Divi Carousel Module is a third-party module for Divi that creates fascinating carousels. They’re nice for pictures, merchandise, testimonials, group individuals, and extra. The module comprises plenty of design parts that make it stand out. Thankfully, it’s now not tricky to make use of. On this submit, we’ll take a look at Divi Carousel Module, see what it will probably do, and notice how simple it’s to make use of to assist you make a decision if that is the precise product in your wishes. The Divi Architect Format Pack would be the backdrop of our educational.
New Divi Carousel Module
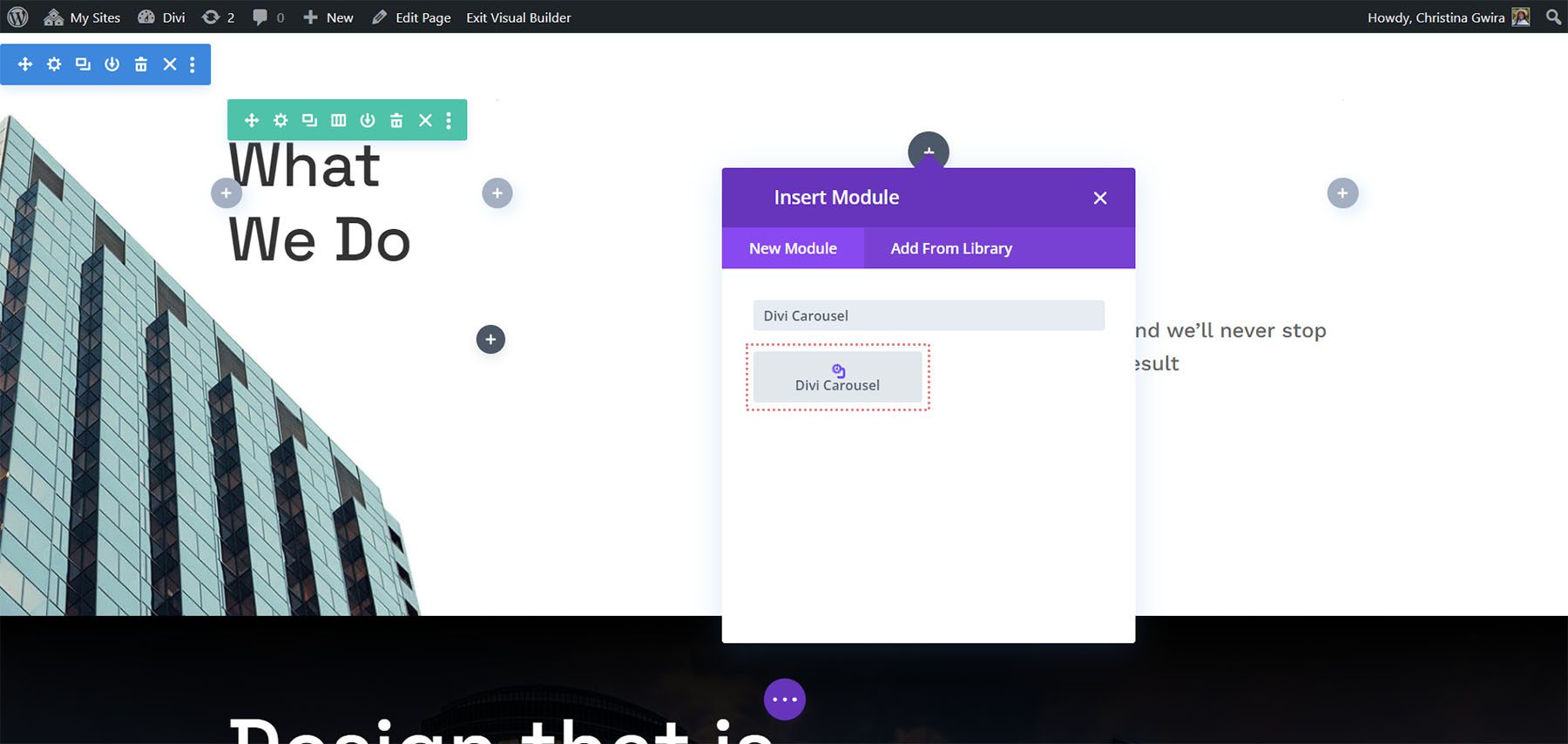
Divi Carousel Module provides a brand new module to the Divi Builder. Upload the module to any Divi format the similar approach as any Divi Module.

Divi Carousel Module Slides
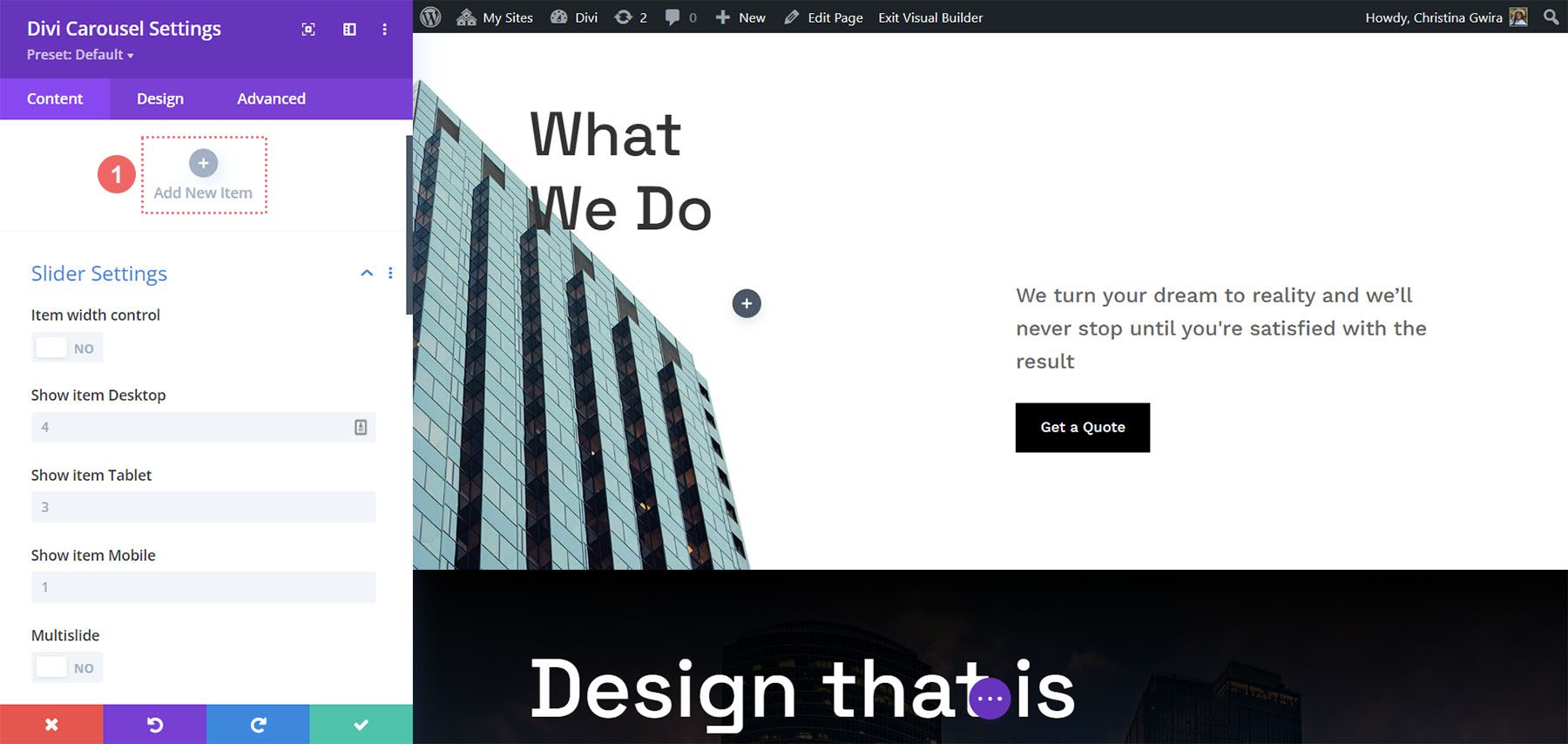
Every slide within the Divi Carousel Module shows slides as submodules which can be added inside the primary module. The slides will also be styled independently, or they may be able to use the primary module’s styling. So as to add a brand new slide, click on Upload New Merchandise.

Upload as many as you wish to have. You’ll set the quantity the carousel will show at the display screen for each and every software sort within the module’s settings, so the quantity you upload gained’t have an effect on the design. The submodules come with all of the usual Divi settings and a couple of distinctive settings. Right here’s a take a look at the original settings for the submodule.
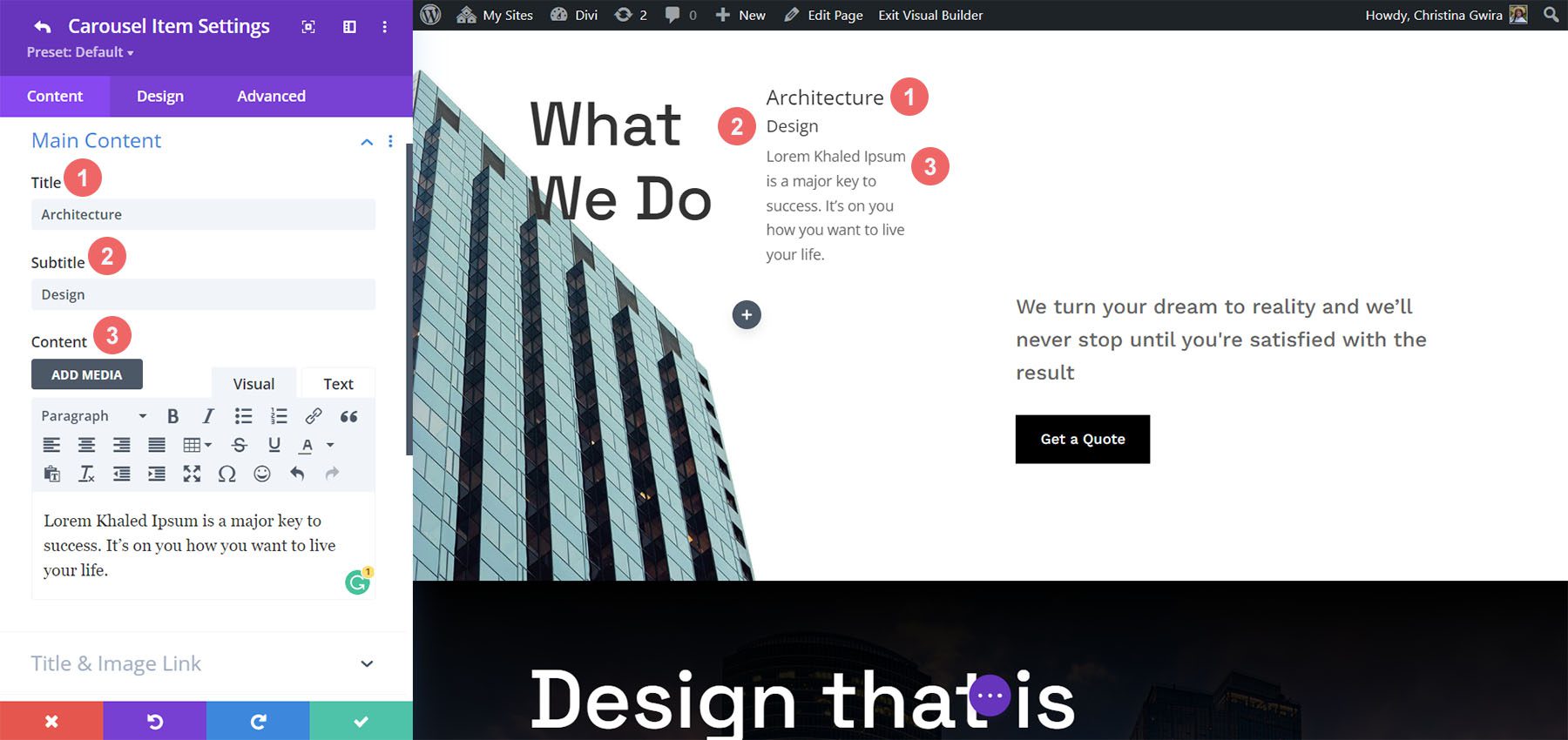
Primary Content material
Whilst you upload a slide, it opens to turn the settings. The primary content material house comprises the identify, subtitle, and frame content material. Use all or any of this content material you wish to have. You’ll taste those parts in my view within the Design tab.

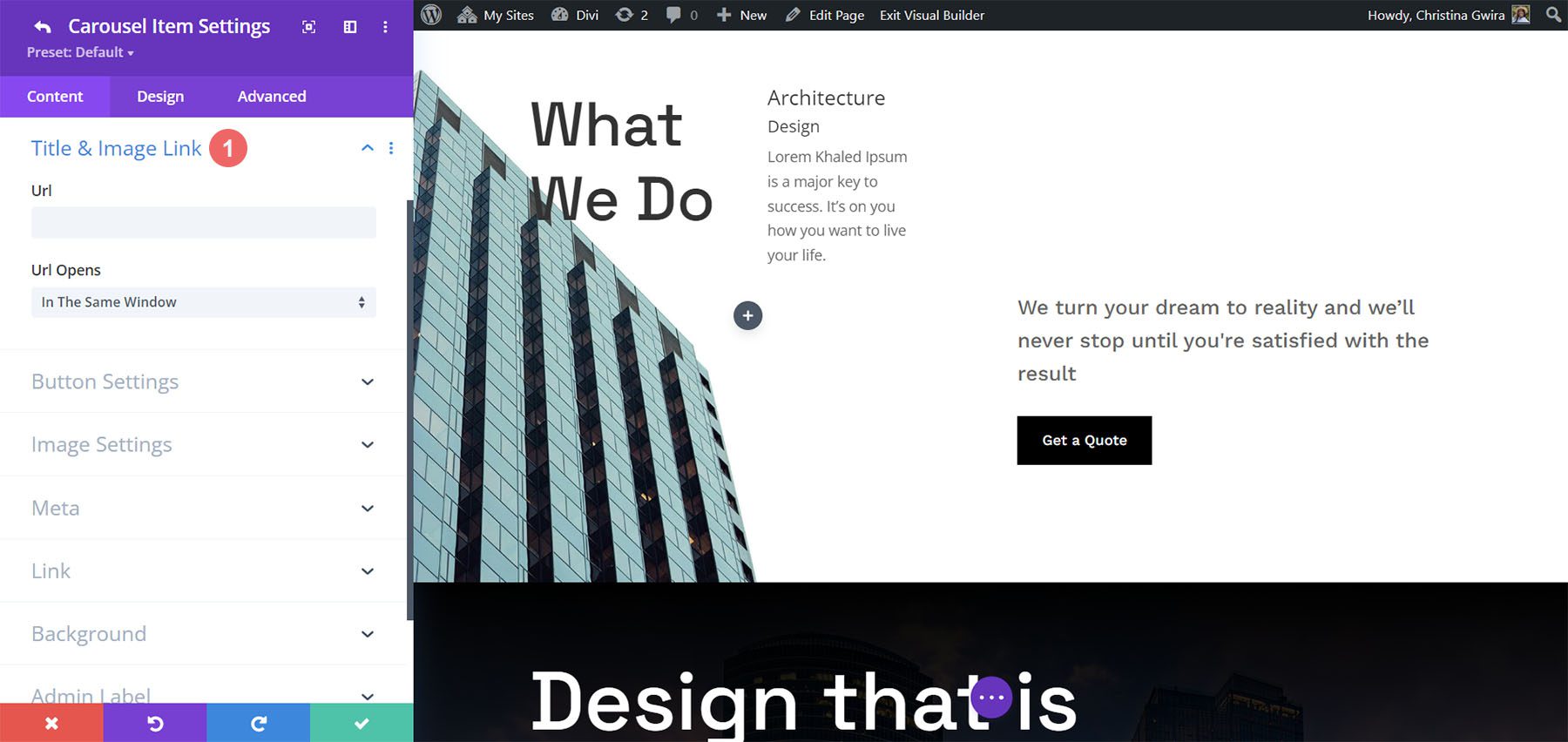
Name & Symbol Hyperlink
Upload the URL and make a selection if it opens in a brand new window. This hyperlink applies to each the identify and symbol, so it nonetheless works despite the fact that you most effective use some of the two parts.

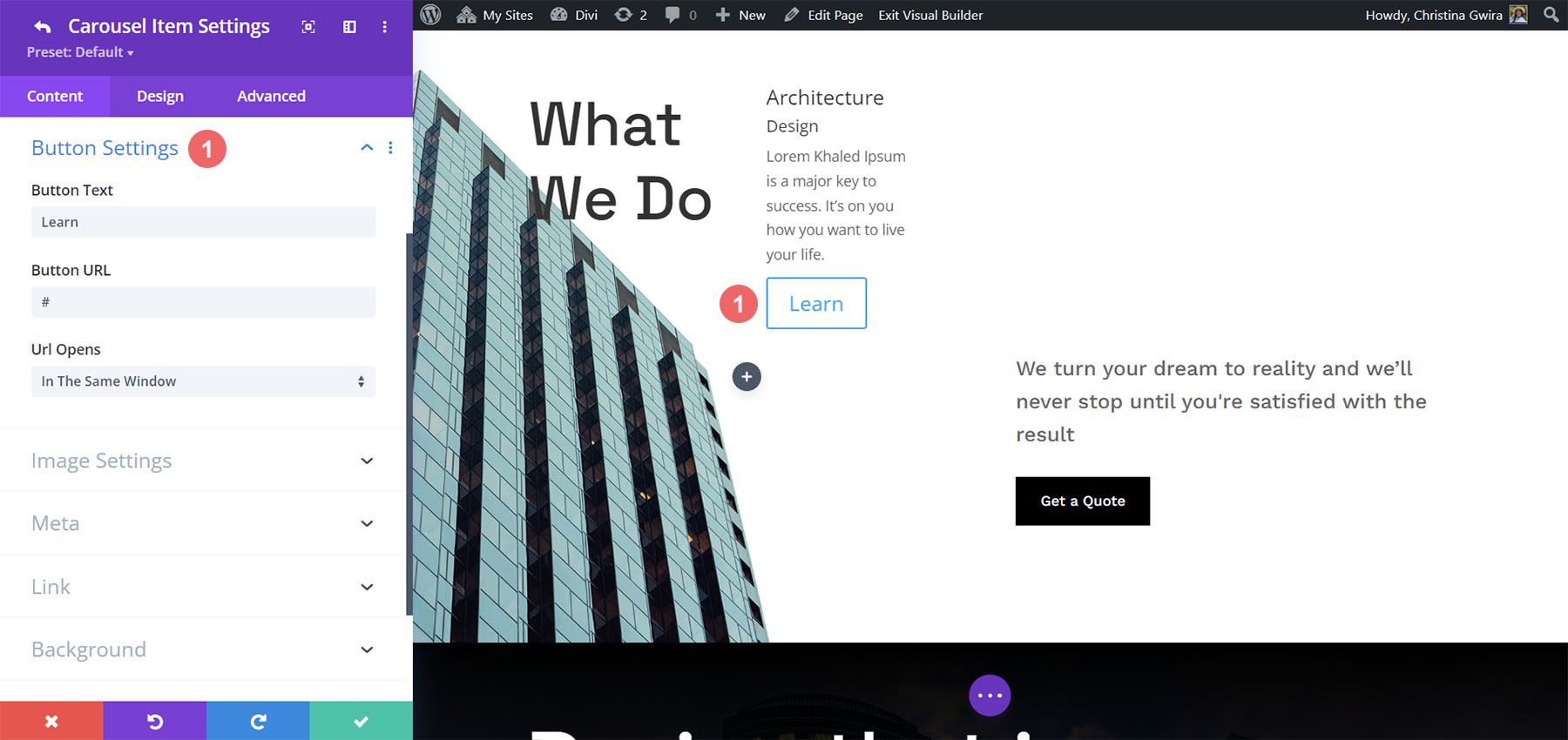
Button Settings
This provides a button to the slide. Upload the textual content, the URL, and make a selection the way it opens. You’ll taste the button within the Design tab.

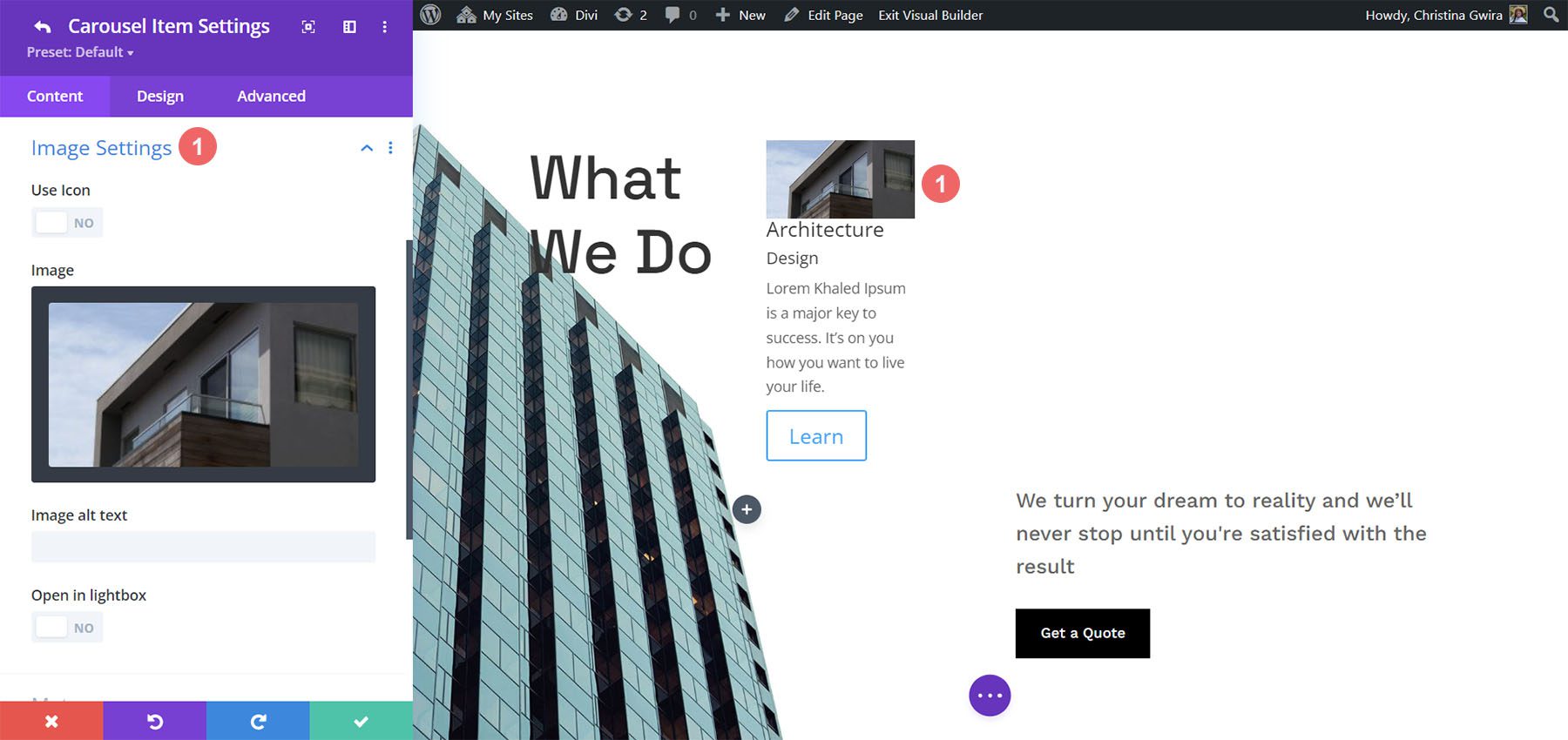
Symbol Settings
Right here, you’ll make a selection to make use of a picture or an icon. A picture is the default environment. It comprises the picture picker, alt textual content, and if it opens in a lightbox. The picture is positioned above the identify by means of default, however you’ll simply trade this if you wish to have.

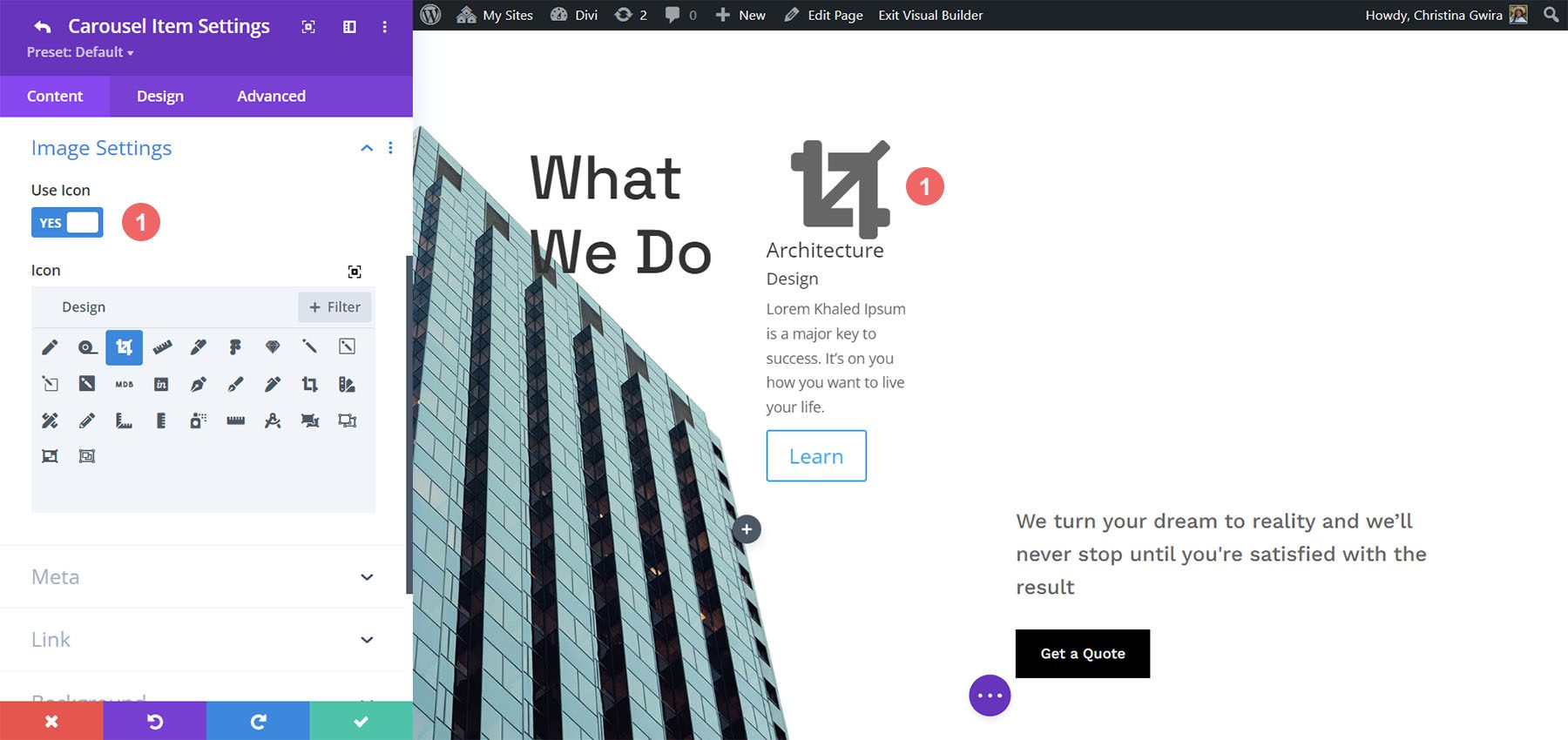
Deciding on Use Icon supplies an icon selector. The icon replaces the picture. It may also be styled within the Design settings.

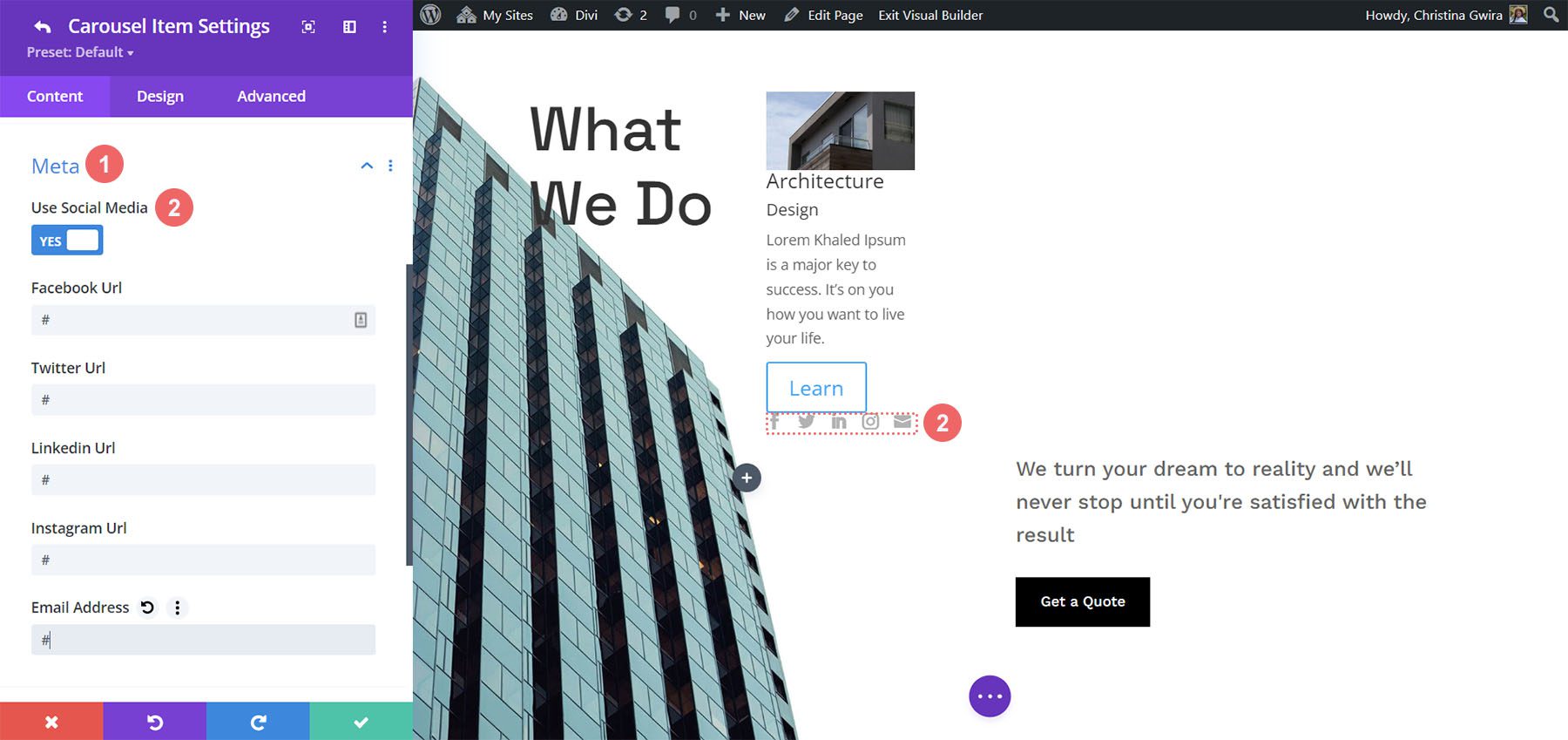
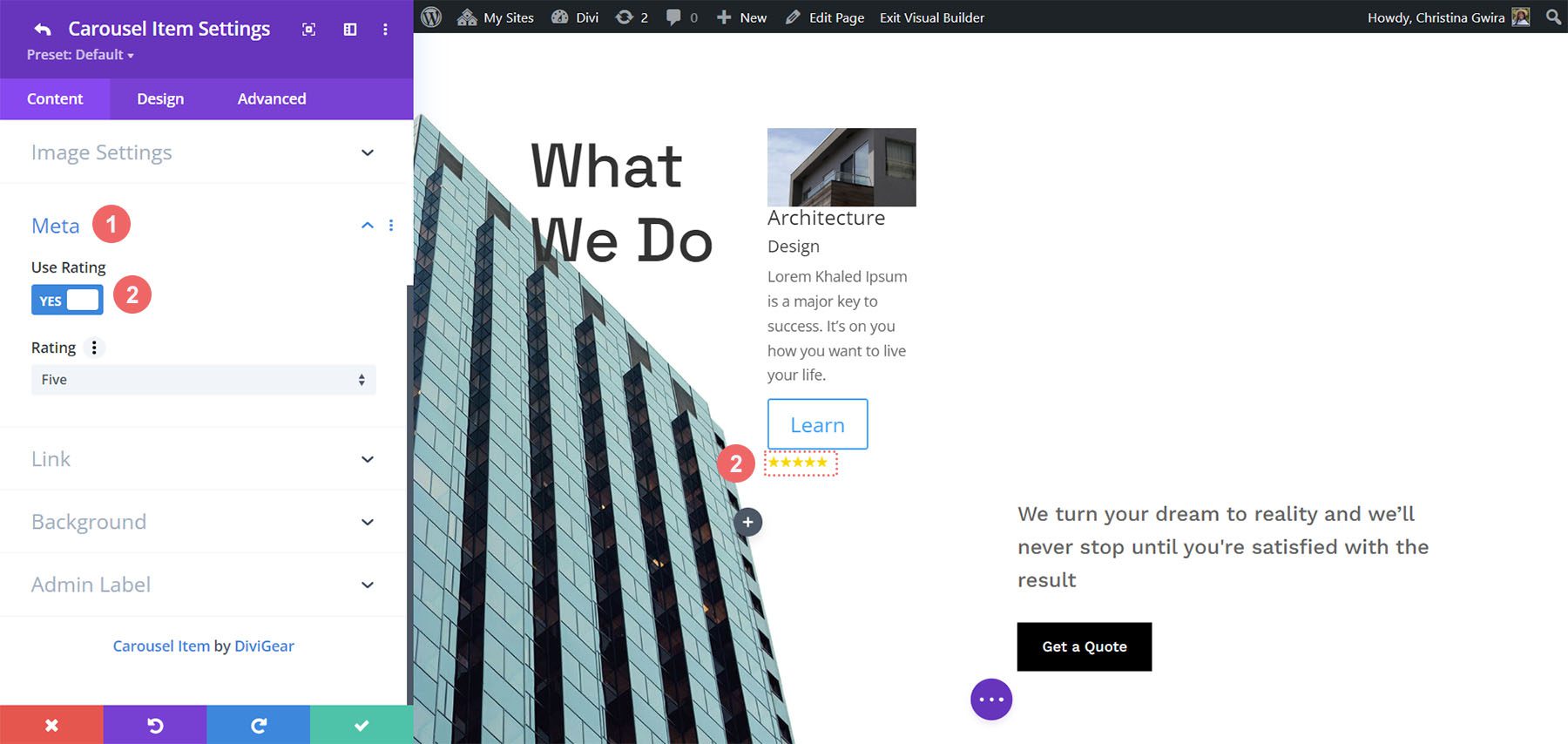
Meta
This comprises two choices you’ll choose between. You’ll most effective make a selection some of the two choices. The primary choice is Use Social Media. Enabling this opens the fields to go into your URLs for 4 social media networks and your e-mail deal with.

The second one choice is Use Score. This opens a dropdown field the place you’ll make a selection a score from one to 5. It shows the score as stars.

Submodule Design Settings
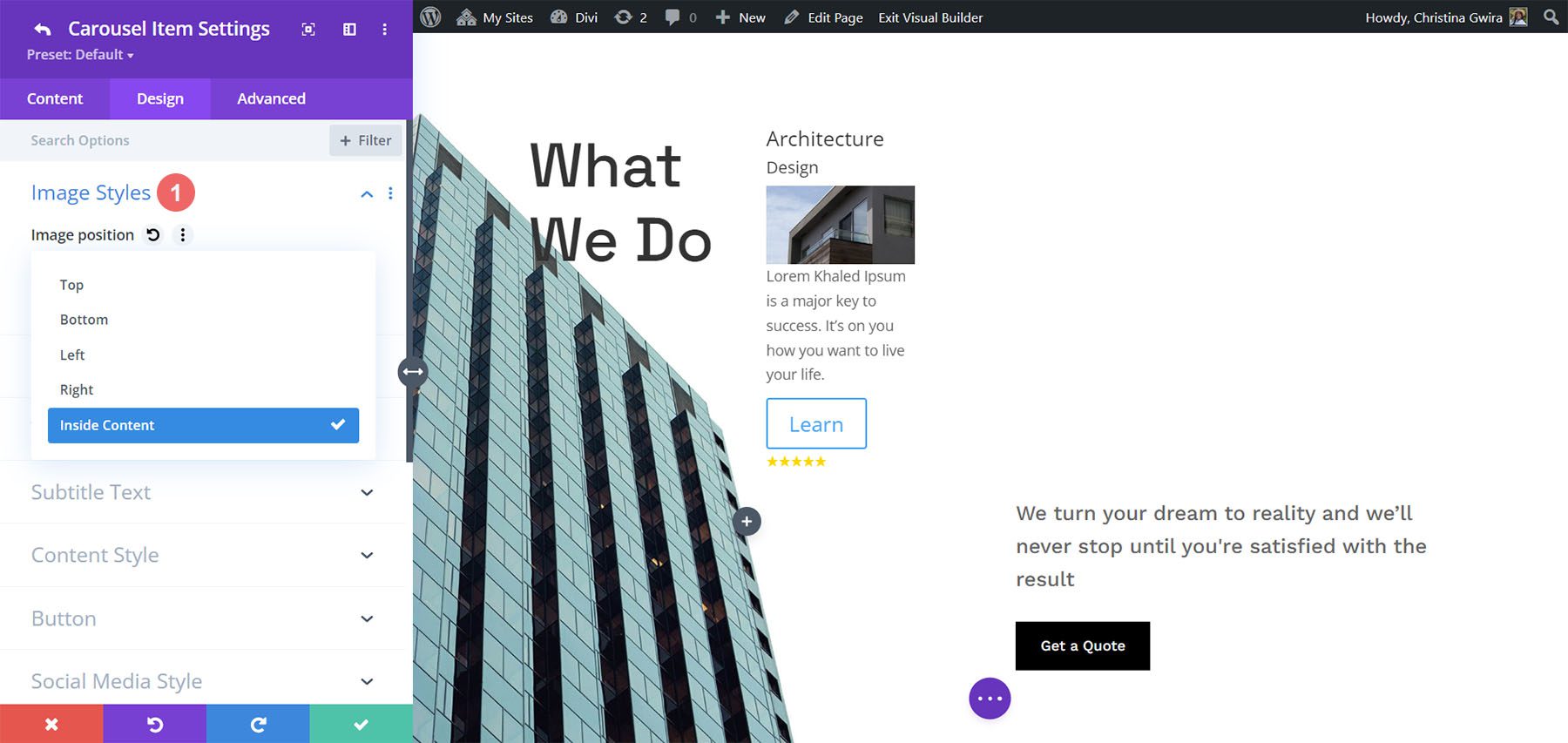
The submodule’s Design settings come with the picture kinds, symbol filter out, and kinds for the identify, subtitle, content material, button, social media, and score. In the event you’ve decided on an icon instead of the picture, you’ll see icon settings to switch its colour, upload a circle, trade its measurement, and modify its alignment. Within the instance underneath, I moved the picture to the middle of the slide by means of settling on Inside of Content material within the Symbol Place dropdown field.

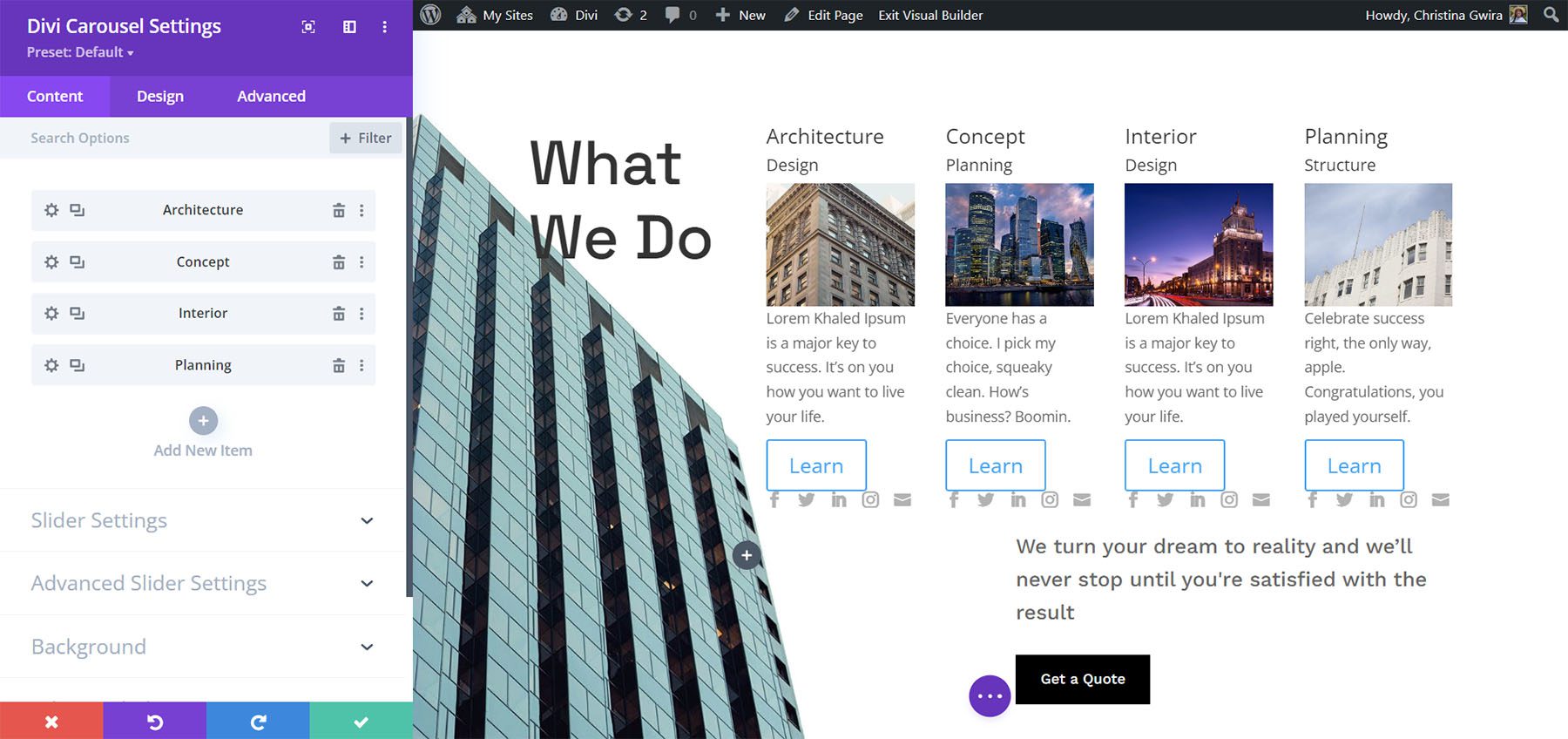
Primary Module Settings
The primary module settings come with the slider main points in addition to the usual Divi settings. Let’s glance nearer on the slider’s settings.

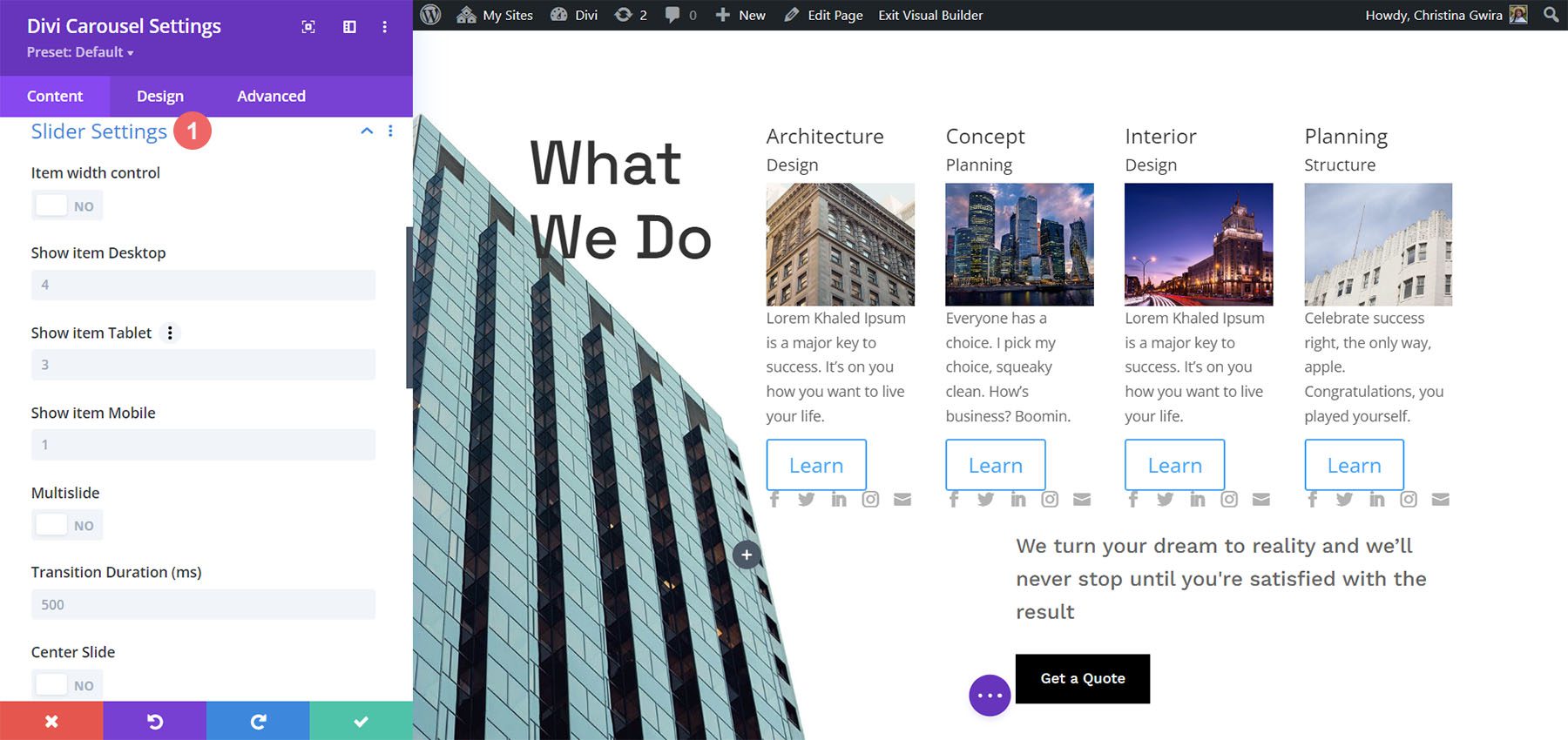
Slider Settings
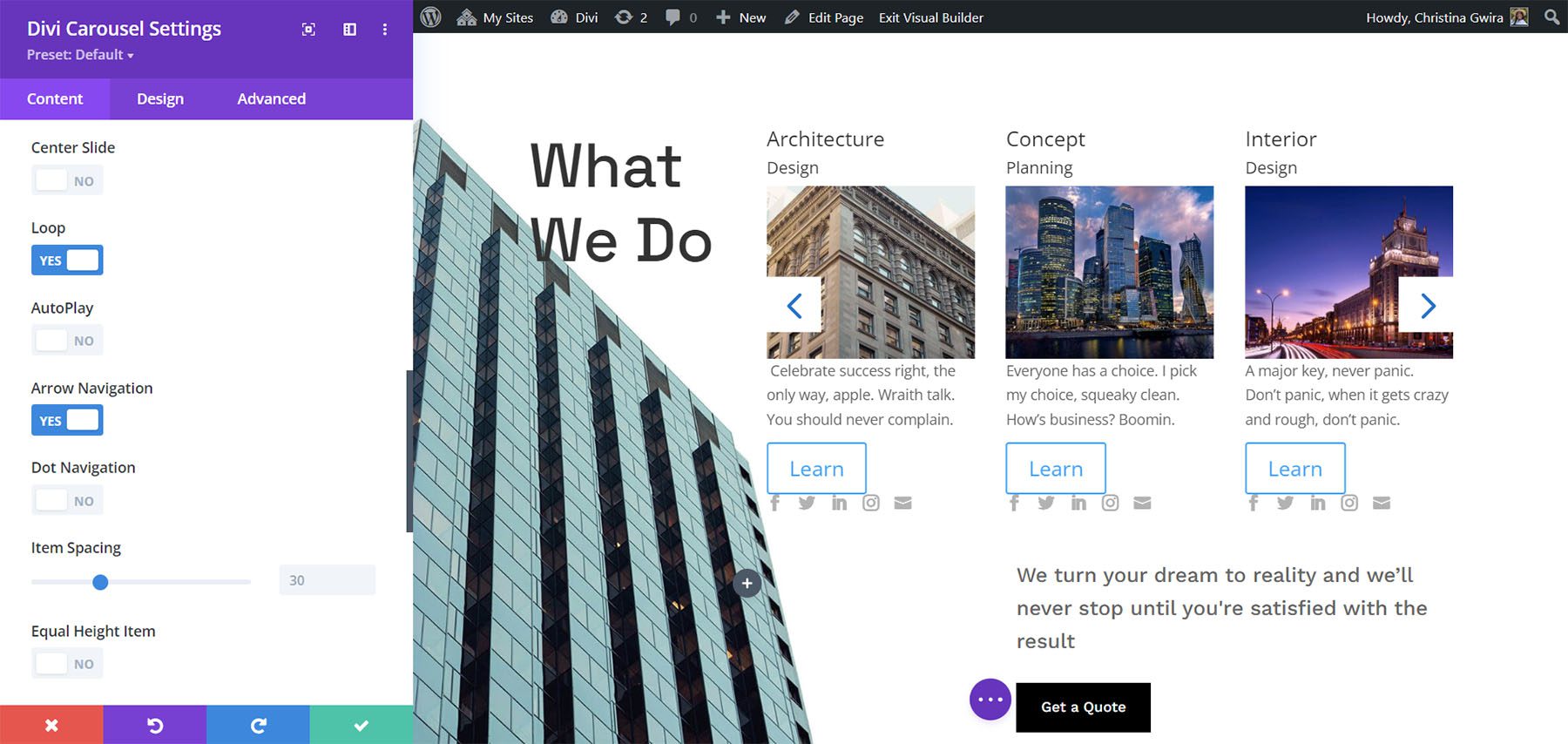
The slider settings come with width keep an eye on, the collection of slides to turn on each and every of the software varieties, multislide, period, loop, autoplay, arrow and dot navigation, spacing, lazy loading, hash navigation, and quite a bit extra. It’s fascinating to peer the collection of pieces for various units. One level concerning the quantity, you input into those fields is that they don’t must be complete numbers. You’ll display a part slide if you wish to have. Simply input the quantity as a decimal and experiment till the slides show the best way you wish to have.

This situation presentations that I’ve added some arrow navigation. I additionally modified the best way the person carousel pieces seem on desktop, pill, and cellular. Along with the above, I’ve additionally added a loop characteristic to the module.

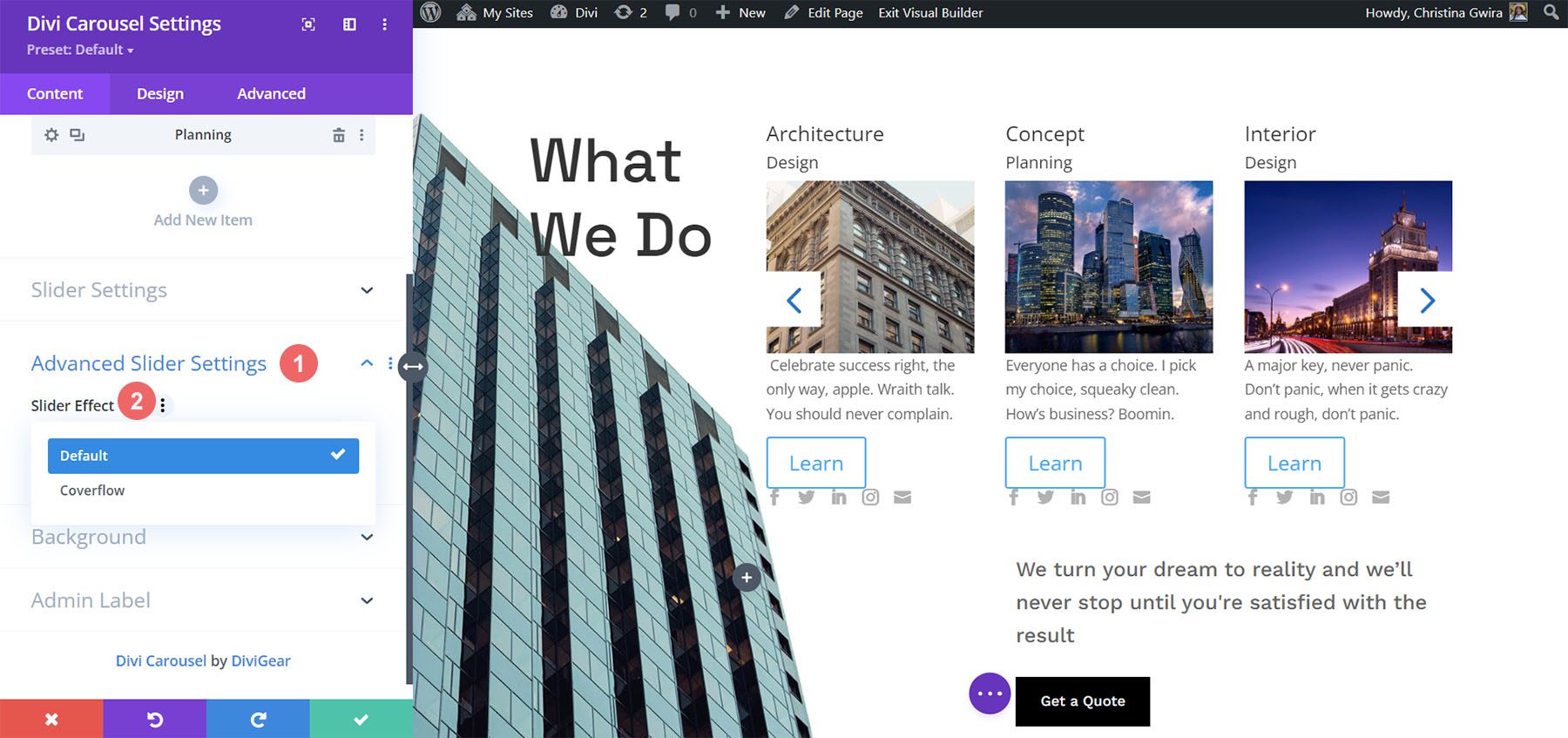
Complicated Slider Settings
The complicated settings can help you make a selection the slider impact. Make a choice from Default and Coverflow. The default environment shows the slides as customary with each and every card going through the person.

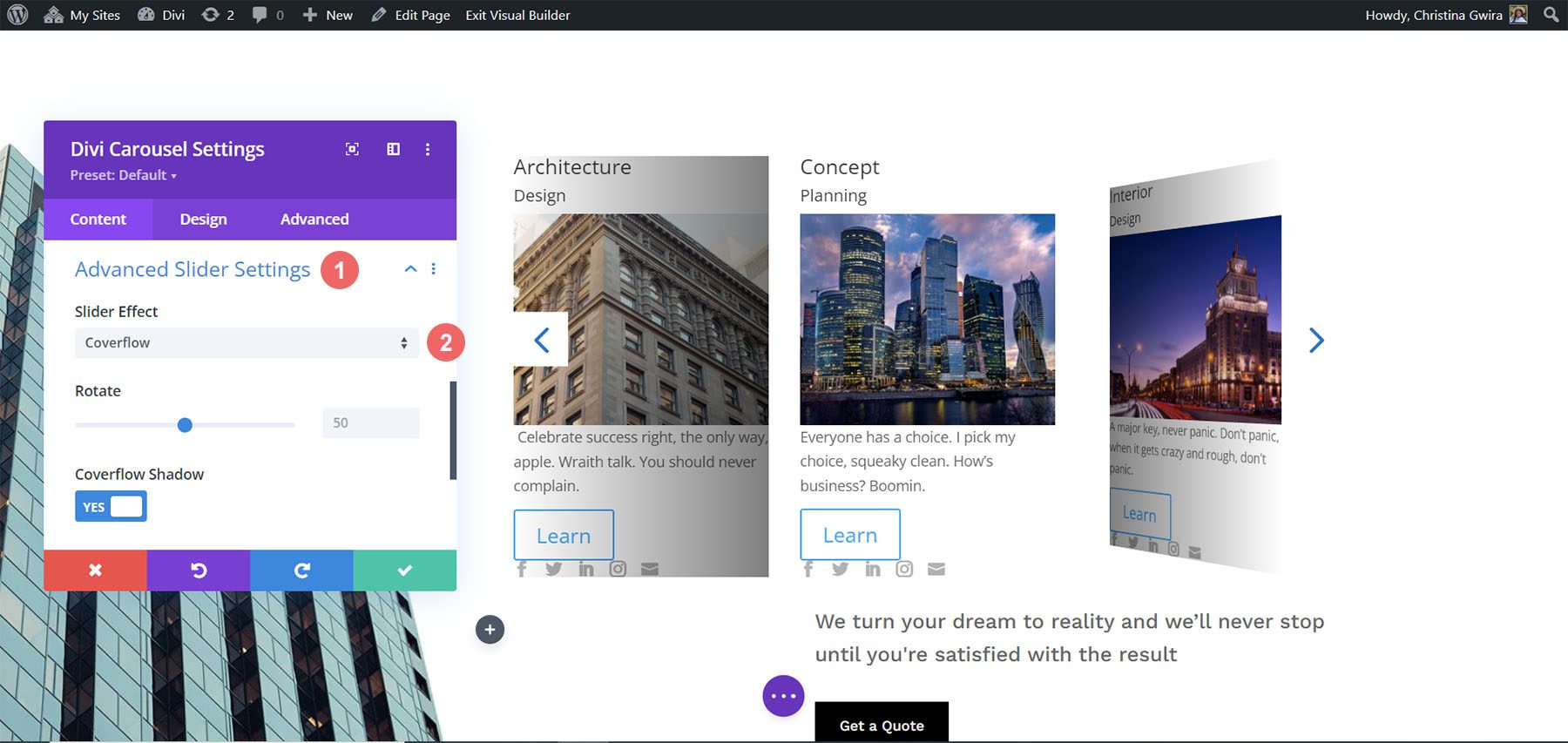
Coverflow shows the playing cards tilted in 3D. Opting for Coverflow provides Rotate, which adjusts the volume each and every card is turned around in 3D, and Shadow, which provides to the 3D impact thru shadowing. The playing cards display an animation as they scroll into position inside the carousel.

Primary Module Design Settings
The primary module’s Design settings come with the picture overlay, alignment, width, border, and field shadow. It additionally comprises settings for the identify textual content, subtitle textual content, frame textual content, subsequent and former buttons, navigation colour, z-index for the picture, customized spacing for each and every component, and the usual Divi settings. I’ve adjusted most of the settings within the instance underneath.

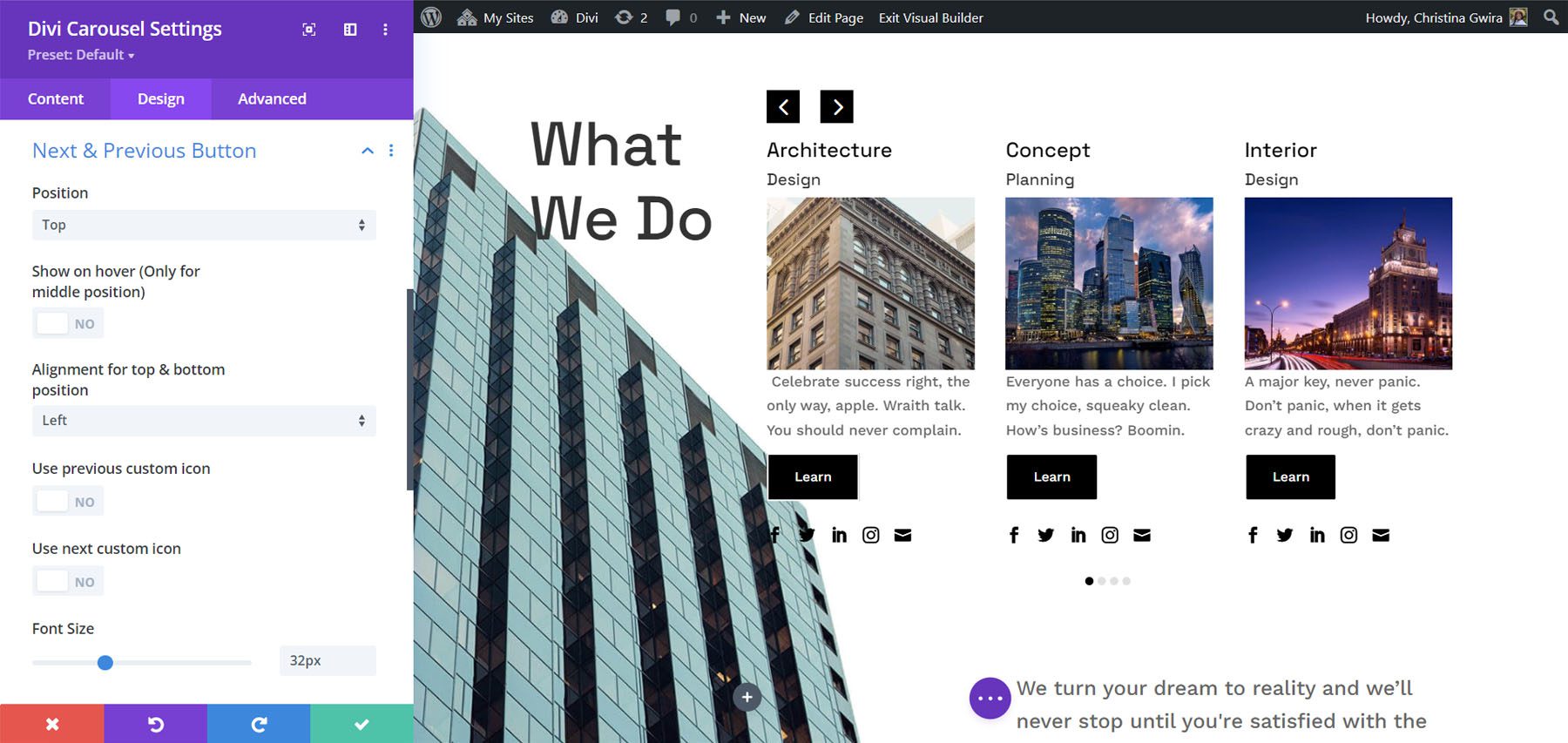
The Subsequent and Earlier arrows come with a number of place choices. You’ll modify the colour of the icons and backgrounds and make a selection customized icons for the former and subsequent hyperlinks independently. You’ll additionally modify the dot navigation’s colours.

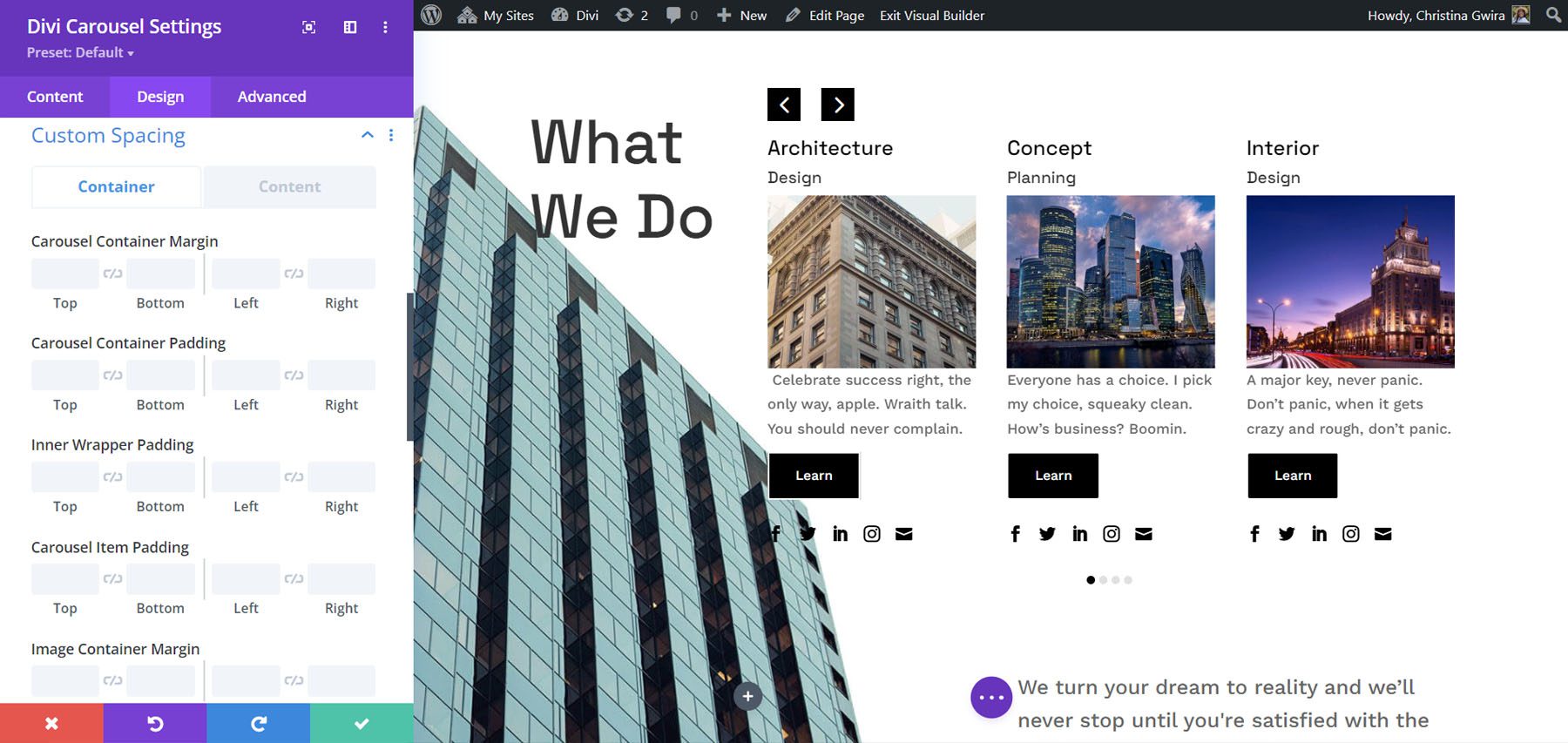
The Divi Carousel Module has an outstanding quantity of customized spacing choices. Upload margin and padding to each and every component for each the container and the content material independently. I’ve added padding to a number of of the weather within the instance underneath.

The use of Divi Carousel Module
Divi Carousel Module is excellent for exhibiting plenty of issues together with merchandise, group individuals, customized weblog posts and pages, products and services, pictures, testimonials, a portfolio, corporate trademarks, and quite a bit extra. The writer’s website online comprises plenty of downloadable templates to get you began. They’re to be had as JSON recordsdata. Add them for your Divi Library and use them on any template, web page, or submit. Let’s take a look at a couple of of them. I’ll describe their primary settings as we pass.
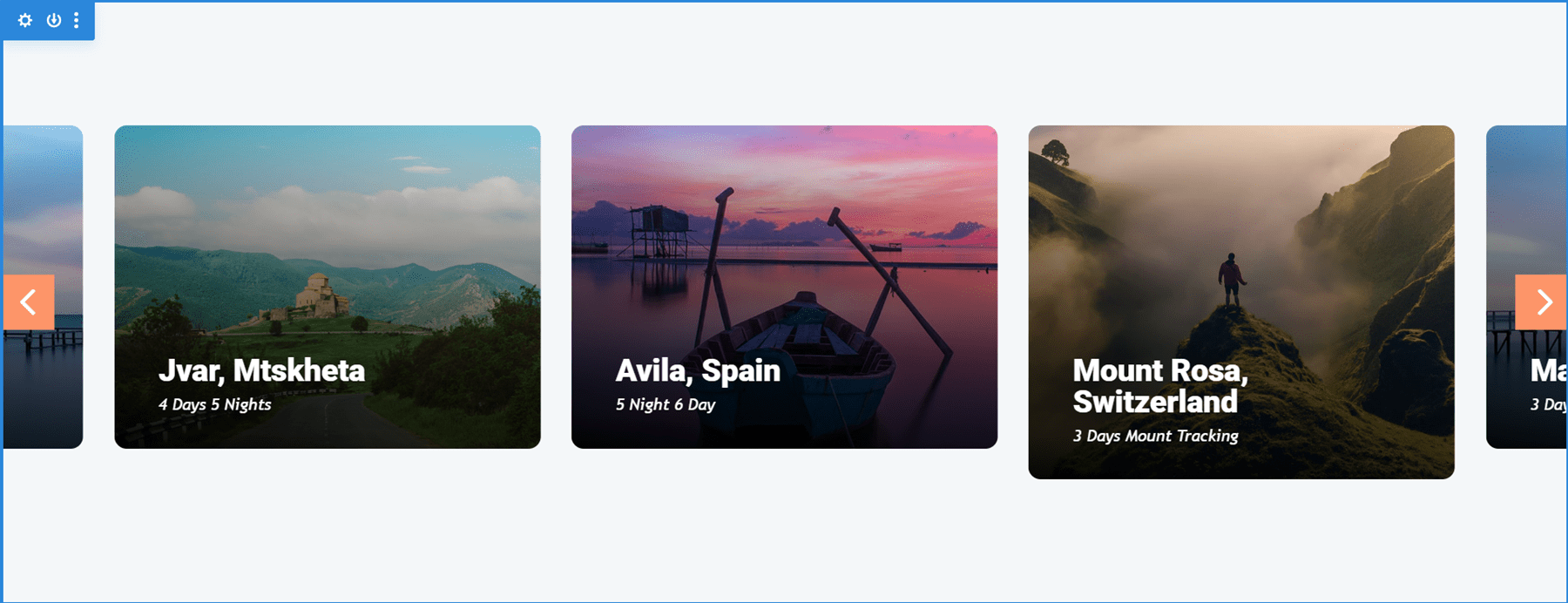
Divi Carousel Module Content material Carousel 02_05
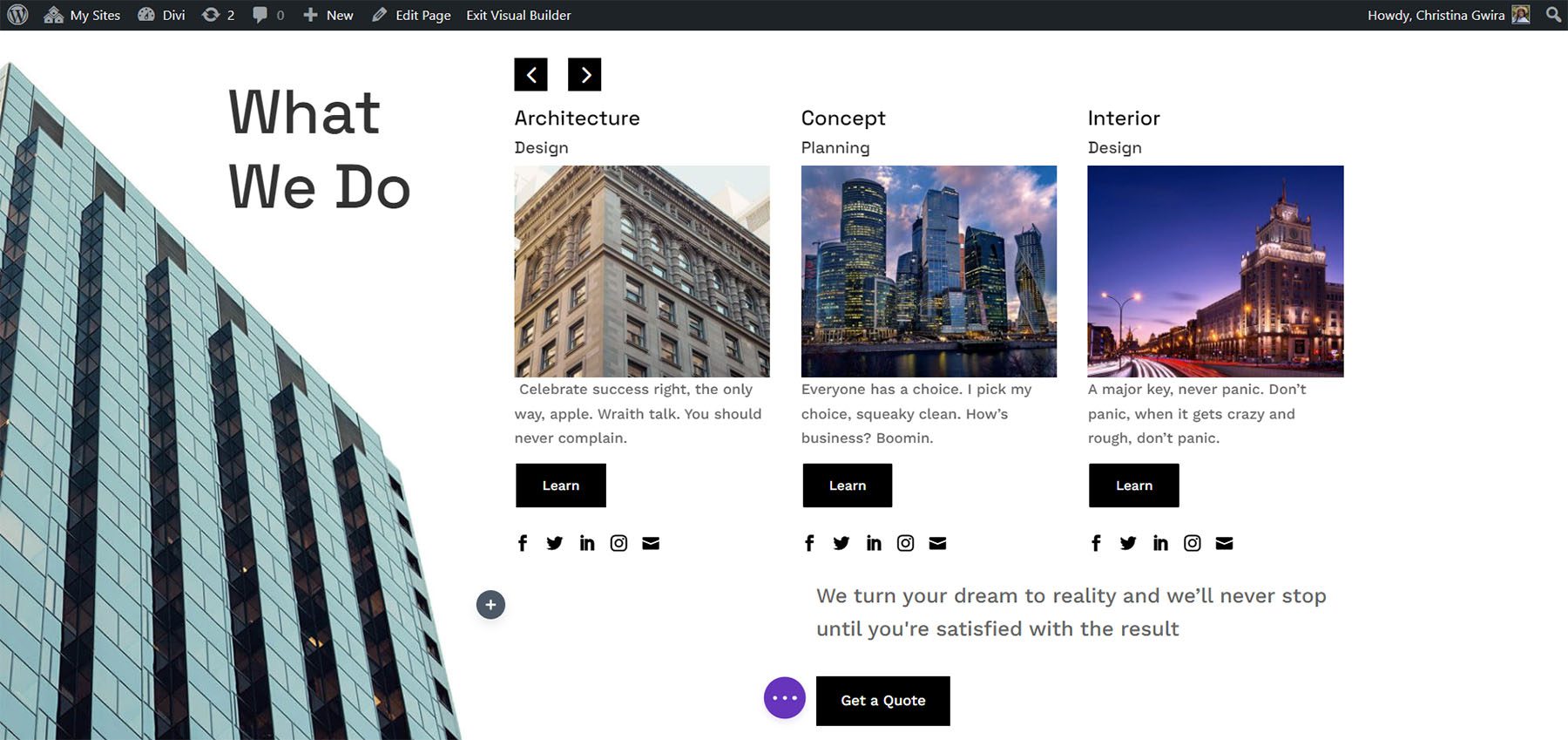
Content material Carousel 02_05 comprises massive pictures and kinds the playing cards independently to create an alternating design with the picture at the most sensible or the ground. It presentations 3 slides at a time on desktops, 2 on drugs, and 1 on telephones. It slides them robotically each and every 2d and loops.

Divi Carousel Module Testimonial Carousel 01_07
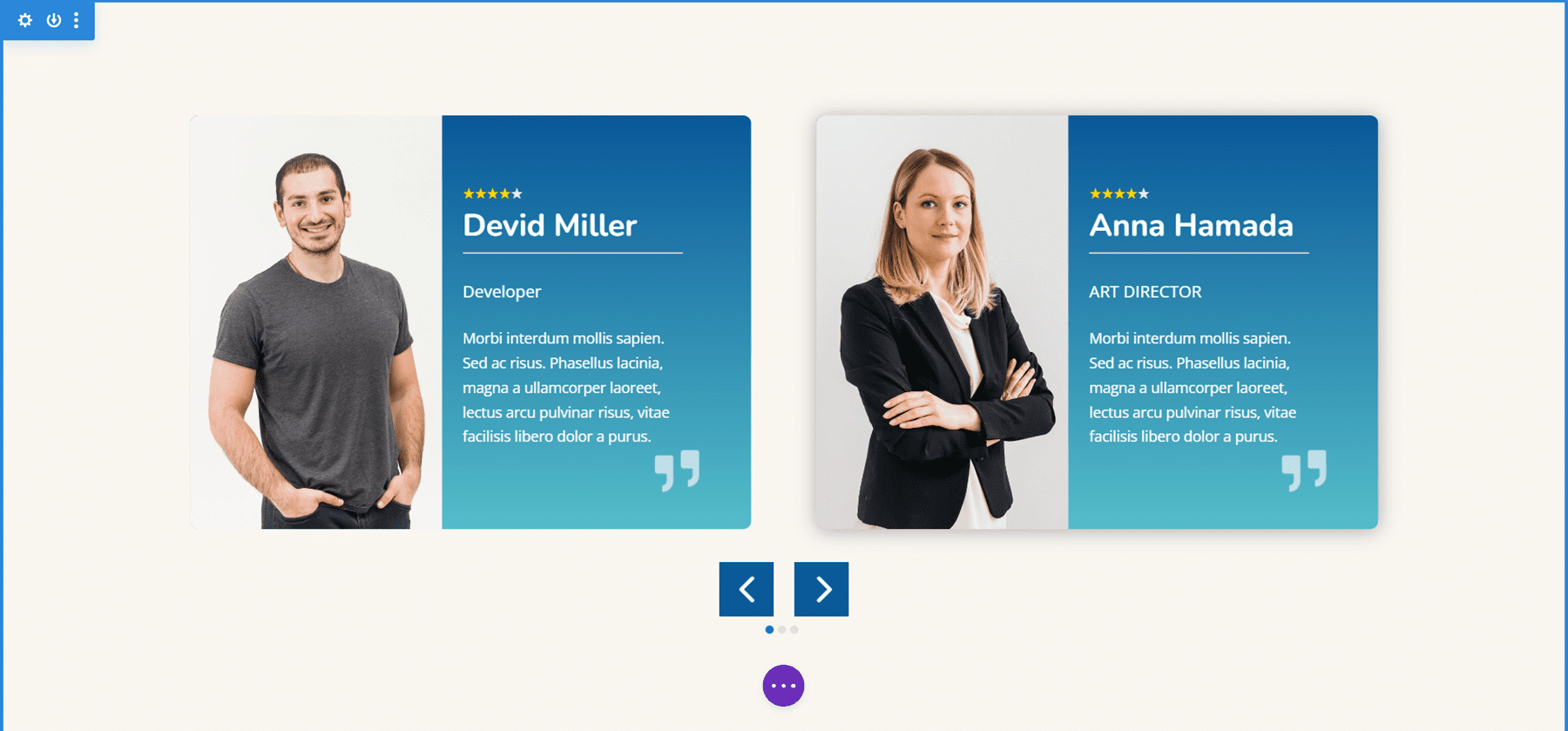
Testimonial Carousel 01_07 shows two slides on desktops and one slide on drugs and telephones. It comprises focused arrows and dot navigation. The slides position the pictures to the left and come with a gradient in the back of the textual content. The quote icons are pictures added to the background.

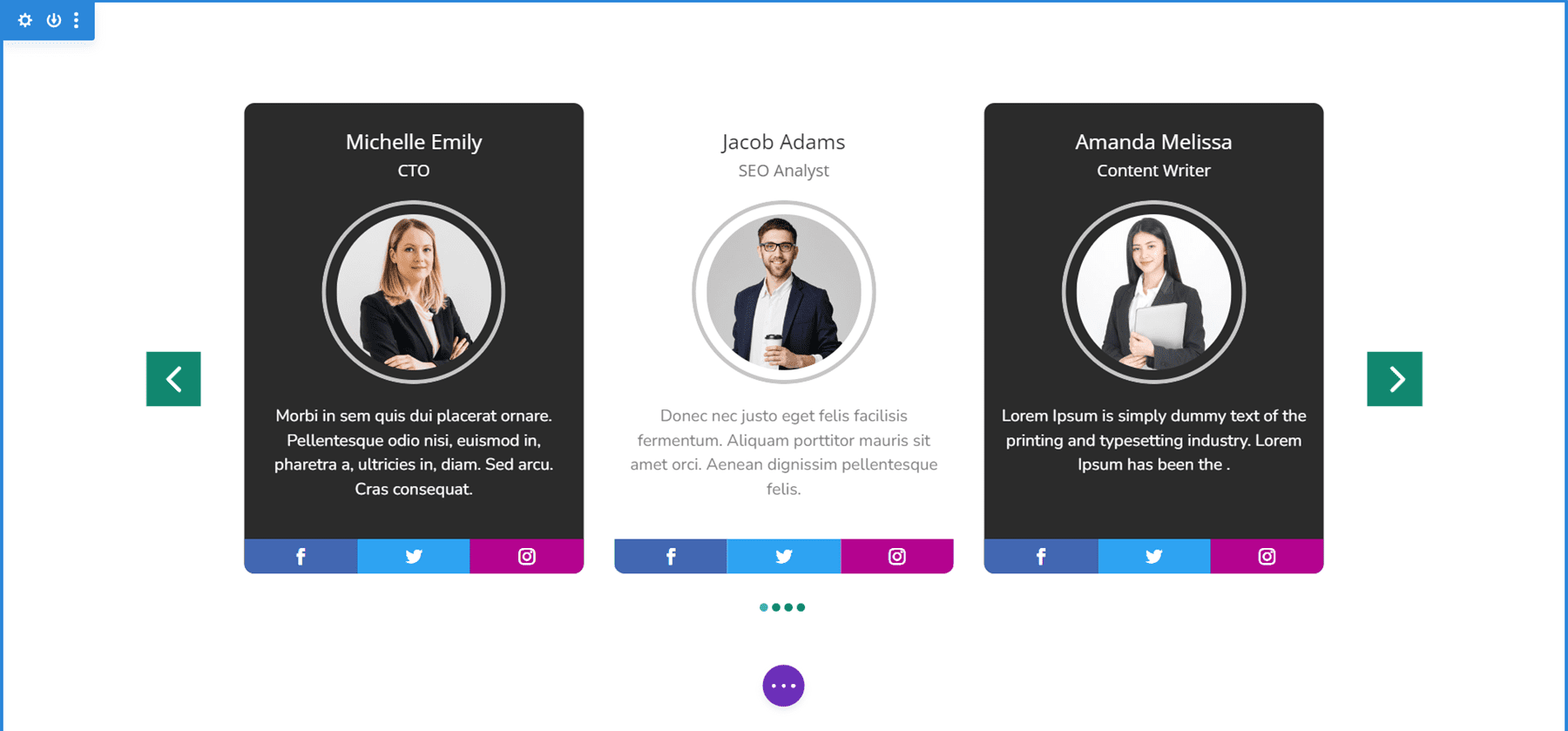
Divi Carousel Module Group Carousel 01_05
Group Carousel 01_05 shows 3 slides on desktops, two on drugs, and one on telephones. The slides have a novel design with social icons positioned on the backside. The backgrounds of the primary content material house exchange between black and white. The arrows and dots are inexperienced. Pictures use rounded corners and come with a 4px border to lead them to rotated.

Divi Carousel Module Symbol Carousel 01_02
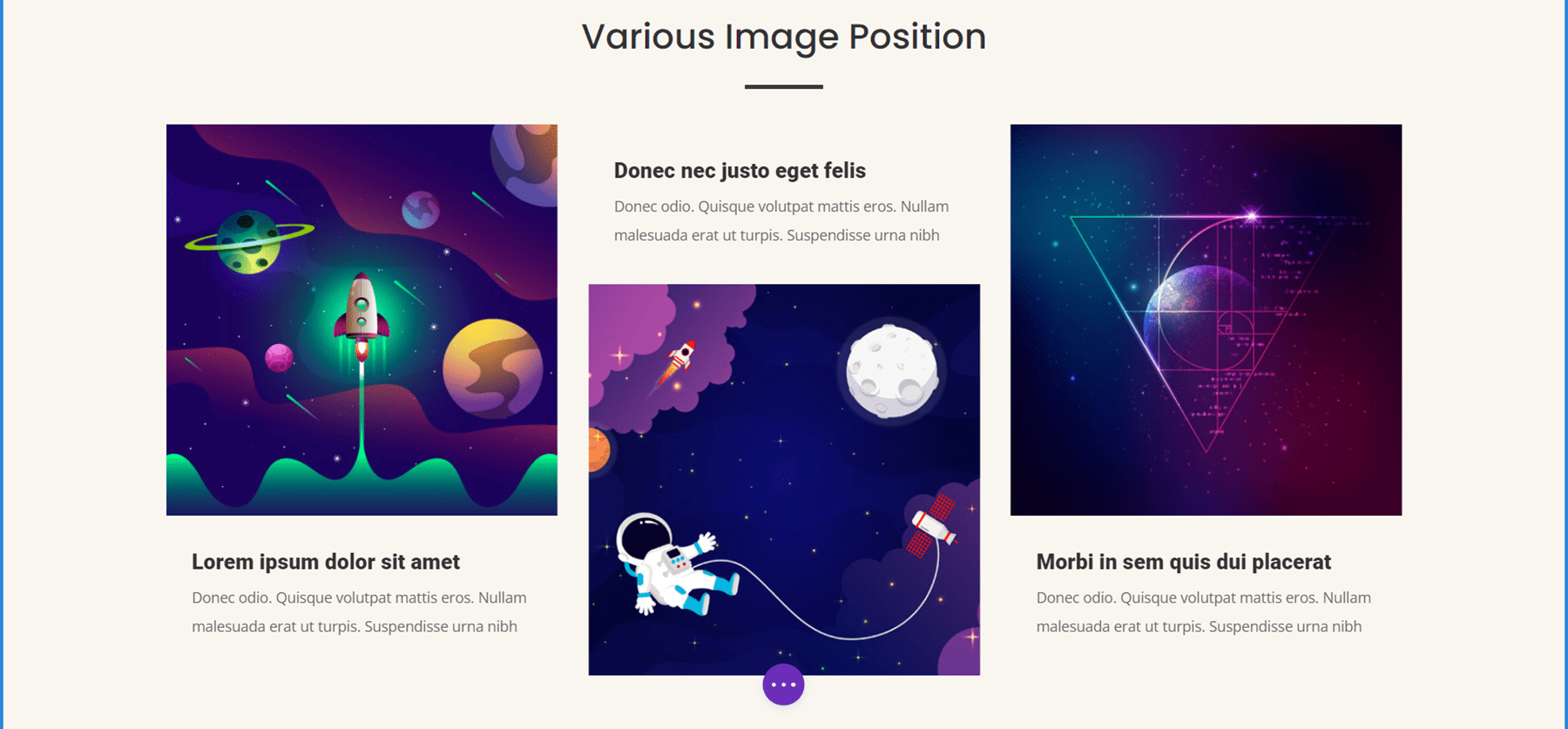
Symbol Carousel 01_02 shows 3.5 pieces on desktops and facilities the slides to create the design that in part presentations pictures at the facets of the display screen. Capsules show 3 and telephones show 1. It comprises arrow navigation, and the slides are set to loop, so the person by no means has to switch instructions to peer all of the slides. The rounded corners give the pictures a chic design.

Acquire Divi Carousel Module
Divi Carousel Module is to be had within the Divi Market for $29. It comprises limitless utilization, a 30-day money-back ensure, and twelve months of strengthen and updates.

Finishing Ideas
That’s our take a look at Divi Carousel Module. The module has a large number of options. Every component will also be styled and altered independently, supplying you with plenty of design probabilities. I discovered all of the settings to be intuitive, so it felt at house within the Divi Builder. In the event you’re all for a carousel module with plenty of options, Divi Carousel Module is value a glance.
We wish to pay attention from you. Have you ever attempted Divi Carousel Module? Tell us what you consider it within the feedback.
The submit Divi Plugin Spotlight: Divi Carousel Module gave the impression first on Chic Issues Weblog.
WordPress Web Design