Are you questioning how you can create a waitlist touchdown web page in your WooCommerce retailer or WordPress web site?
You’ll simply generate pleasure for a services or products that hasn’t been introduced but through creating a waitlist touchdown web page. This activates guests to join the waitlist the usage of their e mail addresses and proportion the promotion with others.
On this article, we will be able to display you how you can simply create a viral waitlist touchdown web page in WordPress.

Why Create a Viral Waitlist Touchdown Web page in WordPress?
Creating a waitlist touchdown web page to your WordPress web site will permit your guests to go into their e mail addresses and sign up for your ready checklist.
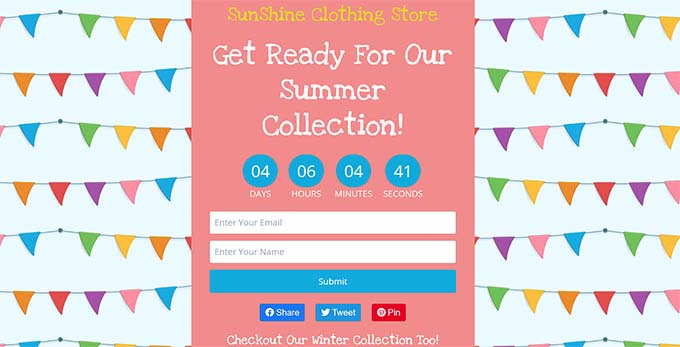
As an example, in case you have a WooCommerce retailer that sells garments and is set to release a brand new assortment for summer time, then you’ll be able to create a waitlist for customers to enroll.

This fashion, customers gets an e mail notification once your new summer time clothes assortment is going reside.
A viral waitlist web page too can mean you can construct your e mail checklist and social media following, making it an efficient lead-generation instrument for WordPress.
Additionally, it could possibly additionally create a way of urgency and pleasure amongst doable consumers, making them much more likely to join your waitlist.
That being stated, let’s see how you can simply create a viral waitlist touchdown web page in WordPress.
Easy methods to Create a Viral Waitlist Touchdown Web page in WordPress
You’ll simply create a waitlist touchdown web page in WordPress the usage of SeedProd. It’s the preferrred WordPress touchdown web page plugin with a drag-and-drop builder to create subject matters and touchdown pages.
First, you wish to have to put in and turn on the SeedProd plugin. For detailed directions, you could need to see our step by step information on how you can set up a WordPress plugin.
Notice: You’ll additionally use the loose model of SeedProd to create a waitlist touchdown web page. Then again, probably the most complicated blocks used on this educational will handiest be to be had with the paid plan.
Upon activation, you wish to have to move over to the SeedProd » Settings web page to go into your license key. You’ll to find this knowledge on your account at the SeedProd web site.

Upon getting accomplished that, it’s time so that you can get started making a waitlist touchdown web page.
Step 1: Create a Waitlist Touchdown Web page
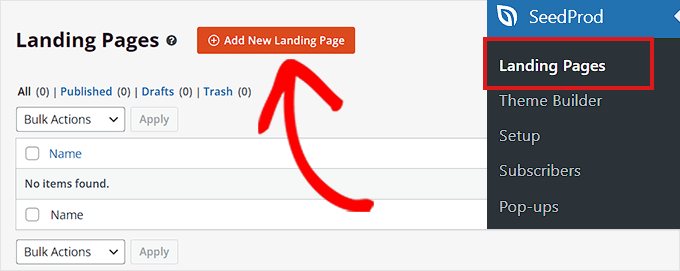
To create a waitlist touchdown web page, head over to the SeedProd » Touchdown Pages display screen from the WordPress admin sidebar.
As soon as you might be there, simply click on at the ‘Upload New Touchdown Web page’ button.

This may take you to the ‘Make a selection a New Web page Template’ display screen, the place you’ll be able to choose a pre-made SeedProd template in your touchdown web page.
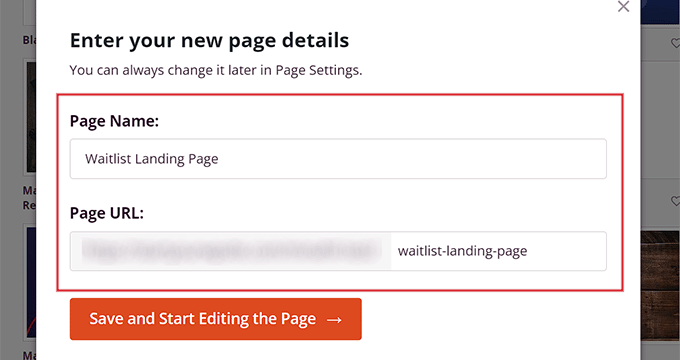
Upon doing that, a instructed will open up to your display screen, asking you to go into a web page identify and URL. Move forward and input the main points after which click on the ‘Save and Get started Modifying the Web page’ button to proceed.

This may release the template in SeedProd’s drag-and-drop builder. From right here, you’ll be able to now get started customizing your waitlist touchdown web page as you wish to have.
Step 2: Customise Your Waitlist Touchdown Web page
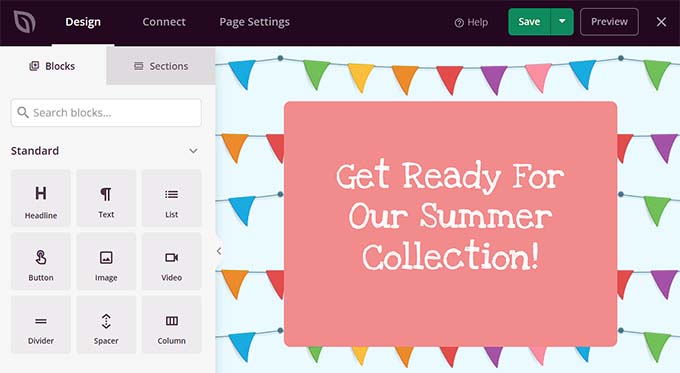
As soon as the drag-and-drop builder has been introduced, you’ll realize that the entire to be had blocks are within the left column, with a touchdown web page preview at the proper aspect of the display screen.
From right here, you’ll be able to drag any block you wish to have onto your waitlist touchdown web page, together with a picture, video, button, heading, or textual content block.

As an example, if you wish to upload a headline for the brand new product that you’re launching on your on-line retailer, then you’ll be able to simply drag and drop the Headline block onto the touchdown web page.
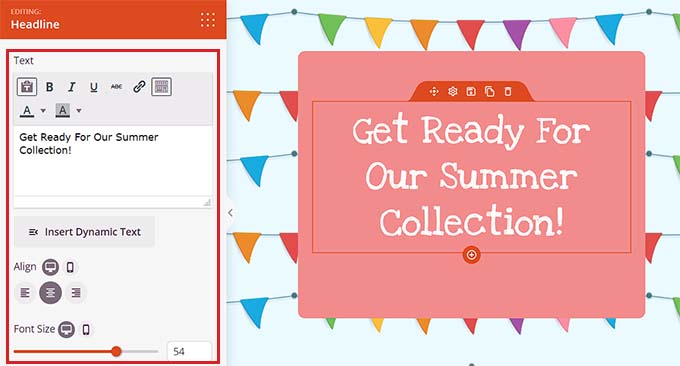
Whenever you’ve accomplished that, merely click on at the block once more to open its settings within the left column. From right here, you’ll be able to insert dynamic textual content and alter the font measurement, alignment, colour, and extra.

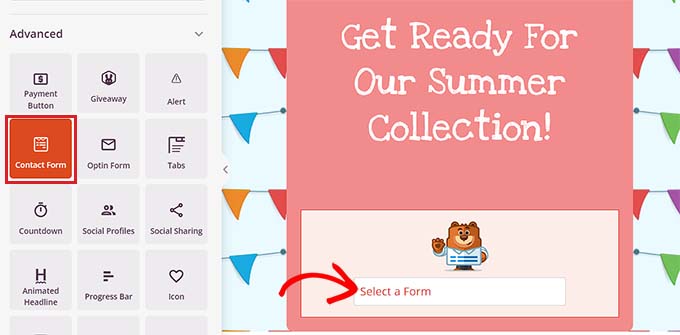
Subsequent, scroll all the way down to the ‘Complicated’ segment within the left column. From right here, you’ll be able to upload a giveaway, optin shape, touch shape, social profiles, countdown timer, and extra.
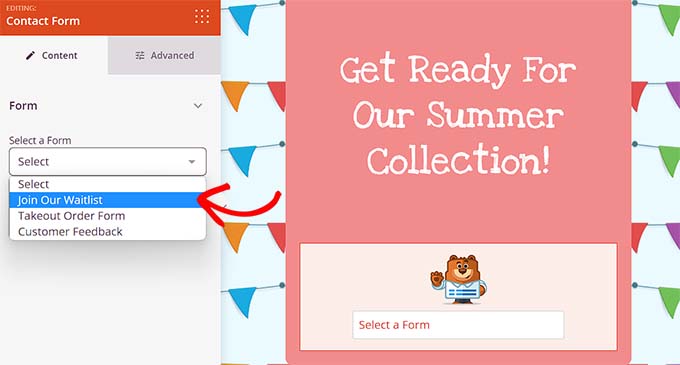
Because you are making a waitlist, you must upload a touch shape in your touchdown web page. That approach, your guests can join notifications when new merchandise are to be had, and they are able to even be added in your basic e mail checklist.
To try this, simply drag and drop the Touch Shape block from the left column onto the web page.

Subsequent, click on at the block to open its settings within the sidebar at the left. From right here, you’ll be able to choose a touch shape that you simply created with WPForms from the dropdown menu.
For extra detailed directions, you could need to see our instructional on how you can create a touch shape in WordPress.

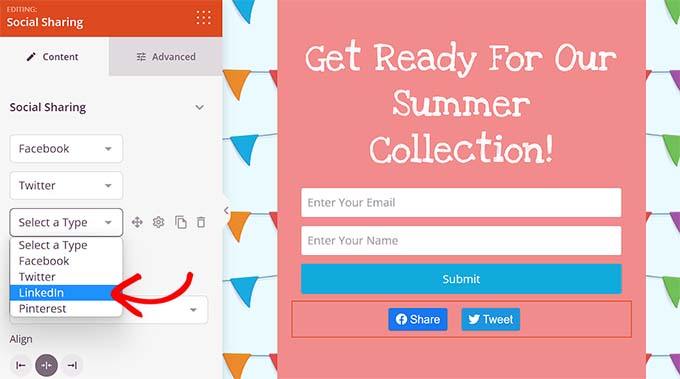
After that, you’ll be able to additionally upload the Social Sharing block to the waitlist touchdown web page in order that customers will be capable to proportion it with their buddies and fans, making your waitlist viral.
Upon including the block, click on on it to configure its settings within the left column. You’ll now upload a social media button from the dropdown menu and configure its measurement and alignment.

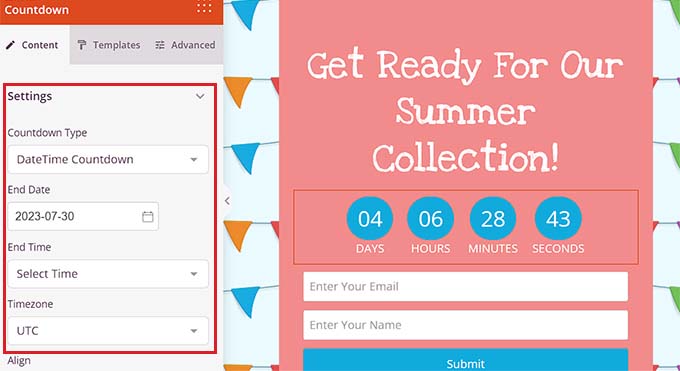
Whenever you’ve accomplished that, it’s time so that you can upload the Countdown block from the left column to create a way of urgency amongst your consumers.
Subsequent, click on at the block to open its settings within the sidebar. From right here, you’ll be able to select an finish date, timezone, measurement, template, and extra.

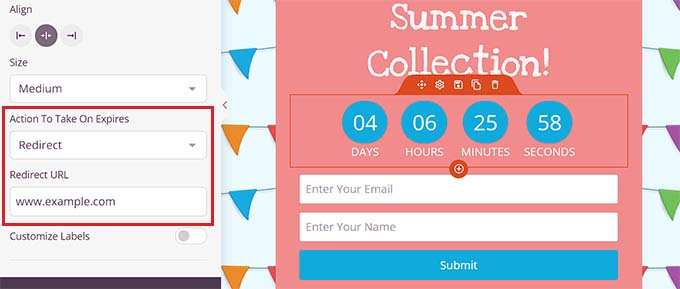
You’ll additionally select an motion to take as soon as the countdown to your waitlist expires.
As an example, if you select the ‘Display Message’ possibility from the ‘Motion To Take On Expires’ dropdown menu, then a message might be displayed in your consumers upon waitlist expiration.
Then again, you’ll be able to additionally select the ‘Redirect’ possibility and upload a URL that customers might be redirected to in the event that they talk over with the waitlist web page after its expiration. This might be the WooCommerce product web page with the pieces out of your new assortment.

Step 3: Upload WooCommerce Blocks to Your Waitlist Touchdown Web page
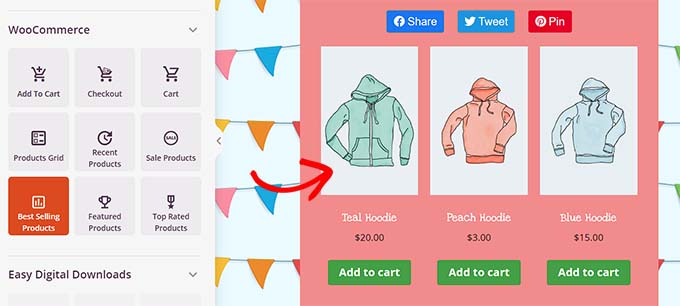
When you have a WooCommerce retailer, then you’ll be able to additionally upload the WooCommerce blocks introduced through SeedProd. Needless to say the WooCommerce plugin will wish to be activated for those blocks to paintings.
So as to add those blocks, simply scroll all the way down to the ‘WooCommerce’ segment within the left column of the drag-and-drop builder.
From right here, you’ll be able to upload the featured merchandise, upload to cart, or best-selling merchandise block in your waitlist web page to show off different merchandise out of your retailer.

This fashion, customers visiting your waitlist touchdown web page can even be capable to see different merchandise which might be recently to be had and would possibly finally end up making a purchase order.
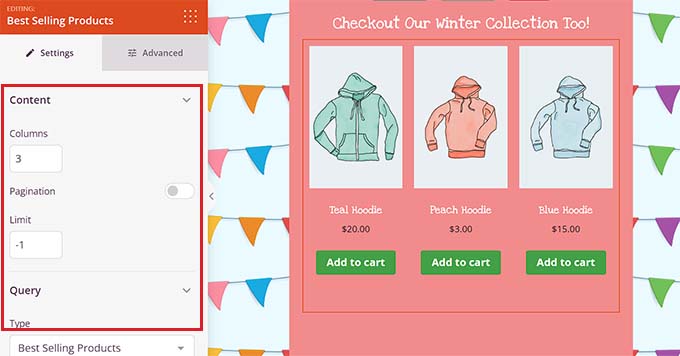
You’ll additionally be capable to restrict the choice of merchandise which might be proven and regulate the block’s alignment, typography, pagination, button colour, and extra.

Step 4: Attach Your Waitlist With Your E-mail Advertising and marketing Supplier
You’ll additionally attach your waitlist touchdown web page with an e mail advertising and marketing supplier to construct your e mail checklist and seize leads.
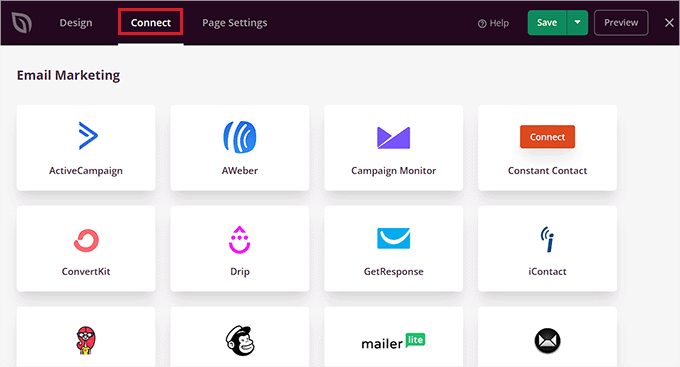
To try this, transfer to the ‘Attach’ tab on the best of the touchdown web page builder. Then, merely select your e mail advertising and marketing supplier from the ‘E-mail Advertising and marketing’ segment.

By way of default, SeedProd gives seamless integration with standard e mail advertising and marketing services and products like Drip, Brevo (Previously Sendinblue), Consistent Touch, AWeber, and extra.
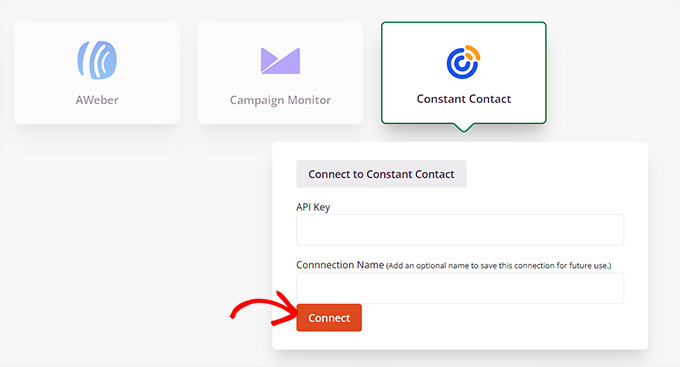
Upon getting selected your supplier, it is important to supply an API key or account main points, relying at the provider you selected. You’ll get this knowledge from the account dashboard of your e mail advertising and marketing provider supplier.
After that, simply click on the ‘Attach’ button to transport ahead.

Upon connecting your SeedProd with an e mail advertising and marketing supplier, you’ll even have to select the e-mail checklist that you wish to have to make use of together with your waitlist touchdown web page.
Subsequent, click on at the ‘Save Integration Main points’ button. You’ve now effectively attached your touchdown web page with the selling provider.
Step 5: Save and Submit Your Waitlist Touchdown Web page
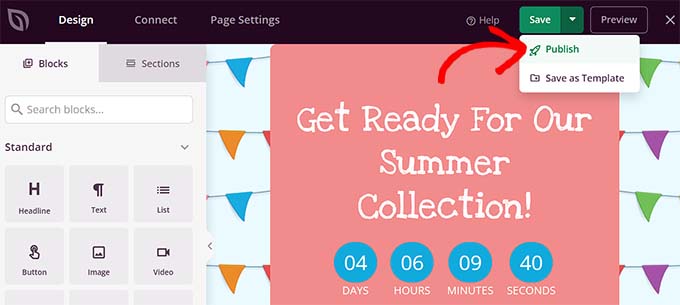
Now, you wish to have to modify again to the ‘Design’ tab from the highest of the SeedProd web page builder.
Whenever you’ve accomplished that, click on the ‘Save’ button on the best to retailer your settings.

Subsequent, open the ‘Save’ dropdown menu and click on the ‘Submit’ button to make your waitlist touchdown web page reside.
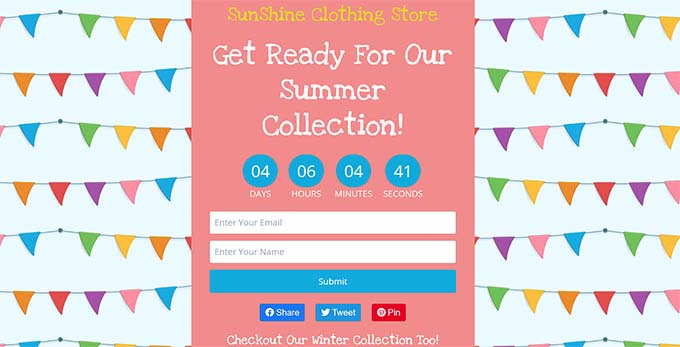
Now, you’ll be able to talk over with the touchdown web page to your WordPress web site to peer the way it seems.

Bonus Tricks to Construct Pleasure and FOMO in Your On-line Retailer
Rather than designing a really perfect touchdown web page, you’ll be able to use a couple of different learn how to simply construct pleasure and FOMO amongst your consumers. This will inspire them to join your waitlist.
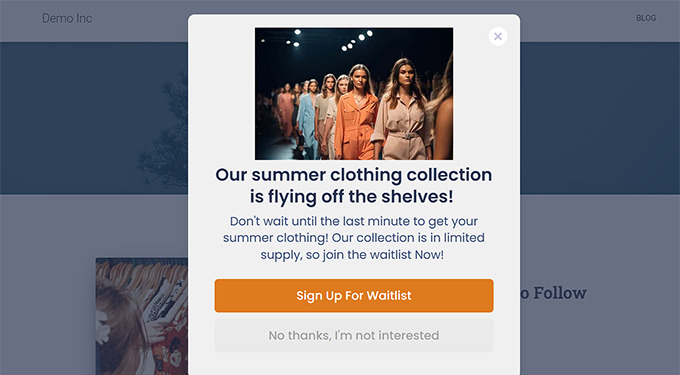
As an example, it’s possible you’ll create a customized popup the usage of OptinMonster that presentations {that a} product that hasn’t been introduced but is in restricted provide.
Since shortage is a key component of FOMO, consumers will now be much more likely to join your waitlist.

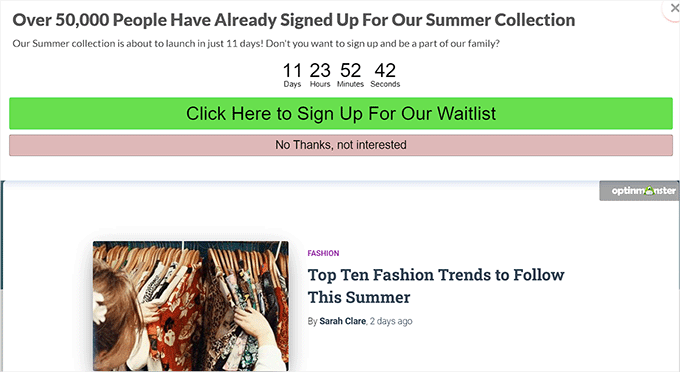
Rather than that, you’ll be able to additionally create web site banners the usage of Thrive Leads to turn customers that different guests are already on your product and signing up for it.
For extra detailed directions, you could need to see our instructional on how you can use FOMO to your WordPress web site to extend conversions.

Moreover, you’ll be able to additionally construct pleasure and hype across the services or products that you’re launching through web hosting a giveaway. A viral giveaway can lend a hand you’ll be able to succeed in a much wider target market, building up your conversions, and urge extra guests to join your waitlist.
As an example, you’ll be able to use RafflePress, which is the preferrred WordPress giveaway plugin, to offer away a couple of pieces out of your new clothes assortment in trade for a referral or observe on social media.
If you have an interest, then you’ll be able to see our instructional on how you can run a giveaway/contest in WordPress with RafflePress.
Every other tip is to run a reside running a blog consultation together with your consumers to additional hype up the product/provider that may quickly be introduced. This fashion, it is possible for you to to have interaction together with your target market and persuade them to enroll to your waitlist touchdown web page.
We are hoping this text helped you discover ways to simply create a viral waitlist touchdown web page in WordPress. You might also need to see our instructional on how you can create coming quickly pages in WordPress and our comparability of the preferrred WordPress drag and drop web page developers.
In the event you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish Easy methods to Create a Viral Waitlist Touchdown Web page in WordPress first gave the impression on WPBeginner.
WordPress Maintenance