Having a web page is an important for your online business on this ever-changing virtual global. On the other hand, with out taking steps to be sure that your web page is out there to everybody, you possibility alienating positive teams with visible impairments and different disabilities.
Accessibility complaints are at an all-time top, with a just about 50% building up in American Disabilities Act (ADA) complaints since 2018. Putting in an accessibility plugin is a good suggestion to provide a extra relaxing revel in and give protection to your self towards litigation. On this submit, we’ll show off a thrilling product within the Divi Market: Accessibility Sidebar.
Let’s dive in.
What’s Divi Accessibility Sidebar?
The Accessibility Sidebar for Divi is a plugin that units the usual for construction ADA-compliant web sites with out breaking the financial institution. Not like different, costlier merchandise, like Userway or accessiBe ($490 in line with yr), the Accessibility Sidebar plugin is an ideal inexpensive and user-friendly choice that gives the similar nice person revel in at a fragment of the price of the ones different guys. Believe glad consumers who can customise your Divi web page precisely how they want it, making a frustration-free revel in for everybody. Whether or not you’re coping with visible impairments, mobility barriers, or cognitive variations, this plugin empowers you to supply a web page that guarantees everybody can experience your content material.
Accessibility Sidebar Upload-Ons
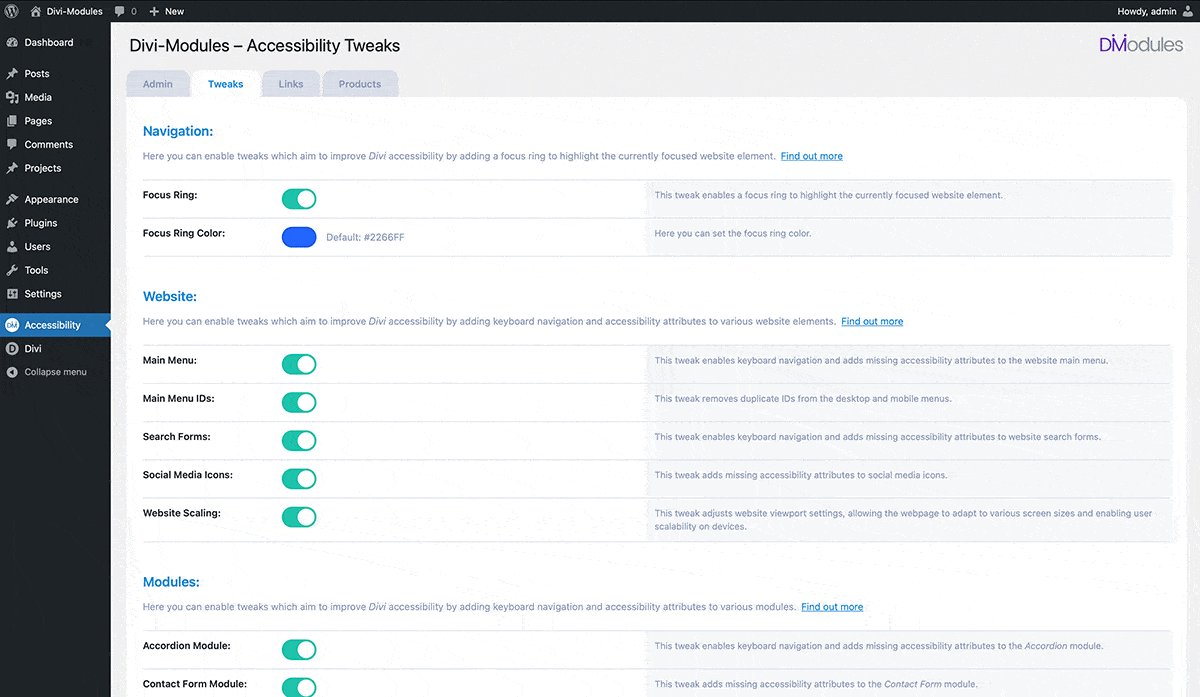
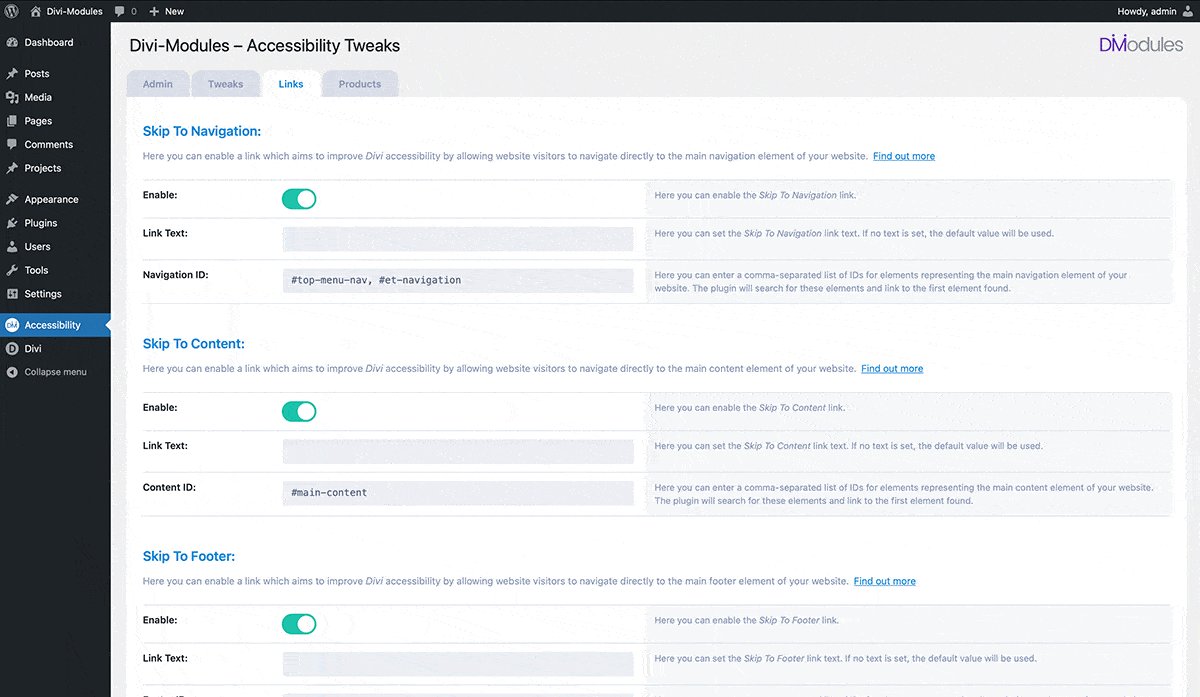
Along with the plugin itself, there are further Divi modules to be had to enrich the Accessibility Sidebar. First is Accessibility Tweaks ($19 in line with yr), a Divi Module that routinely tunes up your web page’s modules and code, making it more straightforward for guests to navigate your web page. It provides keyboard controls for Divi Modules, like tabs, accordions, and toggles, because of their loss of keyboard beef up. It additionally added keyboard navigation for menus, a focal point ring for components your mouse is soaring over, and direct hyperlinks on your header and footer spaces.

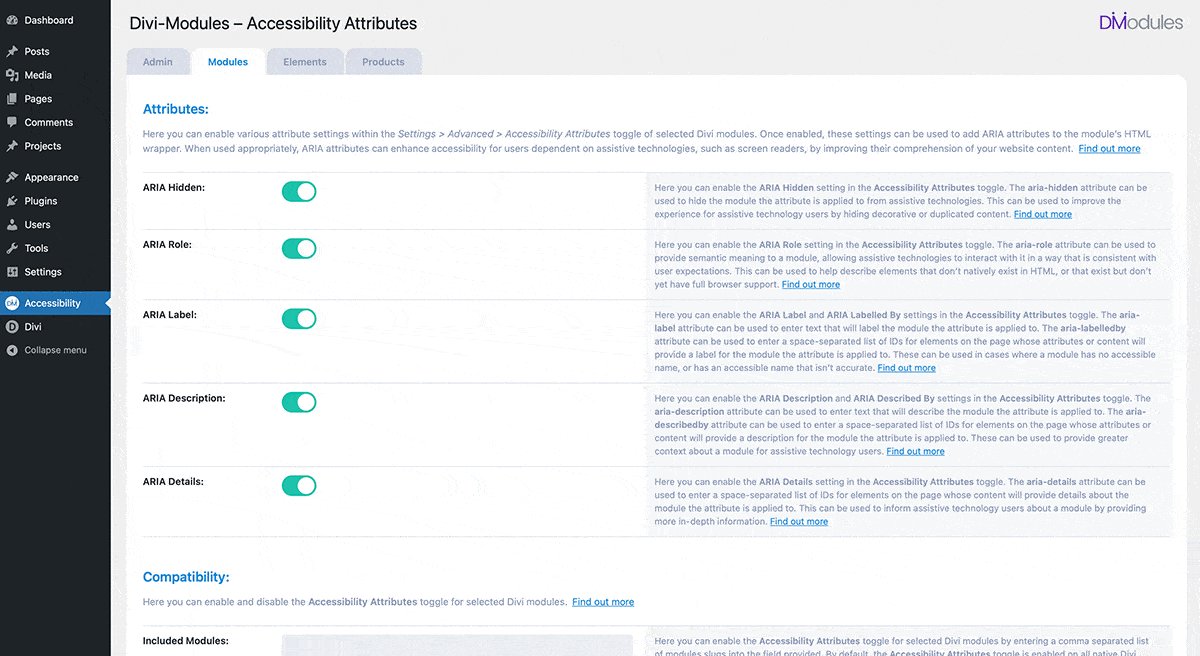
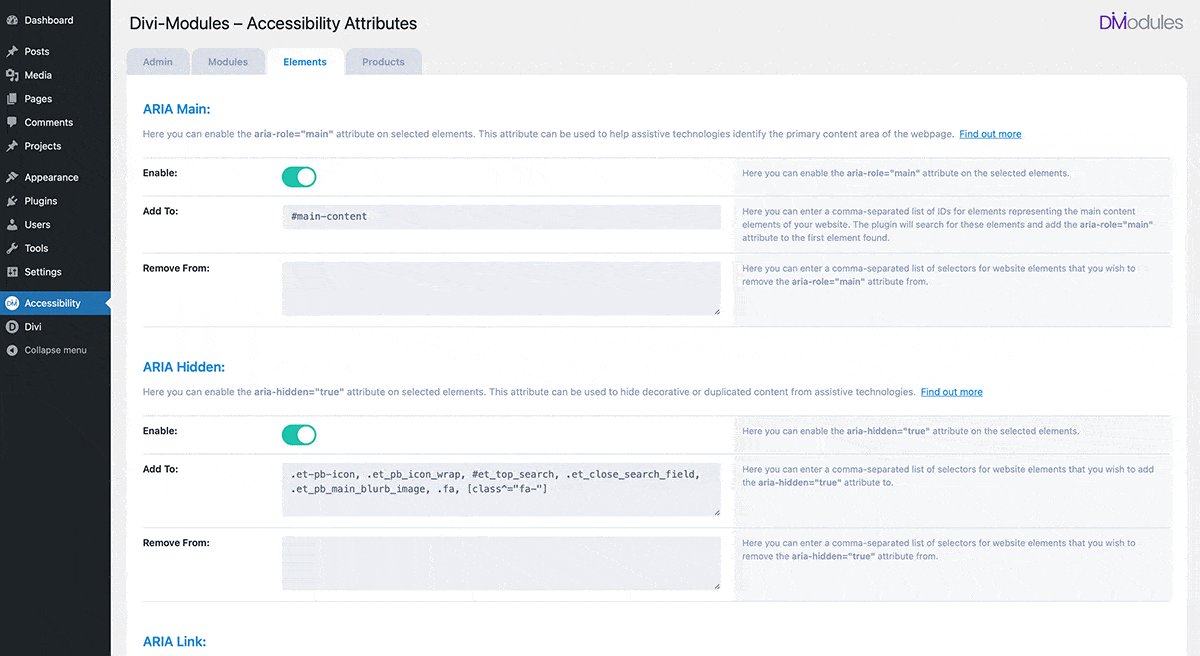
Some other superb extension is Accessibility Attributes ($19 in line with yr). It provides a brand new tab to each Divi module, column, row, and segment for including assistive attributes. The extension permits you to regulate ARIA settings through including toggles and fields to supply semantic which means on your web page’s content material. They’re necessarily particular labels that inform Divi what each and every a part of the web page is for and whether or not it must be out there to assistive applied sciences like display readers.

Advantages of Having an ADA-Compliant Web site
Construction an ADA-compliant web page isn’t simply the proper factor to do; it’s additionally crucial for your online business. The ADA applies to web sites in some areas, making accessibility a criminal requirement. You’ll steer clear of possible complaints and fines through making sure your web page is compliant. Along with criminal issues, an ADA-compliant web page is extra inclusive for everybody. Hundreds of thousands of other people international have disabilities that may affect their internet surfing revel in. An out there web page supplies a novel alternative to cater to a large and various target market, expanding your possible customer base and fostering a extra inclusive on-line neighborhood.
Some other possible advantage of developing an out there web page is SEO (search engine marketing). Search engines like google like Google prioritize web sites which are user-friendly and out there. Via following accessibility best possible practices, you’re no longer most effective serving to customers but additionally probably bettering your web page’s scores within the seek engine score pages (SERPs), resulting in extra natural visitors.
What Are Some Accessibility Very best Practices?
To construct a web page that’s out there for everybody, the Accessibility Sidebar plugin is a will have to. Along with that, there are a couple of best possible practices you must apply:
- Use Alt Tags: Supply exchange textual content (alt tags) descriptions to your pictures.
- Incorporate Contrasting Colours: Remember to use enough colour distinction between textual content and backgrounds.
- Supply Change Techniques to Get admission to Content material: Be offering captions and transcripts for audio and video content material.
- Use Simple Navigation Ideas: Design your web page to be absolutely practical with a keyboard most effective.
- Use Transparent CTAs: Ensure that transparent labeling of shape fields, buttons, and different calls to motion.
- Write Content material That’s Simple to Perceive: Use transparent and concise language, heading off jargon or technical phrases.
- Incorporate Assistive Applied sciences: Be sure your web page integrates neatly with display readers and different assistive era.
- Habits Trying out: Take a look at your web page to spot and connect any problems.
Options of Divi Accessibility Sidebar
The Accessibility Sidebar for Divi is going past merely checking the accessibility checkbox. It empowers you to create a in point of fact inclusive web page with complete options. Let’s discover them in my view to exhibit the entire price that incorporates the Accessibility Sidebar plugin.
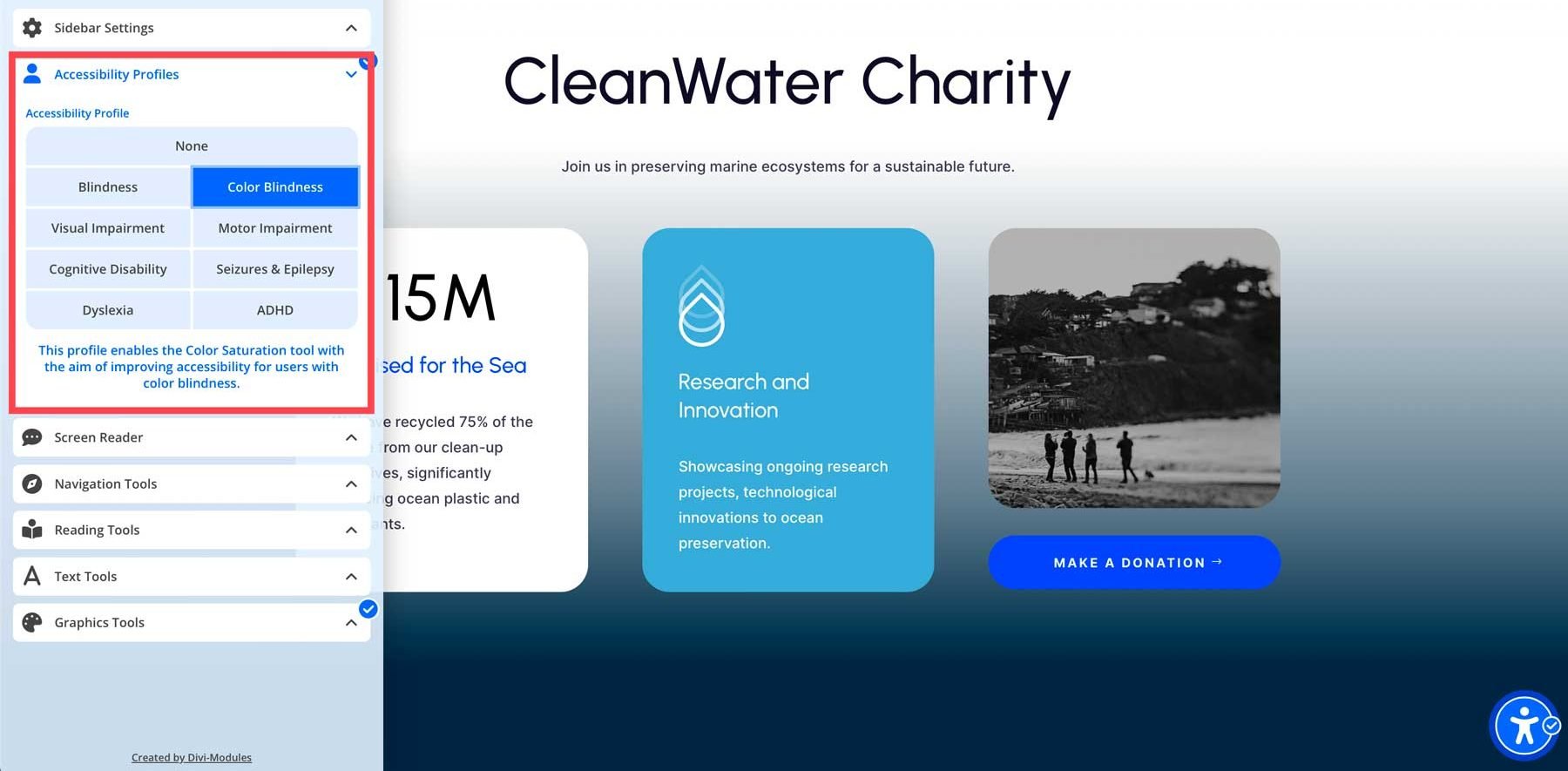
Create Customized Surfing Reports with Accessibility Profiles

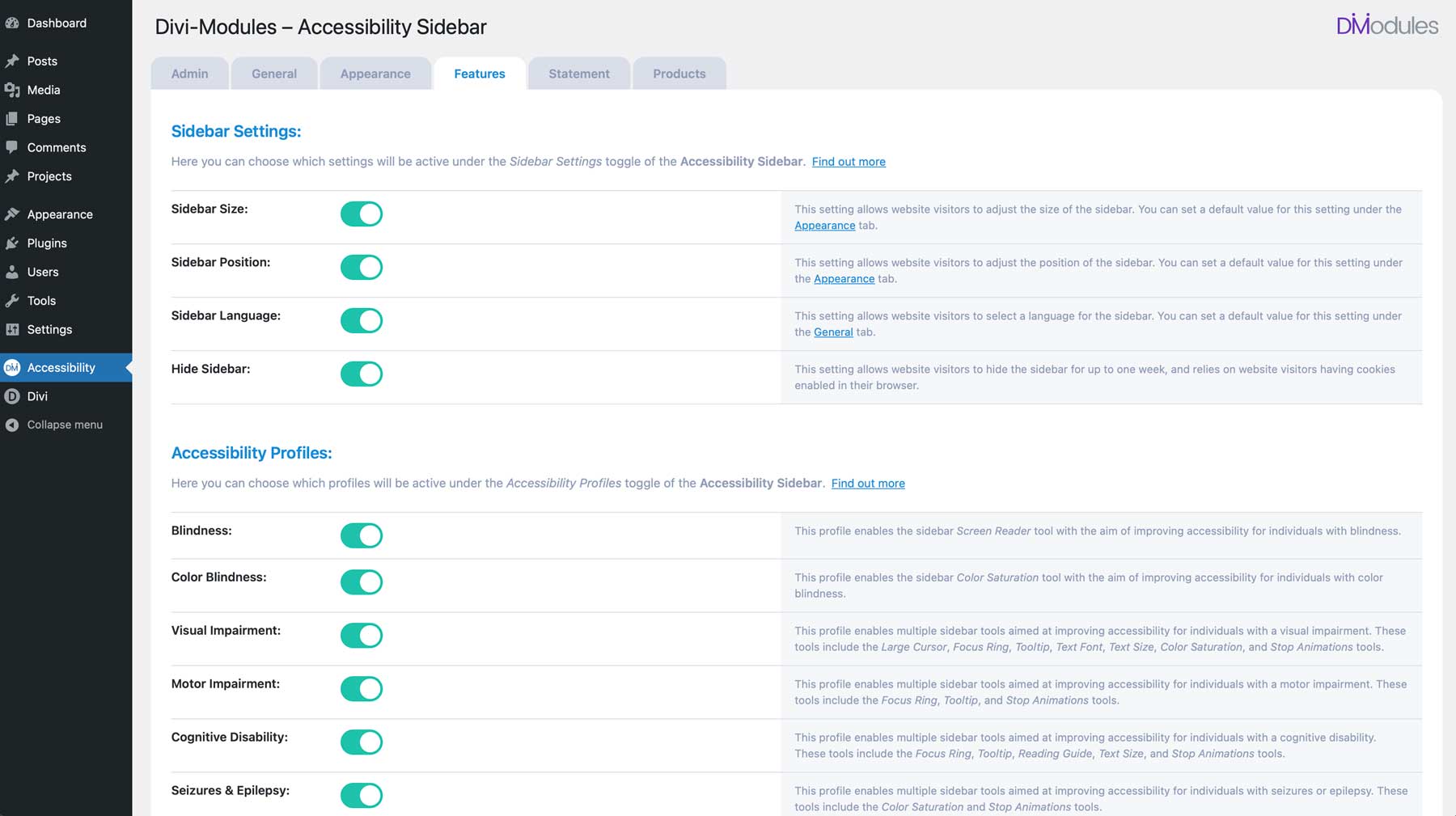
The Accessibility Sidebar takes customization a step additional with its Accessibility Profiles function. This permits guests to make a choice pre-configured settings that cater to express wishes. No use for handbook changes, the sidebar does the entire exhausting be just right for you! Some implausible options are in-built, together with a display reader, which optimizes the web page for customers who depend on display readers for navigation. It guarantees correct center of attention control, heading construction, and symbol alt-tag descriptions. There also are presets for colour blindness, visible impairments, ADHD, dyslexia, and extra.
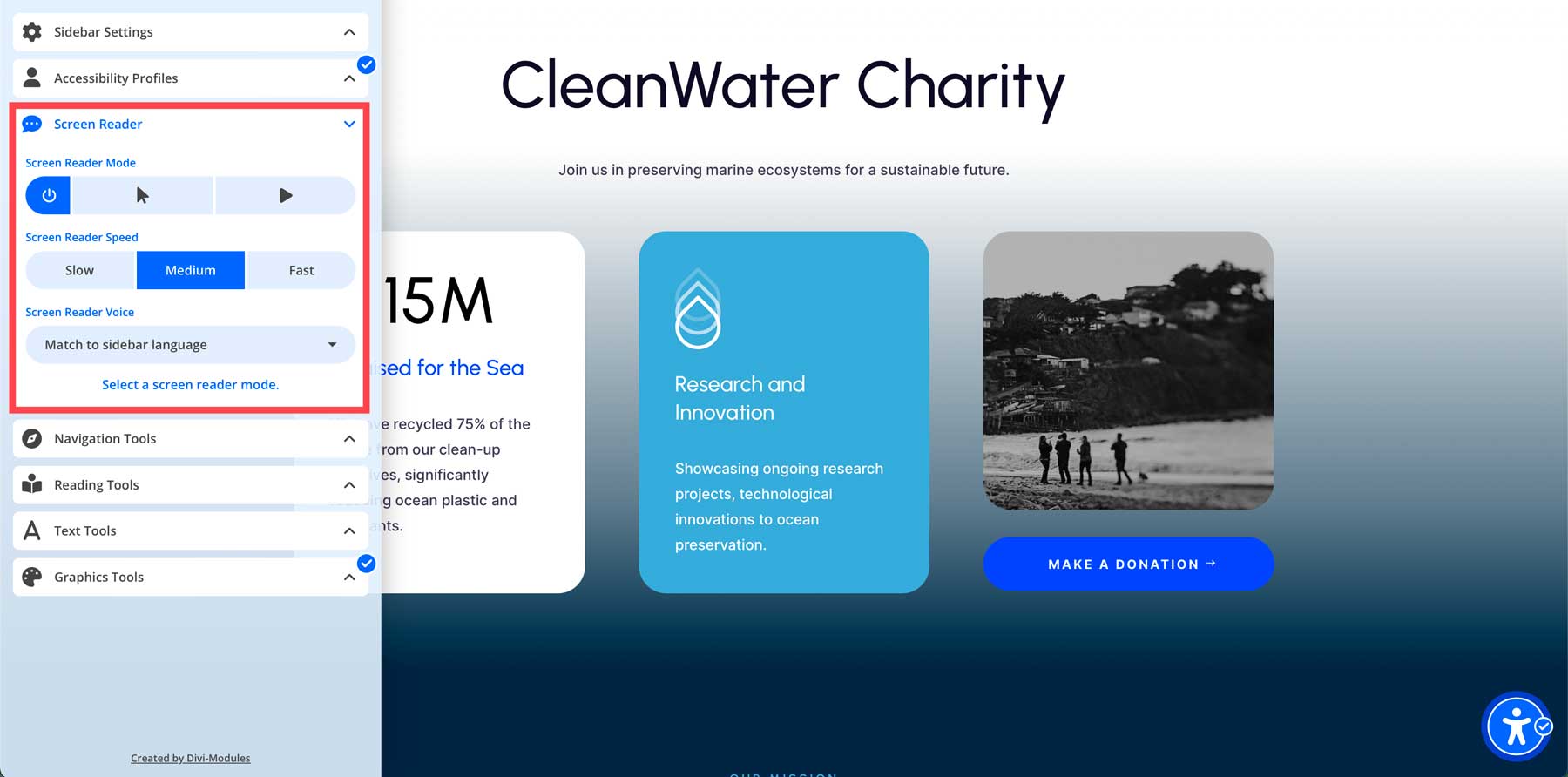
Display Reader Device

Accessibility Sidebar gives a strong display reader function that permits your web page’s guests to transform textual content into audible speech. It’s an ideal function for aiding other people with visible impairments or studying difficulties. You’ll simply transfer between other display reader modes, together with handbook or automated. In handbook mode, the person can make a choice the world of the web page they want to have transcribed for them. Automated mode will learn the entire textual content at the web page from most sensible to backside. Along with other modes, customers can make a choice the velocity and language of the reader.
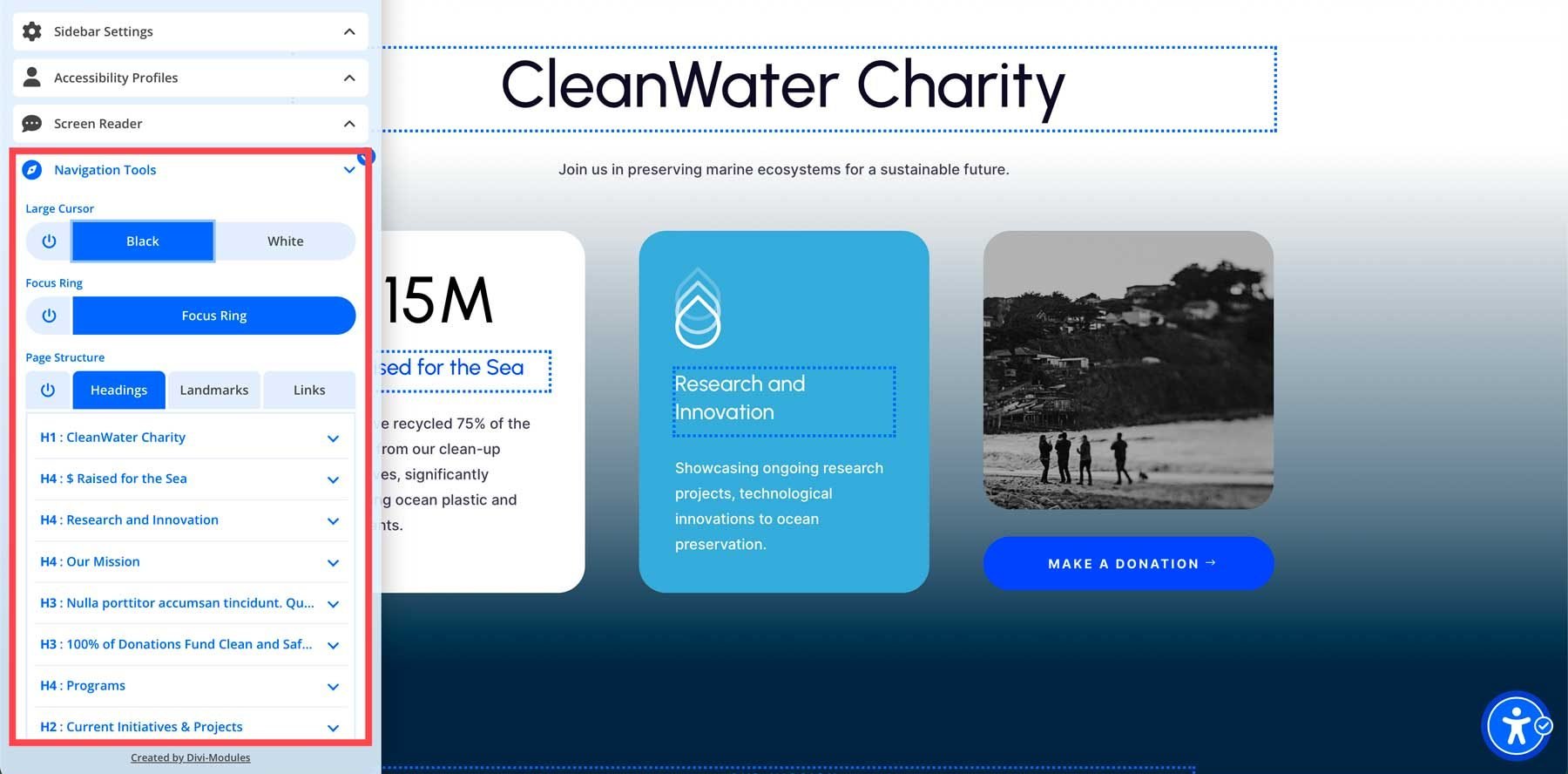
Navigation Gear

Having easy navigation is an important for an out there web page. Fortunately, the Available Sidebar extension equips you with a toolbox of options that ensure that everybody could have a just right surfing revel in. Customers can regulate the cursor to be better, exchange the colour, and upload a focal point ring to lend a hand guests navigate your web page extra successfully. You’ll additionally spotlight the web page’s construction through figuring out headings, landmarks, and hyperlinks. With those options, the plugin gets rid of navigation limitations and shall we everybody intuitively discover your web page.
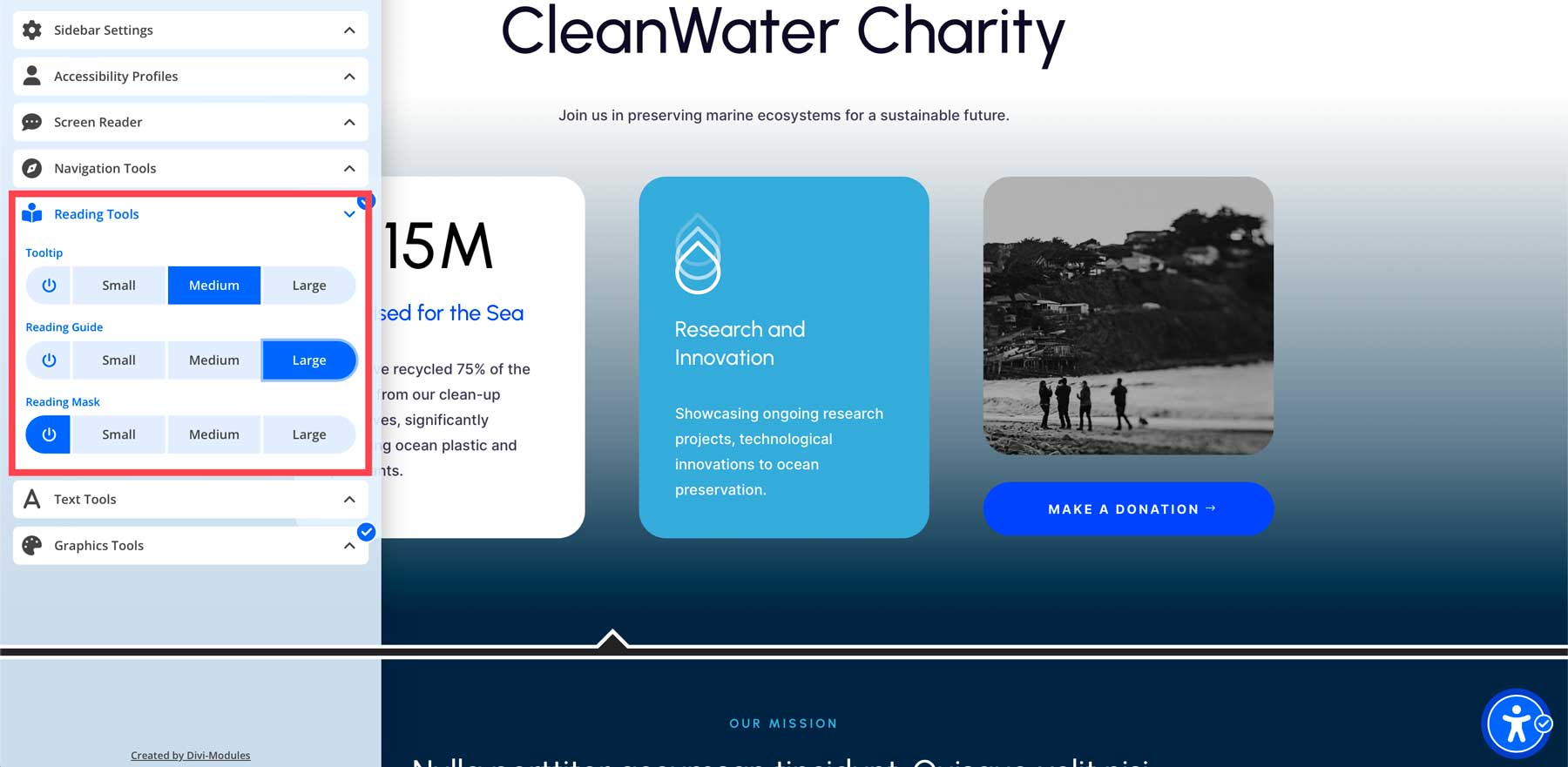
Studying Gear

Everybody has other studying personal tastes. Fortunately, the Accessibility Sidebar extension understands this and gives a number of gear to enchantment to everybody. It lets you regulate the tooltip textual content measurement, upload a studying information to lend a hand customers stay their position at the web page, and a studying masks software. The studying masks software lets you upload a highlighted segment to concentrate on when studying textual content.
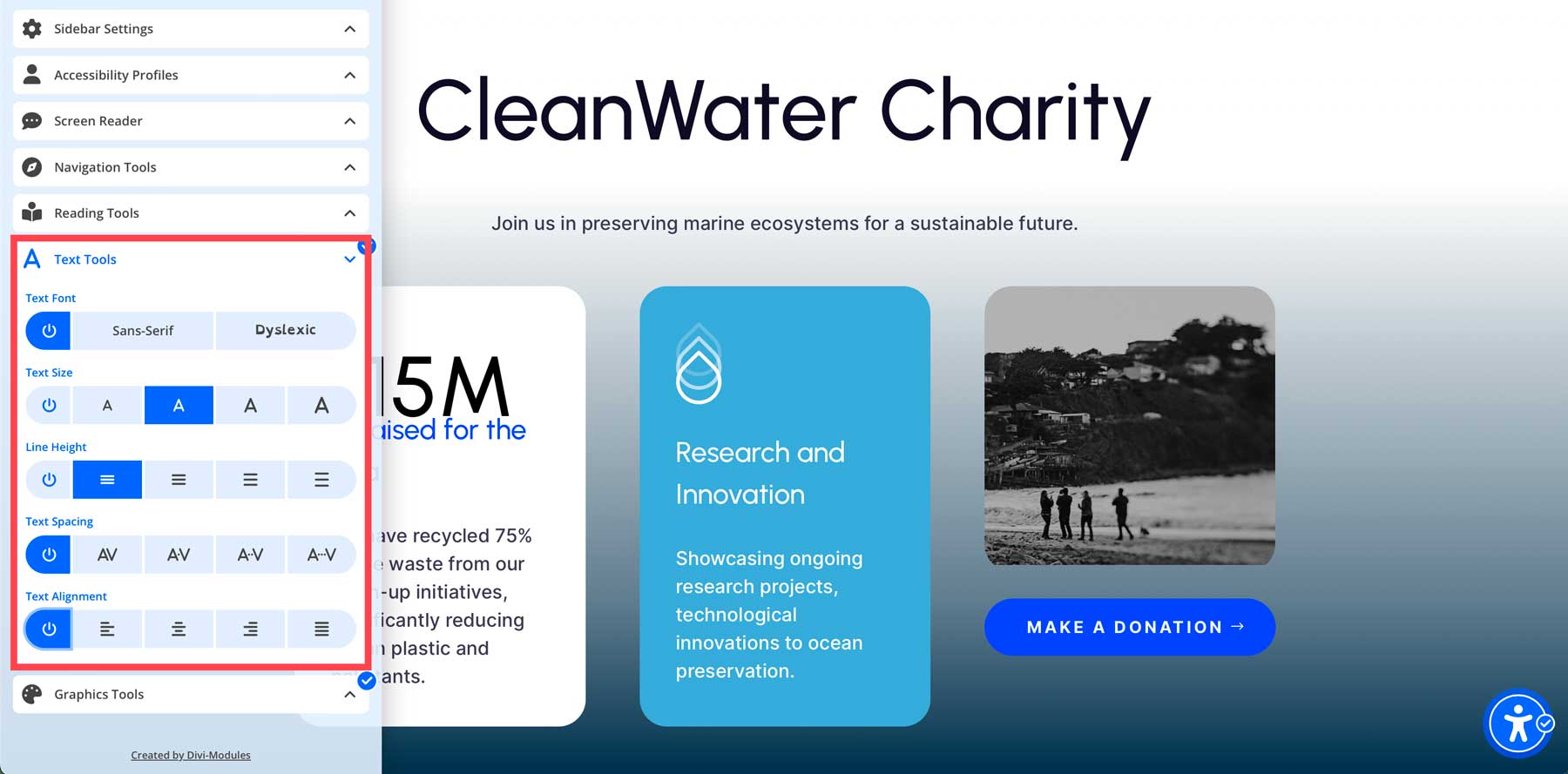
Textual content Gear

The Accessibility Sidebar extension gives more than a few gear to regulate the scale, line peak, spacing, and alignment of your web page’s content material. Those gear are superb for the ones with visible impairments or personal tastes for controlling how textual content seems. Via making those gear to be had on your web page’s guests, you’ll supply a extra inclusive revel in, making sure everybody can with ease interact along with your web page.
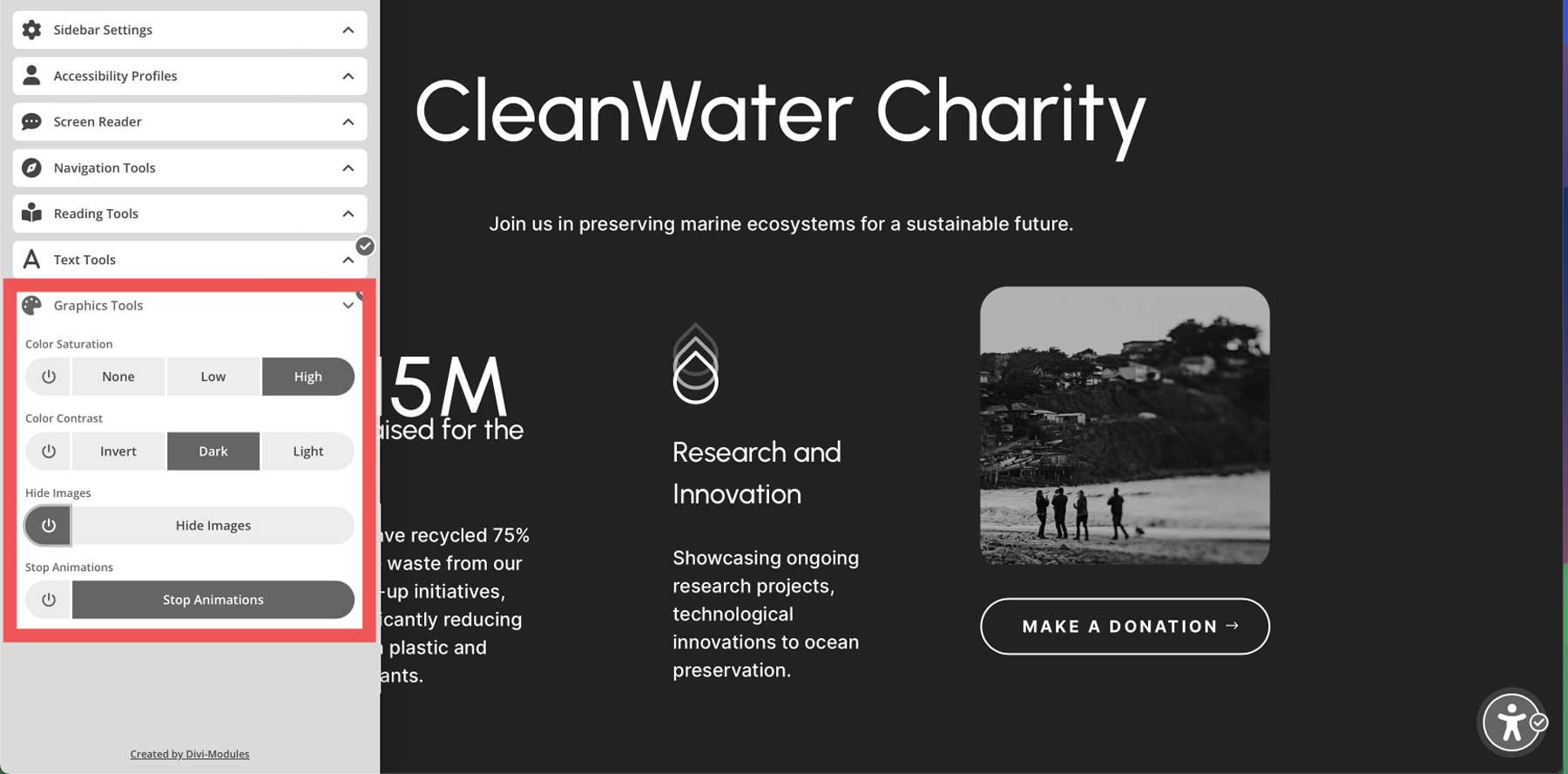
Graphics Gear

Just right colour distinction between textual content, pictures, and their backgrounds is important for customers with visible impairments or low imaginative and prescient. The Accessibility Sidebar extension gives more than a few graphics gear to verify the ones with visible difficulties can view your content material successfully. There are gear to regulate colour saturation and distinction, together with the power to cover pictures and forestall animations. Customers can make a choice the extent similar to their personal tastes, making this extension an ideal addition on your web page.
Methods to Set up Accessibility Sidebar
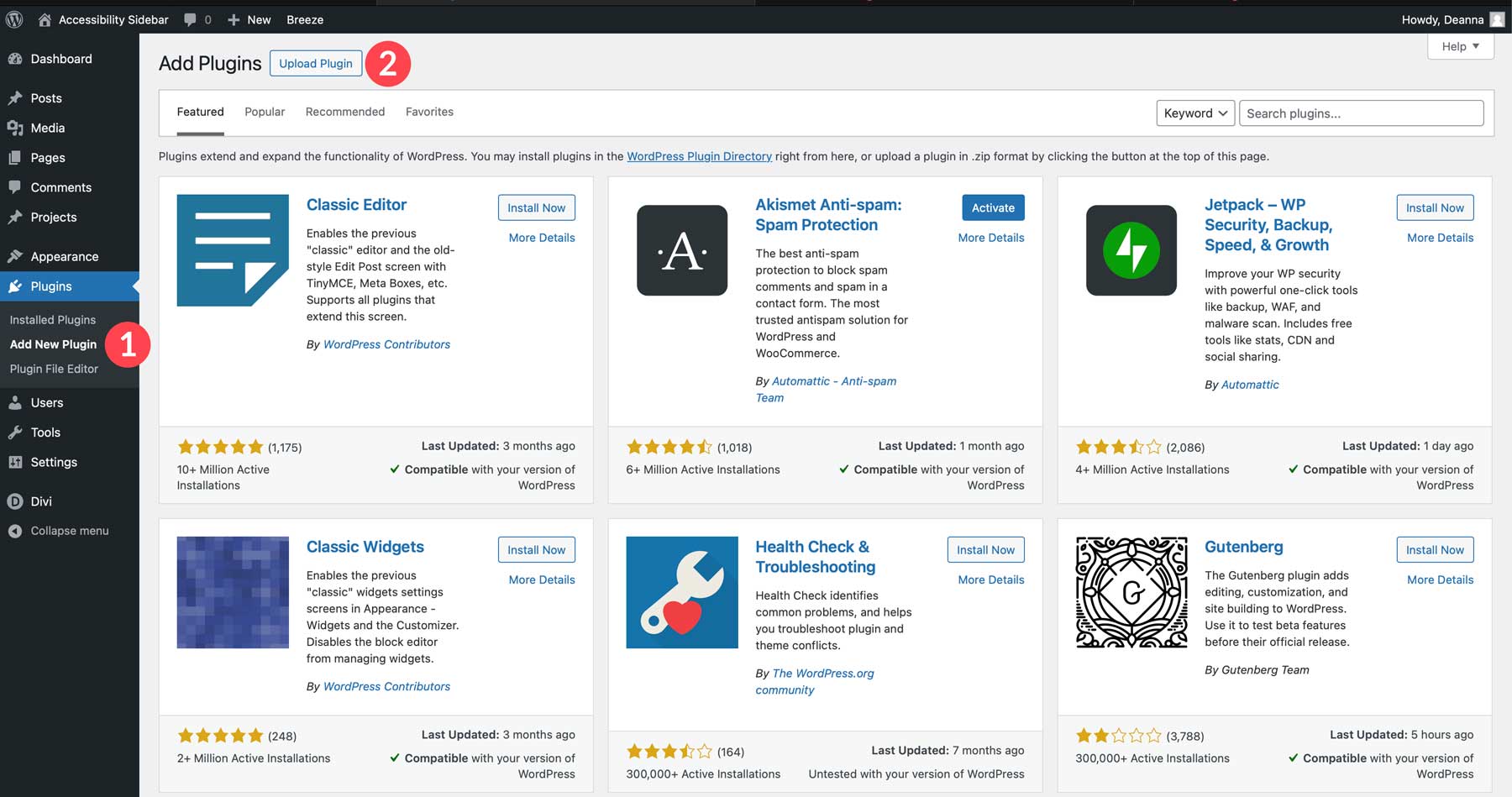
Putting in the Accessibility Sidebar plugin is discreet. First, navigate to Plugins > Upload New Plugin within the WordPress dashboard. Subsequent, click on the Add Plugin button.

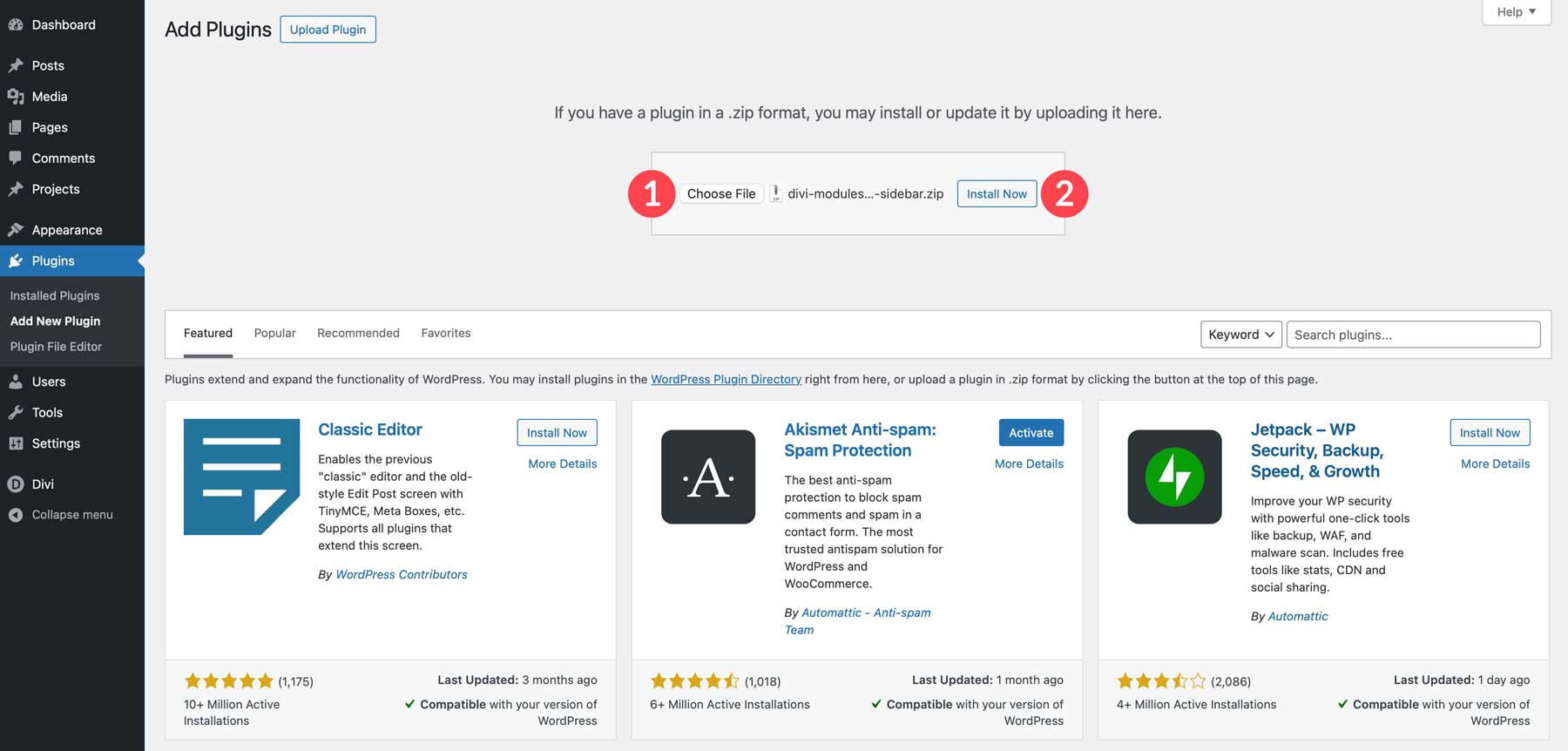
When the web page refreshes, click on the Make a choice Document button, add the Accessibility Sidebar zip report out of your laptop, and click on Set up Now.

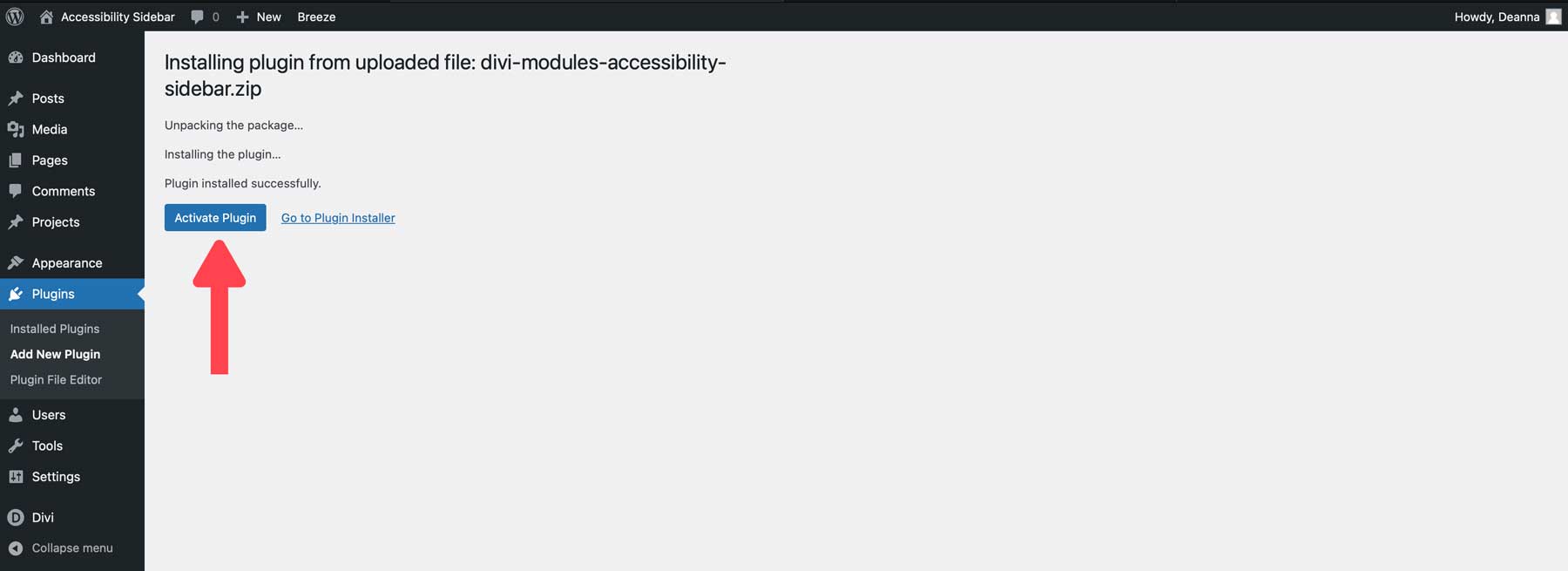
As soon as put in, click on the Turn on Plugin button to complete putting in the plugin.

Configuring the Accessibility Sidebar Settings

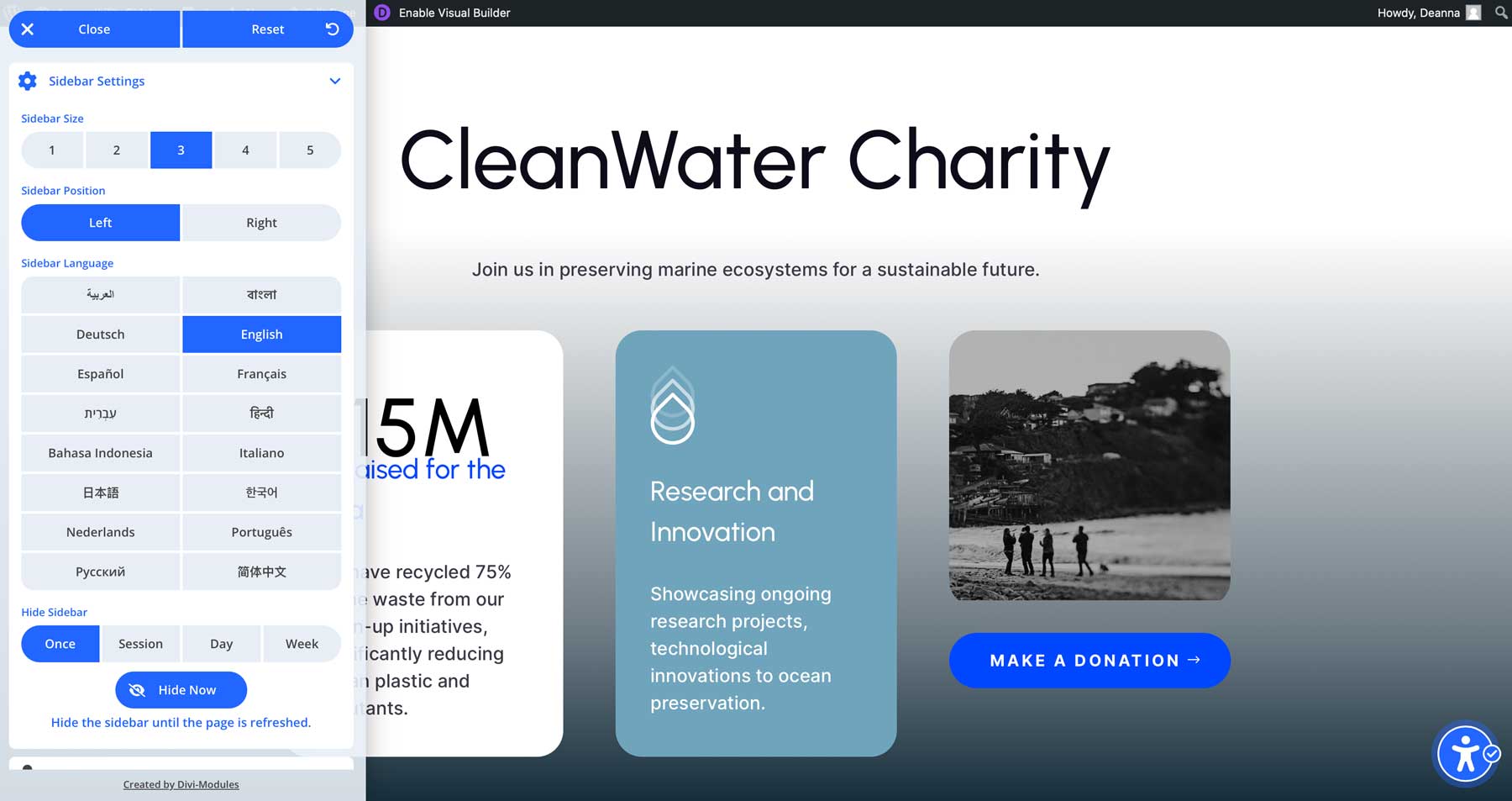
The Accessibility Sidebar has front-end and back-end settings. At the entrance finish, customers can regulate the sidebar’s measurement, place, and language. Go back customers can regulate how regularly they’d love to view it, with choices for as soon as, in line with consultation, day by day, or weekly.

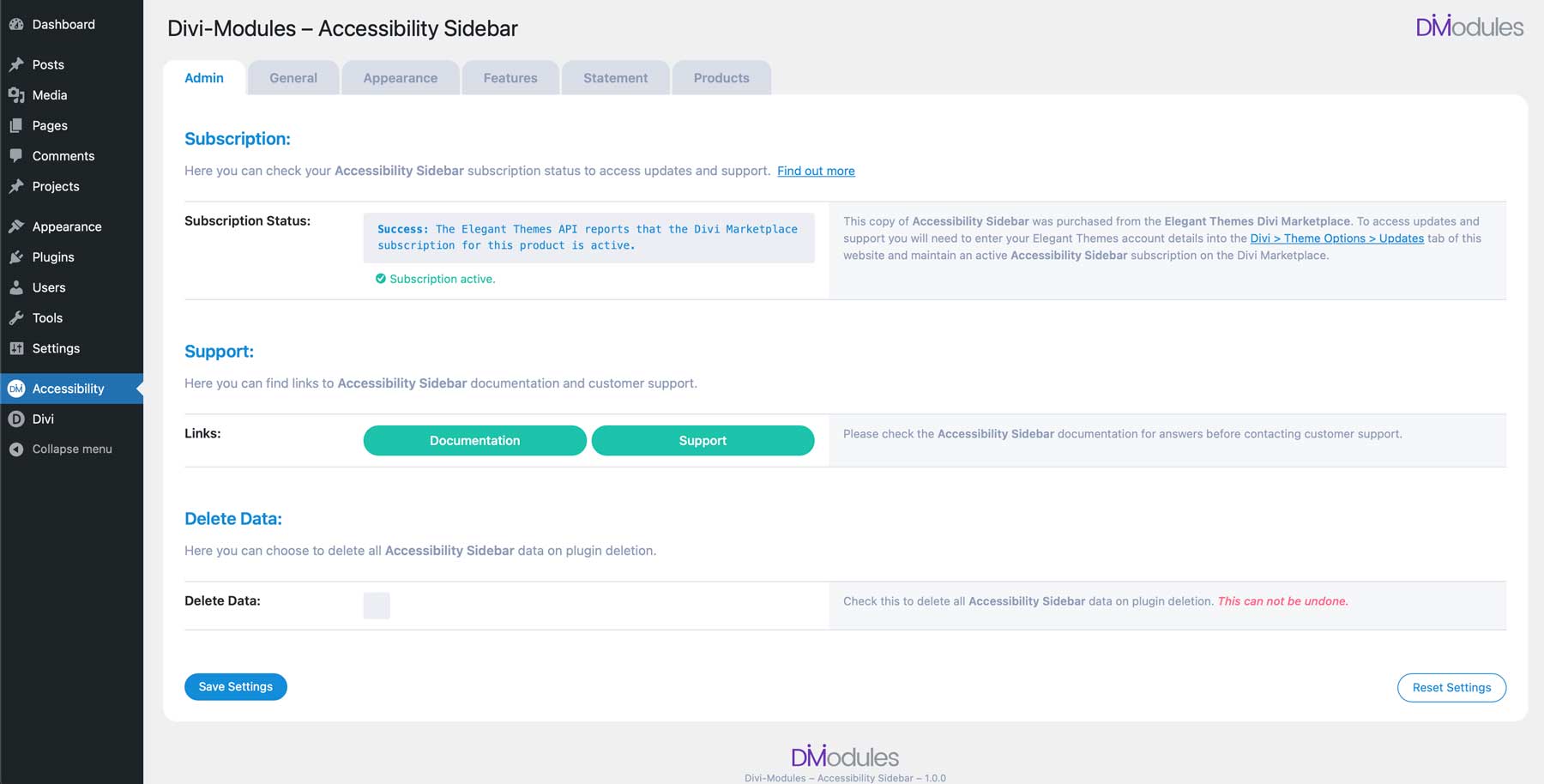
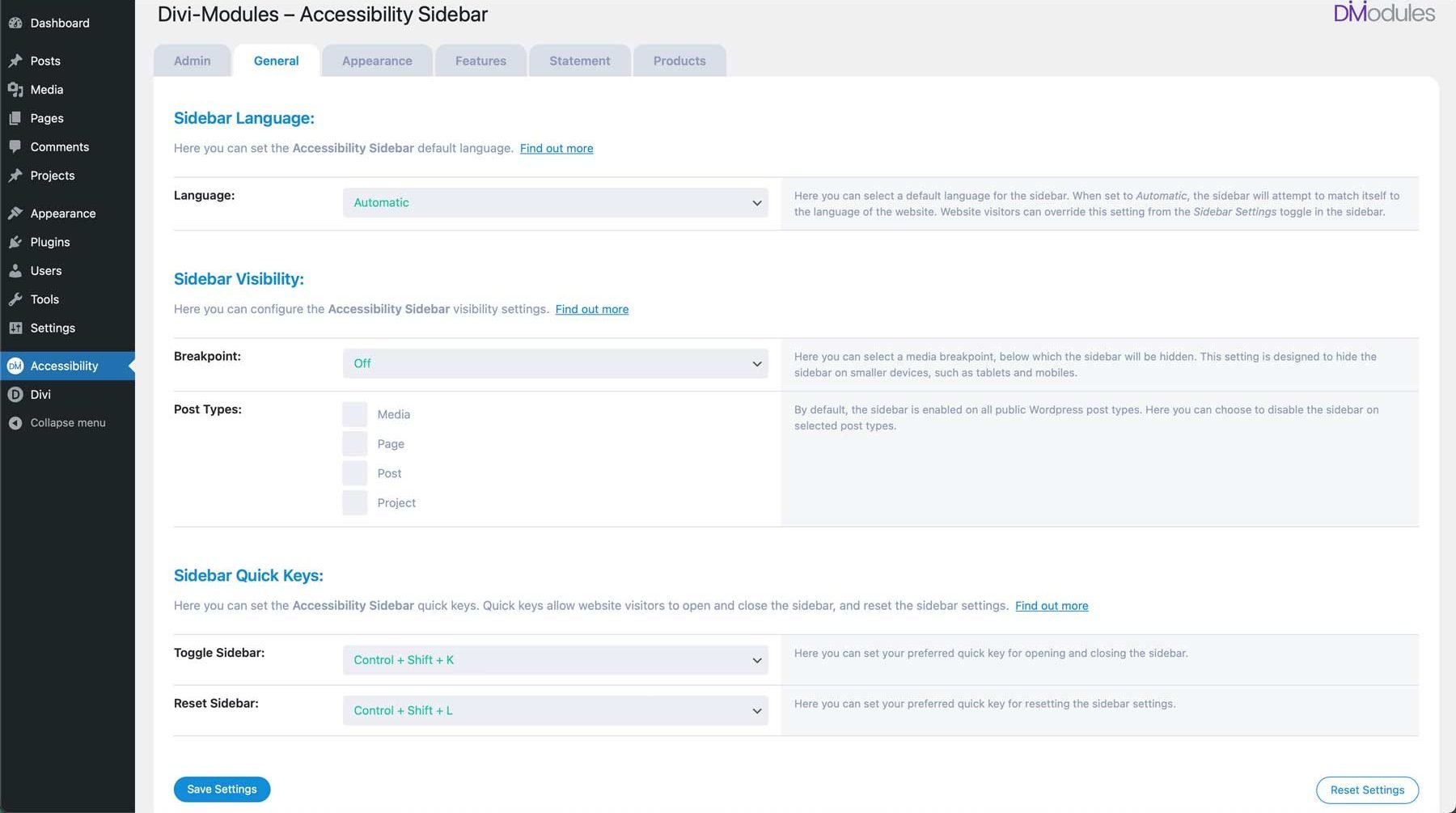
At the again finish, the web page proprietor can configure a chain of settings, together with basic settings for language, submit varieties, and fast keys.

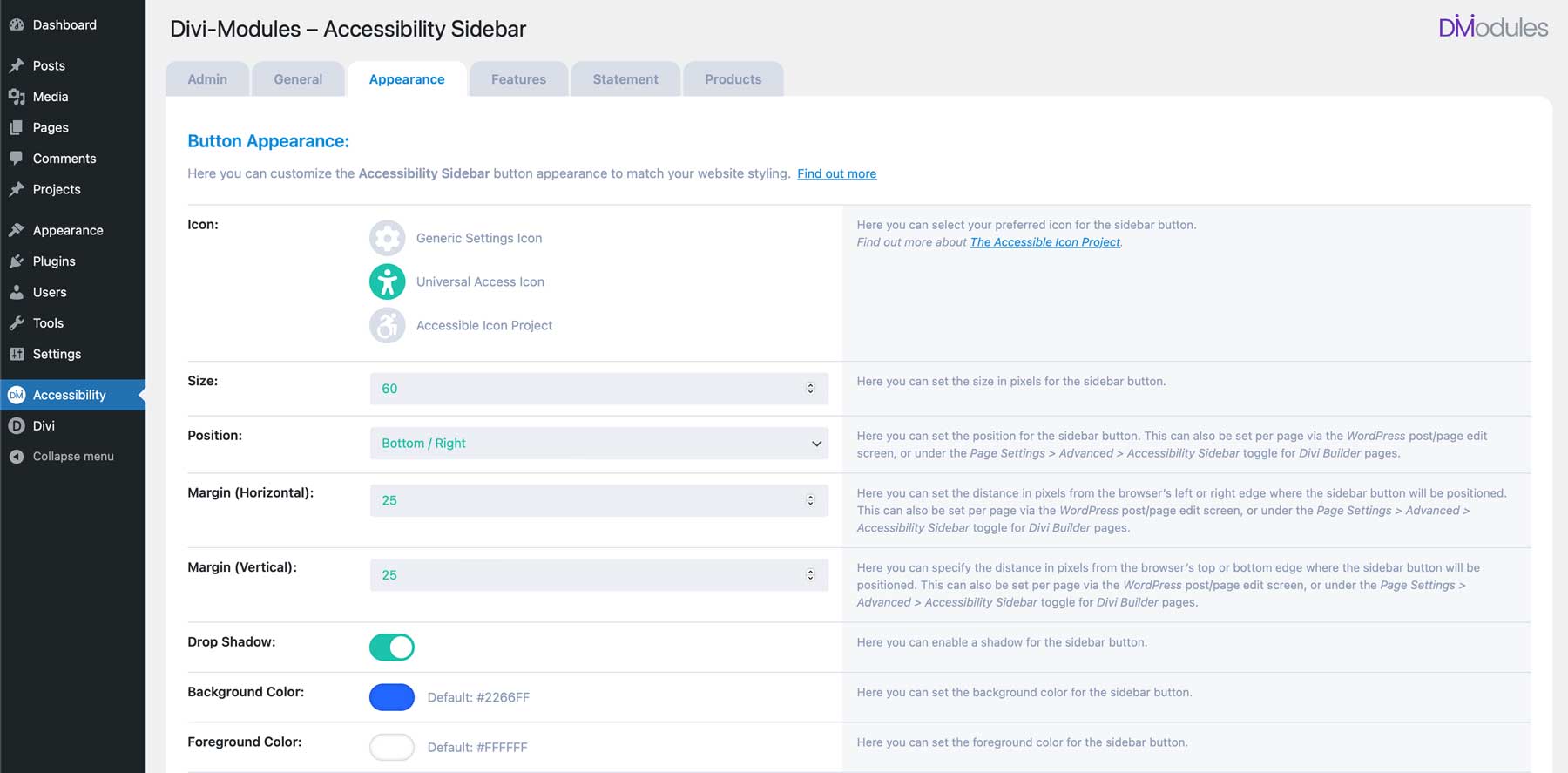
Beneath the Look tab, you’ll make a choice the sidebar’s icon, configure settings for measurement, place, and spacing, and edit colour personal tastes for buttons and the sidebar itself.

The Options tab lets you display or disguise settings for the sidebar and its options, with particular person toggles below each and every segment.

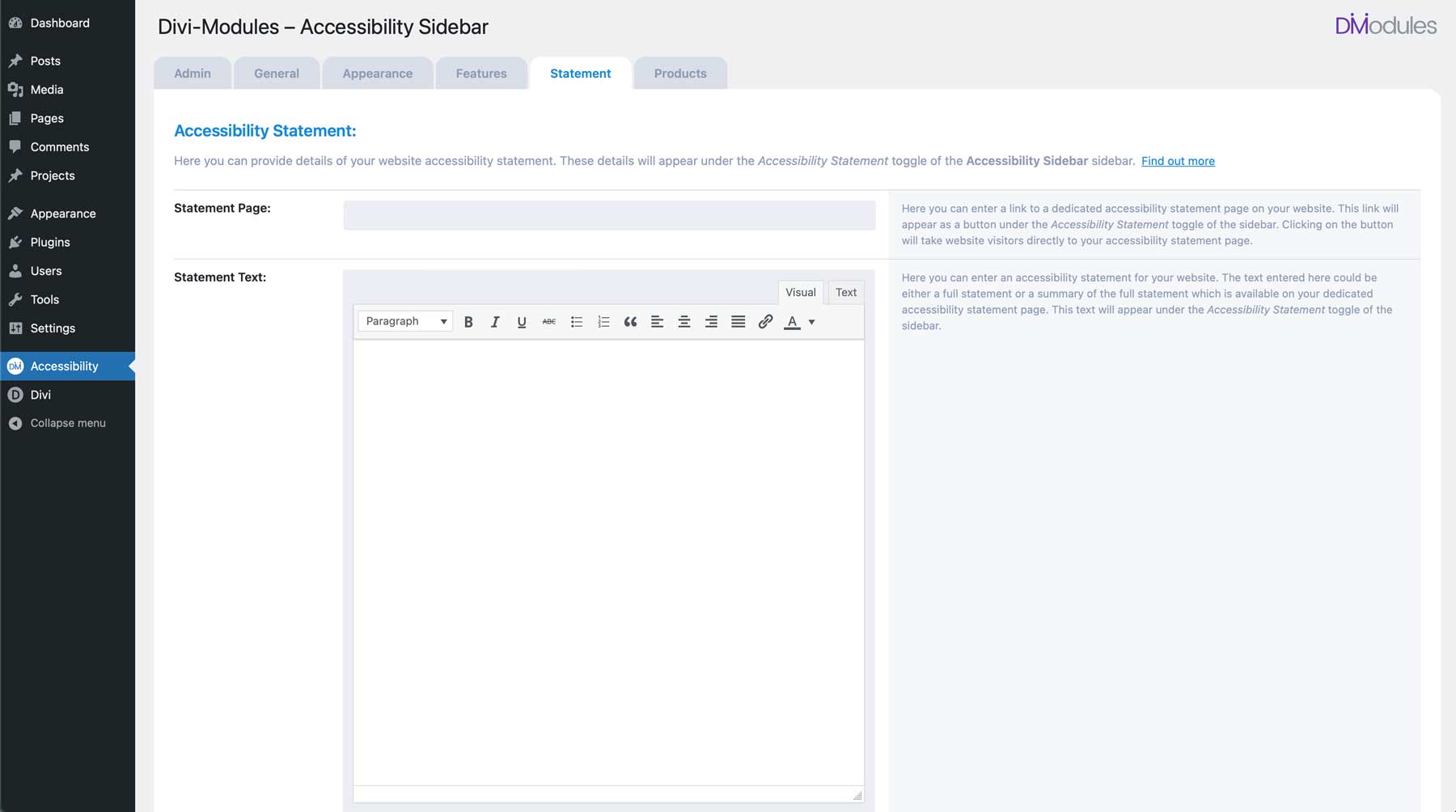
Different choices come with a tab for writing your accessibility remark. This may increasingly create a novel remark web page to your web page the place you’ll write a customized remark to your web page’s guests. As soon as written, a hyperlink on your remark web page shall be positioned on the footer of the Accessibility Sidebar.

Accessibility Sidebar Pricing

The Accessibility Sidebar plugin is to be had for $43 in line with yr from the Divi Market. The 2 complementing extensions, Accessibility Attributes and Accessibility Tweaks are to be had for $19 in line with yr each and every. The ones in search of a package deal deal should buy the Accessibility Package deal beginning at $84 for a life-time license.
You’ll use all merchandise on limitless Divi web sites, making them nice choice for freelancers and internet businesses having a look to verify all in their Divi web sites are ADA-compliant. When you aren’t 100% happy along with your acquire, you’ll get a complete refund inside of 30 days of your acquire. You’ll additionally experience 12 months of updates and beef up along with your acquire.
Conclusion
Making sure your web page is out there to everyone seems to be an very important apply in nowadays’s ever-changing virtual panorama. The Accessibility Sidebar plugin for Divi lets you create an inclusive internet surfing revel in without problems, taking out limitations and the opportunity of interesting to a much wider target market. From bettering navigation to customizing studying choices to adjusting colours so as to add distinction, you’ll leisure confident that your guests can with ease engage along with your content material. Via incorporating the Accessibility Sidebar plugin into your Divi web page, you’ll take an important step in opposition to making a in point of fact inclusive on-line area.
The submit Divi Product Spotlight: Accessibility Sidebar gave the impression first on Chic Issues Weblog.
WordPress Web Design
