Divi Touch Shape Helper is a plugin that works with Divi to make bigger the capability of the integrated touch shape gadget. It provides settings to the touch shape module, an interface to the WordPress dashboard the place you’ll be able to set up your shape entries, and extra settings to the Divi theme choices. The plugin provides new design and customization choices in addition to new capability akin to a date picker, a document add box, the power to save lots of submissions to a database, and extra.
On this plugin spotlight, we’ll check out the options and settings for Divi Touch Shape Helper and permit you to resolve if it’s the proper product for you.
Let’s get began!
Putting in Divi Touch Shape Helper
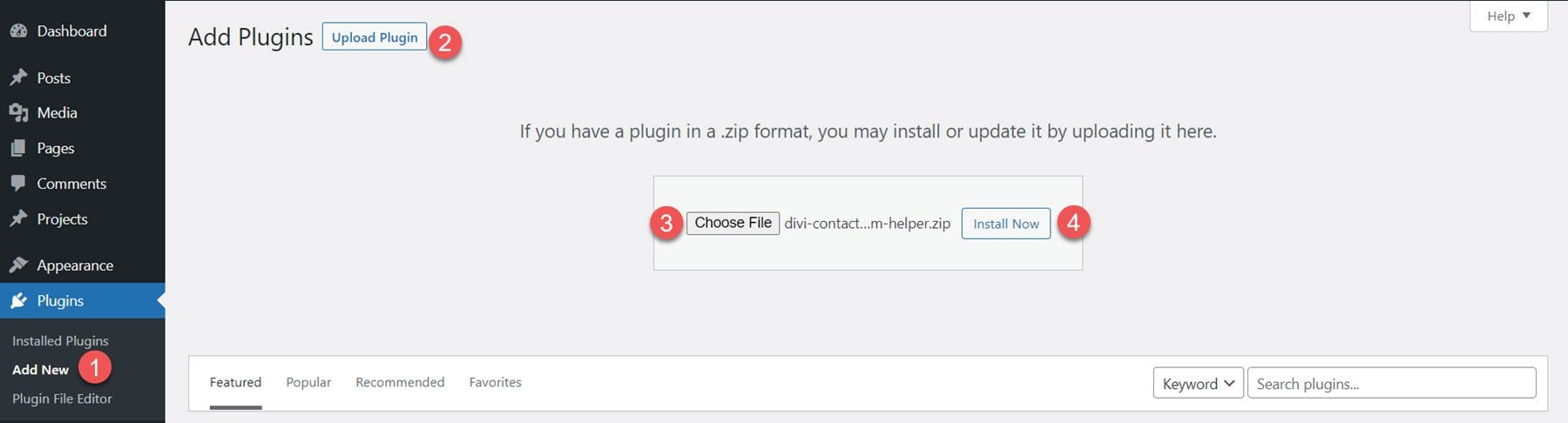
You’ll set up Divi Touch Shape Helper similar to some other WordPress plugin. Open the plugins web page within the WordPress dashboard and click on Upload New. Click on Add Plugin on the best, then choose the .zip plugin document out of your laptop.

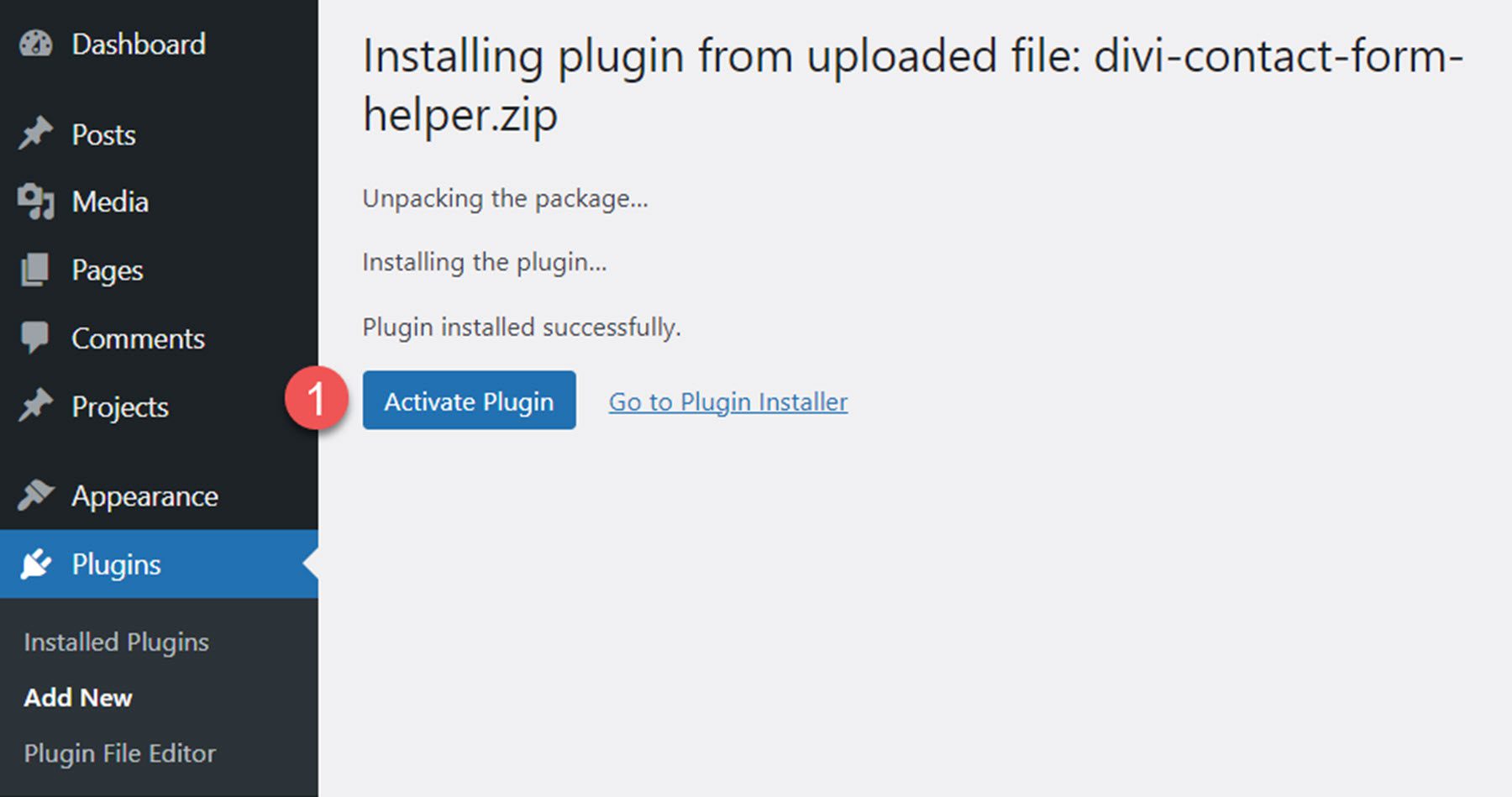
As soon as the plugin is put in, turn on the plugin.

Divi Touch Shape Helper
Divi Touch Shape Helper is an extension to Divi’s present touch shape module. It provides capability akin to document uploads, box textual content choices, the power to save lots of submissions to a database, a date/time picker, further design settings, and extra. The plugin settings are unfold around the touch shape module, a brand new WordPress dashboard web page, and extra Divi Theme Choices settings. We’ll check out all of those settings to provide you with an concept of what will also be achieved with this plugin.
Touch Shape Module
As we undergo this plugin spotlight, we observe that the adjustments made the use of the Divi Builder Touch Shape Helper settings is not going to show routinely within the Visible Builder. To view the adjustments made, it is important to open the web page in a brand new tab and refresh to get the up to date design.
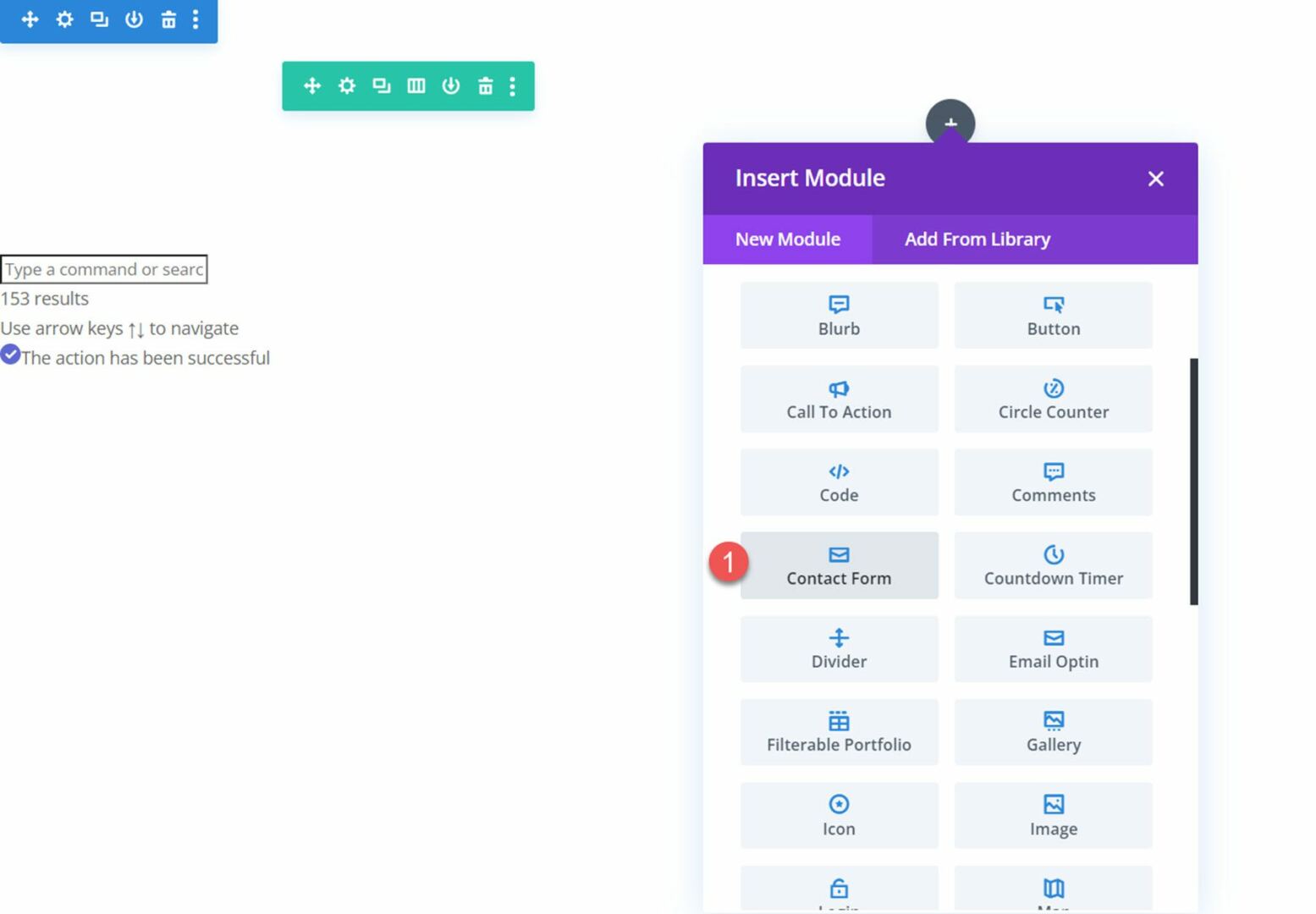
To get right of entry to the brand new touch shape module settings, upload a brand new touch shape on your web page within the Divi Builder.

Box Content material Settings
The next settings are positioned inside the content material tab of the person box surroundings of the touch shape module.
Textual content Settings
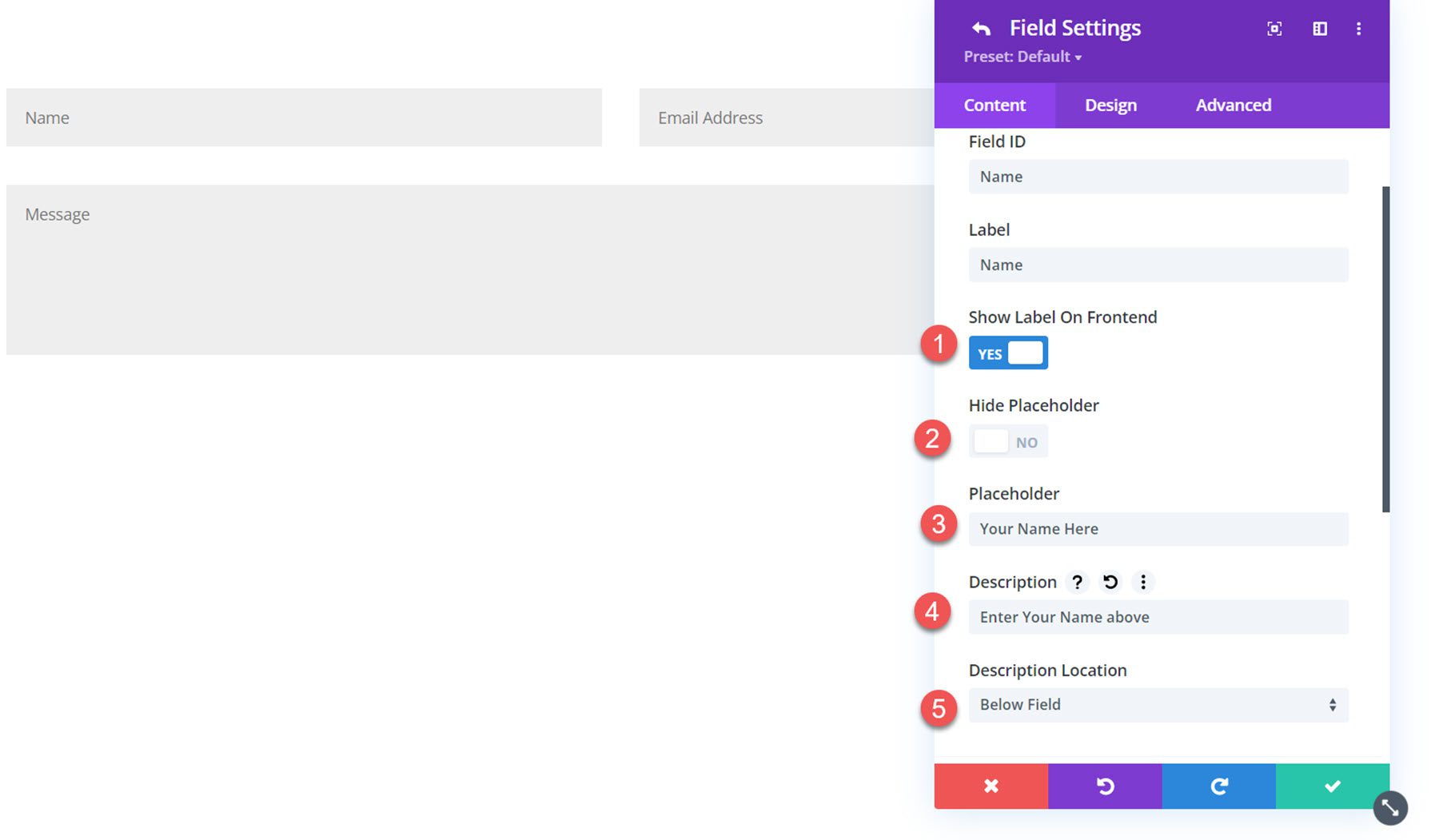
Underneath the Textual content settings tab, you’ll be able to display or conceal the sphere label, display or conceal the placeholder, input customized placeholder textual content, input customized description textual content, and make a selection the outline location.

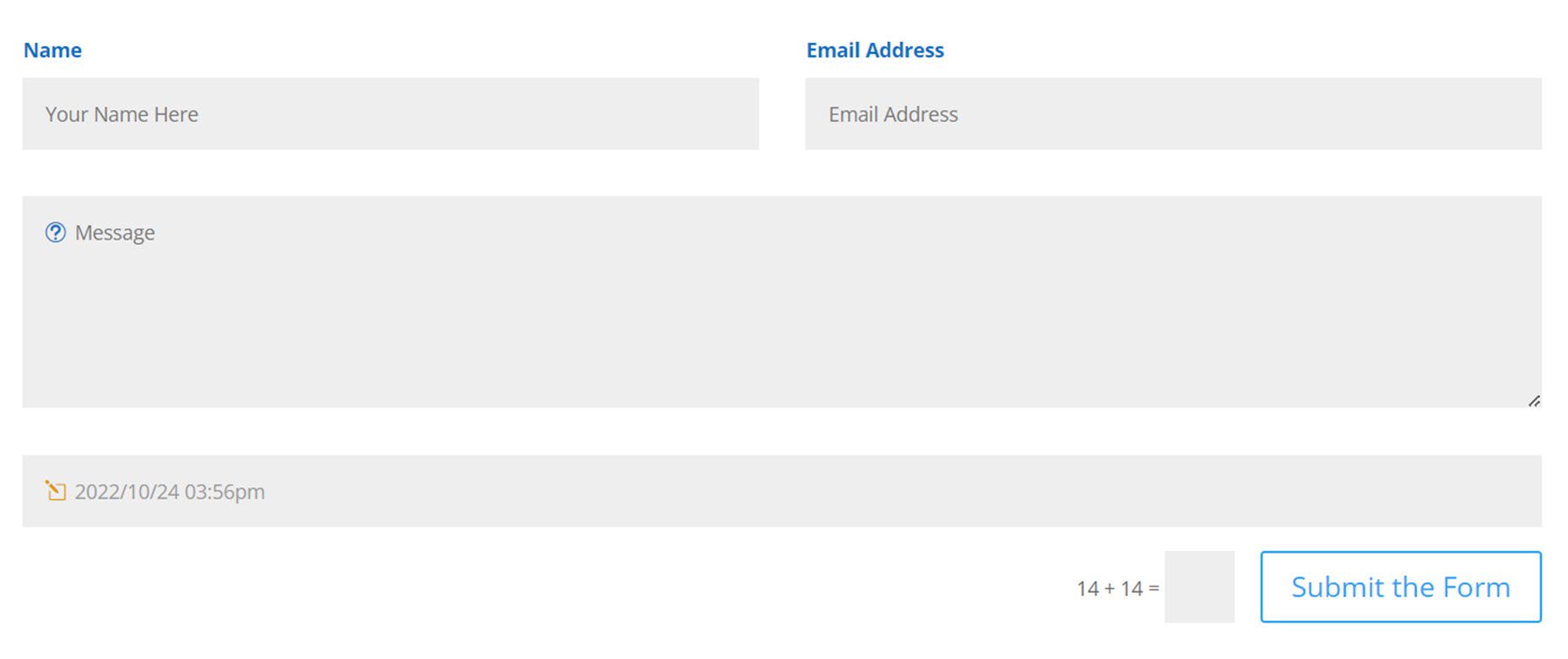
This is the outcome at the entrance finish. On this instance, I added a label, a placeholder, and an outline to the Title box.

Box Choices Settings
Subsequent, you’ll be able to to find the Box Choices settings. The settings alternate relying on what form of box is chosen.
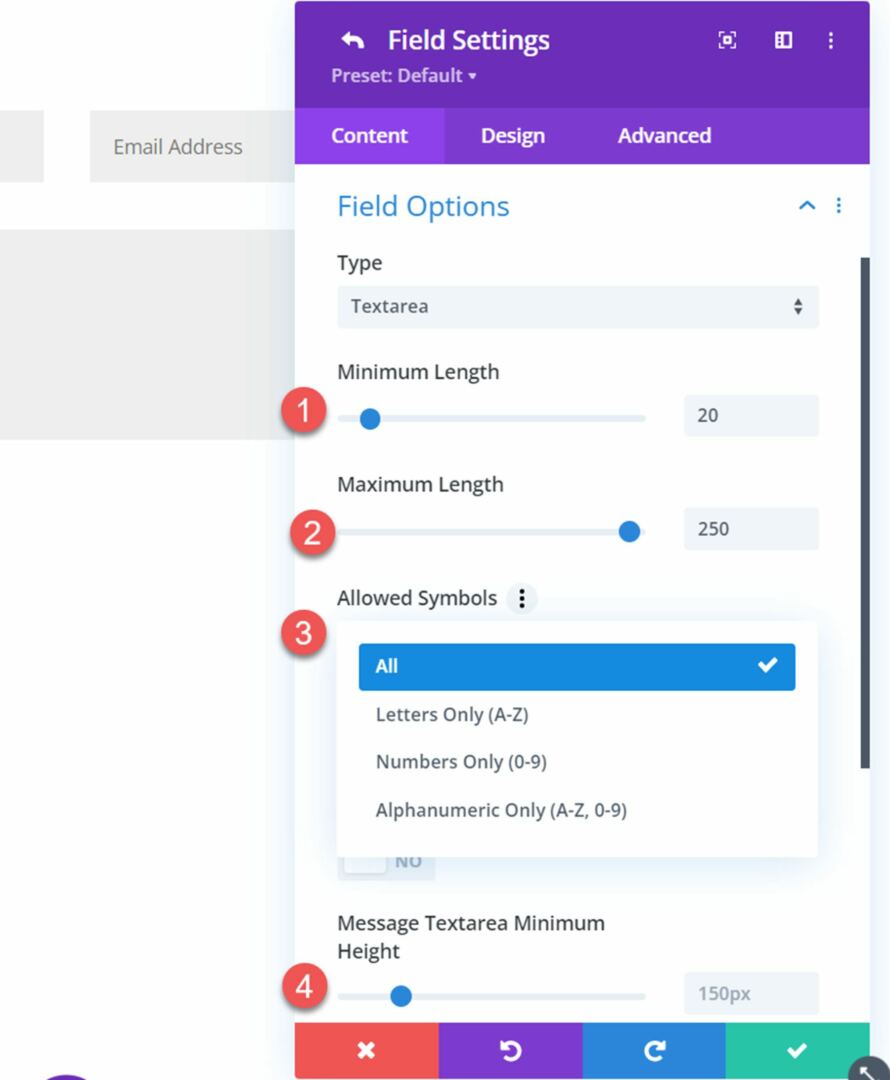
If the textarea kind is chosen, there shall be an strategy to set a minimal and most period for the message, choose allowed symbols, and alter the textual content house minimal top.

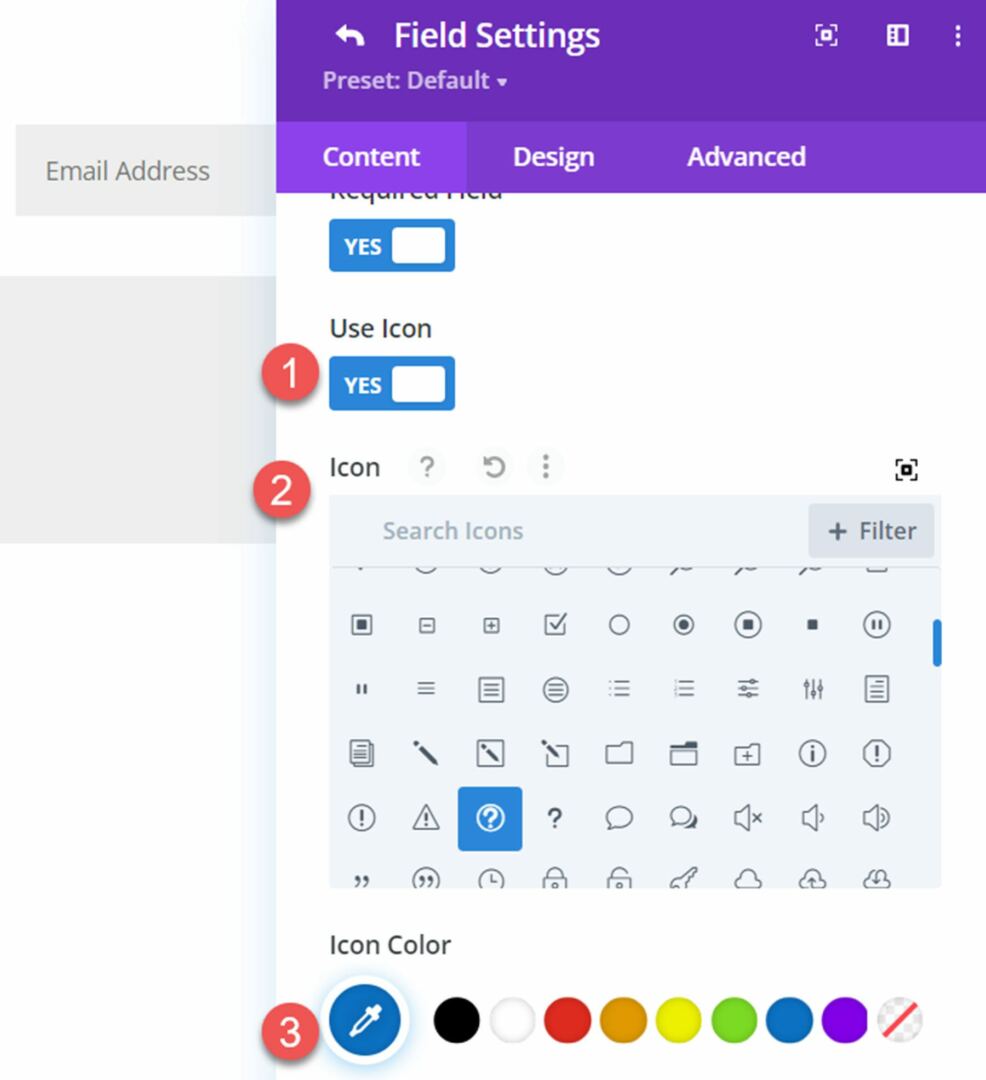
Each and every box kind additionally has the choice so as to add an icon and alter its colour.

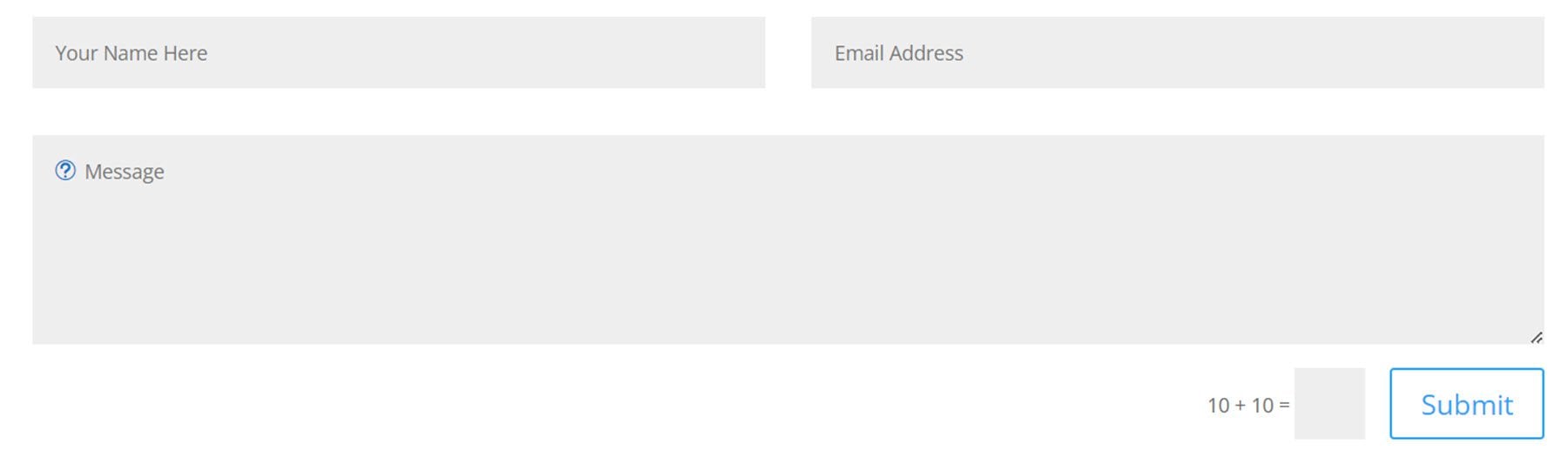
This is the icon at the entrance finish, inside the Message box.

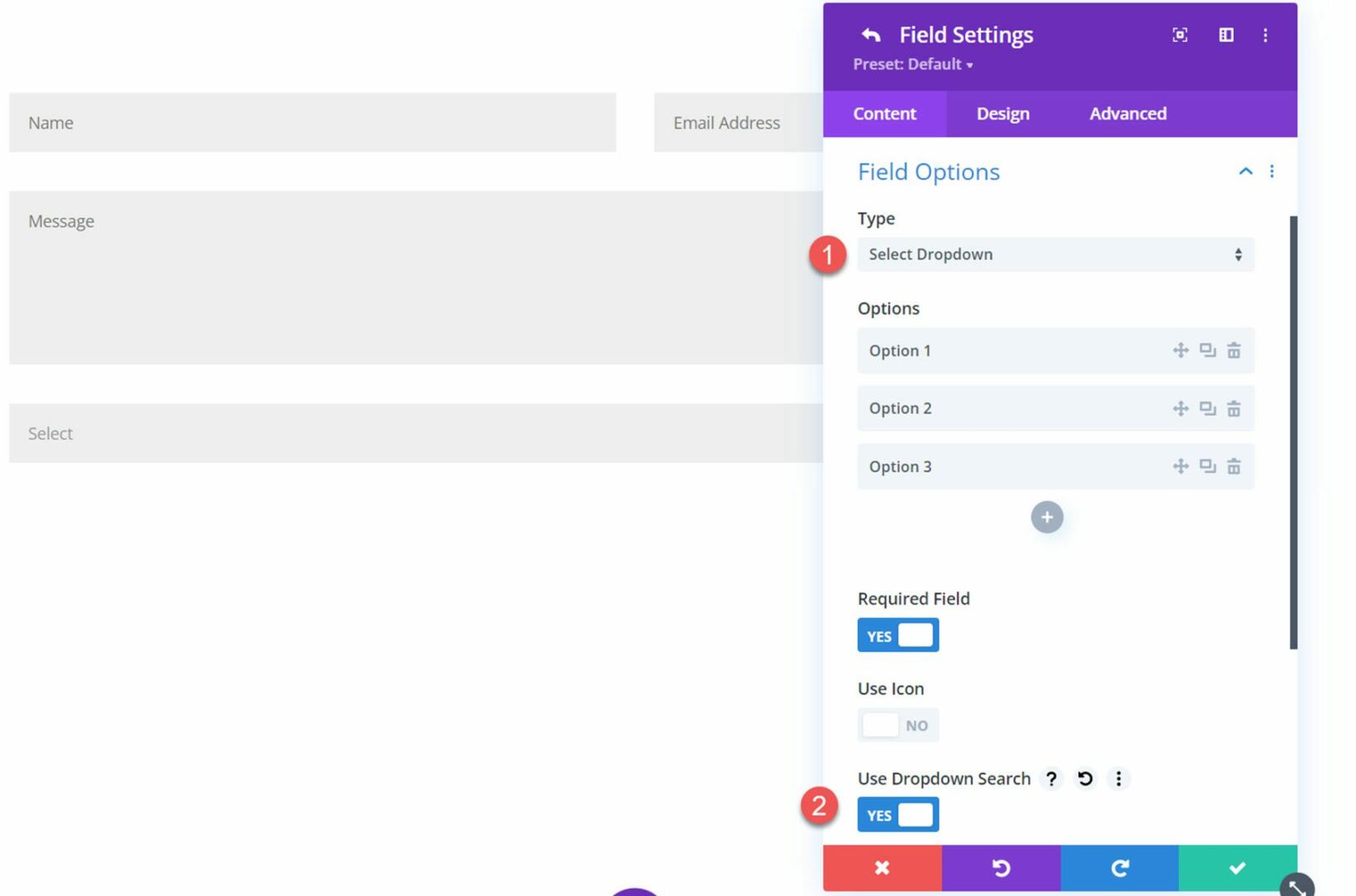
If the Choose Dropdown box kind is chosen, there shall be an choice to make use of dropdown seek.

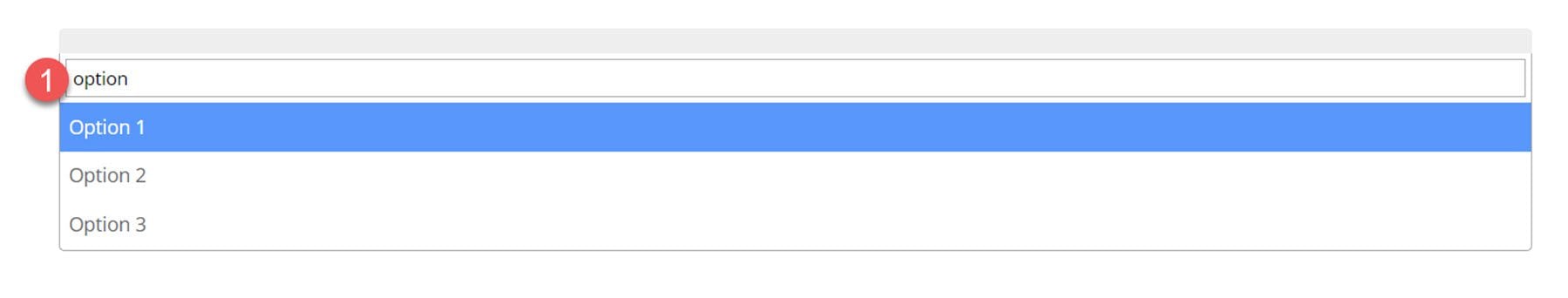
This is the dropdown seek at the entrance finish. Dropdown effects are filtered as you kind within the seek bar above.

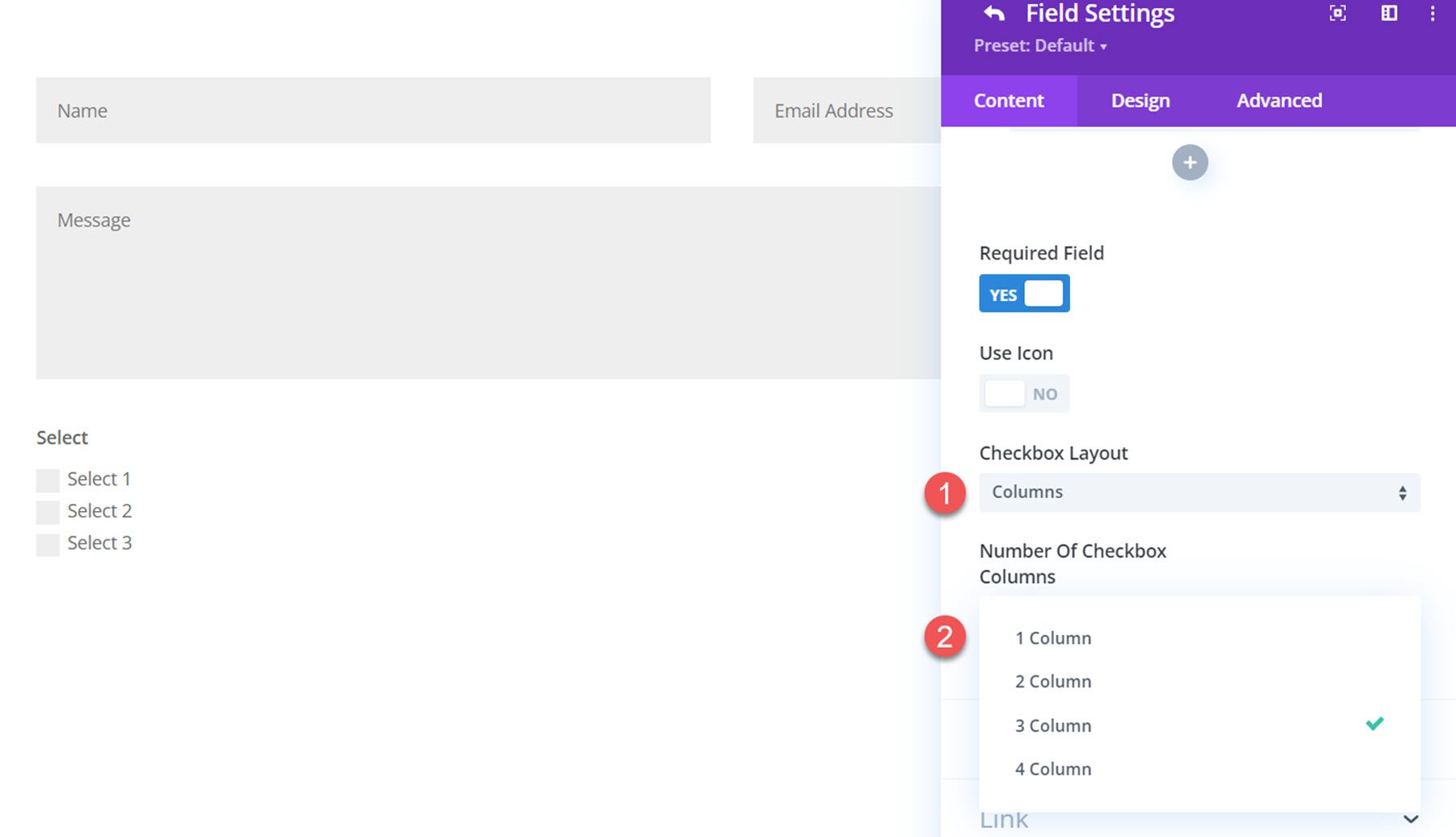
If the Checkbox box choice is chosen, you’ll see two format choices: Columns or Inline. If columns is chosen, you’ll be able to set the selection of columns (as much as 4 columns).

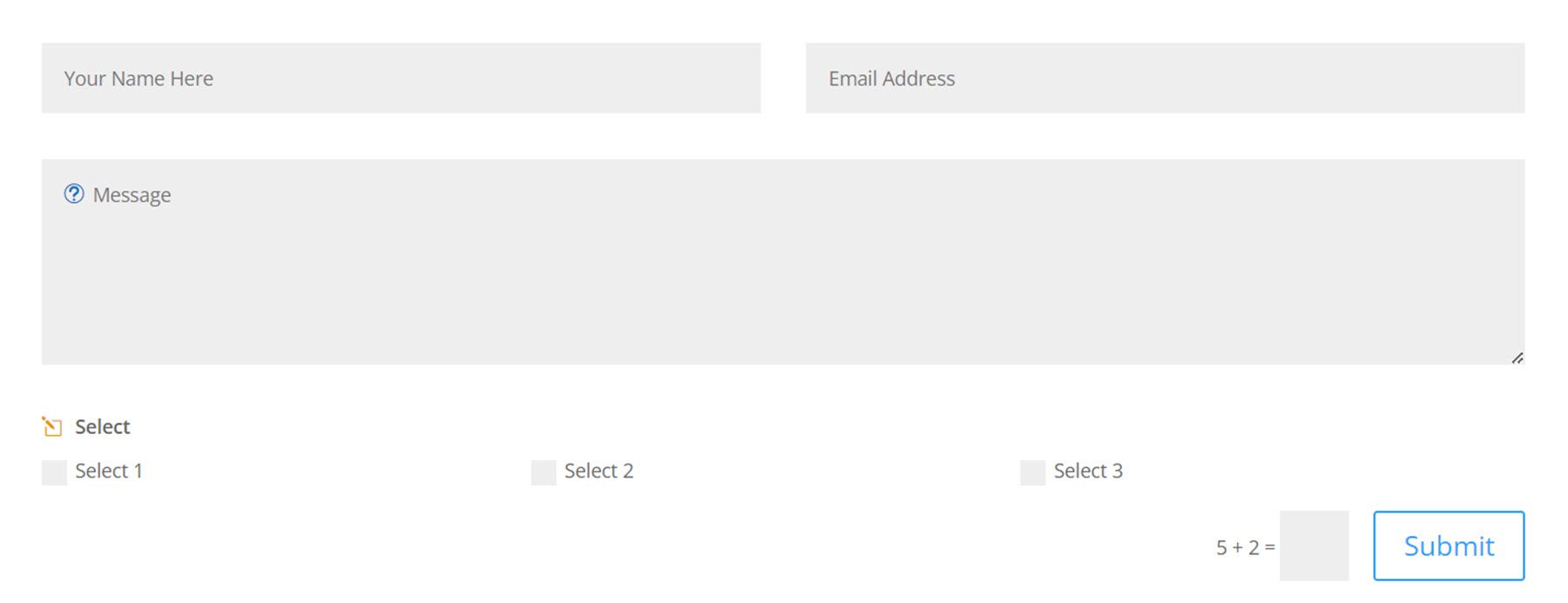
This is the columns format with 3 columns and an icon.

And here’s the other inline format.

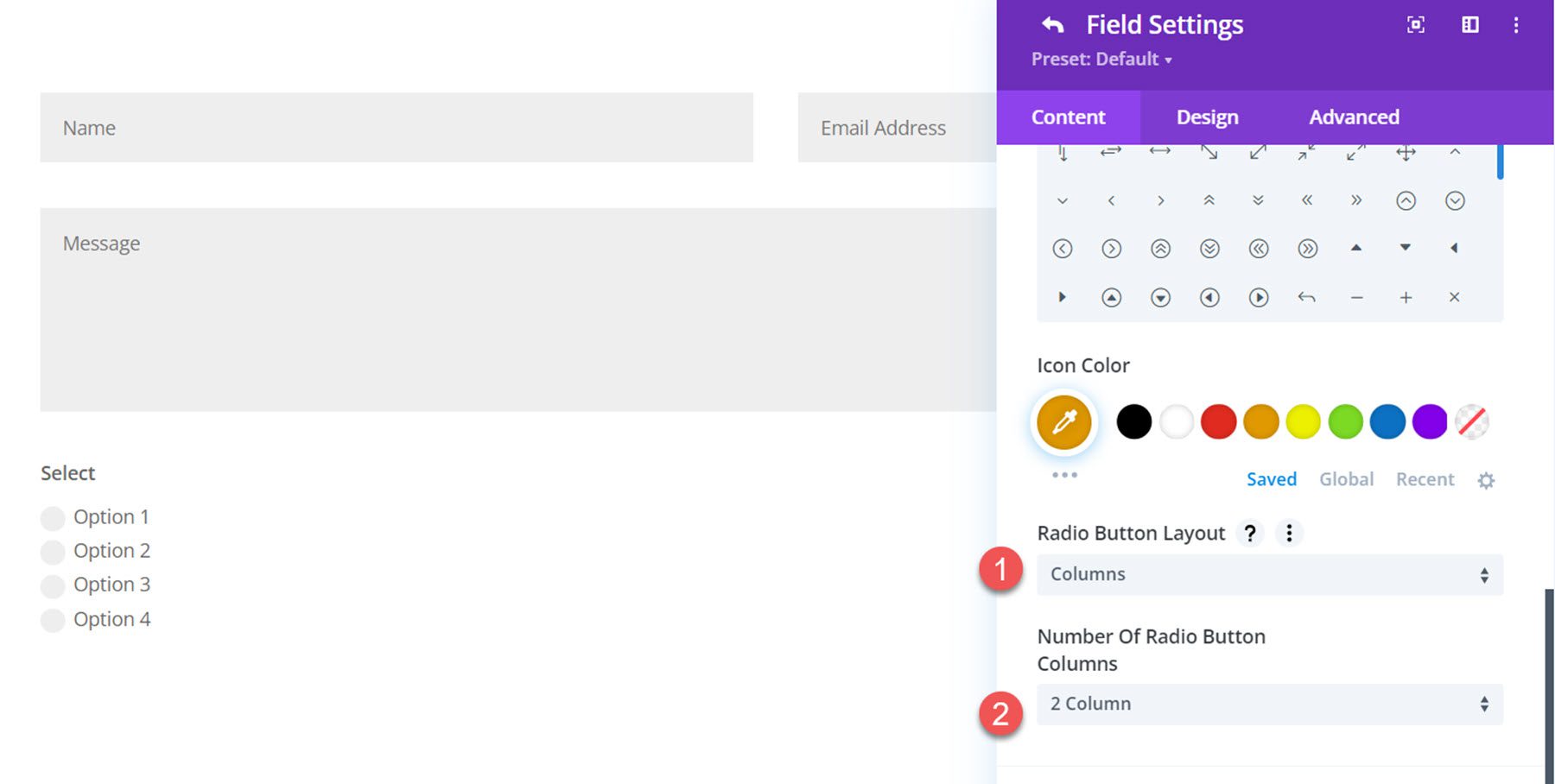
The radio button box format additionally has an choice for a column or inline format, with an choice for as much as 4 other columns.

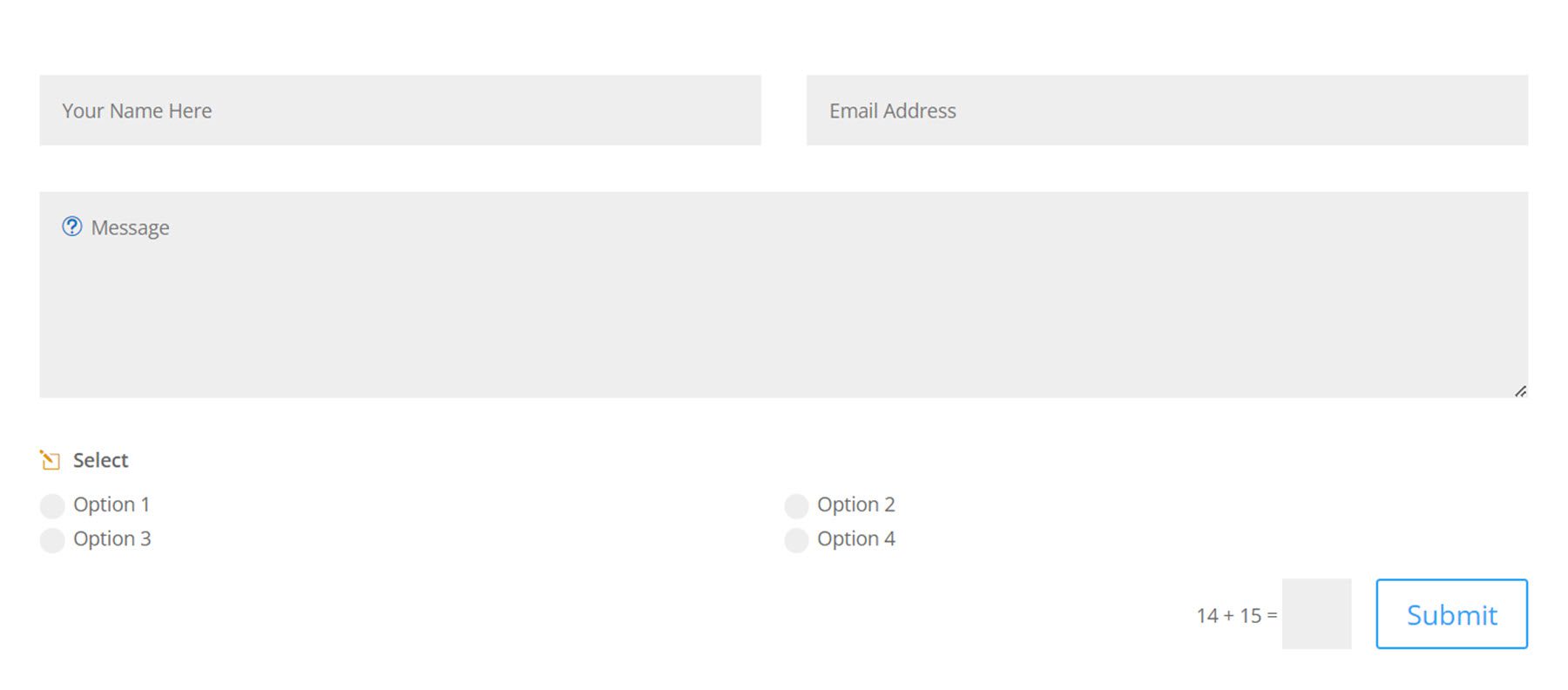
This is the column format with 2 columns.

And here’s the inline format.

Record Add Settings
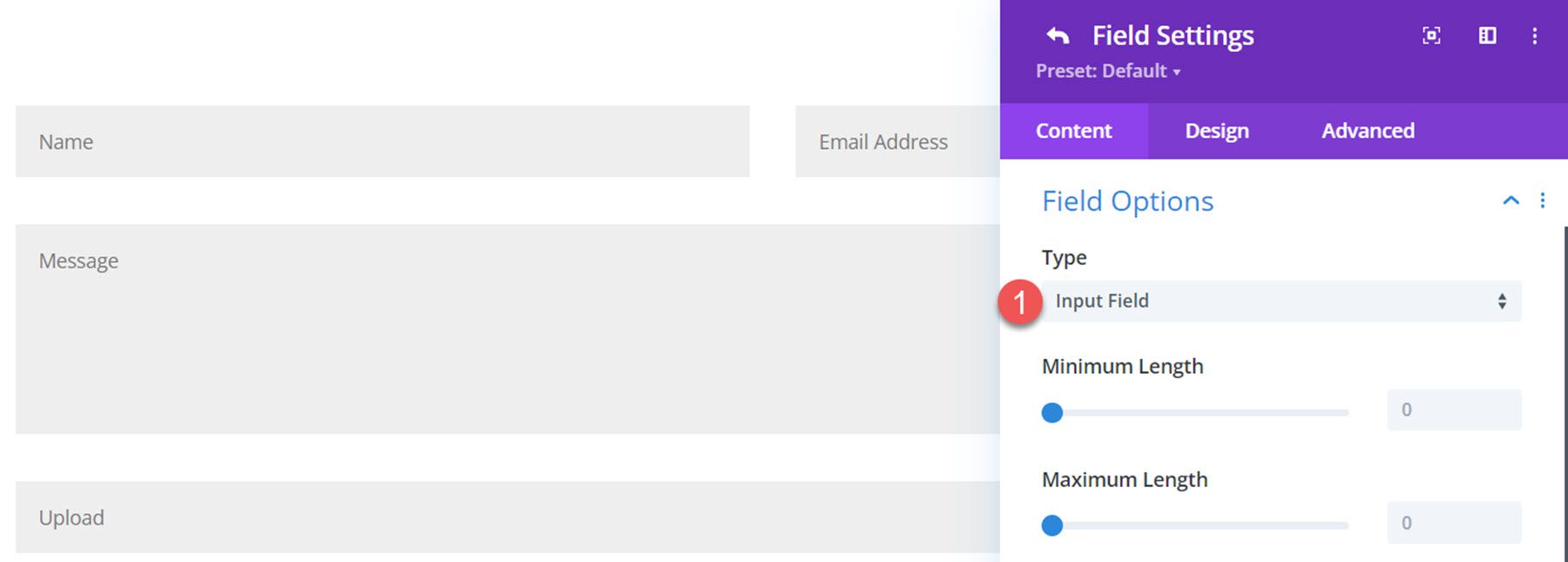
To get right of entry to the document add settings, you should first set the Box Sort to Enter Box inside the Box Choices settings. Then the document add settings will seem.

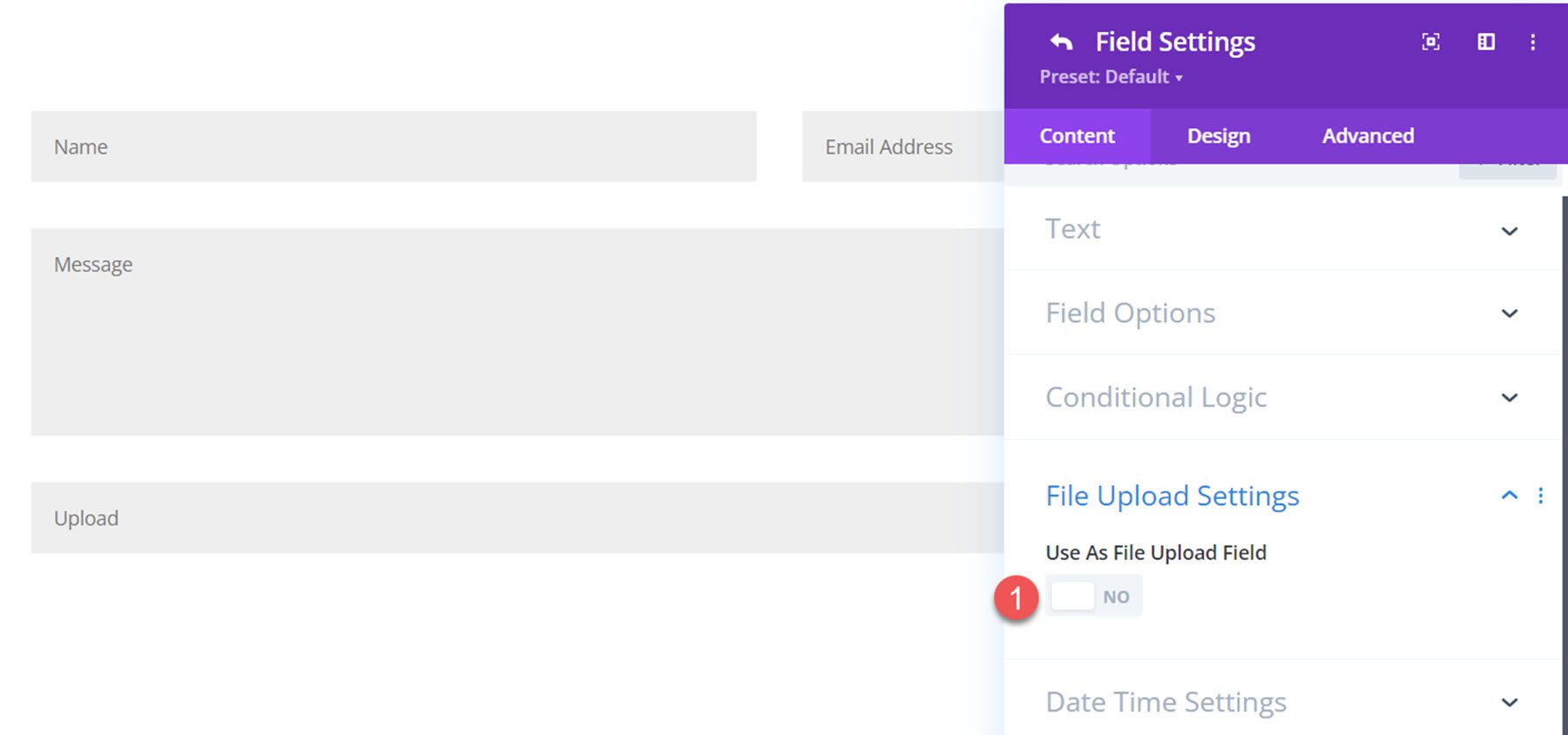
Underneath the Record Add Settings tab, choose the button to allow the sphere for use as a document add box.

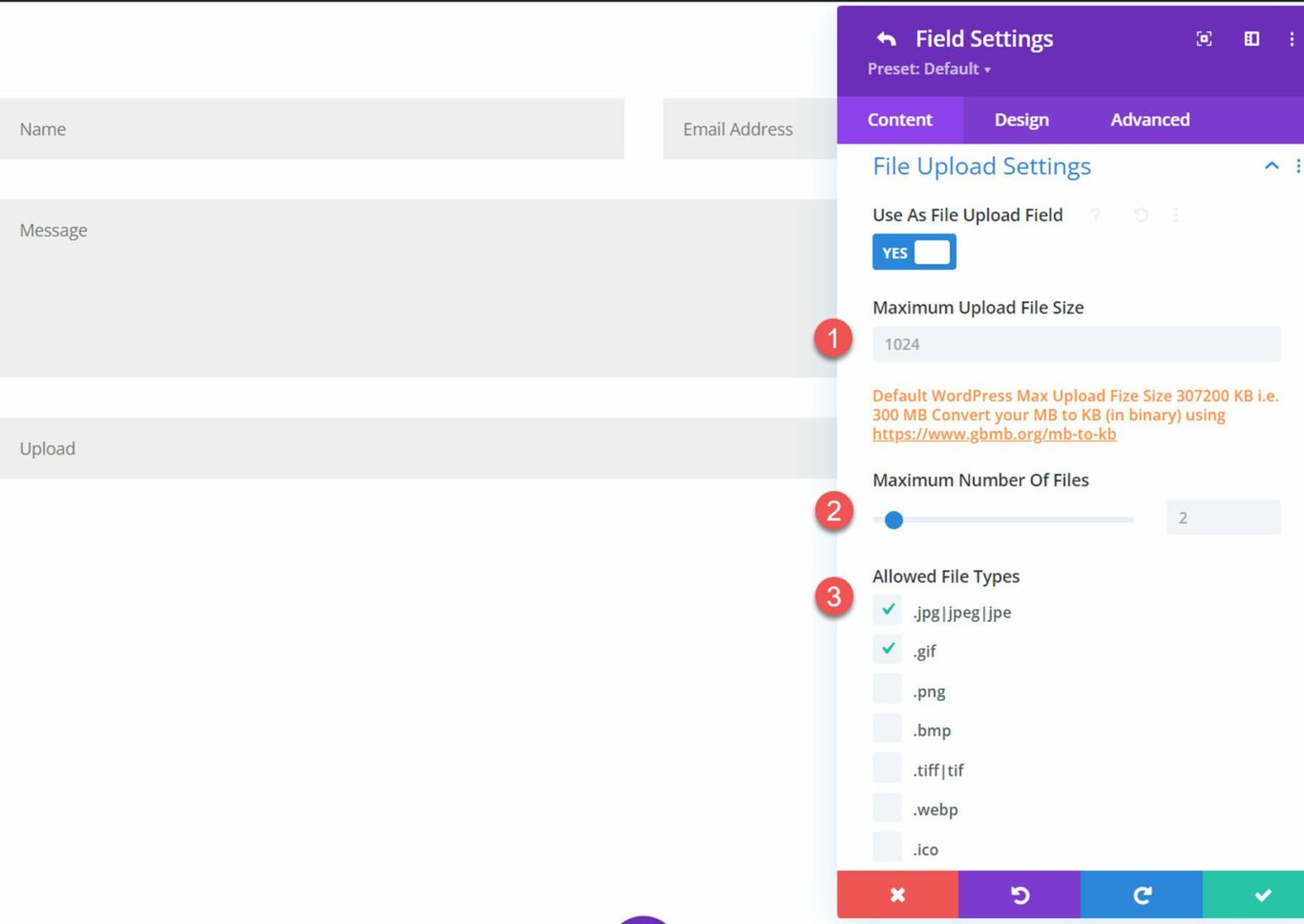
As soon as enabled, you’ll be able to set the utmost add document measurement, most selection of recordsdata, and allowed document sorts.

Date Time Settings
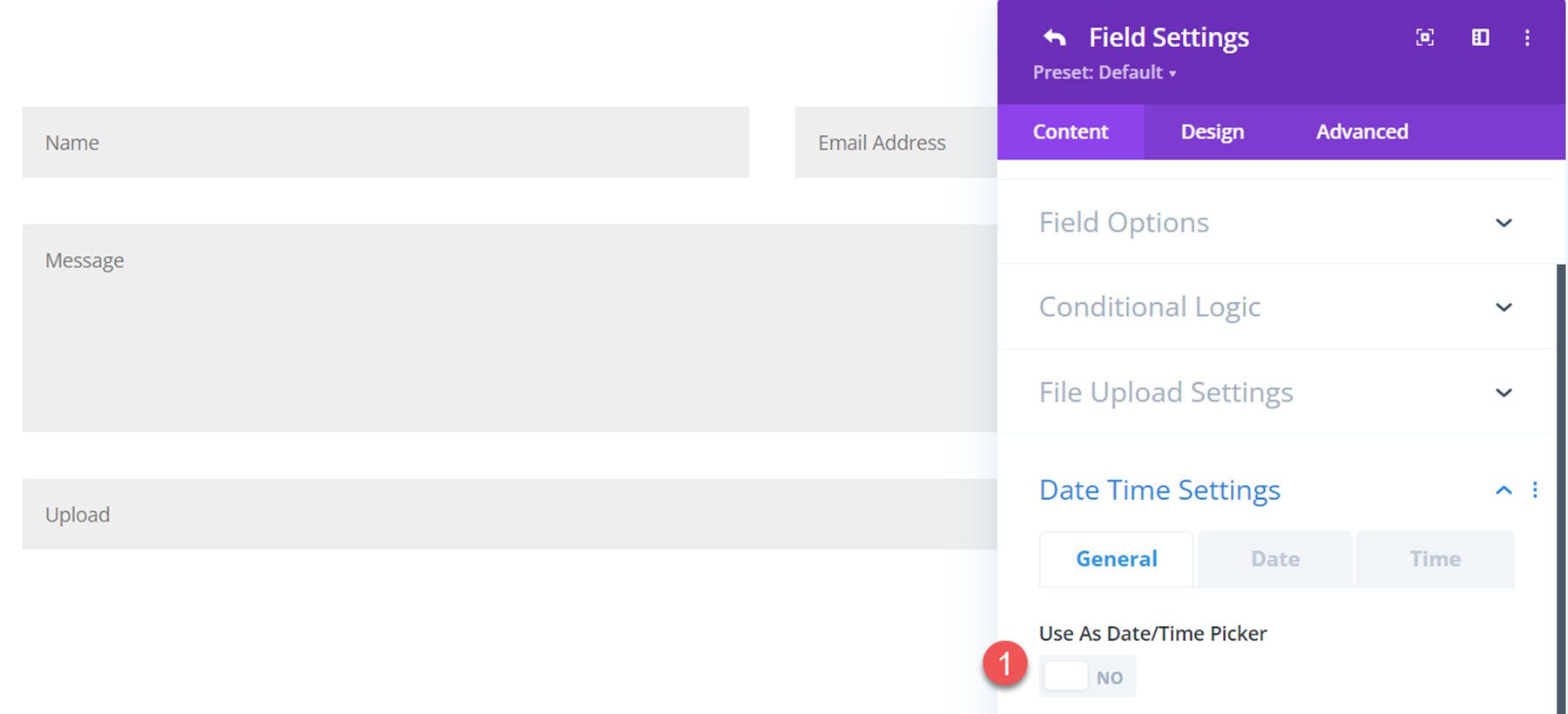
The date/time settings handiest seem when the sphere kind is ready to enter box. Toggle the button to make use of the enter box as a date/time picker.

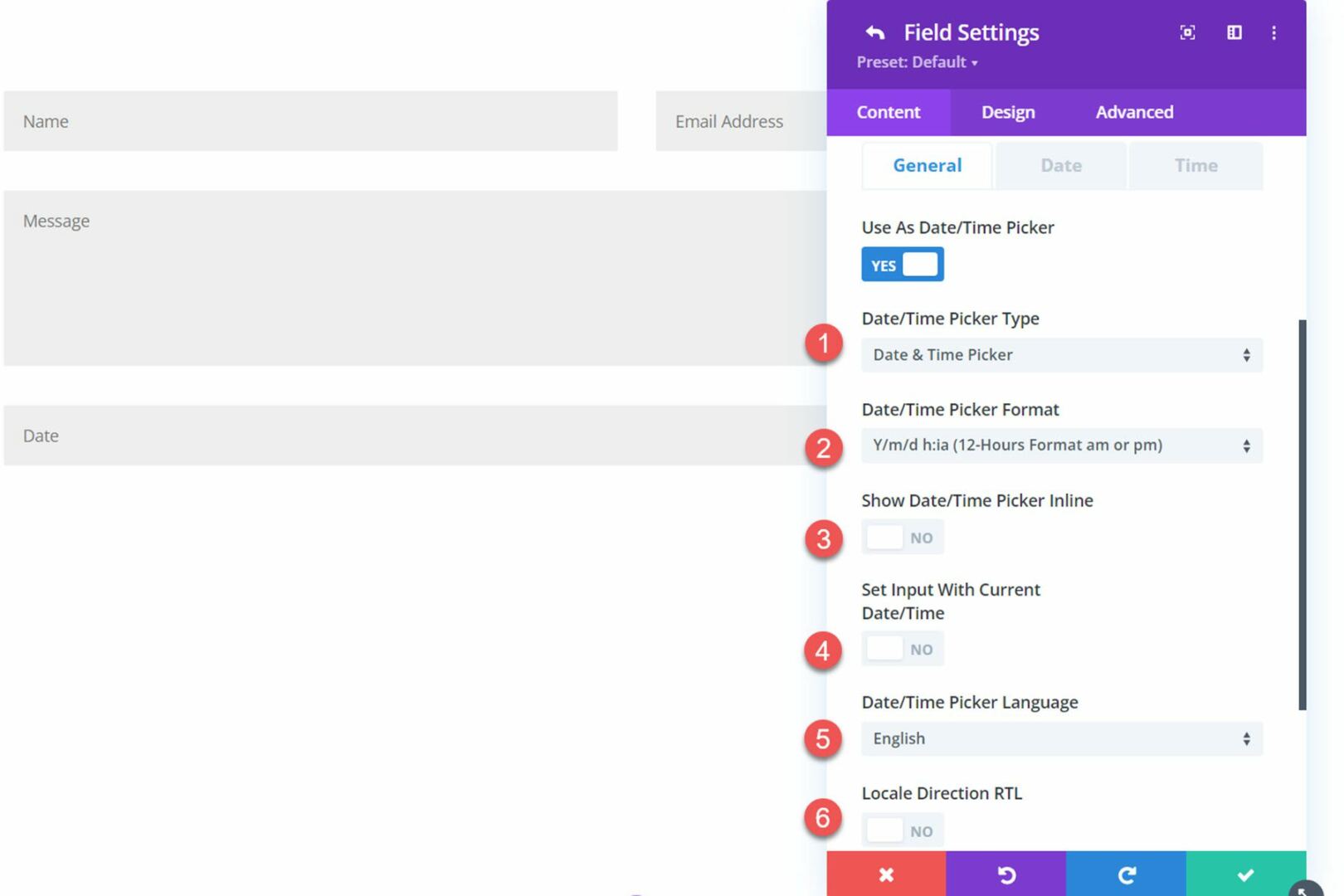
When the choice is enabled, 3 settings tabs seem. Underneath the Common tab, you’ll be able to set the sort (date and time picker, date picker, or time picker), the date/time structure, make a selection to turn the picker inline, set the enter with the present date/time, alternate the language, or alternate the locale course to RTL.

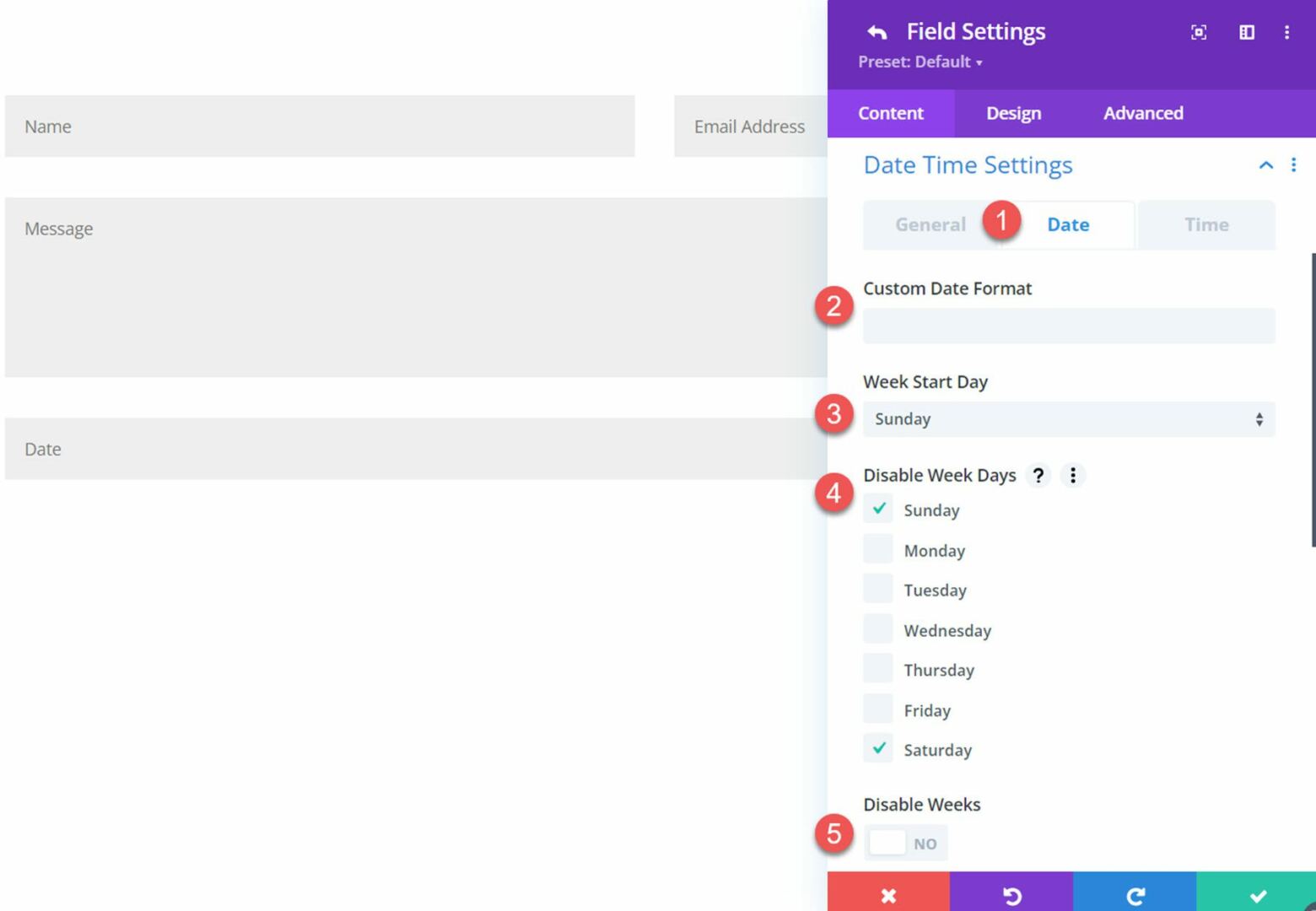
Underneath the date settings tab, you’ll be able to set a customized date structure, set the week get started day, choose days of the week to disable, and disable weeks.

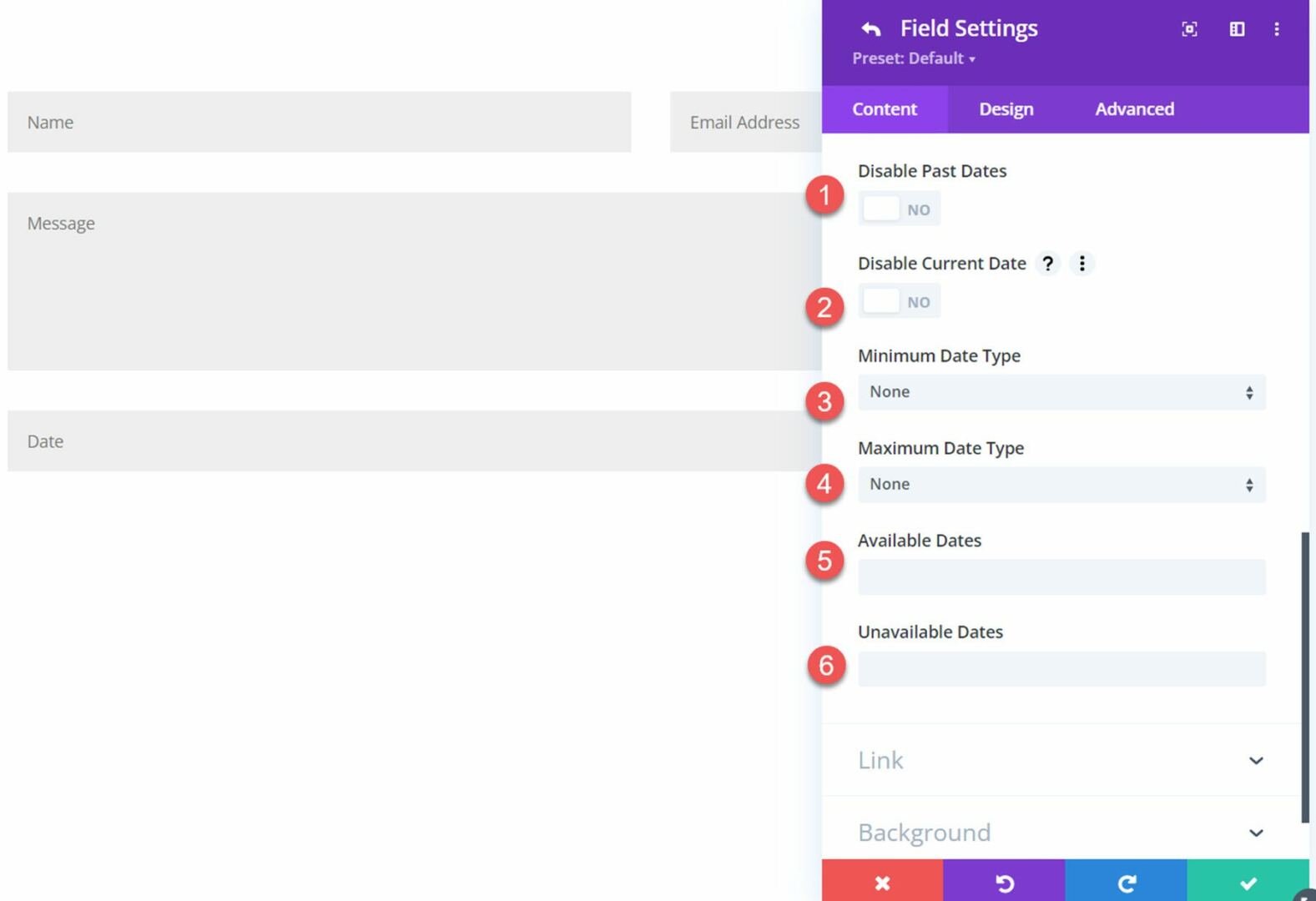
You’ll additionally disable previous dates, disable the present date, set a hard and fast or relative minimal date, set a hard and fast or relative most date kind, and set to be had and unavailable dates.

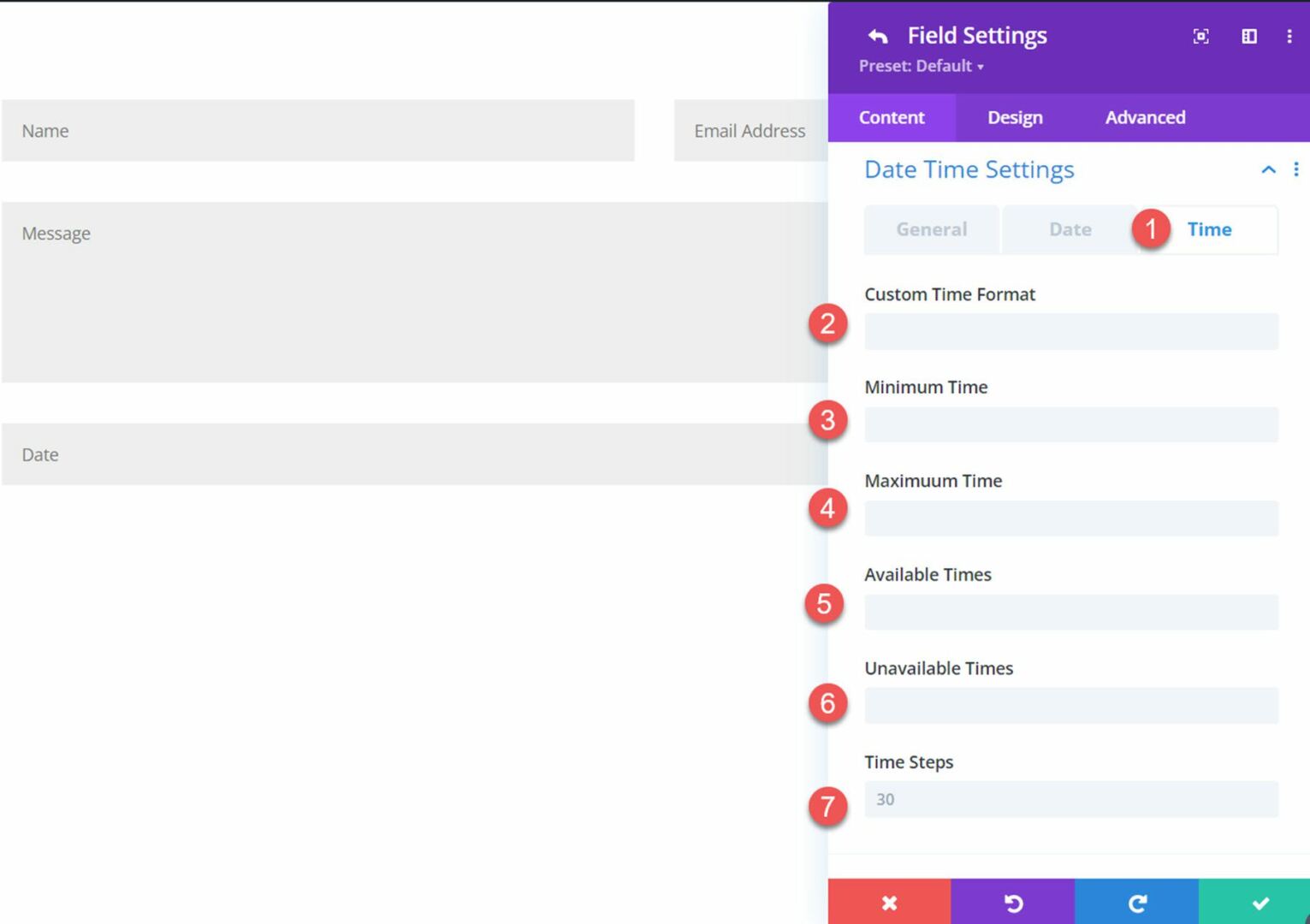
Underneath the time tab, you’ll be able to set a customized time structure, minimal and most time, to be had and unavailable instances, and time steps period.

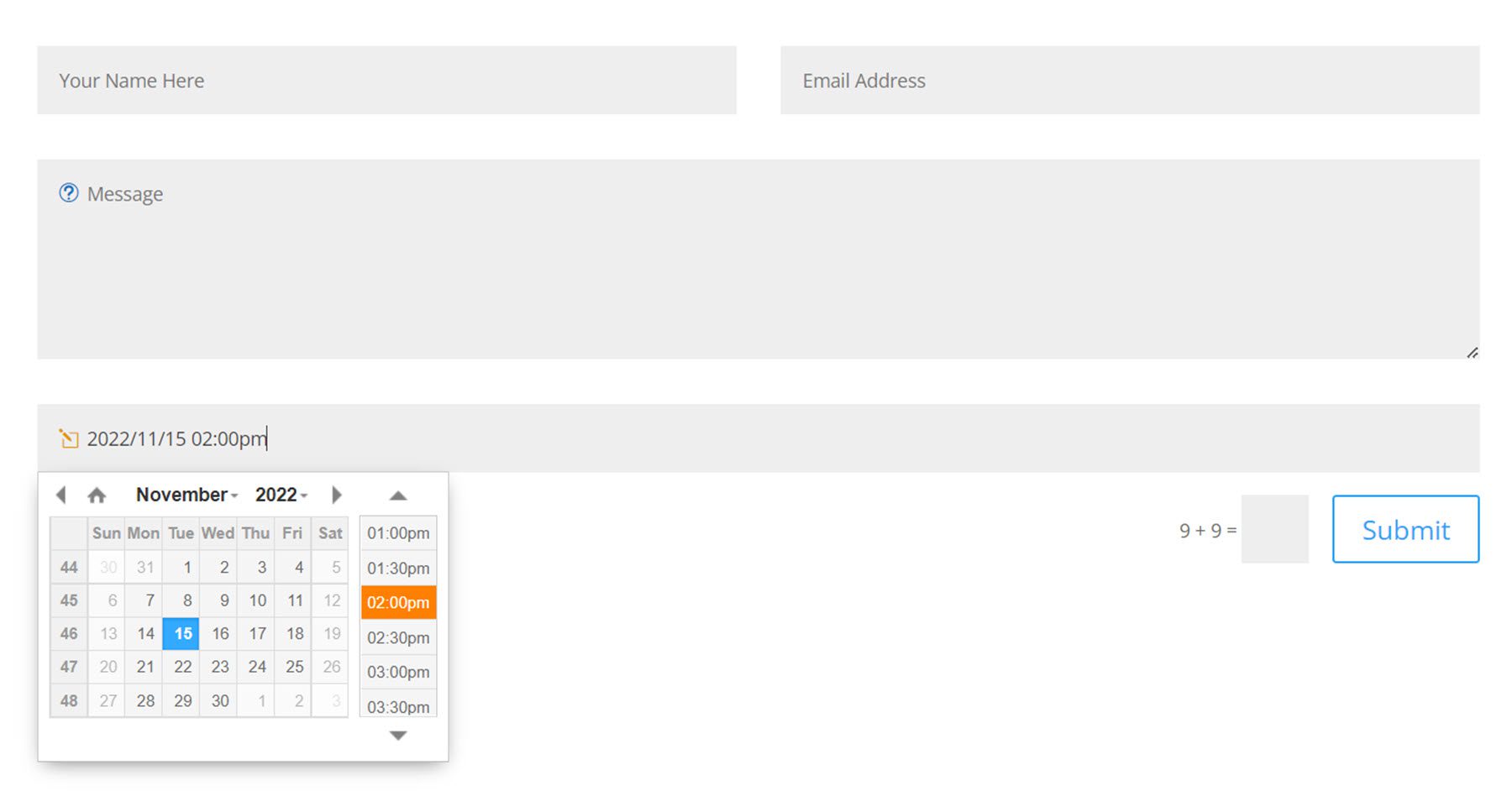
This is the date/time picker at the entrance finish.

Shape Content material Settings
The next settings are positioned inside the content material tab of the touch shape settings.
Admin Electronic mail Settings
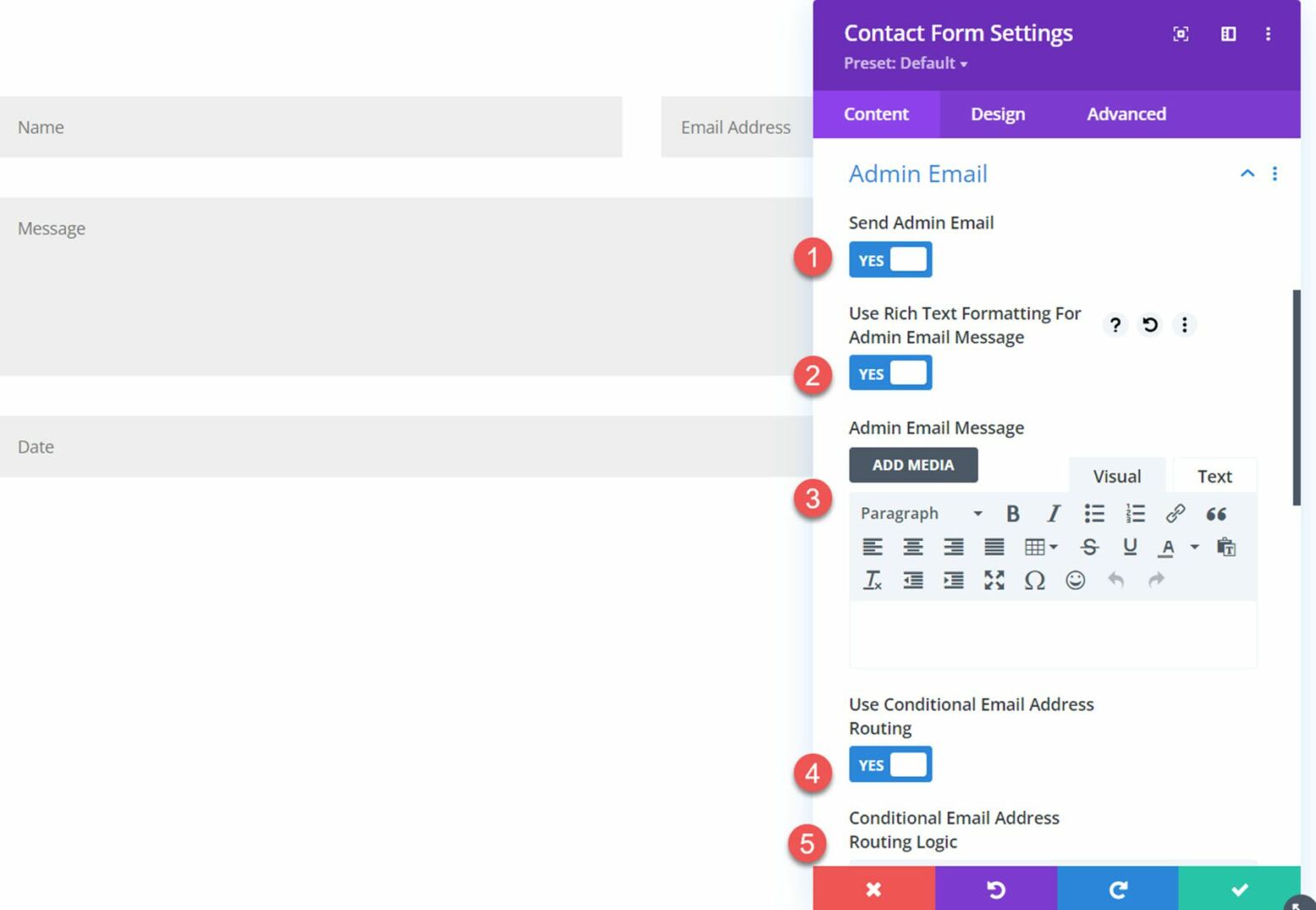
Underneath the admin e-mail settings, you’ll be able to input a customized message for the admin and use wealthy textual content to structure the admin message. You’ll upload an admin e-mail or allow conditional e-mail deal with routing with customized good judgment the use of those settings (don’t concern, the plugin creator has documentation that will help you set this up!).

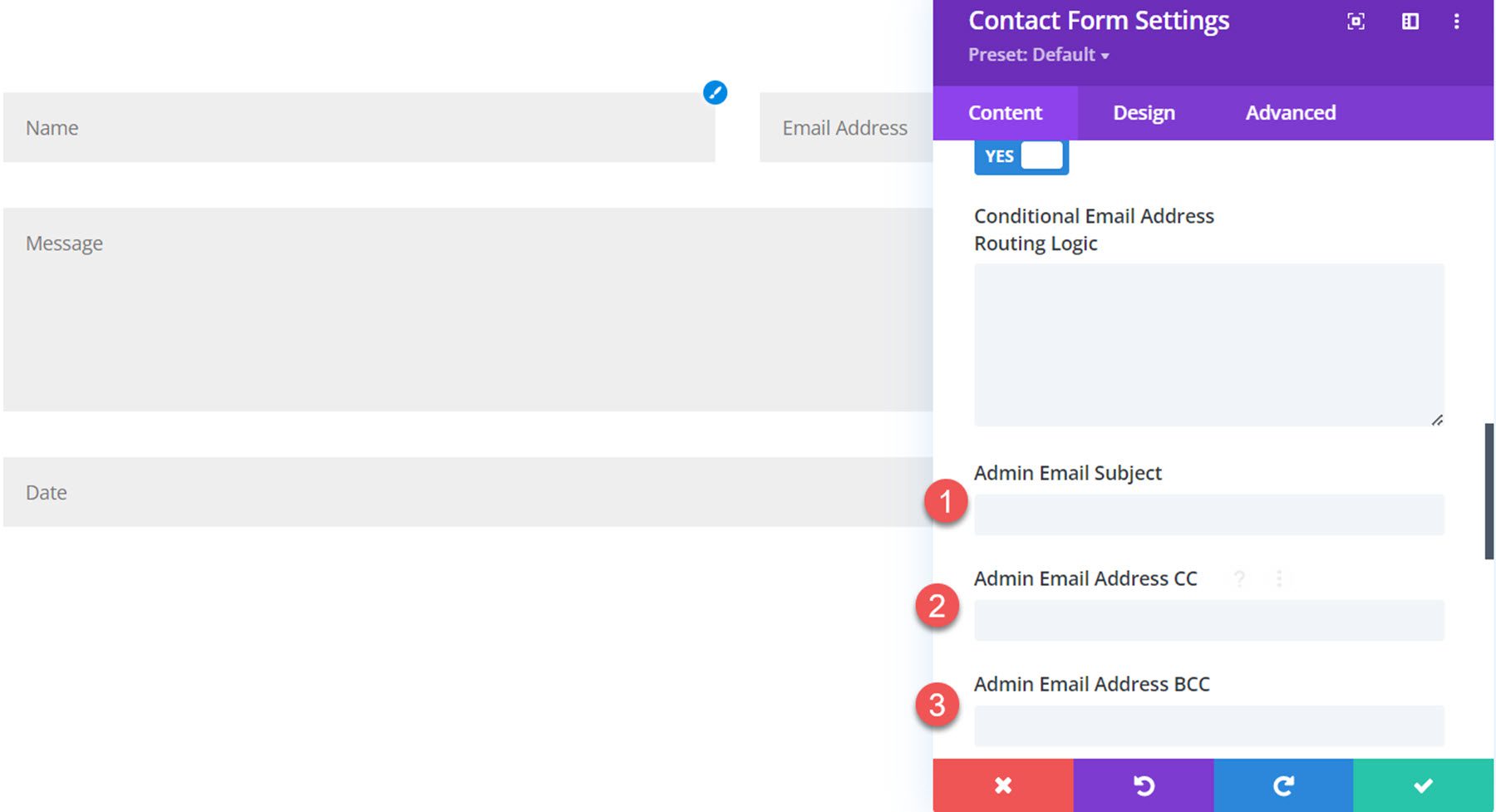
Moreover, you’ll be able to set the admin e-mail matter, e-mail deal with CC, and e-mail deal with BCC.

Affirmation Electronic mail Settings
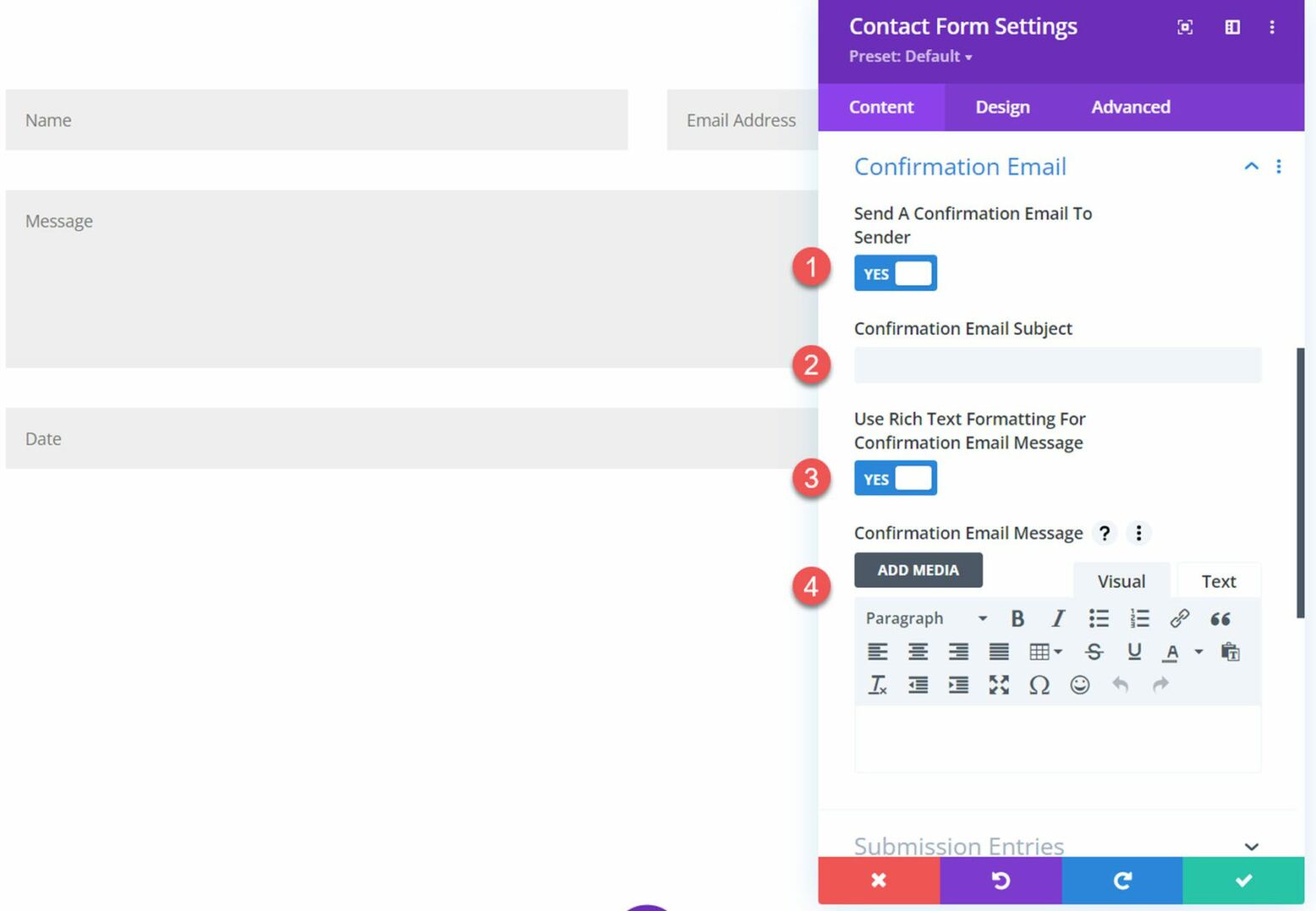
The affirmation e-mail settings can be custom designed. You’ll allow the affirmation e-mail to be despatched, input a customized matter line, and input a customized message. You’ll allow wealthy textual content formatting to make use of for the message as smartly.

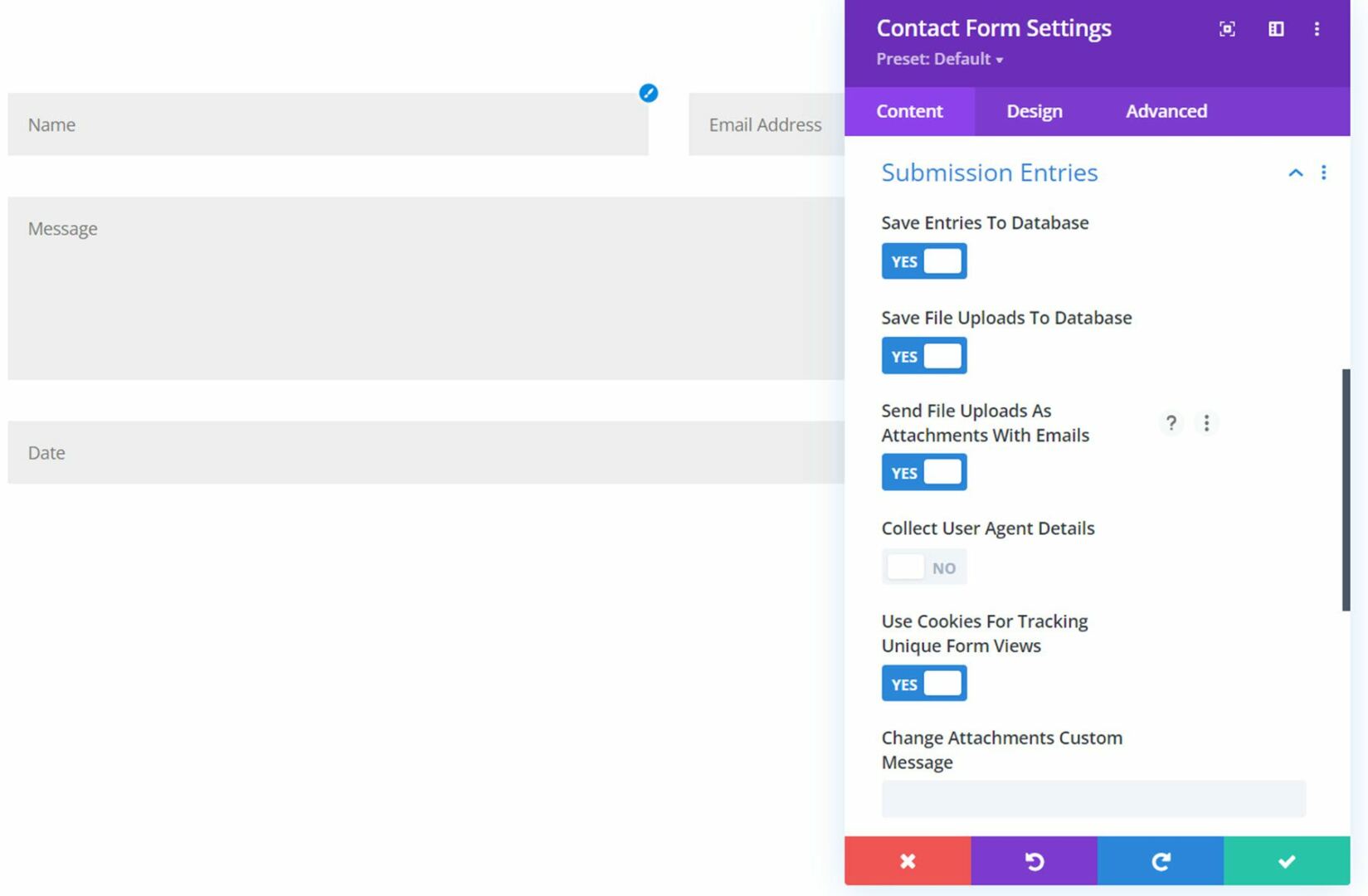
Submission Entries
Underneath the submission entries settings, you’ll be able to save entries to a database, save document uploads to a database, ship document uploads as attachments with emails, acquire consumer agent main points, use cookies for monitoring distinctive shape perspectives, and alter the customized message this is added to emails with recordsdata.

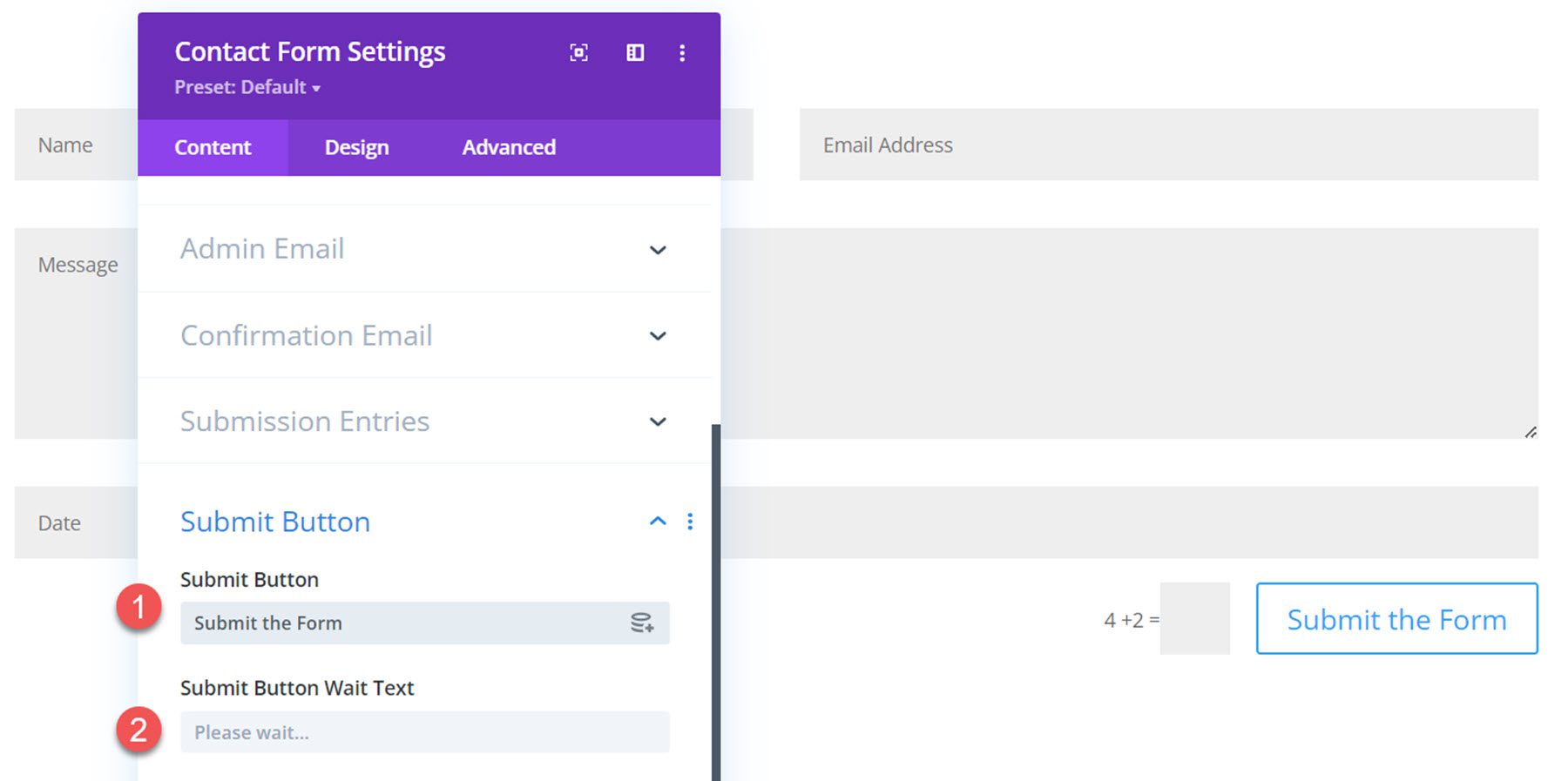
Put up Button
Underneath the publish button settings, you’ll be able to alternate the publish button textual content and the wait textual content.

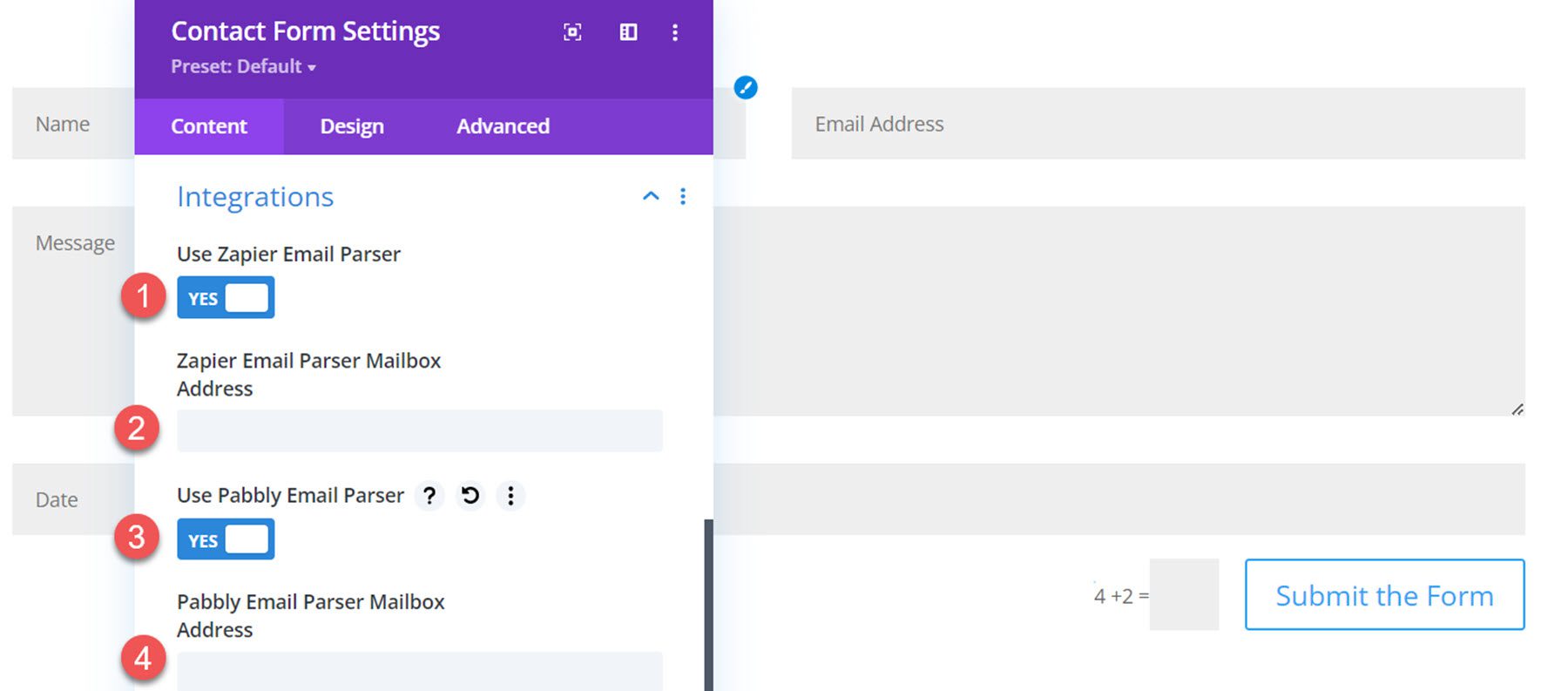
Integrations
There are two integration choices, Zapier and Pabbly. You’ll allow both choice and upload the mailbox deal with to ship emails to.

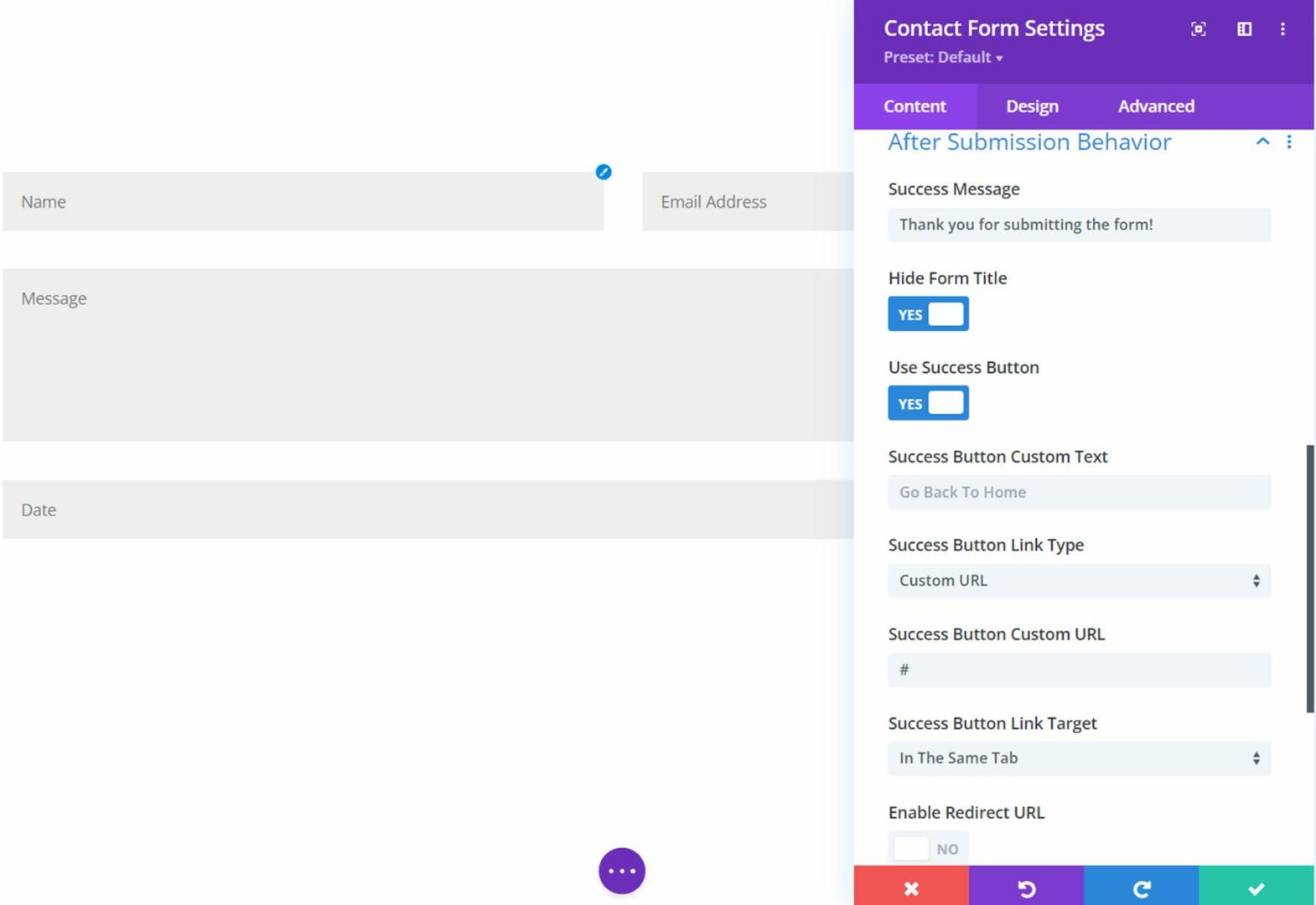
After Submission Conduct
The after submission habits features a house so as to add a customized good fortune message in addition to an strategy to conceal the shape name, show a good fortune button with customized textual content and a hyperlink, or allow a redirect URL.

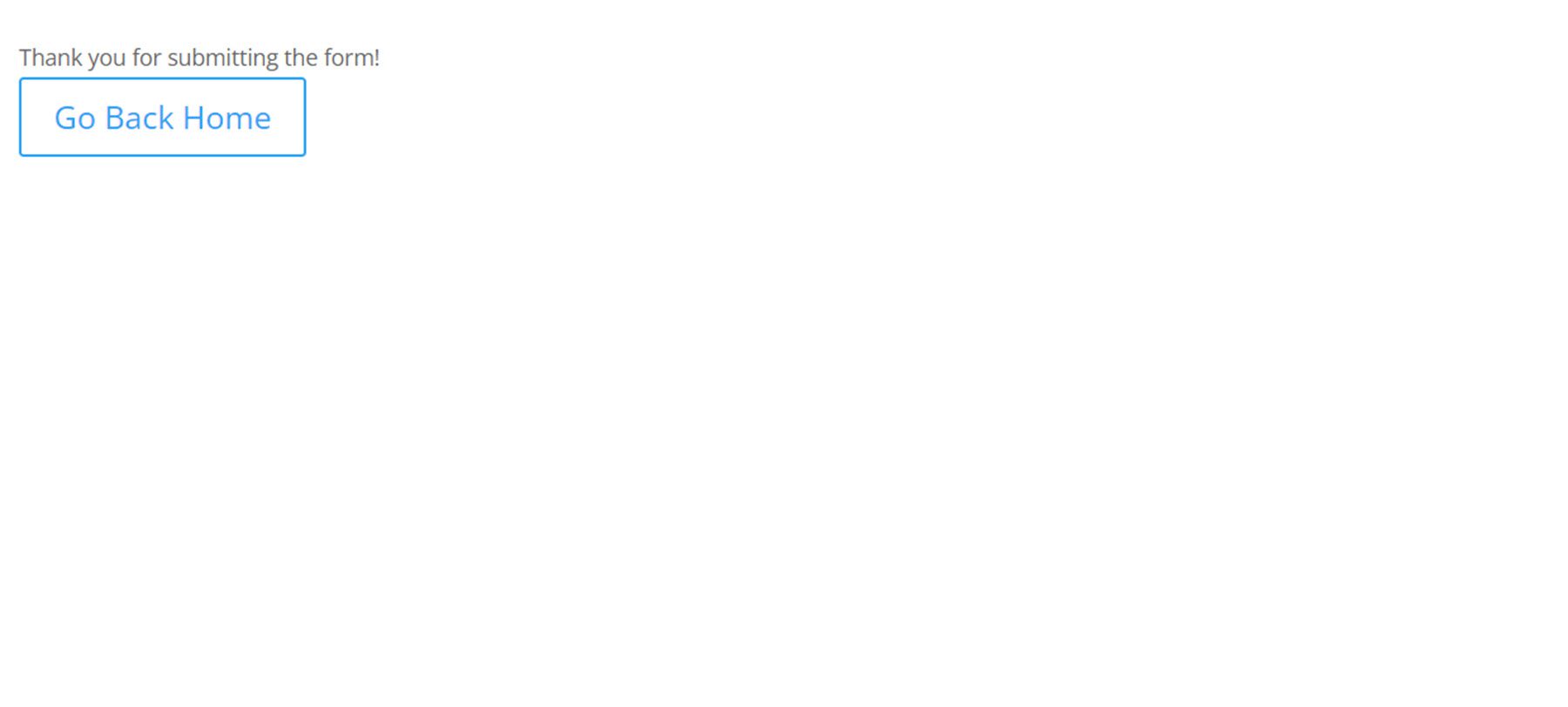
This is the after submission habits in motion, appearing the good fortune message, hiding the shape name, and showing the good fortune button.

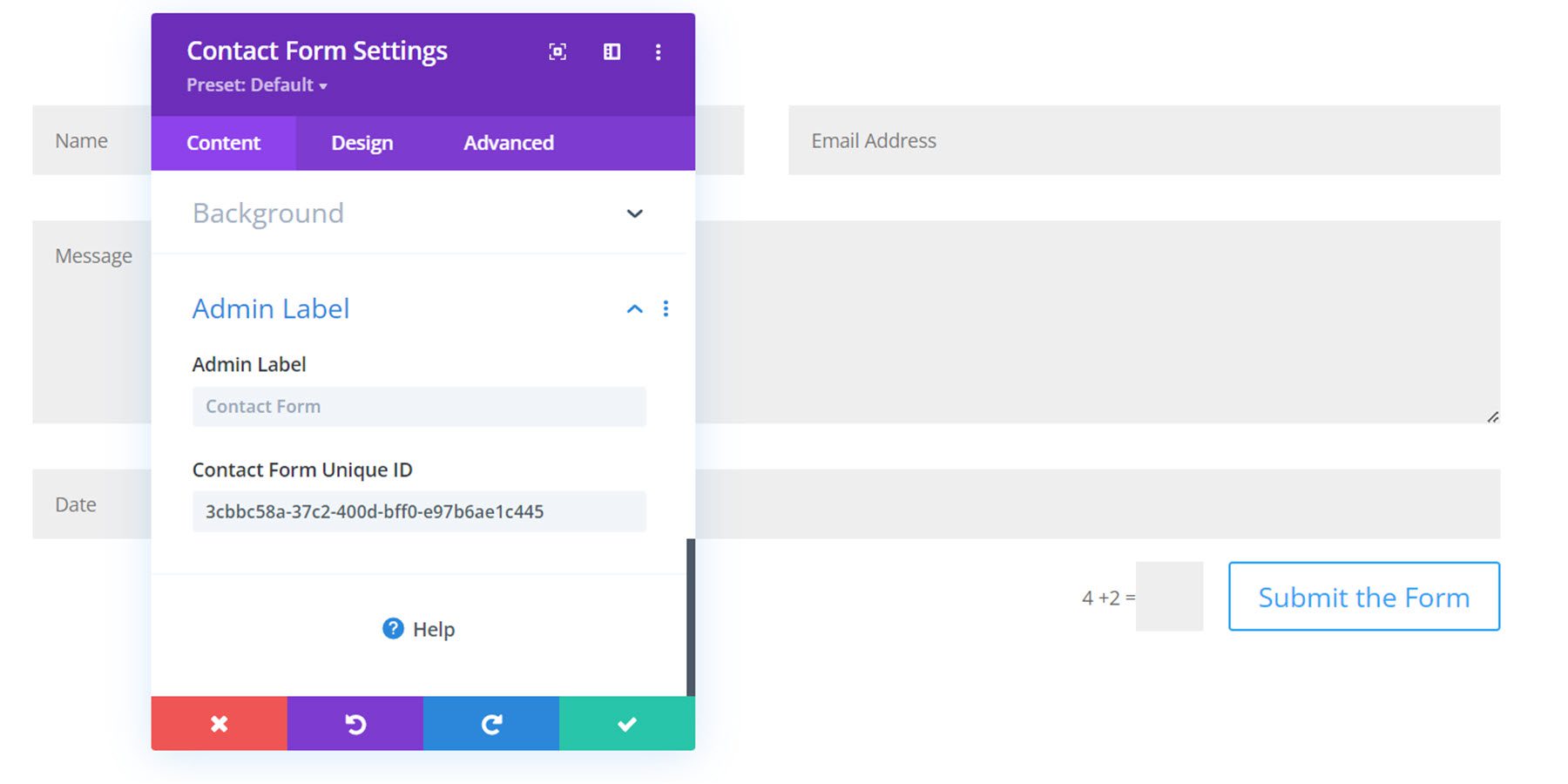
Admin Label
Right here you’ll be able to upload your personal admin label (shape ID) that shall be proven within the database. You’ll additionally upload a singular identity quantity that may seem within the database and different admin spaces.

Design Settings
Let’s transfer over to the design tab of the touch shape settings. You’ll understand some new settings right here as smartly.
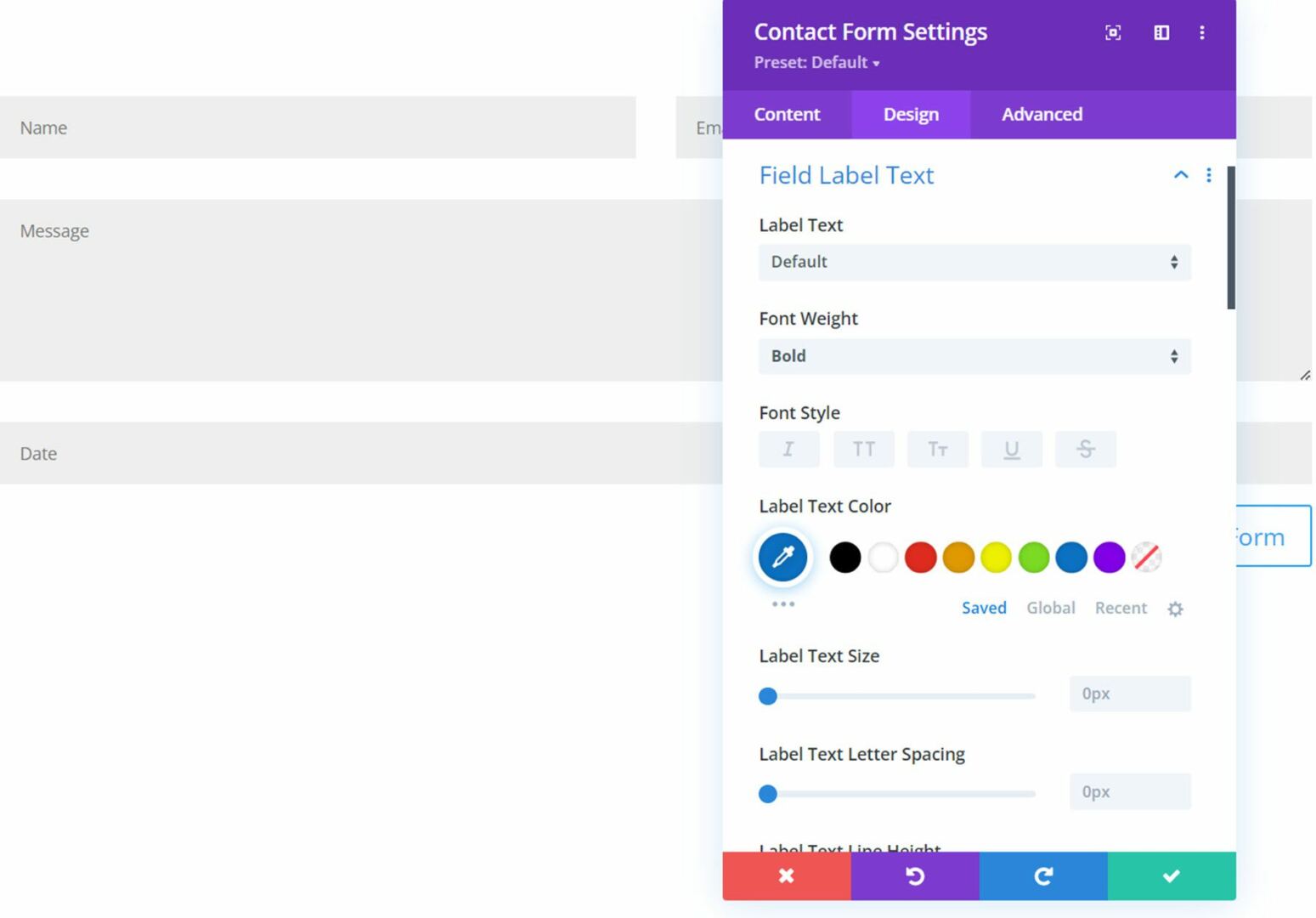
Box Label, Box Description, Luck Message Textual content Settings
The sphere label textual content settings, the sphere description textual content settings, and the good fortune message textual content settings sections characteristic the entire default font and textual content design settings, akin to font, textual content colour, measurement, spacing, alignment, and so on.

Right here you’ll be able to see the labels for the identify and e-mail fields had been displayed, and the sphere label textual content design used to be custom designed to be displayed at the entrance finish.

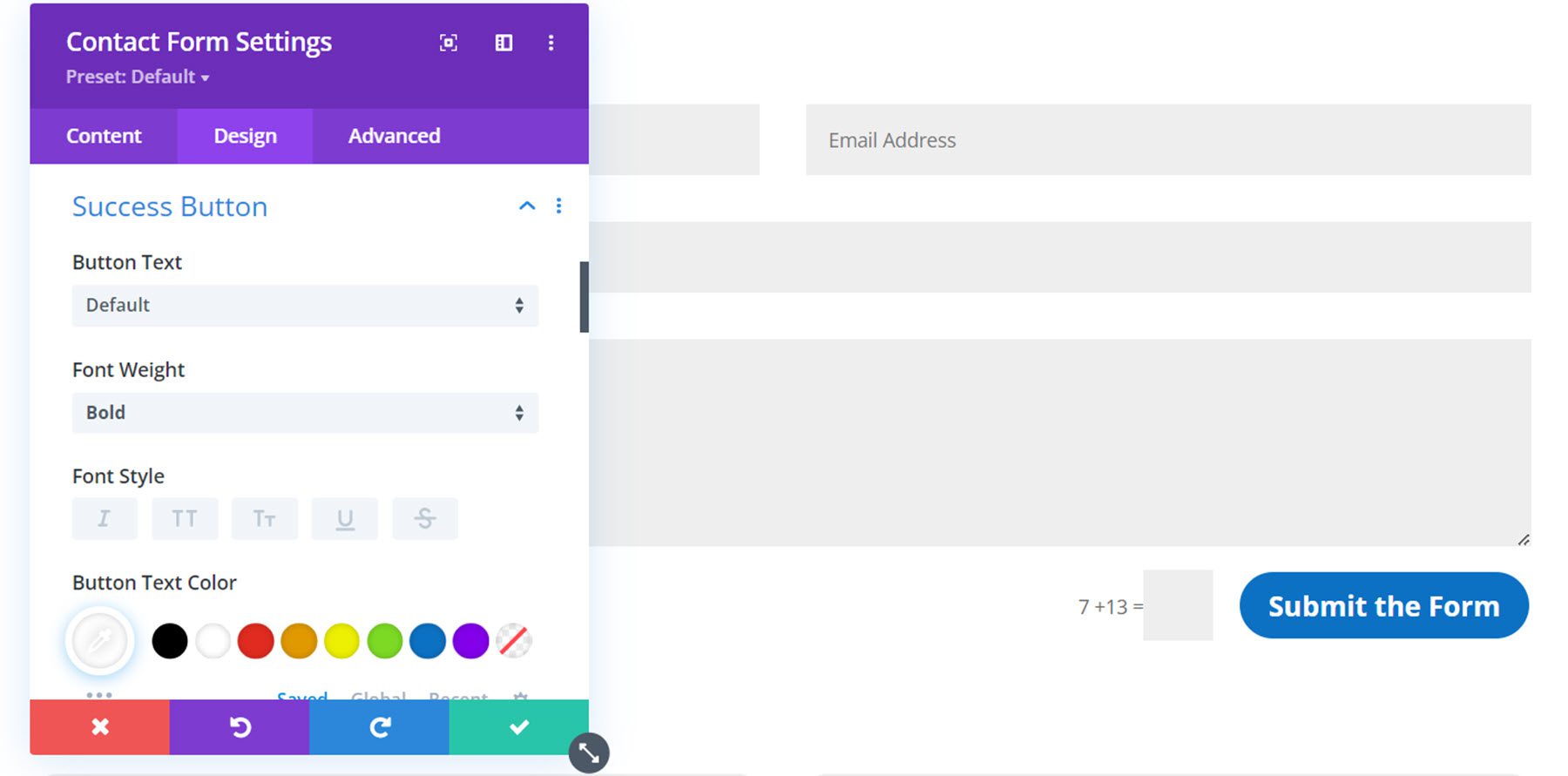
Luck Button Settings
The good fortune button settings will let you customise the design of the good fortune button the use of the default button design settings, akin to font, textual content measurement, button spacing, button colours, and so on.

This is the custom designed good fortune button at the entrance finish.

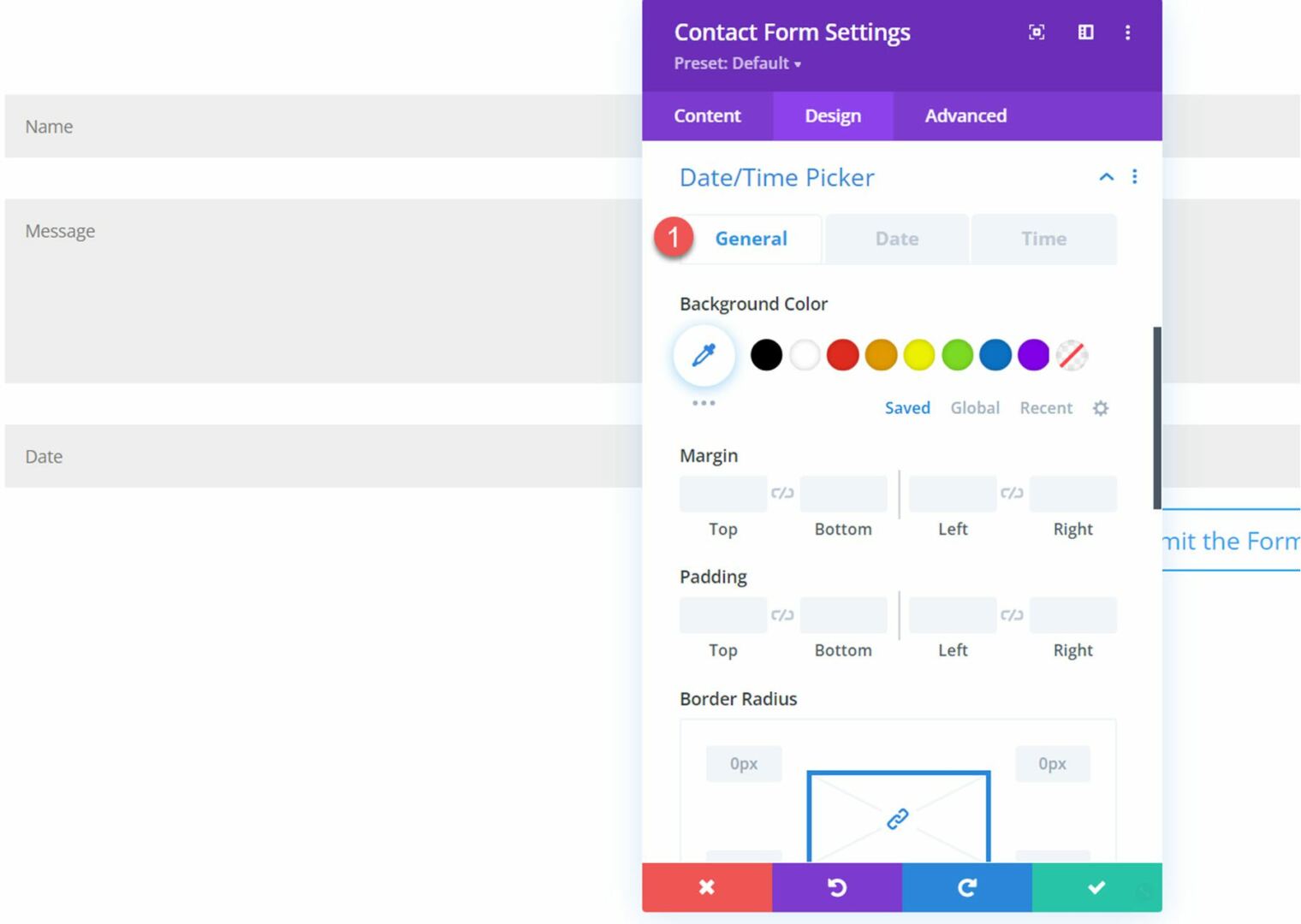
Date/Time Picker Settings
Inside the basic tab of the date/time picker design settings, you’ll be able to customise the background colour, margin, padding, border, and shadow settings.

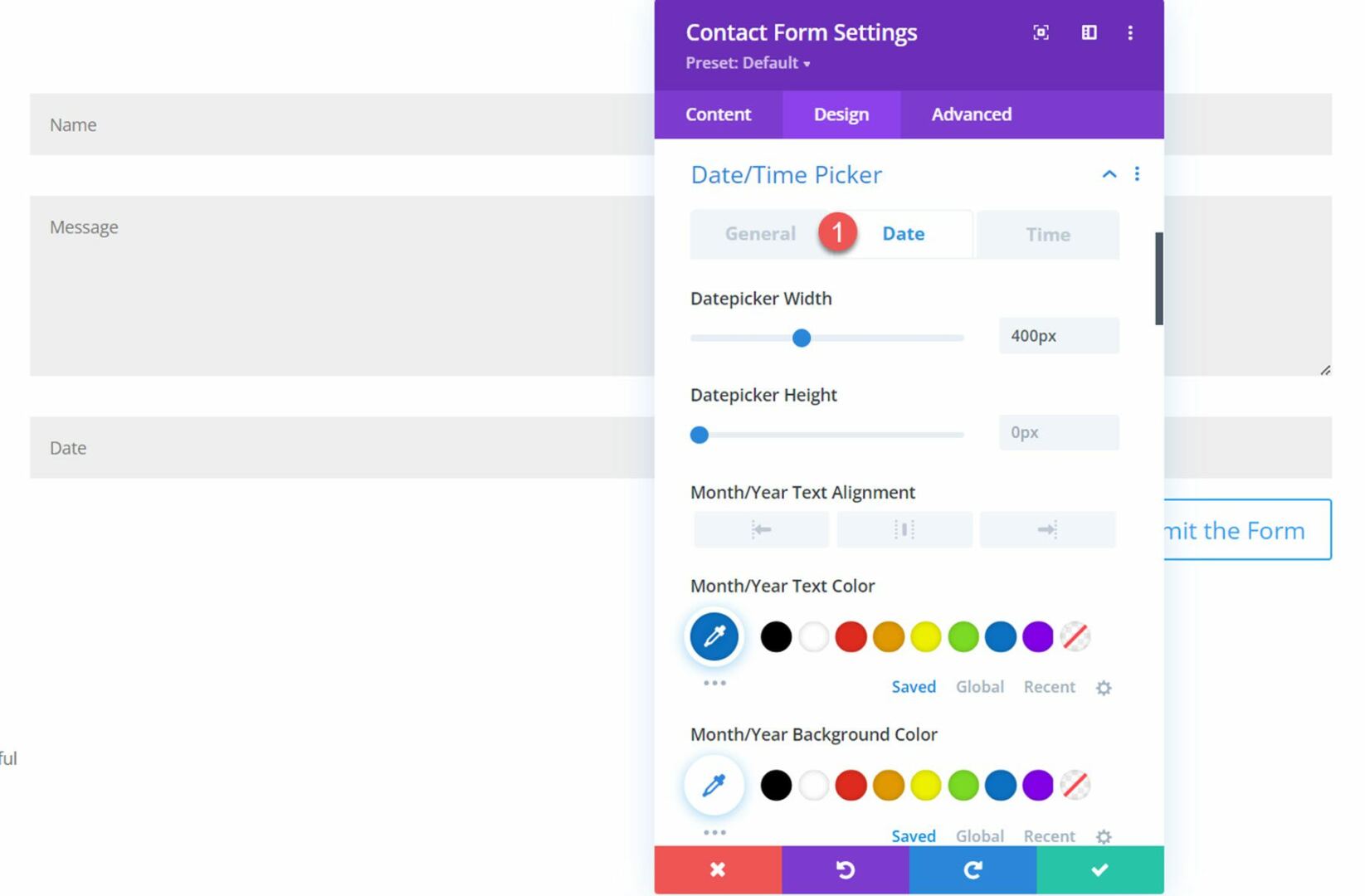
Shifting over to the date tab, you’ll be able to alternate the date picker width and top, customise the month/12 months textual content settings, the times of the week textual content settings, the calendar dates textual content settings, the present date background and textual content colour, the chosen date background and textual content colour, the to be had dates background and textual content colour, and the unavailable dates background and textual content colour.

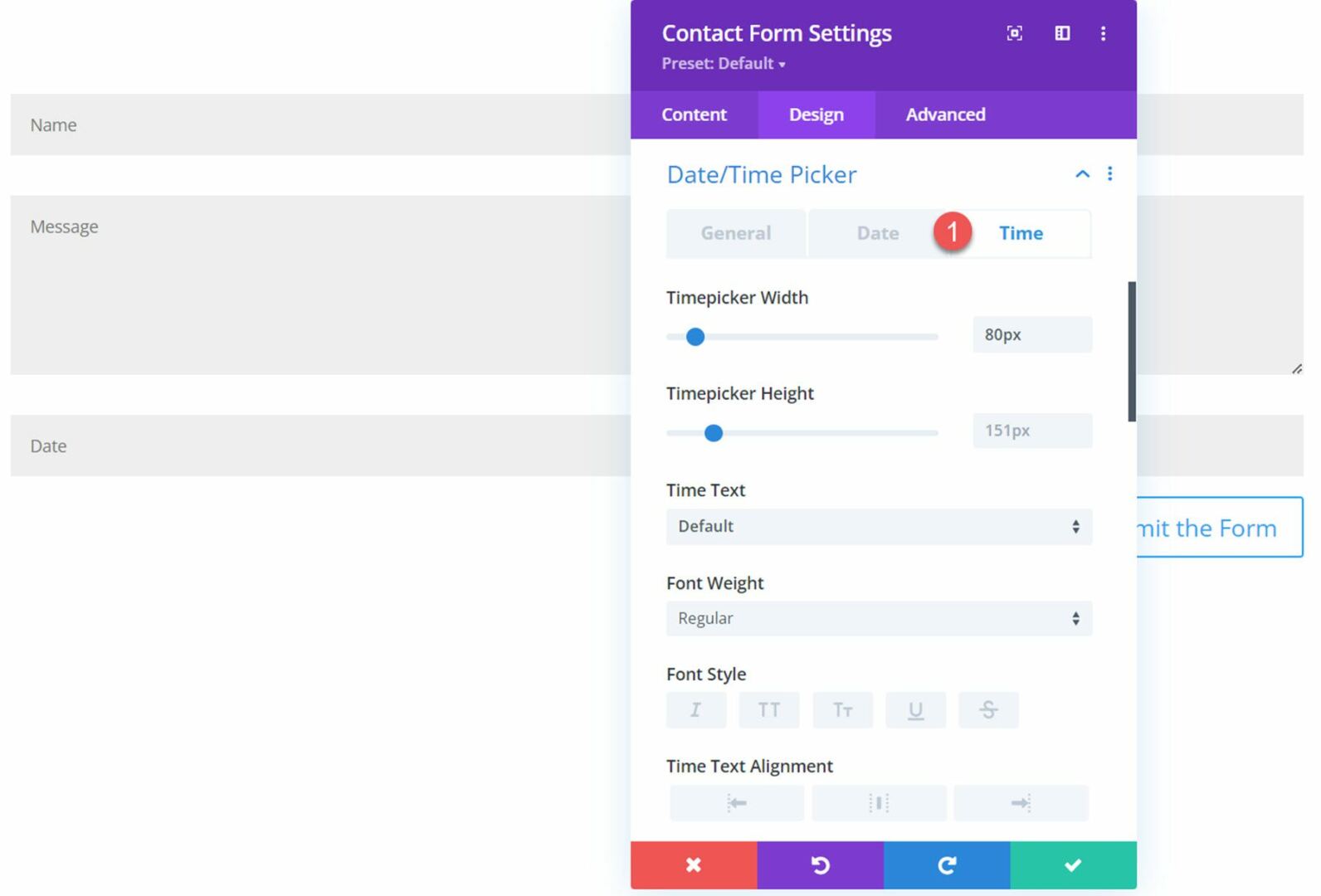
Underneath the time tab, you’ll be able to customise the time picker width and top, the time textual content settings, the present time background and textual content colour, the chosen date background and textual content colour, the to be had time’s background and textual content colour, and the unavailable time’s background and textual content colour.

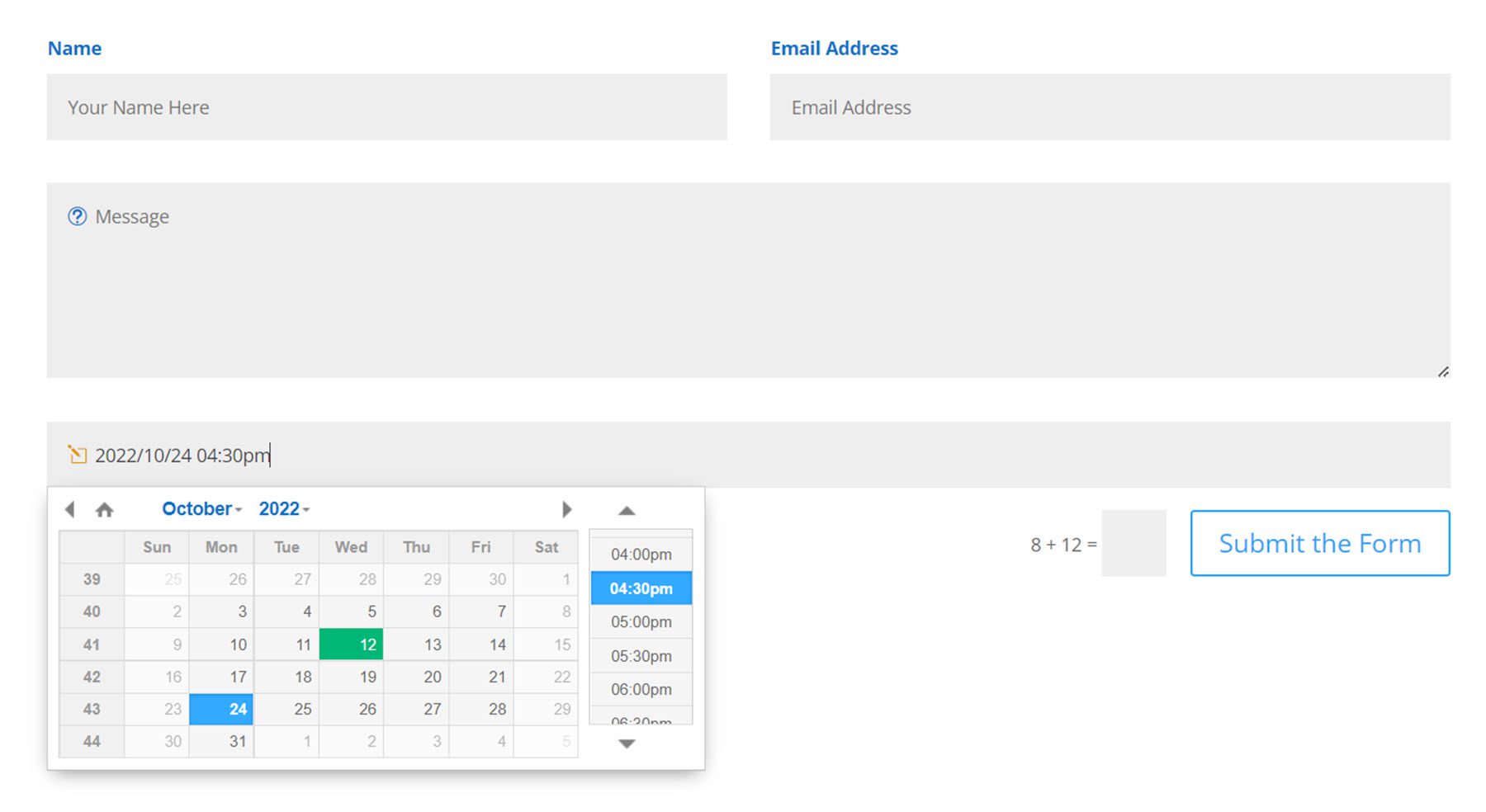
With all of those customization choices, you’ll be able to utterly customise the glance of your date/time picker. This is the date/time picker at the entrance finish with some custom designed design settings.

Put up Button
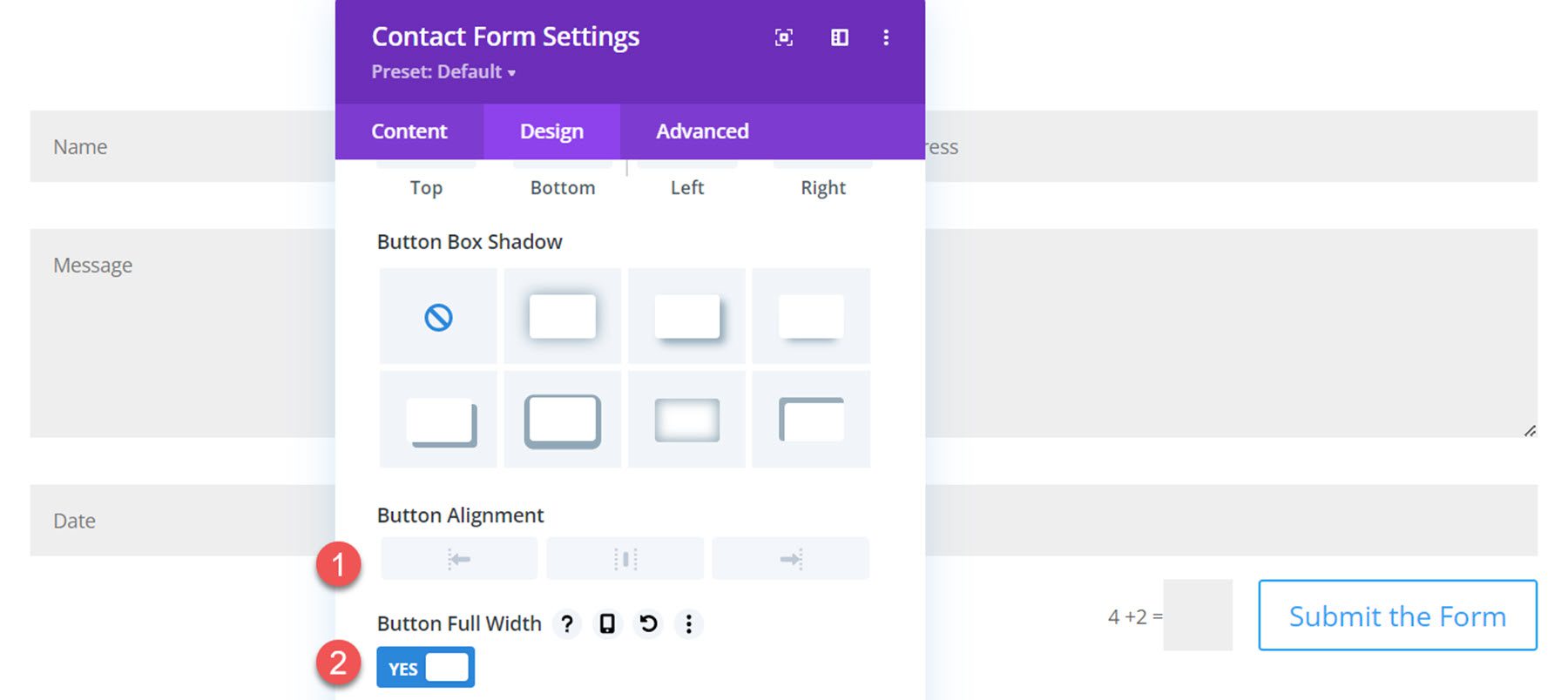
Two new settings have seemed underneath the publish button phase. You’ll alternate the button alignment and make the button full-width.

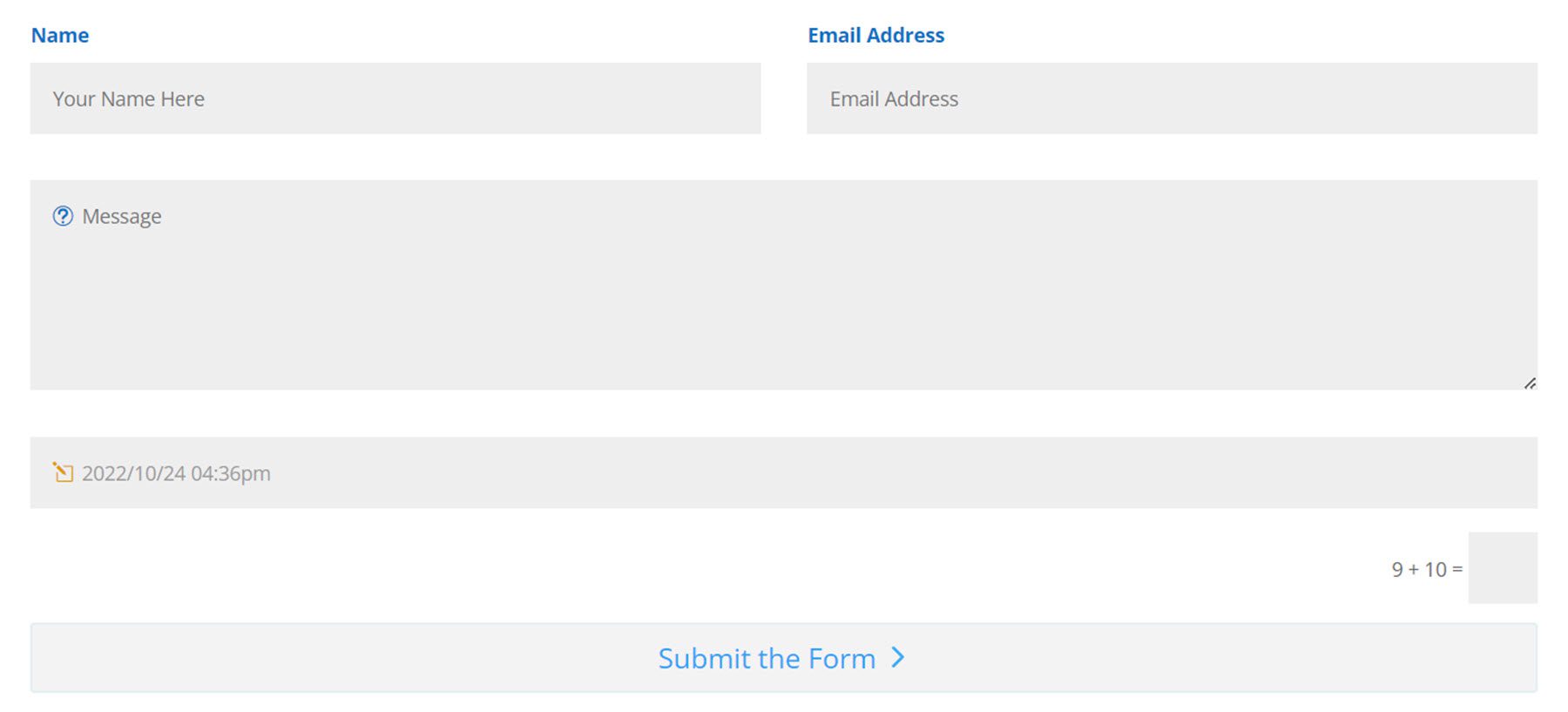
This is the full-width button at the entrance finish.

Border
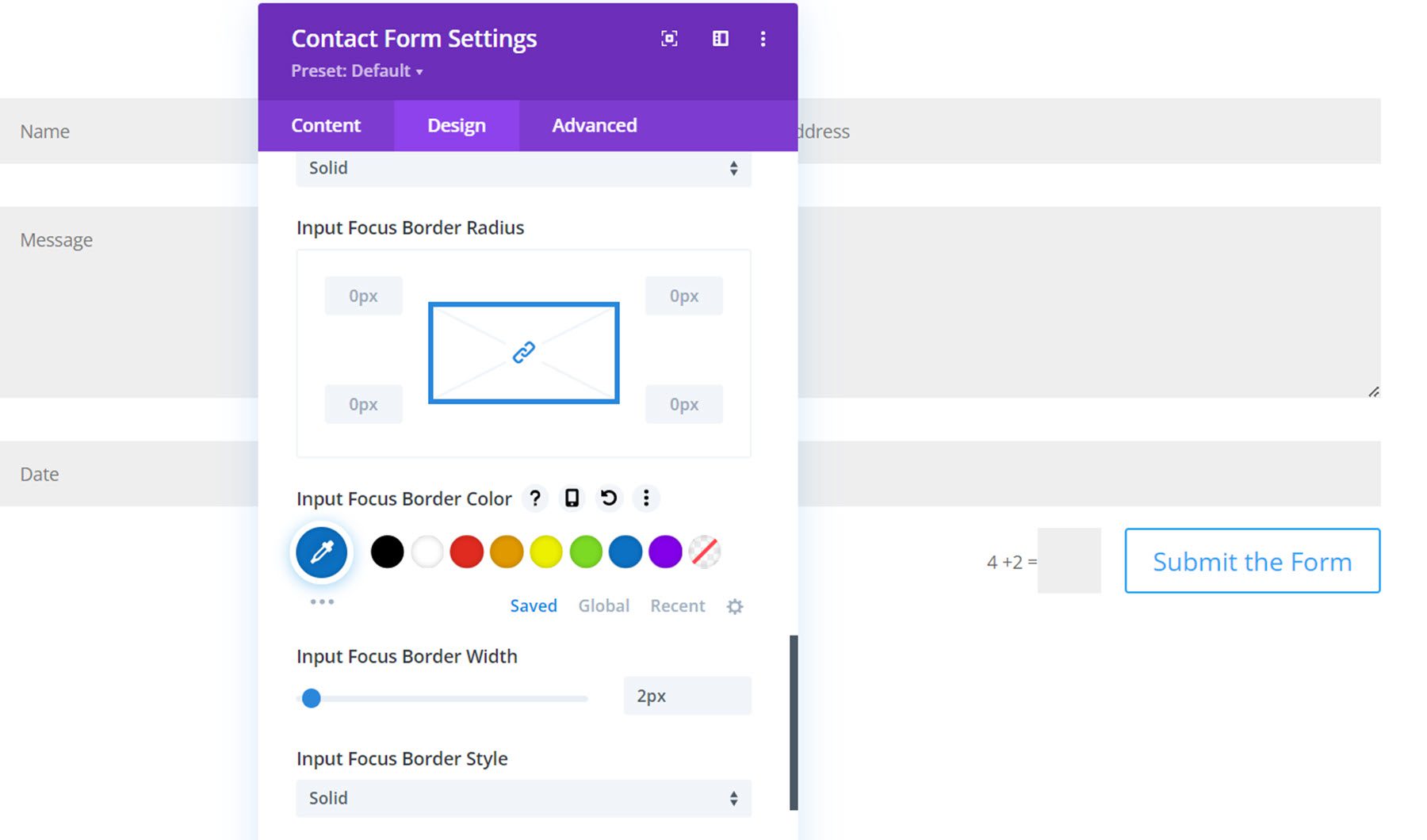
Right here you’ll be able to taste the point of interest enter border with colour, taste, radius, width, and magnificence settings. This border will seem across the person box when decided on.

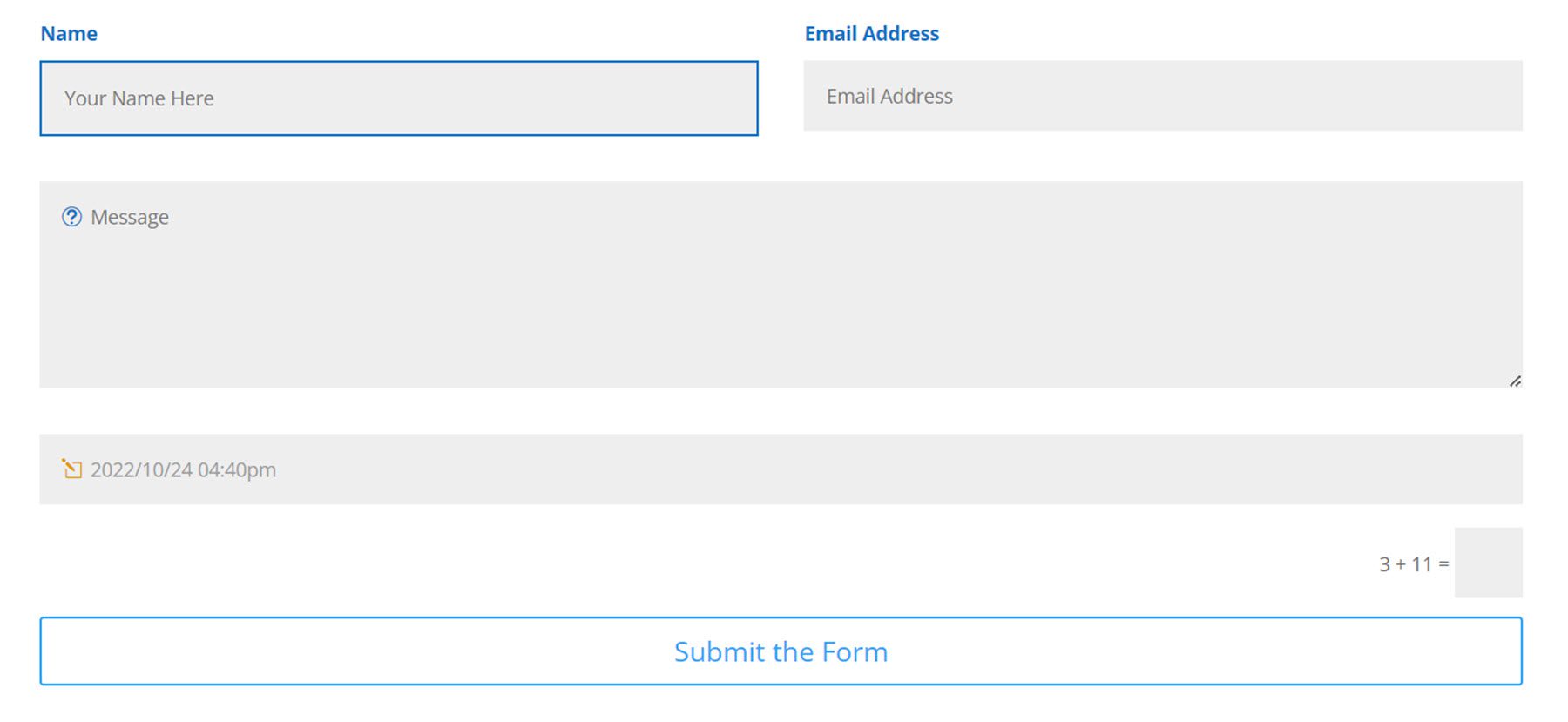
This is the point of interest enter border highlighting the identify box.

Dashboard
Now that we’ve explored the brand new Touch Shape module settings, let’s check out the Touch Shape web page within the WordPress dashboard.
Entries
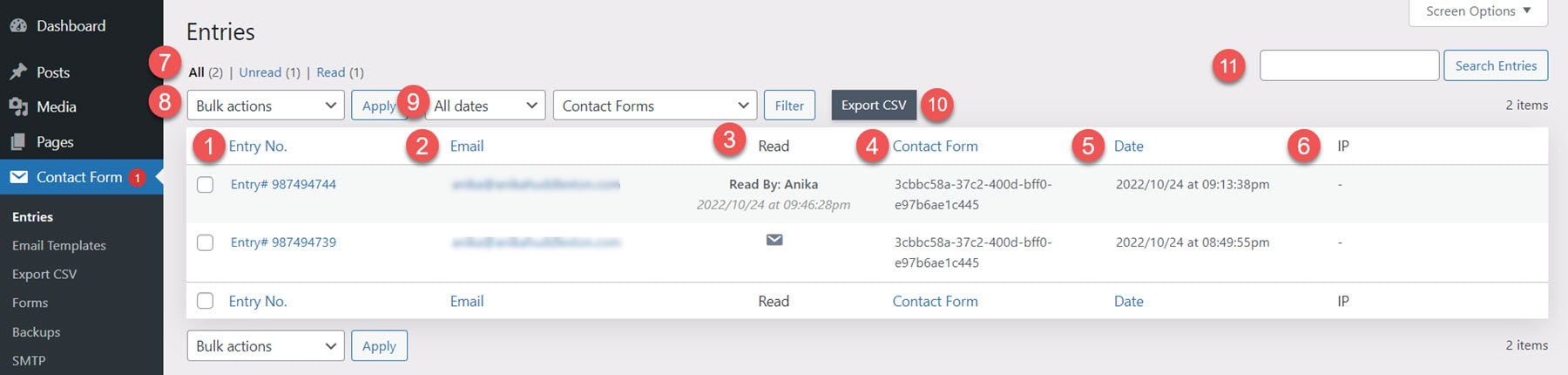
You’ll see the entire shape submissions you’ve gotten won at the Entries web page. For each and every access, you’ll see the access quantity, the e-mail deal with, its learn standing (together with the consumer who learn the access and the precise time and date it used to be learn), the shape ID, the date, and the IP. The entries web page will also be taken care of by way of unread and skim on the very best. You’ll additionally use bulk movements on entries and clear out the desk by way of month or by way of a particular shape. After all, you’ll be able to export a CSV of your entries with the button on the best and seek your entries with the quest bar.

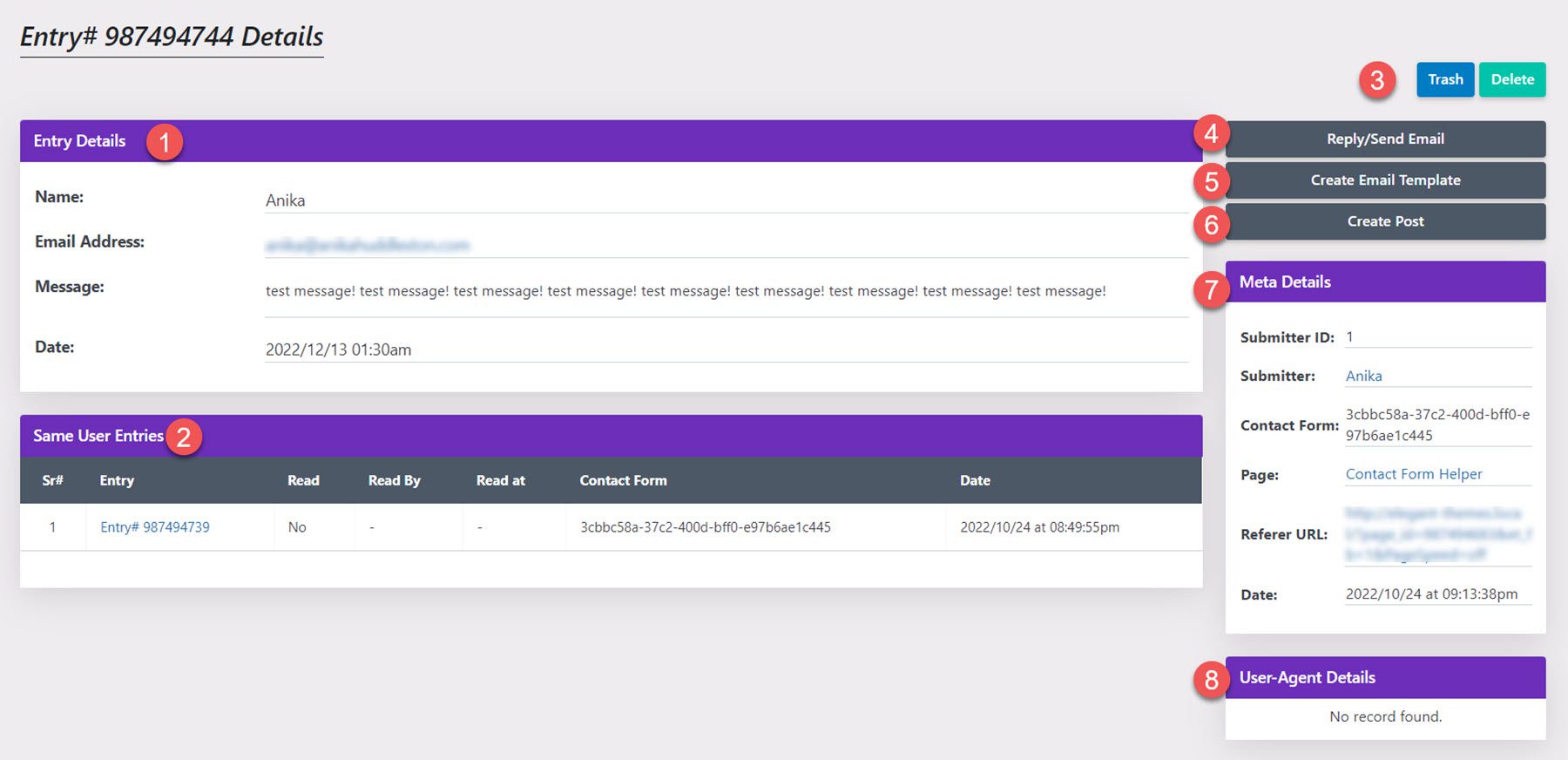
While you click on to view a person access, you’ll see the sphere content material within the access main points phase. Underneath this are different entries by way of the similar consumer, which is an excessively useful characteristic. At the proper, you’ve gotten a trash and delete button, a answer/ship e-mail button, a create e-mail template button, and a create submit button. Underneath are meta main points such because the submitter ID, submitter, touch shape ID, web page, referrer URL, and date, adopted by way of user-agent main points.

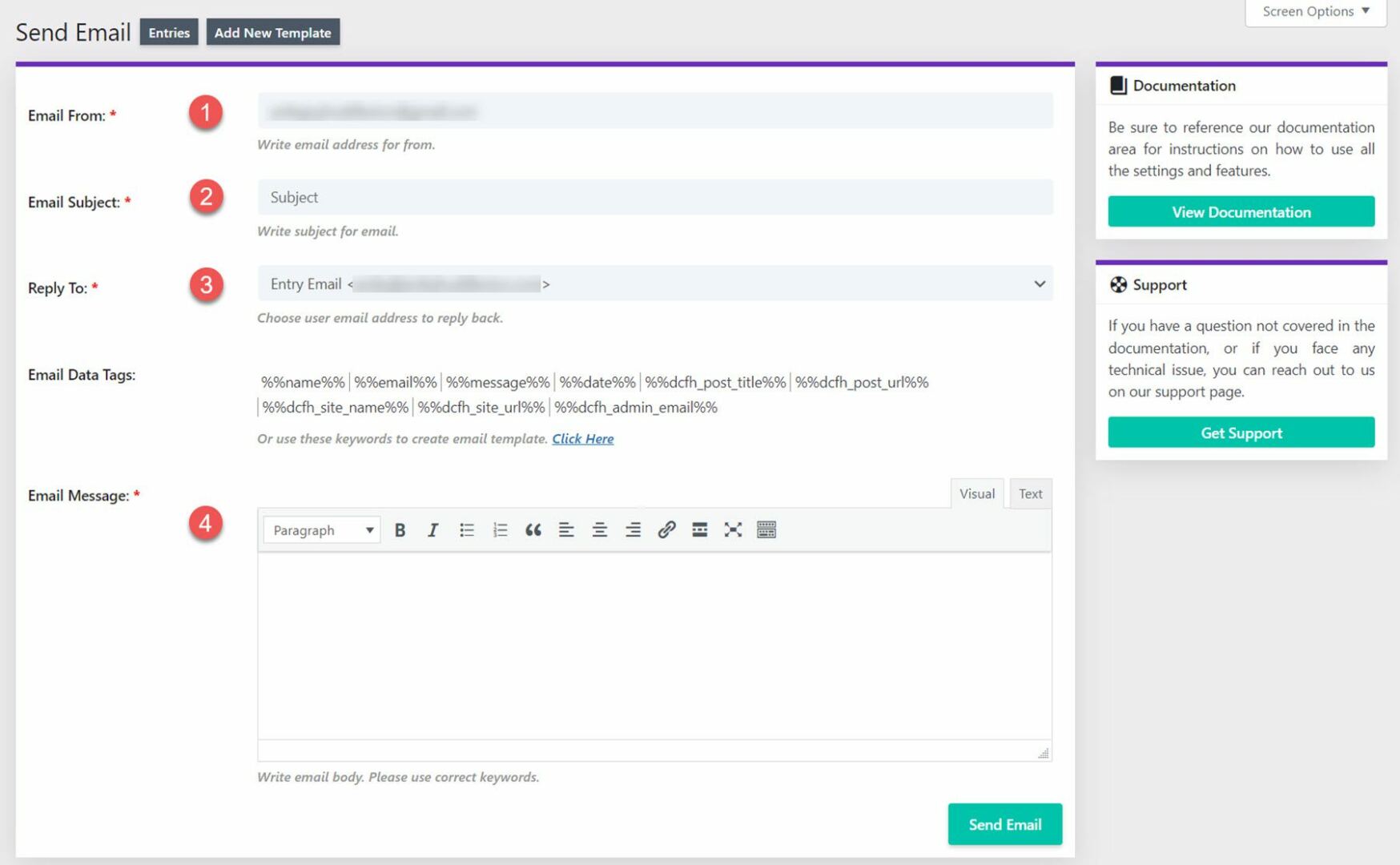
Ship Electronic mail
When you choose the ship e-mail button, you’ll see this interface. You’ll upload the e-mail from deal with, the e-mail matter, the answer to e-mail deal with, and the message. You’ll use the e-mail information tags indexed on your message as smartly.

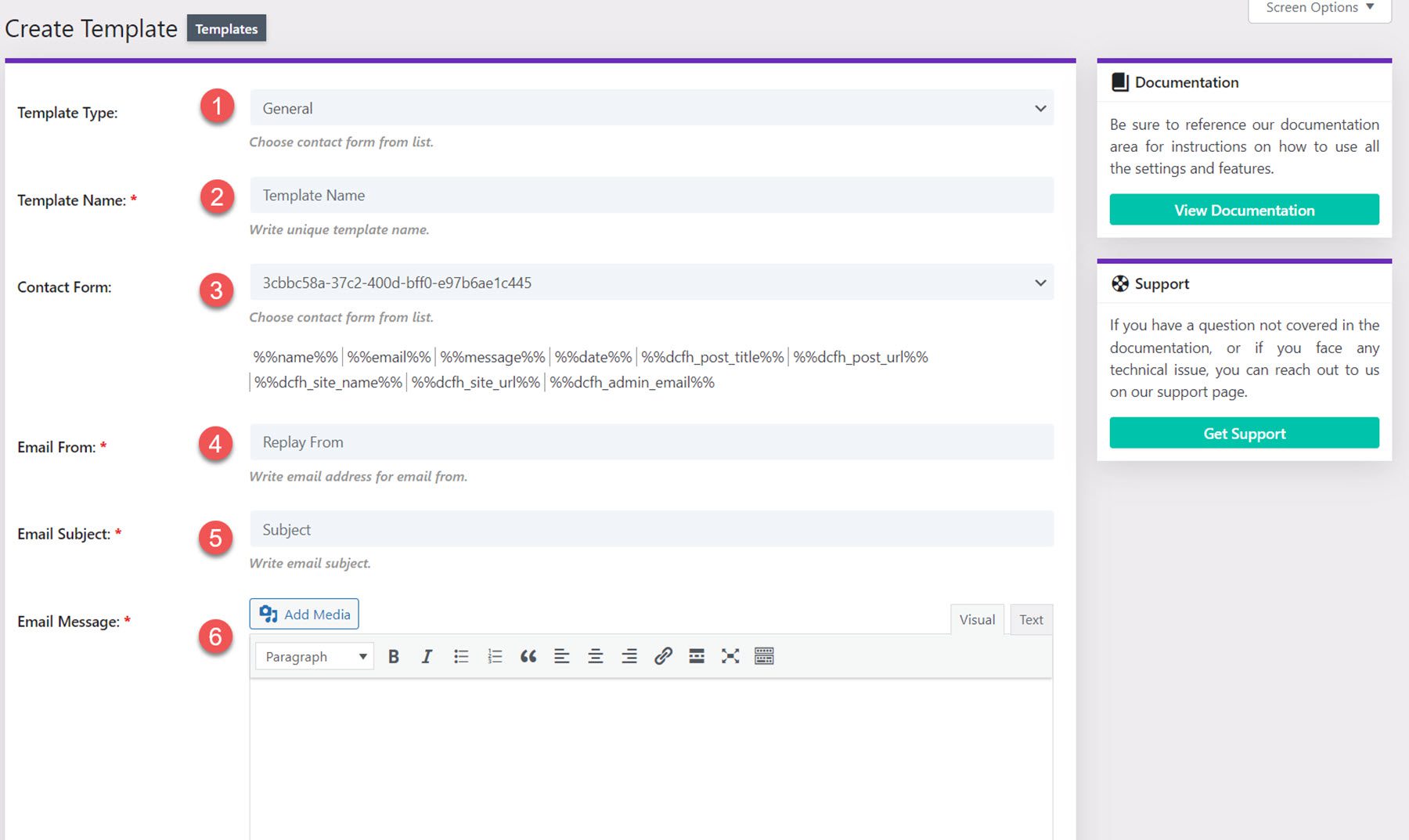
Create Template
You’ll additionally create e-mail templates to briefly reply to entries. You’ll set the template kind, template identify, choose a touch shape, set an e-mail from deal with, the e-mail matter, and the e-mail message.

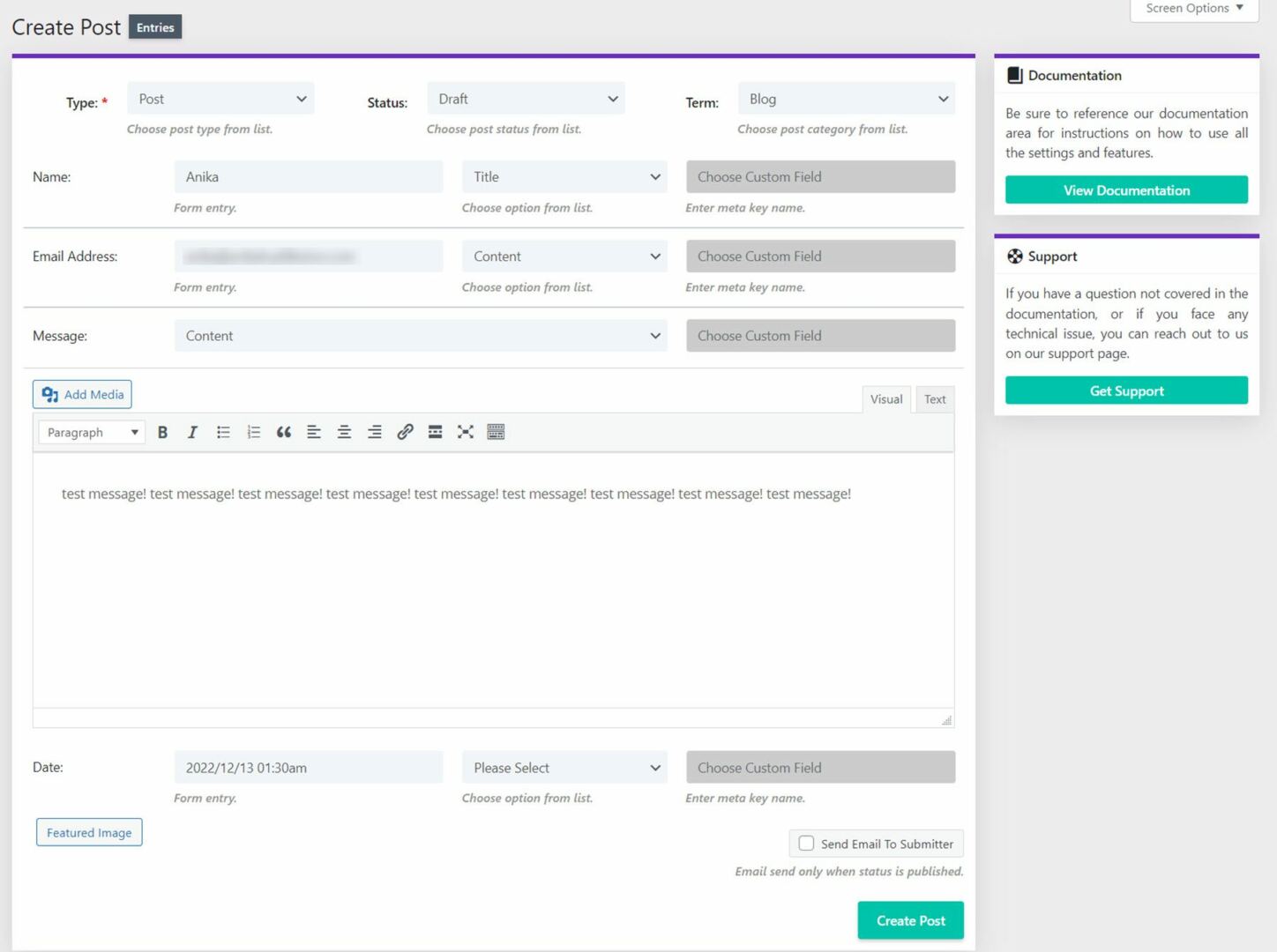
Create Publish
With the create submit choice, you’ll be able to create a brand new weblog submit or web page by way of mapping fields within the touch shape.

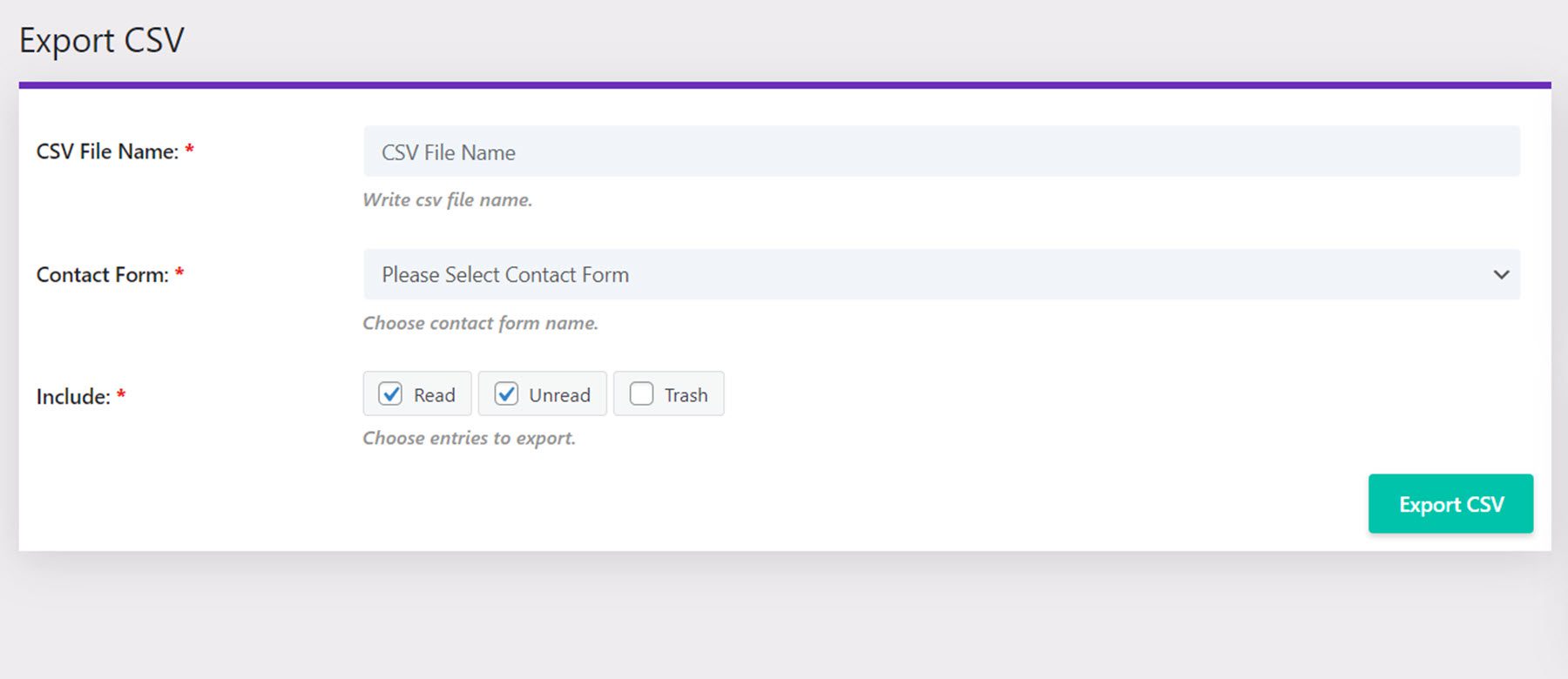
Export CSV
At the export CSV web page, you’ll be able to alternate the CSV document identify, choose the touch shape, and choose what form of entries to incorporate within the export.

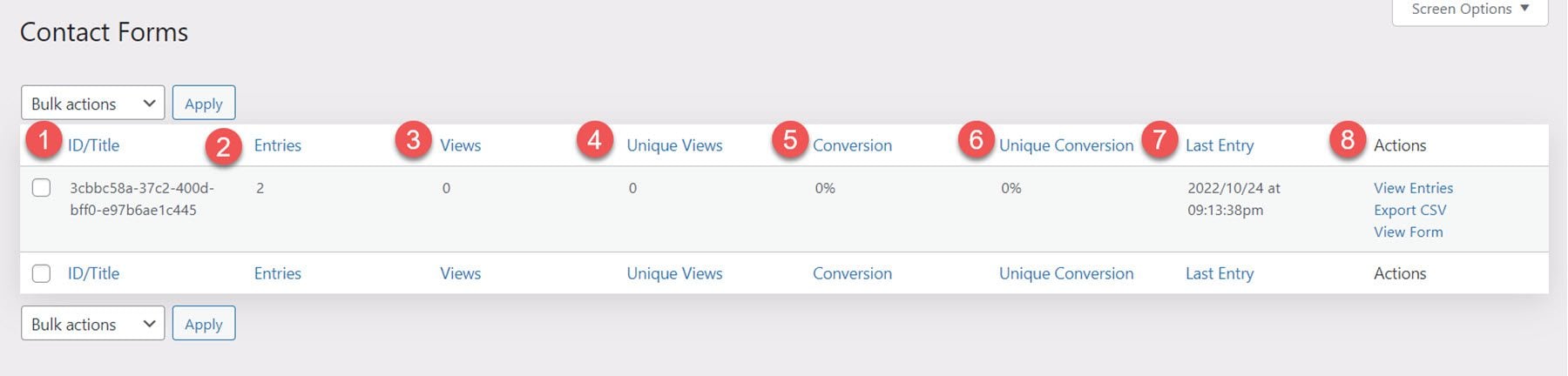
Paperwork
From the bureaucracy web page, you’ll be able to see an inventory of the entire bureaucracy to your web site with data akin to entries, perspectives, distinctive perspectives, conversion price, distinctive conversion price, final access, and hyperlinks to view entries, export CSV, and consider the shape.

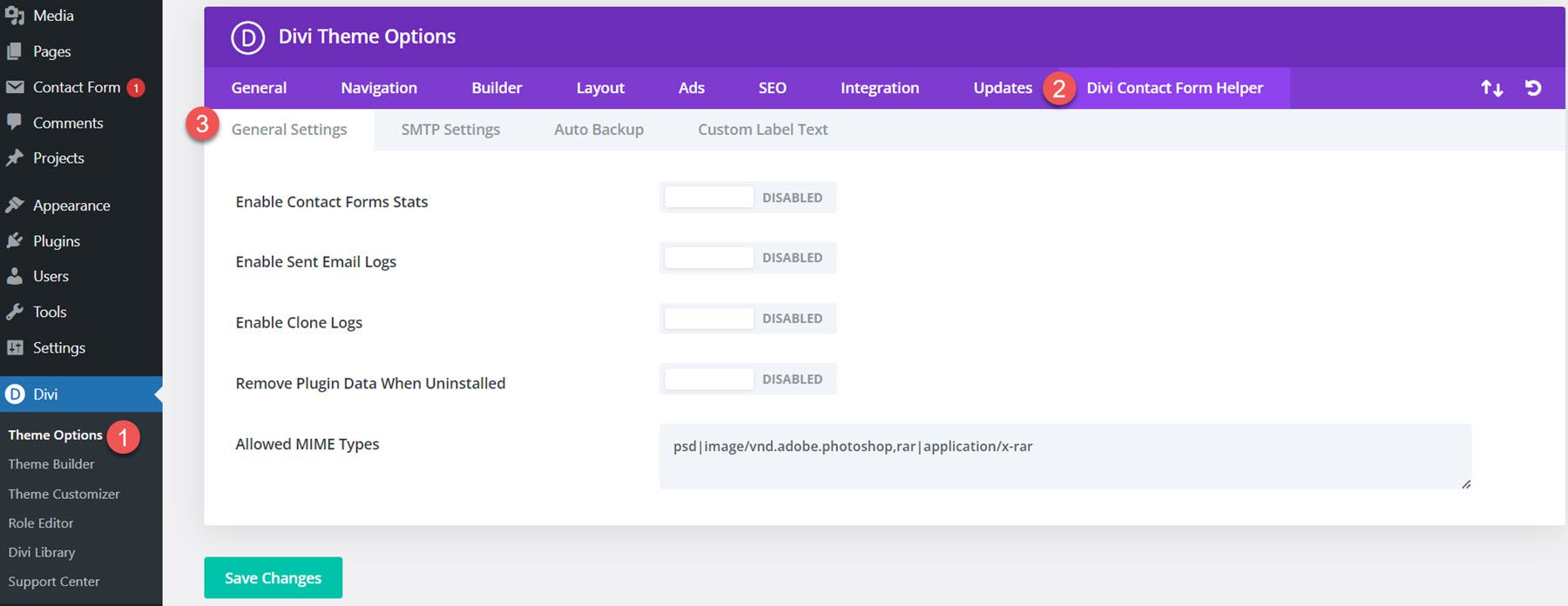
Theme Choices
Now let’s navigate to the Divi Theme Choices inside the WordPress dashboard. You’ll see a brand new tab titled Divi Touch Shape Helper right here.
Common Settings
Underneath the overall settings, you’ll be able to allow touch shape stats, allow despatched e-mail logs, allow clone logs, make a selection to take away plugin information when uninstalled, and edit the allowed MIME sorts.

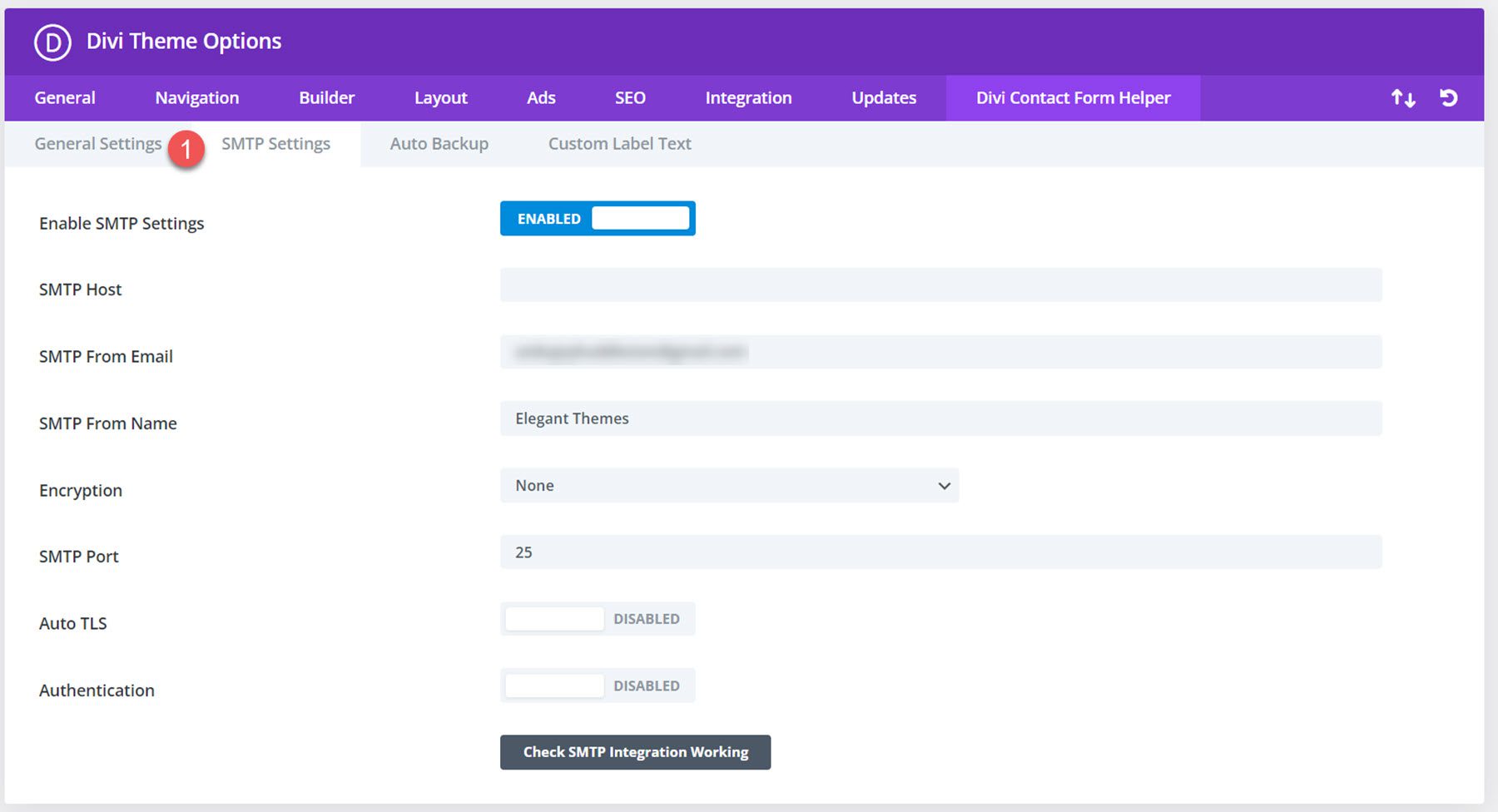
SMTP Settings
The SMTP settings tab has a button to allow SMTP settings. As soon as enabled, you’ll see settings for the SMTP host, SMTP from e-mail, SMTP from identify, Encryption, SMTP port, Auto TLS, and Authentication. There’s a button to test if the SMTP integration could also be running.

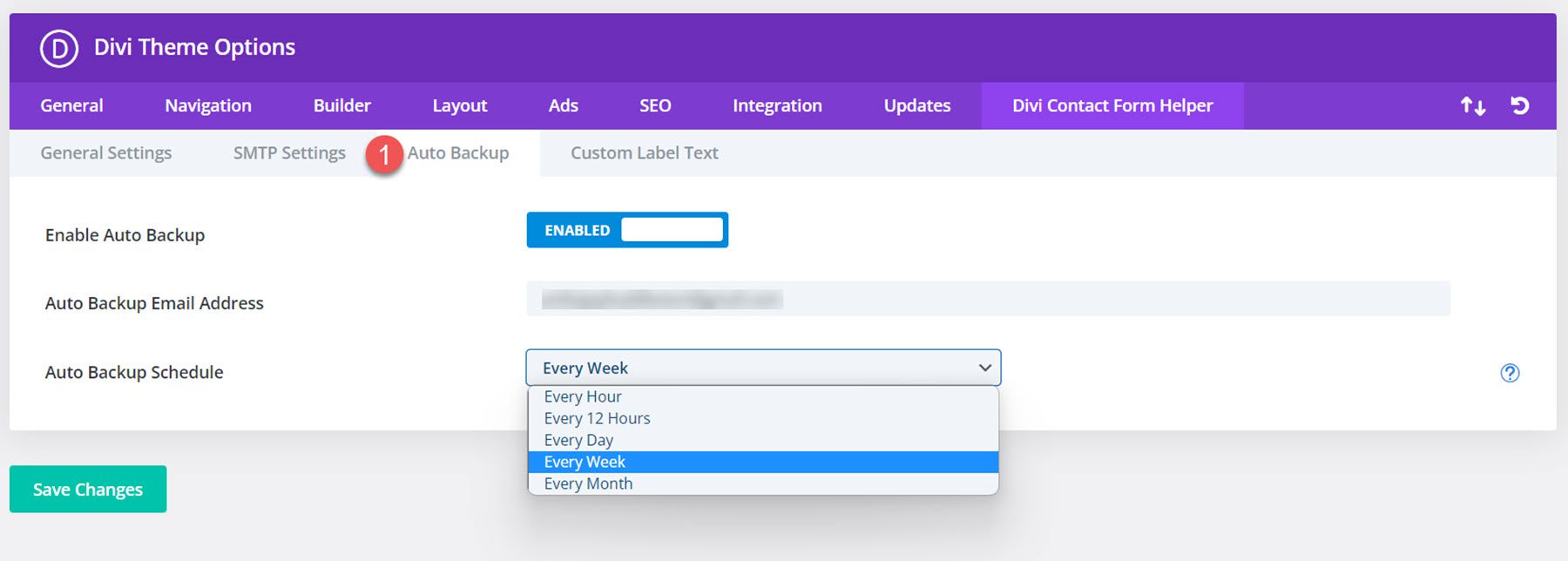
Auto Backup Settings
Divi Touch Shape Helper comes with an auto backup surroundings you’ll be able to allow. You’ll allow this selection, upload a backup e-mail deal with, and set the backup time table.

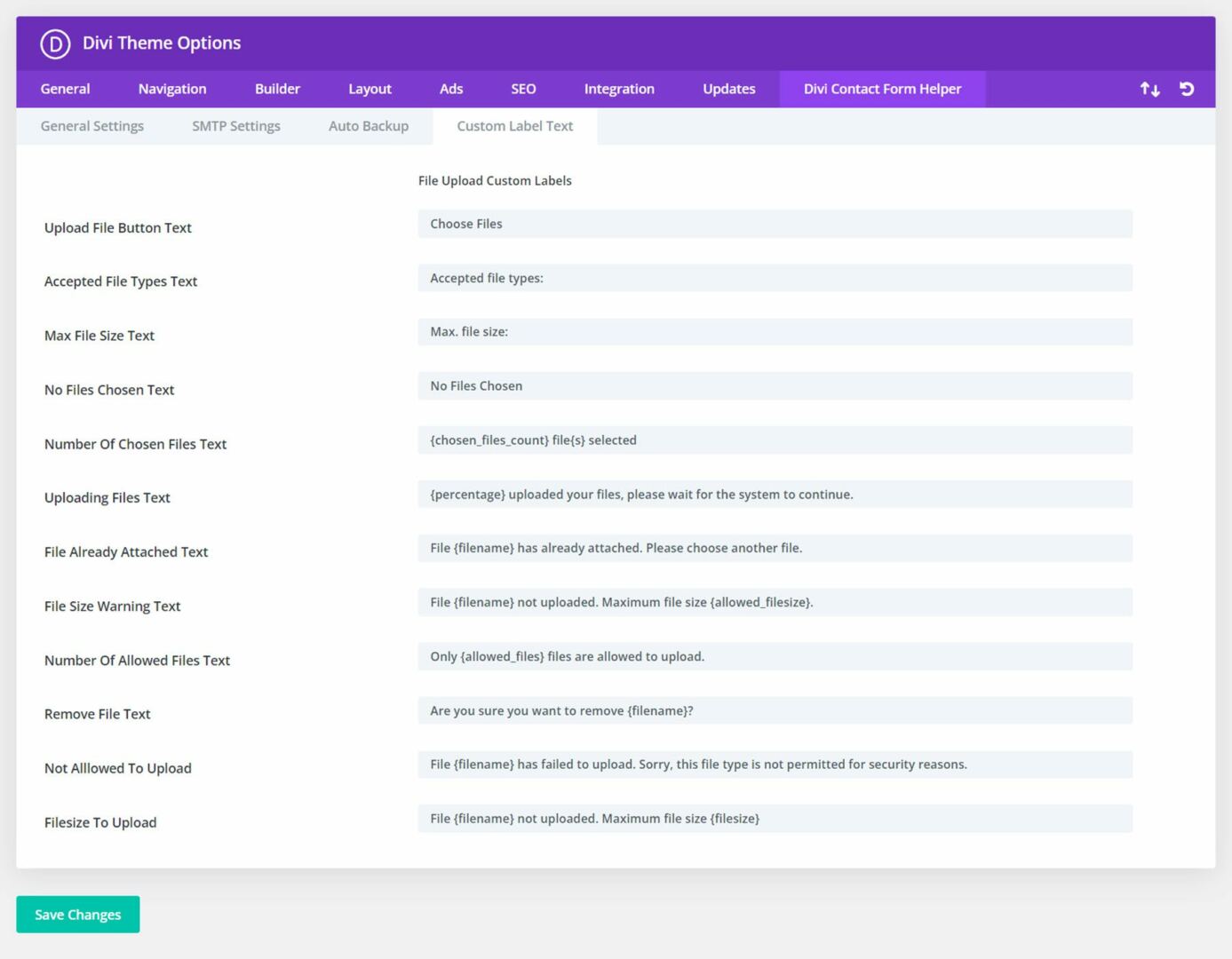
Customized Label Textual content
After all, right here you’ll be able to customise the touch shape label textual content.

Divi Touch Shape Helper Examples
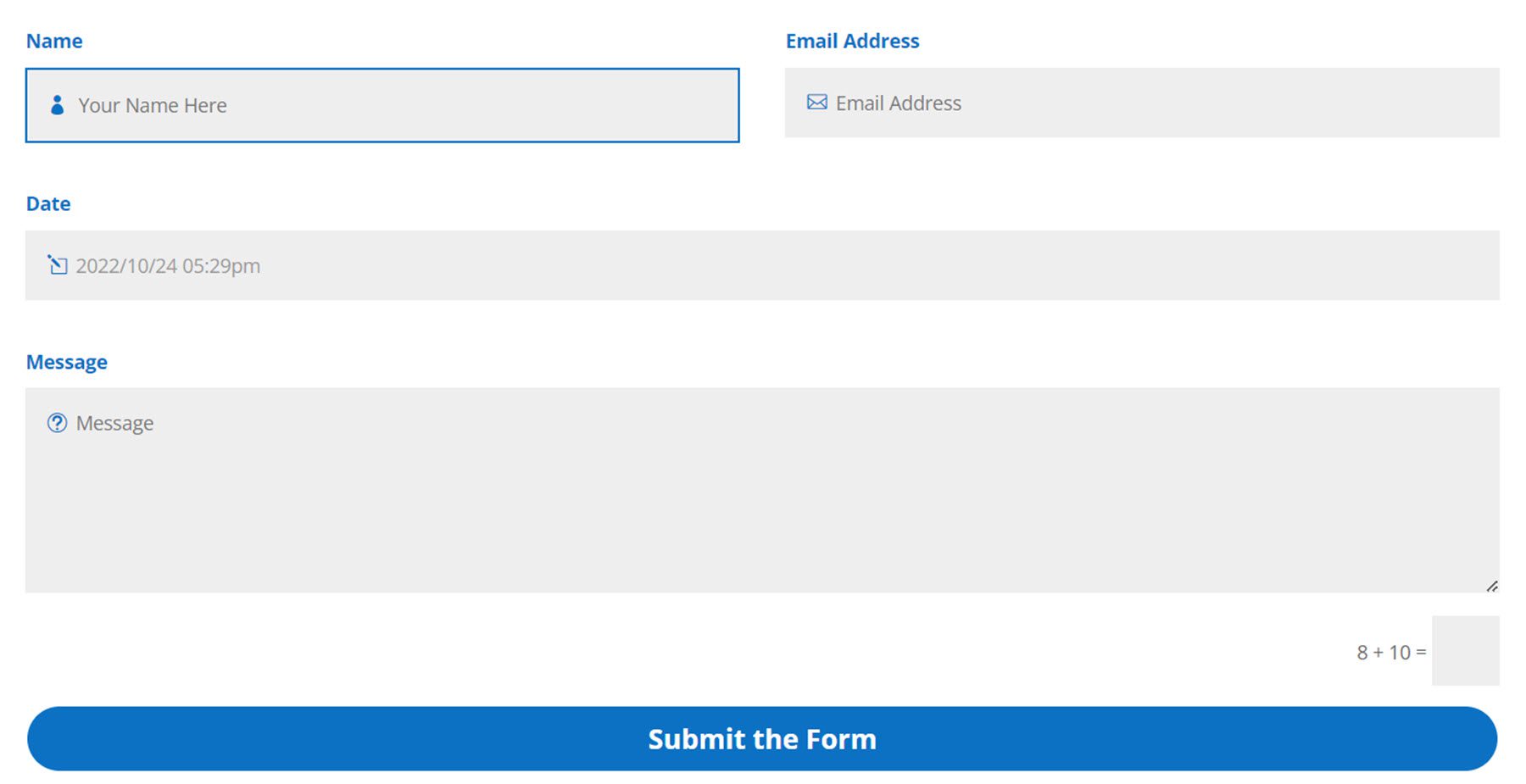
Instance 1
The primary instance includes a identify box, an e-mail deal with box, a date picker, and a message box. It includes a blue colour scheme with a full-width button.

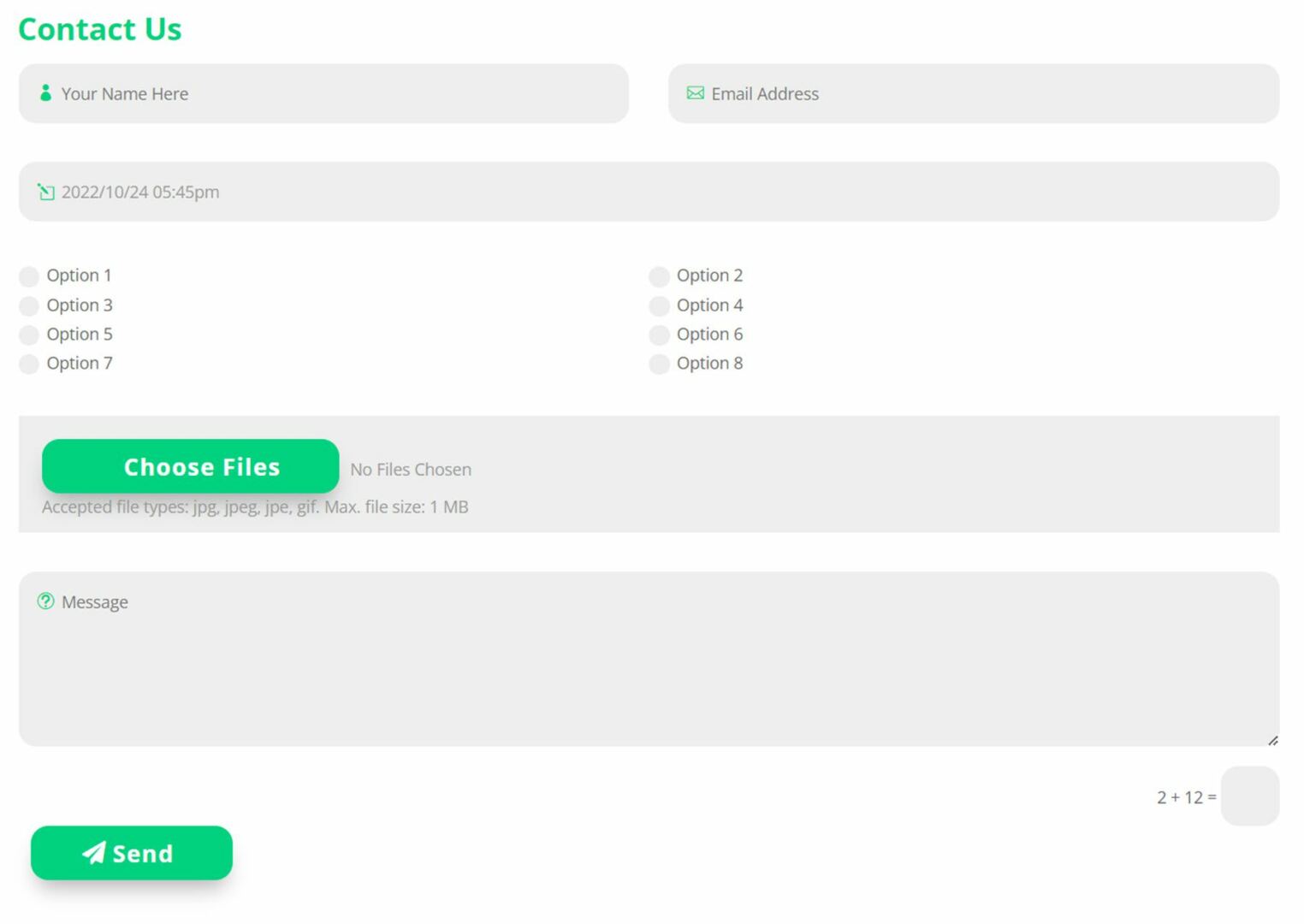
Instance 2
The second one instance has a inexperienced colour scheme and lines the similar identify, e-mail deal with, date picker, and message fields, in conjunction with a radio choose box and a document add box.

Acquire Divi Touch Shape Helper
Divi Touch Shape Helper is to be had within the Divi Market. It prices $25 for limitless site utilization and 365 days of fortify and updates. The associated fee additionally features a 30-day money-back ensure.

Ultimate Ideas
Divi Touch Shape Helper provides some main capability to the Divi Touch Shape module. You’ll utterly customise each side of the touch shape and create a singular design on account of this plugin’s further design choices. And because of the capability Divi Touch Shape Helper provides, you’ll be able to even settle for recordsdata, time table occasions, and so a lot more. The entries interface is handy to have, permitting you to simply reply to messages and stay monitor of entries from the WordPress dashboard. In the event you’re having a look to take your touch shape to the following degree or want capability past what the default touch shape can be offering, this could be a really perfect product for you.
We would really like to listen to from you! Have you ever attempted Divi Touch Shape Helper? Tell us what you take into consideration it within the feedback!
The submit Divi Plugin Spotlight: Divi Touch Shape Helper seemed first on Chic Issues Weblog.
WordPress Web Design