Are you taking a look to construct your web page however don’t know the place to start out? In 2025, homemade internet design will likely be extra obtainable than ever, providing cost-effective answers, whole regulate over the feel and appear of your website online, and the risk to be informed treasured new abilities. Then again, taking the DIY direction calls for a time dedication and a willingness to be informed.
On this publish, we’ll supply some useful tricks to information you in the course of the procedure, from making plans your website online’s construction to optimizing it for search engines like google and yahoo. We’ll additionally introduce you to the highest gear, like Divi, to construct a web page independently.
Let’s get began.
Do It Your self Internet Design Pointers
On this phase, we’ll define a number of key pointers that can assist you create a a hit web page. The following tips duvet the entirety from making plans and platform variety to design rules, consumer enjoy, content material introduction, and elementary Search engine marketing. Following those tips, you’ll be well-equipped to construct a certified and superb web page, even with restricted design enjoy.
1. Get started With A Plan
Earlier than you dive into homemade internet design or select a platform on your web page, you have got initially a forged plan. This an important step will prevent time, save you possible complications, and make sure your web page does what you need it to do. Call to mind it because the blueprint on your web page. 3 key steps are defining your web page’s goal and targets, defining your target market, and making a elementary define.
What Is Your Web page’s Goal?
At first, outline your web page’s goal and targets. Come to a decision your web page’s targets through asking of yourself a couple of questions. Do you want to promote merchandise or services and products, percentage your experience or ideas, generate leads, or supply knowledge? Obviously defining your acquire will lend a hand information you at the design, content material, and total technique. Each and every web page must have its area of interest, so spend time figuring that out sooner than doing the rest.
Who Is Your Goal Target market?
Every other necessary a part of the strategy planning stage is defining your perfect buyer. Are you taking a look to focus on customers through demographics (age, location, gender, and so forth.), pursuits, or wishes? Figuring out your target audience will permit you to select suitable content material and pictures. Let’s face it: a web page concentrated on more youthful adults will most likely have a distinct feel and appear than one concentrated on senior voters.
Create A Elementary Define
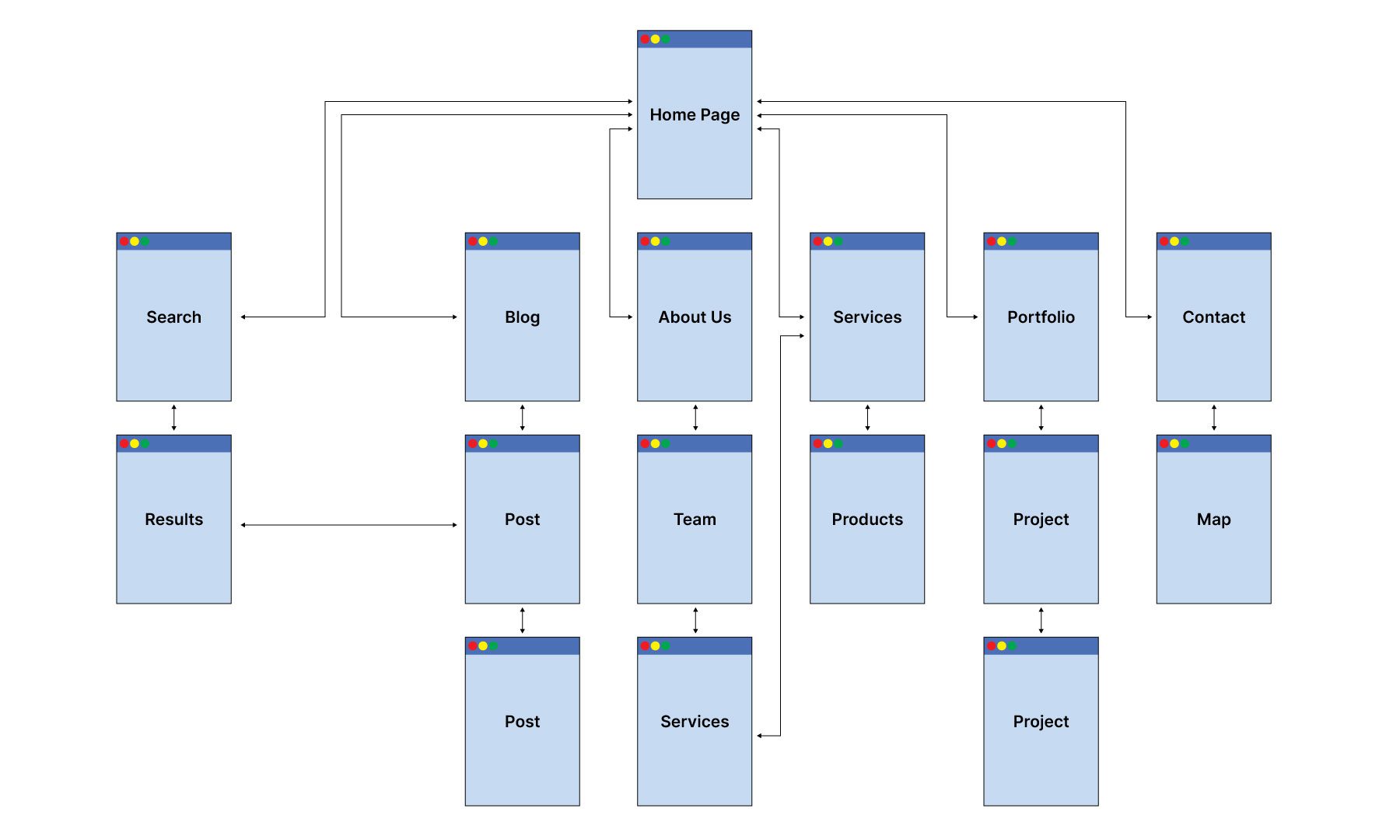
After all, create a sitemap or elementary define of your website online. A sitemap is a visible illustration of your web page’s construction and hierarchy. It maps out the entire pages in your website online and the way they attach. Making a sitemap is helping you arrange your content material, visualize the consumer enjoy, and lend a hand search engines like google and yahoo perceive your web page’s construction.
Check out the instance sitemap flowchart underneath. As you’ll be able to see, it does a just right process of showcasing how customers will use your website online.

By way of beginning with a well-defined plan, you’ll set your self up for luck as you move in the course of the phases of homemade internet design.
2. Make a selection The Proper Platform
With a plan in position, the following determination you’ll wish to make is picking the right platform on your website online. There are two primary choices: web page developers and content material control methods (CMS). Figuring out their variations is very important for making your best option on your wishes.
Web page Developers
Web page developers like Wix or Squarespace, are user-friendly platforms designed for rookies with little to no design enjoy. They provide drag-and-drop interfaces and pre-designed templates and generally function an all-in-one platform with internet hosting incorporated.
Execs Of Web page Developers
- Simple To Use: They’re most often intuitive and user-friendly, even for rookies.
- You Can Get Up & Operating Speedy: Wix, Weebly, and Squarespace be offering a handy guide a rough setup wizard, permitting you to arrange your website online in mins.
- Website hosting Is Integrated: You don’t have to fret about discovering and managing a internet host.
- They Supply Pre-Designed Templates: Maximum web page developers be offering quite a few templates to start out your website online with.
Cons Of Web page Developers
- Customization Is Restricted: Web page developers be offering customization choices however are ceaselessly much less versatile than CMS platforms.
- You’re Locked In: Switching to another platform can also be tricky, as your web page (and area) are tied to their machine.
- Prices Can Building up: As your web page grows and you wish to have extra garage or options, the associated fee can change into upper than a self-hosting CMS.
- Much less Developer Keep watch over: With a web page builder, you’ll have much less regulate over the underlying code and server configuration.
Content material Control Methods

Content material control methods, like WordPress, are extra robust platforms that supply a lot more flexibility and regulate over your web page. Whilst they will first of all require a reasonably upper finding out curve, they provide considerably extra choices and the facility to scale as your website online grows.
Execs Of Content material Control Methods
- They Are Extremely Customizable: Create stunning internet sites the use of subject matters, plugins, and customized code.
- They Are Scalable: CMSs can maintain the entirety from small blogs to very large e-commerce internet sites.
- Massive Neighborhood: CMS platforms like WordPress be offering an infinite neighborhood of builders and customers to offer make stronger and assets.
- They Are Search engine marketing-Pleasant: Tough Search engine marketing gear and plugins can optimize your web page for search engines like google and yahoo.
- They Are Open Supply: CMS platforms are open supply, which means they’re unfastened to make use of.
Cons Of Content material Control Methods
- They Have A Steeper Studying Curve: They require some technical working out, even if user-friendly interfaces are repeatedly converting.
- They Require Website hosting: CMS platforms don’t seem to be self-hosted, which means you’ll wish to to find internet internet hosting.
- You’ll Be Accountable For Repairs: CMS platforms require common upkeep to replace the device, subject matters, and plugins.
Why We Counsel WordPress
Whilst web page developers be offering a just right place to begin for easy internet sites, we strongly counsel WordPress for its versatility and long-term possible. WordPress is a surprisingly robust platform that may create just about any form of web page, from blogs to trade internet sites to e-commerce shops.
Its open-source nature, huge neighborhood, and in depth library of subject matters and plugins make it essentially the most versatile and scalable choice for homemade internet design. Whilst finding out would possibly require extra effort, the long-term advantages and regulate you achieve are properly price it.
The remainder of this publish will focal point on pointers and methods for constructing a web page with WordPress.
3. Make a selection A Website hosting Supplier
Selecting the best internet hosting supplier is a very powerful determination that may immediately have an effect on your web page’s efficiency, safety, and total luck. A internet hosting supplier shops your web page’s information and makes them obtainable to guests. Whilst there are a number of internet hosting sorts, each and every caters to other wishes and budgets. In homemade internet design, choosing the right host is without doubt one of the maximum necessary selections you’ll be able to make.
Sorts Of Website hosting
You could select different types of internet hosting suppliers, together with shared, VPS, controlled, and cloud. The only you make a decision upon is determined by the kind of web page you need now and at some point. To lend a hand you make a decision, right here’s a short lived evaluate of each and every internet hosting kind and who it’s best suited for:
Shared Website hosting
As essentially the most reasonably priced choice, shared internet hosting stocks server assets (RAM, CPU, and garage) with many different internet sites. It’s appropriate for small internet sites with low to reasonable visitors. Remember the fact that efficiency can also be affected if different internet sites at the server enjoy a spike in visitors or useful resource utilization.
VPS Website hosting
A digital personal server (VPS) supplies a digital server this is separated from different customers at the similar bodily server. It offers you extra regulate over assets and higher efficiency than shared internet hosting. VPS internet hosting is a superb choice for internet sites that require extra assets and server customization.
Controlled Website hosting
Controlled WordPress internet hosting is in particular optimized for WordPress internet sites. It comprises computerized updates, enhanced safety, caching, a content material supply community (CDN), and a staging setting. Controlled WordPress internet hosting is superb for WordPress customers who wish to simplify web page control and wish enhanced efficiency.
Cloud Website hosting
Cloud internet hosting makes use of a community of interconnected servers to host your web page. It gives very good scalability, reliability, and uptime. If one server is going down, every other can take over, making sure your web page by no means is going down.
Opting for The Proper Website hosting For Your Web page
There are a couple of elements to imagine when opting for the most efficient internet hosting supplier. First is your web page’s measurement and visitors necessities. Shared internet hosting may well be a just right are compatible for a small web page with low visitors. Then again, as your web page grows, chances are you’ll wish to replace to a extra tough answer, like VPS internet hosting. This determination is a very powerful one within the technique of homemade internet design.
You’ll additionally wish to imagine your stage of technical experience. VPS could also be how to move should you’re ok with server control. Then again, should you desire a extra hands-off method the place the entirety is treated for you, controlled WordPress internet hosting is a superb choice. For the ones new to homemade internet design, controlled internet hosting can simplify the method.
After all, you need to imagine the associated fee. Shared internet hosting is essentially the most reasonably priced choice, with VPS, cloud, and controlled all beginning round the similar value level. Choosing the proper internet hosting plan on your finances is vital for homemade internet design initiatives.
Beneficial Website hosting Suppliers
We suggest two just right suppliers in response to efficiency, reliability, buyer make stronger, and price for the cash: SiteGround and Cloudways.
SiteGround is understood for its speedy servers, buyer make stronger, and WordPress-specific options. They provide controlled internet hosting plans with computerized updates, day-to-day backups, a CDN, unfastened SSL, and a lot more, beginning at $2.99 per month for the primary 12 months. After that, you’ll pay round $18 per month, which remains to be a really perfect deal for the entirety you’ll get.
Every other nice choice is Cloudways. They provide controlled cloud internet hosting, permitting you to make a choice from cloud suppliers like DigitalOcean, AWS, and Google. They supply a user-friendly interface for managing your server and be offering options like caching, staging, tough security measures, and the facility to scale your server with the press of a button. If you need a number that can develop with you, Cloudways is the very best choice.
4. Make a selection A Theme
If you’ve settled on internet hosting, the next move is to select a theme. WordPress subject matters dictate your web page’s total feel and appear, influencing its design, format, and capability. Whilst WordPress gives an in depth library of unfastened subject matters, we strongly counsel a top rate theme, like Divi, as without equal answer for homemade internet design.
Divi: The Final WordPress Theme & Web page Builder
Divi is greater than only a theme; it’s a formidable web page builder that permits you to create internet sites with out coding. It gives an intuitive drag-and-drop interface, the Visible Builder, hundreds of pre-designed layouts, and in depth customization choices, making it the very best instrument for rookies and homemade internet designers.
Why Divi Is The Best possible Theme For WordPress
Divi stands proud from different WordPress subject matters for a number of causes. Its Visible Builder allows you to see your designs in actual time as you create them. Drag one among Divi’s 200+ design modules onto the web page, modify its just about limitless customization choices, and notice the effects in an instant.
Along with constructing your website online with design modules, Divi gives Divi Fast Websites, which lets you create your website online from a selection of pre-made starter websites or thru an AI-generated website online, due to Divi AI. Supply a brief description of your website online, and Divi will construct it in mins. Each and every Divi Fast Web page has all content material, internet pages, photographs, world types, and a menu. It’s a handy guide a rough technique to create a phenomenal web page in a brief period of time with restricted effort.
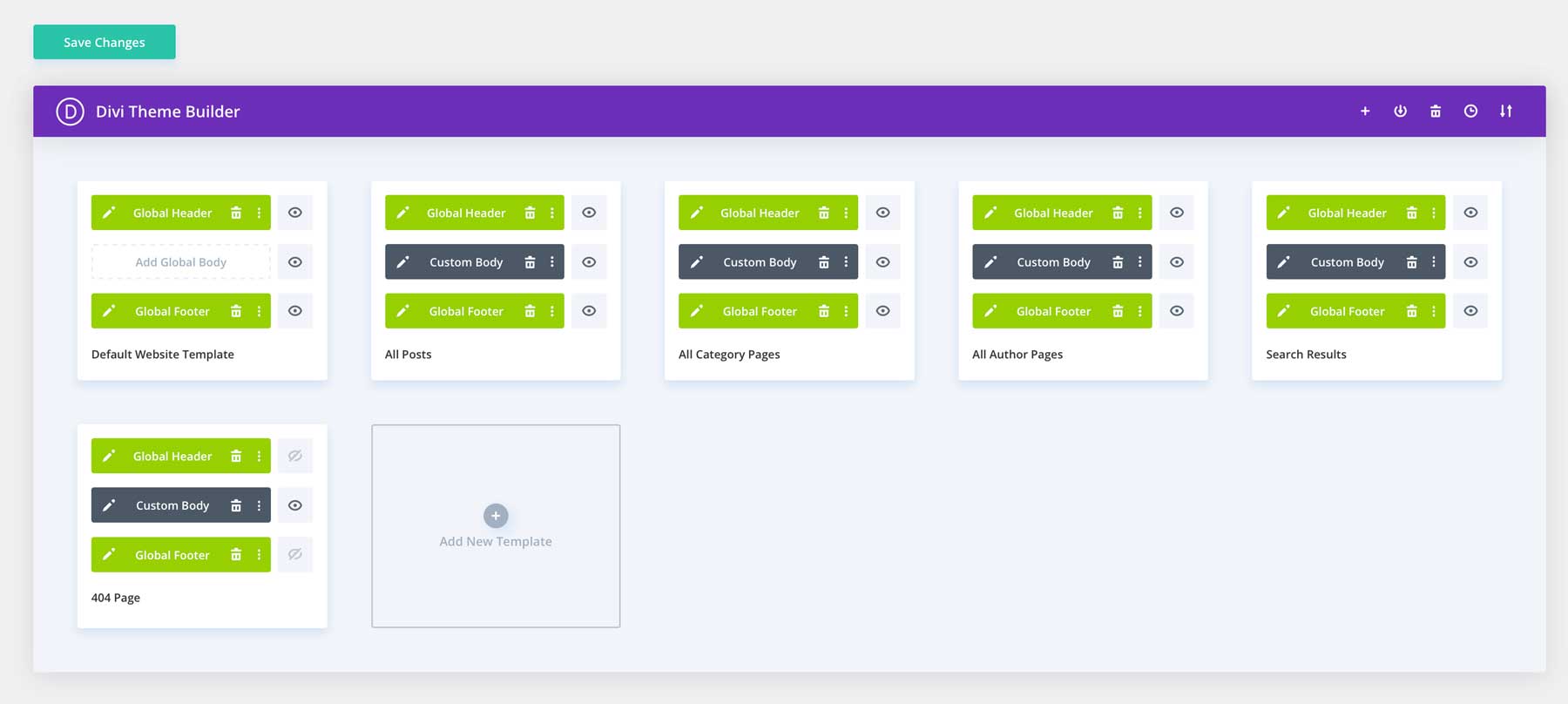
Divi Supplies Entire Design Keep watch over Over Your Web page
Divi offers you whole regulate over each and every facet of your website online’s design. You’ll be able to customise colours, fonts, spacing, backgrounds, and extra. You’ll be able to additionally create dynamic templates on your header, footer, weblog posts, and extra, due to Divi’s Theme Builder.
This stage of customization lets you create a novel {and professional} web page that displays your emblem, draws new consumers, and encourages them to behave.
It’s Suitable With WooCommerce
For those who plan to promote services and products in your website online, you’ll have the benefit of Divi‘s integrated make stronger for WooCommerce. Divi comes with 20+ Woo modules that help you customise each and every step of the acquisition procedure, from the product to checkout. Combining the facility of Visible Builder, Theme Builder, and WooCommerce, you’ll be able to simply design and construct surprising product, store, and checkout pages.
By way of opting for Divi, you’re now not simply opting for a theme; you’re opting for a whole website-building platform that permits you to create stunning, purposeful internet sites with out coding. It’s additionally probably the most cost-effective answers you’ll to find. For simply $89 in keeping with 12 months, you’ll be able to construct limitless Divi internet sites and organize them thru Divi Sprint, Divi’s all-in-one website online control instrument. Divi Sprint lets you organize all of your internet sites, their device, and purchasers in a single handy location.
5. Prioritize Person Revel in (UX)
Person enjoy (UX) must be entrance and heart referring to homemade internet design. UX refers to a consumer’s total enjoy whilst interacting together with your web page. It comes to the entirety from how simply customers can to find knowledge to how relaxing their interactions are. A favorable consumer enjoy will increase engagement, upper conversion charges, and stepped forward buyer pleasure. Alternatively, deficient UX can result in frustration, abandonment, and a unfavourable belief of your emblem.
A number of key elements give a contribution to a good UX, so we’ll focal point on navigation, cellular responsiveness, and web page load pace.
Create Transparent Menus & An Intuitive Web page Construction
Efficient navigation is the spine of a just right consumer enjoy. It permits customers to seek out what they’re searching for simply. Listed below are some pointers for developing transparent and intuitive navigation:
- Make Menus Transparent: Use descriptive labels on your menus that replicate the web page’s content material.
- Arrange Content material Logically: Arrange your content material logically, making it clean for customers to grasp the connection between pages. A well-defined sitemap (we touched in this previous) is an important.
- Steer clear of More than one Menus: Care for constant navigation all through your website online. Customers must all the time know the place they’re and the way to go back to the place they got here from.
- Come with a Seek Bar: All the time use a seek bar on your navigation. This may occasionally permit customers to navigate your website online and to find what they would like.
- Upload a CTA: In case your website online gives a touch shape or different lead era instrument, upload a call-to-action (CTA) within the header to permit customers to simply navigate to it.
- Incorporate Social Media Platforms: For those who plan to marketplace your self on social media, come with hyperlinks on your social media platforms to inspire readership.
Make Positive Your Web page Seems Just right On All Gadgets
Cellular customers be expecting a unbroken enjoy on their units. A responsive web page supplies simply that, making it clean for them to browse your content material, navigate your website online, and whole desired movements. There are some Search engine marketing advantages to responsive design, too. It is because Google makes use of a mobile-first set of rules that prioritizes mobile-friendly websites when exhibiting seek effects. That is particularly necessary for homemade internet design, the place you’re liable for all facets of your website online.
As discussed, the use of a just right WordPress theme like Divi can come up with an amazing edge on this division. Divi is inherently responsive, which means any web page constructed with it’ll mechanically adapt to other display sizes. For much more regulate, you’ll be able to use the responsive controls constructed into Divi to make the important design tweaks to make it absolute best.
Web page Load Velocity
Making sure your website online quite a bit speedy is every other key idea of UX design. Sluggish loading occasions can result in frustration, excessive soar charges (customers leaving your web page), and negatively impacting your seek engine scores. That can assist you stay your website online operating easily, imagine the use of a speedy internet hosting supplier like SiteGround. Along with internet hosting, there are a couple of alternative ways to make sure your website online quite a bit briefly on your customers, together with:
- Optimizing Photographs: Compress photographs to scale back their record measurement. You’ll be able to use the Velocity Optimizer plugin to handle this when the use of a number like SiteGround. Another way, use an symbol optimization plugin like EWWW to lower record sizes.
- Decrease HTTP Requests: Scale back the selection of parts in your web page that require separate requests, like photographs, scripts, and CSS stylesheets.
- Use Caching: Enforce browser caching and server-side caching to retailer static information and scale back server load.
- Use a CDN: A content material supply community can distribute your web page’s content material throughout more than one servers, lowering latency and bettering load occasions for customers in several places.
6. Center of attention On Design Ideas
Whilst Divi supplies the gear to construct a web page simply, working out elementary design rules is an important for making a visually interesting and superb web page. That is particularly necessary for homemade internet design, the place you are taking on all of the design procedure. Design rules use parts like colour, typography, and pictures to create a cohesive feel and appear.
- Colours: Attempt to make use of not more than 2-3 number one colours and 1-2 accessory colours that supplement each and every different. Gear like Adobe Colour help you generate and discover colour palettes.
- Typography: Make a selection legible fonts suitable on your emblem. Prohibit your self to 2-3 font households to take care of consistency. Pair a heading font with an easy-to-read frame font. Google Fonts gives an infinite library of unfastened fonts, all to be had in Divi.
- Photographs: Use fine quality photographs and graphics to seize your consumer’s consideration. Use photographs which might be related on your content material and visually interesting. Steer clear of the use of undersized or blurry photographs, and ensure they’re optimized.
The place To In finding Loose Inventory Footage & Icons
Inventory photograph subscriptions can also be dear. Fortunately, there are a number of unfastened inventory symbol websites you’ll be able to use to construct your web page:
- Unsplash: Provides an infinite selection of high-resolution pictures.
- Pexels: Every other nice supply free of charge inventory pictures and movies.
- Pixabay: Supplies more than a few unfastened pictures, illustrations, and movies.
- The Noun Undertaking: Provides a big selection of icons in more than a few types.
- Flaticon: Every other very good useful resource free of charge icons and stickers.
Divi AI: An Choice To Conventional Inventory Footage
Divi AI gives a compelling selection to conventional inventory photograph platforms. It could generate distinctive, customized photographs in response to textual content activates. This implies you’ll be able to create photographs that completely fit your content material and emblem with out depending on generic inventory pictures. Divi AI can save you money and time whilst making sure your web page has related photographs and vectors that interact customers.
Probably the most easiest facets of Divi AI is that there are not any barriers on what number of photographs you’ll be able to generate. This starkly contrasts with different AI turbines that supply a credit-based machine for developing photographs. With Divi AI, you’ll be able to generate as many as you’d like and not fear about operating out of credit.
Divi AI is obtainable as a better half product to Divi. You’ll be able to join get right of entry to beginning at $16.08 per thirty days.
7. Content material Is King
Referring to homemade internet design, the adage “content material is king” stays as true as ever. Whilst a visually interesting website online is necessary for attracting guests, the content material assists in keeping them engaged and coming again for extra. Top quality, related content material is the root of a a hit web page, using visitors, constructing area authority, and reaching your on-line targets.
Right here’s why fine quality, related content material is so necessary:
- It Draws & Engages Guests: Compelling content material attracts guests on your website online and encourages them to discover.
- It Builds Believe and Credibility: Offering treasured content material establishes you as an expert on your box.
- Spice up Your Seek Engine Scores: Search engines like google and yahoo prioritize internet sites with related content material, main to raised visibility within the seek engine score pages (SERPs).
- It Drives Conversions: Enticing content material persuades guests to take desired movements, like buying, signing up for a publication, or contacting you.
- It Encourages Sharing: Treasured content material is much more likely to be shared on social media, increasing your succeed in.
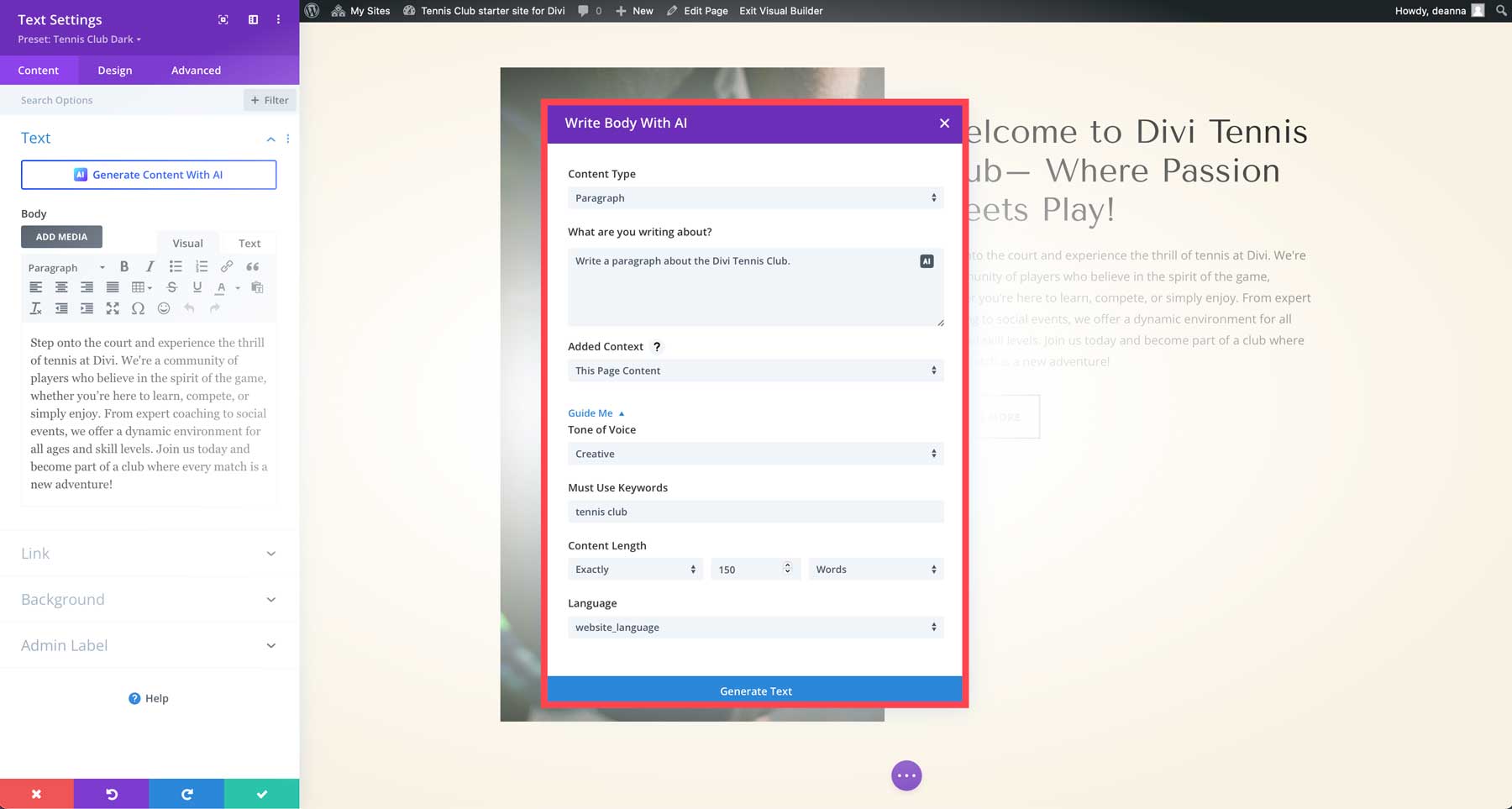
Write Search engine marketing-Optimized Content material With Divi AI
For those who’re searching for a simple technique to write Search engine marketing-optimized content material on your web page, Divi AI can lend a hand. Divi AI is greater than only a web page and symbol generator. It could create content material, too, making it a useful tool for the homemade internet dressmaker. Whilst it doesn’t change the will for strategic pondering and human oversight, it may be a formidable instrument for streamlining content material introduction and making sure elementary Search engine marketing parts are in position.
You’ll be able to supply Divi AI with textual content activates associated with a subject, together with related key phrases, the tone of writing you’d like, or even the content material period. The AI then generates content material in response to enter, incorporating the key phrases you specify all through the textual content. Divi AI will create headlines, frame replica, product descriptions, and extra.
8. Be told Elementary Search engine marketing
Every other vital facet of homemade internet design is finding out some elementary search engine marketing (Search engine marketing). When any individual searches for info associated with your small business or web page, Search engine marketing is helping make sure that your website online seems as excessive as conceivable within the seek effects. Higher visibility can build up your web page’s natural (non-paid) visitors.
Search engine marketing is necessary for a couple of causes. Except for higher visibility, Search engine marketing is helping you draw in customers actively looking for knowledge or merchandise associated with your small business. Internet sites that rank excessive in seek effects are perceived as extra credible and devoted, giving consumers peace of thoughts to engage with or acquire from you. Search engine marketing may be an excessively cost-effective type of advertising and marketing. In comparison to paid promoting, Search engine marketing is usually a less expensive technique to pressure visitors on your website online over the long run.
Listed below are some elementary practices that each and every homemade internet dressmaker must perceive:
Key phrase Analysis
Key phrase analysis comes to figuring out your target market’s phrases and words when looking for knowledge associated with your small business. Gear like Semrush, KWFinder, and SE Rating help you to find related key phrases. Figuring out what persons are looking for lets you tailor and optimize your content material to the appropriate other people.
On-Web page Optimization
On-page optimization comes to optimizing parts inside of your web page itself. This comprises key spaces like name tags, meta descriptions, URLs, and content material. Right through your key phrase analysis, you’ll need to choose a number one key phrase. Go for related key phrases with excessive seek quantity and aren’t overly aggressive. Opting for a extremely aggressive key phrase could cause you to combat to rank excessive in seek effects.
If you’ve decided on a related key phrase, come with it all through your content material (web page or publish). Come with it within the web page or publish’s name, the URL (permalink), and the meta description. A phrase of warning, regardless that: steer clear of key phrase stuffing. The usage of your preferred key phrase too ceaselessly all through your content material can result in deficient placement in SERPs, lack of credibility, and deficient consumer enjoy.
Finally, assign photographs on your posts and pages, and upload alt textual content.
Hyperlink Development
Every other superb means to spice up your Search engine marketing is thru hyperlink constructing. This comes to obtaining hyperlinks from different respected internet sites and blogs that hyperlink on your web page. Those hyperlinks act as votes of self belief and will considerably fortify your seek engine scores. Development fine quality back-links calls for effort and technique, specializing in incomes hyperlinks from related and authoritative assets.
9. Trying out & Comments
Thorough checking out and comments are vital sooner than launching your new web page, particularly for homemade internet design. This step is helping establish and connect consumer enjoy, capability, or efficiency problems. Launching a web page with out checking out is like liberating a product with out high quality regulate – it can result in frustration for customers, injury your recognition, and prohibit your website online’s luck.
Trying out lets you catch and unravel possible problems, together with:
- Damaged hyperlinks: Test all hyperlinks in your website online to make sure they paintings appropriately and direct customers to the appropriate position.
- Capability Problems: Test all paperwork, buttons, and different interactive parts paintings as meant.
- Cellular Responsiveness: Check your website online on more than a few display sizes (desktop, pill, cellular) to make sure the entirety shows appropriately.
- Web page Load Velocity: Check your web page’s loading occasions, checking all core internet vitals.
- Typos and Grammatical Mistakes: Proofread all content material in moderation to catch any mistakes that would detract out of your professionalism.
Gear For Trying out Your Web page
A number of gear help you take a look at your web page, together with browser developer gear, Google PageSpeed Insights, GTMetrix, and extra. Most present internet browsers like Chrome and Safari have integrated developer gear that can assist you take a look at responsiveness, secret agent console mistakes, and function. In a similar fashion, gear like Google’s Cellular Pleasant take a look at take a look at your website online for responsiveness and counsel enhancements.
After all, you’ll be able to use Google Web page Velocity Insights, GTMetrix, or Pingdom to investigate your web page’s efficiency and supply detailed experiences on web page load pace and different core internet vitals. Those gear are beneficial assets for any person engaged in homemade internet design.
Accumulate Comments From Pals Or Colleagues
Every other necessary a part of the checking out procedure is to collect comments about your web page. Ask buddies, circle of relatives, or colleagues to check your web page and supply fair comments. Remember the fact that maximum of your pals/circle of relatives will want steering on what to search for, so supply them with a listing of questions to reply to. Get started with easy questions:
- Is the web page clean to navigate?
- Is the tips transparent and clean to grasp?
- Does the web page glance just right on other units?
- Do you spot any damaged hyperlinks or capability problems?
- What’s your total influence of the web page?
Inspire them to be as particular as conceivable when answering. Finally, their standpoint help you establish problems you’ll have overpassed.
Conclusion
Making a web page hasn’t ever been more uncomplicated or extra rewarding. It’s an opportunity to specific your creativity and achieve treasured new abilities. From preliminary making plans and selecting the proper platform to specializing in consumer enjoy (UX) and search engine marketing (Search engine marketing), you have got get right of entry to to the entirety you wish to have to construct a robust on-line presence.
Tough gear just like the Divi theme and its leading edge AI better half, Divi AI, empower any person to create skilled internet sites with surprising visuals and Search engine marketing-friendly content material. With those methods and assets, you’ll be able to effectively include homemade internet design and briefly construct your web page.
The publish Do It Your self Internet Design: 9 Useful Pointers For 2025 gave the impression first on Chic Issues Weblog.
WordPress Web Design