It’s time once more for our per 30 days Divi Show off the place we check out 10 Superior Divi web sites made by way of our group participants. Every month we show off the most productive Divi web sites that have been submitted from our group and lately we wish to percentage with you the highest ten web sites for the month of June. During the put up, I’ll indicate a few of my favourite design options that draw me to each and every of the internet sites.
I am hoping you favor them!
Divi Design Show off: New Submissions from June 2019
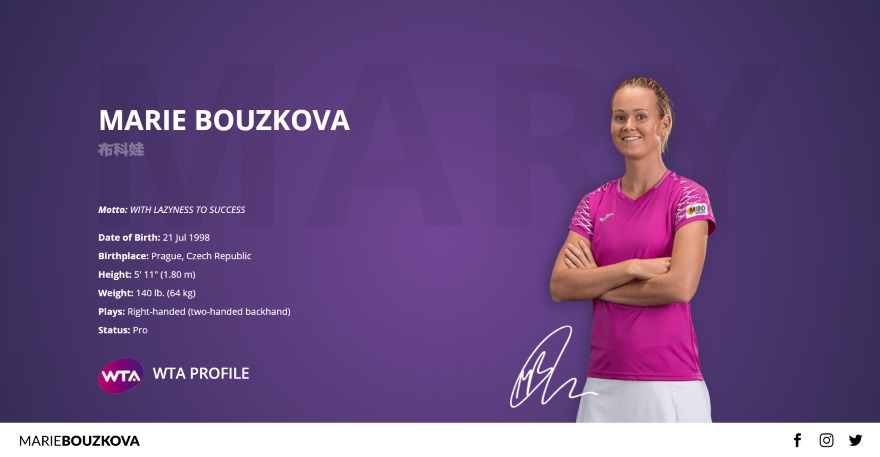
1. Marie Bouzkova

This website used to be submitted by way of Michal Teska. It is a one-page design that makes use of a navigation menu just for the identify and social media hyperlinks and puts the menu on the backside of the web page. The menu stays in position as you scroll. The hero phase presentations a big symbol of the website proprietor to at least one facet over the full-screen background. The identify and stats are positioned at the different facet. The titles for each and every of the sections show extensive textual content at the back of the identify. Profession Highlights presentations overlapping pictures to at least one facet with the highlights in blurbs at the different adopted by way of an embedded video. Photographs are proven within the masonry gallery and open in a full-screen slider. The Staff phase presentations head-shots of the staff with a background trend. The Practice phase comprises embedded Fb and Twitter feeds. The website makes attention-grabbing use of colour and textual content.
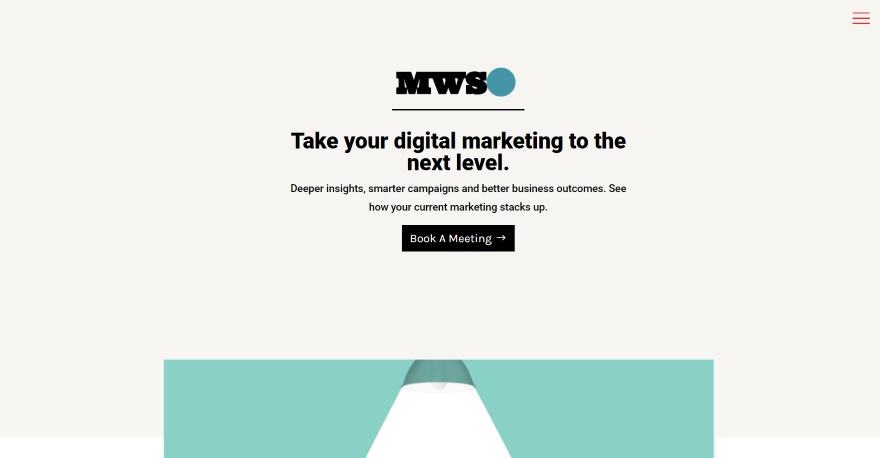
2. MWS Virtual

This website used to be submitted by way of Kaelynn Midgley. It has a blank touchdown web page with a focal point on calls to motion. The header shows the primary data within the middle of the web page with the brand, tagline, and CTA. A graphic with CTA for his or her method overlaps the following phase. A 2-column phase presentations a picture on cellular in a single column with textual content within the different column. The following few sections observe this design and change down the web page. The weblog phase shows squared pictures with darkish overlays and textual content, making a blank and stylish design. I just like the phase of hyperlinks to services and products. It presentations the carrier in extensive kind that’s related to each and every carrier. This website makes chic use of colour and layouts.
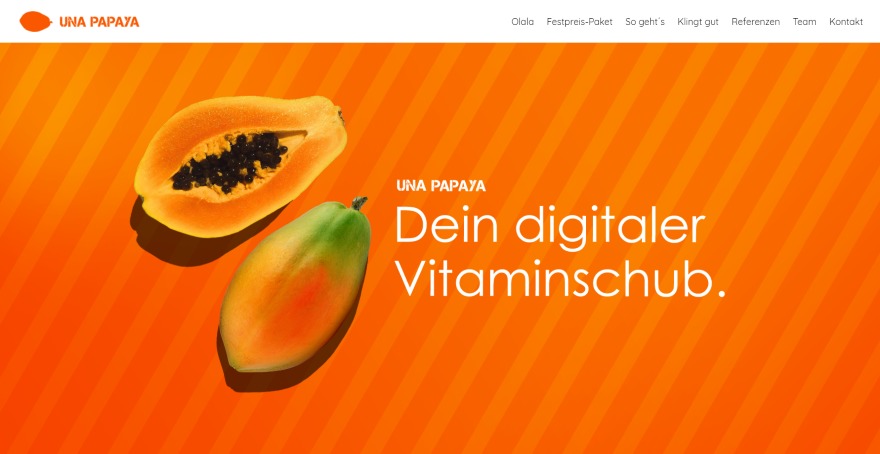
3. Una Papaya

This website used to be submitted by way of Andrea El-Bardawil. The website is a one-page design that makes use of plenty of parallax backgrounds with pictures of over a background trend. The foreground shows pictures that have interaction with the backgrounds as you scroll. The foreground comprises extensive textual content that describes the following phase. Knowledge is supplied in blurbs with suitable graphics. A numbered phase shows data with a CTA. Examples of the most recent paintings are proven inside of a slider with an outline and a hyperlink over a daring purple background. This website makes nice use of the fruit theme, parallax pictures, and impressive purple and orange colour.
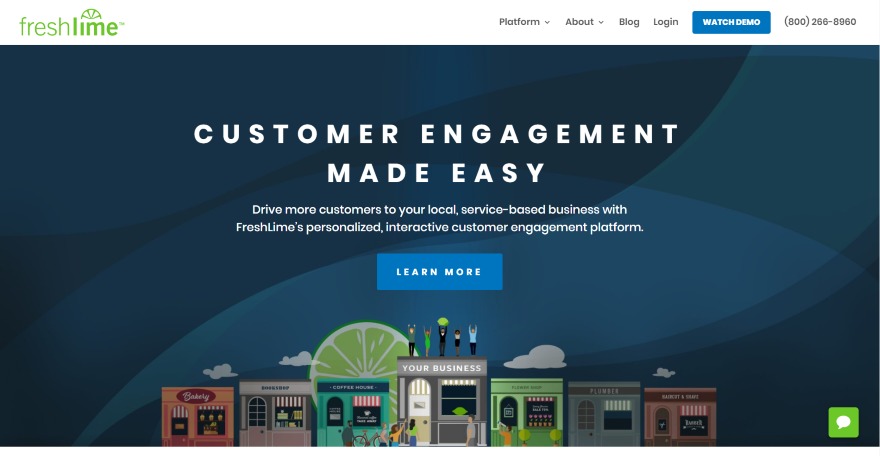
4. Contemporary Lime

This website used to be submitted by way of Josh Allan. The website makes use of lime inexperienced because the branded colour within the graphics comparable to icons, the brand, and menu CTA (after scrolling), in addition to buttons and textual content, and blue for backgrounds and buttons. The hero phase presentations a captivating background trend of more than a few sunglasses of darkish blue with a graphic of structures with other people. The foreground shows the identify, tagline, and CTA. Services and products are described in blurbs with inexperienced icons. Some other phase presentations data on one facet with a graphic of a construction and other people at the different facet that fits the hero phase. Every of the pages makes superb use of graphics and patterned backgrounds.
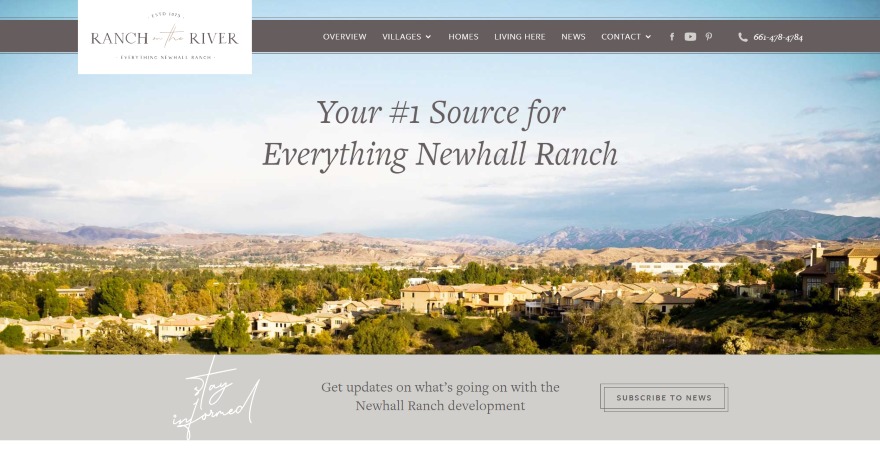
5. Ranch at the River

This website used to be submitted by way of Kelsey Specter. It makes use of an extra-large brand that overlaps the menu and the following phase. The menu seems low sufficient at the display screen that a part of the primary symbol seems above it. The total-width symbol presentations the site and makes use of the sky within the symbol to position the identify textual content. A e-newsletter CTA seems underneath this the usage of a scripted font because the identify that appears like hand-writing. Photographs are used as hyperlinks to pages of knowledge. A number of sections show maps or pictures to at least one facet with textual content at the different to explain places or supply data. The more than a few pages display full-width pictures of the places and use hand-drawn graphics or satellite tv for pc pictures for maps. The colours for the backgrounds and textual content are compatible the ranch theme completely.
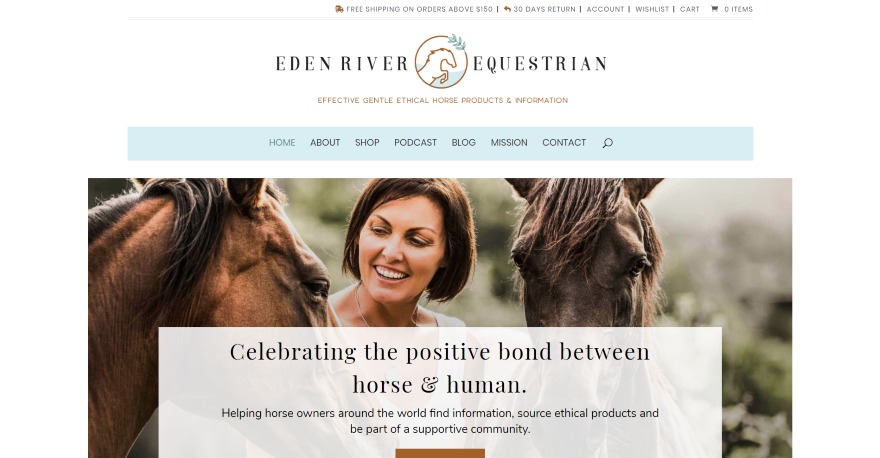
6. Eden River Equestrian

This website used to be submitted by way of Salma Sheriff. It features a most sensible menu bar with account hyperlinks, a big brand space, after which the primary navigation with a blue background that’s made narrower than the remainder of the website. The principle background symbol shows a tagline and a store CTA in an overlay. Headings are both inexperienced or brown to suit inside the website’s design. A Fb CTA describes the crowd inside of a coloured field that stands proud. It makes use of a rotated symbol and a button that hyperlinks to the crowd. A piece in regards to the podcast makes use of pictures with titles to hyperlink to the most recent episodes. Some other phase that stands proud is a collection of blurbs with rotated pictures that hyperlink to the more than a few pages, which observe a an identical styling because the homepage. The colours for textual content and highlights paintings neatly with the website’s design.
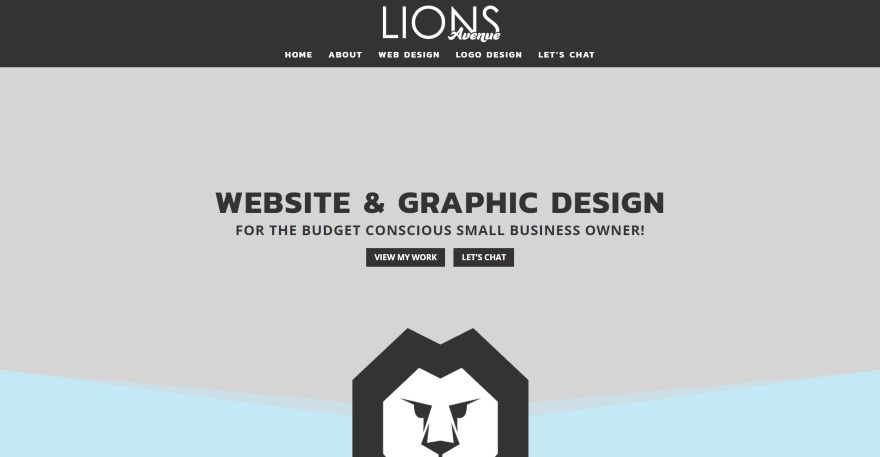
7. Lions Street

This website used to be submitted by way of Ricky. The website is a one-page design that makes use of each darkish and muted colours in combination to offer a styled glance. Gentle blue highlights are used for titles, backgrounds, and borders. The hero phase shows the tagline with a collection of CTA’s adopted by way of a big brand. A knowledge phase presentations a picture of the website proprietor on one facet in a styled symbol with the tips offered at the different facet in a bigger space with the identify, a scripted font, and the tips itself offered in a field with a styled border that overlaps the picture. This similar identify and scripted font design are used to introduce a number of sections right through the website together with the portfolio sections which display pictures of initiatives as playing cards. The colours, fonts, and angled dividers assist give this website a blank and fascinating design.
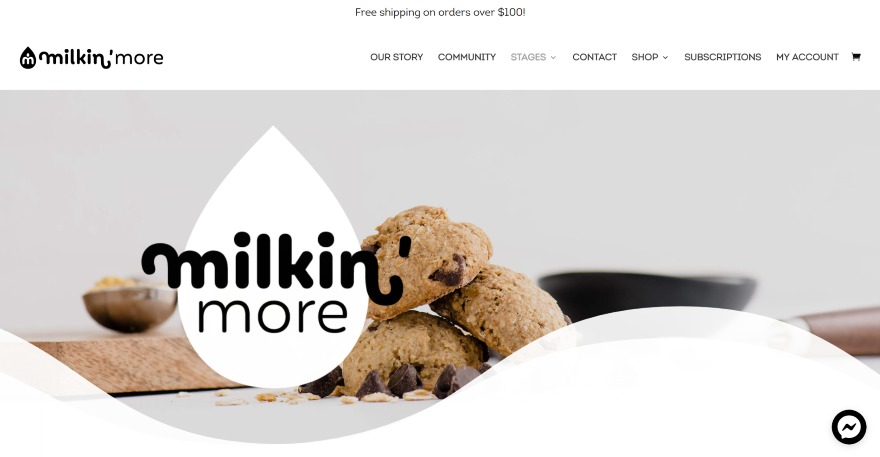
8. Milkin’ Extra

This website used to be submitted by way of DJ WHEELER. The website makes use of a black, white, and tan colour scheme to assist create a blank design. The menu’s textual content is greater than customary with plenty of house between the hyperlinks. The hero phase presentations a similar symbol in full-width and extra-large wavy dividers with transparency to mix into the following phase, which presentations extensive black textual content over a white background. Some other full-width symbol blends with the former and subsequent phase, which contains extensive buttons for the store classes adopted by way of a collection of goods. A number of sections supply data with both pictures and buttons or blurbs and icons. Every phase helps to keep the tips brief and easy. The testimonials and e-newsletter sections observe the similar easy design. This website makes superb use of white house and typography.
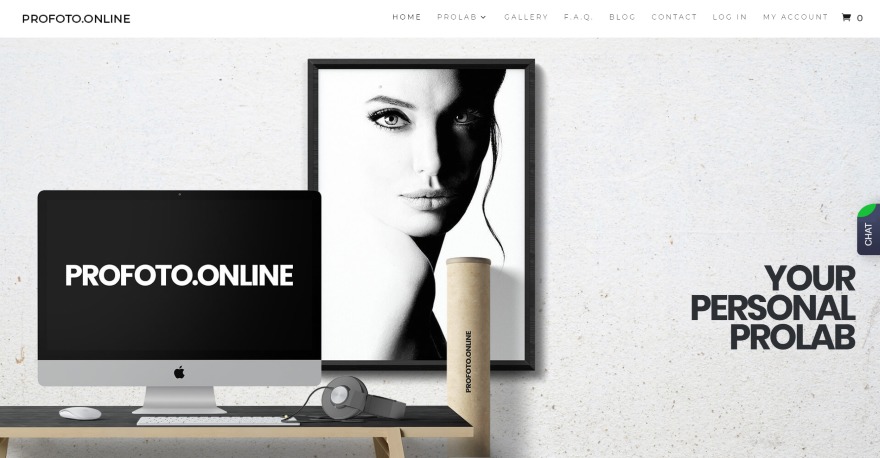
9. Professional Foto On-line

This website used to be submitted by way of Eugene Dimov. The website makes use of a timeline design to split the sections. A full-screen symbol presentations the identify and CTA. Massive sections come with extensive headings that take a seat at the back of the titles. The headings slowly slide into position as you scroll. Every phase is numbered with a block of colour and a bunch with a vertical line. The numbers jump into position as you scroll. The smaller sections have vertical titles that seem at the facets of the display screen. The sections themselves come with alternating CTA’s with textual content and photographs. I really like the format of the Gallery web page. It presentations the picture on one facet with a thick border and the photographer’s data at the different facet and buttons to shop for or print the picture. The Touch web page presentations the touch shape on a board that’s striking from the ceiling. The shape sits subsequent to a picture slider. The board they’re put on is over a brick wall. The website makes nice use of typography and images.
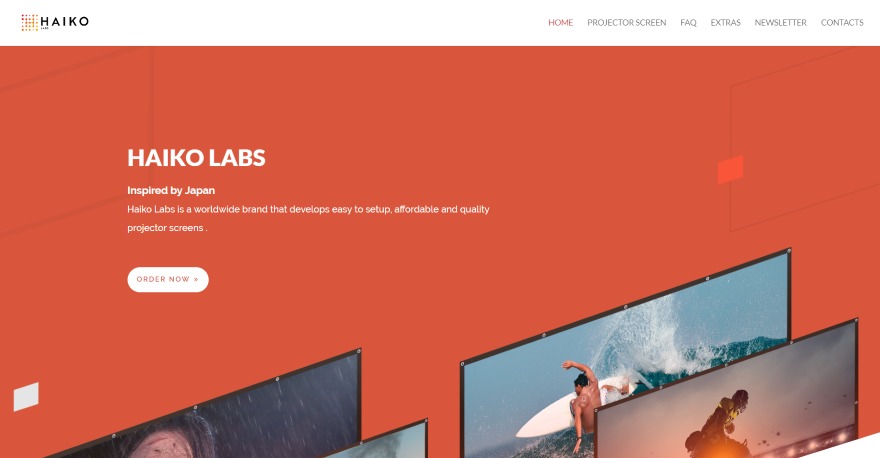
10. Haiko Labs

This website used to be submitted by way of Rui Silva. The hero phase shows a big orange background trend with a CTA and angled pictures within the overlay in parallax. The phase has an angled divider that blends into the following phase. As you scroll, merchandise are proven on one facet with descriptions at the different and so they change down the web page. One of the crucial pictures overlap background parts. Some other attention-grabbing data phase makes use of a block with a black background that takes many of the display screen and sits to at least one facet. As you scroll, the background that’s appearing blends into the picture under it. The CTA’s stand out with daring colours over the black backgrounds. This website makes superb use of colour and images.
Conclusion
That’s our 10 highest group Divi site submissions for the month of June. Those websites glance wonderful and as all the time we wish to thank everybody on your submissions!
If you happen to’d like your individual design regarded as please be happy to e-mail our editor at nathan at chic issues dot com. You should definitely make the topic of the e-mail “DIVI SITE SUBMISSION”.
We’d additionally like to listen to from you within the feedback! Let us know what you favor about those web sites and if there’s the rest they’ve finished you need us to show at the weblog.
Featured symbol by way of rudall30 / shutterstock.com
The put up Divi Design Showcase: New Submissions from June 2019 gave the impression first on Elegant Themes Blog.
WordPress Web Design