Divi Product Carousel Module is a third-party plugin for Divi that presentations WooCommerce merchandise inside of a carousel slider. Construct a product carousel and position it inside of any Divi structure. You’ll be able to taste them and select a couple of structure and show choices. On this article, we’ll have a look at Divi Product Carousel Module, see its options, and spot how simple it’s to make use of.
Divi Product Carousel Module is to be had from the developer’s website and within the Divi marketplaces.
Divi Product Carousel Module

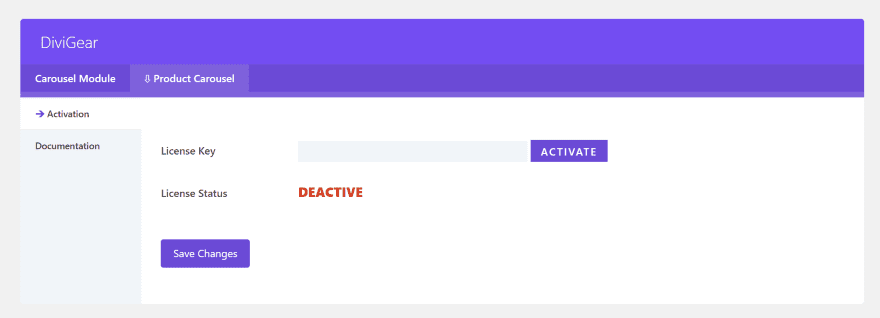
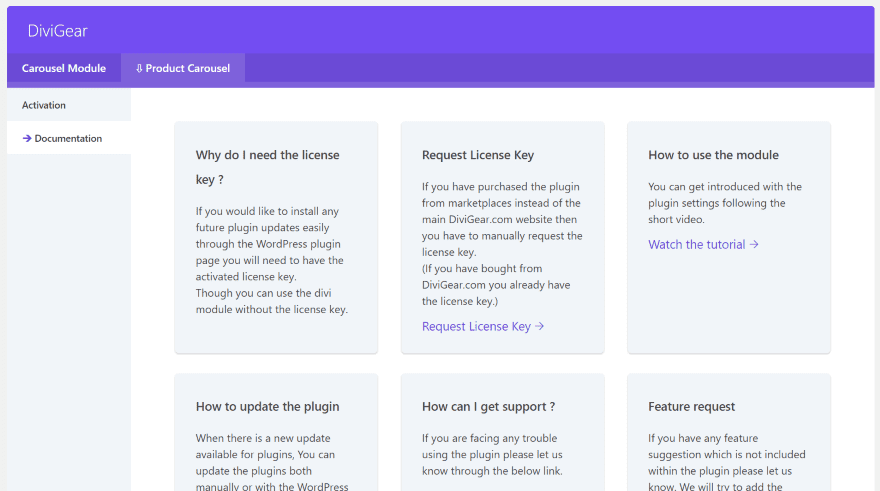
If you add and turn on the plugin, move to DiviGear within the dashboard menu and turn on your license. In case you have a couple of plugins from this developer you’ll want to choose the plugin’s tab.

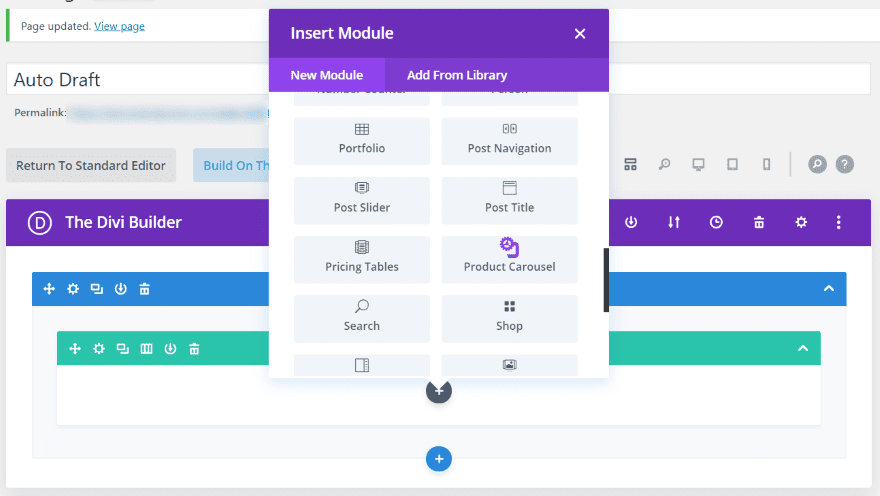
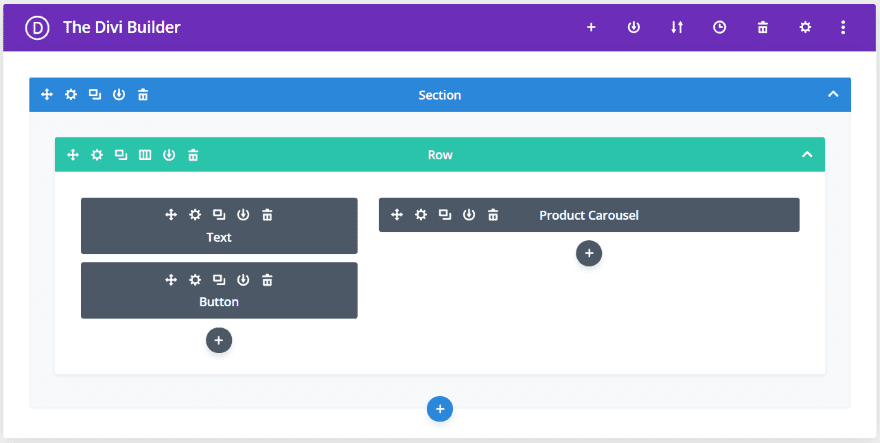
A brand new module is added to the Divi Builder known as Product Carousel. It features a pink icon so it sticks out from the gang.

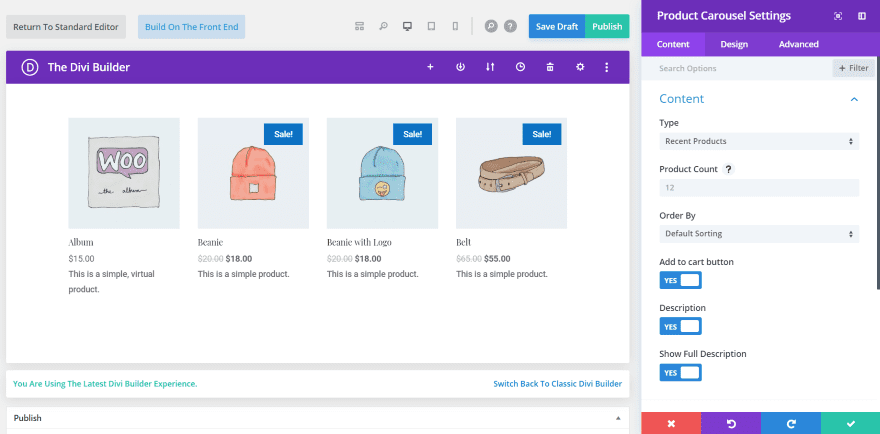
The settings come with Content material, Design, and Complicated tabs. The Content material tab has settings for the WooCommerce content material. Make a choice the product kind from fresh, featured, sale, best possible promoting, most sensible rated, or product class from the dropdown field. Input a host for the product rely you wish to have to show. Make a choice the sorting order from reputation, score, date, or worth. You’ll be able to additionally permit the Upload to cart button and outline. Display the overall description or an excerpt.

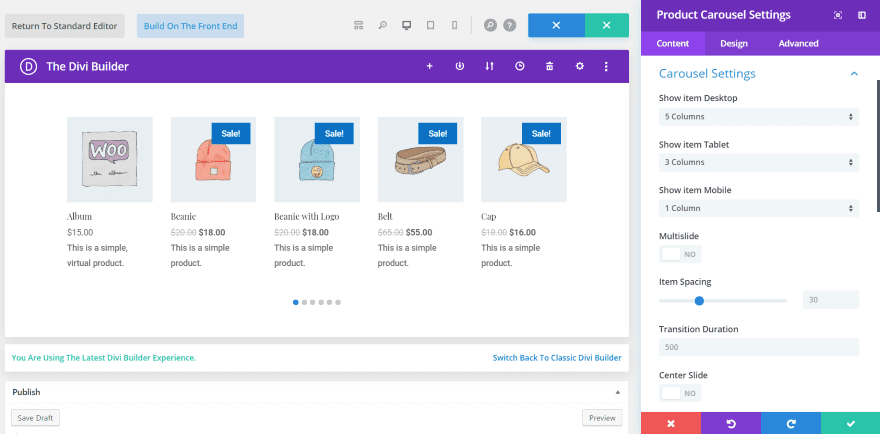
The Carousel Settings allow you to select the collection of columns in response to the tool used. It additionally contains multislide (permit it to slip through the collection of the slides at the display screen or disable it to slip one slide at a time), merchandise spacing, transition length, middle, loop, autoplay, dot and arrow navigation, alignment, and slide impact. Different settings come with the hyperlink and background. It’s fascinating that you’ll be able to use the dots and arrows in combination. You’ll be able to position the dots at the proper, center, or left on the backside of the slide.

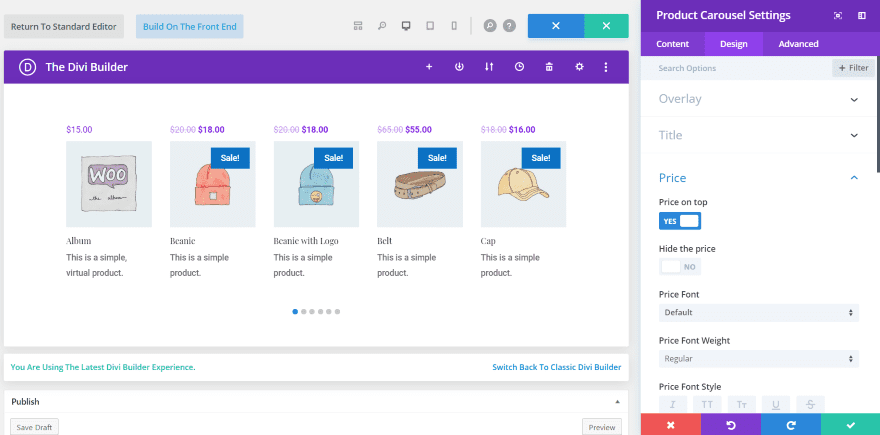
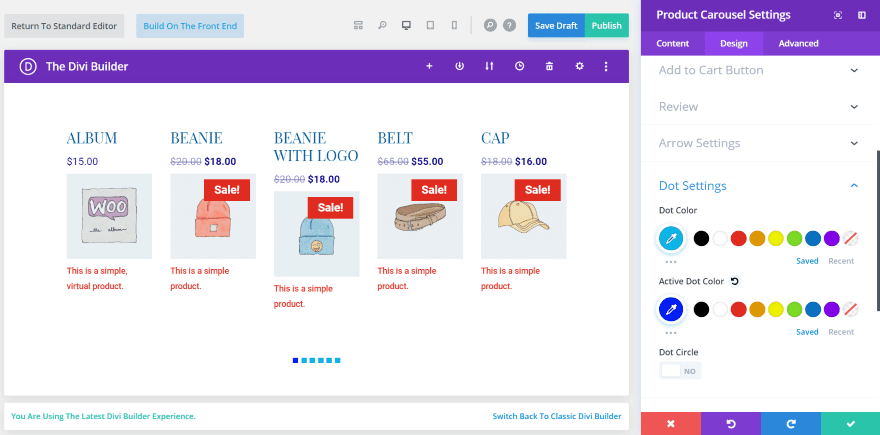
The Design tab contains settings for the overlay, name, worth, description, sale badge, upload to cart button, evaluation, arrow, dots, symbol, hover, spacing, border, and field shadow. Different settings are added in response to the choices you select. Every of those settings is in depth.

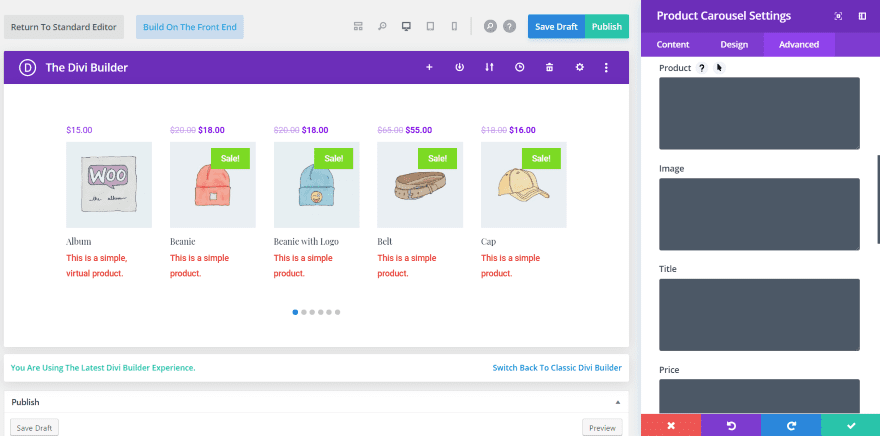
The Complicated tab contains the predicted CSS, visibility, and transitions options. The Customized CSS contains fields for product, symbol, name, worth, sale badge arrow earlier, arrow subsequent, and dots. This will provide you with a large number of keep watch over with CSS.
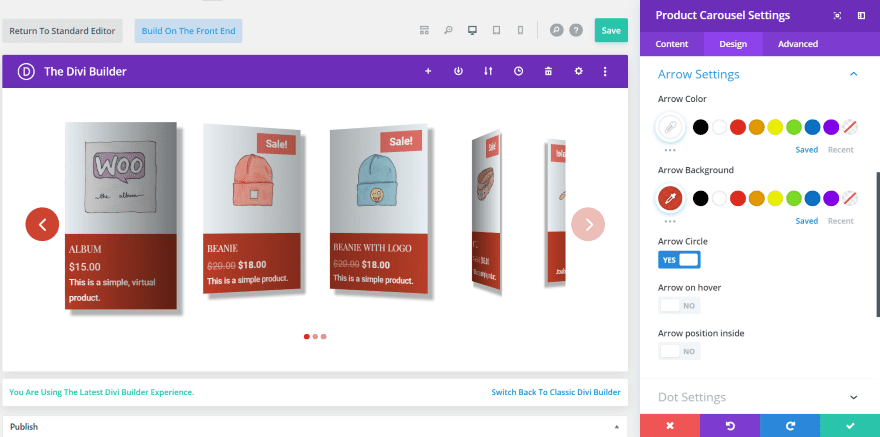
Divi Product Carousel Module Settings

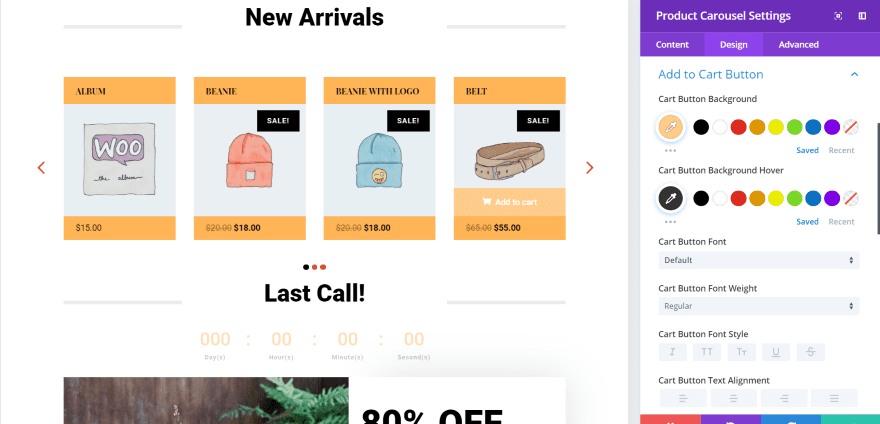
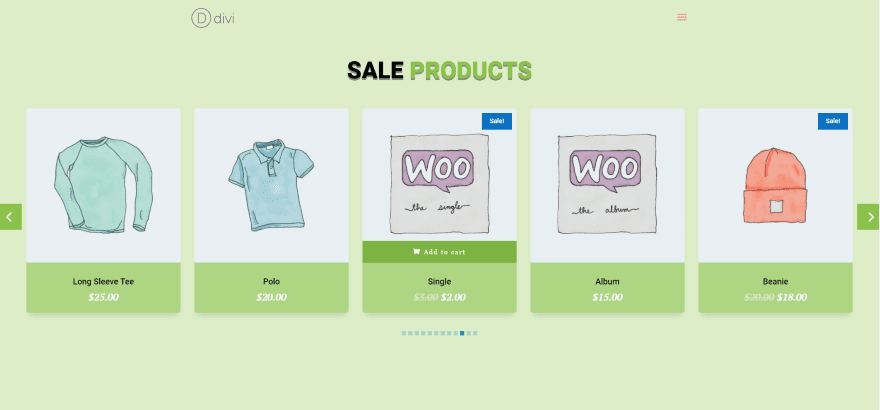
You’ll be able to transfer the titles and costs to the highest or backside. On this instance, I’ve moved each to the highest and adjusted their measurement and colour. I’ve styled the sale badge through converting the background colour and font measurement. I additionally styled the inactive and energetic dots.

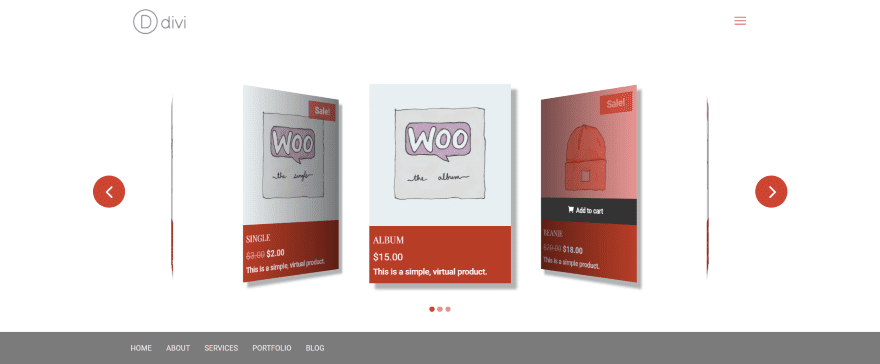
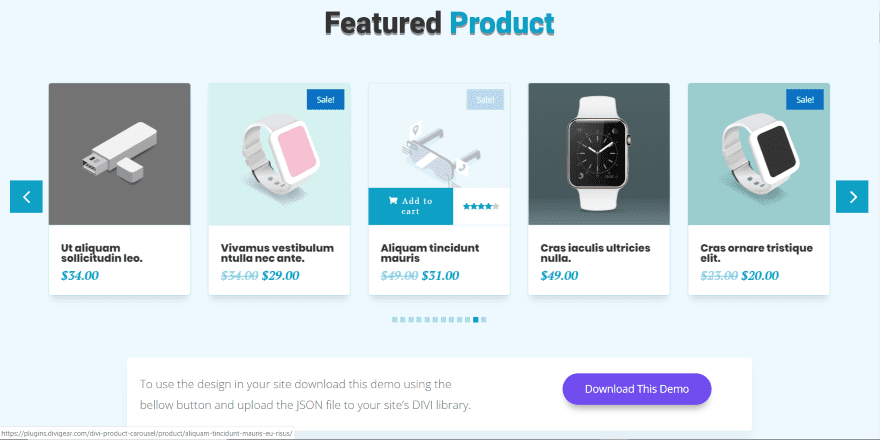
Right here’s the way it seems at the entrance finish. I’ve additionally added an overlay and the Upload to cart button seems on hover. You’ll be able to taste this button for each the overlay hover and the button hover.

On this one, I’ve decided on 6 columns, moved the the entire textual content again to the ground, adjusted the textual content colours, and added some opacity to the upload to cart button. I left the hover opacity at default, so the button is forged when you hover over the button itself.

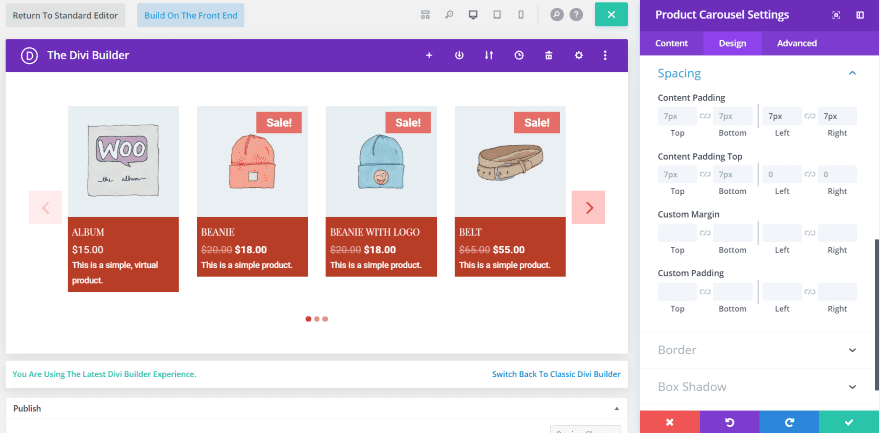
For this one, I set the structure to 4 columns. I’ve added arrows and adjusted the colours of the arrows and the dots. I’ve additionally added a background to the name, worth, and outline, and adjusted the entire textual content to white. In an effort to get the textual content aligned smartly inside the field, I added some content material padding. It additionally contains content material padding for the highest (for those who position the name or worth above the picture).

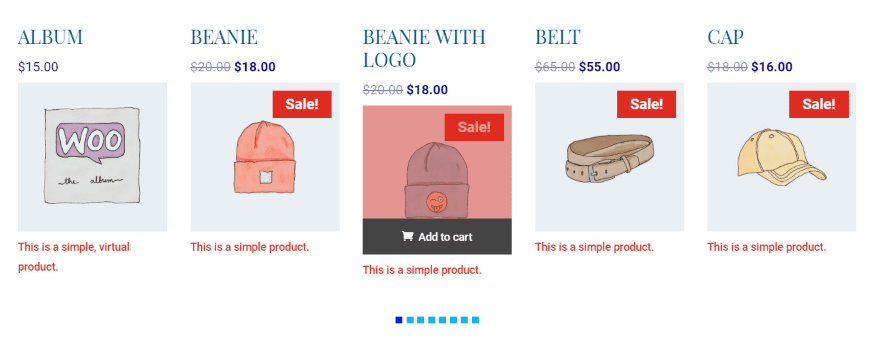
Right here’s the way it seems at the entrance finish. The arrow at the proper is lighter to signify that it’s on the finish of the goods it may well show. If I set it to loop it will be the standard colour.

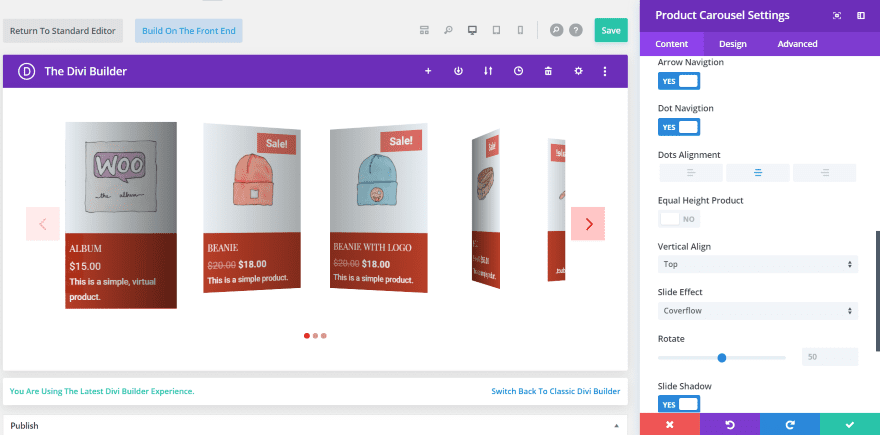
Right here’s the way it seems with Overflow decided on. It supplies a pleasant 3D card impact. You’ll be able to modify the quantity of rotation and permit the slide shadow.

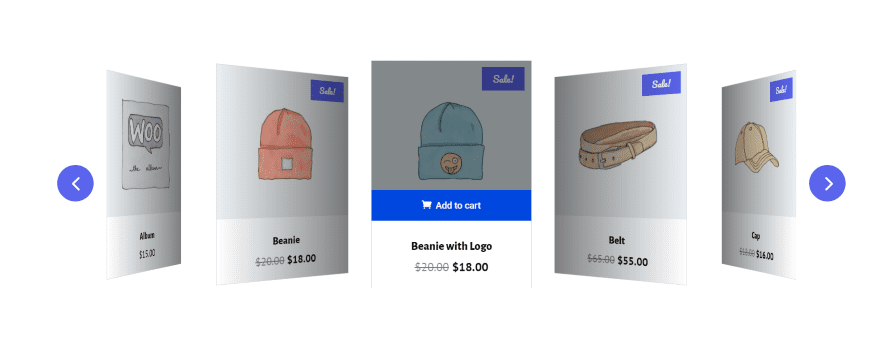
On this instance, I’ve given the playing cards a field shadow and altered the blur. I’ve additionally modified the arrows to a circle and altered the colours.

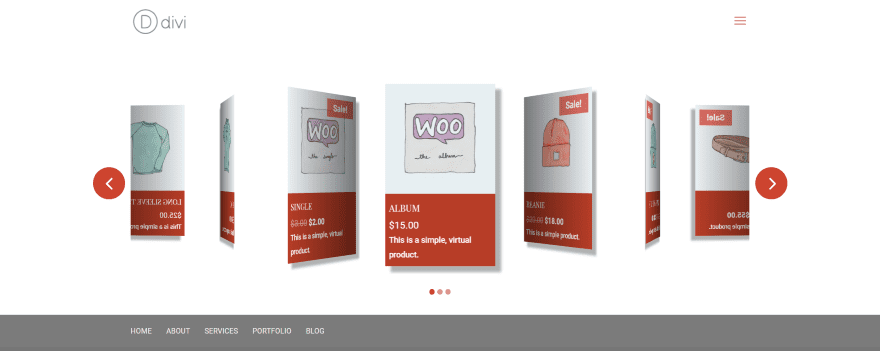
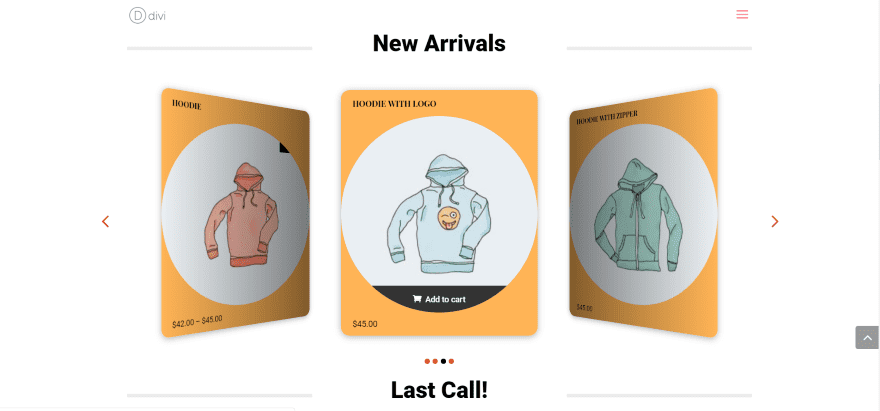
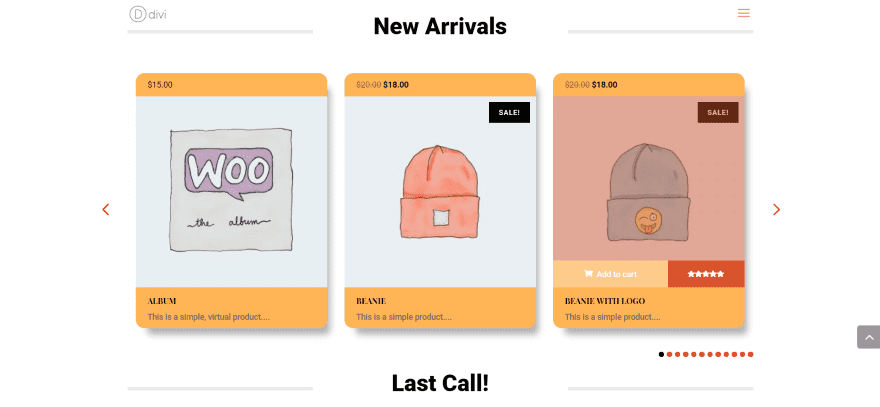
Right here’s the way it seems at the entrance finish with Heart Slide enabled. That is the 4-column structure. It does show another way when you choose Heart Slide.

That is the 5-column structure the use of the similar settings as the instance above.

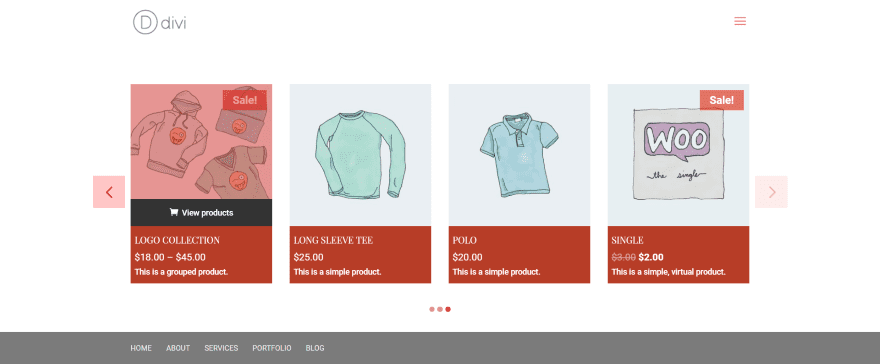
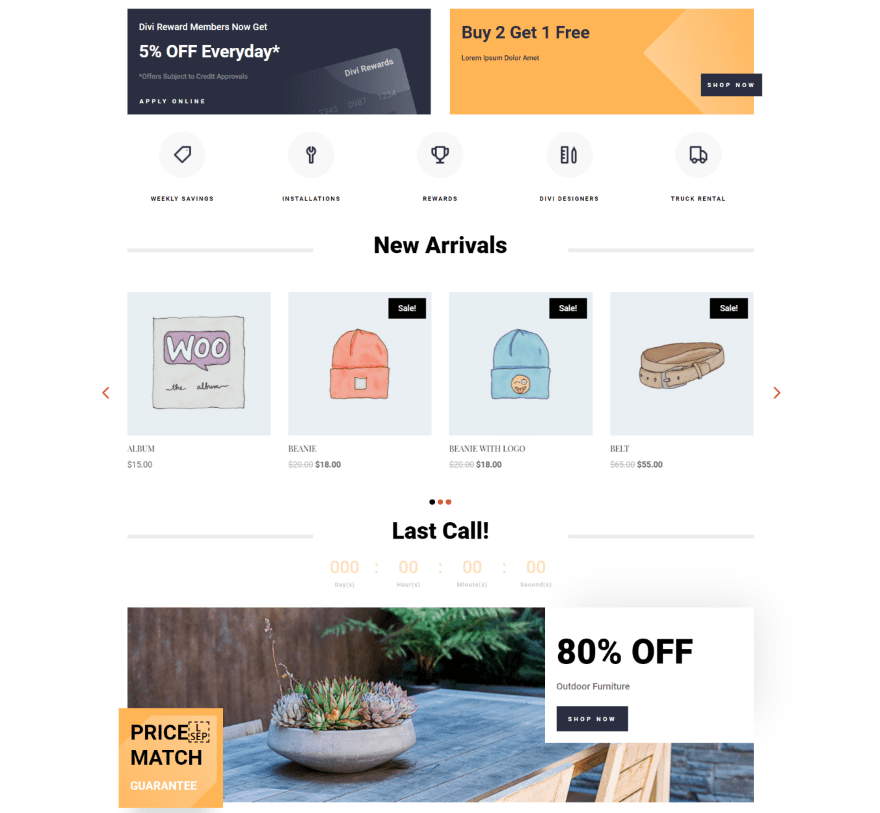
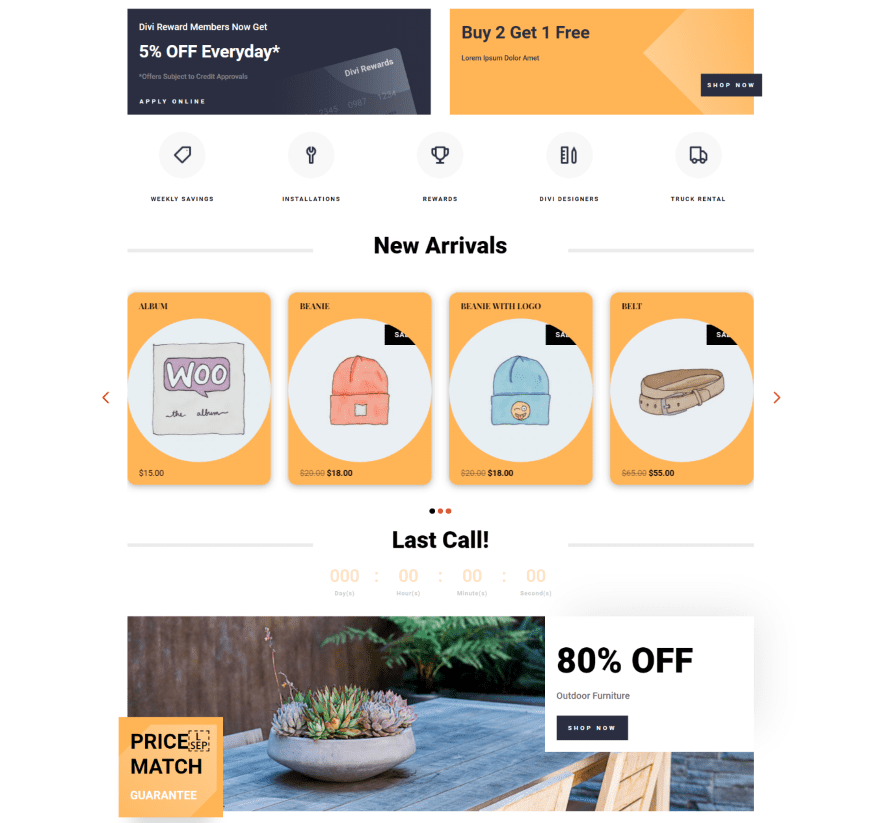
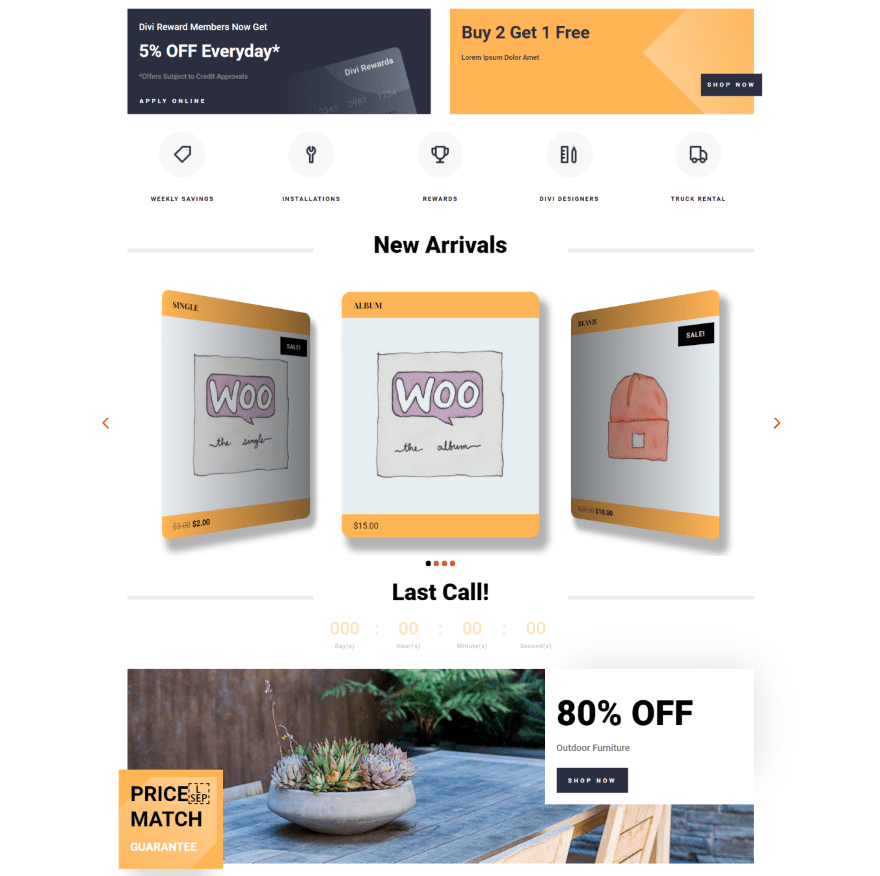
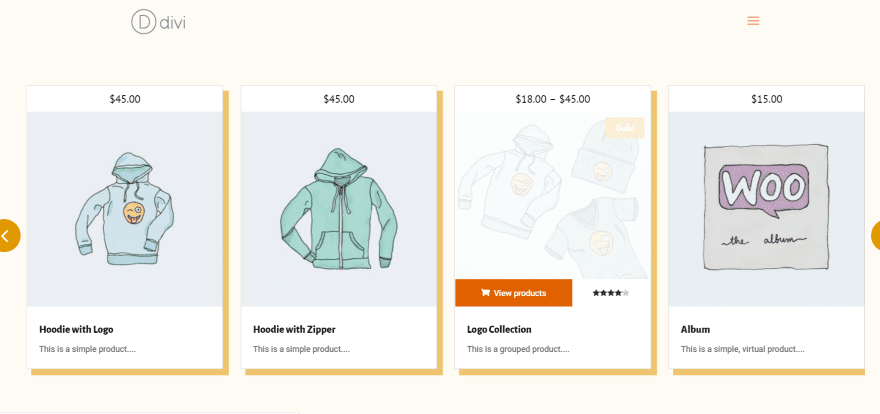
The product carousel suits smartly inside the Divi layouts. On this instance, I’ve changed the Divi store module with the Divi Product Carousel Module and styled it to compare the structure.

On this one, I moved the name to the highest, added some padding to the highest and backside, and made the titles semi-bold. I’ve additionally modified the colour of the Upload to cart button to compare the structure.

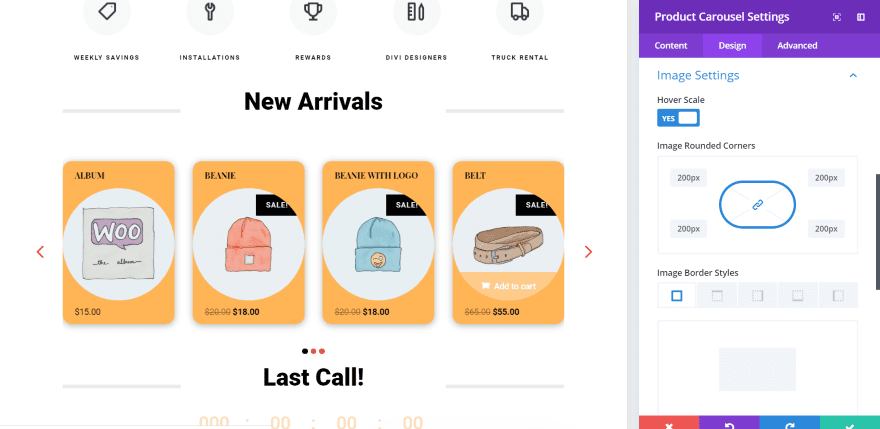
For this one, I’ve adjusted the borders for the slides and the photographs to create rounded corners. I went forward and made the photographs into circles. I’ve additionally added a field shadow.

It seems superb inside the structure. It does cover many of the sale badge, despite the fact that. There’s more than likely some way round that with CSS.

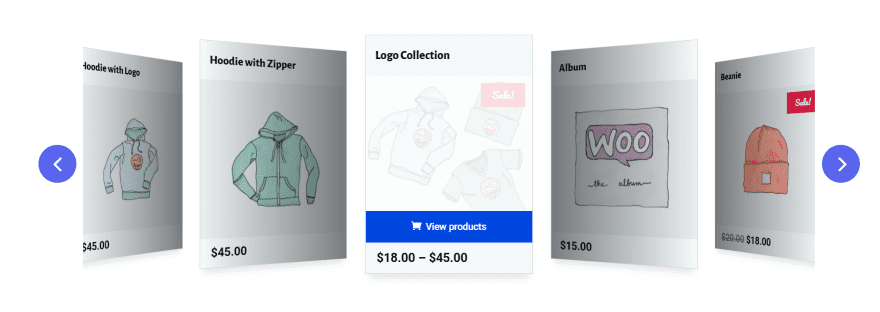
This one makes use of Overflow with the 3-column structure.

For this one, I got rid of the picture border however saved the border for the slides. I added a field shadow and altered its energy and place.

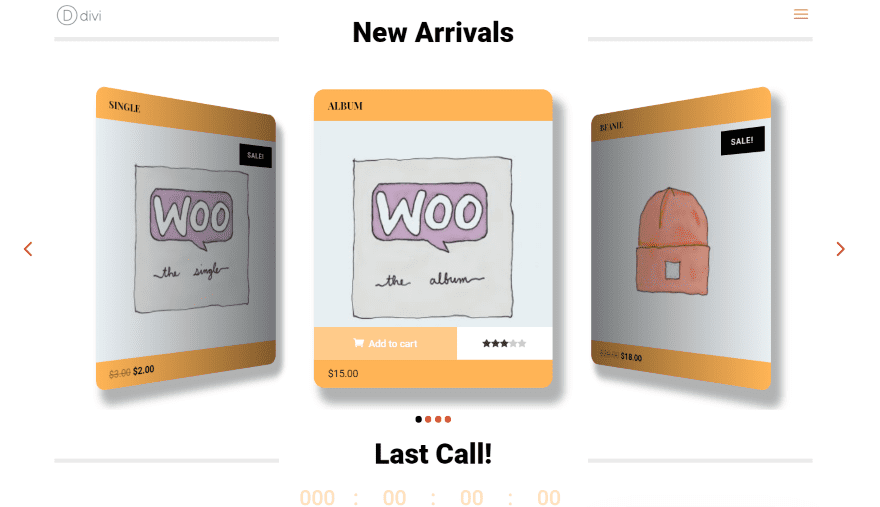
It additionally presentations the superstar score from the opinions on hover. It puts the score subsequent to the Upload to cart button. It brings them along side a fab animation. That is the default settings. You’ll be able to taste the colours of the background and the celebrities.

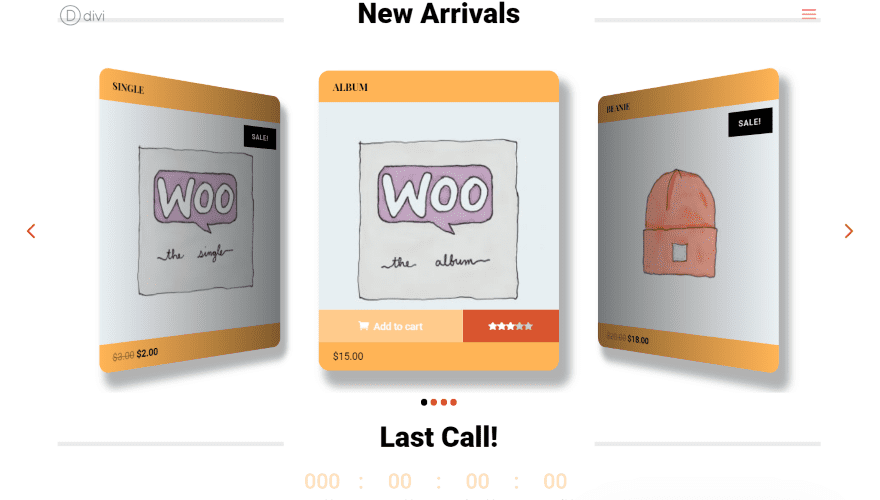
On this one, I’ve styled the scores to compare components from the structure.

For this one, I moved the associated fee to the highest and the name to the ground. I’ve added an outline and an overlay. I moved the dot navigation to the correct. I had so as to add some padding for the field shadow to turn at the aspects. With out the padding, it puts the product on the fringe of the module’s area.
Divi Product Carousel Module Demos

There are these days 13 downloadable demos at the developer’s website. Those are layouts that you’ll be able to add to the Divi Library and use with any Divi structure. All come with styling for the Divi Product Carousel module and a few come with different styled modules and backgrounds. Those are excellent for buying a place to begin together with your product carousel designs and to turn one of the crucial issues that may be carried out with the module. Let’s have a look at a couple of of them.

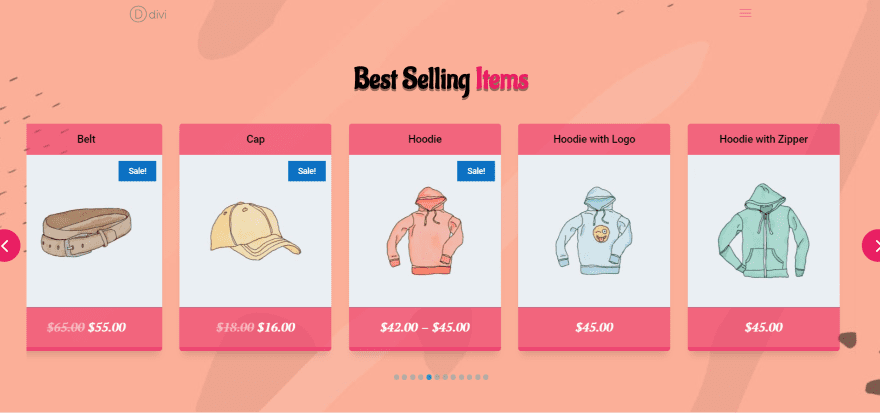
This one puts the titles on the most sensible, types to most sensible and backside to compare, provides rotated arrows out of doors the photographs and contains dots. It additionally has a backside border to make the slides stand out. I just like the ambitious colours. The highest and backside have a bit of little bit of transparency so the background patterns display via. This structure features a styled textual content module for the name.

A number of of the layouts come with different modules with styling. This one makes use of a two-column structure so as to add a decision to motion the use of textual content and button modules.

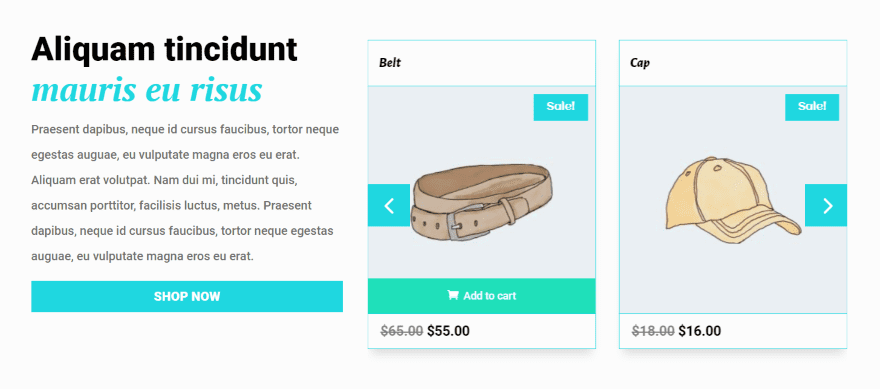
Right here’s the way it seems from the entrance finish. It features a border, titles on the most sensible, and two colours for the Upload to cart button. The arrows display inside the pictures of the module.

This one features a inexperienced background and styled slides to compare. The Upload to cart button is mild inexperienced whilst you hover over the product after which darkish inexperienced whilst you hover over the button. It features a styled textual content module for the name.

This one contains blue styling for the sale badges, spherical arrows out of doors of the photographs, and the Upload to cart button. It provides a small border to the slides. It presentations the slides with the Overflow impact.

This one additionally presentations merchandise with the Overflow impact. It additionally makes use of blue for the arrows and Upload to cart button. The name is moved to the highest. The overlay is white with a prime opacity and the sale badge is crimson.

This one features a styled background and provides a border, styled Upload to cart button, sale badge, and rotated arrows. The overlay is white. It puts the associated fee on the most sensible and the entire different knowledge on the backside.
Divi Product Carousel Module Value and Documentation

There are two acquire choices for Divi Product Carousel Module:
- Unmarried web site – $19
- Limitless websites – $39
It’s to be had from the developer’s website and within the marketplaces.

Documentation is equipped through a YouTube video that walks you during the options. You’ll discover a hyperlink to it within the DiviGear menu within the dashboard. In case you have a couple of DiviGear product, make a choice the product’s tab after which make a choice Documentation.
Finishing Ideas
Divi Product Carousel is simple to make use of and it’s nice for making your merchandise stand out. Despite the fact that you don’t wish to show them as a slider it has a large number of styling and product presentation choices to make it price bearing in mind. I didn’t paintings that smartly with Further. I’d love to peer Further supported because it already has a large number of WooCommerce options and is a smart platform for development WooCommerce shops.
I really like that it has downloadable demos. They come with the backgrounds and styling for the module. Those are nice for providing you with a place to begin or sparking your creativeness for presenting your WooCommerce merchandise inside of your Divi layouts.
If you happen to’re enthusiastic about presenting your WooCommerce merchandise in a carousel, or simply having a couple of extra design choices, Divi Product Carousel Module is price a glance. It’s to be had from the developer’s website and within the Divi marketplaces.
We wish to listen from you. Have you ever attempted Divi Product Carousel Module? Tell us what you take into accounts it within the feedback.
Featured Symbol Letters-Shmetters / shutterstock.com
The publish Divi Plugin Highlight: Divi Product Carousel Module seemed first on Elegant Themes Blog.
WordPress Web Design