Do you wish to have to learn to code a website online?
Maximum website online code accommodates HTML, CSS, and JavaScript. Finding out those programming languages calls for hours of finding out and observe. The excellent news is that there are some superb equipment that can help you create any form of website online (with out writing code).
On this complete information, we can quilt how one can code a website online the usage of drag-and-drop equipment that create the entire code for you. We will be able to proportion how to be informed the code basics for individuals who wish to code a website online from scratch so you’ll be able to do exactly that.

Web page Developers vs. Coding a Web page From Scratch
Within the early days of the web, construction a website online was once difficult. That’s as a result of builders needed to code a website online from scratch, which might take hours, if no longer weeks.
Alternatively, the ones days are actually at the back of us.
Over 62.9% of all web sites on the net are constructed on a website online framework, so maximum builders don’t need to know the way to construct a website online from scratch anymore.
Maximum builders now use WordPress and different CMS platforms (website online builder frameworks) to hurry up website online construction.
In 95% of circumstances, you’ll be able to construct a website online with website online developers or no-code answers, and it’ll be simply as just right as writing code from scratch.
Execs and Cons of The usage of a Web page Builder
Listed below are one of the crucial advantages of the usage of a website online builder:
- It’s simple to make use of, even for newcomers.
- You don’t want to make investments money and time in finding out internet building.
- It saves you time, which you’ll be able to then spend on rising your enterprise.
- Simply construct eCommerce, club, and trade web sites with out spending a fortune.
Alternatively, there are a couple of drawbacks to the usage of a website online builder:
- Your website online will have pointless options that would sluggish it down.
- You won’t want CMS functions for a undertaking however will nonetheless need to care for the tool updates and backups.
Execs and Cons of Writing Code From Scratch
Listed below are some advantages of writing code all on your own from scratch:
- Your website online will handiest have the code it wishes, which permits it to load sooner.
- You gained’t want to care for tool updates.
- You are going to get treasured programming talents that can result in new WordPress profession alternatives.
Alternatively, you’ll have to evaluate those benefits with the next downsides:
- You are going to spend hours and days finding out to code in HTML, CSS, and JavaScript.
- Producing content material dynamically will likely be tricky.
- Including and updating content material would require modifying a couple of recordsdata.
- You’ll’t simply proportion get right of entry to in your website online with out giving complete keep an eye on to anyone else.
- In the event you rent a developer to write down the code for you, then it’ll be dear and no longer very cost-effective.
Since time is your most useful asset, we can display you the quickest tactics to code a website online the usage of equipment that do the code writing for you (strategies 1 and a couple of will quilt this).
In manner 3, we can proportion sources on how one can make a website online from scratch. That is nice for college kids who wish to be told programming.
With that stated, let’s have a look at how one can code a website online. You’ll use the short hyperlinks underneath to leap to the process you wish to have to make use of:
1. Code a Customized Web page With WordPress
WordPress is the preferred website online builder platform. In truth, in keeping with our CMS marketplace proportion file, WordPress powers over 43% of all web sites on the net.
It has a couple of equipment that can help you create a customized website online from scratch with out finding out to code.
Our #1 pick out is SeedProd. It’s the most efficient drag-and-drop WordPress website online builder, utilized by over 1 million web sites.

To begin with WordPress, you are going to want a area title and internet website hosting. We advise the usage of Bluehost.
They’re one of the crucial most sensible WordPress website hosting suppliers, and they’re providing our readers a unfastened area title and a 60% cut price on website hosting (simply $2.75/month).
If you wish to have a look at some choices, we propose Hostinger, SiteGround, or one of the crucial different easiest WordPress website hosting corporations.
Once you have a site and website hosting, your next step is to set up WordPress (the appropriate approach). In case you are the usage of a website hosting supplier like Bluehost, then you are going to have get right of entry to to a 1-click, user-friendly WordPress set up procedure.
After getting put in WordPress, you’ll be able to log in to the admin dashboard. It is going to glance one thing like this:

First, you want to put in and turn on the SeedProd plugin. For main points, you’ll be able to see our educational on how one can set up a WordPress plugin.
SeedProd is the most efficient WordPress drag-and-drop web page builder for WordPress. It lets you simply design your website online and create gorgeous pages with out writing any code.
You’ll even use it to create your individual customized WordPress theme from scratch.
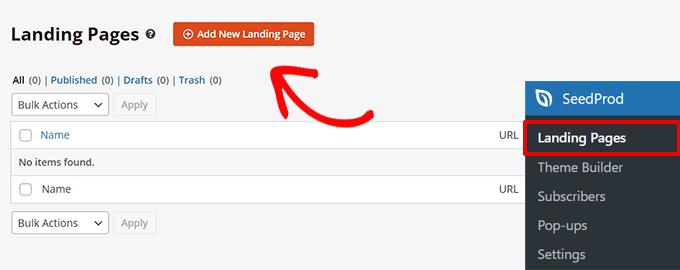
After getting put in SeedProd, simply pass to the SeedProd » Touchdown Pages web page and click on the ‘Upload New Touchdown Web page’ button.

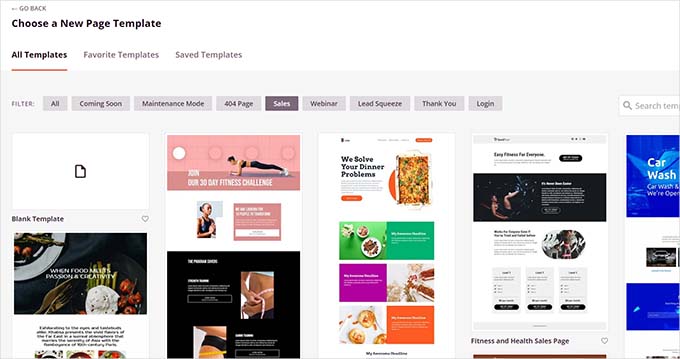
At the subsequent display, you are going to be requested to make a choice a template.
SeedProd has dozens of superbly designed templates that you’ll be able to use as a starter level, or you’ll be able to make a selection ‘Clean Template’ initially an empty web page.

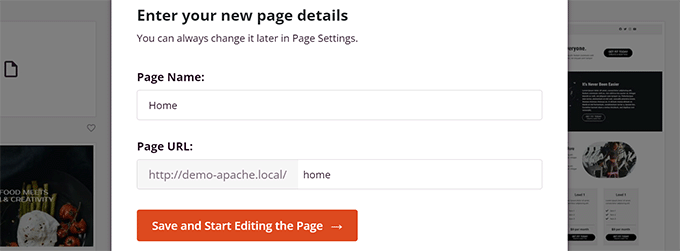
After that, you are going to be requested to go into a identify to your web page and a URL slug.
As an example, in case you are growing the entrance web page of your website online, then you’ll be able to input ‘House’ because the identify and URL.

Then, you want to click on at the ‘Save and Get started Enhancing the Web page’ button.
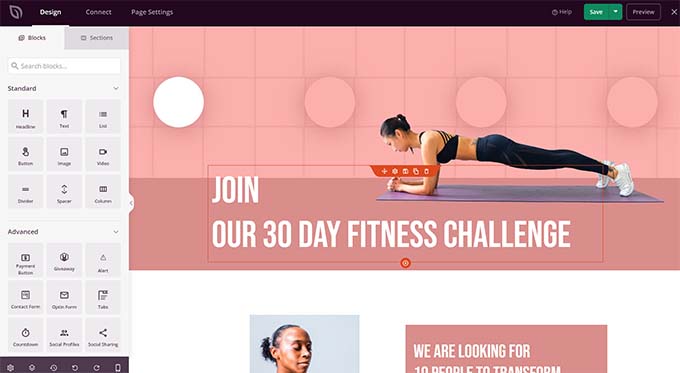
SeedProd will now load the web page builder interface. It’s an intuitive web page builder the place you’ll be able to merely level and click on to begin modifying.

SeedProd’s drag-and-drop interface is straightforward for newcomers however tough sufficient for builders.
Within the left column, you’ll see probably the most recurrently used internet design components as blocks that you’ll be able to upload in your web page.
On your appropriate, you’ll see a reside preview of your design the place you’ll be able to merely level and click on on any component to edit, delete, or transfer it.
Mainly, you’ll be able to create a customized internet design, together with a navigation menu, sidebars, and footers, with out writing code.
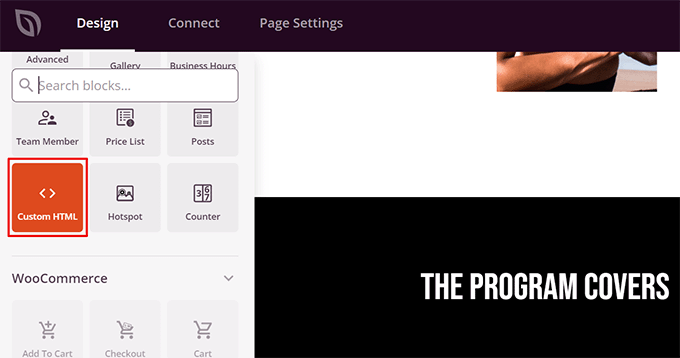
Alternatively, if you want so as to add customized code, then you’ll be able to do it by means of dragging and losing the Customized HTML block.

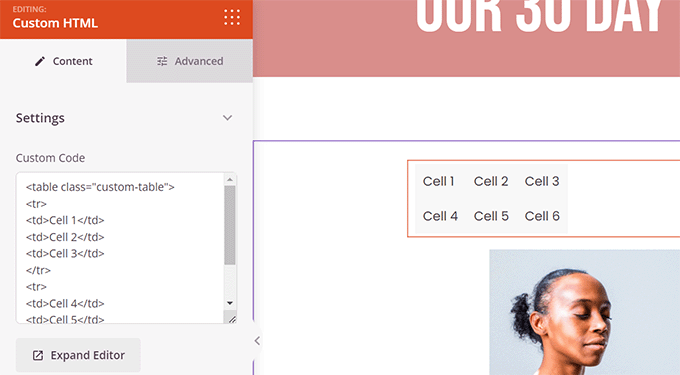
Within the customized HTML block, you’ll be able to manually upload any HTML code.
You’ll additionally alter the margin, padding, and design attributes of your customized HTML block.

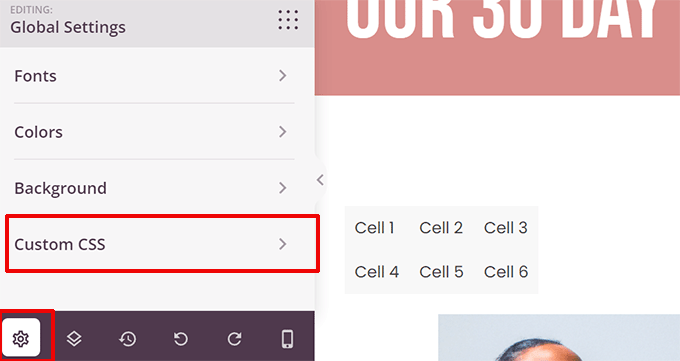
In a similar way, you’ll be able to additionally upload customized CSS code in your web page.
Simply click on the ‘Settings’ button within the backside left nook and make a selection ‘Customized CSS’.

If you end modifying your web page, click on the ‘Save and Post’ button to make it pass reside.
You’ll additionally click on the ‘Preview’ button to view your web page in reside motion.

Merely repeat the method to create different pages to your website online. You’ll temporarily create a small trade website online inside of mins.
SeedProd website online builder makes it simple to make and edit a website online easily.
This is the reason {many professional} builders use it international. Even builders at broad corporations like Superior Reason use SeedProd to construct their primary web sites as it lets in for speedy deployment and customization.
Possible choices to SeedProd
There are a number of different standard WordPress web page developers you’ll be able to use. The next are our most sensible choices for newcomers to code a website online from scratch with out in reality writing the code:
- Divi Builder – Drag and drop theme and web page builder
- Beaver Builder – Any other well known WordPress web page builder
- Astra is a extremely customizable theme with ready-made starter web sites that you’ll be able to set up with one click on.
Whilst we’re biased towards WordPress, its reputation speaks for itself. Many giant corporations use WordPress, like BBC, Microsoft, Fb, The New York Occasions, and so on.
Tip: Want assist putting in place WordPress? Our skilled workforce let you with a unfastened WordPress weblog setup.
2. Code a Web page With Internet.com Web page Builder

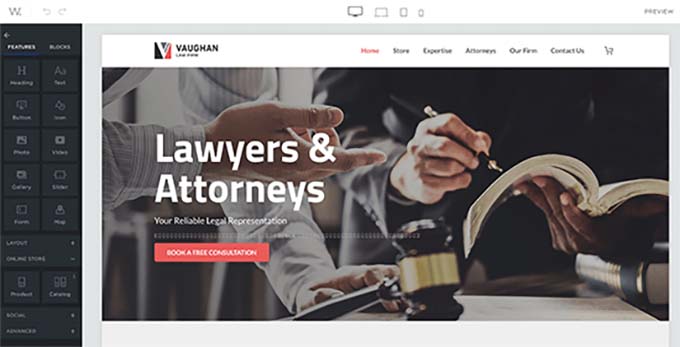
In the event you don’t need the trouble of having a site, website hosting, and putting in more than a few tool like WordPress, then you’ll be able to use the Internet.com website online builder.
This is a nice platform to construct easy trade web sites and on-line retail outlets. They also have a guided wizard that is helping with the method.
Internet.com pricing plans come with a unfastened area title, unfastened SSL certificates, dozens of templates, and an AI writing device that will help you generate website online replica temporarily.
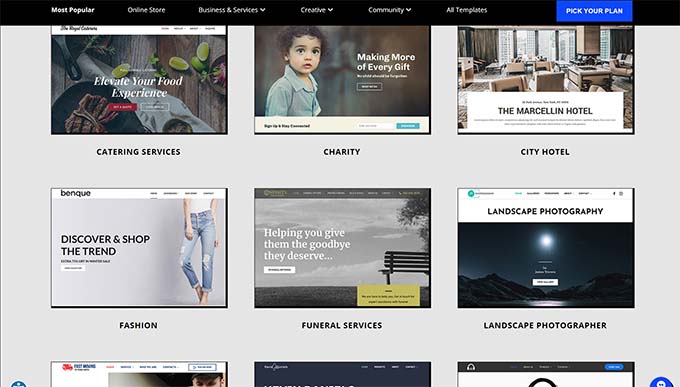
Merely choose from their hundreds of lovely pre-made website online templates and customise the design to check your logo wishes with level and click on.

The builder comes with the entire tough options you may be expecting.
You’ll simply upload photograph galleries, movies, testimonial sliders, touch paperwork, map places, social media buttons, and extra.

You gained’t want to concern about updates, safety, or backups as a result of Internet.com looks after all of that for you. In addition they be offering 24/7 chat, e-mail, and make contact with beef up.
Possible choices to Internet.com
There are many other all-in-one answers available in the market. Except for Consistent Touch, the next are our most sensible choices for simple website online developers that aren’t WordPress:
- Gator by means of HostGator – Absolutely hosted website online builder with drag-and-drop equipment and templates.
- Area.com Web page Builder – Hosted website online builder with dozens of lovely templates for all sorts of web sites
- HubSpot – All-in-one website online builder and advertising and marketing platform for small companies
- Wix – Any other well known drag & drop website online builder.
- BigCommerce – Absolutely hosted website online builder to create eCommerce retail outlets.
For extra choices, you’ll be able to see our comparability of the most efficient website online developers with professionals and cons.
Need to have knowledgeable design a customized website online for you? The workforce at Internet.com additionally provides customized internet design facilities, giving our customers an unique deal. Get your unfastened quote as of late.
3. Discover ways to Code a Web page From Scratch
In case you are a scholar and wish to learn to code a website online from scratch, it is very important perceive internet building basics like HTML, CSS, and extra.
Whilst there are lots of unfastened and paid classes, the most efficient one we have now discovered is the only on Code Academy.
It takes kind of 9 hours to finish, however by means of the tip of it, you are going to have realized to code a customized responsive website online from scratch the usage of HTML, CSS, and Bootstrap.
Even after you end the direction, you are going to want hours of observe earlier than you’ll be able to in reality develop into environment friendly at coding web sites from scratch. Within the subsequent phase, we can display you how one can code an overly fundamental website online the usage of HTML and CSS.
Coding a Elementary Web page
Web sites use HTML, CSS, and every now and then some JavaScript.
HTML defines the fundamental structure of a internet web page, together with content material like photographs, textual content, movies, and extra.
CSS defines colours, margins, padding, textual content length, and extra.
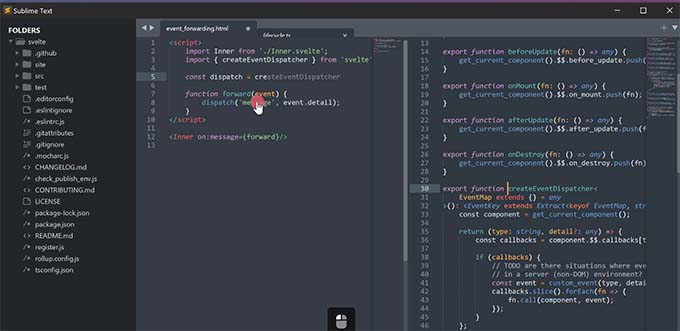
To jot down this code, you are going to want a code editor. A code editor comes with syntax highlighting, which is helping you simply catch errors and write code extra successfully.

Subsequent, it is very important get started a undertaking.
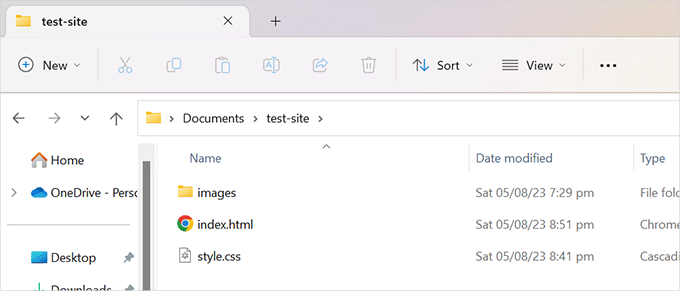
Merely create a brand new folder for your pc and contact it no matter you wish to have. That is the place you are going to retailer your entire website online recordsdata.
Open your code editor and create a brand new document. Since this will likely be your website online’s house web page, we beneficial naming it index.html.
This document is the place you are going to write the HTML code to your first internet web page.
A fundamental HTML web page accommodates the next sections.
- HTML record wrapper
- Head
- Frame
You’ll outline this construction by means of writing the next code:
The code within the head phase isn’t visual at the display.
It defines metadata to your HTML record, just like the identify of your HTML record, hyperlink to the CSS document, and extra.
Now, let’s fill within the head phase of your HTML web page:
Superstar Plumbing Products and services
The frame phase of your website online is the place you outline the web page structure and upload the content material.
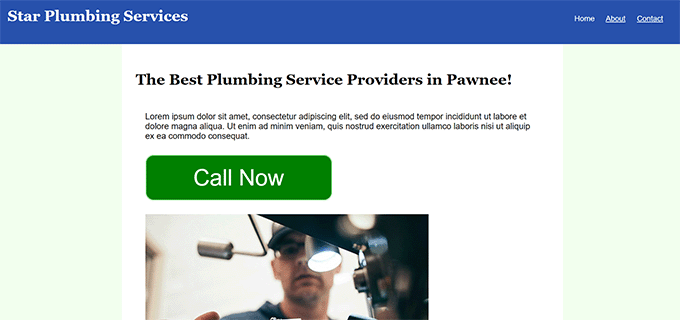
Here’s an instance of a pattern internet web page with a header, primary content material space, and footer:
Superstar Plumbing Products and services
Superstar Plumbing Products and services
The Best possible Plumbing Carrier Suppliers in Pawnee!
Lorem ipsum dolor sit down amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim advert minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore european fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim identity est laborum.
Be at liberty to switch the dummy content material with your individual, and don’t omit to save lots of your adjustments.
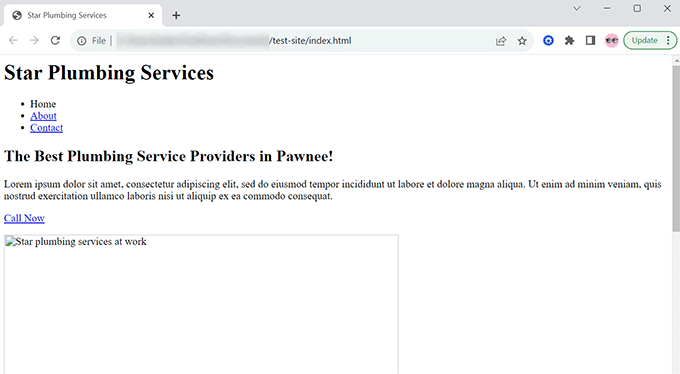
After saving your HTML record, you’ll be able to preview it in a browser. It is going to look like this:

That’s as a result of our HTML record issues to 2 recordsdata that don’t exist. The primary one is the CSS stylesheet.
Merely create a document referred to as genre.css the usage of your code editor and reserve it in the similar folder as your index.html document.
After that, upload the next code in your genre.css document:
frame {
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
}
h1, h2, h3 {
font-family:Georgia, Occasions, serif;
}
h2 {
font-size:xx-large;
}
.site-header {
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
colour:#FFF;
}
.site-title {
go with the flow:left;
}
.site-navigation {
go with the flow:appropriate;
text-align:appropriate;
margin:20px 50px 0px 0px;
}
ul.nav-menu {
list-style-type:none;
list-style:none;
}
ul.nav-menu li {
show:inline;
padding-right:20px;
}
.site-header:after{
transparent:each;
}
#primary {
margin:0 auto;
background-color:#FFF;
}
.content material {
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
}
.content material p {
margin:50px 20px 50px 20px;
}
a.cta-button {
background-color: inexperienced;
padding: 20px 100px 20px 100px;
colour: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px forged #abfcab;
border-radius:18px;
}
footer {
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
colour:#FFF;
}
This looks after styling, and we nonetheless want to add a picture.
Merely create a brand new folder to your undertaking and title it photographs.

Now, you want to create a picture you wish to have to show and upload it to the pictures folder.
Subsequent, exchange the picture title within the HTML code from ‘plumbing-services.jpg’ in your symbol document title.
Don’t omit to save lots of all adjustments and preview your web page within the browser.

Simply repeat the method to create different pages to your website online. You’ll merely use the index.html document as a template for different pages.
We are hoping this text helped you learn to code a website online. You may additionally wish to see our information on how one can building up website online visitors and our skilled choices for the easiest equipment for WordPress freelancers, designers, and builders.
In the event you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The publish Easy methods to Code a Web page (Whole Novice’s Information) first seemed on WPBeginner.
WordPress Maintenance