I’m again with any other Divi 5 replace. Ultimate month, we launched the Divi 5 Alpha demo. Should you neglected it, you’ll wish to head to demo.elegantthemes.com to check out the brand new interface. Should you already checked it out, you’ll wish to return and take any other glance for the reason that demo will get up to date each two weeks, and we’ve already made enhancements and addressed a few of your comments.
We additionally made Divi 5 even sooner, optimizing quite a lot of not unusual movements similar to including modules to the web page, switching view modes, and opening panels. We’re fascinated by efficiency and scrutinize each interplay. Should you concept Divi 5 was once speedy prior to, take a look at once more as it’s best getting sooner.
Get the entire main points within the video underneath. 👇
Updating to Divi 5 & Backward Compatibility
After liberating the demo, we gained many new questions in regards to the transition between Divi 4 and 5. These days, I’ll talk about how we’re construction backward compatibility into Divi 5, discover the Divi 5 replace procedure, and show off the Divi 5 Readiness Gadget, which is able to information you in the course of the Alpha and Beta stages.
First, let me say that if you’re in no rush to check out Divi 5, then you’ll be able to wait till it’s formally launched and your entire third-party merchandise are up to date to revel in a easy, hassle-free replace. Divi 5 will display up as an ordinary replace for your WordPress dashboard, and also you’ll click on a button to transform your web site to Divi 5, which is able to migrate your entire Divi pages to the brand new layout. Your web site gained’t trade; it’ll get sooner, and also you’ll revel in the usage of the brand new snappy model of Visible Builder.
However we additionally have you ever lined if you wish to bounce in early all over the Alpha and Beta stages and even supposing you’ve got closely custom designed Divi with your personal modules and shortcodes.
Backward Compatibility
We regarded as backward compatibility from the start. Assume a web site comprises unsupported Divi 4 shortcodes when updating to Divi 5, similar to legacy third-party Divi modules or previous Divi shortcodes injected into your kid theme. If so, Divi will routinely locate the ones shortcodes and lazy-load the Divi 4 framework on call for. This guarantees that your web site will keep intact after updating, providing you with and builders from the neighborhood time beyond regulation to transition. Loading the Divi 4 framework will come at a efficiency value, making it a concern for web site homeowners to replace their plugins and kid issues. Nonetheless, it’ll best impact pages the usage of legacy shortcodes.
Legacy modules will proceed to serve as even within the Visible Builder. On the other hand, since they’re incompatible with the brand new front-end framework, design adjustments to these modules will re-render extra slowly the usage of PHP.
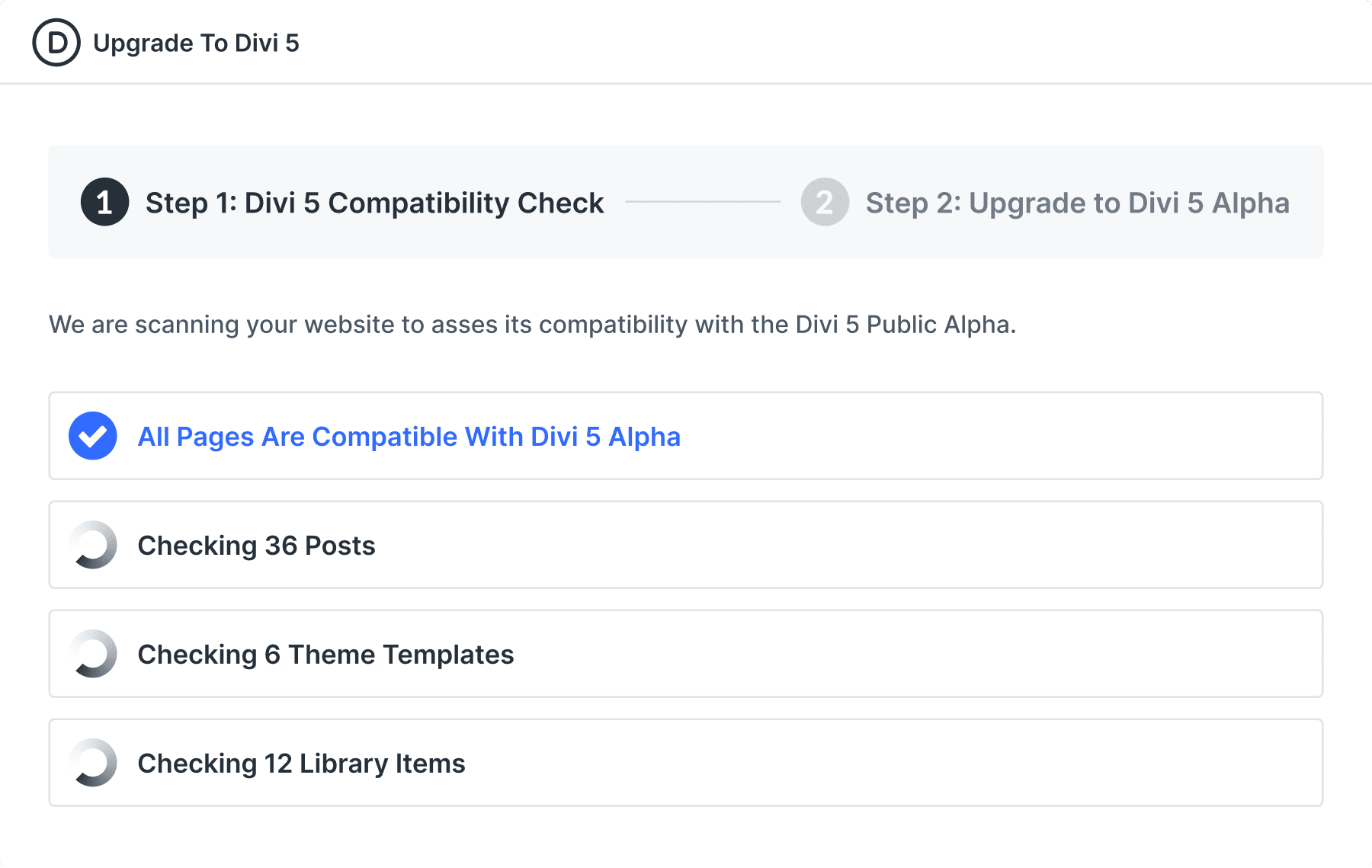
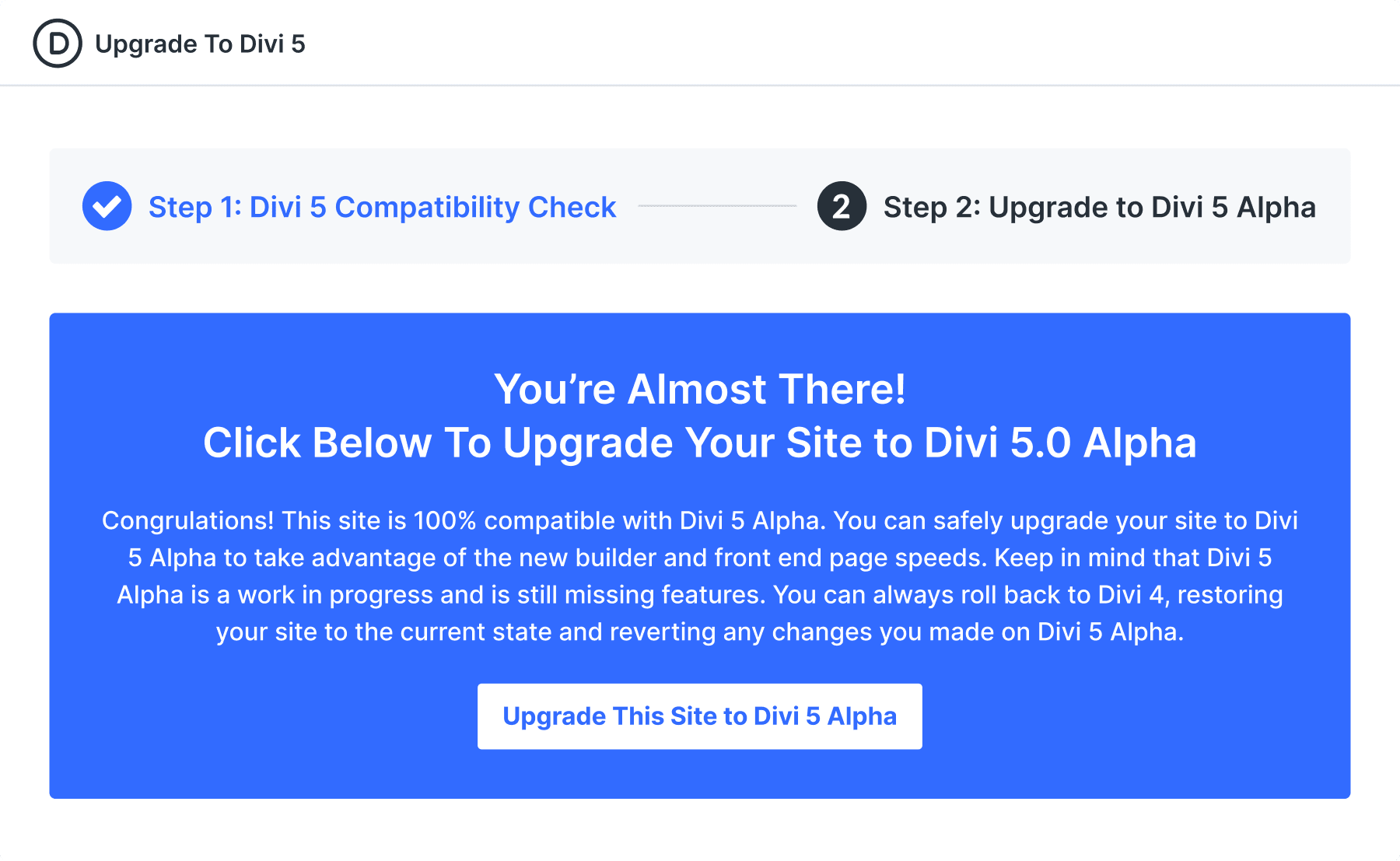
The Divi 5 Readiness Gadget
Whilst you first set up the Divi 5 Public Alpha or Beta, you are going to be greeted via the Divi 5 Readiness Gadget. It is going to scan your web site to look if you’re the usage of any Divi 4 options or third-party modules now not natively supported via the present model of Divi 5. It is going to come up with a document about which pages in your web site, if any, are affected, and you’ll be able to make a decision whether or not or now not you’d love to continue with the Divi 5 replace or transfer again to Divi 4.

Continuing with the replace will start up a migration procedure, which is able to convert all suitable Divi 4 modules to the Divi 5 layout and wrap unsupported shortcodes within the Divi 5 shortcode module to proceed functioning the usage of the legacy framework.

Should you best use the Public Alpha or Beta to construct new web sites, you’ll skip this procedure and hit the bottom working, which will probably be our advice when the Public Alpha is going reside. In both case, this permits us to make early variations of Divi 5 extremely usable to many of the neighborhood. As a substitute of ready till the tip, you’ll be able to bounce into Divi 5 at any level all over the beta procedure, providing you with the entire advantages of Divi 5, minus a couple of lacking options right here and there, which is able to nonetheless paintings, due to our center of attention on backward compatibility.
Select Your Personal Journey
That is our method of constructing the large Divi 5 replace extra digestible. The Divi 5 beta procedure will give everybody plentiful time to undertake it at their very own tempo, empowering early adopters to revel in its advantages once imaginable. We’re drawing near this replace with nice care and taking our time to do issues correct, however we’re getting shut and a great deal admire your endurance.
What We Achieved This Month
We wrapped up Divi Cloud integration and made just right growth on important spaces, similar to Presets, front-end efficiency optimization, and the Divi 5 Readiness Gadget. We merged over 100 updates, together with trojan horse fixes, enhancements, and smaller characteristic increments, similar to seek and filtering within the layers panel, draggable sizing for responsive perspectives, and the brand new UI for zooming out and in, all indexed within the changelog underneath.
With the demo launched closing month, those previous few sprints had been centered closely on trojan horse fixes, thank you for your comments. This quickly not on time our growth towards the Public Alpha however allowed us to get forward of the sport on insects. With a lot of the ones insects now addressed, we will center of attention on characteristic building once more.
Listed below are the most recent Divi 5 changelog entries. 👇
- When customers create non-regular sections, the correct colours will practice to them.
- Mounted when a person hovers over layers, choices will see the “Extra Choices” tooltip textual content.
- Mounted background shade and textual content shade problems with Layer World Module.
- Mounted Layers view column icon shade must fit the column textual content shade.
- Up to date World Colours implementation to take away fallback shade that was once being stored in module characteristic to keep away from redundancy.
- Mounted a topic the place developing a brand new preset merchandise from the present taste didn’t take away the supply module attributes.
- Mounted a topic the place the button wrapper background for the preset panel was once fallacious.
- Mounted a topic the place the module identify within the header panel was once fallacious.
- Up to date the document blocks for world shade and got rid of the these days unused houses labels and folders.
- Mounted a topic the place the worldwide colors-specific context menu didn’t paintings. It didn’t seem while you right-click.
- Preset props have been added to the next modules: accordion, accordion merchandise, audio, weblog, Blurb, button, circle counter, and code.
- Added preset props to the next modules: Column, Column Interior, Feedback, Touch Box, Touch Shape, Countdown Timer, Counter, and Counters.
- Added preset props to modules CTA, Divider, Filterable Portfolio, Fullwidth Code, Fullwidth Header, Fullwidth Symbol, Fullwidth Map, Fullwidth Menu.
- Added preset props to modules Symbol, Login, Map, Map Pin, Menu, Quantity Counter, Portfolio, Publish Nav.
- Added preset props to modules Publish Slider, Publish Identify, Pricing Desk, Pricing Tables, Row, Row Interior, Seek, and Segment.
- Added preset props to modules Signup, Customized Box, Slide, Slider, Social Media Practice, Social Media Practice Merchandise, Tab, and Tabs.
- Added preset props to present modules Sidebar, Staff Member, Testimonial, Textual content, Toggle, Video, Video Slider, and Video Slider Merchandise.
- Mounted prolong when exporting native pieces from the library.
- Mounted efficiency factor the place soaring over Layer Modules makes the builder really feel laggy, particularly the Layer Module spotlight and Module define show within the builder structure.
- Stepped forward dragging person revel in via making the dropzone width the similar because the guardian and with the similar house between modules.
- Mounted factor the place a React caution Caution: Inner React error: Anticipated static flag was once lacking. Please notify the React crew. InlineEditorToolbar@ is output within the browser console while you to start with double-click on rich-text-inline-editor editable content material to begin enhancing.
- Mounted Symbol module border-radius now not operating as it should be.
- Mounted the problem the place the E mail Optin module and different modules with the “Use Background Colour” choice get became on all over premade structure import.
- Mounted background problems for the Social Media Practice module all over premade structure import.
- Mounted a topic the place the reset shade box within the shade picker was once now not clickable
- Fixes useless re-render on all modules when module settings are opened / new module is chosen
- Mounted useless re-render on all modules when a brand new module that has an inline RichText editor is added
- Mounted the fallacious look of delete icons when enhancing shade swatches within the “Stored” palette.
- Mounted assist data for the spacing box team’s margin and padding box choice.
- Mounted a topic the place an undefined world shade object e.g. {gcid-invalid-color: undefined} crashed the entire VB.
- Mounted factor the place default attributes declared within the module.json weren’t getting used within the FE.
- Mounted the login waft within the Save to Cloud characteristic from Visible Builder.
- Mounted the Save To Library panel footer button identify in keeping with the Save To Divi Cloud toggle.
- Mounted useless rerender at the tooltip when switching breakpoint
- Mounted useless rerender on turn into team part when switching breakpoint.
- Mounted the full-width drop zone line appearing a topic whilst soaring at the first part
- Mounted Seek and Filtering Adapt clear out choices UI Sudden scroll bar
- Mounted useless re-render on module settings team when a special panel is being dragged
- Reproduction Settings Panels & Undesirable Sidebar House is fastened.
- Preset props have been added to the scroll impact team.
- Added web page bar UI for settling on customized app window’s width.
- Added draggable deal with for resizing app body by way of drag-and-drop
- Font taste fastened for responsive breakpoints.
- Mounted some miscellaneous inline editor assessments that have been failing following the improve to React 18.
- Mounted layer modules can’t be closed in my view after we click on the Open All layer modules button within the Layers View panel.
- Mounted a topic the place the right-click motion on some layer module spaces will cause inline enhancing, drag motion, and a integrated browser context menu.
- Mounted undesirable context menu look within the Upload Module panel and Library panel.
- Added lacking Save To Divi Cloud toggle characteristic to the Save To Libraray panels.
- We fastened a topic the place resetting the textual content space didn’t paintings anymore should you had added 2 or extra textual content modules.
- Mounted getting rid of sudden spacing from Button alignment choices.
- Stepped forward efficiency of Layers View panel.
- Repair: practice wanted spacing for the FullWidth phase
- Mounted DOM nesting error in E mail Optin Module.
- Mounted factor the place a caution message was once displayed within the browser console all over structure import: Caution: Can not replace an element (Unknown) whilst rendering a special part (StyleContainer).
- Proper-click opens the module settings panel factor is fastened.
- Mounted place problems for the Upload Module panel, Context Menu, and Choose Choice if the admin bar is disabled.
- Stepped forward drag and drop revel in in wireframe mode.
- Changed module movements, spotlight, and added module button conduct, so soaring over a column must be handled as soaring over a row
- Added open module settings once we click on on Layers panel -> module
- Mounted activating module once we click on on module settings from VB.
- Make the burden structure panel responsive.
- Mounted a topic the place the content material of the assist panel within the Visible Builder would overflow when resized.
- Mounted lacking development and masks preview at the background atmosphere panel.
- Made dropzone of the dragged module remains rendered till the cursor of the dragged module enters any other module
- Added distinctive magnificence names to the builder settings fields.
- Repair wireframe part textual content label full-width factor
- Mounted the Pricing Desk Module icon, which was once lacking in layers.
- Mounted the Upload Row panel top.
- Mounted factor the place the module choices and/or the upload module button would overlap/conceal a part of the content material being edited whilst the usage of the inline editor.
- Render upload module button every time module choices are rendered.
- Mounted factor inflicting tripled REST requests to be despatched.
- Mounted right-click movements for Current Pages within the Divi Library panel.
- Mounted the problem with portability within the Divi Library backend now not supporting D5 content material.
- Mounted a topic the place the module choices sidebar would ruin when clicking the “Transparent Format” button.
- Mounted a topic the place the shut icon within the module/row/phase settings panel was once unresponsive.
- Mounted a topic the place the Weblog Module would ruin when the Publish Rely box was once empty.
- Mounted a trojan horse in Inline Textual content Editor that from time to time brought about a JS error.
- Mounted the problem of the cloned fullwidth portfolio Module, which isn’t visual when duplicated from the Fullwidth Portfolio Module.
- Mounted incapability to show row’s movements, highlights, and upload module button when soaring row correct after soaring phase
- The Timepicker box was once now not visual because of a CSS declaration hiding it.
- Upload new module panel is hidden from viewport factor is fastened.
- Mounted layer modules can’t be closed in my view after we click on the Open All layer modules button within the Layers View panel.
- Mounted a trojan horse inflicting JS error when a module with a sticky choice enabled is deleted.
- Mounted fallacious most sensible offset worth in ‘upload shape library panel container’.
- Mounted module movements, highlights, and upload module buttons which are nonetheless rendered after the mouse leaves a module
- Mounted the problem of textual content flashing within the Inline Wealthy Textual content Editor upon the primary hover.
- Repair: take away undesirable local textual content spotlight when dragging a module
- Mounted fallacious horizontal place of upload module panel and right-click choices in responsive mode
- Mounted fallacious Tooltip place at the Segment module choices.
- Mounted fallacious horizontal place of upload module panel and right-click choices in responsive mode
- Mounted Inline Editor toolbar place adjustments when sub-menus are closed within the inline wealthy textual content editor toolbar.
- Got rid of throttle from the onMouseMove callback serve as to support dropzone indicator responsiveness all over speedy module dragging motion.
- Mounted a topic the place uploading a structure with the “Exchange Current Content material” choice checked within the Library panel would motive an error if a module settings panel was once open.
- Mounted Dynamic choices aren’t resolved at the button module.
- Up to date UI to as it should be place the font/textual content settings toolbar inside of Inline Editor controls.
- Mounted on click on layers panel doesn’t display up at the breadcrumb.
- Mounted the problem of remembering the closing closed place of the panel when clicking at the module to open module settings.
- Mounted Web page Settings panel opens when the Module Environment panel is closed.
- Module crashing is fastened when the sticky choice is chosen.
- Mounted a topic the place customers may just get caught in a drag state when dragging a piece.
- Fixes a topic the place uploading from the library didn’t import world colours.
- We fastened a topic the place the checkboxes for supported font weights within the Add Customized Fonts panel didn’t deal with their decided on state.
Keep Tuned For Extra Updates
That’s concerned about this month’s growth document. Keep tuned for extra updates, and don’t disregard to practice us via e-mail and subscribe to our YouTube channel to be sure you don’t omit a factor. Divi 5 is an unlimited venture, however I’ll be again per 30 days to tell you of our growth. Should you haven’t already executed so, take a look at the Divi 5 demo and tell us your ideas!
The submit Divi 5 Migration and Backward Compatibility gave the impression first on Chic Subject matters Weblog.
WordPress Web Design