DiviWP Header Sections is a structure pack of 20 header modules you’ll be able to use for your Divi website online. It’s constructed with the Divi builder and will also be totally custom designed the usage of Divi’s module choices. On this product spotlight, we’ll check out every one of the most header designs and assist you make a decision if this product is best for you.
Let’s get began!
Putting in Divi WP Header Sections
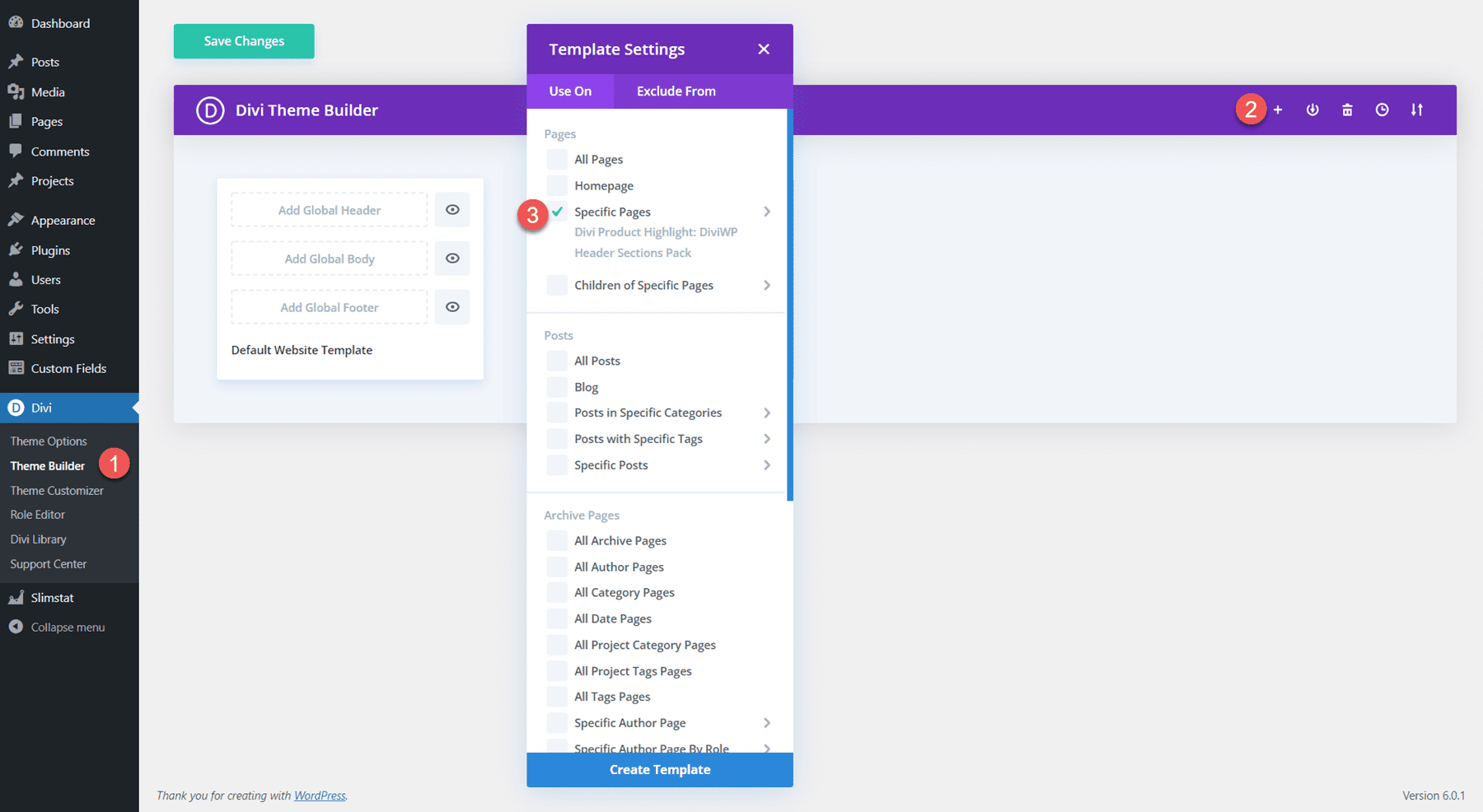
After buying the DiviWP Header Sections Pack at the Divi Market, extract the ZIP report containing the header segment JSON information. Then, open the Divi theme builder settings within the WordPress dashboard. Click on Upload New Template, then Construct New Template. Within the template settings, choose the pages you need the header to look on. For this educational, I’m including the header to a particular web page.

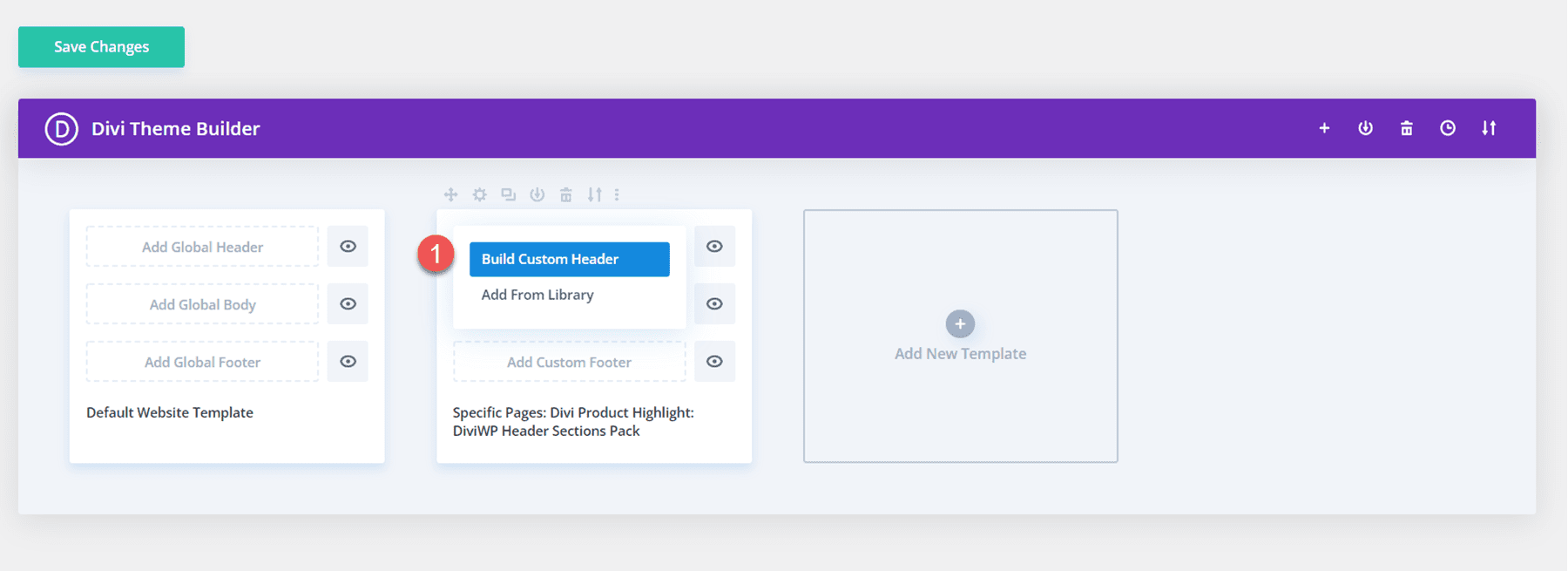
Subsequent, click on Upload Customized Header and choose Construct Customized Header. The header structure web page will open up within the Divi builder.

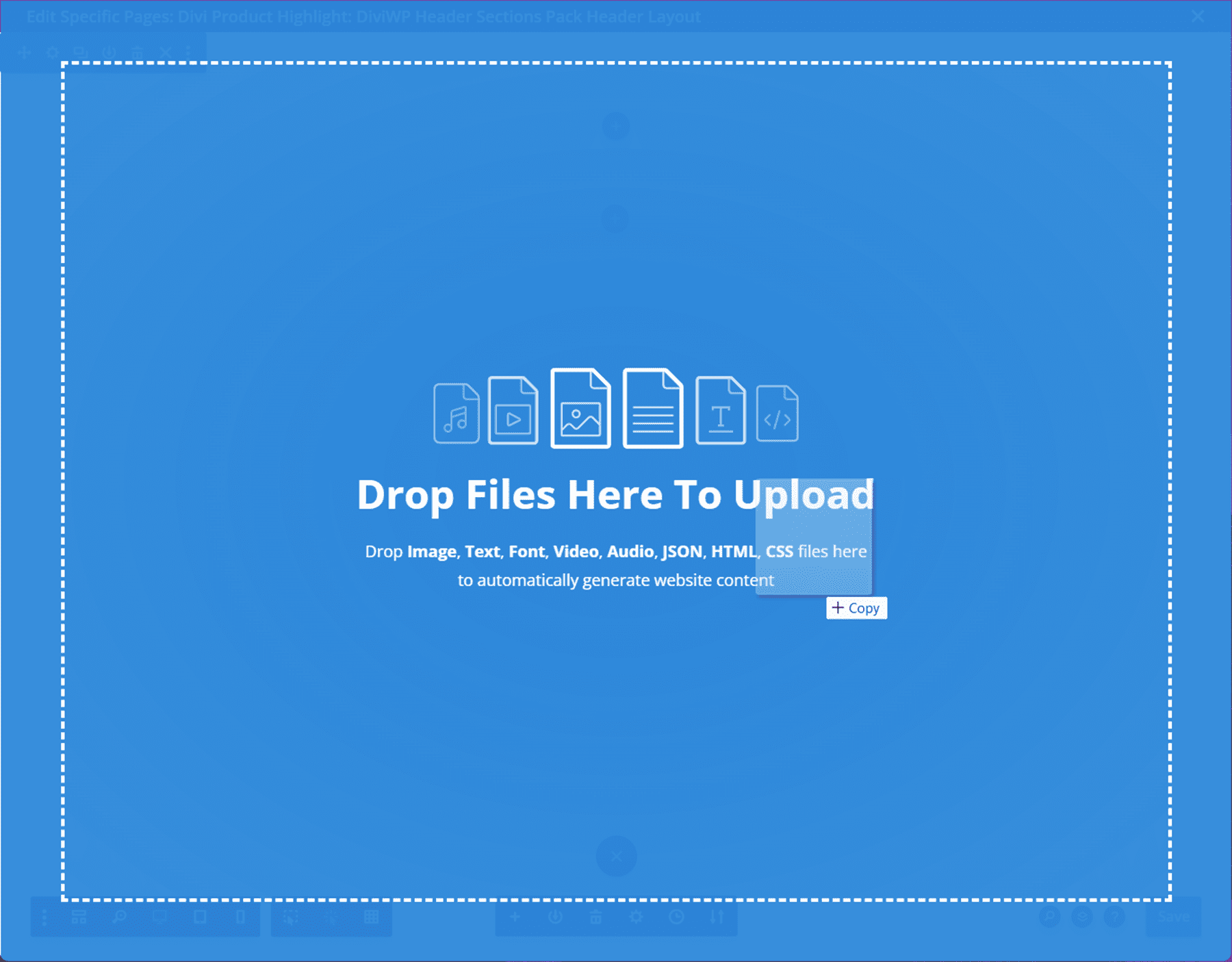
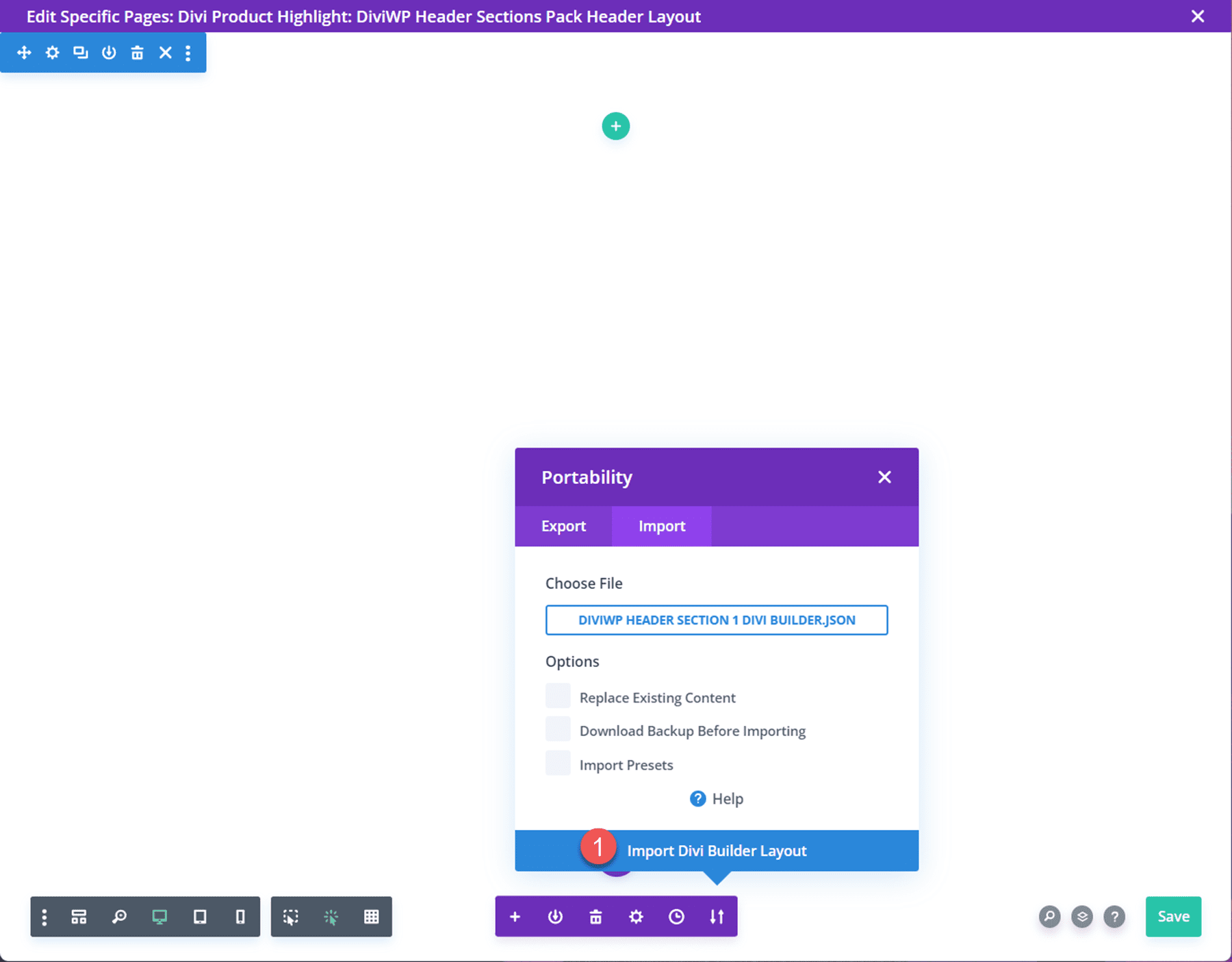
To import a header structure, merely drag and drop the JSON report onto the web page or use the portability serve as to import the structure.

Choose Import Divi Builder Format to complete uploading the structure. Now the header segment will have to seem at the web page.

DiviWP Header Sections Pack
The DiviWP Header Sections Pack comes with 20 other header layouts. Each and every of the layouts has a sticky and non-sticky model and is absolutely responsive. You’ll be able to simply customise the design of every structure as a result of it’s constructed with the Divi Builder. Let’s check out every header structure now.
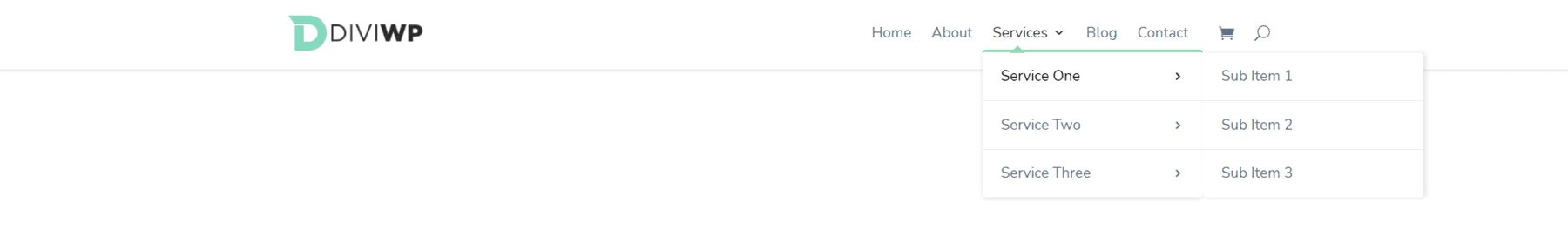
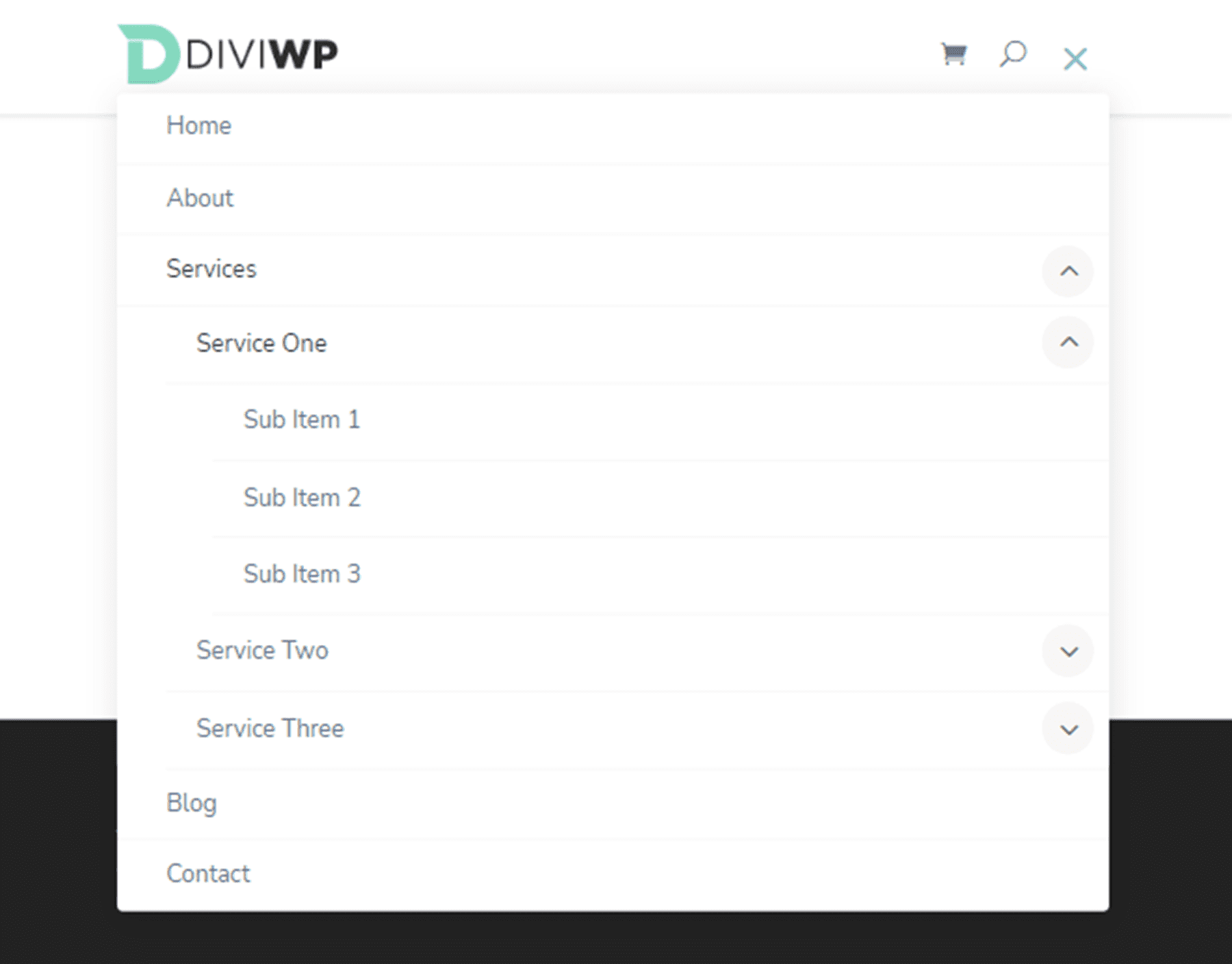
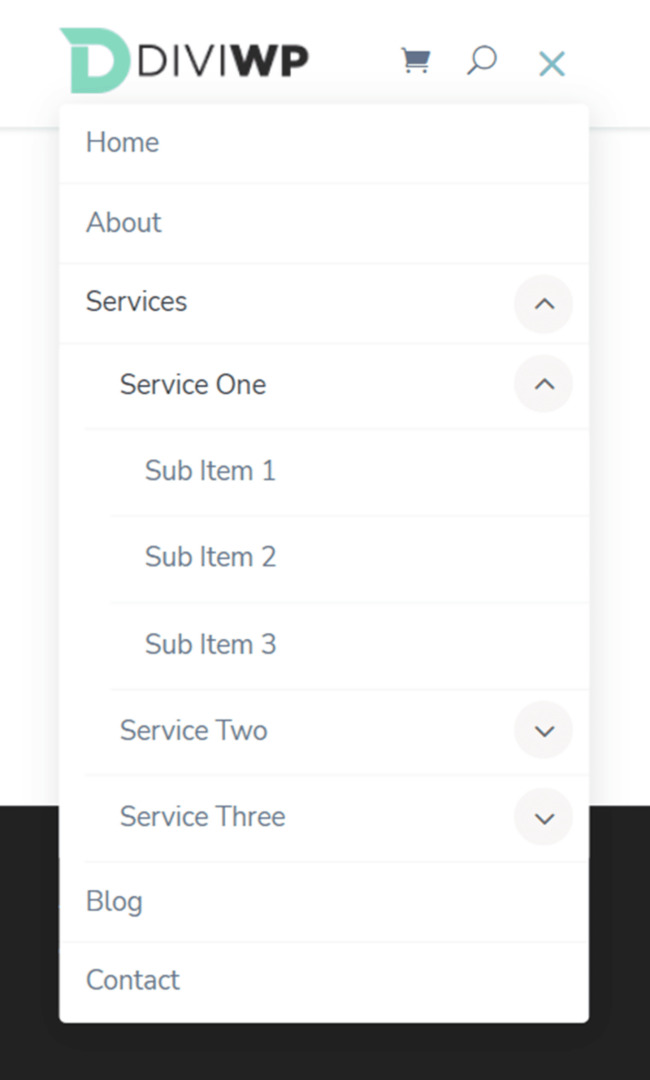
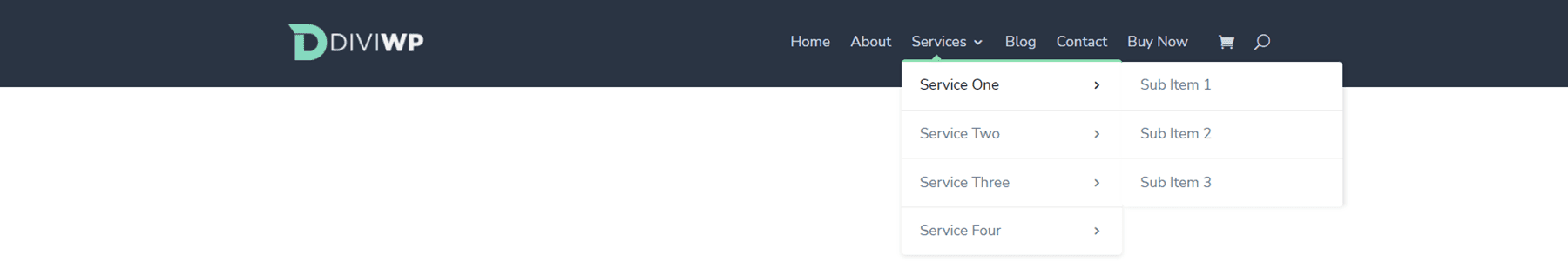
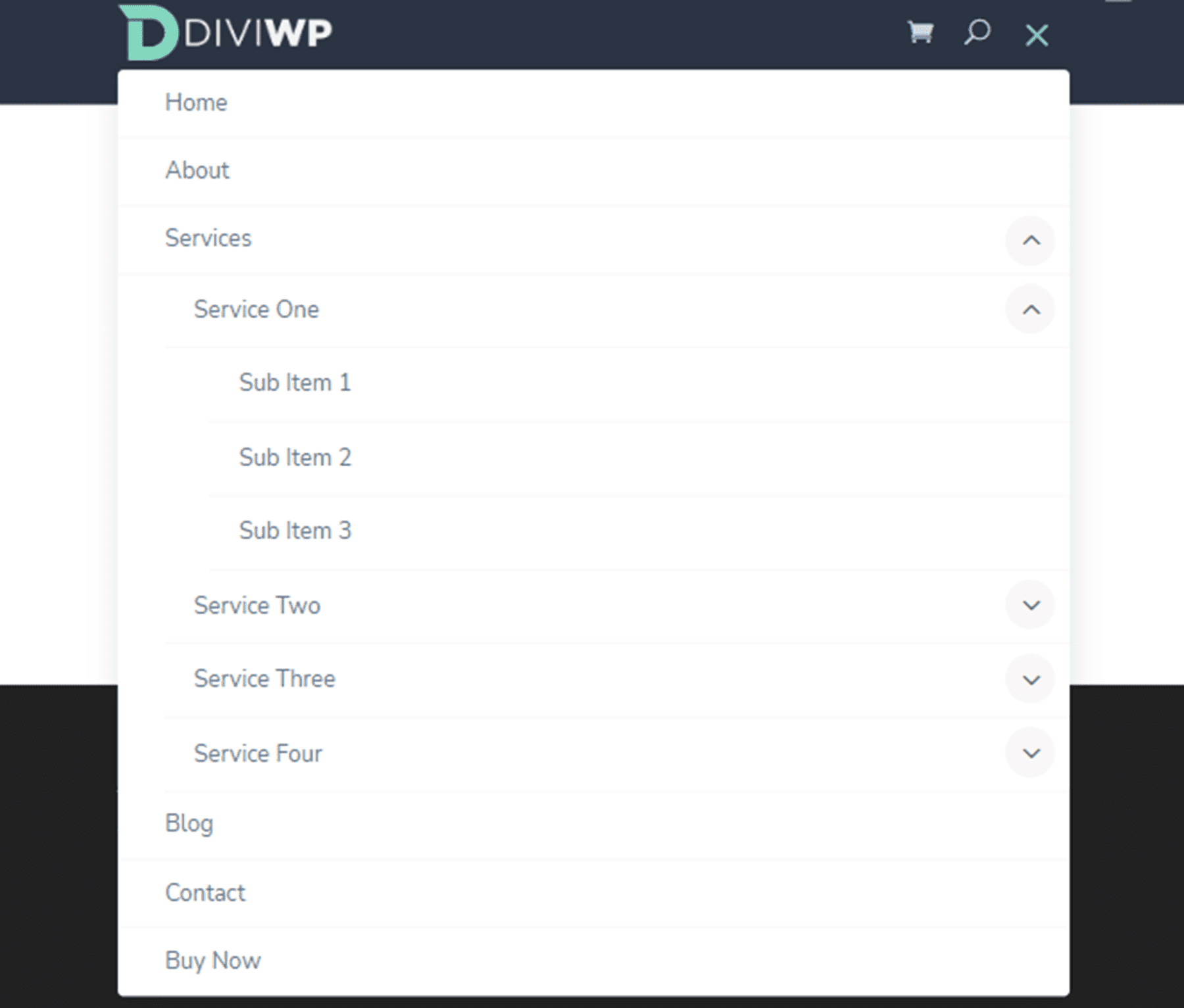
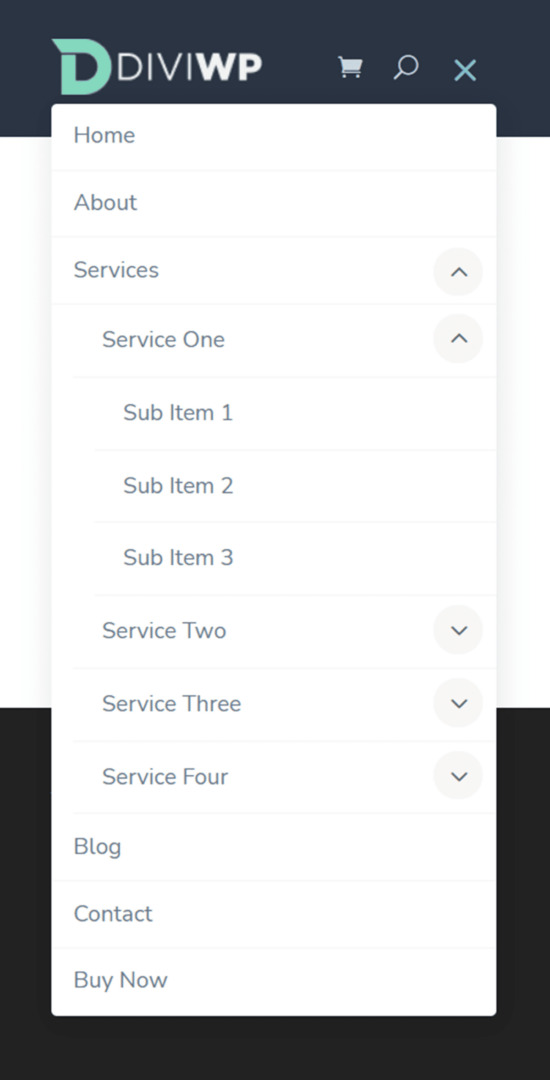
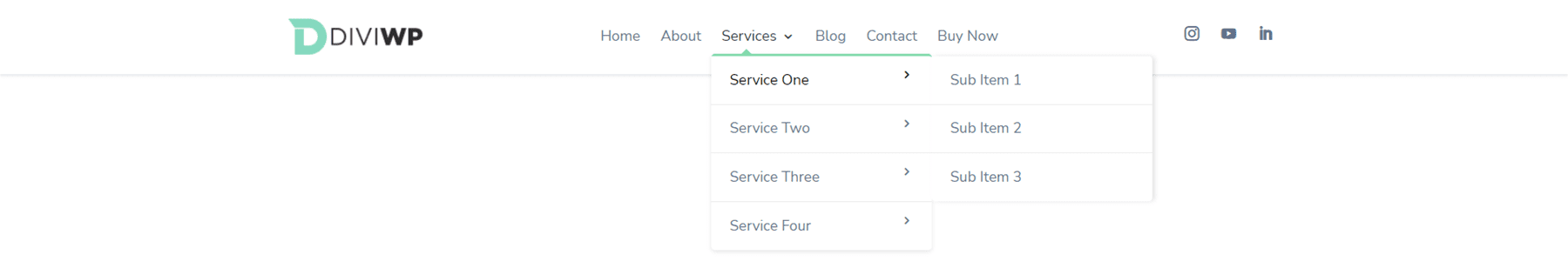
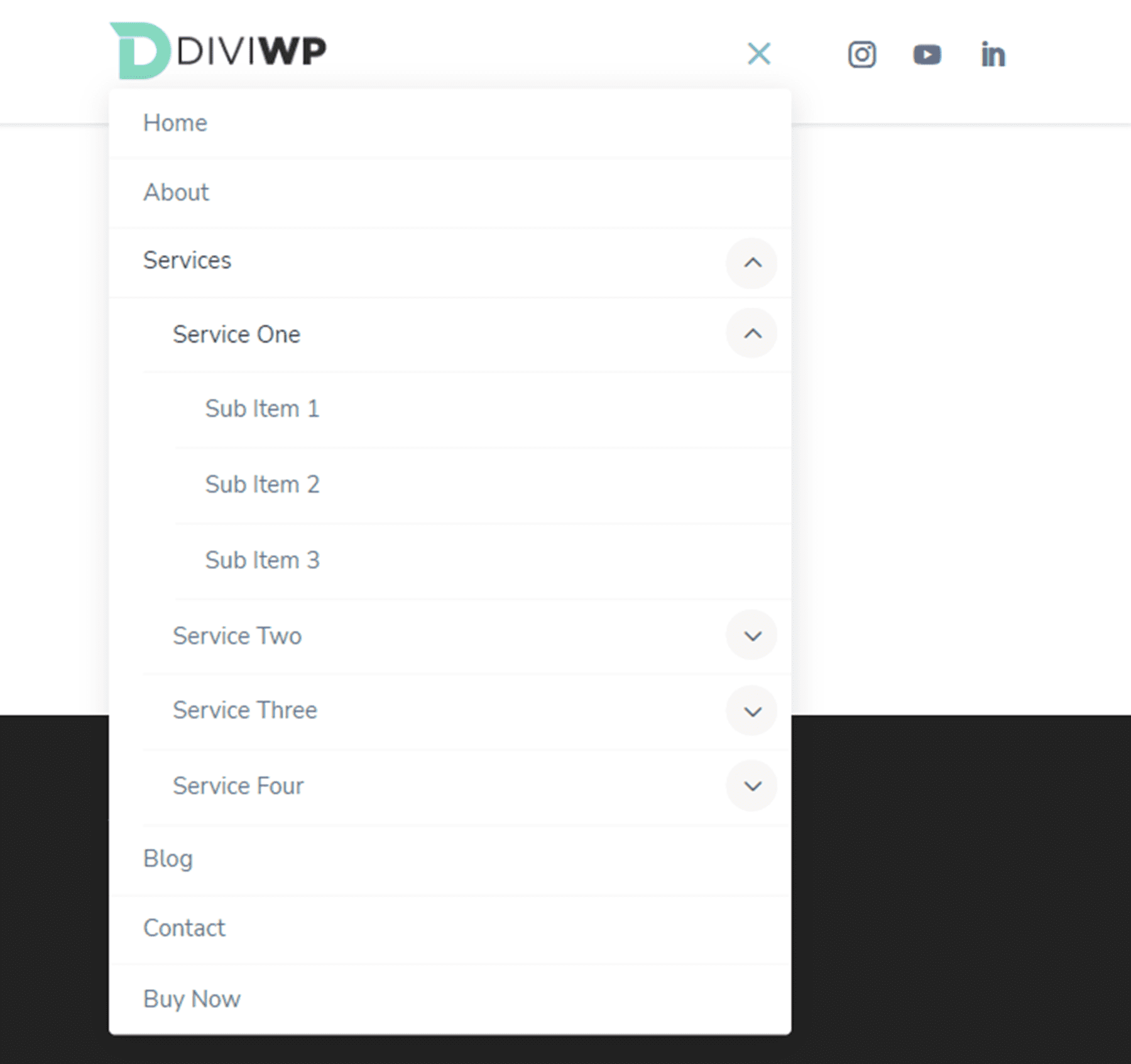
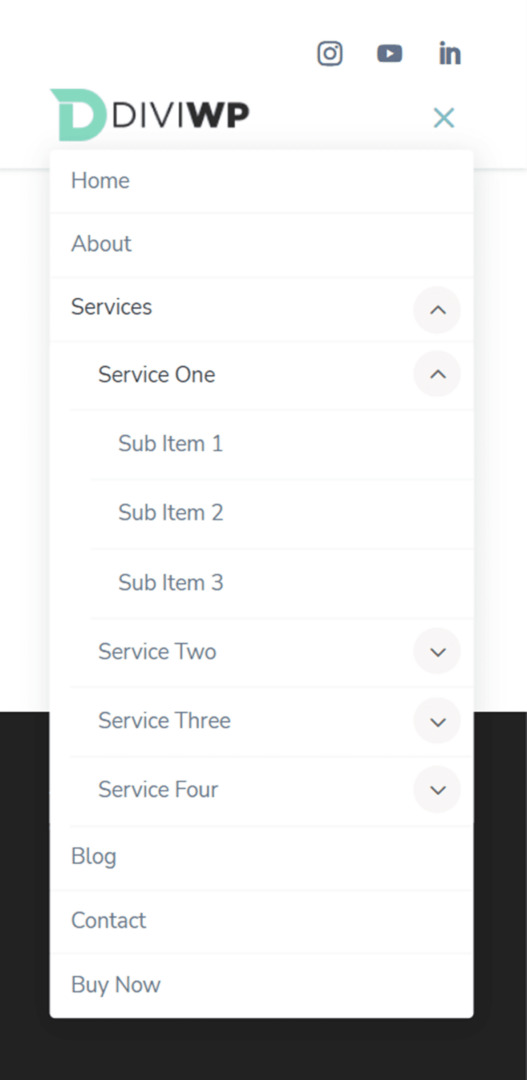
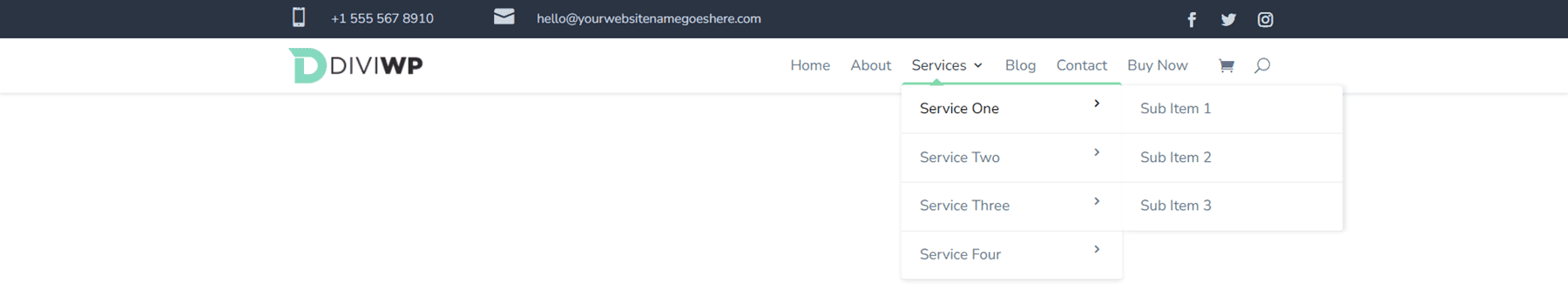
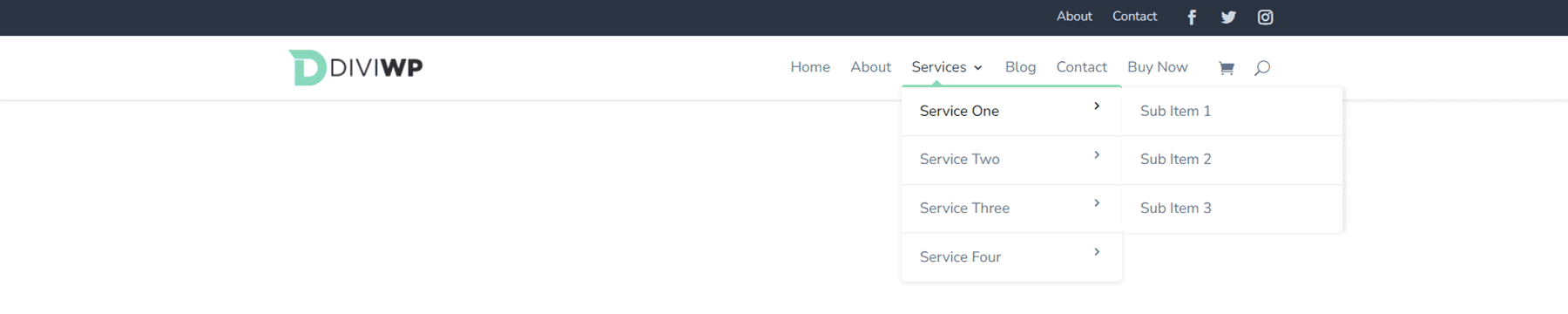
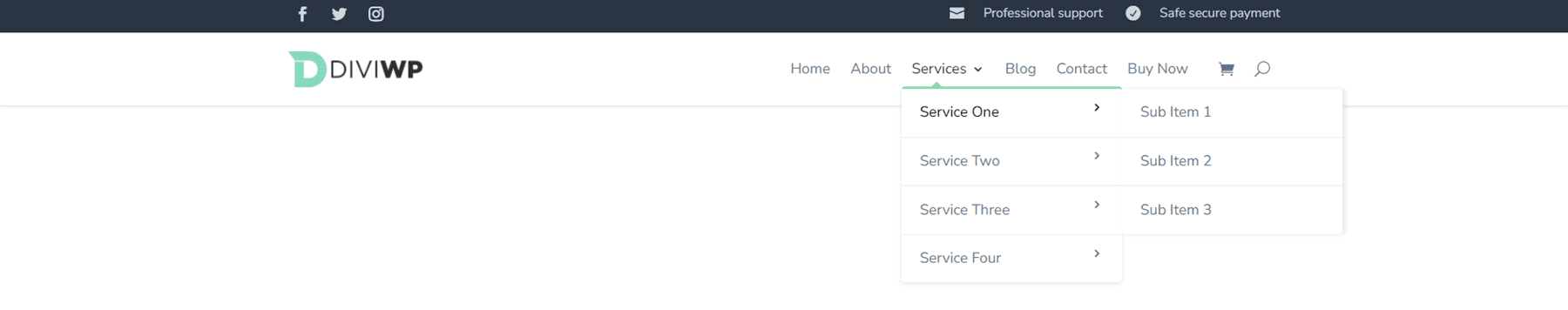
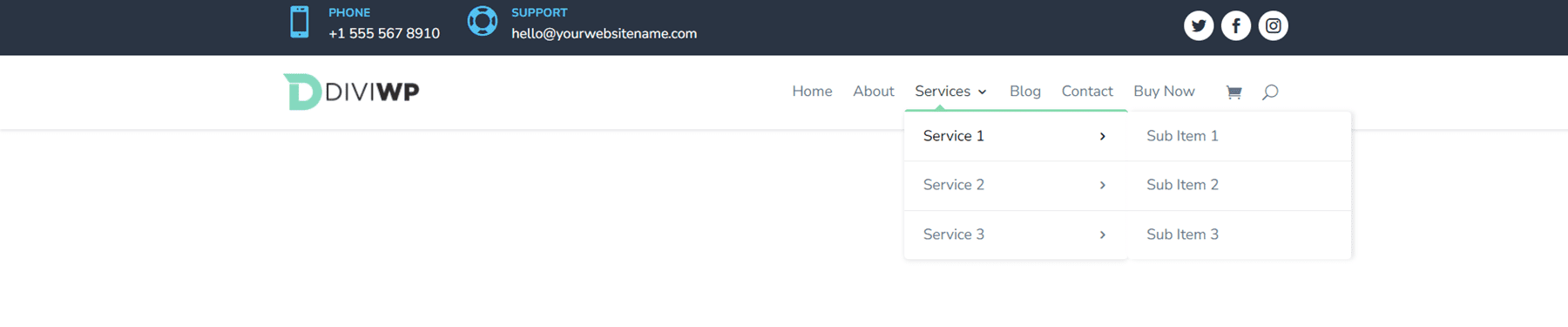
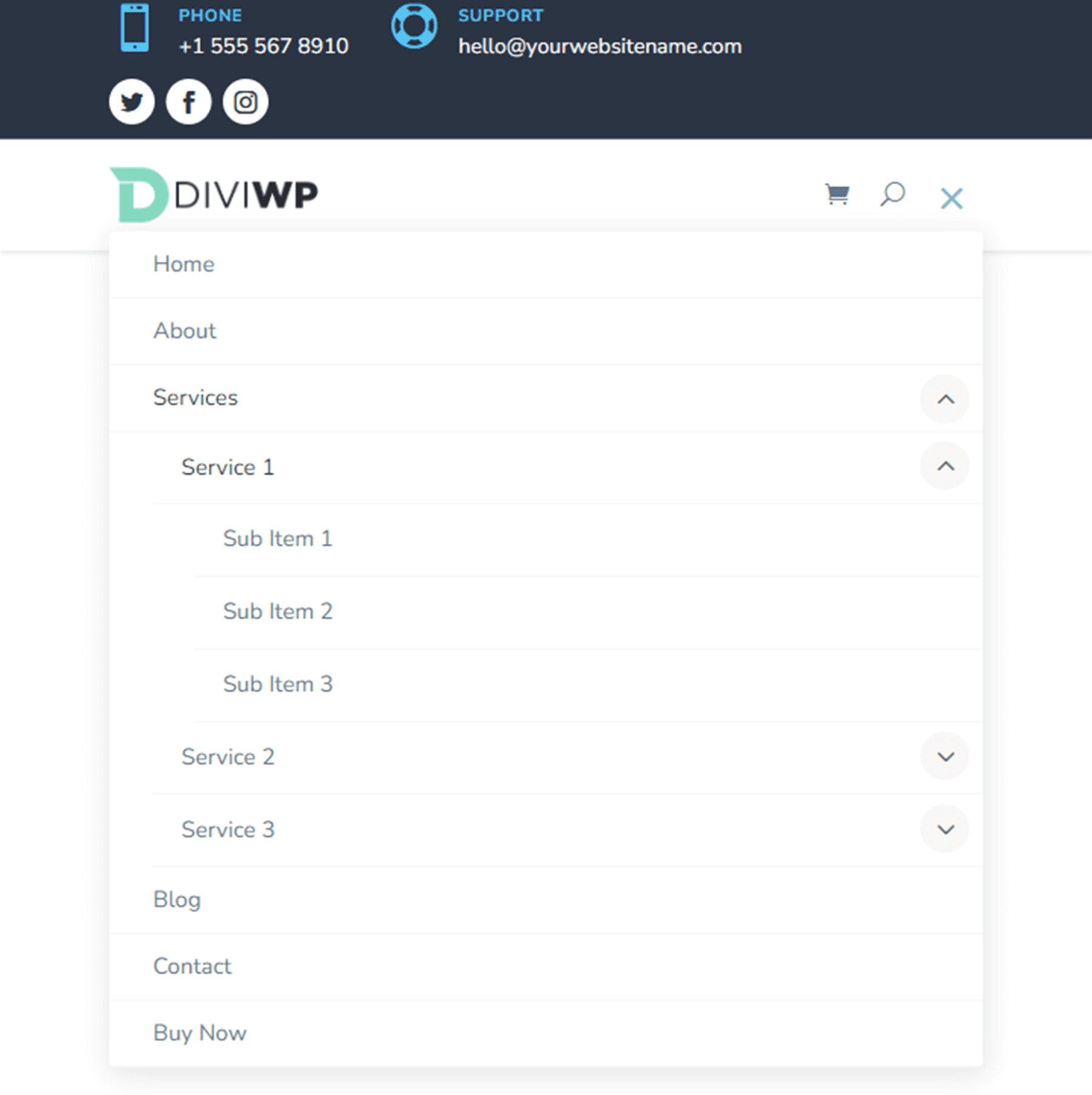
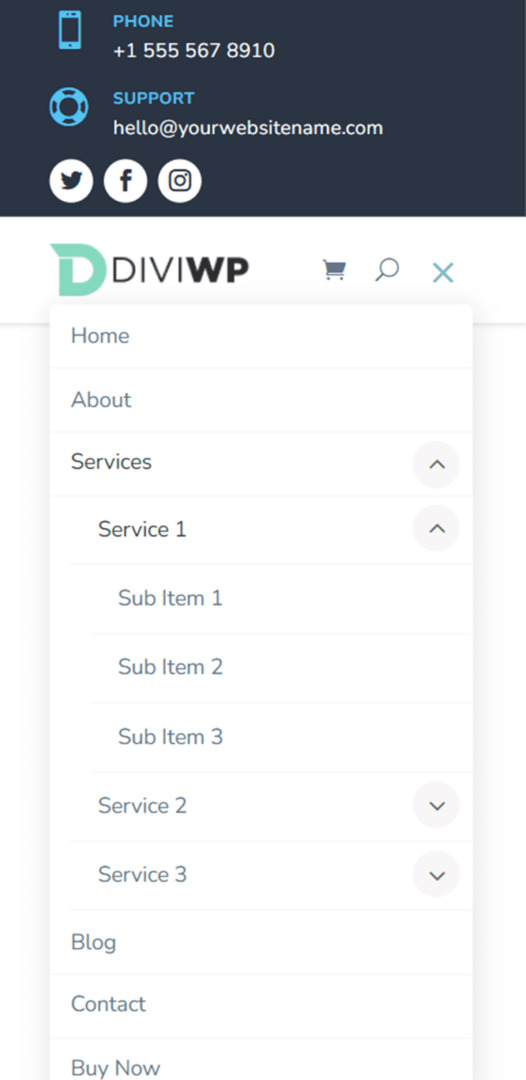
Header Format 1
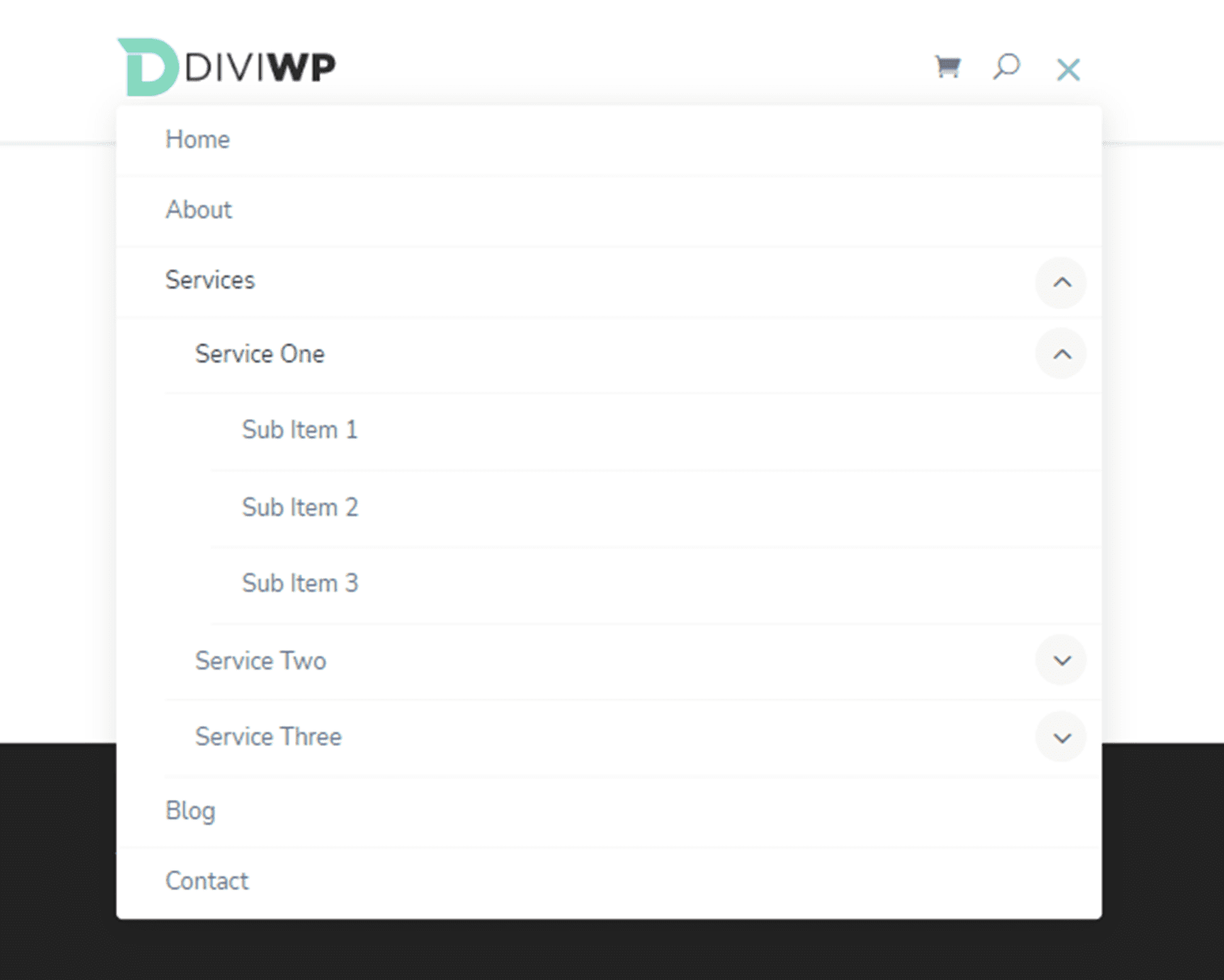
The primary header structure within the pack is a right-aligned menu module with an emblem at the left and buying groceries and seek icons at the very correct. It makes use of fade-in drop-down menu transitions for the desktop and fade-in cellular menu transitions for pill and cellular.



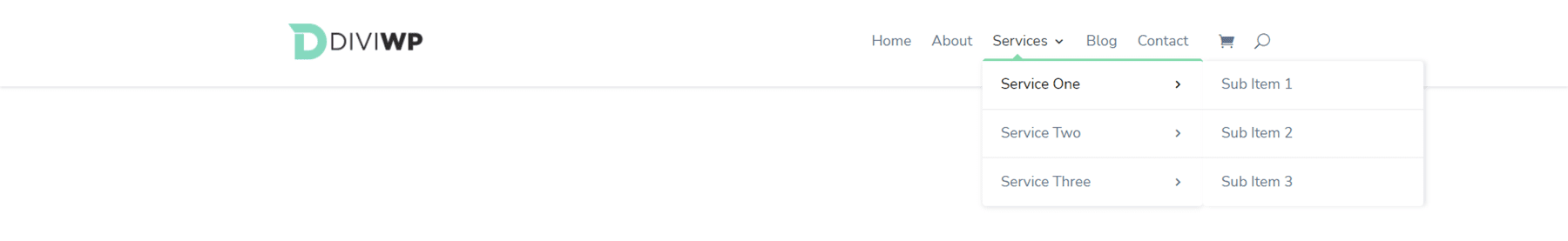
Header Format 2
Header Format 2 is similar to Format 1, however the menu peak is taller.



Header Format 3
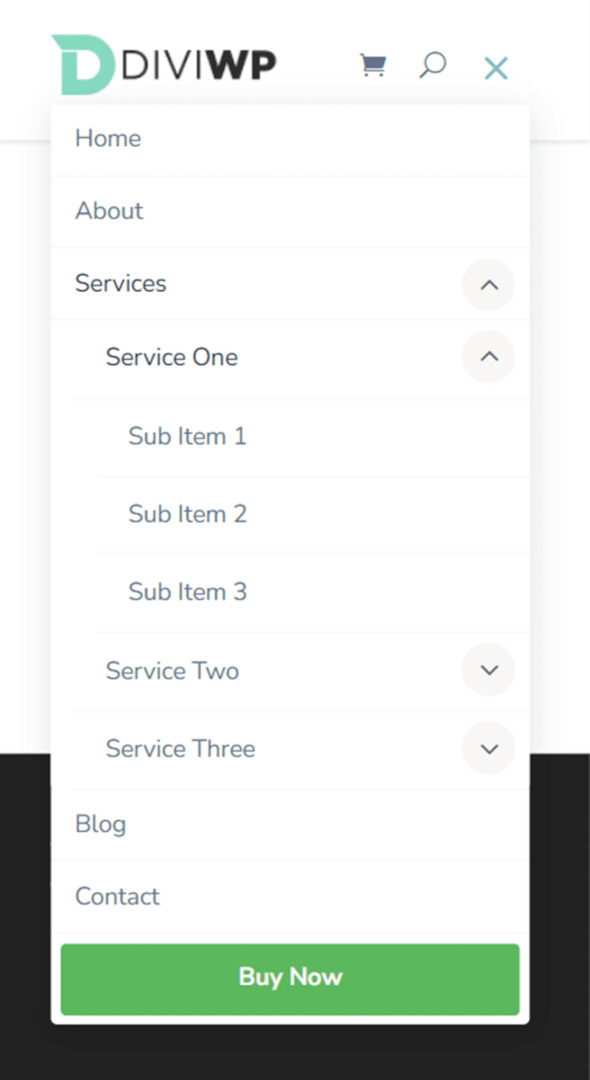
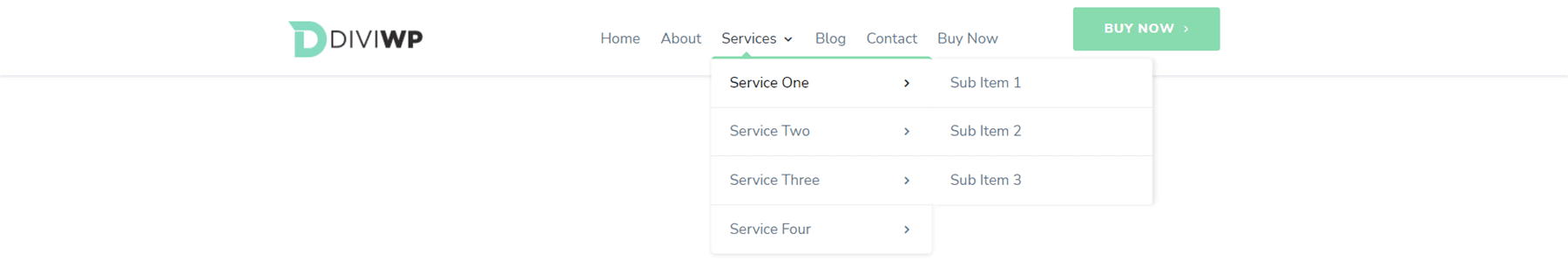
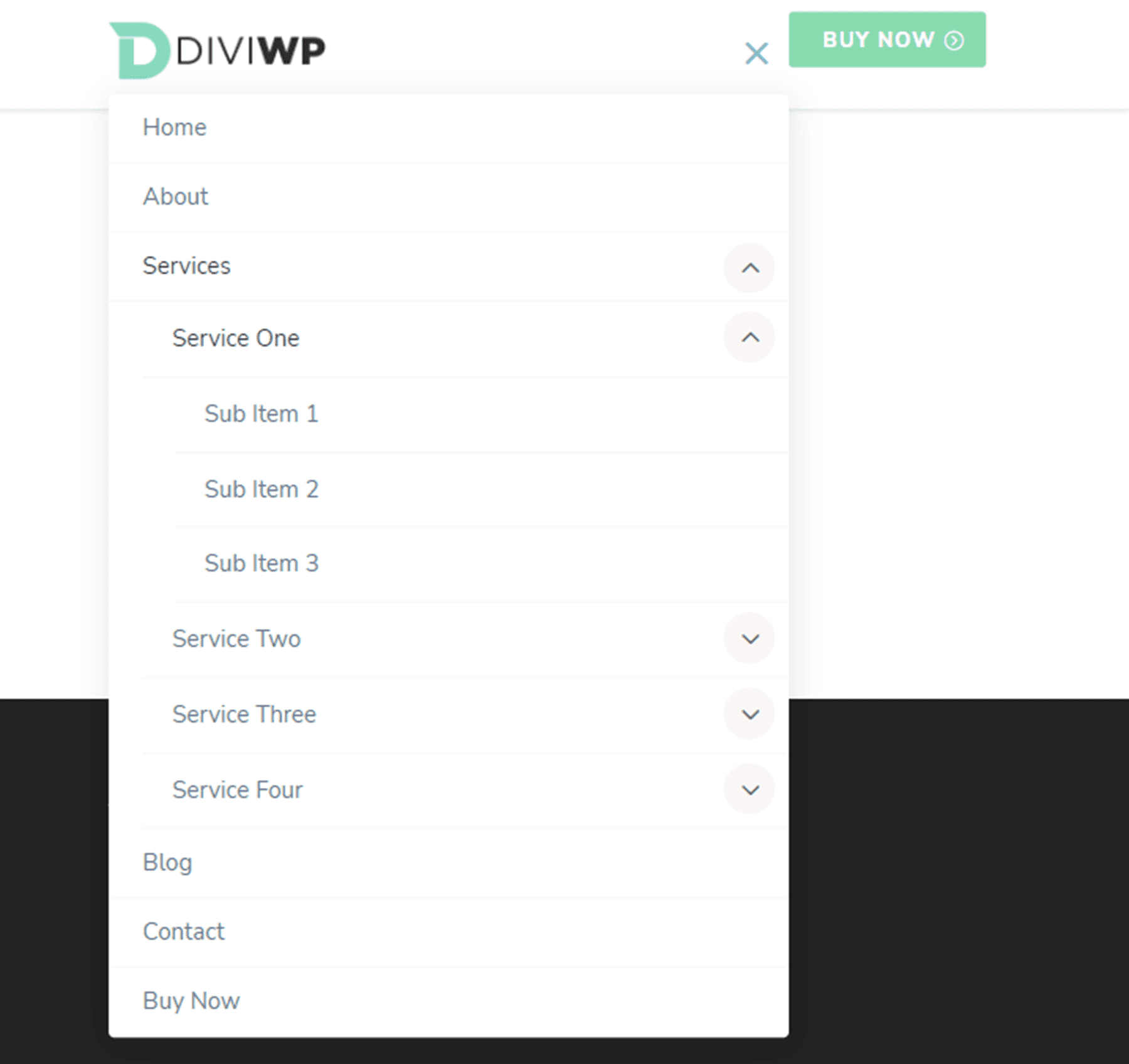
The 3rd structure taste includes a break up menu with a button at the very correct.



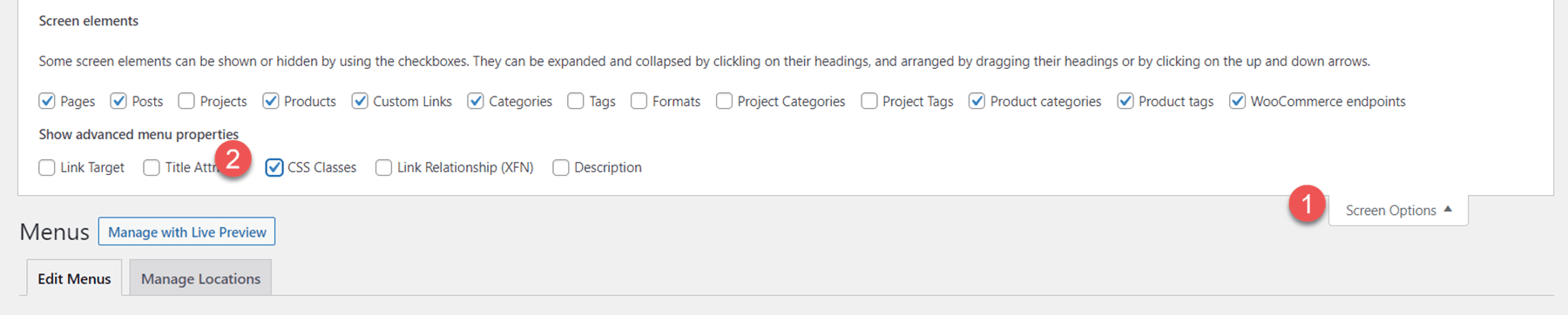
To succeed in this design, it is very important upload a customized CSS elegance to probably the most menu pieces. Within the WordPress dashboard, navigate to Look > Menus. On the best of the web page, open the Display screen Choices and allow CSS Categories.

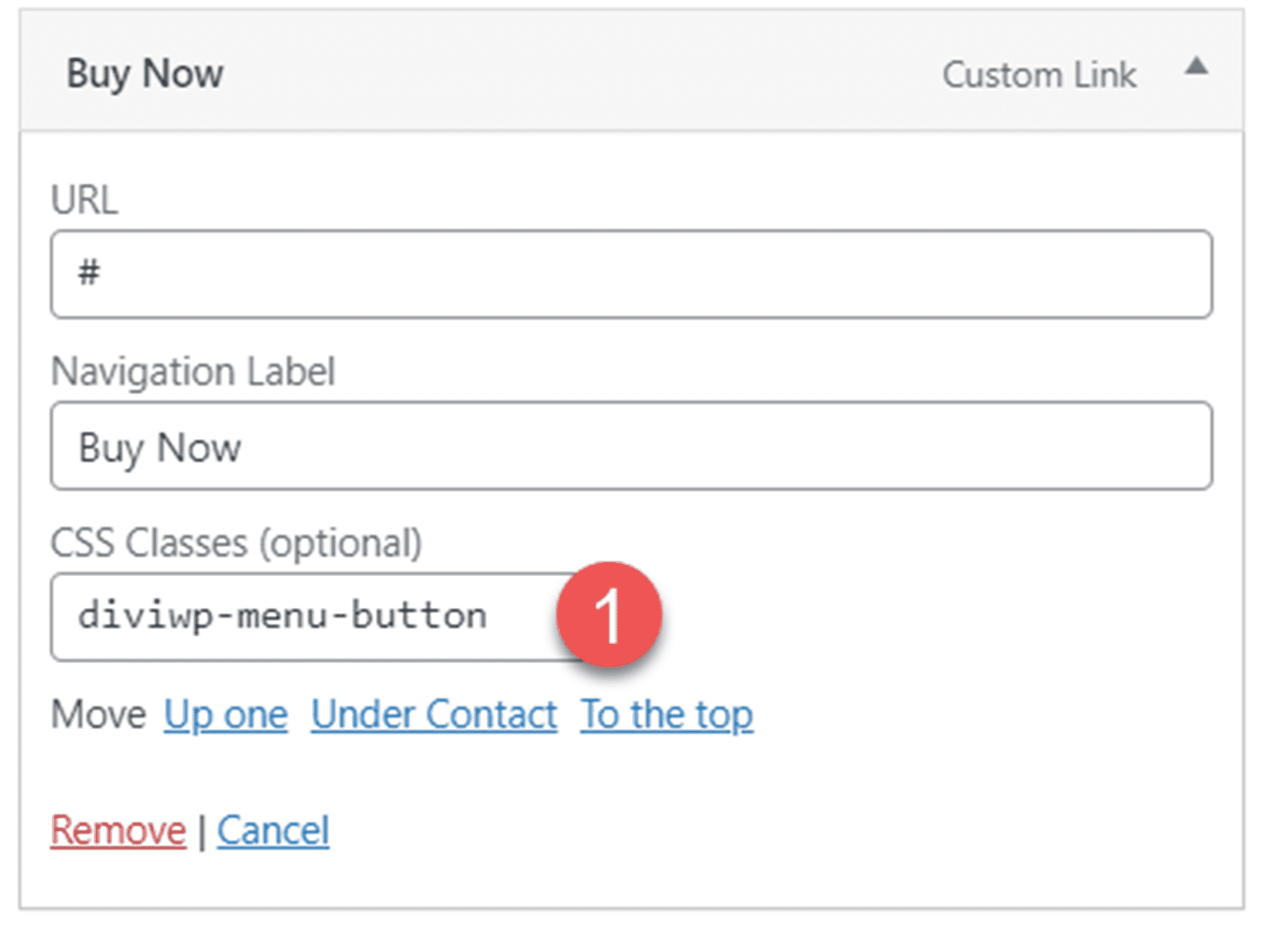
Then, open the menu merchandise you wish to show as a button and upload the CSS elegance diviwp-menu-button.

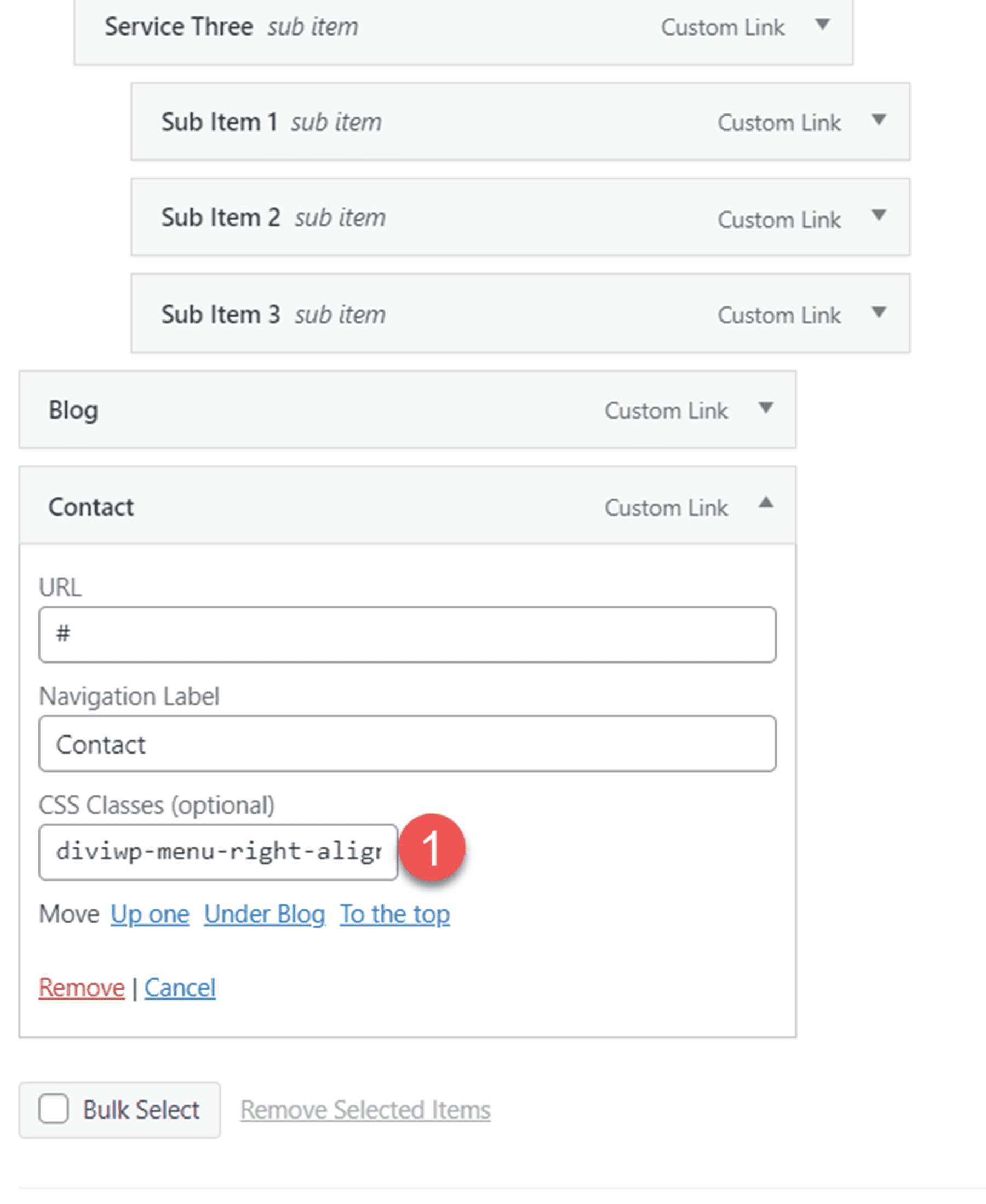
Subsequent, upload the CSS elegance diviwp-menu-right-align to the menu merchandise you wish to align to the proper. The rest to the proper of this merchandise will likely be aligned to the proper of the header, and the entirety to the left of this merchandise will likely be center-aligned.

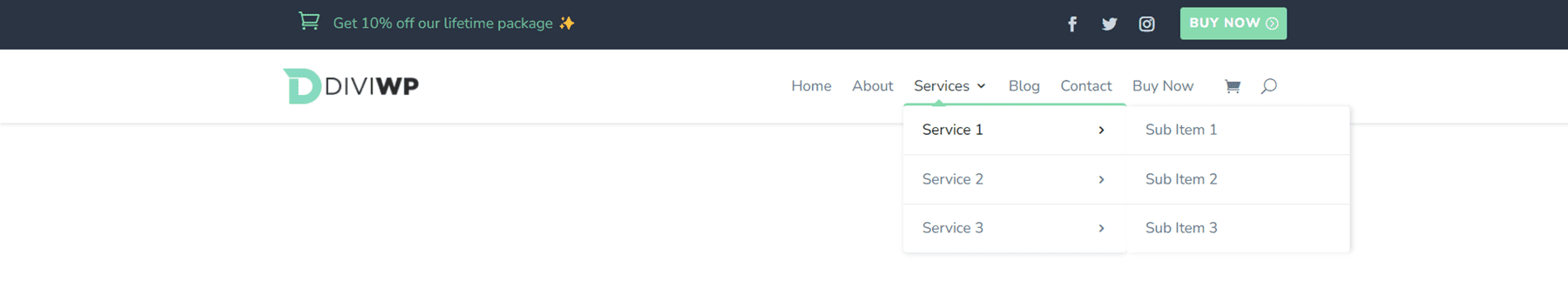
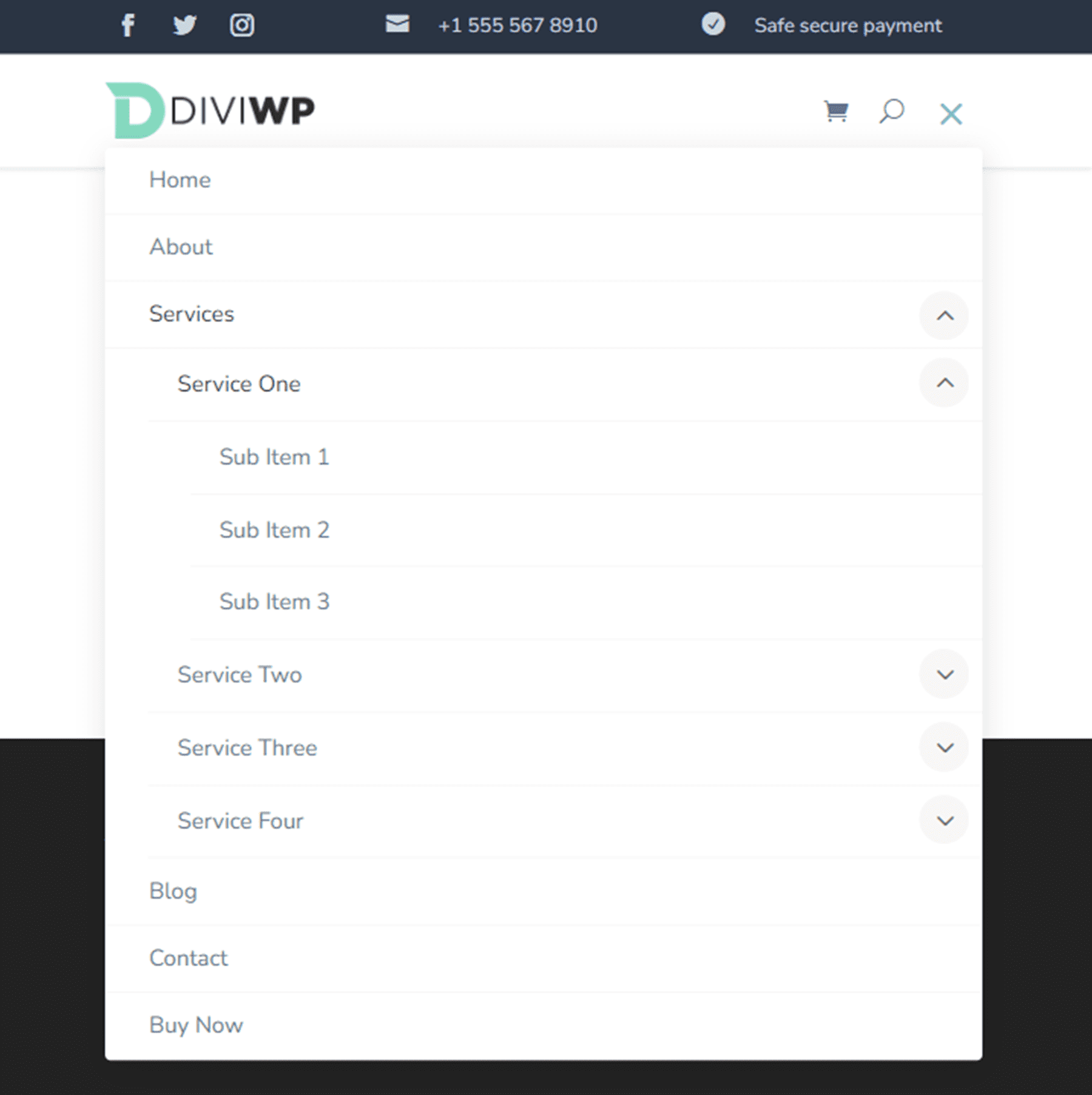
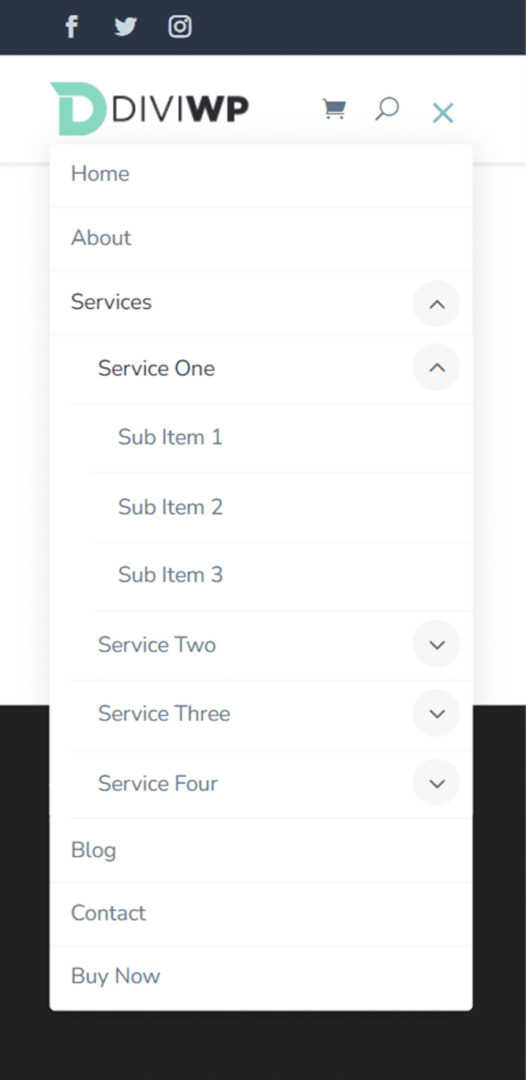
Header Format 4
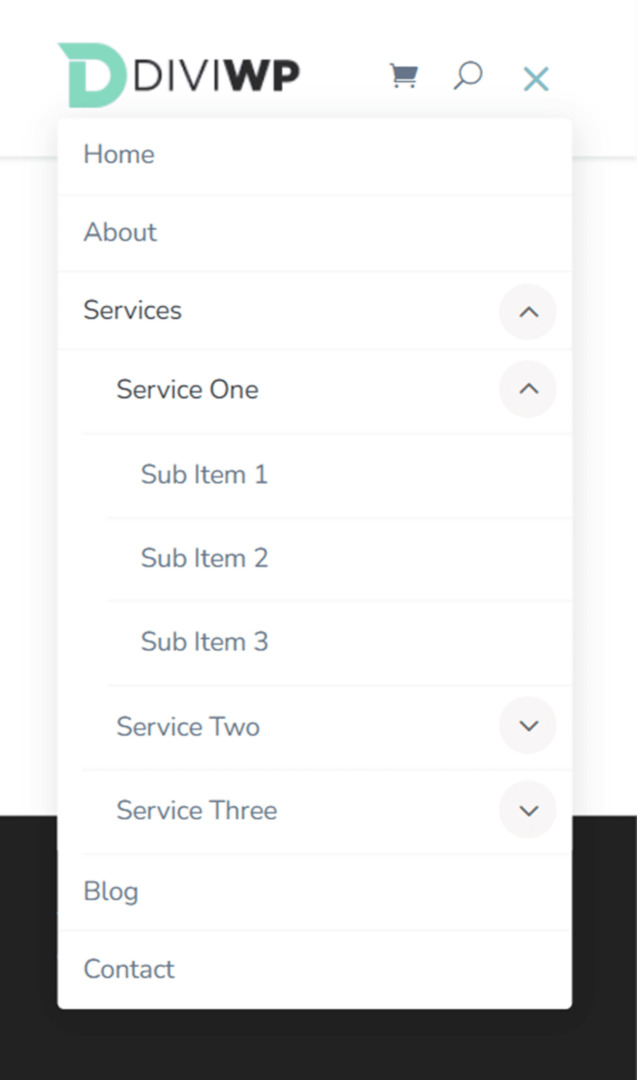
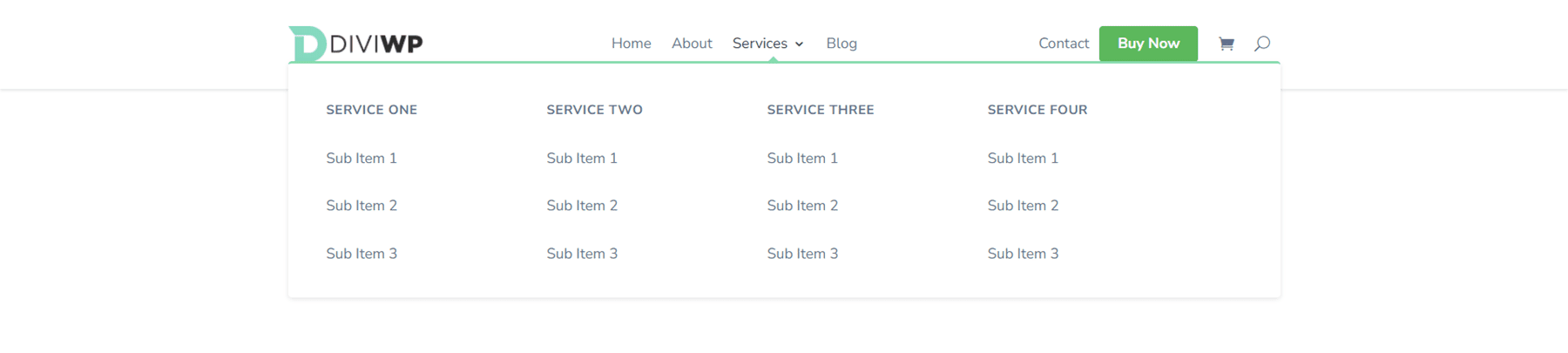
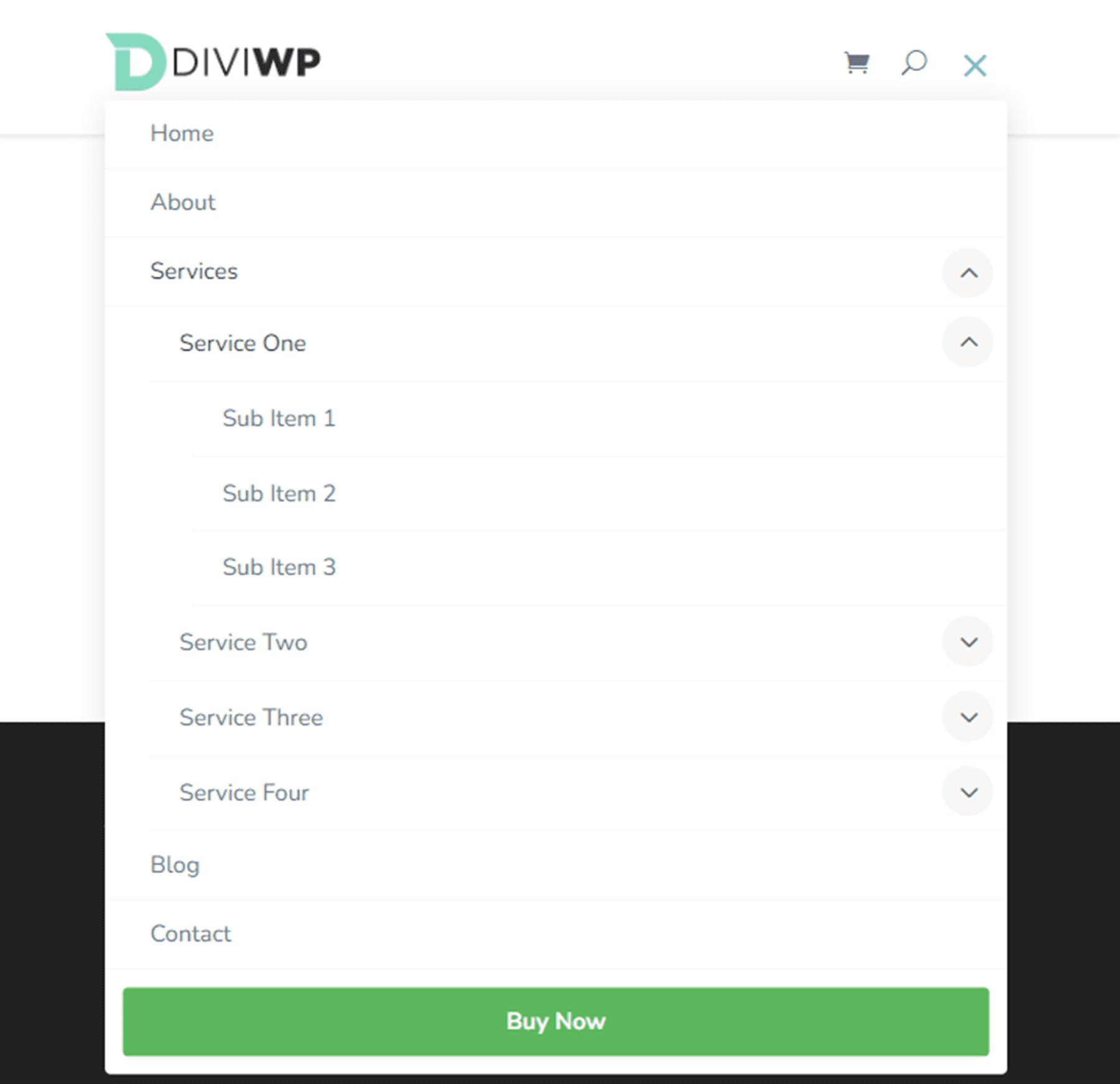
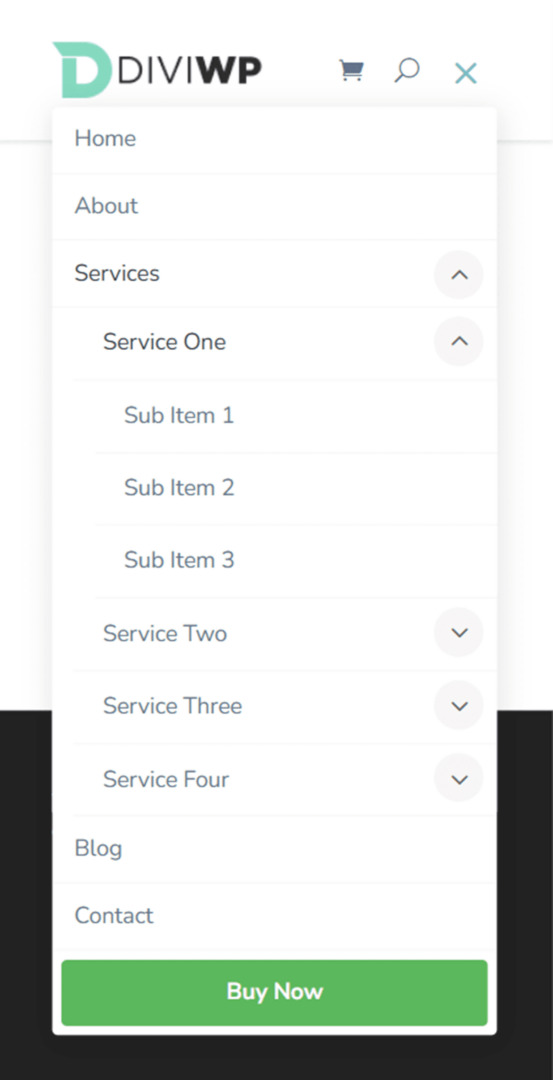
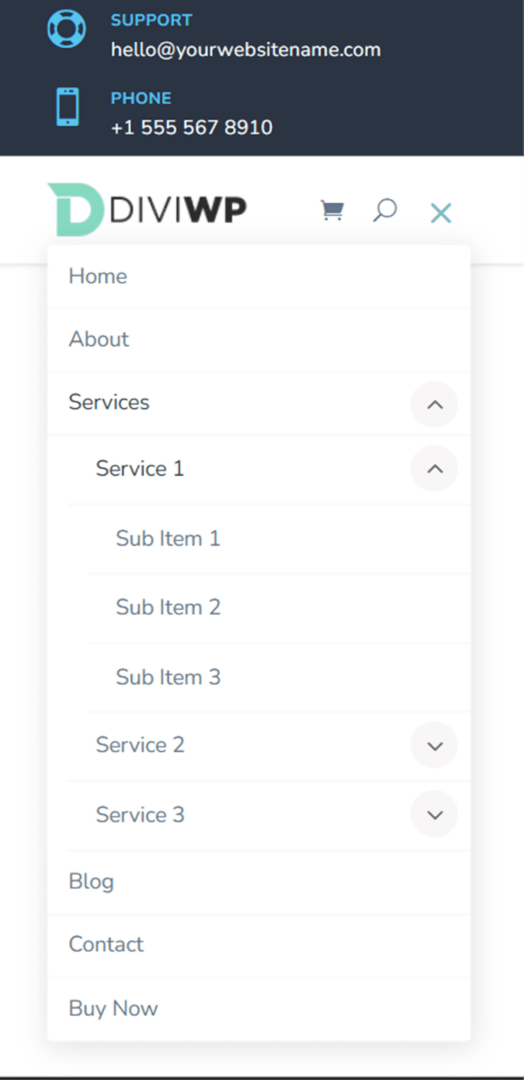
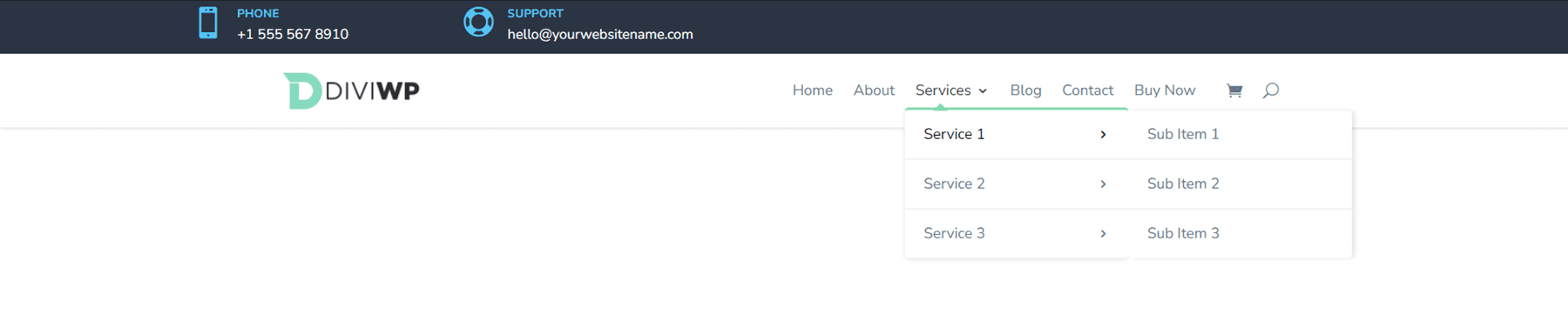
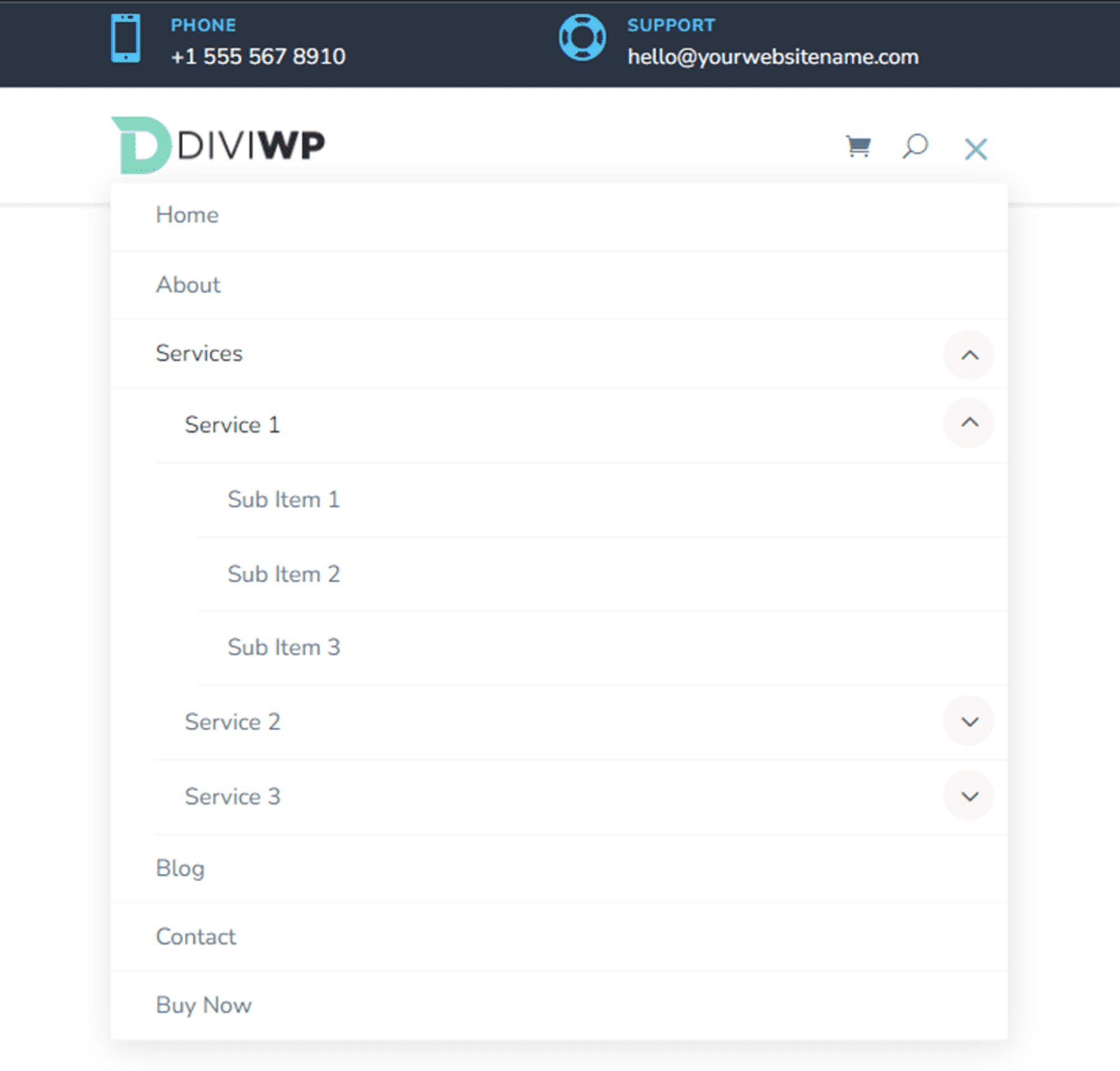
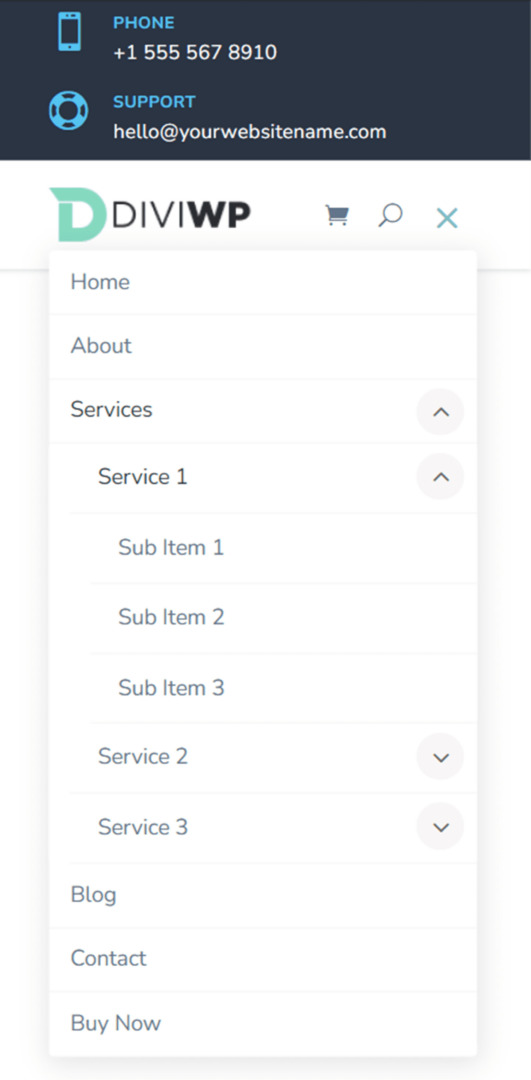
Header Format 4 is very similar to Format 3, apart from with slide-in cellular menu transitions and fade-in drop-down transitions for pill and cellular sub-menus. Moreover, the mother or father menu merchandise for the sub-menu isn’t related.



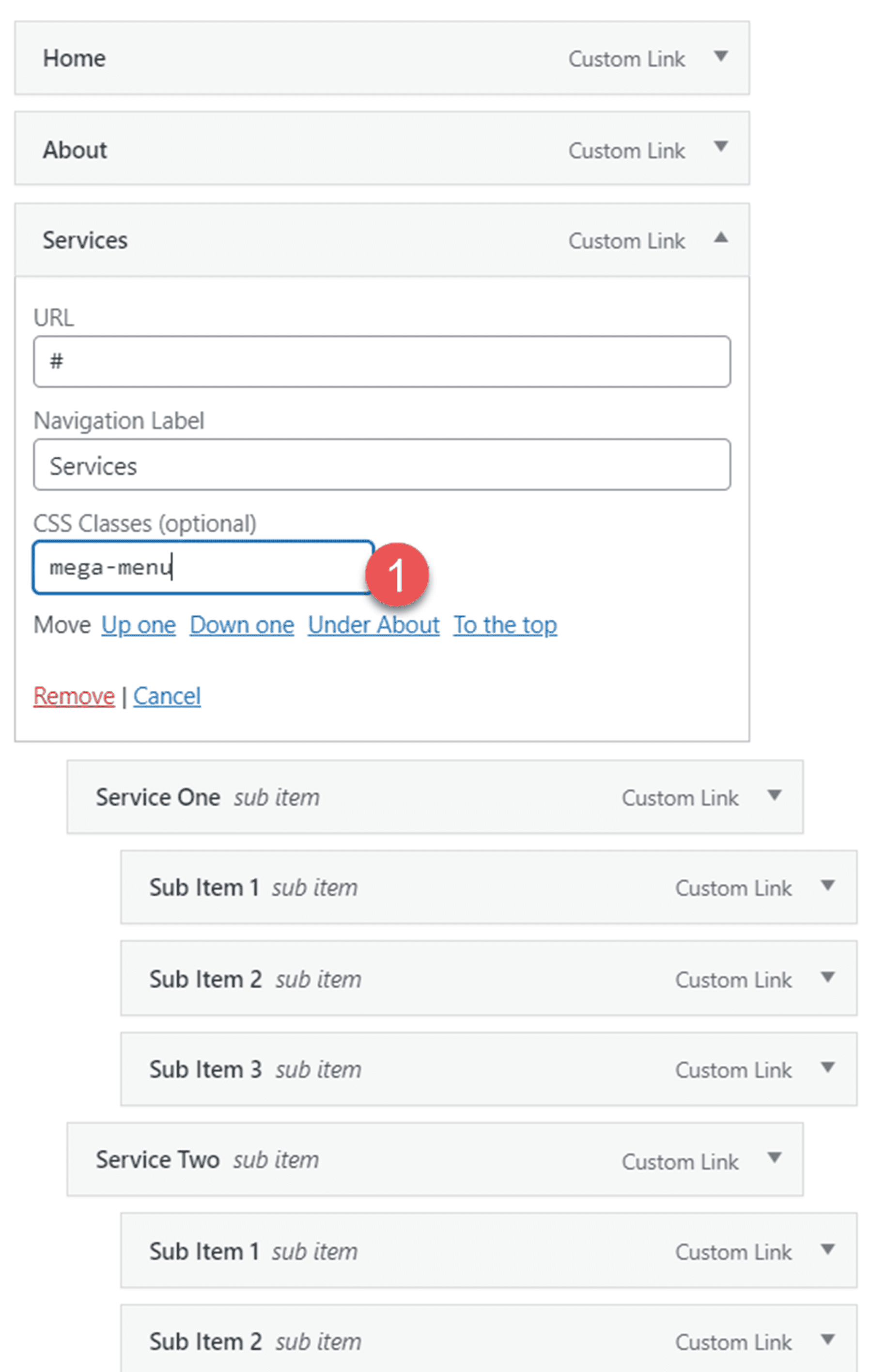
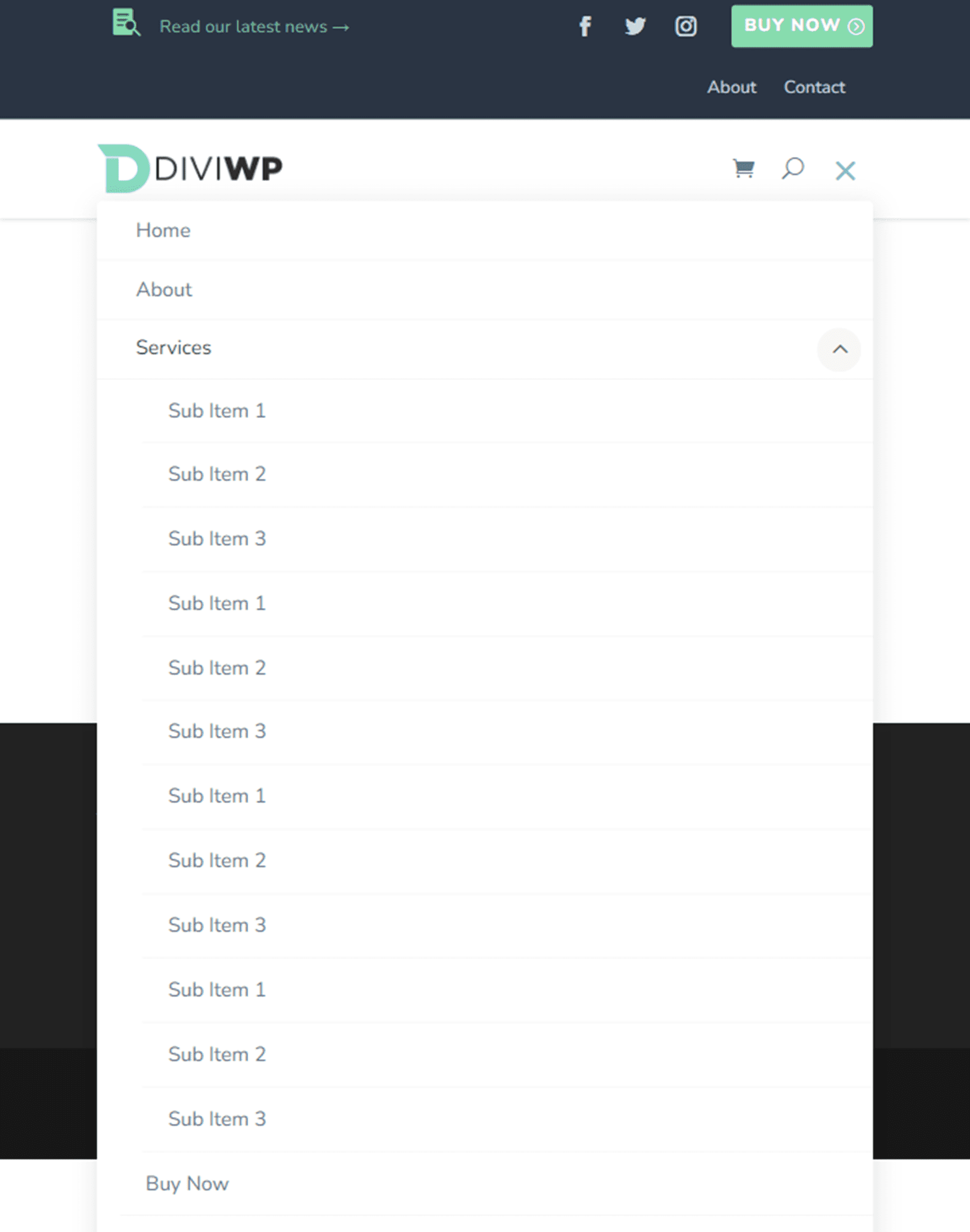
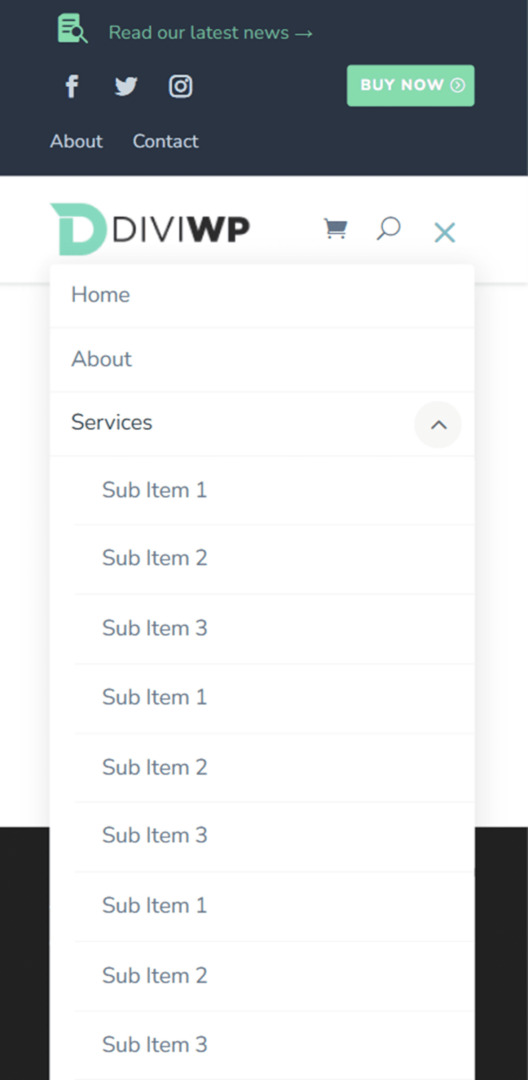
I used Header Format 4 to display a mega menu structure. To succeed in this design, first apply the directions to create a mega menu. Remember to input the CSS elegance mega-menu at the mother or father merchandise. Each and every of the header sections within the DiviWP Header Sections Pack helps mega menus.

Header Format 5
Format 5 is a right-aligned header with a depressing background. It options fade-in cellular menu transitions.



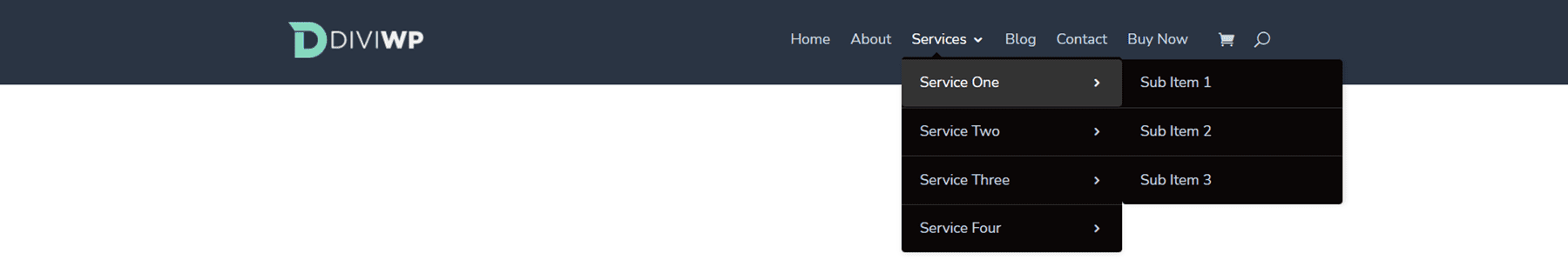
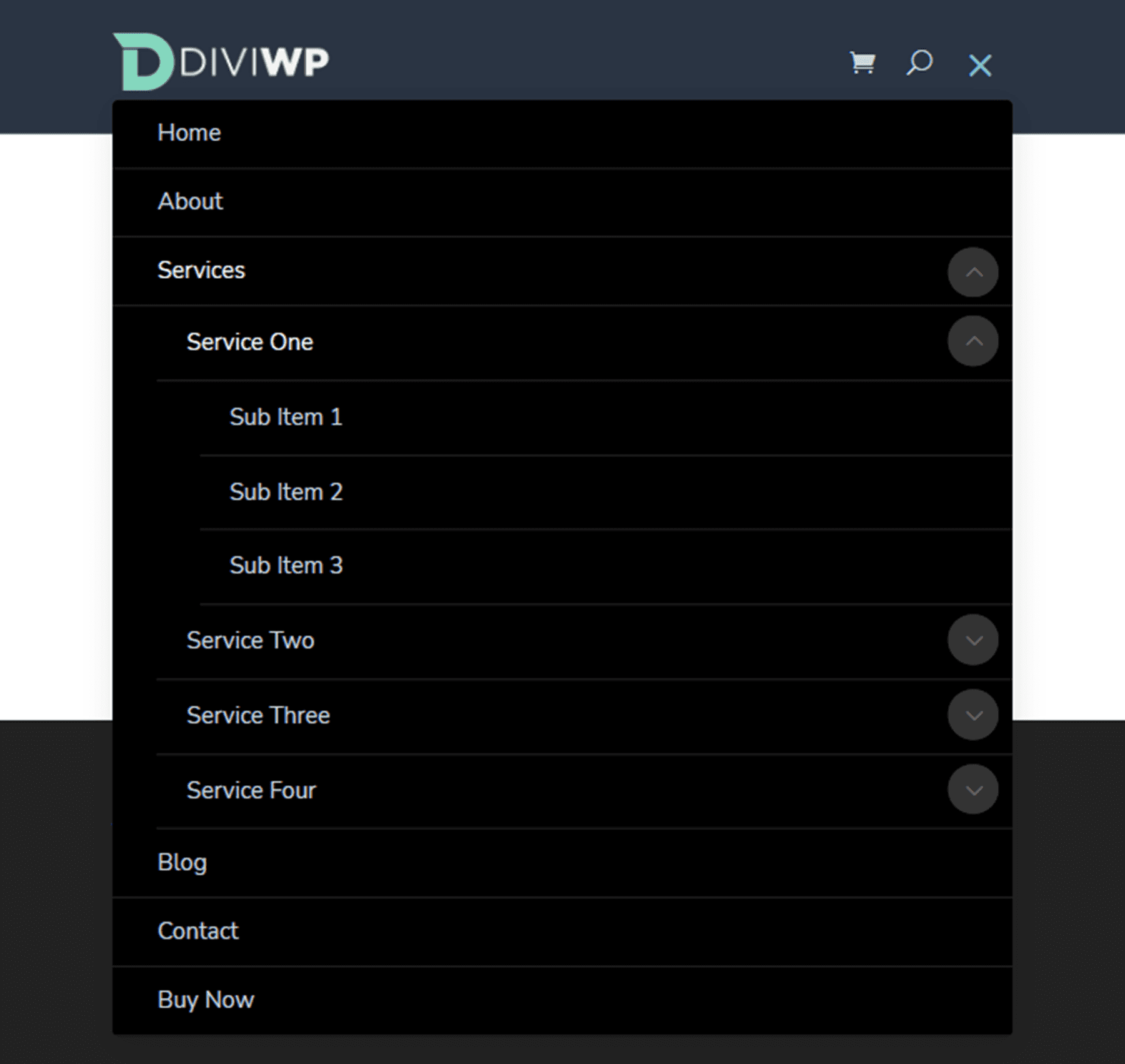
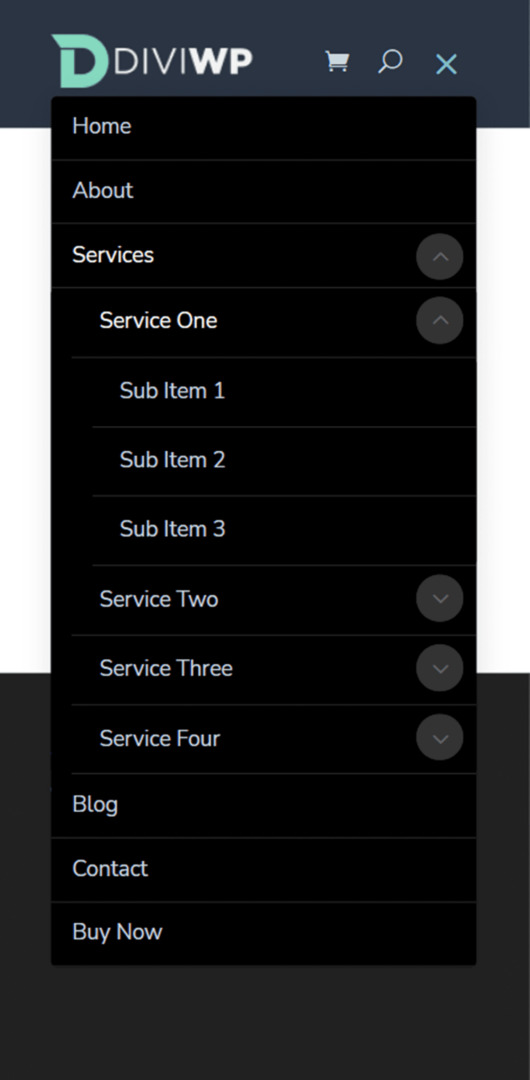
Header Format 6
Header Format 6 additionally includes a darkish background segment. The sub-menu additionally has a depressing background taste.



Header Format 7
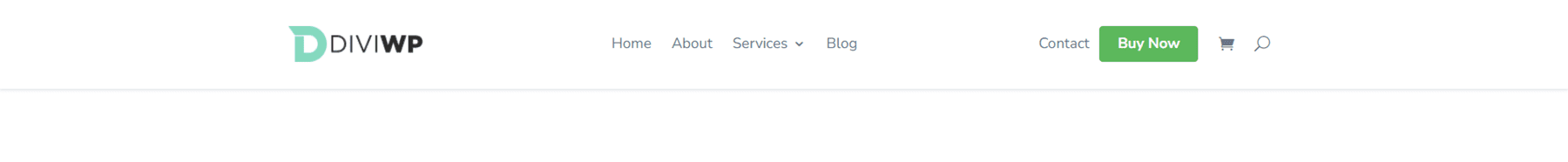
Format 7 has a gentle background and has a three/4 – 1/4 row column structure with the button at the correct. The button additionally seems along the hamburger menu icon on pill and cellular.


Header Format 8
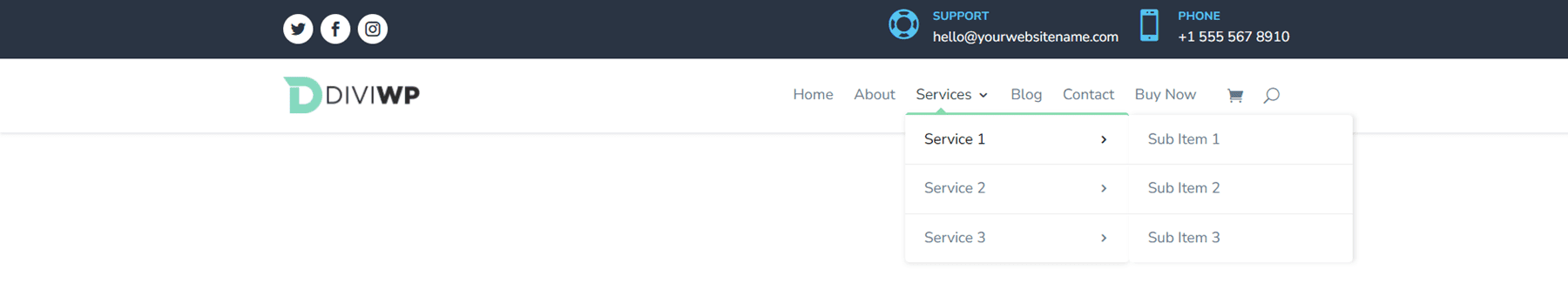
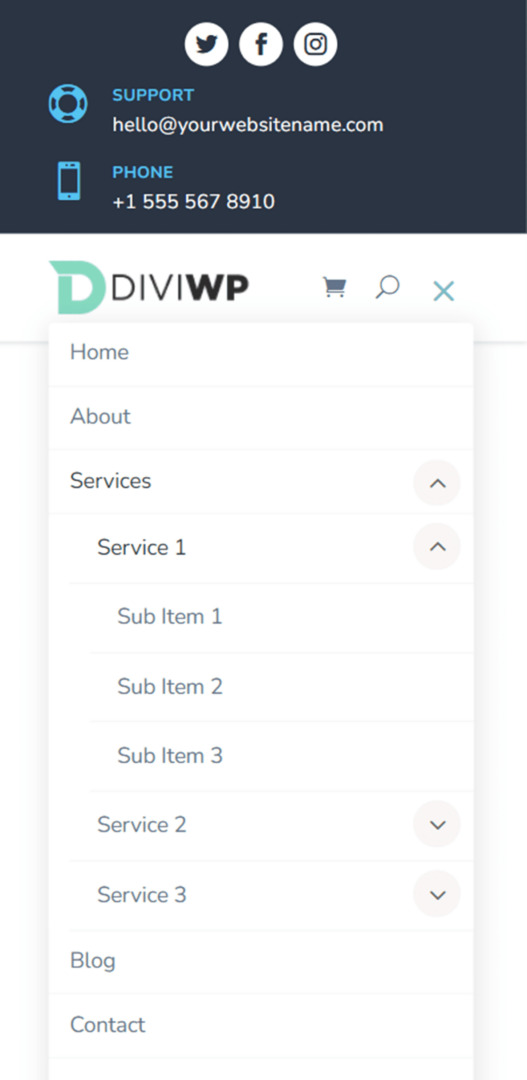
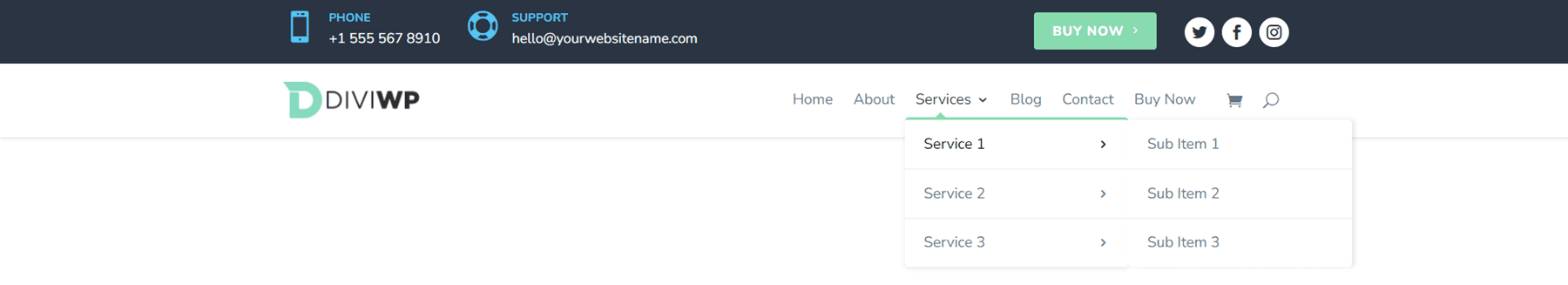
Format 8 options social media icons at the correct. On cellular and pill units, social media icons seem along the hamburger menu icon. The header additionally makes use of fade-in drop-down transitions for the pill and cellular sub-menus.



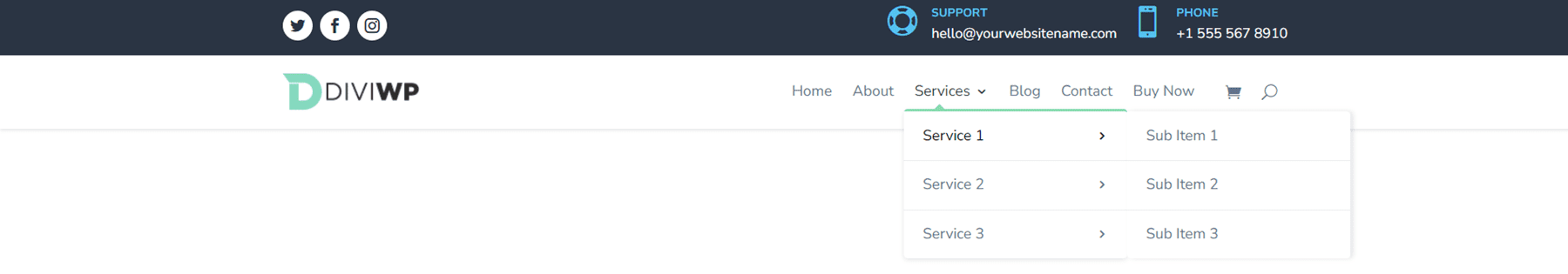
Header Format 9
Header Format 9 has a depressing best row with blurb modules for touch data and social media apply icons. The principle menu is equal to Header Format 1.



Header Format 10
Header Format 10 has a best row with a menu module and a social media apply module, permitting you so as to add further menu pieces or hyperlinks to the highest menu bar. Once more, the primary menu is equal to Header Format 1.



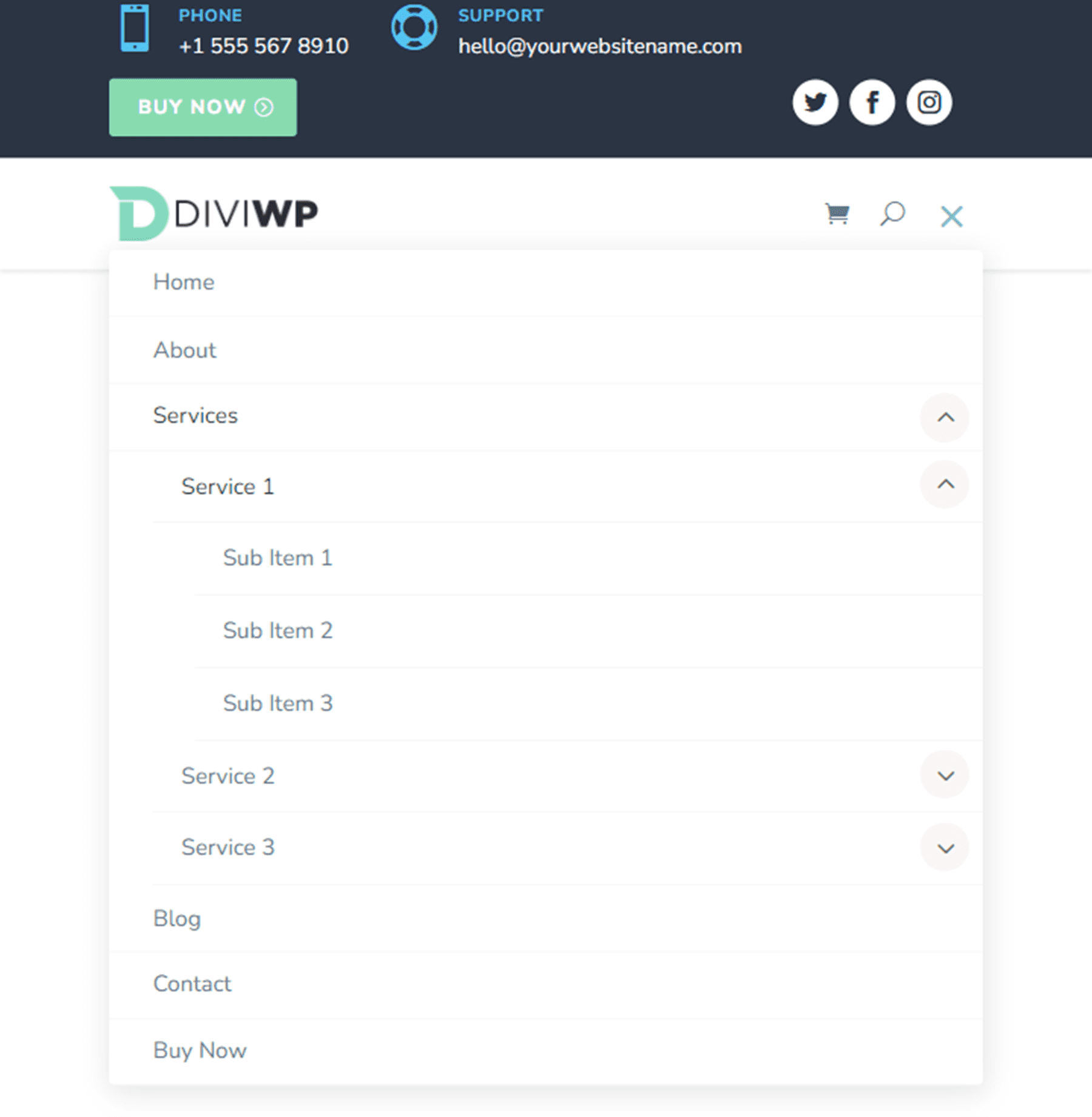
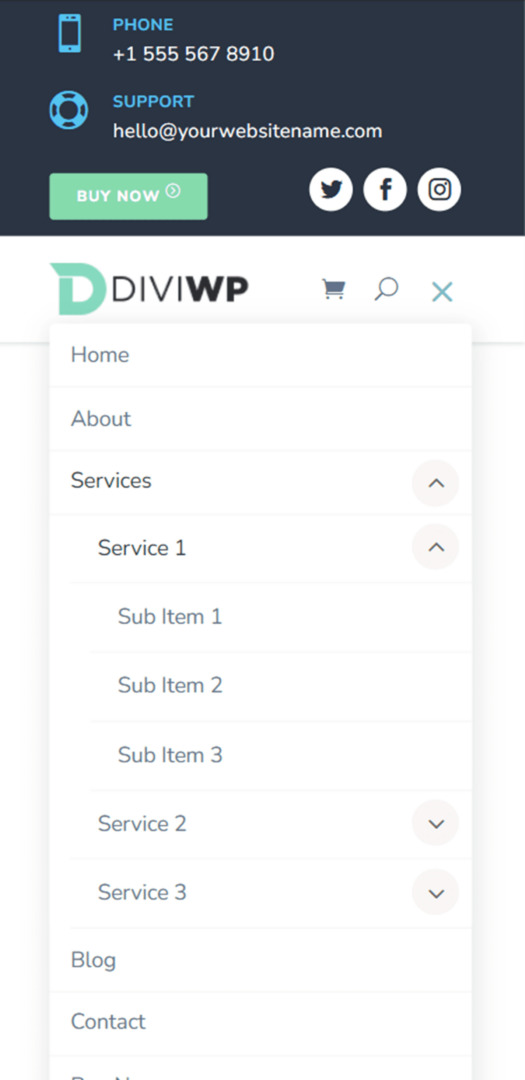
Header Format 11
The highest row of Header Format 11 includes a blurb module, social media apply icons, and a button. Once more, the primary menu is equal to Header Format 1.



Header Format 12
Header Format 12 puts social media icons at the left facet of the highest row and two blurb modules at the correct. As soon as once more, the structure for the primary menu is equal to Header Format 1.



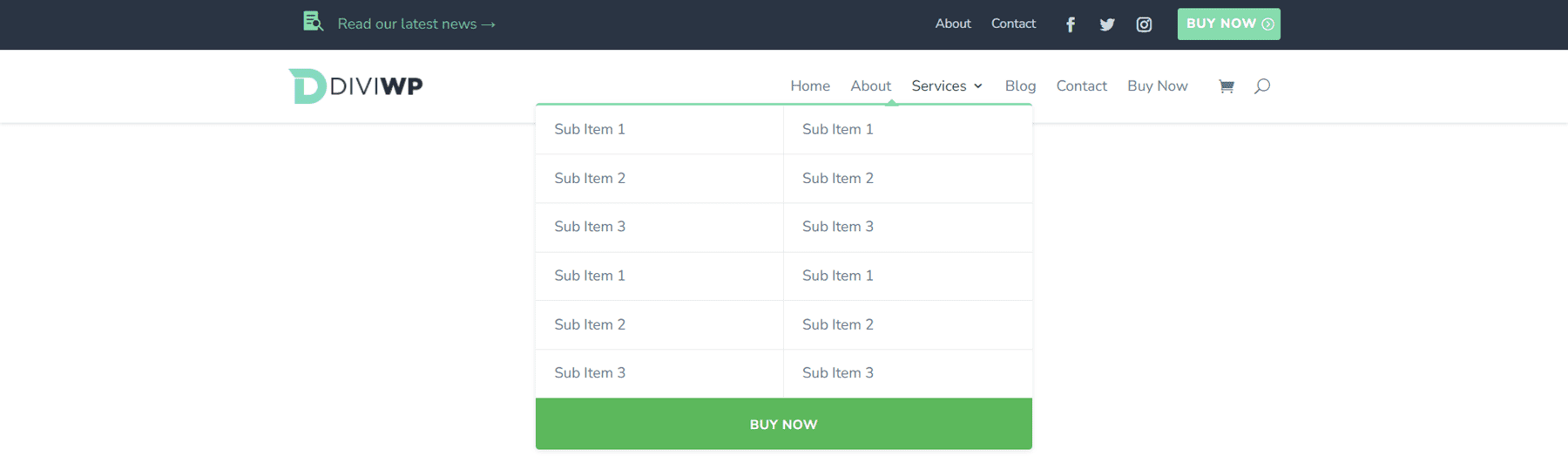
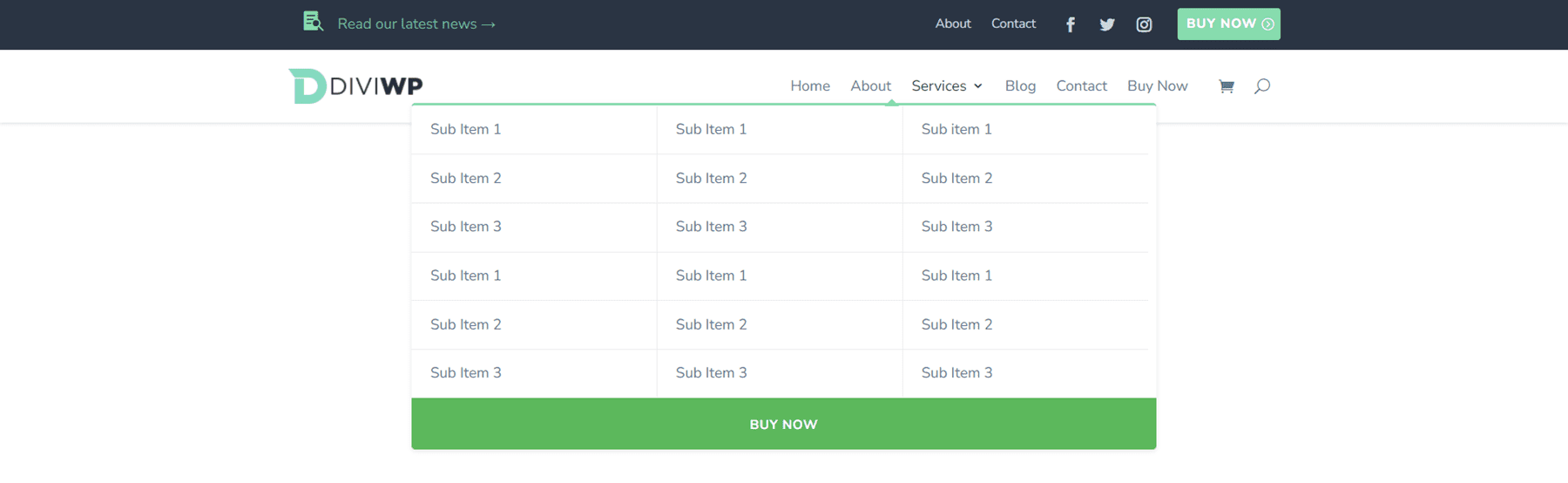
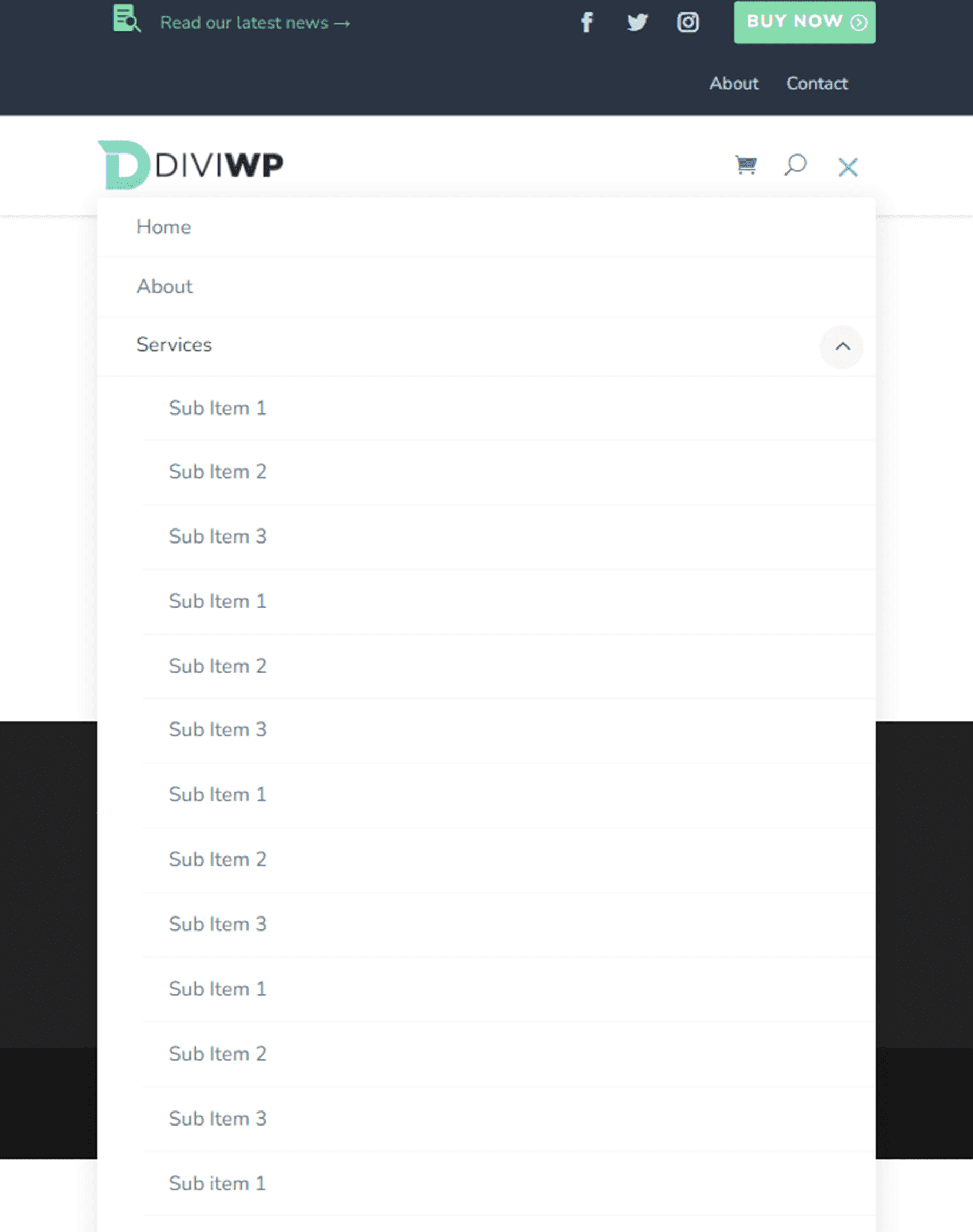
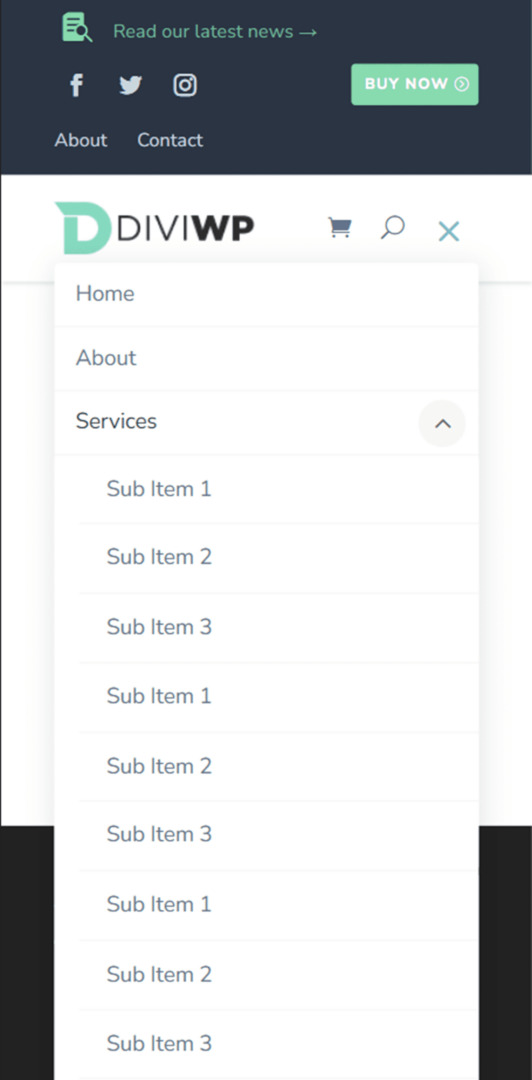
Header Format 13
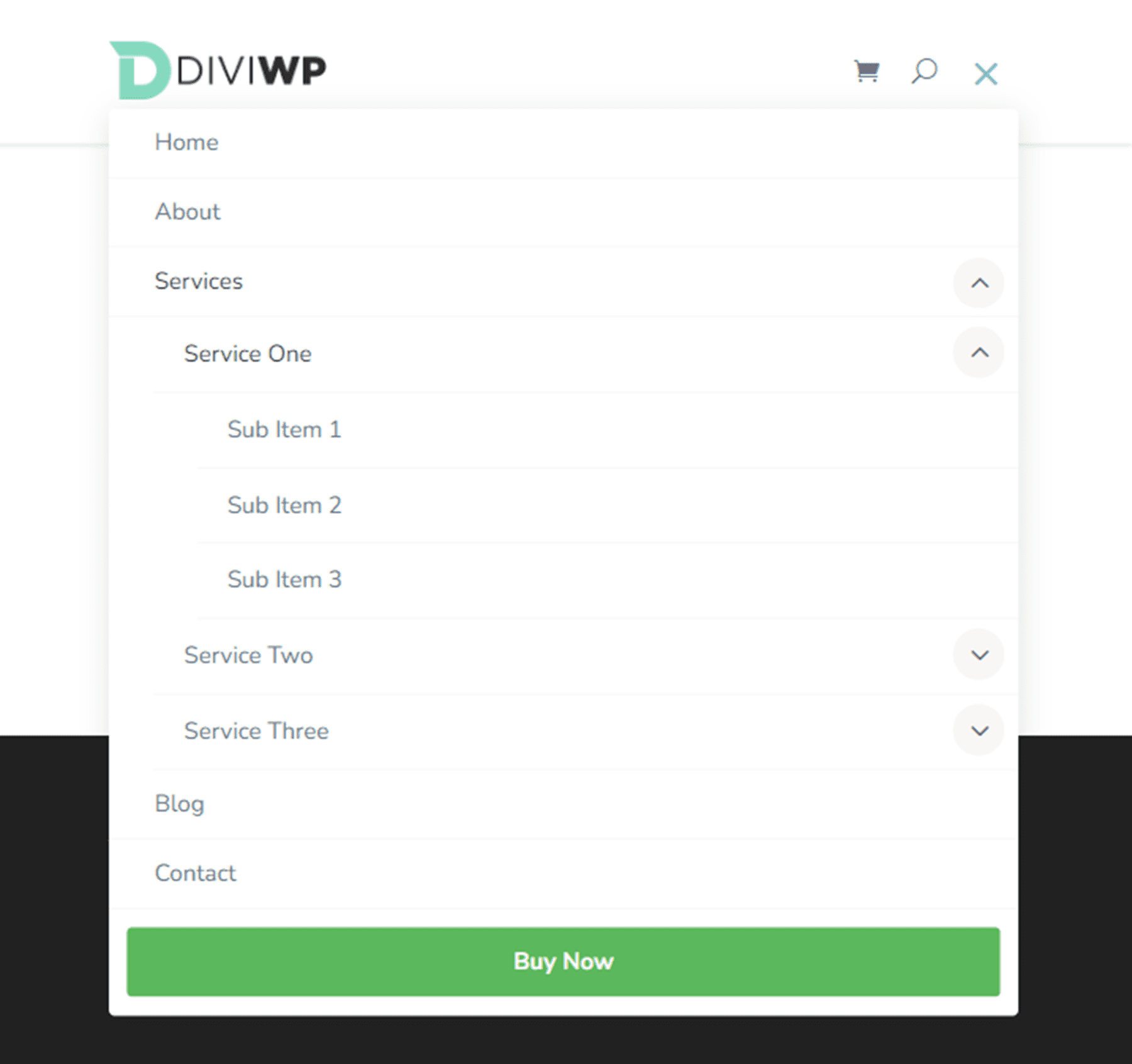
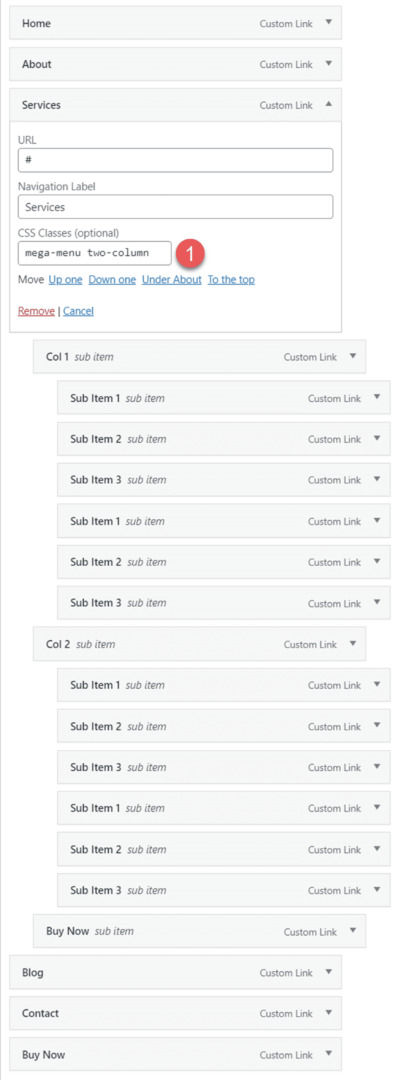
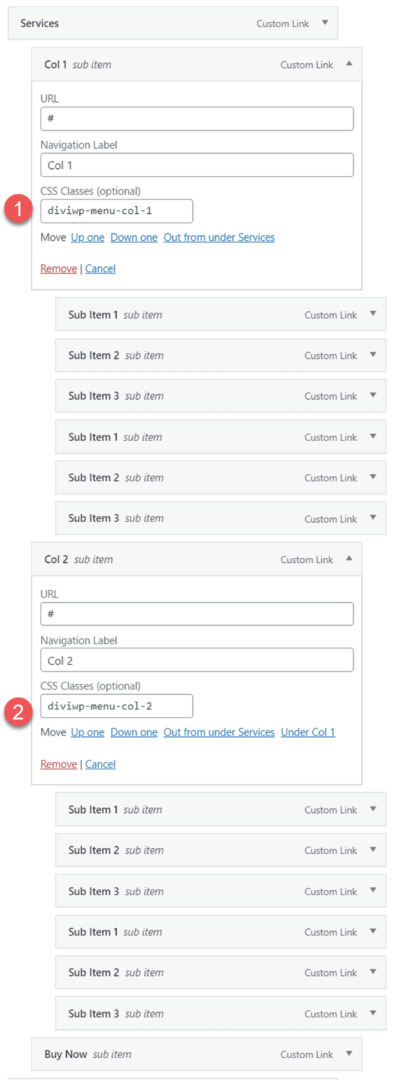
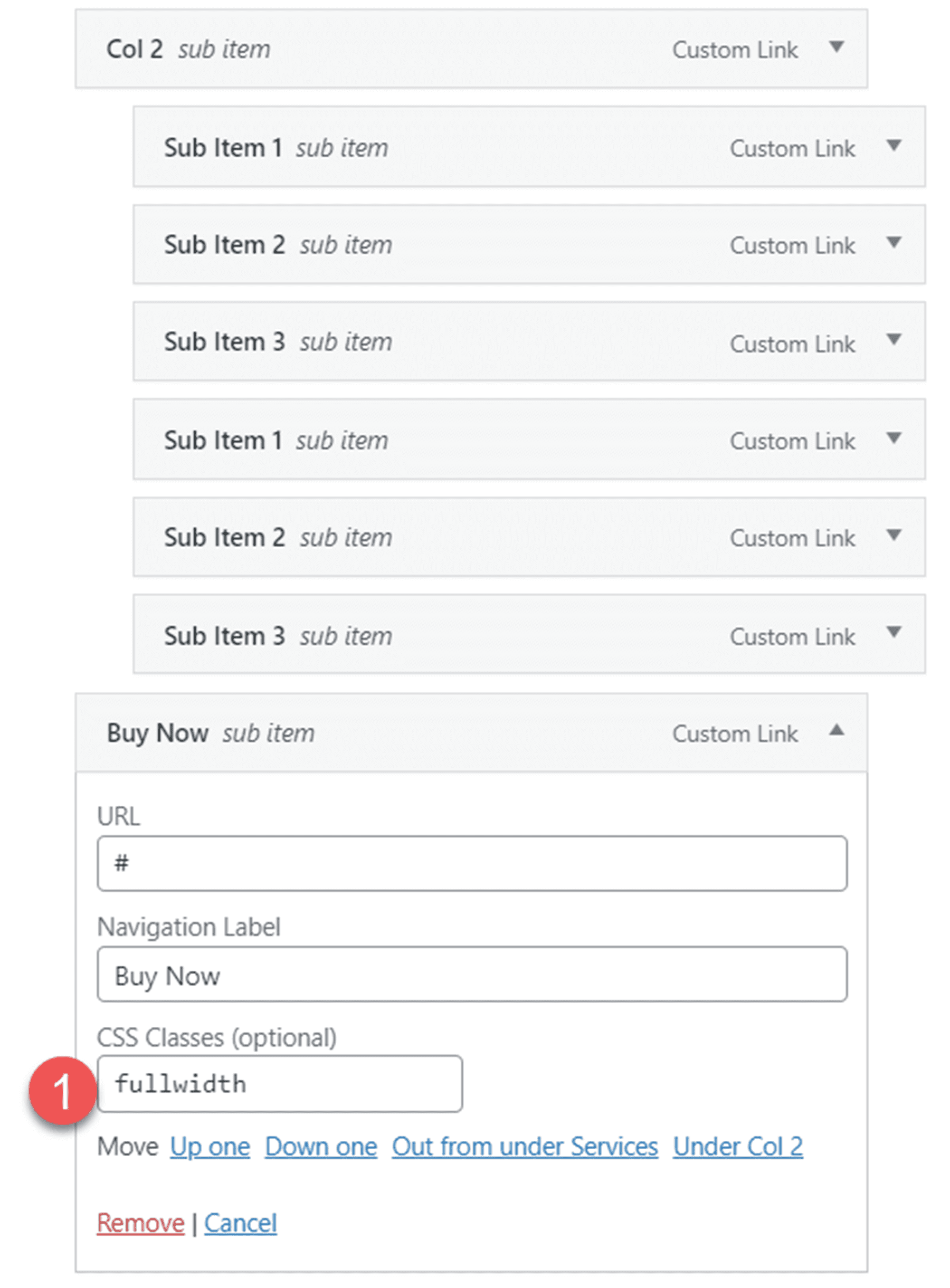
Header Format 13 includes a blurb module, a menu, social media icons, and a button at the best menu. It additionally comes with a 2-column mega menu structure for desktop with an not obligatory button on the backside. To succeed in this design, you are going to first wish to create a menu with a mother or father menu merchandise, two sub-menu pieces for the 2 columns (categorized Col 1 and Col 2 within the screenshot beneath), and the menu pieces beneath.



First, upload the CSS Elegance mega-menu two-column to the mother or father merchandise.

Then upload the CSS Elegance diviwp-menu-col-1 to the primary column menu merchandise, and diviwp-menu-col-2 to the second one column menu merchandise.

After all, upload the CSS Elegance fullwidth to the button menu merchandise.

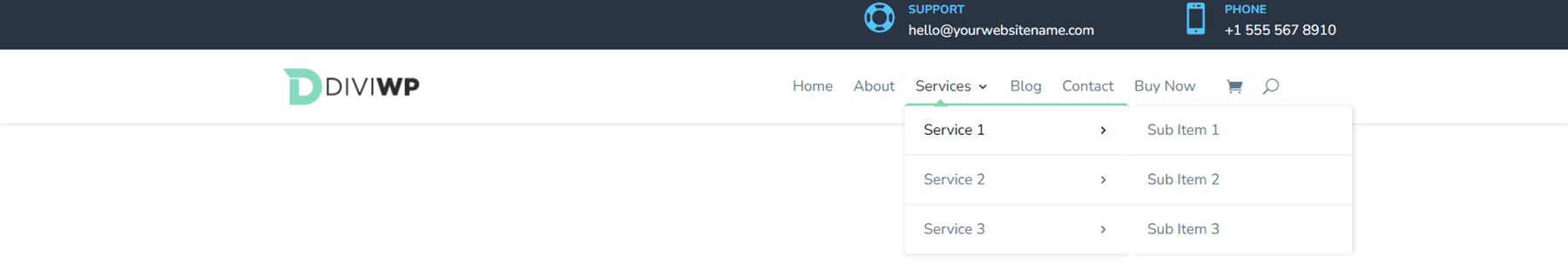
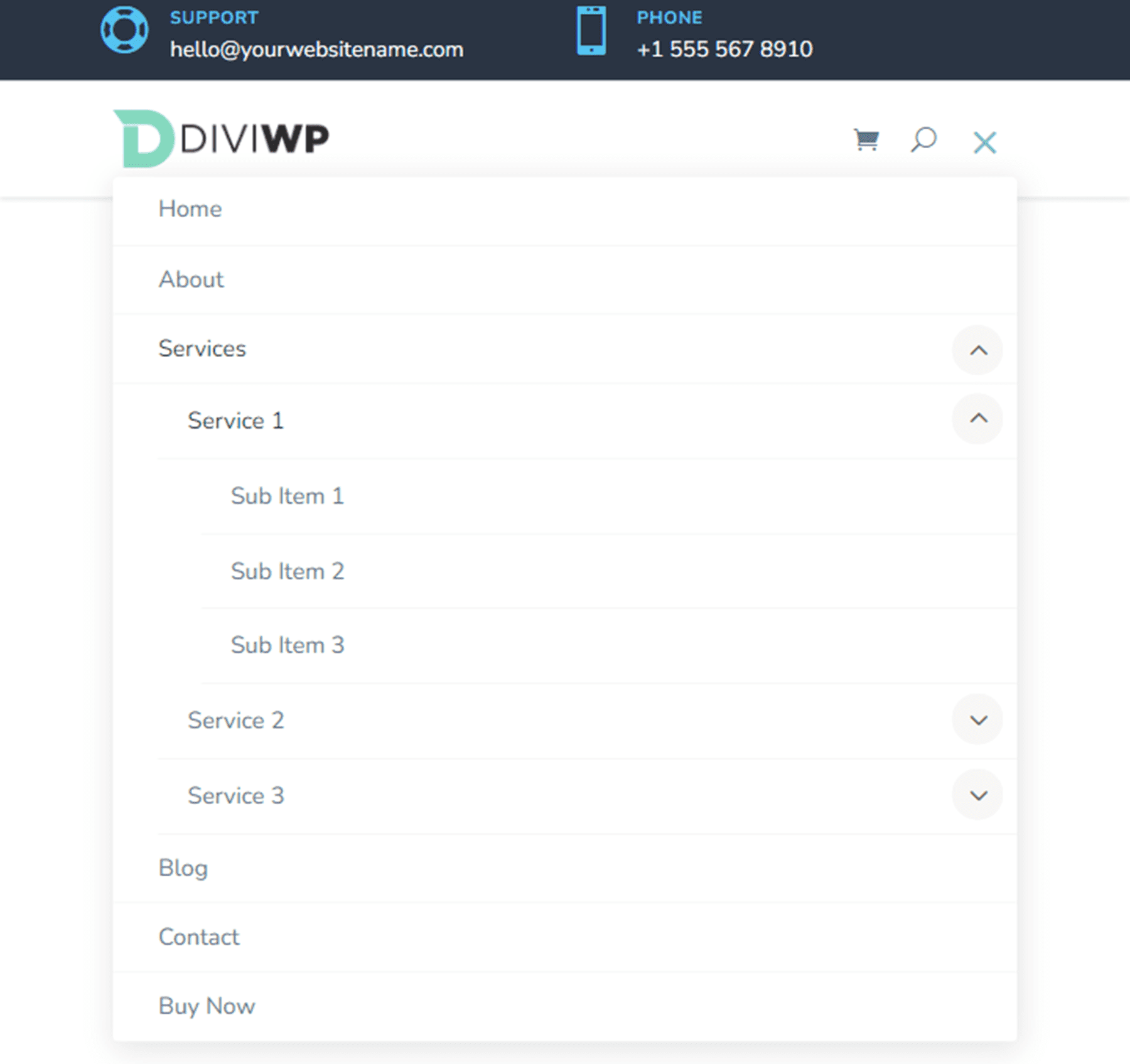
Header Format 14
Header Format 14 is a 3-column mega menu variation of Format 13. For this structure, apply the stairs for Header Format 13 and upload any other column.



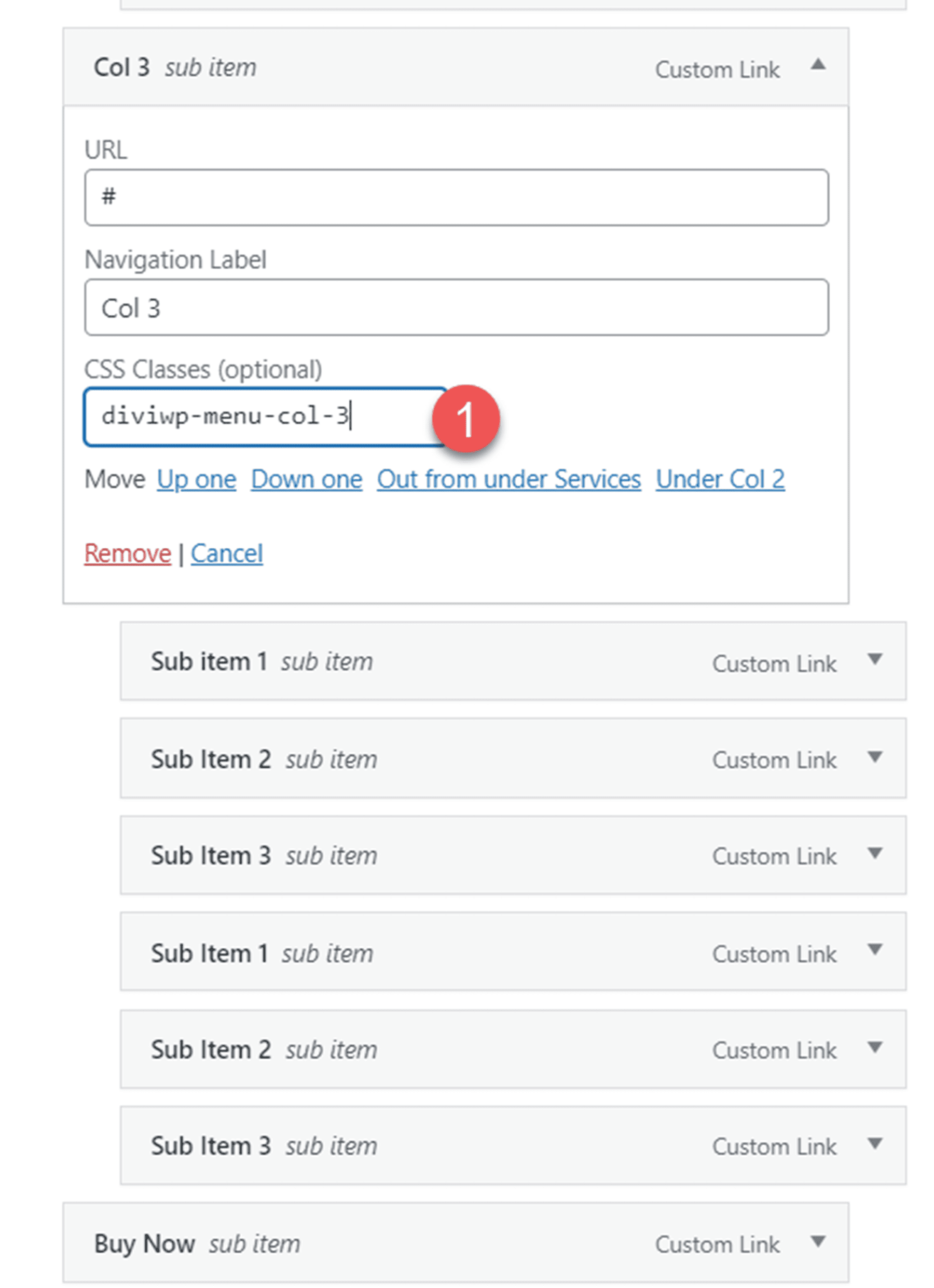
To the 3rd column merchandise, upload the next CSS Elegance: diviwp-menu-col-3

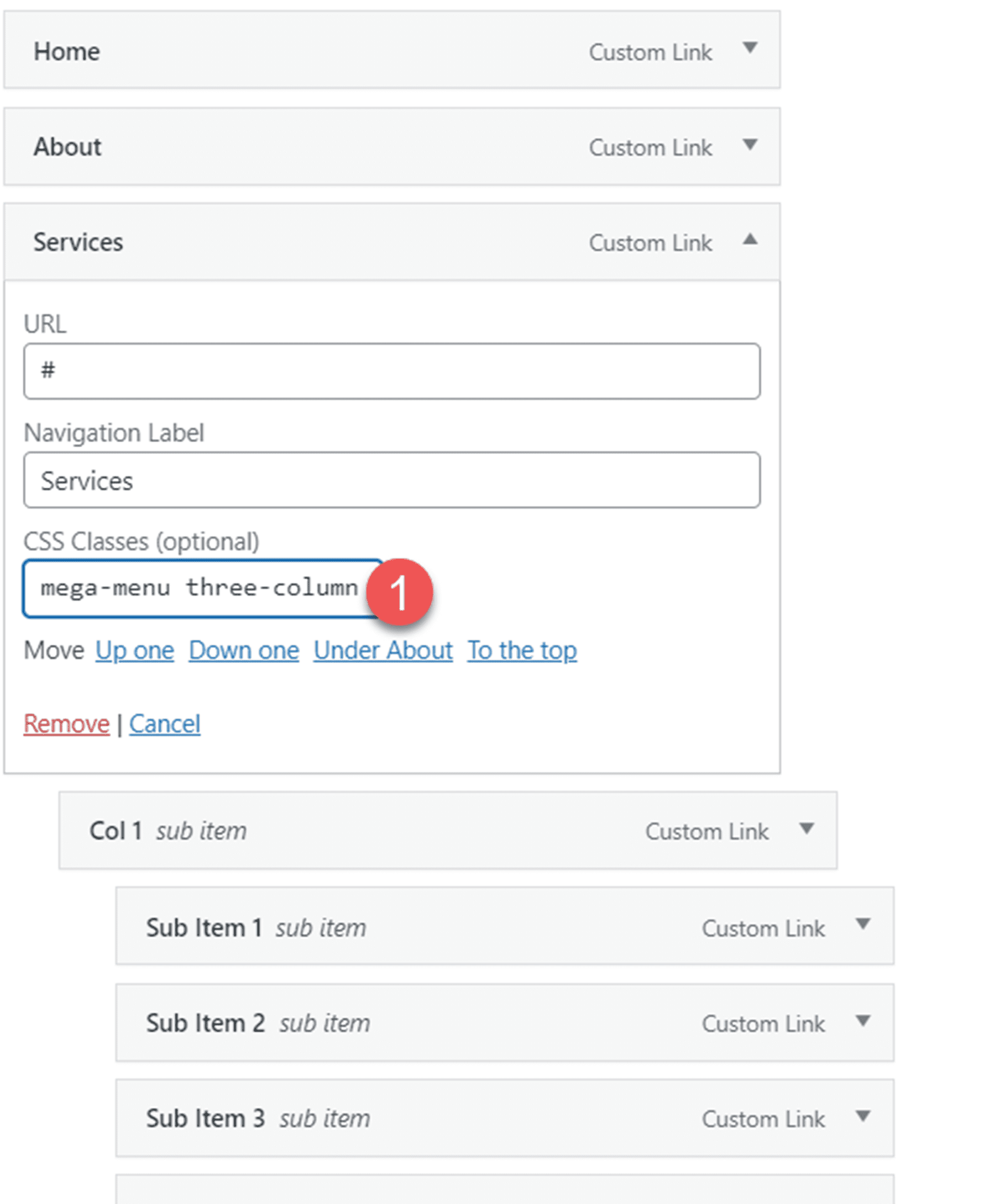
After all, upload the CSS elegance mega-menu three-column to the mother or father merchandise.

Header Format 15
Format 15 options two blurb icons at the best menu bar. The principle menu has a gentle background and is equal to Format 1.



Header Format 16
Header Format 16 is most commonly the similar as Header Format 15, apart from the blurb icons are at the left facet of the highest menu bar.



Header Format 17
Format 17 options two blurbs at the left facet of the highest menu bar and social media icons with a spherical white background at the correct facet of the highest menu bar.



Header Format 18
Format 18 is a slight variation of Format 17. On this design, the social media icons are at the left and the blurbs are at the correct facet of the highest menu bar.



Header Format 19
Format 19 options the blurb icons at the left and the social media icons at the correct, in addition to a button at the very correct.



Header Format 20
The overall structure, Format 20, is a variation of Format 19. On this design, the blurb icons are at the left and the button icon is at the correct. The social media icons are at the very correct.



Customizing the DiviWP Header Sections Pack
The DiviWP Header Sections Pack is totally customizable since it’s constructed with the Divi Builder. You’ll be able to simply alternate any of the colours, fonts, textual content, and icons similar to you can customise some other Divi module. There may be intensive enhance and documentation for the DiviWP Header Sections Pack so that you could additional customise the glance of your header.
Acquire the DiviWP Header Sections Pack
The DiviWP Header Sections Pack is to be had within the Divi Market. It prices $19 for limitless website online utilization and lifelong enhance and updates. The cost additionally features a 30-day money-back ensure.

Ultimate Ideas
The DiviWP Header Sections Pack comes with 20 premade header sections that may be totally custom designed to suit the design of your website online. If you wish to view a reside demo of the other headers, you’ll be able to achieve this right here. This pack may well be very helpful when you don’t wish to spend the time to create a customized header to your website online however wish to have a novel design to your header past the default Divi layouts.
We would really like to listen to from you! Have you ever attempted DiviWP Header Sections Pack? Tell us what you take into accounts it within the feedback!
The publish Divi Product Spotlight: DiviWP Header Sections Pack seemed first on Chic Issues Weblog.
WordPress Web Design