Divi BodyCommerce is a third-party plugin for Divi that will give you regulate over your retailer’s design from the product web page to the checkout web page and the whole thing between. It’s designed with conversions in thoughts and will give you complete regulate over your retailer’s design the usage of the Divi Builder.
When a plugin gives as many modules and lines as this one does they generally tend to get overwhelming to make use of. On the other hand, that wasn’t a subject matter with this one as the whole thing is simple to apply and there are extra step by step movies than as regards to any plugin I’ve observed. On this article, we’ll check out Divi BodyCommerce and spot what it may well do and the way simple it’s to make use of.
Divi BodyCommerce Set up and Settings

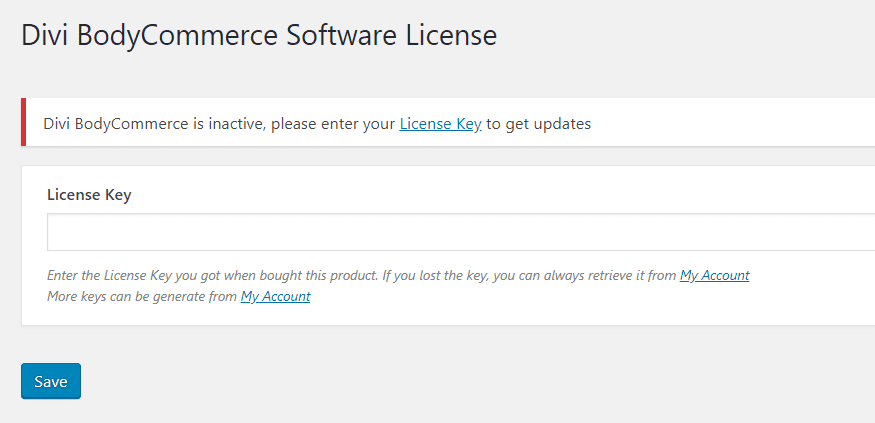
Add and turn on the plugin as standard. To turn on the license, pass to Divi Engine > BodyCommerce License within the dashboard menu.

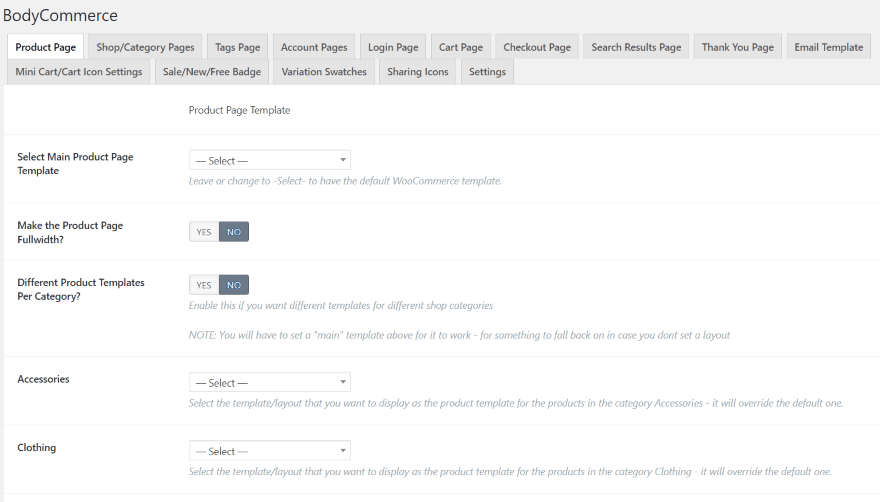
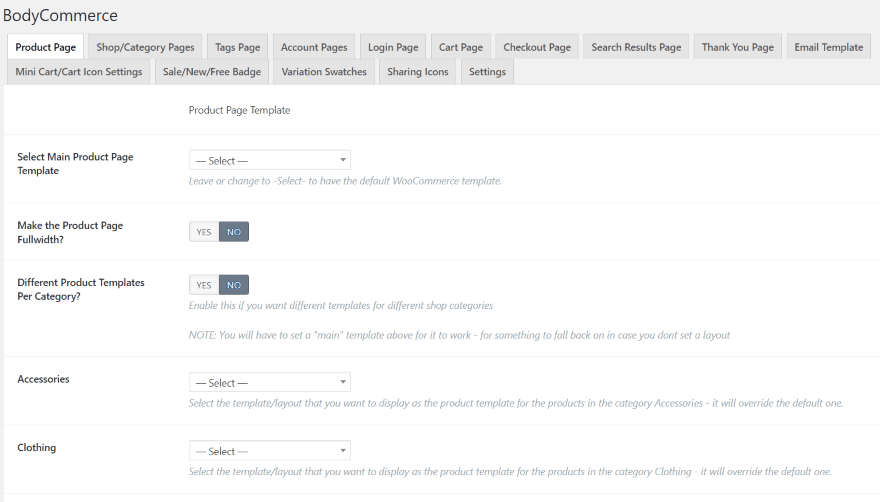
Clicking BodyCommerce within the dashboard menu opens the settings. Those are the similar more or less settings you’d be expecting to look for WooCommerce. Right here, you’ll be able to make a selection your pages. If you create the layouts for those pages, come to this settings web page and make a selection them. You’ll additionally set pages to complete width and make a choice to have a unique product template for every class.
Divi BodyCommerce Modules

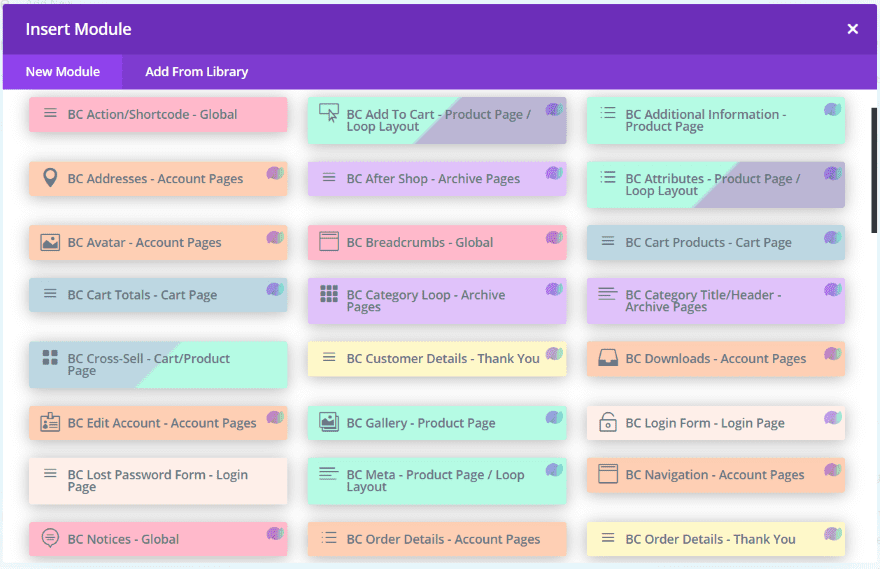
53 new modules are added to the Divi Builder. Those are all the components you wish to have to design each and every side of your WooCommerce retailer together with product pages, account pages, archive pages, buying groceries cart, and so forth. They’re color-coded so you’ll be able to’t leave out them. The colours if truth be told display what the modules are for. As an example, the pink modules are for the product pages. Some use a gradient to turn they paintings with two sorts of pages. This symbol presentations the primary 24 modules.

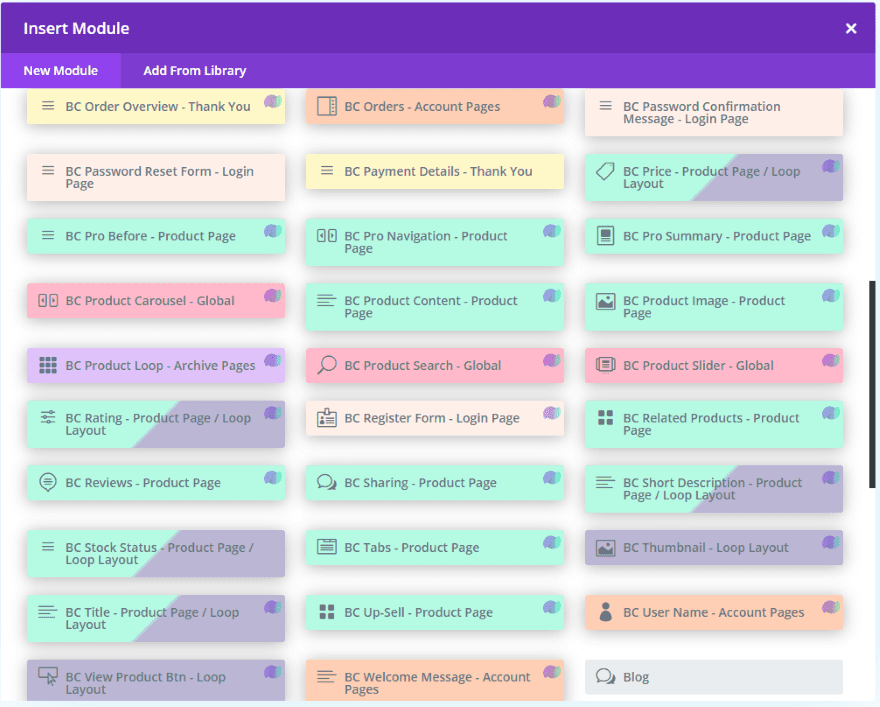
Listed below are the following 29 modules. Modules upload web page components similar to up sells, move sells, sliders, similar merchandise, carousels, galleries, sharing, tabs, breadcrumbs, and a lot extra. Loops create lists of goods to construct your store pages. They come with the anticipated Content material, Design, and Complicated tabs and choices.
Notice – If a web page doesn’t load, just remember to’re no longer the usage of a module on that web page that wasn’t designed to paintings on that web page. Some modules are world and paintings with any web page, however others are supposed for particular sorts of pages. As an example, you’ll be able to’t use a product web page module on a loop web page.
Developing and Assigning a Web page

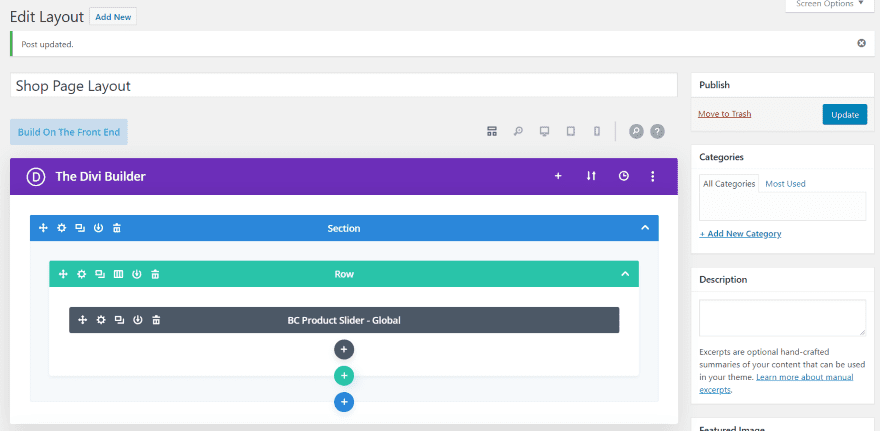
Let’s have a look at methods to create the web page and set it because the default for that class. First, create the structure within the Divi Library.

Subsequent, pass to Divi Engine > BodyCommerce within the dashboard menu. Choose the tab for the kind of web page you’re developing after which make a choice your structure for that web page. You’ll create as many layouts as you need and use them for several types of pages and for particular person classes.
Divi BodyCommerce Examples
Listed below are a couple of examples that I created. That is only a small sampling of what can also be achieved with this plugin.
Divi BodyCommerce Retailer Web page

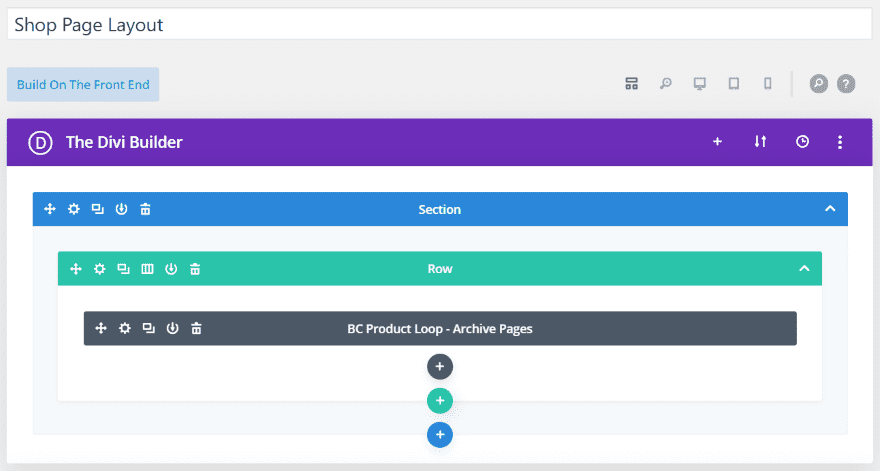
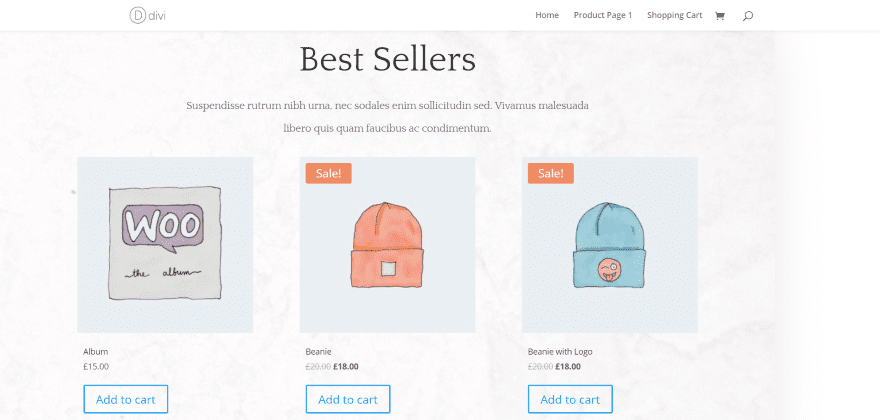
For the shop web page, I simply added a product loop archive pages module.

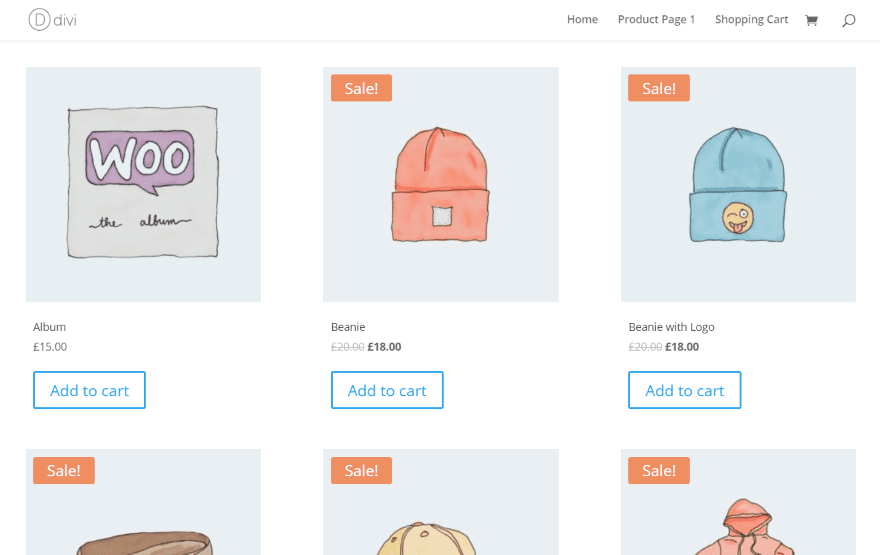
Right here’s the web page with the default settings. Every of the weather can also be adjusted with the Divi Builder.

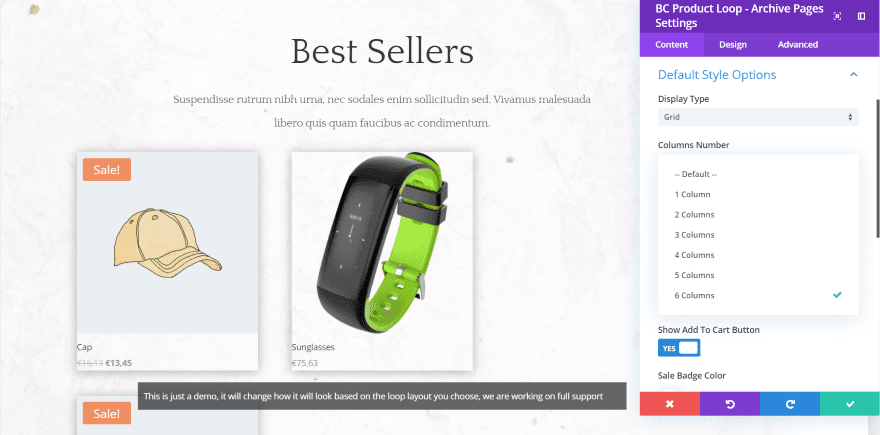
Right here it’s inside the Tea Store structure. That is the default settings excluding the restrict. I set it to turn 6 merchandise.

You’ll alter one of the components are living.

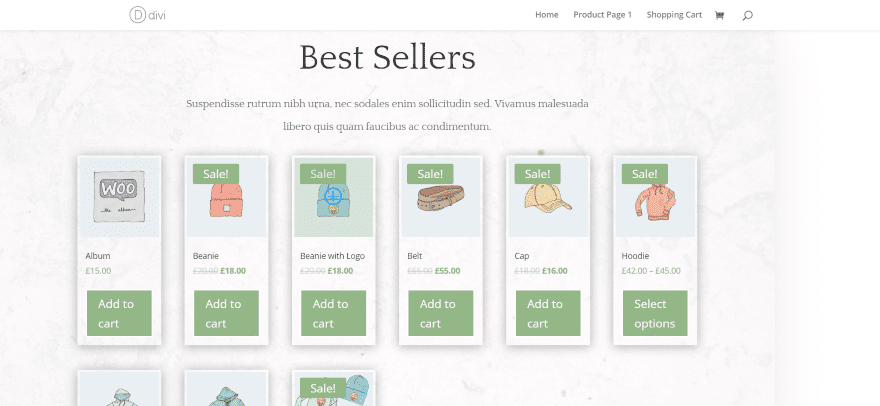
I’ve added inexperienced backgrounds to the sale badge and buttons, set the structure to turn 6 columns, added a field shadow to the goods, and added a inexperienced overlay. I’m inspired with the choice of choices for the structure.

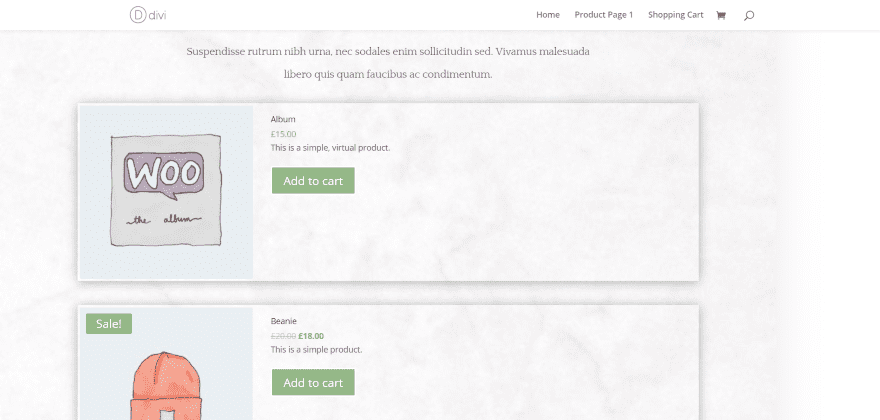
That is the weblog taste structure. It will glance nice in the event you had longer product descriptions.
Divi BodyCommerce Product Web page

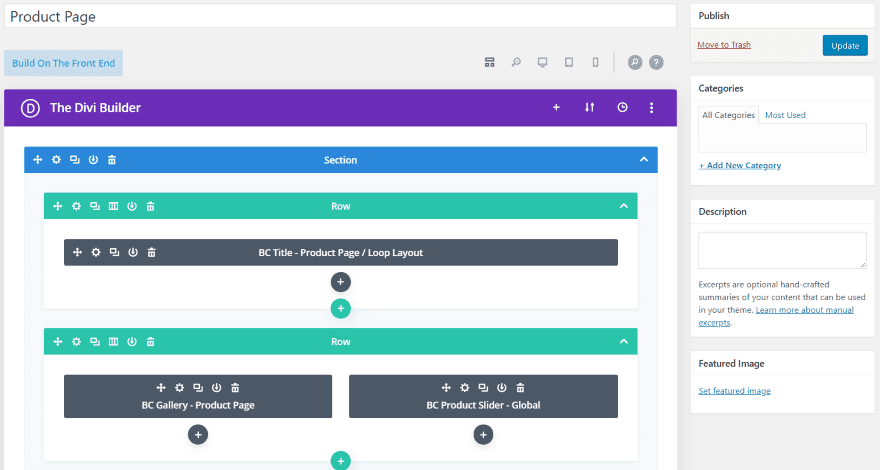
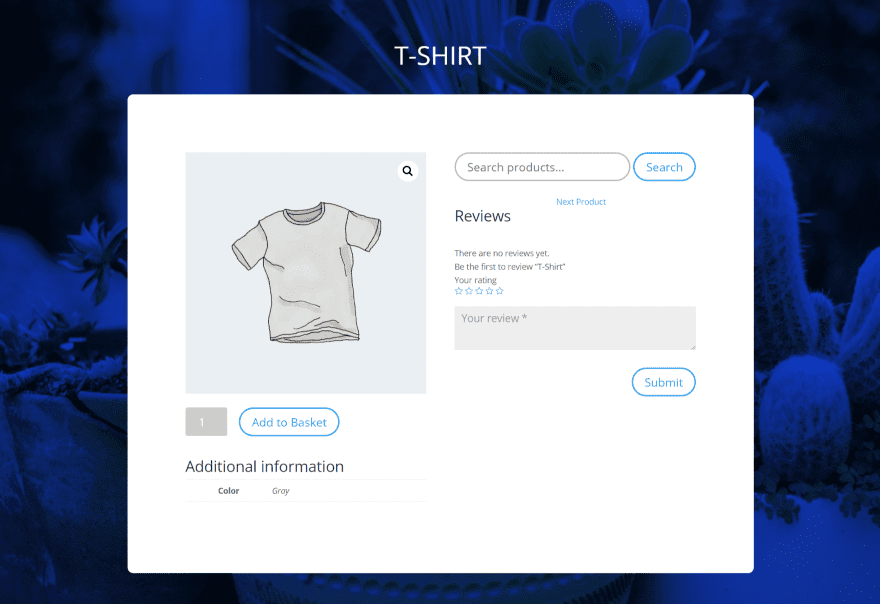
I created a product web page structure within the Divi Library and decided on it because the default structure within the BodyCommerce settings. That is only a elementary structure to get an concept of what the modules can do.

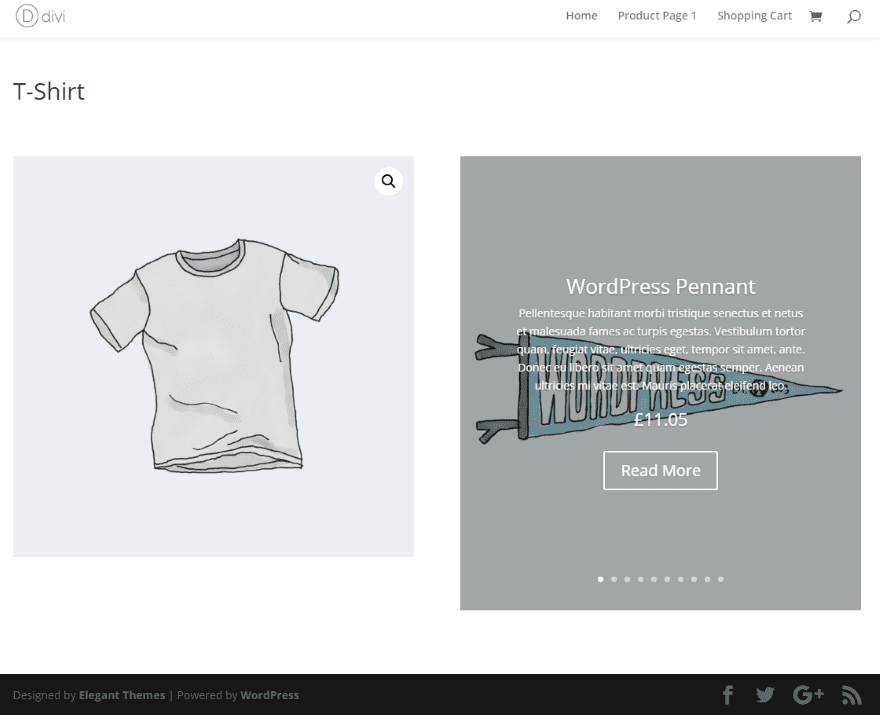
It’s easy, but it surely’s a excellent position to start out. It presentations the product’s identify, gallery, and slider.

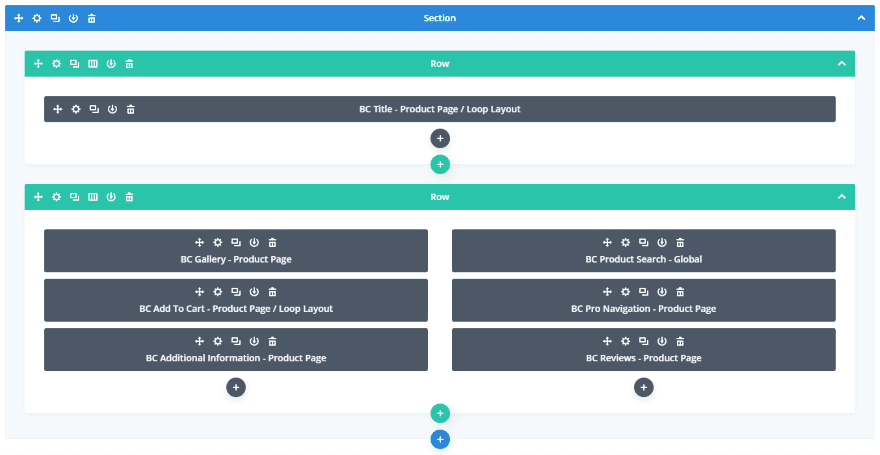
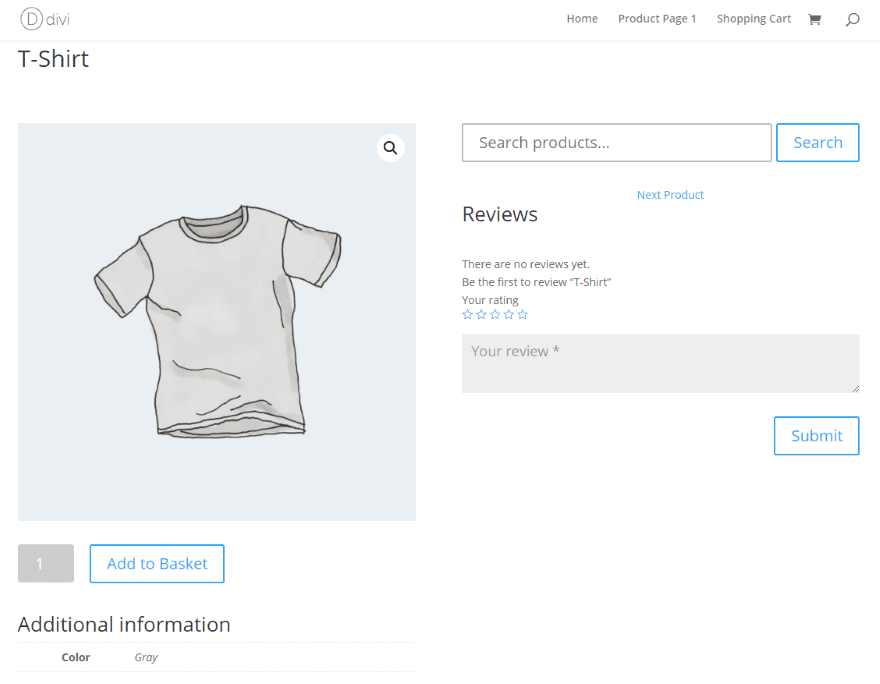
I threw in a couple of extra product web page and world modules at random.

It’s beginning to display the type of issues that may be achieved with BodyCommerce. Let’s perform a little Divi in this web page.

Listed below are a couple of easy changes with the Divi Builder. All I’ve achieved is upload a background to the phase and row and changed the borders for the buttons and seek box.

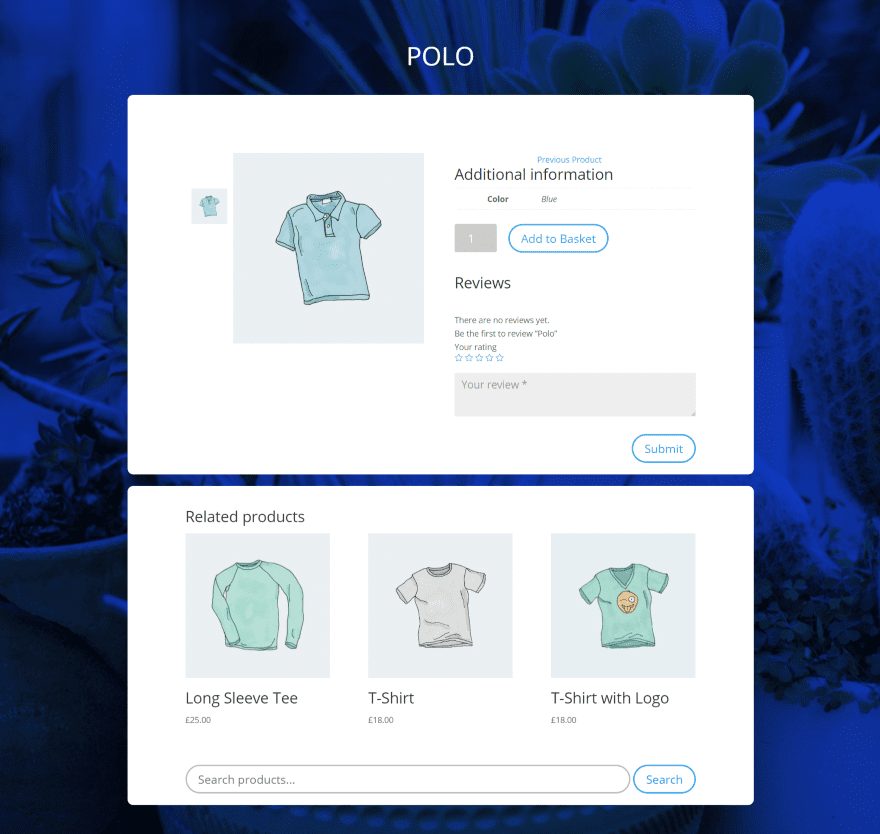
On this one, I’ve added a brand new row for similar merchandise and moved the quest module to that row. I additionally modified the structure for the product and adjusted the product symbol to a gallery. I’ve it set to vertical scroll. If the WooCommerce demo had extra photographs for this product they might show in a vertical column to the left. That is simply scratching the outside of the extent of changes that may be achieved with product pages.
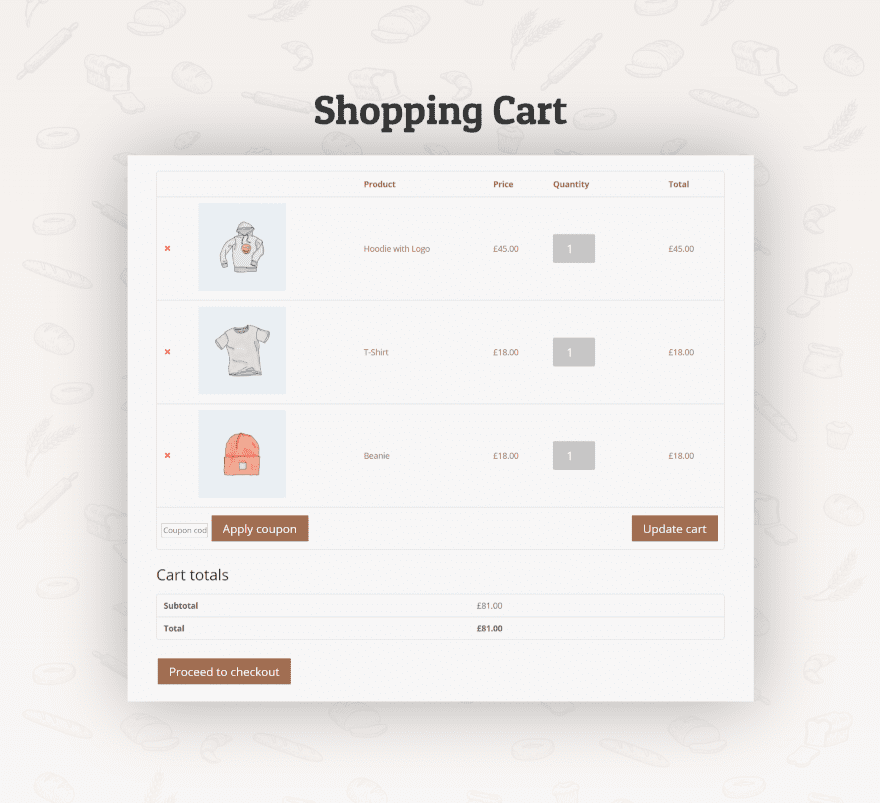
Divi BodyCommerce Buying groceries Cart

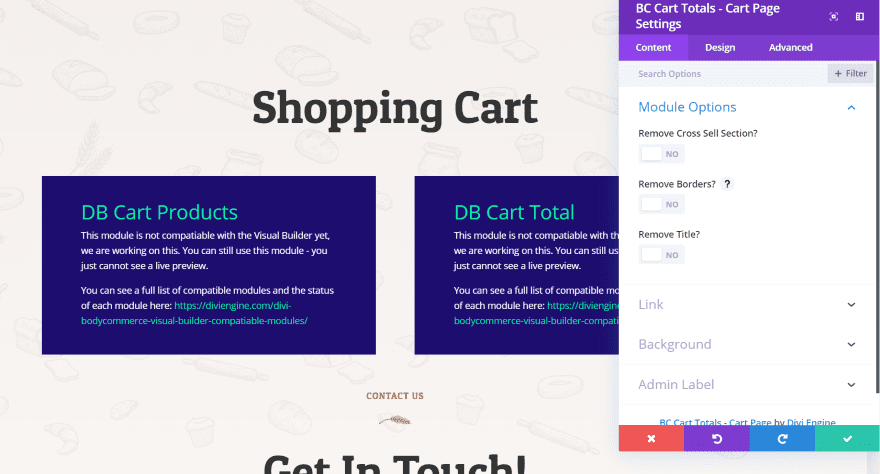
I’m construction a buying groceries cart web page the usage of the touch web page within the Bakery structure. I’m the usage of the Cart Merchandise and Cart Totals modules. They don’t show their content material when viewing within the Visible Builder, however you’ll be able to nonetheless construct within the Visible Builder. The modules supply a large number of different options like cross-selling.

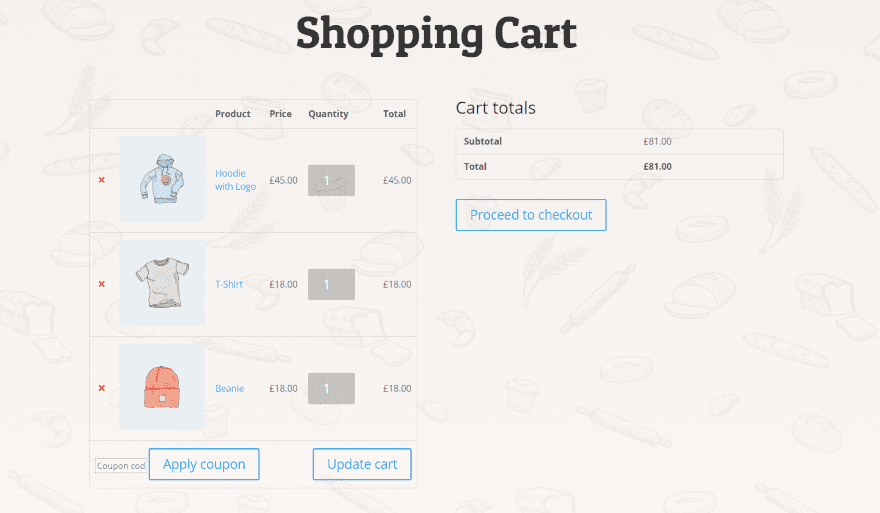
Right here’s the buying groceries cart the usage of the default settings. I’ve the 2 modules in one 2-column structure.

Right here’s the buying groceries cart web page after a few adjustments. I modified to a unmarried column structure, added some spacing to the proper a left, added a background colour from the structure, modified the button colours and the textual content colours to check the structure, and added a field shadow.
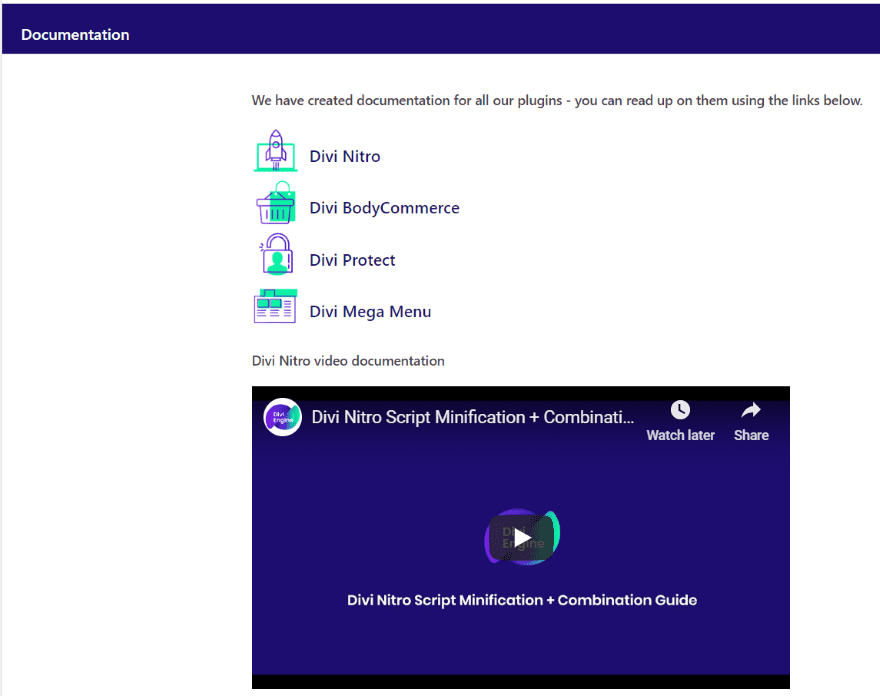
Divi BodyCommerce Documentation

Documentation is equipped in written shape on the developer’s web page and with a chain of movies on YouTube. I really like that it comprises each. Hyperlinks are equipped within the Divi Engine dashboard menu. You’ll additionally see movies through clicking on any of the options on the developer’s web page. This creates a captivating construction to search out the movies you wish to have. That is if truth be told how I discovered the movies I sought after to look.
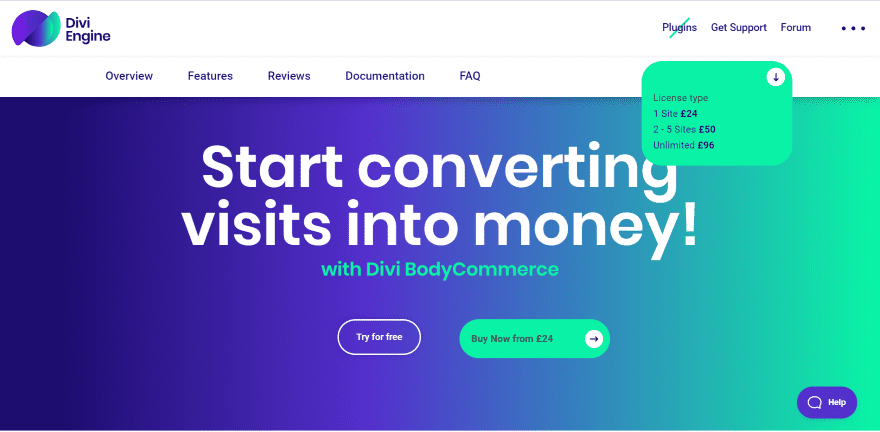
Divi BodyCommerce Worth

BodyCommerce has 3 licenses to choose between:
- 1 website – £24
- 5 websites – £50
- Limitless websites – £96
You’ll acquire BodyCommerce from the developer’s web page.
Finishing Ideas
Divi BodyCommerce supplies an excellent stage of regulate over WooCommerce product and web page designs. I simply slightly touched on what it may well do. You’ll additionally customise the login display screen, badges, account pages, thanks pages, paperwork, seek pages, and a lot extra. It even comprises e mail templates, customized icons, swatches, and AJAX for the buying groceries cart. I really like having the ability to create a unique structure for every class.
The modules and structure have been simple to make use of. I did apply along side the movies at the developer’s web page as a way to create my examples. The movies have been detailed and simple to apply. I had no hassle developing any form of web page I sought after.
BodyCommerce supplies extra equipment and customizations than any WooCommerce/Divi plugin I’ve observed up to now. In case you use WooCommerce with Divi and you need to customise your WooCommerce pages, BodyCommerce is a straightforward selection.
We wish to listen from you. Have you ever attempted BodyCommerce for Divi and WooCommerce? Tell us what you consider it within the feedback.
Featured Symbol by way of Letters-Shmetters / shutterstock.com
The submit Divi Plugin Highlight: Divi BodyCommerce seemed first on Elegant Themes Blog.
WordPress Web Design