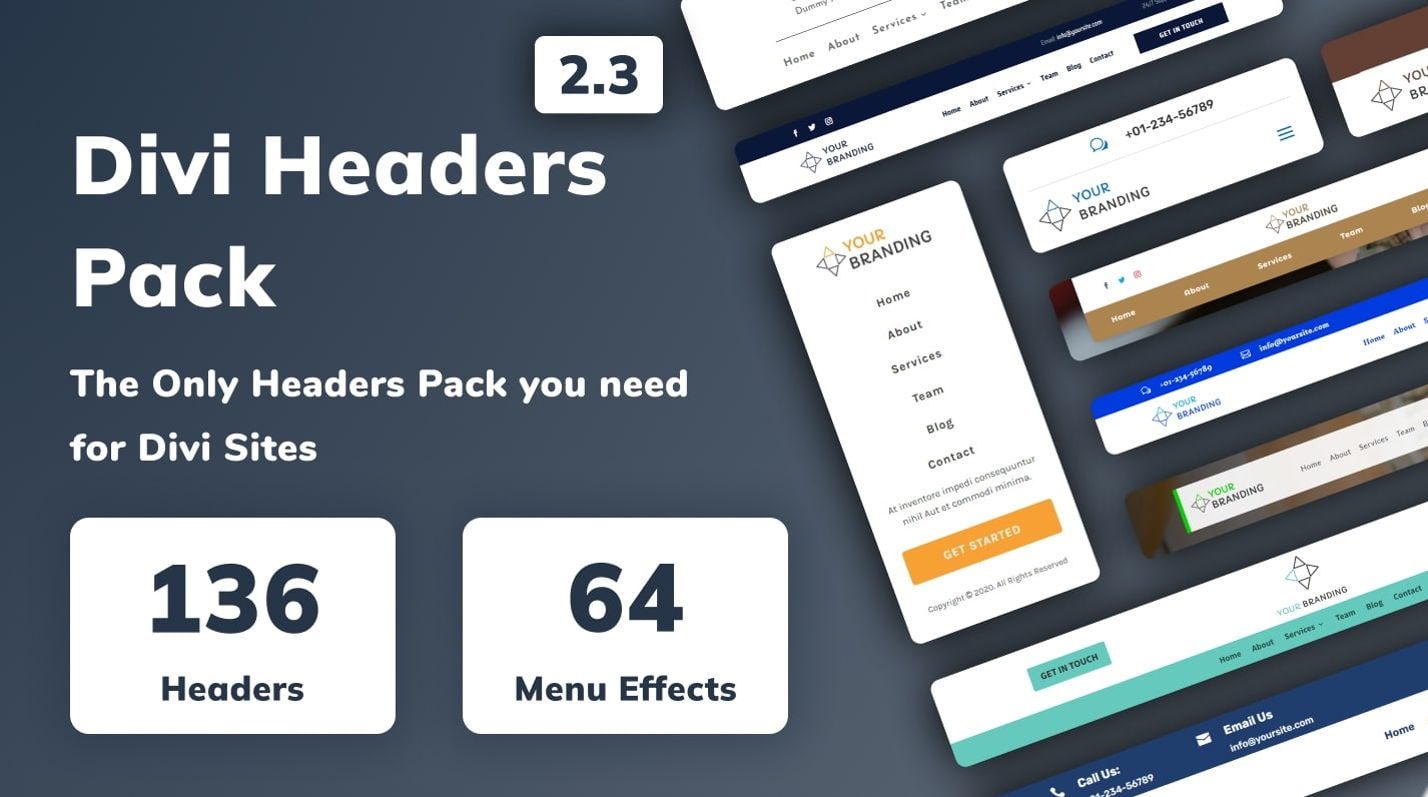
Are you working out of ingenious concepts to your web page headers? Or are you on the lookout for a pack of header layouts to avoid wasting you effort and time to your subsequent design challenge? Divi Headers Pack is a Divi Market product with 960+ header layouts for the Divi Builder. Each and every header design is mobile-friendly and springs with many sorts for you to make a choice from. And as it’s constructed with Divi, it’s all totally customizable inside the Divi Builder. On this product spotlight, we’ll have a look at one of the crucial layouts you get with the Divi Headers Pack to lend a hand making a decision if it’s the appropriate product for you.
Let’s get began!
Putting in Divi Headers Pack
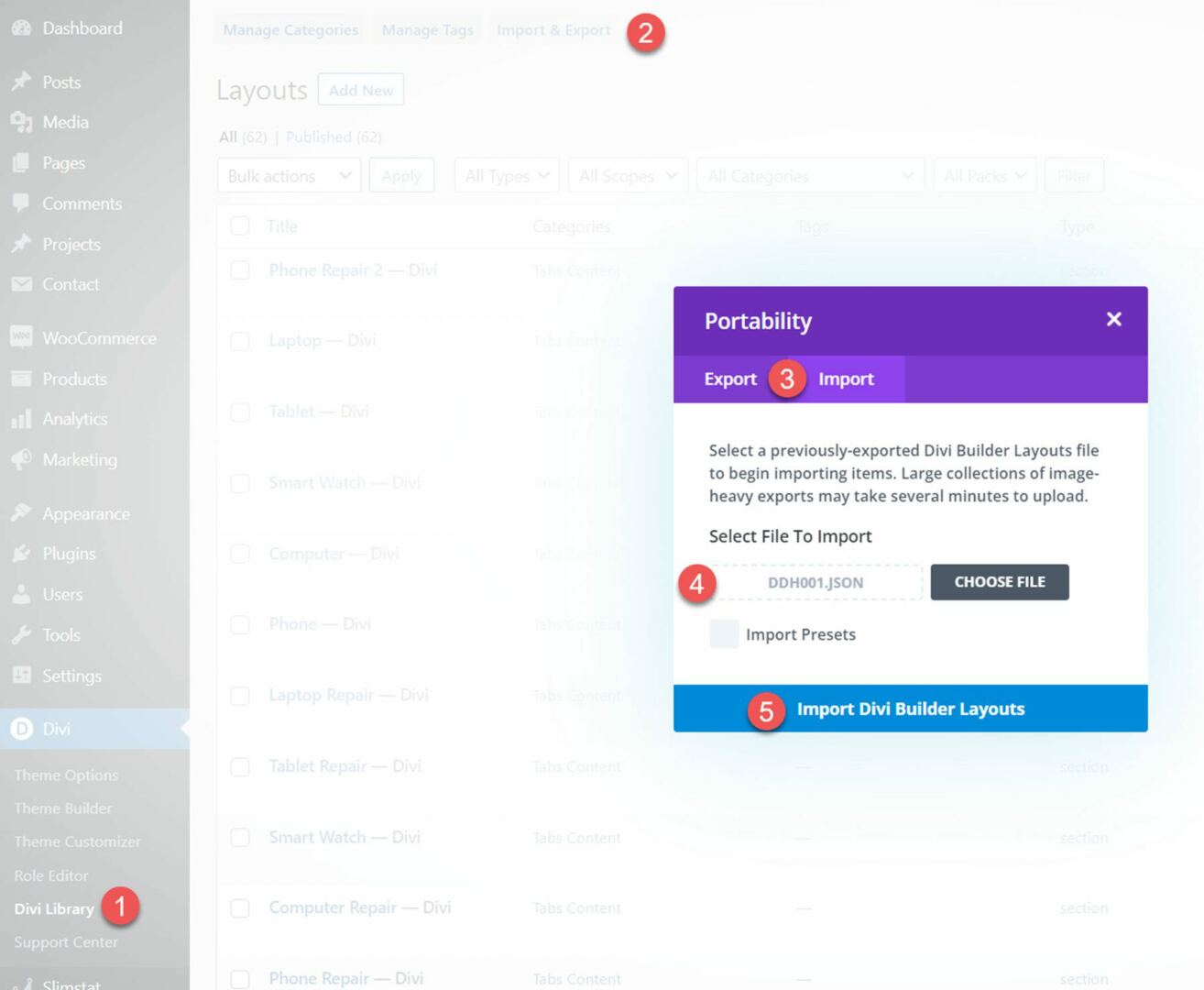
Divi Headers Pack comes as a ZIP document containing Divi Library .json recordsdata. To put in the header layouts, get started through unzipping the document. Then, open your WordPress dashboard and navigate to the Divi Library web page.
Click on Import & Export on the most sensible, then choose the import tab. Make a selection the format document, then choose Import Divi Builder Layouts.

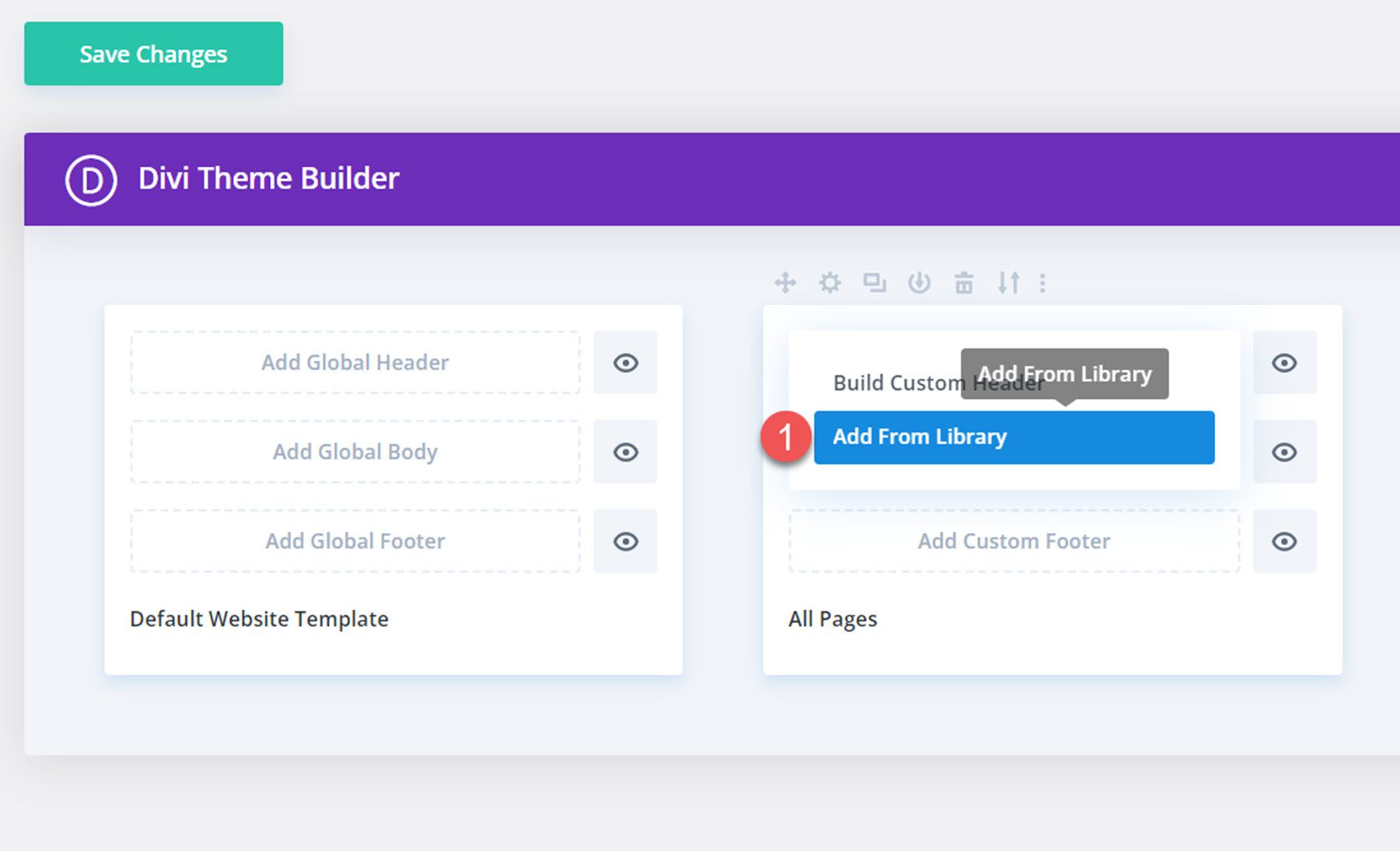
As soon as the format has been imported, open the Divi Theme Builder. Click on Upload Customized Header, then choose the uploaded format out of your Divi Library.

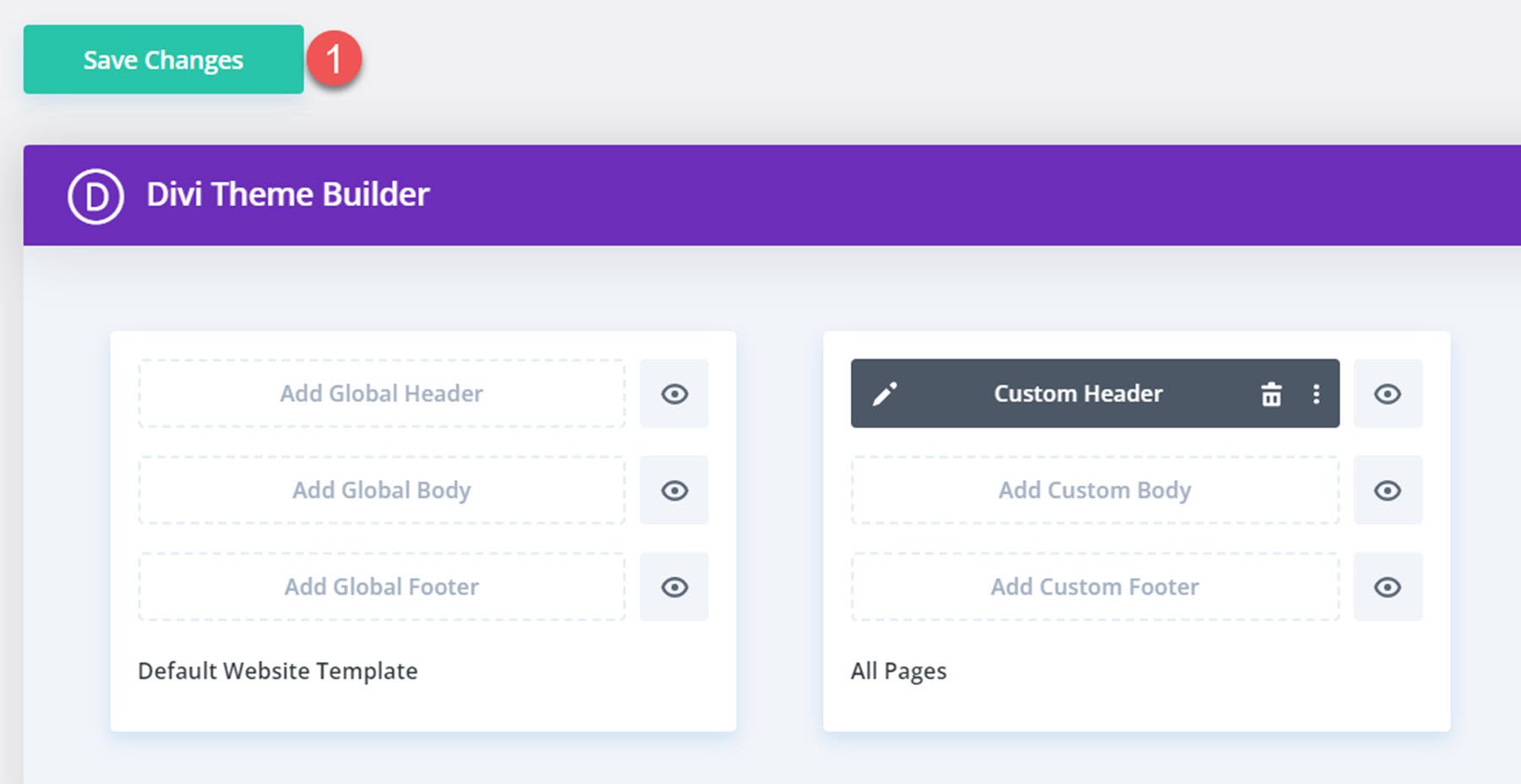
Click on Save Adjustments if you’re achieved, and your header must seem in your web page.

Divi Headers Pack
Most of the header layouts have more than one diversifications with other results, capability, and styling. Moreover, most of the header layouts include 3 variations – one with a cellular menu that slides in from the left, one who slides in from the appropriate, and one with a full-screen cellular menu. With the entire diversifications, there are a complete of 980+ header layouts that include the Divi Headers Pack.
Simple Headers
There are 50 simple headers integrated within the header pack. Those are headers constructed with Divi’s default choices and are easy and able to make use of. Those layouts would not have separate diversifications both.
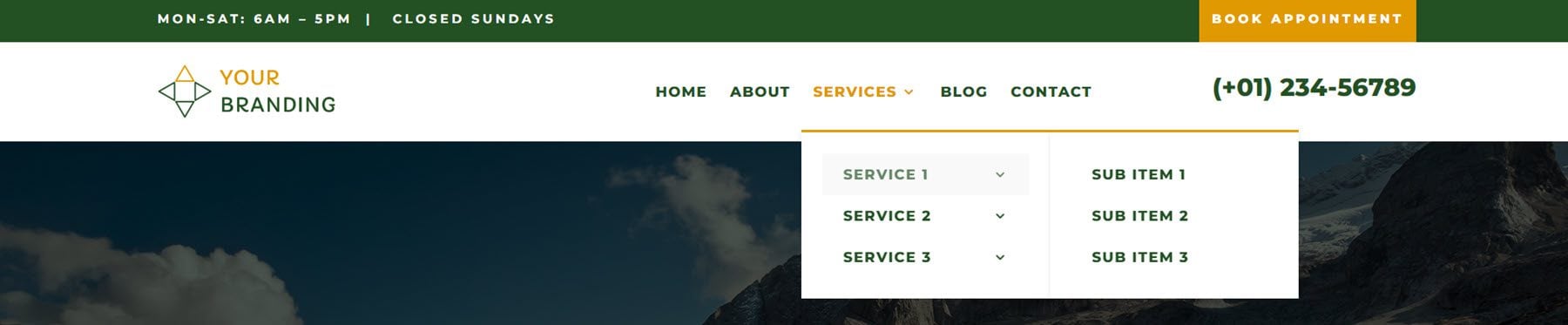
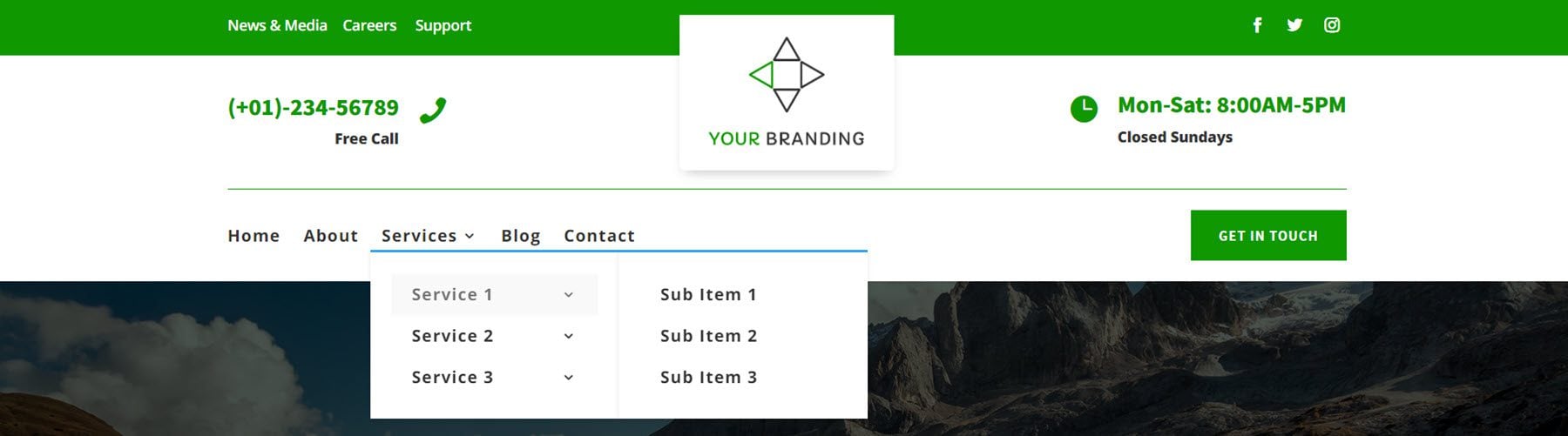
Simple header 8 includes a inexperienced secondary menu bar with place of work hours and a CTA button. The main menu bar has an emblem, menu pieces, and a telephone quantity. The main menu bar is sticky.

Simple header 20 has the emblem, touch knowledge, and social media icons on the most sensible. There’s a divider bar within the heart, and under are the menu pieces and a CTA button.

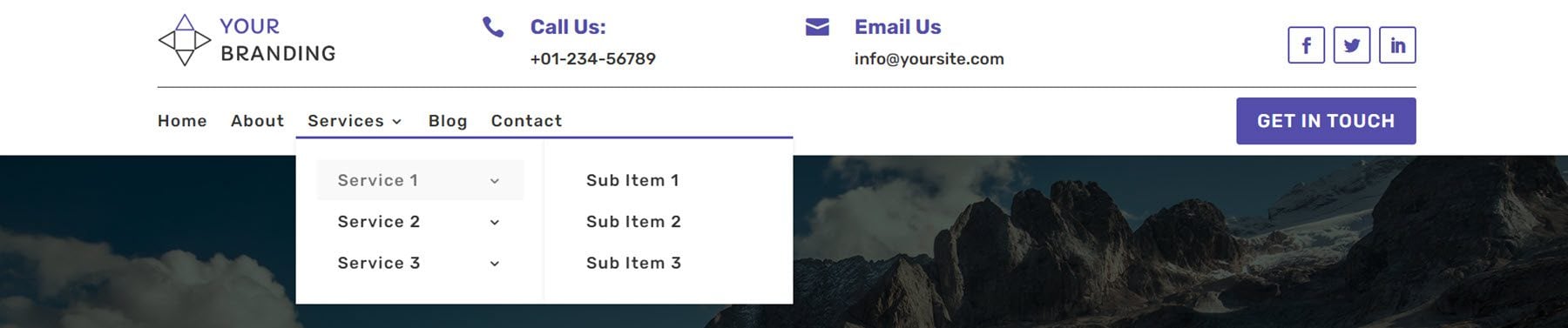
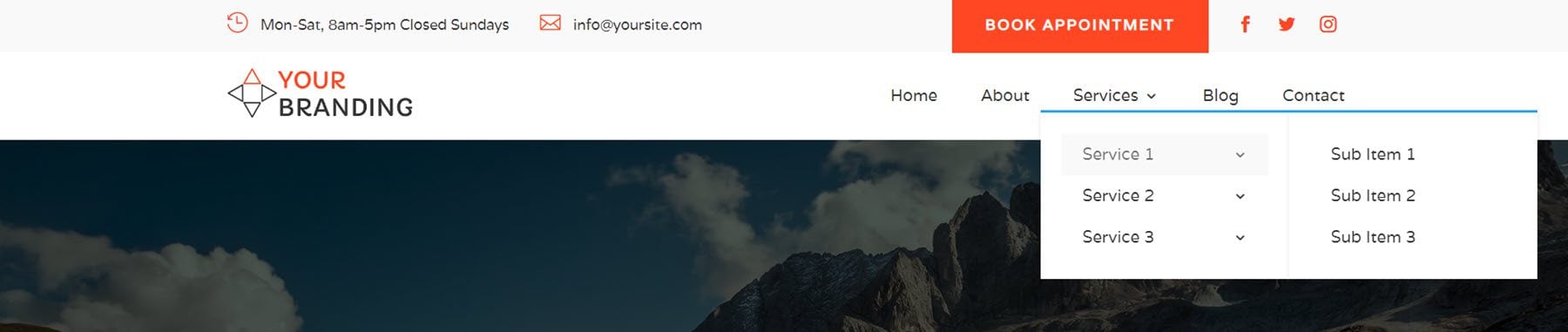
That is simple header format 25. The telephone quantity and electronic mail deal with are indexed on the most sensible, together with social media icons. The menu is under, with an inline emblem. The main menu bar is sticky.

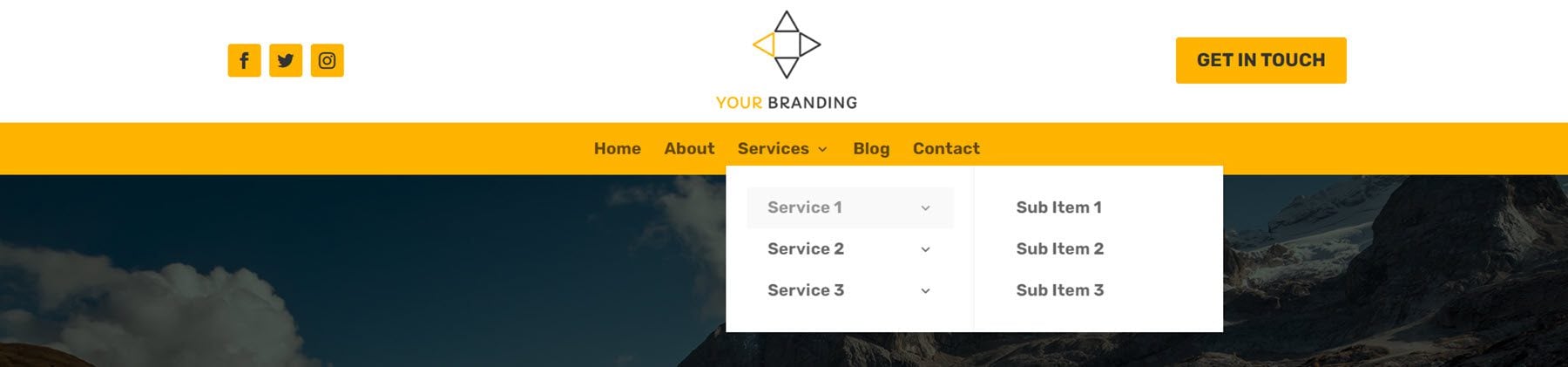
Simple header 32 includes a header bar with social media icons at the left, the emblem within the heart, and a CTA button at the appropriate. The menu bar is under, with an orange background.

RTL Headers
The RTL headers are designed for RTL languages. There are 5 fundamental designs and several other diversifications of each and every, with a complete of 42 RTL header layouts.
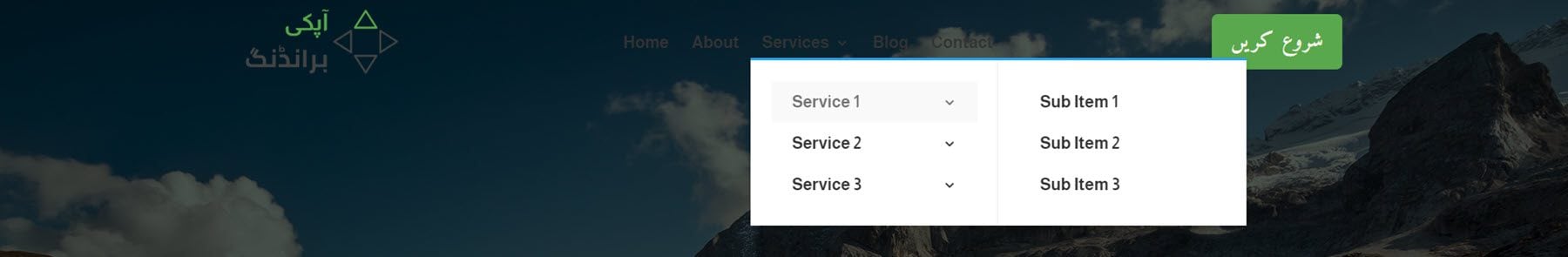
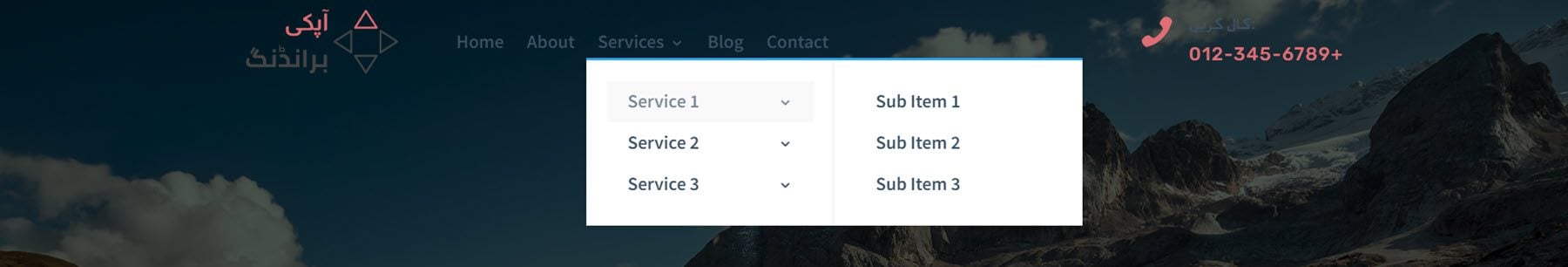
RTL header 3 is a clear format. It has the emblem at the left, menu pieces within the middle, and a button at the appropriate. Whilst you scroll up, a white background seems at the back of the menu.

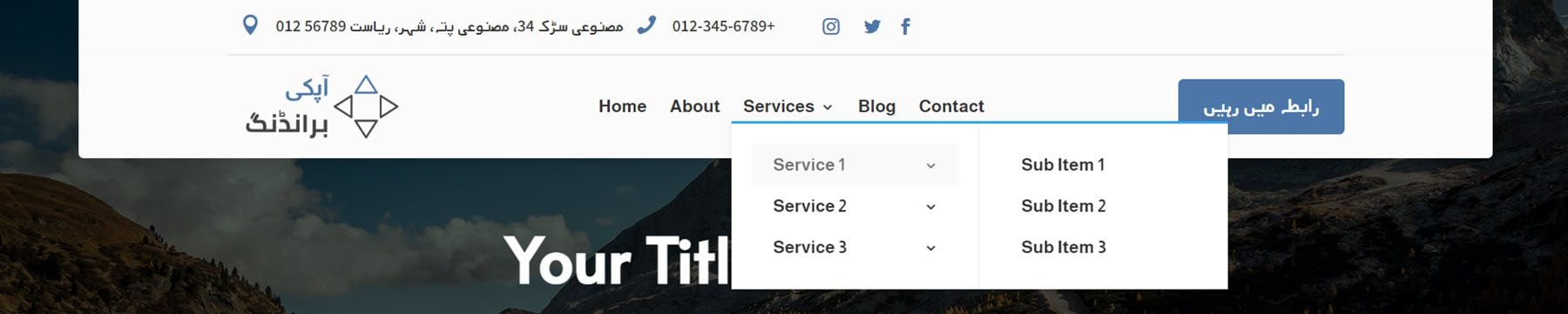
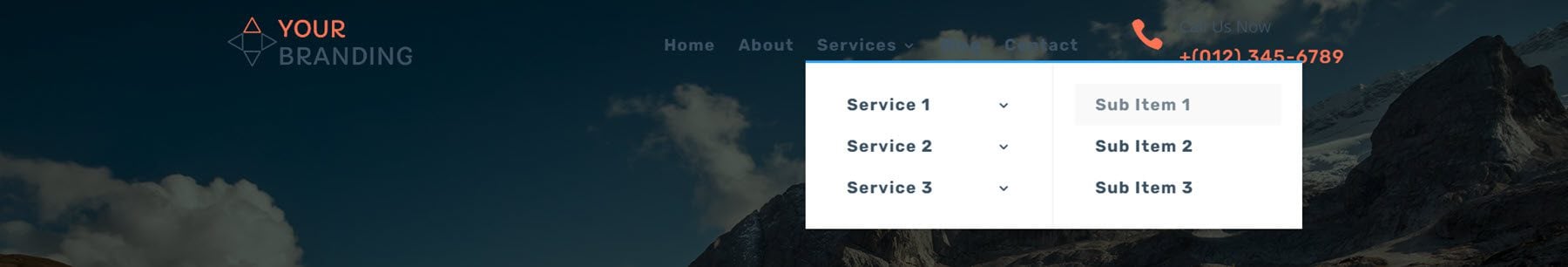
RTL header format 12 additionally has a clear format and a white background that looks when scrolling down the web page. It includes a emblem, menu pieces within the middle, and a telephone quantity blurb with an icon at the appropriate.

RTL header 36 overlays the content material at the web page and does no longer span the overall width. It lists the deal with, telephone quantity, and social media icons on the very most sensible. Separated through a divider, the emblem, menu, and CTA button are under.

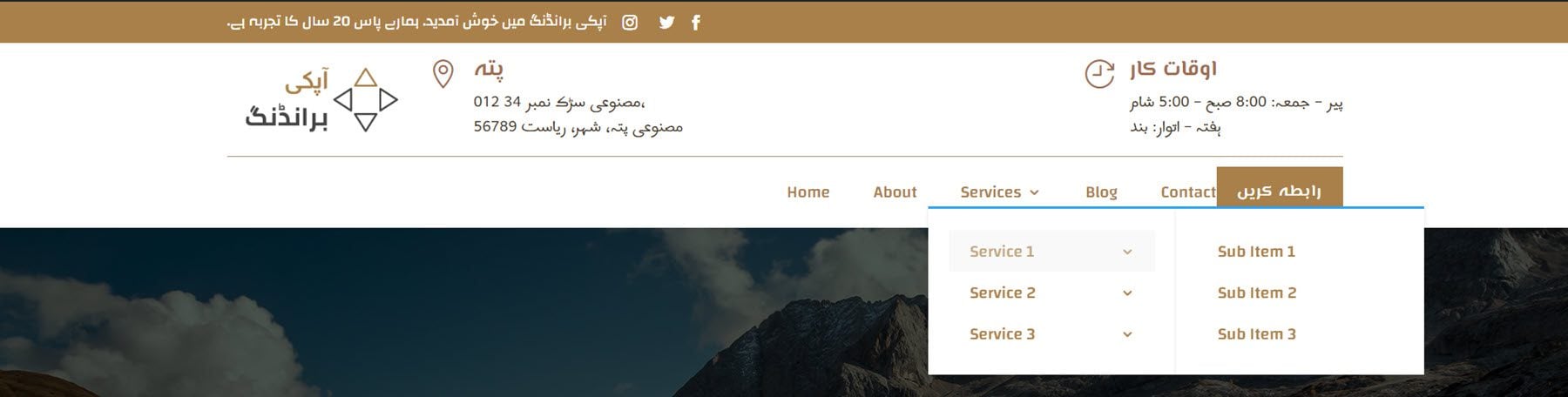
In spite of everything, RTL format 39 has a brown secondary menu bar with some textual content and social media icons. The main menu bar includes a emblem, deal with knowledge, place of work hours, menu pieces, and a CTA button.

Same old Headers
Many of the same old headers have a number of diversifications. Those diversifications come with layouts with clear backgrounds, other shadow styling, sticky settings, scroll-up settings, and extra. Those slight diversifications are nice to have and make it simple to seek out the very best header to your website online. With 249 same old header layouts to make a choice from, you gained’t run out of choices! Let’s check out among the same old headers.
Same old header 27 is a clear variation. It has an emblem at the left and a right-aligned menu bar in addition to some social media icons. The menu background turns white on scroll.

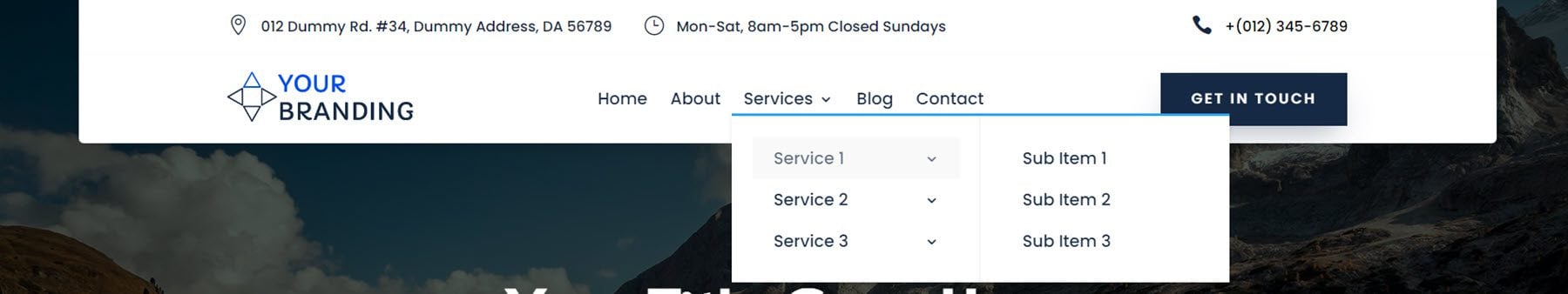
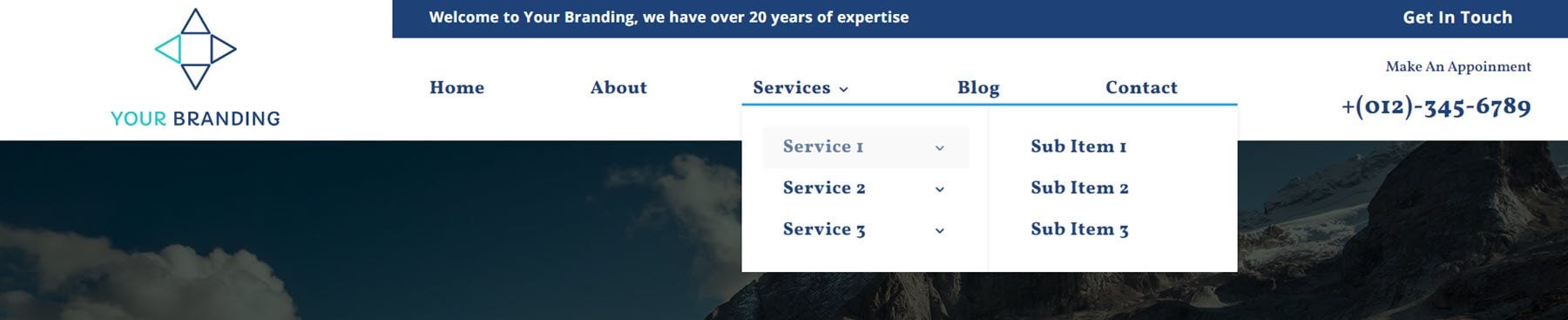
Same old header format 60 floats above your web page content material. It includes a most sensible bar with the deal with, place of work hours, and call quantity. The main menu bar has an emblem at the left, menu pieces targeted, and a CTA button at the appropriate.

Same old format 101 has a secondary menu bar on the most sensible with place of work hours, an electronic mail deal with, a CTA button, and social media icons. The main menu bar has an emblem and right-aligned menu pieces.

Same old header format 176 is a clear variation and has an emblem, menu pieces, and a telephone quantity blurb. There’s a white background that looks on scroll.

Vertical Brand Headers
The vertical emblem headers are in particular designed for taller, vertical trademarks. There are 19 layouts in overall.
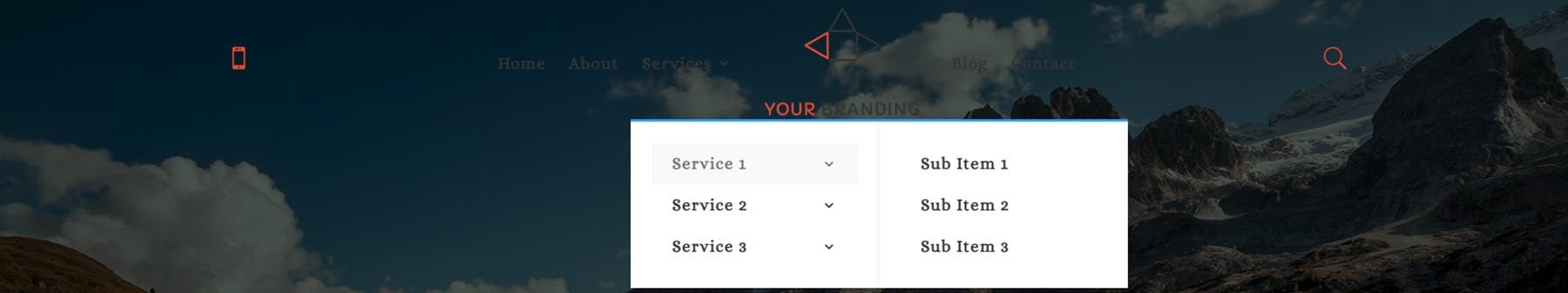
Vertical header format 5 is clear till you scroll, then a white background seems. It includes a name icon at the left, a menu within the heart with the emblem inline, and a seek icon at the appropriate.

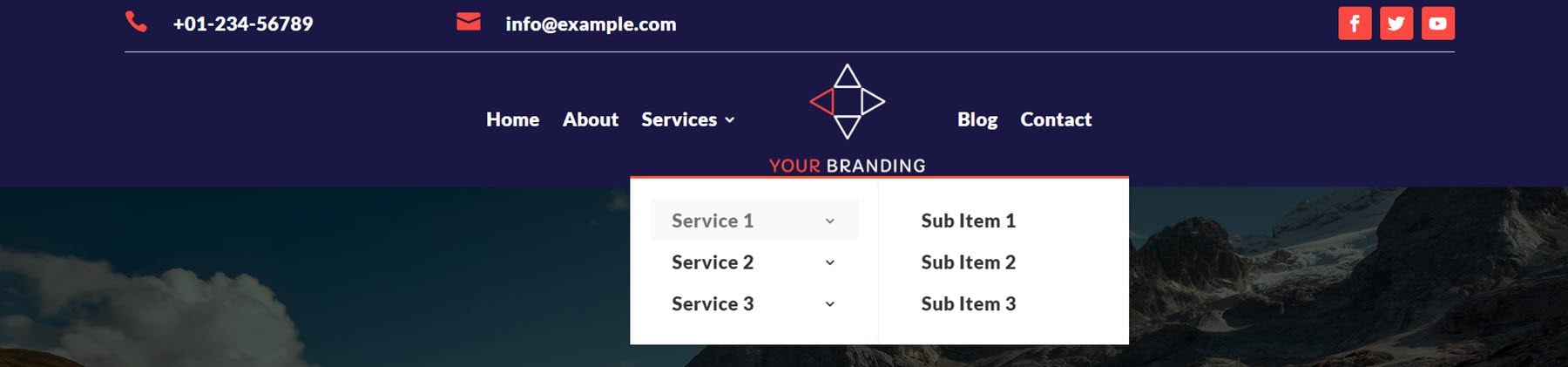
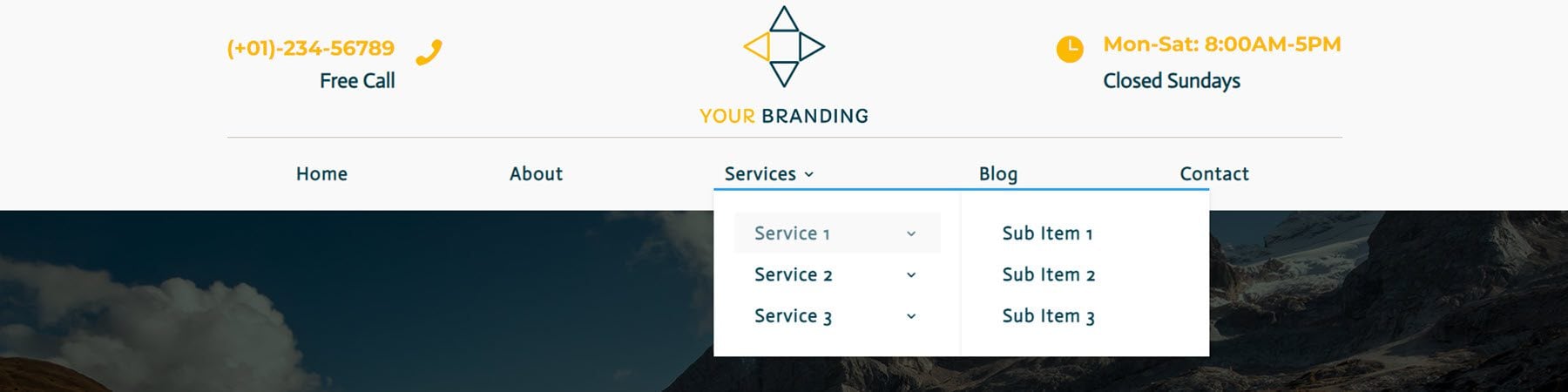
Vertical emblem header 11 options a big most sensible menu bar with a telephone quantity, the emblem within the middle, and the hours at the appropriate. The menu bar is under, and it remains sticky on the most sensible of the web page as you scroll.

Vertical emblem header 14 is a huge header format with a secondary menu bar on the most sensible with 3 hyperlinks and social media icons. Beneath this are a telephone quantity, the emblem within the middle, and the hours. There’s a divider after this, after which the menu bar at the left and a CTA button at the appropriate.

In spite of everything, that is vertical emblem header format 16. The brand is at the very left and spans the overall peak of the header. There’s a blue secondary menu bar with some textual content and a CTA hyperlink. Beneath that is the principle menu bar, with the menu pieces and a telephone quantity at the appropriate.

WOO Headers
Woo Headers are built-in with WooCommerce to characteristic cart and store knowledge within the header. There are 29 overall Woo headers.
There’s a plugin you wish to have to put in in an effort to show the cart rely with the bag icon, and you wish to have to create a menu and replace a surroundings in one of the crucial header modules for the icon to seem, however the documentation that includes the product is apparent and simple to observe and used to be no downside to arrange.
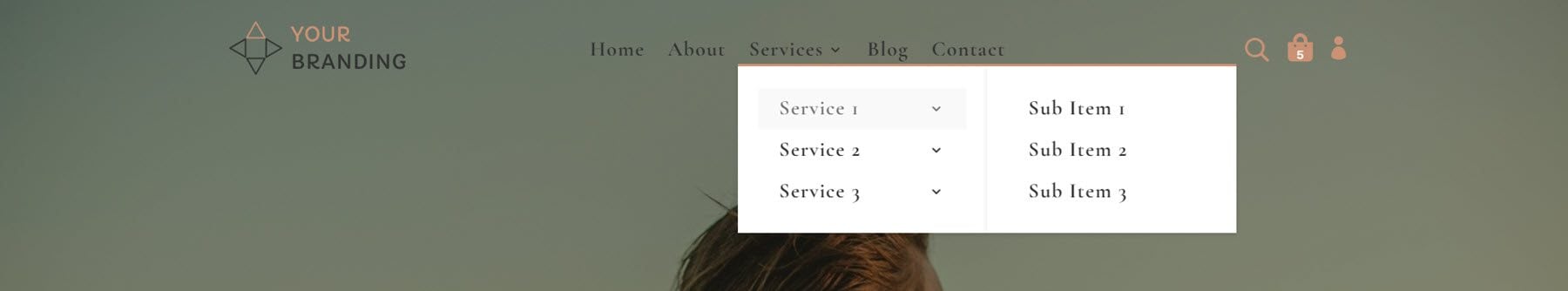
Woo header 5 is clear till scroll and has an emblem at the left, menu pieces at the appropriate, and cart, store, and login icons at the appropriate.

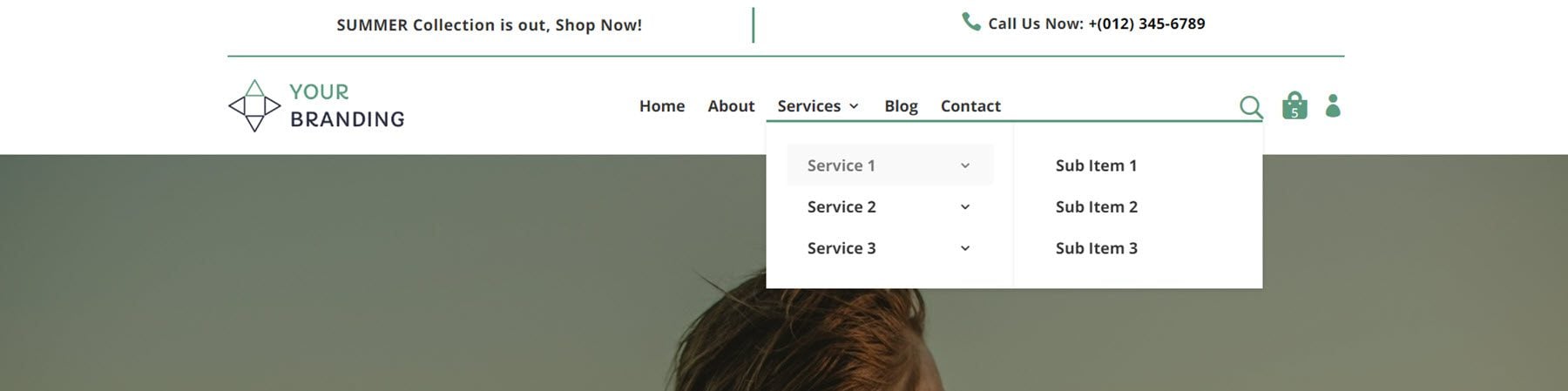
Woo header format 20 has a white background and a secondary menu bar with some textual content and a telephone quantity. The main menu bar has an emblem, menu pieces within the middle, and seek, cart, and login icons to the appropriate. The main menu bar is sticky as you scroll.

Woo header format 24 floats above the web page content material. There are two clear modules on the most sensible with some textual content and a telephone quantity. The main menu bar floats on the most sensible of the web page and has an emblem, targeted menu pieces, and seek, cart, and login icons at the appropriate.

In spite of everything, Woo header format 28 includes a blue secondary menu bar with some textual content and a telephone quantity. Beneath this can be a emblem, after which the menu to the left and the hunt, cart, and login icons to the appropriate. The main menu bar sticks to the highest of the web page as you scroll.

Inventive Headers
The closing class within the Headers Pack contains 10 ingenious headers. Those layouts are for people who find themselves very conversant in Divi, and who’ve fundamental CSS wisdom.
The primary header format on this checklist has an emblem at the left, and a hamburger icon at the appropriate.

While you click on the hamburger icon, your menu with all its menu pieces will seem.

Header 7 within the ingenious headers class has a hamburger icon at the appropriate.

While you click on the hamburger icon, a collection of icons will slide down. You’ll hyperlink those icons to the related pages.

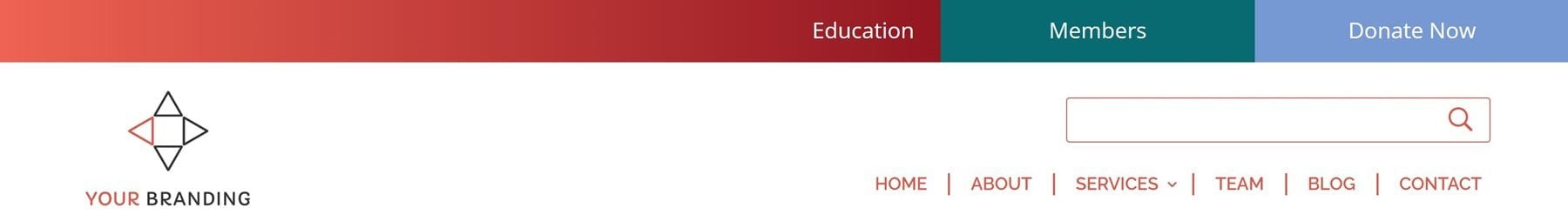
And our closing instance from this class, header 9, has a sophisticated design with more than one parts which can be well-balanced. A type of parts is a seek bar that is going above the menu pieces.

Acquire Divi Headers Pack
Divi Headers Pack is to be had within the Divi Market. It prices $19 for limitless web page utilization and lifelong updates. The associated fee additionally features a 30-day money-back ensure.

Ultimate Ideas
Divi Headers Pack is jam-packed with quite a lot of other headers and lots of diversifications of each and every design, making it simple to discover a format that works completely to your design. As a result of there are such a lot of layouts to make a choice from, it could be overwhelming to grasp the place to start out, however the documentation for the product is excellent and you’ll obtain a preview folder that incorporates a useful index of the entire other layouts you’ll use. You’ll additionally check out the demo website online right here and examine one of the crucial header designs. General, the product is straightforward to make use of and set up, seems nice, has nice selection, and is straightforward to customise with your personal content material. If you happen to’re on the lookout for some premade header layouts to your subsequent design challenge, this product may well be nice for you.
We would really like to listen to from you! Have you ever attempted Divi Headers Pack? Tell us what you take into consideration it within the feedback!
The submit Divi Product Spotlight: Divi Headers Pack seemed first on Sublime Issues Weblog.
WordPress Web Design