DIVI Carousel Module is a third-party plugin for Divi and Further that provides a sophisticated carousel slider to the Divi Builder. You’ve keep watch over of just about the entirety within the module to create with reference to any form of carousel you want on your Divi or Further web page. On this article, we’ll check out Divi Carousel Module and notice what it will probably do and the way simple it’s to make use of.
Divi Carousel Module Set up and Activation

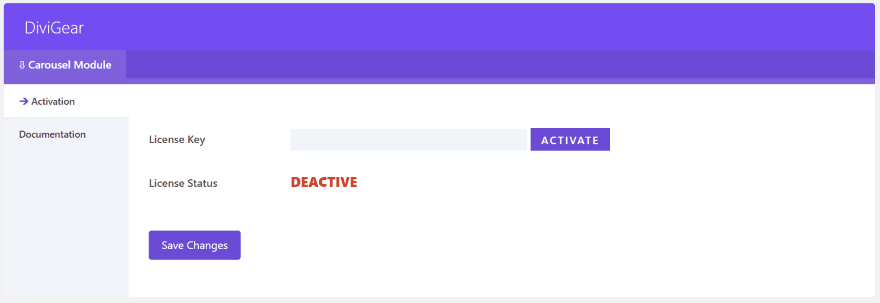
Add and turn on the plugin as customary. A brand new menu merchandise is added to the dashboard known as DiviGear. Cross into this menu and upload your license key.
Divi Carousel Module within the Divi Builder

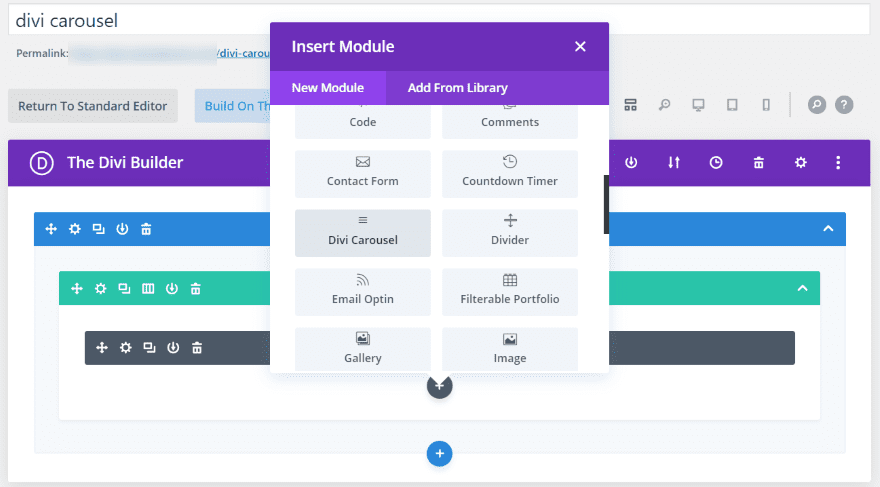
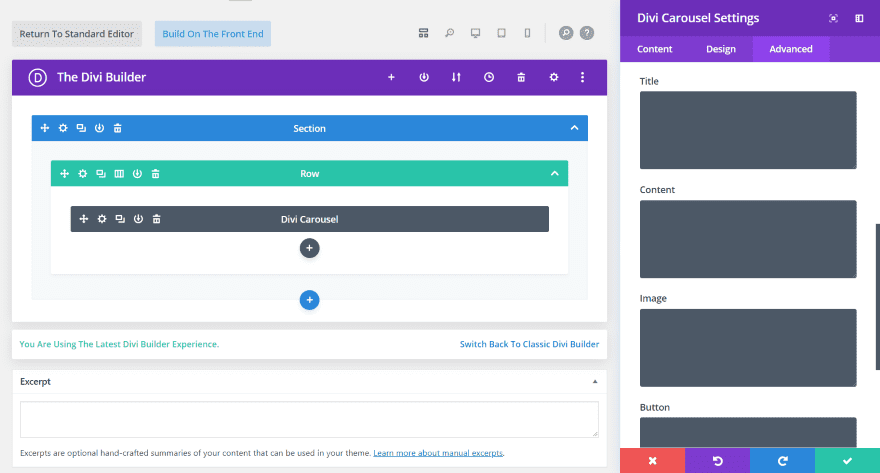
A brand new module is added to the Divi Builder known as Divi Carousel.

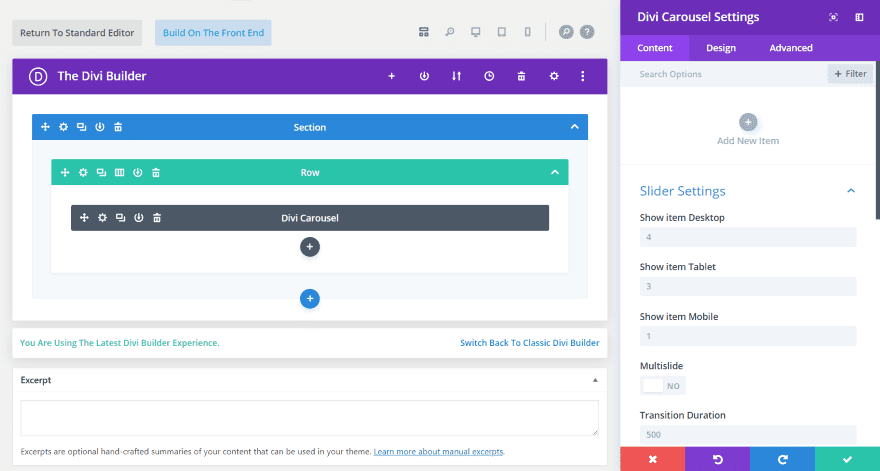
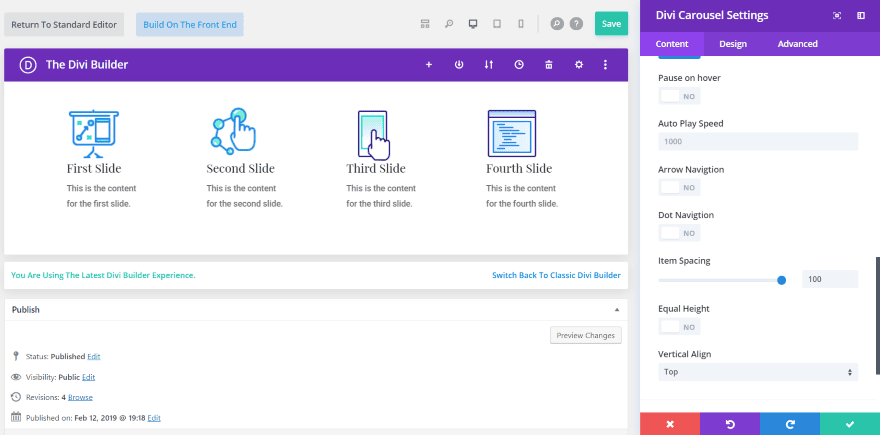
The module contains a space so as to add new pieces. The Content material tab has the slider settings, which helps you to make a selection what number of slides to turn in response to the tool the consumer is the use of, permit multislide, set the transition period, and many others. Permit middle slide, loop, autoplay, arrow navigation, and dot navigation. Set merchandise spacing, permit equivalent peak, and vertical alignment. Complex settings can help you make a selection the slider impact.

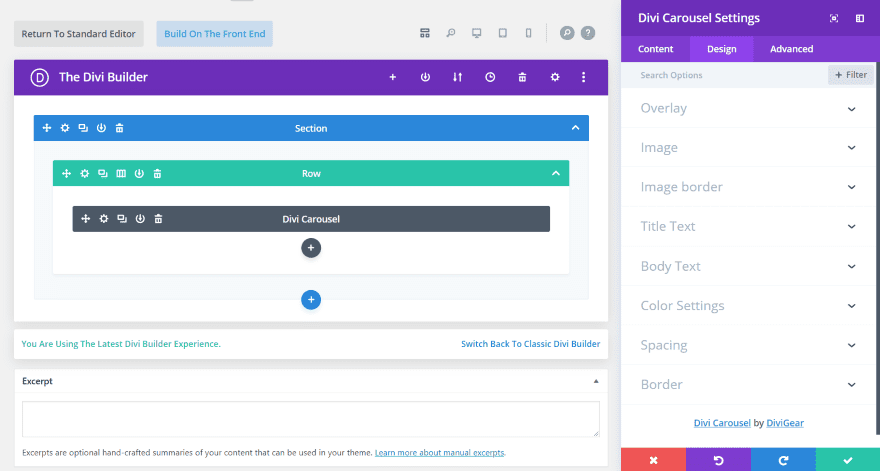
The Design tab contains settings for the overlay, symbol (width), symbol border, identify and frame textual content, colour, spacing, and border. This contains colour customizations for each the arrow and dot navigation.

The Complex tab has all the CSS fields you’d be expecting, plus settings for visibility, and transition. It provides CSS fields for the identify, content material, symbol, and button.

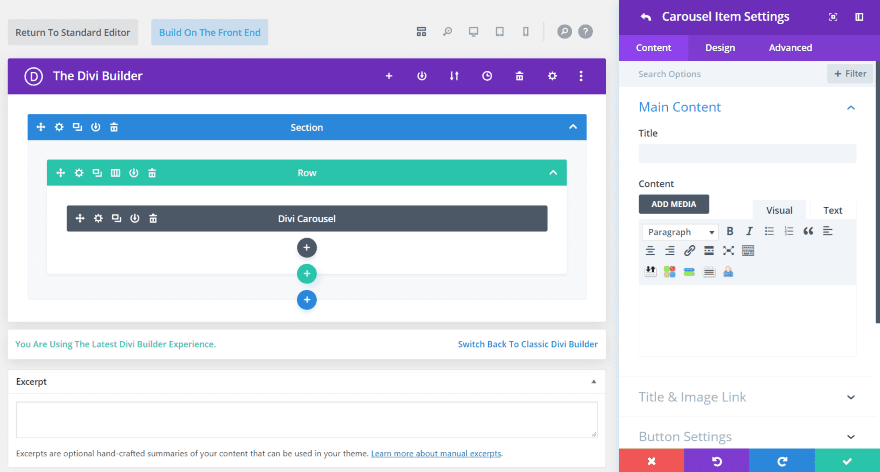
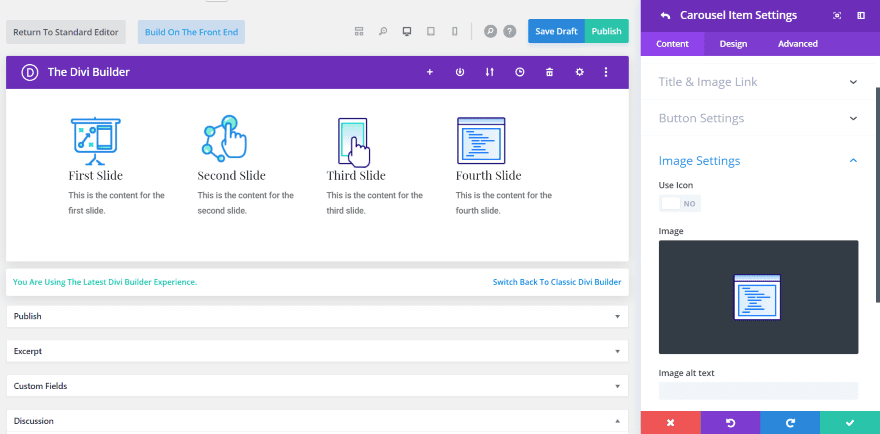
The Carousel Merchandise Settings additionally contains the 3 tabs. Those settings override anything else that’s set in the primary module settings. The Content material tab has a space for the primary content material, identify and symbol hyperlink, button settings, symbol settings, and background.

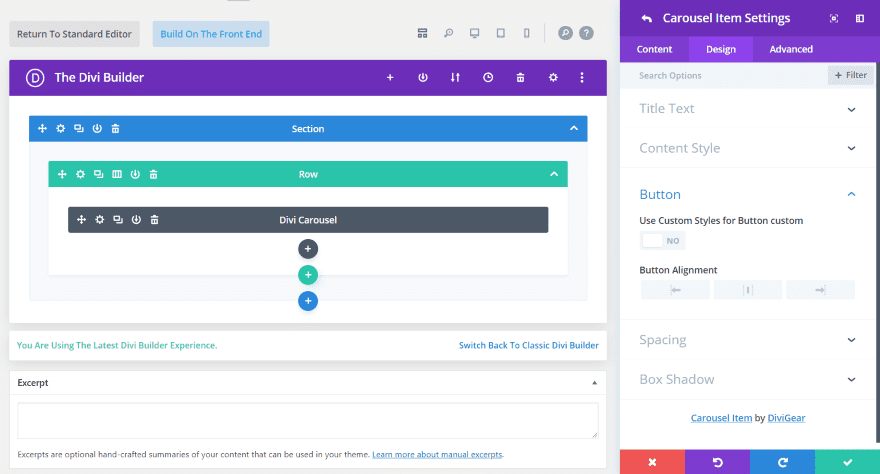
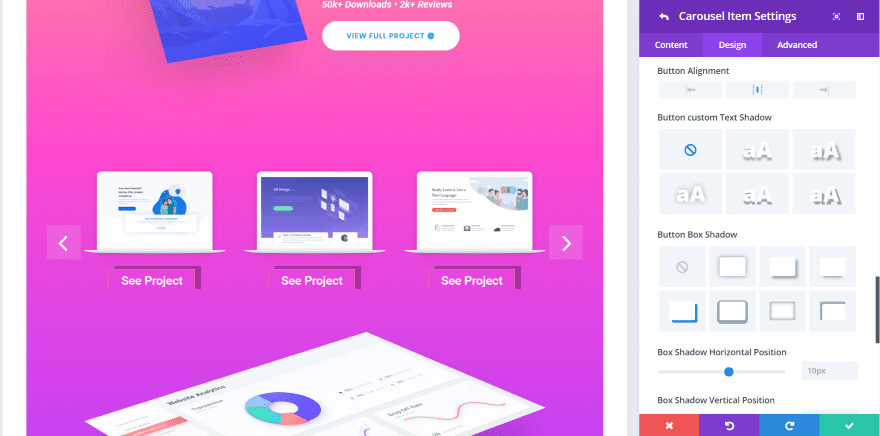
The Design tab contains settings for the identify textual content, content material taste (frame textual content), button, spacing, and field shadow. Those are the usual design settings you’d see in maximum Divi modules. The Complex tab is the elemental settings present in maximum modules.

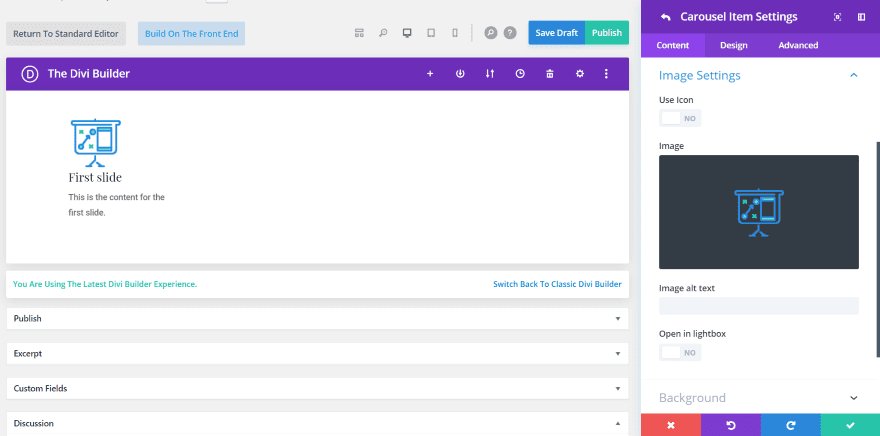
For the picture settings, you’ll be able to use pictures or icons.

Upload as many slides as you wish to have. The slides display aspect by means of aspect in step with the quantity that you just’ve set to show. This one is about to show 4. After all, you’ll be able to drag and drop them in any order you wish to have.

On this one, I’ve adjusted the article spacing to 100. The principle distinction that displays in my instance is the textual content. It now presentations fewer phrases in step with line.

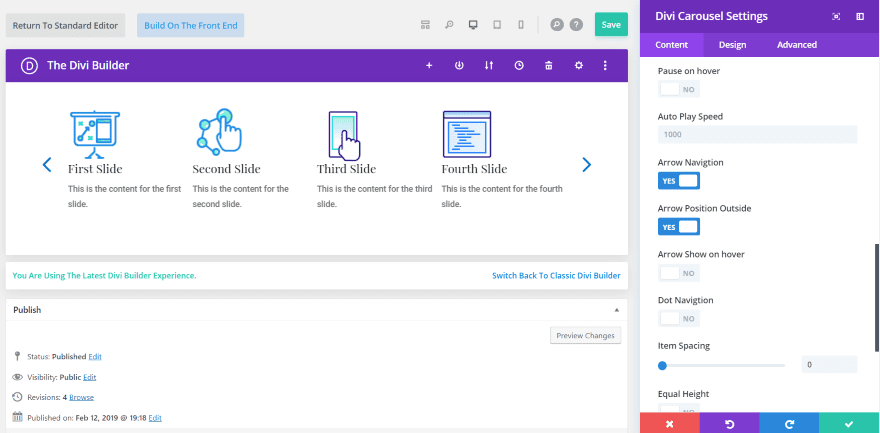
This one makes use of arrow navigation. I’ve set it to turn at the out of doors of the slide. I’ve set the article spacing to one. It’s extra evident if you happen to use background colours.

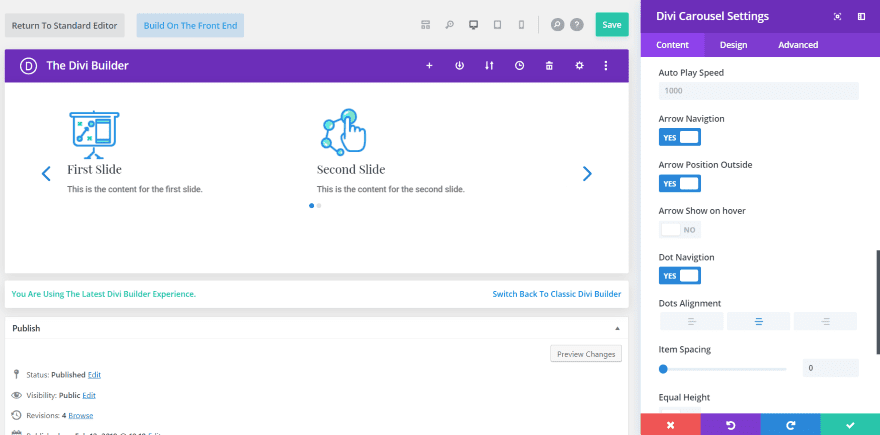
I’ve set this one to turn two slides. It’s appearing dot navigation.

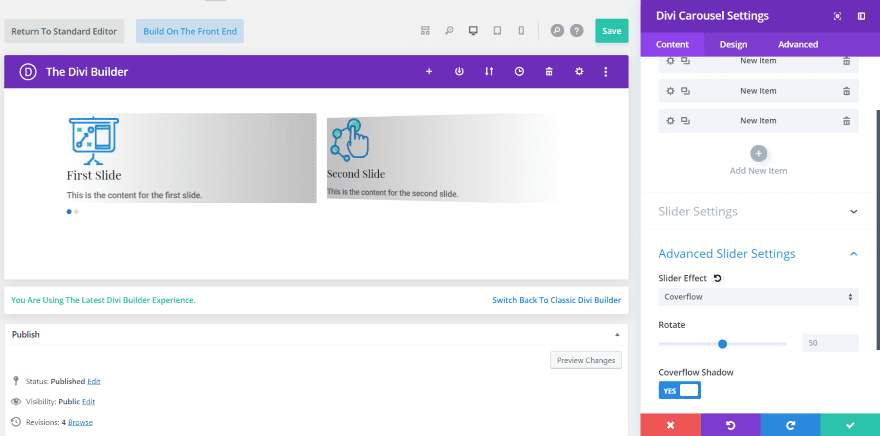
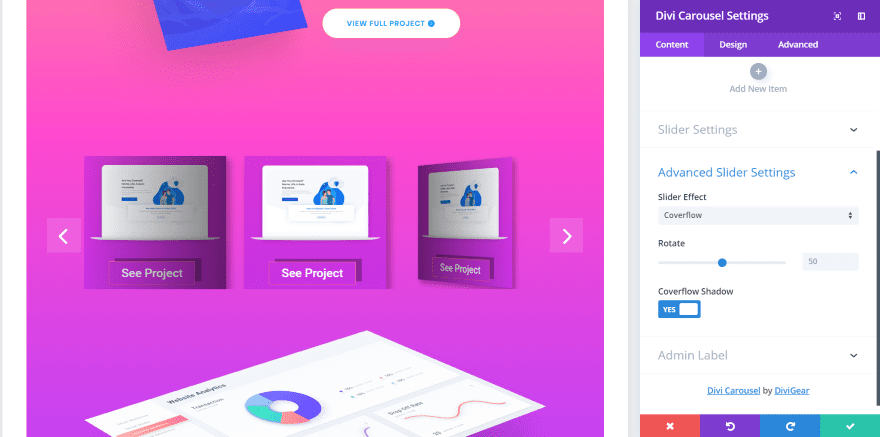
Right here’s a have a look at the complicated settings. I’ve set the slider impact to Coverflow. This opens a rotate and a shadow choice. This selection displays what in reality units the module aside from an ordinary slider. That is the default settings.

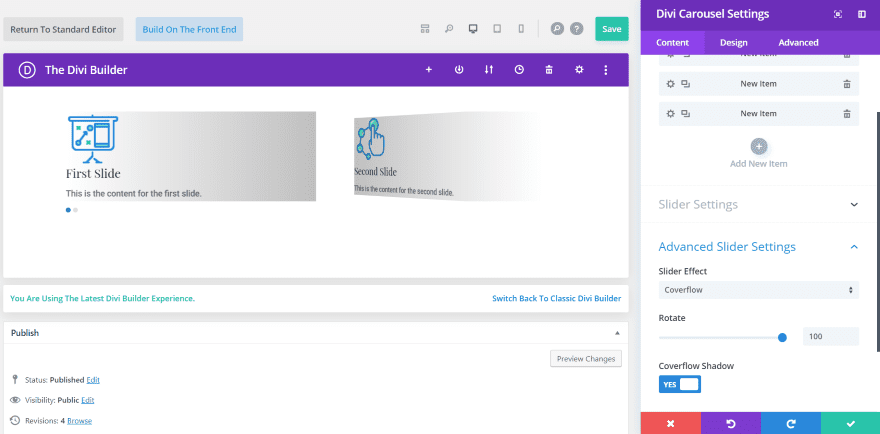
Now I’ve set the rotate to 100. The slides are tilted much more 3D towards the left aspect, clear of the display.

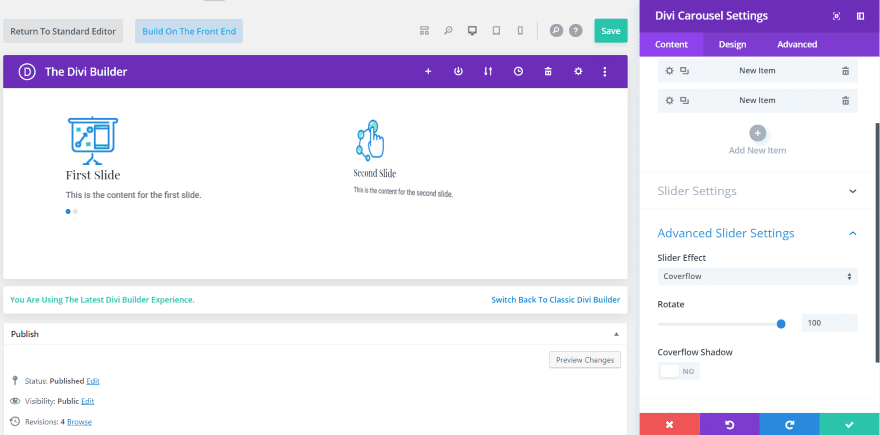
Right here’s the similar rotation however with out the Coverflow shadow.
Divi Carousel Module Examples

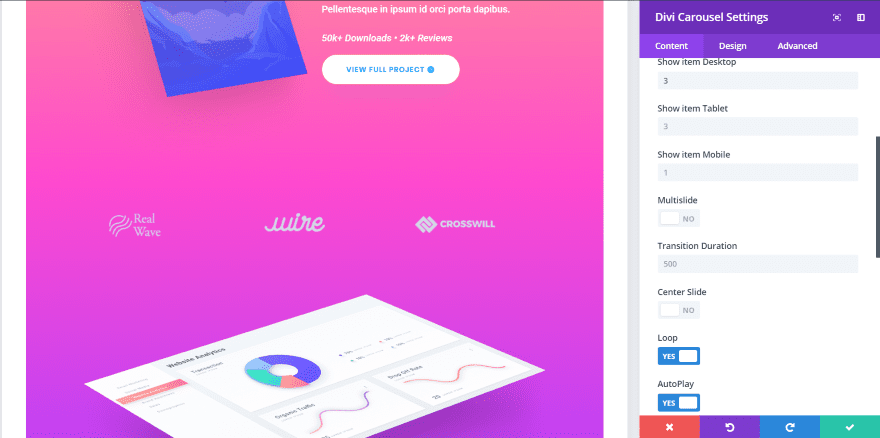
Considered one of my favourite makes use of for a carousel is to turn emblems of purchasers or merchandise. For this situation, I added the module to the portfolio web page of the App Developer Touchdown Web page. I’ve set it to turn 3 corporate emblems, to loop the scroll, and to autoplay so the customer doesn’t wish to navigate via them.

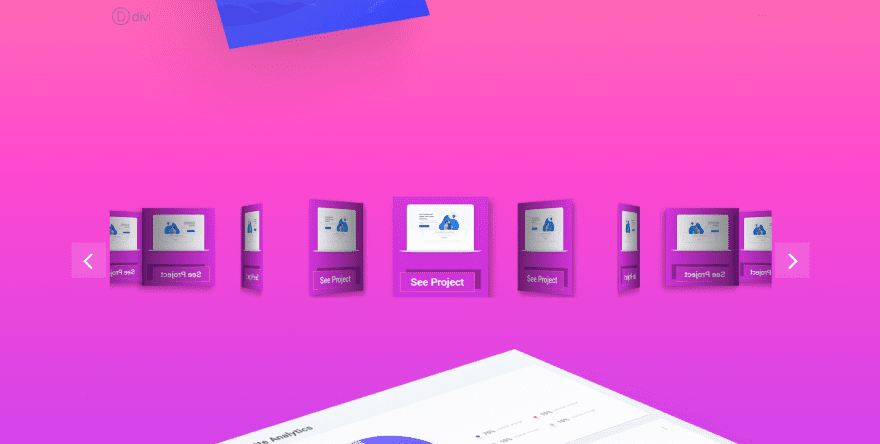
It additionally works to turn tasks you’ve labored on. For this one, I’ve added a number of tasks with buttons so the customer can see the undertaking. I’ve modified the button’s textual content colour to white and added a field shadow to the button. I made the arrows white and set the opacity in their background to just about clear.

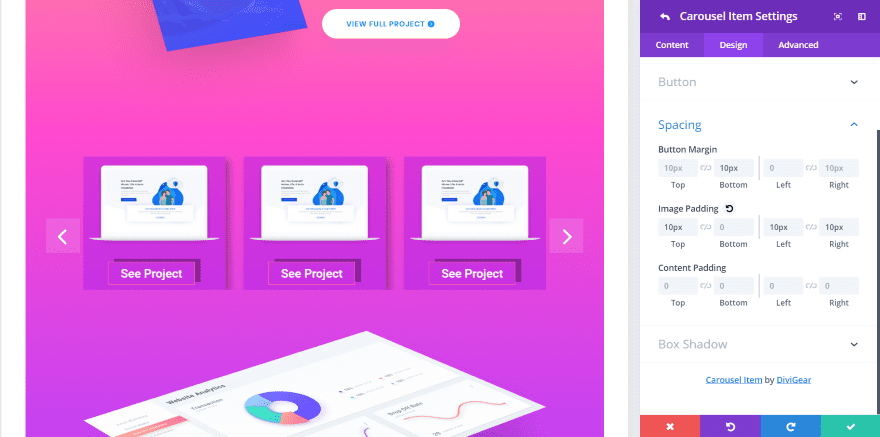
Right here, I’ve added a background to the slide, made it semi-transparent, and added field shadow. Spacing contains the button, symbol, and content material padding. I’ve added spacing to the button and symbol.

This one makes use of the Overflow slider impact. That is the default settings.

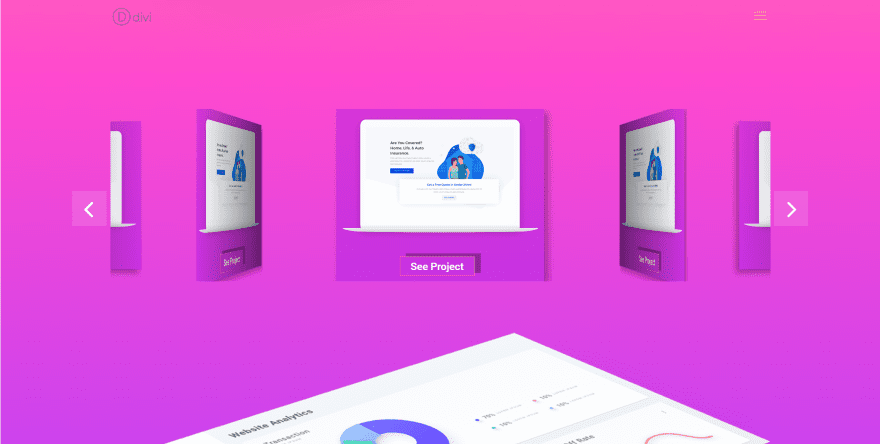
For this one, I’ve set it to middle the slide. When used with the Overflow settings, it facilities the center slide and angles the slides on either side to stand every different. It’s set to show 4 slides.

This one is about to show 3 slides. I’ve set the Rotate to 80.

This one is about to show 6 slides. Rotate is about to default (50).

This one displays 6 slides with out Heart Slide or Overflow enabled.

This one displays 6 with Heart Slide enabled.

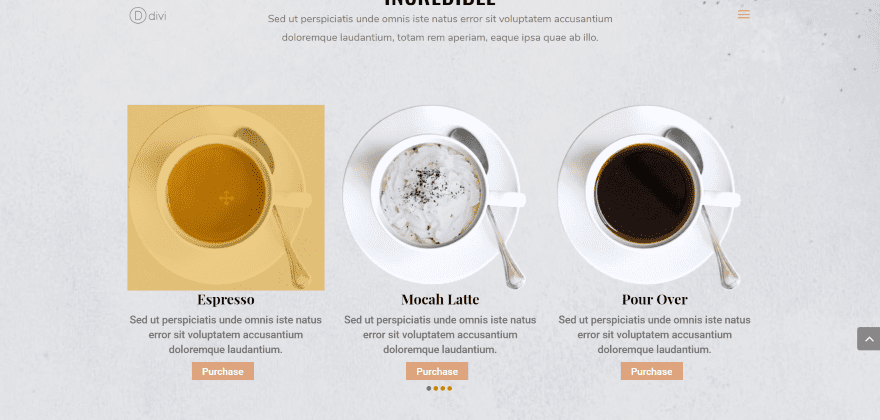
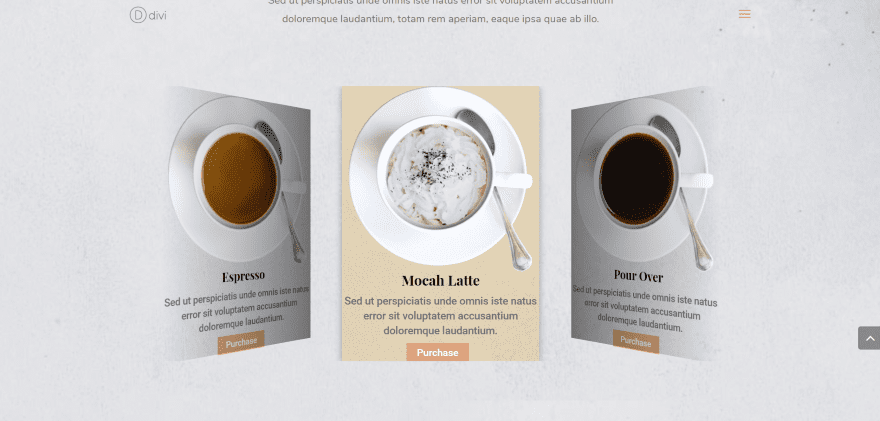
For this situation, I’m the use of the module as a meals menu slider. By way of including a picture, textual content, and a button it in fact creates a slider of blurbs. The pictures are set to 100 width. I’ve added an overlay, a button to buy every merchandise (the button takes you to the product web page for the article), and dot navigation. I’ve styled the overlay and the overlay icon in addition to the dots for each the lively and non-active slides. It suits completely throughout the Espresso structure.

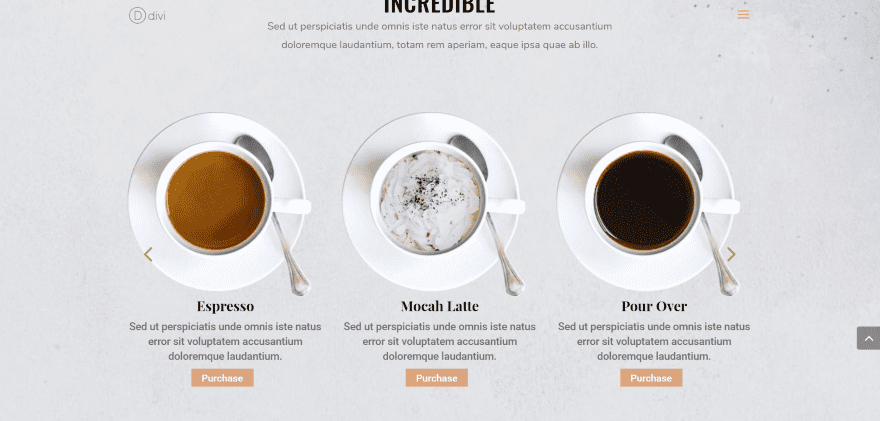
For this one, I’ve added arrow navigation and styled it to compare the buttons. I’ve it to turn the arrows on hover. You’ll set the arrows inside of or out of doors the slider and alter their colour. You’ll’t exchange their measurement within the module’s settings.

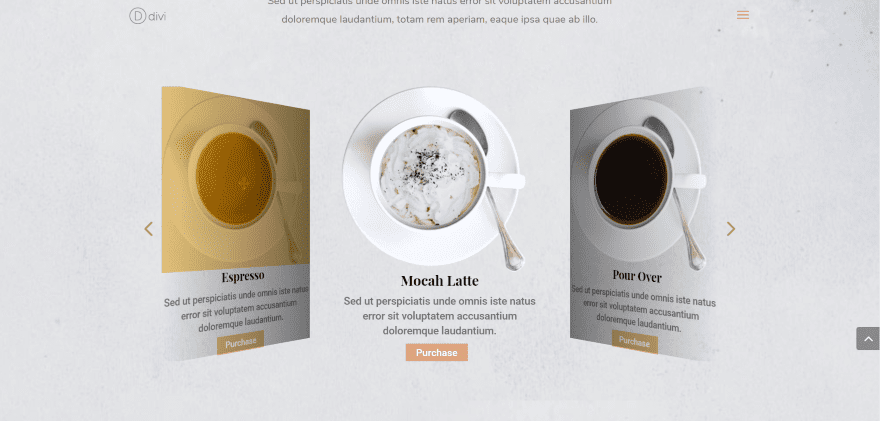
This one makes use of the Coverflow impact. I’m soaring over the left slide to turn the overlay and arrows.

For this one, I added a background and field shadow to only probably the most slides. This can be utilized to turn what’s on sale or spotlight the most productive deal.

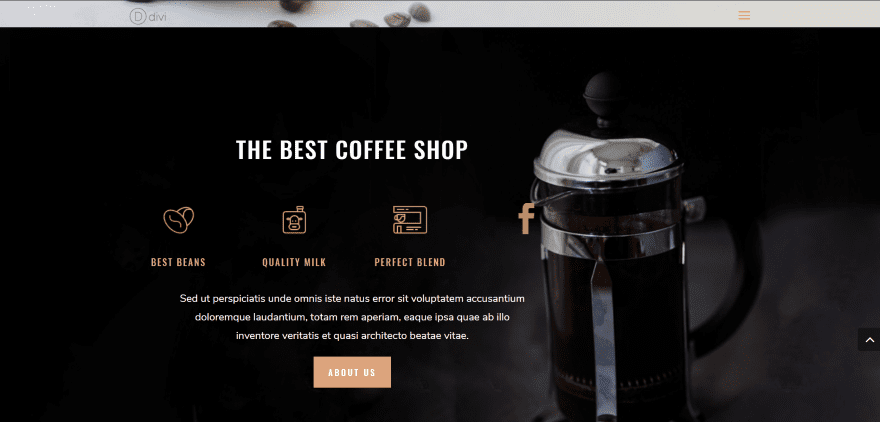
For this one, I’m the use of handiest icons. I positioned the module subsequent to a collection of blurb modules and setup 6 social media hyperlinks. They’re styled to compare the blurbs. Clicking the icon opens the social community. I’ve set it to slip each and every 2nd robotically.

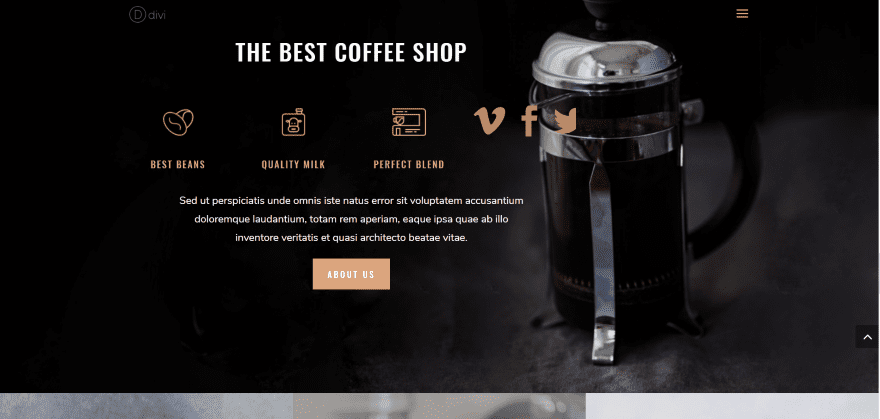
Appearing more than one slides cuts off a part of an icon, which provides a just right visible because the slider animates.

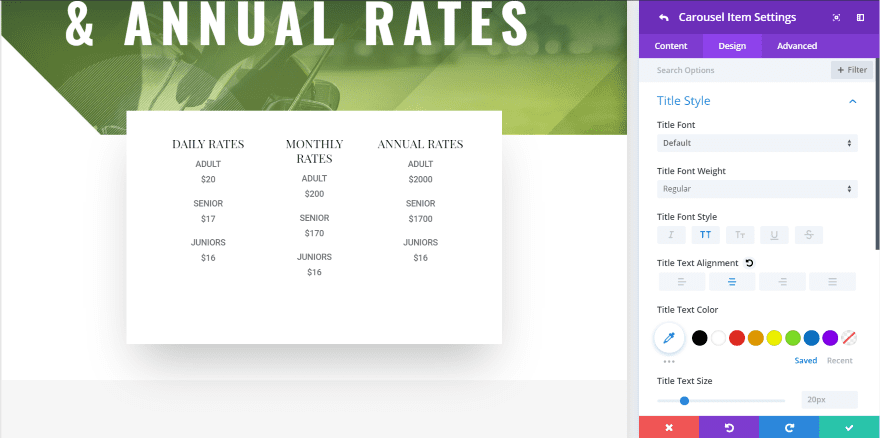
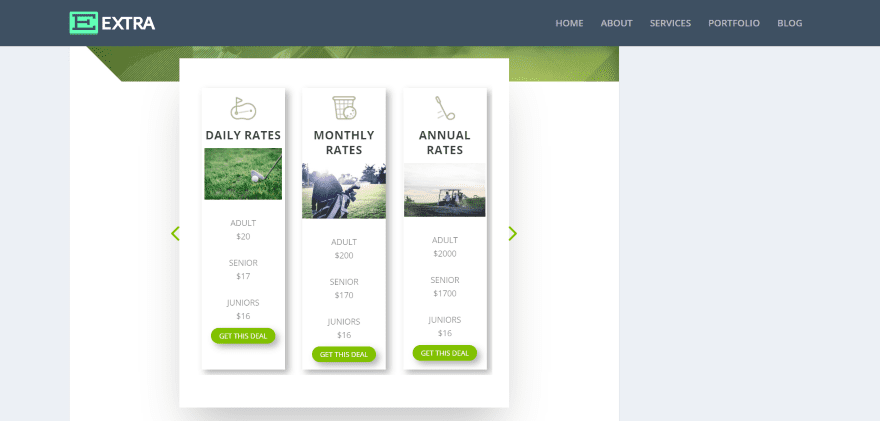
For this situation, I sought after to construct a easy pricing desk slider. I simplified the costs from the Golfing Direction structure pack.

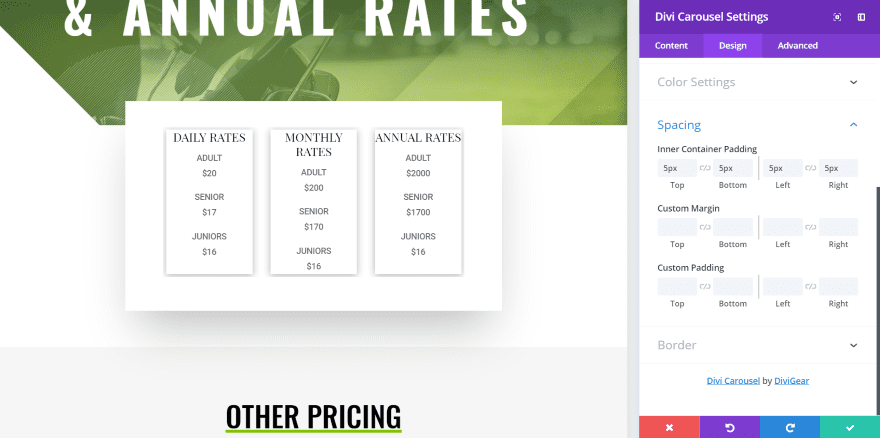
Now I’ve added field shadow. To start with, I wasn’t in a position to get the vertical shadow to move underneath the slide. Then I noticed that the slides have been touching the edges of the module’s container. I added module padding and I may then upload field shadows on each side of the slides.

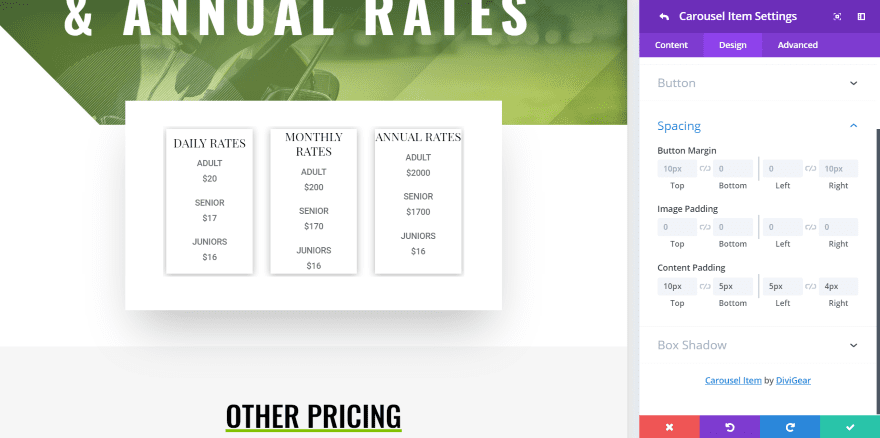
You’ll additionally modify button, symbol, and content material padding for every slide personally. On this instance, I’m adjusting the padding for the slide at the left.

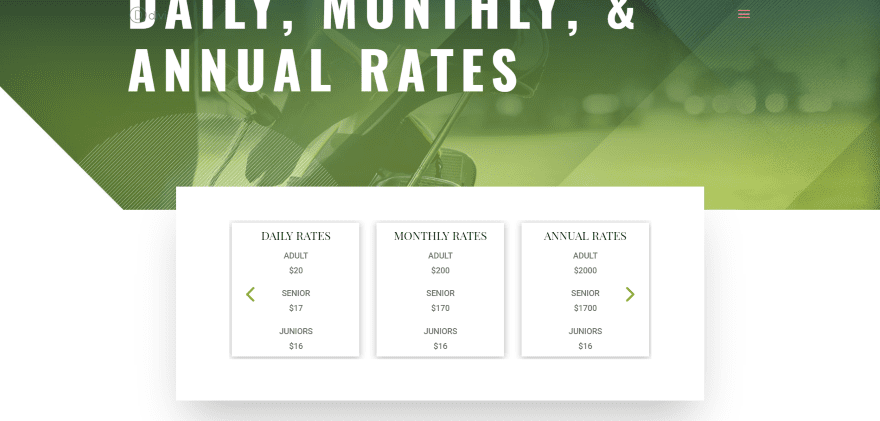
I’ve added arrows and styled them to compare components within the structure.

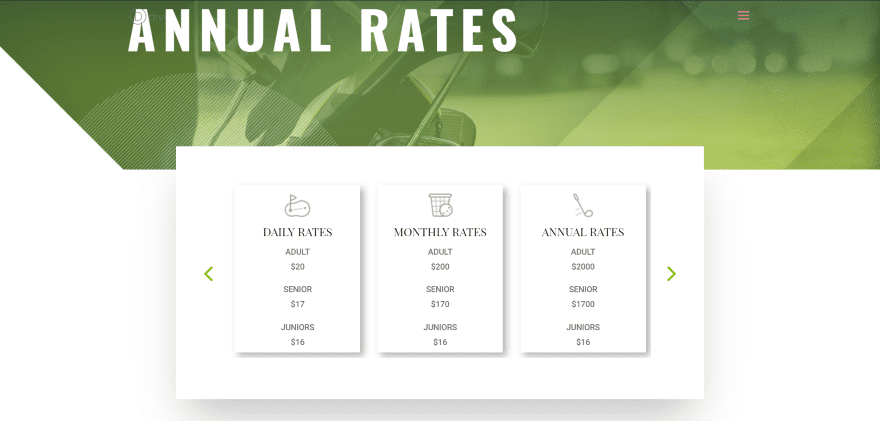
For this situation, I’ve added pictures, modified the field shadow, and added somewhat extra content material padding so the field shadow displays totally. I’ve additionally moved the arrows to the out of doors of the slides.

Now I’ve added a button. I’ve adjusted the button types together with colours, border radius, textual content measurement, and added a field shadow that fits the slides.

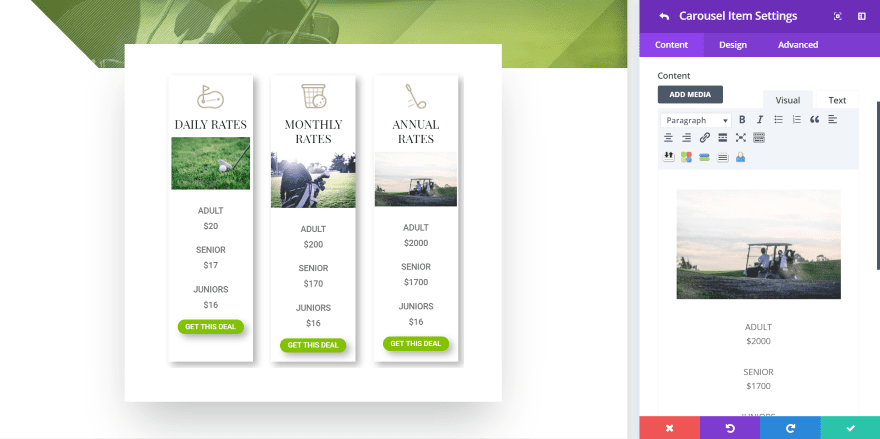
After all, for the reason that module features a content material house you’ll be able to upload any form of content material you wish to have together with media. I’ve added pictures that fit the structure. The entire content material is positioned beneath the identify. The pictures glance nice on this location.

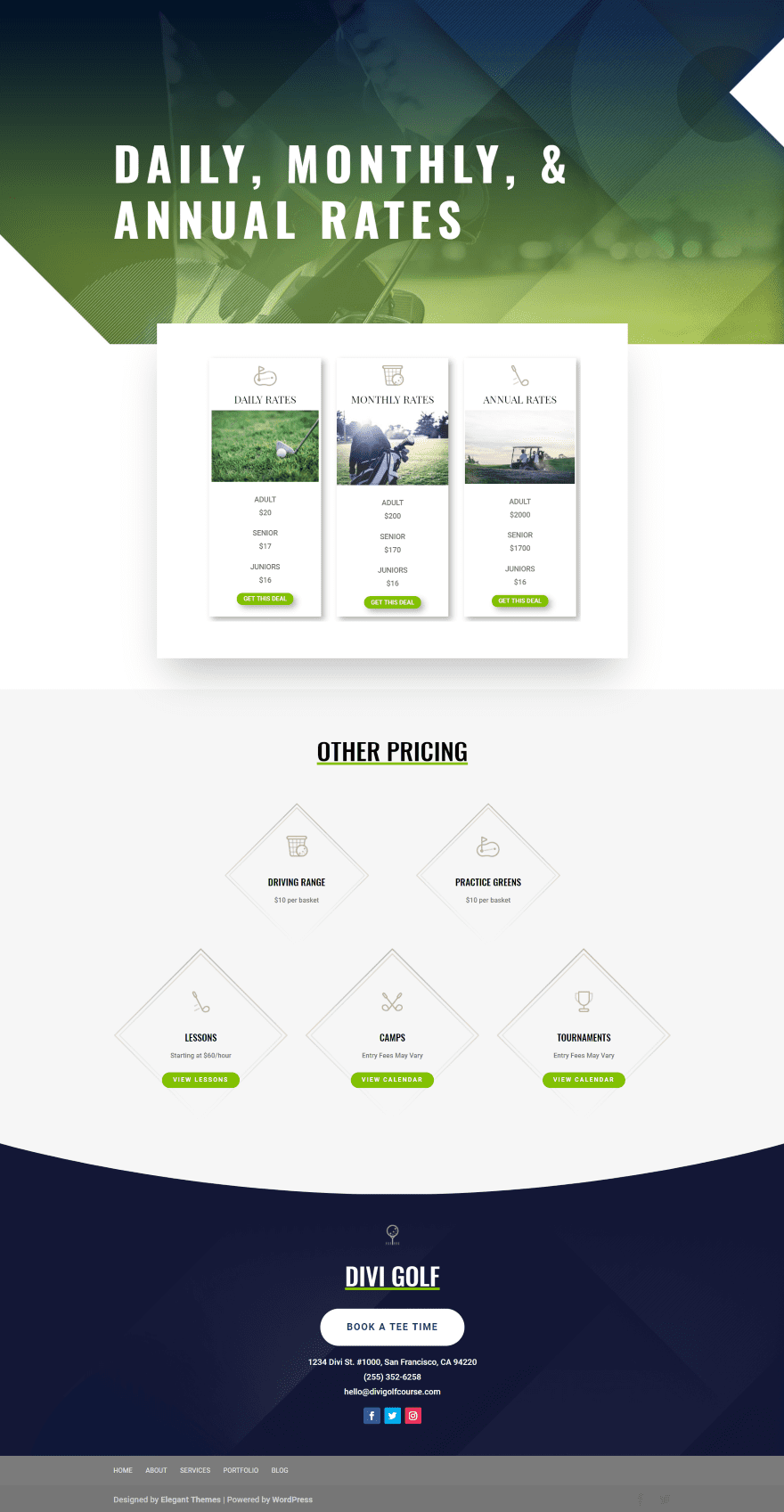
Right here’s how the module seems throughout the Golfing Direction structure. The unique structure had a large number of pricing options. The use of the Divi Carousel Module, all the pricing continues to be there but it surely’s proven throughout the slides. It seems adore it belongs on this structure.

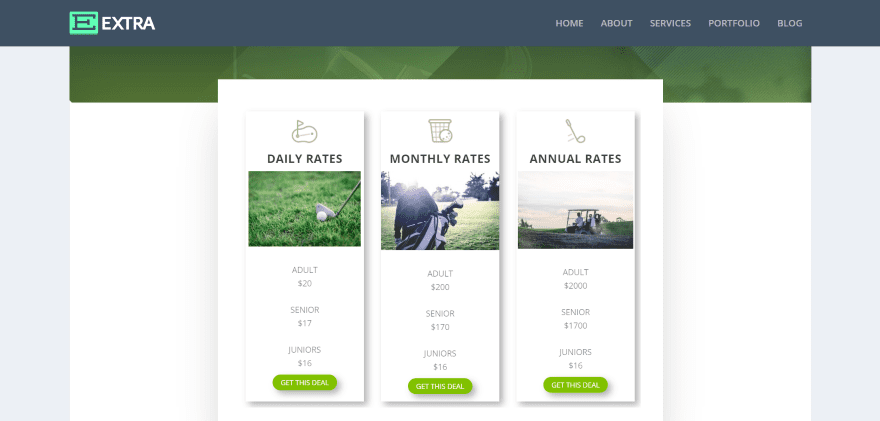
It additionally works nice with Further. On this instance, I’ve set the web page not to display a sidebar.

Right here’s the way it seems with a sidebar (even though I haven’t added any widgets for the sidebar, the scale is identical). You’ll see right here that the module is responsive.
Divi Carousel Module Worth

The Divi Carousel Module is to be had from the developer’s website. There are two choices to be had:
- Unmarried web site – $15
- Limitless websites – $29
Divi Carousel Module Documentation and Reinforce

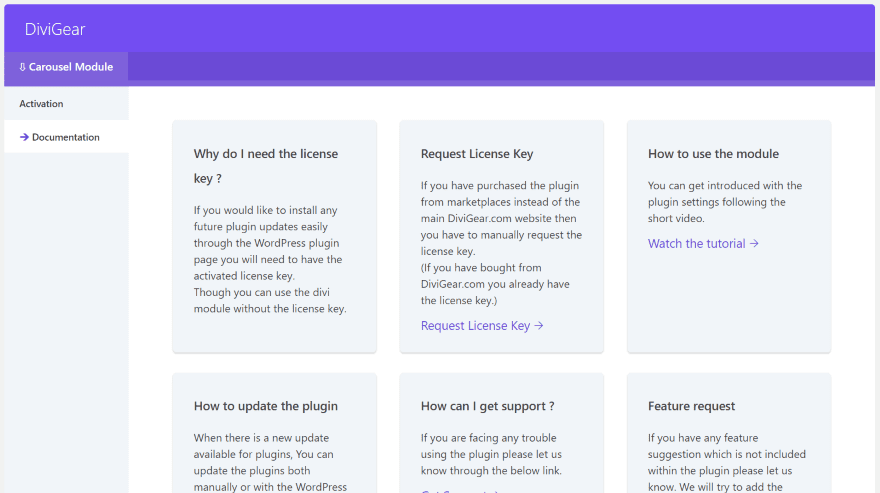
Documentation is to be had throughout the DiviGear dashboard menu. Make a selection the Documentation tab. This gives hyperlinks to a 4-minute video walkthrough at the DiviGear YouTube channel. Price tag reinforce is supplied via Freshdesk.
Finishing Ideas
The Divi Carousel Module is a straightforward means so as to add a carousel slider to the Divi Builder. It’s intuitive and in fact has extra customizations than I anticipated. There have been a couple of instances I couldn’t clone a slide as it should be, however that would possibly were an issue on my finish. I’d like to look the identify you give the slide to be what displays because the title of the article throughout the module. Recently, they’re all named “Carousel Merchandise”, which makes it tricky to inform them aside.
I really like that it has pictures, content material, and buttons one after the other. This lets you create playing cards, blurbs, pictures, textual content, display icons, or anything else you want to turn in a slider. You’ll upload a picture to the highest of the slider and nonetheless have the ability to upload extra to the content material house.
Divi Carousel Module is a wonderful carousel slider. It’s to be had from the developer’s website and within the Divi marketplaces.
We wish to listen from you. Have you ever attempted Divi Carousel Module? Tell us what you take into accounts it within the feedback underneath.
Featured Symbol by way of Anatolir / shutterstock.com
The put up Divi Plugin Highlight: Divi Carousel Module gave the impression first on Elegant Themes Blog.
WordPress Web Design