Do you need to attach two or extra WordPress web pages in combination?
Having more than one web pages is a bonus for your enterprise as you simply phase services and products for various shoppers and stay your major web site protected. On the other hand, connecting every web site and making them paintings in combination can also be difficult.
On this article, we’ll display you methods to attach more than one WordPress websites in combination.

Why Attach A couple of WordPress Web sites In combination?
Let’s say you could have more than one web pages like a WordPress weblog and a web based direction web site. If anyone purchases a direction out of your weblog, then you definately’d must manually sign up them on on your web site that has the studying control device (LMS).
This is able to take numerous time, or value you numerous if you wish to have to rent lend a hand to get the task executed.
However, you’ll automate other duties and save time via connecting those web pages in combination. When a buyer purchases the direction, they’re routinely registered and enrolled on a separate club web site. That is excellent observe to stay your major WordPress web site protected.
Many of us bring to mind making a WordPress multisite community when connecting a large number of websites in combination. On the other hand, you don’t wish to run a multisite community to attach every web site in combination. In truth, that’s normally no longer the most efficient resolution.
We’ll display you 3 easy techniques of constructing other web pages paintings in combination. You’ll be able to click on the hyperlink underneath to leap forward to any phase you’re concerned about:
- Attach A couple of WordPress Websites In combination The use of a Plugin
- Create a Subdomain to Attach WordPress Web sites
- Use Interlinking to Attach WordPress Web sites
Means 1: Attach A couple of WordPress Websites The use of a Plugin
The easiest way to attach two web pages and cause them to communicate to one another is via the usage of the Uncanny Automator plugin. It’s the absolute best WordPress automation plugin and is helping you create computerized workflows for your web site.
You’ll be able to bring to mind the plugin as Zapier for WordPress web pages. With Uncanny Automator, you’ll simply create a connection between more than one web pages.

For this educational, let’s believe a state of affairs the place you could have a WooCommerce retailer and a club web site.
We’ll display you methods to attach each web pages the usage of Uncanny Automator. Our objective is to routinely sign up shoppers for your club web site after they purchase a direction out of your retailer.
Be aware: Ahead of you get started, just remember to’ve added a product on your WooCommerce retailer and created other club ranges for your club web site.
Subsequent, you’ll wish to set up the Uncanny Automator plugin on either one of your web pages. For extra main points, please see our information on methods to set up a WordPress plugin.
Upon activation, you’ll be requested to put in the Uncanny Automator unfastened plugin. The lite model gives restricted options and is used as a base for the professional model.
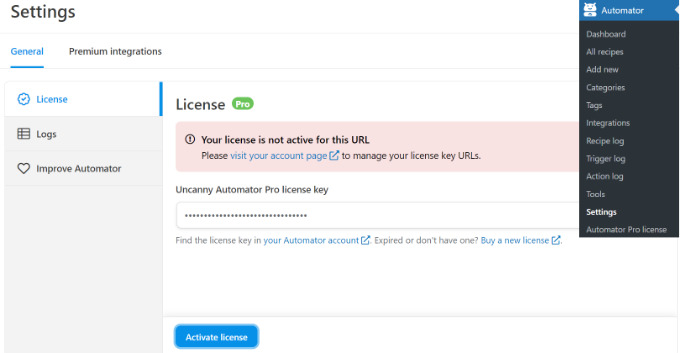
After that, you’ll wish to pass to the Automator » Settings web page out of your WordPress dashboard and input your license key. You’ll be able to to find the important thing within the Uncanny Automator account space.

After getting into the important thing, don’t fail to remember to click on the ‘Turn on License’ button.
You’ll wish to repeat the activation steps for each WordPress web pages.
Making a Recipe for Buying a Product on Your WooCommerce Retailer
Subsequent, you’ll wish to create a recipe for your WooCommerce retailer when shoppers acquire your product. ‘Recipes’ are automations.
To start out, you’ll head over to Automator » Upload New out of your WordPress admin panel.
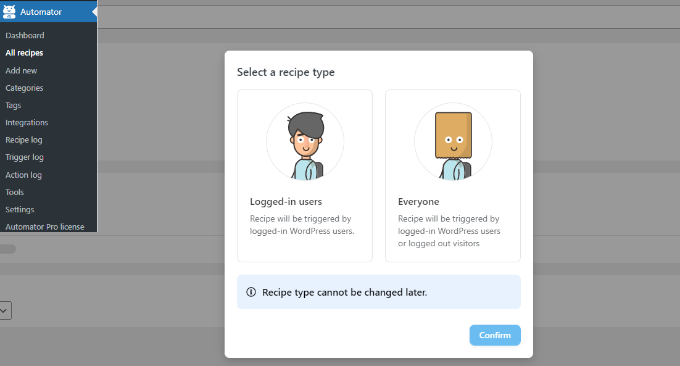
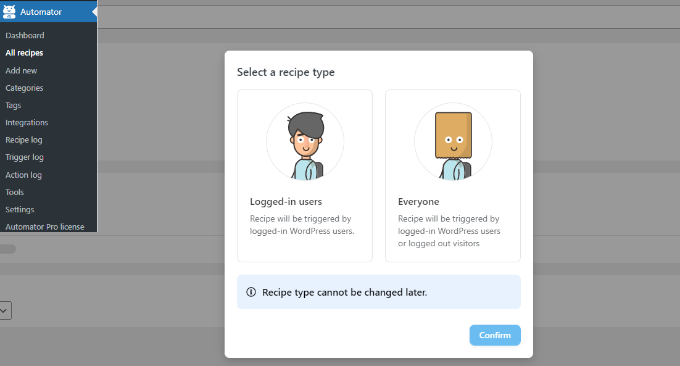
After that, you’ll be requested to choose a recipe kind. Logged-in recipes are prompted via logged-in customers best, whilst ‘Everybody’ recipes can also be prompted via all customers.

Move forward and make a choice the ‘Logged-in customers’ because the recipe kind, since your shoppers might be developing an account and logging in to make a purchase order. Then click on the ‘Ascertain’ button.
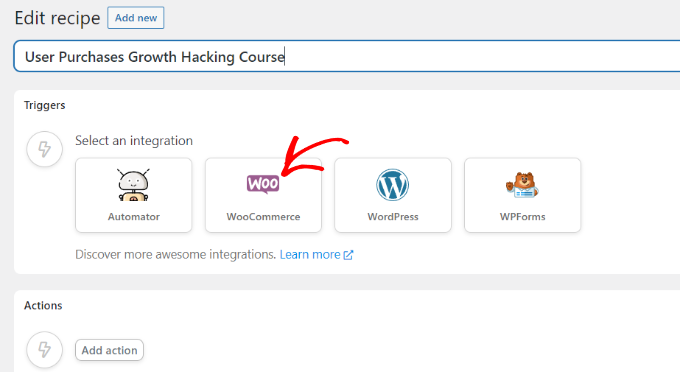
Subsequent, you’ll input a reputation on your recipe and make a choice ‘WooCommerce’ as the mixing. The title is on your reference best, and your customers gained’t see it.

Then, you’ll want to choose a cause on your recipe.
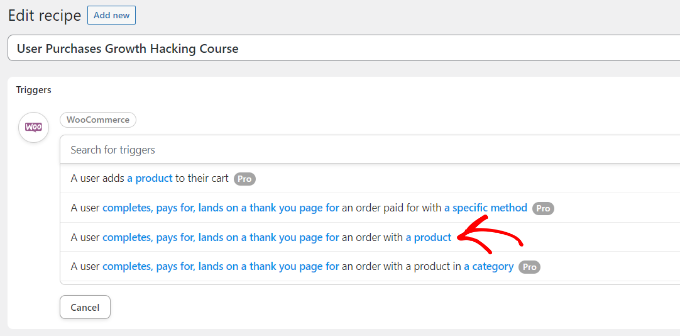
Merely make a choice the ‘A consumer completes, can pay for, lands on a thanks web page for an order with a product’ because the cause.

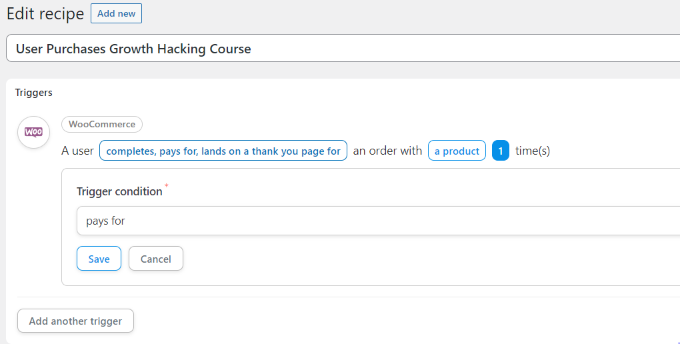
Subsequent, you’ll be requested to choose the cause situation.
You’ll be able to make a choice ‘can pay for’ because the situation and click on the ‘Save’ button.

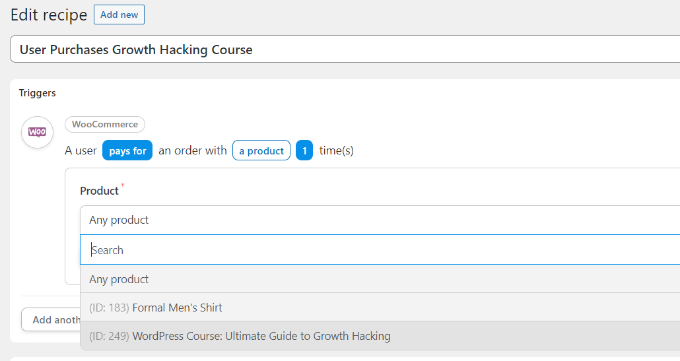
After that, Uncanny Automator will ask you to choose a product on your recipe.
Move forward and make a choice the virtual product that’s for your WooCommerce retailer. As an example, we’ll make a choice the WordPress Route: Final Enlargement Hacking because the product for this educational.

Don’t fail to remember to click on the ‘Save’ button after settling on a product.
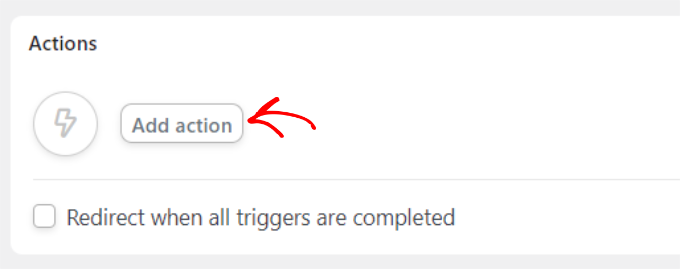
Now you’ll want to make a choice an ‘Motion’ on your recipe.

To create the motion, you’ll want to choose an integration.
You’ll be able to simply ship the client’s registration knowledge on your club web site the usage of a webhook. A webhook is a bit of of code that permits other gear and apps to offer data to different apps in real-time.
Don’t concern, you gained’t wish to know the way to code in an effort to use it. We’ll stroll you via the entire steps.
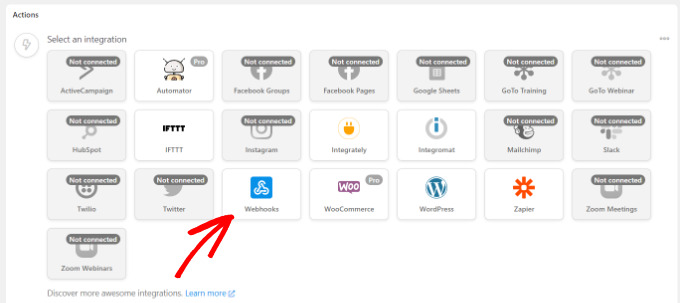
Move forward and make a choice ‘Webhooks’ as the mixing.

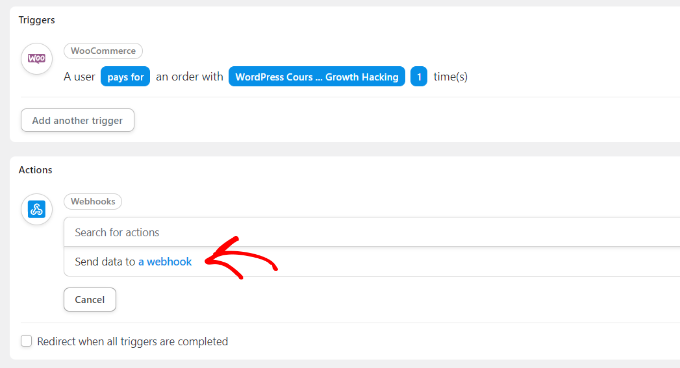
In your next step, you’ll make a choice an motion on your selected integration.
Merely make a choice the ‘Ship knowledge to a webhook’ choice.

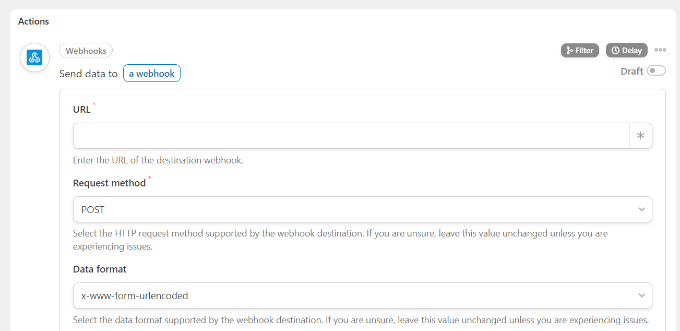
Subsequent, you’ll wish to input your webhook main points.

Stay this tab open for now.
To finish the recipe for your WooCommerce retailer and fill within the webhook main points, you wish to have to create a webhook for your club web site.
Making a Webhook on Your Club Web site
First, you’ll wish to open your club web site in a brand new tab. Then head over to Automator » Upload New out of your WordPress admin panel for your club web site.
Move forward and make a choice ‘Everybody’ because the recipe kind and click on the ‘Ascertain’ button.

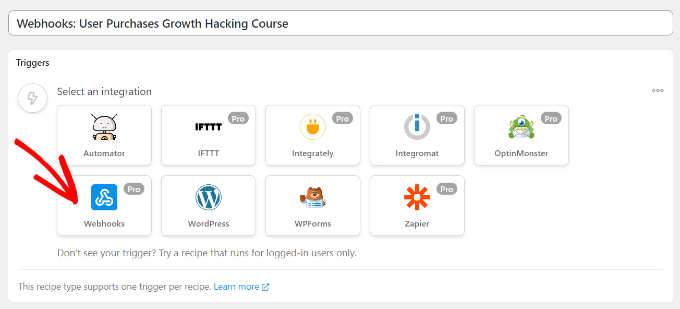
After that, you’ll have to input a reputation on your recipe and make a choice a cause integration on your recipe.
Merely click on the ‘Webhooks’ as the mixing.

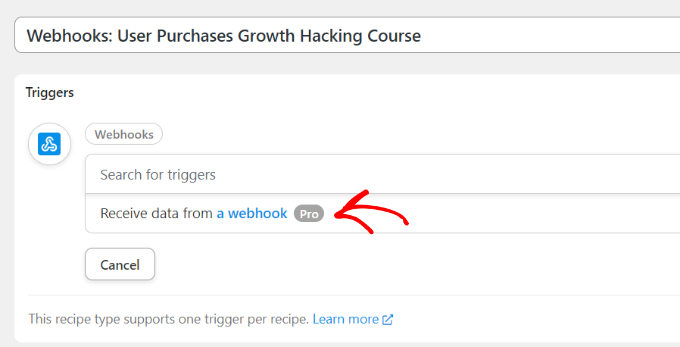
In your next step, you’ll want to choose a cause on your integration.
Move forward and make a choice the ‘Obtain knowledge from a webhook’ because the cause.

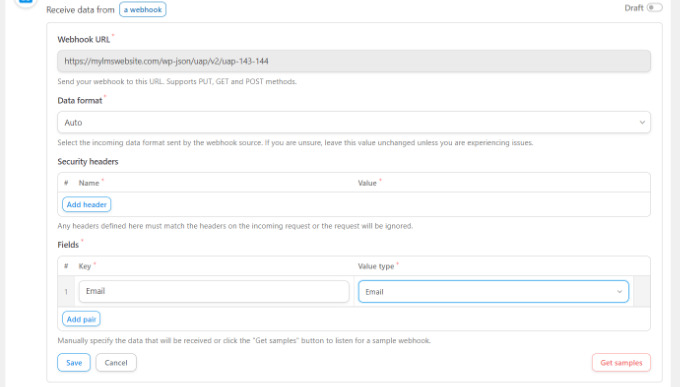
Subsequent, the plugin will display the webbook URL. You’ll be able to notice down the URL in a textual content document, as we’ll want it afterward to complete the recipe for your WooCommerce retailer.
After that, scroll all the way down to the Fields phase. Now input ‘Electronic mail’ below the Key box and make a choice ‘Electronic mail’ for the Worth kind.

Don’t fail to remember to click on the ‘Save’ button.
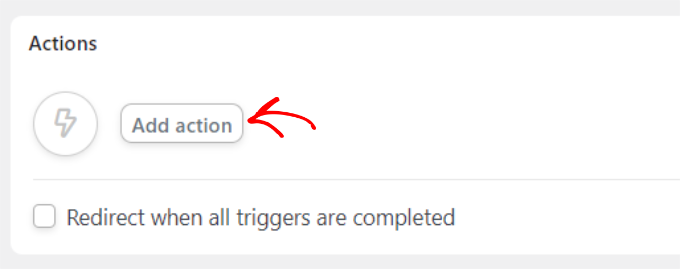
Subsequent, you’ll upload an motion on your recipe via clicking the ‘Upload motion’ button.

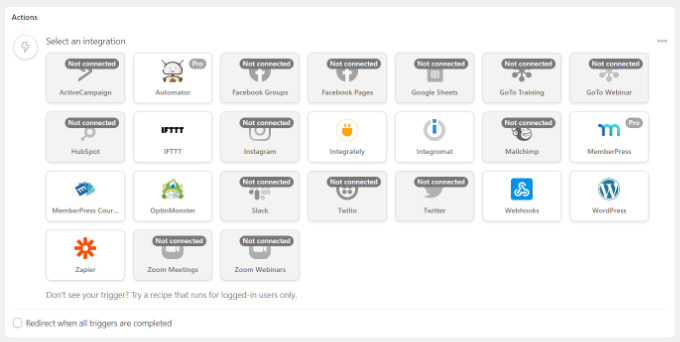
There might be other integrations you’ll make a choice on your motion. Merely make a choice the club plugin you used to create the club web site.
In our case, we’ll make a choice MemberPress since we used it to arrange the club web site.

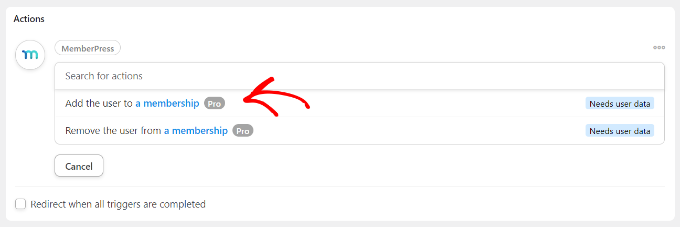
After that, you’ll make a choice an motion on your decided on integration.
Since we would like our shoppers to subscribe to a club routinely, we’ll make a choice the ‘Upload the consumer to a club’ choice.

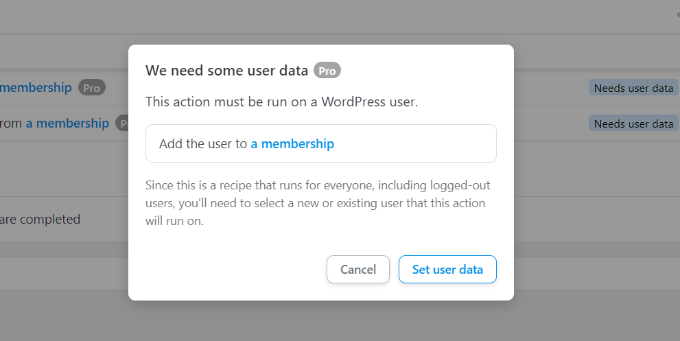
A popup will now seem appearing that the motion would require WordPress consumer knowledge.
Move forward and click on the ‘Set consumer knowledge’ button.

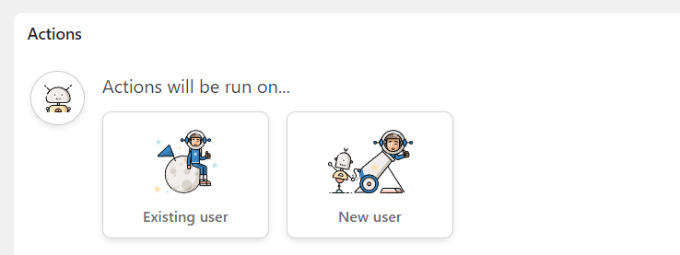
Subsequent, you’ll want to choose from an Current Consumer or a New Consumer.
Merely click on the ‘New Consumer’ choice.

A kind will now seem the place you’ll set the consumer knowledge. You’ll be able to go away the primary title and ultimate title fields clean.
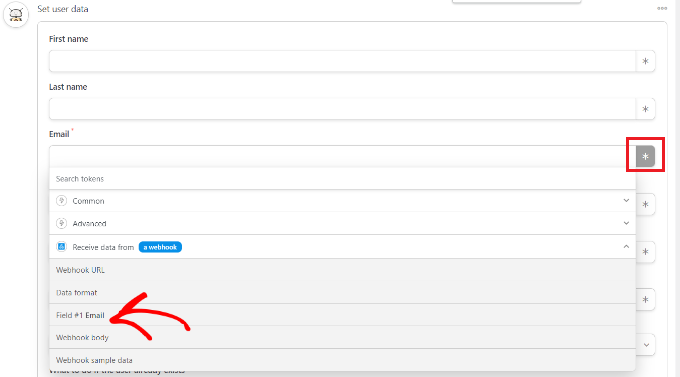
Subsequent, pass forward and click on the asterisk icon (*) for the Electronic mail box. From the dropdown choices, make a choice ‘Box #1 Electronic mail’ below Obtain knowledge from a webhook.

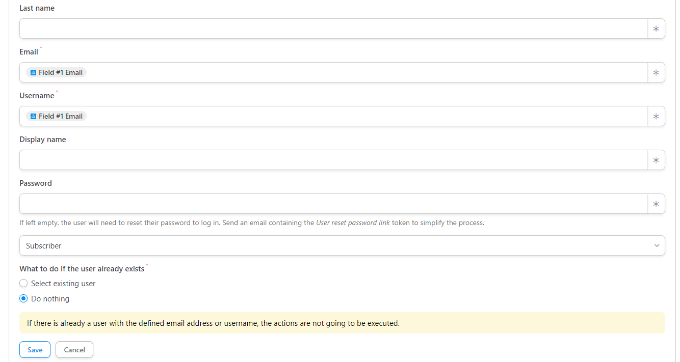
You’ll be able to repeat this step for the Username box as smartly. As for different fields, you’ll go away them clean.
Now, below the ‘What to do if the consumer already exists’ choice, merely make a choice ‘Do not anything’ and click on the Save button.

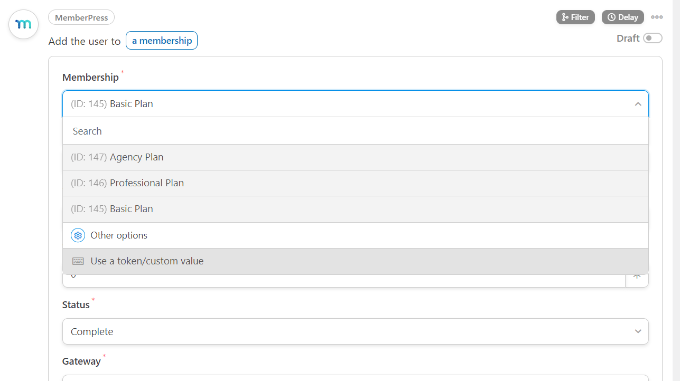
Subsequent, you’ll make a choice the club plan you need the WooCommerce buyer to subscribe to via clicking the Club dropdown menu.
But even so that, you’ll see extra fields for subtotal, tax quantity, tax fee, standing, gateway, and extra. You’ll be able to go away them to the default atmosphere.

Don’t fail to remember to click on the ‘Save’ button while you’re executed.
If you need, there are extra movements you’ll upload to the recipe, like permitting WordPress to ship a affirmation electronic mail or registering the consumer to a Zoom webinar.
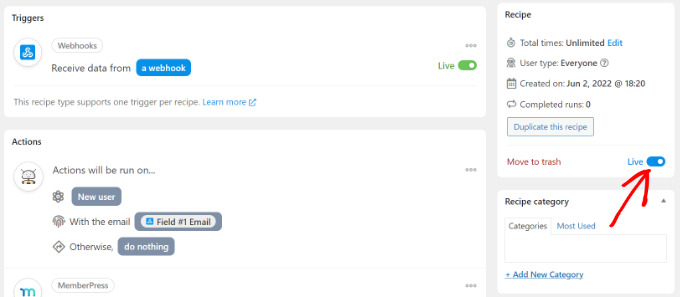
Subsequent, you’ll now pass forward and post your recipe. Merely click on the ‘Draft’ toggle at the proper facet of the web page and alter it to ‘Are living.’

Completing Your Acquire Recipe in WooCommerce
Now that your recipe is lively at the club web site, it’s time to complete up the recipe for your WooCommerce retailer.
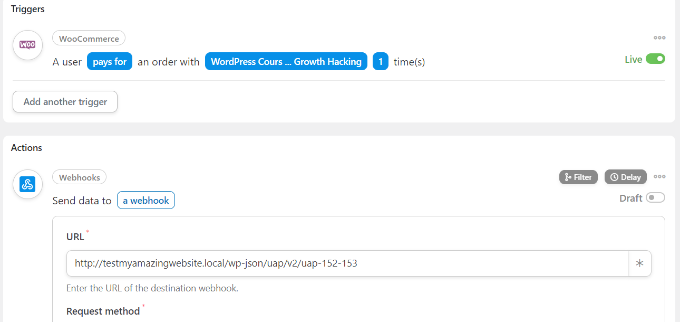
First, return on your WooCommerce web site and open the recipe we created previous. Subsequent, input the webhook hyperlink we copied in a textual content document (when making a recipe at the club web site) below the ‘URL’ box.

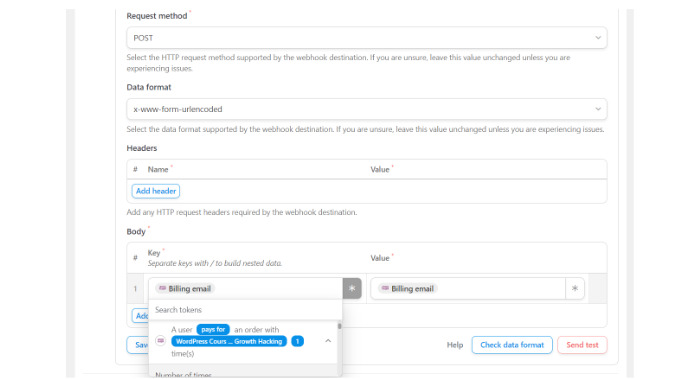
Subsequent, you’ll scroll down and stay the Request Means and Knowledge structure to the default atmosphere.
Below the Frame phase, you’ll click on the asterisk (*) signal for the ‘Key’ box and make a choice ‘Billing electronic mail’ as the choice. In a similar fashion, you’ll additionally make a choice ‘Billing electronic mail’ for the Worth box.

There’s additionally an technique to ship check knowledge to look in case your connection is ready up appropriately.
While you’re executed, don’t fail to remember to click on the ‘Save’ button.
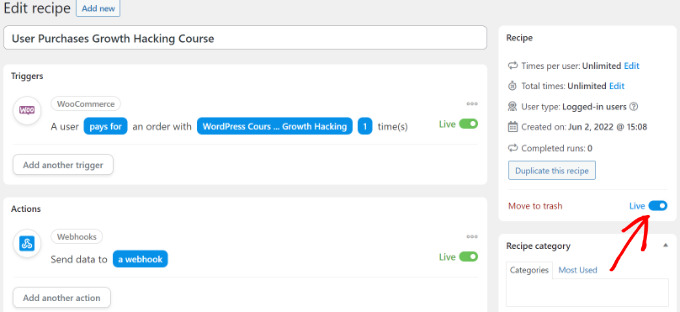
Subsequent, pass forward and post your recipe via clicking the Draft toggle and converting it to Are living.

That’s it!
Every time a buyer purchases your decided on WooCommerce product, they’ll be routinely subscribed to a club plan for your club web site.
You’ll be able to use this similar solution to arrange an identical automations to attach more than one WordPress websites in combination.
Means 2: Create a Subdomain to Attach WordPress Web sites
Differently you’ll attach more than one WordPress web pages is via making a subdomain.
On the other hand please take into account that those web pages might not be in sync routinely, and you’ll have to manually replace either one of them.
Subdomains are further portions of your number one area title and let you prepare other sections of your WordPress web site. You’ll be able to use them to split different purposes out of your major web site.
As an example, let’s you need to create an eCommerce retailer however stay it away out of your major area. On this case, you’ll create a subdomain on your on-line retailer, and your web site will seem like this:
https://retailer.yourexamplewebsite.com
In a similar fashion, you’ll create a subdomain for various places like united kingdom.yourexamplesite.com or fr.yourexamplesite.com.
At WPBeginner, we additionally use a subdomain for our video content material. You’ll be able to seek advice from https://movies.wpbeginner.com/ and get get right of entry to to a large number of video tutorials on WordPress.

You’ll be able to simply create a subdomain the usage of your WordPress website hosting account. For extra main points, you’ll see our clarification about subdomains and methods to create one.
Then, you’ll see our information on methods to set up WordPress to create any other WordPress web site at the subdomain.
Means 3: Use Interlinking to Attach Web sites
You’ll be able to additionally attach more than one WordPress websites in combination via linking them in combination. The hyperlinks will lend a hand to spice up your WordPress search engine optimization via passing authority (hyperlink juice) to every area.
One commonplace manner to do that is via including a customized hyperlink on your major navigation menu.
You’ll be able to additionally upload a hyperlink on your web site’s footer.
As an example, on WPBeginner, you’ll see that we’ve connected to web pages which can be a part of the WPBeginner circle of relatives of goods along side some web site hyperlinks.

To edit your WordPress footer and upload hyperlinks to any other web site, please see our information on methods to edit the footer in WordPress.
We are hoping this newsletter helped you learn to attach more than one WordPress websites in combination. You’ll be able to additionally see our information on methods to get started a WordPress podcast and the absolute best WordPress plugins.
In the event you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The publish Easy methods to Attach A couple of WordPress Websites In combination (3 Techniques) first gave the impression on WPBeginner.
WordPress Maintenance