Gravity Bureaucracy Styler Module for Divi is a plugin to be had within the Divi Market that makes it simple to fully customise the styling of your Gravity Bureaucracy proper throughout the acquainted Divi Builder interface. With this plugin, you’ll be able to upload Gravity Bureaucracy for your Divi layouts similar to you can another module. The use of the choices within the design tab, you have got complete keep an eye on over each and every shape side.
One distinctive characteristic of this plugin is that you’ll be able to preview all of the shape, the shape with validation mistakes, and the affirmation message web page proper throughout the Divi Builder. On this product spotlight, we’ll take a better take a look at the Gravity Bureaucracy Styler Module for Divi and lend a hand making a decision if it’s the best product for you.
Let’s get began!
Putting in the Gravity Bureaucracy Styler Module for Divi
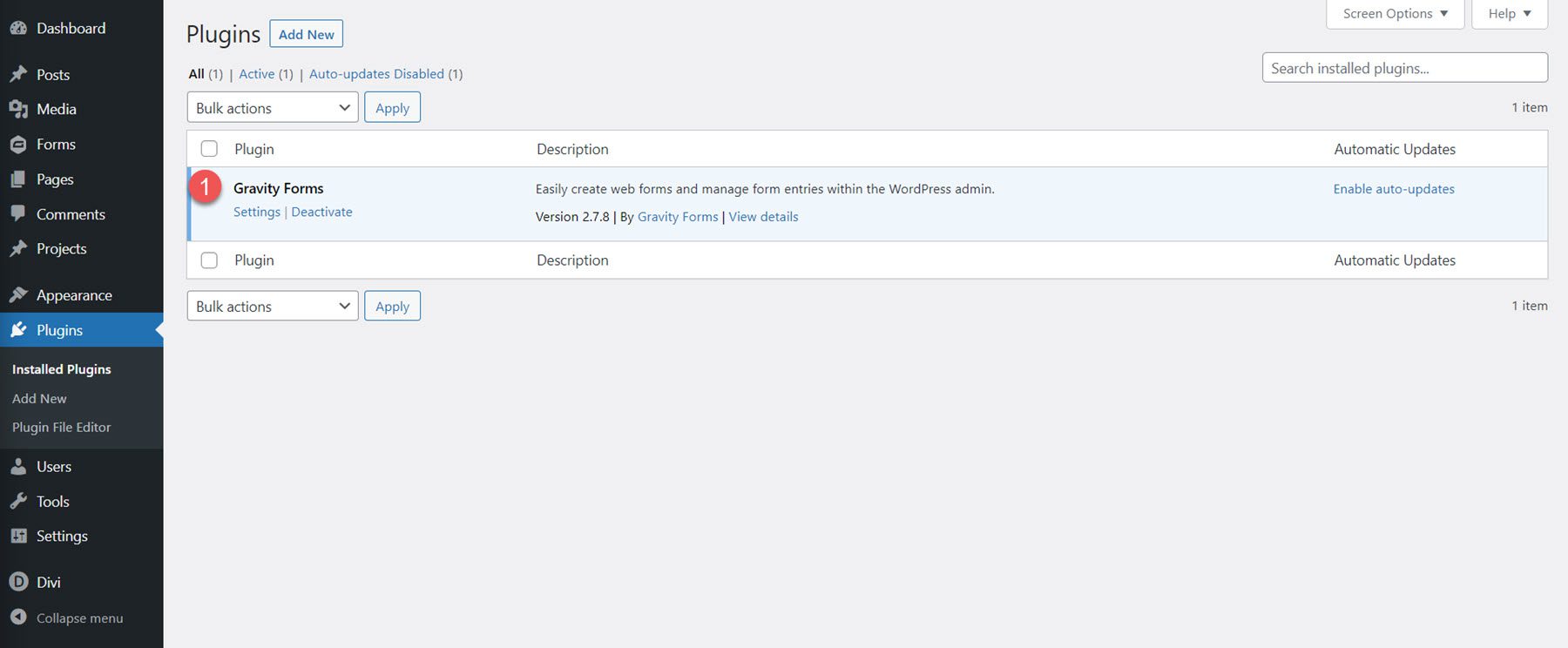
First, be certain the Gravity Bureaucracy plugin is put in and activated for your web page. Moreover, acquire the Gravity Bureaucracy Styler Module for Divi plugin from the Divi Market and obtain the plugin document.

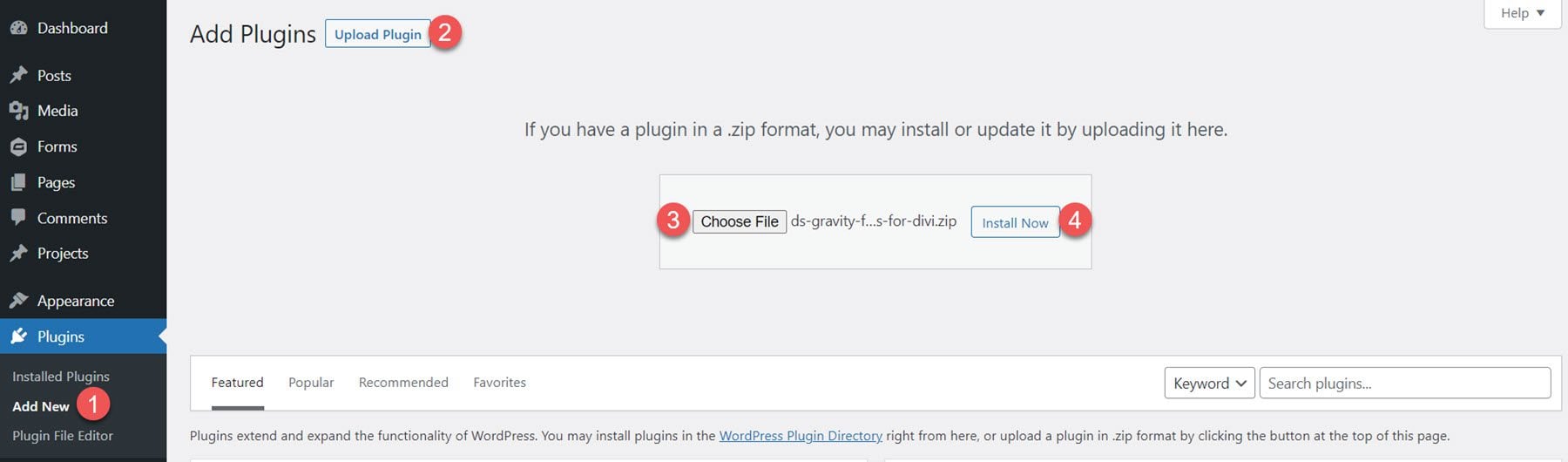
To put in the plugin, open the Upload New web page below the Plugins heading within the WordPress dashboard. Click on the Add Plugins button, then click on Select Report to make a choice the plugin document out of your pc. In the end, click on Set up Now, and the plugin can be added for your site.

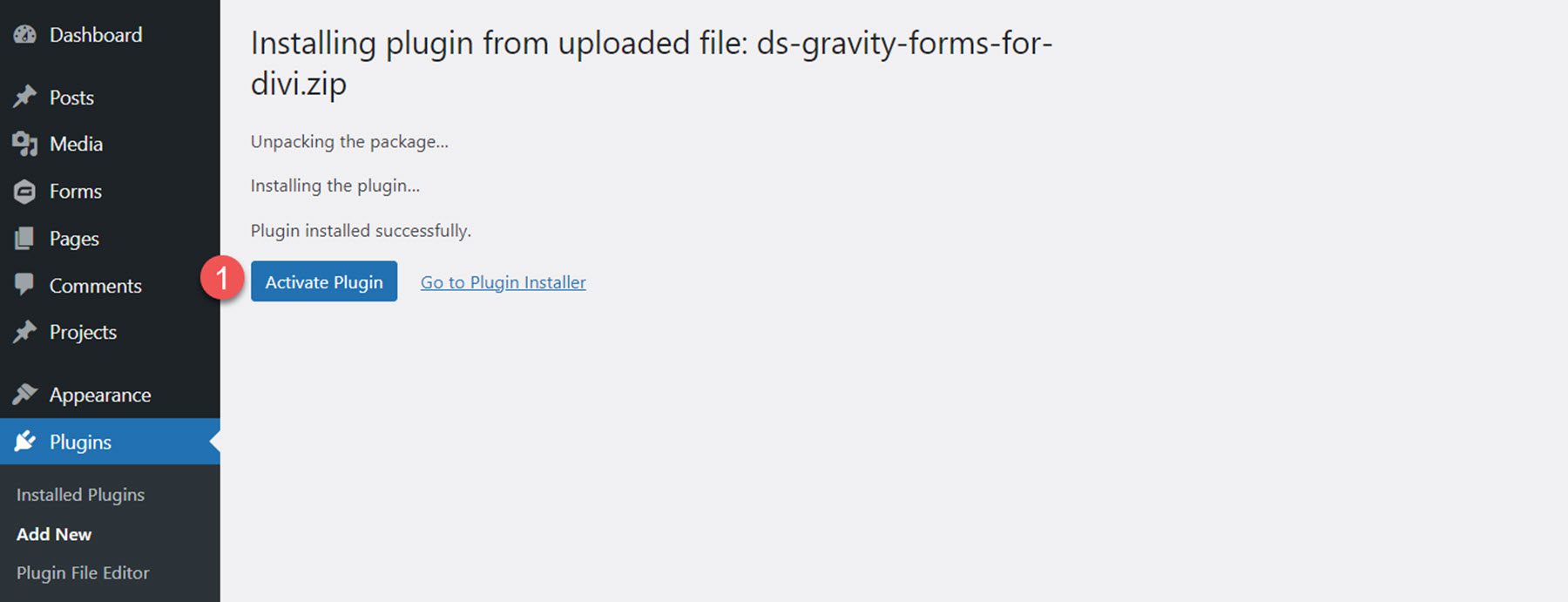
As soon as the plugin is put in, click on Turn on Plugin.

Gravity Bureaucracy Styler Module for Divi
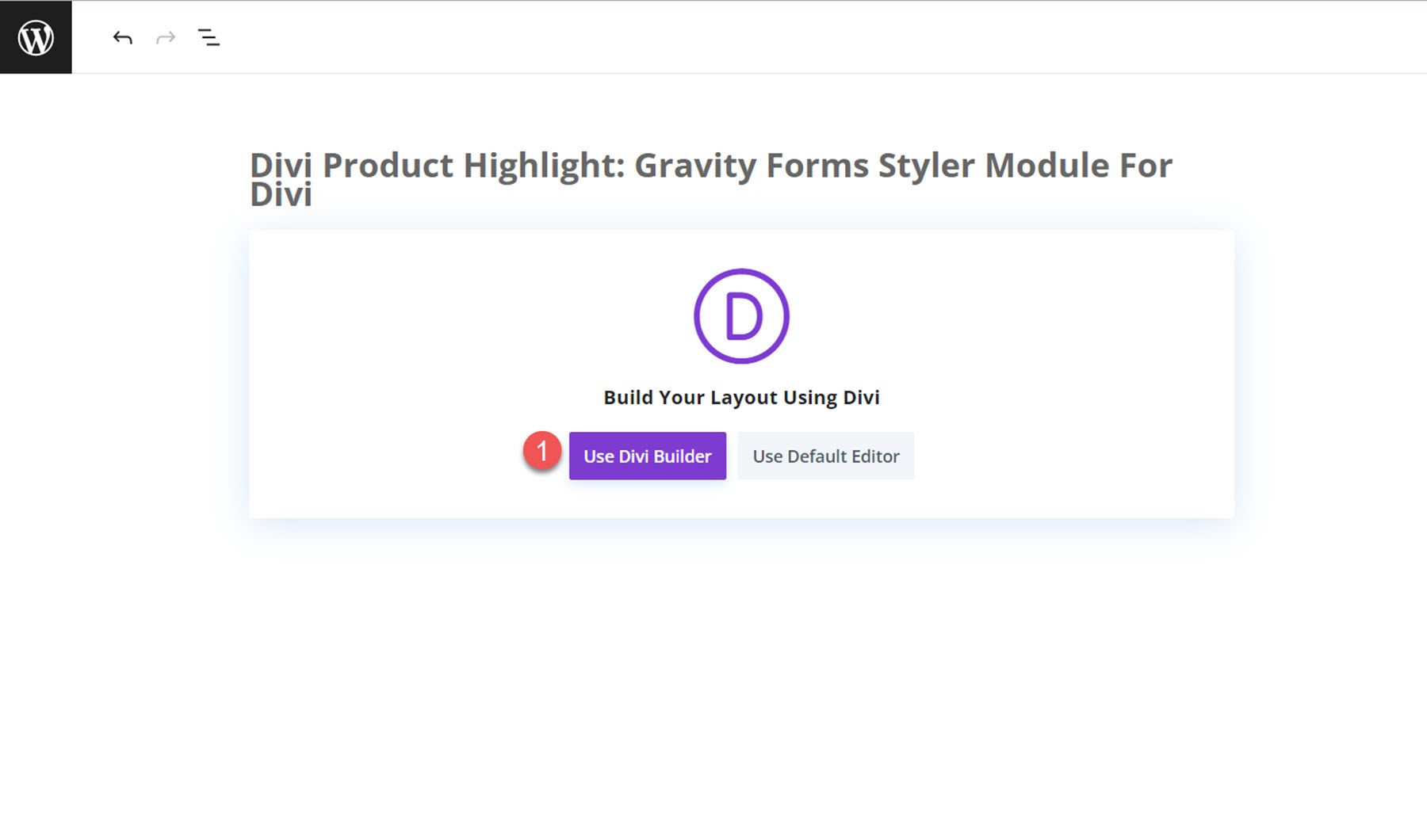
The Gravity Bureaucracy Styler Module for Divi is a module this is added to the Divi Builder, this means that that you’ll be able to upload Gravity Bureaucracy any place it’s worthwhile to upload another Divi module, supplying you with without equal flexibility on your layouts and designs. Get started by way of including a brand new web page for your web page and make a selection the Divi Builder choice.

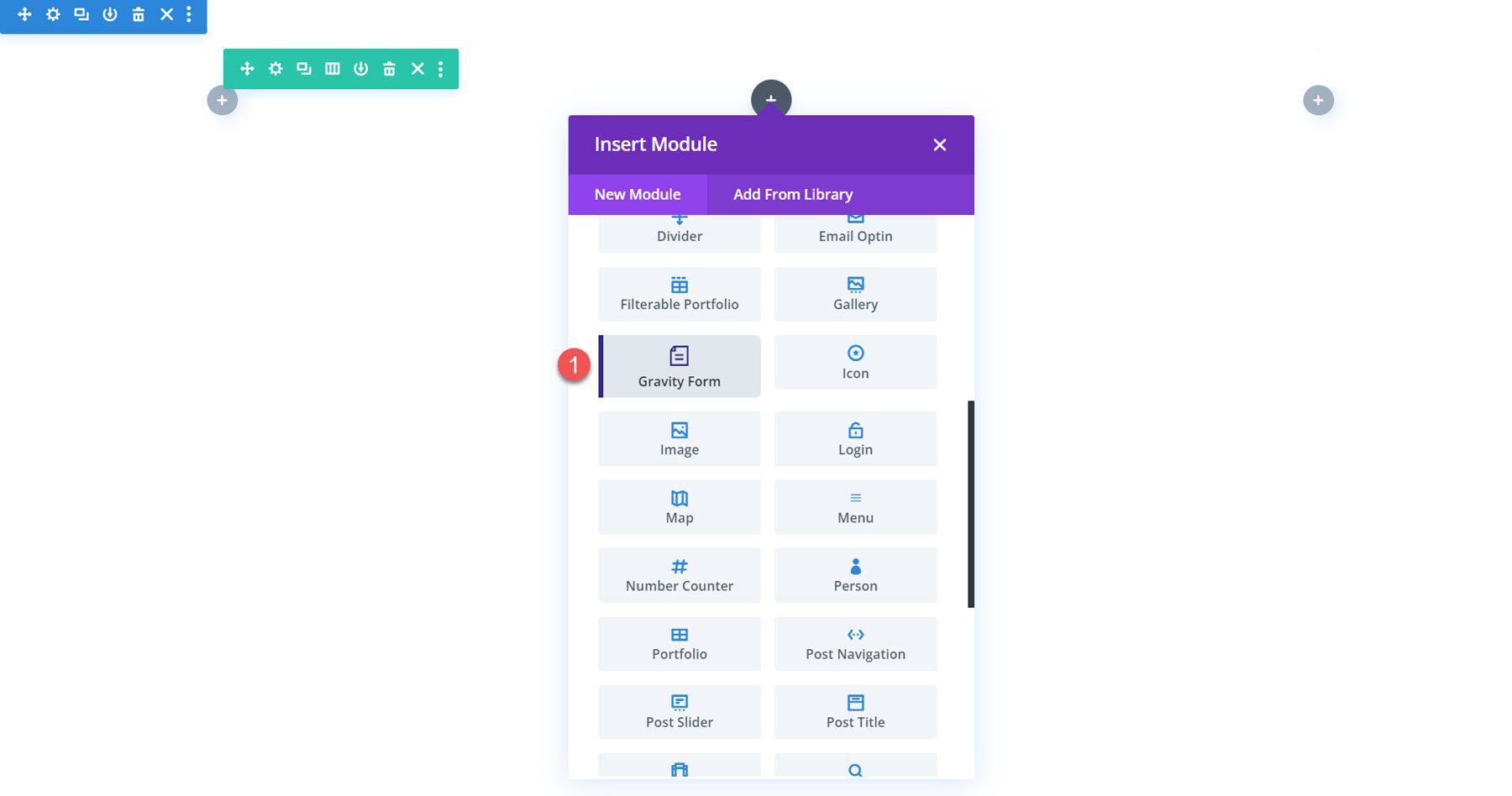
At the new web page, click on the gray plus icon to insert a module. Choose the Gravity Shape module from the listing.

Content material Settings
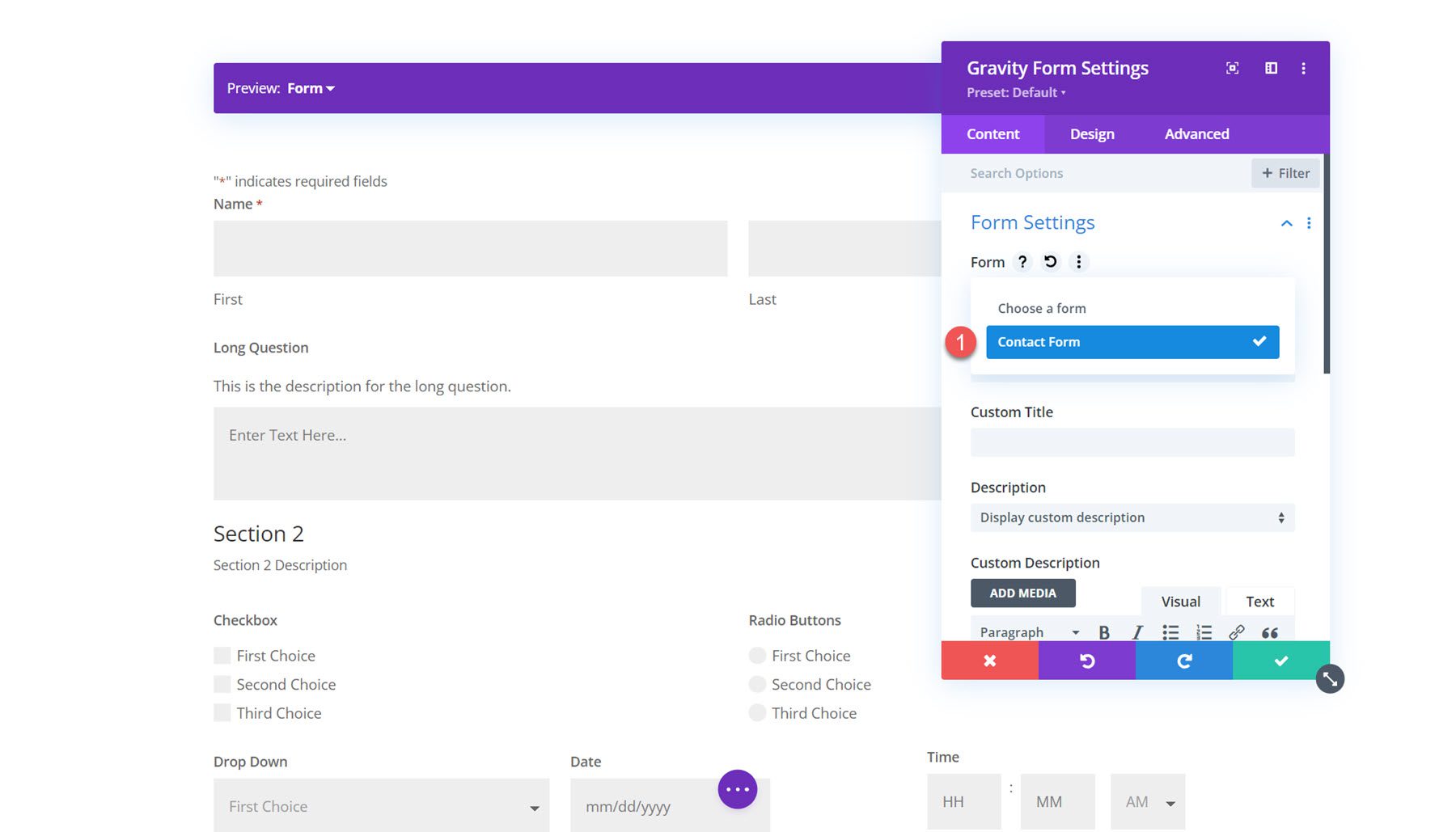
Open the choices for the Gravity Shape module. The primary choice, titled “Shape” permits you to make a choice the Gravity Shape you wish to have to show.

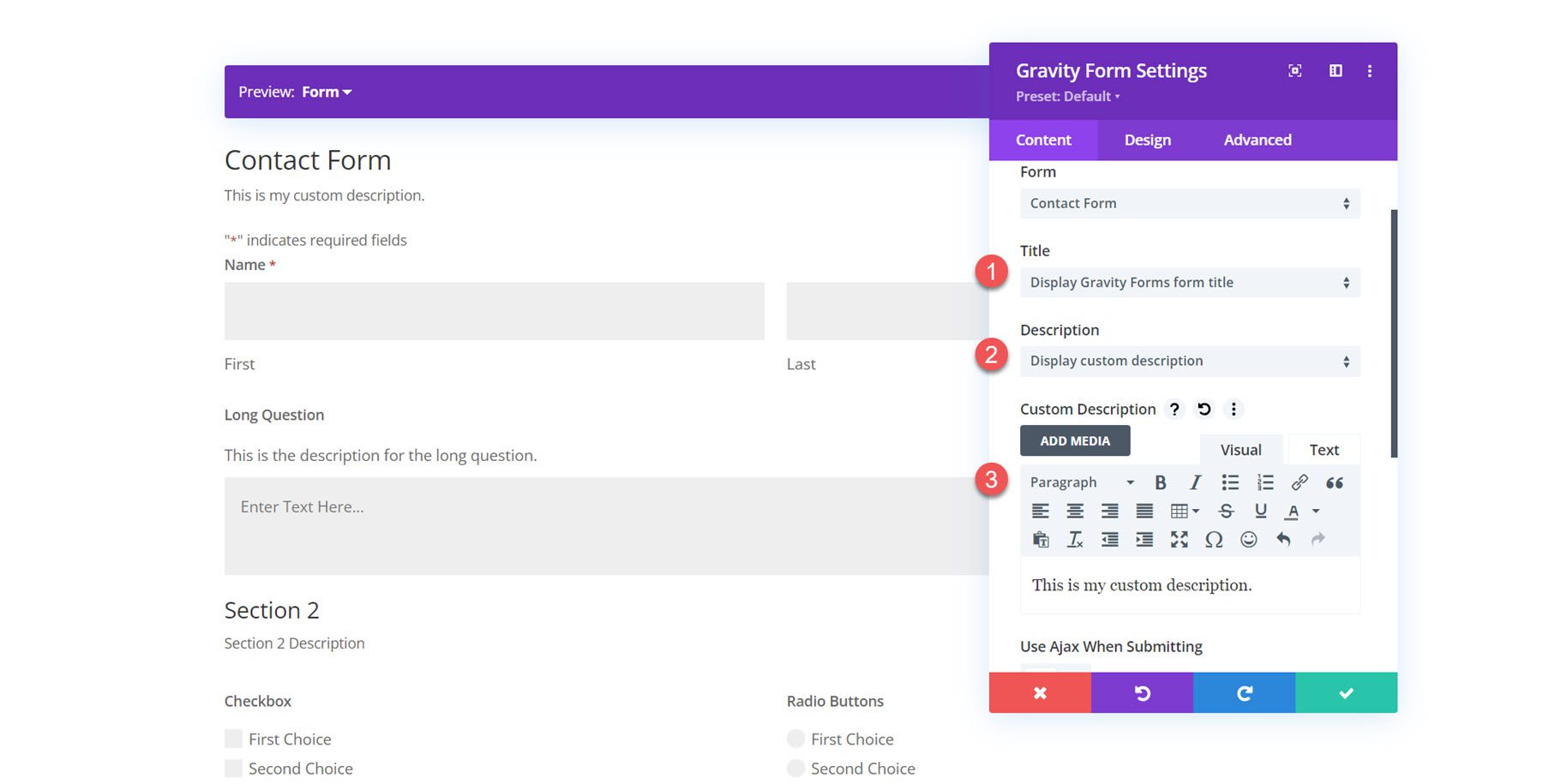
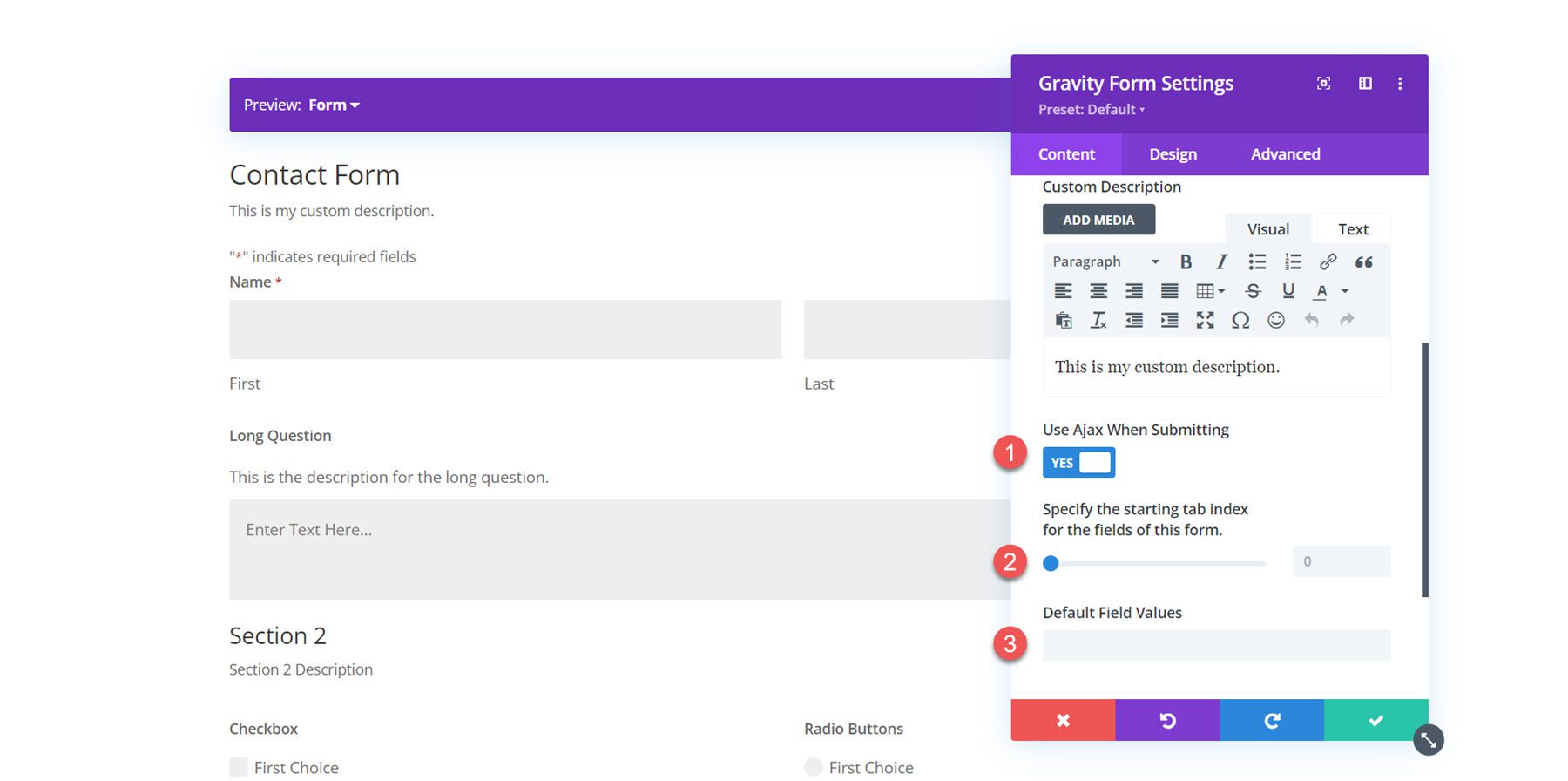
You’ll additionally customise the name and outline proven at the shape. You’ll cover each and every of those components, set a customized name or description, or show the name or description set within the Gravity Bureaucracy settings.

Subsequent, you’ll be able to allow Ajax for shape submissions. If enabled, the web page won’t reload after shape submission. You’ll specify the beginning tab index for the shape fields and default box values within the content material settings.

Background
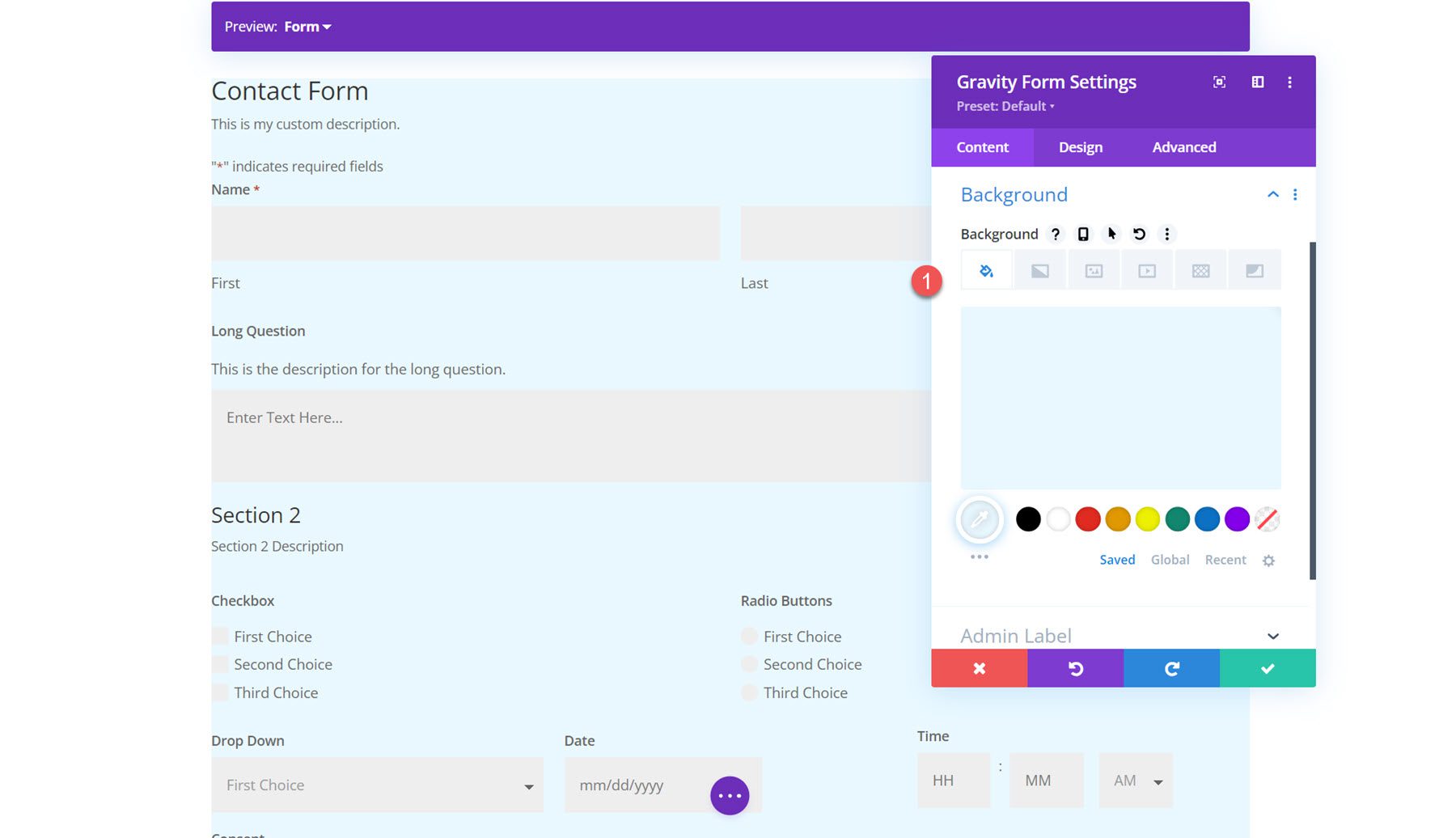
Within the content material tab, you’ll be able to additionally upload a background to the Gravity Bureaucracy module. The use of Divi’s intensive background choices, you’ll be able to upload a background colour, gradient, symbol, video, trend, or masks to create distinctive layouts in your shape.

Design Settings
Now, let’s transfer over to the design tab. Here’s the place you’ll be able to solely customise the design of each and every part within the shape.
Font
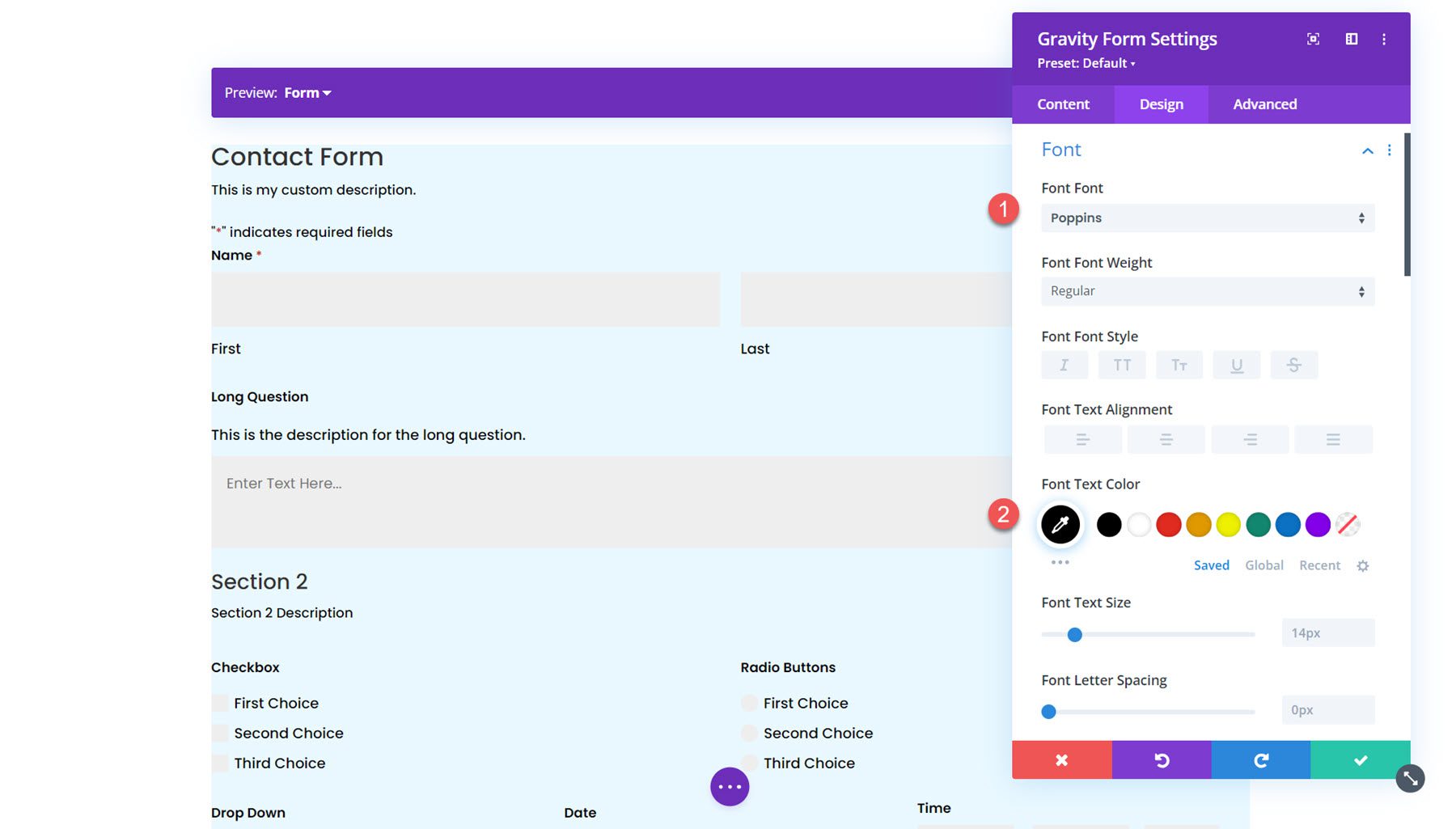
Below the font tab, you’ll be able to set the types for the textual content within the shape. On this segment, you’ll be able to set the font, font weight, taste, alignment, colour, textual content dimension, letter spacing, line top, and textual content shadow. Right here, I set the font and font colour.

Shape Heading
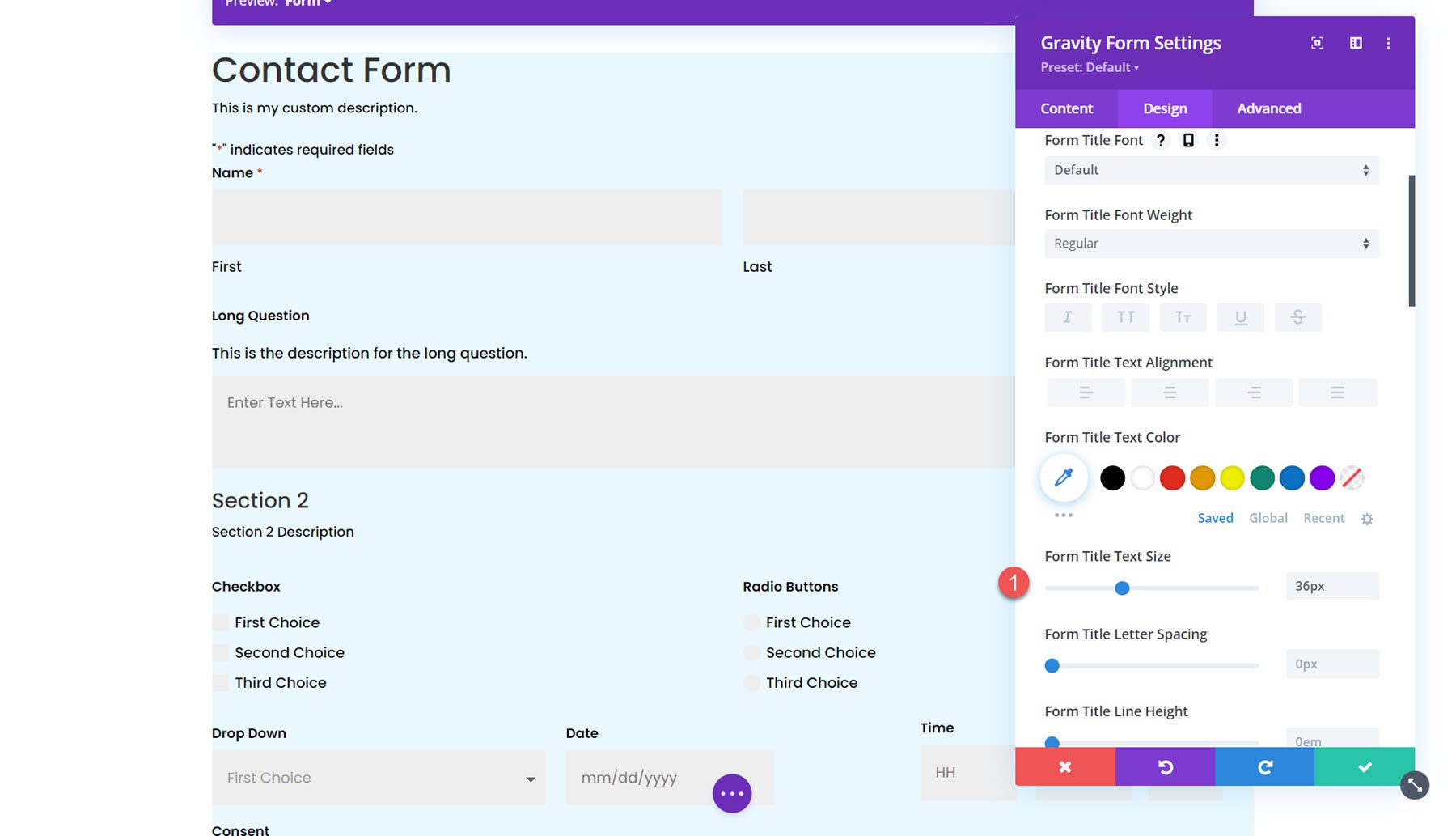
Within the shape heading settings, you’ll be able to customise the styling of the shape heading font, name font, padding and margin, border, and background. With those choices, you’ll be able to solely customise the heading segment cut loose the remainder of the shape. For this situation, I larger the dimensions of the shape name textual content.

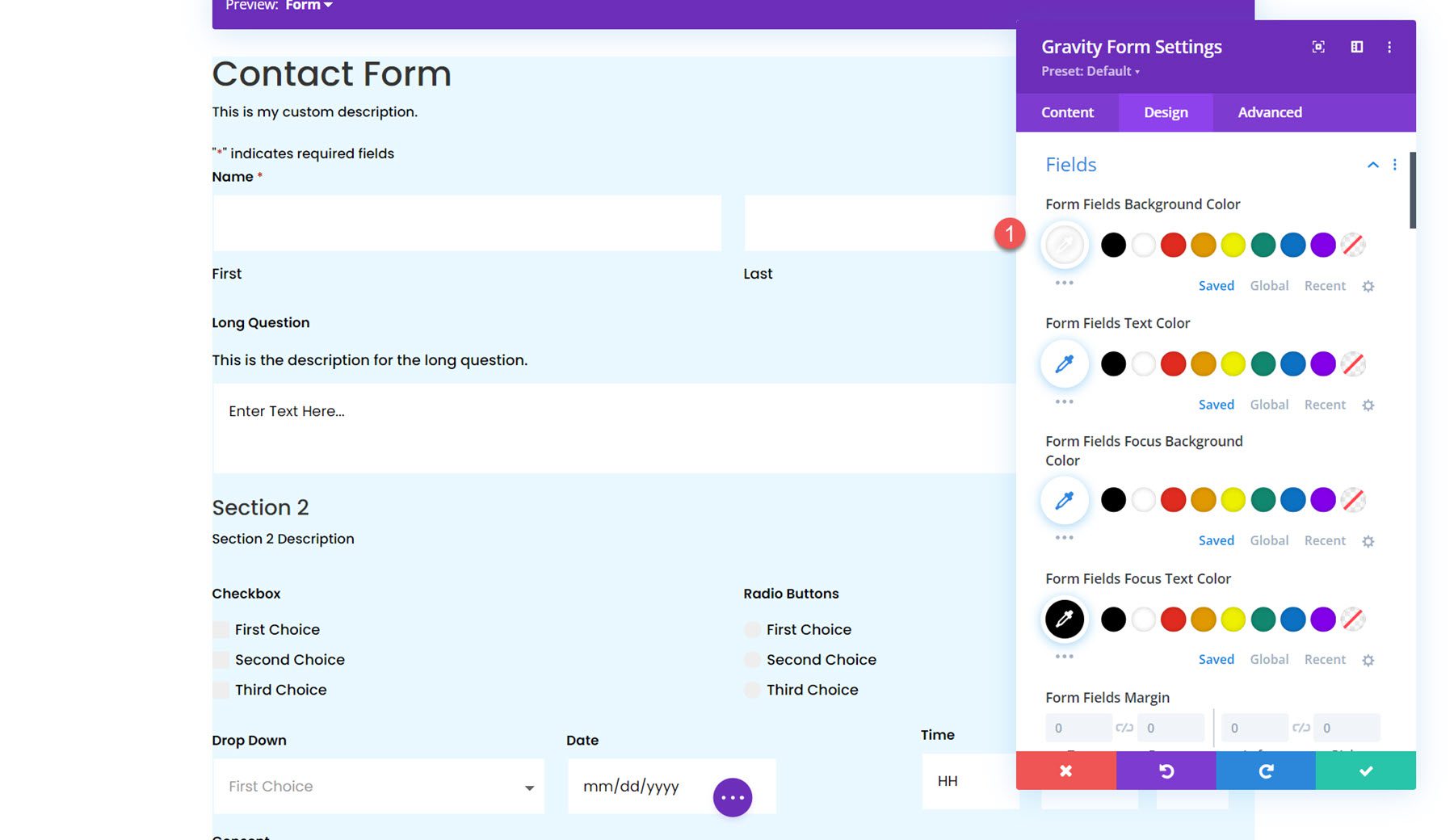
Fields
The fields surroundings segment is the place you’ll be able to set the styling of the shape fields, together with the background colour, textual content colour, center of attention styling, margin and padding, font styling, and border styling. On this segment, I set the sector colour to white.

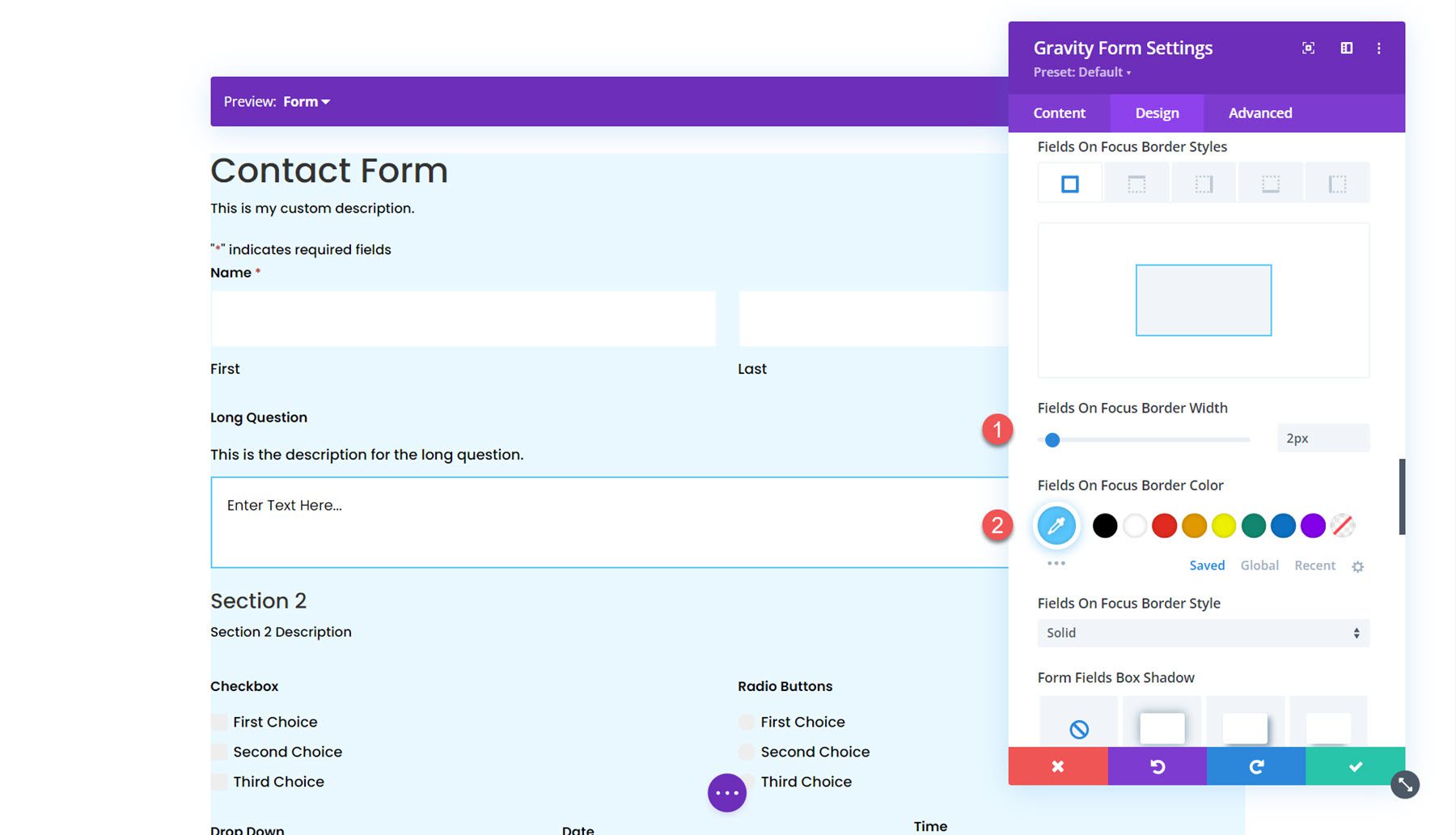
I additionally enabled center of attention borders. This is applicable distinctive styling to the border of the energetic box, as you’ll be able to see within the screenshot.

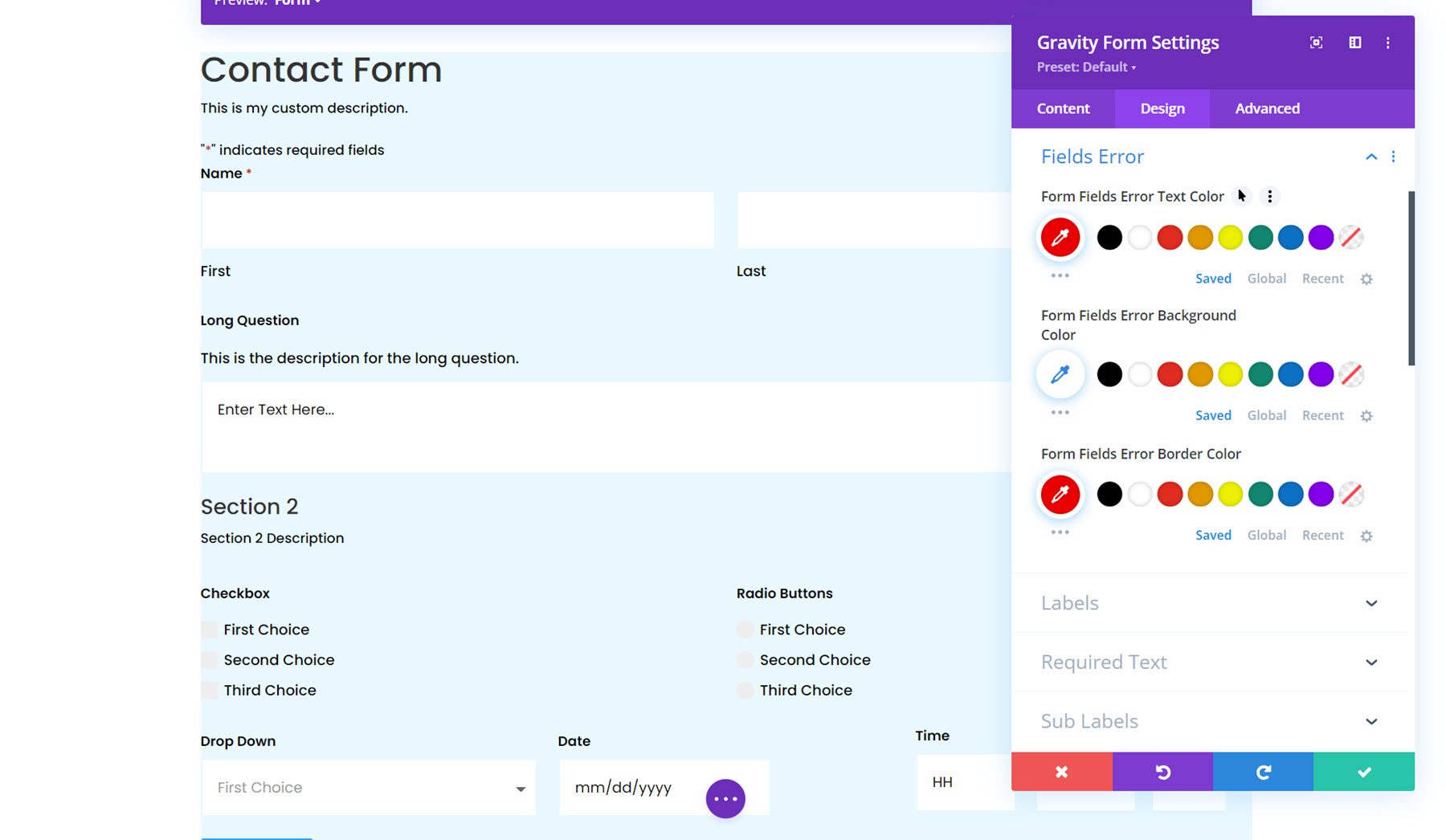
Fields Error
Subsequent, the fields error segment is the place you’ll be able to taste the textual content, background, and border colours for the shape fields error.

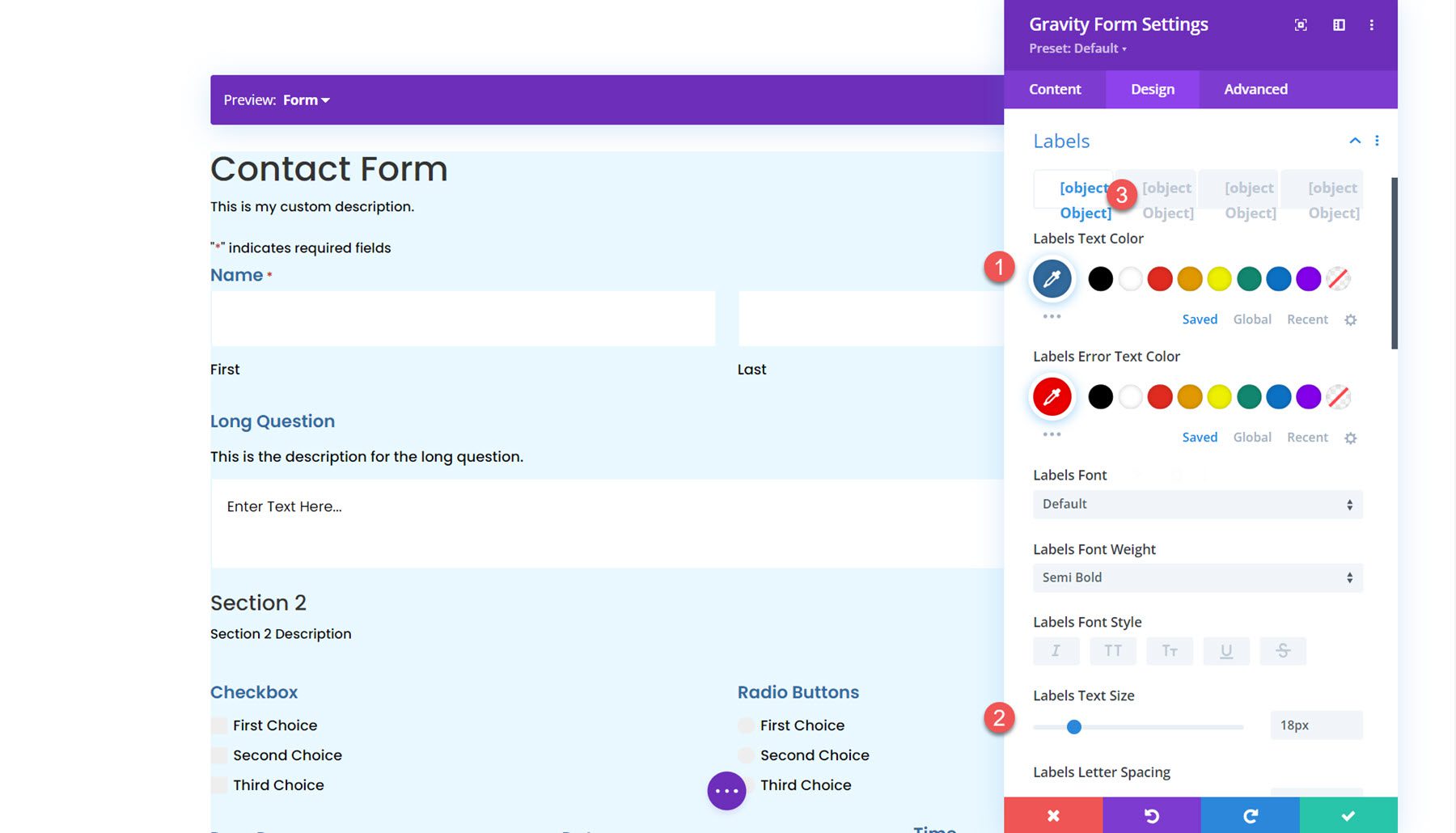
Labels
Within the labels segment, you’ll be able to taste the label textual content, set the padding and margin, taste the border, and upload a background or field shadow. For this situation, I larger the label textual content dimension and altered the colour. I additionally got rid of the ground padding.

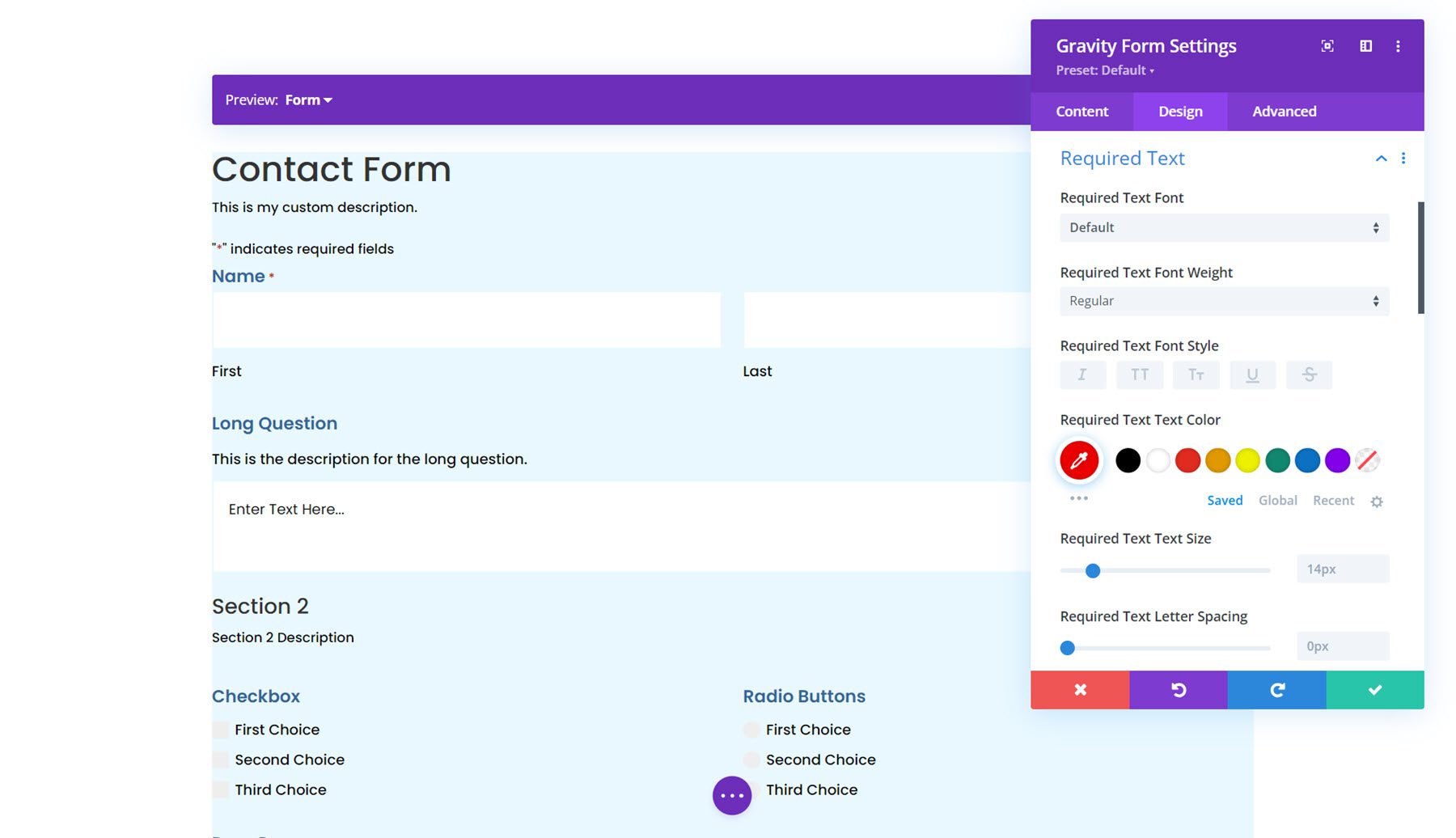
Required Textual content
The following segment is the place you’ll be able to taste the specified textual content. The choices will let you taste the asterisk that looks subsequent to the specified fields.

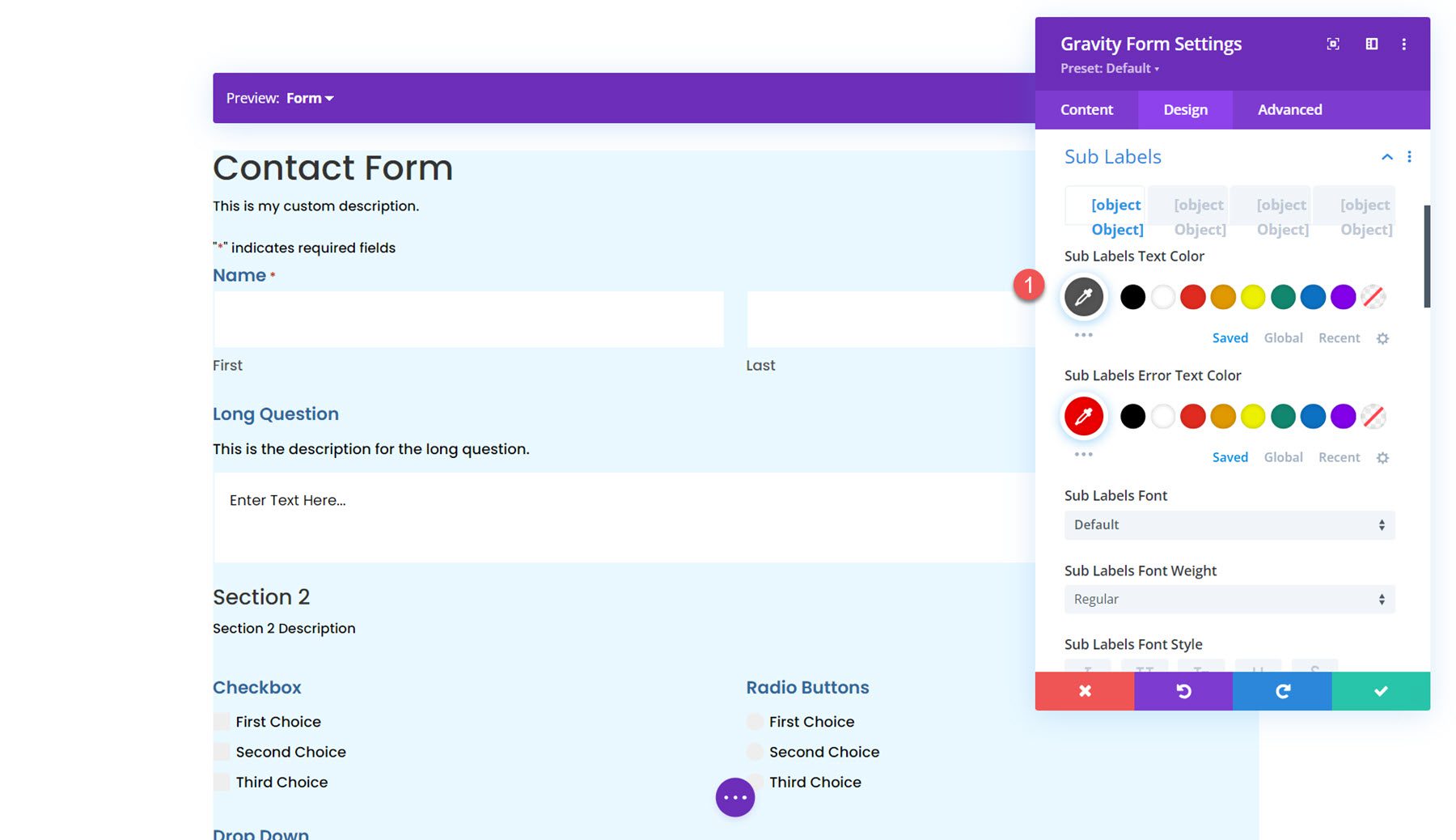
Sub Labels
Subsequent is the sub labels settings. Right here, you’ll be able to customise the styling of the sub label textual content, padding and margin, border types, background, and field shadow. I set the sub label textual content colour to gray and altered the highest margin.

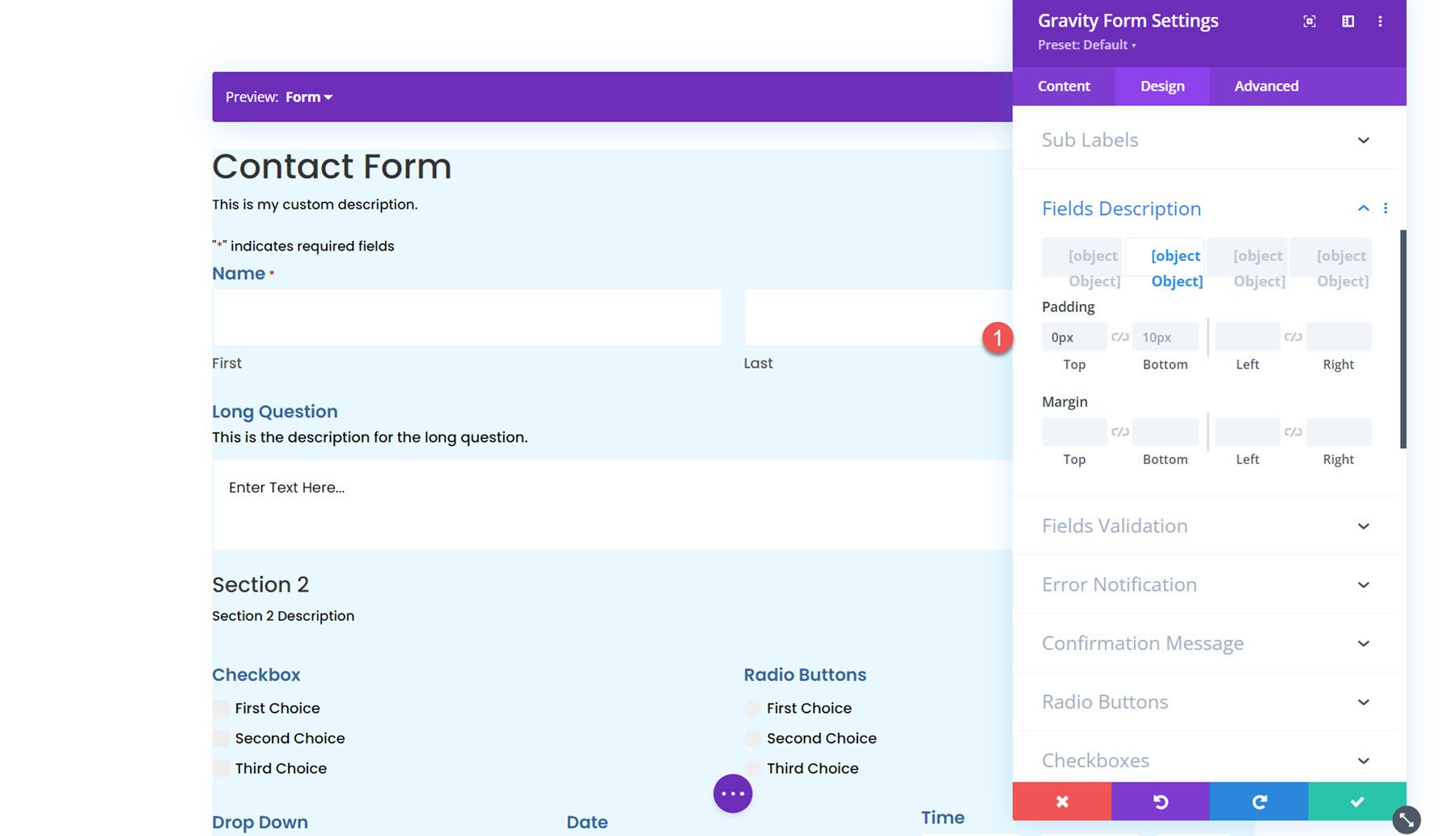
Fields Description
The fields description settings are very similar to the ultimate, the place you’ll be able to customise the textual content styling, padding and margin, border types, background, and field shadow. I adjusted the margins on this instance to carry the outline and name nearer in combination.

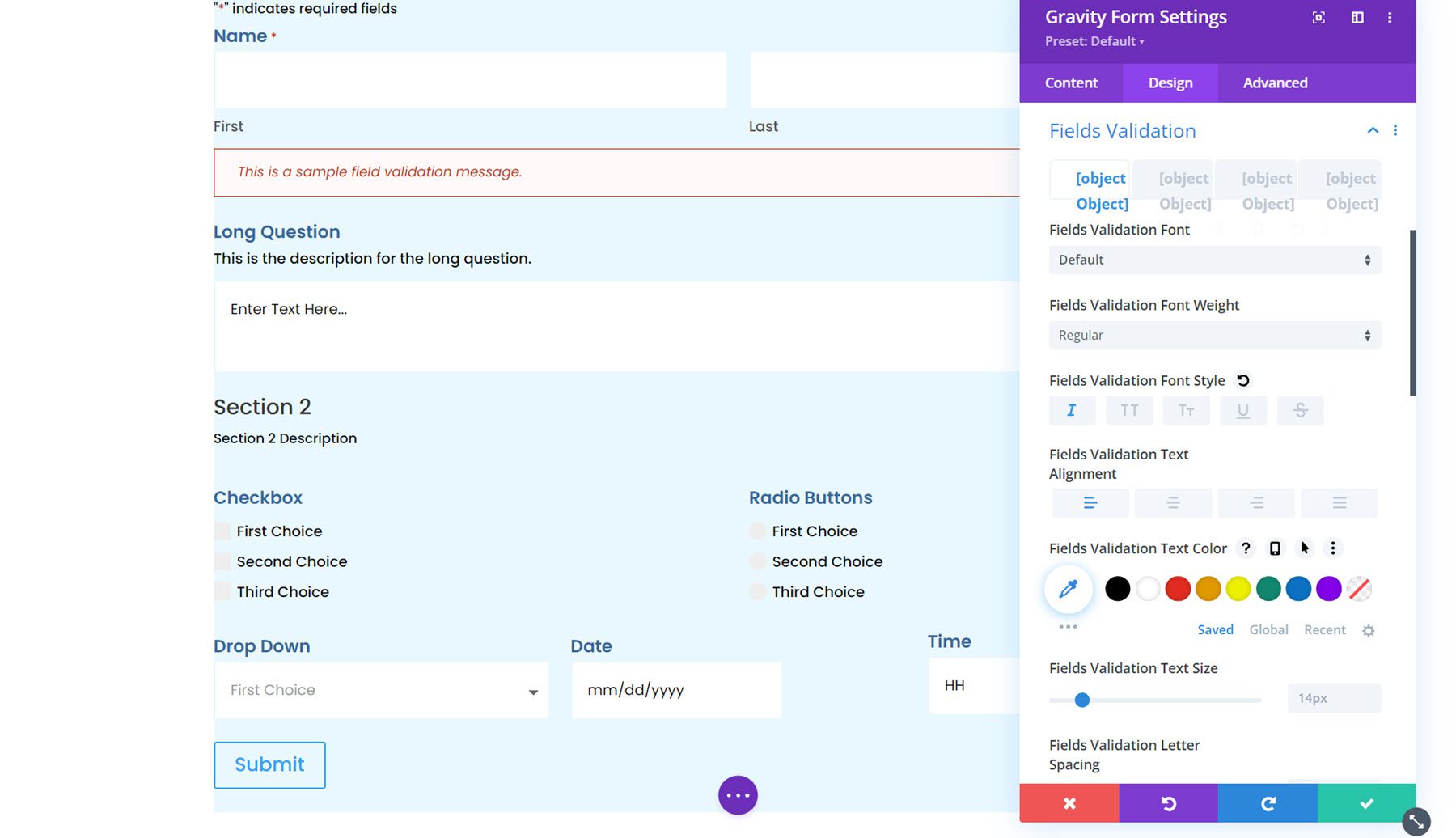
Subsequent, you’ll be able to set the sector validation font styling within the fields validation surroundings. Moreover, you’ll be able to customise the padding and margin, border types, background, and field shadow.

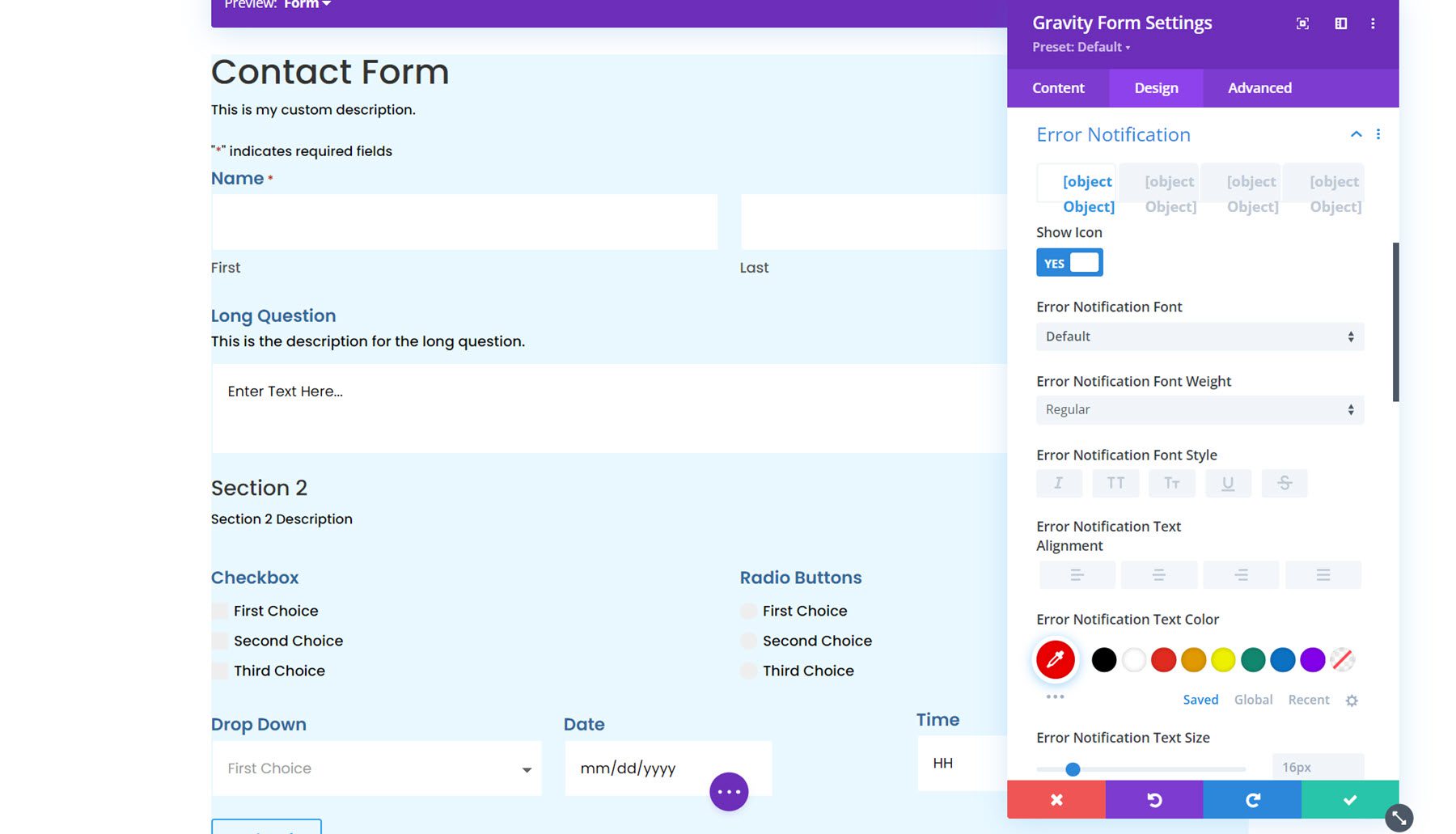
Error Notification
The mistake notification settings are very identical, with choices to customise the font, spacing, border, background, and field shadow.

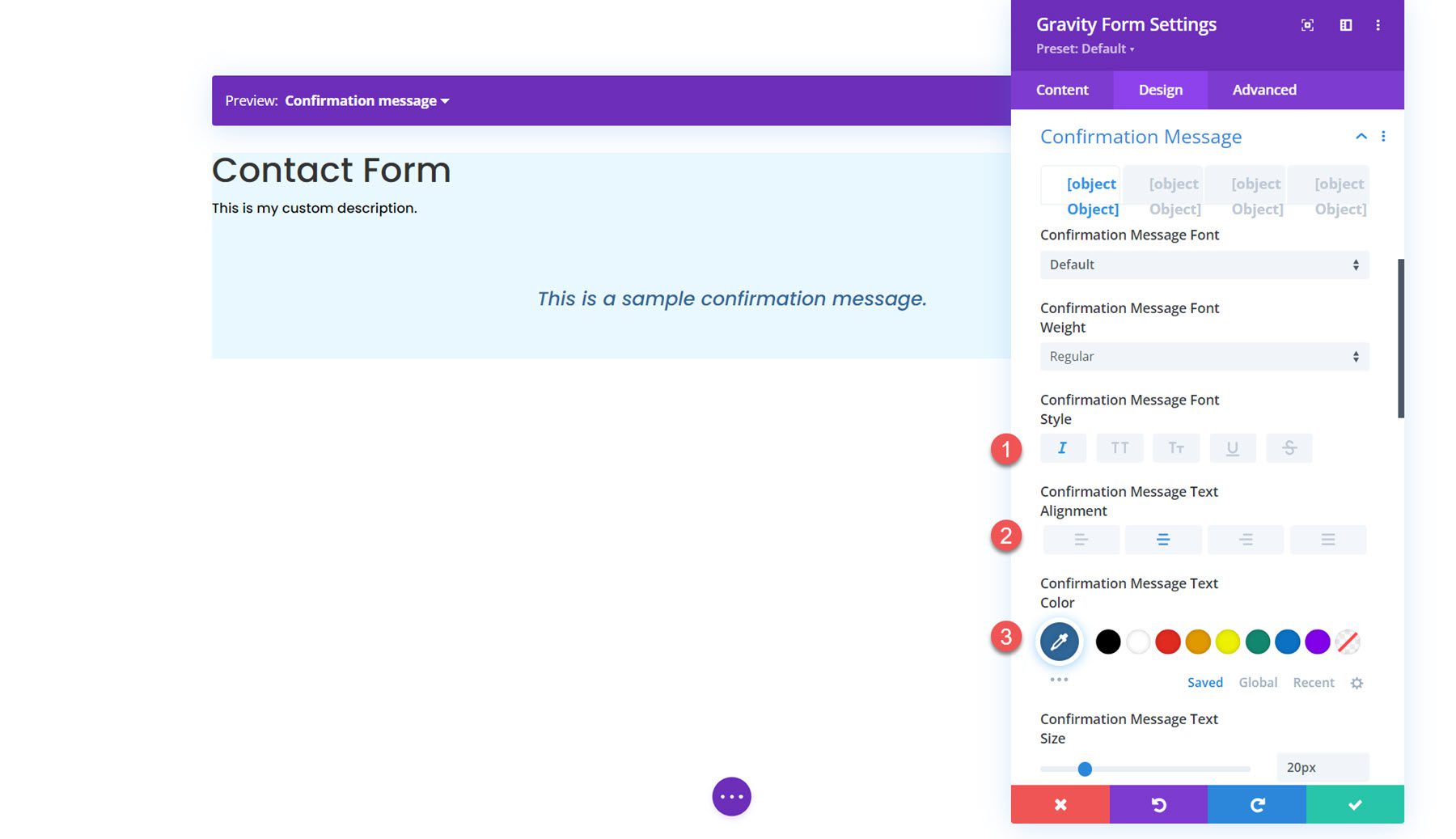
Affirmation Message
The following segment is for customizing the affirmation message. You’ll use the preview choice on the best to view the affirmation message structure.

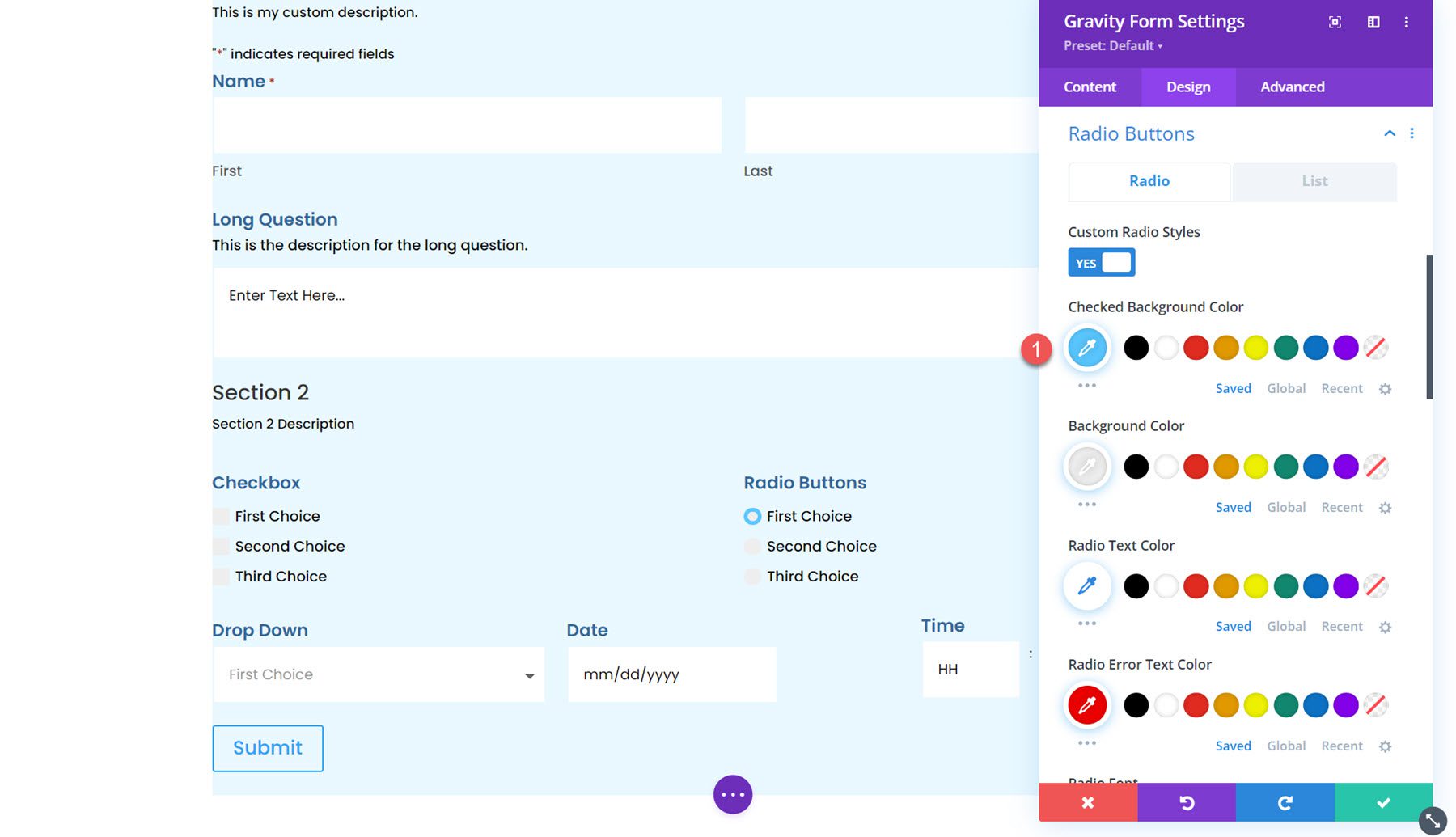
Radio Buttons
Within the radio buttons settings, you’ll be able to set the radio colours, textual content styling, and listing spacing. Right here, I changed the checked background colour.

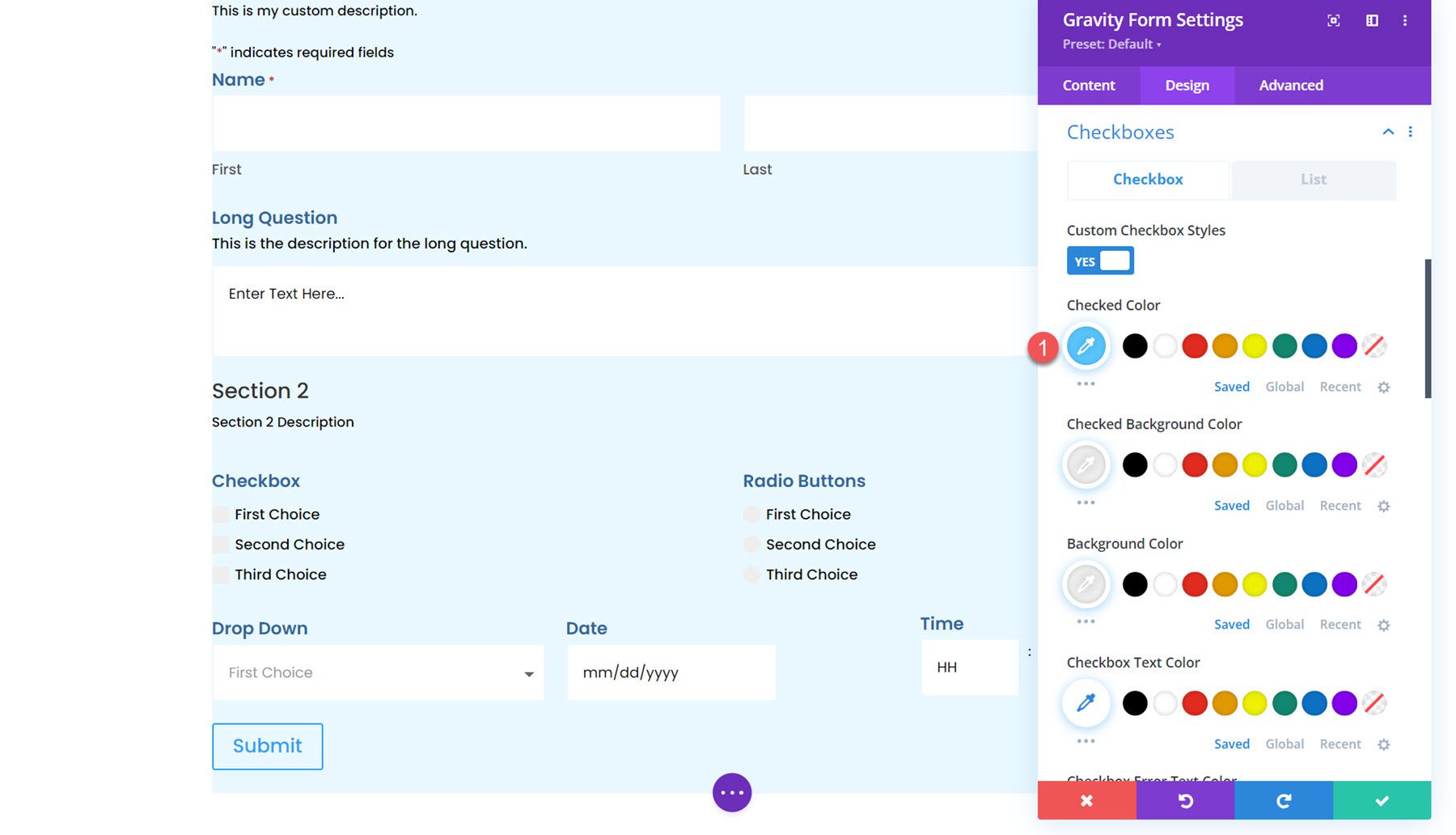
Checkboxes
In a similar fashion, you’ll be able to alternate the checkbox colours, textual content styling, and listing spacing on this segment.

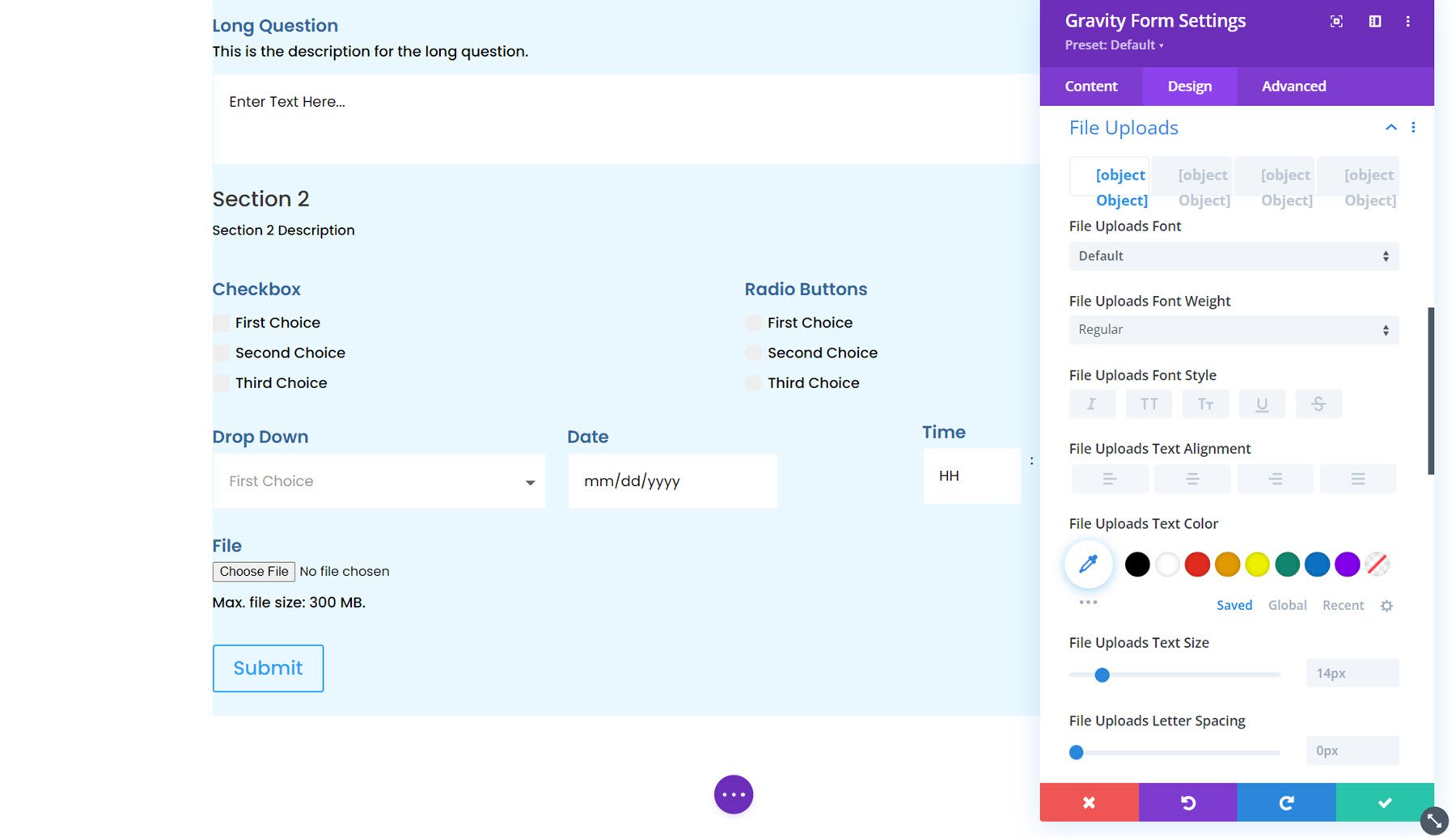
Report Uploads
The document uploads segment will also be custom designed right here. You’ll customise the font styling, spacing, border, background, and field shadow.

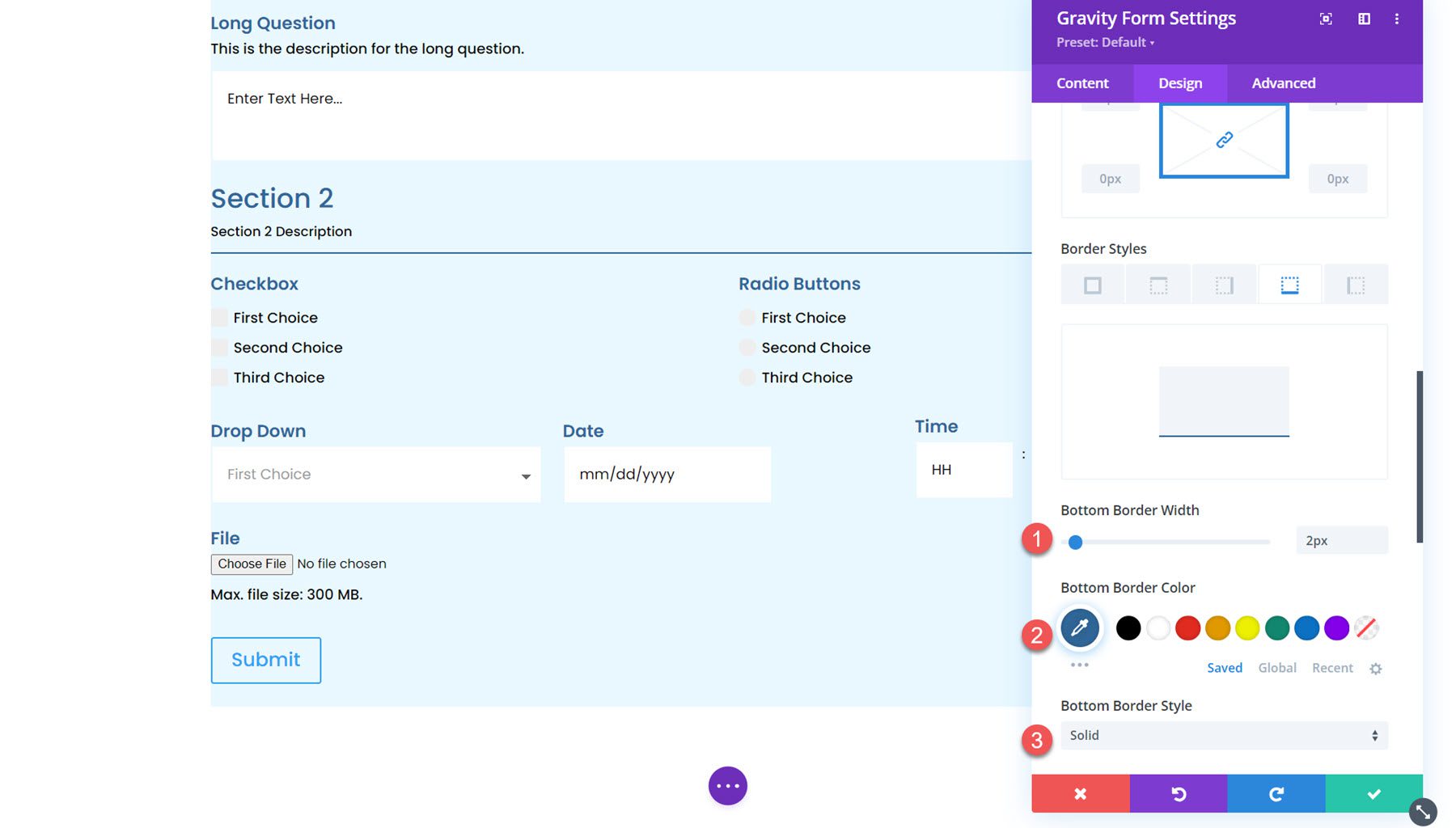
Phase Wreck
Right here you’ll be able to customise the font styling for the segment destroy description and heading and customise the spacing, border, background, and field shadow.

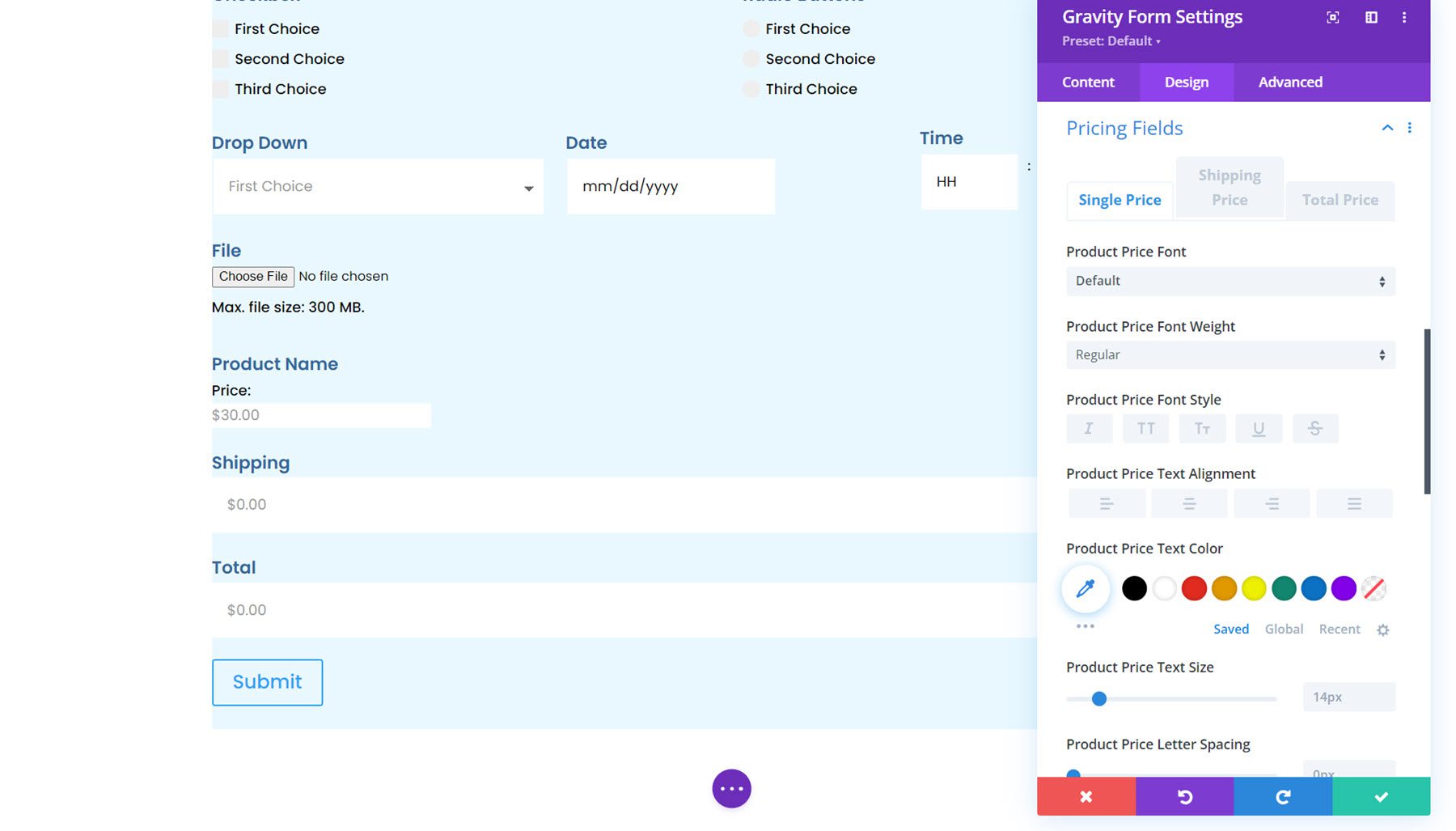
Pricing Fields
You’ll additionally customise the Gravity Bureaucracy pricing fields the usage of this module. You’ll taste the product worth, delivery worth, and overall worth fields.

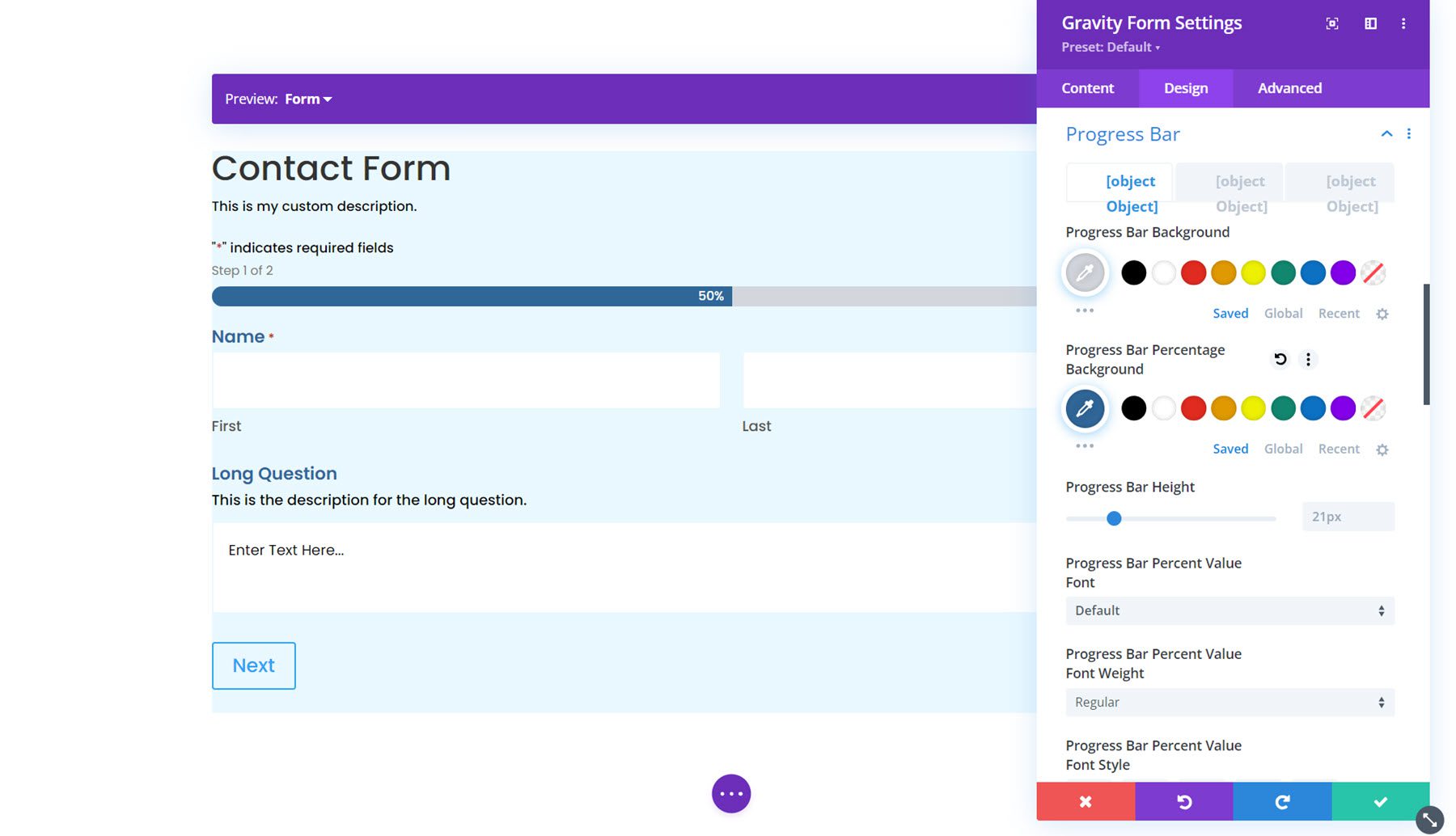
Development Bar
Subsequent is the growth bar choice. The growth bar seems within the shape if there are more than one pages and gives a visible indicator for a way some distance alongside within the shape you might be. Within the design settings, you’ll be able to customise the styling of the growth bar. You’ll set the colours, the bar top, customise the font choices, upload a border, and alter the spacing.

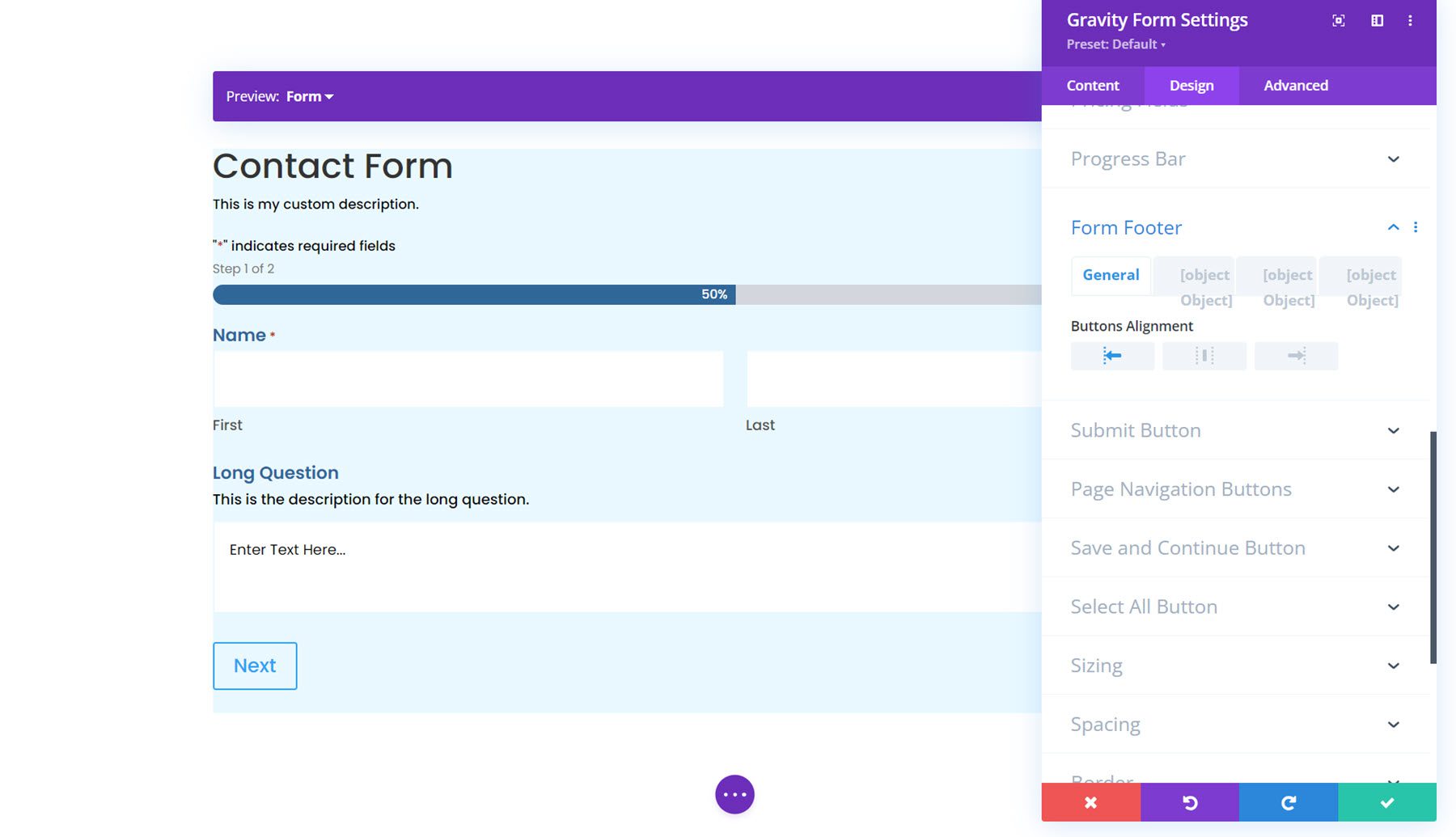
Shape Footer
Within the shape footer choices, you’ll be able to set the button alignment, spacing, border types, background, and field shadow types.

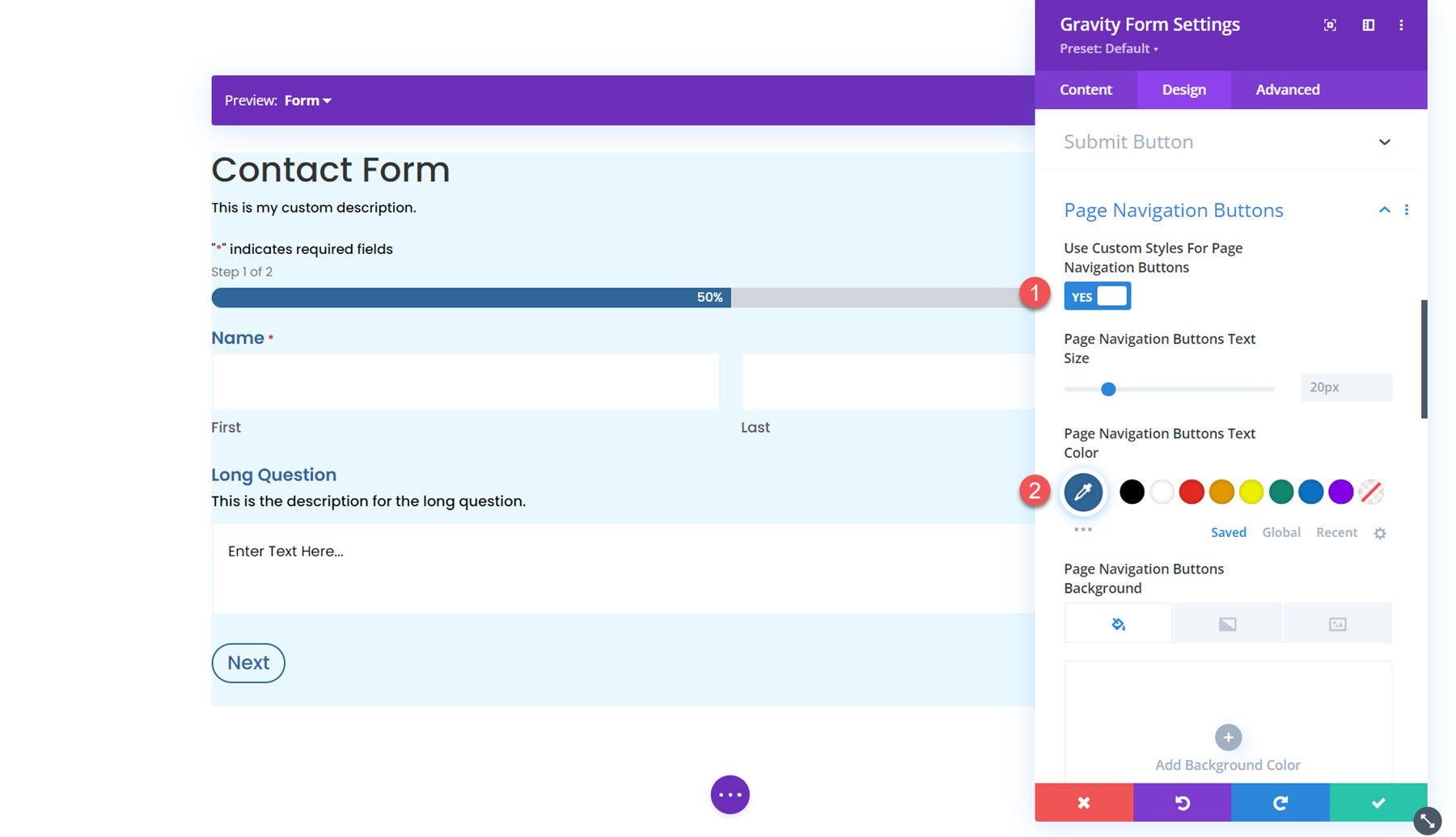
Button Styling
Subsequent are 4 sections the place you’ll be able to customise the buttons within the shape: Publish Button, Web page Navigation Buttons, Save and Proceed Button, and Choose All Button. In each and every of those sections, you’ll be able to allow customized button types to change the styling to compare the design of your shape.

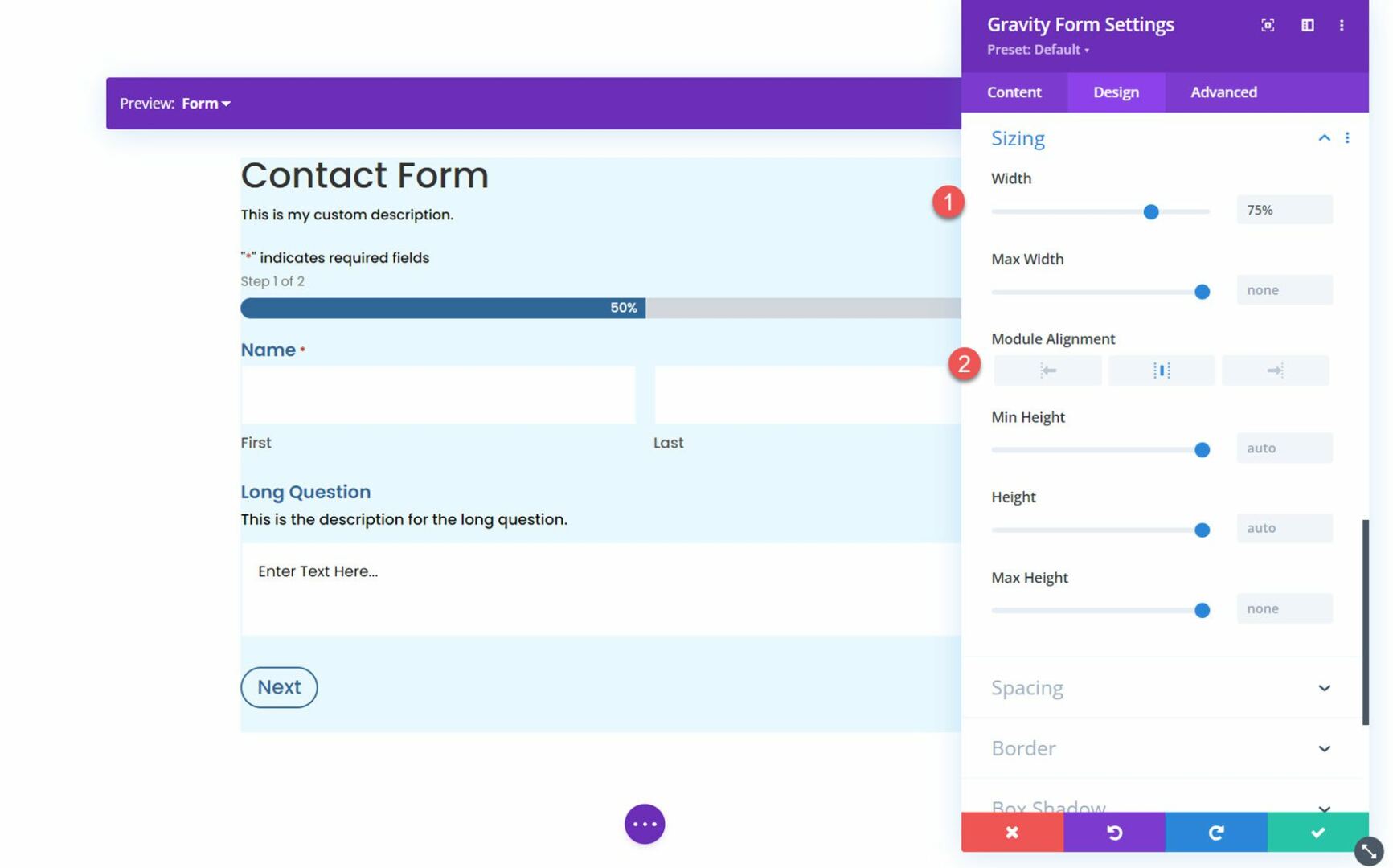
Sizing
Within the sizing settings, you’ll be able to alter the shape width, top, and alignment. Right here, I set the width to 75% and the alignment to middle.

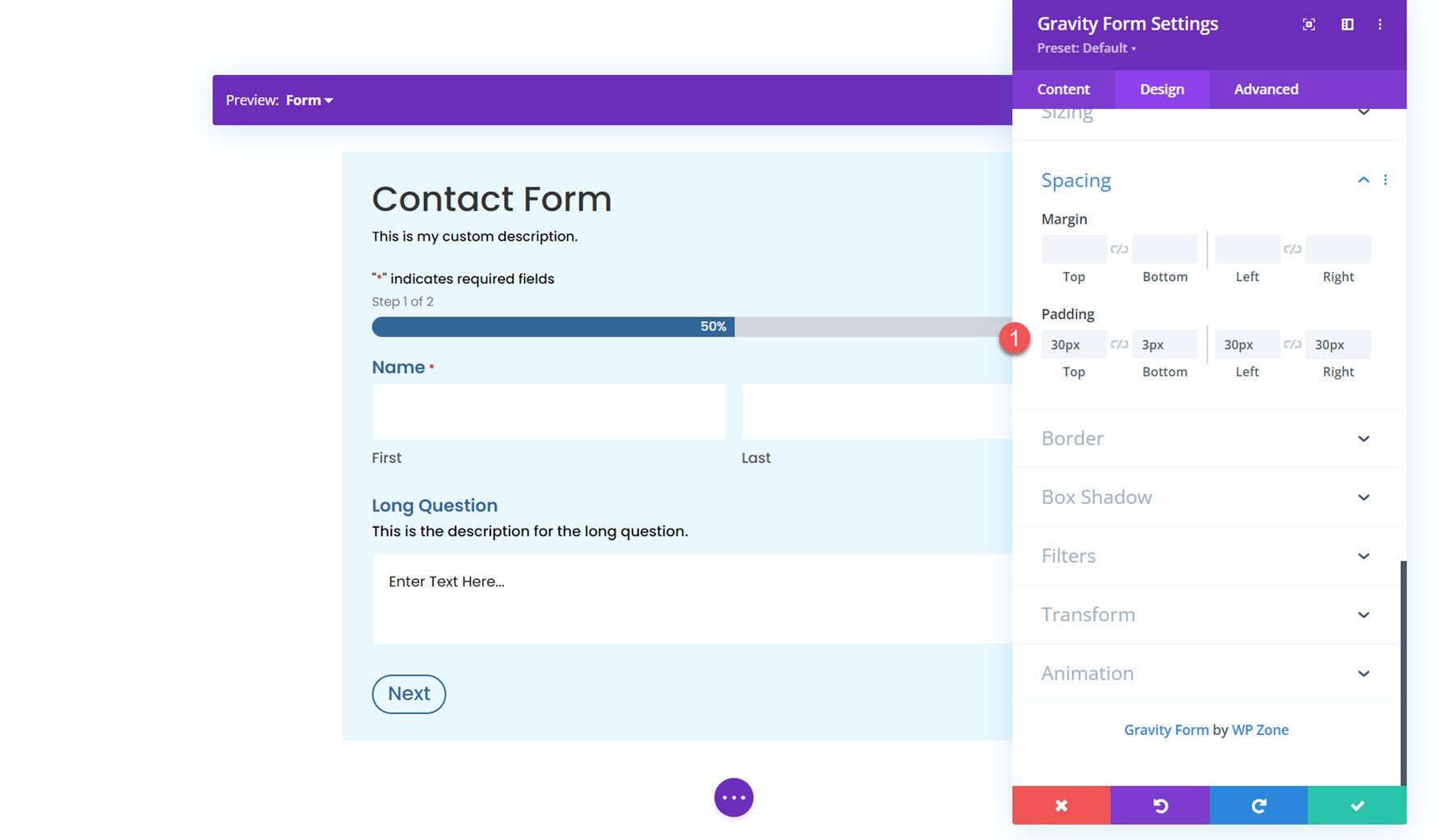
Spacing
Subsequent, you’ll be able to alter the margin and padding for the shape. I added some padding to each and every facet for this situation.

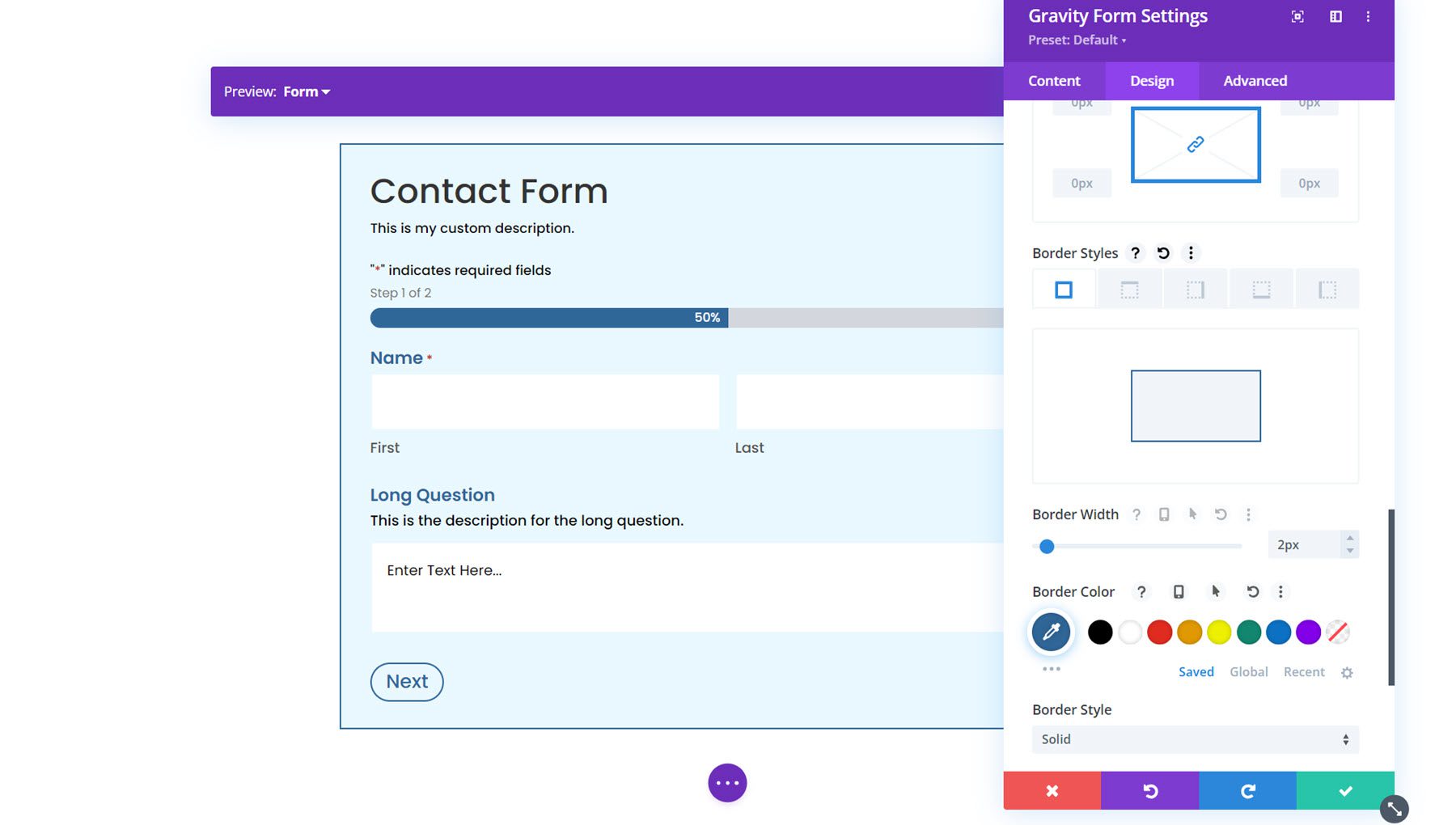
Border
Within the border settings, you’ll be able to upload a border across the shape. Right here, I added a blue border.

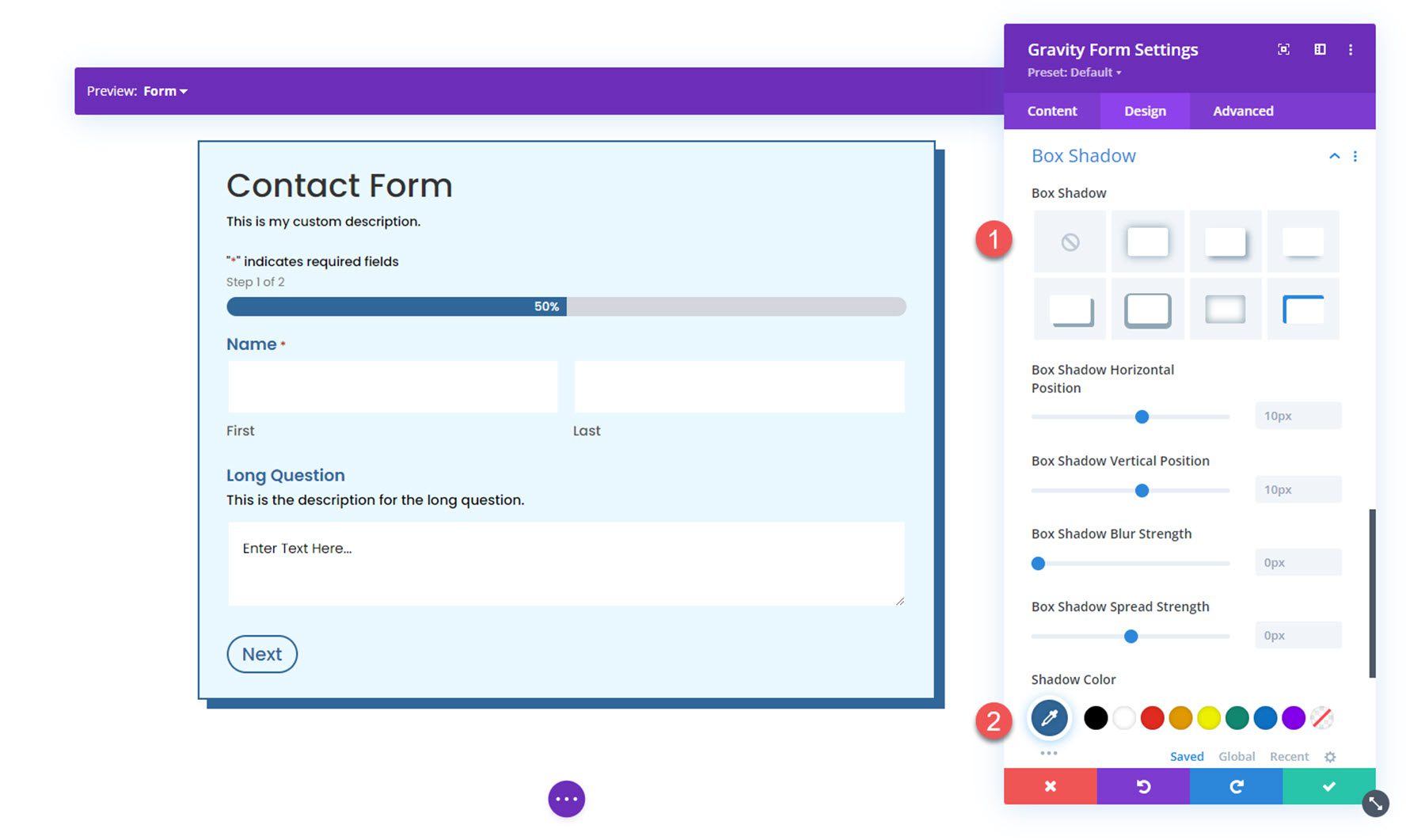
Field Shadow
Subsequent, you’ll be able to upload a field shadow to the shape.

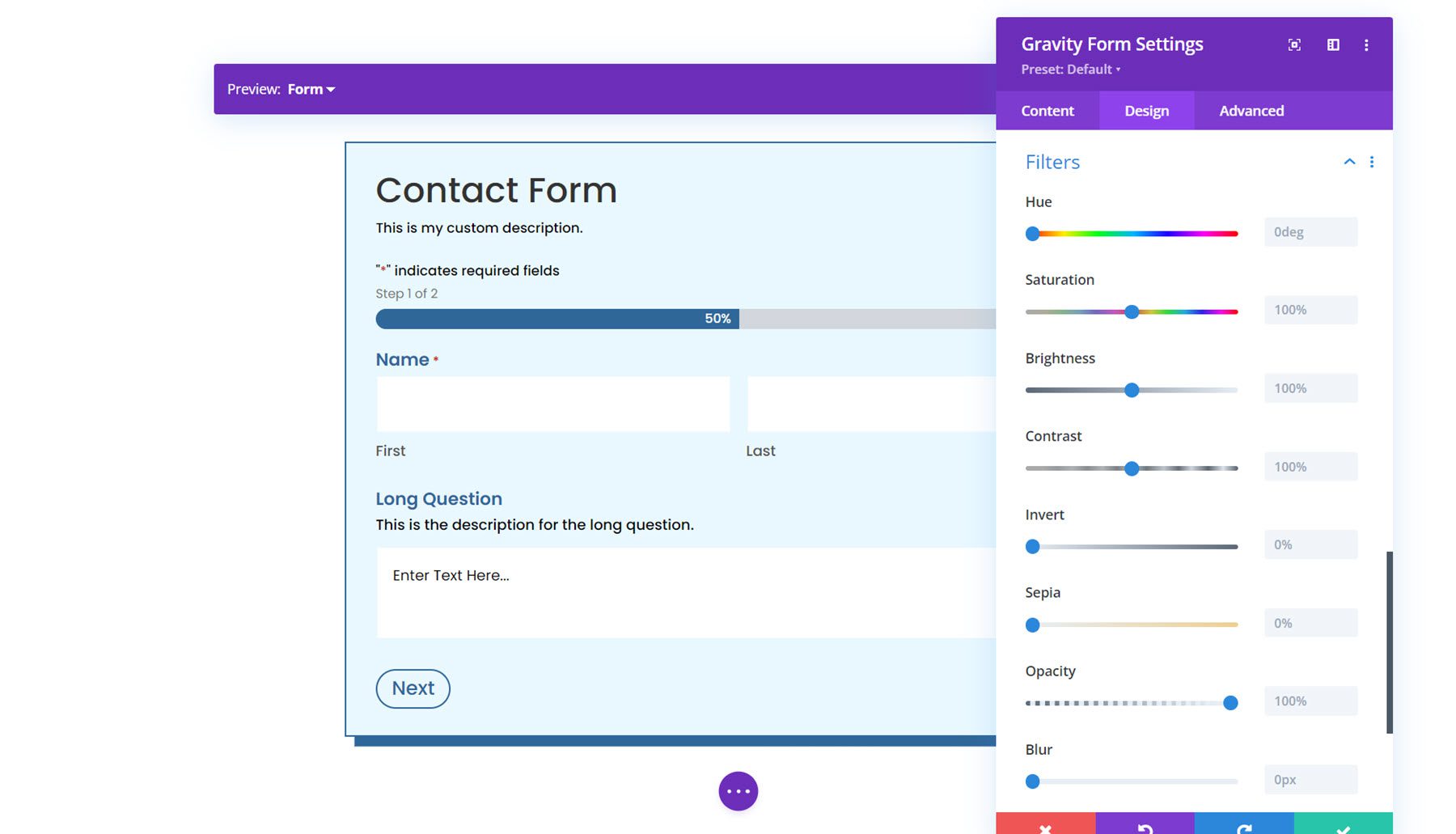
Filters
Right here, you’ll be able to use other filters to change how the shape is displayed.

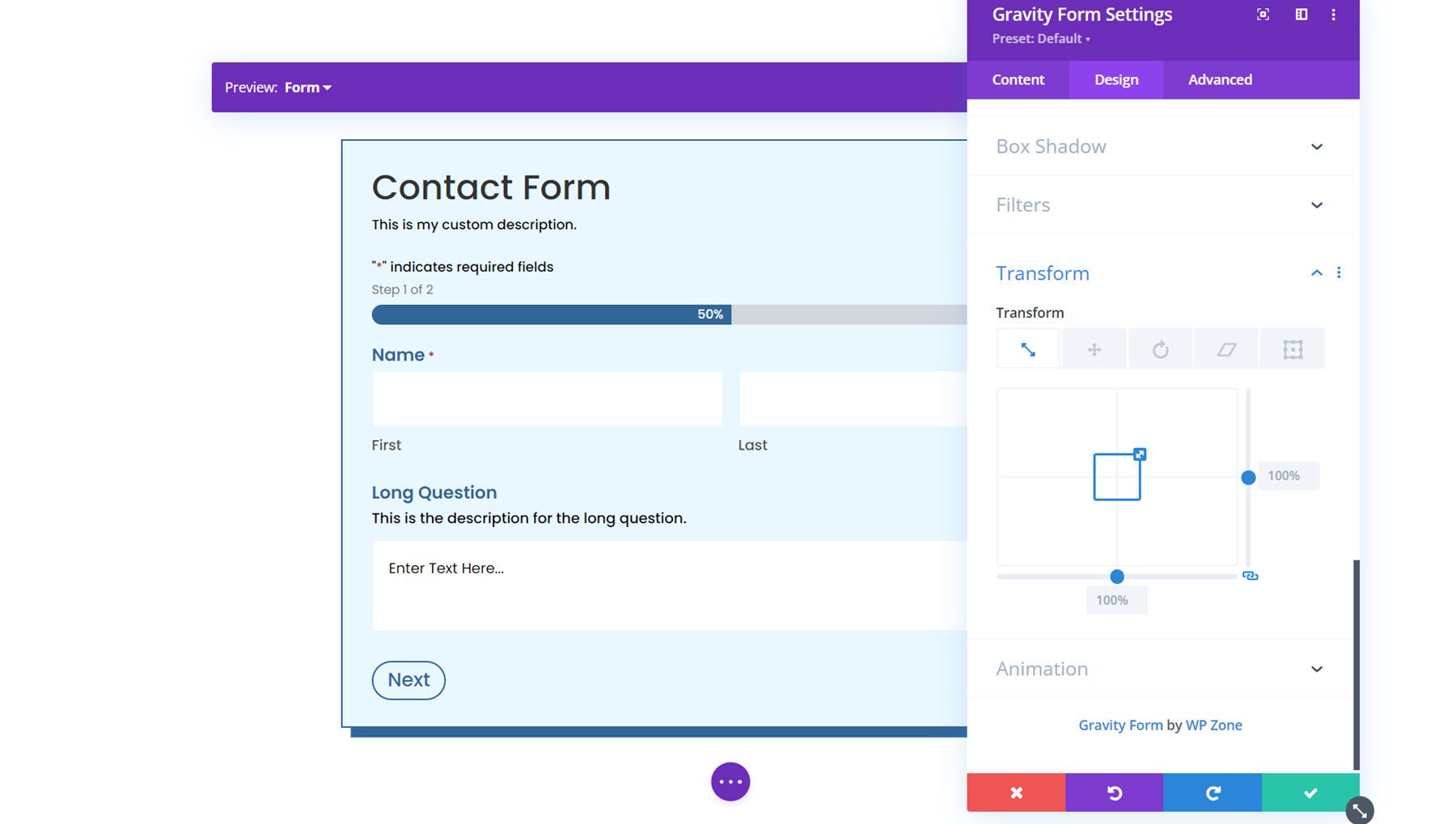
Turn out to be
Within the rework settings, you’ll be able to alter how the shape seems the usage of scale, translation, rotation, skew, and transform-origin settings.

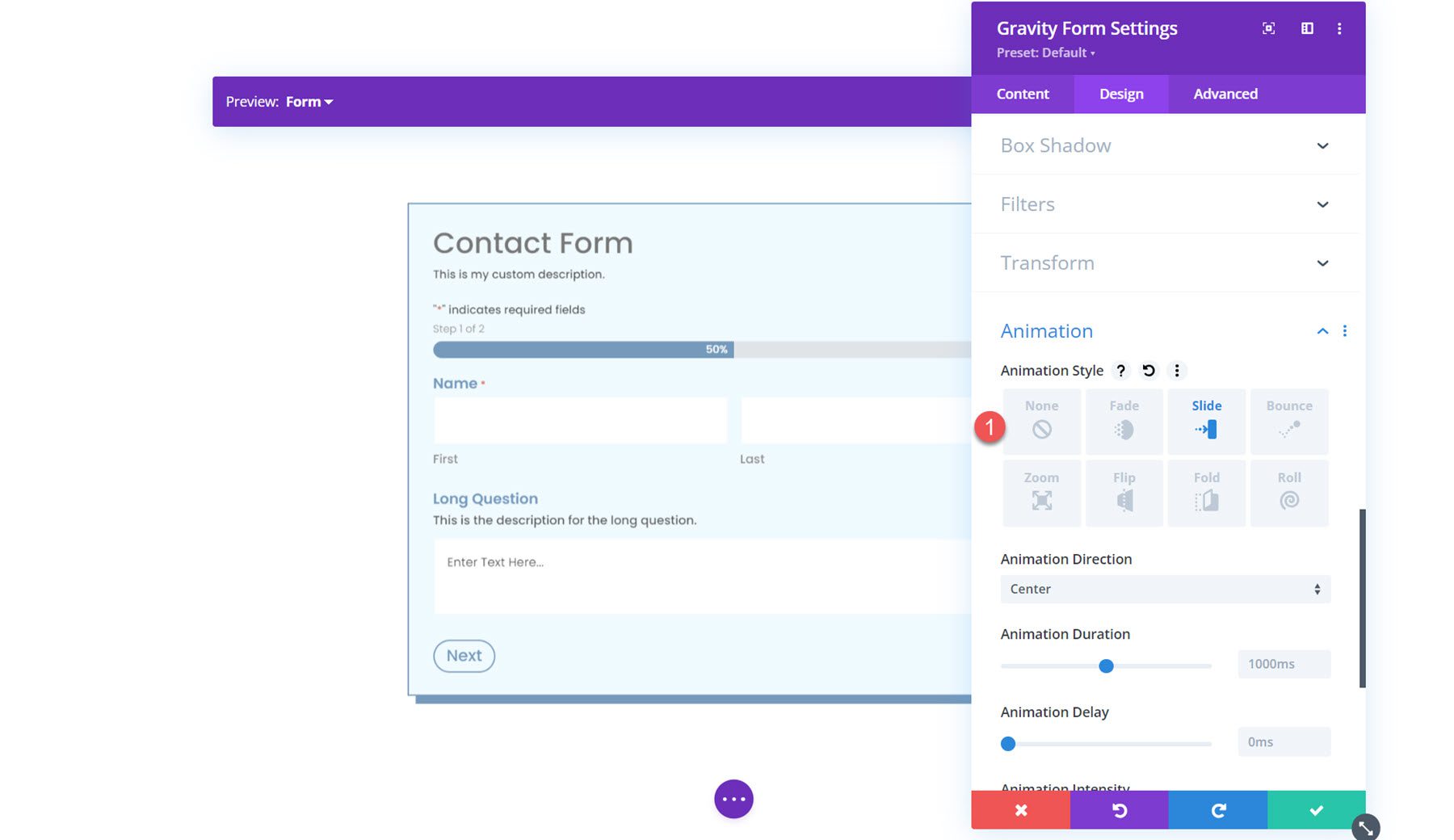
Animation
In the end, you’ll be able to practice an animation impact to the shape on this segment. You’ll make a selection from seven other animation types and customise the animation period, extend, depth, and extra.

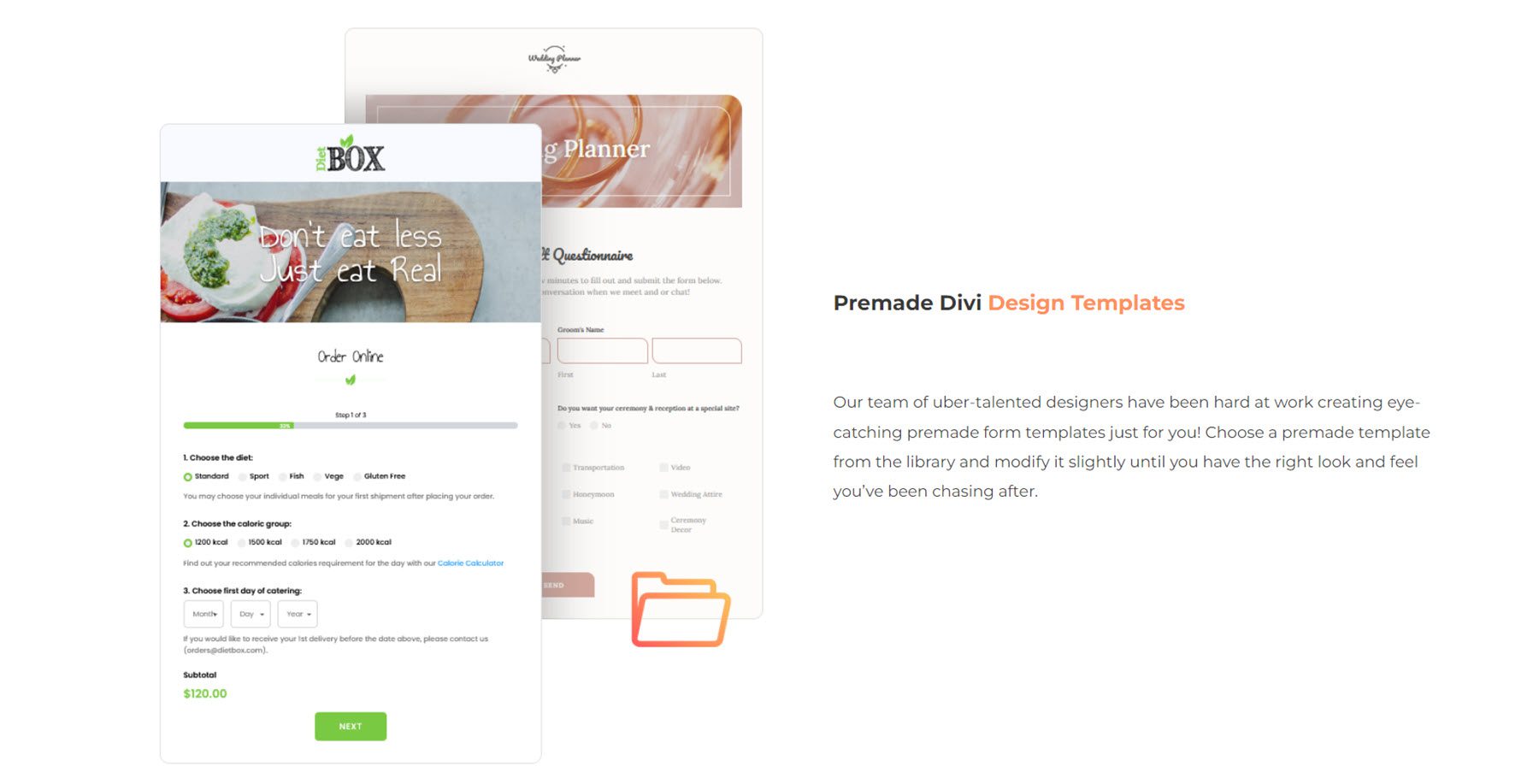
Predesigned Layouts
Gravity Bureaucracy Styler Module for Divi additionally comes with get entry to to a few predesigned layouts for fully-styled bureaucracy. You’ll obtain the layouts from the plugin writer’s site. Those layouts are an effective way to get a head get started at the styling procedure.

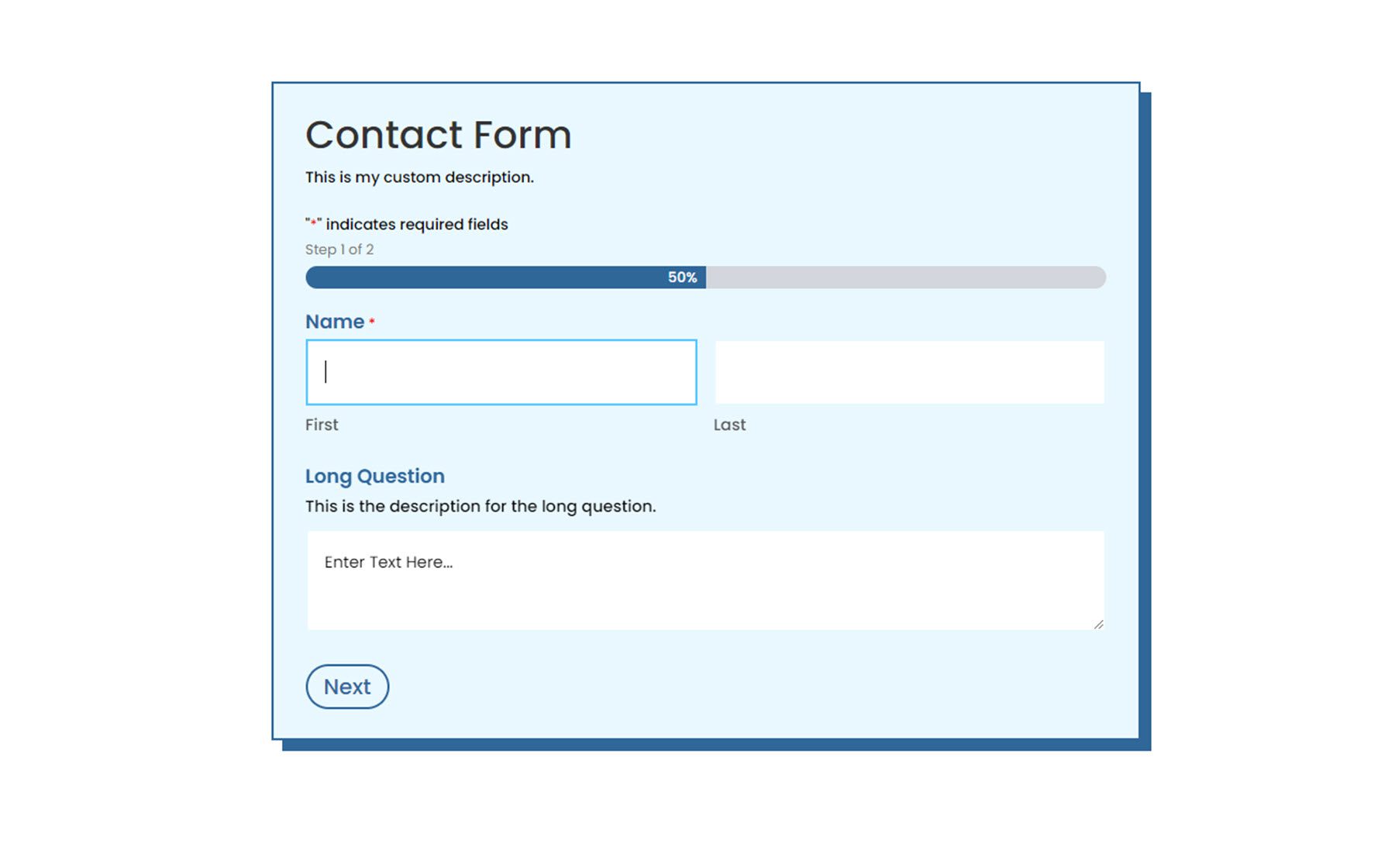
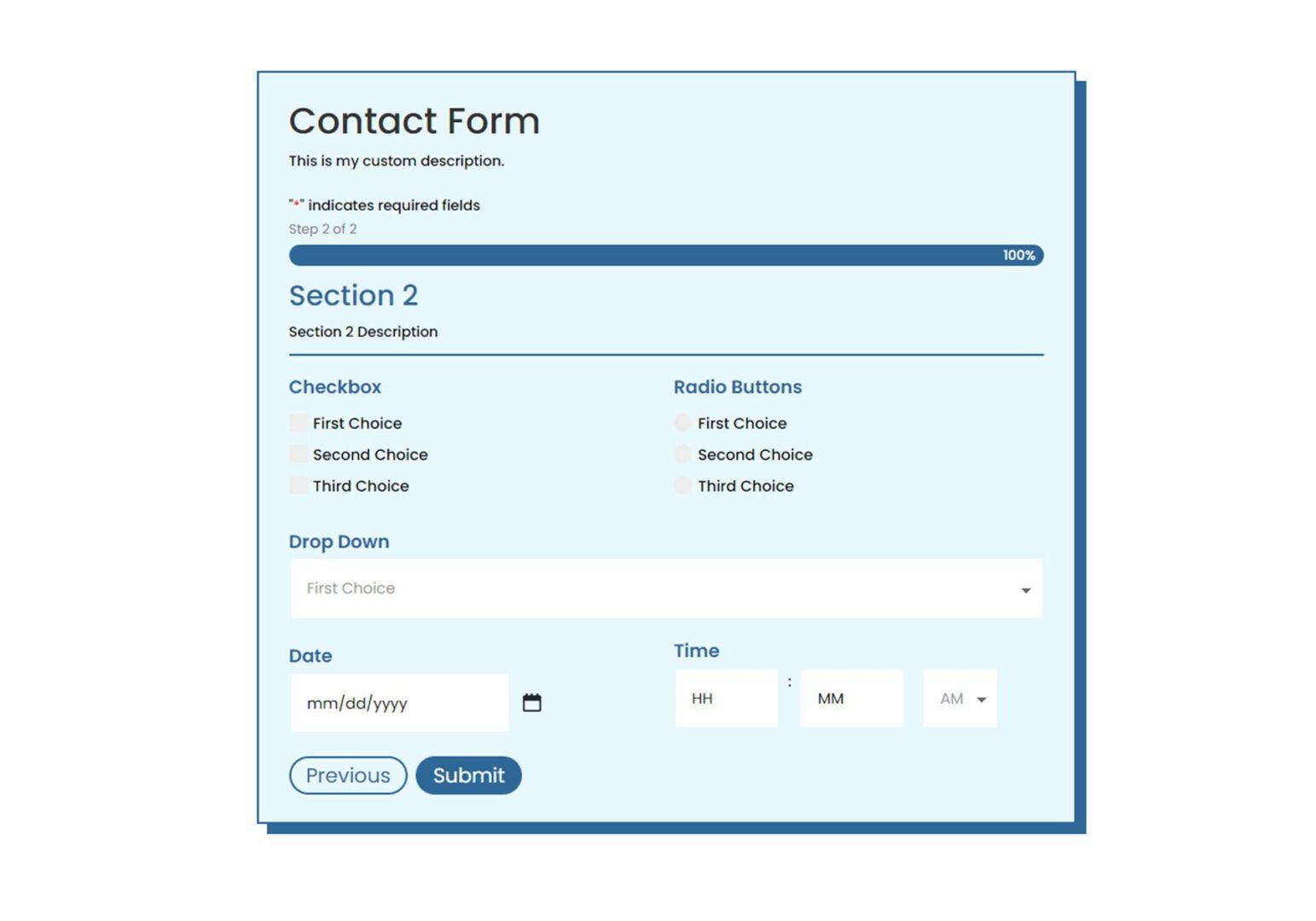
Gravity Bureaucracy Styler Module for Divi Format Instance
Here’s one instance of taste your Gravity Shape the usage of the Gravity Bureaucracy Styler Module for Divi.
First Web page

2nd Web page

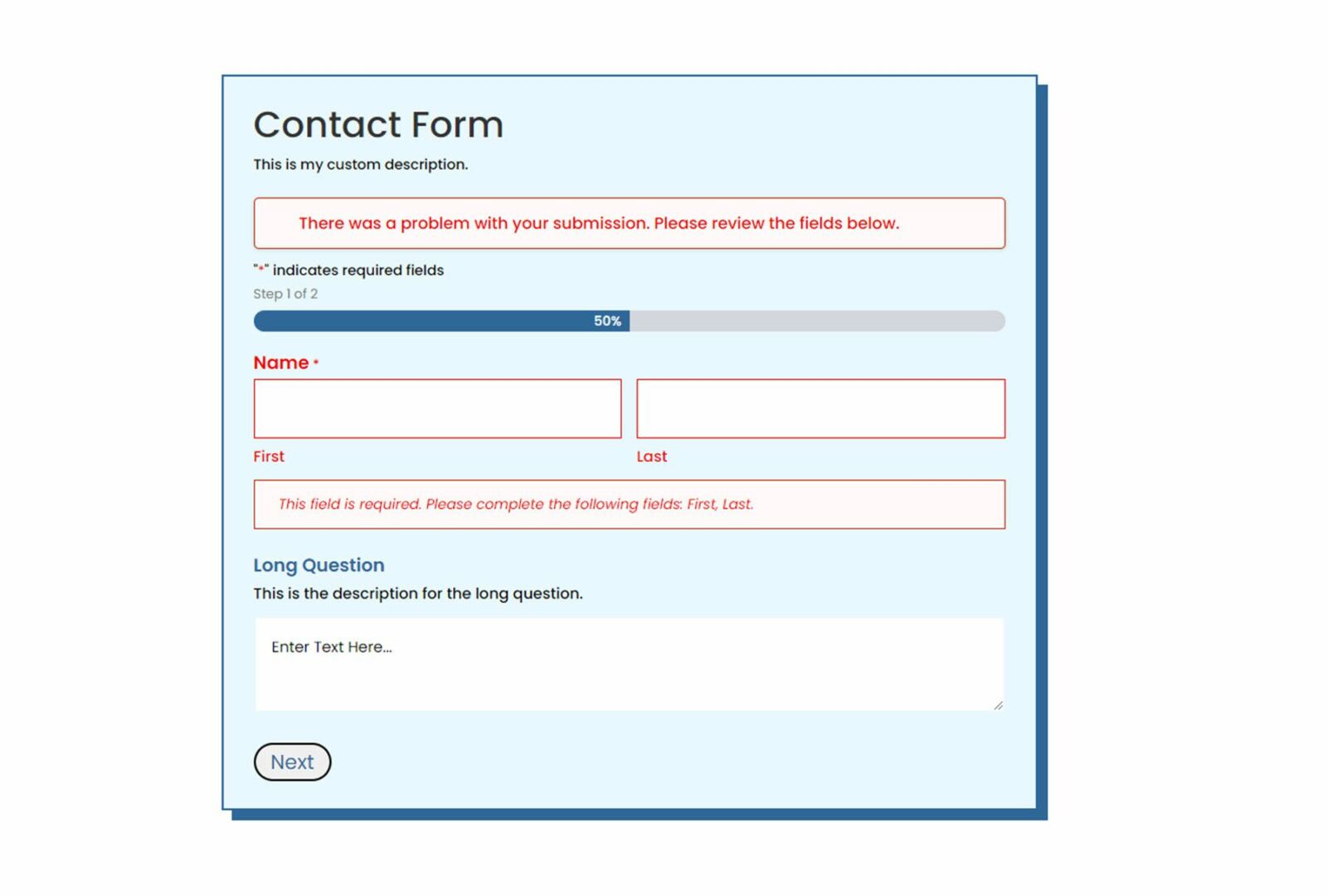
Validation Error

Affirmation Web page

Acquire Gravity Bureaucracy Styler Module for Divi
Gravity Bureaucracy Styler Module for Divi is to be had within the Divi Market. It prices $39 for limitless site utilization and 1 yr of fortify and updates. The fee additionally features a 30-day money-back ensure.
Ultimate Ideas
Gravity Bureaucracy Styler Module for Divi brings the entire serve as and design flexibility of Divi for your bureaucracy constructed with Gravity Bureaucracy. With such a lot of tactics to customise the styling of each and every part, the design choices are almost unending. When you’re uninterested in the usage of Customized CSS to succeed in your shape styling and wish a very simple solution to customise Gravity Bureaucracy the usage of the Divi Builder, this can be a super product for you. We would like to listen to from you! Have you ever attempted the Gravity Bureaucracy Styler Module for Divi? Tell us what you consider it within the feedback!
The publish Divi Product Spotlight: Gravity Bureaucracy Styler Module for Divi gave the impression first on Sublime Subject matters Weblog.
WordPress Web Design