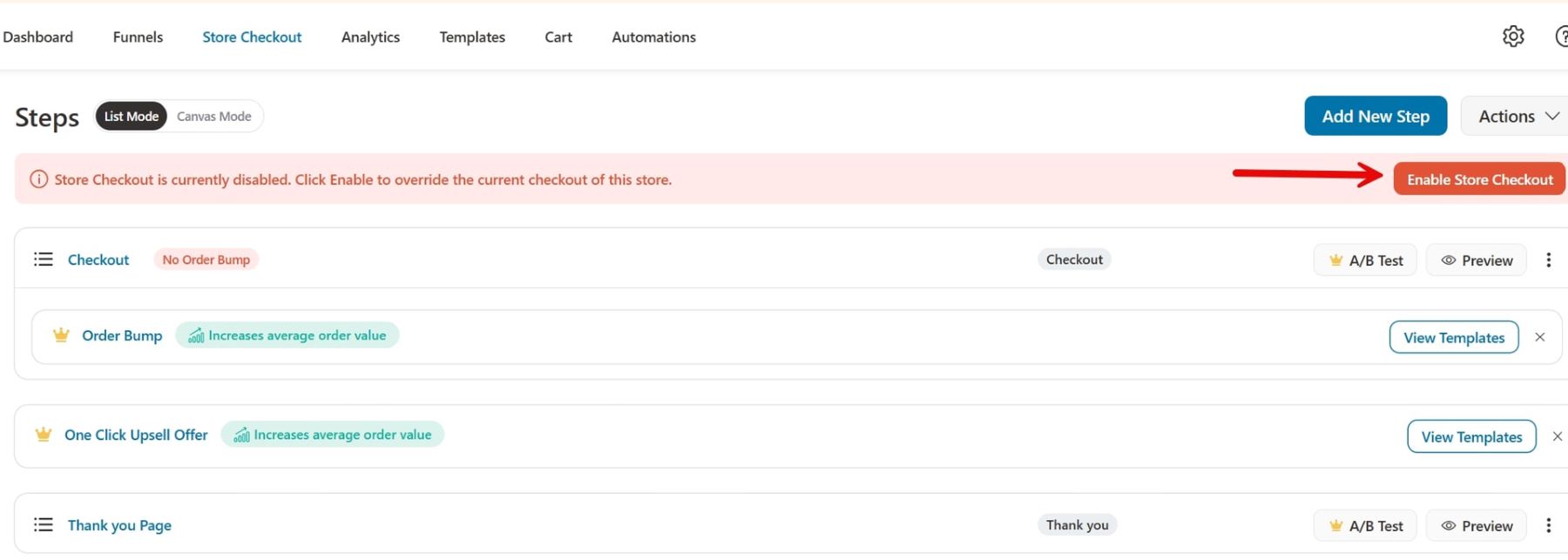
The Retailer Checkout is first of all disabled. Through enabling it, you’ll be able to substitute your present checkout web page with the imported Divi template from FunnelKit.

Redirect Affirmation
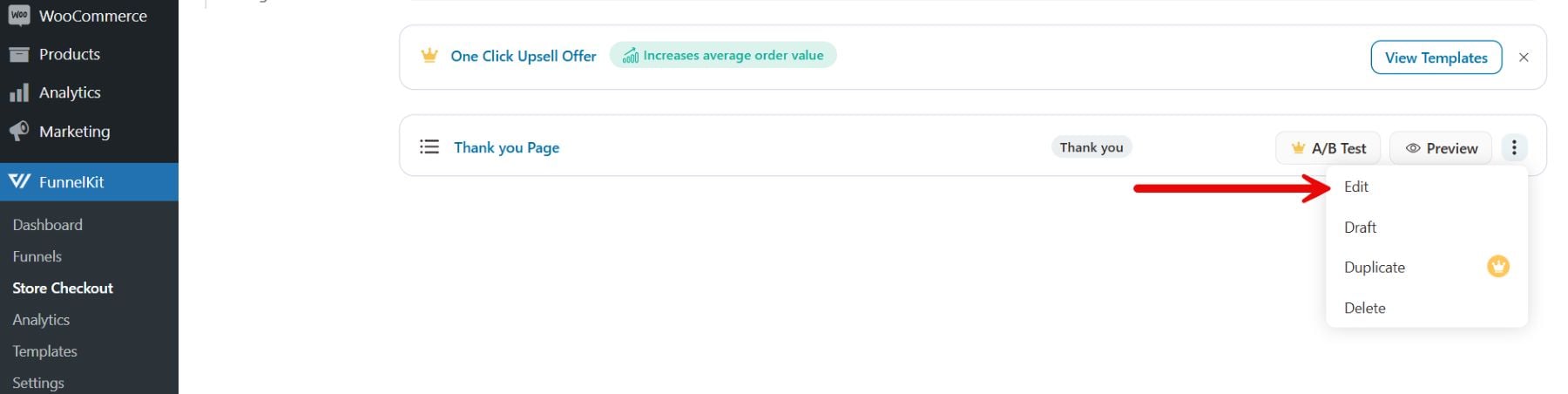
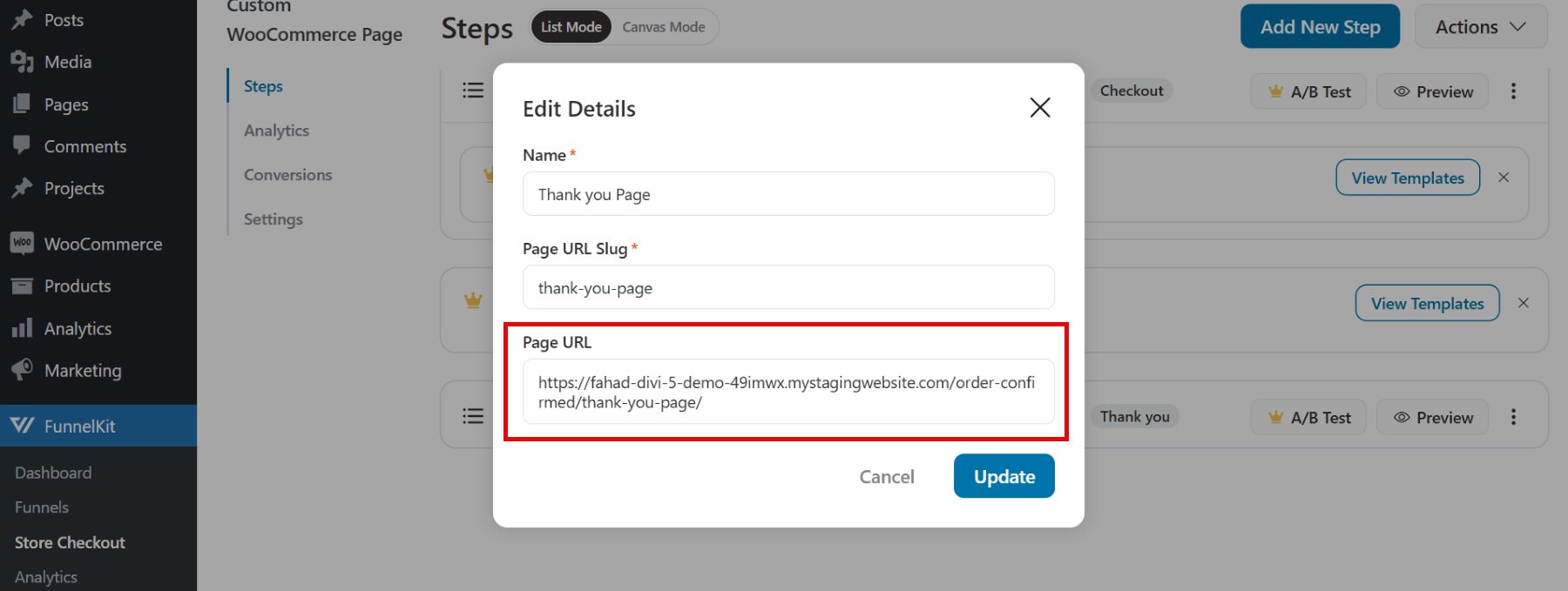
Prior to we begin the Thank You web page customization procedure, it is very important test if the imported template is redirected for your unique Divi web site. For that, we navigate to Further Settings > Edit.

The main points will display that the Thank You web page has redirected routinely, with its web page URL and slug concentrated on the unique Divi web site.

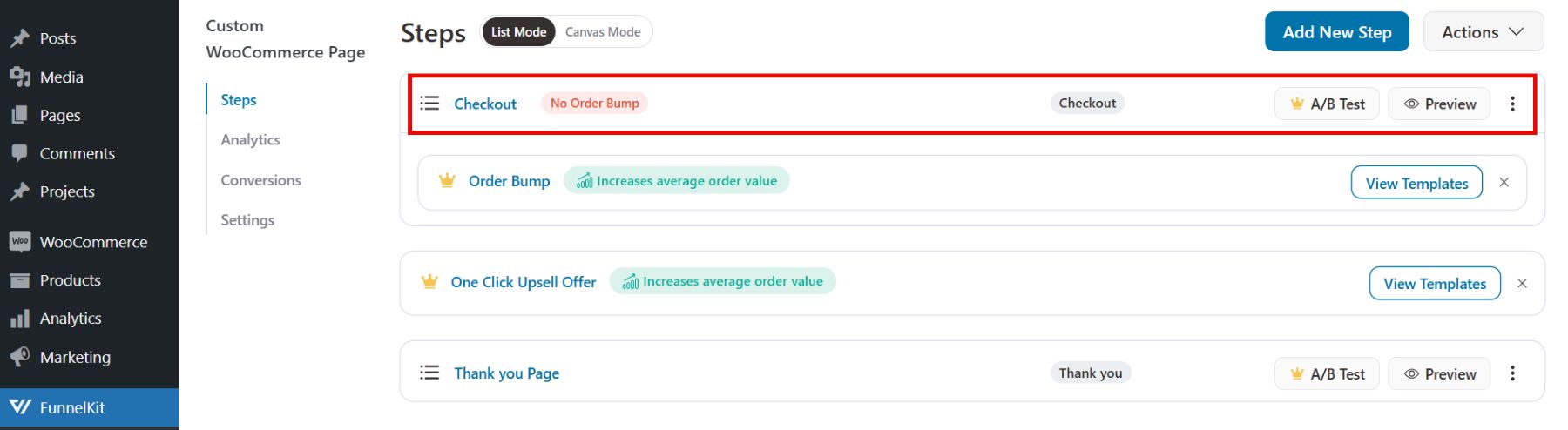
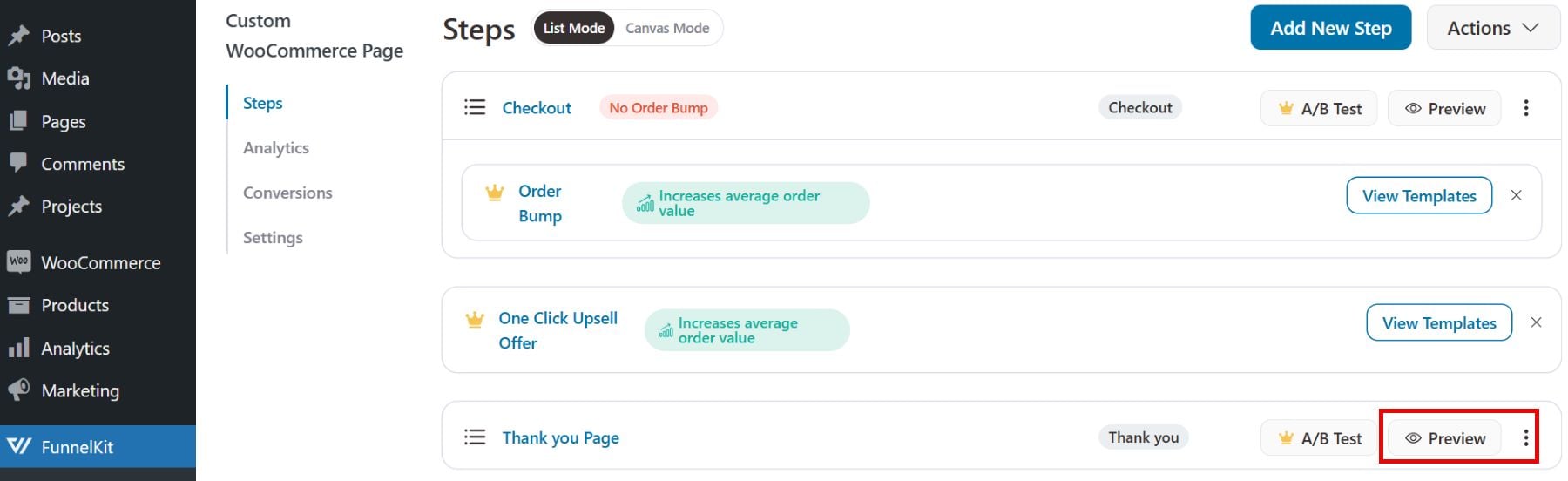
This may occasionally make sure that the shoppers see this thanks web page after finishing a purchase order. Now, with out losing extra time, let’s transfer onto the Thank You web page by means of clicking on preview from FunnelKit’s Retailer Checkout.

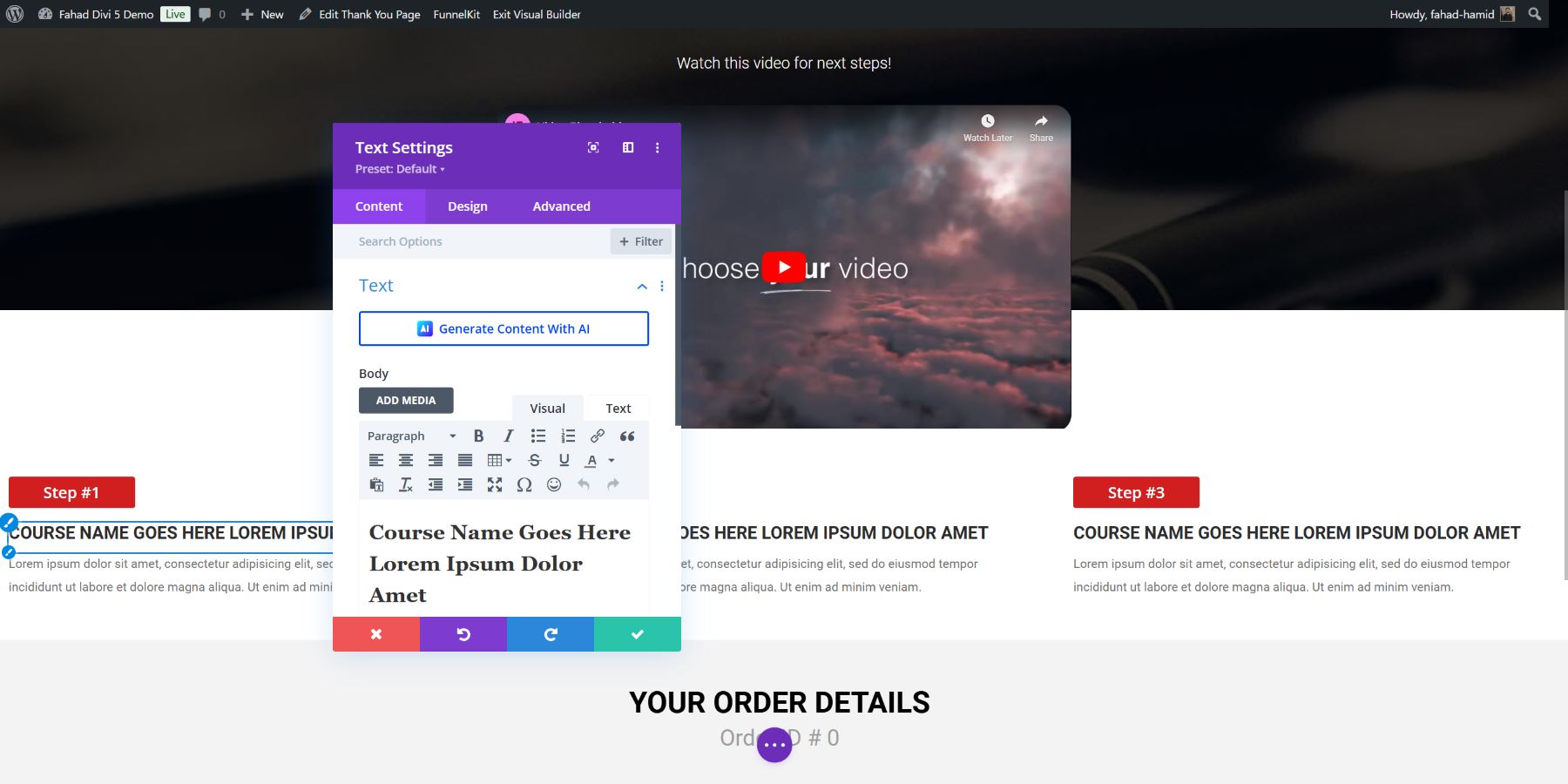
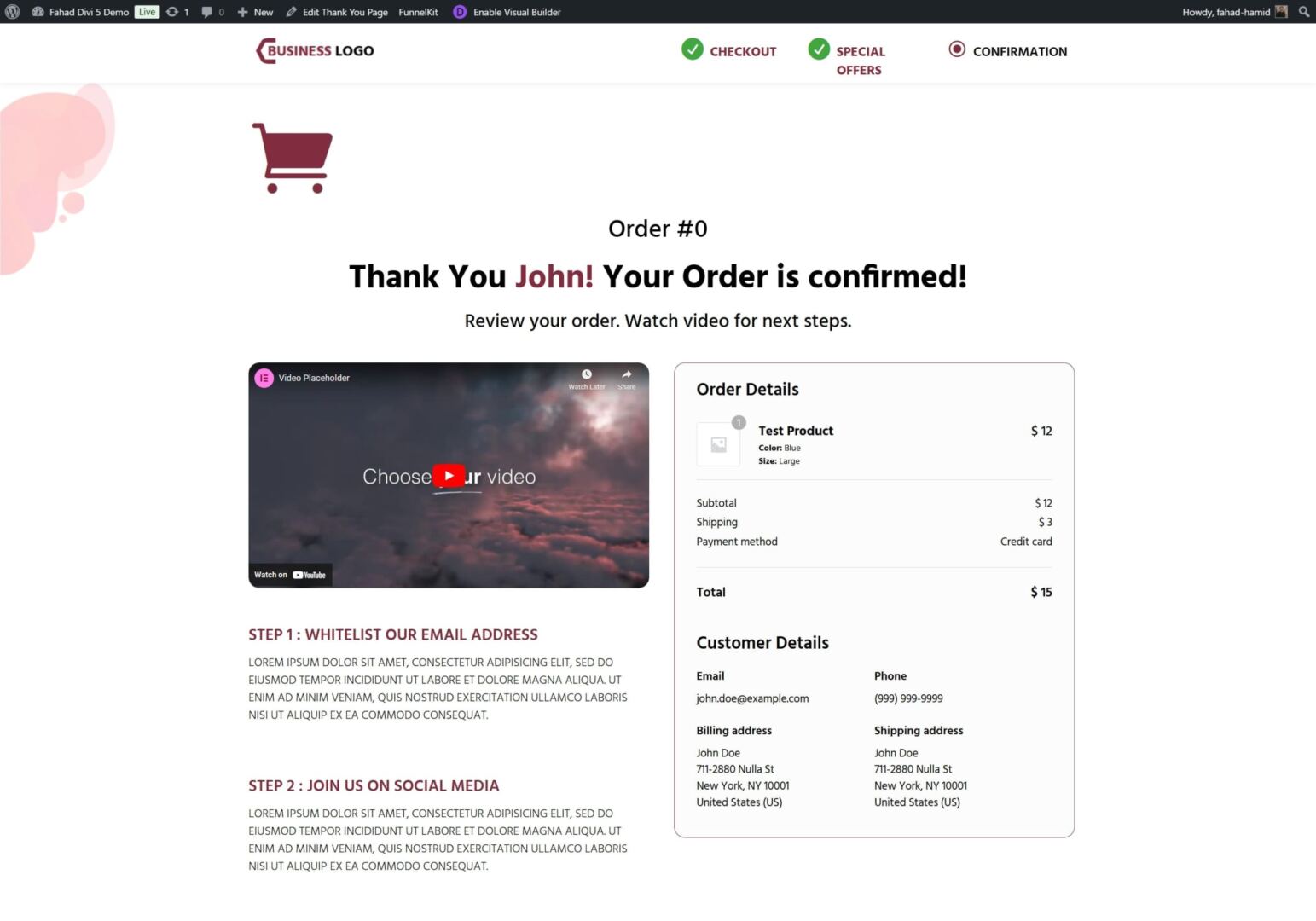
Prior to transferring into the Divi visible builder, you may be capable to see the built-in thanks web page from FunnelKit.

2. Create a Thank You Web page Template
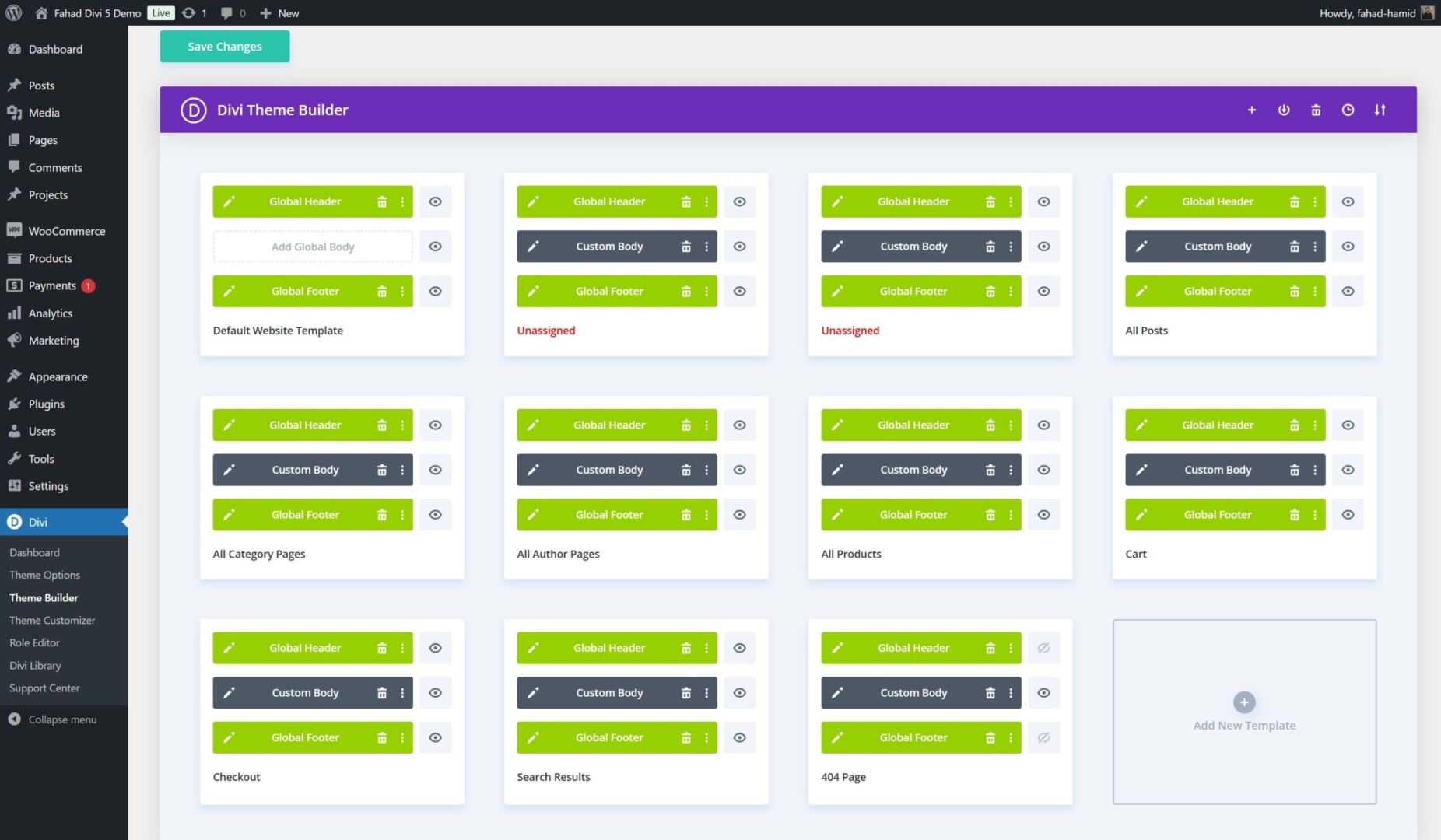
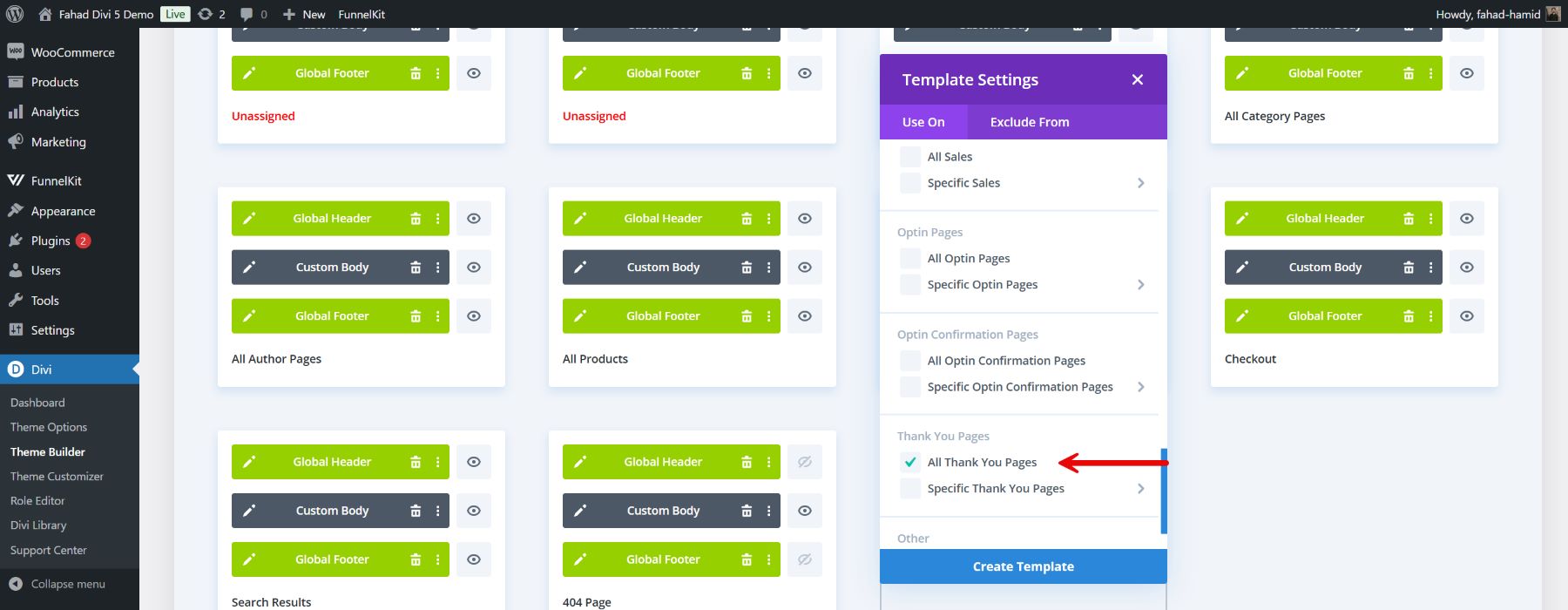
After getting imported the template, you’ll be able to transfer to the Divi Theme Builder and create a customized template in your WooCommerce thanks web page. Get started by means of going to the Theme Builder within the Divi menu and putting in a brand new template particularly for the Thank You web page.

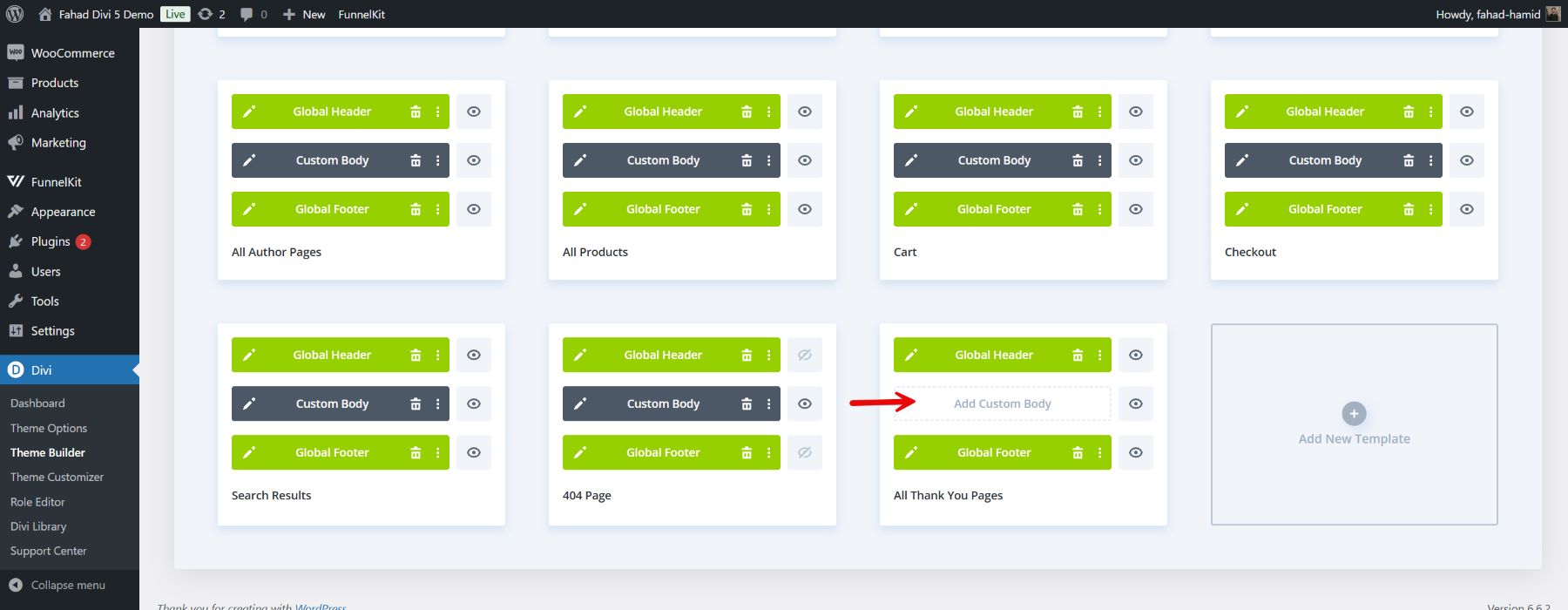
After developing the template, choices for including a customized header, frame, and footer will seem. Settling on the customized frame will release the Divi Builder interface.

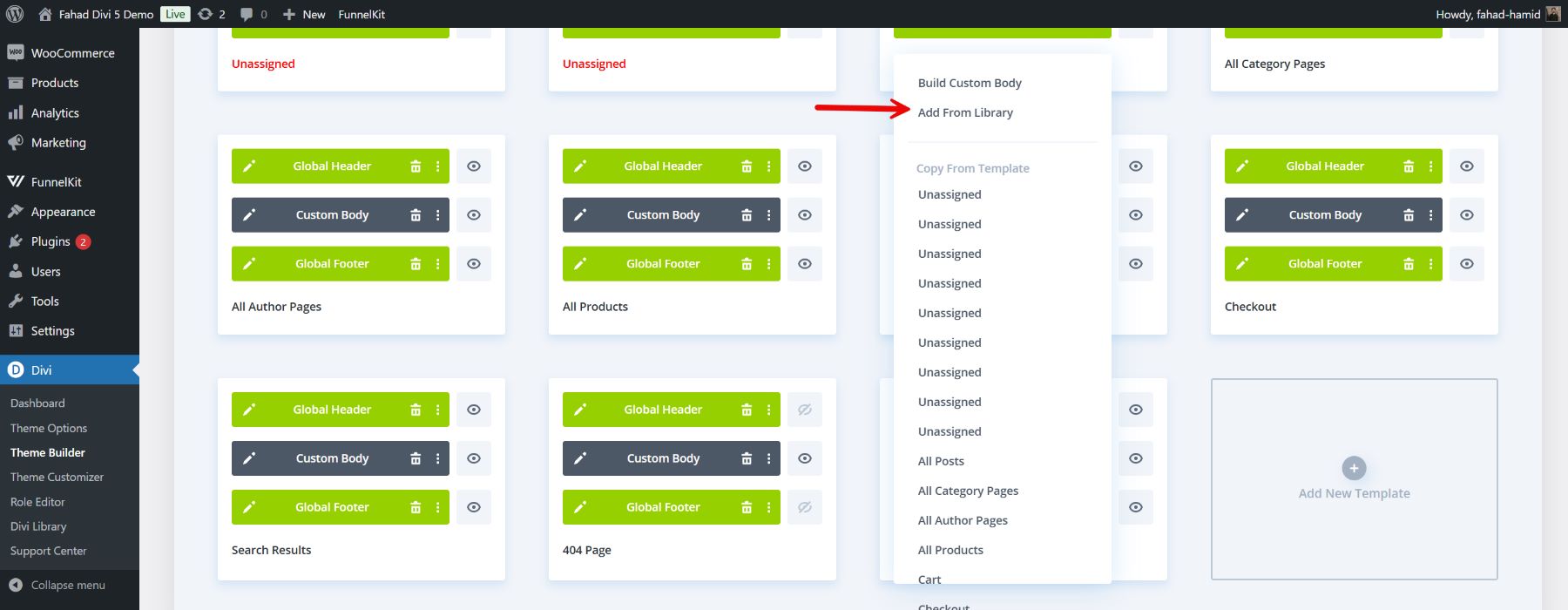
While you click on at the possibility so as to add the customized frame, you are going to give you the chance so as to add it from the library.

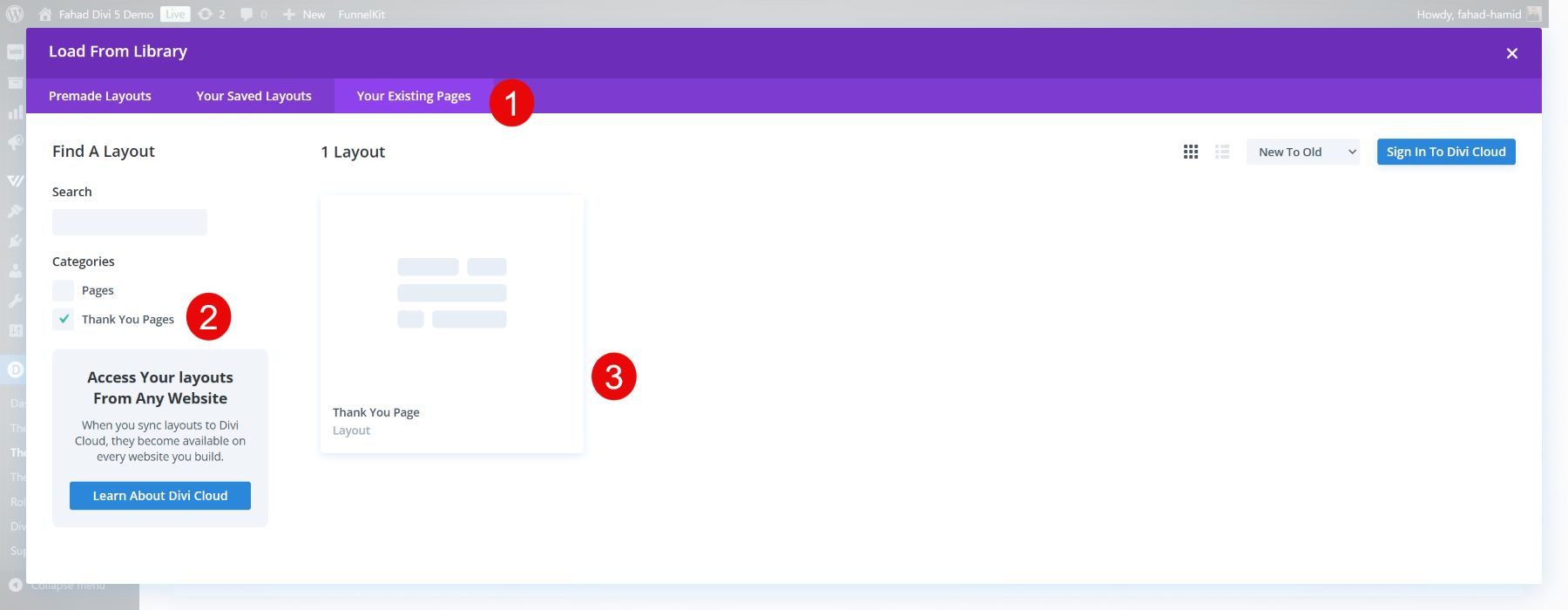
Through transferring to the library, just be sure you transfer to the tab of your current pages. From there, you are going to to find your built-in thanks web page.

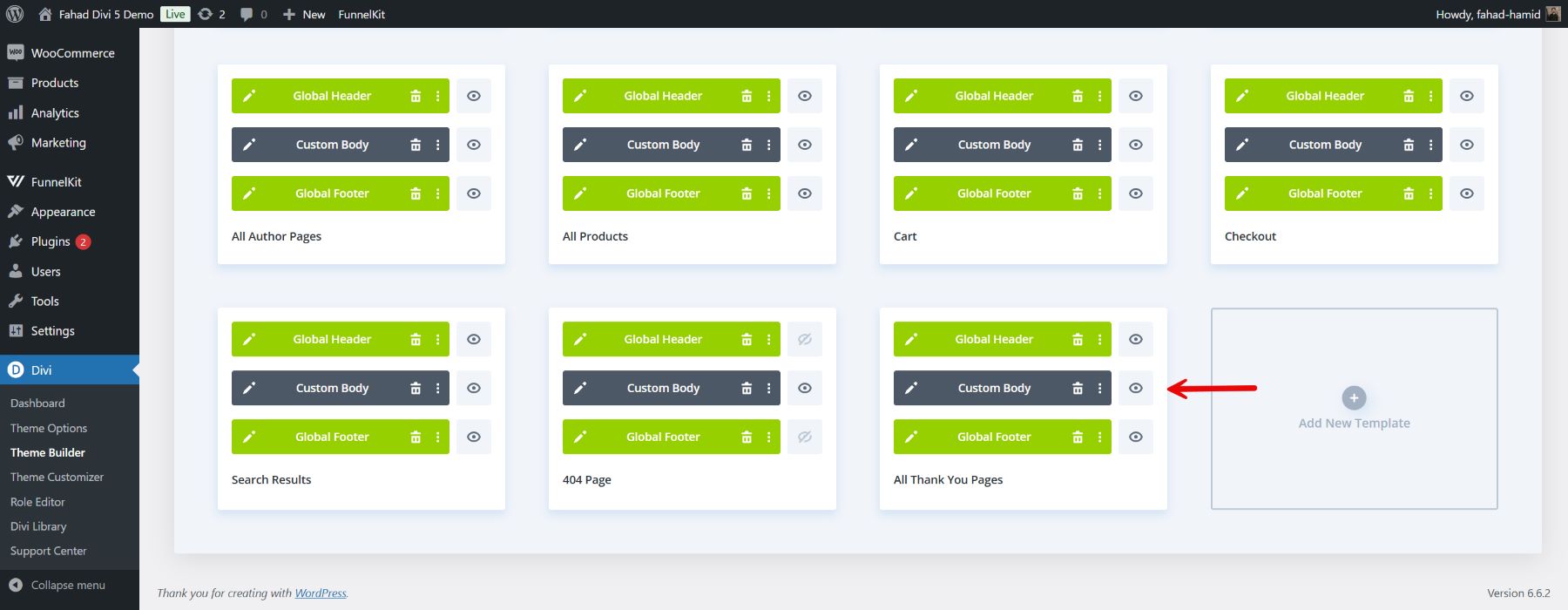
After uploading the format, it’s going to seem within the frame of your created thanks web page template.

3. Customise with Divi’s WooCommerce Modules
Divi’s tough module choices make it simple so as to add explicit WooCommerce parts that upload price and improve your logo’s reference to consumers. Bearing in mind the template has lots of the essential issues added to the thanks web page, this is how you’ll be able to use the WooCommerce modules to customise it additional.
Upload Upsell Segment to Draw in Extra Gross sales
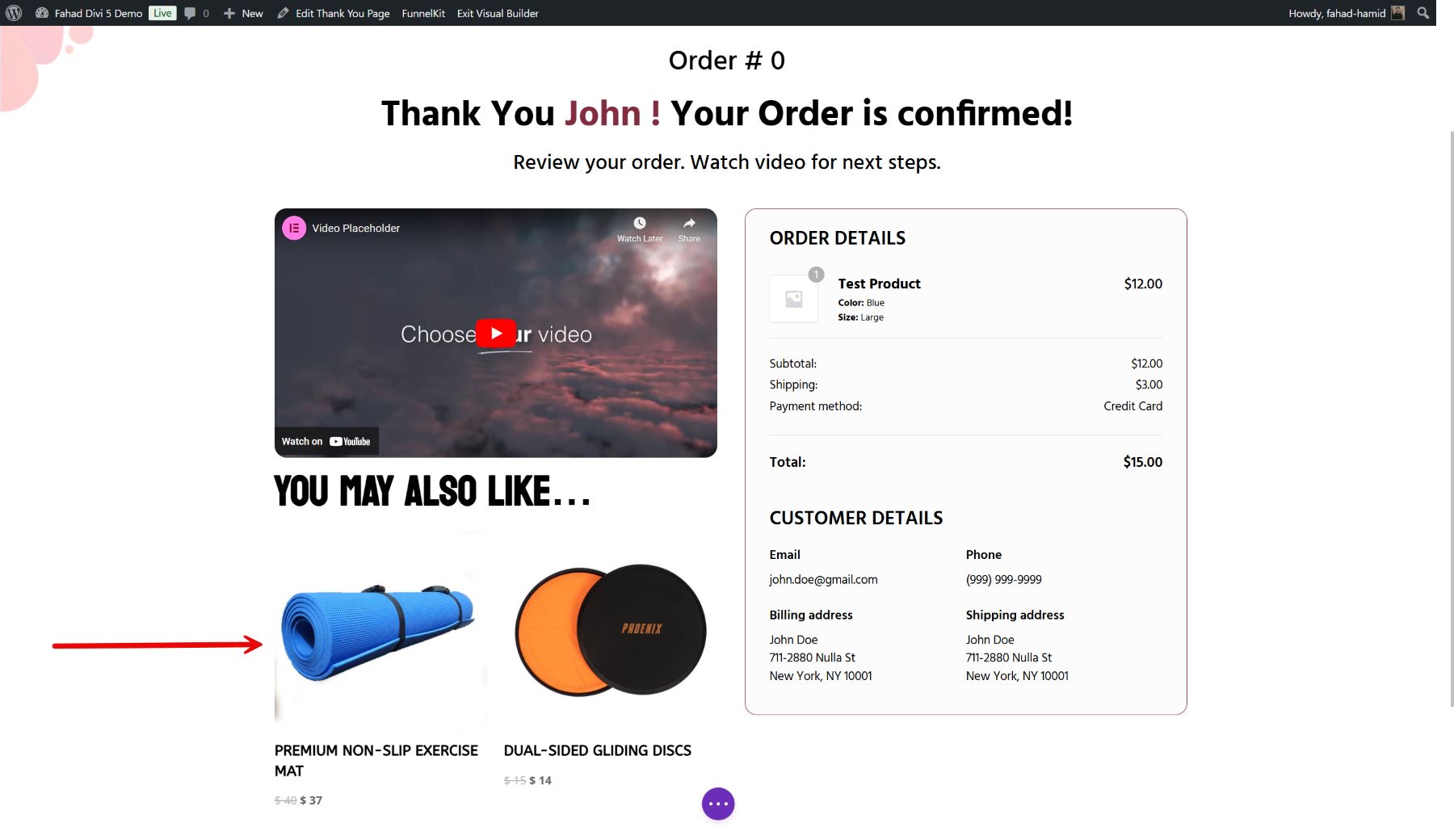
A formidable strategy to maximize your thanks web page is to make use of Divi’s Woo Product Upsell Module. This module permits you to show off further merchandise that buyers could be taken with proper when they whole a purchase order.
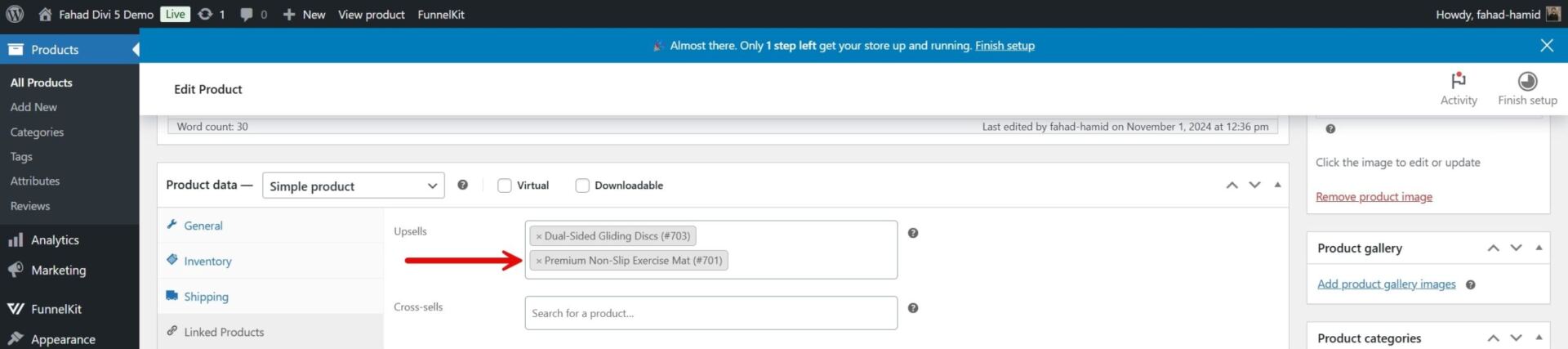
At first, you wish to have to hyperlink the ones further merchandise to the product you ordered. Be sure to hyperlink the ones further merchandise at the again finish.

NOTE: The Divi Woo Product Upsell module will show no content material if you happen to don’t upload any further merchandise at the again finish.
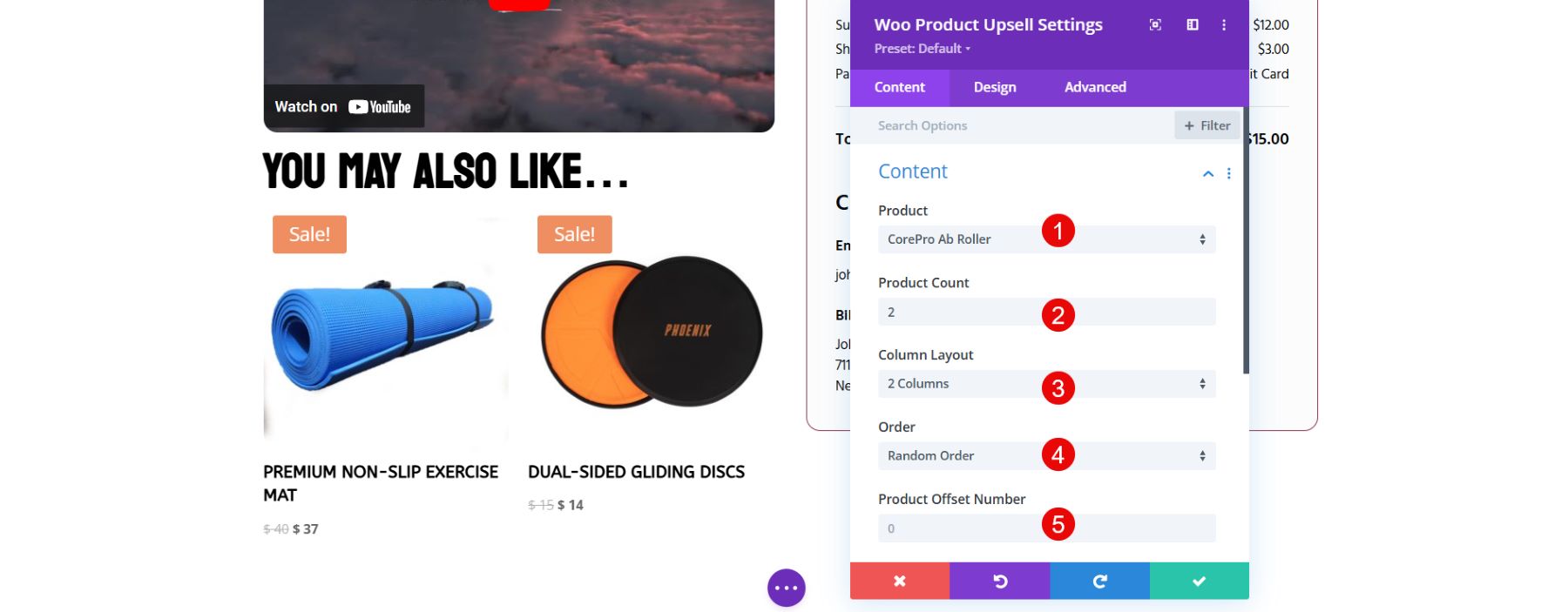
While you upload the Upsell module, configure the settings. Then, make a selection which merchandise you wish to have to show as upsells. Customise the selection of merchandise, columns, and show settings to align along with your design.

Taste the module to compare your Thank You web page aesthetics the usage of Divi’s integrated customization choices. Your only option can be so as to add the Upsell module to the order main points. That might deliver consideration to the upsell merchandise temporarily.

4. Further Customization Guidelines and Use Instances
After integrating WooCommerce modules, you’ll be able to profit from another Divi modules and customise the added modules from FunnelKit to enhance the semblance of your Thank You web page. This is how you’ll be able to customise the added modules:
Customise the Order Main points
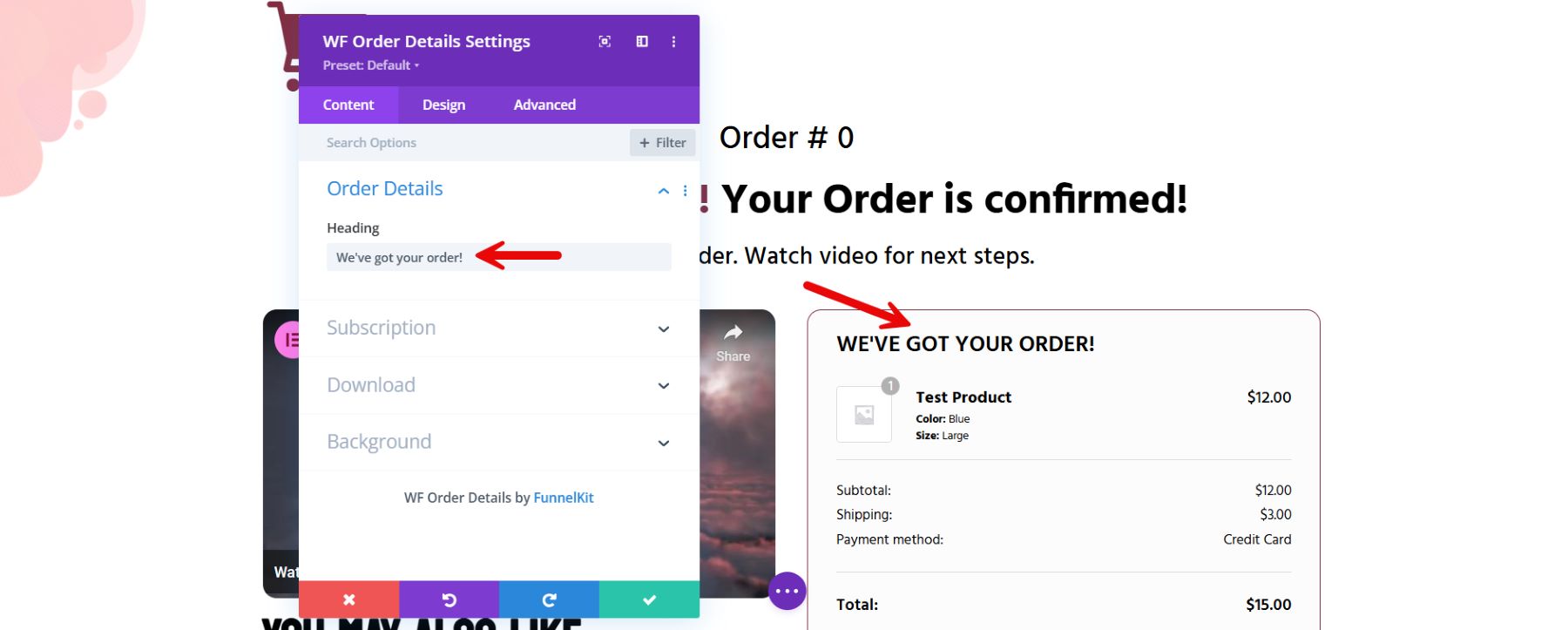
FunnelKit has supplied a Divi template containing the Order Main points module, known as the WF Order Main points. This module supplies information about the buyer’s orders. On the other hand, you’ll be able to optimize this module to compare your WooCommerce retailer’s logo.
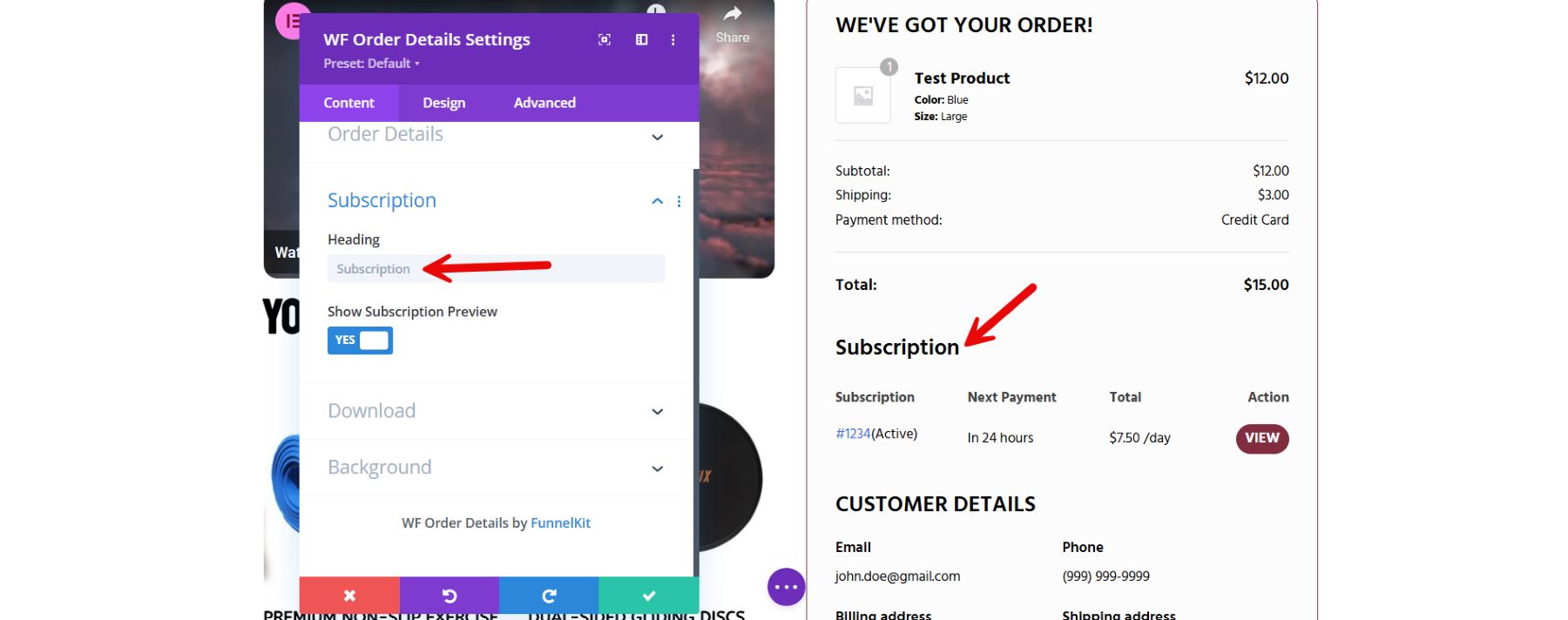
First, you’ll be able to alter the phase’s heading by means of getting into textual content into the ‘Heading’ box.

Do you be offering subscriptions for a web based web site? If this is the case, it may be useful to show information about the buyer’s subscription, like the price and the date in their subsequent cost.

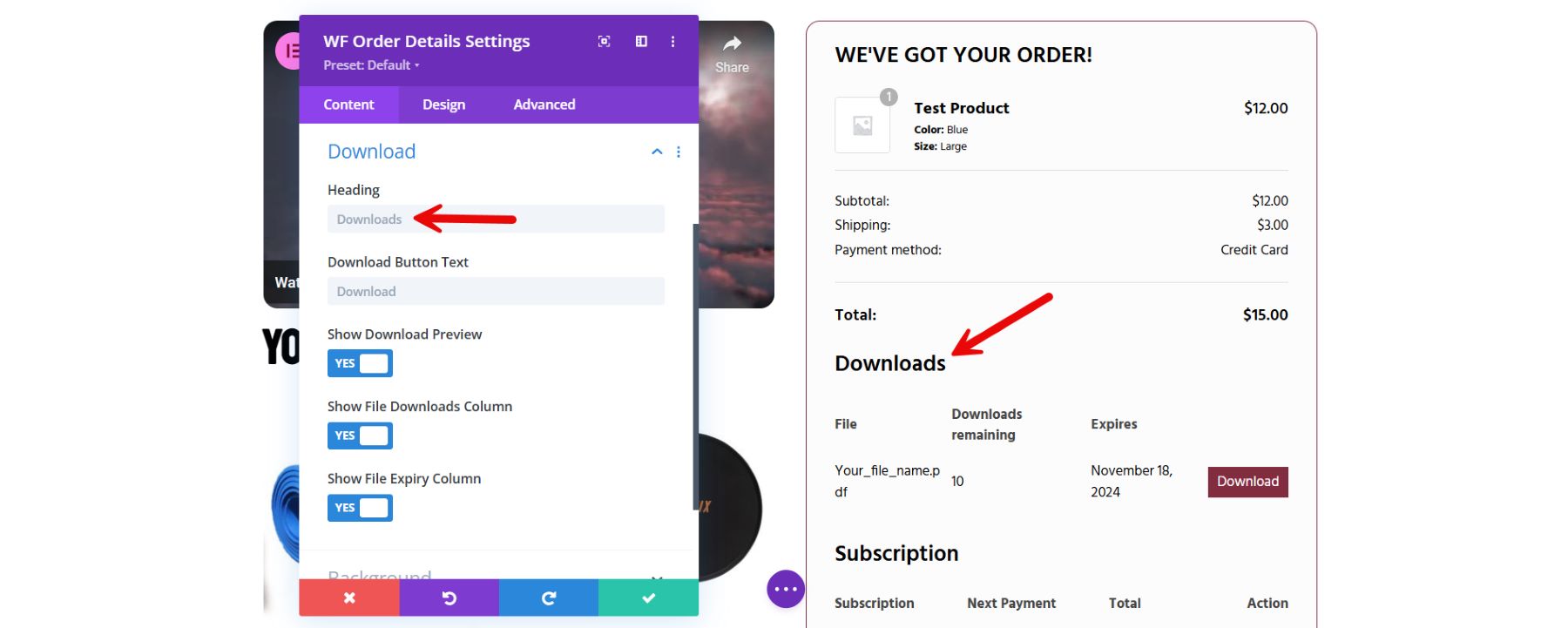
Should you be offering virtual downloads, believe including a ‘Downloads’ phase. This phase is composed of 4 columns, i.e., the document identify, the selection of downloads left, the expiration date, and the obtain button. You’ll be able to additionally come with a button that permits consumers to obtain their virtual product at once from the customized web page.

Customise Buyer Main points
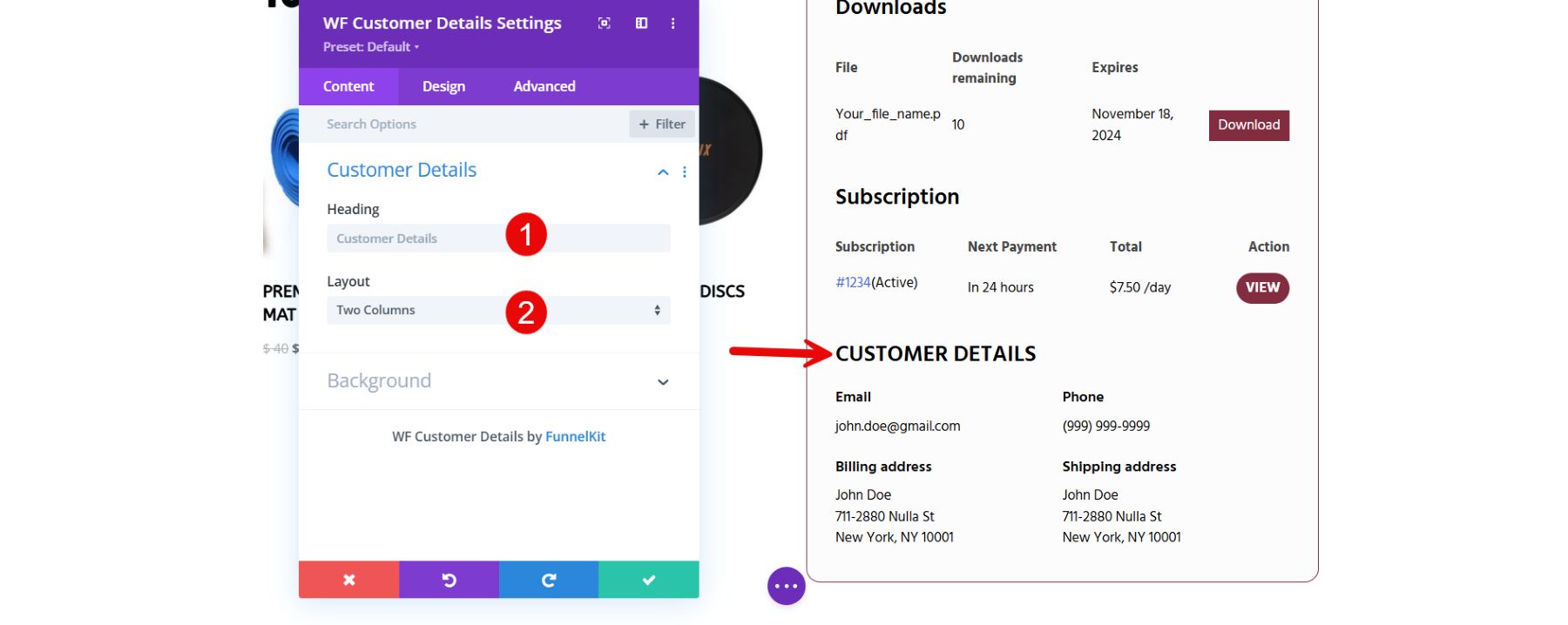
Along the Order Main points, the Divi template supplied by means of FunnelKit additionally comprises the buyer main points widget built-in inside of. To begin the customization procedure, you’ll be able to transfer to the settings and, first, make your strategy to the heading phase. You’ll be able to exchange the default heading with your individual. You’ll be able to even have a couple of columns in your buyer main points by means of deciding on your choice from the ‘Format’ dropdown menu.

Further Gear to Toughen Your Thank You Pages
Past Divi and FunnelKit, a number of gear will let you additional strengthen your WooCommerce Thank You web page. You’ll be able to upload capability, accumulate insights, and spice up conversions. Listed below are some treasured further gear to believe:
- RankMath: Even supposing Thank You pages generally aren’t listed, RankMath supplies insights and search engine marketing suggestions for all of the web site, making sure that each one pages—together with post-purchase ones—give a contribution for your retailer’s total efficiency.
- WP-Rocket: Through rushing up load occasions throughout your web site, together with the Thank You web page, WP-Rocket guarantees a smoother, quicker buyer enjoy. That is the most important, as a well-performing Thank You web page can definitely have an effect on buyer delight, particularly for cell customers.
- Bloom: Bloom by means of Sublime Topics is a well-liked e-mail opt-in plugin designed to transform guests into subscribers. You’ll be able to use Bloom for your Thank You web page to offer a lovely opt-in shape, providing consumers a cut price or particular content material in alternate for becoming a member of your e-mail checklist. This is helping seize leads at once after buy when consumers are extremely engaged.
- Monarch: Monarch is a social sharing plugin by means of Sublime Topics this is best possible for encouraging social engagement. Including Monarch for your Thank You web page can be offering consumers simple choices to proportion their purchases on social media, constructing natural visibility in your logo. This software additionally lets in for customized social media placements, expanding the chance of social stocks.
- OptinMonster: Create focused pop-ups and opt-in bureaucracy. Your Thank You web page can show unique reductions, loyalty gives, or time-sensitive promotions encouraging repeat purchases. Its complex concentrated on choices make sure that the message proven aligns with buyer pursuits and behaviors.
Those further gear, together with Divi, mean you can create a formidable, attractive WooCommerce Thank You web page that may power buyer delight, loyalty, and further gross sales.
Conclusion
Customizing your WooCommerce Thank You web page is very important for making a memorable post-purchase enjoy within the aggressive eCommerce global. Divi gives a formidable resolution, permitting you to make use of the visible builder whilst keeping up whole keep watch over over design. Those customization choices assist you strengthen the format, streamline navigation, and upload options that inspire repeat purchases and foster buyer loyalty.
Having a look to create a memorable WooCommerce Thank You web page? Take a look at Divi to improve buyer engagement after each buy. Discover our curated plugins and gear so as to add price and personalization for your Thank You web page enjoy.
| Gear | Beginning Value | Unfastened Possibility | ||
|---|---|---|---|---|
| 1 | Divi | $89 in keeping with 12 months | ❌ | Discuss with |
| 2 | FunnelKit | $129 in keeping with 12 months | ✔️ | Discuss with |
| 3 | Cartflows | $129 in keeping with 12 months | ✔️ | Discuss with |
| 4 | WPFunnels | $58.2 in keeping with 12 months | ✔️ | Discuss with |
| 5 | Rank Math | $78.96 in keeping with 12 months | ✔️ | Discuss with |
| 6 | WP-Rocket | $59 in keeping with 12 months | ❌ | Discuss with |
| 7 | Monarch | Supplied with Divi subscription ($89 in keeping with 12 months) | ❌ | Discuss with |
| 8 | Bloom | Supplied with Divi subscription ($89 in keeping with 12 months) | ❌ | Discuss with |
The publish Easy methods to Customise Your WooCommerce Thank You Web page in 2025 gave the impression first on Sublime Topics Weblog.
WordPress Web Design