On the subject of showcasing pricing plans to your website online, you’ll be able to take many turns and create completely surprising and engaging pricing pages or sections. When construction a website online with Divi, you’ll in all probability opt for the Pricing Tables Module. This module means that you can temporarily upload pricing tables and magnificence them alternatively you wish to have to. However if you wish to upload extra interplay to this actual segment of your web page, you’ll be able to additionally use the Toggle Module to turn pricing plans on click on. This a good way to focus on a particular pricing plan by means of protecting its state open and shutting the opposite two.
On this instructional, we’ll display you step-by-step learn how to create an attractive toggle pricing desk design the usage of Divi’s Toggle Module. If you get the means, you’ll have the ability to create a wide variety of toggle pricing plans on click on for any more or less website online you construct.
Let’s get to it!
Preview
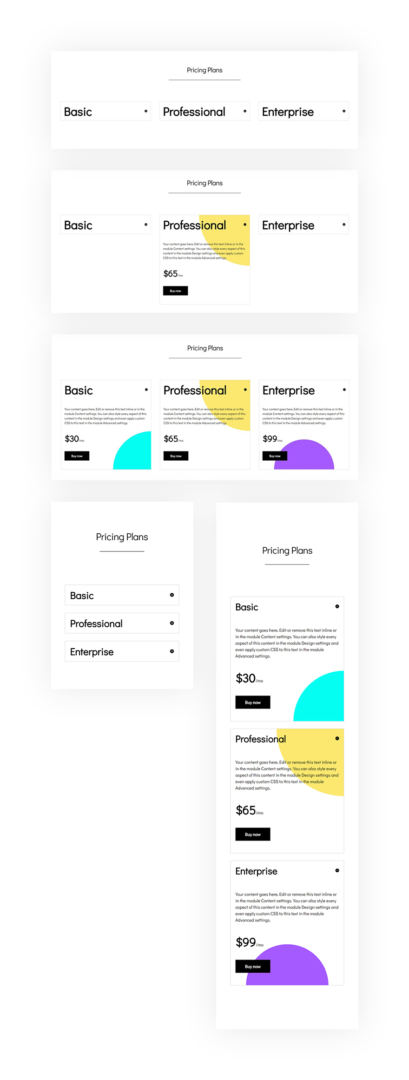
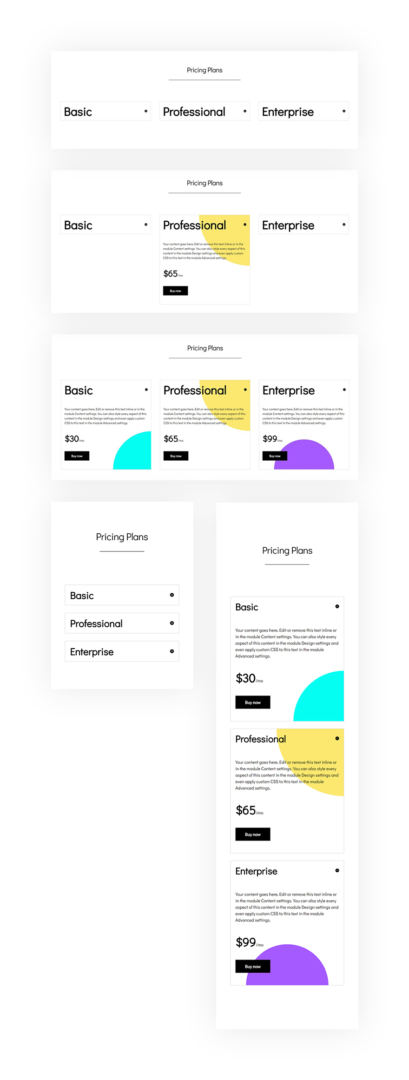
Sooner than we dive into the educational, let’s take a handy guide a rough take a look at the result on other display sizes.

Let’s Get started Growing!
Upload New Segment
Spacing
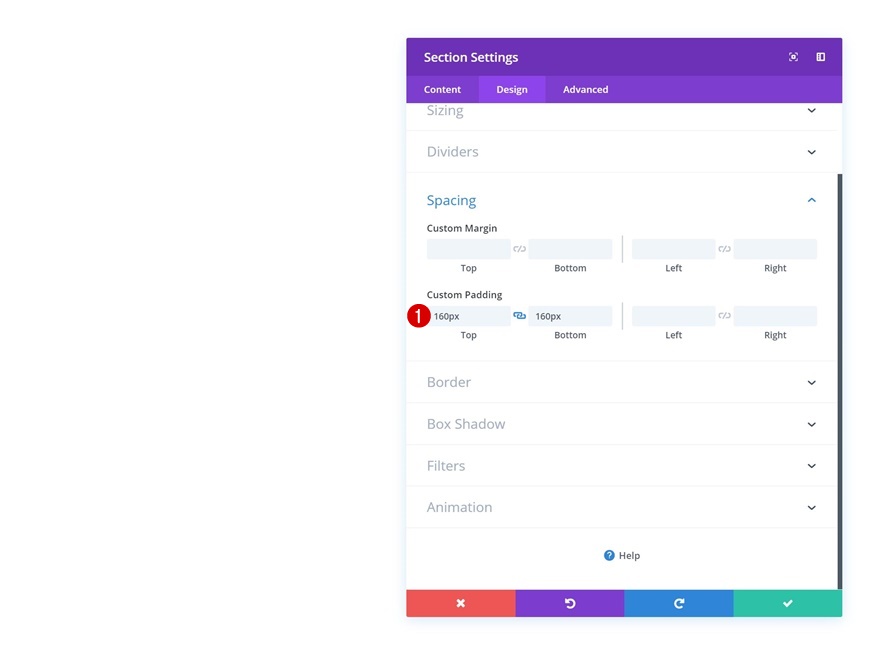
Create a brand new web page or open an current one the usage of Divi’s Visible Builder. Upload a brand new segment to the web page, open the segment settings and upload some customized most sensible and backside padding to create some house on the most sensible and backside of the segment.
- Best Padding: 160px
- Backside Padding: 160px

Upload Row #1
Column Construction
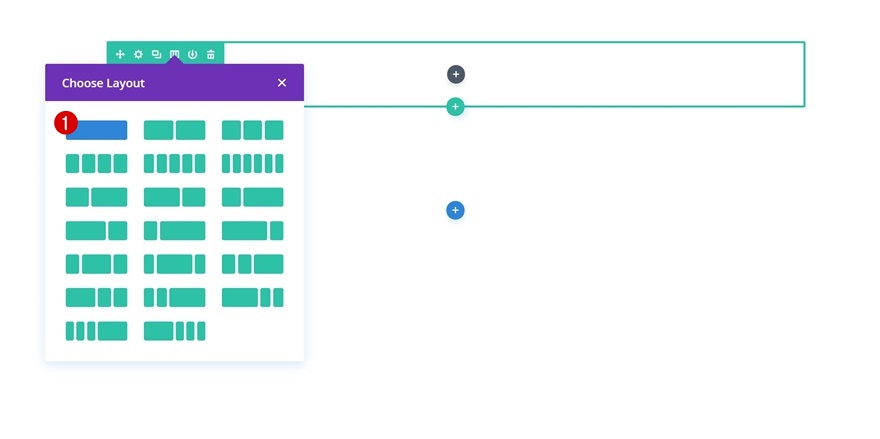
If you’re executed editing the segment spacing settings, you’ll be able to move forward and upload a brand new row the usage of the next column construction:

Upload Textual content Module
Upload Content material
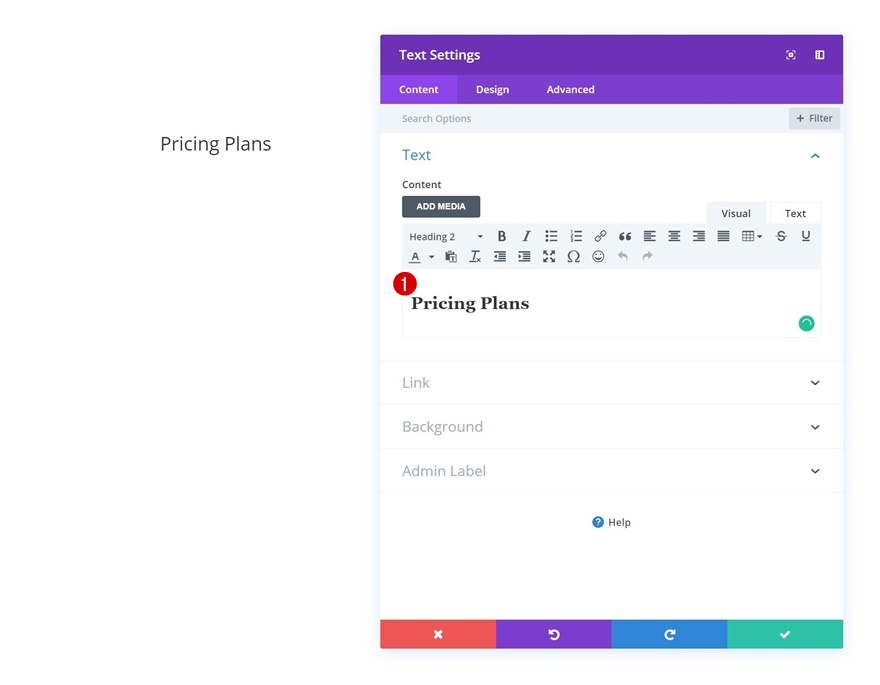
There’s no wish to make adjustments to the row so move forward and upload a Textual content Module instantly. Input some H2 content material of selection within the content material field of the module.

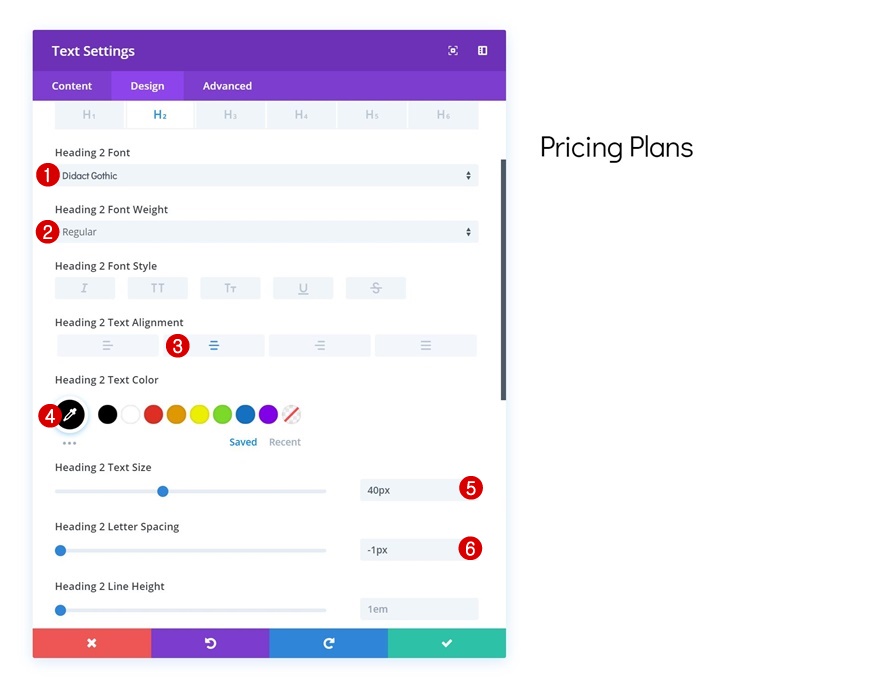
Heading Textual content Settings
Proceed by means of going to design tab and alter the heading textual content settings.
- Heading 2 Font: Didact Gothic
- Heading 2 Font Weight: Common
- Heading 2 Textual content Alignment: Heart
- Heading 2 Textual content Colour: #000000
- Heading 2 Textual content Measurement: 40px
- Heading 2 Letter Spacing: -1px

Upload Divider Module
Visibility
Upload a Divider Module proper under the Textual content Module you’ve added and changed within the earlier steps. Be certain the ‘Display Divider’ possibility of the Divider Module is enabled.
- Display Divider: Sure

Colour
Proceed by means of going to the design tab and alter the divider colour.
- Colour: #000000

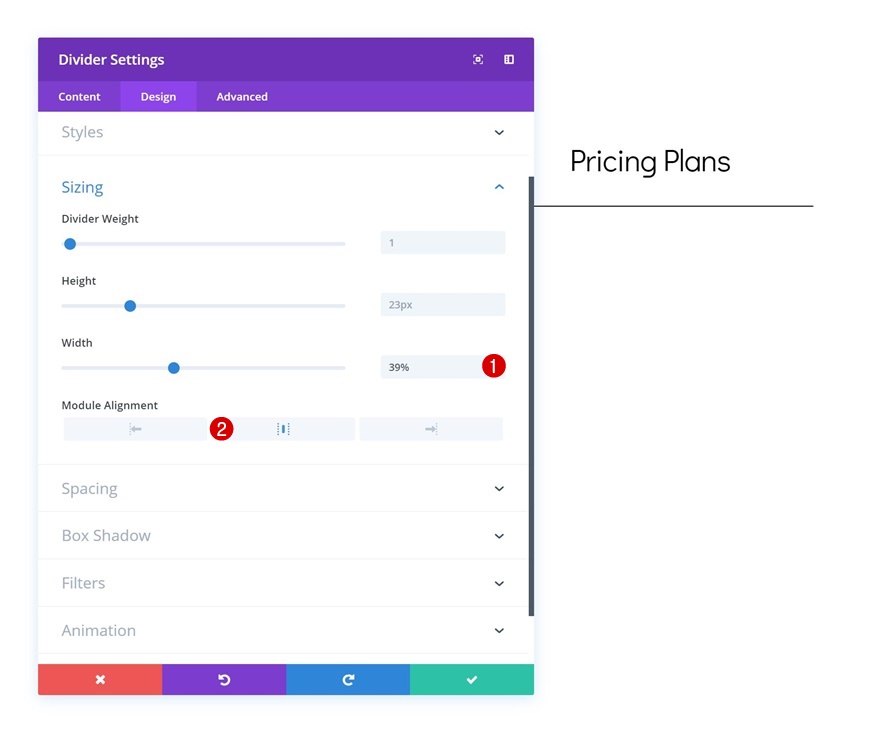
Sizing
Alternate the width of the module within the sizing settings as neatly.
- Width: 39%
- Module Alignment: Heart

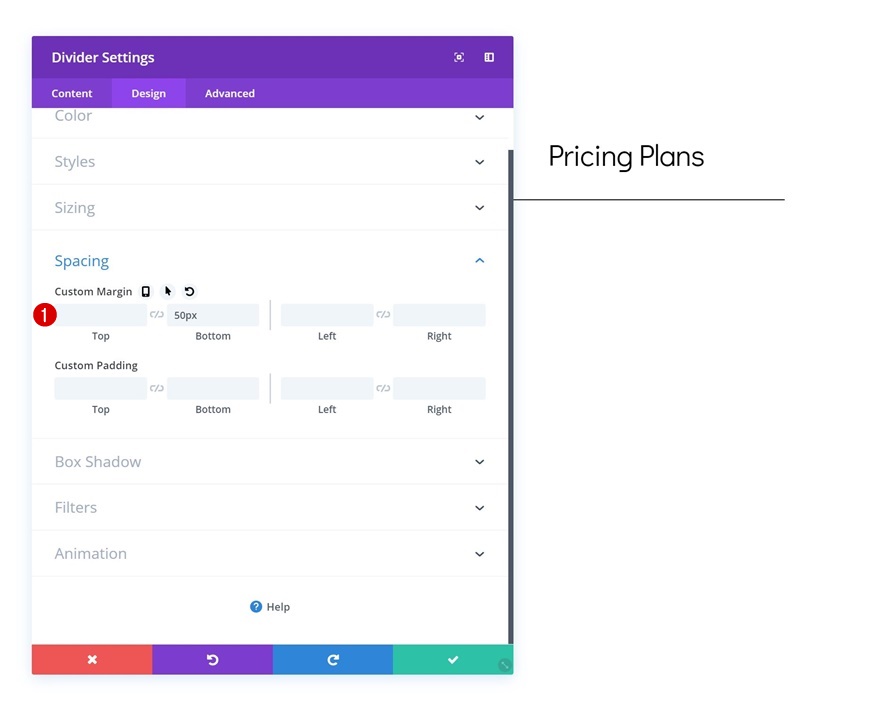
Spacing
Upload some customized backside margin as neatly.
- Backside Margin: 50px

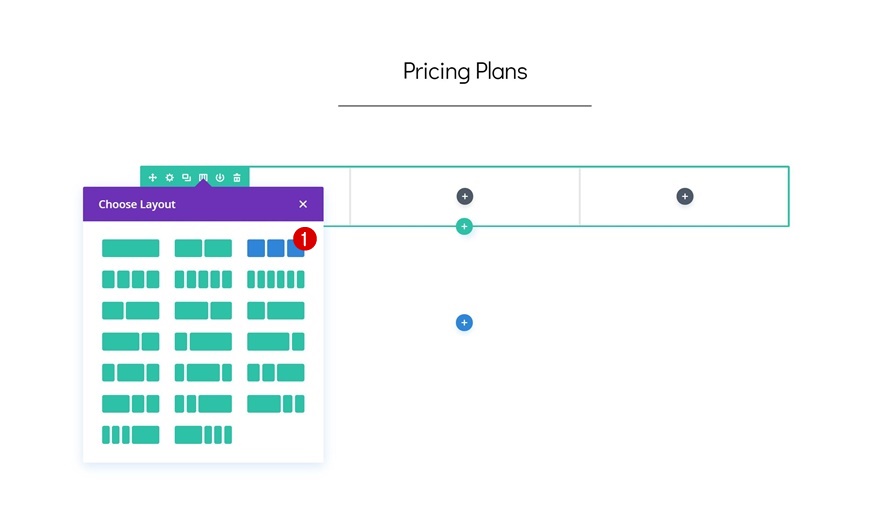
Upload Row #2
Column Construction
We’re executed editing the primary row and its modules. Time so as to add a brand new row the usage of the next column construction:

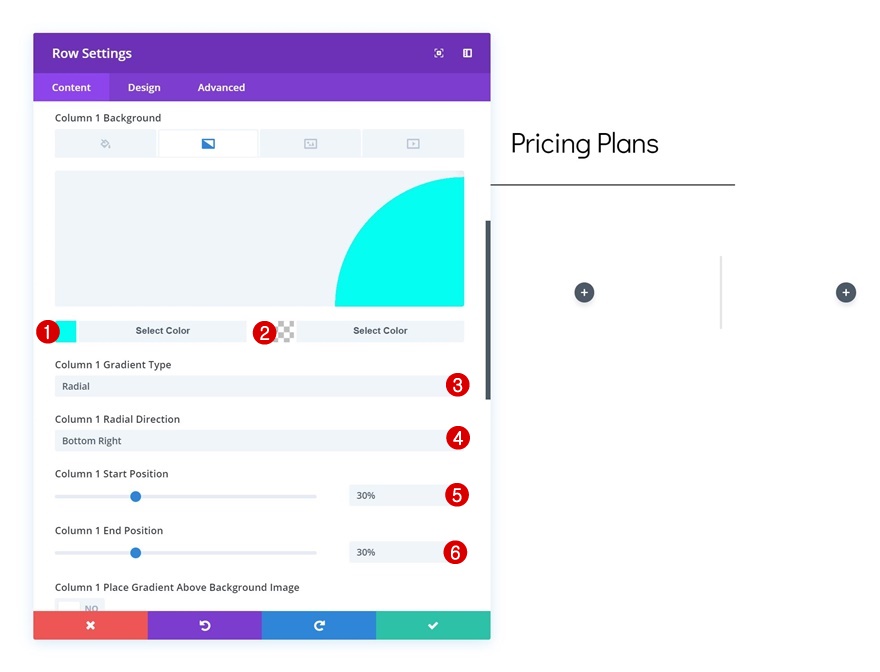
Column 1 Gradient Background
With out including any modules but, open the row settings and upload a gradient background to column 1.
- Colour 1: #00fff2
- Colour 2: rgba(255,255,255,0)
- Column 1 Gradient Sort: Radial
- Column 1 Radial Path: Backside Proper
- Column 1 Get started Place: 30%
- Column 1 Finish Place: 30%

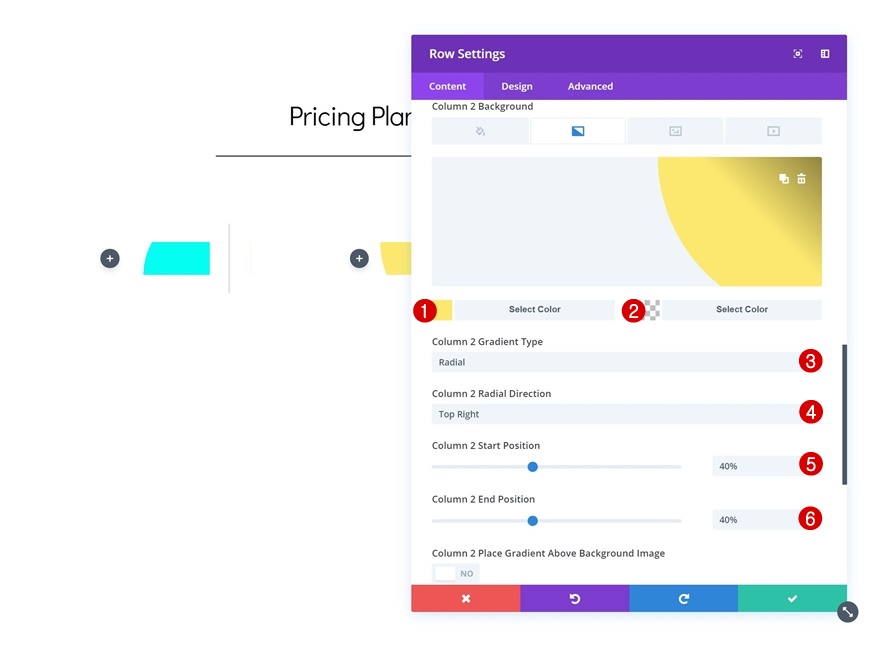
Column 2 Gradient Background
Do the similar for the second one column as neatly.
- Colour 1: #fce96f
- Colour 2: rgba(255,255,255,0)
- Column 2 Gradient Sort: Radial
- Column 2 Radial Path: Best Proper
- Column 2 Get started Place: 40%
- Column 2 Finish Place: 40%

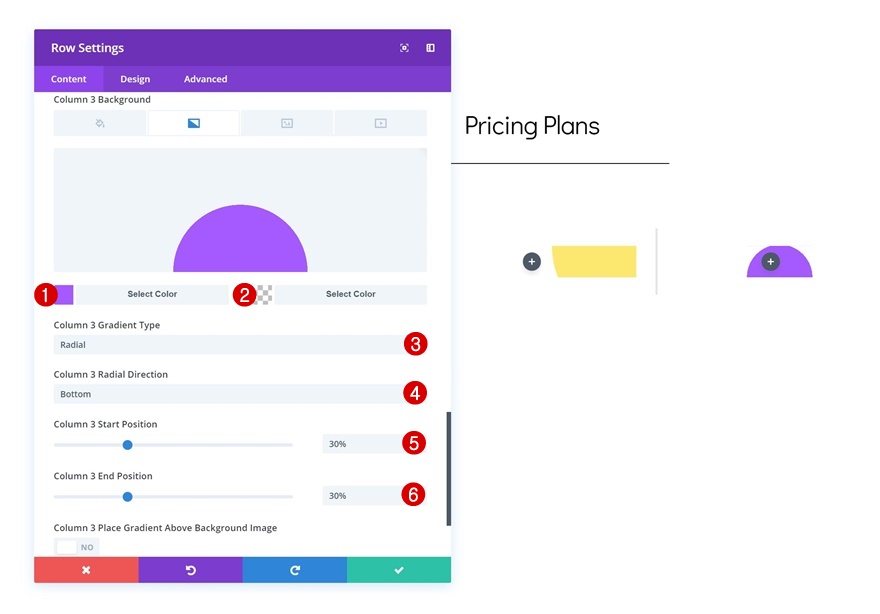
Column 3 Gradient Background
Likewise, upload a gradient background to the 3rd column the usage of the next settings:
- Colour 1: #a659ff
- Colour 2: rgba(255,255,255,0)
- Column 3 Gradient Sort: Radial
- Column 3 Radial Path: Backside
- Column 3 Get started Place: 30%
- Column 2 Finish Place: 30%

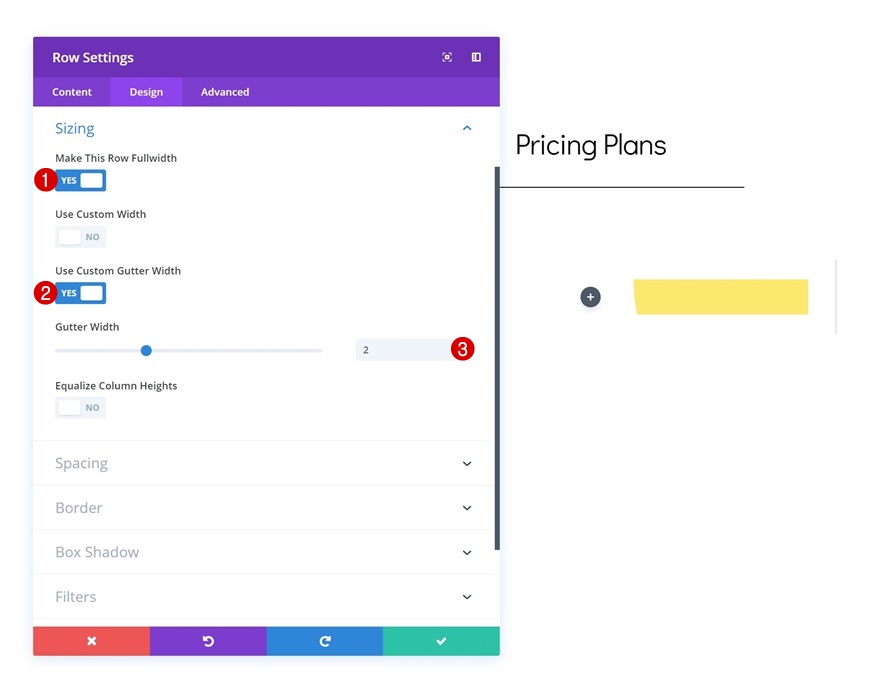
Sizing
If you’re executed including the gradient background, transfer directly to the design tab and alter the sizing settings.
- Make This Row Fullwidth: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 2

Upload Toggle Module to Column 1
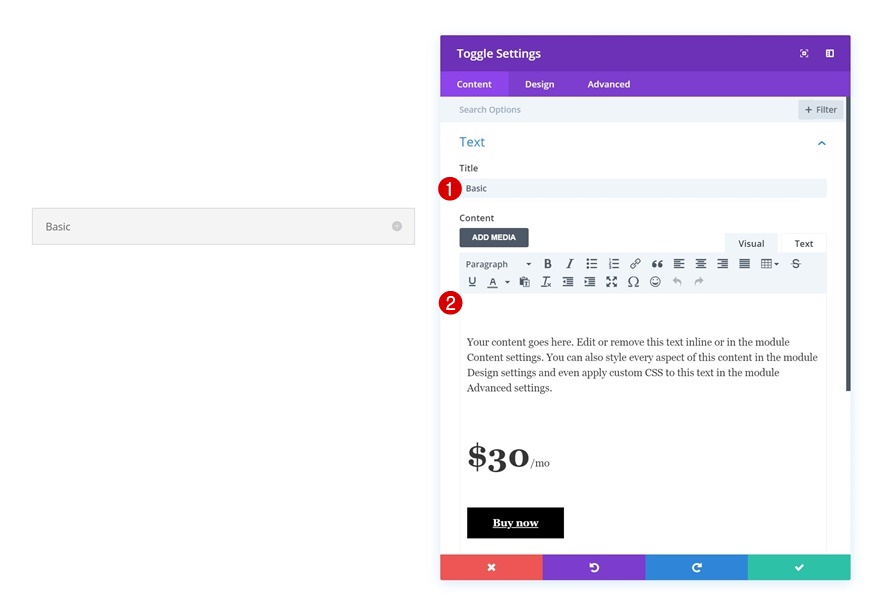
Upload Content material
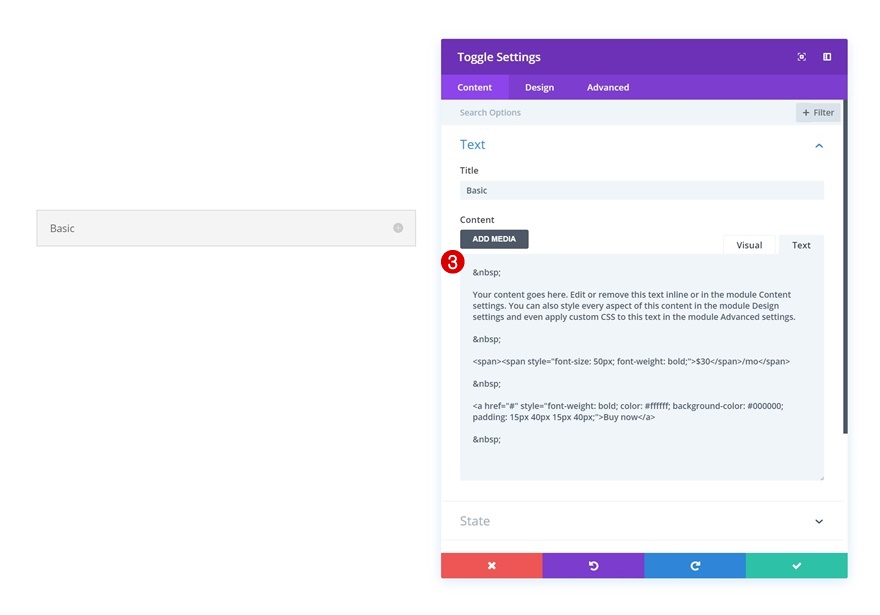
Time to start out growing other pricing plans! Upload a brand new Toggle Module to the primary column and input a identify. To taste the other parts within the content material field, we’ve used some further HTML tags. Pass forward and duplicate the next strains and upload them to the Textual content tab of your content material field:
Your content material is going right here. Edit or take away this article inline or within the module Content material settings. You'll be able to additionally taste each and every side of this content material within the module Design settings or even observe customized CSS to this article within the module Complicated settings.
$30/mo


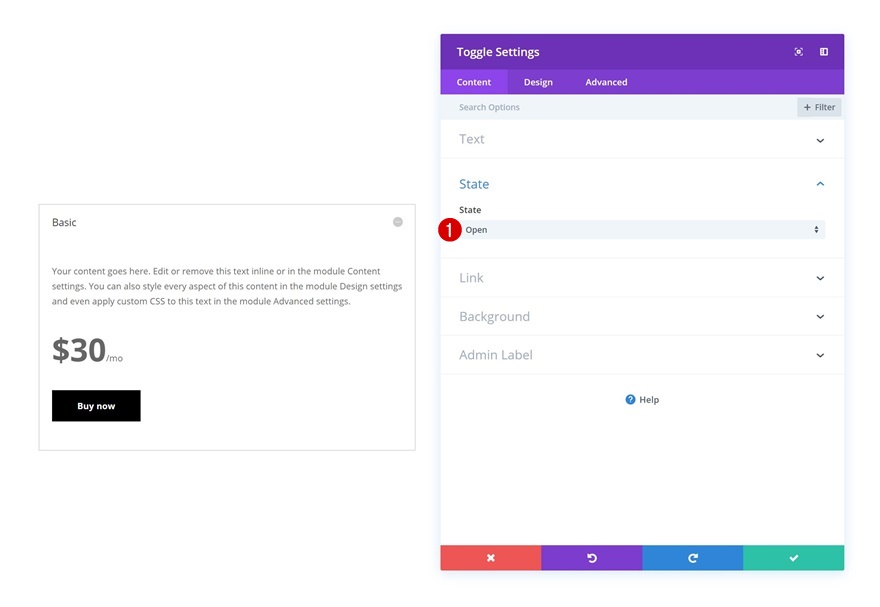
State
You’ll be able to make a choice if you wish to have the state of the Toggle Module to be open or closed. So to see the entire adjustments you’re making during the remainder of the educational, I like to recommend protecting the state ‘open’ till you’re executed editing the entire other design settings.

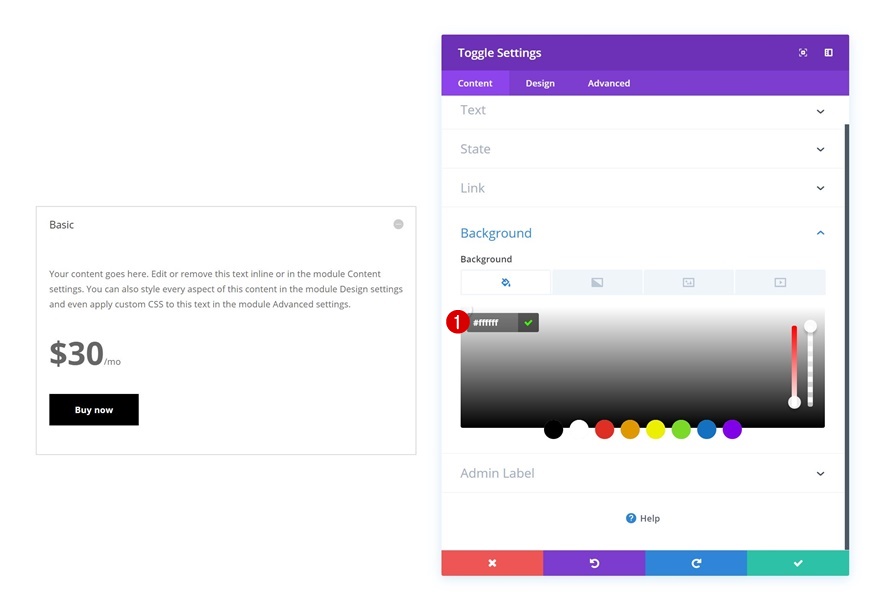
Background Colour
Proceed by means of going to the background settings of the Toggle Module and upload a white background colour.
- Background Colour: #ffffff

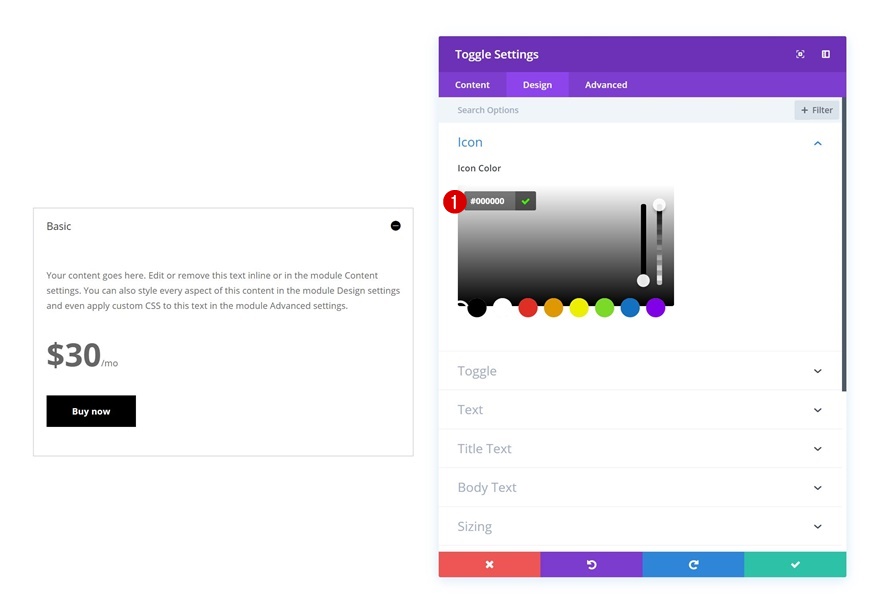
Icon Settings
Alternate the icon colour within the design tab subsequent.
- Icon Colour: #000000

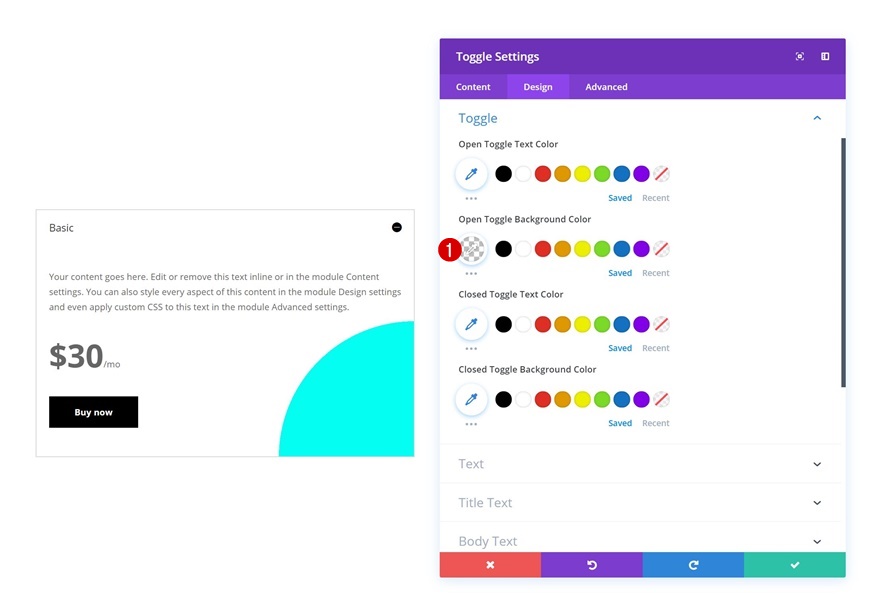
Toggle Settings
And adjust the Open Toggle Background Colour within the toggle settings as neatly.
- Open Toggle Background Colour: rgba(255,255,255,0)

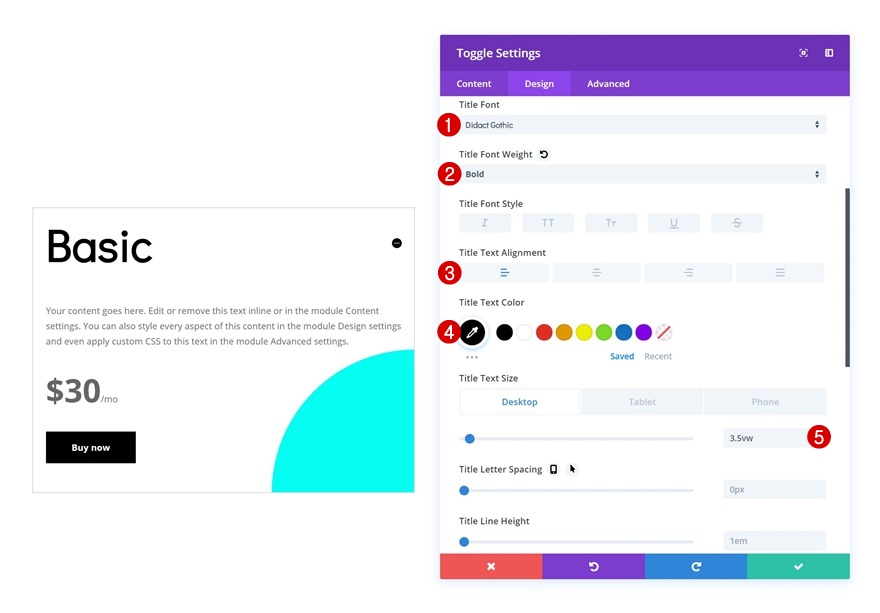
Identify Textual content Settings
Then, make some adjustments to the identify textual content settings.
- Identify Font: Didact Gothic
- Identify Font Weight: Daring
- Identify Textual content Colour: #000000
- Identify Textual content Measurement: 3.5vw (Desktop), 60px (Pill), 40px (Telephone)

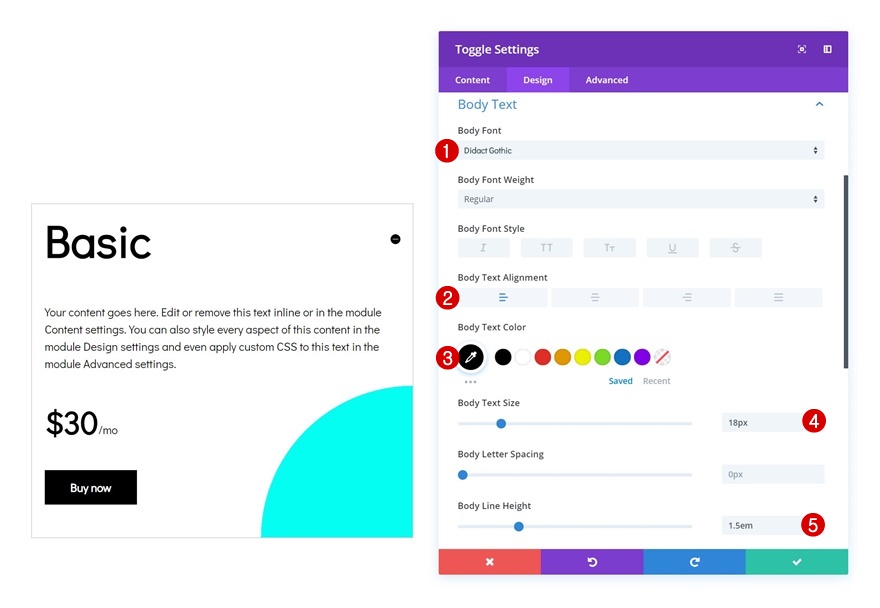
Frame Textual content Settings
Regulate the frame textual content settings as neatly.
- Frame Font: Didact Gothic
- Frame Textual content Alignment: Left
- Frame Textual content Colour: #000000
- Frame Textual content Measurement: 18px
- Frame Line Top: 1.5em

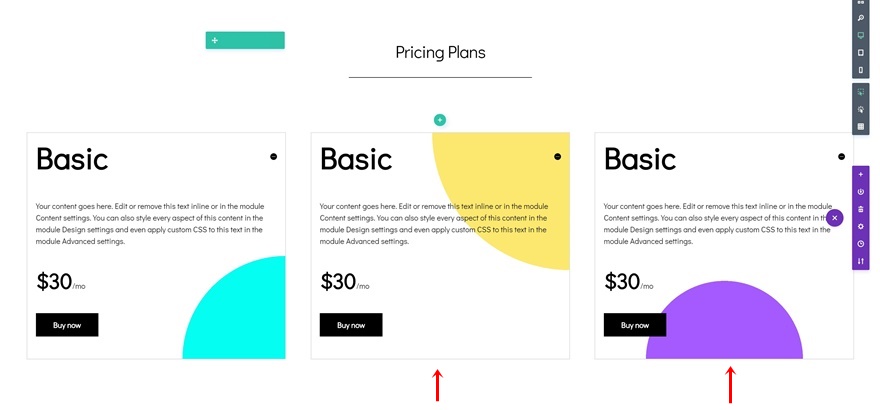
Clone Toggle Module Two times & Position in Last Two Columns
If you’re executed editing the Toggle Module in column 1, you’ll be able to move forward and clone it two times and position the duplicates within the two closing columns.

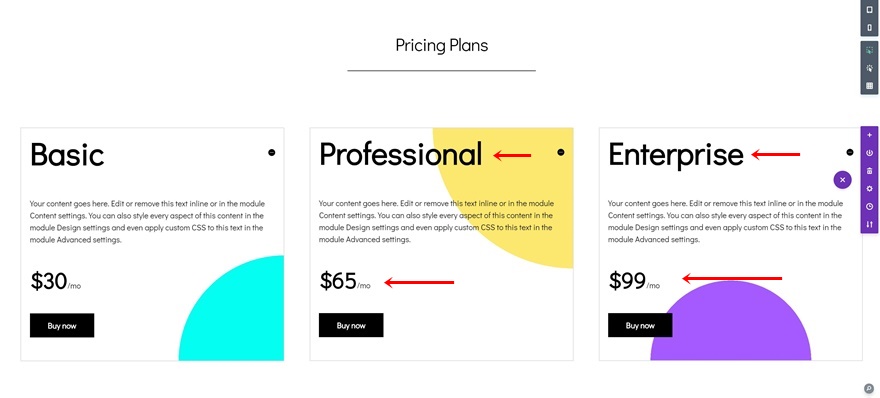
Alternate Replica
Make sure to trade the entire reproduction of the duplicates and also you’re executed!

Preview
Now that we’ve long past thru the entire steps, let’s take a last take a look at the result of the design we’ve created on other display sizes.

Ultimate Ideas
On this instructional, we’ve proven you an inventive means on the usage of Divi’s Toggle Module to show off pricing plans to your website online. It is a nice solution to engage with guests and carry your design taste. It makes it more uncomplicated to focus on a particular pricing plan for your segment by means of protecting that one open and the opposite two choices closed. You’ll be able to use this means for any more or less website online you’re construction. If in case you have any questions or ideas, be sure to depart a remark within the remark segment under!
The put up How to Creatively Use Divi’s Toggle Module to Showcase Pricing Plans gave the impression first on Elegant Themes Blog.
WordPress Web Design