Final Multipurpose Divi Wireframe Package comes with over 2000 structure designs that can be utilized in all kinds of programs all through your website online. The wireframes provide the fundamental structure and capability you’ll want for any given segment, then you’ll be able to simply use Divi’s module settings to change the design on your liking.
This wireframe equipment can also be extraordinarily helpful if you happen to construct websites the usage of Divi and need a pack of layouts that can assist you design faster, whilst nonetheless providing you with complete regulate over the styling. On this publish, we’ll take a better have a look at the layouts within the Final Multipurpose Divi Wireframe Package to lend a hand making a decision if it’s the best product for you.
Let’s get began!
Putting in Final Multipurpose Divi Wireframe Package
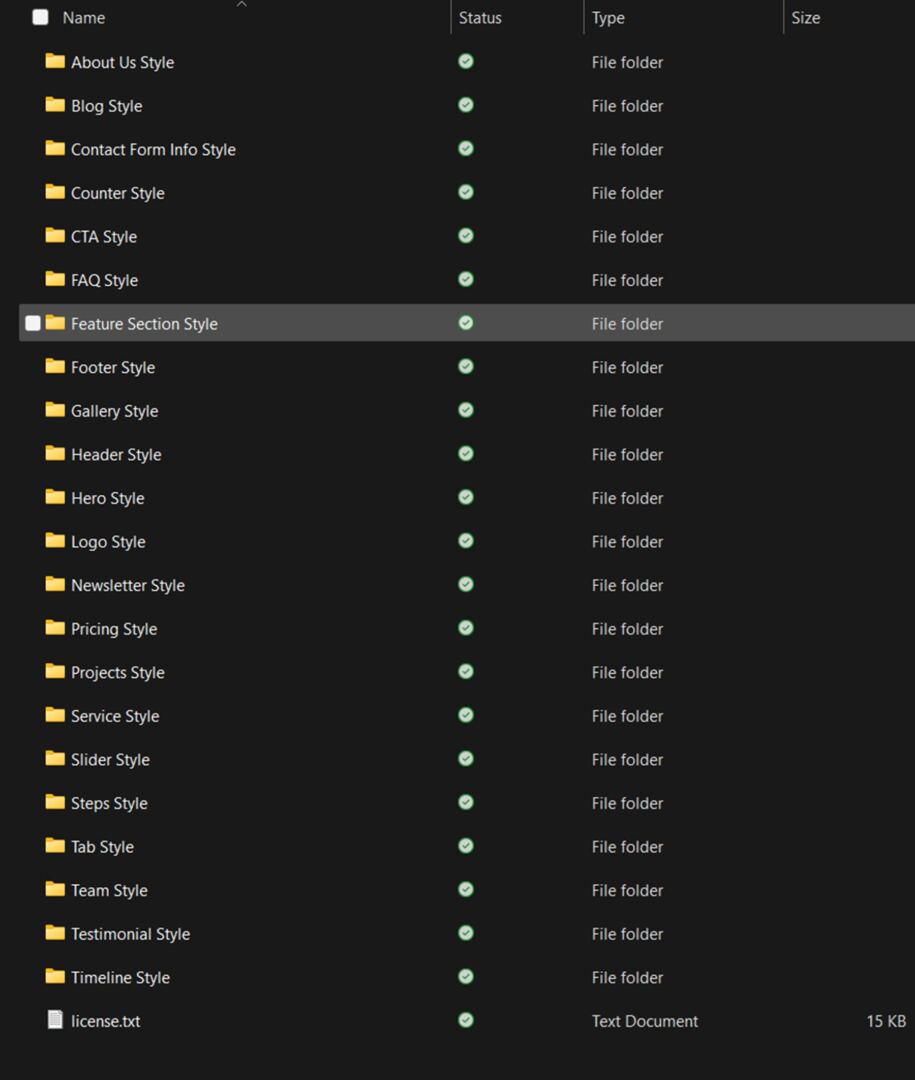
Final Multipurpose Divi Wireframe Package comes as a .ZIP report containing Divi Library .json information. The wireframes are arranged through structure kind.

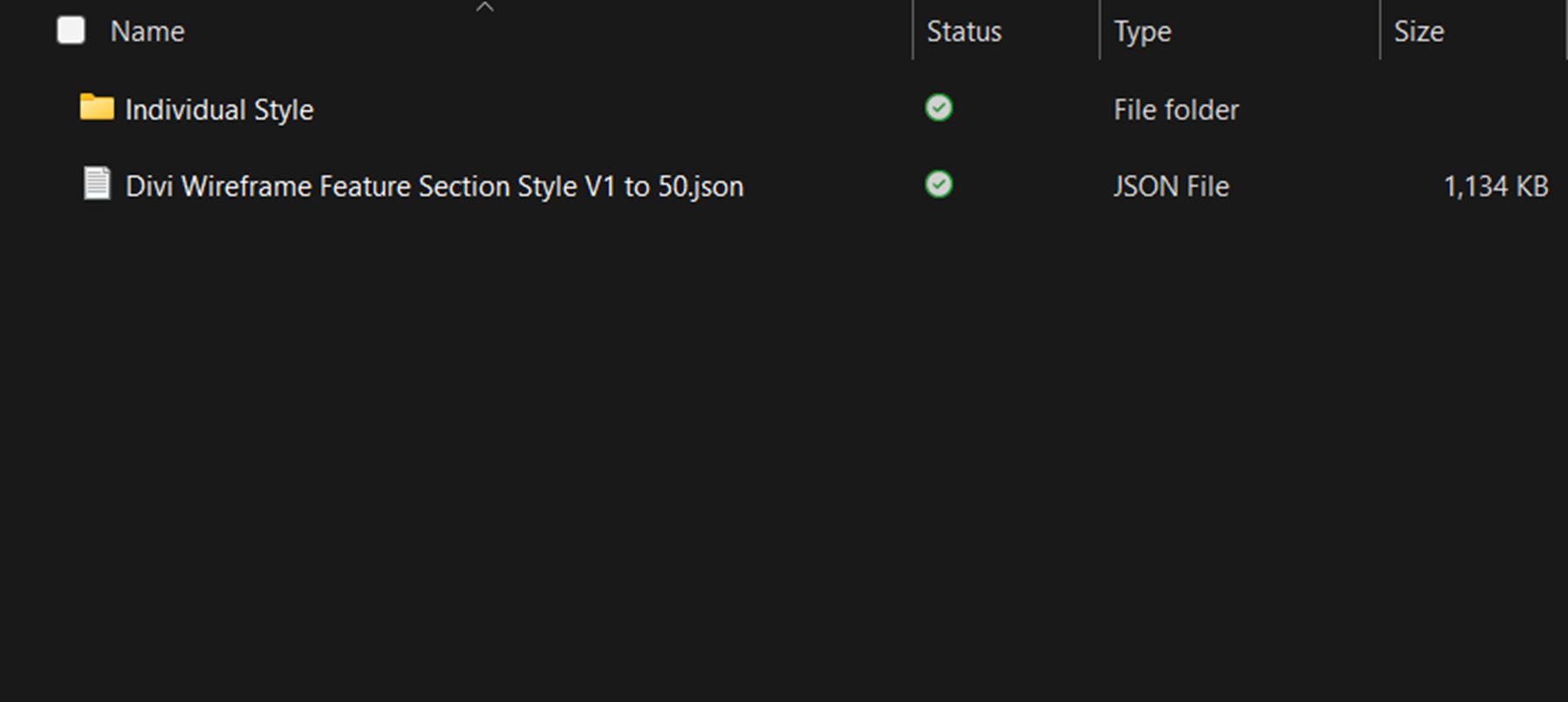
The folders for each and every structure kind come with a Divi Library report containing all the kinds and a folder with particular person information for each and every genre.

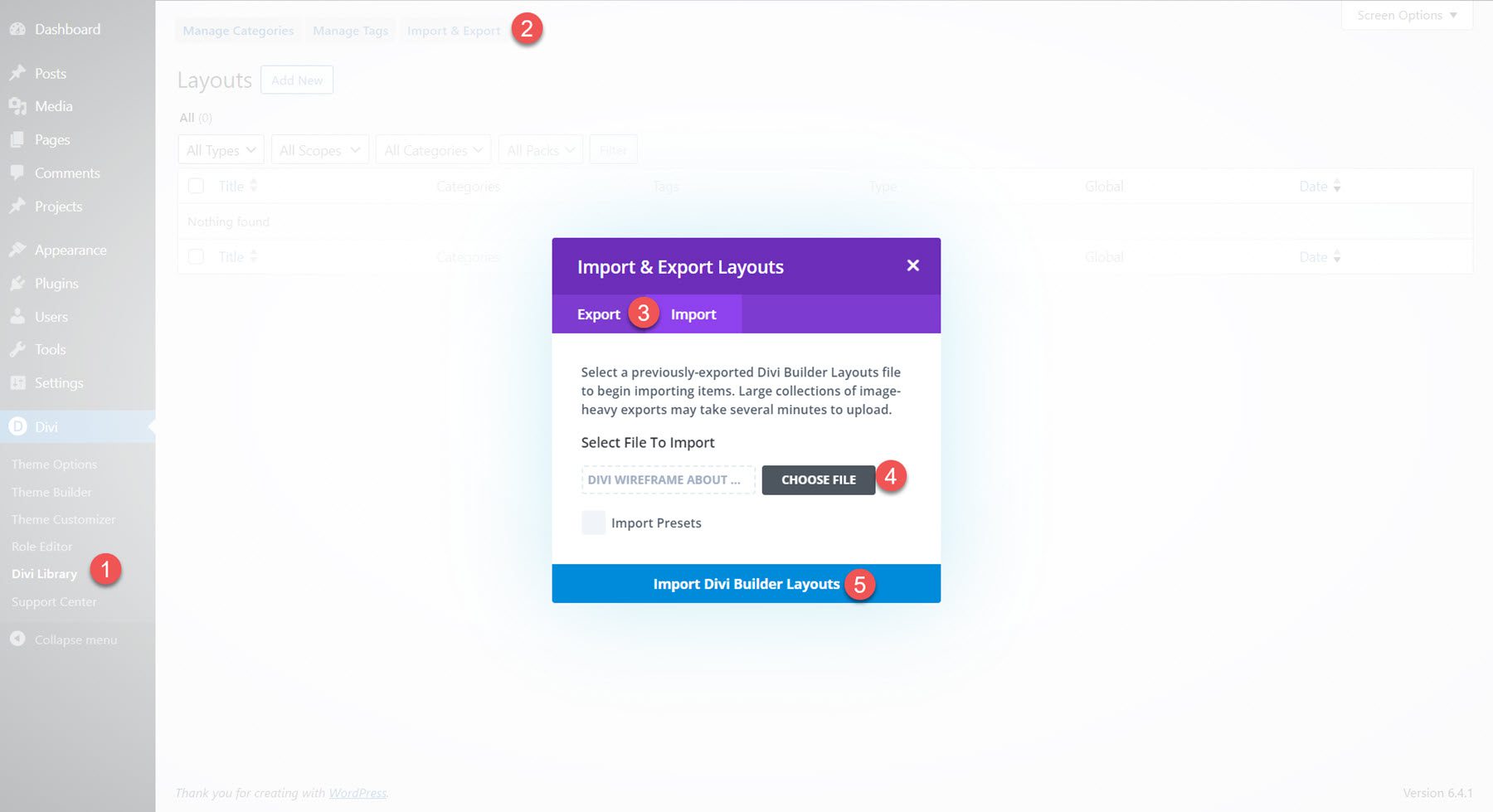
To put in the layouts, get started through unzipping the .ZIP report for the wireframe equipment for your report supervisor. Then, open your WordPress dashboard and navigate to the Divi Library web page. Click on Import & Export on the most sensible, then choose the Import tab. Select a .json structure pack report to import, then choose Import Divi Builder Layouts.

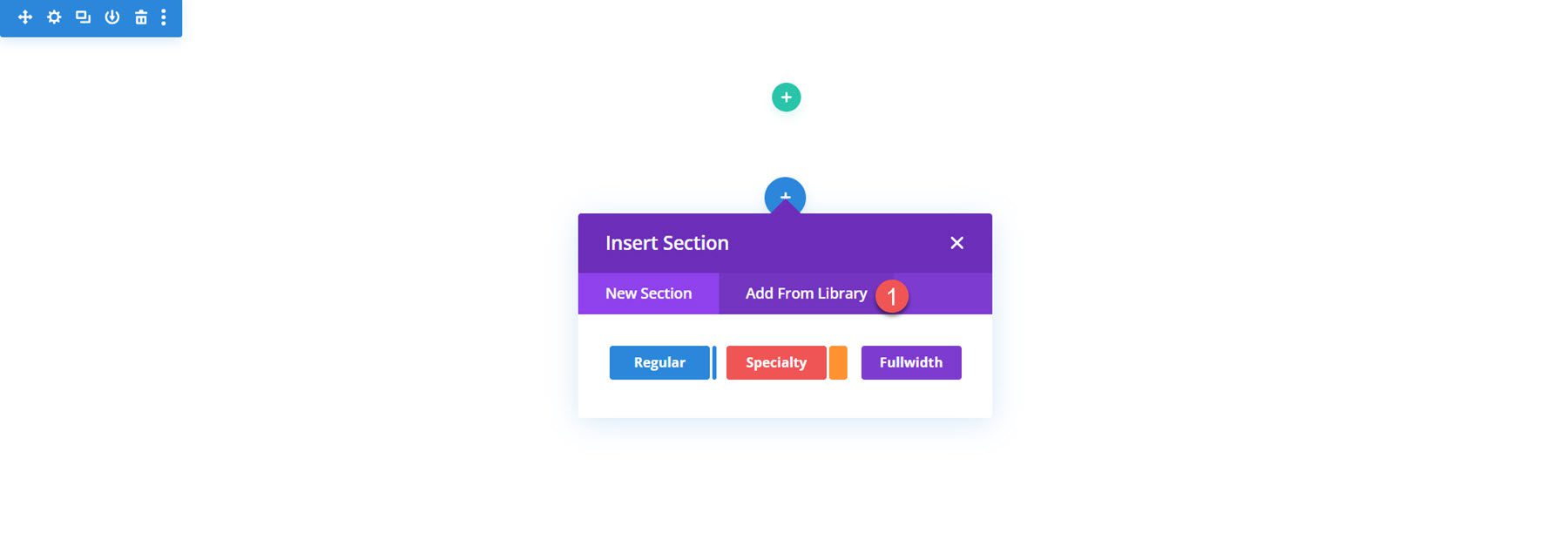
As soon as the structure has been imported, open your web page within the Divi Builder. Click on the blue plus icon so as to add a brand new segment, then choose Upload From Library.

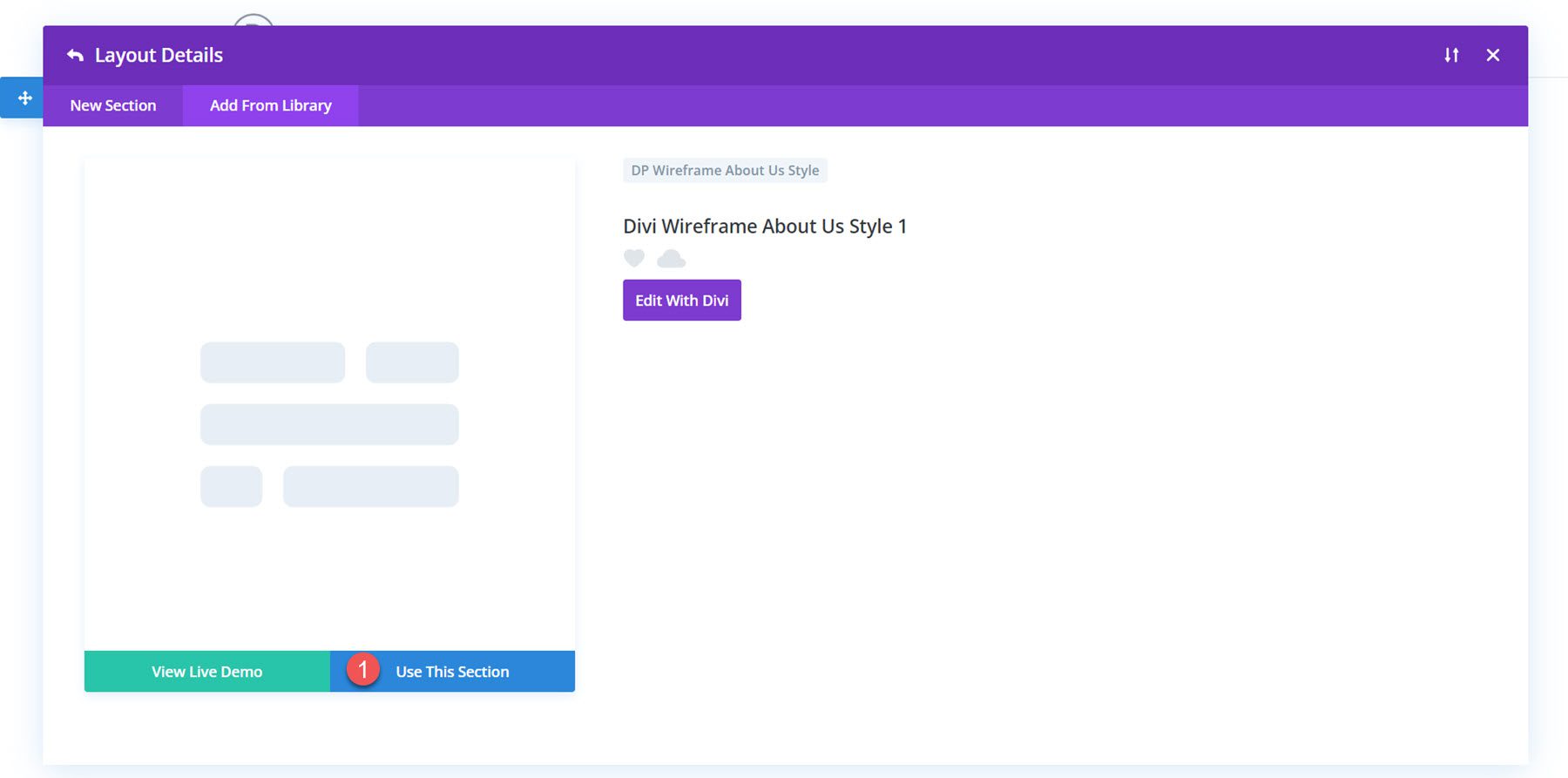
Find the structure you need to make use of, then click on the Use This Segment button to load the structure in your web page.

Final Multipurpose Divi Wireframe Package Layouts
The Final Multipurpose Divi Wireframe Package comes with layouts for almost any segment you might need to upload on your website. The layouts make the most of all the other modules that include Divi, so you’re certain to discover a wireframe structure that incorporates the capability you’re on the lookout for. Every form of structure within the Wireframe Package contains 20-100 other kinds. Let’s check out a couple of layouts from each and every segment integrated within the Final Multipurpose Divi Wireframe Package.
Segment Layouts
First, let’s check out the segment layouts. As soon as imported, any of those layouts can also be added on your web page designs during the Divi Library.
About Us
The About Us segment is a smart position to spotlight key options of the corporate and show a visible part comparable to a picture or video.
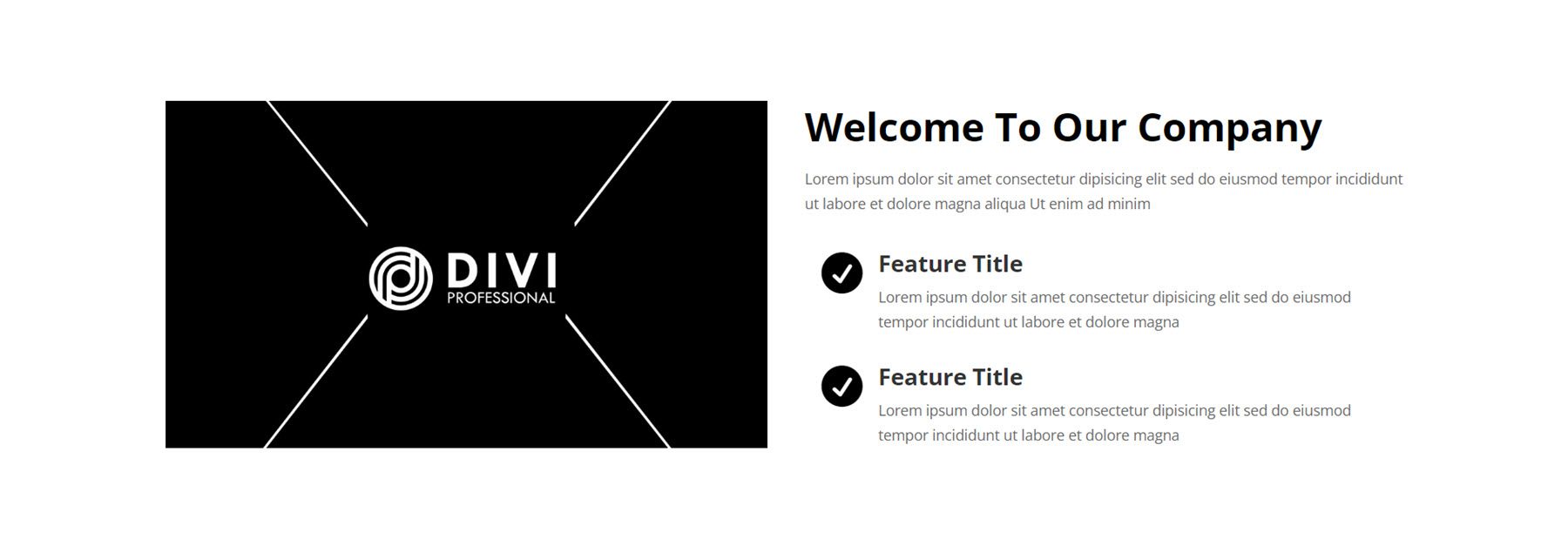
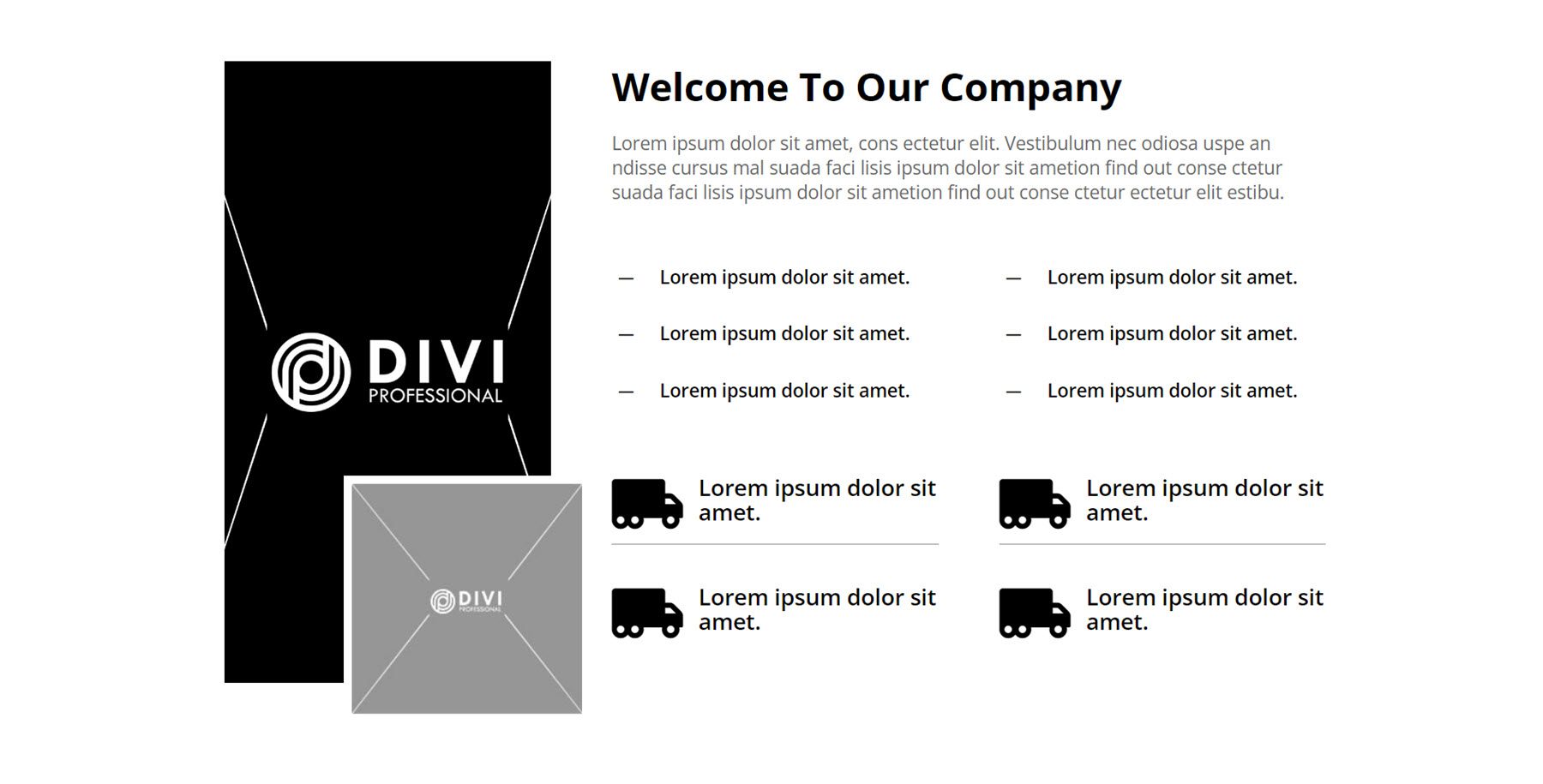
Taste 1 options a big symbol at the left with some welcome textual content and two blurbs for function highlights. The blurbs function icons with a fade-in impact.

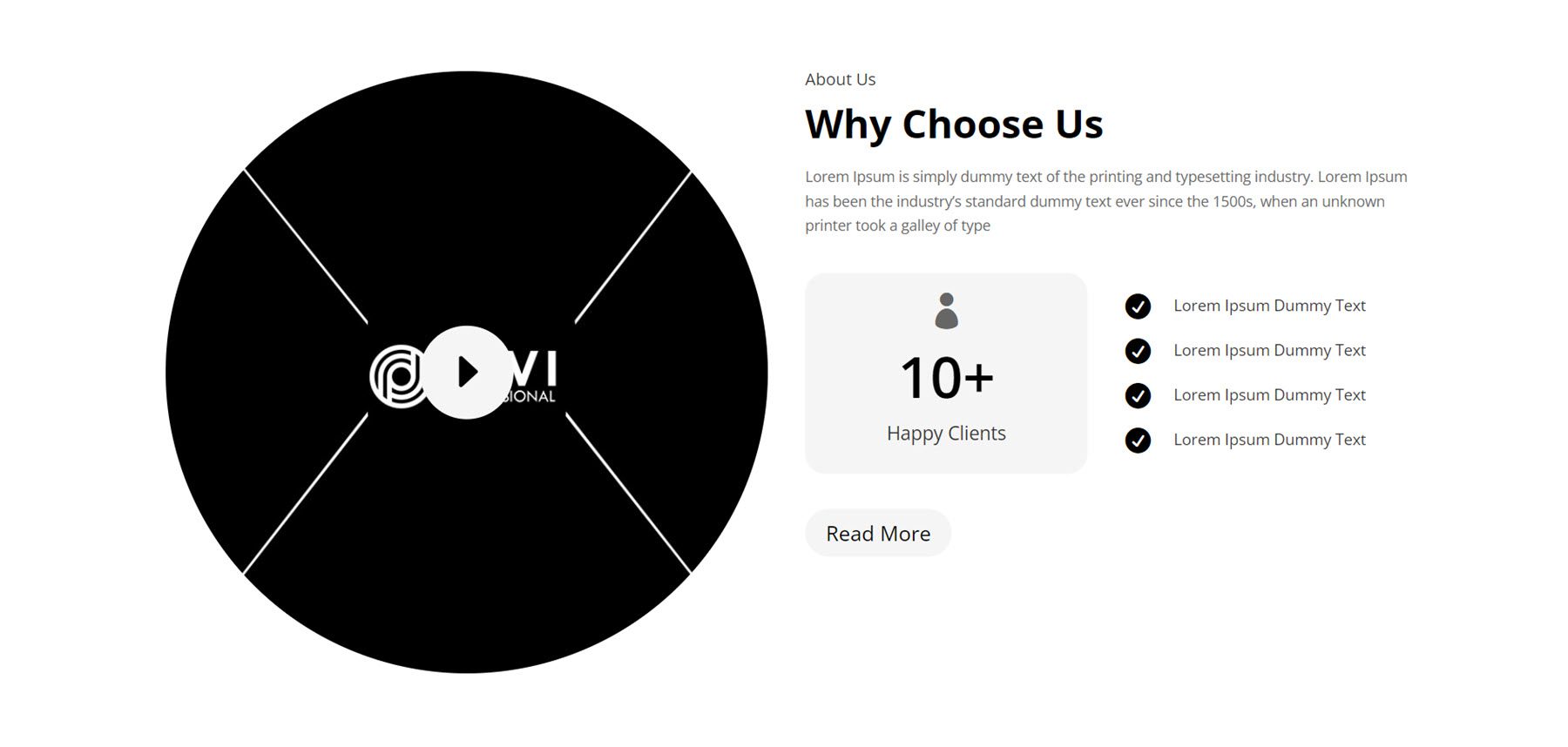
The following structure is Taste 13, a fascinating structure with a big round symbol at the left and an icon within the heart that may be related to a video or any other web page. At the proper, there may be some creation textual content, adopted through a host counter representing glad purchasers and a few options marked with an icon at the proper. The learn extra button can information the consumer to a brand new web page.

The general About Us segment we’ll have a look at is Taste 43. It options one tall symbol and a smaller symbol overlaid at the left. At the proper is a few creation textual content, adopted through some key highlights in blurb icons.

Weblog
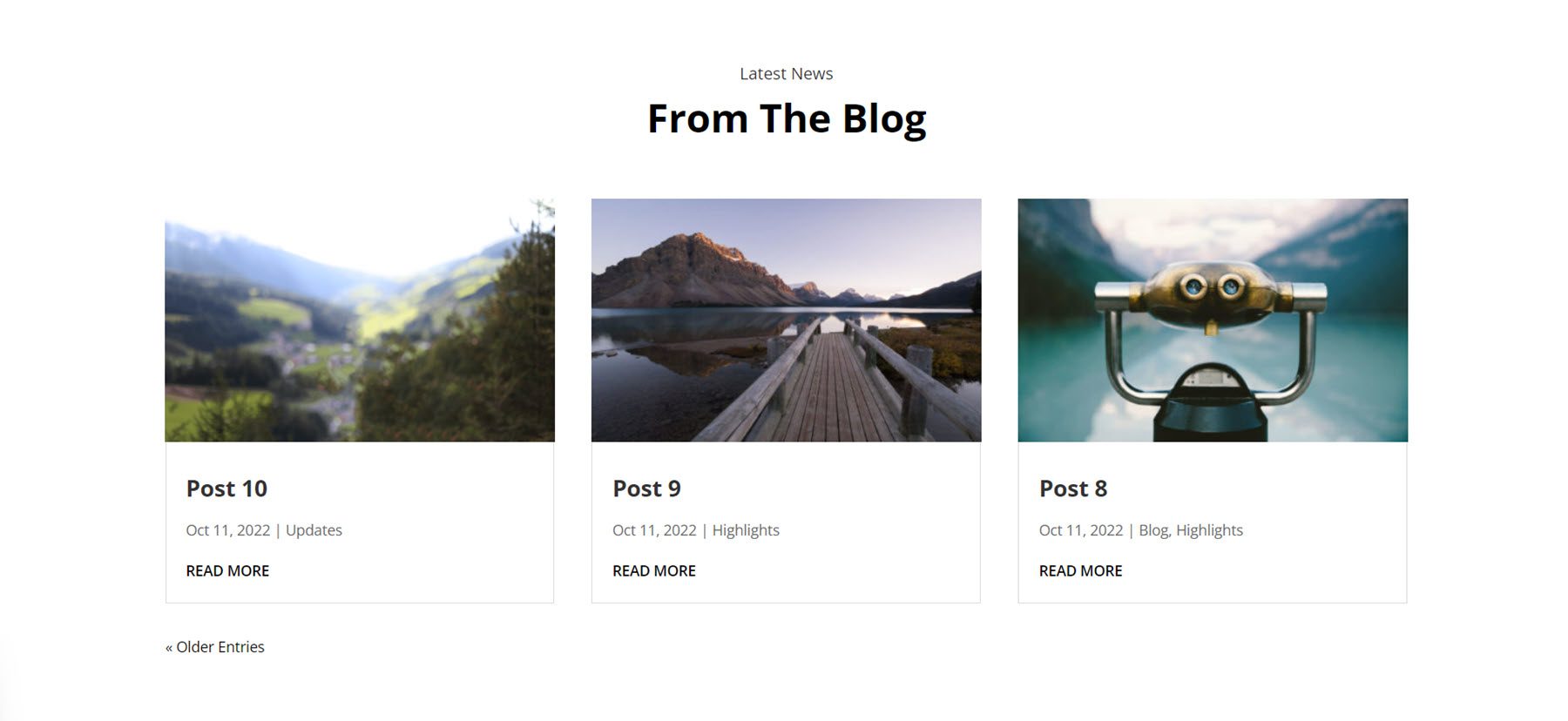
The weblog module means that you can show a number of posts any place in your website. First, let’s check out Weblog Taste 2. This is a card-style design with 3 weblog posts. Every publish has a featured symbol, adopted through the publish name, date, class, and a learn extra button.

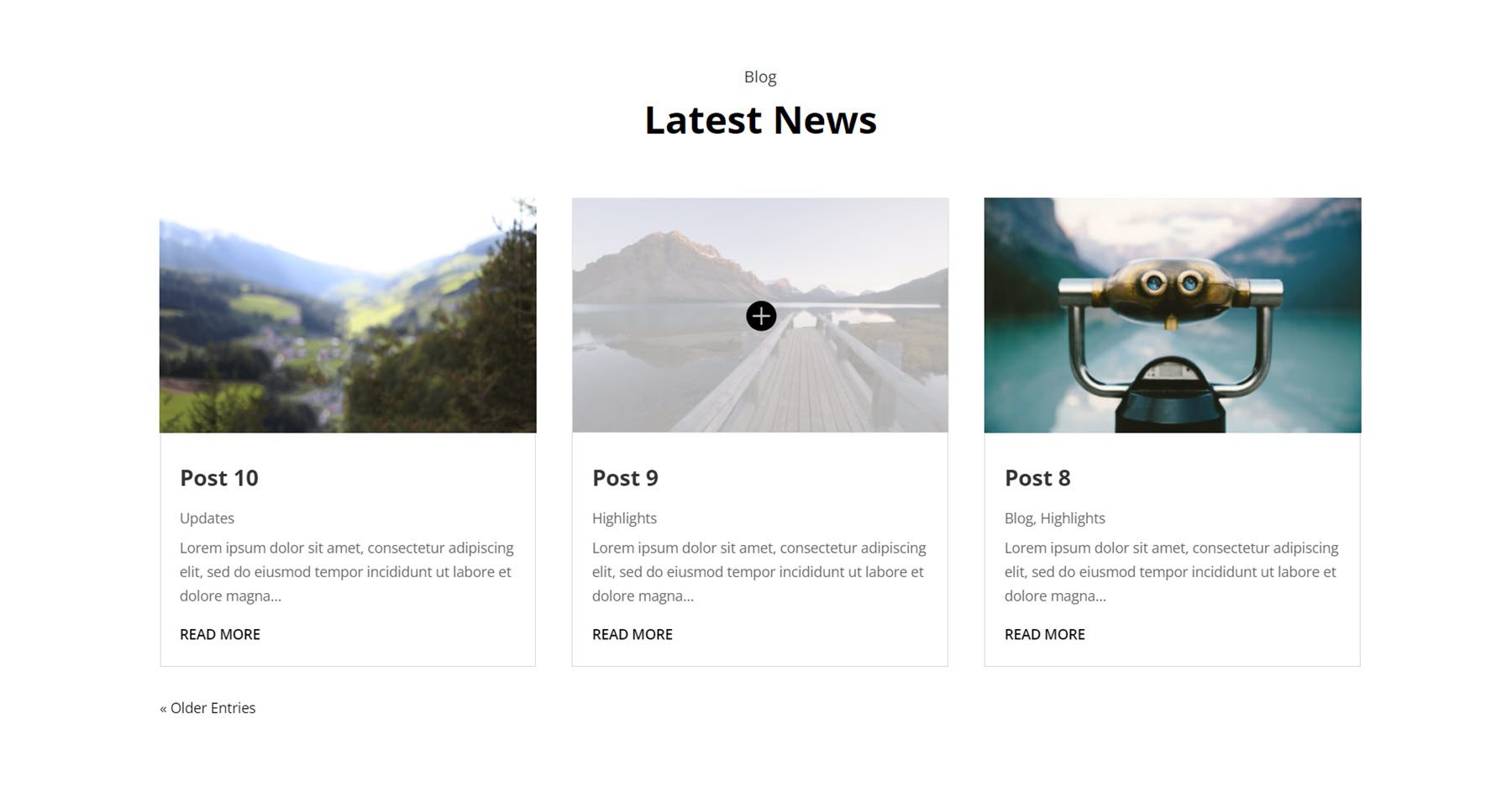
Weblog Taste 4 is very similar to the only above, but it surely doesn’t show the date and as an alternative presentations a brief excerpt from each and every publish. On hover, a mild overlay and an icon seem over the featured symbol.

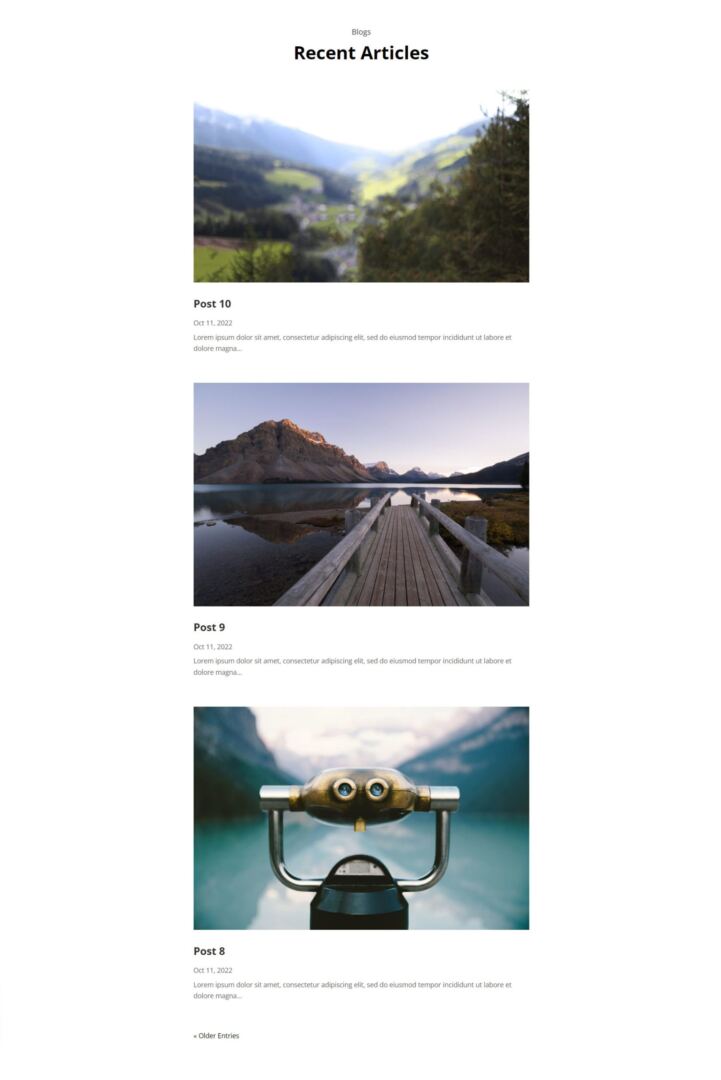
In Weblog Taste 19, the posts are displayed in an inventory layout, with one publish displayed after any other. The photographs for each and every publish are displayed full-width, adopted through the publish name, date, and excerpt.

Touch Shape Data
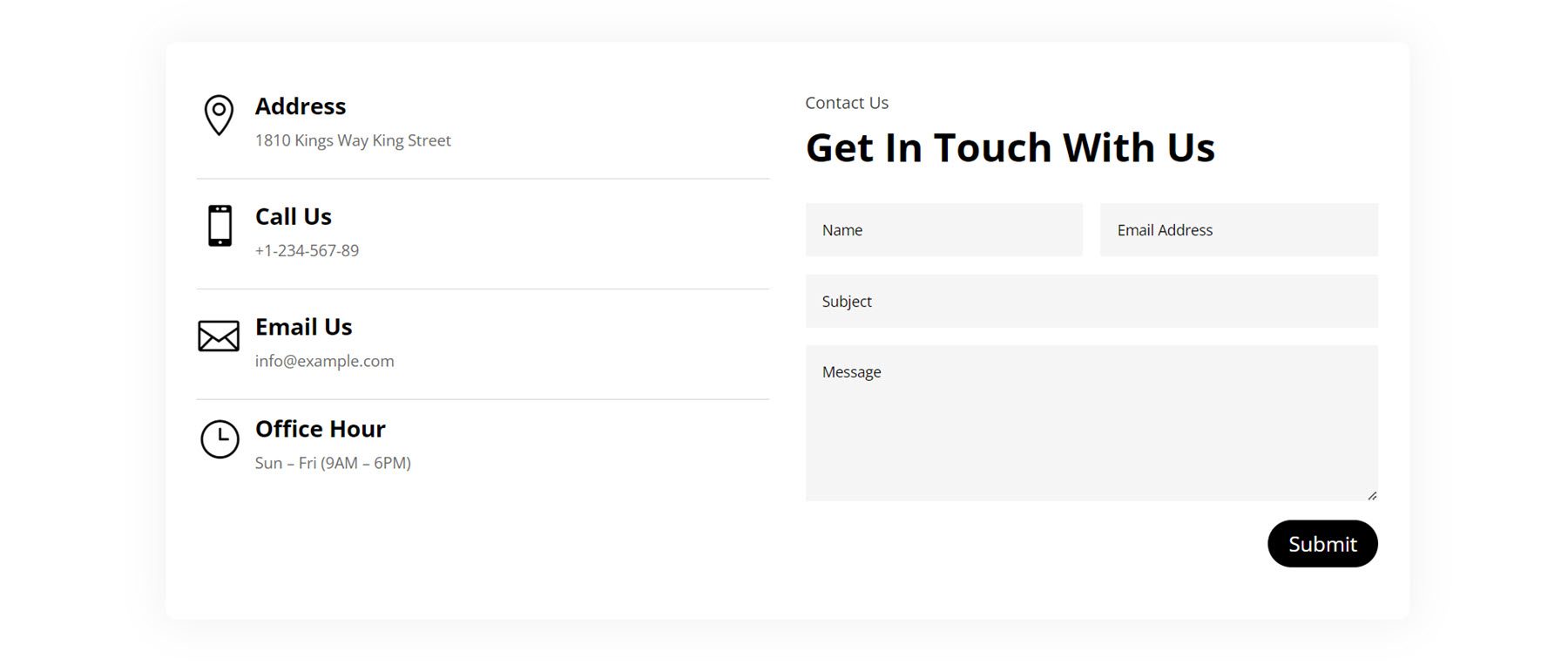
Those sections essentially function touch knowledge, touch paperwork, and maps. Here’s Taste 9, it options blurb sections with icons for info such because the cope with, telephone quantity, e mail, and hours. At the proper is a touch shape.

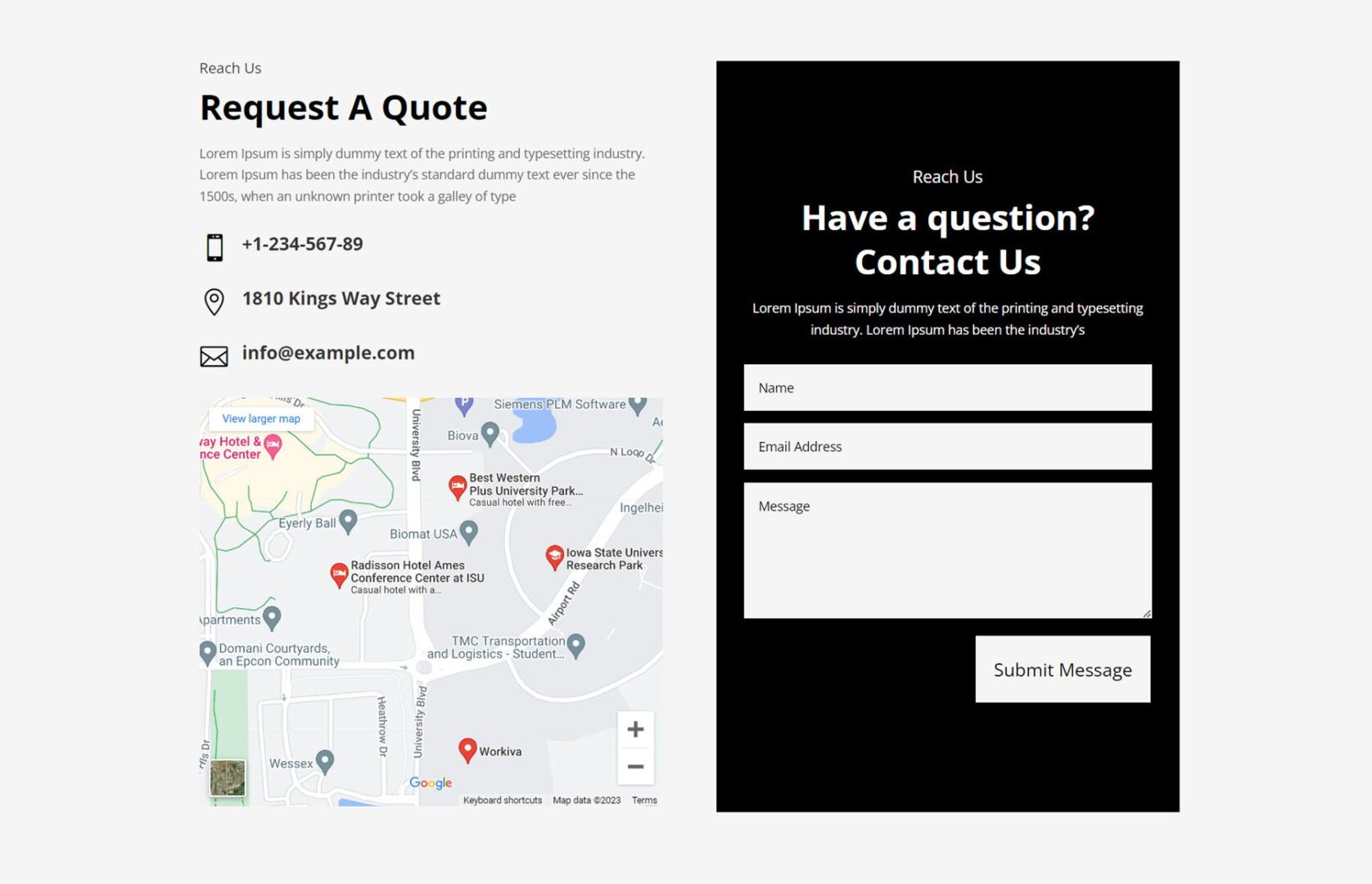
In Taste 22, there’s a segment for some creation replica, adopted through some icons representing touch knowledge and a map. At the proper is a touch shape on a black background.

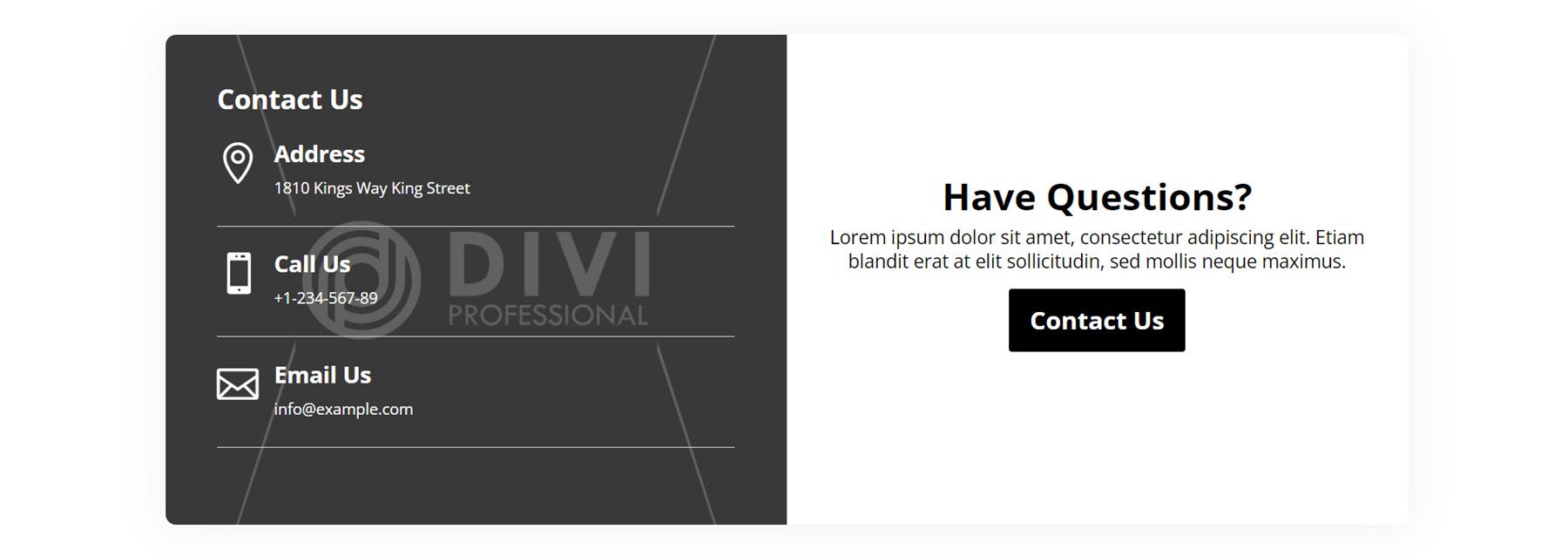
Subsequent, Taste 40 includes a block-style structure with a field shadow across the row. At the left, a picture is about because the background for the column and there are some blurb modules with icons representing touch knowledge. At the proper is a heading and a few replica, then a Touch Us button.

Counter
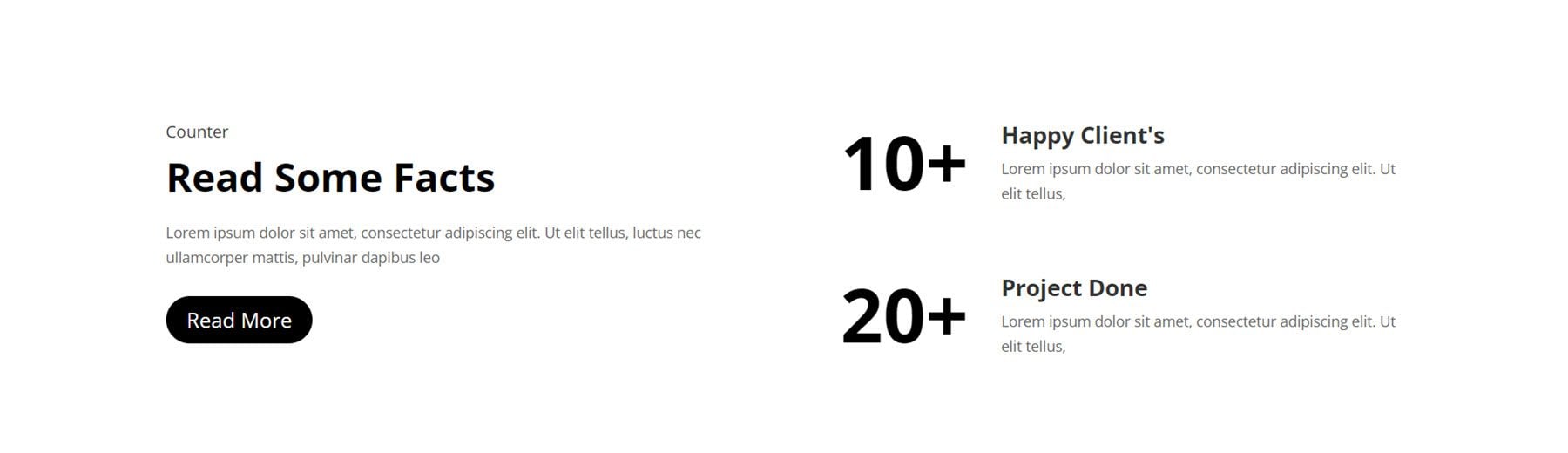
The primary counter we’ll have a look at is Taste 2. It has a subheading and heading at the left, adopted through some replica and a learn extra button. At the proper. Two quantity counters with huge numbers are displayed along some description textual content.

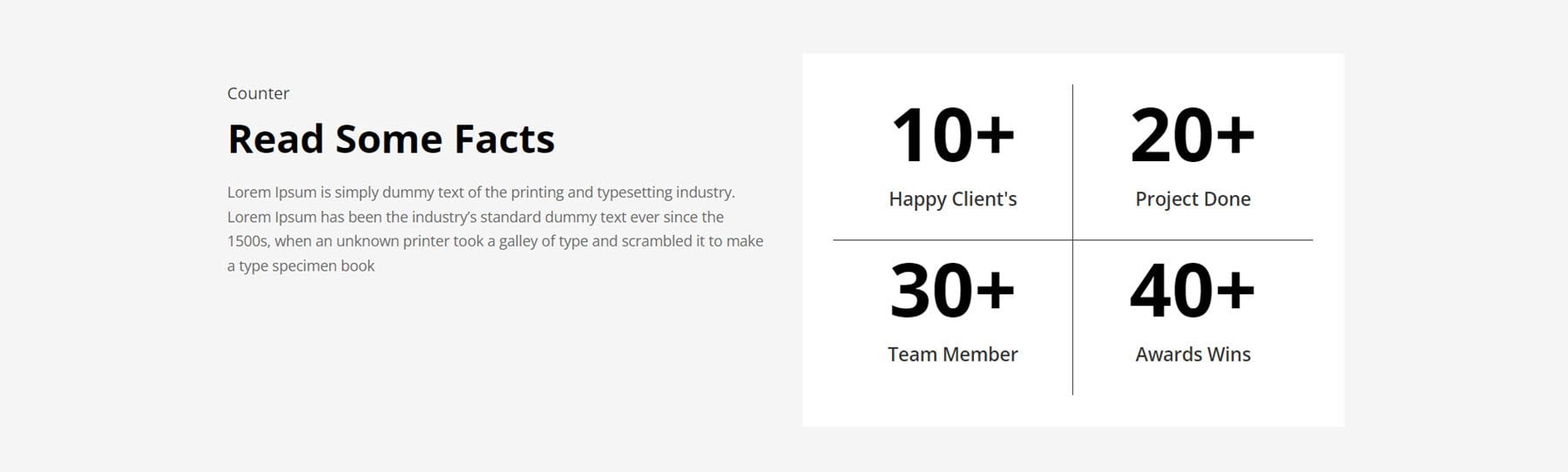
Counter Taste 12 is displayed on a gray background with description textual content at the left. At the proper, 4 quantity counters are displayed on a white background with the outline of each and every quantity beneath.

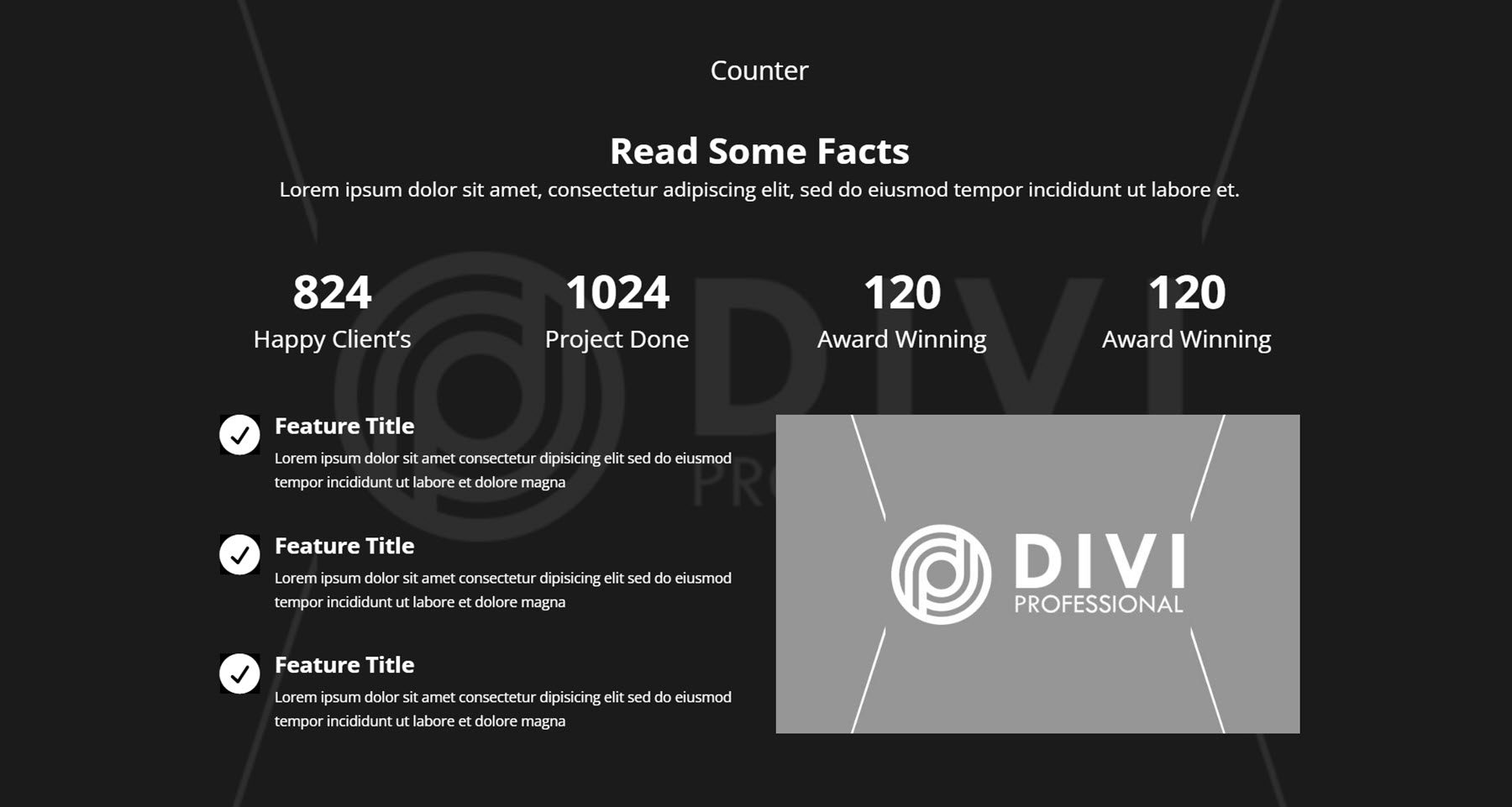
Counter Taste 100 has many alternative components to it. The structure options a big symbol because the background with a gloomy overlay. On the most sensible are two headings and a line of replica, then, 4 quantity counters with descriptions. Underneath this, 3 blurb modules spotlight options at the left with a picture at the proper.

CTA
CTA sections are nice for calling consideration to a different be offering, gross sales web page, or some other motion you need customers to take. Taste 3 options a picture background with a gloomy overlay. At the left is a brief subheading adopted through a big heading textual content. At the proper is the frame replica, adopted through a learn extra button.

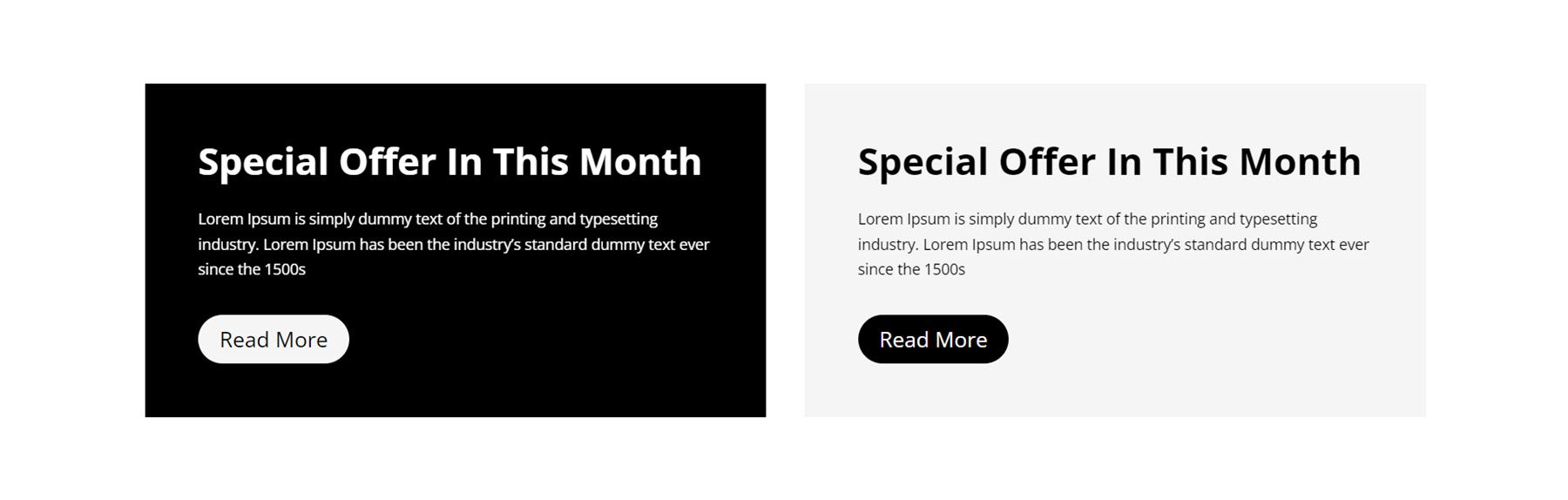
CTA Taste 9 options two other packing containers, one darkish and one mild. Every function has a heading, frame textual content, and a button.

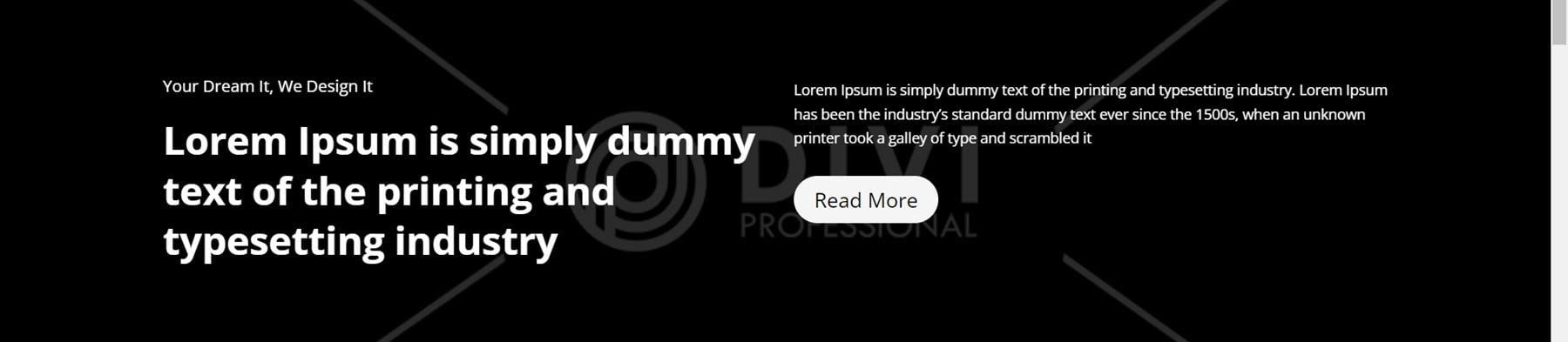
Subsequent, CTA Taste 19 has a banner-style structure, with a dark-angled segment at the left with textual content and a picture at the proper with a button.

FAQ
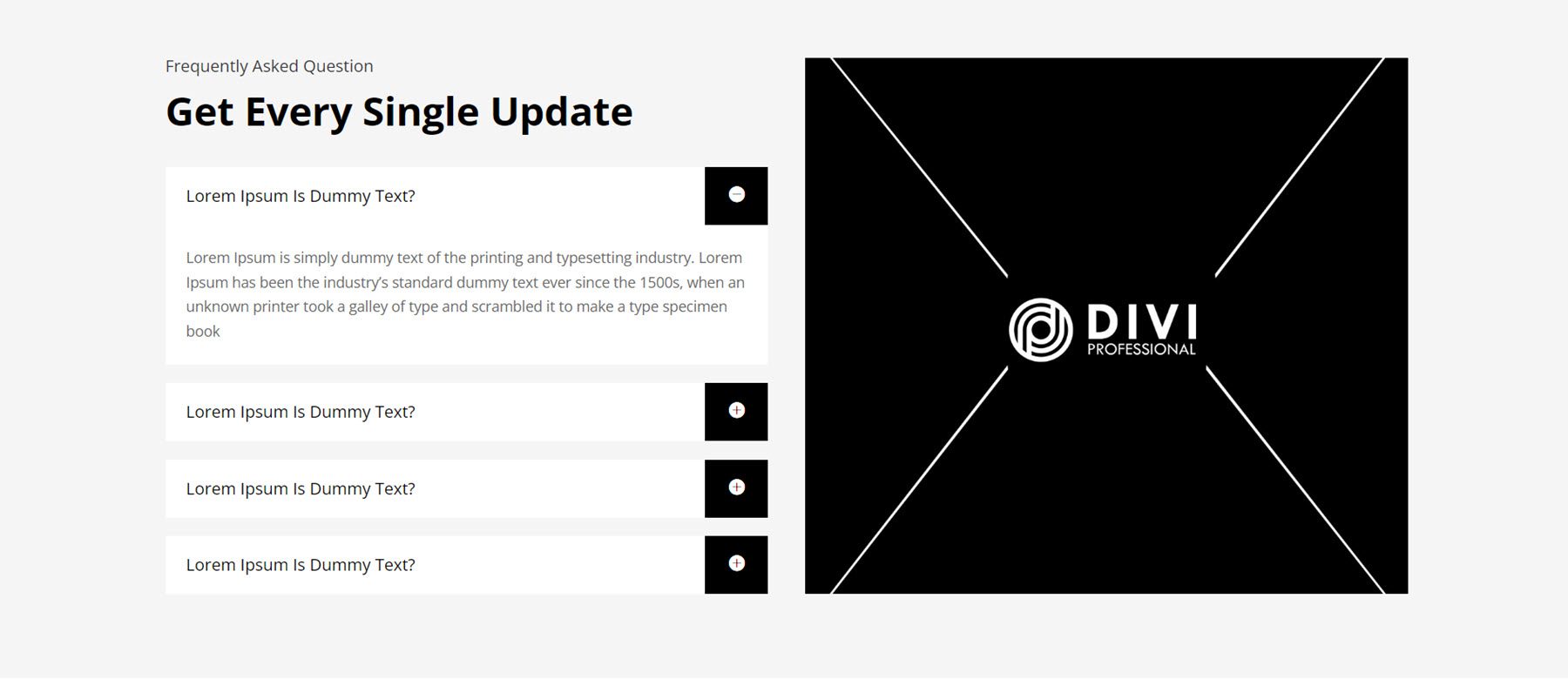
Including a FAQ segment on your website will let you be in contact vital knowledge on your website online guests and scale back the volume of repetitive inquiries you might obtain. FAQ Structure Taste 6 has FAQ accordions at the left beneath some heading textual content. At the proper is a big symbol.

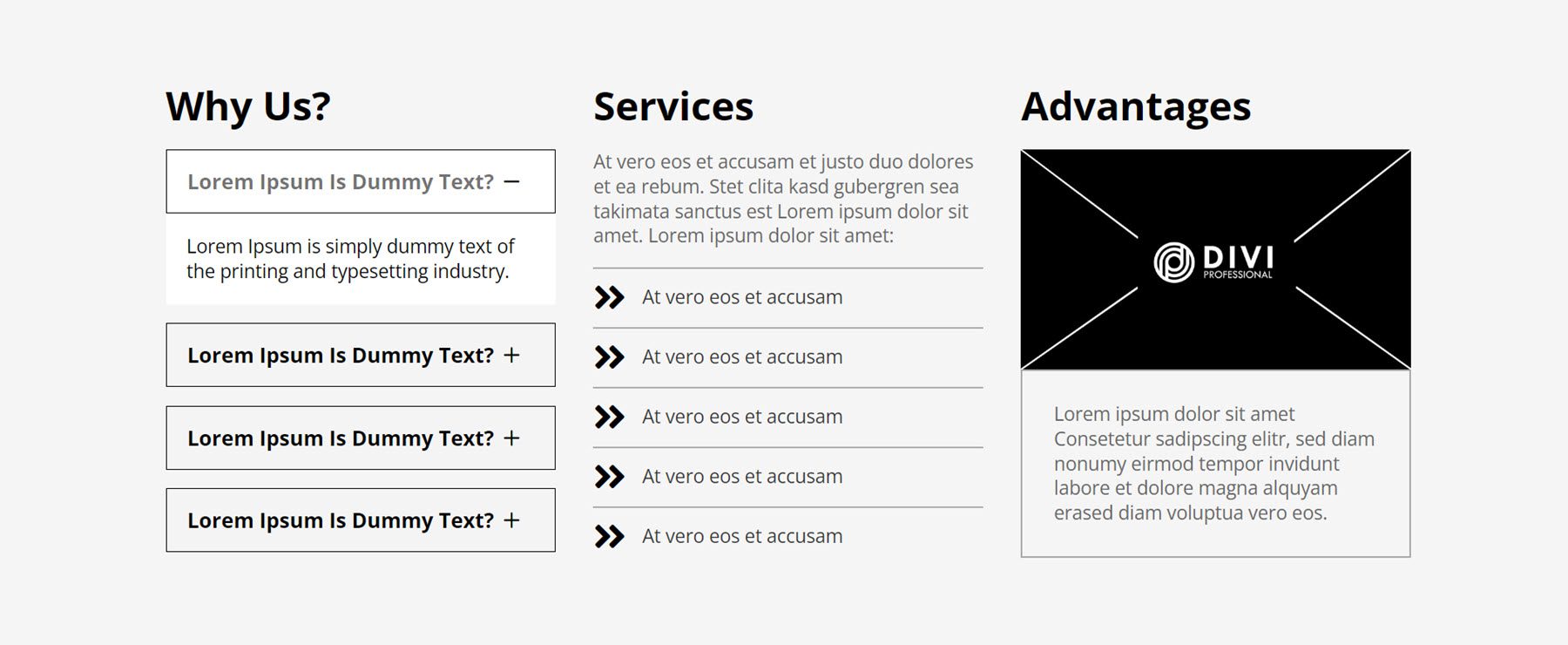
For the following structure, we’ll check out FAQ Taste 31. It has 4 FAQ accordions within the left column, adopted through an inventory of products and services with icons within the heart. At the proper is a picture with textual content surrounded through a border.

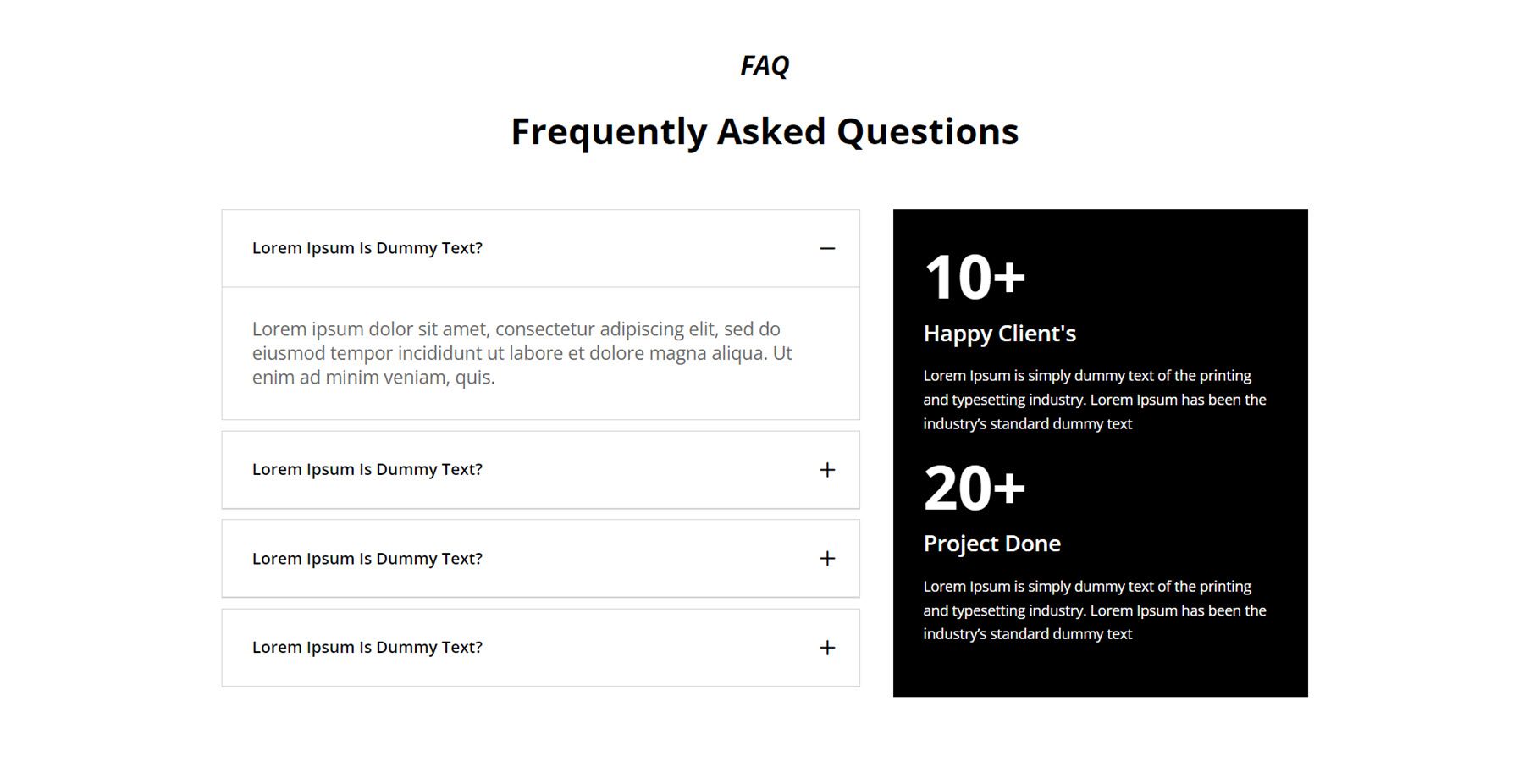
The final FAQ segment we’ll have a look at is quantity 87. It options the FAQ pieces at the proper, with two quantity counters and outline textual content at the proper on a black background.

Characteristic Segment
The function sections are very flexible layouts. Because the title suggests, you’ll be able to use them to spotlight options of your carrier or product. You’ll additionally use the layouts to show off other products and services, show an inventory of pages, or spotlight key issues with icons.
Here’s the primary instance, function segment Taste 7. This structure has a card-style structure with rounded corners. At the left, we have now some name and frame replica adopted through a button. Then, there are 4 playing cards each and every with a background symbol and a gloomy overlay at the proper. On each and every card is a function name, description textual content, and a learn extra button.

Subsequent, Taste 11 lists 4 options along icons at the left. At the proper, there’s a huge symbol overlaid with a circle showing a host counter and outline.

Taste 21 is an engaging design, with a name on the most sensible, a tall symbol within the middle, and two blurb modules on both sides with a function name and outline.

Gallery
The gallery layouts proportion a large number of similarities, with some variations in hover results. Here’s Taste 4, the picture expands on hover.

In Taste 11, the gallery pictures are displayed in one slider.

In spite of everything, Gallery Taste 14 includes a border round each and every symbol.

Hero
Hero sections are helpful for highlighting particular provides, options, and key items of details about your small business. Taste 3 includes a textual content segment with a header and subheader at the left and frame content material at the proper. Underneath that may be a name to motion segment with a name, frame textual content, and a learn extra button on a big symbol background.

For Hero Taste 5, options are highlighted with a textual content segment with header and frame textual content, adopted through some blurbs that spotlight options and a learn extra button. At the left is a picture.

Hero Structure 17 options a big symbol as a background. At the left is a subtitle, name, frame textual content, and a learn extra button. At the proper are two options highlighted with an icon, on a white background.

Brand
You’ll show trademarks of purchasers you’ve labored with in your website online to construct accept as true with and credibility together with your website online guests. Brand Taste 4 options 3 trademarks at the left and a white field at the proper with a name, frame textual content, and a view extra button.

In Brand Structure 7, the header, subheader, and outline textual content are at the left, on a big symbol background that spans the whole width of the segment. At the proper, six trademarks are displayed on white backgrounds.

Brand Structure 11 is a reasonably easy structure with 4 trademarks displayed on a gray background. On this structure, the emblem measurement will increase on hover.

Publication
Subsequent is the e-newsletter segment. The primary structure we’ll check out is Taste 4. It has some creation textual content at the left, adopted through the e-newsletter sign-up shape. At the proper, there may be a picture. The segment is on a mild gray background.

Taste 10 can paintings nice as a part of a footer structure. It includes a emblem on the middle, adopted through 3 columns of touch knowledge with skinny divider traces. Underneath that is the e-newsletter sign-up shape.

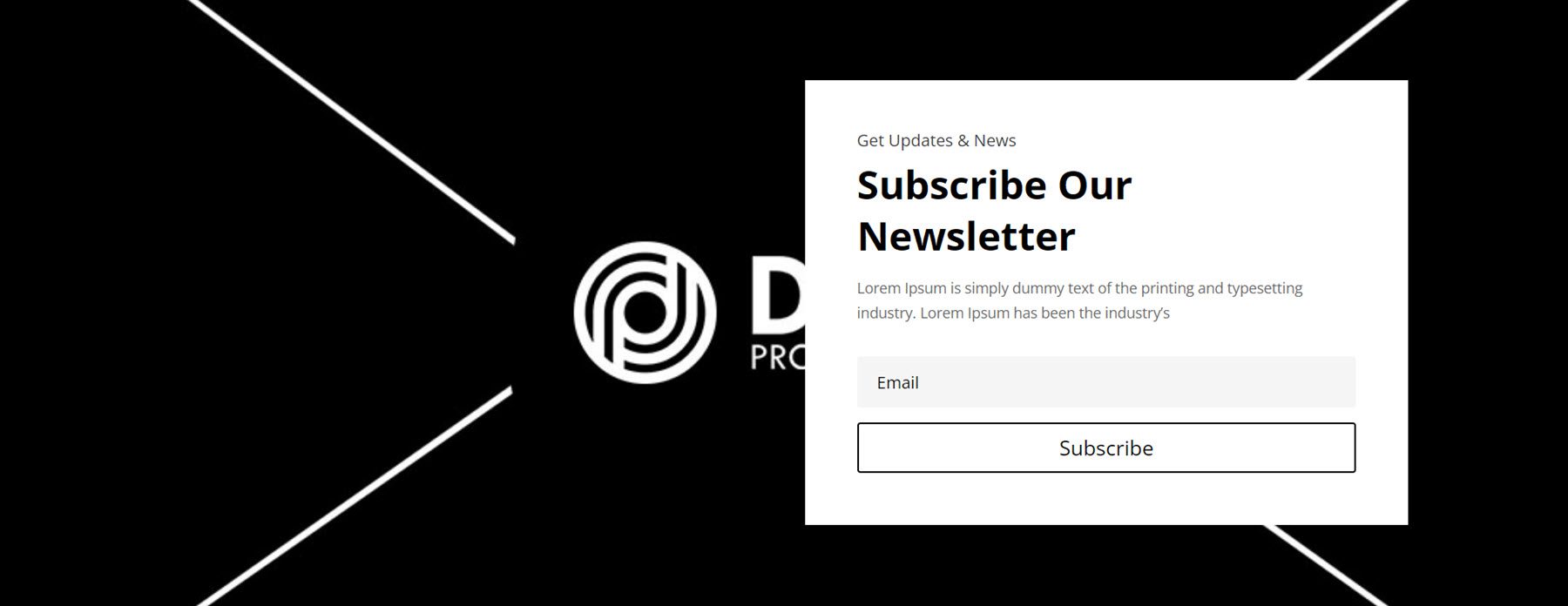
Publication Taste 12 is laid out with a full-width symbol set because the background. At the proper aspect, the e-newsletter replica and sign-up shape seem on a white background.

Pricing
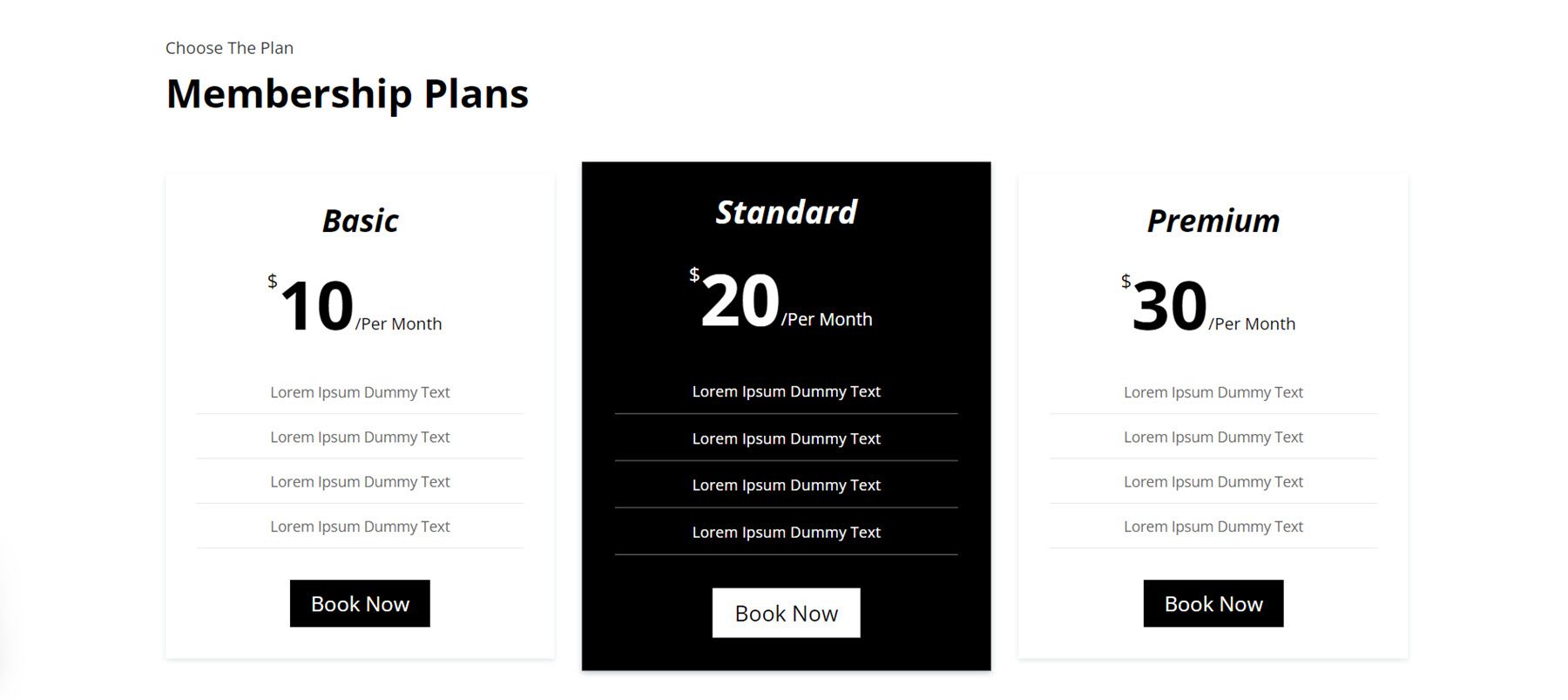
In Pricing Structure Taste 3, there are 3 columns with the fee indexed in a big font measurement on the most sensible. Options are highlighted beneath, with a divider line in between. On the backside of each and every column is a Ebook Now button. The associated fee field will increase in measurement on hover.

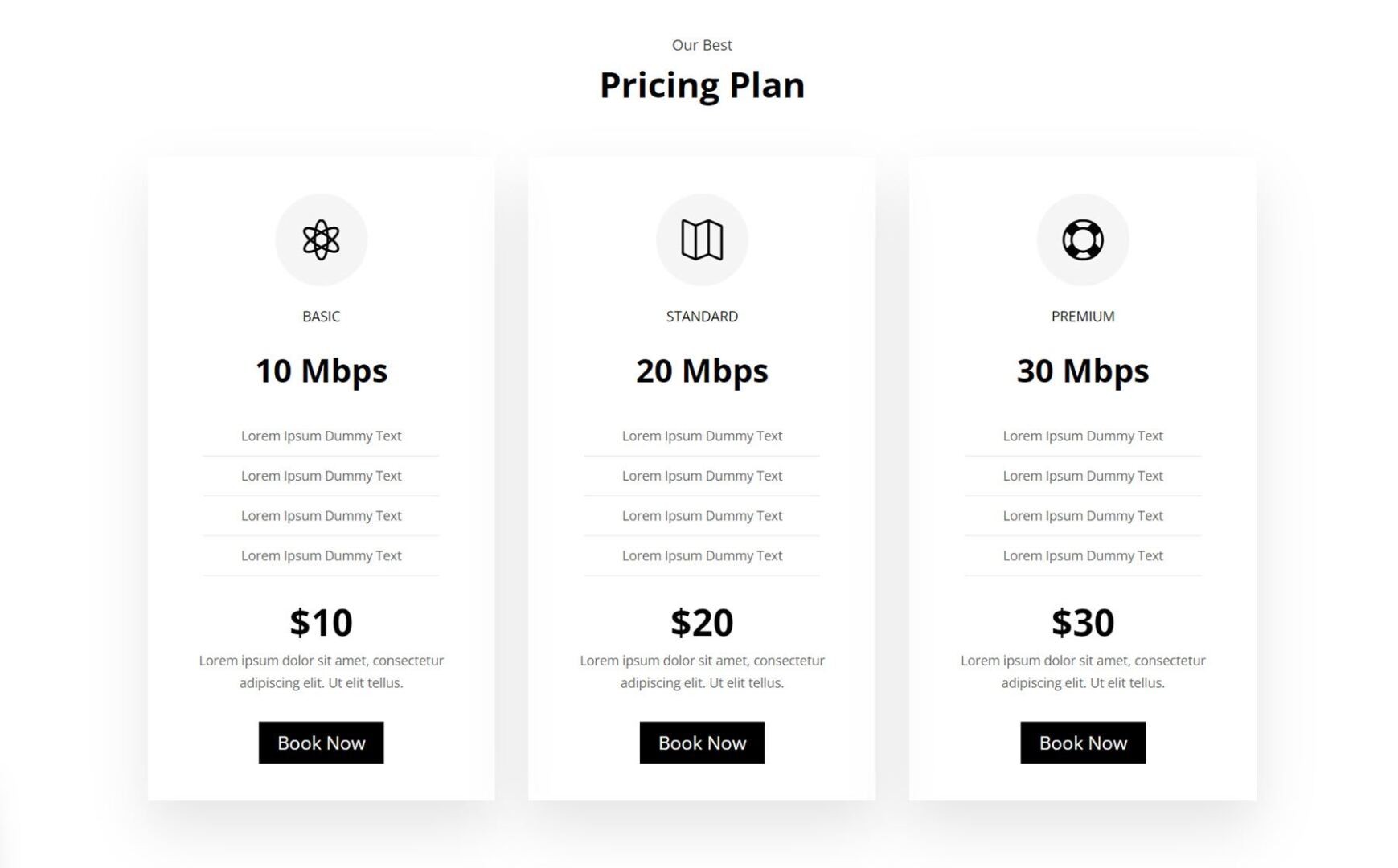
Taste 14 options an icon on the most sensible of each and every pricing column. Underneath is the name and subtitle for each and every tier, then options separated through divider traces. The associated fee is indexed beneath, adopted through some description textual content and a button.

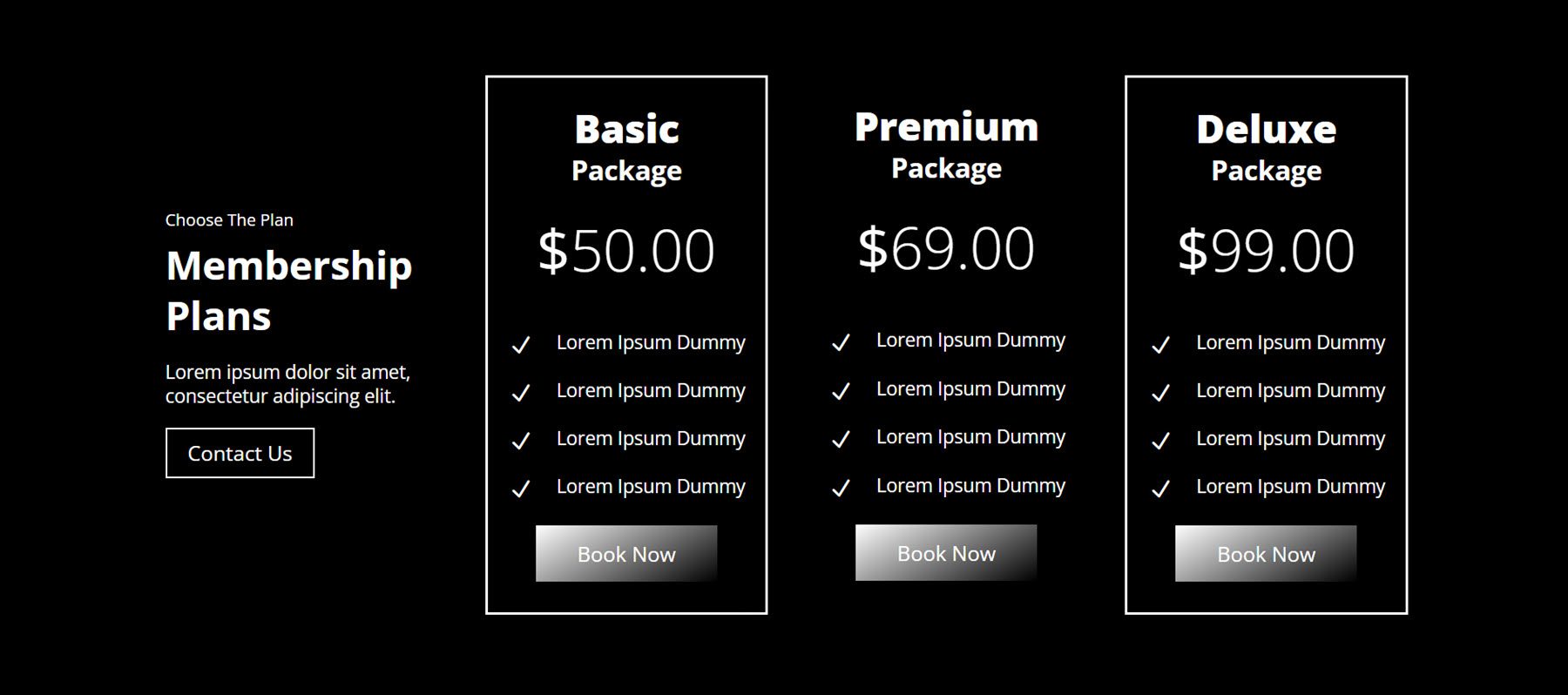
For Pricing Structure Taste 37, the textual content is displayed within the leftmost column along a Touch Us button. At the proper are 3 columns of pricing main points. On the most sensible is a heading, adopted through the fee, some options highlighted with an icon and a ebook now button. The structure is put on a gloomy background, and the buttons function a greyscale gradient impact.

Tasks
With the tasks segment layouts, you’ll be able to show your featured tasks in different alternative ways. First, let’s check out Taste 2. It makes use of a normal structure with the featured symbol of each and every mission, adopted through the name, after which the kinds. A button on the backside left nook means that you can navigate to older entries. On hover, a gloomy overlay seems over the picture.

Subsequent, Mission Taste 5 options 4 tasks with the pictures displayed in a unbroken row. On hover, a gloomy overlay seems in conjunction with a plus icon and the mission knowledge.

In Taste 18, tasks are specified by a unmarried column, one after any other. With this structure, you’ll be able to information your customer thru viewing one portfolio merchandise at a time. Every merchandise has a big featured symbol with a black border. Underneath, the mission main points are indexed on a gray background.

Carrier
Now let’s check out the carrier layouts, the place you’ll be able to show off the number of products and services you be offering and provides vital information about your products and services.
First is Carrier Taste 11. The products and services and photographs are arranged in an alternating structure. Every carrier merchandise is displayed with an icon and a learn extra button.

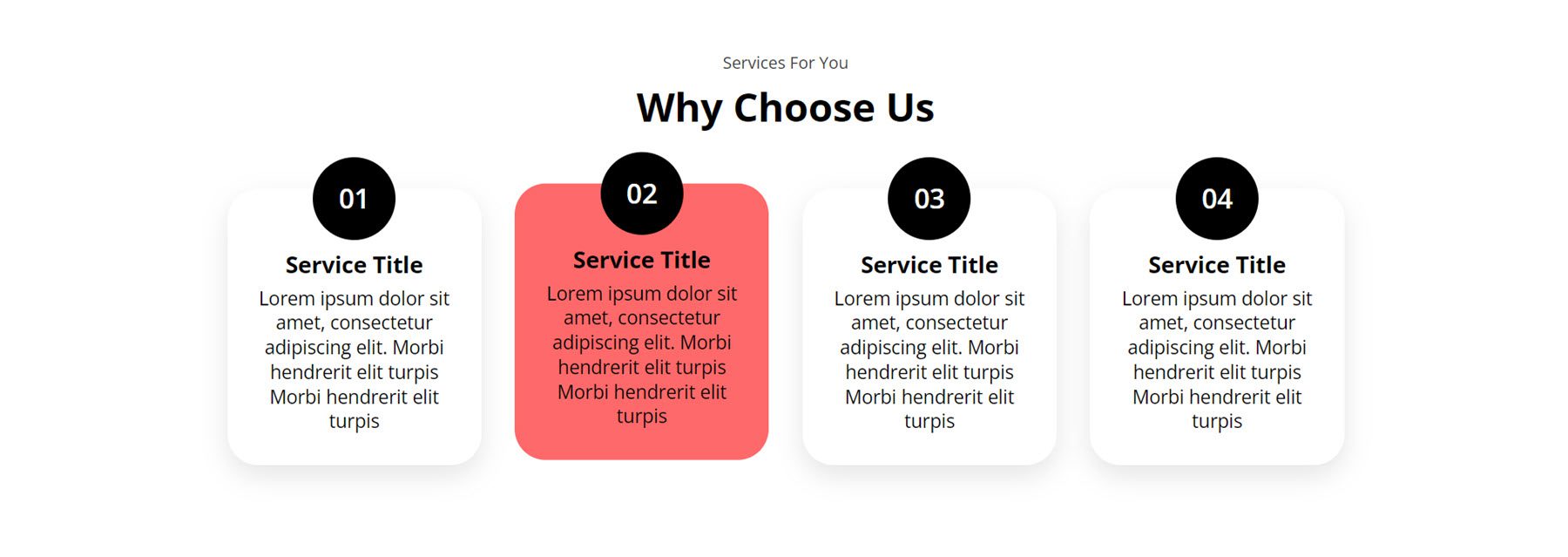
Carrier Taste 79 has 4 packing containers with rounded corners, each and every field with a name and frame textual content. Every field has a black circle on the most sensible with a host. On hover, the field strikes up and the background turns pink.

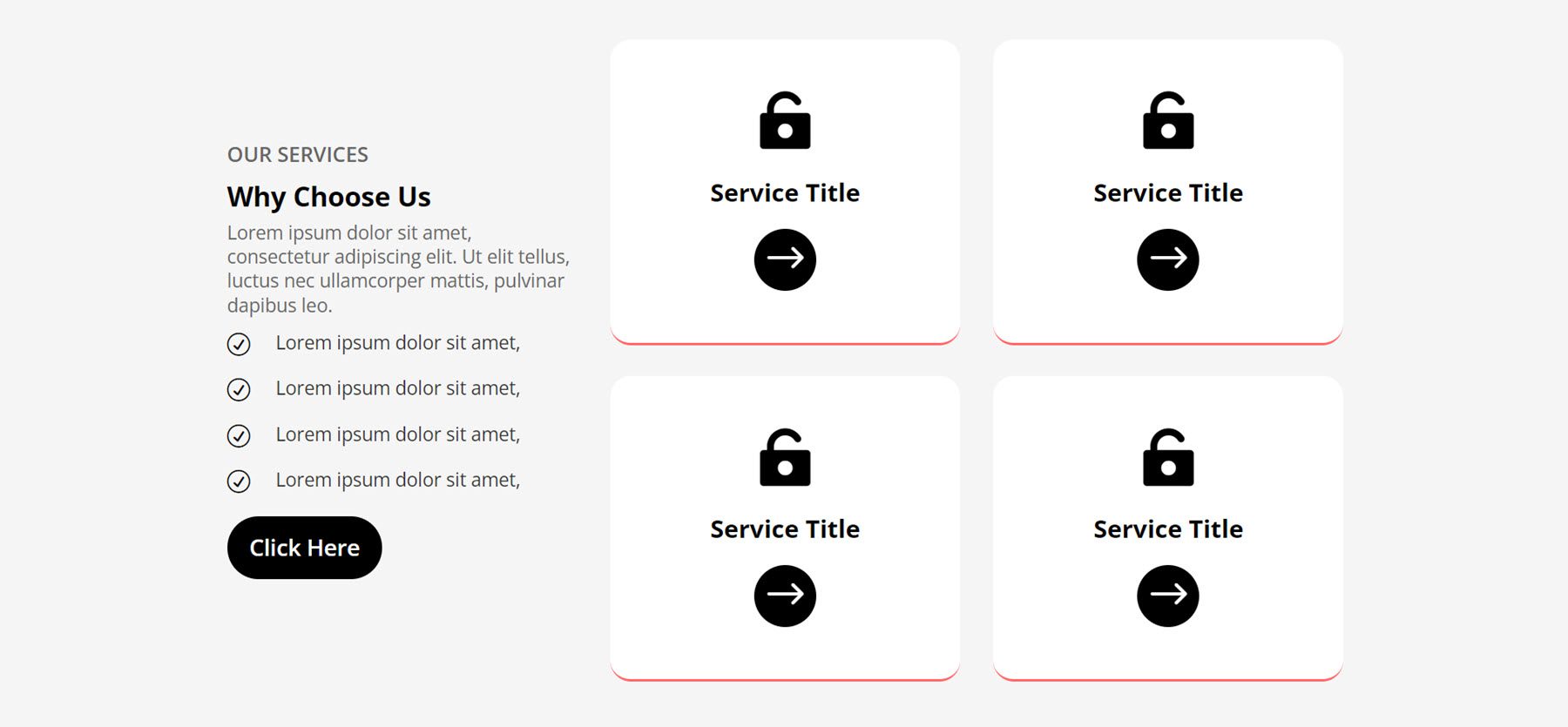
In Taste 92, the left column includes a name and subtitle, frame textual content with main points, 4 blurbs with take a look at icons, and a Click on Right here button. At the proper, there are two columns with carrier packing containers. Every field has a big icon, a heading, an arrow button, and a backside border.

Slider
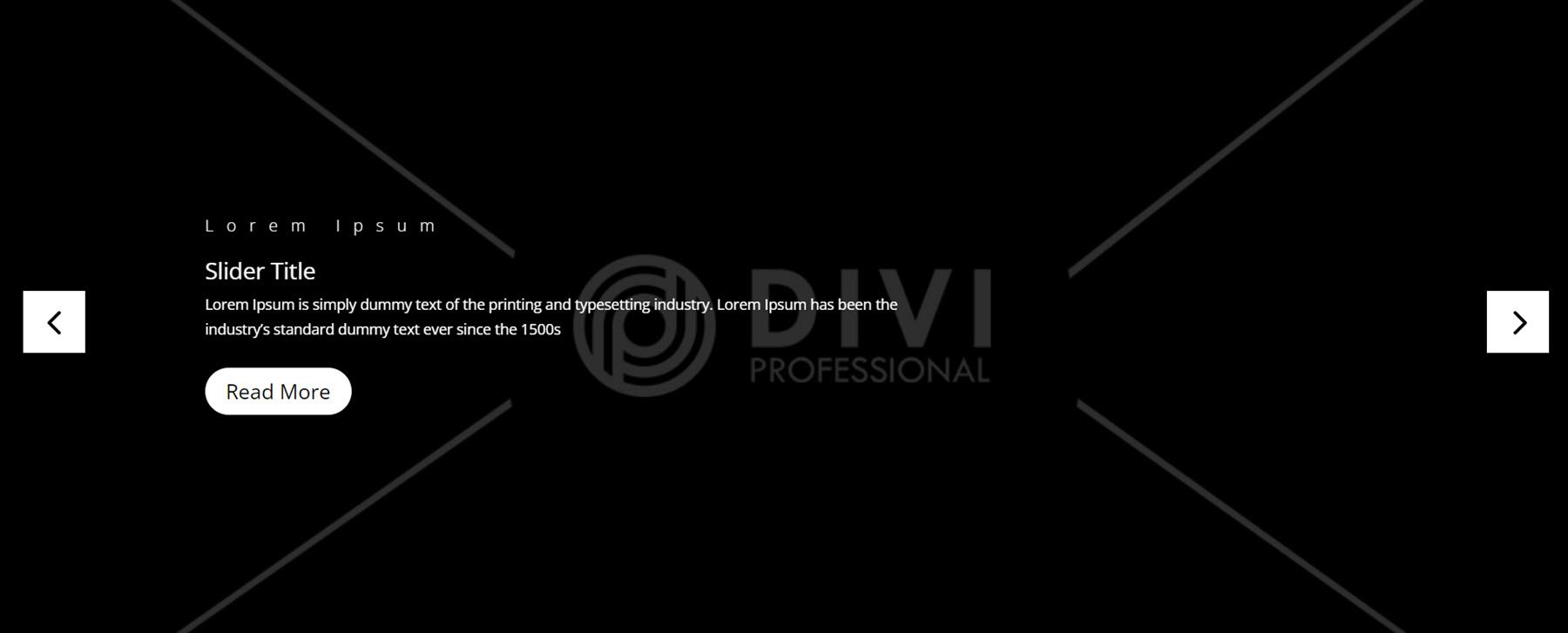
Subsequent up, slider layouts. First is Slider Structure 3. This is a full-width slider with a big background symbol for each and every slide. At the slide itself, there’s a subheader, header, frame textual content, and a learn extra button aligned to the left.

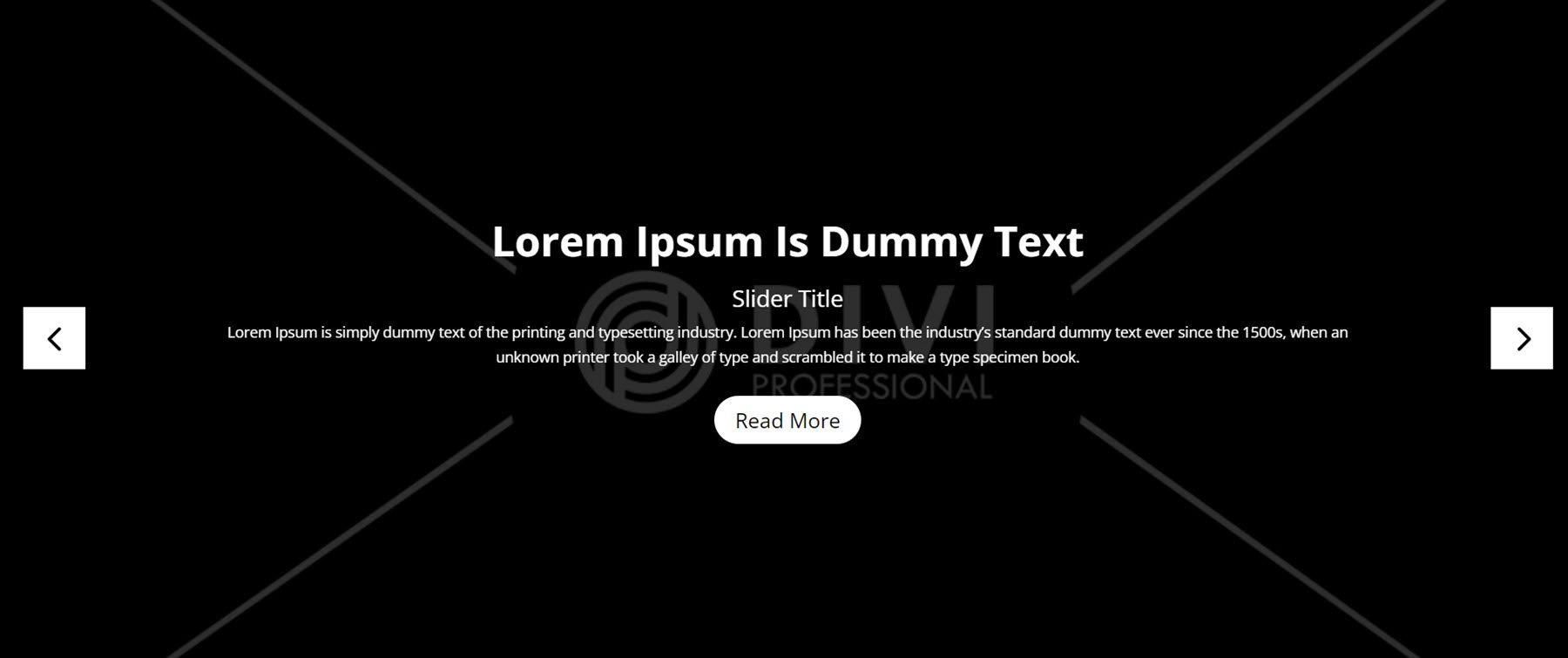
Subsequent, Slider Taste 8 has a identical structure, however the heading textual content is huge and the content material is aligned to the middle.

In spite of everything, Slider 14 has center-aligned content material surrounded through border traces at the most sensible and the ground. The slider makes use of a pill-shaped indicator for the lively slide as an alternative of a normal circle, including delicate design aptitude to the structure.

Tab
Tabs are an effective way to condense and arrange knowledge on a web page. Let’s check out Taste 1. It options a picture at the left, with the tabs at the proper. The tab titles are focused, with a black background for the lively tab.

Subsequent, Tab Taste 9 includes a full-width symbol background. At the proper is a touch shape on a white background. At the left is a few heading textual content, adopted through the tab segment. When decided on, the tab name container has angled facets and a black background.

For the final tab segment, we’ll check out Taste 12. It has some textual content at the left, in conjunction with two blurbs with icons to spotlight options. The tab module is at the proper, with a gray background. When decided on, the name container has angled edges and a black background.

Workforce
The Final Multipurpose Divi Wireframe Package comes with many alternative techniques so that you can sing their own praises your crew participants. Let’s get started through having a look at Taste 11. This structure options spherical pictures, adopted through the title, process name, then description. On hover, a gray overlay seems over the picture.

Subsequent up, Workforce Structure 34. This one makes use of a gray background and shows crew participants inside of a card-style structure with rounded corners. Every crew member options a picture, adopted through the title, process name, and social media hyperlinks.

In spite of everything, Workforce Taste 42. Within the first column at the left, there may be some textual content and a Touch Us button. At the proper are the crew participants, displayed seamlessly. Every individual has a picture, adopted through their title and process name. On hover, a gray overlay seems over the picture.

Testimonial
Testimonials are a very good technique to construct accept as true with with website online guests and exhibit your {qualifications}. In Testimonial Taste 10, there are two testimonial packing containers, each and every with a celeb ranking, testimonial textual content, an writer symbol, writer title, writer process name, and a quote icon on the backside proper nook.

Testimonial Taste 32 includes a Shopper Comments heading with some replica and a button at the left. At the proper are two testimonial packing containers with a big quote on the most sensible, adopted through the quote and famous person ranking. The writer’s symbol is displayed over the ground fringe of the field, adopted through the writer’s title and process name.

That is Taste 97. On this structure, a consumer testimonial is situated at the left, with a quote icon and a celeb ranking. At the proper, separated through a divider line, is a video module for consumer movies. This may well be a fascinating means so as to add a extra interactive and compelling testimonial on your website online.

Timeline
The general structure genre we’ll check out is timelines. Those can also be nice techniques to show a chain of occasions or show the historical past of your small business, for instance. The primary genre we’ll check out is Timeline Taste 6. It options an icon for each and every timeline merchandise, focused at the web page. The alignment of each and every merchandise alternates from proper to left. Every merchandise includes a name and outline textual content, in conjunction with the icon which is on a black background. Every merchandise additionally includes a black form offset from the highest nook, which provides some design hobby to each and every merchandise.

Subsequent, Timeline Taste 10 additionally makes use of an alternating structure, with the 12 months marked within the most sensible nook on the middle of the web page for each and every merchandise. Every timeline merchandise additionally options an icon, name, and outline textual content.

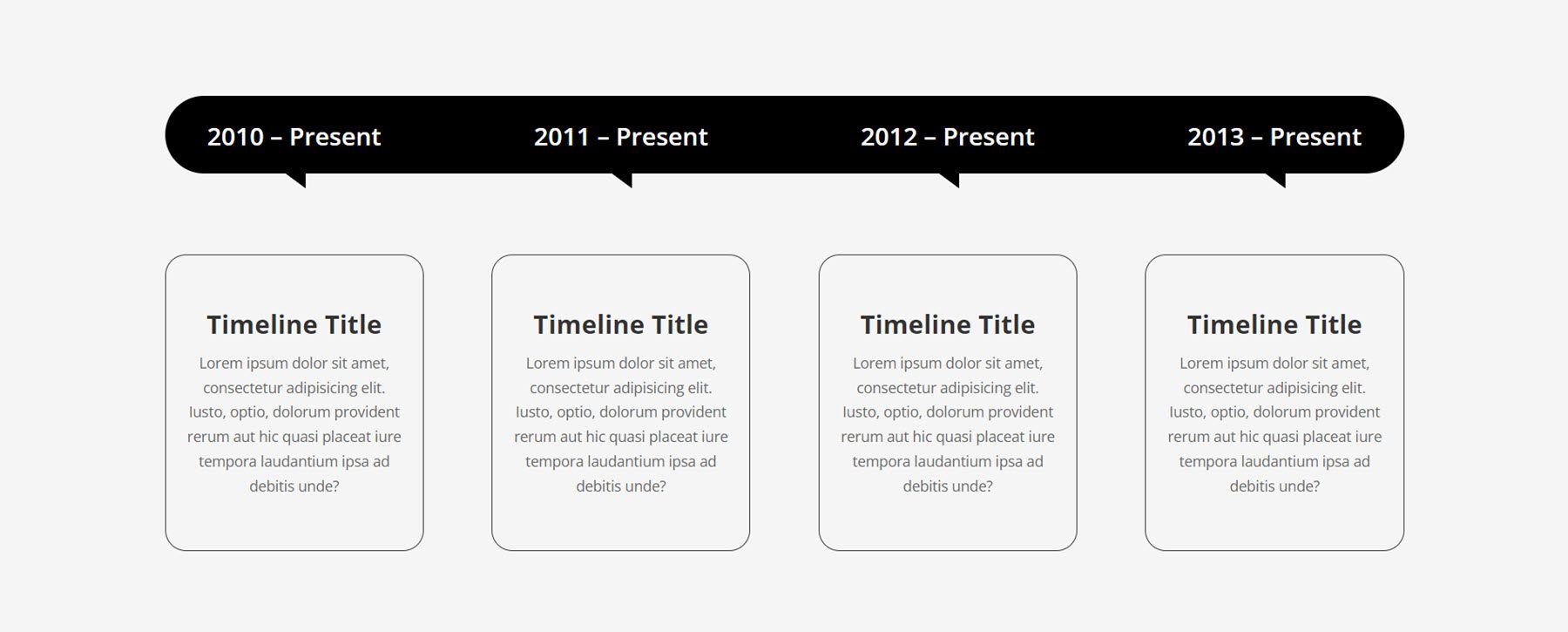
In spite of everything, Timeline Taste 18 makes use of a black bar with rounded corners on the very most sensible, indicating the date for each and every merchandise beneath. The person timeline pieces function a name and outline and are surrounded through a skinny border and rounded corners.

Divi Theme Builder Layouts
Final Multipurpose Divi Wireframe Package additionally comes with some layouts that may be added to the Divi Theme Builder to genre the header and footer in your website online. Let’s take a better glance.
Header
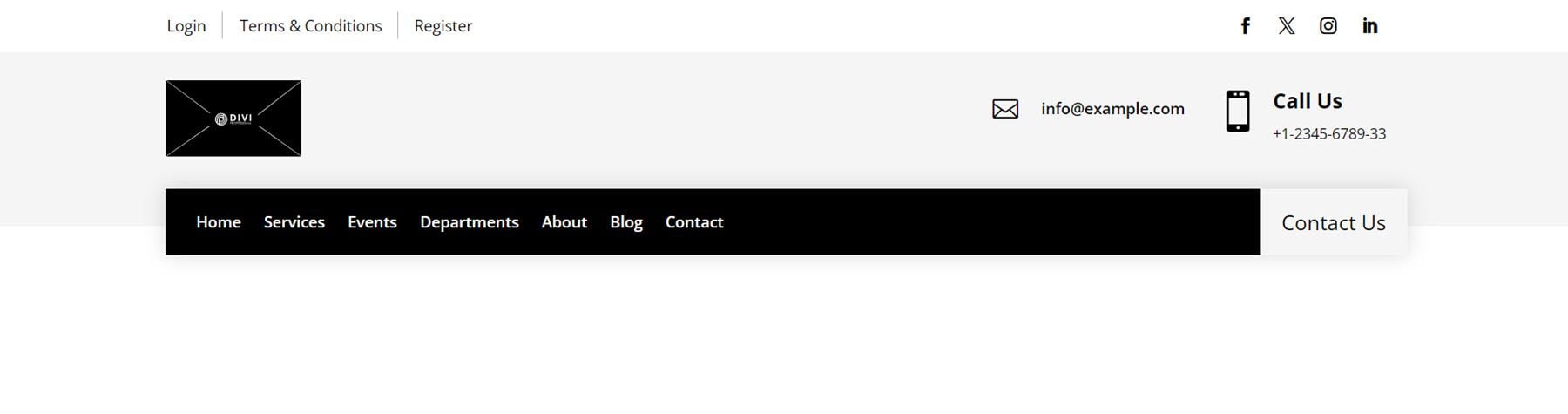
The primary header genre we’ll check out is Header Taste 7. It includes a white bar on the most sensible with some hyperlinks at the left and social media icons at the proper. Underneath this, on a gray background, is the emblem, e mail cope with, and speak to quantity. Then, there’s a black bar that accommodates the menu and a Touch Us button.

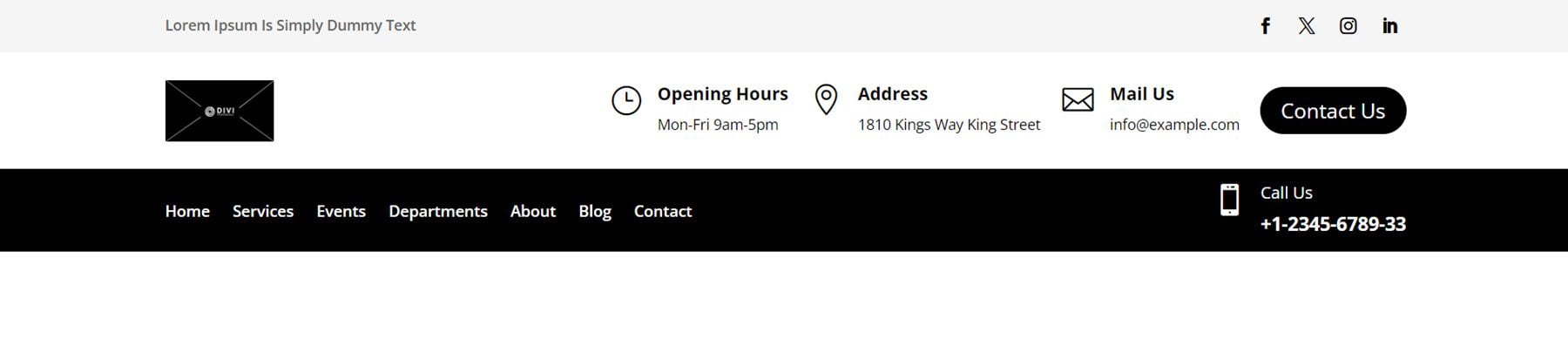
Subsequent, Header Taste 11 begins with a gray bar on the very most sensible containing a brief line of textual content and social media hyperlinks. Subsequent, on a white background, is the emblem in addition to 3 blurbs with icons that show the hours, cope with, and call knowledge. This segment additionally accommodates a Touch Us button. In spite of everything, the black bar accommodates the menu and a blurb with the telephone quantity knowledge.

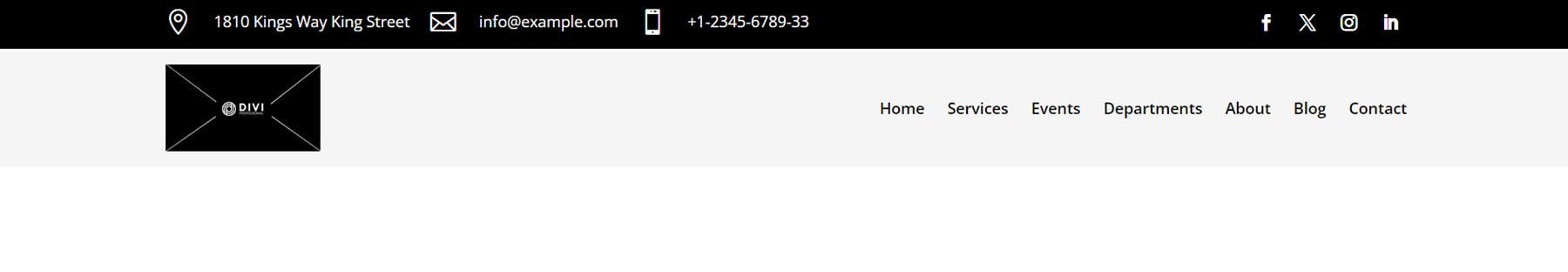
In spite of everything, Header Taste 20 opens with a black bar containing touch knowledge along icons and social media hyperlinks. Then at the gray background beneath, there’s a emblem and a menu module.

Footer
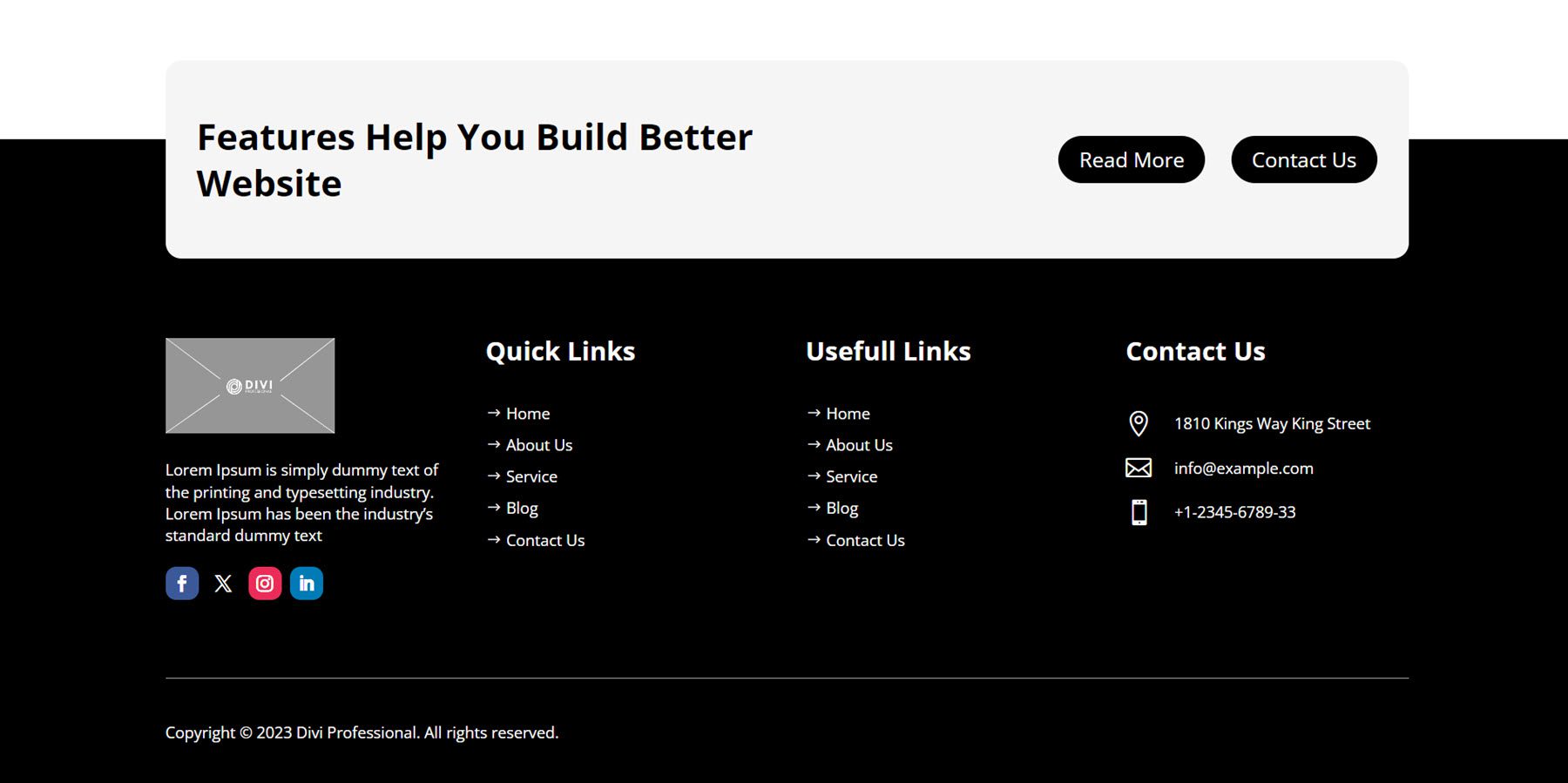
First, let’s check out Footer Taste 6. It has a novel design with a choice to motion segment containing some replica and two buttons on the very most sensible of the footer. Underneath, the principle footer segment accommodates a column with an emblem, description textual content, and social media icons. Then, two columns with navigation hyperlinks. At the proper, touch knowledge is displayed in conjunction with icons for each and every merchandise. There’s a divider line beneath these things, adopted through some copyright textual content for the website.

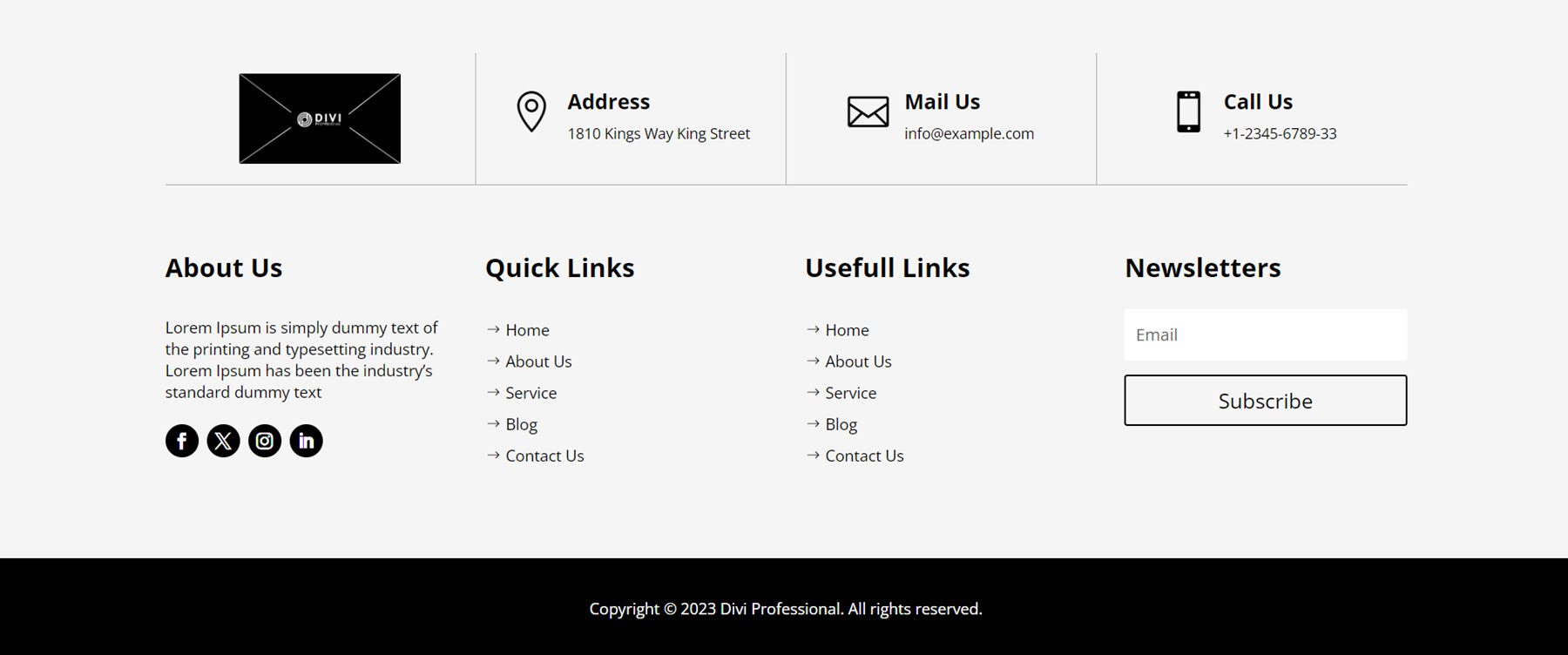
Footer Taste 15 begins off with a row containing a picture or emblem, the cope with, an e mail cope with, and a telephone quantity, in conjunction with icons for each and every of the touch pieces. The pieces on this first row are separated through skinny divider traces alongside the ground and in between pieces. Underneath this segment, there may be an about us segment with some textual content and social media hyperlinks, two columns with hyperlinks to website pages, and a e-newsletter sign-up shape. On the very backside, there’s a black bar that accommodates the copyright knowledge for the website.

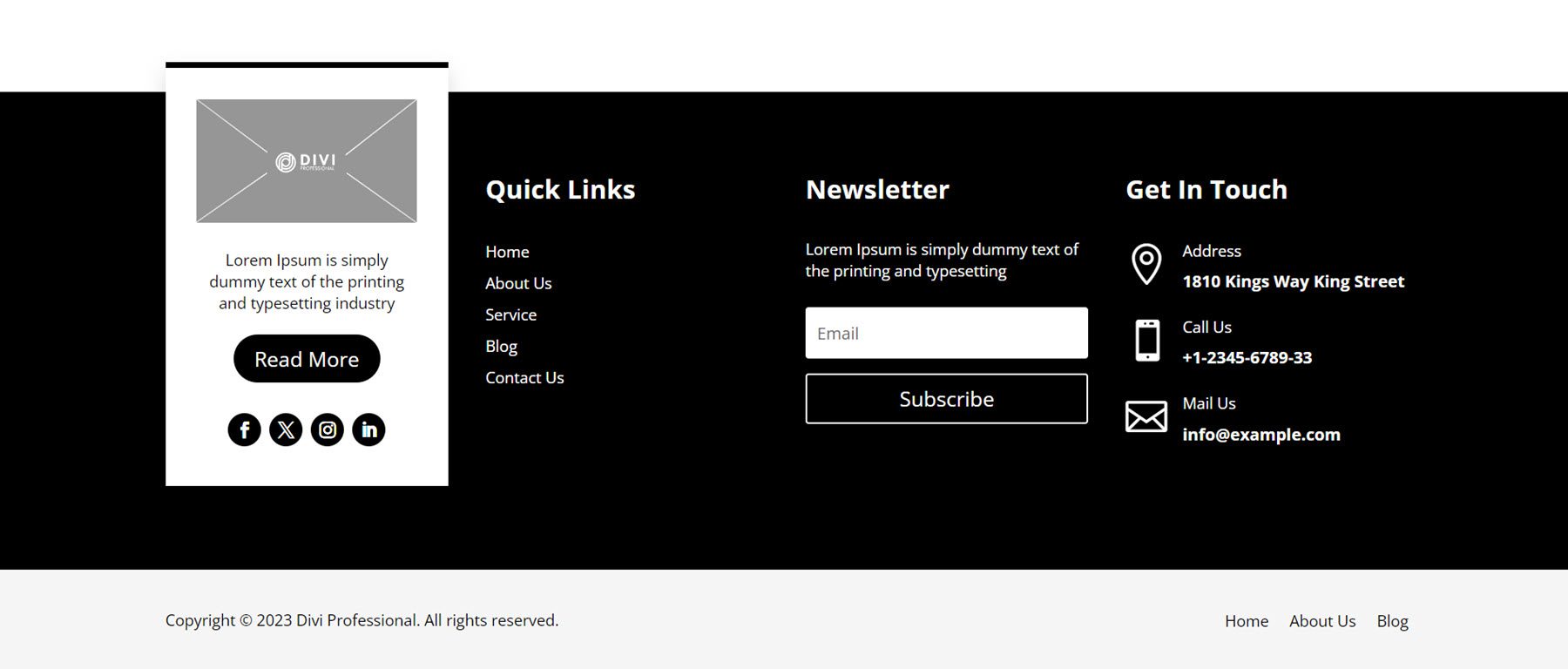
In Footer Taste 18, the primary column includes a block with a white background protruding above the highest of the black footer segment. This block highlights a picture or emblem, some description textual content, a learn extra button, and social media hyperlinks. To the best of this can be a Fast Hyperlinks column with hyperlinks to a couple pages, then a e-newsletter sign-up column, and in any case, a Get In Contact column with blurbs that function touch knowledge such because the cope with, telephone quantity, and e mail. Underneath the principle footer segment is a sub-footer strip with a gray background, that includes the copyright textual content and 3 web page hyperlinks.

The place to Acquire Final Multipurpose Divi Wireframe Package
Final Multipurpose Divi Wireframe Package is to be had to buy from the Divi Market. It prices $9.00 for limitless website online utilization and lifelong updates. The associated fee additionally features a 30-day money-back ensure.
Ultimate Ideas
Final Multipurpose Divi Wireframe Package comes with 22 other structure varieties and over 1000 distinctive kinds that can be utilized to construct layouts in your website online briefly. Since the designs within the equipment are wireframes, they don’t seem to be overly styled and can be utilized as the fundamental construction for any form of website you might need to create. The whole lot is created with Divi modules, so it’s simple to open the module settings and observe styling to develop into the wireframes into absolutely styled sections in your design. If you happen to construct web pages and need a answer that will let you jumpstart the method whilst nonetheless leaving the design course as much as you, the Final Multipurpose Divi Wireframe Package may well be a very good possibility.
We would like to listen to from you! Have you ever used the Final Multipurpose Divi Wireframe Package? Tell us what you take into accounts it within the feedback!
The publish Divi Product Spotlight: Final Multipurpose Divi Wireframe Package gave the impression first on Sublime Topics Weblog.
WordPress Web Design