We’re rolling out new Divi 5 options at a fast tempo, and each and every one is designed to give a boost to efficiency, streamline your workflow, and produce tough design features for your fingertips. Want an outline? This put up will take on the Divi 5 unique options which can be price trying out. And that is best the start. We’ve got thrilling new options like Flexbox and the Loop Builder popping out quickly. Our updates cope with commonplace ache issues we’ve heard from designers and builders who use Divi day by day.
👉 Divi 5 is in a position for use on new web pages.
8 Options Unique To Divi 5 (And How They Paintings)
Divi 5 introduces leading edge upgrades to site design and makes use of an array of gear that reinvent and boost up design duties, making them extra intuitive. The next 8 options reveal the potential for our newly re-envisioned Divi:
1. Customizable Breakpoints
🚀 Function Launched On February 6, 2025
Divi 5 introduces advanced flexibility in responsive design with its Customizable Breakpoints gadget. Maximum web page developers limit customers to only 3 usual perspectives, however Divi 5 permits for as much as seven distinctive breakpoints, all of which may also be set to customized pixel values.
This offers customers extra keep an eye on than different common developers, which most often keep on with fastened software sizes and be offering restricted adjustment choices. Whilst many platforms pressure you to design inside inflexible obstacles, Divi 5 allows you to goal actual display screen widths the place your design wishes particular consideration.
Past The Usual Trio
Maximum site developers keep on with the desktop, pill, and cellular trio as it’s simple. Divi 5 known that this doesn’t fit how other people in reality browse the internet nowadays, on dozens of various display screen sizes.
With Divi 5, you’ll be able to set breakpoints for:
- Telephone (< 767px)
- Telephone Extensive (< 860px) – easiest for panorama cellular viewing
- Pill (< 980px)
- Pill Extensive (< 1024px) – catches higher pills and an identical gadgets
- Desktop (> 981px)
- Widescreen (> 1280px)
- Extremely Extensive (> 1440px)
Different WordPress web page developers be offering some breakpoint keep an eye on, however none fit Divi 5’s precision and straightforwardness of use. The gadget stays intuitive, with the similar acquainted Divi controls implemented throughout all breakpoints.
Visible Breakpoint Dealing with
Divi 5 introduces canvas scaling, a characteristic that differentiates it from maximum different developers. As an alternative of being restricted to switching between fastened software previews, you’ll be able to drag the threshold of the canvas to look your format at any width you wish to have.
This means provides you with instant, sensible comments, nearly like operating at once inside a internet browser. When designing for wider breakpoints than your present window, the canvas adjusts proportionally, so you continue to get a correct take a look at your design, even on smaller monitors.
The enjoy remains constant as you progress between breakpoints. Controls behave the similar manner, and your format doesn’t rapidly shift. This reliability reduces guesswork and troubleshooting from responsive design, which is usually a headache in different web page developers.
2. Choice Staff Presets
🚀 Function Launched On March 11, 2025
Choice Staff Presets is likely one of the most fun new options in Divi 5, increasing your features of creating a design gadget that works for you. Choice Staff Presets are your design’s construction blocks. Whilst Part Presets locks you into styling a selected detail, Divi 5’s Choice Staff Presets paintings throughout any detail sort.
You’ll be able to create reusable types for explicit design homes, like typography, borders, shadows, or backgrounds, and blend those types throughout other components. For instance, you could create a preset to your heading genre, some other for button styling, and a 3rd for field shadows.
As soon as arrange, you’ll be able to observe those types to any suitable detail with a click on, irrespective of whether or not it’s a textual content module, blurb, name to motion, and even packing containers like sections and rows.
Why This Issues For Your Workflow
It is a time-saver when you want to replace your design. Say you make a decision to switch the border radius on components during your web site. As an alternative of removing each and every button, symbol, and part, you merely edit the border preset as soon as, and each and every detail the use of that preset updates mechanically.
The facility to paintings throughout other detail sorts makes Divi 5’s Choice Staff Presets truly useful. The similar border genre can observe to a module, column, row, or part. This cross-element compatibility saves hours of repetitive styling paintings.
This adaptability is going one step additional. Divi’s Choice Staff Presets lengthen past fundamental styling choices. In addition they quilt script-based options like conditional presentations, HTML background movies, and scroll results. This provides you with constant keep an eye on over each static styling and interactive behaviors throughout your web site.
3. Complicated Devices
🚀 Function Launched On March 19, 2025
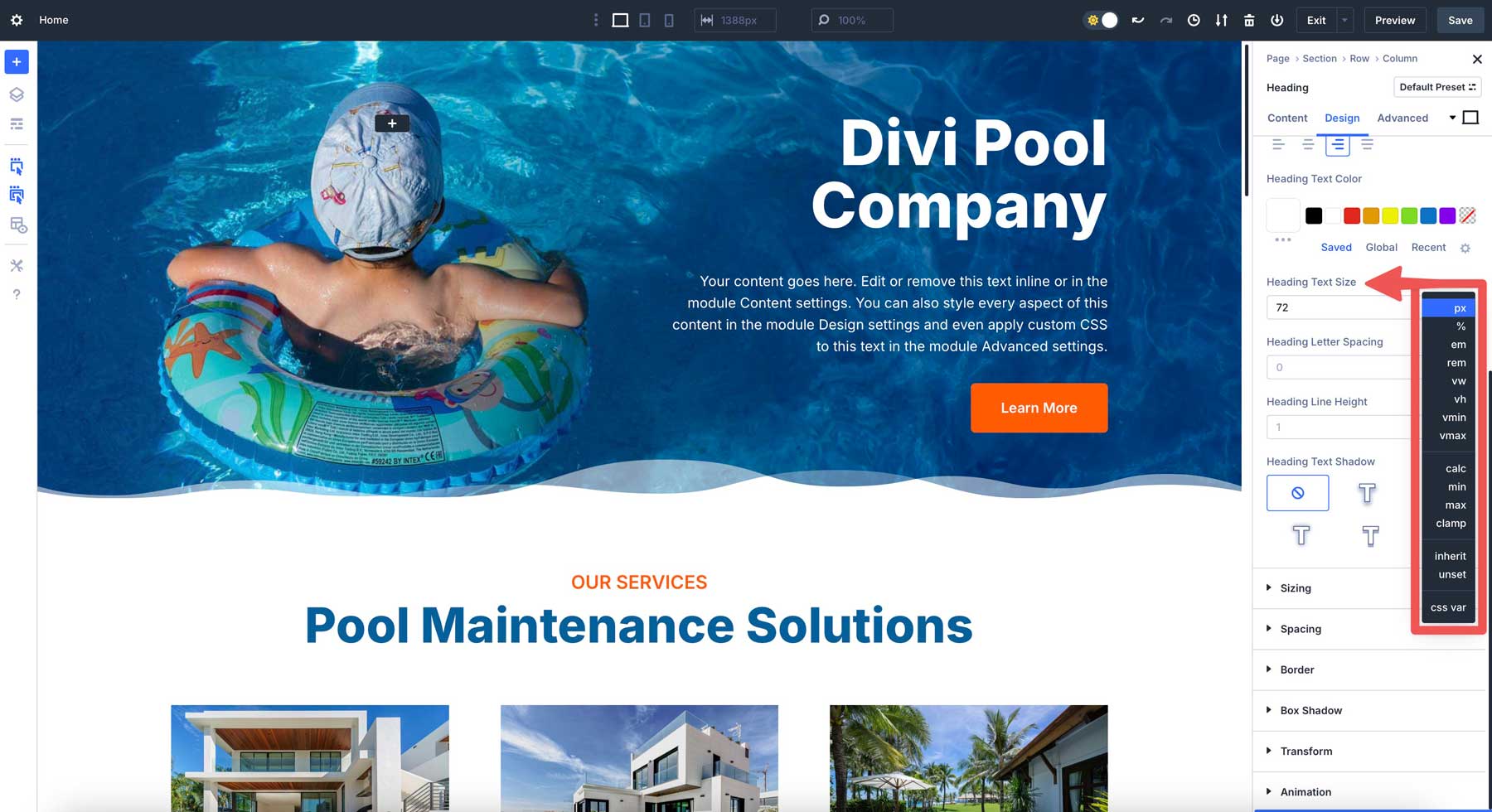
Divi 5 has advanced its dealing with of CSS devices, making responsive design manner more straightforward.
Now, you’ll be able to get admission to the entire vary of CSS devices wanted for nowadays’s internet design at once within the builder. That suggests you’ll be able to use pixels (px), percentages (%), ems (em), root ems (rem), viewport devices (vw, vh, vmin, vmax), and much more complex alternatives like persona width (ch) or fractional devices (fr) for grids.
This would possibly seem like a minor replace in the beginning, nevertheless it in reality provides you with much more flexibility for construction responsive layouts.

Why Other Devices Subject
While you construct websites that you wish to have to appear excellent on telephones, pills, and desktops, the use of best pixels can create complications. A 300px huge detail appears to be like wonderful on desktop however would possibly wreck your format on cellular.
With complex devices equivalent to viewport, you’ll be able to set that very same detail to 80vw (80% of viewport width), and it is going to scale completely throughout all gadgets. Or use rem devices to stay textual content proportional for your base font length, making accessibility changes a lot more straightforward.
Now, mix devices with CSS purposes like calc(), min(), max(), and clamp() and spot the actual magic occur. Divi 5 helps all of those, letting you create actually fluid layouts that adapt to any display screen length.
For instance, you could set a piece peak to calc(80vh – 60px) to make it take in many of the display screen whilst leaving room for a header. Or use clamp(16px, 4vw, 22px) for textual content that grows with the display screen however remains inside readable limits.
The Flexibility Of Clamp()
The clamp() serve as merits particular consideration as it solves many responsive design issues. It allows you to set minimal, most well-liked, and most sizes in a single pass, making the clamp() serve as a favourite characteristic of many internet designers.
You may want headings that develop with display screen length however keep readable. In a Heading module, you’ll be able to set the textual content length to clamp(36px, 5vw, 72px). The heading received’t be smaller than 36px or higher than 72px, however between the ones sizes, it is going to scale at 5% of the viewport width.
This creates easy transitions between display screen sizes with out breakpoints. Textual content that’s too large on pills or too small on massive displays received’t be a topic. Your typography breathes with the format.
We additionally needless to say other design components want other devices, which is why Divi 5’s Complicated Devices characteristic works malleably, no longer simply with typography, however margins, padding, and different spacing values:
- For textual content, rem devices stay the whole thing in share. In the event you set your frame textual content to 1rem and headings to two.5rem, converting the bottom font length updates the whole thing proportionally.
- For layouts, you’ll be able to check out blending fastened and fluid devices. A sidebar would possibly paintings absolute best at 300px, whilst primary content material may just use calc(100% – 350px) to fill the remainder area.
- For spacing, em devices create padding that scales with textual content length. This helps to keep your design proportions constant even if textual content sizes exchange.
Additionally Performs Smartly With Different Mentioned Options
What’s specifically great is that you just don’t want to write customized CSS to make use of those devices. They’re constructed proper into the visible interface. You’ll be able to experiment with other values and spot the consequences right away, making the training curve a lot gentler than coding those answers via hand.
Those devices are built-in with different options in Divi 5. You’ll be able to retailer your worth, the use of any unit you like, as Design Variables, after which observe them site-wide via Choice Staff Presets. This creates a sequence response of excellent design that flows via your whole web site. For instance:
- Create a host variable like heading-size: clamp(26px, 5vw, 82px); to your H1 headings. Practice this variable for your heading textual content preset. Your headings will now scale easily between 26px on cellular and 82px on desktop, with a fluid 5vw calculation between the ones sizes.
- Surroundings a host variable to clamp(20px, 5vw, 80px) after which the use of it as margins, you’ve got tight spacing on cellular and beneficiant respiring room on desktop, with a easy transition between.
- Set a base spacing the use of a host variable space-unit: 20px, and use it with calc() for your format presets. For instance, observe calc(var(–space-unit) * 2) for higher gaps and calc(var(–space-unit) / 2) for tighter areas. While you replace the bottom worth, all derived spacing adjusts proportionally.
This simply scratches the outside. Through mixing those configurations, you’ll be able to create web pages that harness Divi’s simplicity and newfound features.
4. Design Variables
🚀 Function Launched On April 3, 2025
Maximum site developers have tactics to set world colours and fonts. Divi 5 takes this concept and runs with it. You’ll be able to create variables no longer only for colours and fonts, but additionally for numbers, pictures, undeniable textual content, or even internet hyperlinks.
Take into consideration this: maximum developers assist you to set a number one colour that updates all over the place. However what if you wish to exchange your telephone quantity throughout more than one pages? Or change a habitual symbol used during your web site? Divi 5 handles those scenarios very easily.
All of your variables reside in a easy panel within the Visible Builder’s sidebar. It’s blank, simple to search out, and places the whole thing in a single spot.
A Easiest Fit With Presets
Design Variables and Presets (each Choice Staff Presets and Part Presets) paintings in combination to make a maintainable and scalable design. You’ll be able to construct presets that reference your variables, growing a versatile design gadget.
For instance, you could create a Design Variable to your primary heading font, then use that variable for your heading typography preset. If you make a decision to switch your font later, you best want to replace the variable as soon as, no longer the preset itself. This creates some other layer of keep an eye on that almost all developers merely don’t be offering.
This two-layer means provides you with extra keep an eye on than different developers. You separate what one thing looks as if (variables) from the place it seems that (presets).
You’ll be able to use quantity variables with CSS purposes like calc() and clamp() to create responsive designs that adapt completely to other display screen sizes. Set a variable to your web site’s spacing rhythm, and observe it during your format for constant proportions that scale superbly.
While you exchange a variable, the whole thing the use of it updates straight away. This turns what could be hours of labor into a couple of seconds of clicking.
How This Is helping With Developing A Maintainable Design
Let’s take a look at a couple of sensible examples of Design Variables in motion:
- Stay your logo having a look the similar all over the place: Arrange variables to your colours, fonts, and spacing. Use them in presets throughout your web site for a constant glance.
- Run a vacation sale: Create symbol variables for marketing campaign graphics and textual content variables for promotional replica. When the season ends, replace them as soon as to refresh your whole web site.
- Border Kinds: Create a host variable for border radius, like 10px, and use it on all button presets, symbol modules, and playing cards. In case your design route adjustments, one replace impacts all rounded corners during your web site.
- Make consumer updates simple: When construction websites for purchasers who’ll want to make updates, Design Variables shine. Arrange variables for content material they’ll exchange steadily, like touch knowledge or trade hours. They may be able to replace those with out touching design settings.
Design Variables additionally paintings with Divi’s Theme Builder. This implies your headers, footers, and templates use the similar variable pool as your pages. Not like different methods that lock you into inflexible patterns, Divi 5’s variables stay issues versatile whilst serving to you keep arranged.
5. Nested Rows
🚀 Function Launched On April 17, 2025
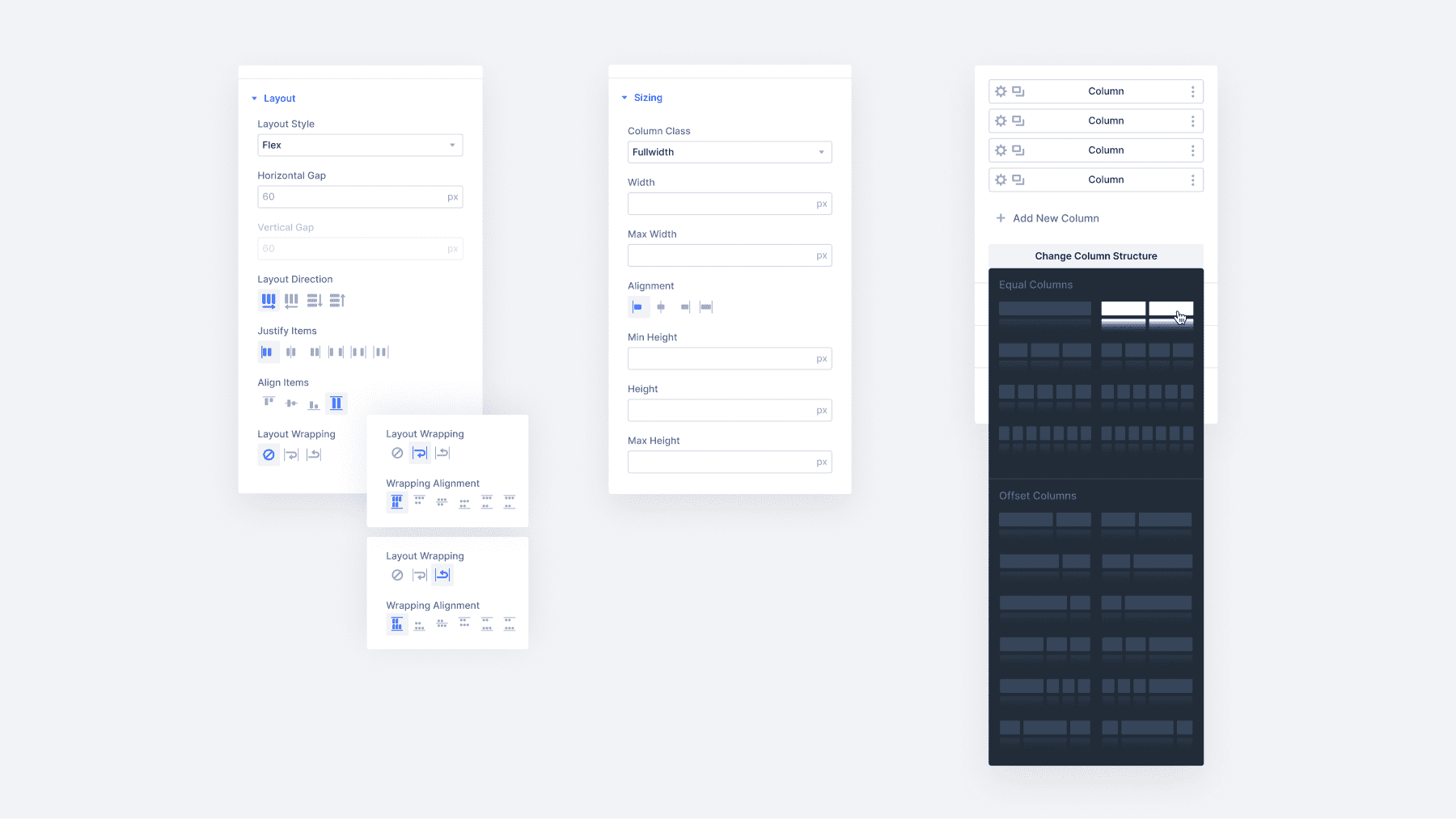
Divi 5 introduces Nested Rows, which provides you with extra keep an eye on over layouts. This addition allows you to position rows within columns, growing complicated layouts that weren’t conceivable in earlier variations with out customized code.
With nested rows, you’ll be able to construct complex grid layouts, magazine-style content material blocks, and card-based designs with a lot much less effort. Want a part with columns that comprise their very own multi-column layouts? Now you’ll be able to do it proper within the builder.
Development With Intensity
Including a nested row works similar to including any module. Make a selection a piece, click on the plus button, and make a choice “Row” out of your choices. From there, you’ll be able to upload a row to create a nested row and fill it with content material.
This apparently easy exchange opens up many design chances. You’ll be able to create sidebar widgets with their very own column buildings, construct product showcases with nested galleries, or design characteristic comparability tables with complicated layouts.
The most productive phase is how naturally it suits into your workflow. There’s not anything new to be told. You’re simply the use of rows in additional puts. If you know the way to construct with Divi, you already understand how to make use of nested rows.
Nested rows clear up actual issues for web site developers. Wish to create a products and services part the place each and every provider has its personal two-column format? Up to now, you’d want customized CSS or complicated workarounds. Now it’s constructed proper in.
For content-heavy websites, you’ll be able to create magazine-style layouts with combined column widths and nested content material spaces. Each and every article or characteristic will have its personal column construction whilst keeping up the web page format.
Simply The First Step
Nested rows are just the start of Divi 5’s format evolution. The group is operating towards an entire flexbox-based format gadget to make Divi much more versatile.
Long term updates will introduce further format controls, supplying you with much more choices for growing complicated designs with out customized code. This methodical means guarantees each and every new characteristic works completely prior to shifting to the following.
Reasonably than dashing out half-baked options, the Divi building group is construction a rock-solid basis for the way forward for format design. Each and every step builds at the closing, making a gadget that’s each future-proof and simple to make use of.
6. Module Teams
🚀 Function Launched On Might 1, 2025
Development web pages steadily method growing the similar content material patterns again and again. You design a great group member card, then spend twenty mins recreating it for the following individual. Module Teams clear up this via letting you bundle linked components in combination into reusable devices.
Right here’s what adjustments: as an alternative of treating each and every piece one after the other, you’re employed with entire blocks. A product card turns into something you progress round, no longer six other modules you’ve got to make a choice personally. When you want to regulate spacing throughout fifty product playing cards, you replace the crowd template as soon as as an alternative of enhancing each and every card manually.
The true get advantages presentations up on higher websites. Consumer initiatives with dozens of group contributors, product catalogs, or provider listings transform manageable. You’re no longer doing repetitive meeting paintings – you’re specializing in content material and fine-tuning.
Developing Customized Module Mixtures
Module Teams open up chances that unmarried modules can’t most often care for. Construct a provider card the place you want a background symbol, an overlaid icon, a headline, an outline, and two motion buttons: “Be told Extra” and “Get Quote.”
With Module Teams, you layer those components precisely how you wish to have them. This turns into useful for content material that doesn’t are compatible usual templates.
For pricing tables, you’ll be able to use 3 nested rows inside a Module Staff: a heading within the first row, value main points in the second one, and a characteristic record within the 3rd. This provides you with particular person keep an eye on over fonts, colours, and spacing that the integrated Pricing Desk module doesn’t be offering.
The similar means works for testimonials the use of the Icon, Symbol, Heading, and Textual content modules organized throughout the team construction. You get extra format flexibility than the usual Testimonial module whilst protecting the whole thing manageable as a unmarried unit.
The important thing merit is combining the format keep an eye on of creating from scratch with the ease of treating more than one components as one piece.
Development Reusable Element Libraries
Whenever you create efficient Module Teams, save them as International Parts. This creates an element library that grows with each and every undertaking. While you refine the styling, your testimonial format updates throughout twenty pages, and your product show off remains constant when you iterate at the design.
As an alternative of ranging from scratch each and every time you construct a web page, you start with constant layouts and adapt them to new pages and format necessities.
Include the convenience of the Divi Cloud integration. With this instrument, elements can without difficulty transfer from undertaking to undertaking. Let’s say you increase a strong set of Module Teams for a selected consumer web site; you’ll be able to now leverage them as a foundation for upcoming assignments. This manner, each and every undertaking will get the benefit of prior answers however keeps its distinct aesthetics.
Works Seamlessly With Divi 5’s Design Gadget
Module Teams get truly attention-grabbing whilst you use them with Design Variables and Choice Staff Presets. Say you construct a testimonial team: quote, creator title, corporate, and photograph.
As an alternative of atmosphere fastened colours, you reference your logo colour variables. For the quote styling, you create an Choice Staff Preset for typography that comes with your customized font, length, and line peak. For the creator title, you observe a unique heading Choice Staff Preset.
Now save that Module Staff as a International Part. Those choice team presets attach each and every testimonial throughout your web site for your design gadget. If the buyer needs a darker gray, exchange the variable as soon as, and all testimonial team modules will replace. If you want to regulate the quote styling, edit the typography Choice Staff Preset as soon as; each and every testimonial quote will exchange right away.
This beats managing particular person modules scattered all over the place. Your Module Teams use Choice Staff Presets for borders, backgrounds, and textual content styling, so updating any preset flows via your whole grouped components mechanically.
7. Characteristic Supervisor
🚀 Function Launched On Might 16, 2025
You’ve styled a button in a Name to Motion module. The colours paintings, and the hover results glance excellent. Now you wish to have those self same button types on a Touch Shape, however don’t need the CTA’s headline or background.
Common copy-paste received’t paintings right here: you’d get the whole thing or not anything. Divi 5 allows you to replica simply the button portions due to its Characteristic Control characteristic. Proper-click the CTA, make a choice what to replicate,
Then paste best the ones button types onto the Touch Shape.
Select And Make a selection What Travels
Divi 5 splits each and every detail into several types of attributes. You select which of them to replicate:
- All Attributes – the whole thing will get copied
- Design Attributes – colours, spacing, presets, however no textual content or pictures
- Taste Attributes – simply your customized adjustments
- Content material Attributes – textual content and photographs best
- Presets – preset assignments best
Say you wish to have a button’s styling however no longer its textual content. Replica design attributes. Need a part’s background preset however no longer its padding? Replica presets best.
Works Between Other Modules
You’ll be able to replica attributes from one form of module and paste them onto a unique sort. For instance, that you must replica from a Name to Motion module and paste it onto a Touch Shape. Divi 5 figures out which settings paintings on each modules and ignores the remaining.
This is helping when construction websites that want the similar styling throughout other module sorts. You don’t must recreate your button colours for each and every shape, testimonial, or different module that makes use of buttons.
Staff-Stage Shortcuts
The characteristic gadget is going deeper with selective team control. Skip the settings panels completely. Proper-click and observe explicit characteristic teams at once from the context menu.
Have you ever copied a module with the very best button preset? You’ll be able to paste simply that button preset to different components during the selective menu. There’s no tab looking, and no atmosphere diving.
Similar precision works for resetting. Wipe all design attributes whilst protecting content material intact. Or reset simply presets whilst maintaining customized styling overrides.
Pace Via Shortcuts
Each and every motion will get keyboard shortcuts that display up proper within the context menus. Be told a couple of key combos and styling hurries up. The shortcuts keep constant throughout all characteristic sorts, so your arms be told the patterns temporarily.
This is going past saving clicks. When construction websites with masses of components, those micro-efficiencies compound into hours of stored time. Repetitive guide paintings turns into fast, focused movements.
Performs Great With Your Design Gadget
The characteristic supervisor connects at once to Divi 5’s preset ecosystem. The ones gadget connections go back and forth alongside whilst you replica a module the use of Choice Staff Presets and Design Variables.
Paste attributes that come with presets, and the ones new components instantly plug into your world styling gadget. Replace a preset later, and each and every copied detail displays the exchange mechanically. Your design gadget remains hooked up as you swiftly construct and replica components.
8. Settings Seek And Filtering
🚀 Function Launched On Might 29, 2025
Development web pages method tweaking settings. Divi modules pack dozens of choices into their panels, and looking via tabs for that one colour box can devour up your day. Divi 5 brings again the quest characteristic from Divi 4, however makes it paintings higher.
You get a seek bar proper on the most sensible of each and every settings panel. Kind what you want, and Divi presentations best matching choices. In search of “border”? Each and every border-related atmosphere seems whilst the whole thing else fades away. Wish to modify “padding”? All spacing controls pop up right away.
This removes the press and scrolling that slows down your paintings. As an alternative of opening tabs and looking via teams, you’ll be able to to find what you want in seconds.
Filter out Through What You’ve Modified
The true time-saver is the “changed” clear out. Click on it and spot best the settings you’ve already adjusted. This is helping whilst you grasp a format pack or starter web site and need to see what’s been custom designed.
Say you import a trade format however need to exchange the colours. Hit the changed clear out and notice each and every customized colour selection with out digging via each and every module. You’ll be able to see which fonts have been modified, which spacing used to be tweaked, and which results have been added.
This works nice for consumer initiatives, too. When somebody asks what you custom designed on their web site, the changed clear out presentations your paintings obviously.
Good Filtering Choices
Past the changed clear out, you get sorting via atmosphere sorts. When updating your palette, the “colours” clear out presentations each and every colour box directly. When typography adjustments are wanted, the “font households” and “font weights” filters divulge textual content settings throughout your whole modules.
The gadget is aware of which settings topic maximum. Colours and fonts get their filters as a result of they’re the most typical adjustments other people make. Sizes get grouped since spacing changes occur often.
Those filters save clicks whilst you’re making site-wide adjustments. As an alternative of opening each and every module personally, you’re employed via filtered lists of the settings you want to switch.
How Divi 5 Stacks Up Towards In style Choices
The site builder marketplace is crowded with choices, however Divi 5 sticks out thank you to a few essentially new options. Right here’s a take a look at what makes Divi 5 other:
| Divi 5 | Divi 4 | Elementor | Gutenberg | Bricks Builder | |
|---|---|---|---|---|---|
| Responsive Breakpoints | 7 customizable breakpoints with canvas scaling | 3 fastened breakpoints (Desktop, Pill, Cellular) | 6 breakpoints with customizable values. No canvas scaling. | No visible breakpoint controls – calls for customized CSS | 4 default + limitless customized breakpoints. No canvas scaling. |
| Design Variables | Colours, fonts, numbers, pictures, textual content, and URLs | International colours best | International colours best | Restricted International colours choices | CSS variables beef up (might require in depth setup or a CSS framework) |
| Preset Gadget | Part Presets + Choice Staff Presets (cross-element compatibility) | Part Presets best | International types for some components (International categories lately in restricted alpha) | Block patterns and reusable blocks | International categories gadget (might require in depth setup or a CSS framework) |
| Complicated CSS Devices | Complete CSS unit beef up: clamp(), calc(), min(), max() via visible interface | Fundamental devices: px, %, em. Choice to make use of customized devices equivalent to vh and vw | Fundamental devices in local interface | Restricted unit beef up | Complete CSS beef up |
| Structure Gadget | Nested rows with limitless nesting | Mounted section-row-column construction | Nested components beef up | Block-based with Staff blocks | Flexbox and CSS Grid |
| Characteristic Control | Selective replica/paste – make a choice explicit attributes to switch | Fundamental replica/paste for complete modules | Taste switch between identical detail sorts | Block replica/paste best | International categories for genre sharing |
| Module Teams | Local Module Teams for bundling more than one modules into reusable devices | No module grouping capacity | Nestable packing containers | Staff blocks for combining more than one blocks as unmarried devices. Very fundamental and steadily clunky | Phase, Container, Block, Div components + Elements (lately experimental reusable components) |
| Builder Interface | Docked panels, multi-panel workspace, gentle/darkish mode | Floating modals | Aspect panel interface | Block editor inside content material house | Aspect panels with construction view |
What This Way For Your Initiatives
Divi 5’s aggregate of options creates a design gadget that different developers can’t reasonably fit. The Choice Staff Presets and Module Teams on my own put Divi 5 forward of competition.
When Design Variables paintings with Presets and Module Teams, you get one thing flexible. Reference variables within presets, observe them to grouped components, and converting values updates each and every detail mechanically throughout your web site. Upload the approaching Flexbox and Loop Builder options to the combination, and also you’ll to find your self growing any site with out the will for customized coding.
What’s Coming Subsequent?
The Divi 5 roadmap presentations steady updates that will likely be touchdown quickly. Our builders, divided into seven groups, paintings full-time on other options, delivery updates a minimum of each and every two weeks. Right here’s a sneak peek of what you’ll be able to be expecting within the coming weeks:
Flexbox Layouts
The most important exchange is your complete Flexbox format gadget, which is a couple of weeks clear of finishing touch. This may increasingly totally change the way you construct layouts. You’ll get new row templates, automated vertical centering, content material wrapping, and spacing distribution via visible controls as an alternative of customized CSS.

Module Teams simply shipped as packing containers that package linked modules in combination. Mixed with Flexbox, you’ll be able to create journal layouts, product showcases with matched heights, and complicated alignments that in the past required workarounds. Area of expertise sections disappear as soon as Flexbox arrives.
Loop Builder And WooCommerce Updates
Development upon the flexbox format gadget and module teams, the Loop Builder will assist you to repeat the rest: unmarried modules, teams, or complete sections. Not like different developers that can lock you into templates, you’ll outline what repeats and fix it to dynamic content material. Nested loops will paintings too. For instance, weblog classes that can loop via posts, with each and every put up appearing looped evaluations.
WooCommerce modules will likely be rebuilt from scratch the use of Divi 5’s structure. Present modules will paintings via backward compatibility however received’t have interaction with presets or variables. New product modules will likely be completed inside a couple of weeks, striking WooCommerce beef up heading in the right direction for beta.
Complicated Colours
Relative Colours with Hue, Saturation, and Lightness (HSL) beef up allows you to construct mathematical colour relationships. Set your number one colour as soon as, then generate permutations mechanically: “number one blue however 20% lighter” or complementary sunglasses that replace whilst you exchange the bottom.

Beta And Migration Making plans
Beta starts when the 3 targets are entire: advanced backward compatibility for current websites, entire WooCommerce module beef up, and persevered computer virus fixes in accordance with alpha comments.
If we pass via present growth, it suggests a beta in a few months. The group could also be operating at the backend so Divi 4 websites can migrate with out requiring adjustments. 3rd-party modules from the Divi Market want complete compatibility.
For brand spanking new initiatives, Divi 5 alpha supplies sufficient capacity for many builds. The efficiency enhancements on my own justify the transfer. Current websites get pleasure from looking ahead to beta until explicit new options are wanted.
When beta arrives, you get your complete characteristic set plus self belief from thorough trying out. The legit unlock follows in a while after, supplying you with a strong basis for destiny initiatives.
Able to Take a look at Divi 5? Right here’s How To Start
Those Divi 5 unique options paintings in combination to create one thing other. As an alternative of preventing your builder for constant designs, you put up methods that deal with themselves. As an alternative of rebuilding the similar types again and again, you create as soon as and reuse all over the place — and that is just the start!
So, get forward of the curve nowadays via construction a brand new site the use of Divi 5. It’s to be had to all Divi contributors totally free. Simply head over for your account house and grasp a duplicate.
As soon as WordPress is put in, add Divi 5 as you possibly can add a standard theme: Look > Topics > Upload New > Add Theme. Turn on the theme, log in along with your credentials, and construct away! Your first construct will display you why we rebuilt the whole thing from scratch.
💡Take into accout: Use Divi 5 just for new web pages presently. We don’t suggest migrating current websites right through the alpha section.
The put up Divi 5 Unique Options (So A long way) gave the impression first on Sublime Topics Weblog.
WordPress Web Design