DiviGrid is a plugin that provides 30+ new modules to the Divi Builder. With those further modules, you’ll construct complicated layouts to show off your content material in fascinating techniques. This plugin comprises a number of plugins that make it simple to show content material in a grid, ideally suited for showcasing options, merchandise, services and products, and extra. The modules come with in depth design settings, fascinating animation and hover results, and intuitive controls over the order and structure of the pieces. Moreover, the plugin has 500+ demo layouts you’ll use to jumpstart your individual designs.
On this publish, we’ll check out DiviGrid to assist you make a decision if it’s the proper Divi product on your subsequent internet design venture.
Let’s get began!
Putting in DiviGrid
Sooner than you start, be certain that the Divi theme is put in and lively for your website online.

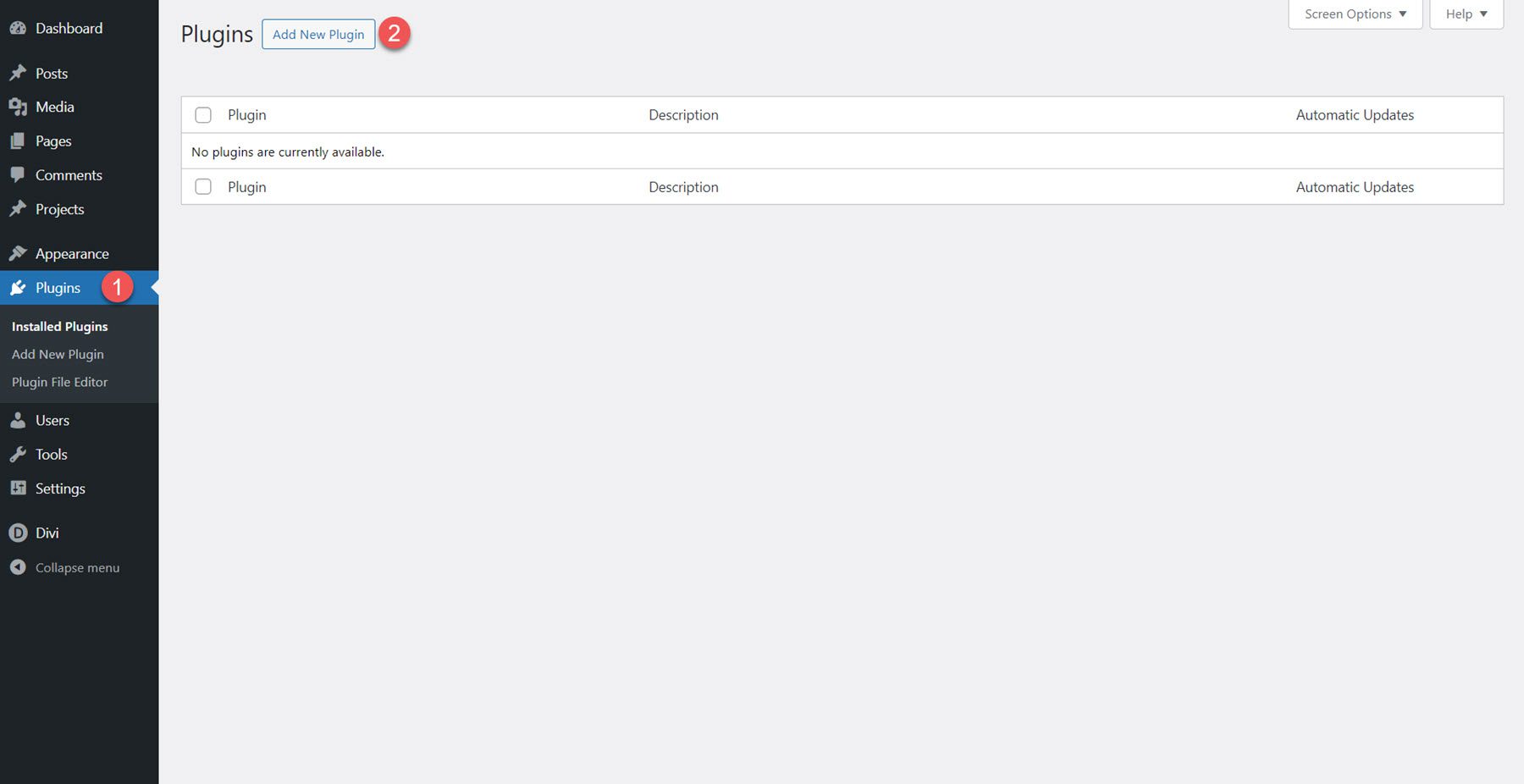
DiviGrid will also be put in similar to every other WordPress plugin. Open the plugins web page within the WordPress dashboard, then click on Upload New.

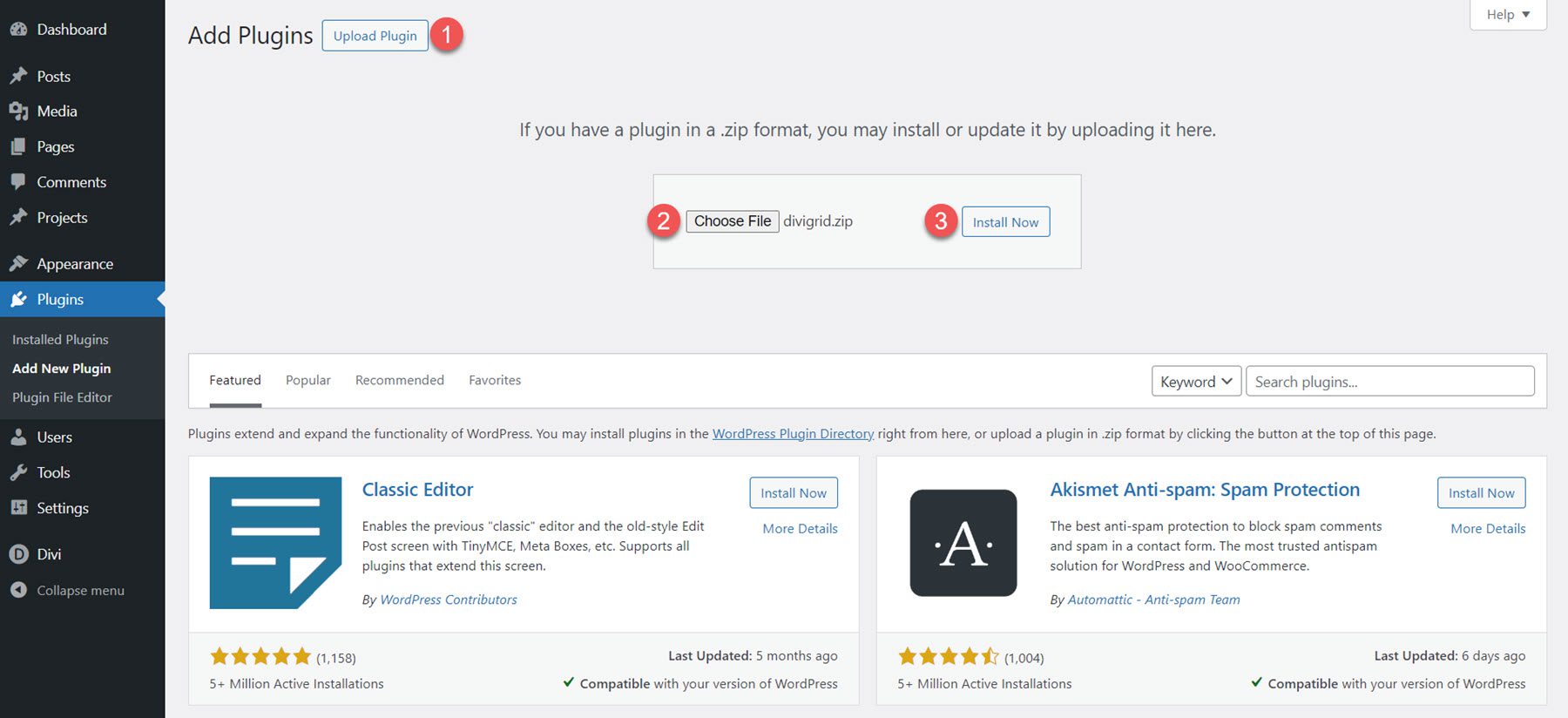
Click on Add Plugin on the most sensible, then make a choice the plugin record and click on Set up Now.

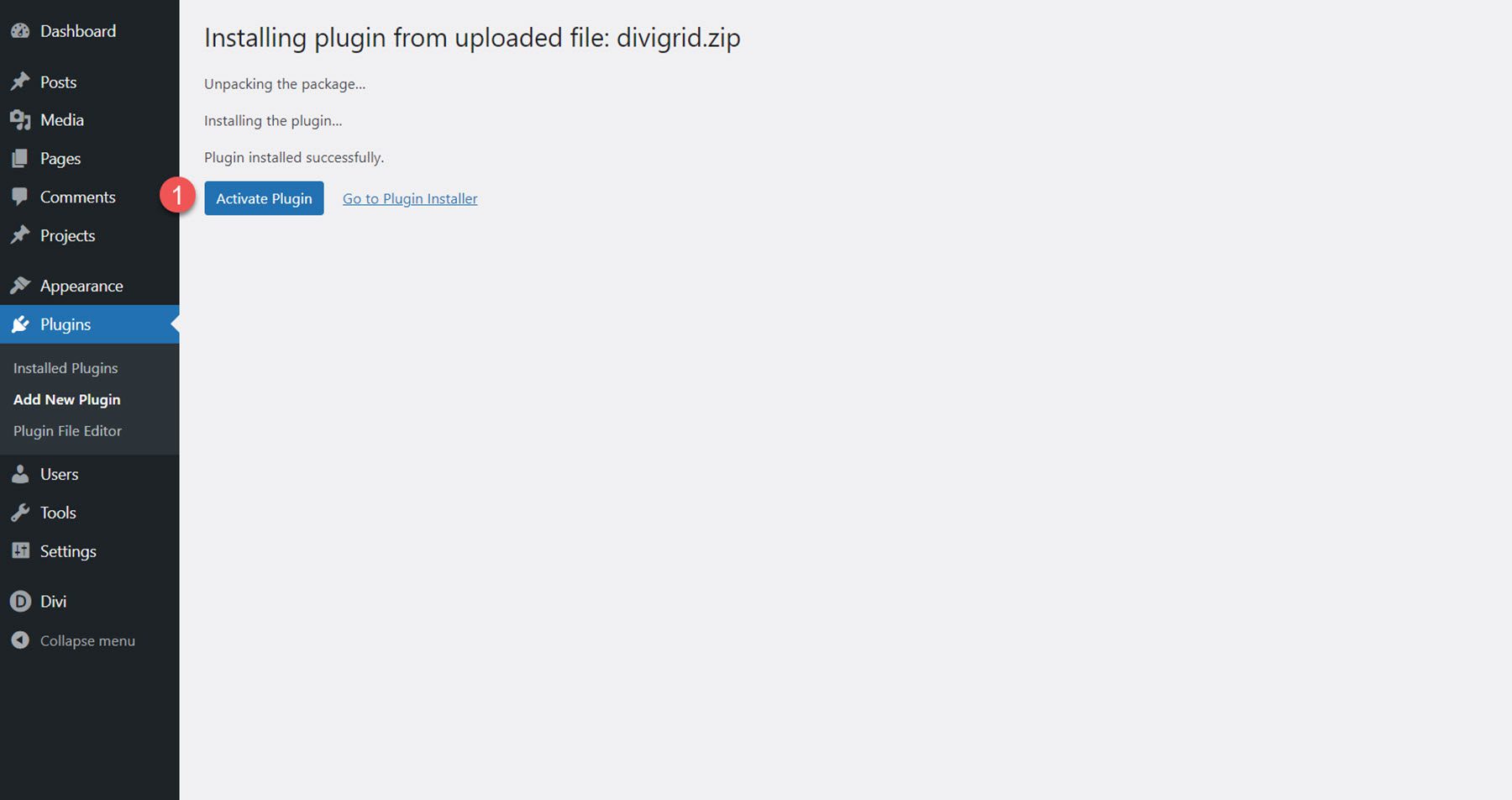
As soon as put in, turn on the plugin.

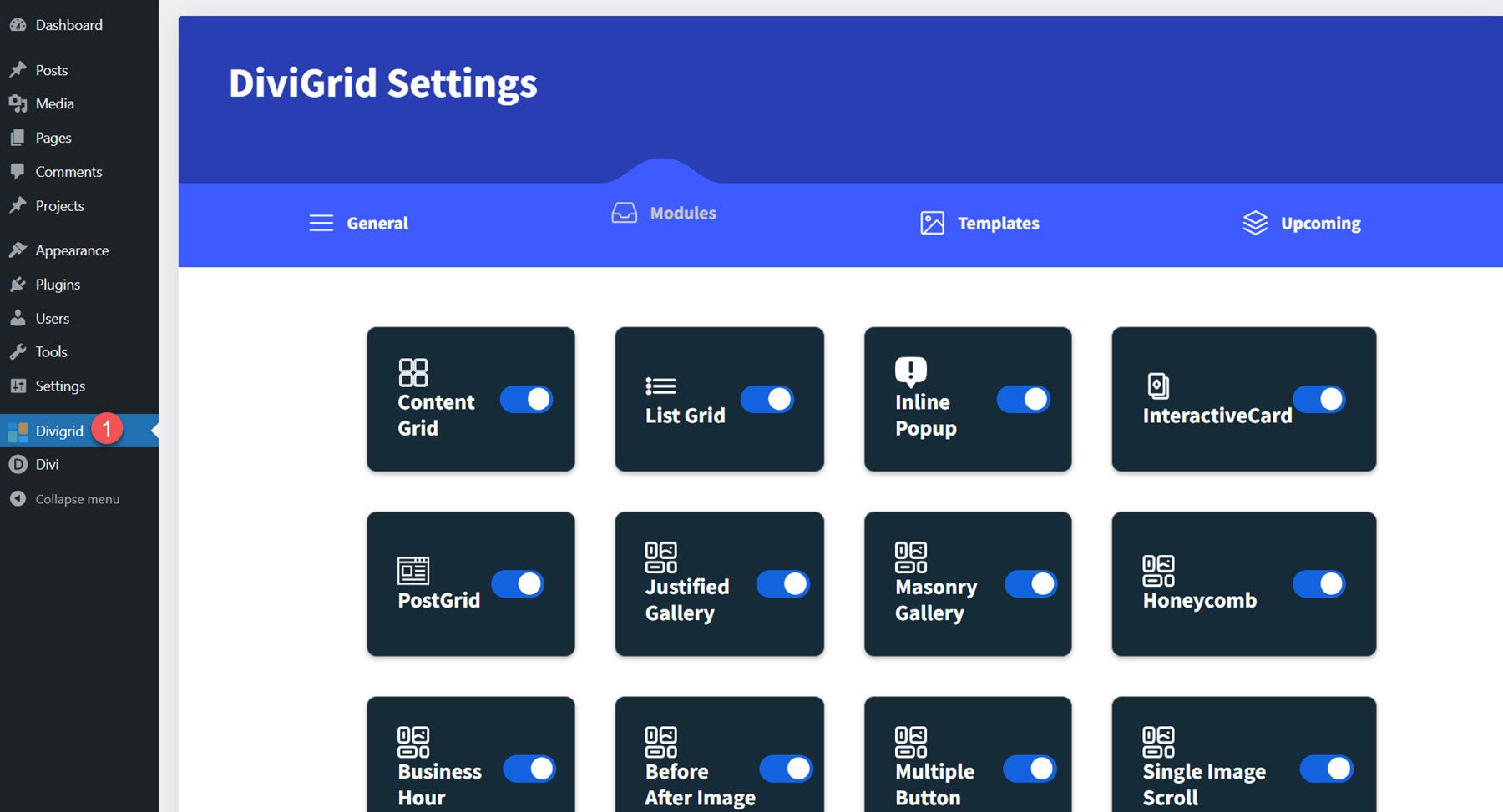
DiviGrid Settings
As soon as DiviGrid is put in and activated, you are going to see a brand new tab for DiviGrid within the WordPress dashboard. Right here, you’ll organize the lively DiviGrid modules and get admission to hyperlinks to view and obtain the incorporated demo templates. Moreover, there are some at hand hyperlinks to documentation and fortify.

DiviGrid Modules
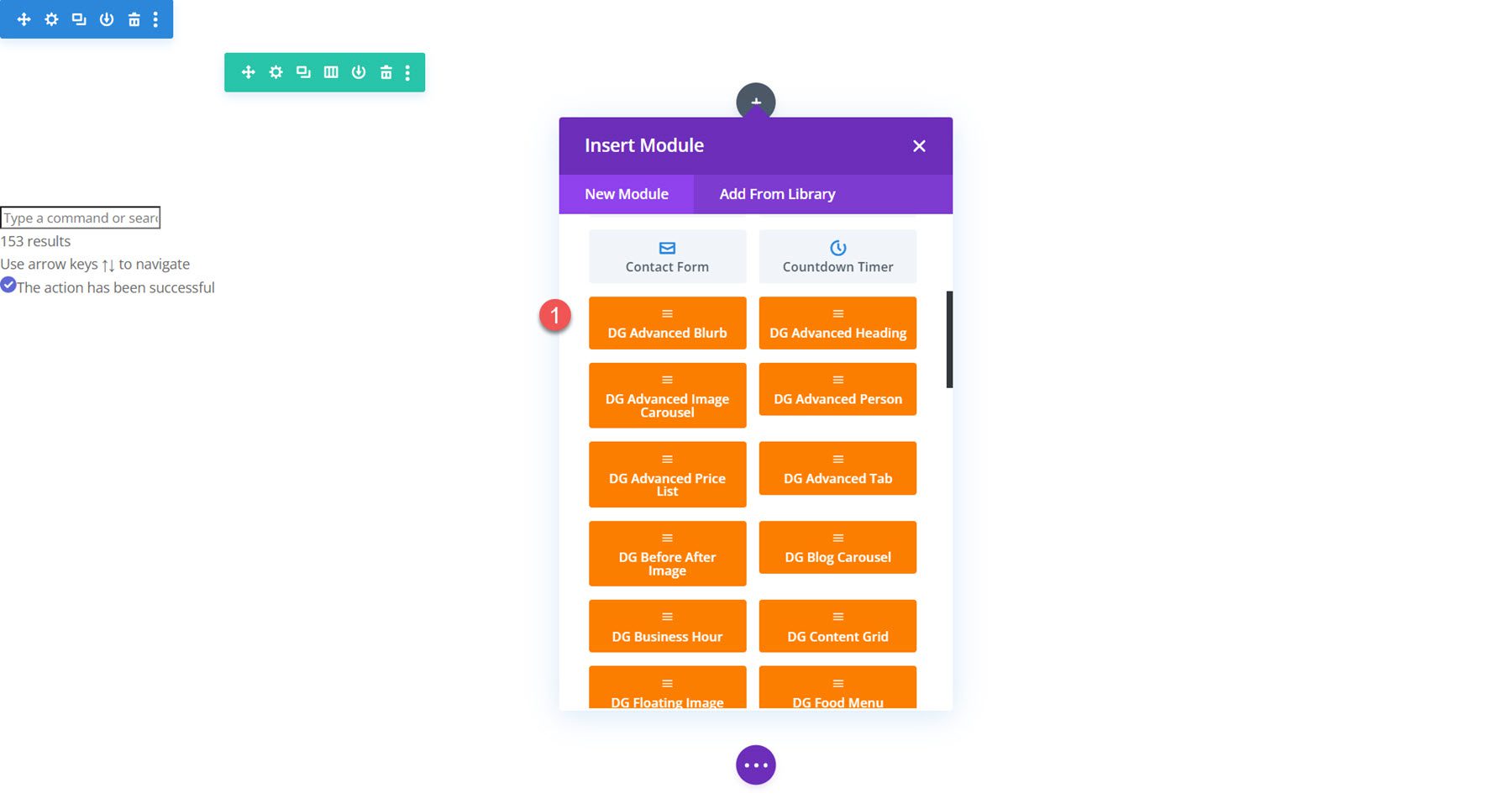
DiviGrid comes with 30+ modules. Open a web page with the Divi Builder and click on the gray plus icon so as to add a brand new module. You must see the DiviGrid modules to be had within the record of modules.

Let’s take a more in-depth take a look at every of the modules incorporated in DiviGrid.
Complex Blurb
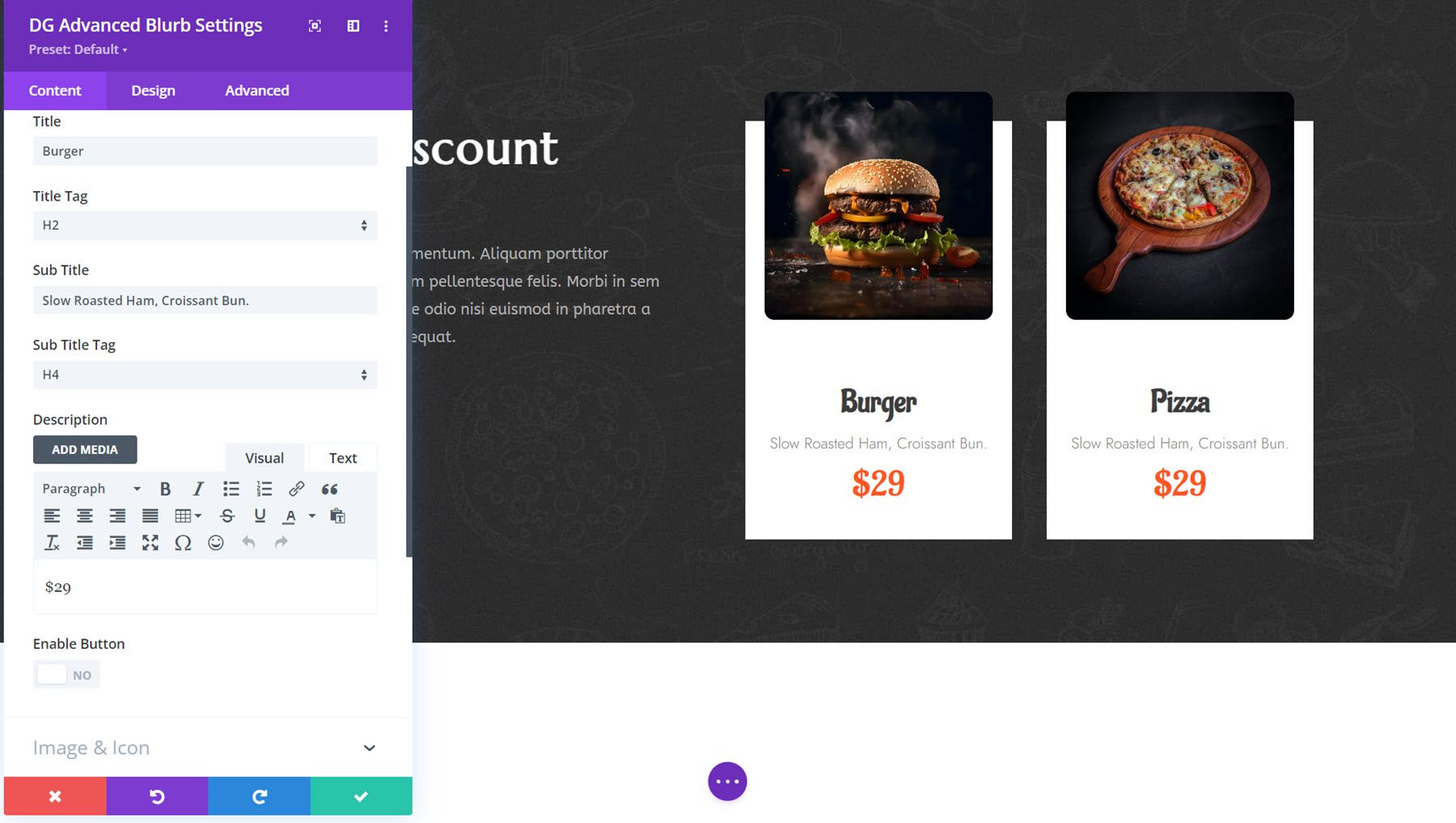
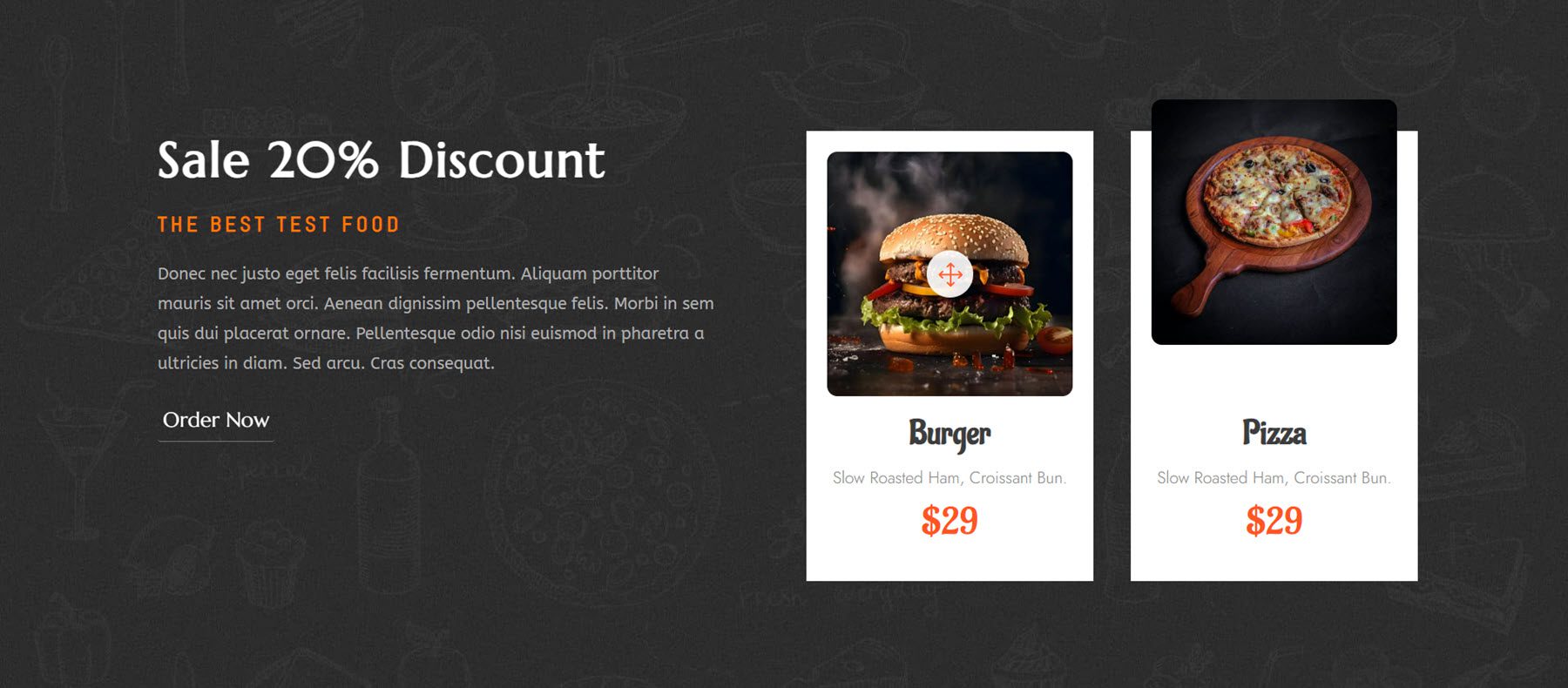
With the Complex Blurb Module, you’ll create distinctive blurb designs with keep watch over over the name, subtitle, textual content, icon, symbol, badge, and button. It comprises keep watch over over the order of every of this stuff within the blurb, the power so as to add dividers between any of the content material pieces, distinctive hover results, and quite a few settings to fine-tune the design in your liking.

Right here’s Complex Blurb Demo 2 with a novel hover impact.

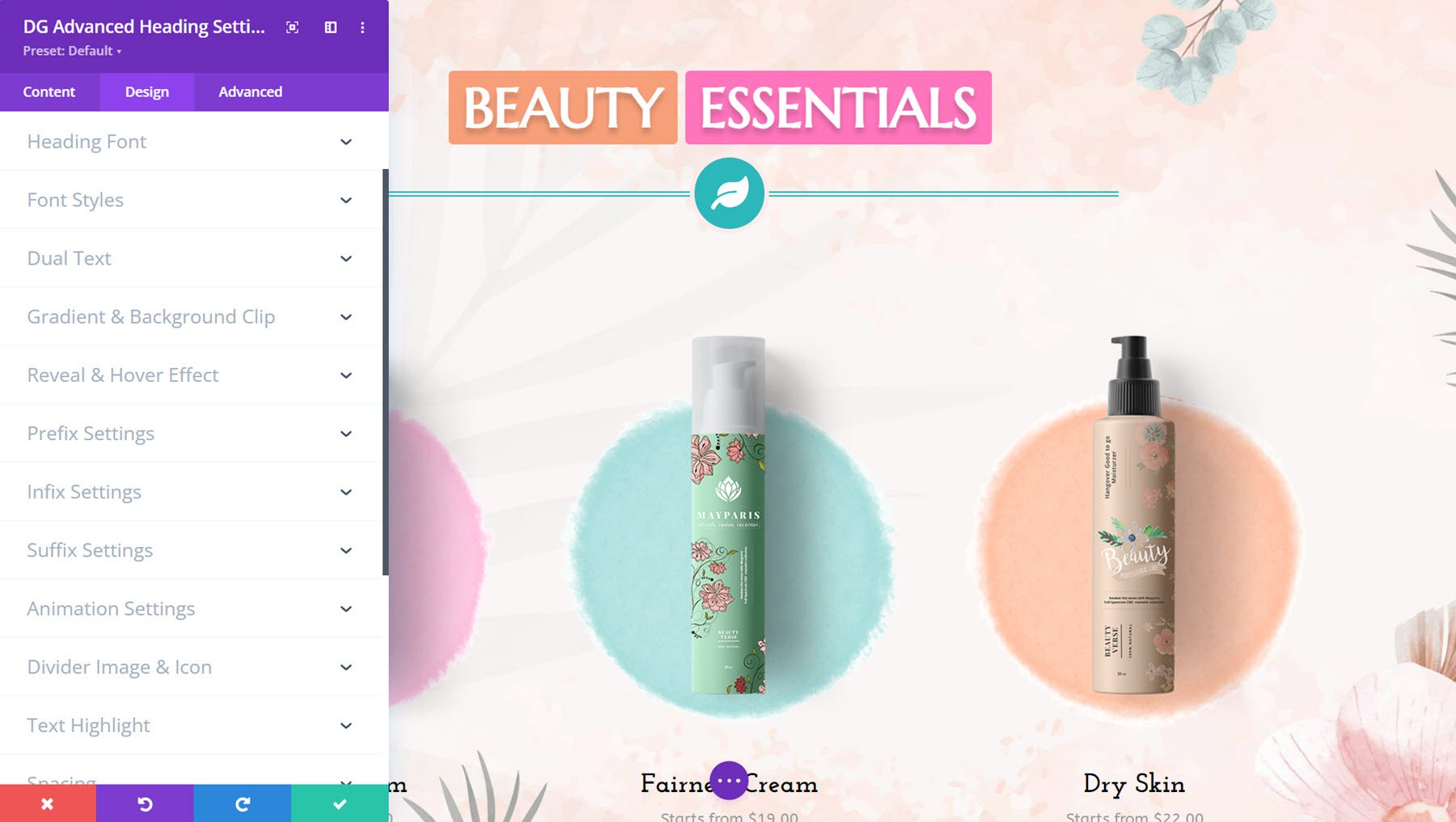
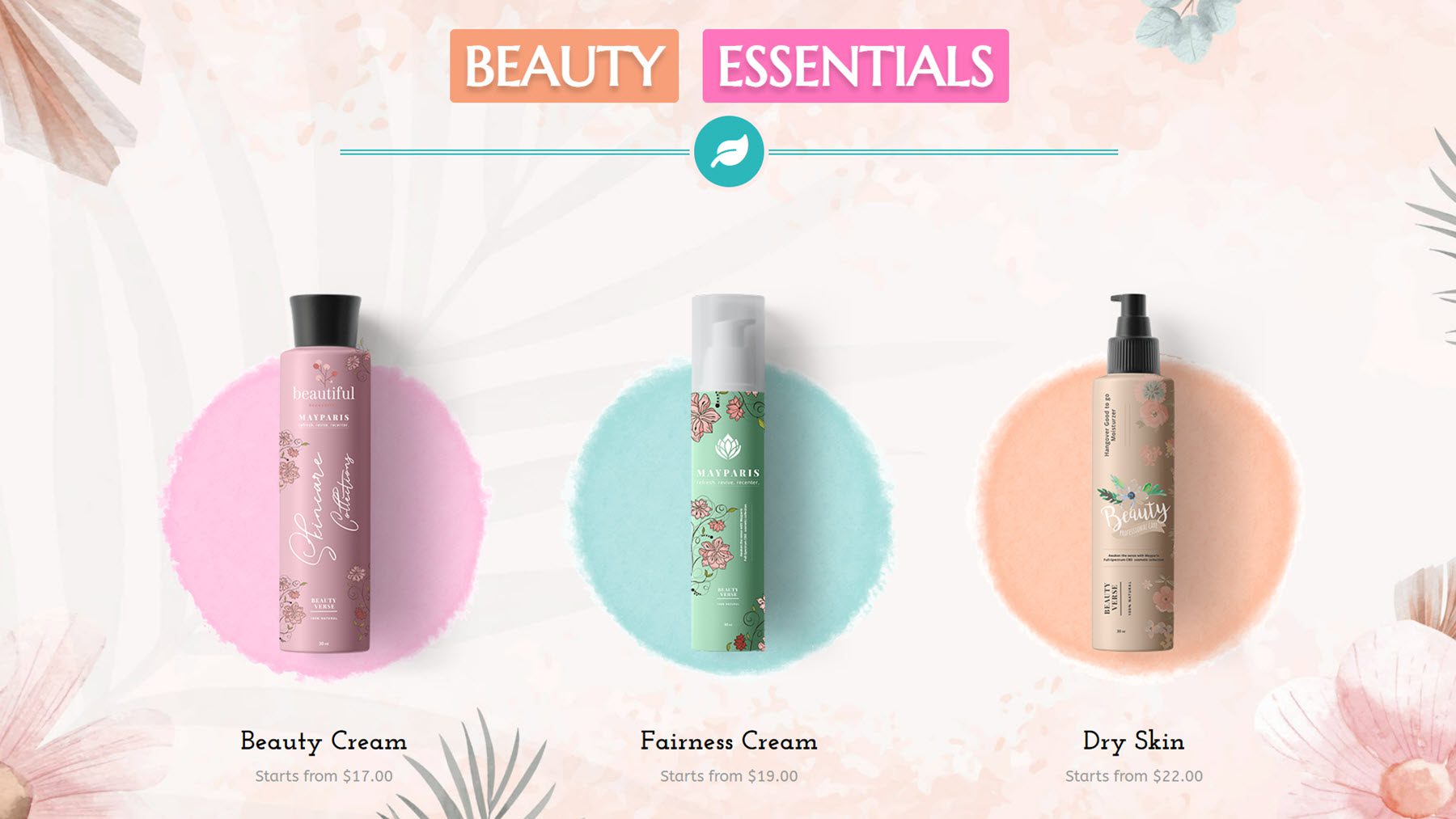
Complex Heading
The Complex Heading Module makes it simple to create fascinating heading designs with more than one content material fields that may be for my part styled, twin textual content layouts, and dividers. Within the design choices, you’ll upload gradient and background clip styling, disclose and hover results, textual content highlights, and plenty of design choices for every of the heading parts.

That is Complex Heading Demo 6, that includes two styled textual content fields and a divider styled with an icon. The textual content has a wobble impact on hover.

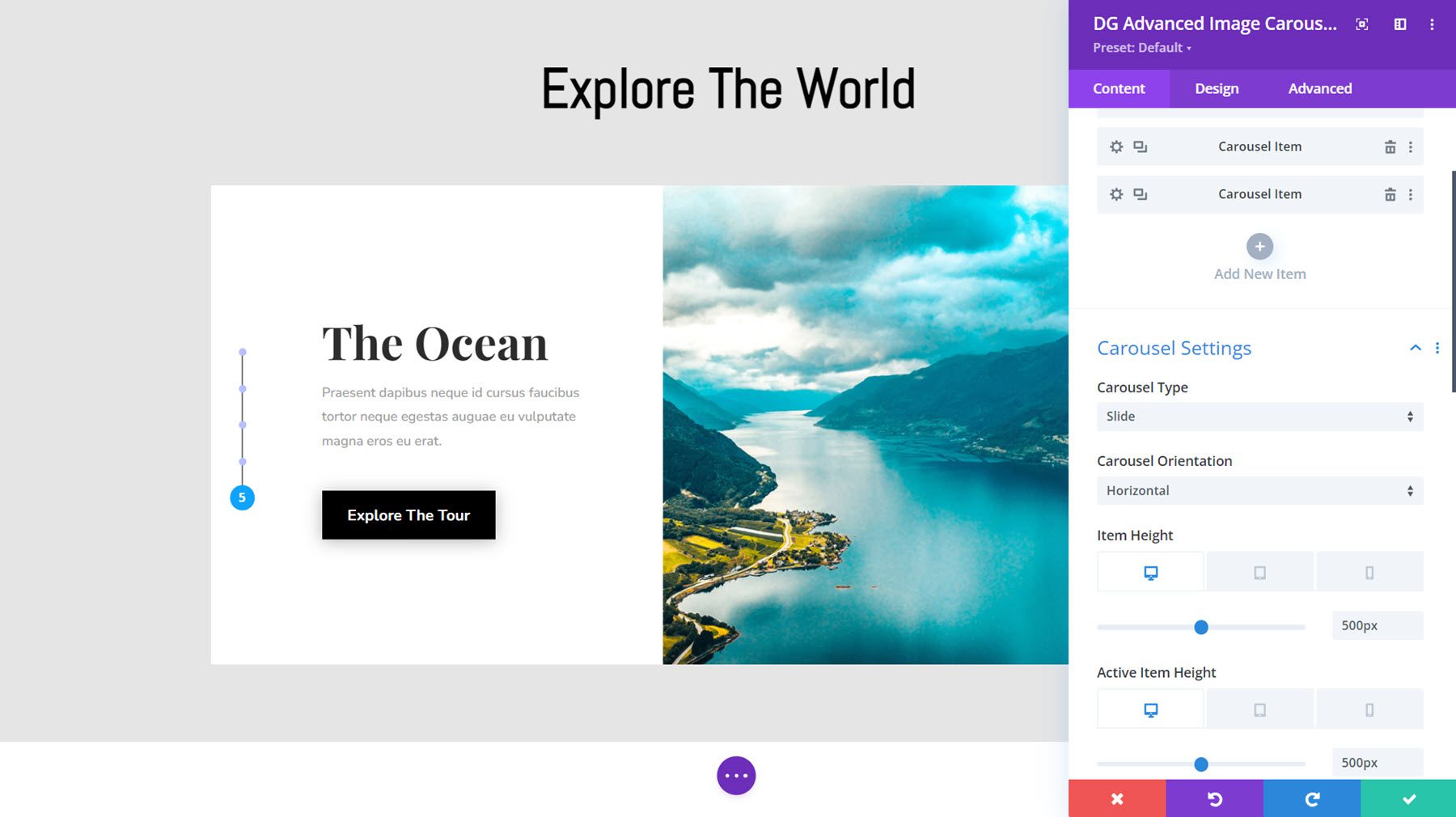
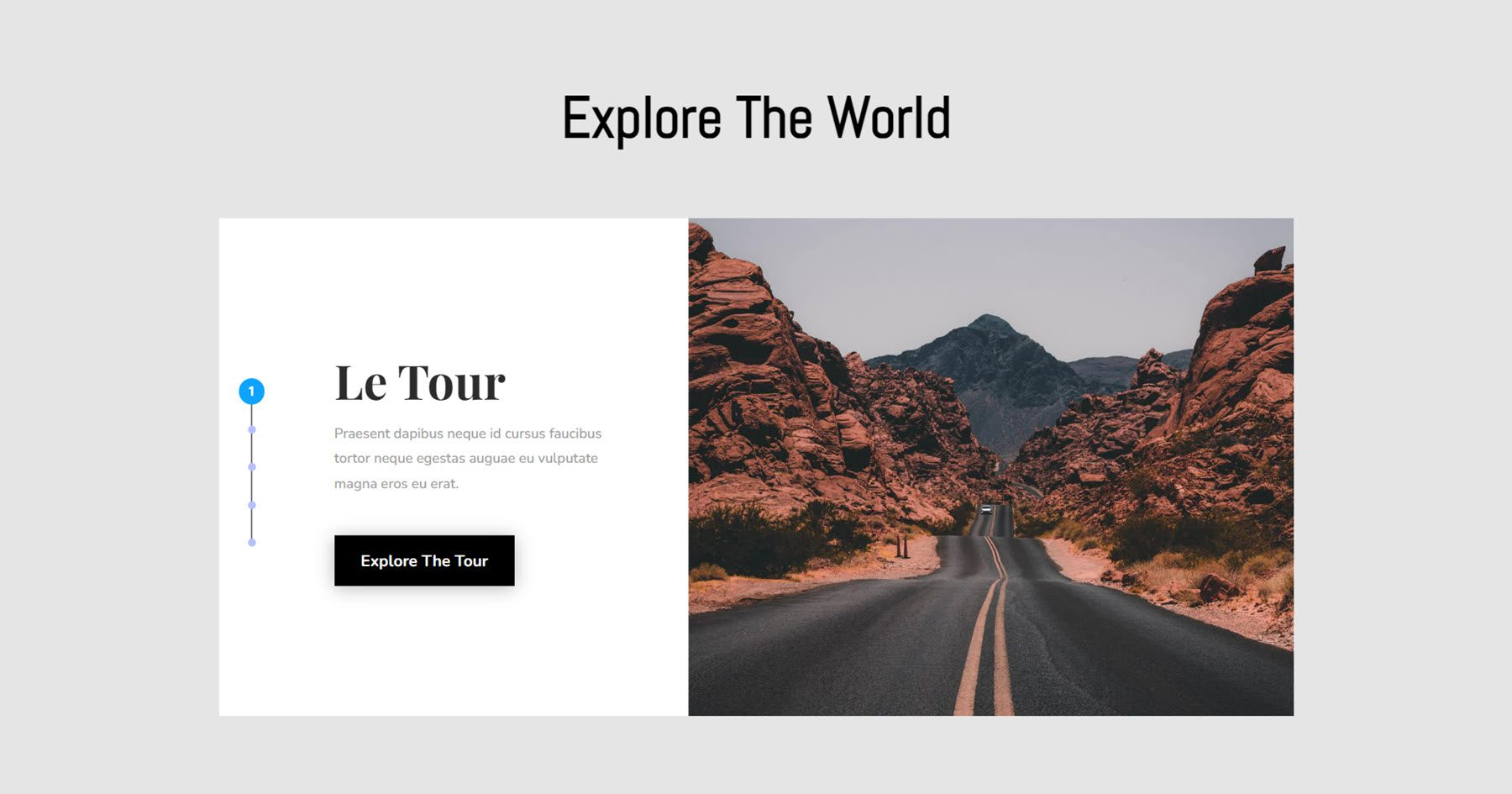
Complex Symbol Carousel
With the Complex Symbol Carousel Module, you’ll design charming carousels with two structure choices, every with complete design keep watch over over the static and carousel parts. You get actual keep watch over over sizing, navigation arrows, pagination, overlays and backgrounds, typography, buttons, slide route, autoplay and loop, and extra.

This is Demo Structure 15, that includes slide navigation at the very left edge, textual content and a button at the left aspect, and a full-height symbol at the appropriate. The carousel makes use of a pleasing slide impact at the textual content and symbol.

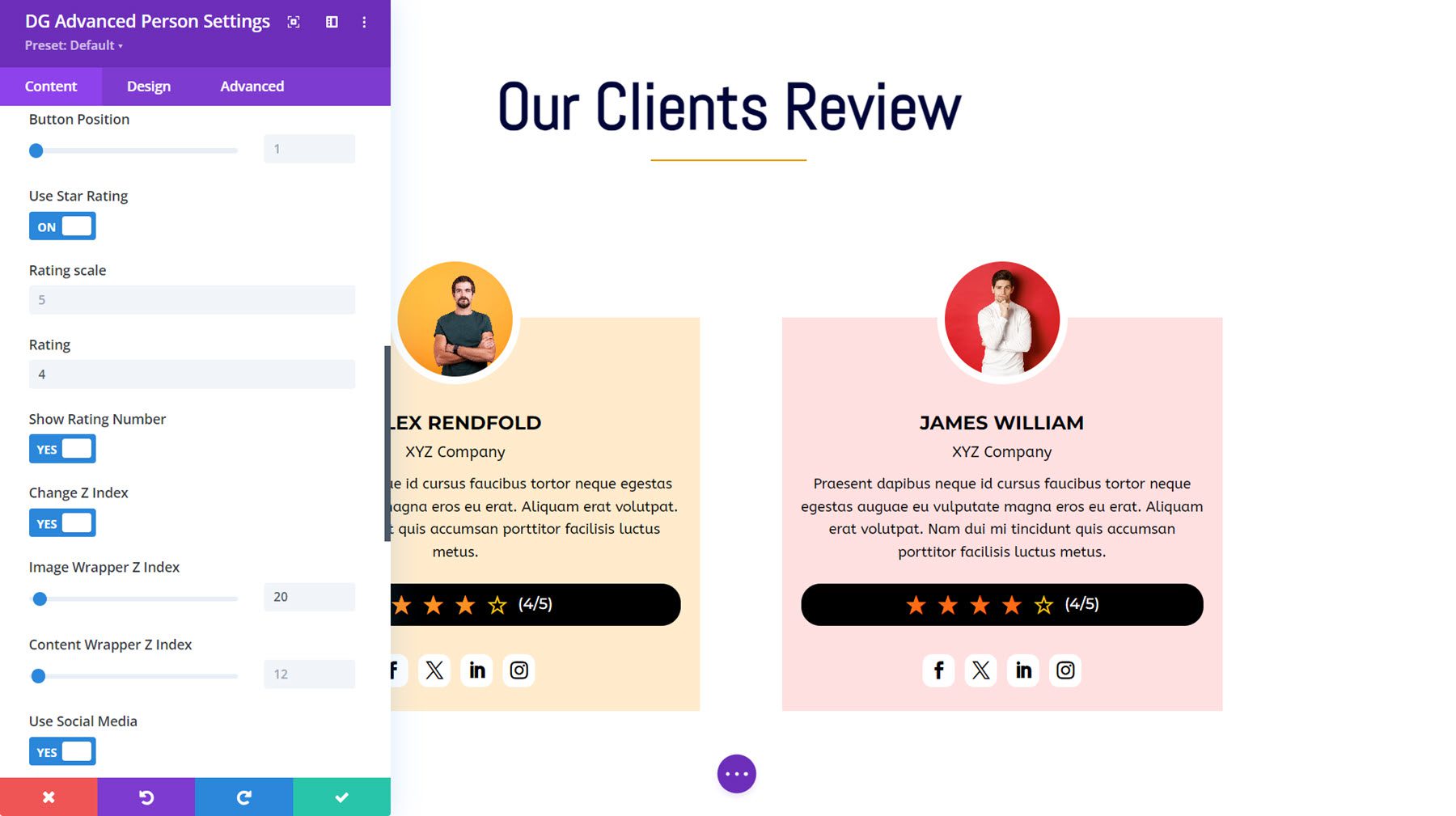
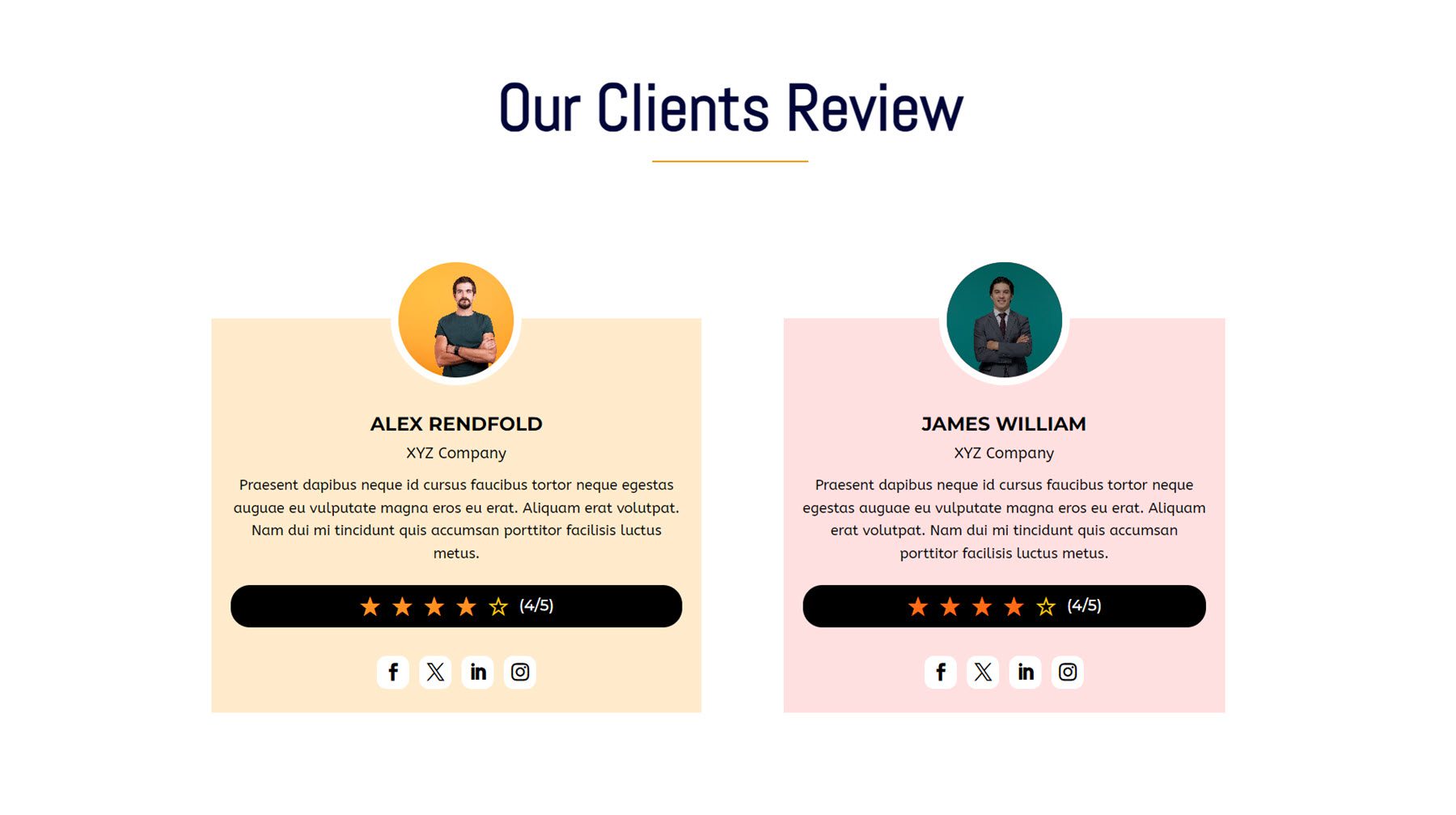
Complex Individual
Subsequent, the Complex Individual Module is excellent for appearing off workforce individuals or buyer testimonials. You’ll be able to upload a name, designation, description, button, symbol, another symbol to turn on hover, badge, celebrity score, and social icons.

That is Complex Individual Demo 5, with a spherical profile symbol that shows another symbol on hover.

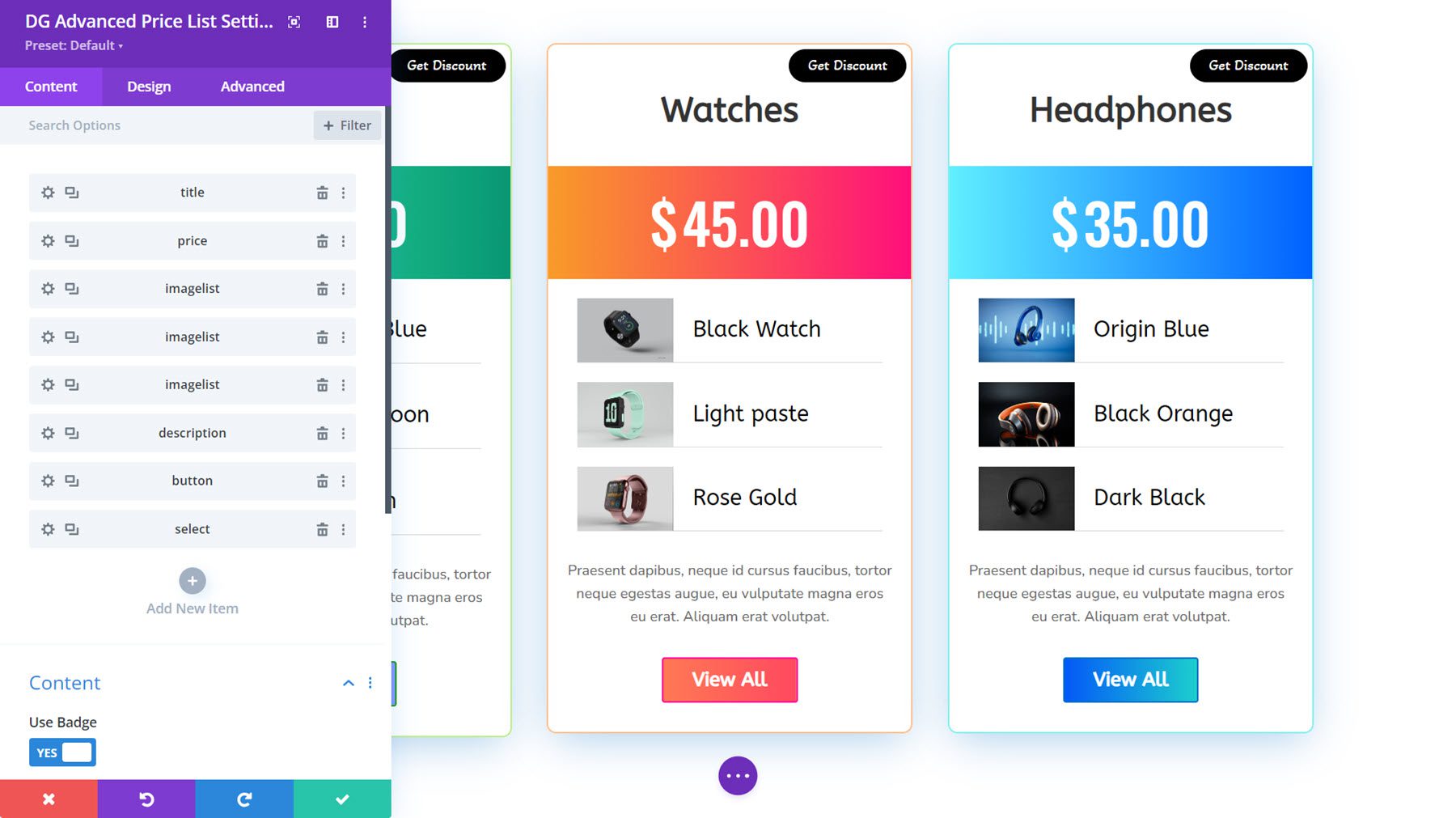
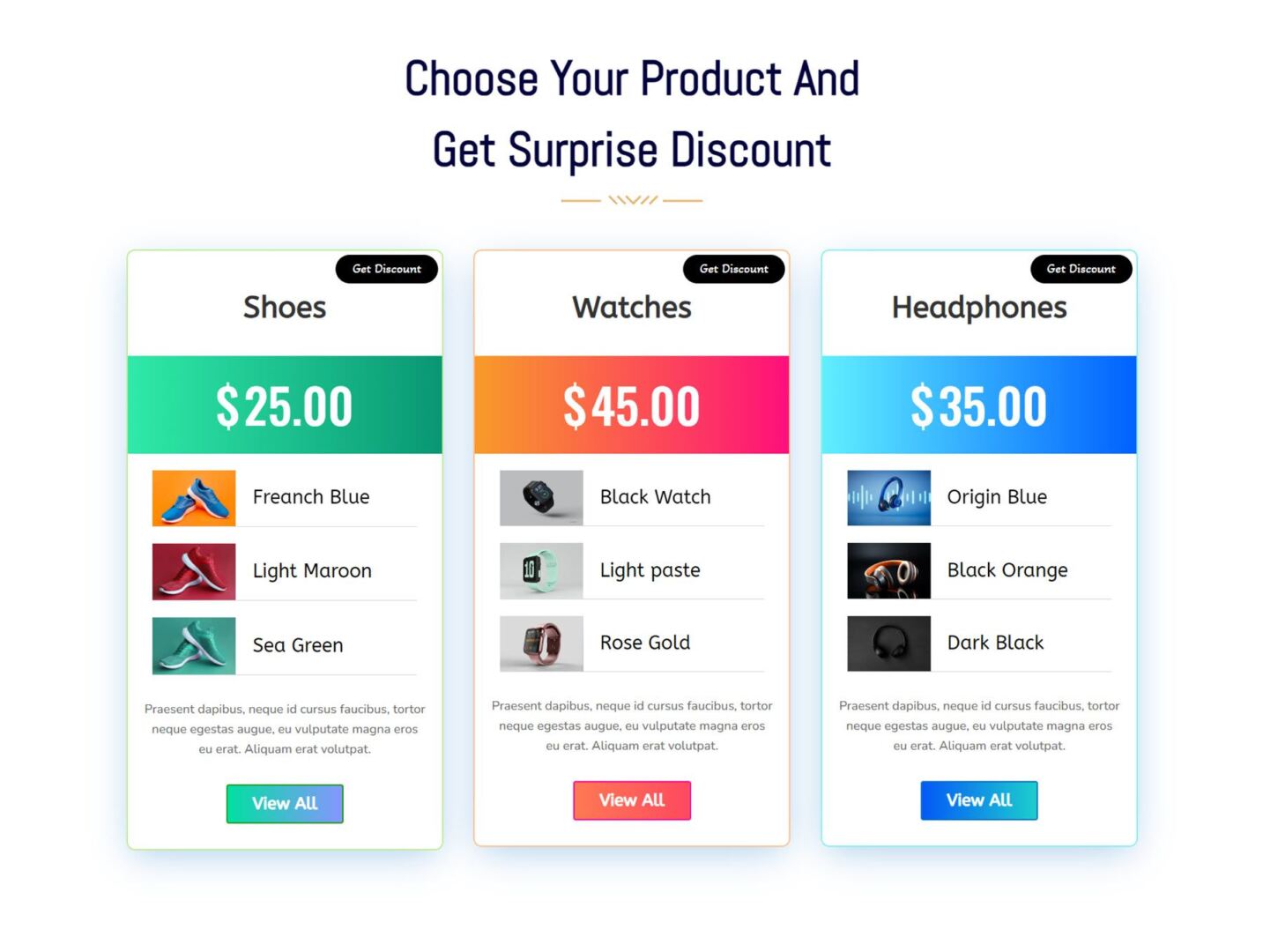
Complex Value Listing
Within the Complex Value Listing Module settings, you’ll upload particular person pieces for every of the parts you wish to have to show. You’ll be able to select from an icon, symbol, name, worth worth, description, icon and textual content, symbol and textual content, ordered record, unordered record, or button. You’ll be able to additionally upload badges to the associated fee record and customise every of the parts with a plethora of design choices.

Complex Value Listing Demo 10 includes a gradient background for the associated fee part, symbol, and textual content layouts to show off the pieces, and a badge on the most sensible.

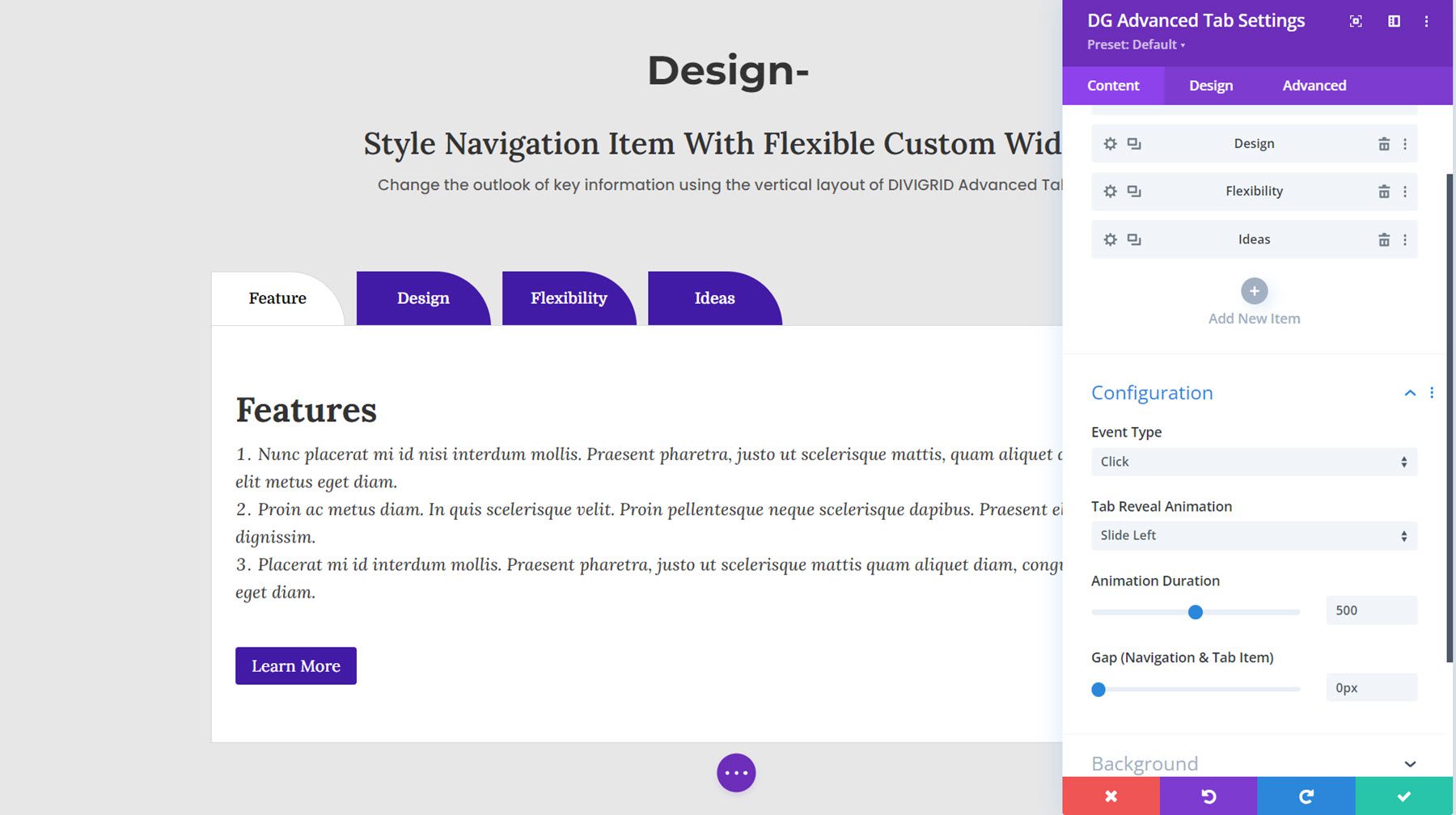
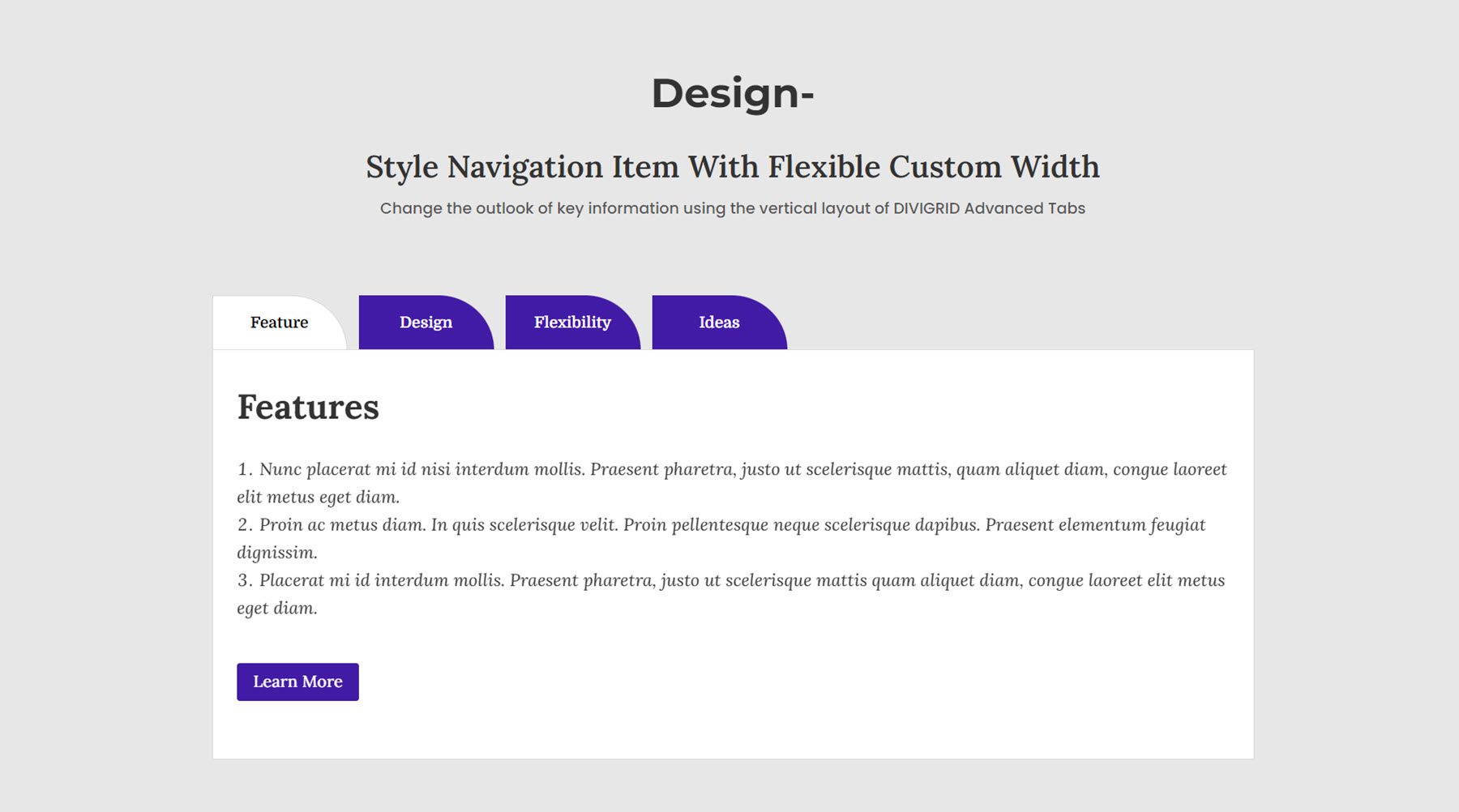
Complex Tab
Now let’s check out the Complex Tab Module. You’ll be able to make a selection to expose tabs on hover or click on, upload tab disclose animations, customise the structure and spacing, and customise the design of every part.

That is Demo Structure 8, with red tabs that disclose on click on with a transition animation.

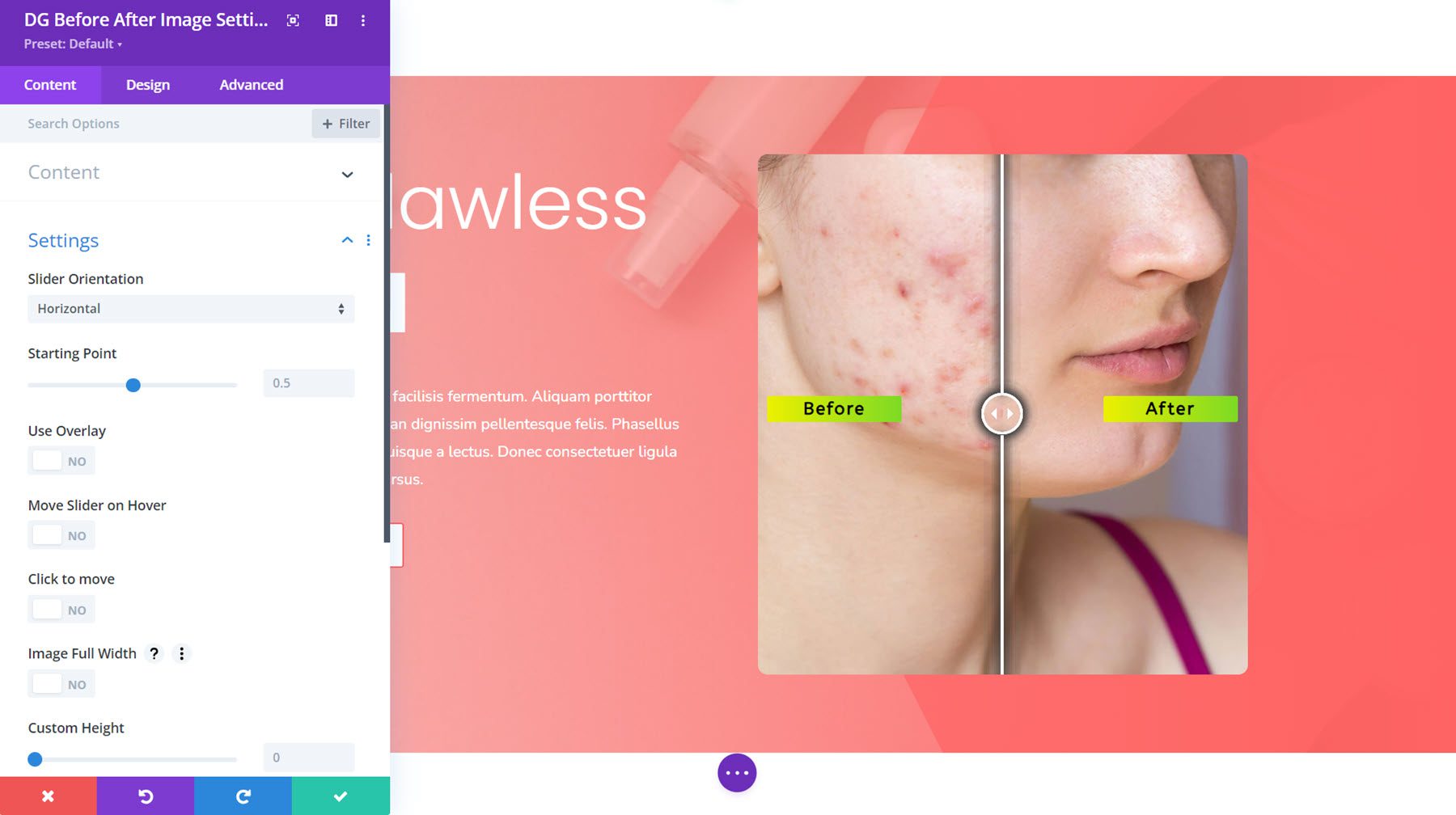
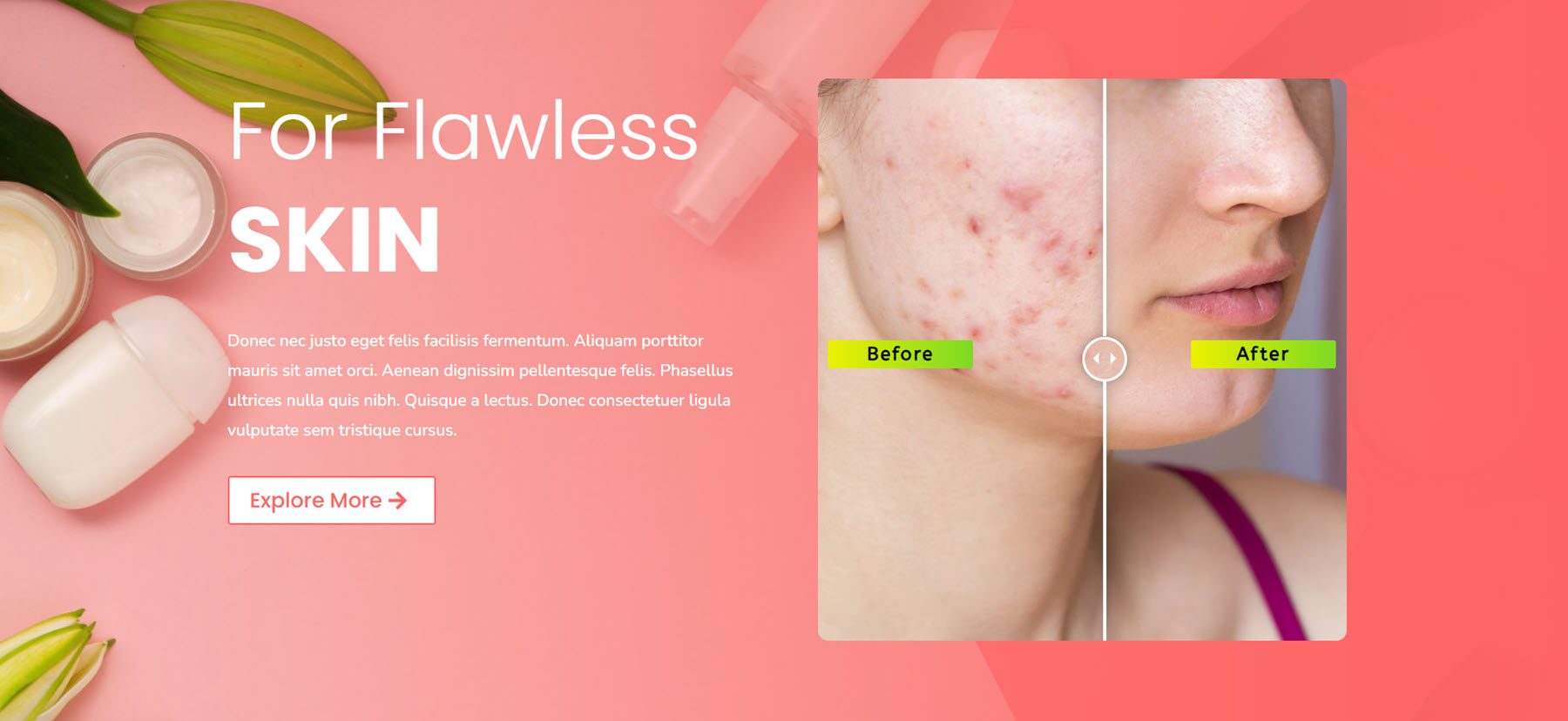
Sooner than After Symbol
A before-and-after symbol will also be an attractive technique to display attainable shoppers the consequences you’ll be offering. With this module, you’ll drag the slider to change between the earlier than and after pictures. You’ll be able to customise the slider controls, upload a label to the slider, and customise the design.

This is Sooner than After Symbol Structure 1.

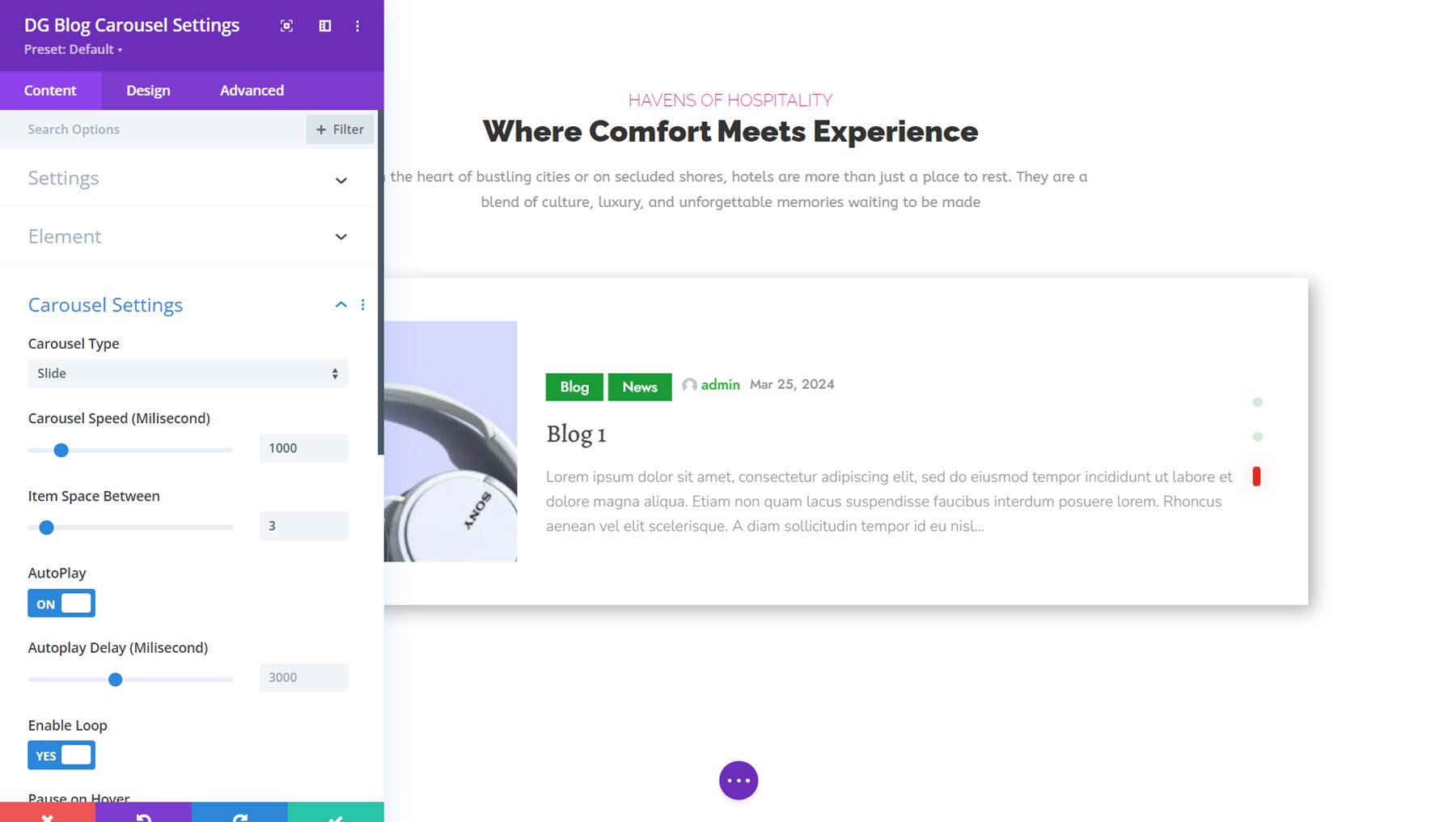
Weblog Carousel
With this module, you’ll upload a carousel view of your weblog posts. You’ll be able to choose between two structure sorts and 4 slide types. You’ll be able to upload a divider, trade the article order, and keep watch over the weather which might be proven and the design of every part.

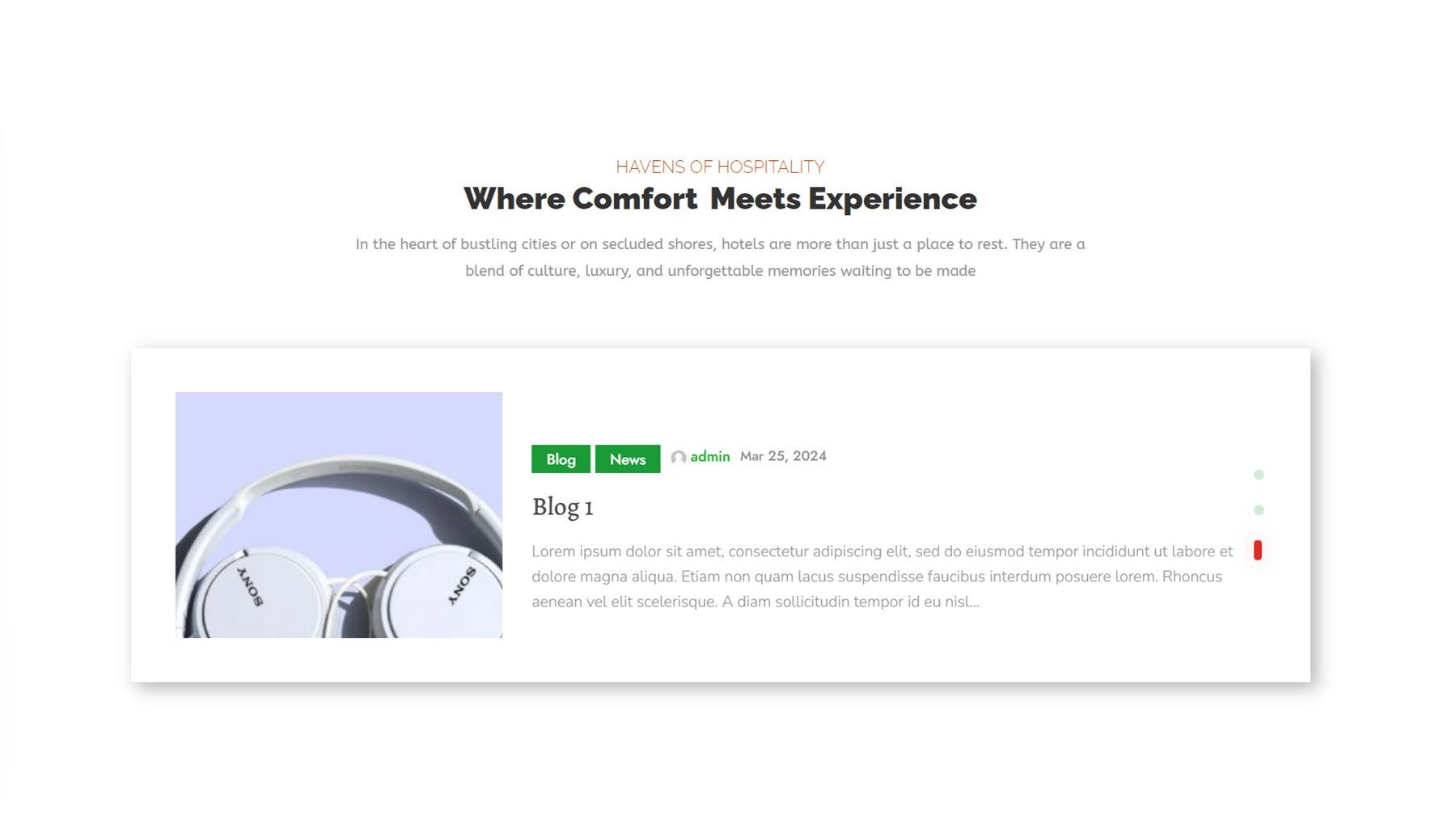
That is Weblog Carousel Demo 3, with a slide carousel kind. It options a picture at the left, details about the publish within the middle, adopted by way of the weblog name and excerpt. At the very appropriate are navigation dots.

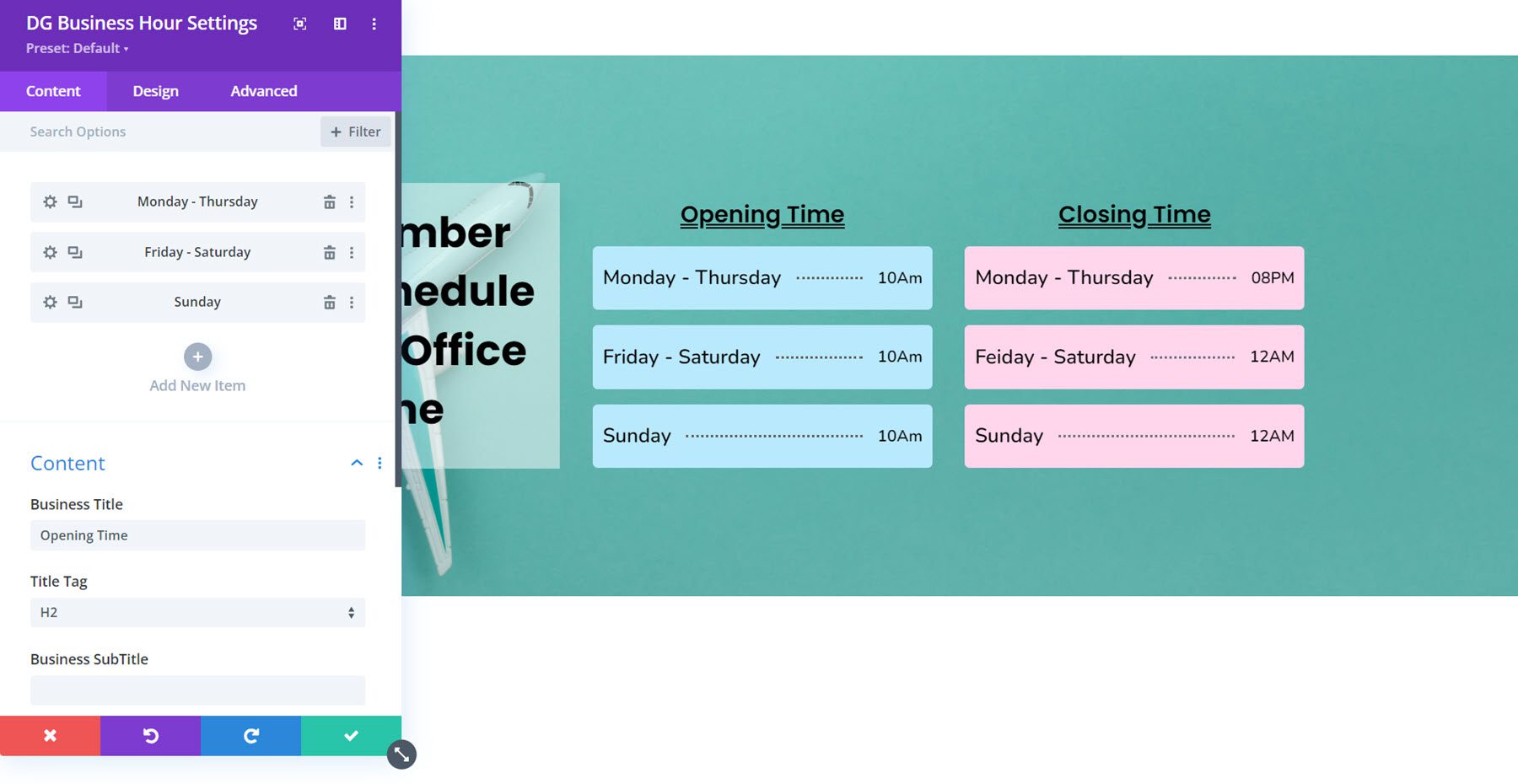
Industry Hour
The Industry Hour Module makes it simple so as to add your running hours in your website online in a easy show. You’ll be able to upload a beginning time and finish time in your hours, customise the divider genre, for my part genre every line within the module, and magnificence all of the module with various design choices.

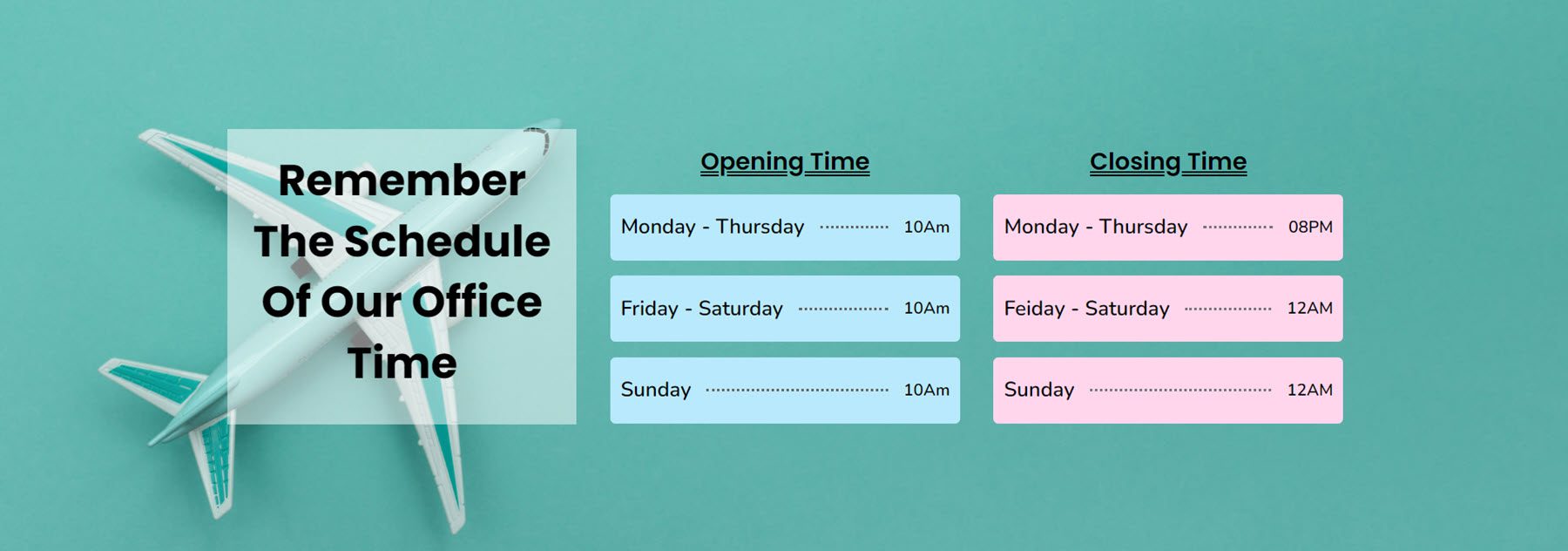
This is Industry Hour Structure 7, that includes two Industry Hour Modules styled with colourful backgrounds and a dotted divider line.

Content material Grid
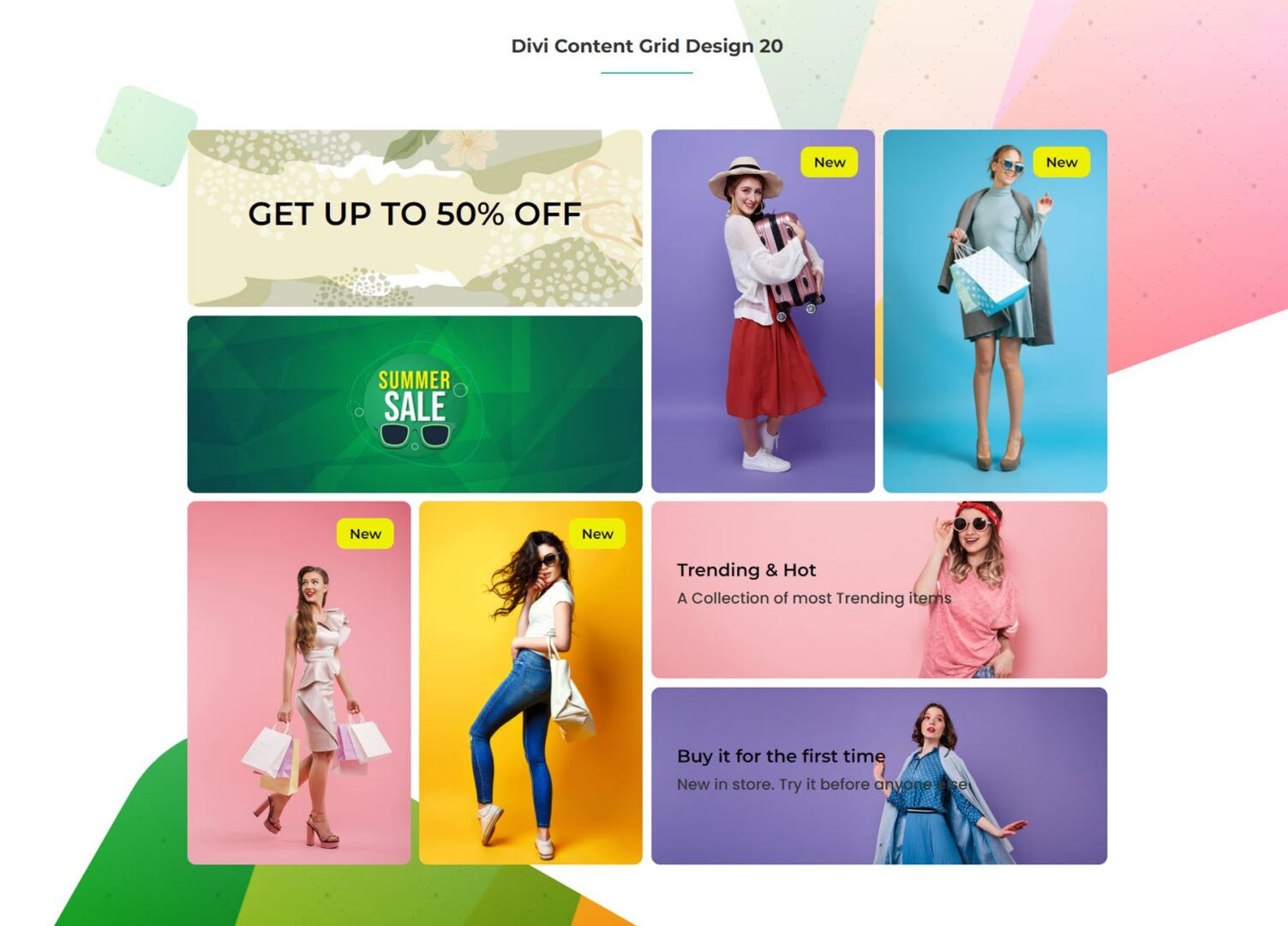
Subsequent, the content material grid is a flexible module the place you’ll create a grid structure to show playing cards with textual content, pictures, and buttons. Every grid merchandise will also be styled for my part, and the Grid Module itself comes with quite a few choices to keep watch over the structure and design of the grid.

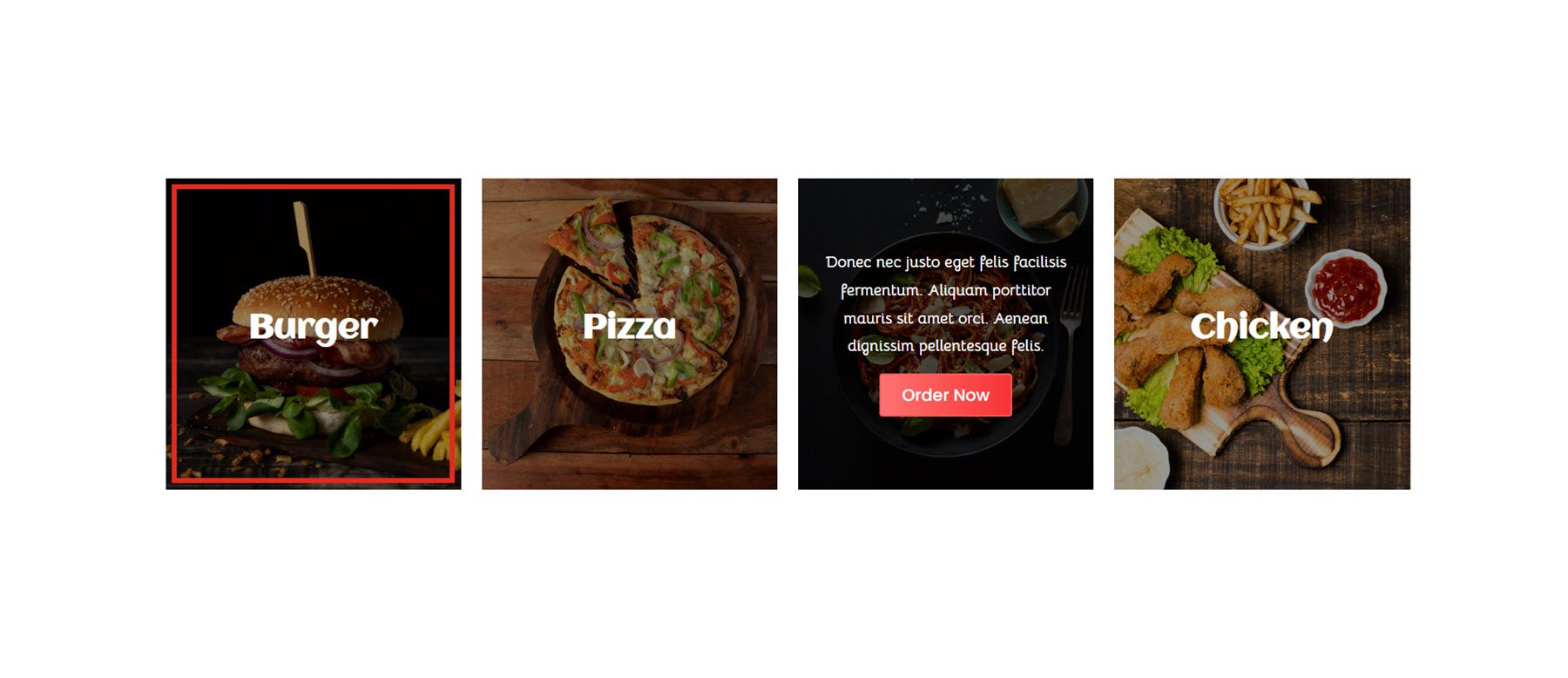
That is Content material Grid Structure 20, styled as a navigation segment for an ecommerce retailer.

Floating Symbol
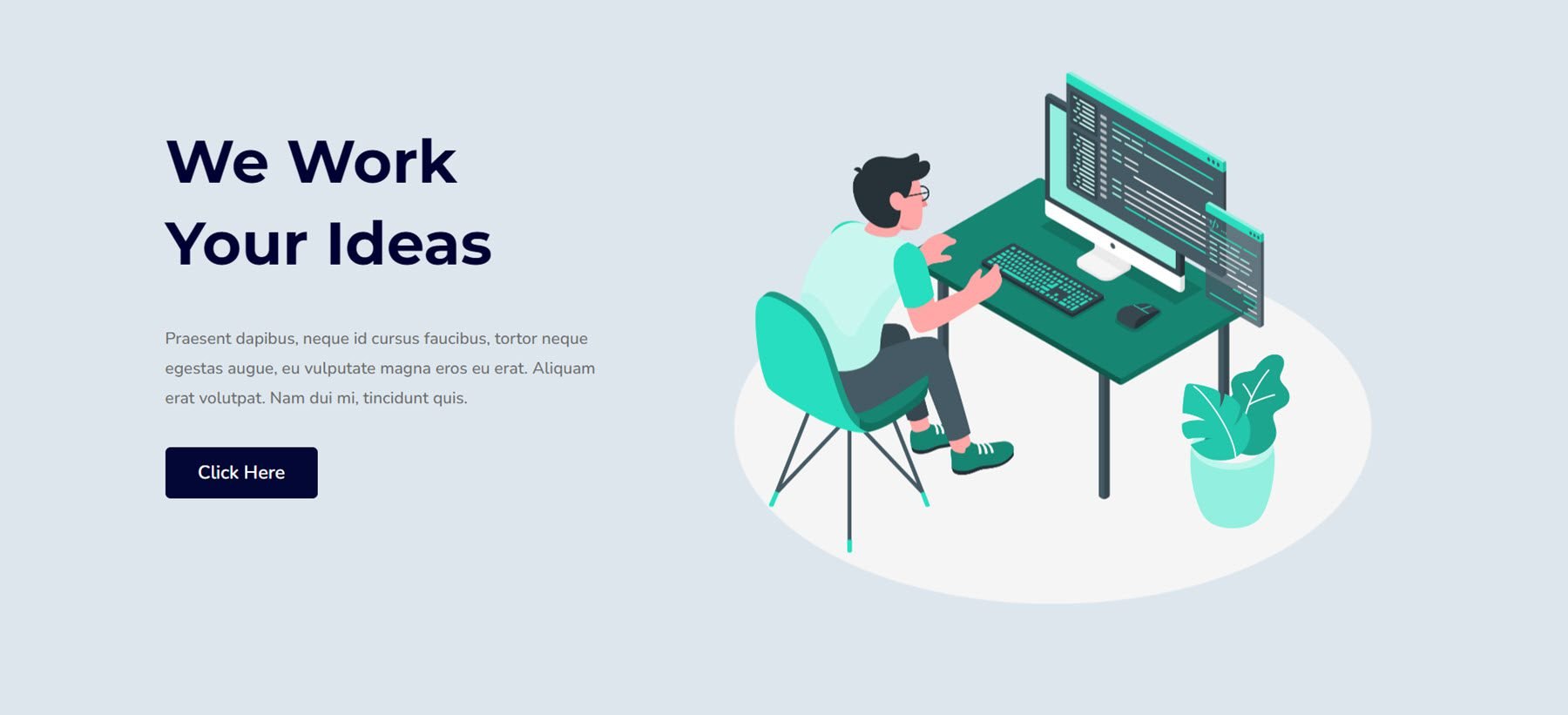
With the Floating Symbol Module, you’ll create a composition with a number of pictures and upload a floating animation impact that provides movement to the segment, drawing the person’s eye.

That is Floating Symbol Instance 4. On this instance, the individual within the chair, the table, the plant, and the white circle within the background are all separate pictures positioned in combination and animated with the module settings.

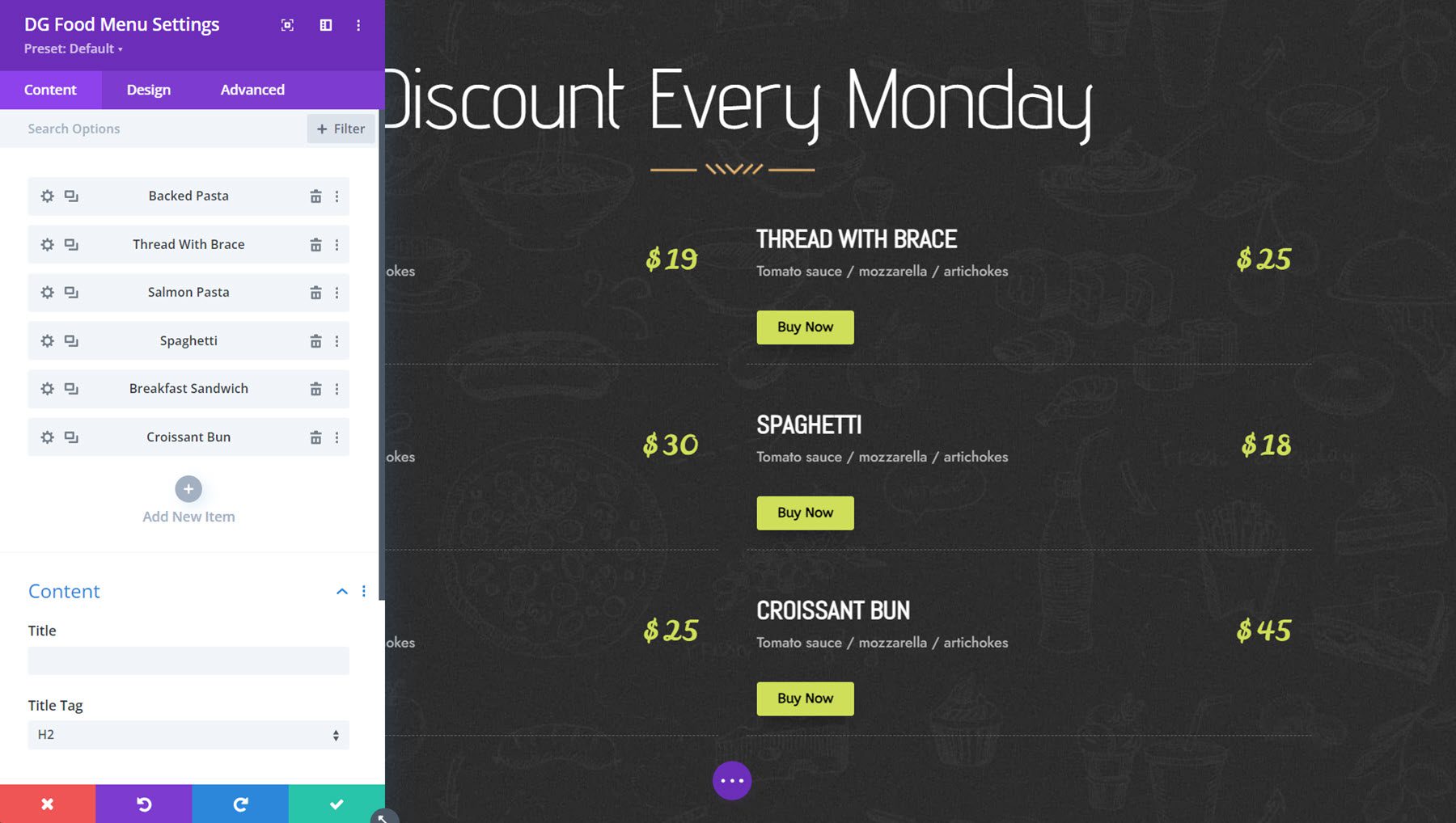
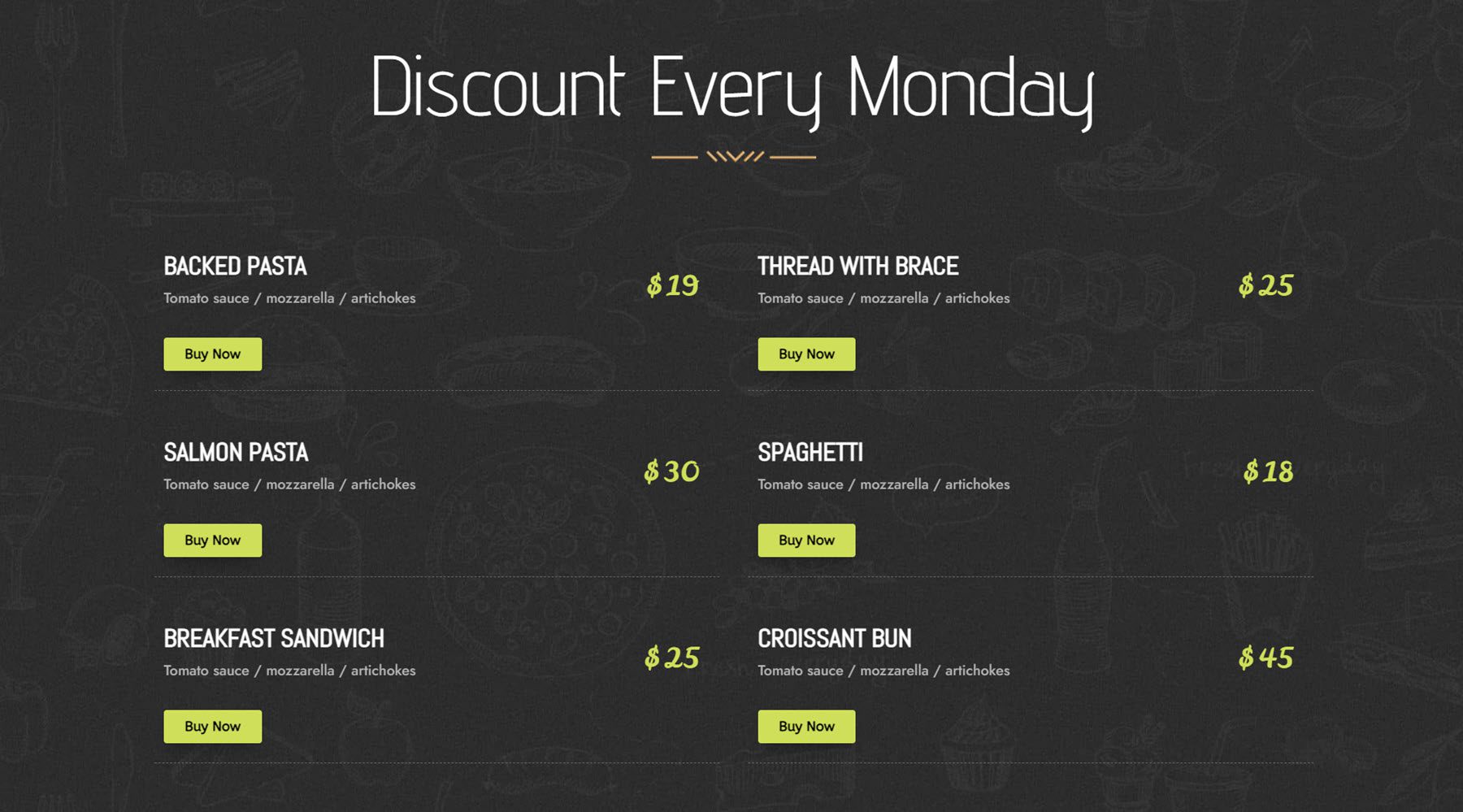
Meals Menu
Subsequent is any other helpful module that gives the capability for growing simple menu layouts. For every menu merchandise, you’ll upload a name and subtitle, set their heading ranges, upload the forex indicator and the associated fee, and upload a button and/or badge.

This is Meals Menu Structure 6, with a two-column menu that includes the article name, subtitle, worth, and purchase button.

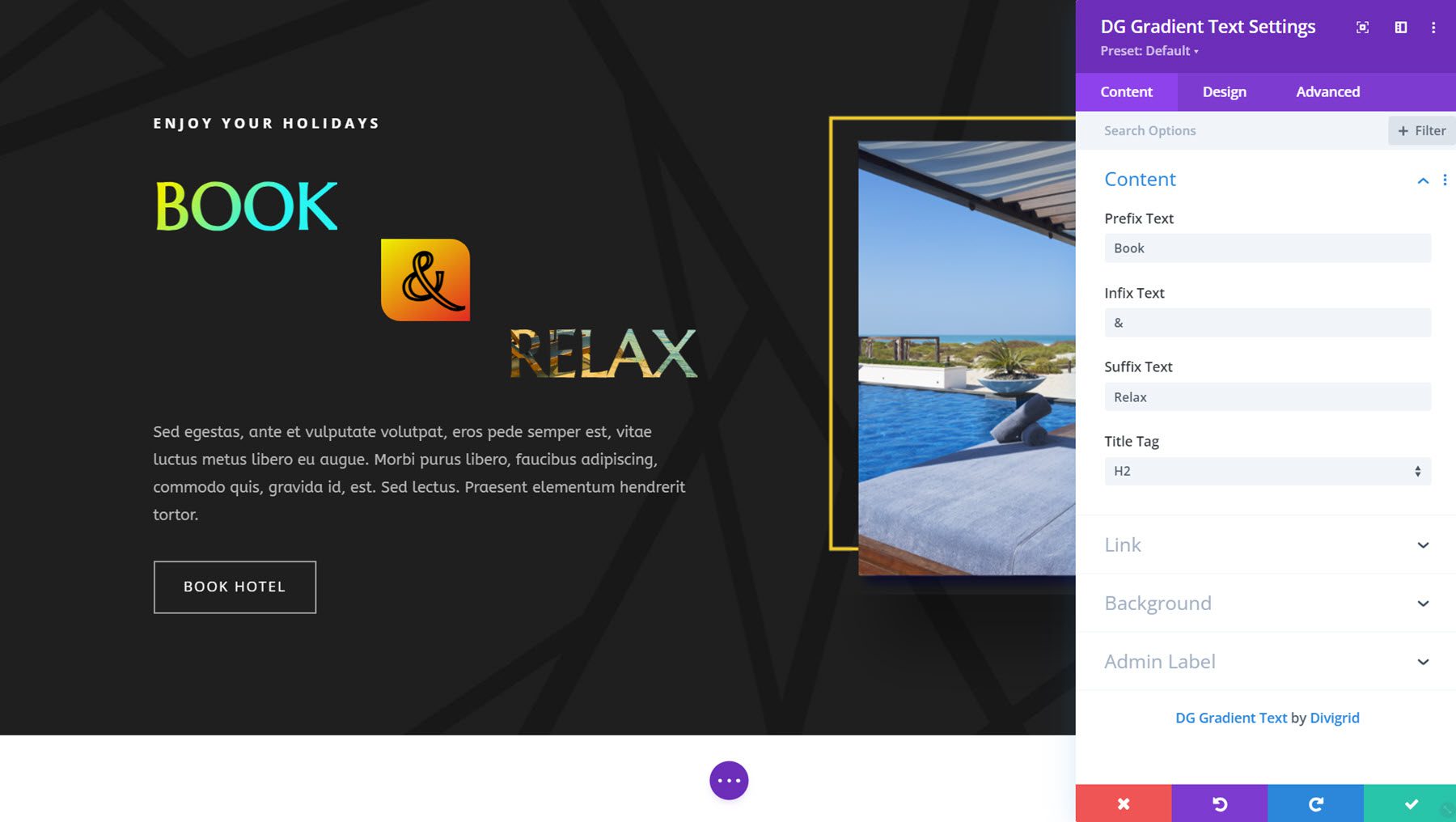
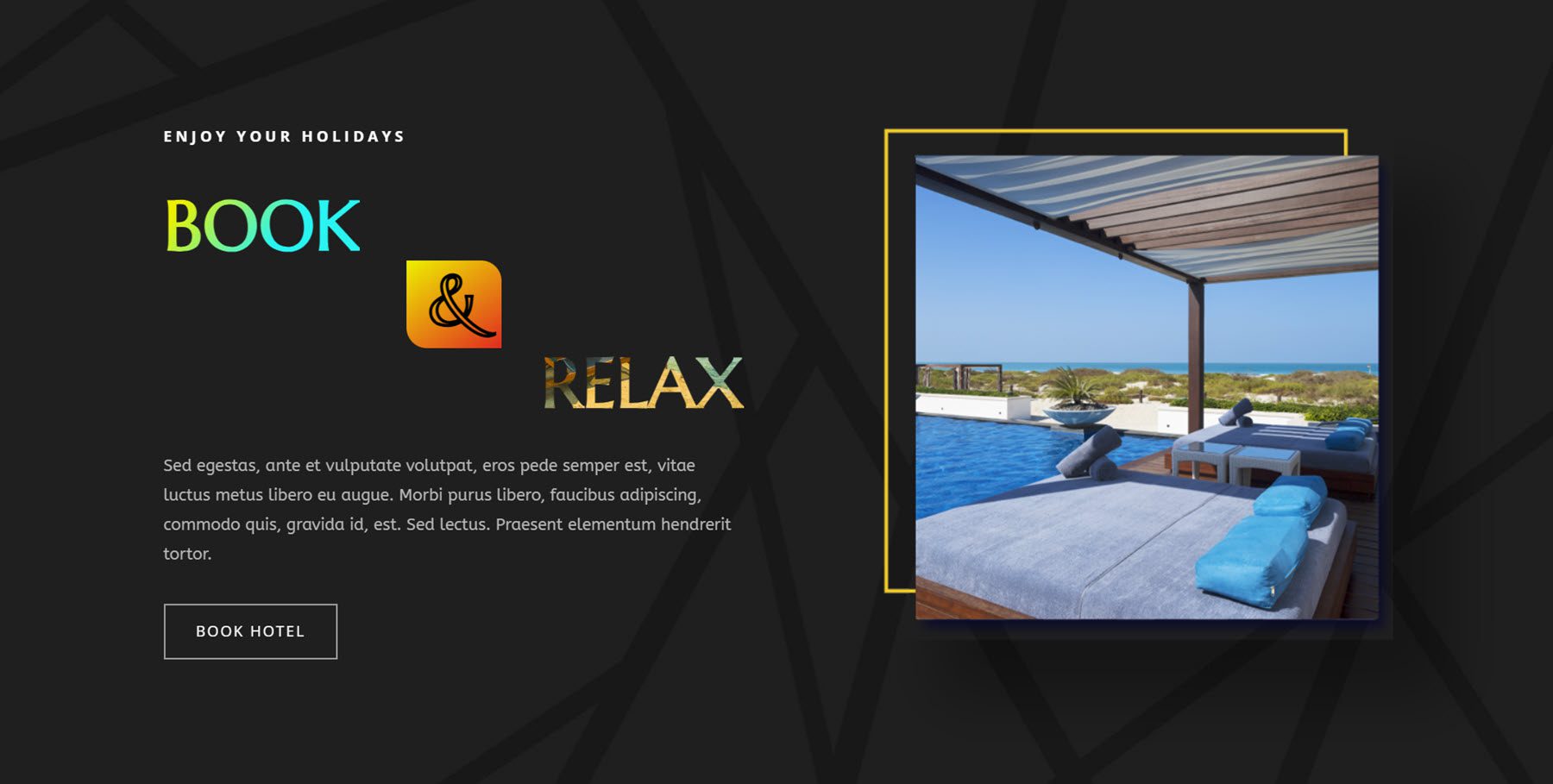
Gradient Textual content
With the Gradient Textual content Module, you’ll create fascinating, attention-grabbing heading layouts. You’ll be able to upload prefix, infix, and suffix textual content and customise every with various design choices, together with gradient heading, background clip, define types, animation settings, hover results, and extra.

This is Gradient Textual content Module Instance 2. It includes a prefix and infix with gradient backgrounds and the suffix textual content with a background clip this is shifting.

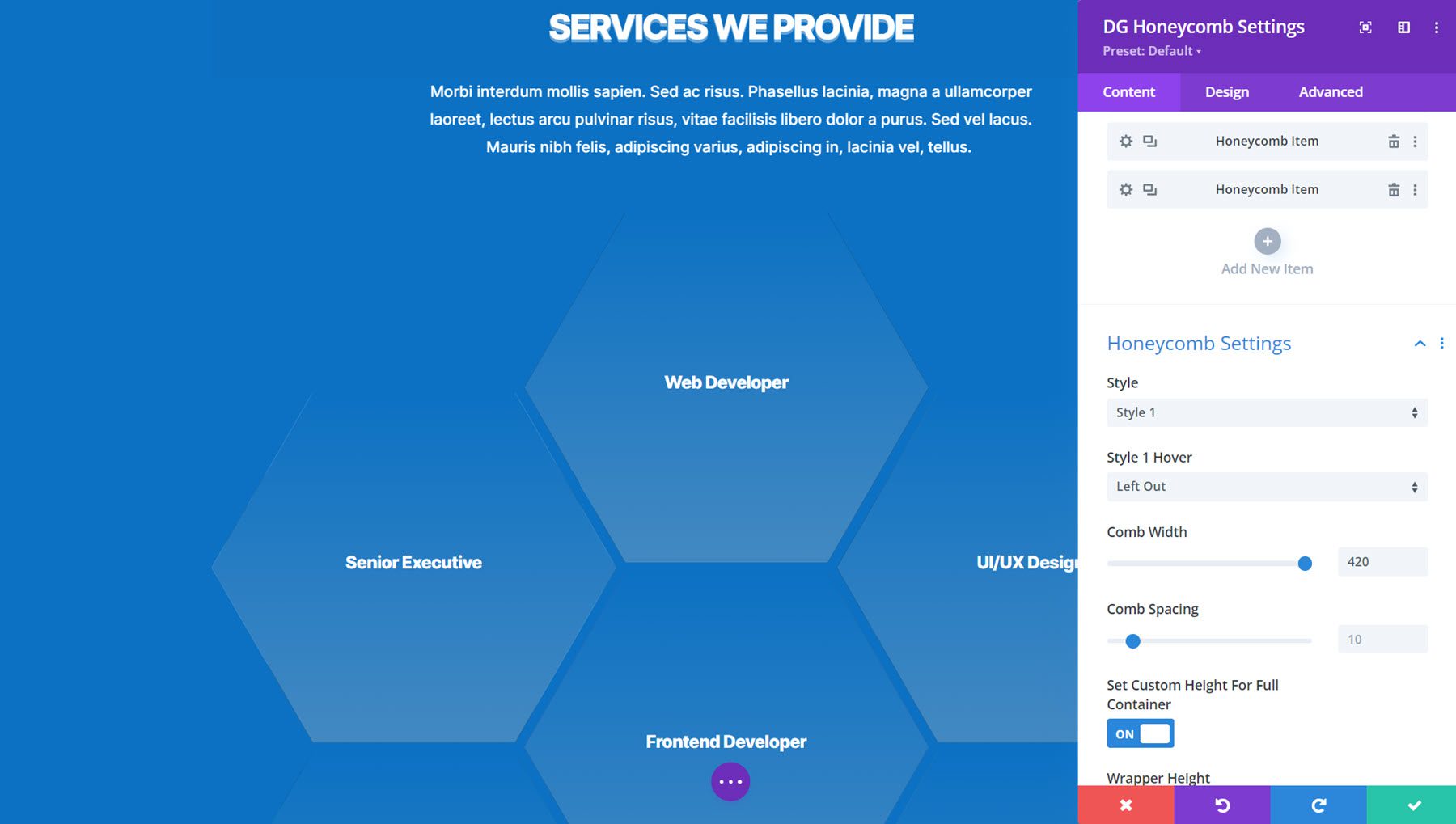
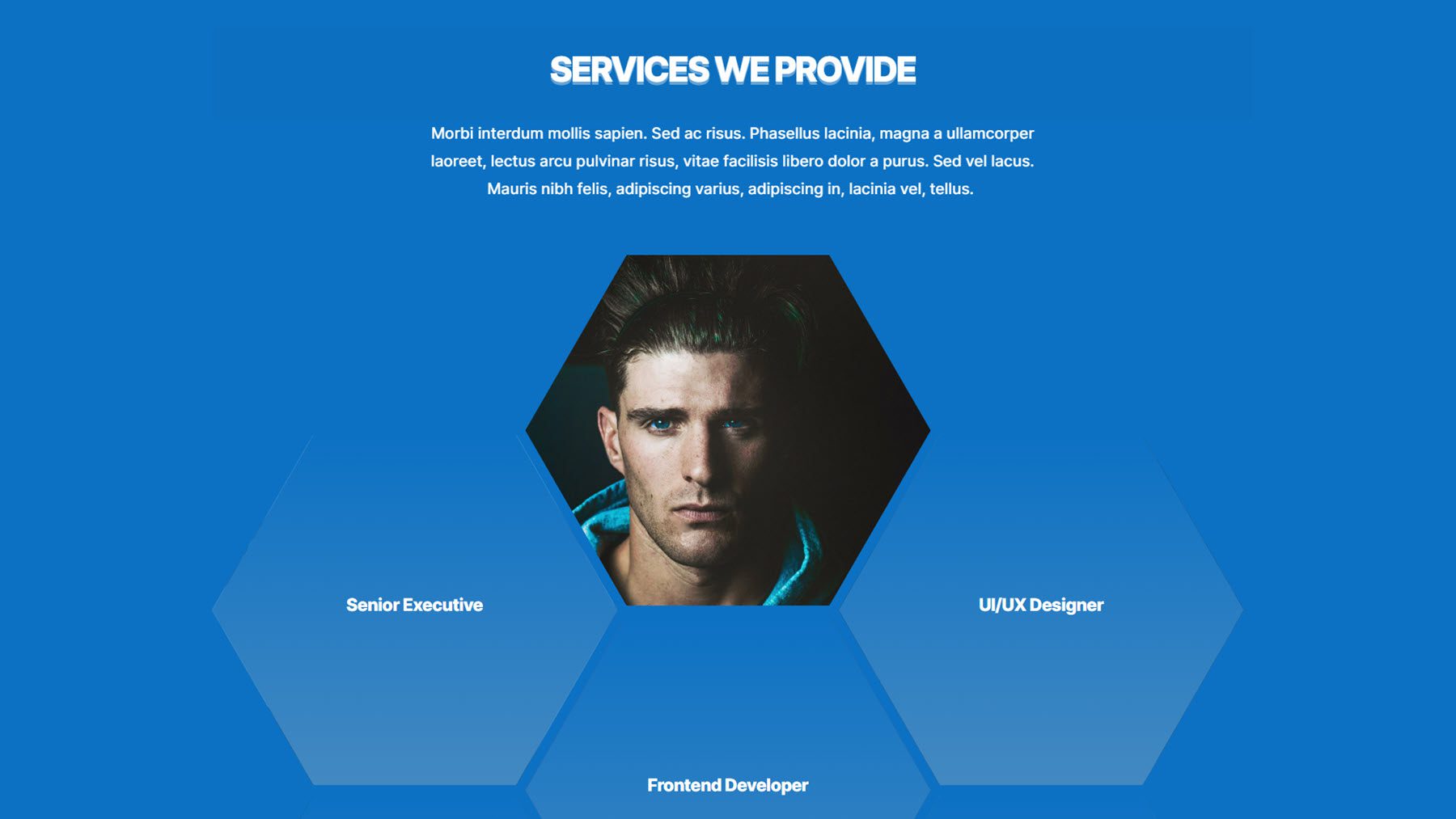
Honeycomb
The Honeycomb Module is any other module that permits you to show content material in a novel structure. On this case, you’ll upload textual content, pictures, and icons to honeycomb-shaped playing cards which might be organized in a honeycomb development.

That is Honeycomb Instance 9, which shows a picture on hover.

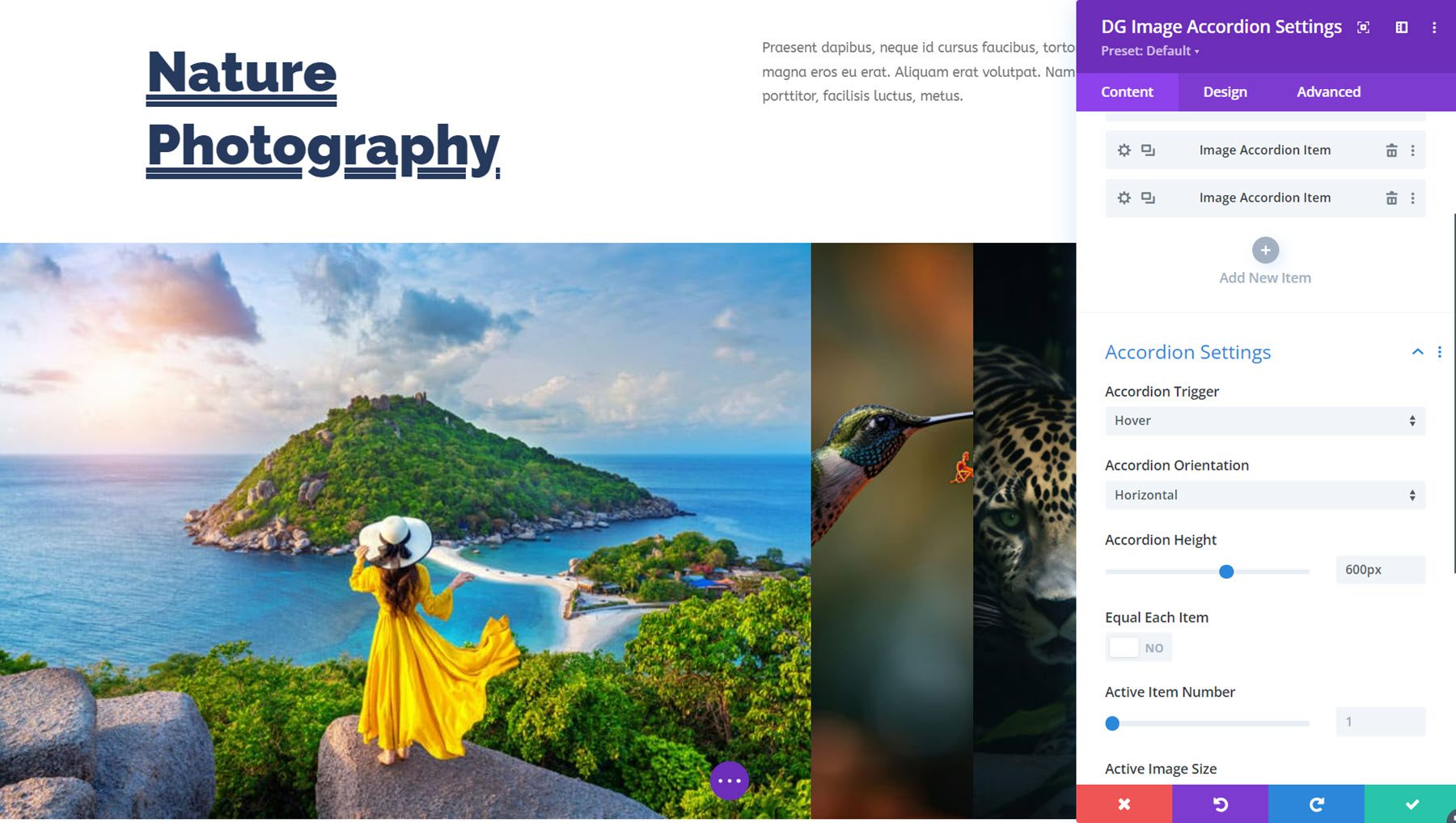
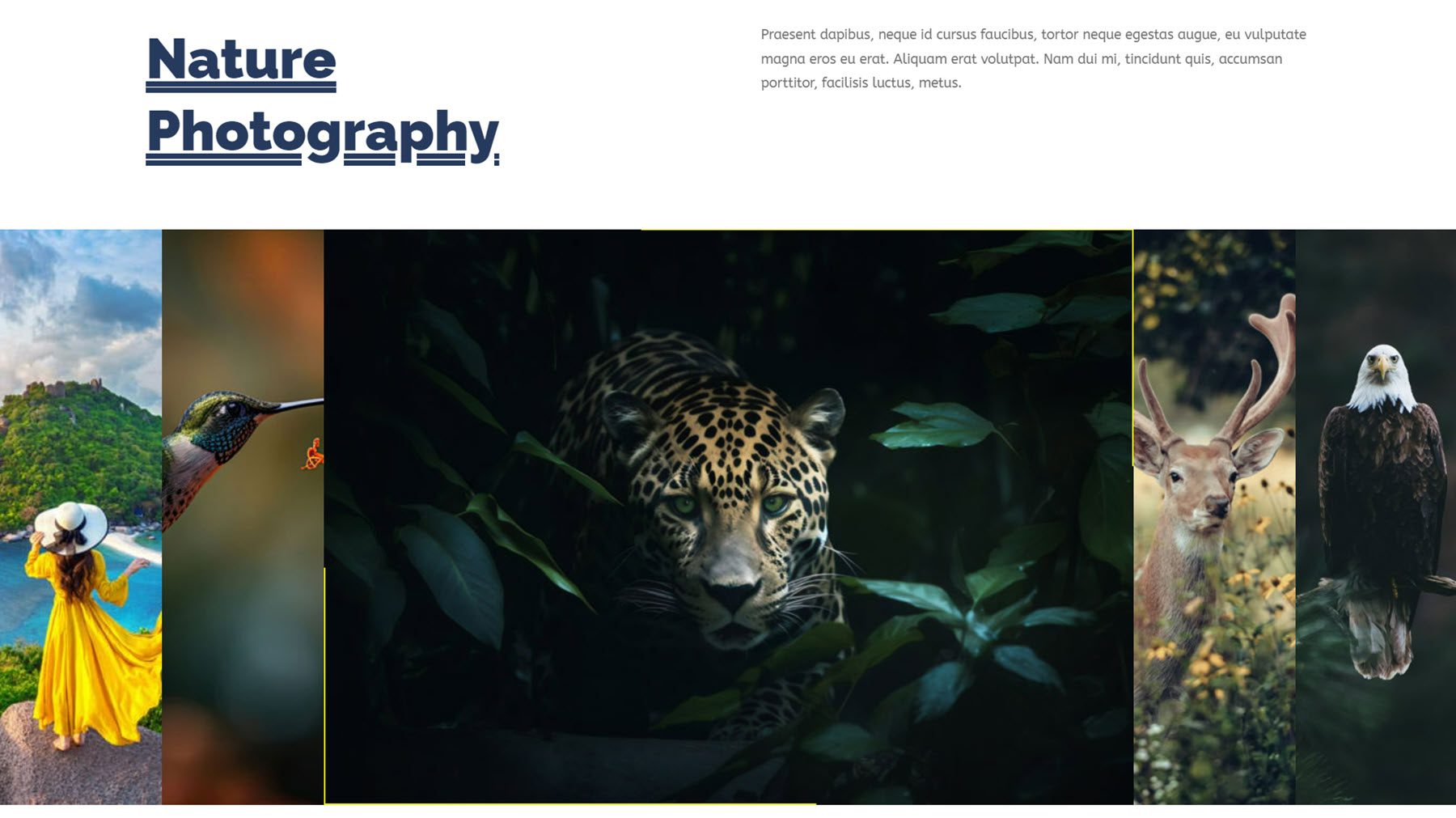
Symbol Accordion
That is the Symbol Accordion Module. On click on or hover, the picture decided on will increase, revealing the content material. You’ll be able to merely show the picture, or you’ll upload content material like textual content, icons, pictures, or buttons to show off.

That is Symbol Accordion Demo Structure 5. It is a easy structure that finds the picture on hover with an animated border.

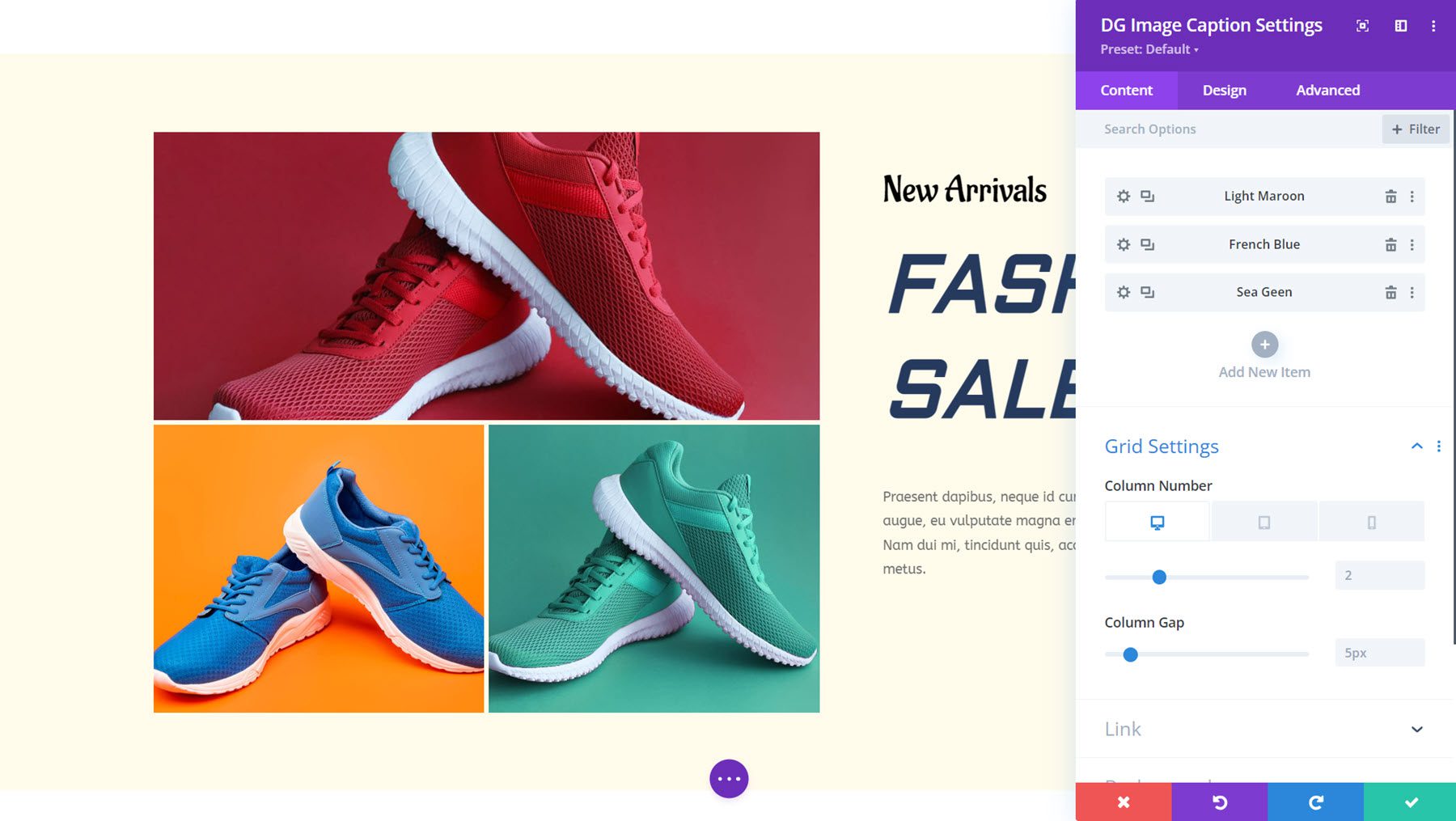
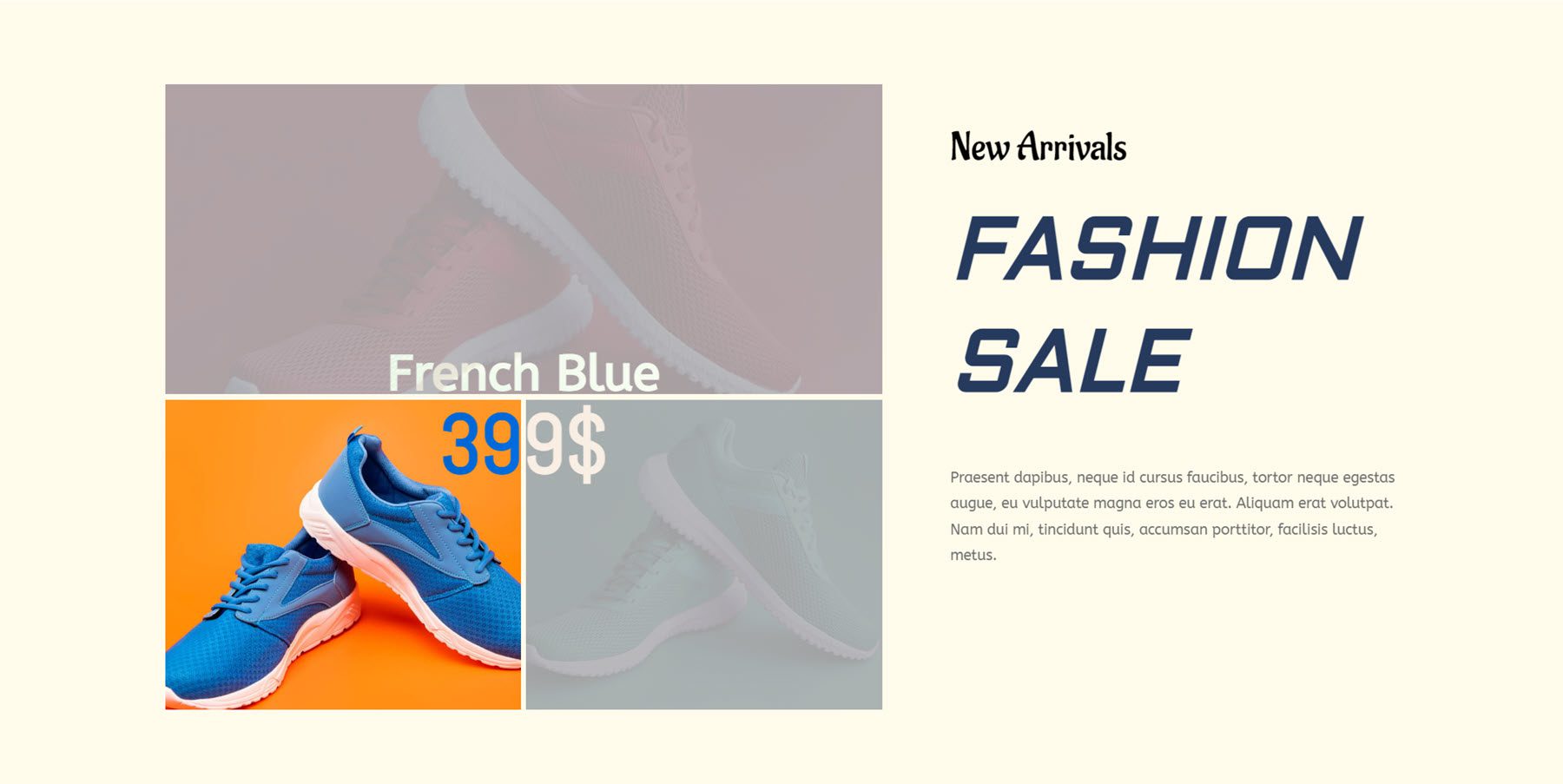
Symbol Caption
Subsequent is the Symbol Caption Module. With this, you’ll show more than one pictures and show a caption on hover. There are lots of design choices to customise the styling, structure, fonts, pictures, and extra.

This is Symbol Caption Demo Structure 8. On hover, the caption seems and the opposite pictures have a gray overlay.

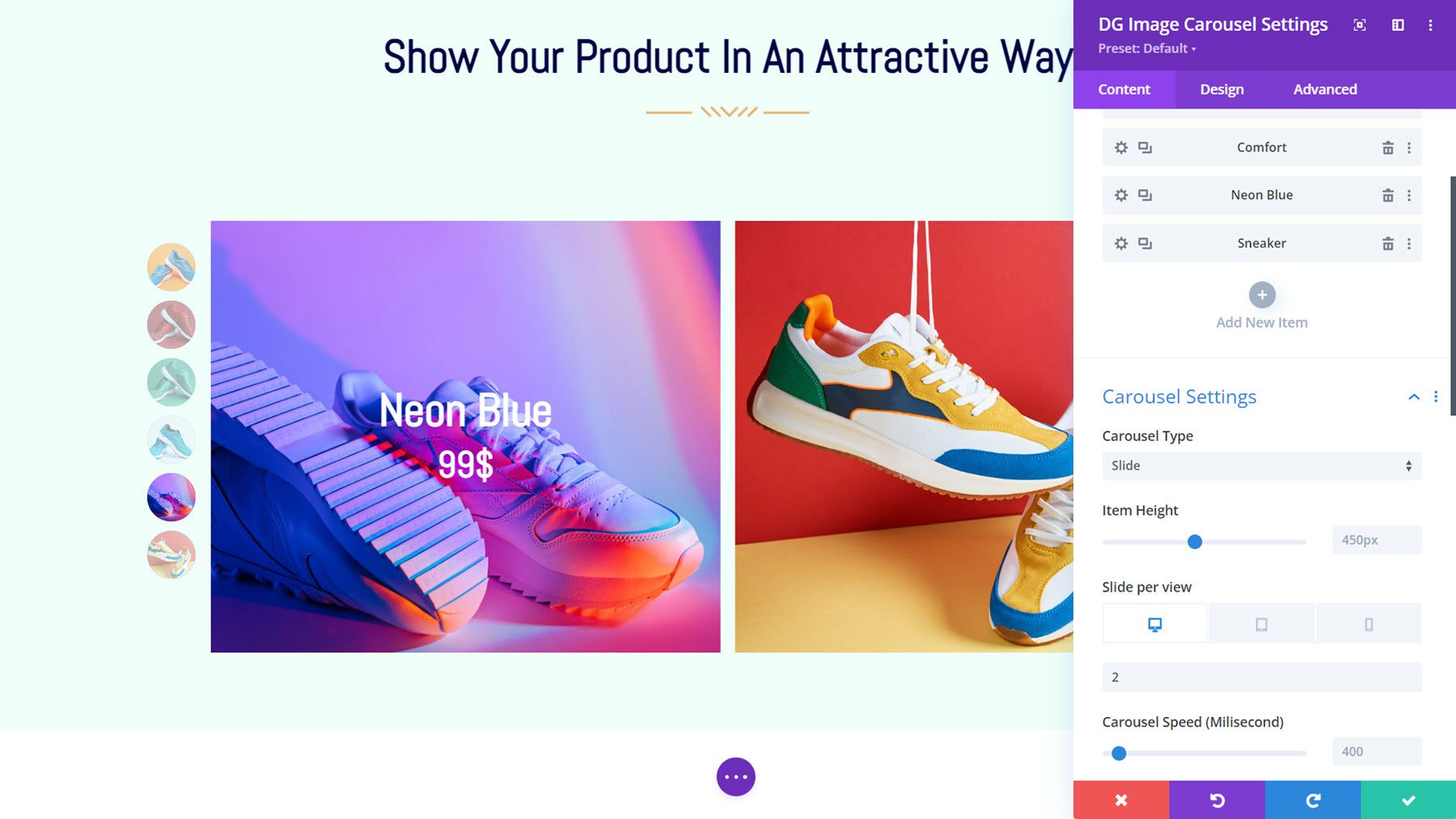
Symbol Carousel
DiviGrid’s Symbol Carousel Module comes with many fascinating choices you’ll use to show off your pictures, pages, merchandise, services and products, and extra. You’ll be able to upload textual content and buttons to the pictures, select from more than one slide and navigation types, upload hover results, and extra.

That is Symbol Carousel Structure 1, that includes the bullet-style pagination at the left. On hover, the name and value are printed with an overlay.

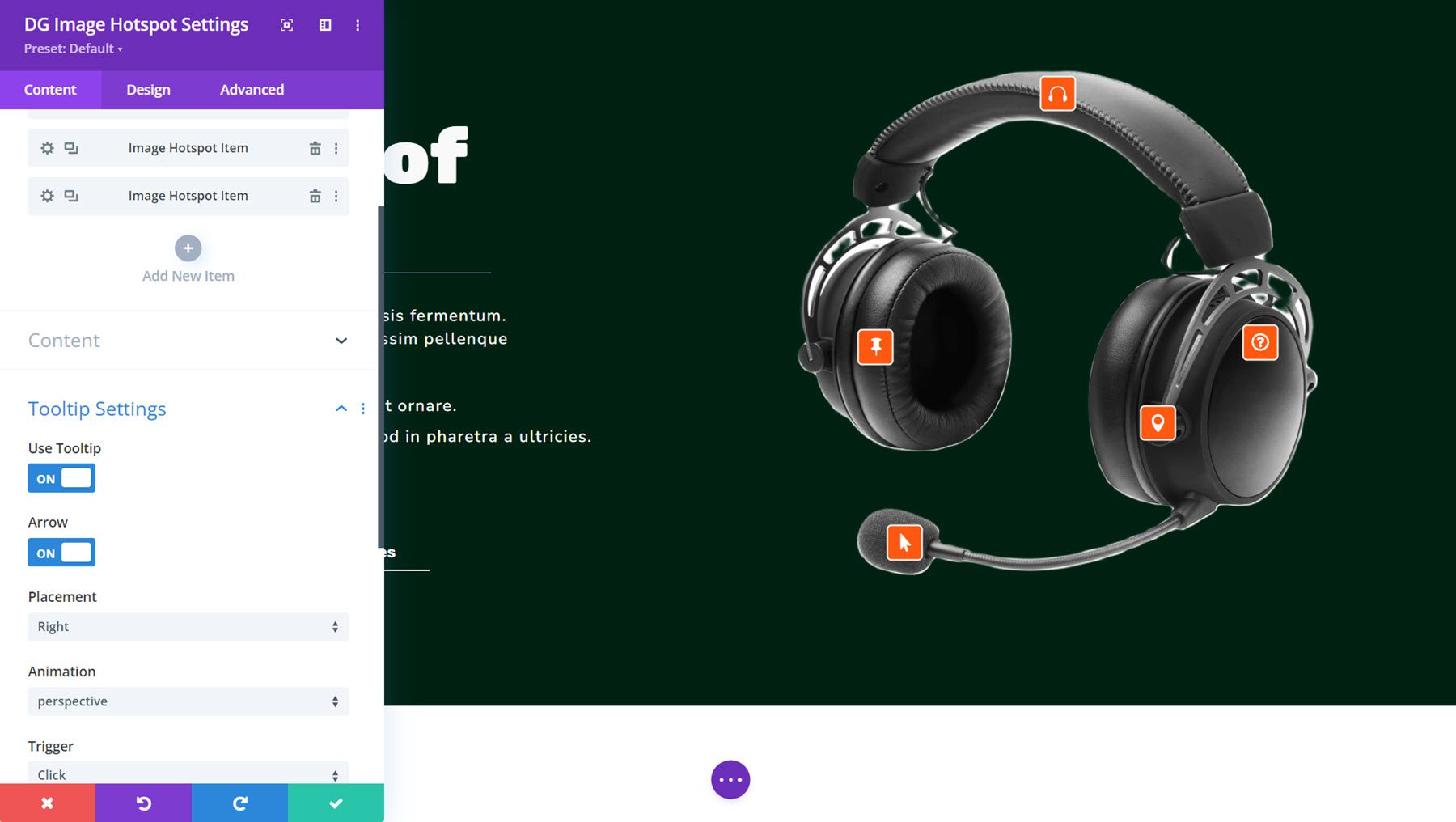
Symbol Hotspot
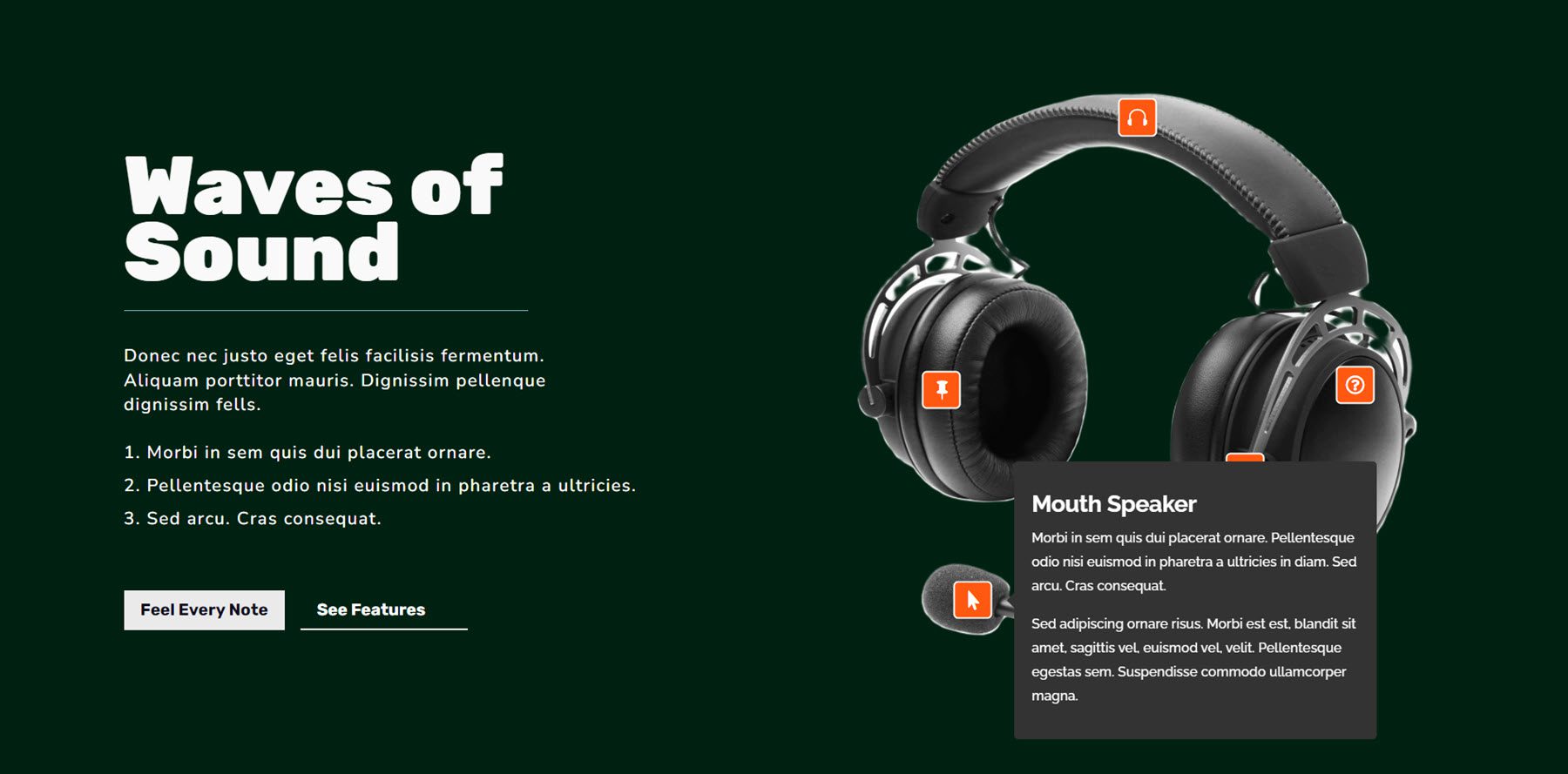
With the Symbol Hotspot Module, you’ll upload hotspots to a picture and upload content material that shows in a tooltip on click on and/or hover. You’ll be able to choose between an icon, textual content, or symbol hotspot, upload hotspot animation settings, display textual content or a library structure within the tooltip, and entirely customise the design of every tooltip for my part.

This is Symbol Hotspot Demo Structure 3, with orange tooltips with icons. On click on, the tooltips open to expose details about the product.

Inline Popup
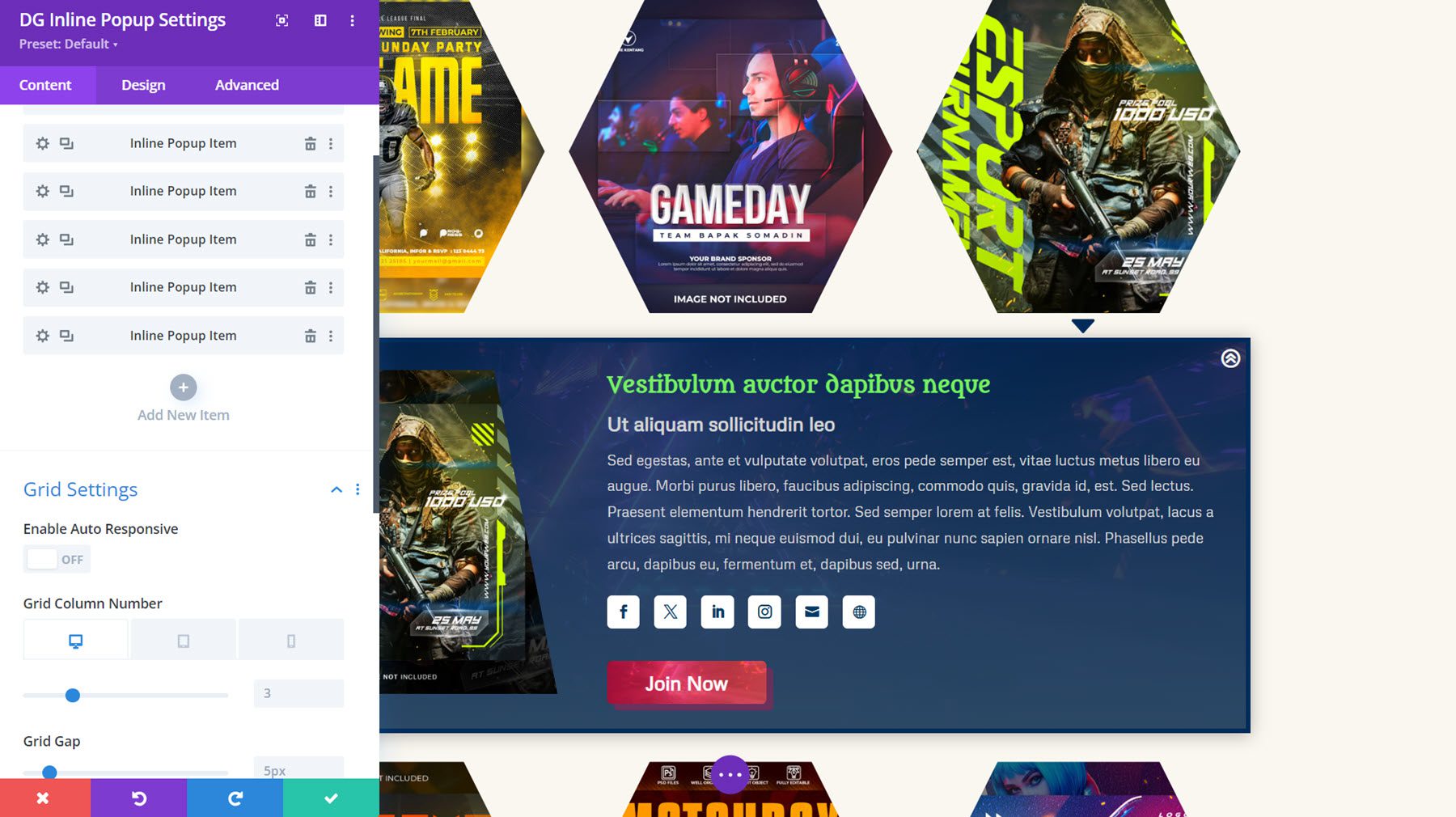
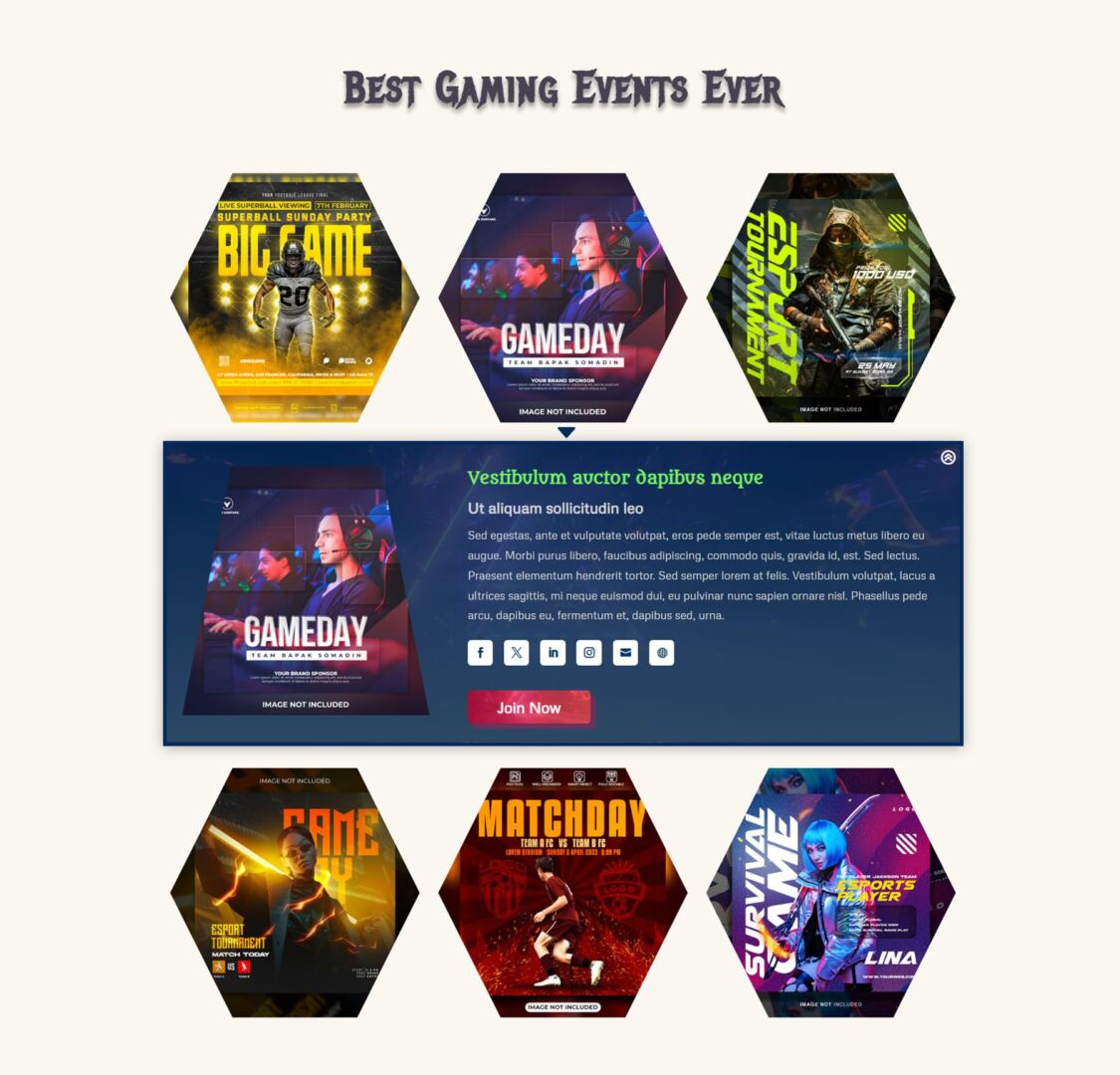
With this module, you’ll create a grid structure of things that disclose an inline popup on hover. You’ll be able to upload a picture, name, subtitle, textual content, and overlay textual content to the grid merchandise. Within the popup, you’ll display a picture, name, subtitle, textual content content material, button, and social media icons. All of those parts will also be absolutely styled with the design settings.

That is Inline Popup Structure 25, with a hexagon symbol wrapper and symbol zoom hover genre carried out. On click on, the inline popup seems beneath with a picture, content material, social icons, and a button.

Interactive Card
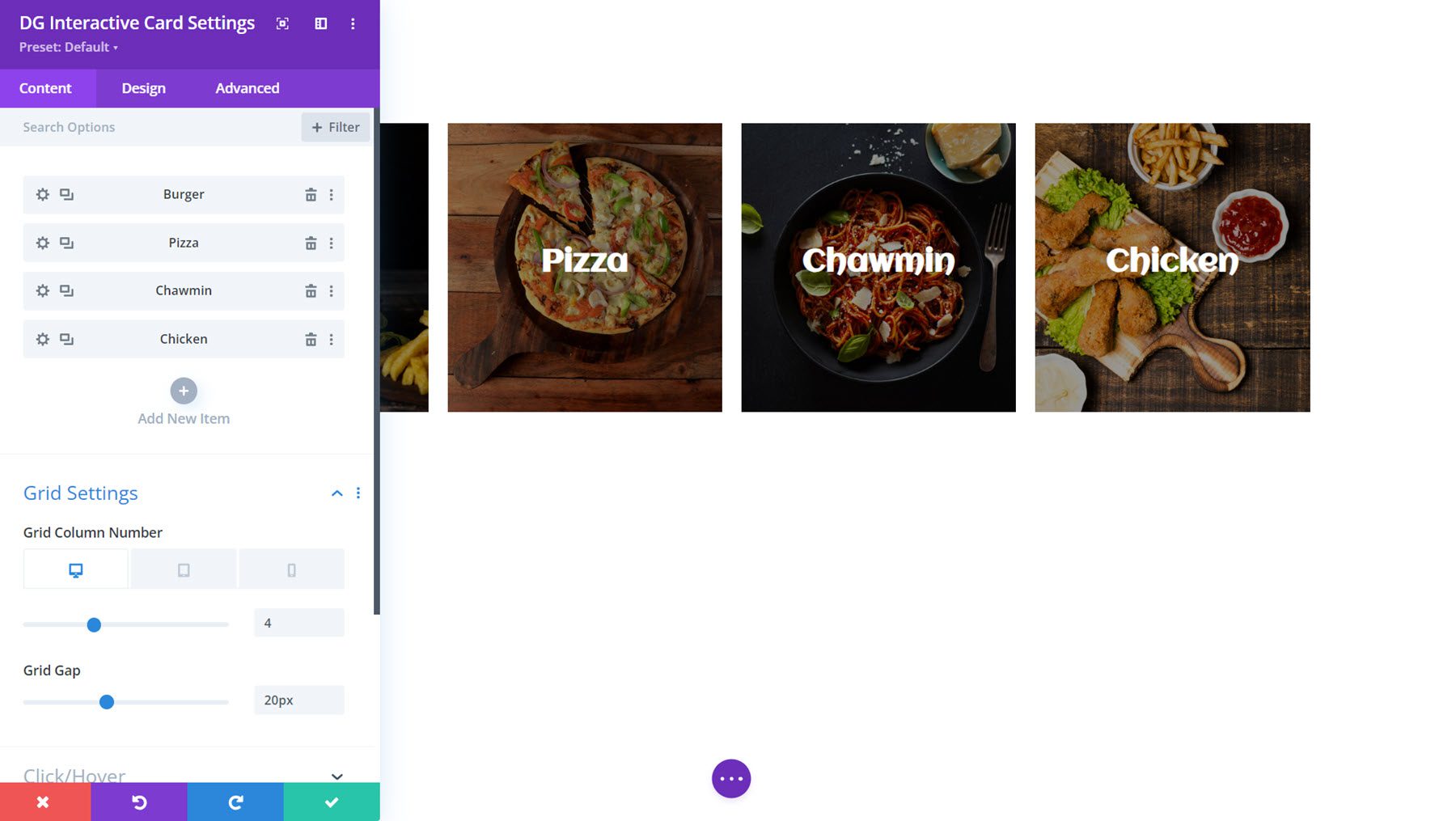
The interactive card is any other feature-rich module that permits you to show knowledge in an attractive approach. You’ll be able to upload content material that looks on click on or hover or seems along the quilt content material to create an interactive card. You’ll be able to upload a heading, subtitle, textual content content material, and a button to the entrance. At the again, you’ll additionally show these things, in conjunction with social media icons.

This is Interactive Card Instance 11, which shows a border animation on hover and divulges the again aspect with textual content and a button on click on.

Justified Gallery
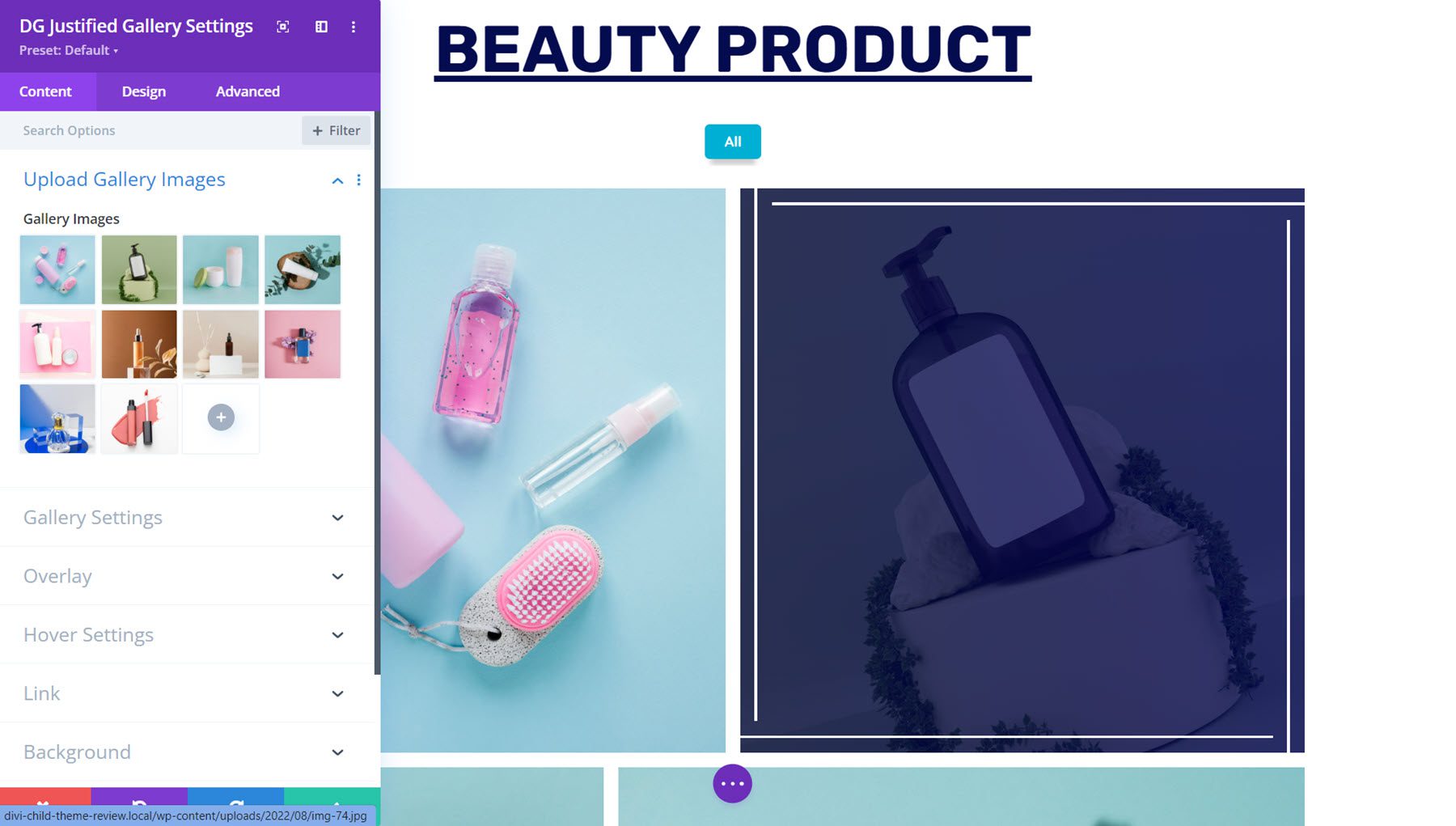
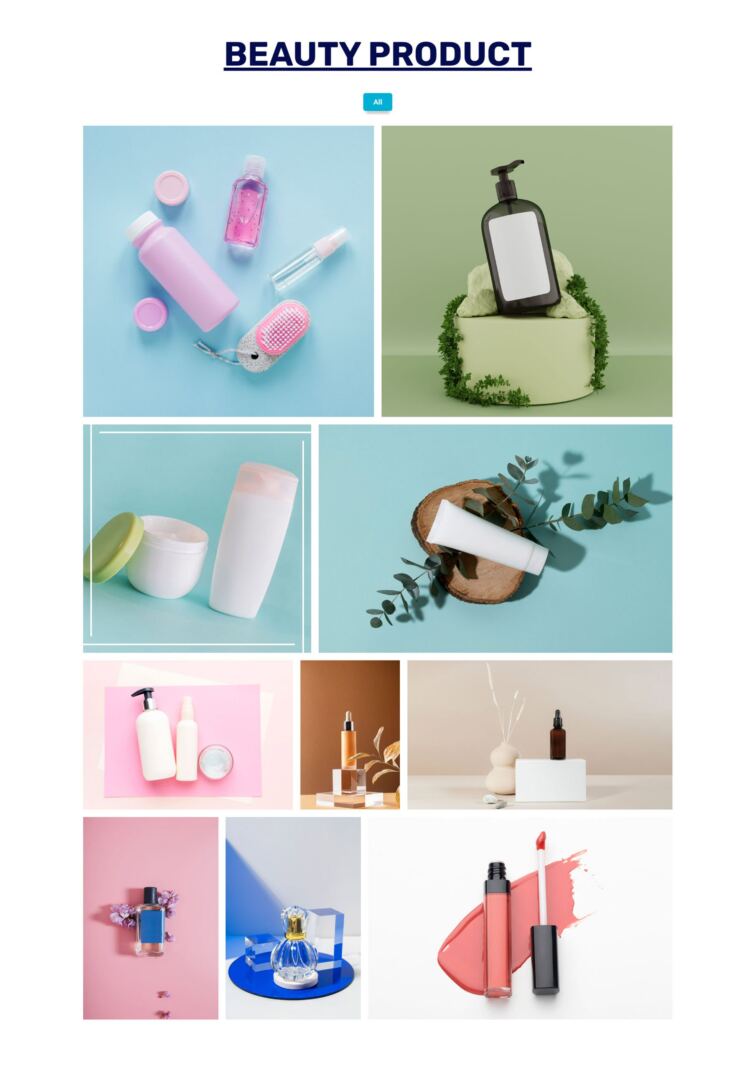
The Justified Gallery Module is an effective way to show pictures for your web page. You’ll be able to upload overlay and hover results for the pictures, and you’ll allow a lightbox to open on click on.

That is Justified Gallery Demo Structure 9. On hover, the picture zooms in at an perspective, and a border seems. On click on, you’ll view the picture in a lightbox.

Listing Grid
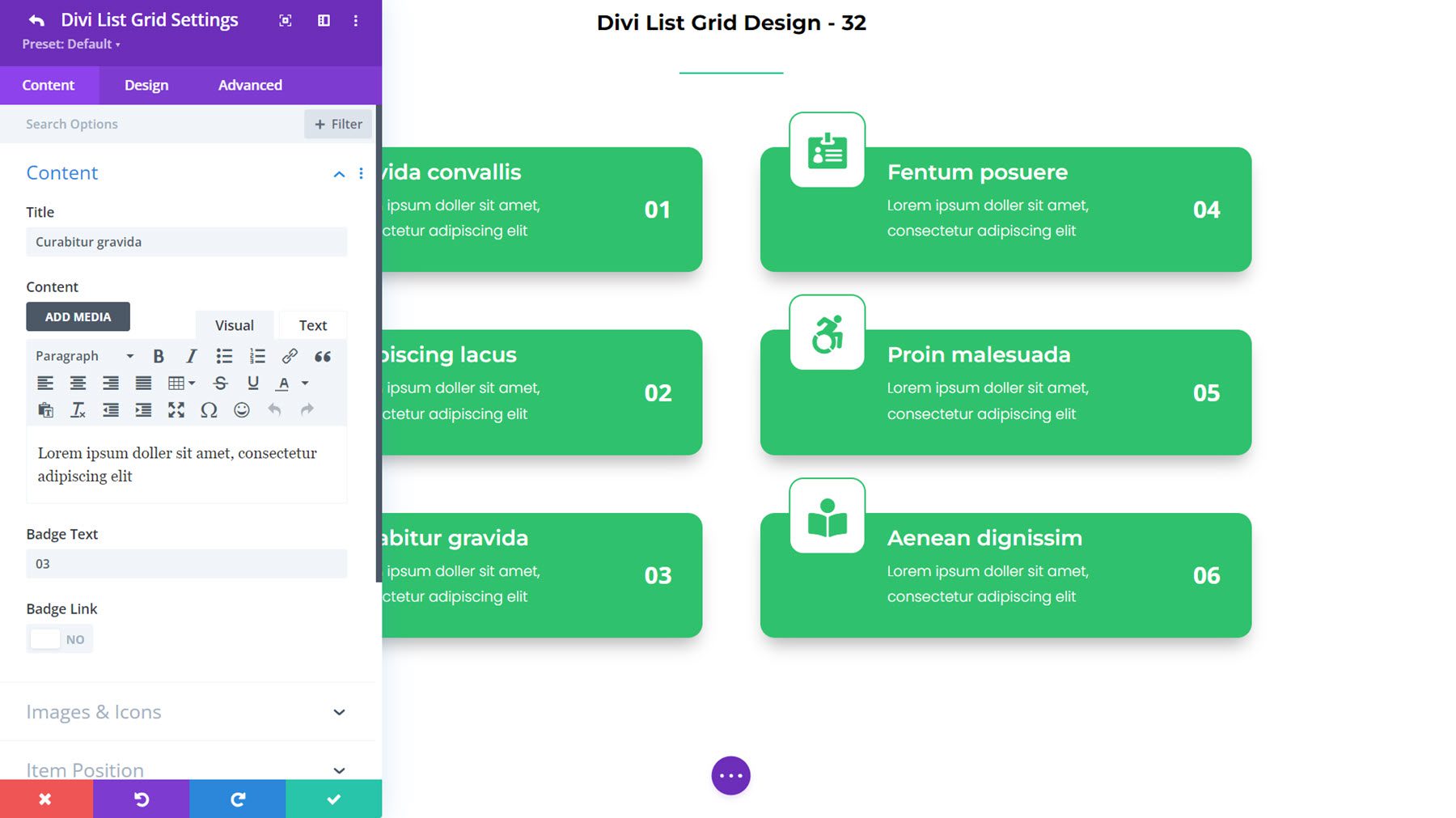
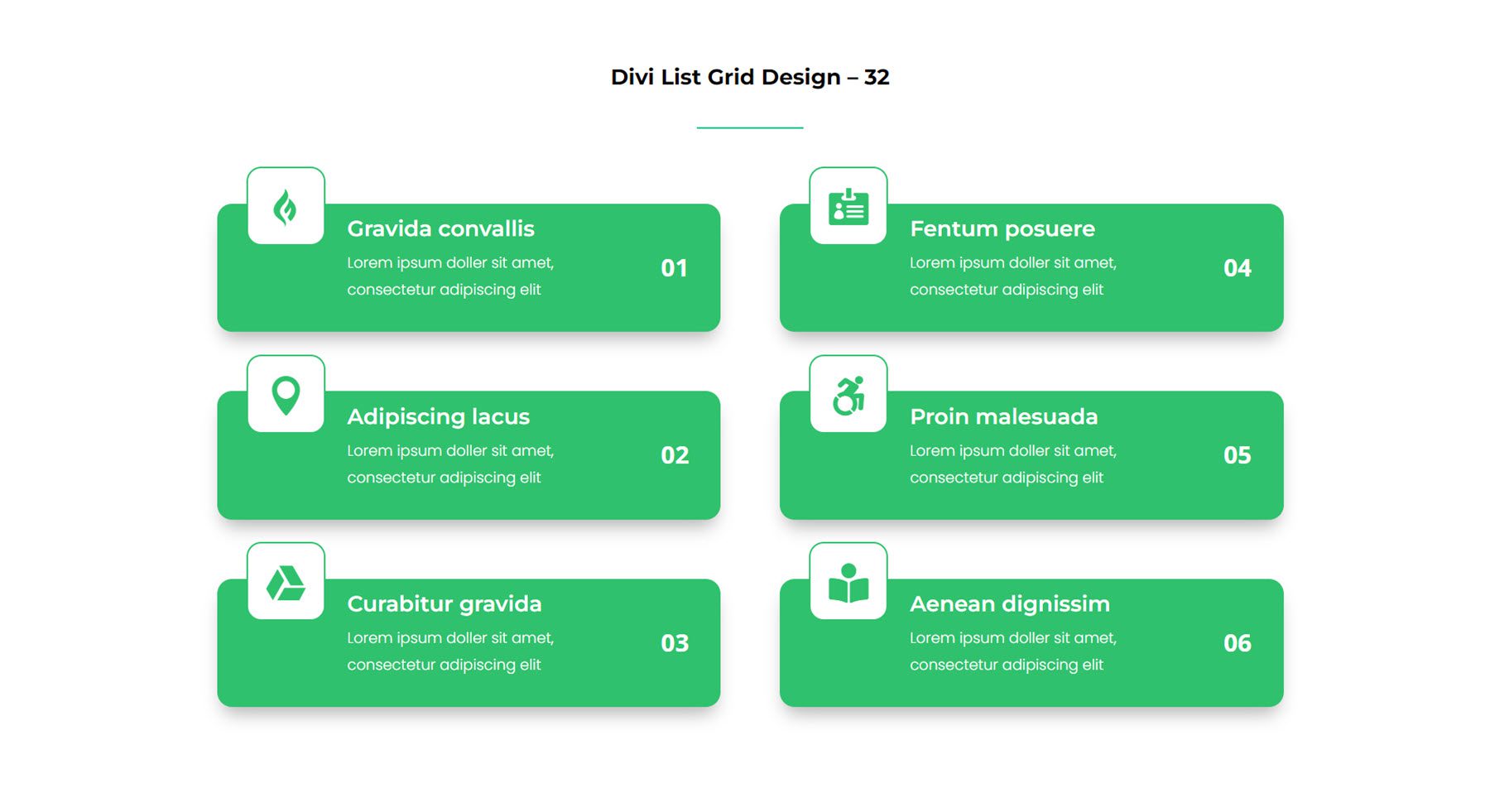
Subsequent, the Listing Grid Module is at hand for growing an inventory of services and products, options, steps in a procedure, and extra. You’ll be able to upload a name, description, badge, and symbol or icon to every record merchandise. You’ll be able to additionally allow a connector line that may visually tie in combination your record pieces.

That is Listing Grid Structure 32, with an icon on the most sensible and a badge at the appropriate with the quantity.

Masonry Gallery
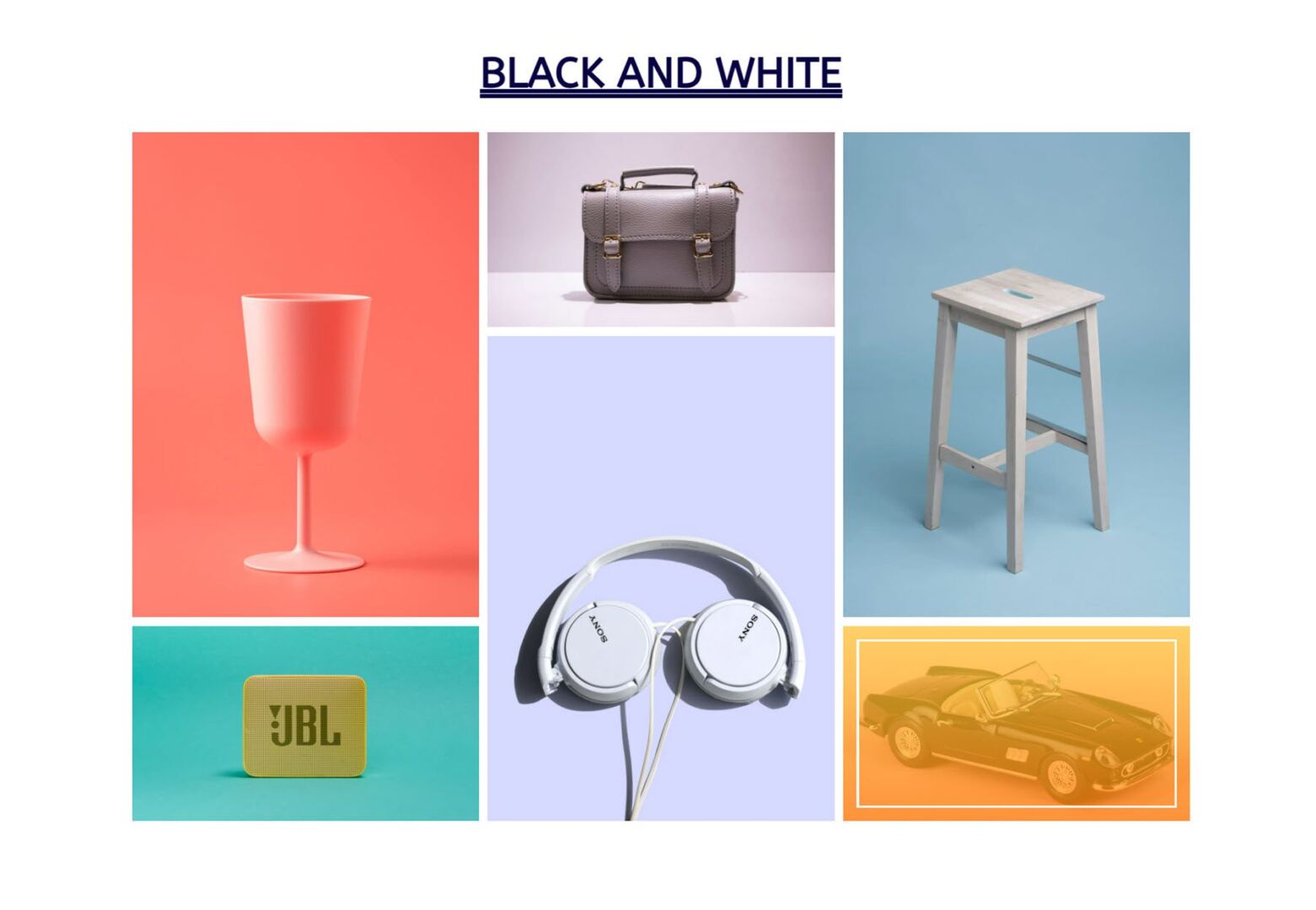
The Masonry Gallery is an alternative choice for exhibiting your pictures in a gallery structure. You’ll be able to open pictures in a lightbox, upload pagination, practice overlay and hover results, and extra. Every part is absolutely customizable with the design settings.

This is Masonry Gallery Structure 2. It includes a colourful overlay and white borders on hover.

More than one Button
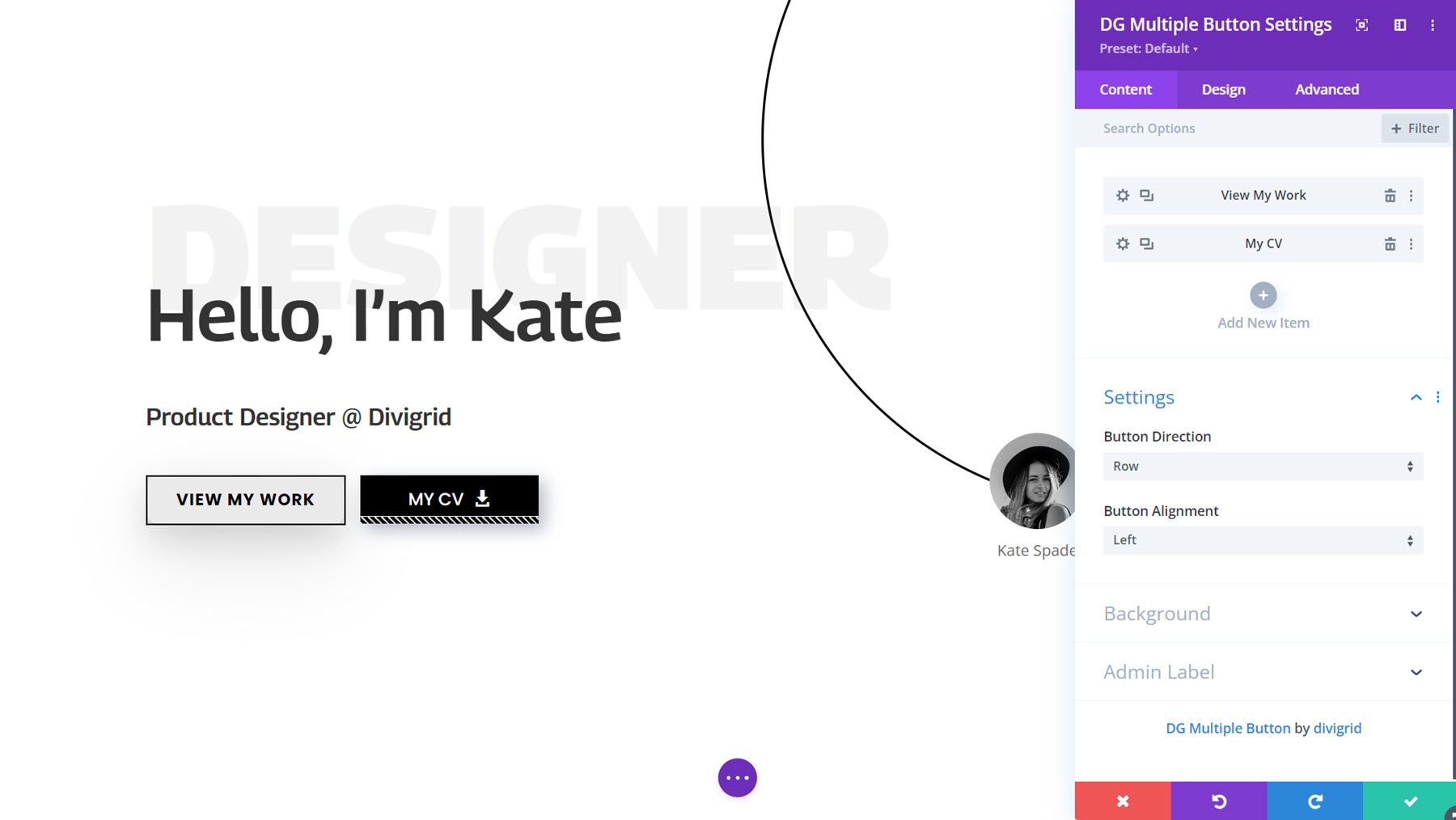
With the More than one Button Module, you’ll upload more than one buttons throughout the module that show along every different. You’ll be able to make a selection to show buttons in a row or in a column and customise the alignment. Every button will also be for my part styled, and the module comprises many fascinating hover results that may be added.

That is More than one Button Module Instance Structure 10. On hover, Dots seem on hover over the primary button. On the second one button, the stripes at the backside transfer on hover.

Submit Grid
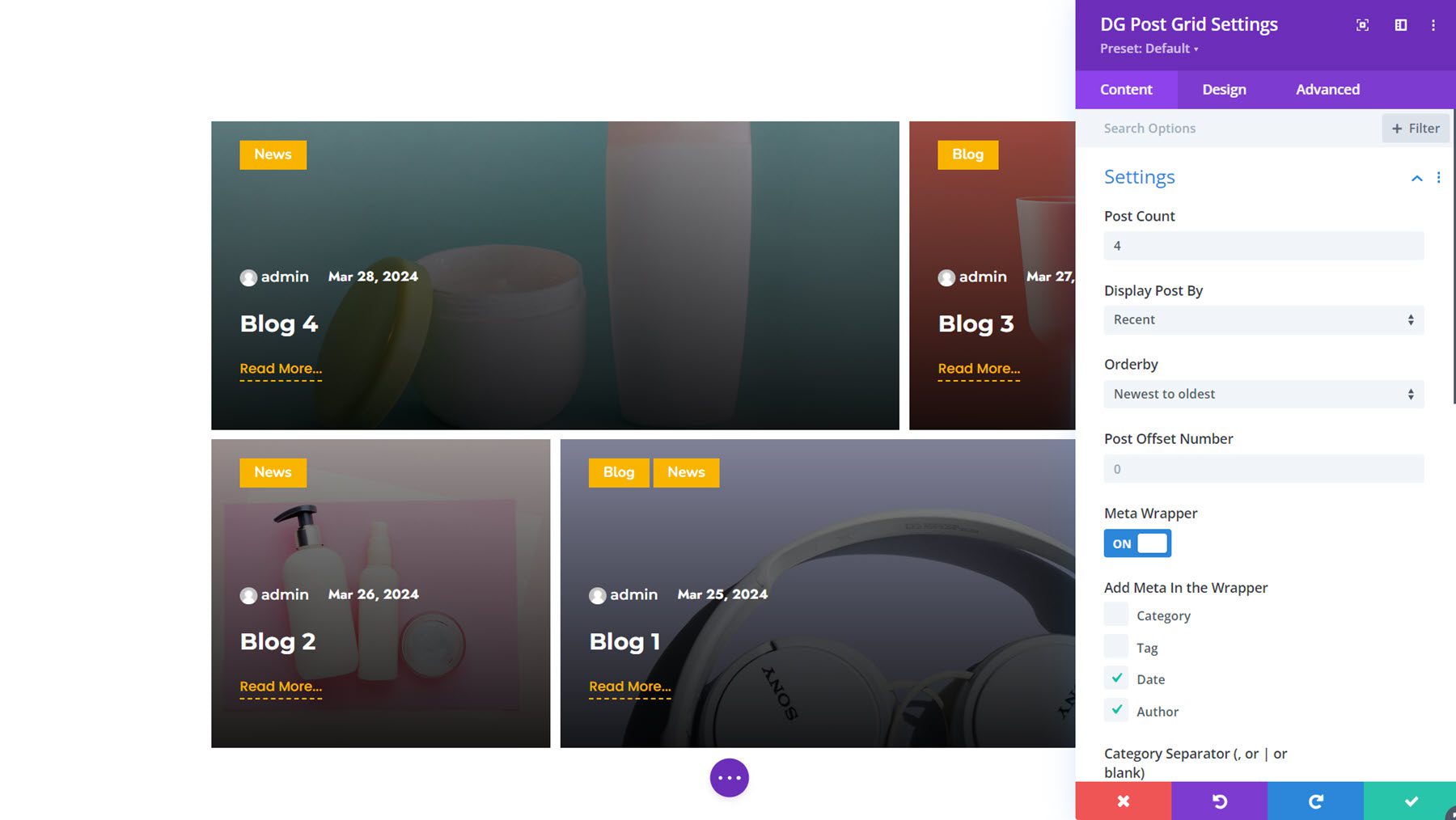
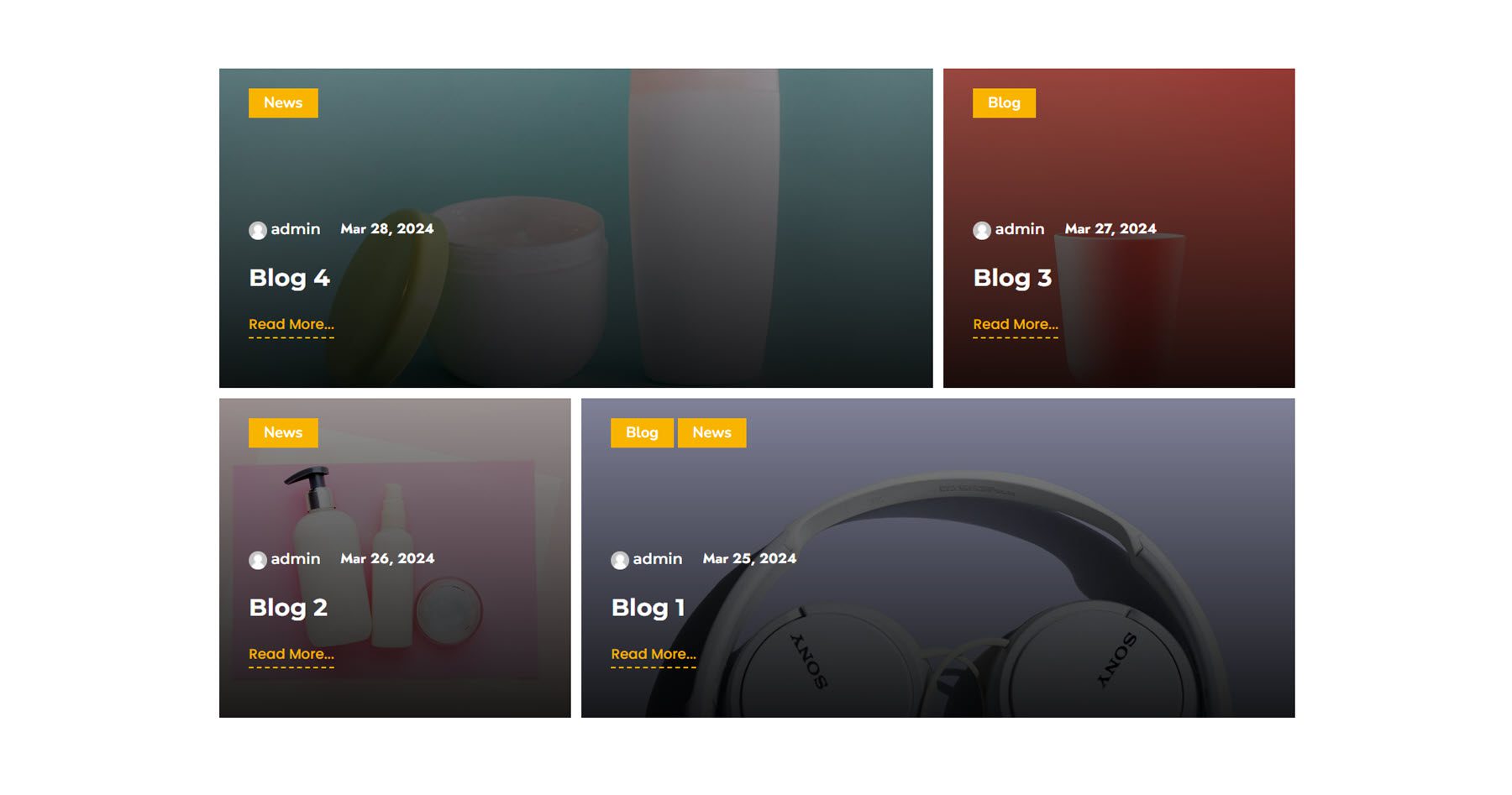
This module makes it simple to show weblog posts in a customizable grid. You may have complete keep watch over over the kind of posts that seem within the grid in addition to the weather that seem on every publish. There are lots of choices to customise the structure of the grid, the best way the publish symbol seems, and naturally, the design of every part that you simply see within the grid.

That is Submit Grid Module Instance 14. It options the featured symbol because the background of the publish merchandise with a depressing overlay. For every publish, you’ll see the class, creator, date, name, and skim extra hyperlink.

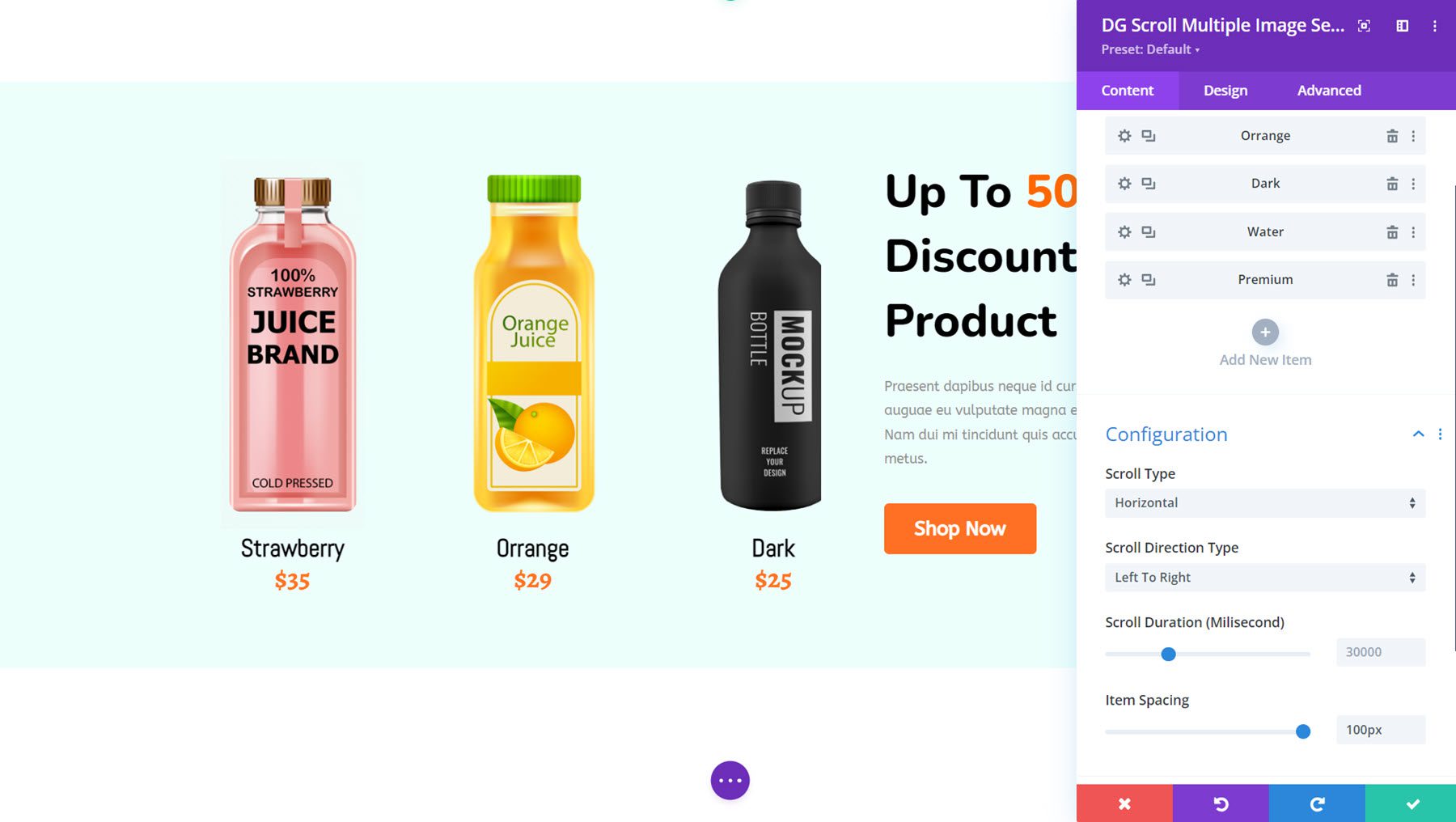
Scroll More than one Symbol
Subsequent, with the Scroll More than one Symbol Module, you’ll upload pictures to a carousel that routinely scrolls for your web page. You’ll be able to arrange a horizontal or vertical structure and customise the scroll period and spacing. Every merchandise will have a picture, name, and outline.

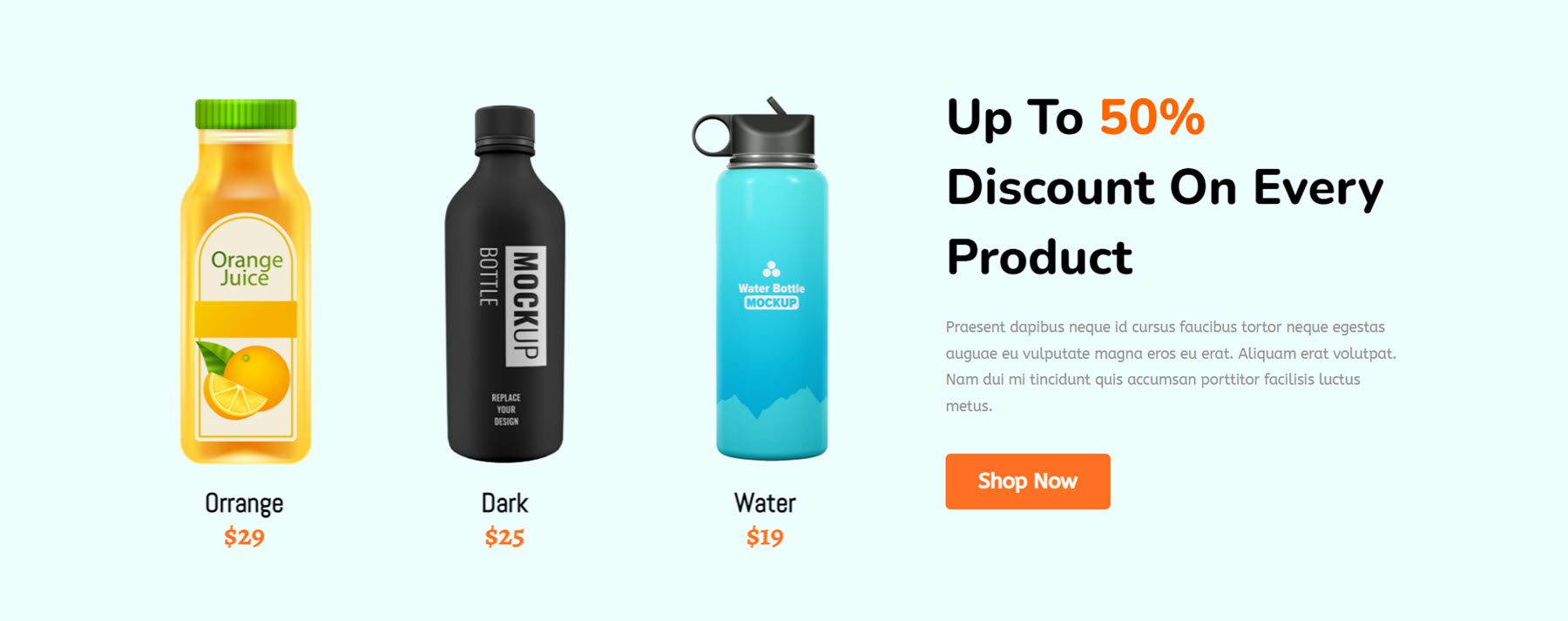
That is Scroll More than one Symbol Demo Structure 7, that includes beverages in a horizontal scroll structure with the name and value.

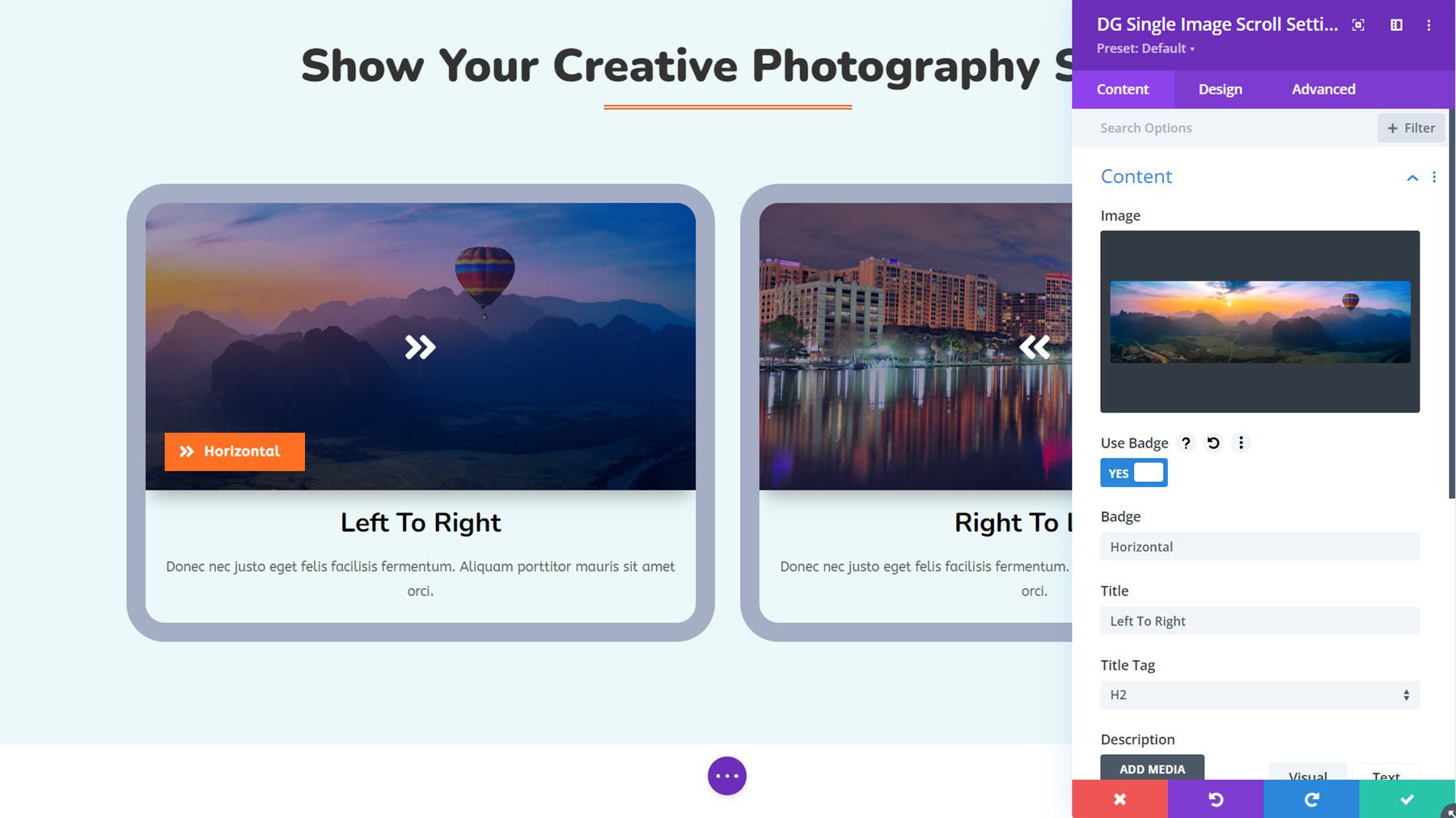
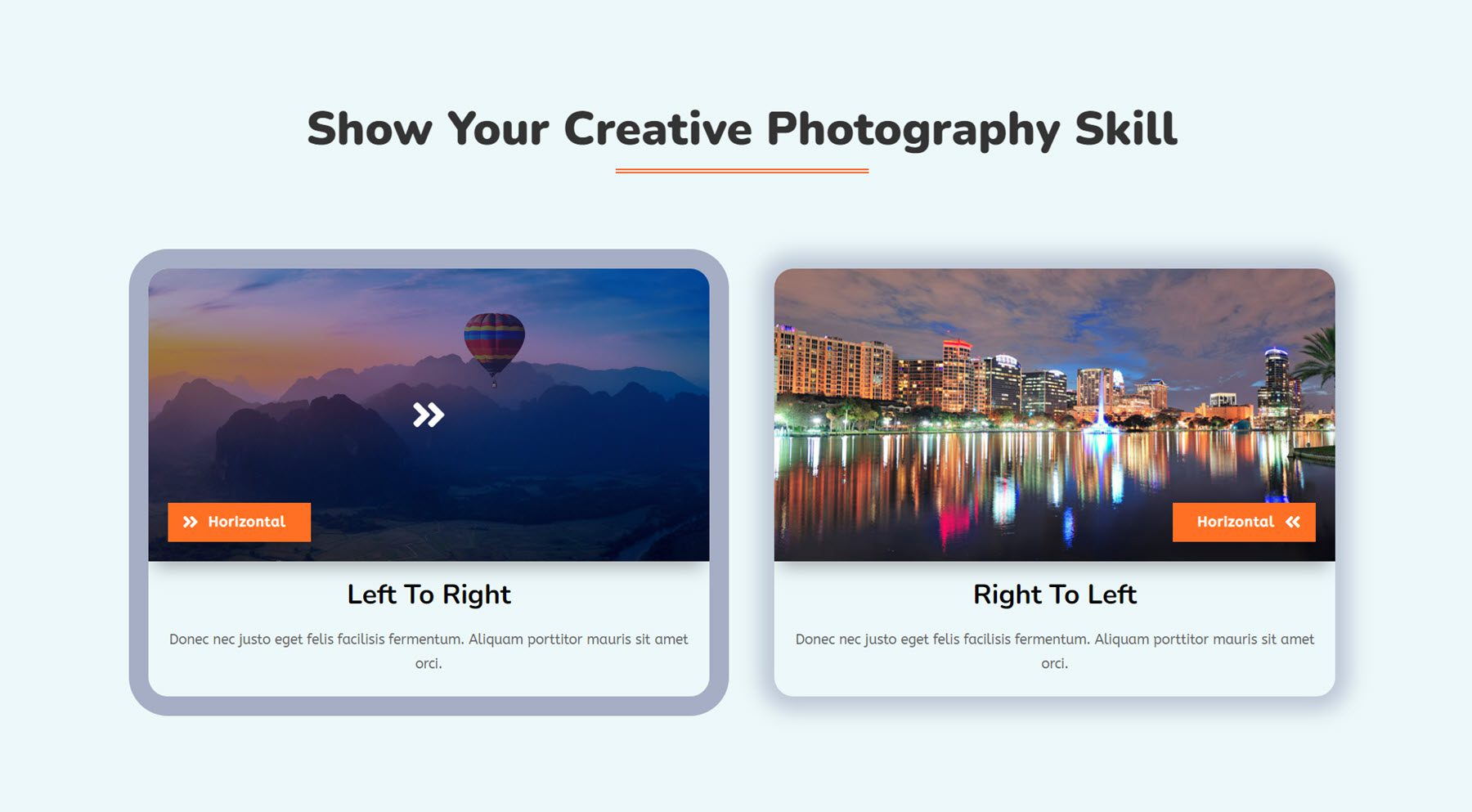
Unmarried Symbol Scroll
The Unmarried Symbol Scroll Module is an effective way to show off massive pictures, reminiscent of panoramic pictures, intimately. On hover, you’ll set the picture to scroll most sensible to backside, backside to most sensible, left to appropriate, or appropriate to left. You’ll be able to additionally upload a badge, name, and outline to show along the picture.

That is Unmarried Symbol Scroll Module Instance 4, which showcases the left-to-right and right-to-left scroll choices with an overlay that disappears on hover.

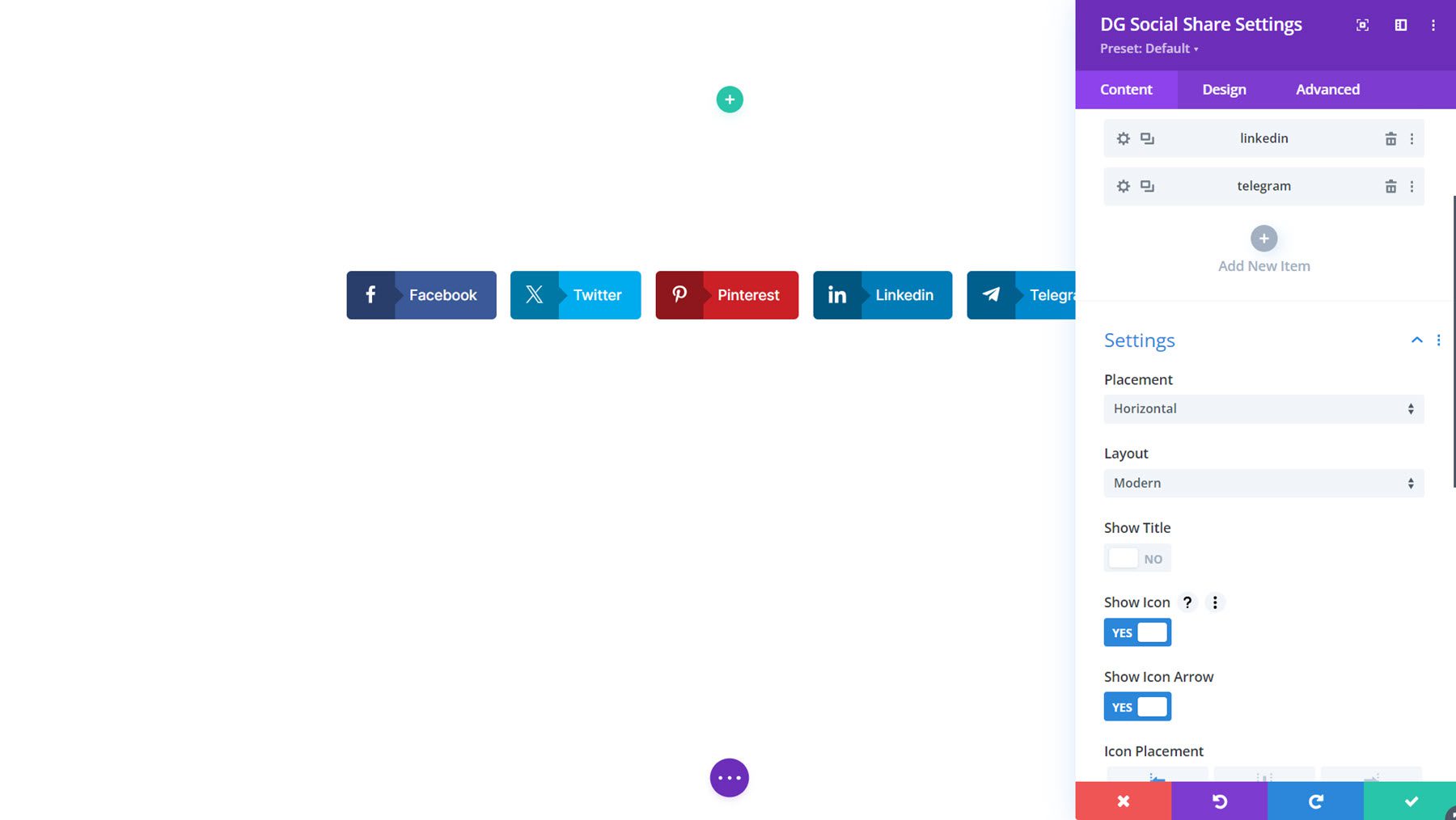
Social Proportion
With the Social Proportion Module, you’ll inspire customers to percentage your web page or publish on social media. The module comes with many design choices to customise the styling of those icons, together with two other layouts, more than a few content material and design settings, and engaging hover results.

This is Social Proportion Demo Structure 1.

Celebrity Score
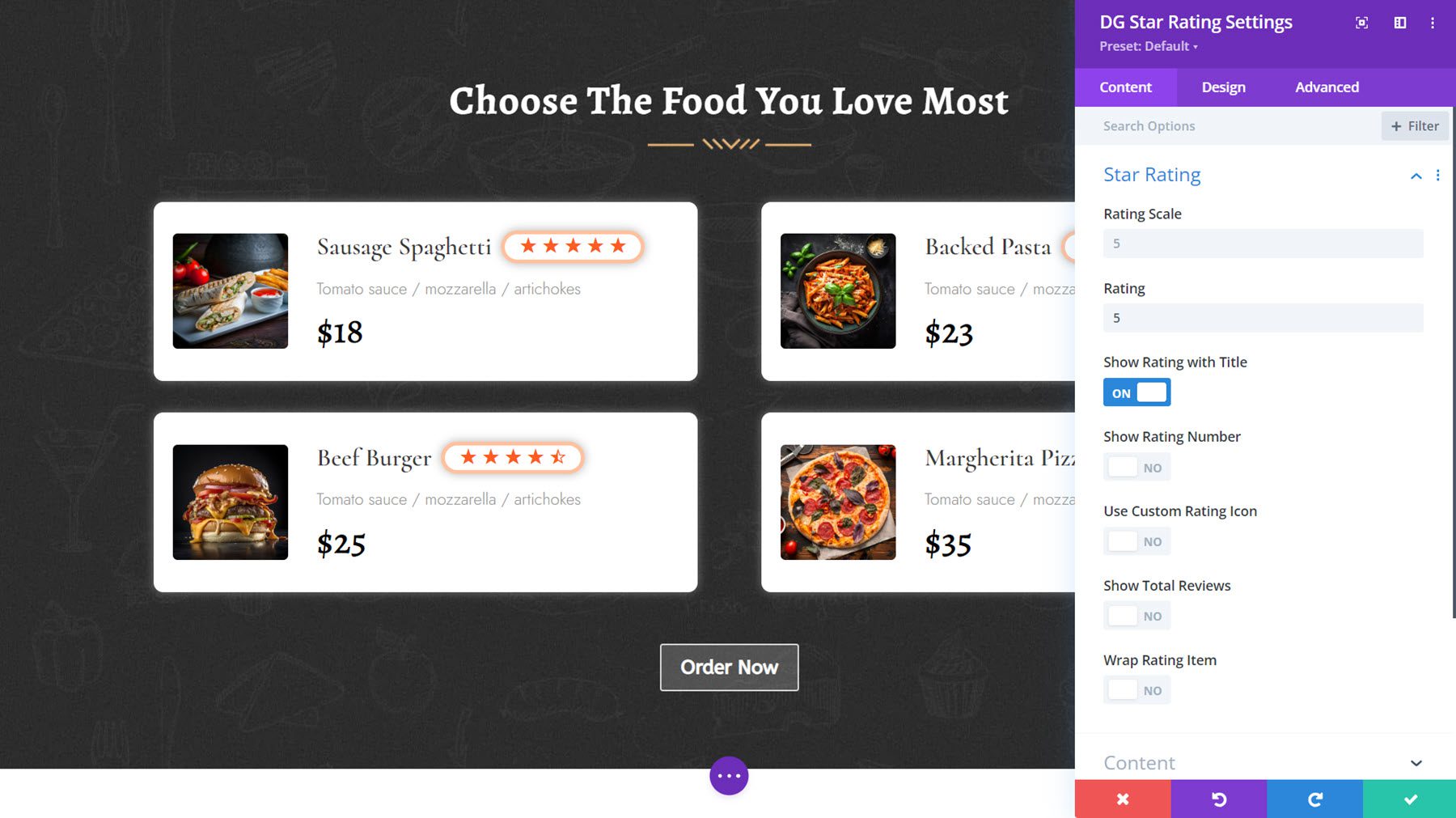
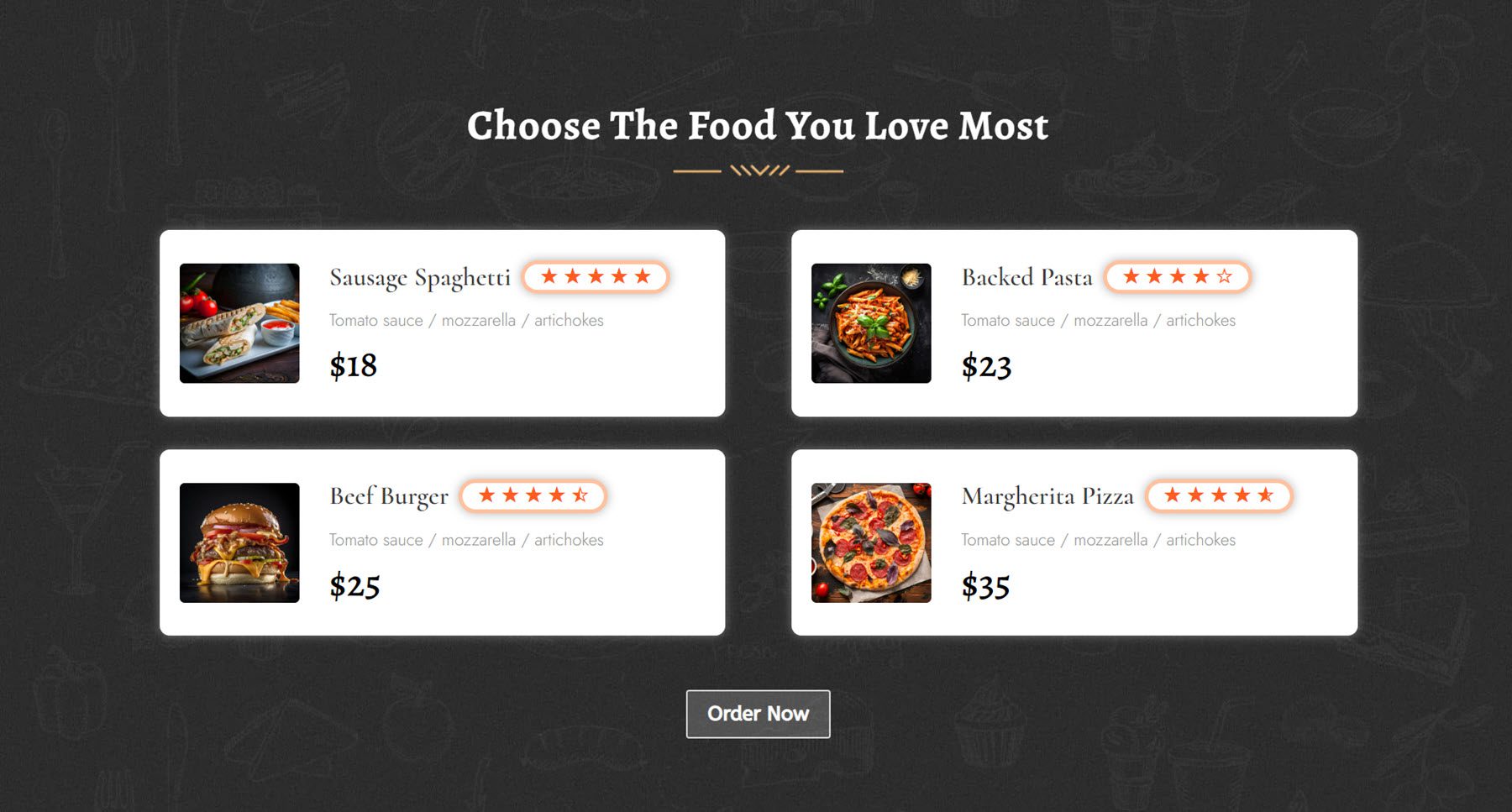
You’ll be able to use the Celebrity Score Module to show off buyer rankings on your merchandise or services and products, show testimonials, and extra. With this module, you’ll additionally show a name, symbol, badge, subtitle, and outline along the celebrity score to create complete layouts.

Celebrity Score Instance Structure 3 shows celebrity rankings along menu pieces.

Tilt Symbol Card
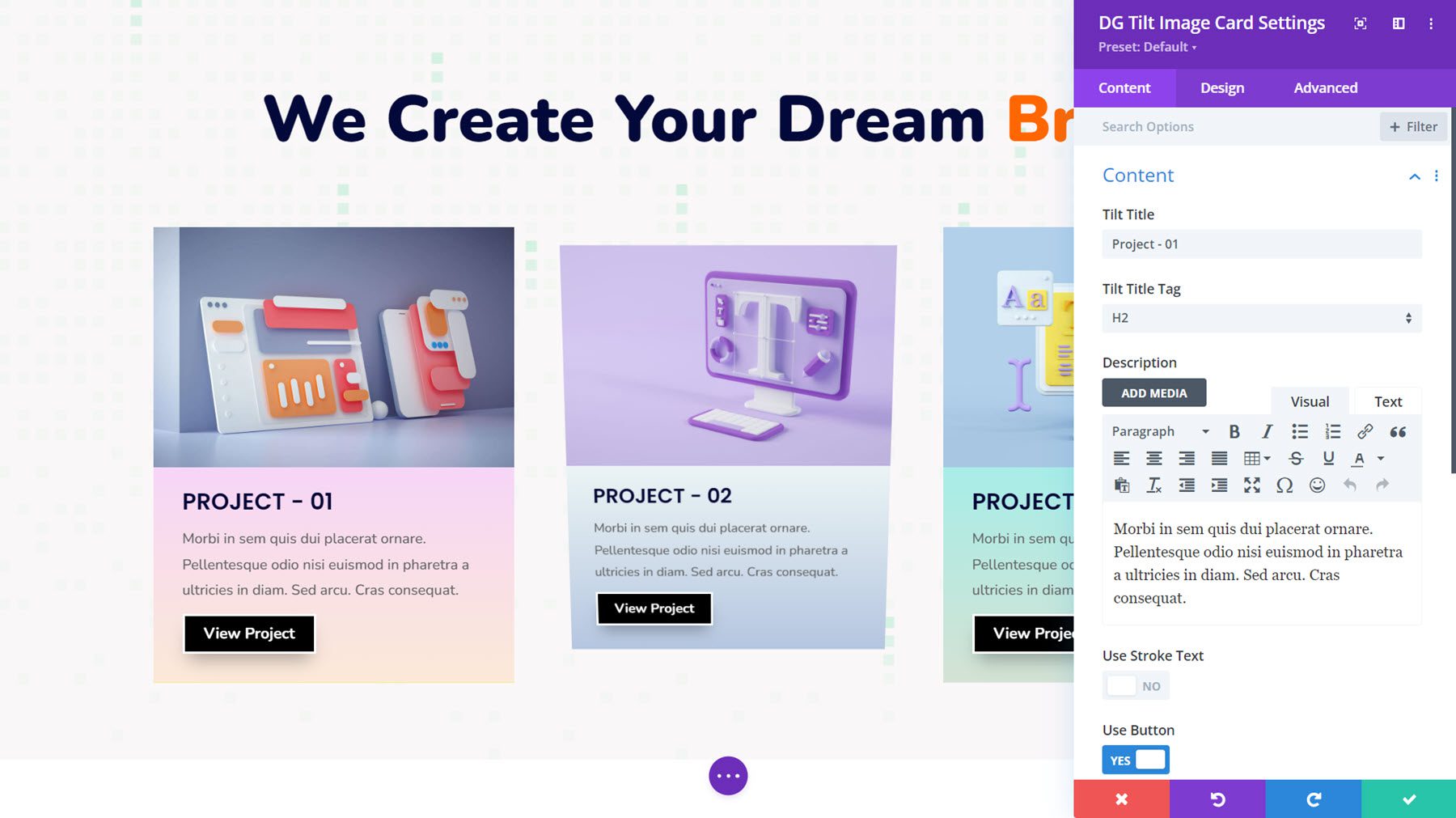
With the Tilt Symbol Card Module, you’ll create card designs with a picture, content material, and a button and allow a tilt impact on hover, including interactivity in your design. You’ll be able to additionally allow an technique to display the content material on hover.

That is Tilt Symbol Card Demo Structure 8, with a gradient background carried out to the content material space.

The place to Acquire DiviGrid
DiviGrid is to be had within the Divi Market. It prices $59 for limitless website online utilization and 1 yr of fortify and updates. The cost additionally features a 30-day money-back ensure.
Ultimate Ideas
In the event you’re in search of a Divi plugin that provides new modules with prolonged options and design settings, DiviGrid is a brilliant choice. With DiviGrid’s modules, you’ll construct complicated layouts simply with out the will for customized code. The entire modules be offering in depth design choices, and plenty of come with fascinating hover and animation results. The instance layouts incorporated with the plugin additionally make the most of the modules and could be a nice place to begin on your personal designs.
We would really like to listen to from you! Have you ever attempted DiviGrid? Tell us what you take into consideration it within the feedback!
The publish Divi Product Spotlight: DiviGrid gave the impression first on Chic Issues Weblog.
WordPress Web Design
